Elementorを使用して見事なスティッキーヘッダーを作成する方法(Elementorチュートリアル)
公開: 2019-09-11Elementorが素晴らしいページビルダーであることはすでにご存知かもしれません。 elementor page Builderを使用すると、コーダー以外のデザイナーが100%ユニークなWordPressページを作成できるためです。 このElementorチュートリアルでは、Elementorページビルダーを使用してヘッダーを作成する方法を示します。
Elementorページビルダーは、その柔軟性、視覚性、簡単なドロップアンドドラッグ、およびユーザーフレンドリーな機能で、WordPressユーザーの間で信頼を得ています。
つまり、1,283,275を超えるライブWebサイトがElementorを使用しています。
たぶんあなたはあなたの現在のWordPressテーマヘッダーが好きではありません。 その場合、Elementorページビルダーを選択して、Webサイトのヘッダーまたはフッター部分を簡単にカスタマイズできます。
ヘッダーとフッターのセクションは、Webサイトの最も重要な部分です。 訪問者または顧客は最初にこれらのセクションを表示してから、他のWebページをナビゲートするためです。
したがって、これら2つのセクションを慎重に設計する必要があります。 また、ソーシャルアイコン、検索ボタン、連絡先番号、メニューウィジェットなどの情報を提供する必要があります。
注意:これは、フッターの設計に関するチュートリアルではありません。 Elementorを使用してフッターを作成する方法を学びます。
Elementorを選ぶべき理由

コーディングのアイデアがない場合は、Elementorページビルダーが最適なオプションです。 Elementorで驚くほど効果的なデザインを作成できるからです。
さらに、ほとんどのWordPressユーザーは、WebページをカスタマイズするためにElementorを好みます。 これは、Webページで編集、カスタマイズ、デザインなどを行うのに最適なツールの1つです。
繰り返しになりますが、Elementorには、Webサイトを簡単にカスタマイズするための必須のアドオンが含まれています。 Elementor proを使用すると、デザインワークフローを改善するために30以上のウィジェットを入手できます。 したがって、Elementorページビルダーを使用すると、これらすべての機能を広く利用できます。
Elementorページビルダーを選択できる理由は次のとおりです。
- 使いやすい
- ライブサイトでデザインできます
- Happyaddonsのようなウェブページをカスタマイズするために不可欠なウィジェット
- モバイル編集機能
- 元に戻す/やり直しと改訂履歴
- 視覚的で生まれつきのフォームビルダー
- カスタムフォント、グローバルウィジェット
- もっと
Elementorでヘッダーを作成するために何が必要ですか
Elementor FreeとProはどちらも、非常に価値のあるハイライトで積み重ねられています。 WordPress Webサイトを運営していて、常にWebサイトを開発している場合、ElementorProはツールボックスの並外れた拡張機能になります。

ヘッダーの作成を検討する前に、次の2つを保持する必要があります。
- Elementorページビルダーフリーバージョンをインストールする必要があります
- そして、Elementorproにアップグレードします
Elementorを使用した見事なヘッダーの作成(7つの簡単なステップ)
このセクションでは、Webサイトのすばらしいヘッダーをデザインまたは作成する方法を段階的に説明します。
Elementor FreeAndProバージョンをインストールする
Elementor freeのインストールプロセスは、他のプラグインと同じです。
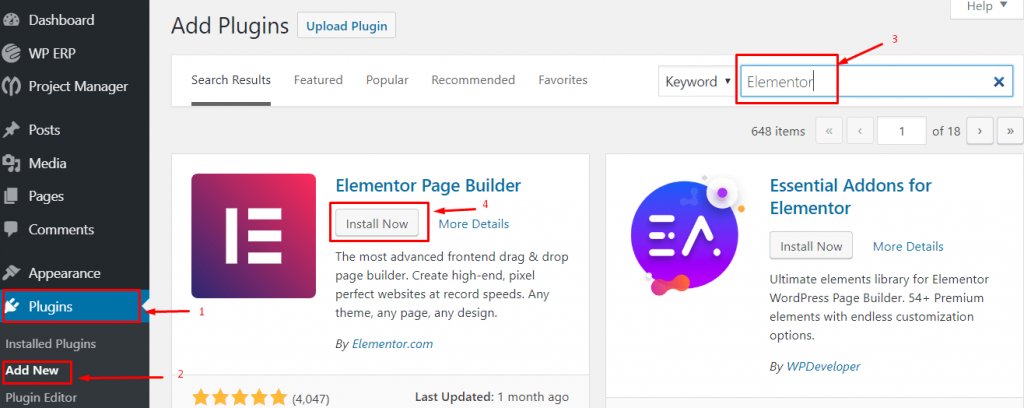
- wp-adminをナビゲートします
- [プラグイン]→[新しいプラグインの追加]をクリックします
- 「 Elementor 」と入力し、 [今すぐインストール]をクリックします

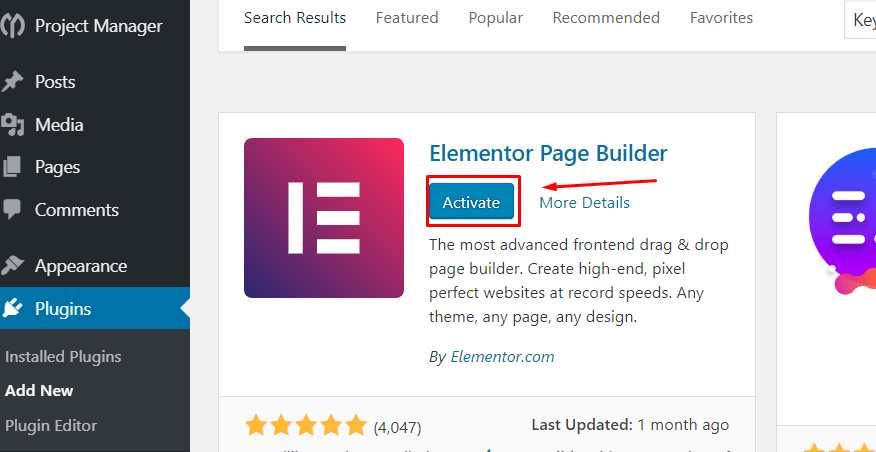
5.プラグインを「アクティブ化」します

elementorproをインストールする方法を学ぶ
このElementorチュートリアルを開始する前に考慮すべき事実
- まず、メニューを作成します
- Envato要素プラグインをインストールします
Envato要素プラグインを使用すると、無料の写真、ブロック、テンプレートをたくさん入手できます。 そのため、EnvatoとElementorページビルダープラグインを一緒に使って素晴らしい体験を楽しむことができます。
ステップ1:空白のヘッダーを作成する
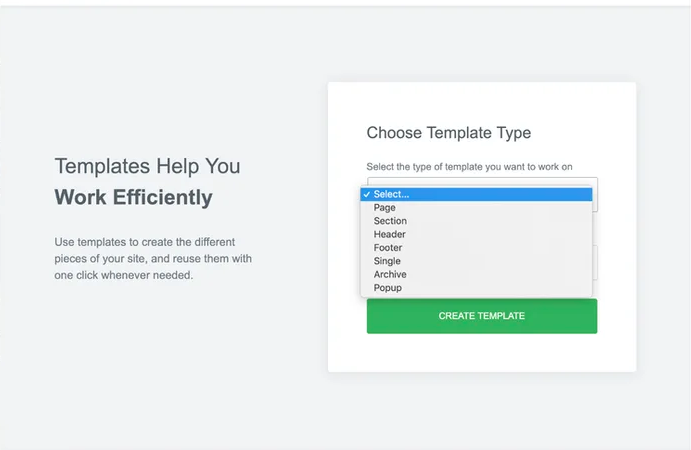
[テンプレート]>[テーマビルダー]>[ヘッダーの選択]に移動します
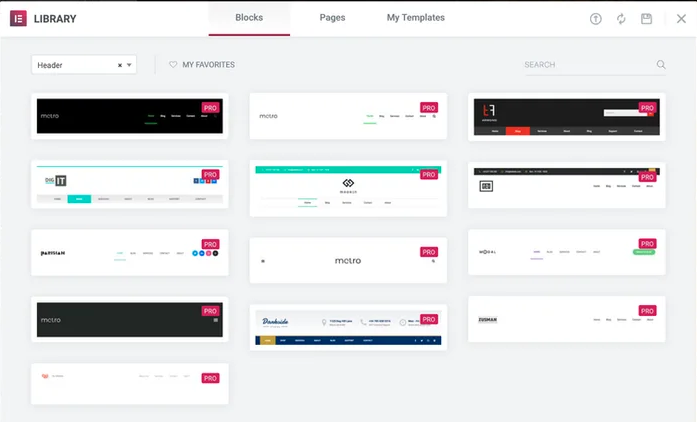
- ポップアップが表示されます。 あなたが取得したいものを選択するように頼んだところ。

- 次に、作成するヘッダーを選択します。 「テンプレートの作成」ボタンをクリックした後。
Elementorは、多くの無料のテンプレートとブロックを表示します。 また、お気に入りのテンプレートを保存することもできます。

ステップ2:一般的なレイアウトの設定
カスタムヘッダーを作成するには、必要なレイアウトのタイプを決定する必要があります。
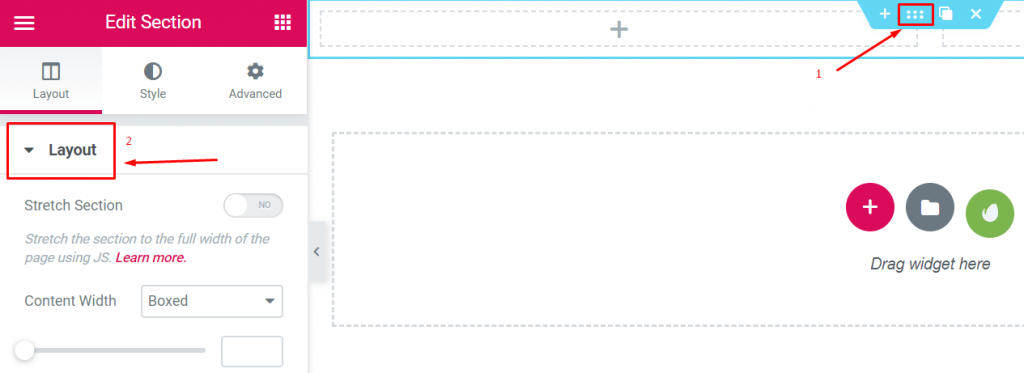
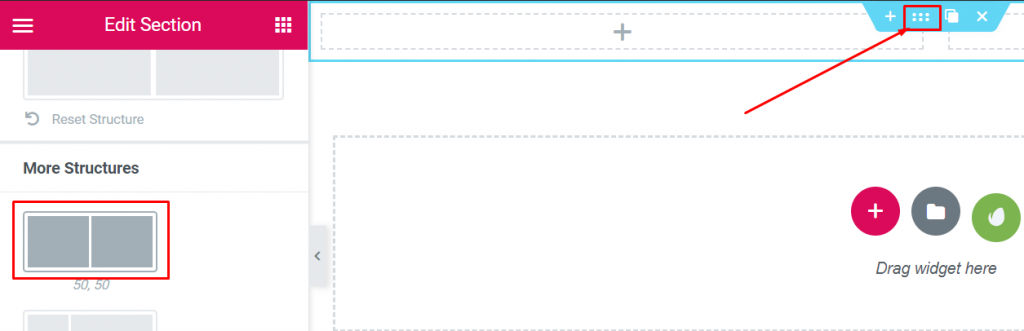
- まず、ヘッダー部分のメインのカスタマイズボタンをクリックして、サイドバーの[レイアウト]セクションを編集します。

- そして、あなたが望む構造を拾い上げます

注:ヘッダーの作成には、上の画像でマークされたレイアウトを使用しました。
ステップ3:ロゴを追加する
これは非常に簡単な手順です。 あなたは非常に簡単にロゴを追加することができます。 あなたは2つの方法でそれを行うことができます。
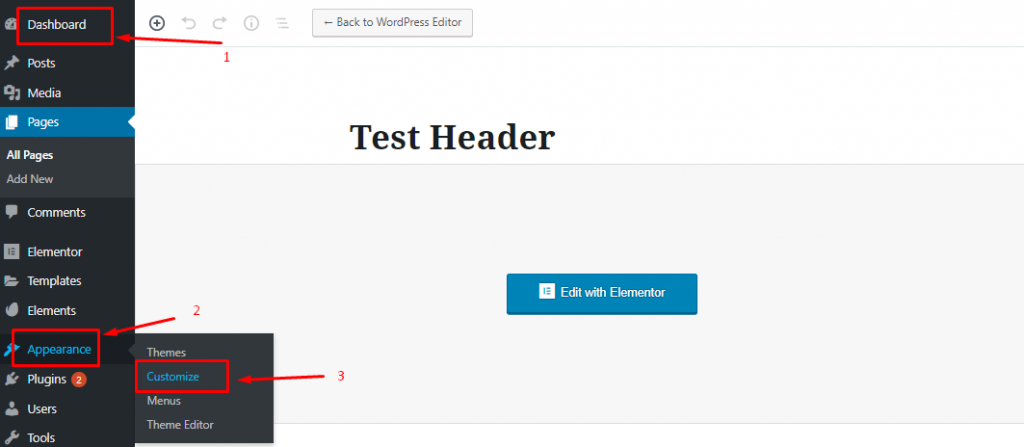
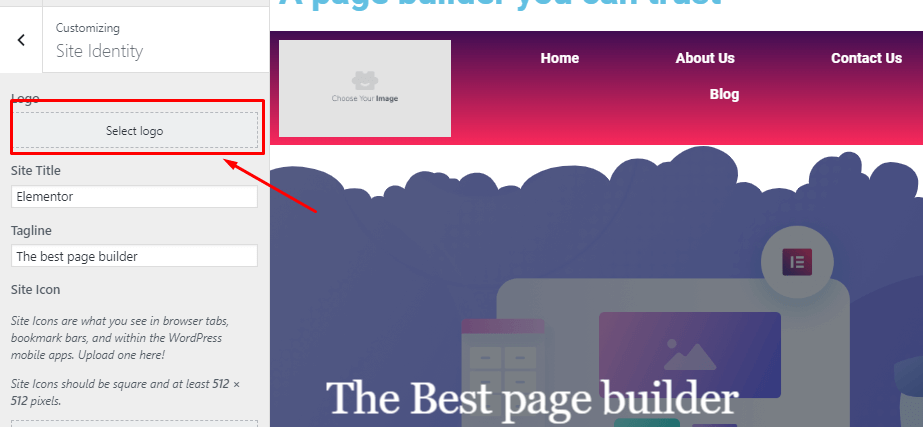
- [Dasboard]>[外観]>[カスタマイズ]>[サイトID]に移動します

- その後、ロゴを選択してヘッダーに設定できます。

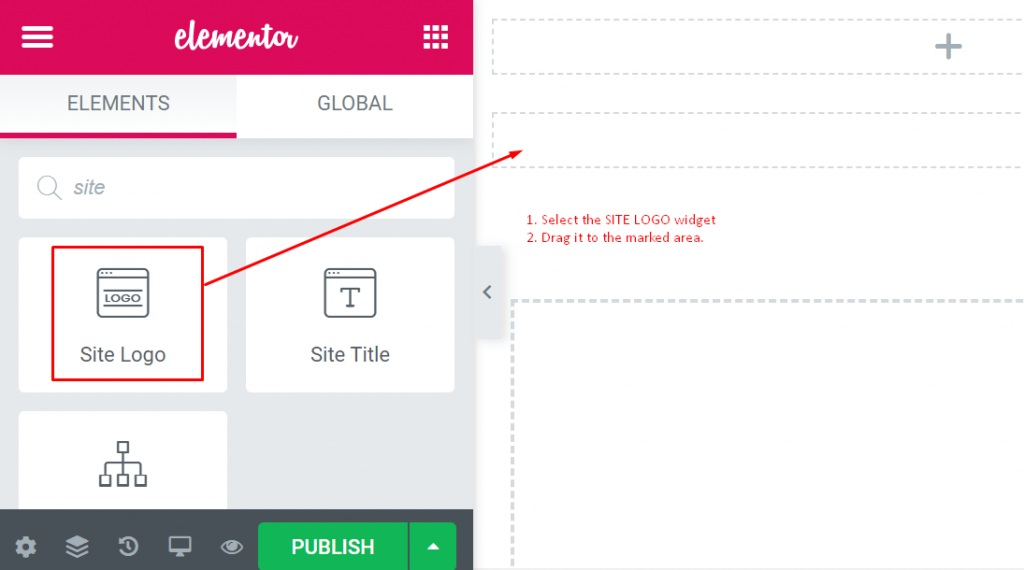
02.サイドバーでサイトロゴブロックを選択します。 使用したい場所にドラッグします。

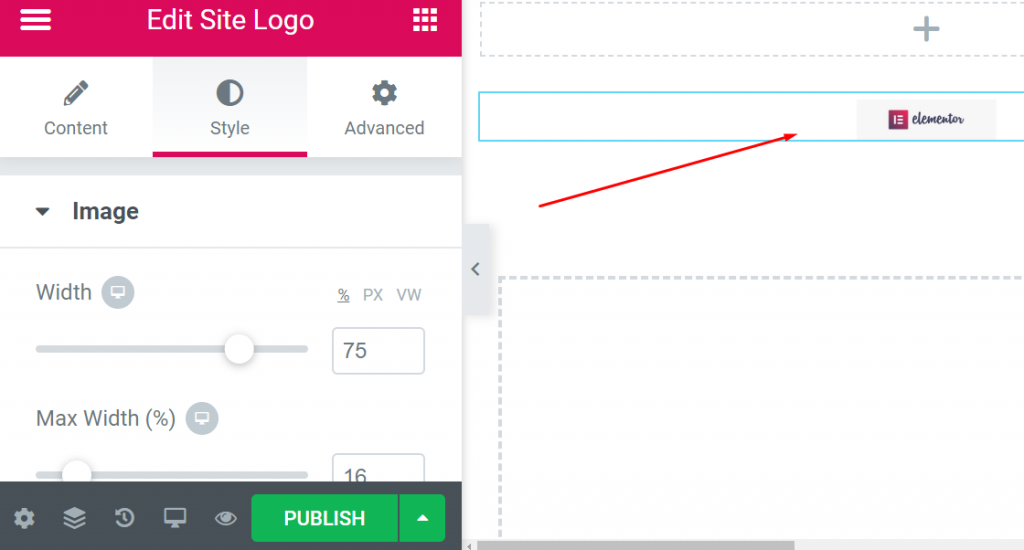
- 最後に、「サイトロゴ」を点線の領域にドラッグすると、実際のロゴが自動的に取得されます。

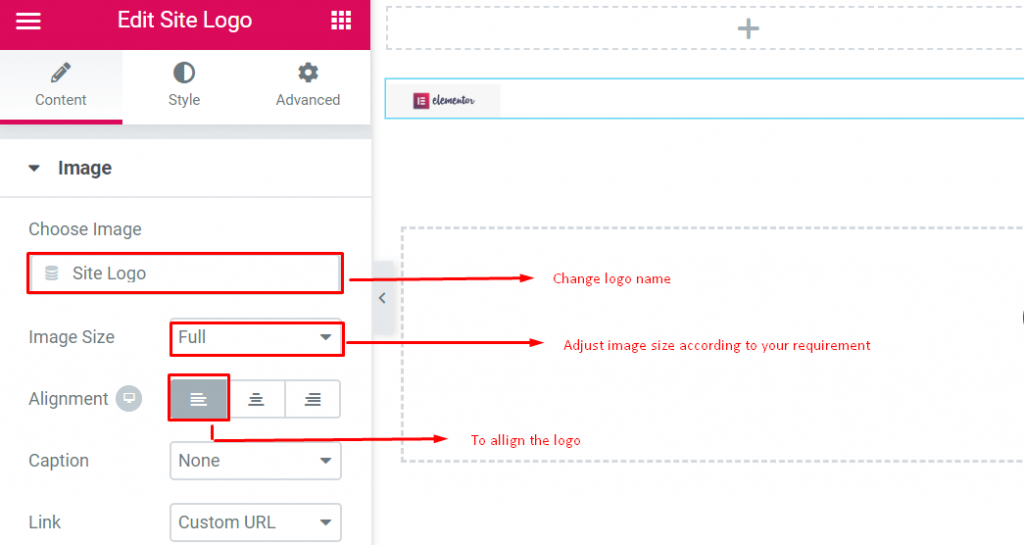
- この設定では、クリックしたときのロゴの外観を選択できます。また、ここでロゴのサイズと配置を調整することもできます。
- スタイルと詳細オプションを使用して、多くのことを実行できます。

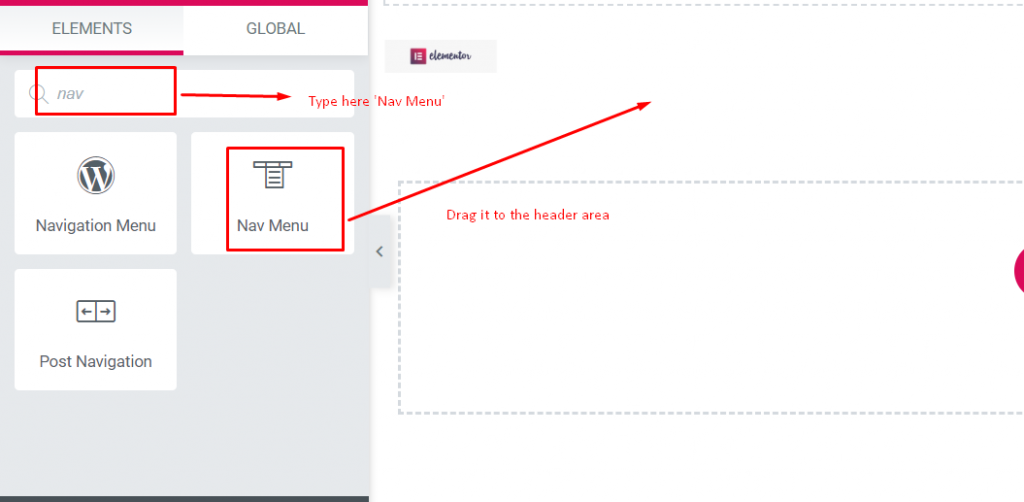
ステップ4:メニューを追加する
- 左側のサイドバーから[ナビゲーションメニュー]ウィジェットを選択します。 手順4と同様に、ヘッダー領域にドラッグします。

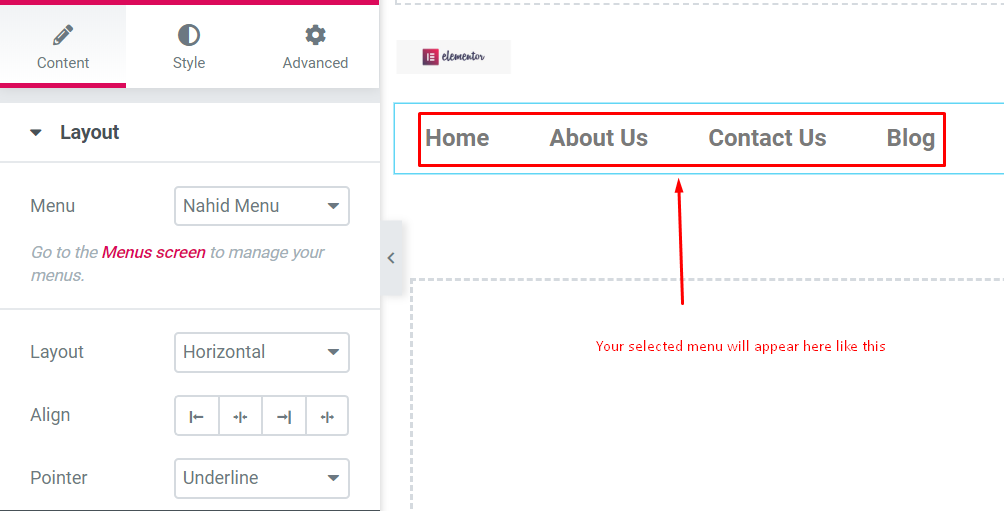
- そしてそれはあなたが作成したメニューを調整します。 カスタムメニューを作成する方法を学びます。

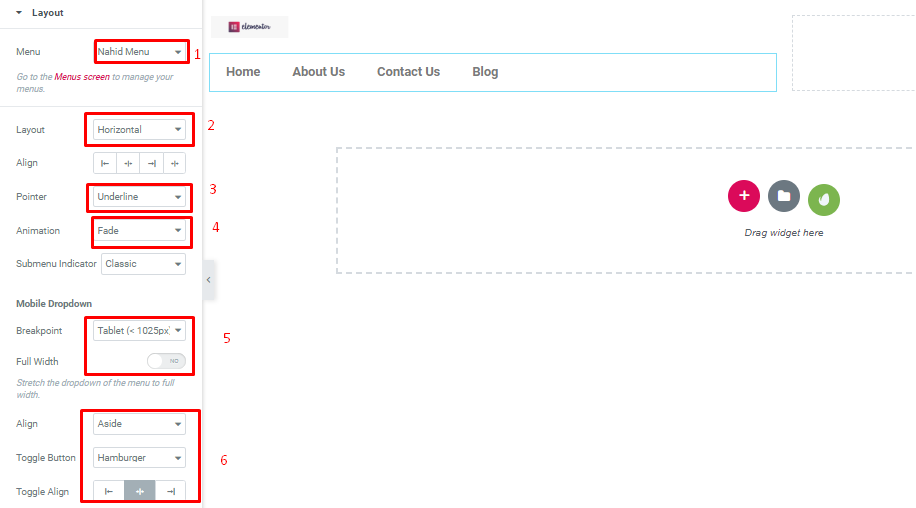
ここにあなたが知っておくべき重要な事柄があります。


- メニュー:紹介したいメニューを選択します。 外観→メニューから選択できます
- レイアウト:水平、垂直、またはドロップダウンが表示されます
- 整列:左、中央、右、またはストレッチして、使用可能な領域全体を埋めます
- ポインタ–アクティブなリンクをどのようにマークするか
- アニメーション–ポインタをどのように見せたいか
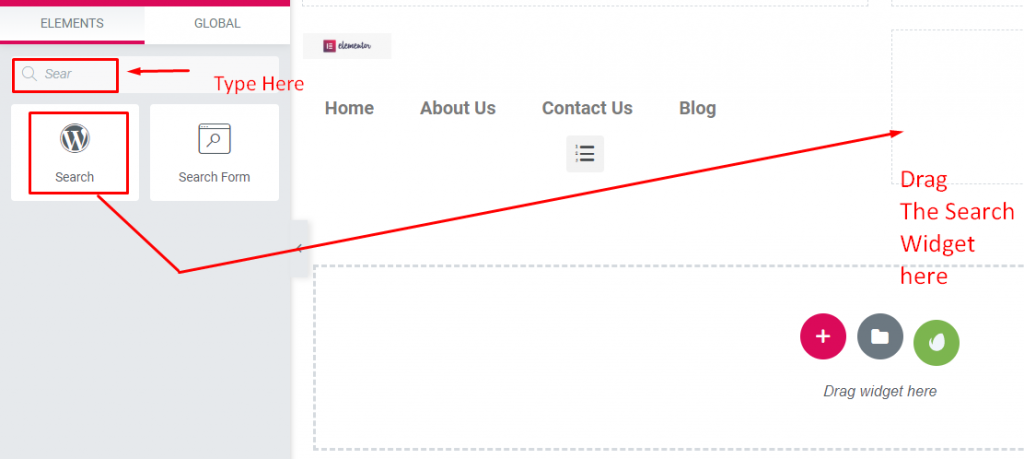
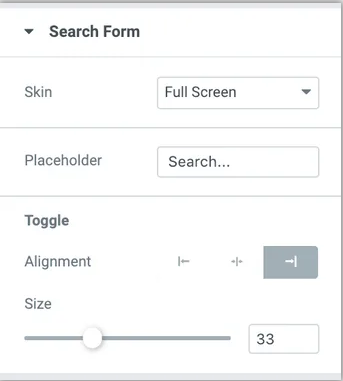
ステップ5:検索フィールドを追加する
ヘッダーに検索フィールドを追加するには、検索ウィジェットを選択して、設定する場所にドラッグするだけです。

このセクションでは、次の情報を取得します。
- スキン–クラシック、ミニマル、フルスクリーンの
- プレースホルダー–このセクションを離れるか、「検索」のようなものをそこに保持できます
- 配置、サイズ–ここから検索ボックスを配置します

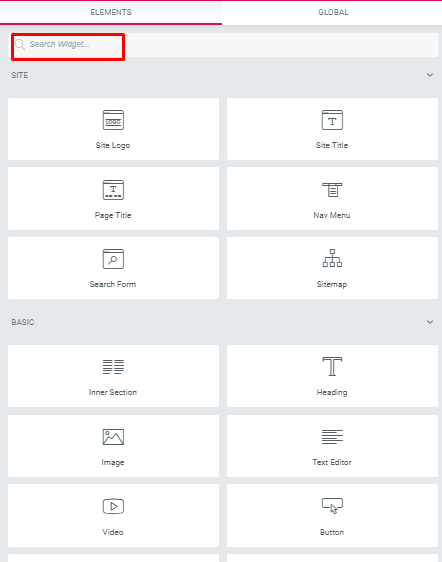
ステップ6:他の要素を追加する
ヘッダーを収益性の高いものにするために、画面の左側からウィジェットを追加できます。 これらのウィジェットを試して、好きな素晴らしい効果を得ることができます。
これがウィジェットのスクリーンショットです。 好きなものを検索できます。

ウィジェットを使用すると、ソーシャルアイコン、ページヘッダーテキストなどを追加できます。
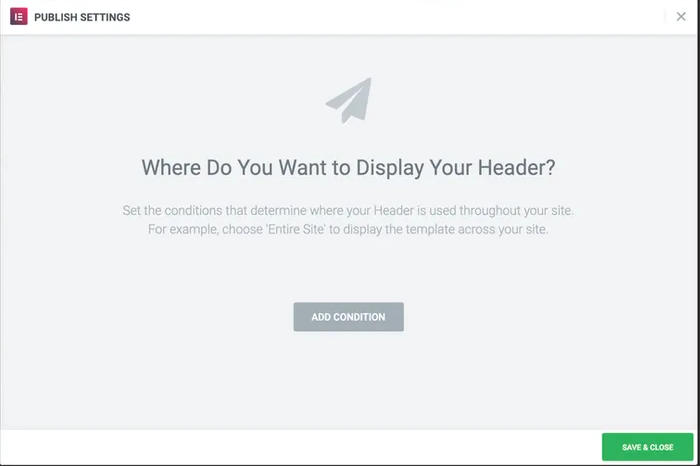
ステップ7:ヘッダーを公開する
さらに、これは最も重要な部分です。 ヘッダーを設計した後は、非常に注意する必要があります。
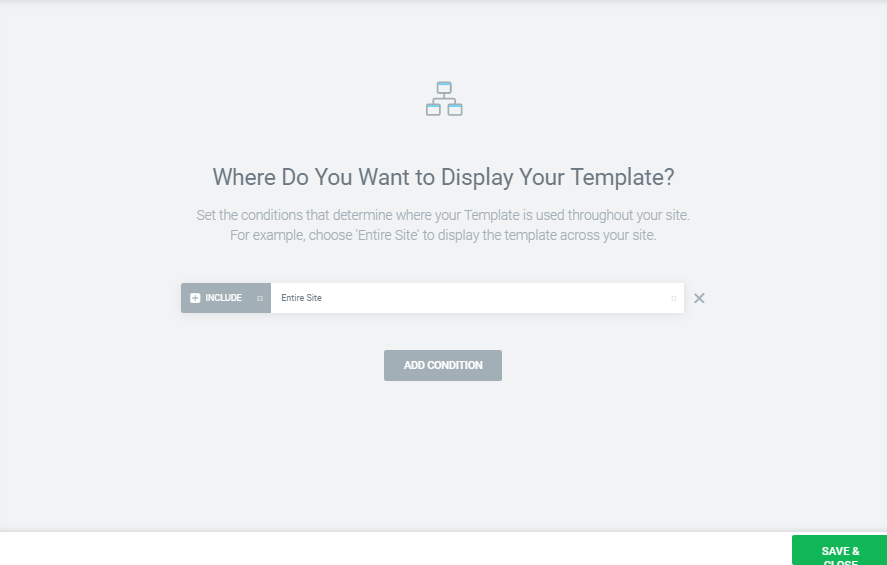
- これを適用するには、フッターの左側にある[公開]ボタンをクリックします。 新しいヘッダーをどこに表示するかを尋ねるポップアップが表示されます。

- このセクションの基本的な条件は、「サイト全体」を選択してから、「保存して閉じる」ボタンを押すことです。

これで、ヘッダー部分の準備が整いました。 やったー!!!

したがって、これらの手順に従うことで、Webサイト用の独自のヘッダーを簡単に設計できます。
以下のビデオをチェックして、WordPressでWebサイトヘッダーを作成してください。
elementorで構築されたトップ5サイト
Elementorは、作成の非常に外側で、主要なWordPressページビルダーと便利なアセットになり、Webサイト開発者にコンパクトなソリューションを提供します。
その結果、多くの設計者がElementorを使用しており、毎月新しいユーザーを追加しています。 ここでは、Elementorページビルダーを介してWebサイトを設計および開発した上位5つのWebサイトについて共有します。
Elementorは約200万のアクティブインストールに達しました
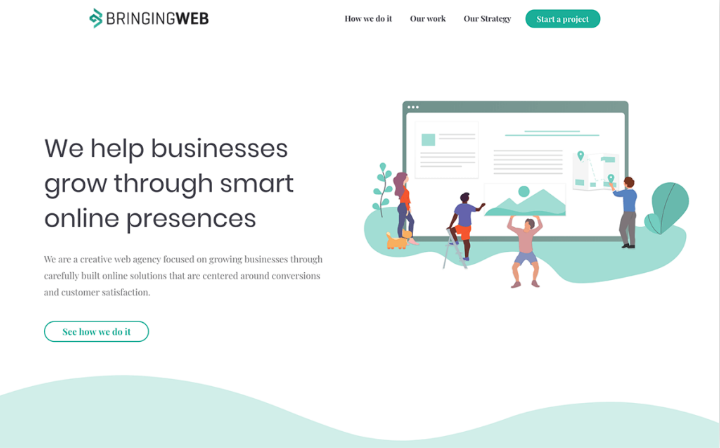
ウェブを持参

Bringing the Webは、幅広いオンライン契約の専門家協同組合です。 繊細な海の緑/青のトピックシェーディングと同じように、よく組み合わされた構造言語を示します。
MO SCHALKX

MO SCHALKXは、商業写真および映画のWebサイトです。 このウェブサイトの所有者はオランダ人です。 そして彼はElementorで彼のウェブサイトを開発しています。 これはポートフォリオのウェブサイトです。 このウェブサイトで、彼は現在のすべてのプロジェクトをアップロードしています。
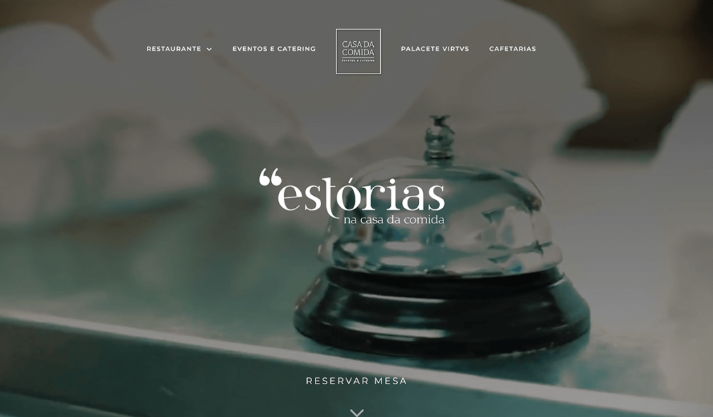
CASA DA COMIDA

CASA Da Comidaはリスボンを拠点とする飲食店で、調理現場に組み込む必要のあるすべてのものを展示しています。 このサイトは、レストランの質の高さをどのように伝えるかを理解しています。
最も重要なのは、フルスクリーンのHDビデオと画像が含まれていることです。 また、Google、Facebook、Tripadvisorのスコアに関する印象的なレビューセクションもあります。
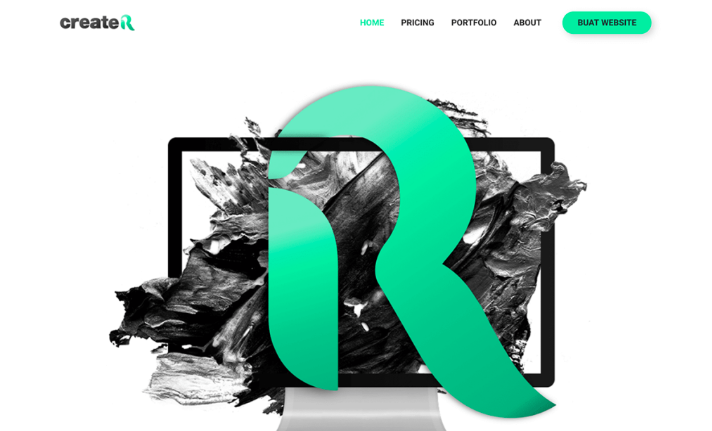
クリエーター

CREATERは、マレーシアのWebソリューションサービスプロバイダーです。 訪問者は、黒と緑の混合物の背景を一目で見ると驚くでしょう。
予測可能な濃い緑色の背景がすべてのページに表示され、サイトのさまざまなカスタムイラストでも同様に支配的です。
HEXAGON WEB

HEXAGONWEBはフランスの開発ウェブサイトです。 彼らのウェブサイトはカラフルで、背景にはトレンディなイラストと素晴らしい蜂の巣のデザインがあります。
また、ウェブサイトで形状仕切りや曲線イラストを使用した結果、流動的なレイアウト効果を実現しました。
Elementorを楽しみにしています
とりわけ、ElementorページビルダーがWeb開発者にとって最初の選択肢になりつつあると想定できます。 世界中の人々がElementorページビルダーを使用してWebサイトをデザインしています。
Elementorチームは毎月ショーケースをリリースしています。 このショーケースでは、Elementorページビルダーを使用している上位10のWebサイトを取得します。 したがって、私たちのリストはElementorWebサイトの今月のショーケースに基づいています。
Elementorで構築されたサイトをパワーアップしたり、Webページをカスタマイズしたりするために、 HappyAddonsを開発しました。ほとんどすべてのウィジェットは、完全に無料です。 Elementorの究極のウィジェットコレクションであるHappyAddonsを試してみることを忘れないでください。
Elementorで見事なヘッダーを作成する準備はできていますか?
このElementorチュートリアルブログで、またあなたは何か役に立つことを学んだと信じています。 そして、あなたはあなたのウェブサイト、ブログまたはビジネスウェブサイトのためにどんなヘッダーでもデザインすることができるでしょう。
ただし、何か言いたいことがある場合や質問がある場合は、コメントセクションでお気軽に質問してください。 喜んで返信させていただきます。
