Elementor vs Beaver Builder –どちらが最適ですか?
公開: 2021-02-25WordPressを使用したウェブサイトの構築は、使いやすいインターフェイスと、必要なほぼすべての方法で機能を拡張するプラグインの膨大なライブラリのおかげで、かつてないほど簡単になりました。 また、サイトの構築に関しては、ElementorやBeaverBuilderなどのページビルダーがこれを簡単に実行できます。 このElementorvsBeaver Builderのレビューでは、これらの人気のある各ページビルダーの機能のいくつかを見て、プロジェクトに最適なものを決定するのに役立てます。
始めましょう!
Elementor
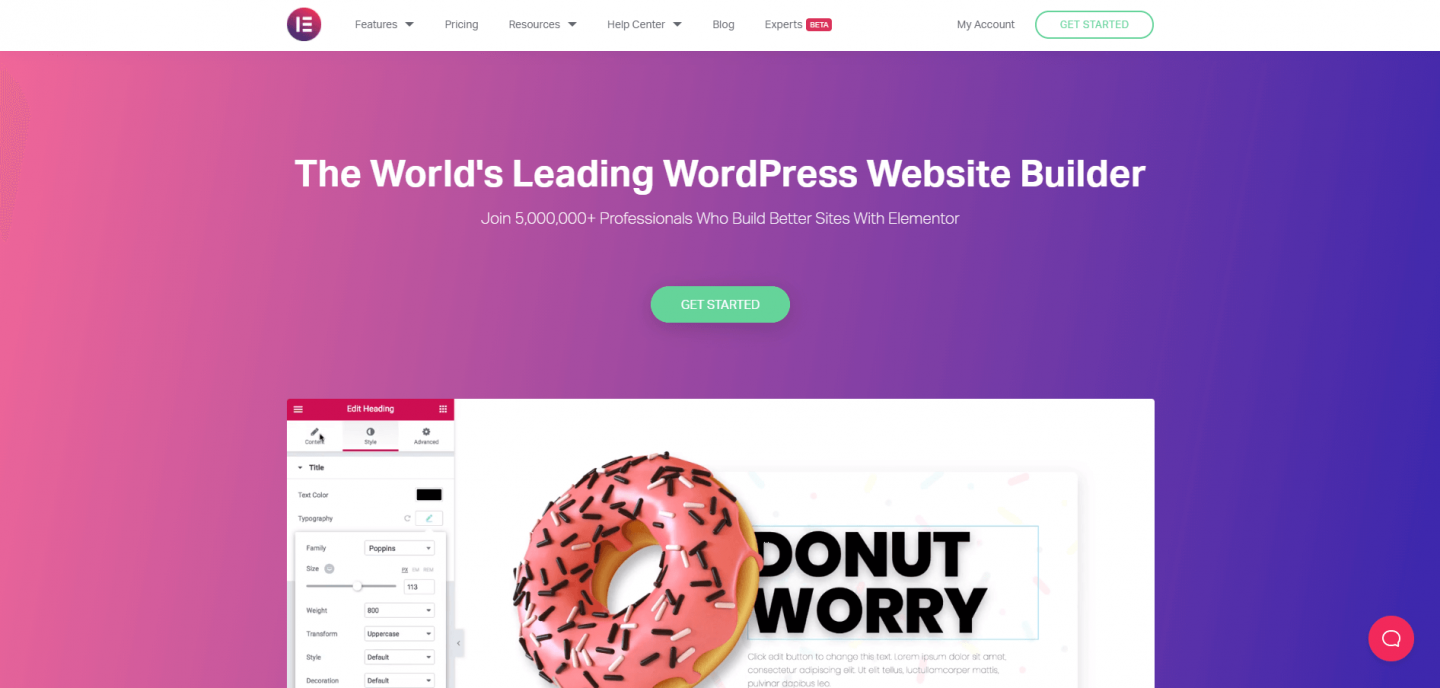
Elementorは、自身を「世界をリードするWordPressWebサイトビルダー」と表現しています。 2016年に初めて登場したElementorは、500万を超えるアクティブなインストールで非常に人気があります。

60,000人を超えるメンバーからなる活発な世界規模のコミュニティ、複数の国内および国際的な賞、そして貴重なパートナーシップにより、Elementorは、ウェブサイトのデザイナーや開発者の間で選ばれるWordPressページビルダーとして常にトップに立っています。
Elementorの価格
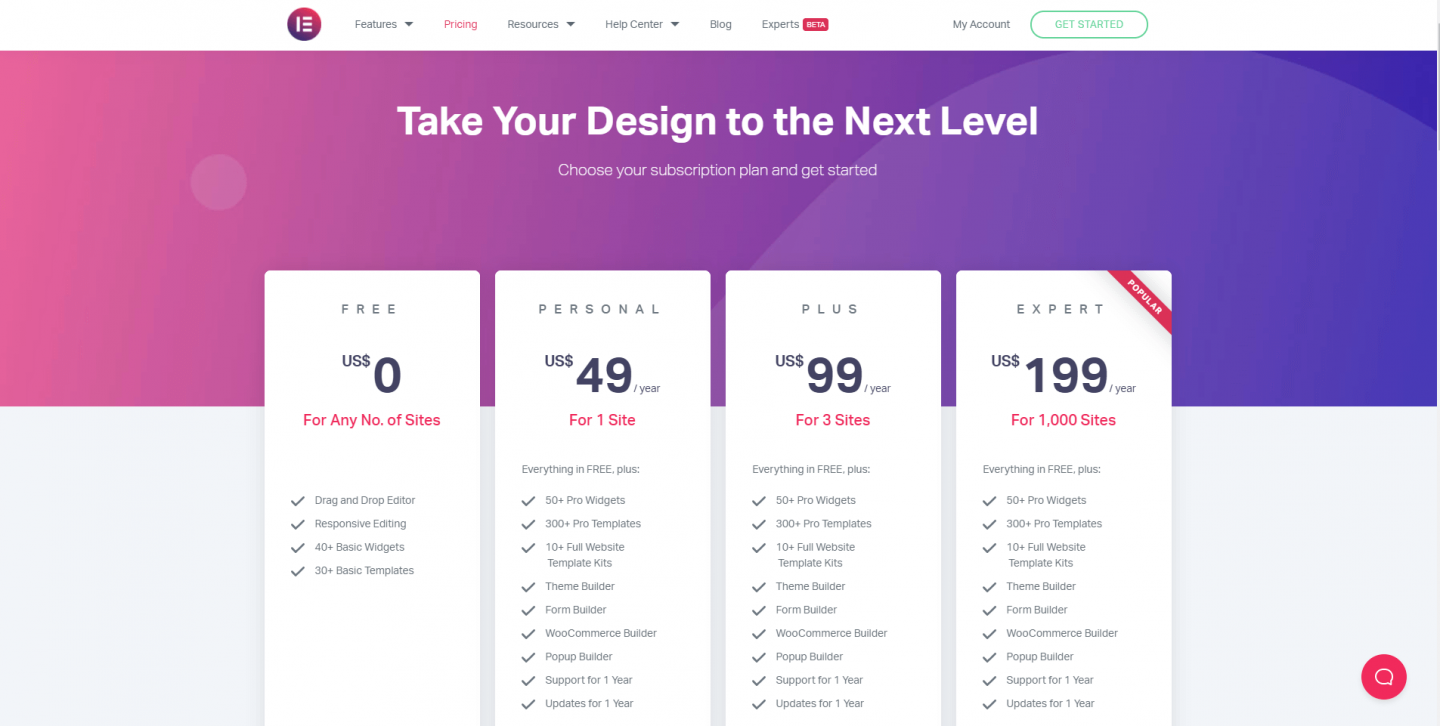
多くのWordPressプラグインと共通して、Elementorは「フリーミアム」価格設定モデルを運用しています。 彼らのベースプラグインは無料で使用でき、無料の製品のための機能の印象的な配列を誇っています。 ただし、利用可能なより高度なオプションのいくつかを利用したい場合は、それらのプランの1つにアップグレードする必要があります。

Elementorの無料バージョンとPremiumバージョンの主な違いは、追加の「Pro」ウィジェットが含まれていることです。 これらは、ウェブサイトを構築するときに利用できるオプションを大幅に拡張します。 さらに、ビルドプロセスを高速化できるWebサイトテンプレートキット、ポップアップビルダー、およびサポートへのアクセスを利用できます。 プレミアムプランの唯一の違いは、Elementorをインストールできるサイトの数です。
あなたがあなたのウェブサイトについて真剣に考えているなら、プレミアムライセンスを購入することを強くお勧めします。 あるウェブサイトの場合、これはたったの49ドルで、追加の機能を考慮すると安いです。 このライセンスは、Webサイトの存続期間中有効です(つまり、毎年更新する必要はありません)。 ただし、プレミアムライセンスを毎年更新しないと、それらのサポートと更新にアクセスできなくなります。 これは公正な妥協案です。サイトが稼働していて、それ以上サポートが必要ない場合は、更新する必要はなく、サイトは利用可能なすべてのプロ機能で引き続き動作します。 サポートへのアクセスが失われるだけでなく、セキュリティパッチや新機能のリリースを含む可能性のあるアップデートをインストールできないことを覚えておいてください。
ElementorProの機能を詳しく見る
サポートとアップデートはさておき、Elementor Proでお金を稼ぐには何が必要ですか? 実際にたくさん!
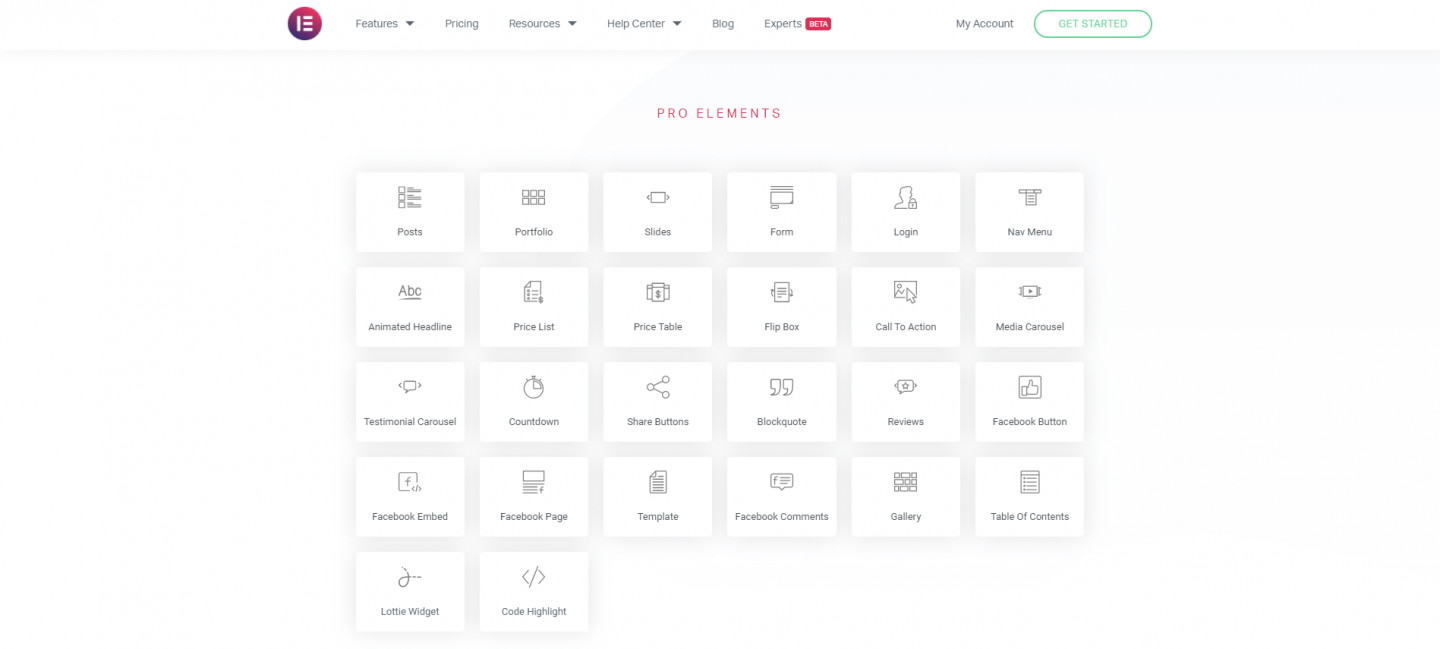
私たちは皆、私たちのWebサイトの見栄えを良くしたいと思っています。そして、これを簡単に達成できるほど、より良いものになります。 Elementor Proには、これを行うのに役立つ50以上のウィジェットが含まれています。 これらには、価格表、フォーム、アニメーションヘッドライン、ギャラリー、メディアカルーセル、ログインウィジェットなどが含まれます。 ElementorのWebサイトで完全なリストを確認できます。

マーケティングの観点から、Elementor Proには、Popup Builder、Sticky Elements、Social Buttons&Integrations、Social Proof Widgets、Call To Actionウィジェット、ActionLinksなどのツールを含むいくつかの非常に便利な追加機能が含まれています。
Elementor Proは、Webサイトのヘッダーセクションとフッターセクションのレイアウトを編集するためのほぼ比類のない機能も提供します。これらの領域は、多くの代替ページビルダーでは通常「手の届かない」領域です。 これは、コード行に触れることなく、Webサイトのデザインを次のレベルに引き上げるのに役立ちます。
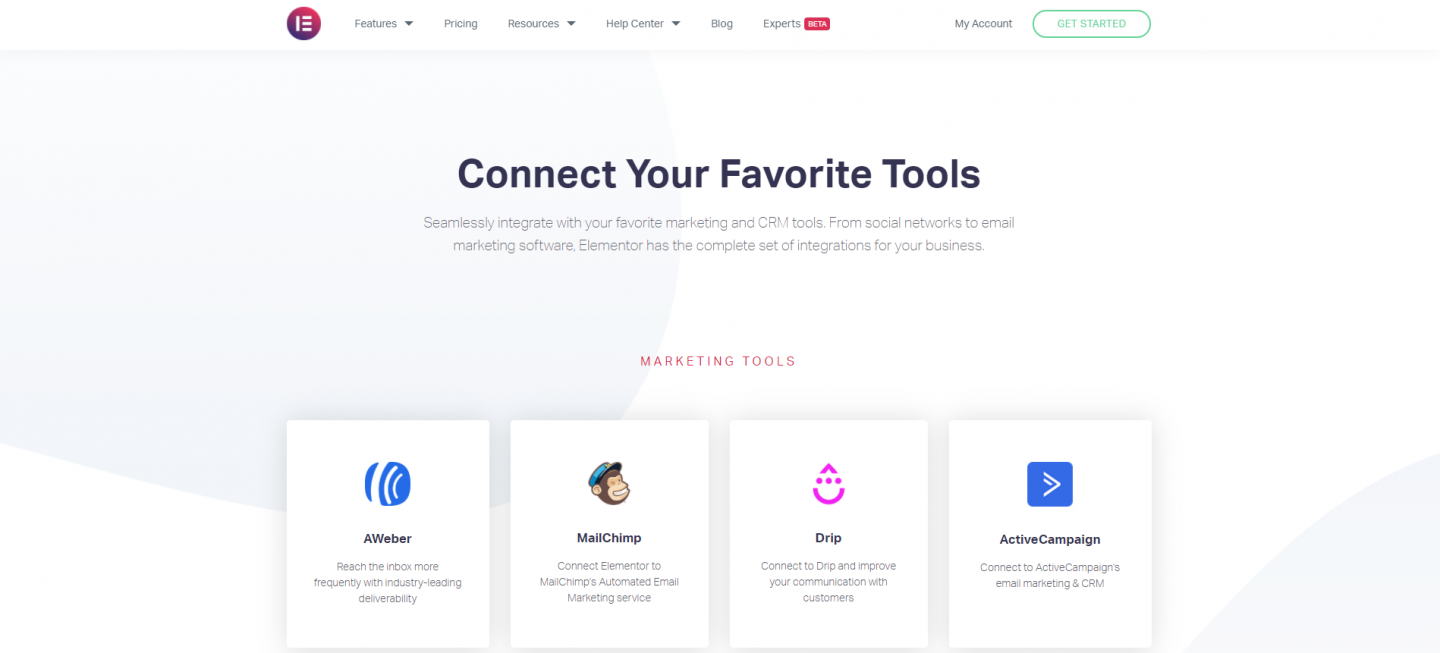
Elementorの統合
Elementorは、Mailchimp、Slackなどの他のさまざまなアプリと統合できます。

また、本当に冒険心がある場合は、Elementorを使用して独自の統合を構築できます。つまり、Webサイトを実際に使用する必要のあるアプリに接続できます。
Elementorの使用方法
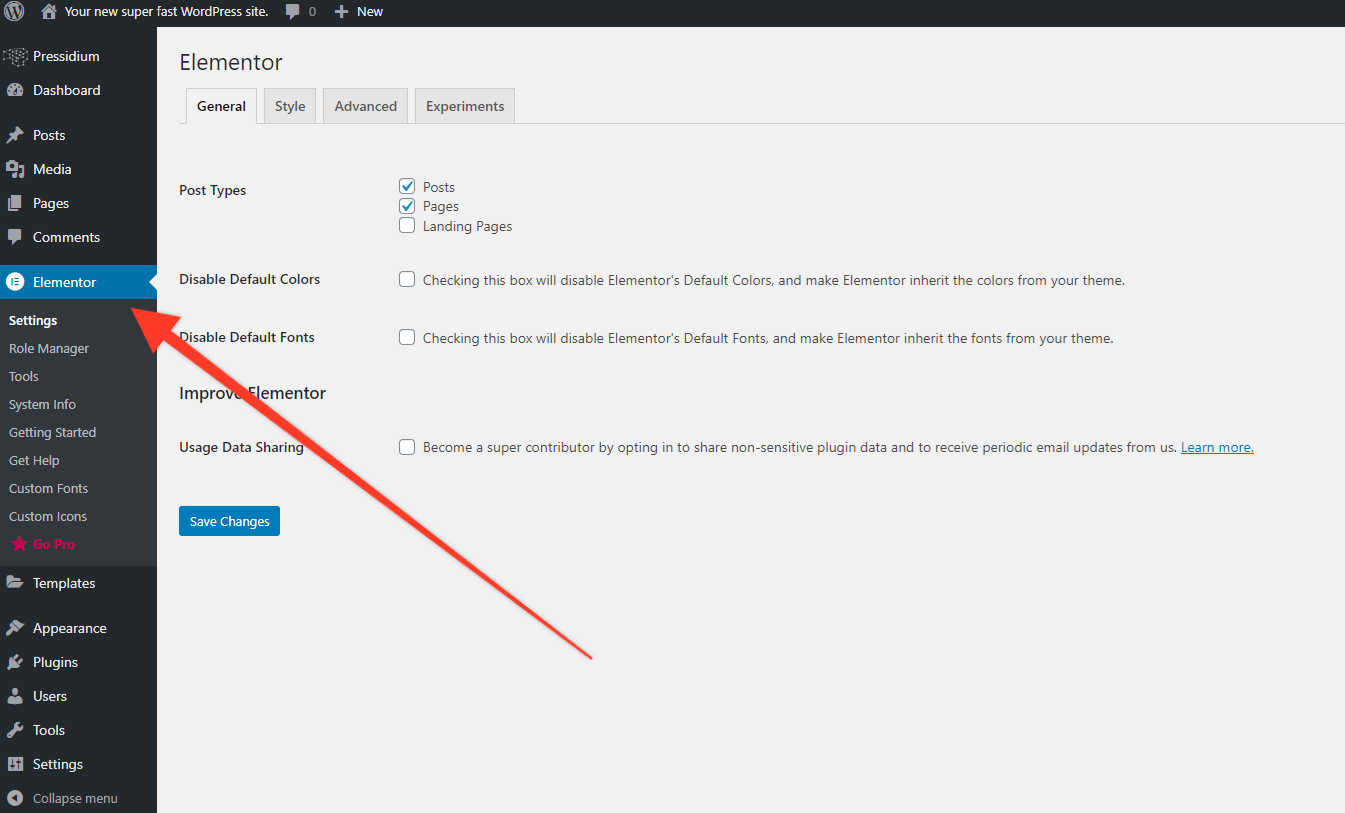
始めるのは簡単です。 他のWordPressプラグインと同様に、プラグインをインストールする最も簡単な方法は、プラグインセクションに移動することです。 そこから、Elementorを検索してインストールします。

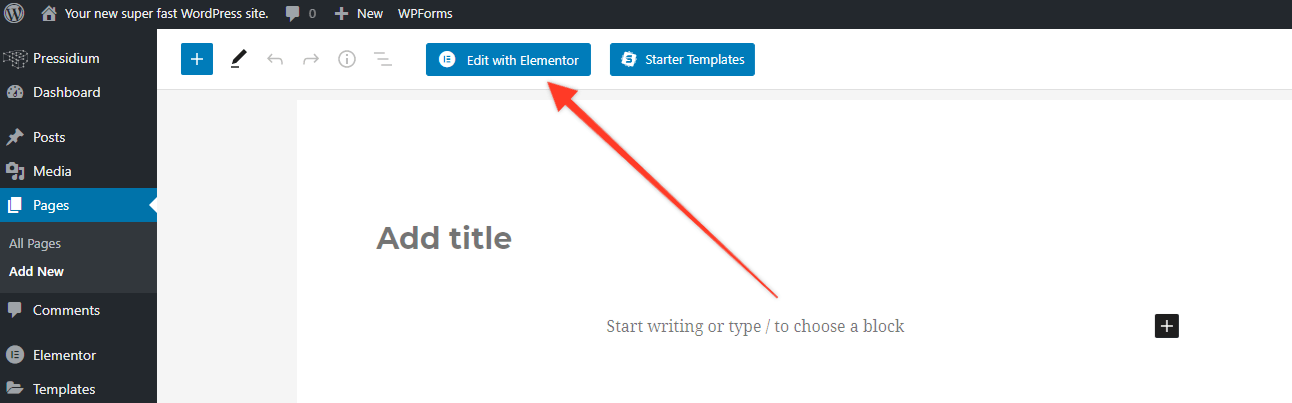
次に、新しいページまたは投稿を作成すると、上部に「Elementorで編集」というボタンが表示されます。 これをクリックして、ElementorEditorを開きます。

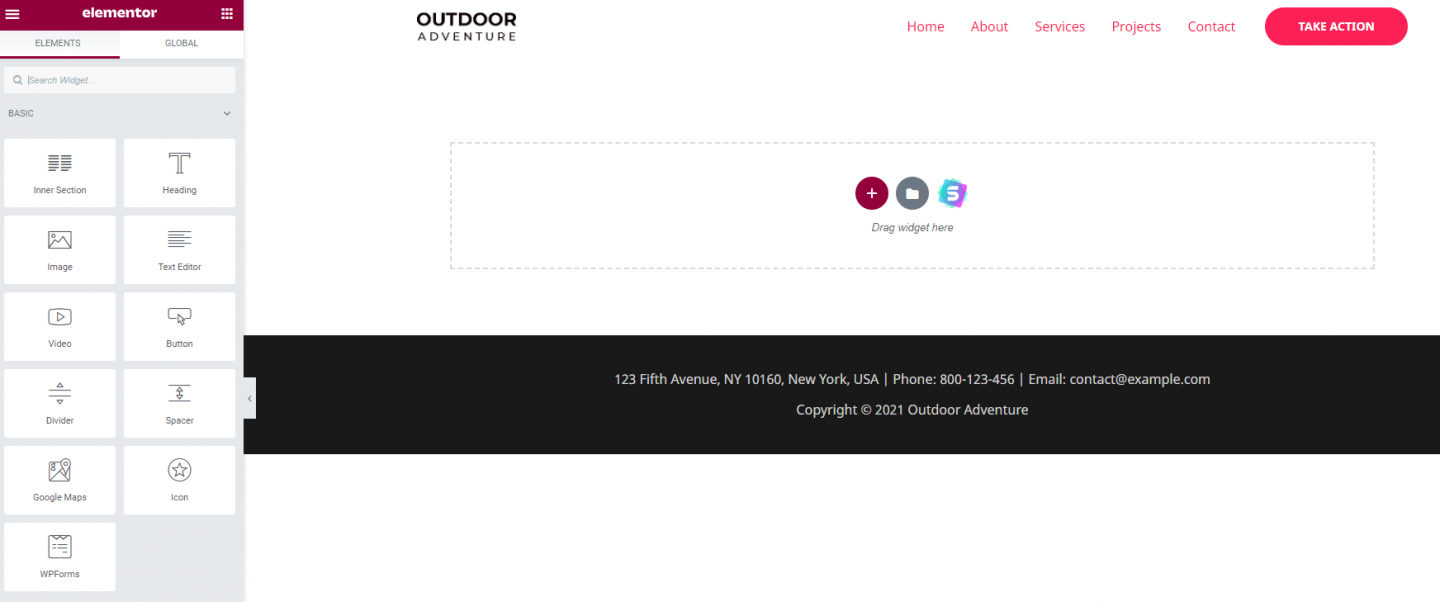
この時点でページが開き、Elementorサイドバーが表示されます。 これに慣れるのに少し時間がかかります…あなたはそれを使ってあなたのデザイン時間の多くを費やすでしょう! 以前にページビルダーを使用したことがある人なら誰でも、これがどのように機能するかをすぐに理解できます。 基本的に、ページのセクションにドラッグできるウィジェットがいくつかあります(さらに必要な場合はPremiumプラグインにアップグレードしてください)。
Elementorを使用すると、各ページに複数のサブセクションを追加して、任意の数のウィジェットを含めることができます。 これらのセクションは列に分割し、ドラッグしてサイズを変更できます。 使用するすべてのElementorウィジェットには、ウィジェットの動作と外観を制御するために使用できる独自のメニューがあります。 最初は、提供されているオプションに少し圧倒されるかもしれませんが、時間が経つと、与えられたきめ細かい制御のレベルに感謝するようになります。 これにより、通常は広範なレベルのカスタムコーディングでのみ可能であった複雑なページレイアウトを作成できます。

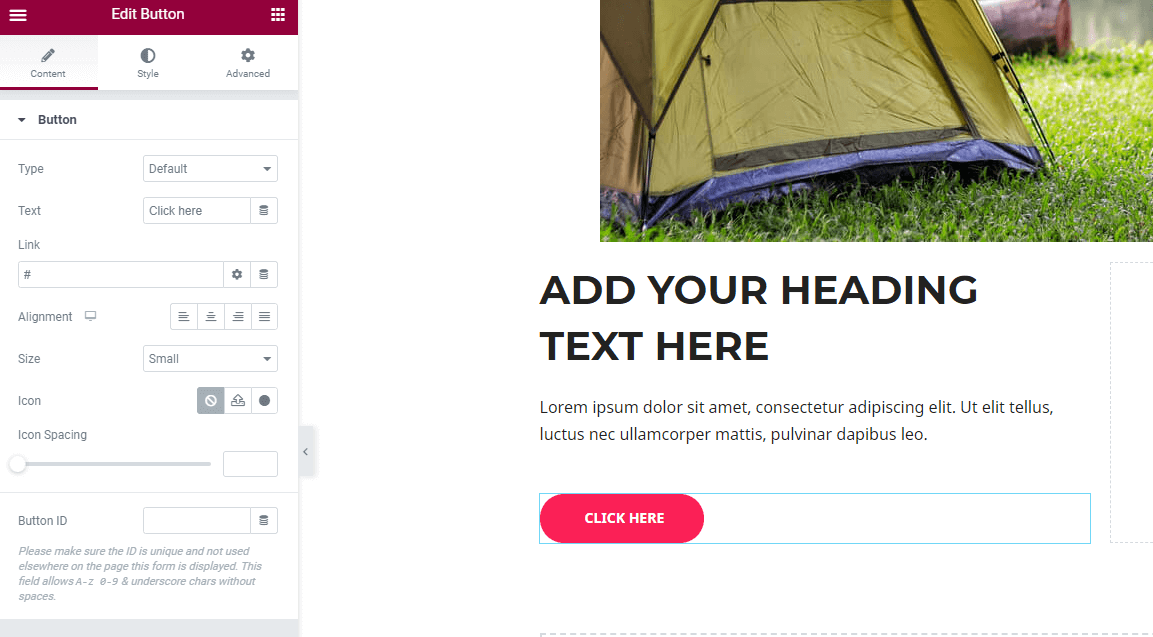
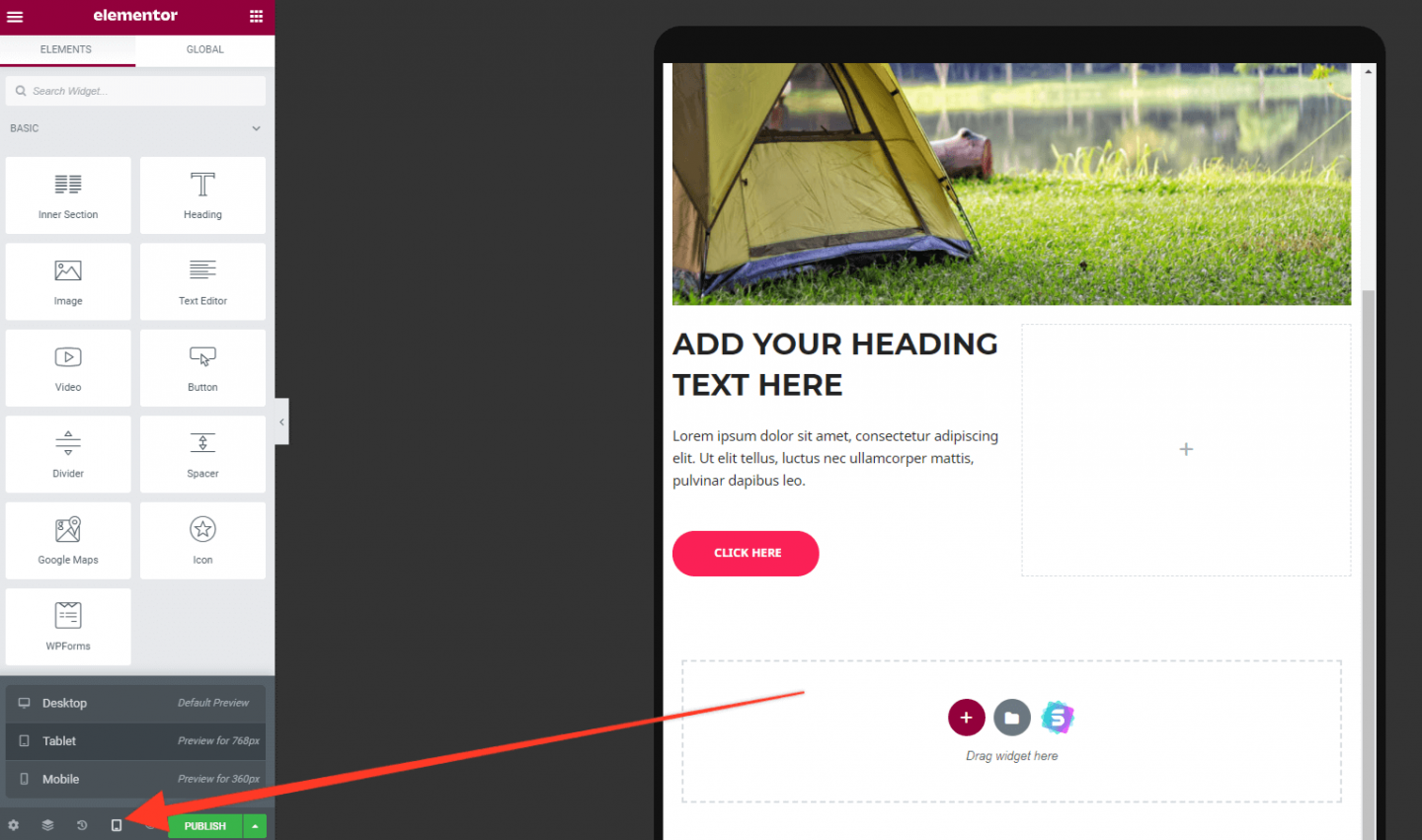
Elementorを理解する最も簡単な方法は、単に遊ぶことです。 約15秒で、ヘッダーテキスト、段落テキスト、ボタンを含む2列のレイアウトであるヘッダー画像をウィジェットパネルからドラッグすることで追加できました。

上の画像では、Elementorサイドバーに利用可能なさまざまなウィジェットが表示されていないことがわかります。 これは、ページに追加されたピンクのボタンをクリックしたためです。 したがって、Elementorは、このボタンをカスタマイズするために使用できるさまざまなオプションを示しています。ボタンを表示するURLから、右クリックしたときのサイズ、スタイル、色などです。 あなたが利用できるカスタマイズのレベルは非常に印象的です。
Elementorは、おそらくご想像のとおり、モバイル対応になるようにサイトを設計することもできます。 Elementorメニューのサイドバーの下部を見ると、コンピューターの画面のような小さなアイコンが表示されます。 これをクリックして、タブレットまたは電話のレイアウトを選択します。 次に、Elementorは、サイトがこの形式でどのように表示されるかを示します。
これが賢いことです…Elementorがこれらのモバイルビュー用に作成する自動生成されたレイアウトに制限されません。 これらのさまざまな画面サイズでのサイトの表示方法を改善したい場合は、ページがレスポンシブビューで開いている間に、ページのコンテンツを編集してください。 Elementorは、その特定のビューにのみ表示されるこれらの変更を保存します。 ここでも、コントロールが合言葉であり、Elementorはそれをスペードで提供します。

コンテンツ領域を右クリックすると、ナビゲーターが表示されます。これは、任意のセクションにすばやくジャンプするための非常に実用的なツールです。 セクションをクリックするだけで、ページが自動的にこの領域の先頭までスクロールします。
Elementorテンプレートライブラリ
Elementorが提供するテンプレートライブラリは、ページビルダーとして人気のある理由の1つです。 フォルダアイコン(下記参照)をクリックすると、ページから直接アクセスできます。


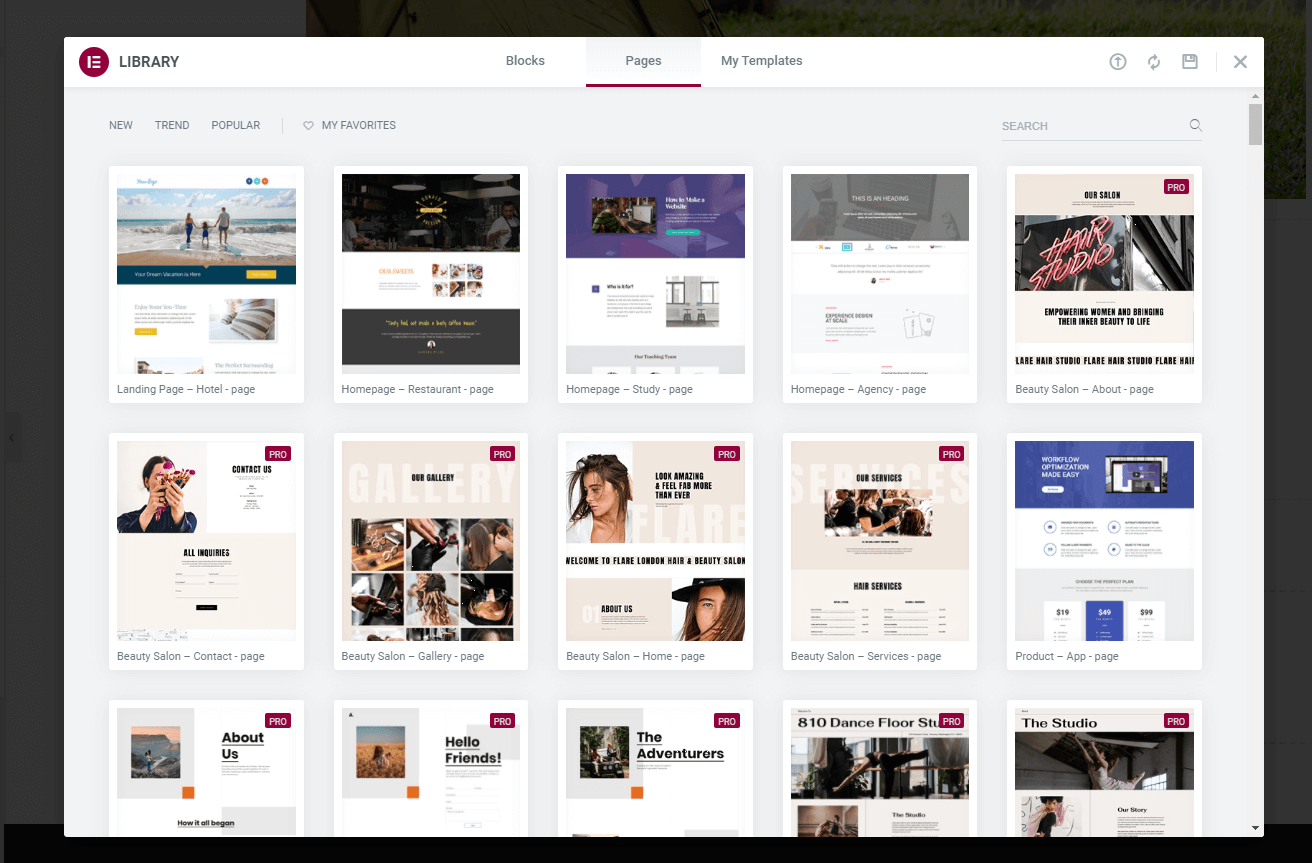
これにより、テンプレートとブロックの両方を幅広く表示するモーダルウィンドウが開きます。 テンプレートは、シングルクリックでインポートできるページ全体のレイアウトです。 これらは速度の点で大幅な向上をもたらしますが、Elementorで特定のデザインがどのように作成されたかを「リバースエンジニアリング」するための非常に便利な方法にもなります。
ブロックはテンプレートに似ていますが、ページの小さなサブセクション(たとえば、ヒーローセクションや召喚状エリア)に制限されます。 これにより、ページで使用できるさまざまなデザインを選択できます。

改訂履歴
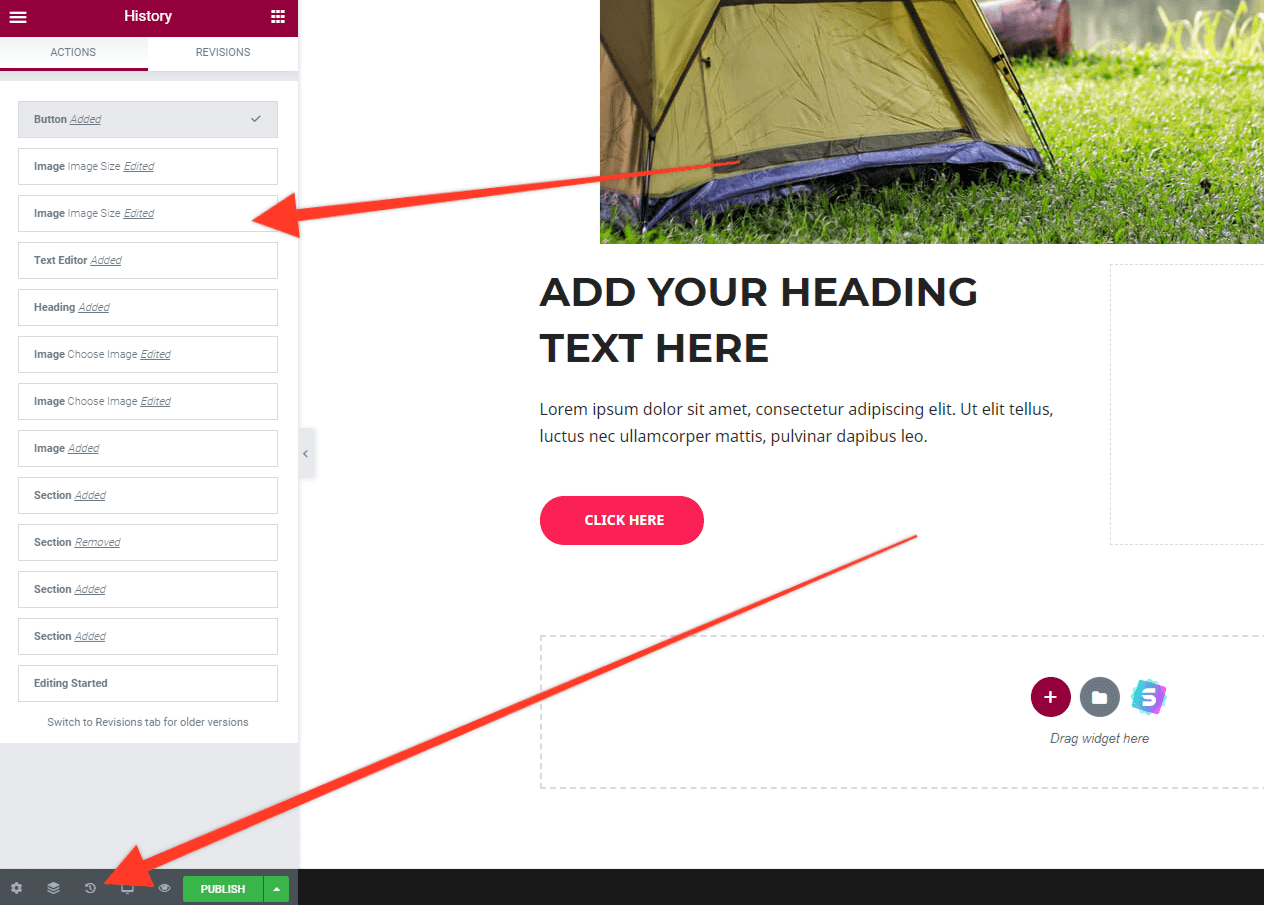
ミスをする? 心配無用。 Elementorには、行った変更を元に戻すことができる優れた「改訂履歴」機能があります。 これを使用するには、Elementorメニューの下部にある[履歴]アイコンをクリックすると、サイトに加えられた変更の完全なリストが表示されます。 これらのいずれかを選択して、ページをその時点に復元します。

Elementor…勝つためのページビルダー?
Elementorは、機能豊富なWordPressページビルダーが必要な人にとって間違いなく最高の選択肢です。 堅牢で十分にサポートされており、ノウハウをほとんど必要とせずに、真にオーダーメイドのWordPressWebサイトを作成できます。 無料版は、実際に「購入する前に試す」ことができる十分なツールを提供します。 必要なものがすべて揃っていることに気付くかもしれませんが、少なくともプレミアムバージョンにアップグレードしても、必要な場合に問題が発生することはありません。
ビーバービルダー
ElementorのようなBeaverBuilderは、WordPressのページビルダーです。 Beaver Builderによると、現在100万を超えるWebサイトが、ページビルダーを使用して見栄えの良いWebサイトを作成しています。 ビーバービルダーにはかなりのファンベースがあり、一貫して推奨されています。

Beaver Builderは2014年に発売され、それ以来一貫して開発されてきました。 300k以上のアクティブなインストールで、それは確かに人気があります。 それが提供するものを見てみましょう!
ビーバービルダーの価格
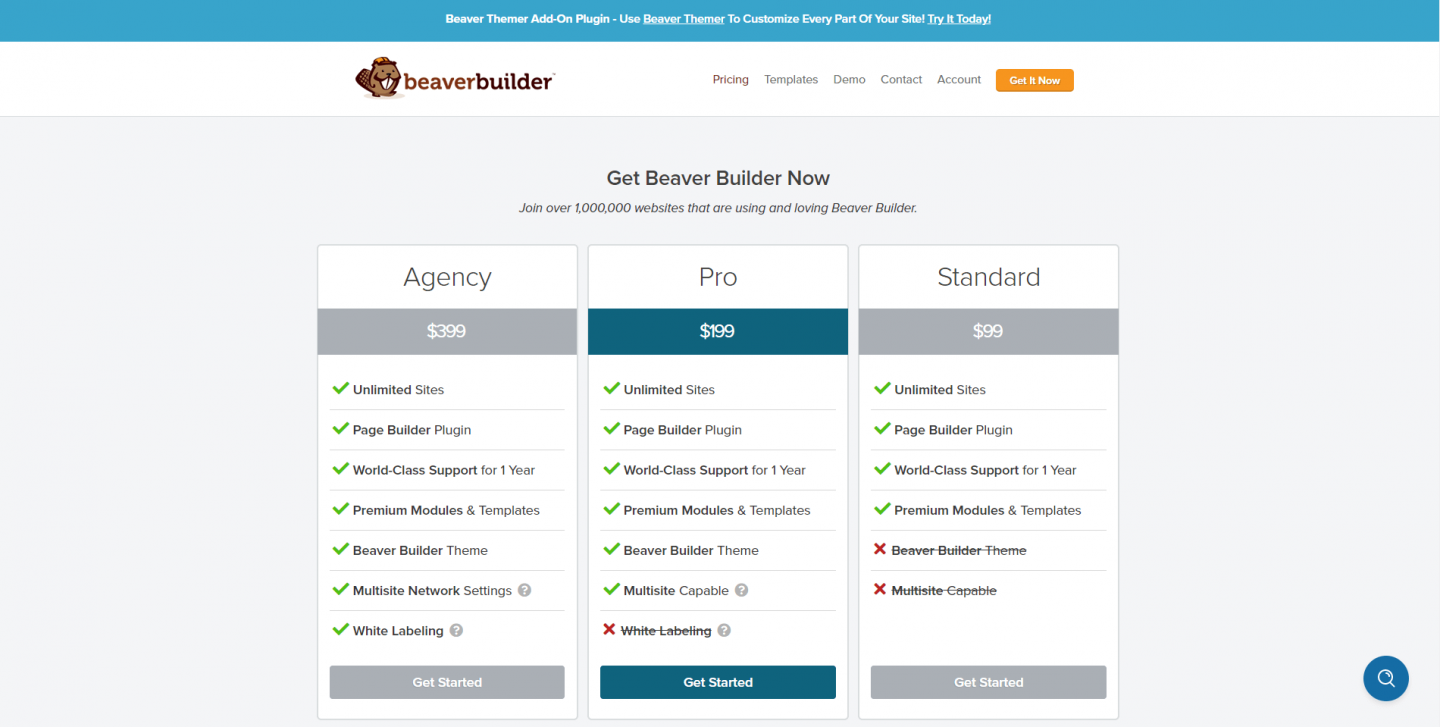
Beaver Builderには、選択可能な3つの異なる価格帯と、WordPressリポジトリから直接ダウンロードできるプラグインの「Lite」バージョンがあります。

Elementorとは異なり、各プランは無制限のWebサイトで使用できます。 ただし、Webサイトの使用を制限する代わりに、3つのプランは機能のレベルを上げています。 標準プランには、サポートモジュールとプレミアムモジュールが含まれています。 ProバージョンにはBeaverBuilderテーマが含まれており、マルチサイト対応ですが、エージェンシープランにアクセスすると、サイトにホワイトラベルを付けることができます。クライアントサイトでBeaver Builderが輝いているのではなく、ブランドを確保するのに最適です。
Elementorと同様に、Webサイトを最高のものにすることを真剣に考えている場合は、プレミアムバージョンのBeaverBuilderを選択することをお勧めします。 どちらを使用するかは、Beaver Builderテーマ(Webサイトのビルドを開始するのに役立つ軽量のBootstrapフレームワーク)を使用するかどうか、またはBeaverBuilderモジュールにホワイトラベルを付けることができるかどうかによって異なります。 プラグインの無料バージョンを提供しているにもかかわらず、Beaver Builderは、アップグレードを選択した後、それが自分に適さないと判断した場合に、払い戻しを提供することに寛大に同意します。
ビーバービルダーの使い方
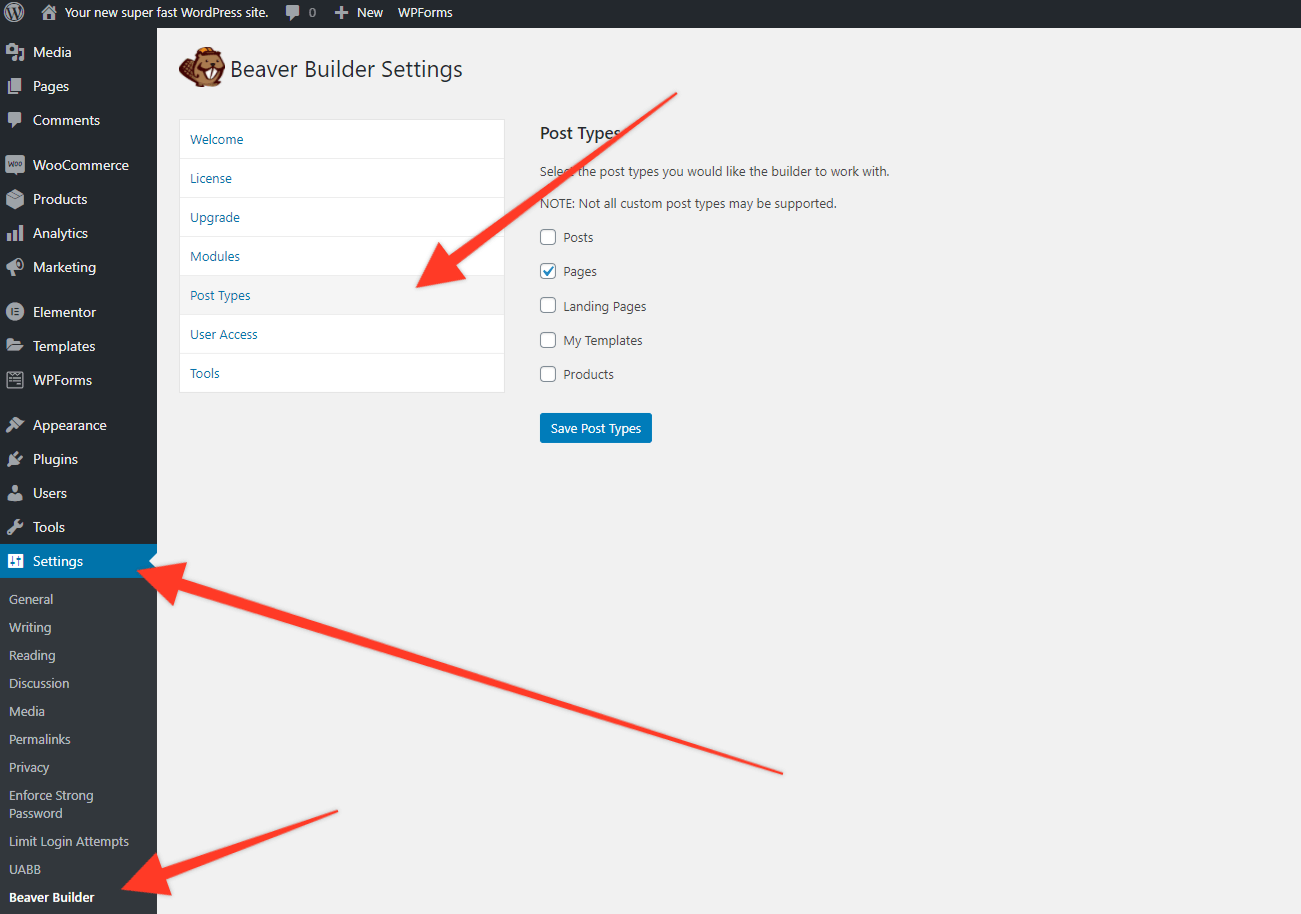
無料版のBeaverBuilderの使用を開始するには、プラグインページに移動して、BeaverBuilderを検索します。 他のプラグインと同じようにインストールします。 Beaver Builderには、独自のプライマリメニューリンクがありません。[設定]メニューの下にあります。 まず最初に、それを使用するすべての投稿タイプに対して有効にすることです。 これを行うには、[投稿の種類]をクリックして、必要なものにチェックマークを付けます。

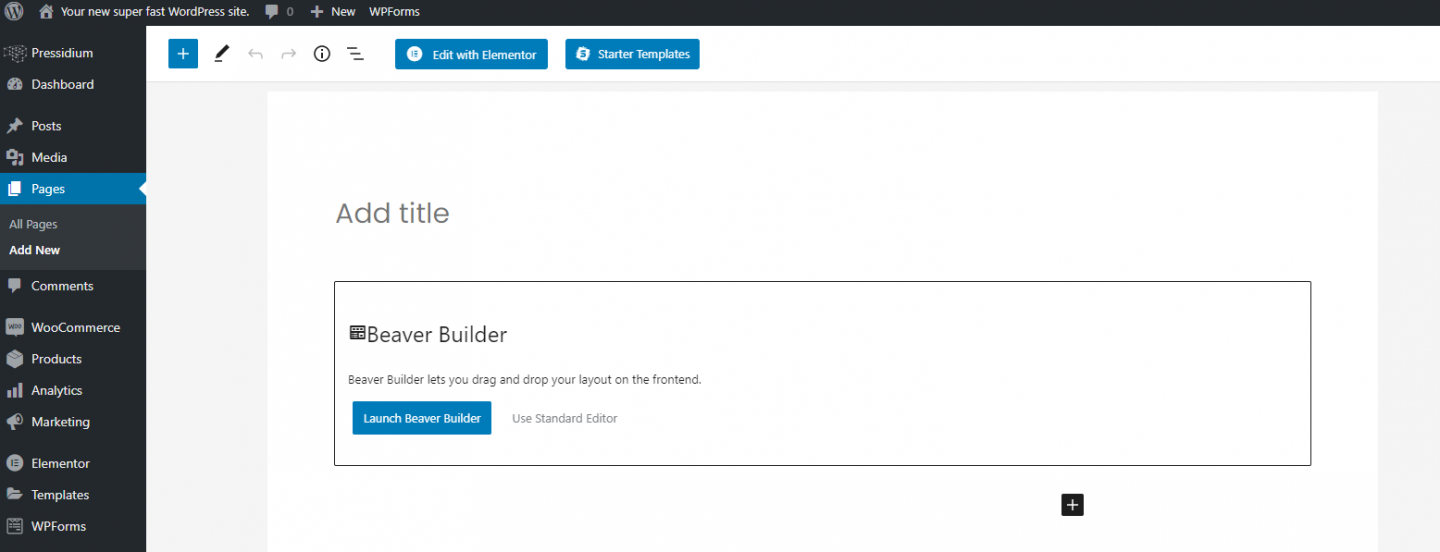
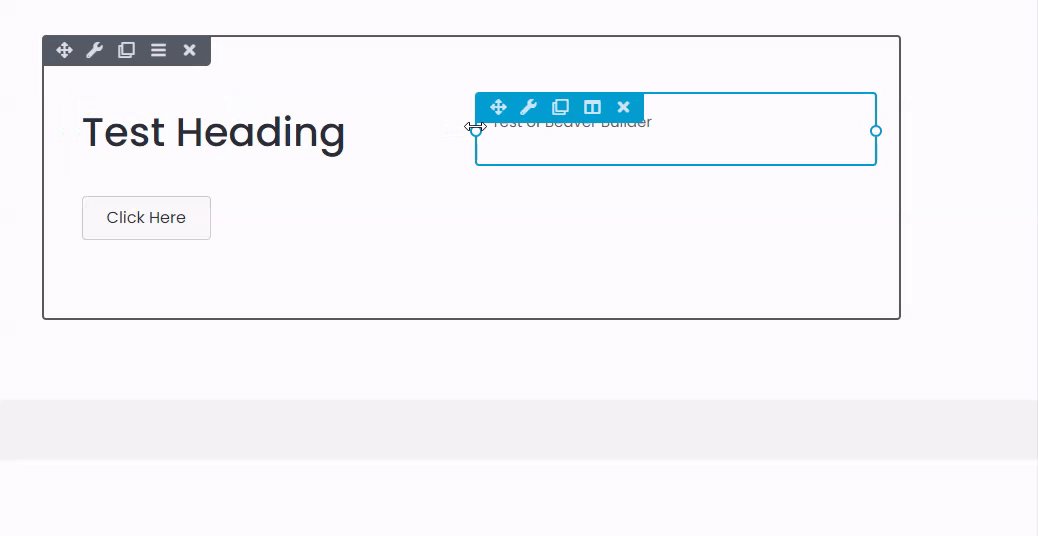
Beaver Builderを使用してページのデザインを開始するには、新しいページ(または投稿)を作成すると、[LaunchBeaverBuilder]ボタンが青色で表示されます。 それを押すと、エディターがロードされます。

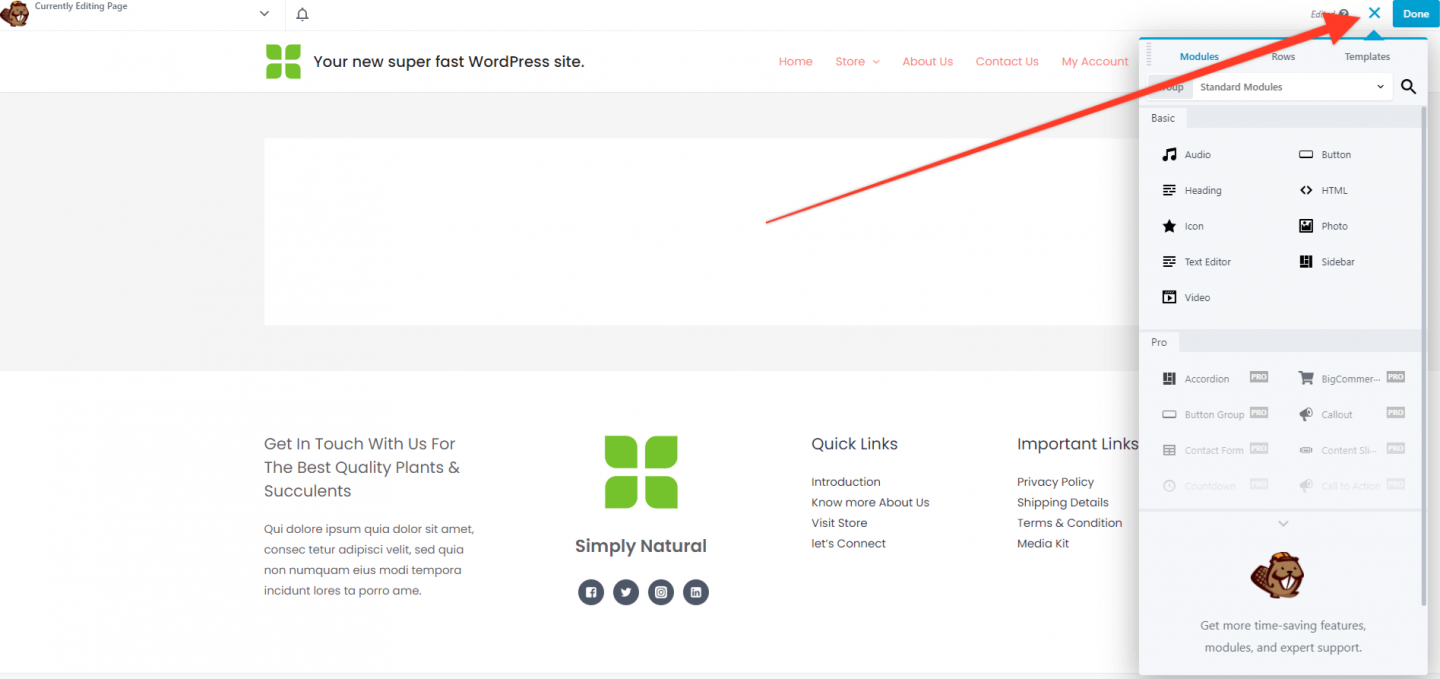
Editorが読み込まれると、システムのガイド付きウォークスルーを実行する機会が提供されます。これは実行する価値があります。 それが終わったら、ページの右上を見てください。 「+」アイコンが表示されます。 それをクリックすると、ビーバービルダーのメインメニューが開きます。 これは、ページにドラッグできるウィジェットのリストを備えたElementorが提供するメニューと同じように機能します。 また、プレミアムウィジェットもあります。これらを使用する場合は、プレミアムライセンスを購入する必要があります。

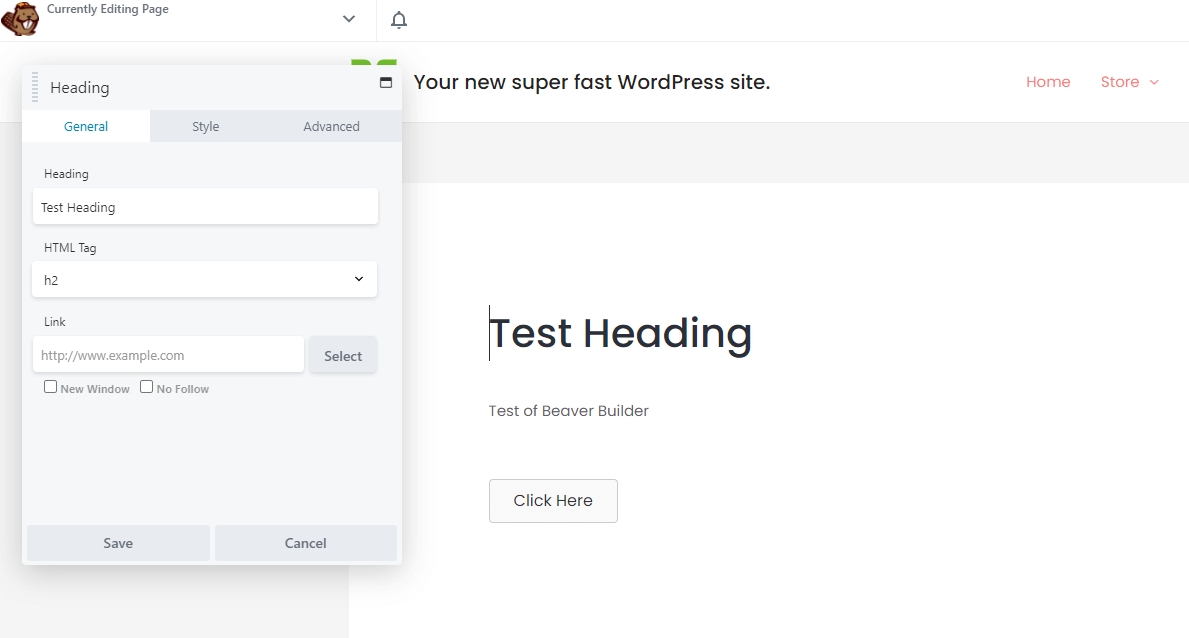
ウィジェットをメインページの本文にドラッグしたら、それをクリックできます。これもElementorと同様に、新しいメニューが開き、そのセクションをさらに構成できます。 可能なカスタマイズの範囲はかなり広範囲であり、必要なスタイルを実現するのに問題はないはずです。

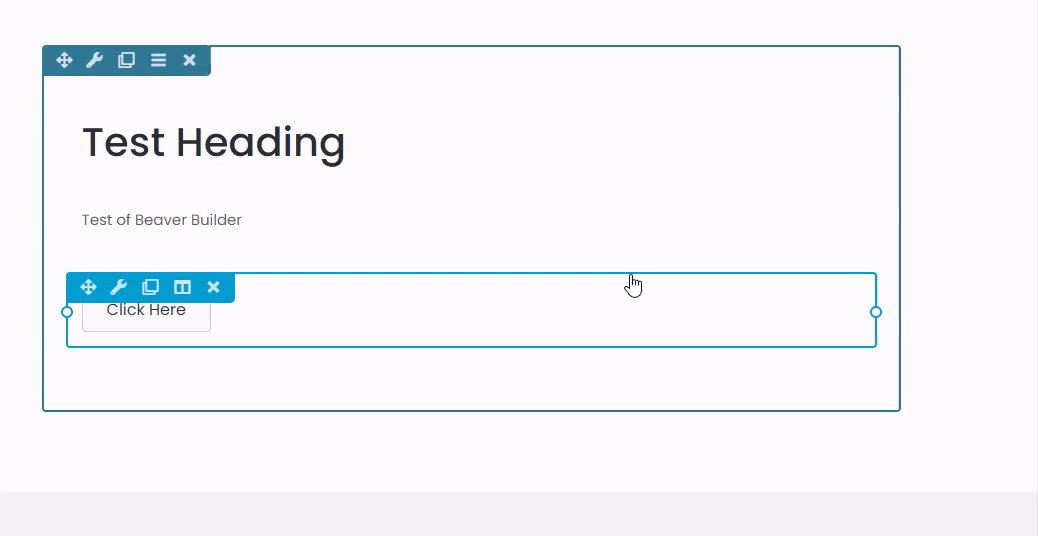
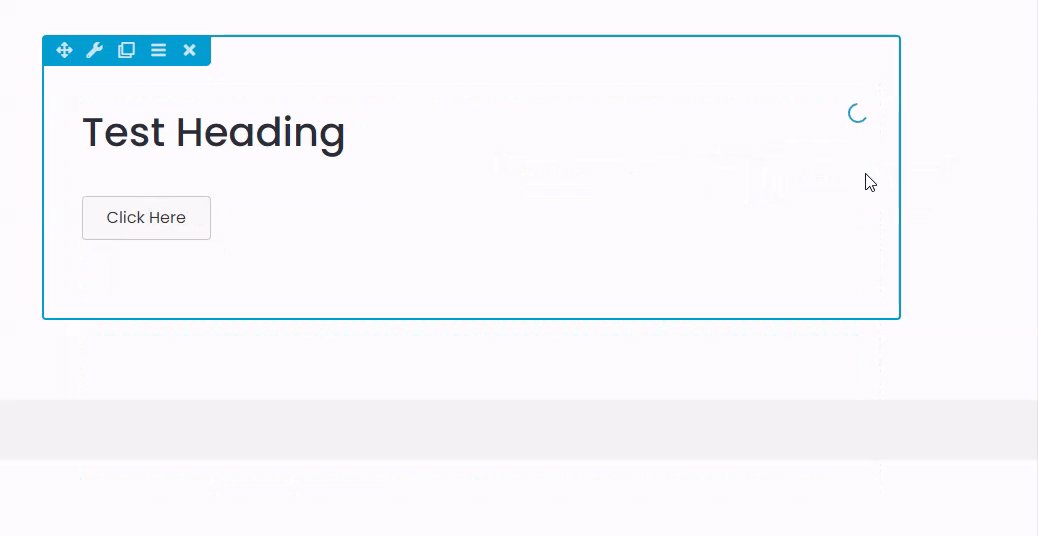
Beaver Builderの非常に優れた機能の1つは、要素を左または右にドラッグするだけで列を作成できることです。 列が自動的に作成され、これをドラッグしてその列の幅のサイズを設定できます。 それは本当にかなりうまくいきます!

ビーバービルダーの統合
Beaver Builderは、何千ものアプリとの統合を試みるのではなく、4つのプラットフォームとの統合に重点を置いており、これを非常にうまく行っています。 これらは:
- Big Commerce :Big Commerceプラグインを使用すると、BigCommerce製品をWordPressWebサイトに取り込むことができます。 Beaver Builderを使用すると、これらの製品のカスタムレイアウトを設計して、ストアが希望どおりにオーダーメイドで表示されるようにすることができます。
- 簡単なデジタルダウンロード:WordPress Webサイトを通じてデジタル製品を販売するためのこの完全なeコマースソリューションは、広く使用されています。 Beaver Builderを使用すると、製品の表示に使用されるページの外観をカスタマイズして、可能な限り魅力的なものにすることができます。
- イベントカレンダー:この素晴らしいプラグインは、ウェブサイトにカレンダーを表示したいときに最適です。 それでも、サイトに合わせてスタイルを設定するのは難しい場合があります。 ビーバービルダーが救助に! イベントカレンダーの独自のテーマをすばやく簡単に作成して、サイトのスタイルに溶け込ませます。
- WooCommerce :おそらくWordPress用の最も人気のあるeコマースプラグインであるWooCommerceは、世界中の何千ものサイトで使用されています。 Beaver BuilderはWooCommerceと広範囲に統合されているため、BeaverBuilderでWooCommerceサイトのスタイルを設定するために使用するすべてのカスタマイズ機能を楽しむことができます。
これらの統合を最大限に活用するために、BeaverBuilderによって広範なサポートドキュメントが提供されています。
それで…どれが一番いいですか?
ああ、このような質問に答えるのはとても難しいです! ほとんどのソフトウェアと同様に、システムに落ち着くということになると、多くのユーザーの好みがあり、WordPressページビルダーも例外ではありません。 プラグインのプレミアムバージョンに含まれているポップアップビルダーなど、Elementorについて私たちが気に入っていることがあります。 同様に、システムを最大限に活用するための適度な学習曲線があるように常に感じます。これは、初心者にとっては煩わしいものになる可能性があります。
一方、ビーバービルダーは非常に直感的に使用できます。 天才のページ境界の周りに要素をドラッグすることによってその場で列を作成する機能のようなもの! おそらく、Elementorほど機能が豊富ではないという議論がなされる可能性があります。
じゃあ何をすればいいの? あなたの最善の策は、両方のプラグインをインストールして遊ぶことです。 そうして初めて、それぞれの長所と短所を理解し、自分にぴったりのWordPressページビルダーに落ち着くことができます。
