Elementorタブを作成して使用する方法
公開: 2022-06-17ウェブサイトを構築するときは、コンテンツが適切に整理されていることを確認することが不可欠です。 ページをきちんと配置すると、ユーザーエクスペリエンス(UX)が向上し、テキストがわかりやすくなります。 コンテンツを整理する方法の1つは、ElementorTabsウィジェットを使用することです。
タブ付きコンテンツを使用すると、ユーザーはさまざまなコンテンツセクションを切り替えることができます。 この機能により、訪問者がページのさまざまな領域に移動する必要がなくなります。 関連するコンテンツをタブ付きのコンテナにグループ化すると、サイトの外観と使いやすさが向上します。 さらに、WordPressの開発経験がなくても、これをすべて設定できます。
この投稿では、Elementorとそのさまざまなバージョンを簡単に紹介します。 次に、Elementorタブと、ウィジェットのデフォルト機能を拡張するために使用できるいくつかのサードパーティツールを作成およびカスタマイズする方法について説明します。
始めましょう!
Elementorの概要
Elementorは、人気のある強力なWebサイトビルダープラグインです。

ページビルダーを使用して、最初から、または事前に作成されたテンプレートを使用して、Webサイトの美しいページを作成できます。 Elementorはドラッグアンドドロップエディタを備えているため、コード行に触れる必要はありません。
Elementorには無料版と有料版があることに注意することが重要です。 無料のElementorプラグインを使用すると、標準のページと投稿を作成できます。
ただし、その機能は制限される可能性があります。 ツールの完全なスイートのロックを解除するには、ElementorProにアップグレードすることをお勧めします。 この投稿全体を通して、タブウィジェットを使用する場合の無料プランとプロプランの違いを指摘します。
Elementorタブの作成方法(タブウィジェット)
Elementorについて詳しく理解したところで、Tabsウィジェットの使用方法を見てみましょう。 次のチュートリアルでは、WordPressサイトにElementorがインストールされ、アクティブ化されていることを前提としています。
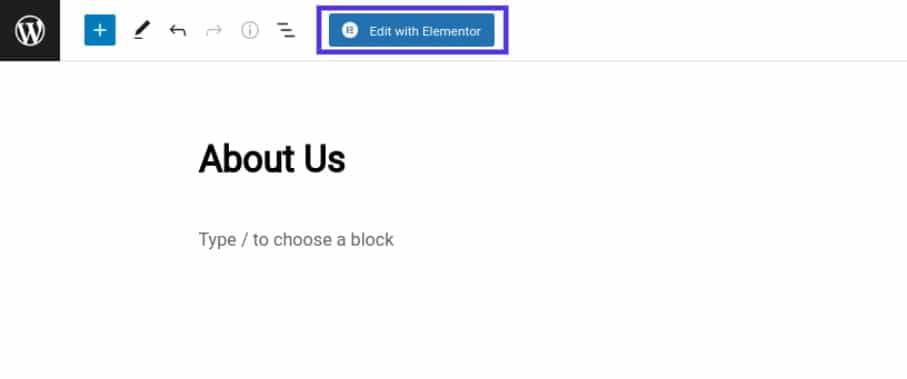
開始するには、タブ付きコンテンツを追加するWordPressの投稿またはページに移動し、[ Elementorで編集]を選択します。

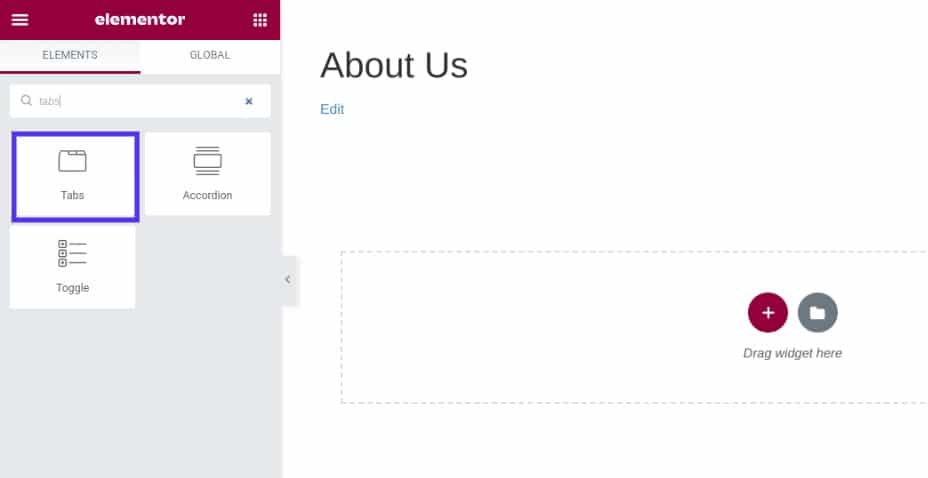
これにより、Elementorエディターインターフェイスが起動します。 左側のパネルの[要素]で、[タブ]ウィジェットを検索して選択します。

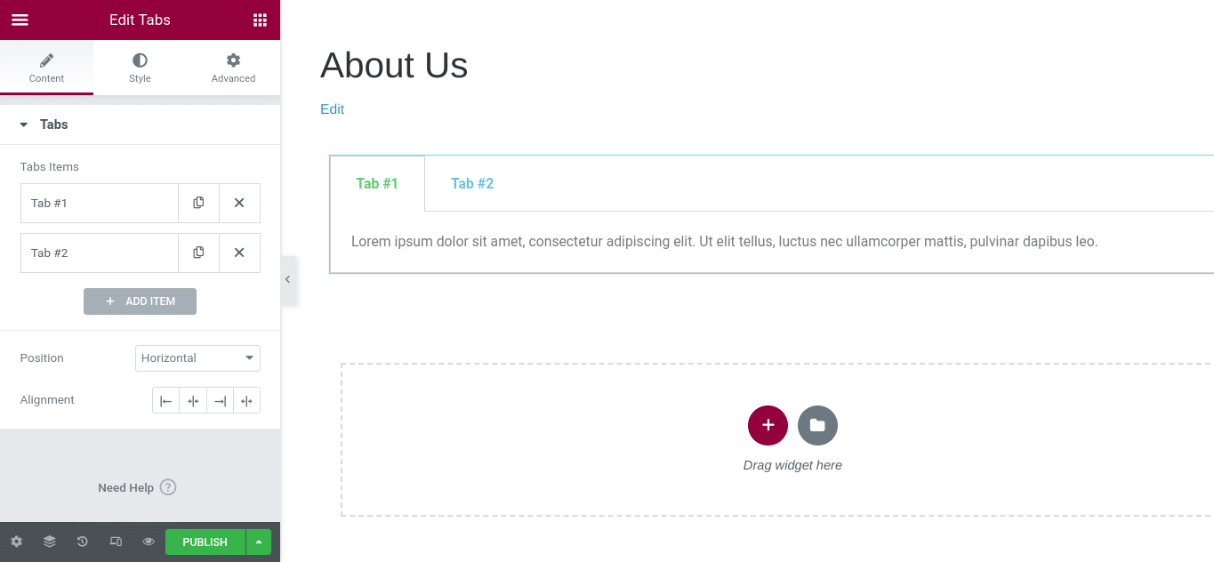
ウィジェットをページセクションにドラッグアンドドロップできます。 タブウィジェットを配置すると、新しいダッシュボードがその設定とともに表示されます。

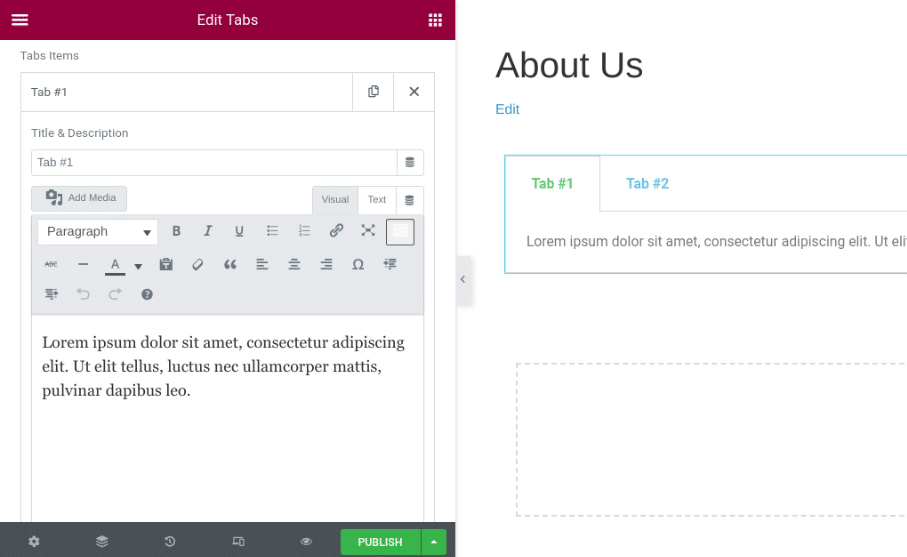
各タブのタイトルと内容を入力できます。 [ +アイテムの追加]ボタンをクリックして、別のタブを挿入することもできます。 [タイプ]で、タブを水平に表示するか垂直に表示するかを選択します。
Elementorタブをカスタマイズする方法
タブにテキストを追加すると、ウィジェット全体の設定をカスタマイズできます。 いくつかの異なるオプションがあります。
各カスタムタブを選択して、タイトル、ボックスコンテンツ、アイコンなどの属性を変更します。 また、その位置と配置を変更することもできます。

次に、[スタイル]タブの下に、ElementorTabsウィジェットのデザインと外観をカスタマイズするための多くのオプションがあります。 テキストの色と影、タイポグラフィ、間隔などを変更できます。
![[スタイル]タブでスタイルと間隔をカスタマイズします](/uploads/article/39771/l5E8xkchrhRtF6Ok.png)
タブを囲む境界線の色と幅を変更できます。 この設計機能は、個々のセクションを区別するのに役立ちます。
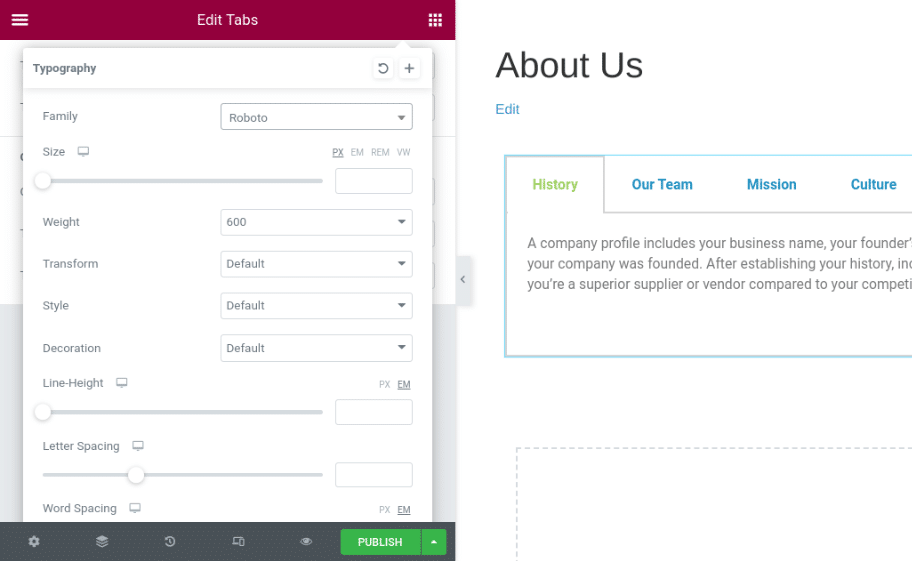
[タイトル]で、タブタイトルのテキストの色を変更できます。 タイポグラフィをクリックして、フォントとテキストのサイズを変更することもできます。

完了したら、変更を保存します。 タブ付きコンテンツをより洗練されたものにするために使用を検討する可能性のあるいくつかの詳細設定もあります。
Elementorタブの詳細設定
ウィジェット設定パネルの[詳細設定]タブには、さまざまな追加オプションがあります。
![[詳細設定]タブのその他のオプション](/uploads/article/39771/8ZuqwldRj66WjMZZ.png)
これらの設定を詳しく見てみましょう。
- 詳細:タブの余白とパディングを変更します。
- モーションエフェクト:スクロールとマウスのエフェクトを追加して、ウィジェットをよりインタラクティブにし、エントランスアニメーションを追加します。
- 変換:ウィジェットを反転、回転、拡大縮小します。
- 背景:トランジションを挿入するには、標準の背景またはホバーのいずれかを選択します。
- 境界線:実線や破線などの境界線の種類を選択します。
- マスク:スタイリッシュなデザインマスクを選択して、ウィジェットに適用します。
- ポジショニング:ウィジェットの幅と位置を調整します。
- レスポンシブ:プレビューまたはライブページに影響するレスポンシブの可視性を変更します。
- 属性:要素ラッパーのカスタム属性を設定します。
- カスタムCSS:カスタムCSSを挿入します。
Elementorの無料バージョンを使用している場合、これらの詳細設定のすべてにアクセスできるわけではないことに注意することが重要です。 たとえば、カスタム属性、スクロール効果、またはCSSを追加することはできません。
タブウィジェット内に要素を追加する方法
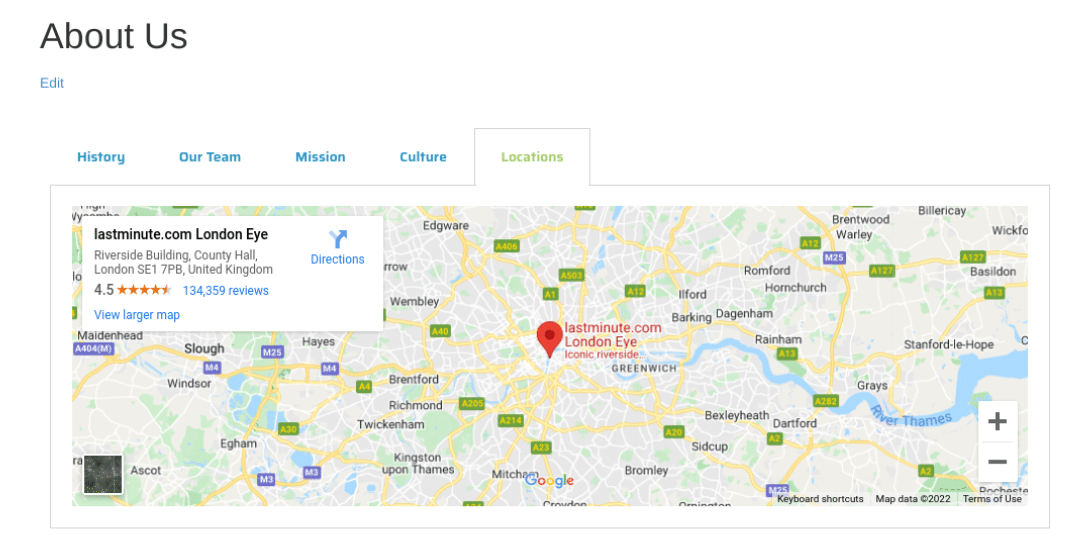
Elementor Proを使用すると、タブウィジェット内に別の要素を挿入することもできます。 たとえば、[場所]タブの下に[マップ]ウィジェットを追加するとします。
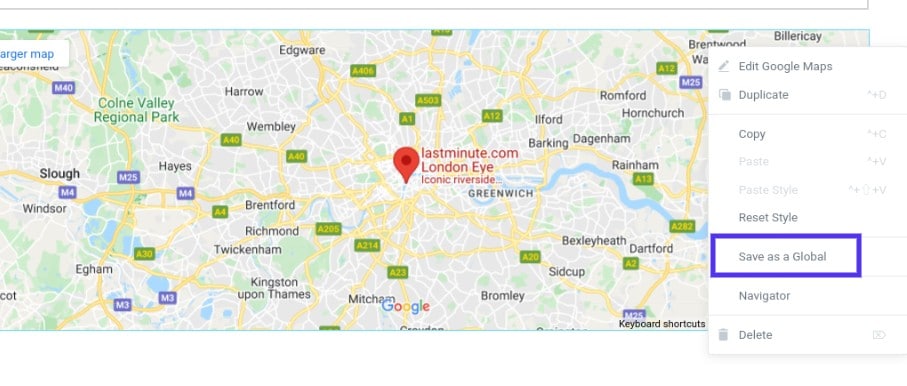
これを行うには、使用するマップを作成し、鉛筆アイコンを右クリックして[グローバルとして保存]を選択して、グローバルウィジェットとして保存します。

次に、(WordPressダッシュボードから)テンプレートライブラリに移動し、作成したグローバルウィジェットのショートコードをコピーします。
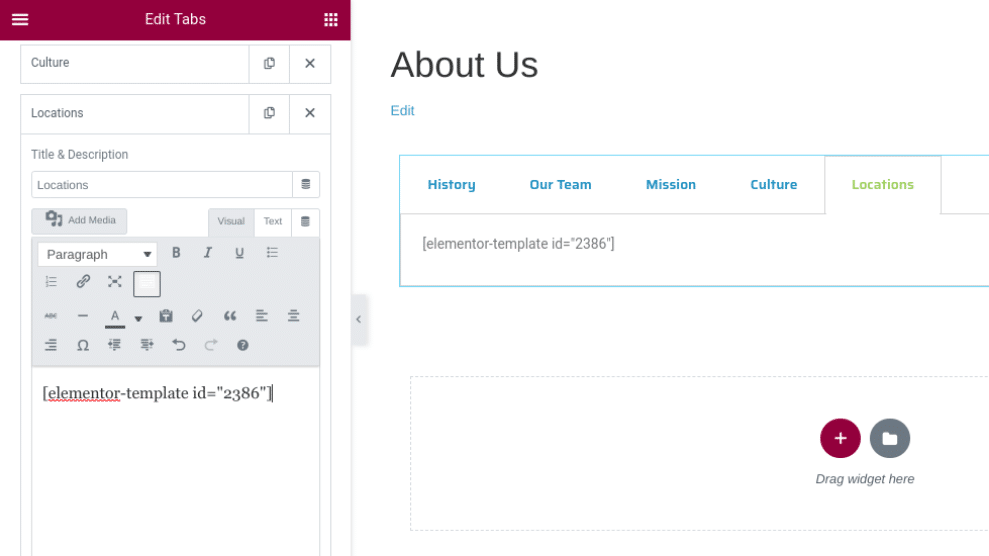
次に、タブウィジェット内をクリックし、[ +アイテムの追加]ボタンを選択して新しいタブを追加します。 コンテナのテキスト領域に、コピーしたショートコードを貼り付けます。

完了したら、画面の下部にある[更新]または[公開]をクリックします。 次に、サイトのフロントエンドでウィジェットがどのように表示されるかをプレビューできます。

それでおしまい! これですべて完了です。
Elementorタブ用の8つのトッププラグイン
Elementorは、美しく機能的なタブ付きコンテンツを作成するために必要なすべての機能と機能を備えた堅牢なツールです。
ただし、設計をさらに進めたり、高度な機能を使用したりすることもできます。 その場合、Elementorを別のサードパーティツールとペアリングすることも検討してください。
順不同でランク付けされた、ElementorTabsの上位プラグインのいくつかを見てみましょう。
1.ElementsKitElementorテーブルウィジェット
Elementor用のElementsKitアドオンは人気のある拡張機能です。

そのテーブルウィジェットを使用すると、大量の非同期データを整理された方法で表示できます。 カスタマイズ可能なテーブルを作成したり、本文のコンテンツを追加したり、画像やナビゲーション要素を挿入したりできます。

ElementsKitの機能は次のとおりです。
- 比較表
- スケジュールとカレンダー
- プロジェクト管理
- メニュー
- 500以上のブロック
- 70以上のアドオン
- メガメニュービルダー
- 視差効果
- ポップアップモーダルビルダー
ElementsKitの価格は、1つのサイトで年間39ドルからです。 このプランには、1年間の更新とサポートが含まれています。
2.Elementorのエレガントなタブ
Elementorのエレガントなタブは、動的タブの作成とカスタマイズに役立つ直感的なツールです。

このアドオンは、多くの設計カスタマイズオプションを備えた拡張機能を探している場合に確実な選択肢となります。 カスタムの色、アイコン、フォントを追加できます。 エレガントタブを使用して、タブに自動切り替え機能を追加し、サイト上の他のコンテンツにリンクすることもできます。
エレガントタブの主な機能は次のとおりです。
- 高度なスタイリングオプション
- 自動切り替え機能
- ロード時に任意のタブをアクティブに設定するオプション
- 両端揃えの垂直タブ
- ディープリンク
- タブアライメントのサポート
エレガントタブの価格は年間19ドルからです。 このプランには、6か月の更新が含まれています。
3.Livemeshアドオン
Elementor用のLivemeshアドオンには、タブ付きコンテンツのスタイルと構造を簡単に作成できるように、多数の既製の要素が含まれています。

明るいタブタイプと暗いタブタイプ、10以上のタブデザイン、および水平と垂直のレイアウトオプションから選択できます。 Livemesh Addonsも簡単に使用できます。これは、WordPressやElementorを初めて使用する場合に最適です。
Livemeshの主な機能は次のとおりです。
- 10個のライトタブデザインと10個のダークタブデザイン
- 垂直および水平オプション
- カスタマイズ可能なモバイル解像度
- 25以上のアドオン
- アイコンのサポート
LivemeshAddonsプランは年間37ドルから始まります。 このプランには、1年間の更新とサポートが含まれています。
4.Elementorアドオン
人気のPowerPackのElementorAddonsは、ElementorTabsウィジェットのデザインと機能の両方を強化するための機能豊富なプラグインです。

このプラグインを使用して、タブにテキストと画像を追加し、[高度なタブ]ウィジェットに6つのスタイルを適用できます。 それはユーザーフレンドリーで理解しやすいです。 さらに、Elementor Addonsも軽量であるため、サイトの速度が低下することを心配する必要はありません。
PowerPackの主な機能によるElementorアドオンは次のとおりです。
- 高速で軽量なインターフェース
- 事前に作成されたテンプレート
- カスタムコンテンツ表示
- 高度なタブスタイル
年間44ドルから、このプラグインはこのリストの他のいくつかのオプションよりも高価です。 ただし、タブ付きコンテンツだけでなく、サイトのすべての側面をカスタマイズするためのウィジェットの完全なスイートがあります。
5. JetElements
JetElementsは、コンテンツをグループ化するための迅速で簡単な方法を探している場合に理想的なレスポンシブテーブルウィジェットを提供します。

非構造化データをクリーンでモダンな方法で紹介できます。 JetElementsは、8つの異なる方法で価格設定の詳細をカスタマイズおよびスタイル設定するための価格設定テーブルウィジェットも提供します。
JetElementsの主な機能は次のとおりです。
- 45個のウィジェット
- テーブル設定へのCSVインポート
- 8つのスタイリングオプション
- すべてのコンテンツタイプのサポート
- 完全にカスタマイズ可能
JetElementsサブスクリプションは年間24ドルから始まります。 Crocoblockは、150を超えるウィジェットを備えたオールインクルーシブパッケージを年間130ドルで提供しています。
6.エッセンシャルアドオン
Elementorタブに使用することを検討する可能性のあるもう1つの人気のあるプラグインは、EssentialAddonsです。

これは、最も人気のあるElementorウィジェットプラグインの1つです。 これには、100を超える既製のブロックと、Webサイトビルダーを拡張および拡張するための80を超える要素が含まれています。
タブ付きコンテンツに活用できる最高の要素の1つは、プラグインのデータテーブルです。 このツールを使用すると、ほぼすべてのテーブルタイプをシームレスに設計し、アイコンやフィルターなどを追加できます。
EssentialAddonsの主な機能は次のとおりです。
- テーブル設定へのCSVインポート
- フィルタリングオプション
- 完全にカスタマイズ可能な設定
- 高度なスタイリングオプション
- 高度なタブとアコーディオン要素
- 価格表
Essential Addonsの価格は、1つのWebサイトで年間39.97ドルからです。 1年間のアップデートとサポートが付属しています。
7.プレミアムアドオン
Premium Addonsは、Elementor用の高度にカスタマイズ可能なツールであり、さまざまな無料およびプレミアムウィジェットが付属しています。

このアドオンに含まれている多くの強力なウィジェットの中には、ElementorPricingTableがあります。 並べ替え機能、ライブ検索、およびアイテムを昇順または降順で並べ替えるオプションが付属しています。
プレミアムアドオンの主な機能は次のとおりです。
- CSVファイルをインポートするオプション
- テーブルセルにURLを追加する
- ライブ検索と並べ替え
- カスタマイズとスタイリングのオプション
- ロッティアニメーション
Premium Addons ElementorTableWidgetを無料でダウンロードして使用できます。 年間39ドルから始まるプレミアムバージョンもあります。
8.エレメントパック
ElementorTabsウィジェットでの使用を検討する可能性のある最後のアドオンはElementPackです。

Elementor拡張機能のこのバンドルには、魅力的でスタイリッシュな方法でコンテンツを表示できるテーブルウィジェットが含まれています。 価格設定、コンテンツ、暗号通貨テーブルなど、タブ付きコンテンツ内にさまざまなテーブルを作成できます。
ElementPackの主な機能は次のとおりです。
- テーブル設定へのCSVインポート
- 3つのテーブル要素
- カスタマイズとスタイリングのオプション
- フィルタリング機能
- ライブ検索
Element Packのシングルサイトライセンスの価格は年間29.25ドルで、このリストで最も安価なオプションの1つです。 このプランには、20日間の返金保証も含まれています。
するのに役立ちます概要
Elementorは、Webサイトの設計と構築を簡単に行うのに役立つ優れたツールです。 コンテンツを魅力的な方法でグループ化および整理する場合は、ElementorTabsウィジェットの使用を検討してください。
この投稿で説明したように、Elementorエディターを使用して、このウィジェットを任意のページまたは投稿に簡単に挿入できます。 次に、コンテンツを追加して、ブランドに合わせてスタイルを設定できます。 ウィジェットの機能を拡張するために、ElementsKitなどのサードパーティプラグインとペアリングすることもできます。
ユーザーフレンドリーで魅力的なデザインは、サイトの成功に不可欠です。 また、強力なWordPressホスティングプロバイダーと提携する必要があります。 Kinstaがあなたのウェブサイトを次のレベルに引き上げる方法を確認するために私たちのホスティングプランをチェックしてください!
