Elementor チュートリアル: 最良の結果を得るための使用方法
公開: 2023-12-06Elementor は、市場で最も人気のある WordPress ページビルダーの 1 つです。 まったくの初心者でもウェブサイト全体をゼロからデザインできるようになります。 ただし、このツールを初めて使用する場合でも、Elementor チュートリアルが役に立つかもしれません。 ️
Elementor を最大限に活用するには、いくつかの重要な特性をよく理解する必要があります。 まず第一に、テンプレート ライブラリを活用することをお勧めします。 また、ドラッグ アンド ドロップ インターフェイス、レスポンシブ デザイン機能、AI の可能性についても少し知りたいと思うでしょう。
この記事では、Elementor について紹介することから始めます。 次に、Web ページを作成するときにいくつかの主要な機能を説明する詳細な Elementor チュートリアルを提供します。 さぁ、始めよう!
エレメンターの紹介
Elementor チュートリアルに入る前に、いくつかの基本を確認しましょう。 Elementor は WordPress ページビルダープラグインです。
以前は、ページビルダーはコーディングを一切行わずに WordPress サイト全体をデザインする最良の方法でした。 現在、これは、サイト エディターやブロック エディターなどの WordPress の組み込み機能を使用して可能です。
ただし、Elementor のようなページ ビルダーでは、さらに柔軟なカスタマイズ オプションが提供されます。

Elementor を使用すると、ウィジェットと呼ばれる「要素」をドラッグ アンド ドロップして Web サイトを作成できます。
さらに、モバイル Web デザインに便利な機能も提供します。 また、Elementor AI による最先端の機能も提供します。 一言で言えば、Elementor を使用すると、まったくの初心者でも、コード行に一切触れずに、見事でプロフェッショナルな外観の Web サイトを構築できます。
WordPress の Elementor チュートリアル: 初心者ガイド
Elementor についてもう少し理解していただいたところで、Web ページを構築するプロセスを段階的に説明しながら、いくつかの主要な機能と特性に焦点を当てていきます。
- テンプレートライブラリ
- ドラッグ アンド ドロップ インターフェイスとウィジェット
- ウィジェットのカスタマイズと管理
- モバイルおよびレスポンシブデザインコントロール
- エレメンターAI
テンプレートライブラリ
Elementor の優れた点の 1 つは、堅牢なテンプレート ライブラリが付属していることです。 これらの既製のデザインは、Web サイトの作成プロセスを迅速に進めるのに役立ちます。
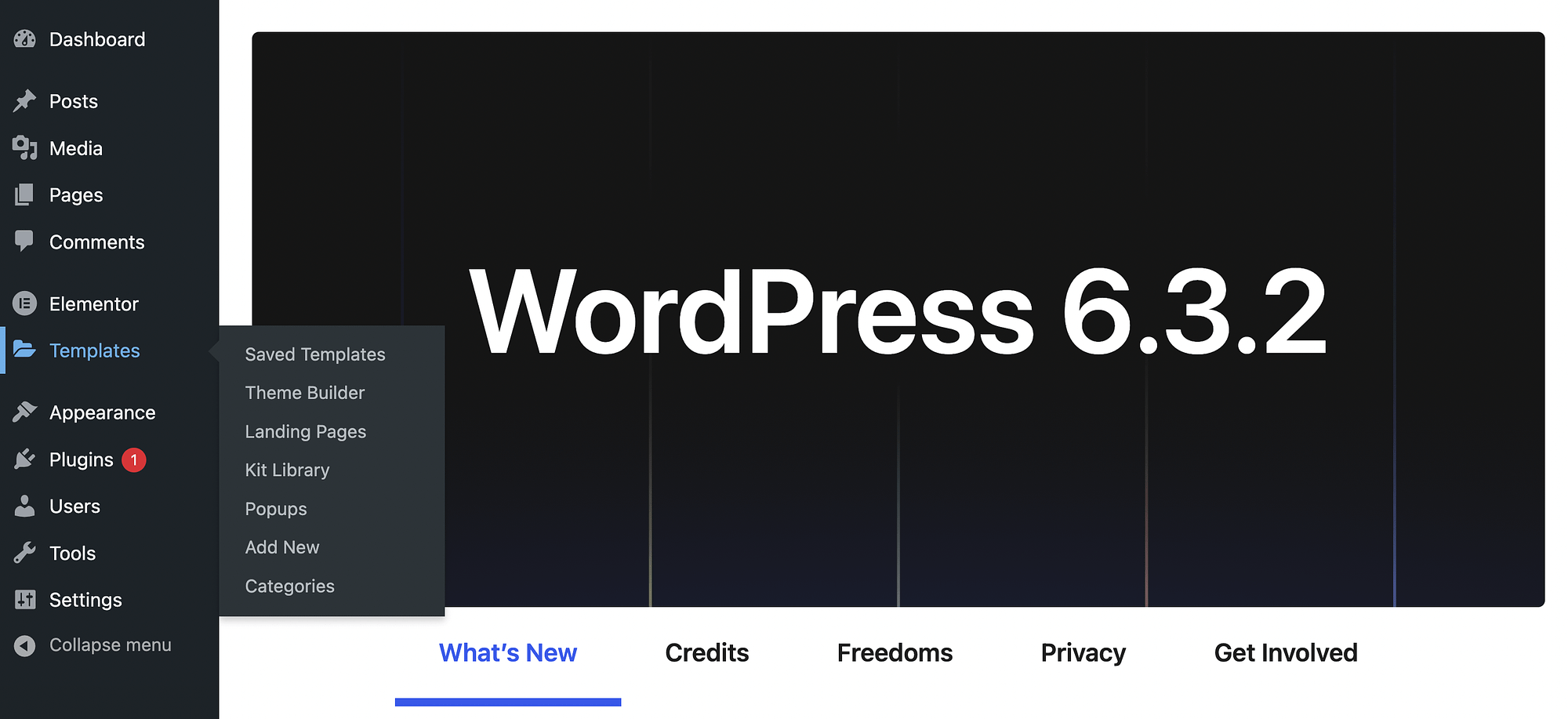
Elementor をインストールしてアクティブ化すると、メニューに[テンプレート]タブが表示されるはずです。

プラグインを初めて使用する場合、保存されたテンプレートは空です。
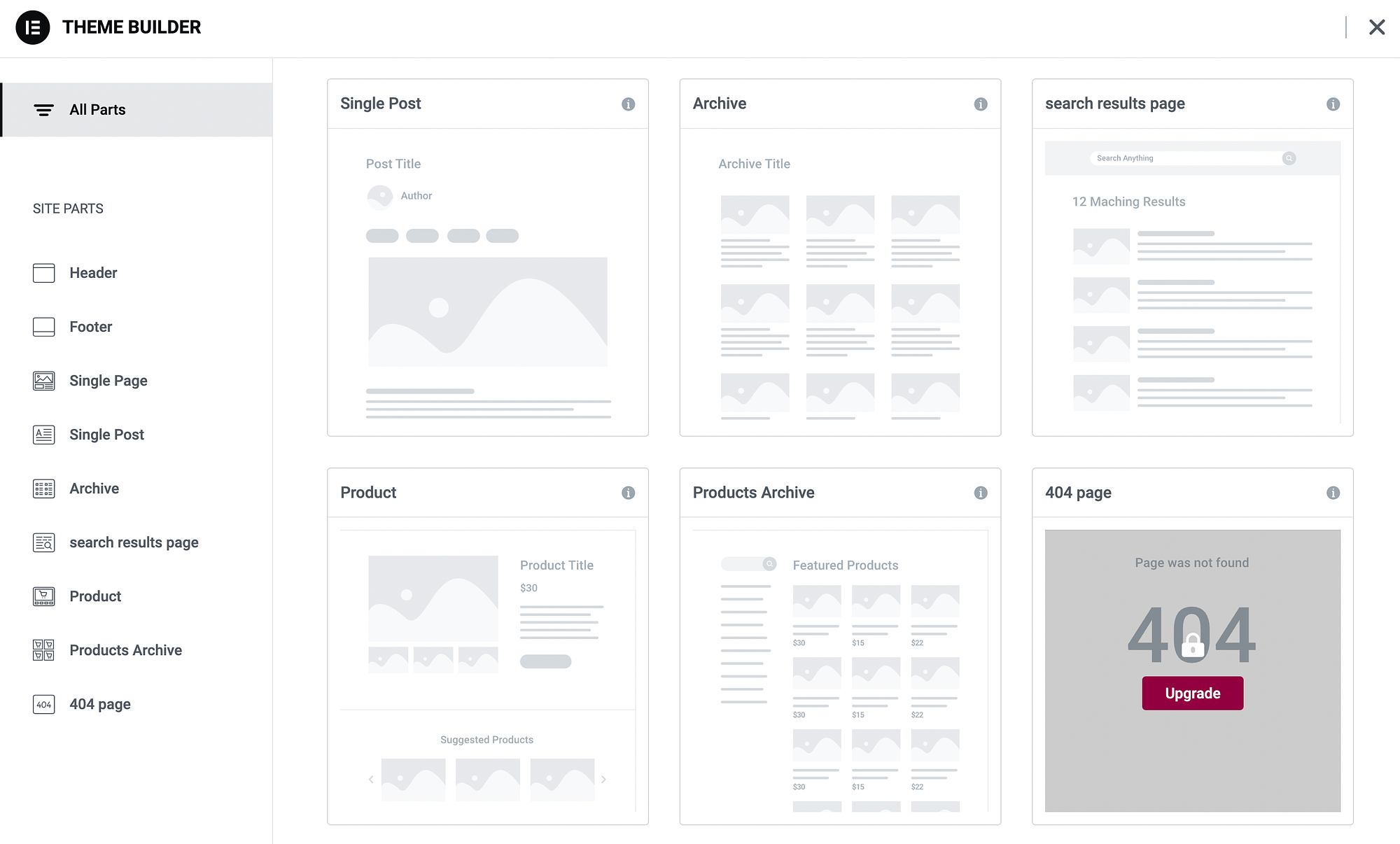
ただし、Elementor のプレミアム バージョンを使用している場合は、テーマ ビルダーセクションで事前に作成されたテンプレートにアクセスできます。

有料プランにアップグレードすると、製品ページやブログ投稿などの完全なページ テンプレートが入手できます。 ヘッダーやフッターなどのセクションのテンプレート パーツも入手できます。
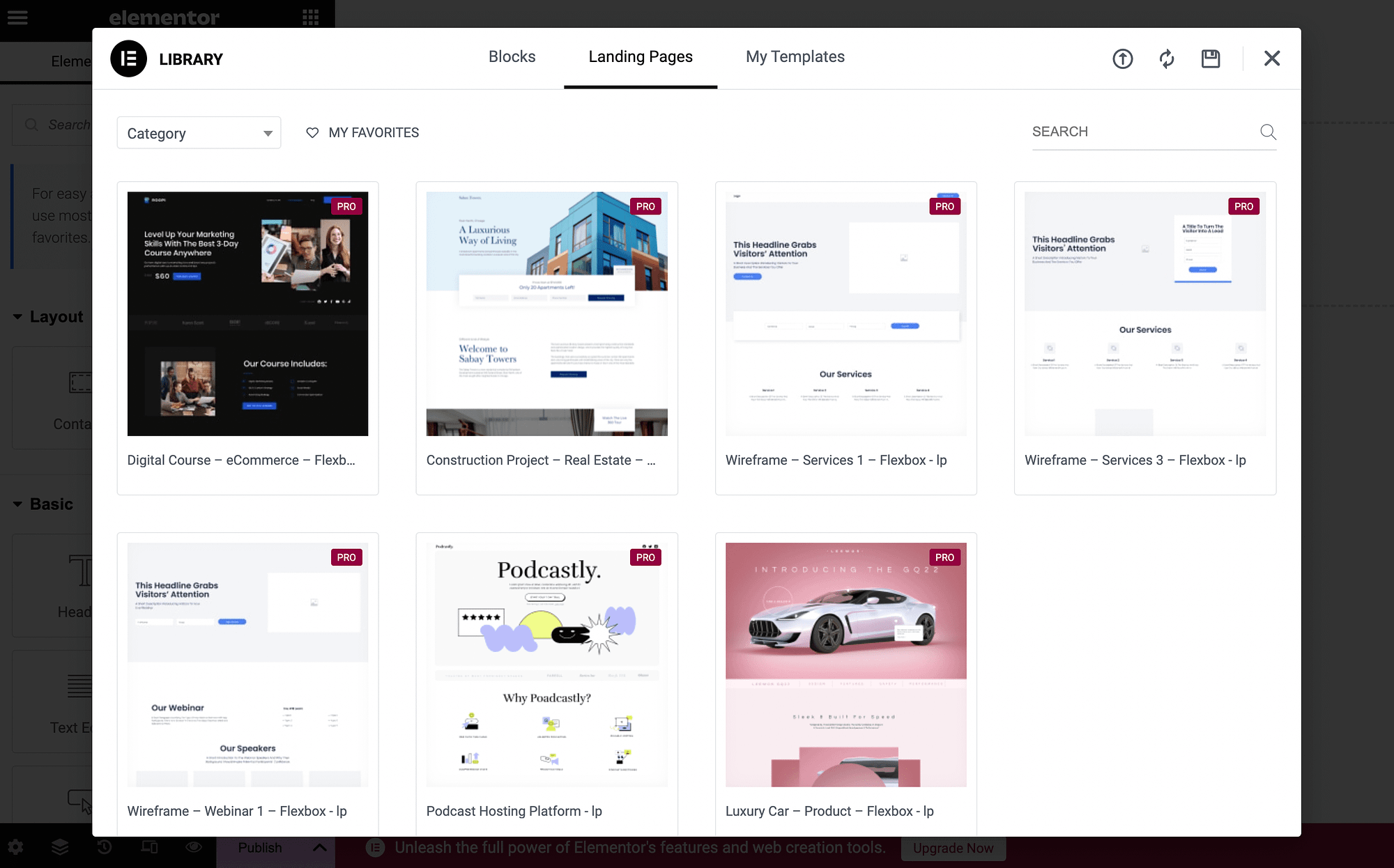
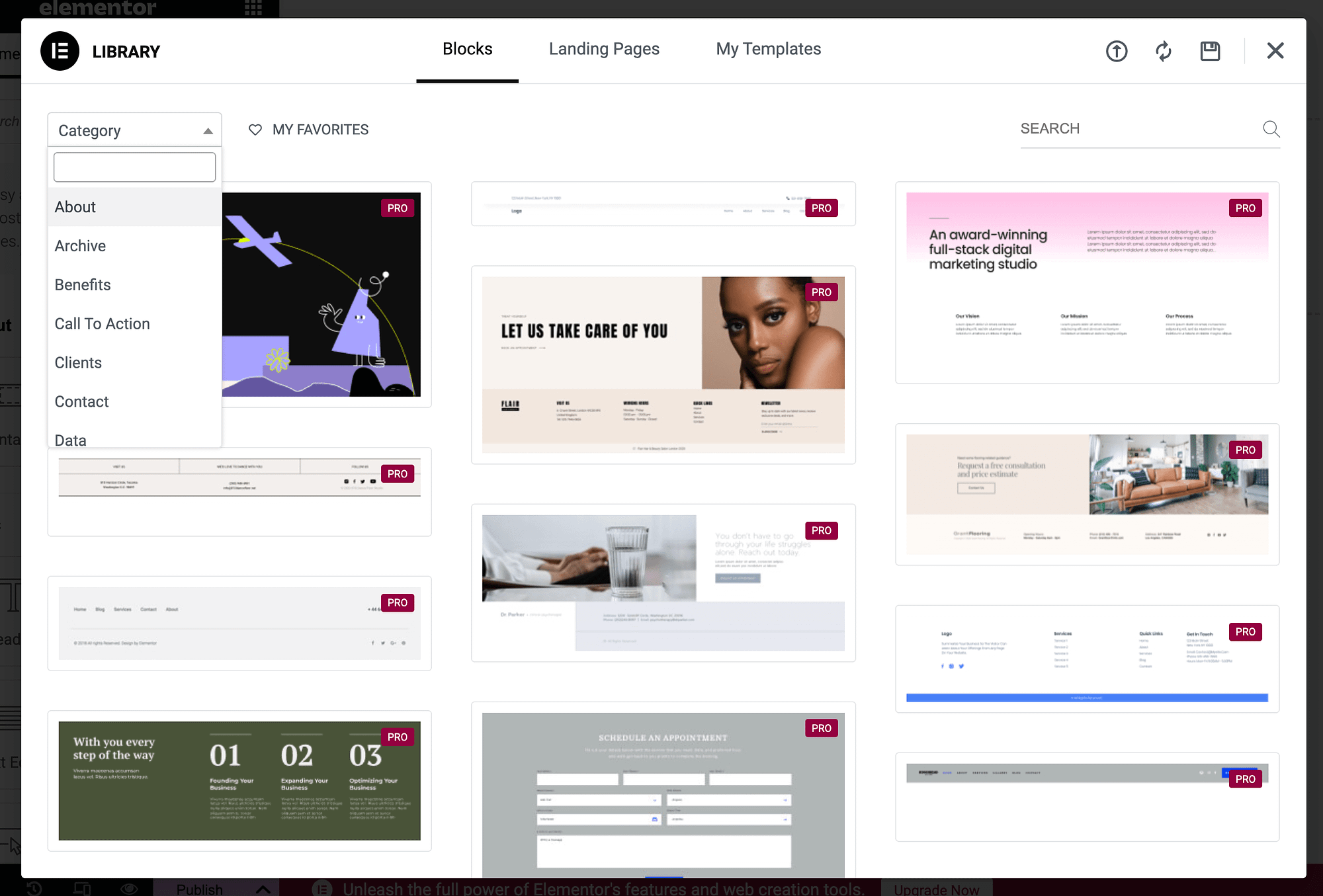
プレミアム ユーザーでランディング ページを作成したい場合は、 [テンプレート] → [ランディング ページ] → [新規追加]に移動できます。

より多くのテンプレート パーツを含む[ブロック]タブもあります。 ドロップダウン メニューを開いて新しいカテゴリを表示できます。

ただし、プラグインの無料版を使用している場合は、これらのテンプレートを使用できないことに注意してください。 その場合は、次のセクションに進んでください。
ドラッグアンドドロップインターフェイスとウィジェット ️
さあ、真のエレメンターのチュートリアルが始まります! プラグインのドラッグ アンド ドロップ インターフェイスを使用して Web ページを作成する方法を見てみましょう。
WordPress ダッシュボードに移動し、 「ページ」 → 「新規追加」に移動します。

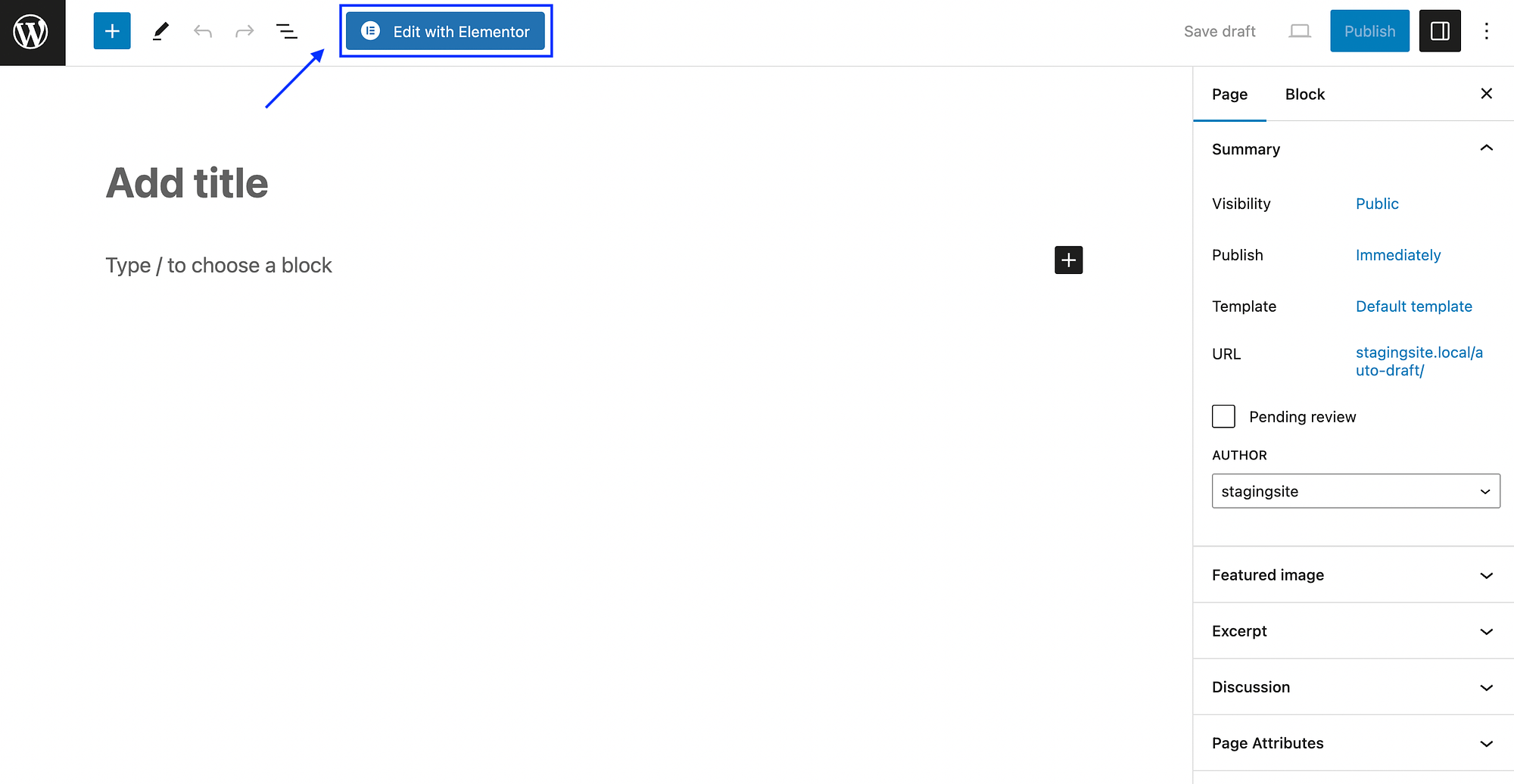
「Elementor で編集」ボタンをクリックして、Elementor を起動します。

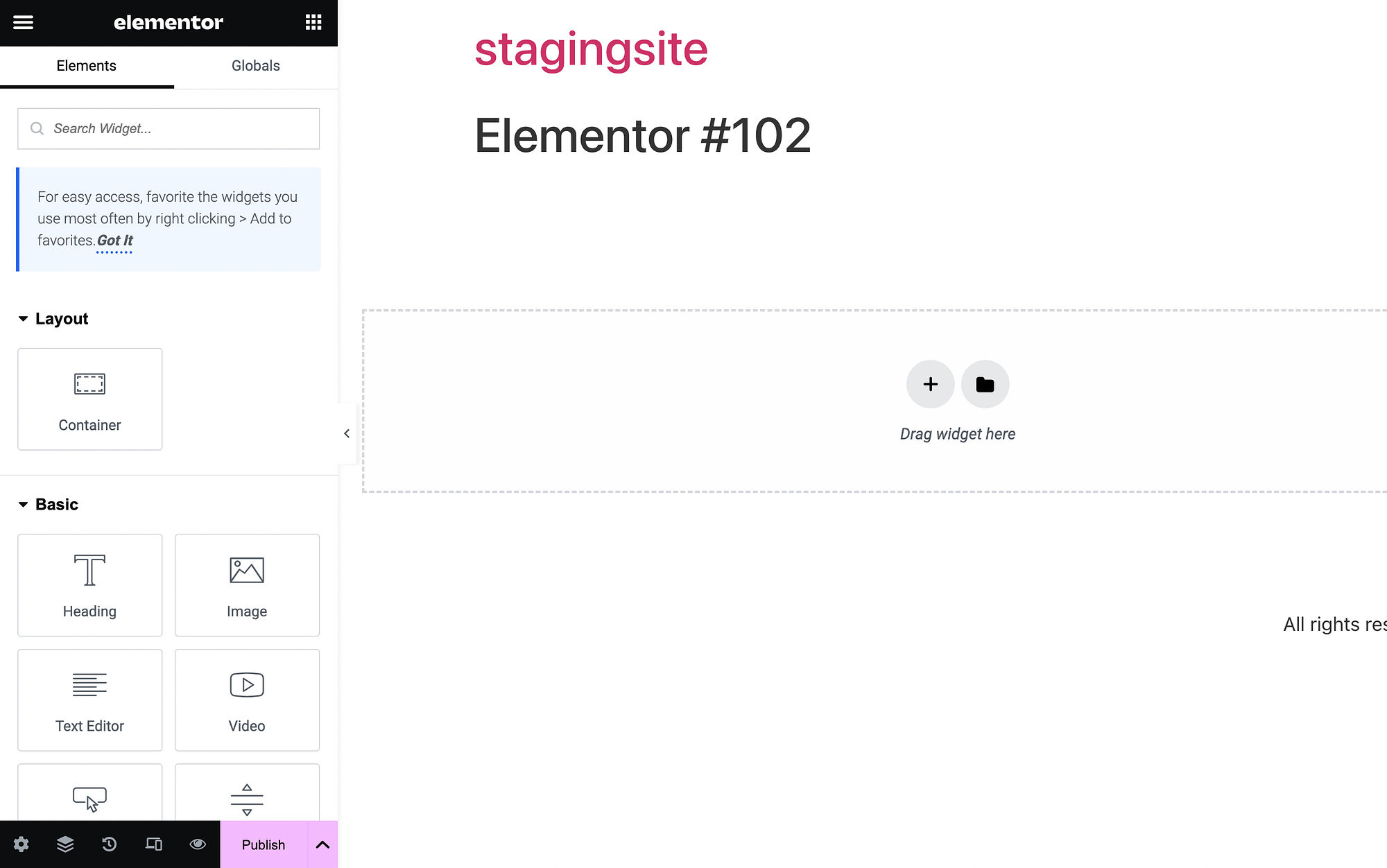
ご覧のとおり、左側に Elementor メニューがあり、右側にコンテンツ領域があります。 Elementor メニュー/パネル内には、ページにドラッグ アンド ドロップできるすべての「要素」またはウィジェットが表示されます。
これらのウィジェットには、 Heading 、 Image 、 Text Editorなどのわかりやすい名前が付いています。 また、 Layout 、 Basic 、 Pro 、 Generalなどのカテゴリにも分類されます。
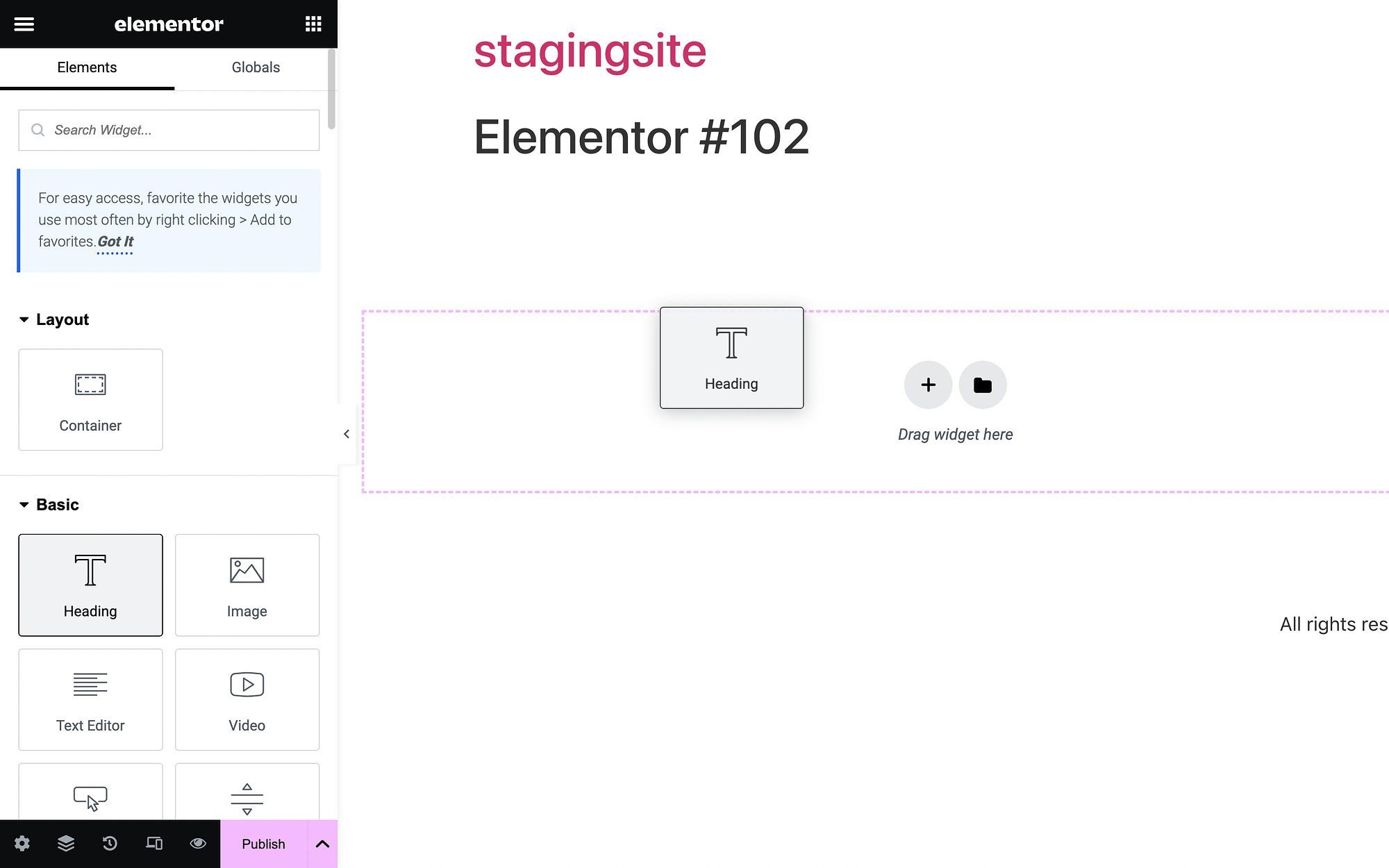
ウィジェットを使用するには、ウィジェットをクリックして押したまま、右にドラッグします。

ページに見出しウィジェットを追加します。

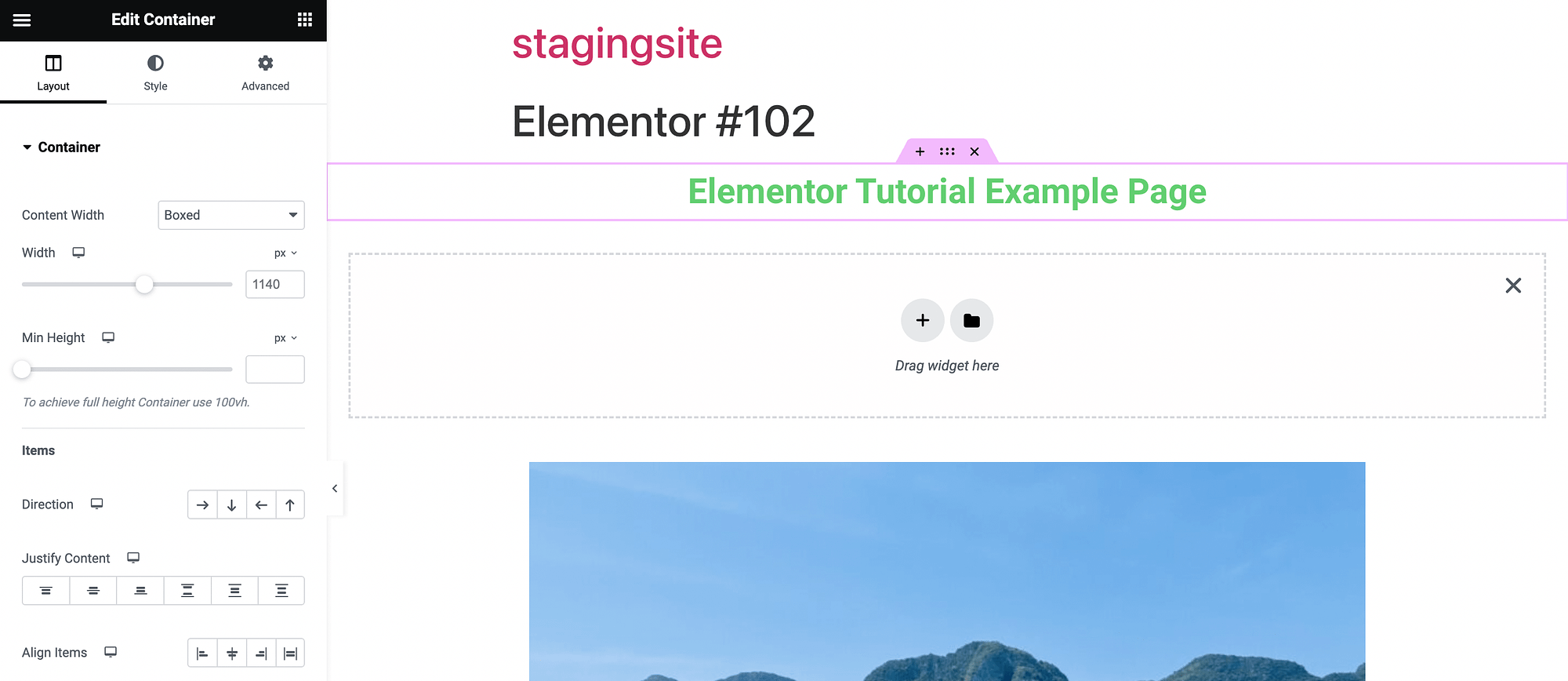
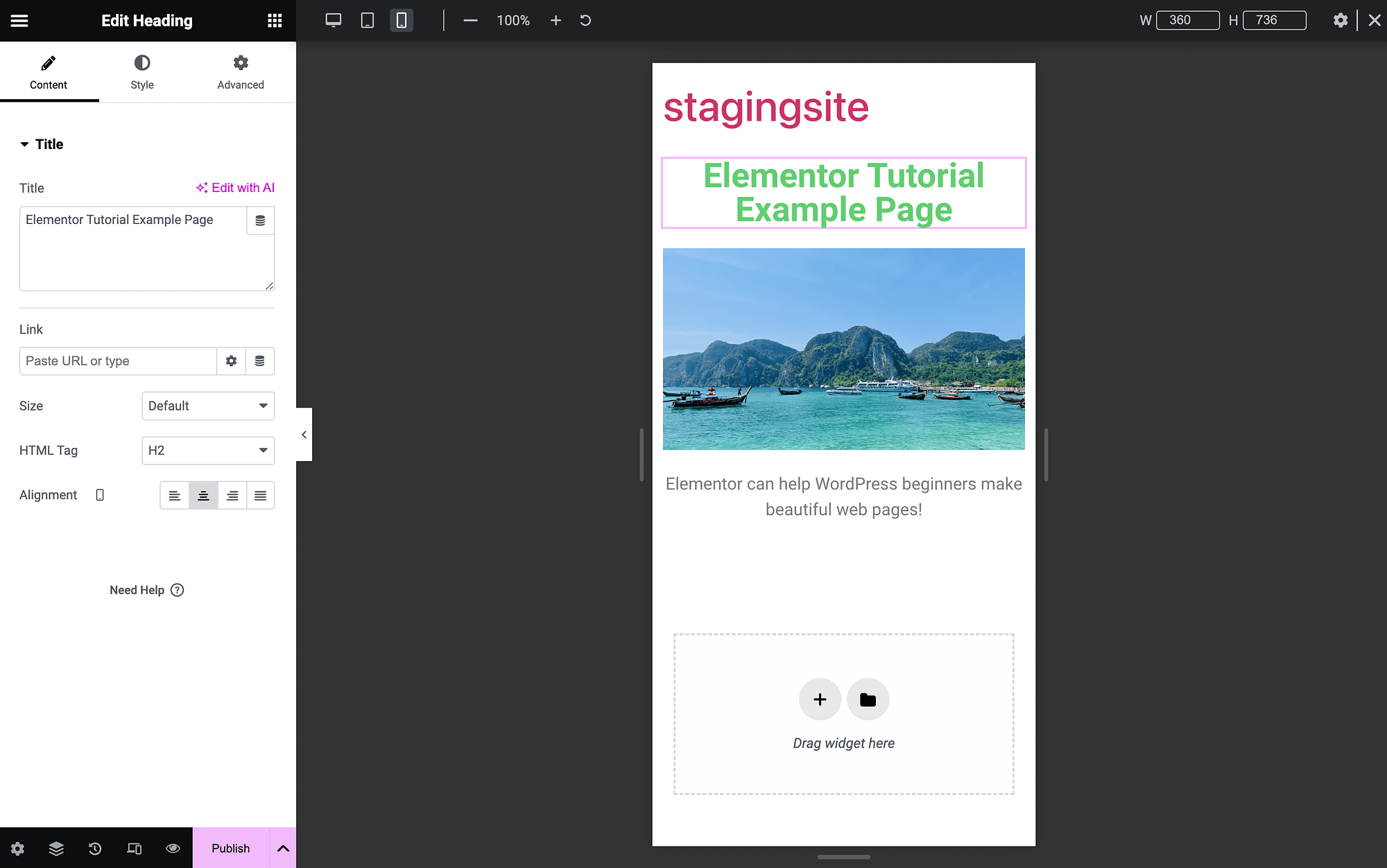
モジュールをコンテンツ領域に追加すると、左側にウィジェット設定が開きます。 見出しテキストを変更するには、 Titleの下のテキスト ボックスに次のように入力します。

私たちは「Elementorチュートリアルのサンプルページ」を作成しました。
ウィジェットのカスタマイズと管理 ️
次に、この Elementor チュートリアルでウィジェットのカスタマイズをさらに実験してみましょう。 まず、画像ウィジェットを使用します。

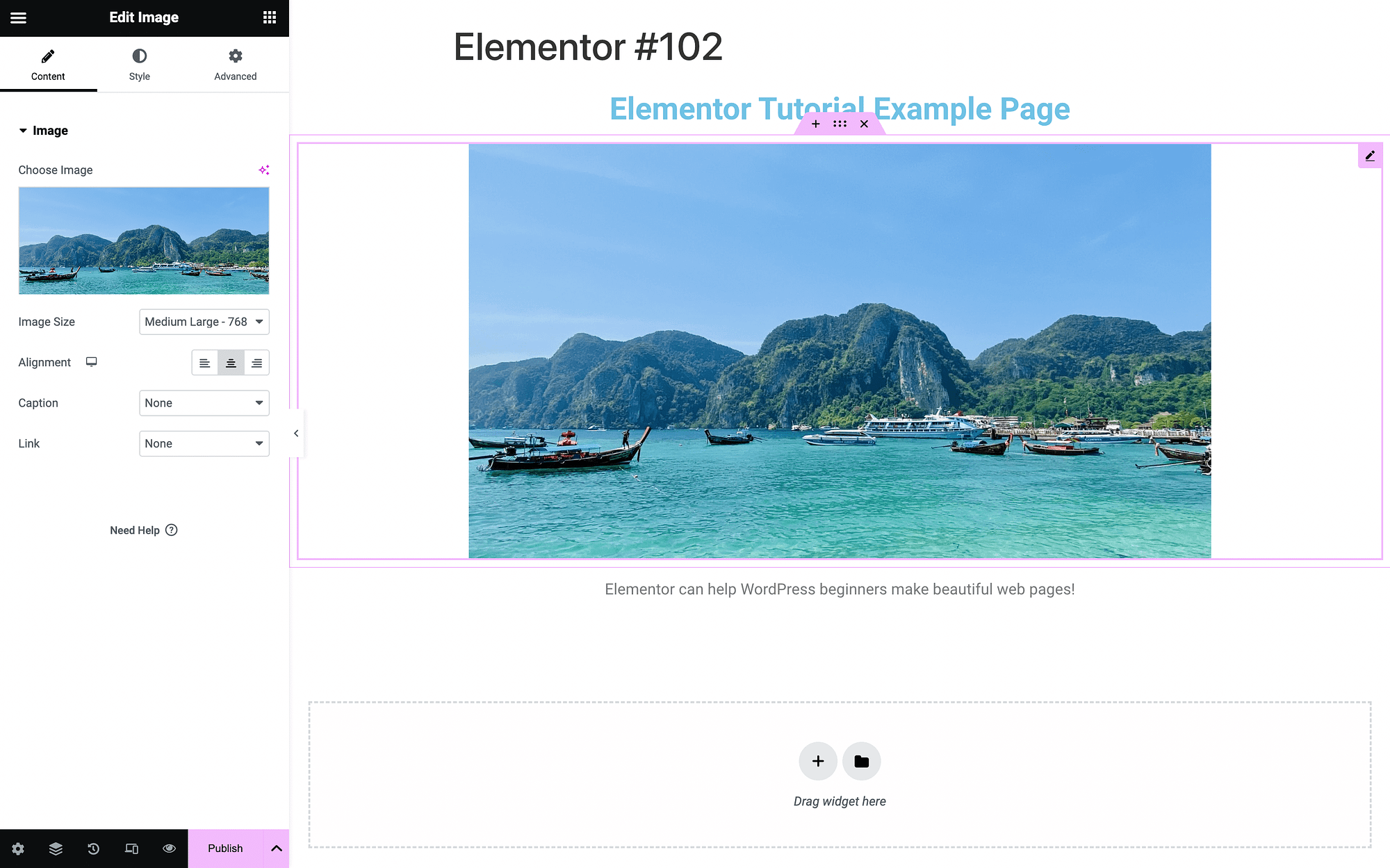
「画像を選択」の下のボックスをクリックして画像をアップロードします。

配置機能を使用して、両方のウィジェットを中央に配置します。
この時点で、各ウィジェットのカスタマイズ設定をさらに詳しく調査することをお勧めします。 これらには、 「コンテンツ」 、 「スタイル」、および「詳細」のタブがあります。
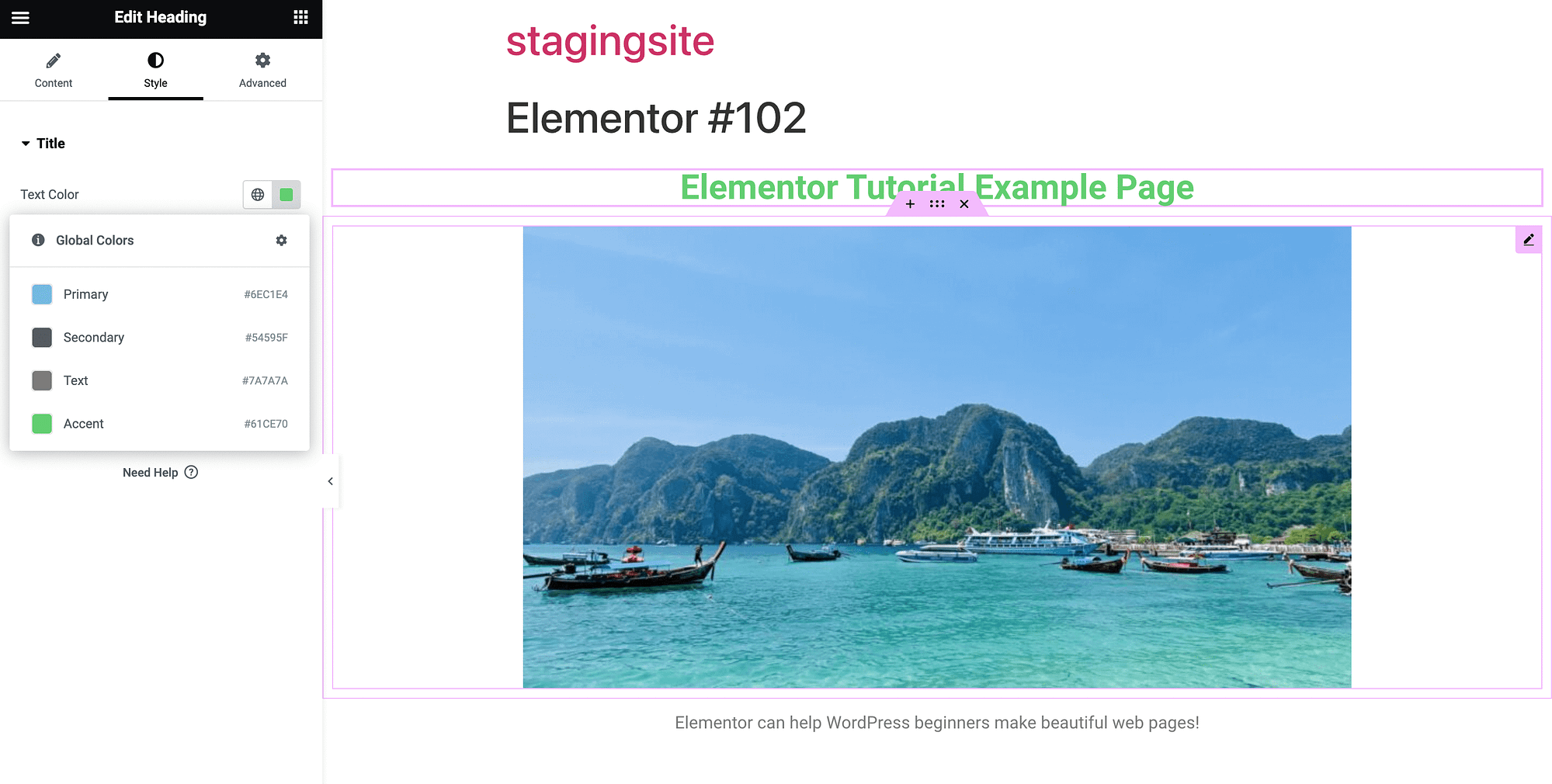
見出しモジュールに戻ると、 [スタイル]タブを使用して色を変更できます。

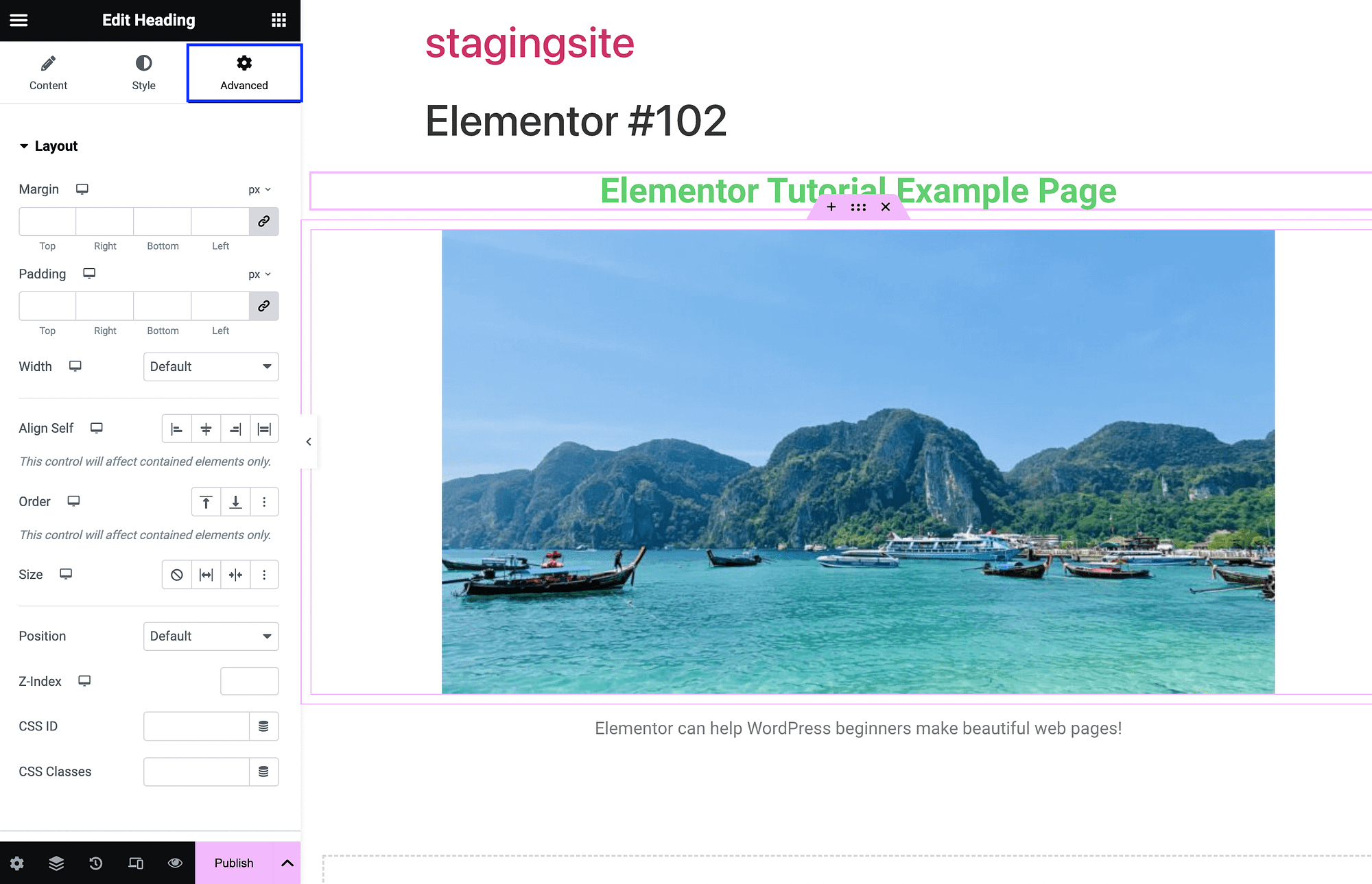
グローバル テーマの色から選択することも、カラー ピッカーを使用することもできます。 [詳細ウィジェット設定] タブでは、レイアウト、背景、境界線などを変更できます。

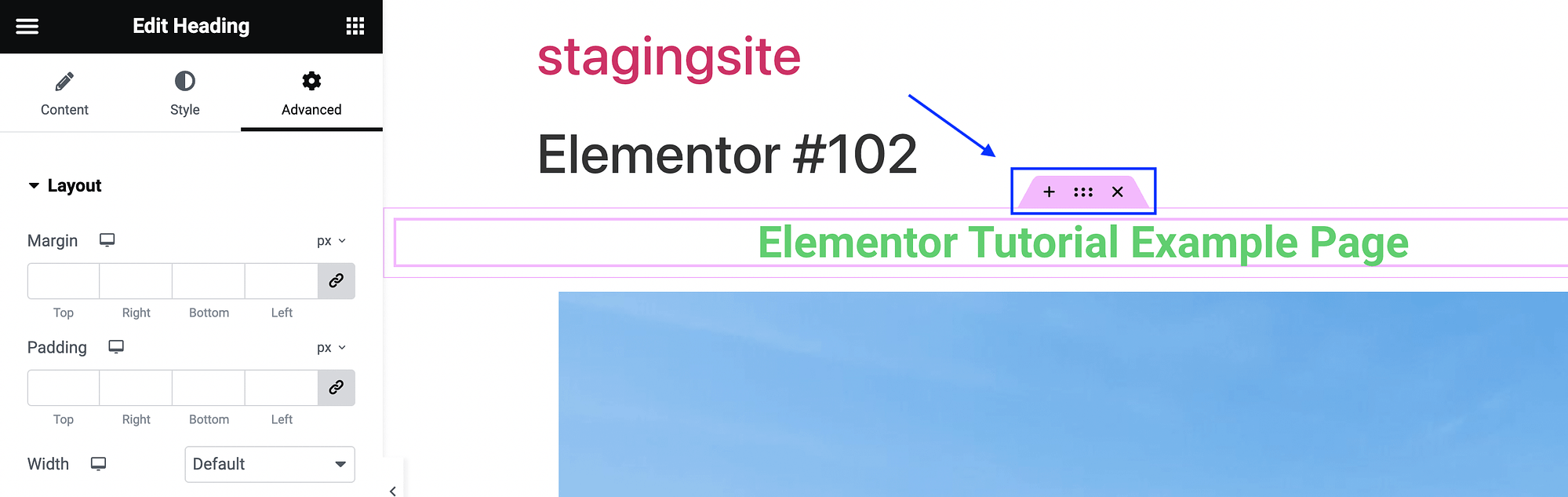
矢印をクリックすると、これらのセクションを折りたたんだり展開したりできます。 Elementor ページのより大きな構造がどのように機能するかを理解することも重要です。 ウィジェットの上にマウスを置くと、いくつかのオプションが表示されます。

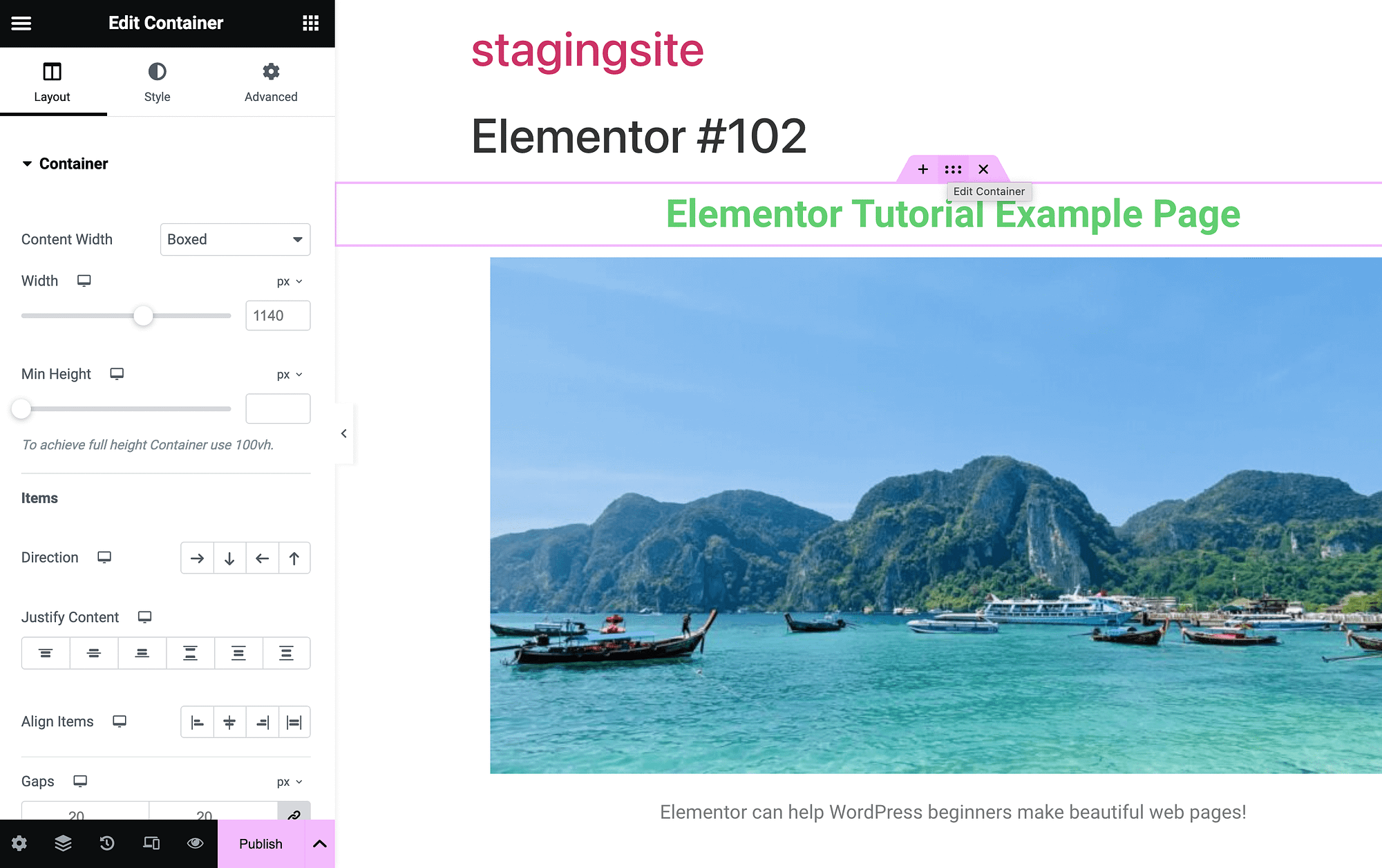
[ x]を押すと、そのウィジェットが削除されます。 一方、 xと+の間のドットをクリックすると、そのウィジェットのコンテナ設定が開きます。

コンテナは、各ページ要素を保持するボックスです。 +記号をクリックすると、新しいコンテナを追加できます。

ウィジェットとドラッグ アンド ドロップ インターフェイスの基本を理解したところで、さらに高度な機能をいくつか見ていきます。 ただし、その前に、今が作業内容を保存する良い機会です。
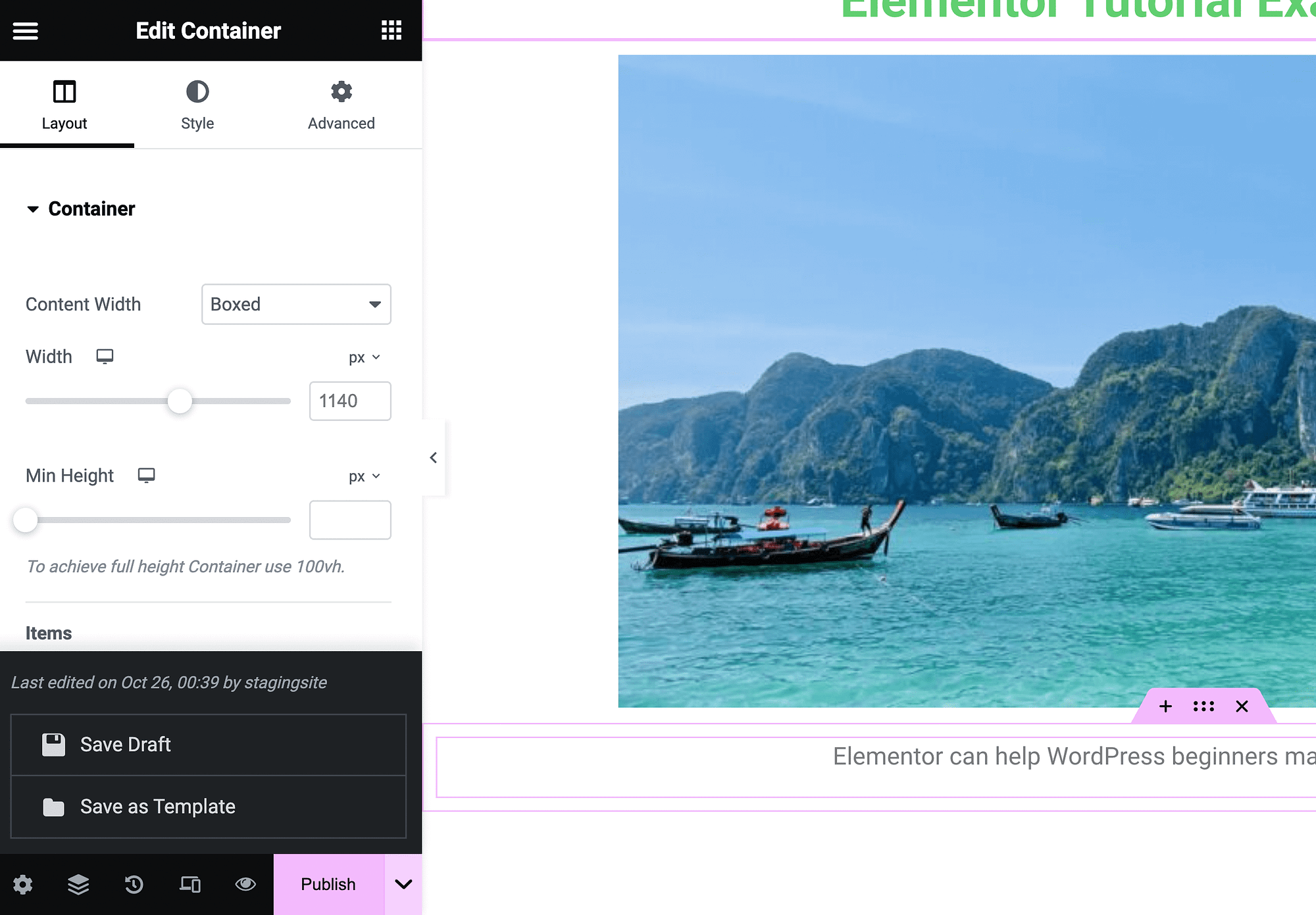
これを行うには、 [公開]の横にある矢印を使用してメニュー オプションを展開します。 作業を下書きまたはテンプレートとして保存します。

次に、ページを公開する準備ができたら、 [公開]をクリックします。
また、ページ ビルダーを使用して作成するすべてのページの上部には、「Elementor」という見出しがあり、その後に数字が続くことにも注意してください。 これは作成時に生成されます。 ブロック エディターでページを開くだけで削除できます。
モバイルおよびレスポンシブデザインコントロール
世界中のユーザーの 95% が携帯電話を使用してインターネットにアクセスしています[1] 。 したがって、すべての Web サイトがどのデバイスでも見栄えがよく、適切に機能することが重要です。

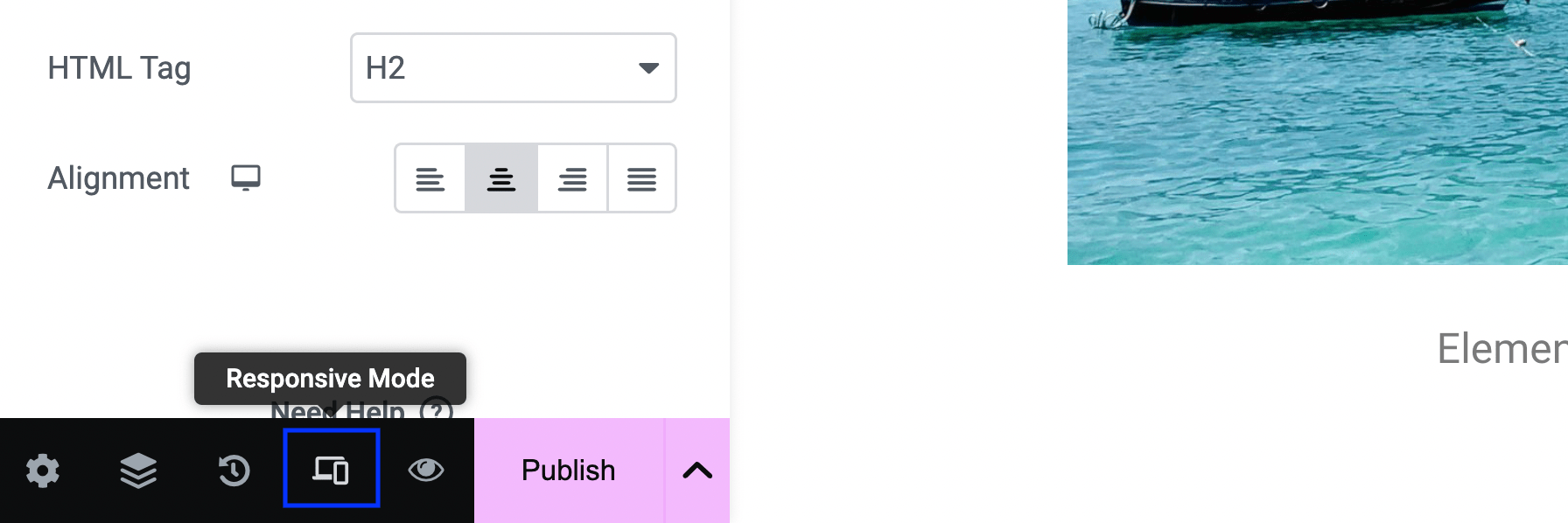
Elementor でレスポンシブ デザイン コントロールを利用するには、画面の左下隅にあるレスポンシブ モードを起動することから始めます。

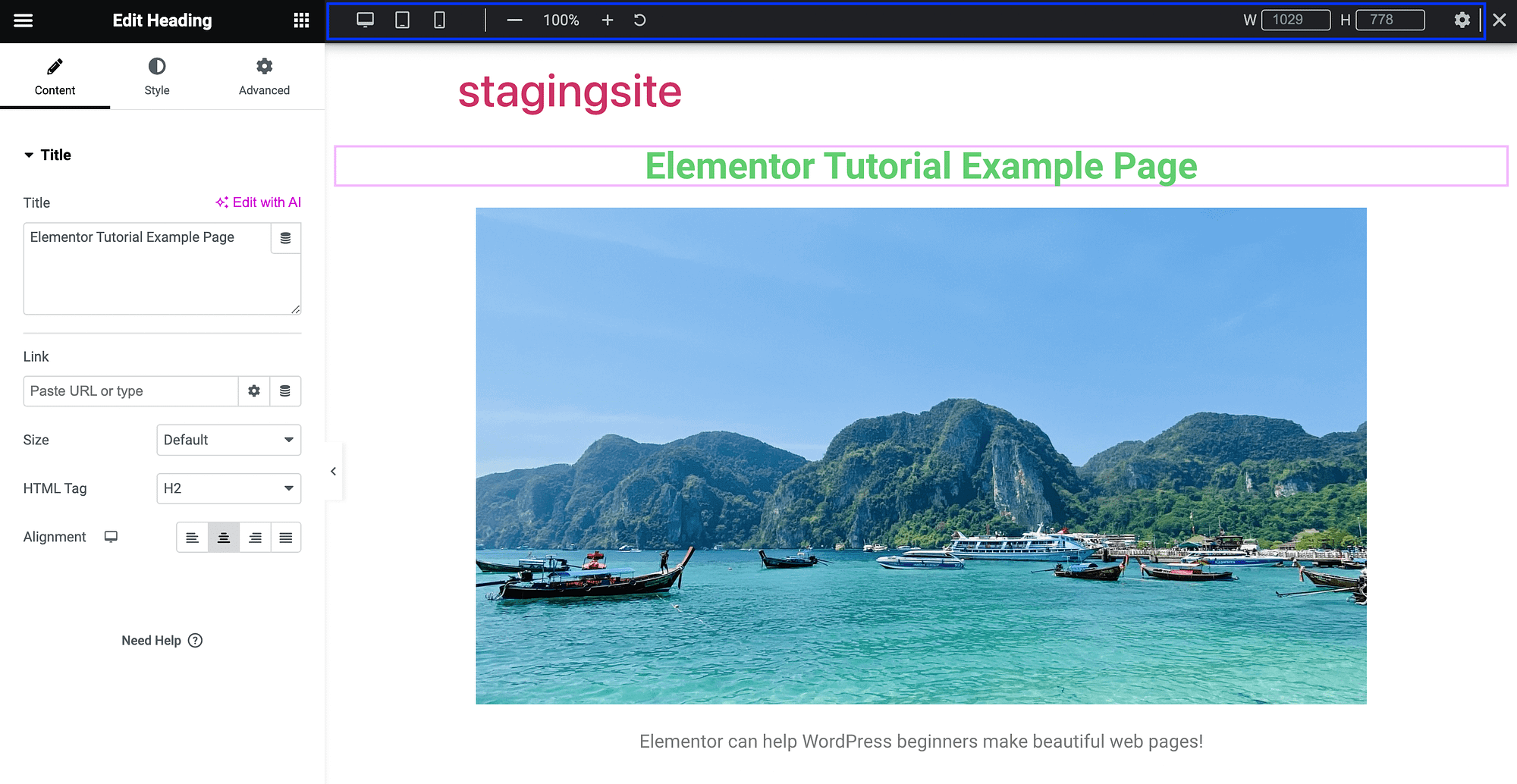
これにより、エディターの上部にいくつかの新しい設定が起動します。

おそらく、ここで最も便利な機能は、現在のページを別のデバイス上にあるかのように表示できる機能です。 デフォルトでは、ページがデスクトップでどのように表示されるかが表示されますが、タブレットまたはモバイル デバイスのビューを確認することもできます。

サイトをモバイルフレンドリーにする最善の方法は、レスポンシブな WordPress テーマを使用することですが、これらの機能は非常に価値があります。
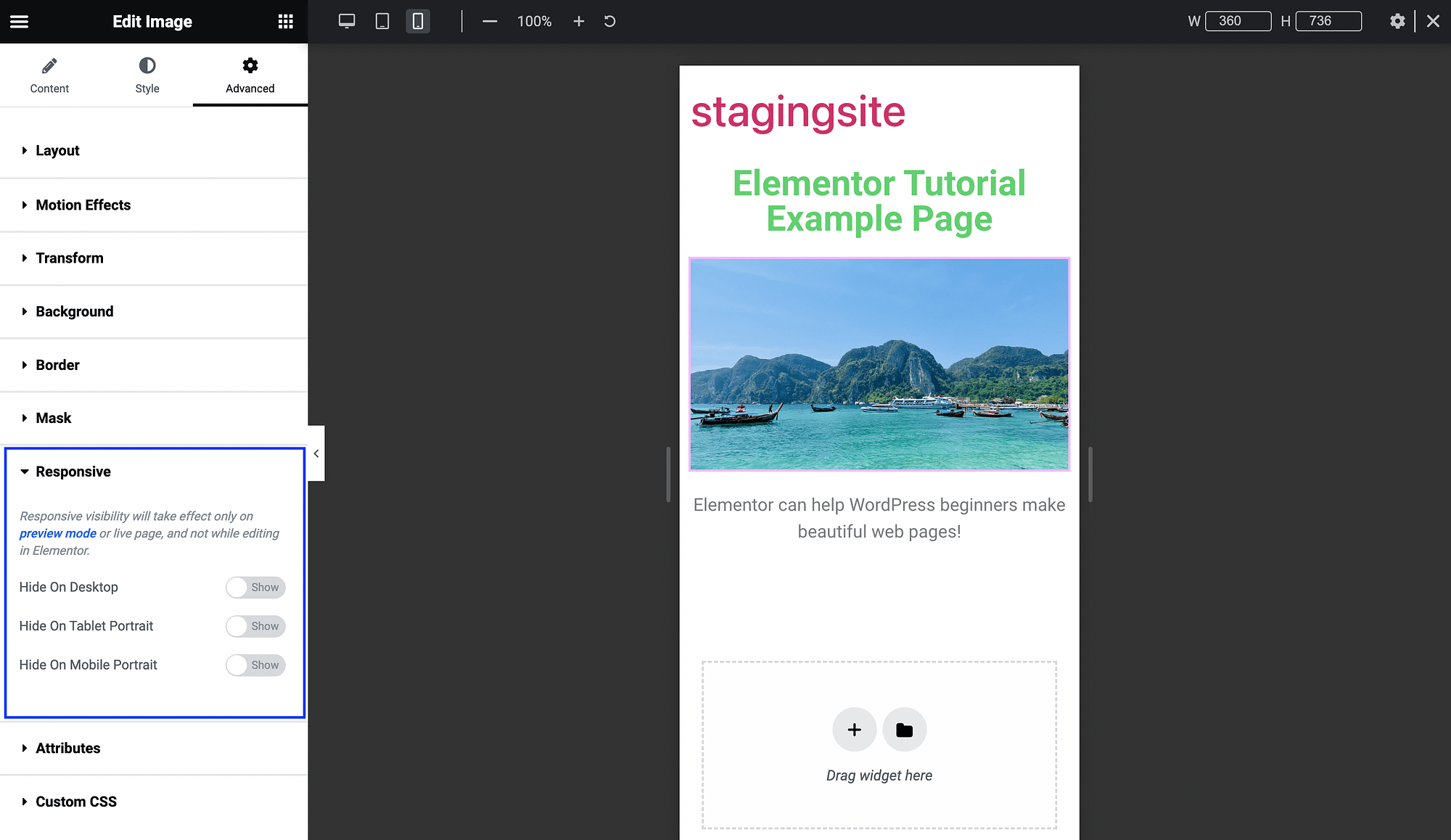
さらに、詳細ウィジェット設定で、より応答性の高い機能にアクセスできます。

ここで、ボタンを切り替えて、特定のデバイス上の特定のページ要素を削除できます。 たとえば、ホームページ上の大きなビデオに対してこれを行うことができます。
エレメンターAI
最後に、この Elementor チュートリアルで取り上げる最新かつ最先端の機能の 1 つは、Elementor AI です。 Elementor の無料版を使用すると、組み込みの人工知能 (AI) を使用してテキスト、画像、さらにはコードを生成することができます。
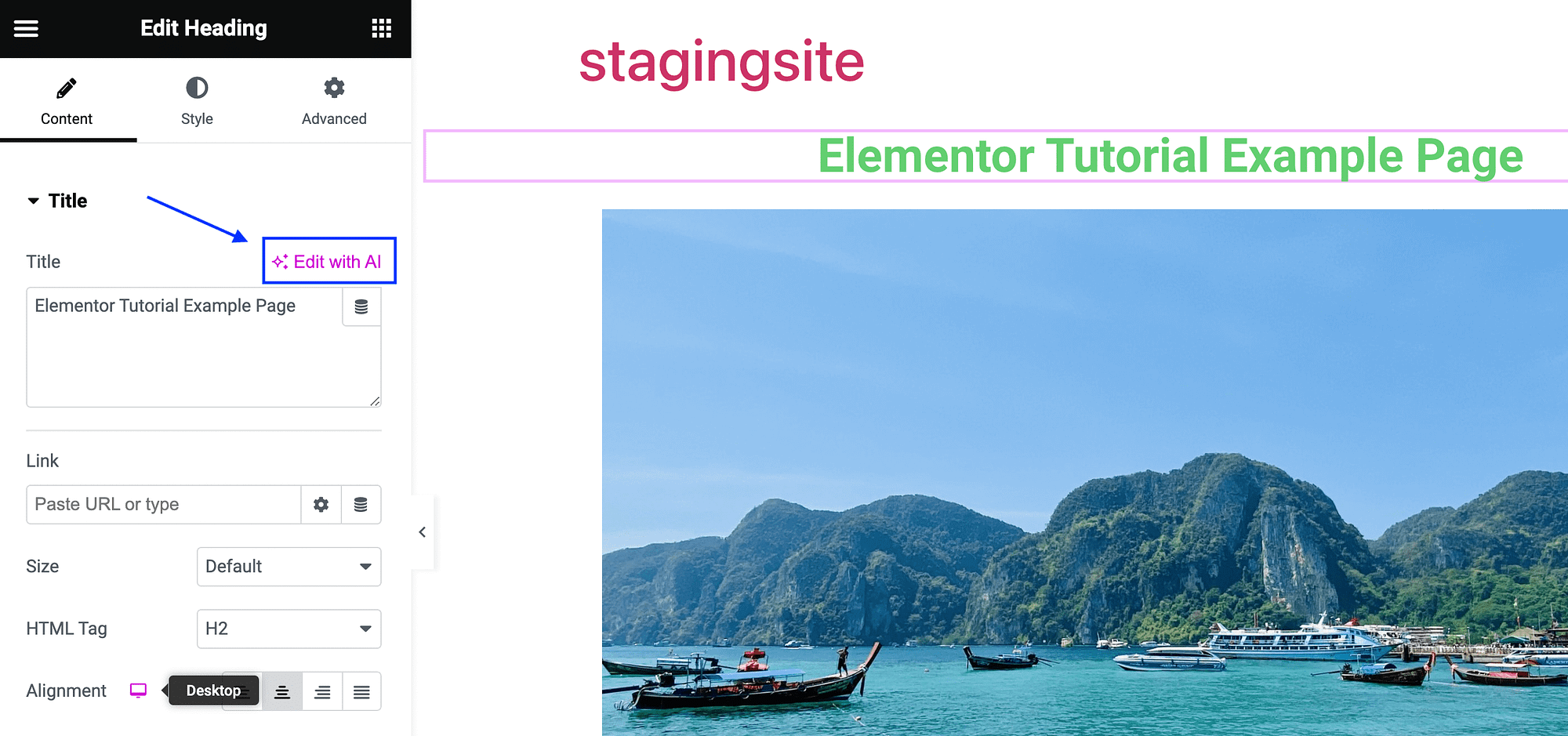
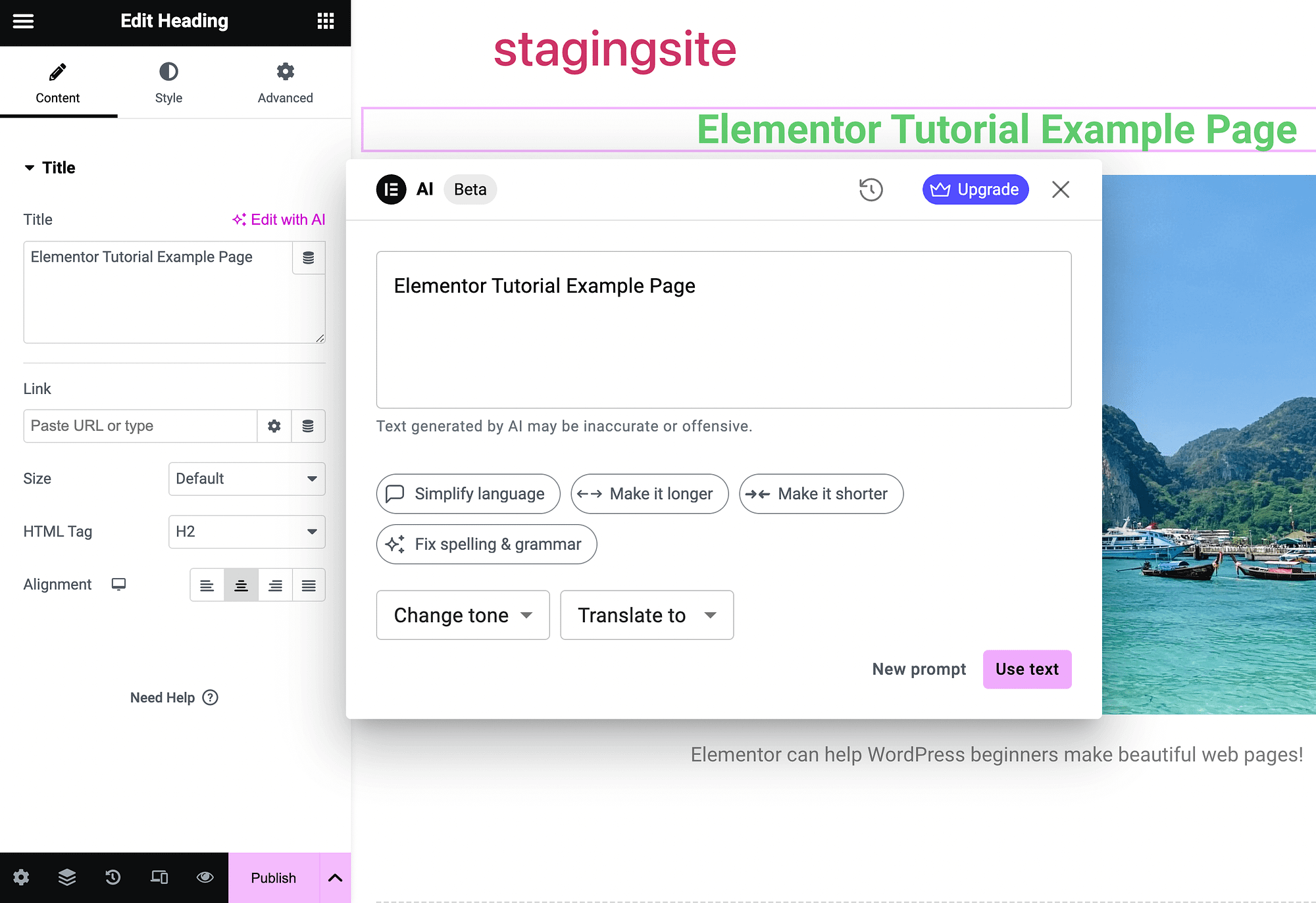
これらの機能は非常に使いやすく、どこにあるかを知っておくだけで済みます。 テキストを生成するには、 [AI を使用して編集]ボタンを見つけます。

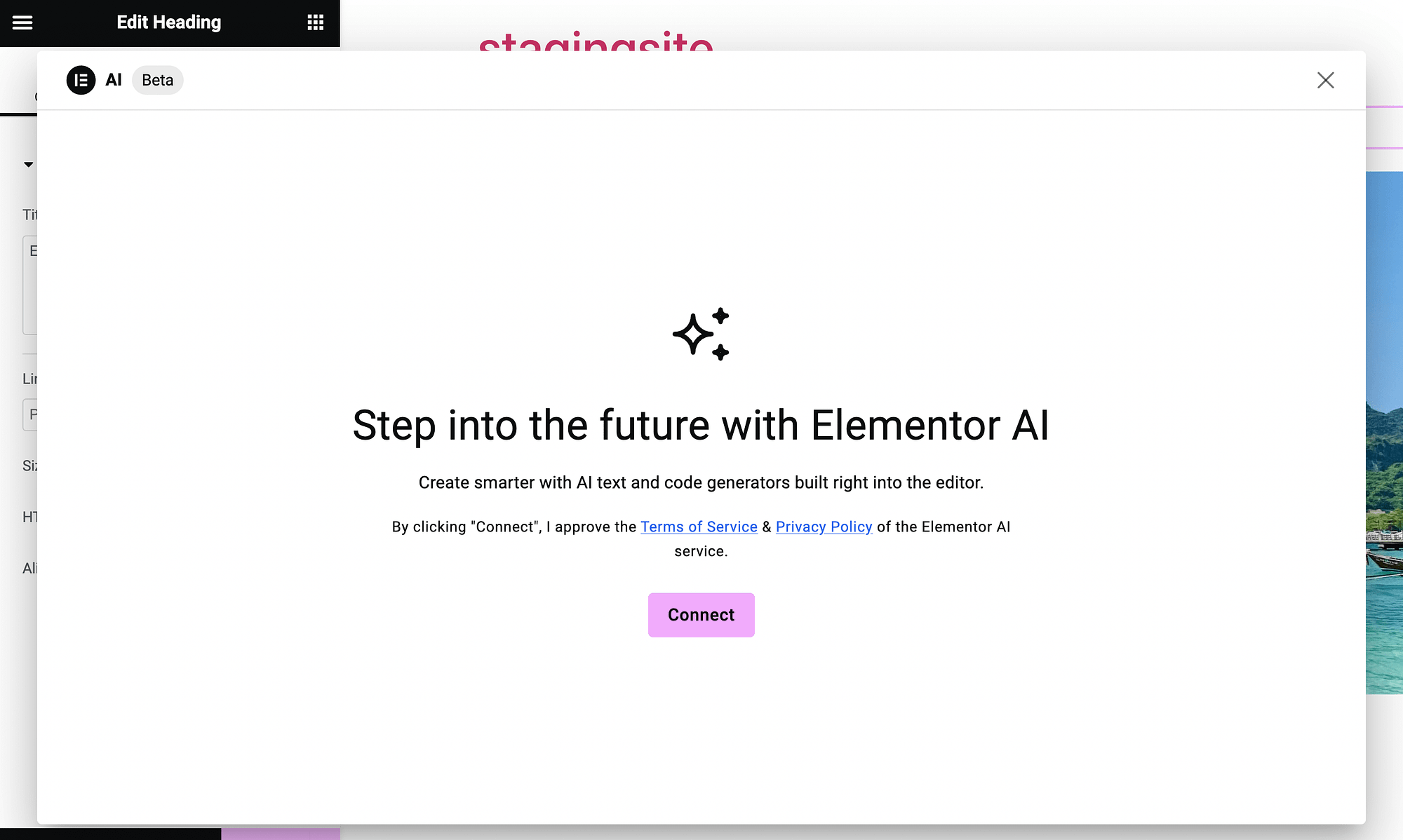
それをクリックすると、ツールへの接続を求めるページが表示されます。

プロセスが完了すると、AI テキスト ジェネレーター ボックスが表示されます。

他の AI テキスト ジェネレーターと同じように使用できます。 口調を変更したりテキストを翻訳したりできる高度なオプションも含まれています。 これを使用して、キャッチフレーズ、製品説明、または必要なあらゆるタイプのコンテンツを生成できます。
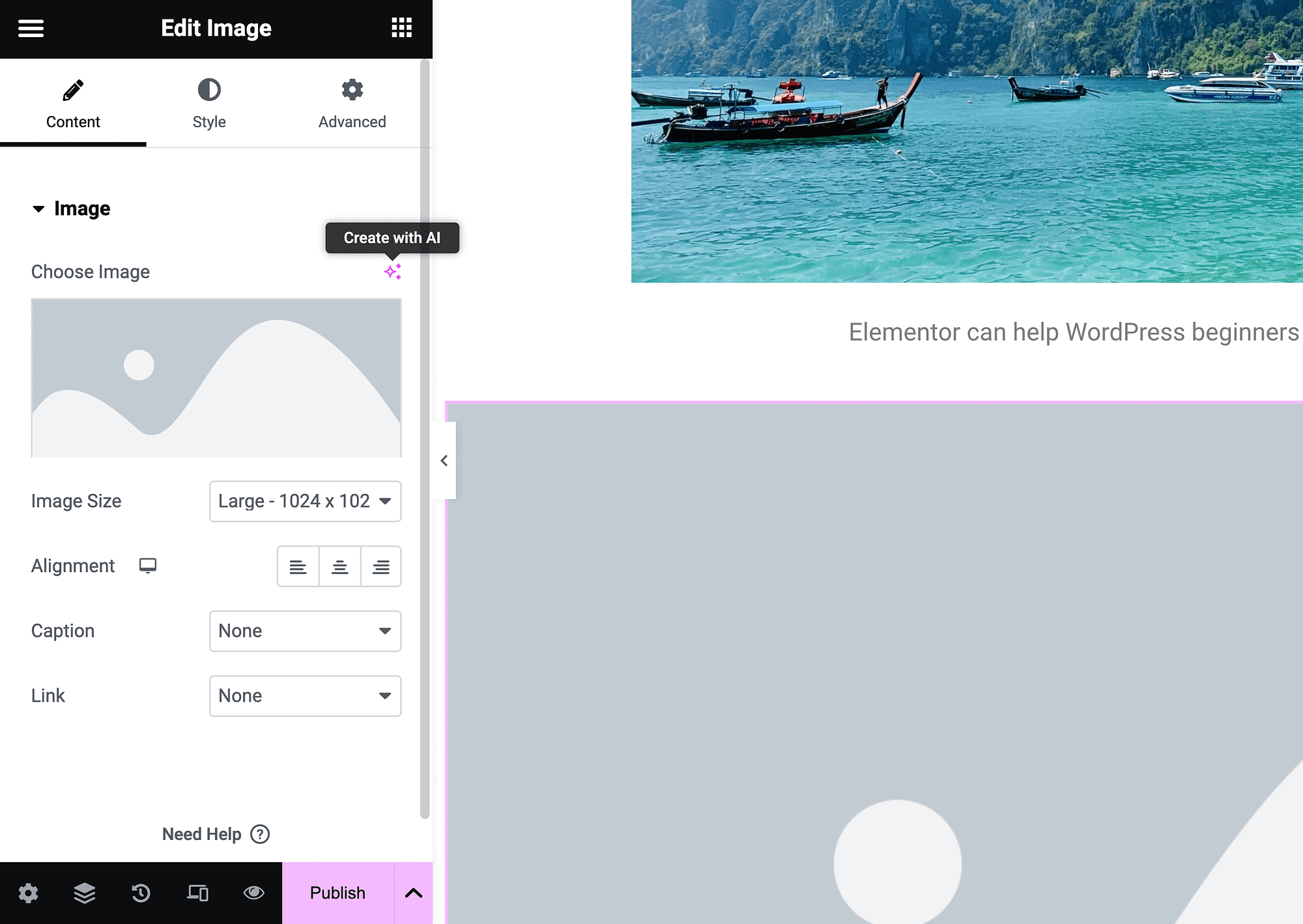
AI を使用して Elementor で画像を生成したい場合は、画像フィールドの横にある[AI を使用して作成]ボタンを見つけてください。

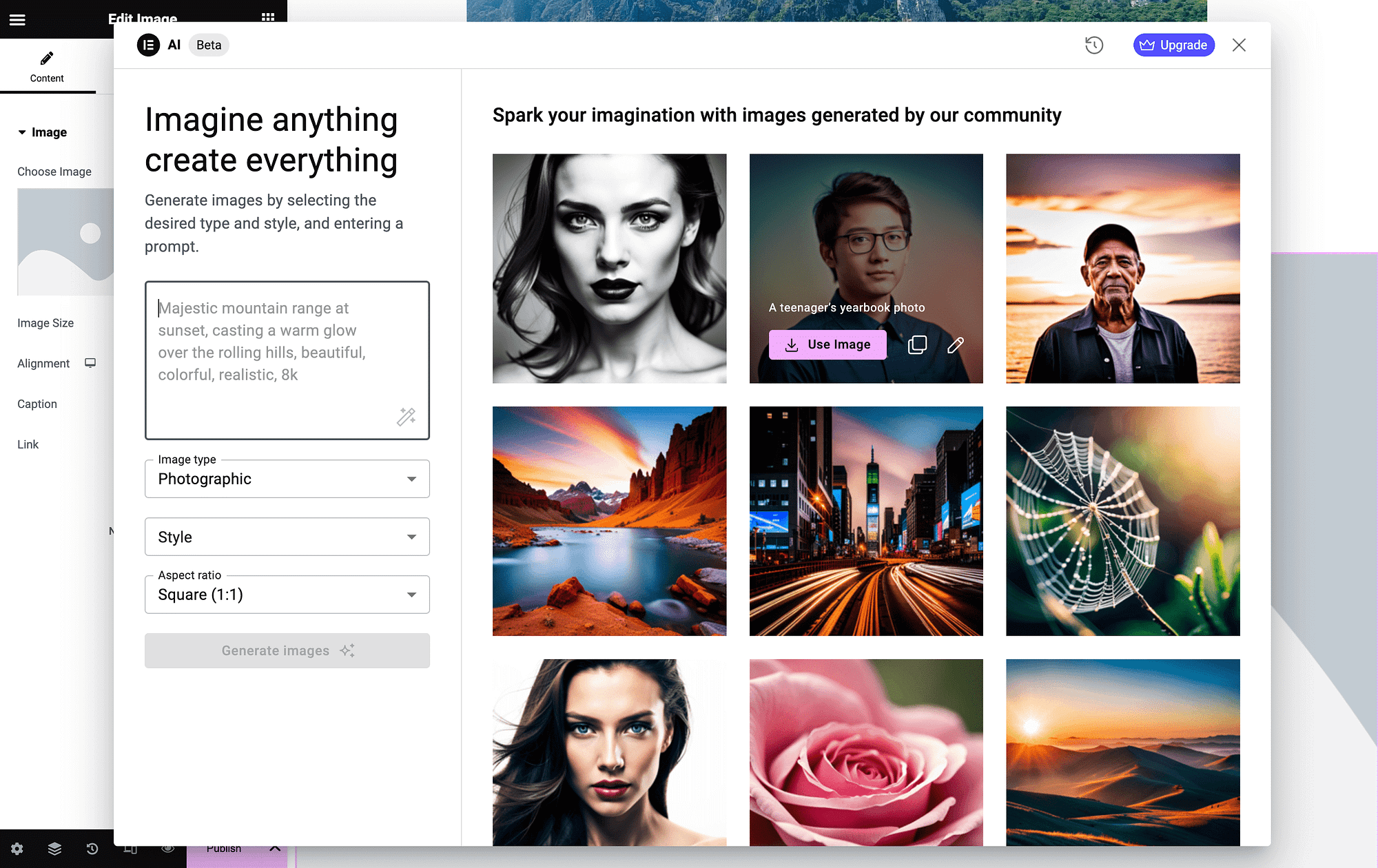
それをクリックして AI 画像ジェネレーターを起動します。

左側で、プロモーションを入力し、いくつかの画像設定をカスタマイズできます。
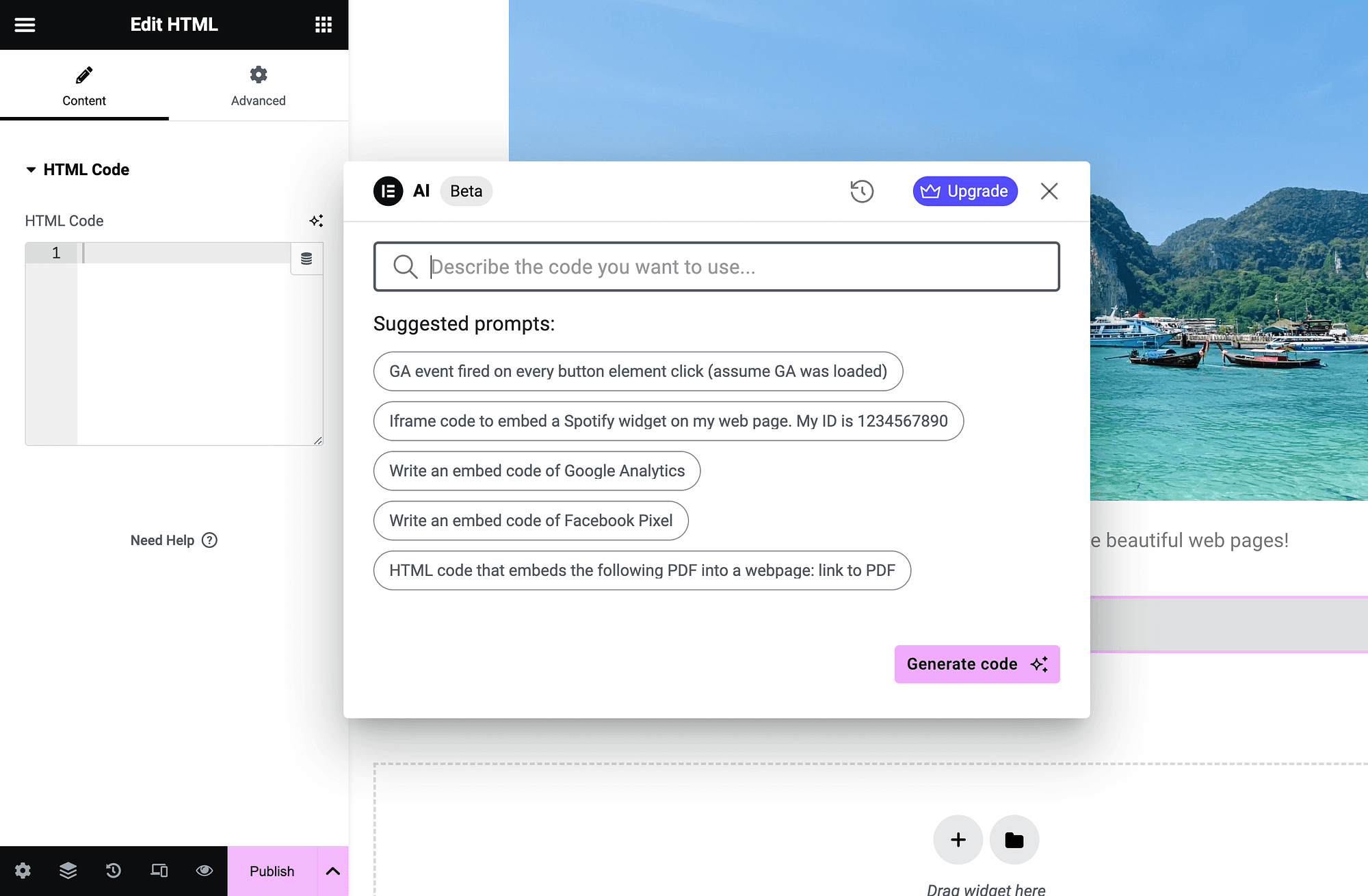
最後に、HTML ウィジェットを追加し、AI を使用してカスタム コードを生成できます。 「AI で編集」をクリックするだけです。
![Elementor の HTML ウィジェットの [AI で編集] ボタン。](/uploads/article/52500/VjIuf6mF2yThjrU9.png)
これにより、プロンプト画面が起動します。

説明を入力し、 「コードの生成」をクリックするだけです。 これらは、Elementor の AI 機能を Web デザインに使用できるいくつかの方法にすぎません。
結論
面倒なコーディングをせずにカスタム Web ページを構築したい場合は、Elementor が最適なソリューションになる可能性があります。 それでも、学習には少し時間がかかるため、Elementor のチュートリアルが非常に役立ちます。
まず、ドラッグ アンド ドロップ インターフェイスと基本的なウィジェットに慣れる必要があります。 その後、ウィジェットをカスタマイズし、コンテナを管理できるようになります。 準備ができたら、モバイル最適化のためのより高度なオプションを利用してください。 組み込みの AI 機能を使用してプロセスを迅速に追跡することもできます。 ️
この Elementor チュートリアルについてご質問はありますか? 以下のコメントセクションで質問してください。
