Elementor vs Beaver Builder: 最高のページビルダーはどれ?
公開: 2023-01-16WordPress サイトのページビルダーとして、Beaver Builder と Elementor のどちらかを選択しようとしていますか?
これらは2つの最高のWordPressページビルダープラグインであるため、オプションを明らかに削減しています.
しかし、Elementor と Beaver Builder の両方が人気があり、高品質で、十分に評価されているツールであることを考えると、サイトに最適なツールをどのように選択すればよいでしょうか?
これらのツールについてさらに掘り下げて、その質問に答えるお手伝いをします。 この Elementor と Beaver Builder の比較の終わりまでに、どのページ ビルダーがニーズに最適かを明確に理解できるはずです!
Elementor vs Beaver Builder: 概要
簡単に概要を説明すると、これらは WordPress ウェブサイトを簡単に作成できる WordPress プラグインです。 Beaver Builder と Elementor を使用すると、WordPress インターフェイスを使用して美しい Web サイトを簡単に開発および設計できます。 どちらのプラグインにも、ドラッグ アンド ドロップ インターフェイスとビジュアル インターフェイスがあります。
エレメンター

2016 年の最初のリリース以来、Elementor は急速に成長し、人気のある WordPress ページ ビルダー プラグインになりました。 WordPress.org で最高の栄誉である 500 万以上のサイトでアクティブです。 つまり、単に最も人気のあるページ ビルダー プラグインというわけではありません。 全体的に最も人気のある WordPress プラグインの 1 つです。
無料のコア Elementor プラグインは WordPress.org で入手できますが、Elementor Pro はコア プラグインを追加機能で拡張する有料のアドオンです。
高度な機能とデザインオプションがあるため、人々は Elementor を気に入っています。 Elementor 開発チームは常に新しい機能を追加しています。つまり、サイトの新鮮な楽しみにいつでもアクセスできます。
ビーバービルダー

Beaver Builder は少し古いです。 2014 年に発売されました。Elementor ほどの大成功には至っていませんが、それでも非常に多くのフレンドリーなファン層がいます。
一般に、Beaver Builder は Elementor とは異なるアプローチをとります。 Elementor Pro のように新しい機能を継続的に追加するのではなく、Beaver Builder はコアのページ構築エクスペリエンスを非常にうまく行うことに重点を置いていました。
これは、Elementor Pro ほど多くの機能やデザイン オプションがないことを意味しますが、Beaver Builder は堅牢で軽量であるため、多くの WordPress 開発者がそれを選択しています.
できるだけ多くの機能にアクセスすることよりも、安定性と軽量なアプローチを優先する人もいます。 そのため、Beaver Builder も非常に人気があります。
Beaver Builder と Elementor: 詳細な比較
2 つの主要なページ ビルダーが競合する場合、すべてはその機能とサービスにかかっています。
Beaver Builder と Elementor の両方に革新的な機能がありますが、各ツールにはいくつかの制限があります。 同様に、これらの各ページビルダーには、他のものよりも利点があります.
いくつかの分野で両方を比較して、正しい決定を下すのに役立つ2023年に最適なページビルダーを見つけました.
Elementor vs Beaver Builder: インターフェース
Elementor と Beaver Builder はどちらも視覚的なドラッグ アンド ドロップ ページ ビルダーですが、インターフェイスの表示と動作は異なります。 プラグインのインターフェイスの学習と使用にほとんどの時間を費やすため、簡単に使用できる必要があります。 以下の各インターフェースを比較して、どちらがより適しているかを判断してください。
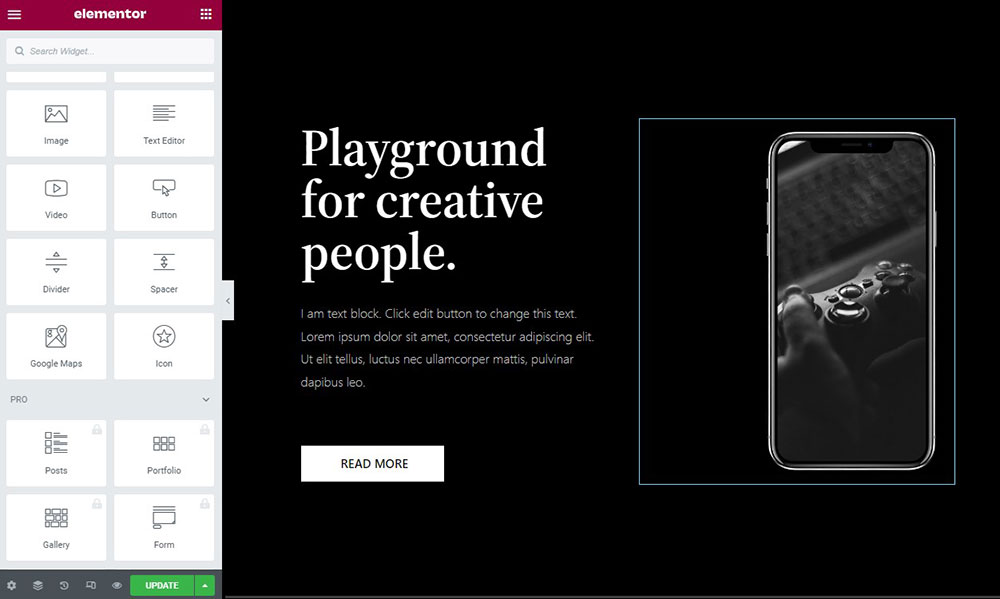
Elementor インターフェイス
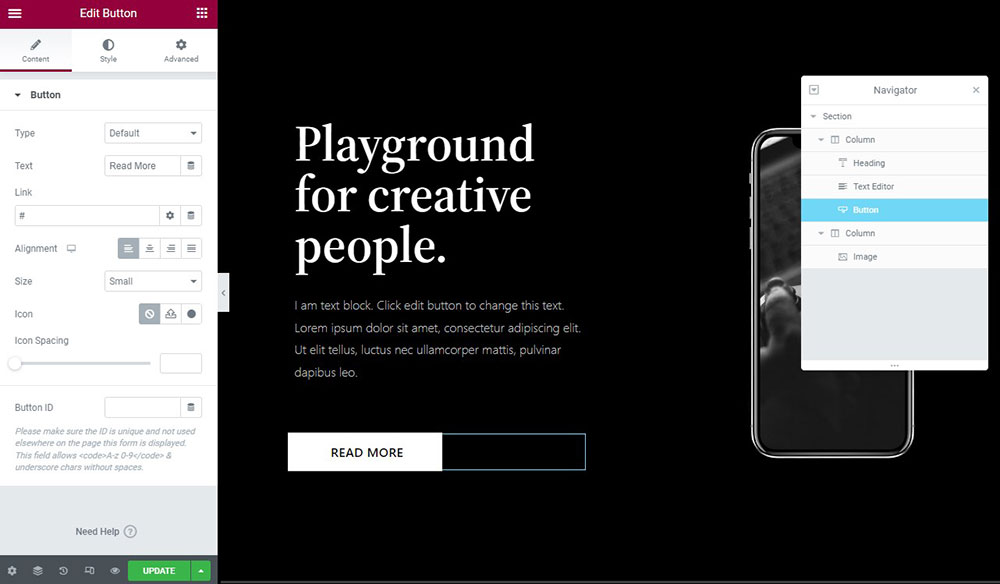
Elementor のインターフェイスを使用すると、右側にデザインの大きなプレビューが表示され、左側に新しいコンテンツを追加して設定を調整できる固定サイドバーが表示されます。 フルスクリーン プレビューが必要な場合は、サイドバーを折りたたむことができます。

ウィジェットをサイドバーからドラッグして追加できます。 ページをクリックして入力すると、ウィジェットのテキストを編集できます。 さらに、設定を変更するには、クリックしてサイドバーにオプションを表示します。
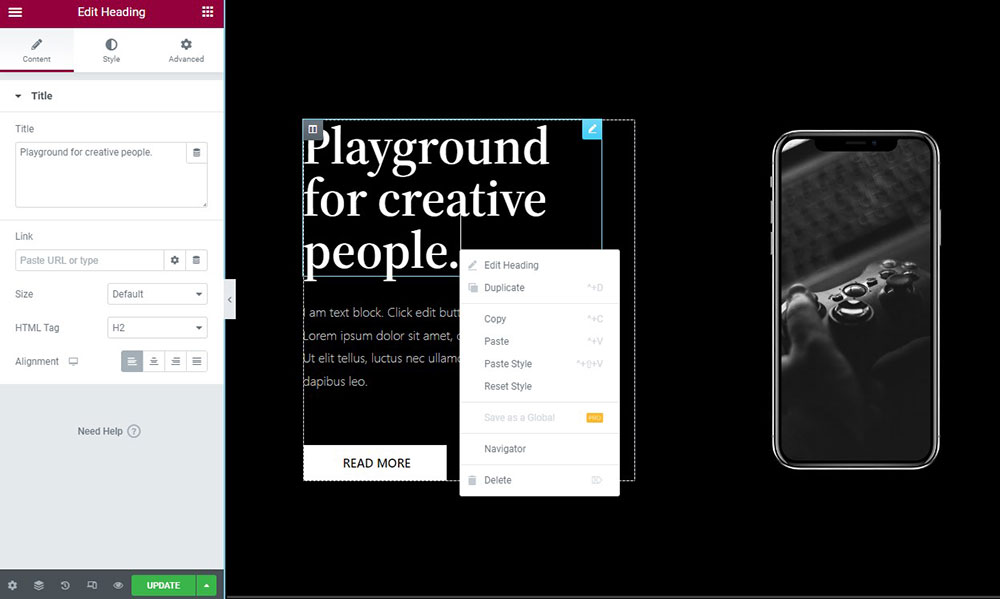
Beaver Builder と比較して、Elementor はいくつかの便利なインターフェイス機能を提供します。
1 つ目は、Beaver Builder が提供していない右クリックのサポートです。 Elementor では、要素を右クリックしていくつかのオプションを開くことができます。 完全なウィジェットまたは単にスタイルをそれらの間でコピー/貼り付けする機能は、最も役立つオプションです。

もう 1 つの便利な機能は、Elementor のナビゲーターです。これは、ページ構造の概要を提供します。 要素の設定をクリックして簡単に開くことができます。名前を変更して、物事を追跡しやすくすることもできます。

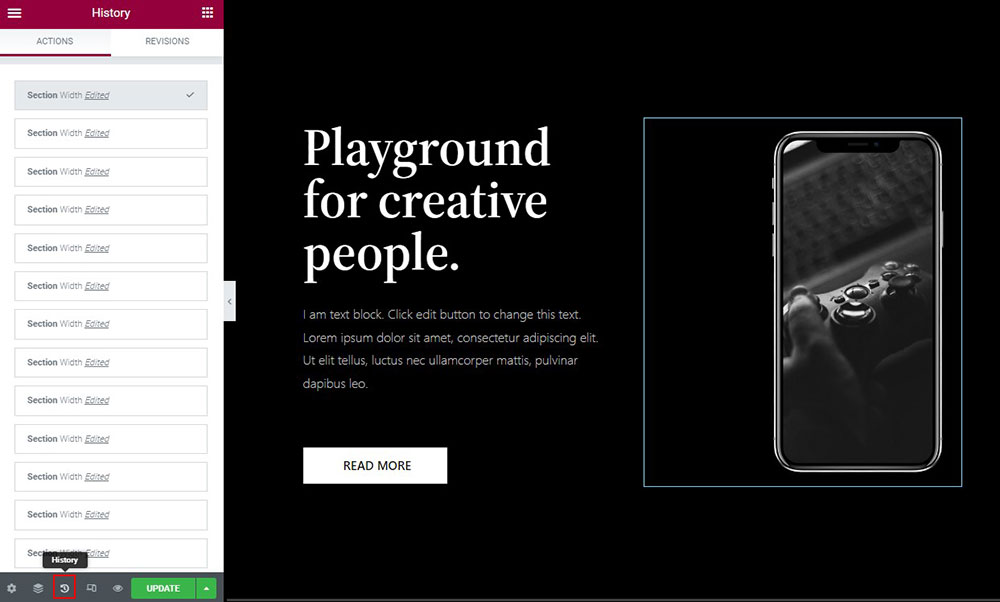
Elementor は元に戻す機能とやり直し機能、および変更を元に戻すための詳細な履歴ログも提供します。

ビーバー ビルダー インターフェイス
Beaver Builder のインターフェイス レイアウトは Elementor よりも構成しやすいですが、右クリックのサポートなど、Elementor のいくつかの重要な機能が欠けています。
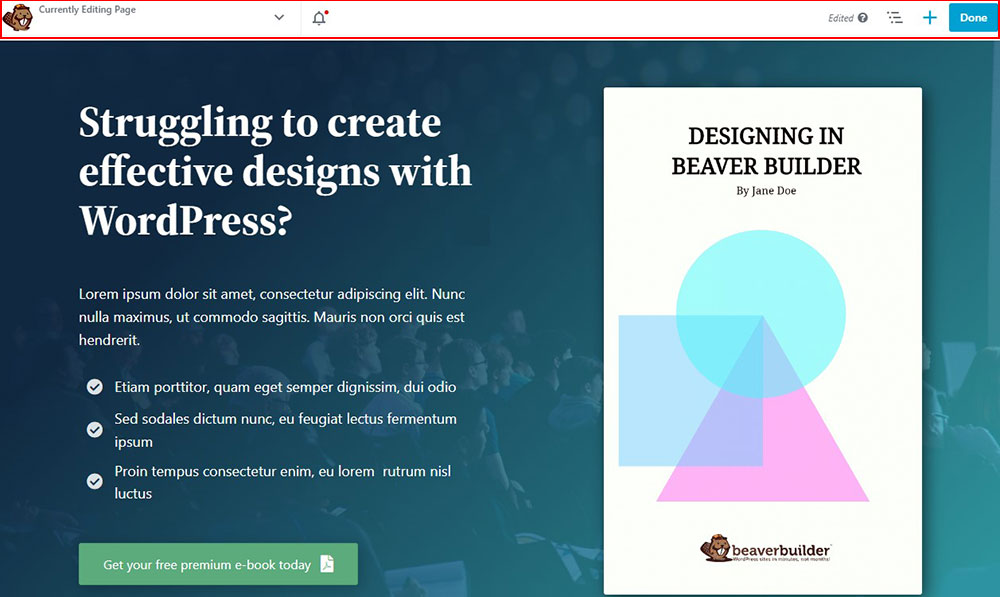
トップバーを使用して、デザインの全幅プレビューを提供します。

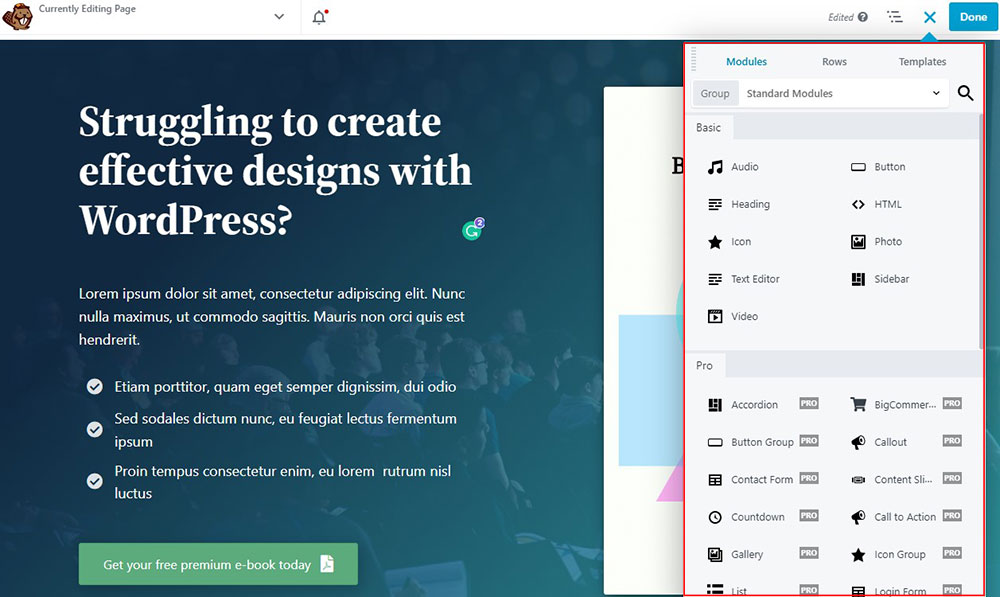
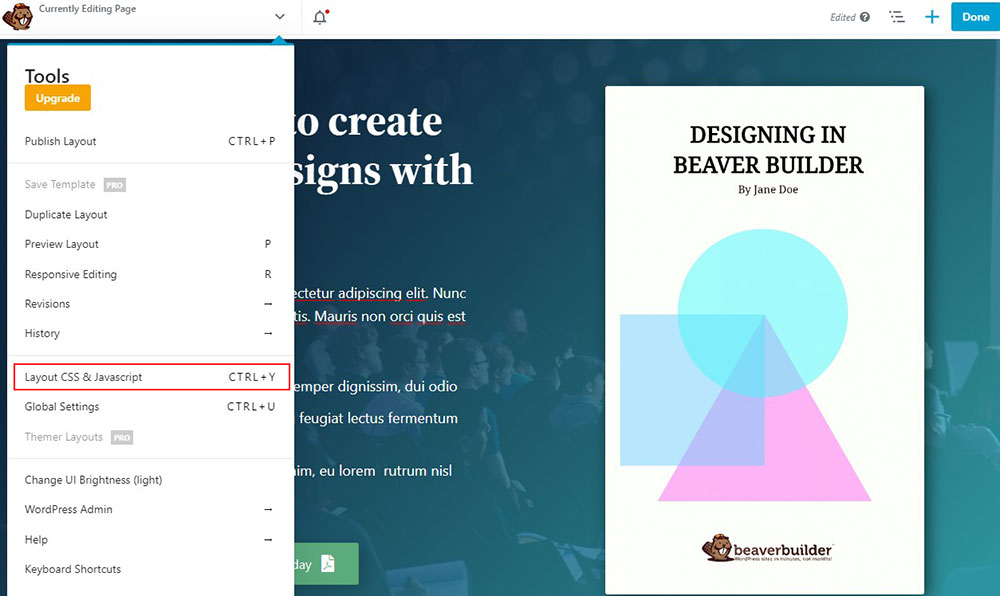
コンテンツを追加するには、+ ボタンをクリックしてメニューを展開します。

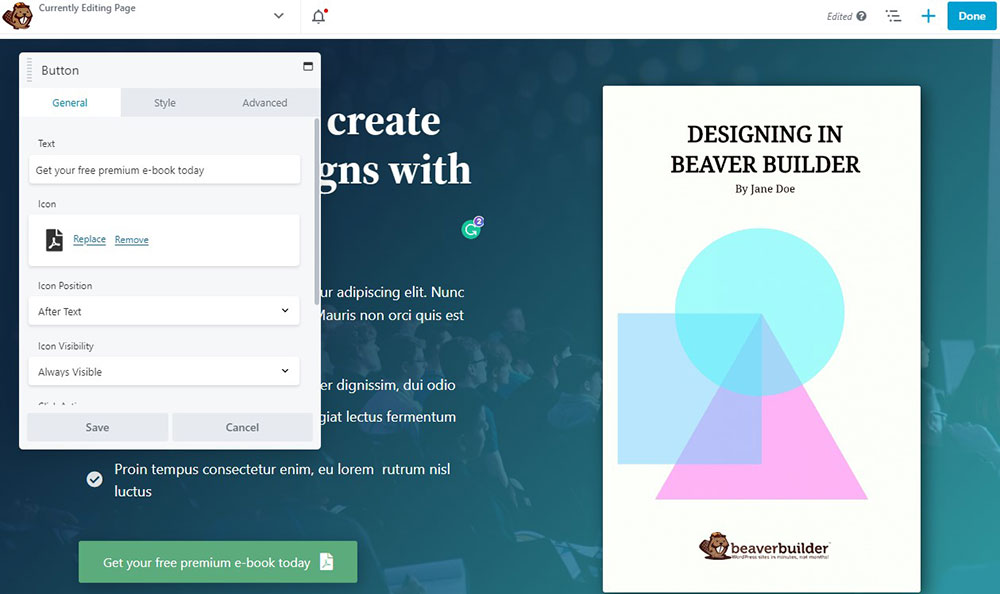
行、列、またはモジュールの設定を編集するには、それをクリックしてポップアップを開きます。 このポップアップは、サイズ変更およびドラッグ可能です。

固定インターフェイスが必要な場合は、ポップアップをいずれかの側にドラッグして、左側または右側に固定サイドバーを作成します。
この柔軟性は、Beaver Builder が Elementor よりも提供する特定のニーズに合わせてインターフェイスをカスタマイズできるため、便利です。
ただし、Beaver Builder では右クリックがサポートされていないため、コンテンツをコピーして貼り付けることはできません。 モジュールのクローンを作成し、モジュールの設定領域からスタイルをコピーできます。 ただし、スタイルをコピーして貼り付けるたびにモジュールの設定領域全体にアクセスする必要があるため、Elementor ほど効率的ではありません。
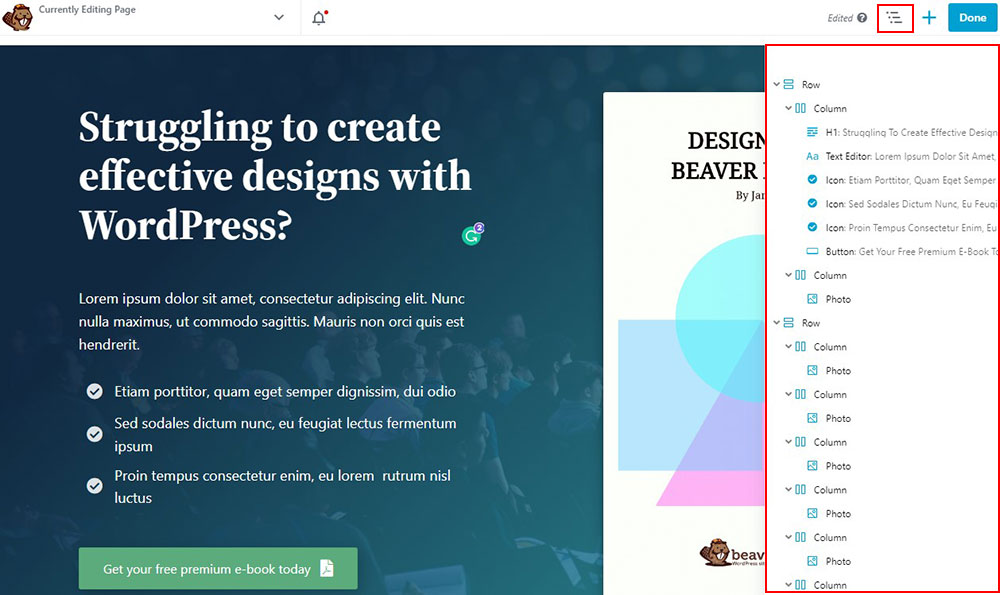
Beaver Builder は、Elementor のナビゲーターに匹敵するインターフェイスの概要を提供します。 ただし、要素の名前を変更するオプションはありません。

Elementor と同様に、履歴とリビジョン ログも取得できます。
評決
Beaver Builder と Elementor のインターフェイスを比較すると、どちらも同じように機能することが明らかです。 それらは使いやすく、初心者に適しています。
ただし、直感的なデザインと使い慣れたショートカットにより、Elementor の方が使いやすくなります。 Beaver Builder のインターフェースはもう少し複雑です。 したがって、より技術に精通したユーザーにお勧めします。
Elementor vs Beaver Builder: モジュールとセクション
これらの要素をウィジェットまたはモジュール、セクションまたは行と呼ぶかどうかに関係なく、それらは設計の基盤として機能します。 たとえば、Elementor はウィジェットと呼び、Beaver Builder はモジュールと呼びます。 ただし、それらはまったく同じものです。
このセクションでは、各ページ ビルダーがこれらの要素をどのように処理するかを比較します。
Elementor ウィジェット
Elementor には 3 つの要素があり、それぞれに階層があります。
- セクション –これらは要素階層の最上位にあります。 セクションは列とウィジェットを整理し、その中のすべてを変更できるようにします。
- 列 –列は、階層の 2 番目のレベルです。 それらはセクション内に収まり、デザインを垂直に分割します。
- ウィジェット –ウィジェットは階層の 3 番目のレベルです。 これらは、サイトの実際のコンテンツを構築します。 ウィジェットには、テキスト、画像、価格表などを使用できます。
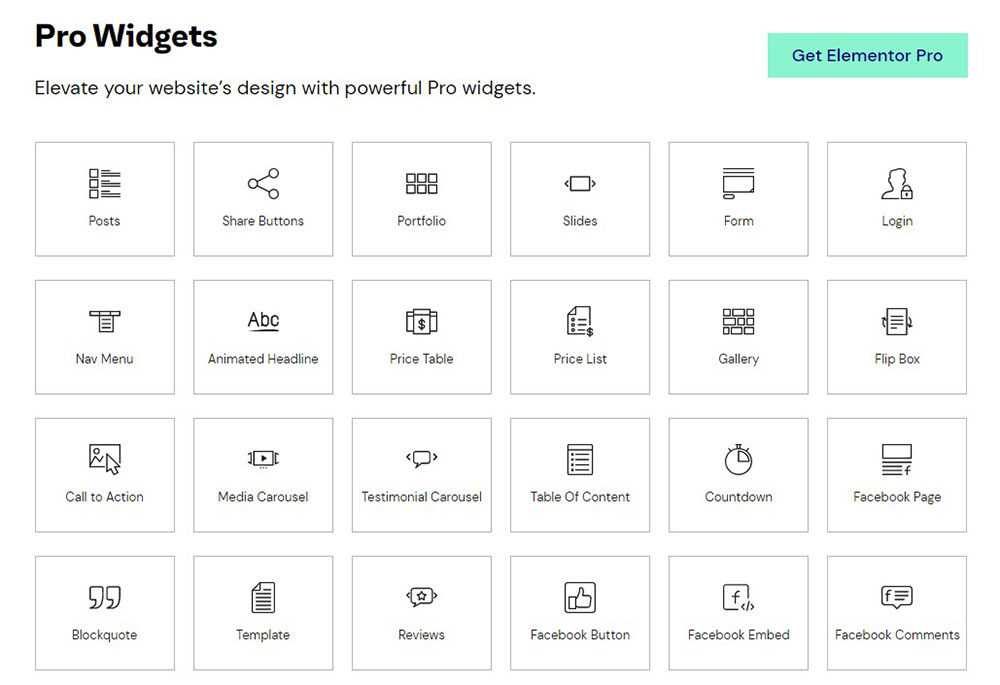
Elementor の無料版では、 28 個のウィジェットでデザインを作成できます。 Elementor Pro を使用すると、 50 を超えるプレミアム ウィジェットにアクセスして、デザインの柔軟性をさらに高めることができます。

Elementor では、サードパーティの Elementor アドオン プラグインを使用して追加のウィジェットを追加することもできます。 たとえば、Ultimate Addons For Elementor プラグインは、 50 を超える新しいウィジェットをデザインに追加します。
ビーバー ビルダー モジュール
Beaver Builder も同様のアプローチに従いますが、用語は異なります。
- 行 – Elementor のセクションと同様に、行は階層の最上位にあります。 行を使用して、一貫したスペースと背景をコンテンツに追加できます。
- 列 –列は行に収まり、ページを縦に分割できます。
- モジュール –これらは、Web サイトの実際のコンテンツです。 テキスト、画像、ボタンなどが含まれます。
Beaver Builder の無料版には6 つのモジュールが用意されています。 ただし、プレミアム バージョンでは合計50 個のモジュールにアクセスできます。
Elementor と同様に、サードパーティの Beaver Builder アドオンを使用してこれをさらに拡張できます。 たとえば、Beaver Builder プラグインの Ultimate Addons は、 60 以上の新しいモジュールを追加します。
評決
Elementor と Beaver Builder はどちらも、Web サイトに必要なほとんどの機能を提供します。 どちらも無料版には優れたオプションを提供し、プレミアム版にはより広い範囲を提供します.
Elementorはここで優位に立っているようです。 無料版は Beaver Builder よりも多くの機能を提供し、プレミアム バージョンはさらに多くの機能を提供します。 現時点では、サードパーティのウィジェットも Elementor でより人気があります。
Beaver Builder vs Elementor: スタイリング オプション
モジュールとセクションを設定したら、すべてをスタイルして完璧に見えるようにします。
どのページ ビルダーが最適なデザイン オプションを備えているか見てみましょう。
Elementor スタイル オプション
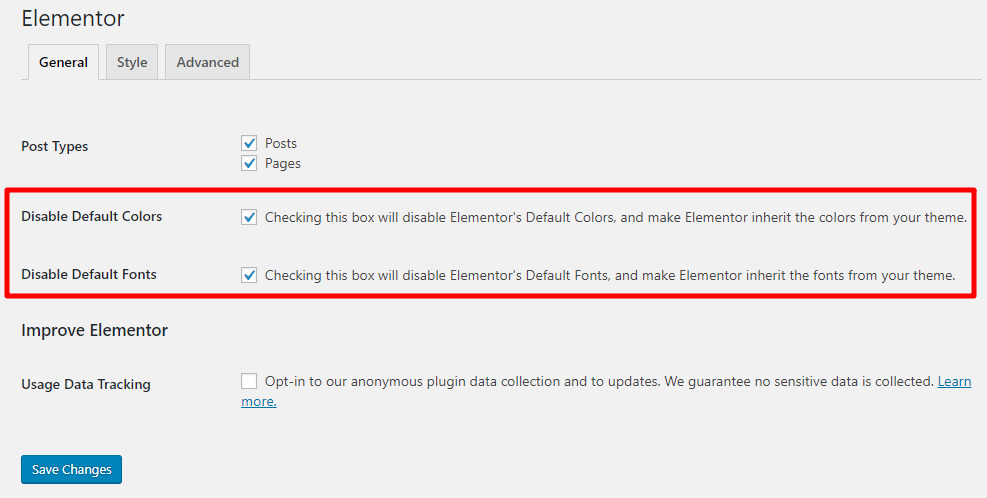
Elementor はデフォルトで独自のグローバル スタイルをコンテンツに使用しますが、必要に応じてカスタマイズできます。
ただし、プラグインの設定にアクセスすると、この機能を無効にして、代わりに WordPress テーマのスタイルを使用できます。

ただし、Astra テーマを使用している場合、これは便利な機能です。 Astra の詳細なカスタマイザー オプションを使用して、サイト全体のスタイルを設定できます。
これを行うと、Elementor コンテンツは通常の WordPress コンテンツと同じスタイルを使用し、サイト全体で一貫性が保たれます。
もちろん、これらのグローバル スタイルを変更したり、さまざまな方法でデザインのスタイルを設定したりしたい場合は、Elementor には多くのオプションが用意されています。
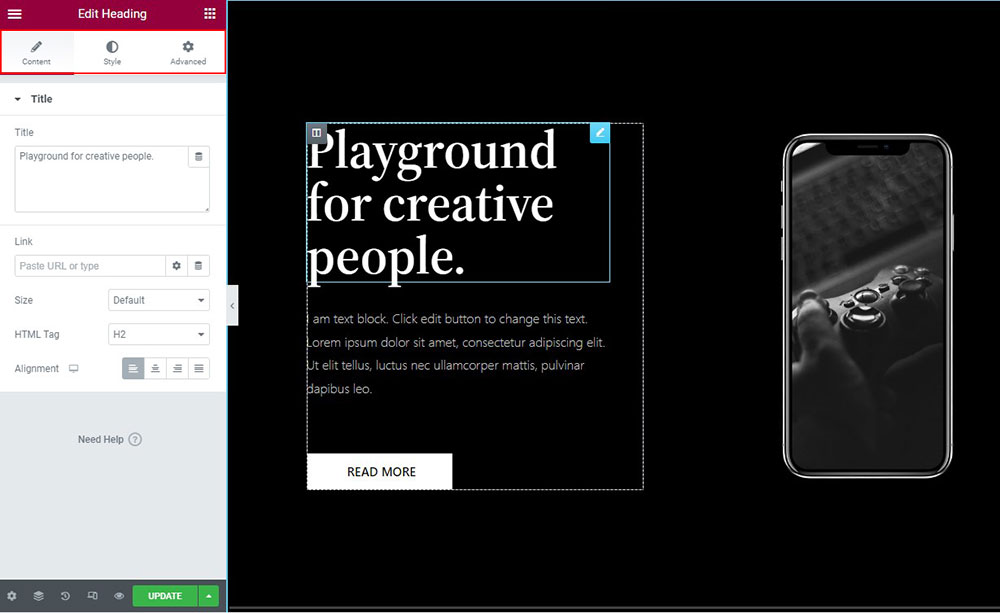
セクション、列、またはウィジェットごとに、外観と機能を調整するための 3 つのタブがあります。
- コンテンツ –配置やサイズなどの基本的なもの。
- スタイル –色、タイポグラフィなど
- 高度 –カスタムのマージンとパディング、アニメーション、レスポンシブ コントロールなど。

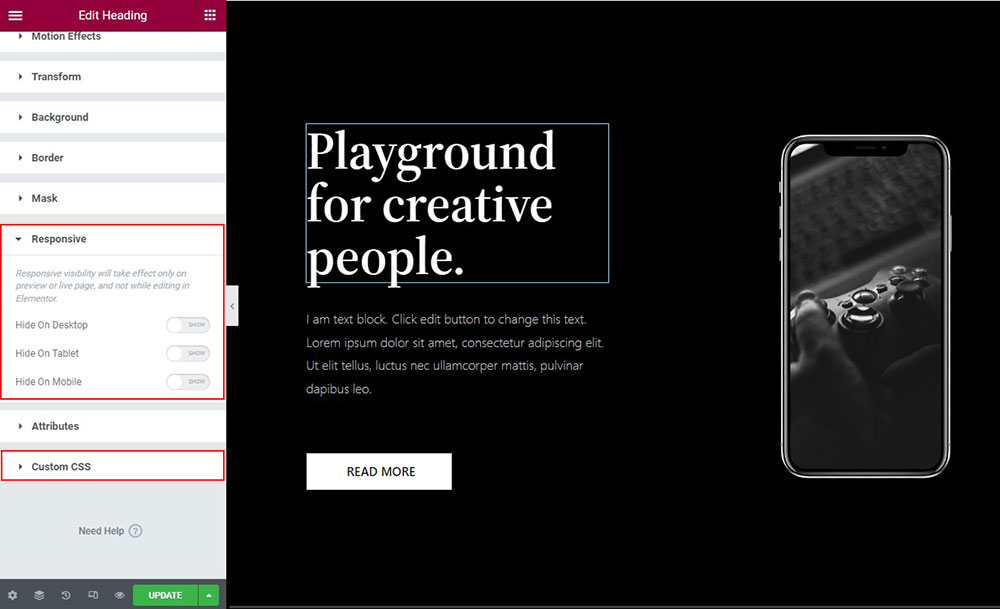
カスタムのマージンとパディングの他に、次の 2 つの非常に便利な機能があります。
- レスポンシブ コントロール –モバイルやタブレットなどの特定のデバイスでコンテンツを非表示にすることができます。
- カスタム CSS –カスタム CSS スタイルを個々のウィジェットまたはセクションに適用できます。 (エレメンタープロ)。

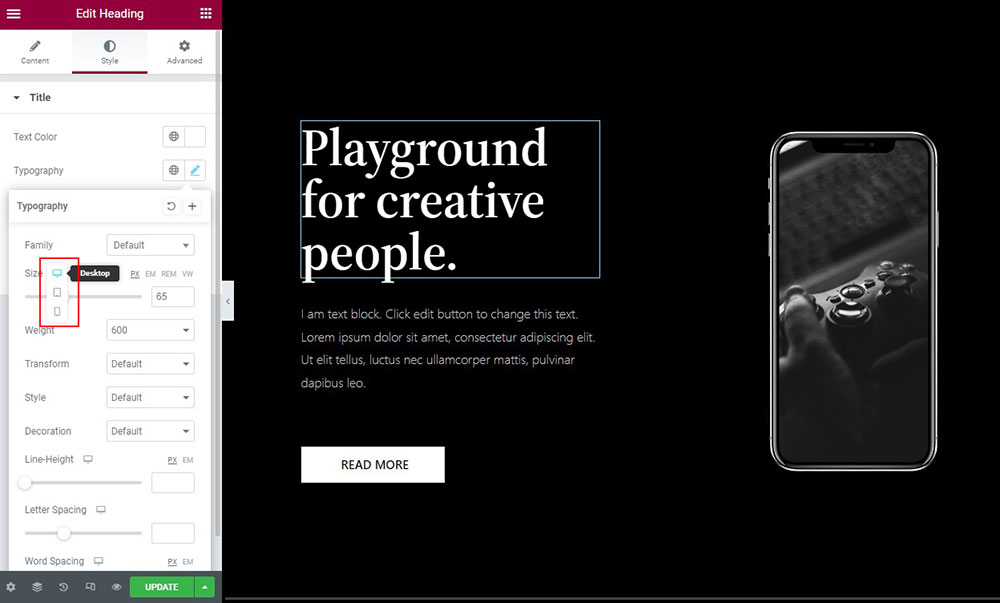
最後に、多くのスタイル設定では、デバイス アイコンを使用してさまざまなスタイルをさまざまな種類のデバイスに適用できます。

これはモバイル ファーストの設計に最適で、さまざまなデバイス向けにサイトを最適化するのに役立ちます。
Beaver Builder のスタイリング オプション
デフォルトでは、Beaver Builder は Elementor のように独自のスタイルを適用するのではなく、テーマのグローバル スタイルを適用します。 私たちの見解では、これは物事を処理するための好ましい方法です。
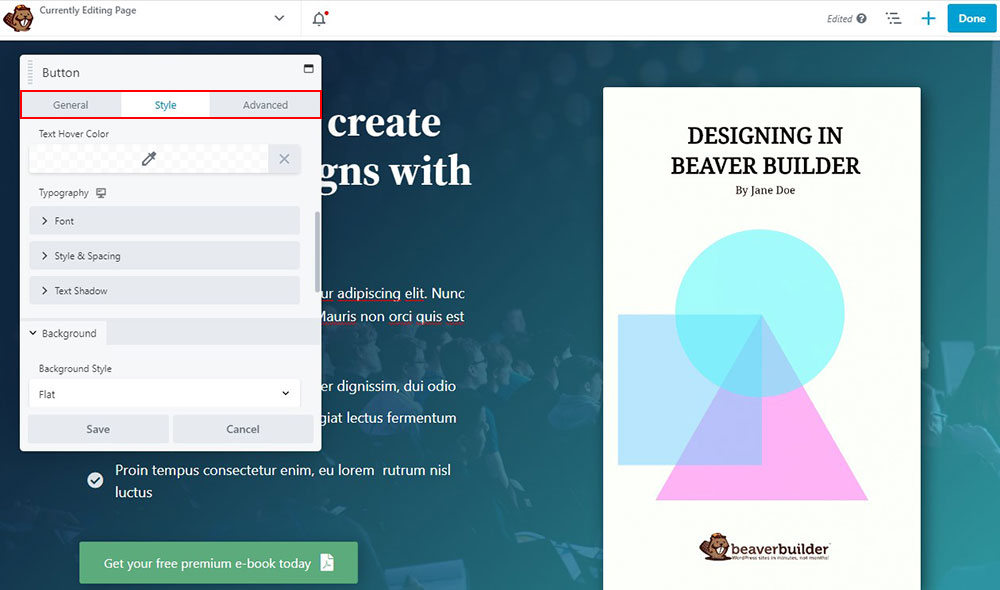
行またはモジュールをクリックすると、ポップアップに表示されるタブでカスタマイズできます。
表示されるタブは、モジュールによって決まります。 一般に、次のオプションがあります。
- スタイル -コンテンツの向き、色、幅、高さなどのパラメータを制御します。
- 高度 –アニメーション、レスポンシブ設定、レスポンシブ コントロール、レスポンシブ CSS、および構成可能な余白を調整します。

Elementor と同様に、デバイス アイコンを使用して、さまざまなスタイルをさまざまなデバイスに適用できます。
CSS クラスと ID を単一の要素に追加することもできますが、Beaver Builder を使用すると、実際の CSS スタイルをページ レベルで (要素レベルではなく) 簡単に適用できます。

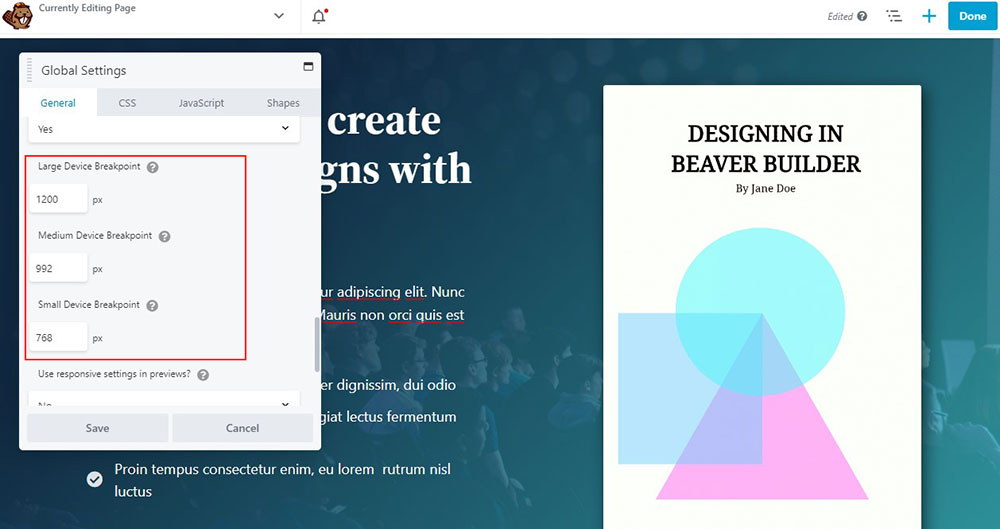
さらに、Beaver Builder のユニークな機能の 1 つは、グローバル設定内でカスタムのレスポンシブ ブレークポイントを指定できることです (これらのブレークポイントは、すべての Beaver Builder コンテンツに適用されます)。

評決
Elementor と Beaver Builder の両方で、各ページ要素を細かく制御できます。 オプションと使いやすさの点では、この 2 つは非常に似ており、どちらも Web サイト上のすべてを完全に制御できます。
繰り返しますが、ここでそれらの中から選択することはあまりありません。
Elementor vs Beaver Builder: テンプレート
テンプレートを使用すると、時間を大幅に節約できます。 これらは、事前に設計されたテンプレートまたはゼロから作成した独自のテンプレートです。
いずれにせよ、Web ページにテンプレートを配置できる機能はゲーム チェンジャーです。 生産性とワークフローを向上させます。
どのページビルダーが最高のテンプレートを提供しているか比較してみましょう.
Elementor テンプレート
Elementor のテンプレートは、ブロック テンプレートとページ テンプレートにグループ化されます。 ブロック テンプレートを使用すると、Web サイトの特定のセクションを作成できます。 ただし、ページ テンプレートは、特定のセクションだけでなく、ページ全体に適用できるフル ページ テンプレートです。

Elementor の無料版には、 40 ページ以上のテンプレートと多数のブロックがあります。
ただし、Elementor Pro では、 200 を超えるプレミアム ページとブロック テンプレートにアクセスできます。
さらに、利用可能なオプションの中から選択したテンプレートが見つからない場合は、カスタム ページ テンプレートを作成し、将来の使用のためにライブラリに保存することができます。
必読: 2023 年の最高の Elementor テーマとテンプレート。
ビーバー ビルダー テンプレート
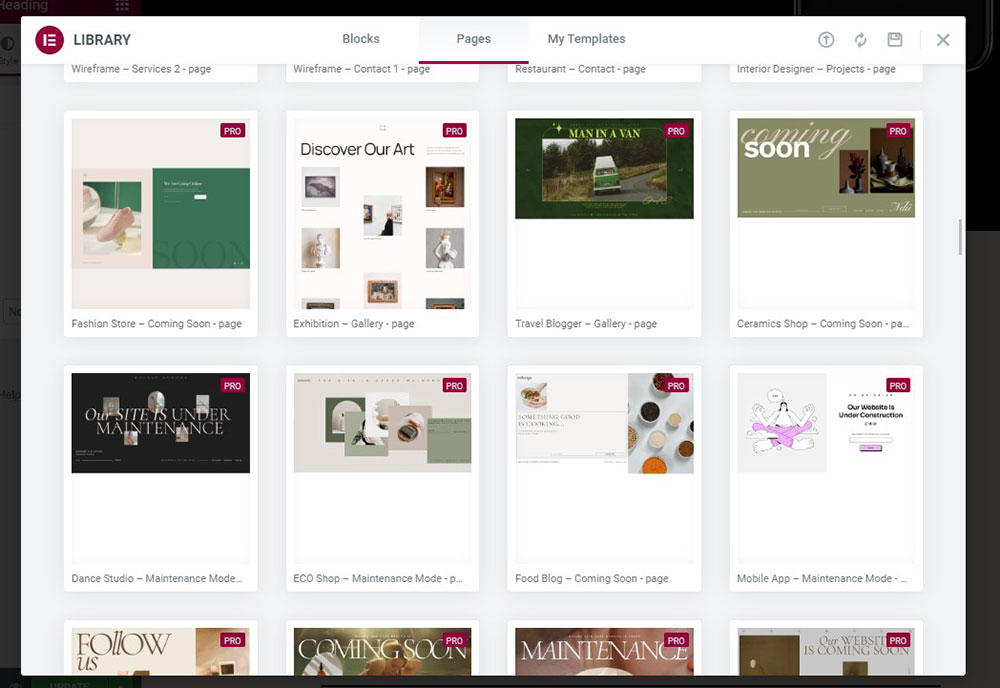
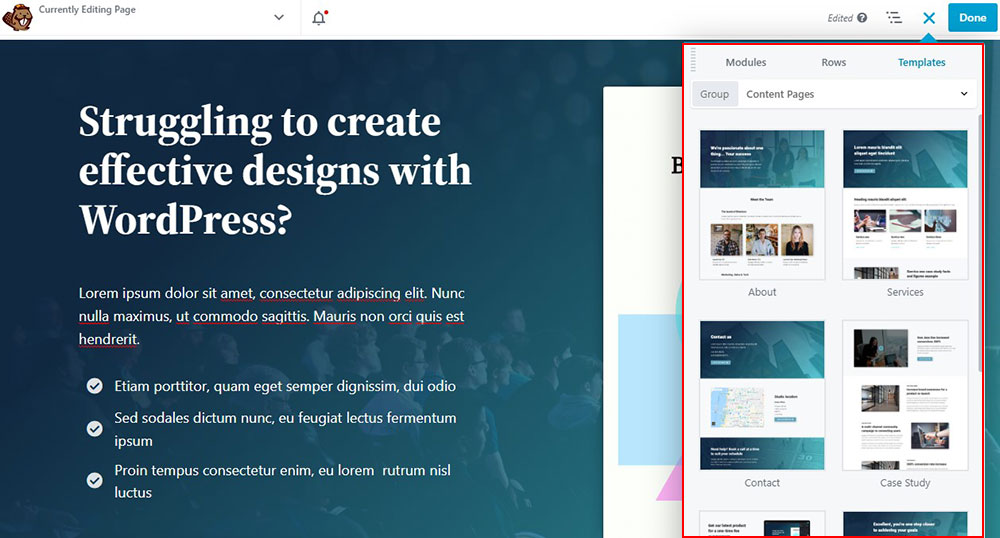
Elementor と同様に、Beaver Builder にもテンプレートが用意されています。 ただし、ページ テンプレートのみが含まれ、ブロック テンプレートは含まれません。 Beaver Builder は、テンプレートをランディング ページとコンテンツ ページに分割します。
名前が示すように、ランディング ページ テンプレートは、クリエイティブで人目を引くランディング ページを作成するために使用されます。 対照的に、コンテンツ ページ テンプレートは、コンテンツ ベースのページまたはブログ投稿を作成するために使用されます。

さらに、Beaver Builder はこれらのテンプレートをプレミアム エディションでのみ提供するため、景品の場合はゼロから始める必要があります。
Elementor と同様に、Beaver Builder を使用すると、後で使用するために好みのテンプレートを保存できます。 Beaver Builder では、外部テンプレートをインポートすることもできます。

評決
品質の面では、Elementor と Beaver Builder は、専門的に作成された一流のテンプレートとスタイリング オプションを提供します。
数量に関しては、Elementor ページ ビルダーは、ユーザーが選択できる 200 を超えるテンプレート デザインを提供します。
Beaver Builder は大規模なプロジェクト用の追加のソリューションを提供しますが、個別に購入する必要があります。
Beaver Builder vs Elementor: テーマ ビルダー
Elementor と Beaver Builder を使用すると、個々のページを作成して Web サイトを完成させることができます。 これは、ヘッダー、フッター、単一の投稿などの基本的なコンポーネントを作成できる「テーマ ビルダー」を使用して行います。 次に、これらのコンポーネントを Web サイト全体で使用して、ブランディングのテーマを作成します。
では、Elementor と Beaver Builder のどちらのテーマビルダーが優れているのでしょうか? チェックアウトしましょう。
Elementorテーマビルダー
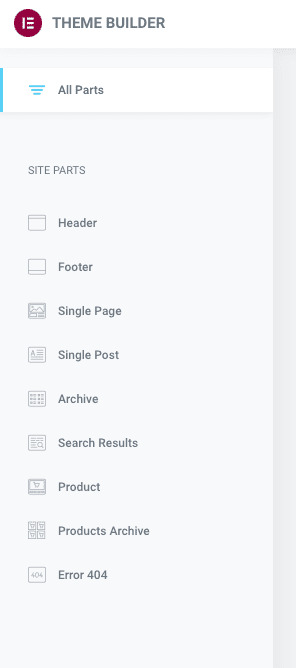
Elementor の Theme Builder を使用すると、完全なサイトを作成できます。 ヘッダー、フッター、単一ページ、単一投稿など、さまざまなサイト コンポーネントが含まれます。

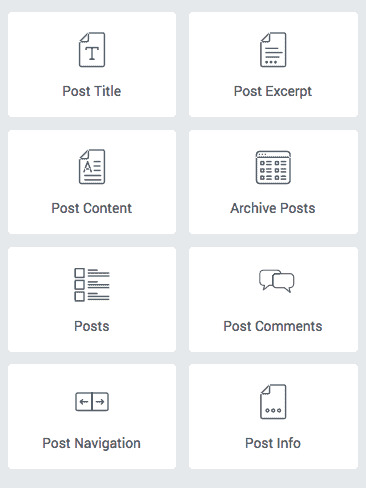
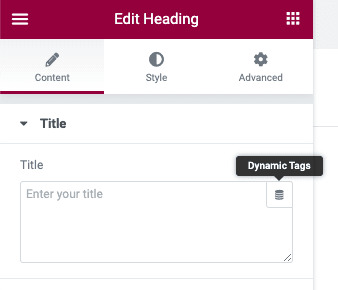
ページや投稿の作成に使用するのと同じインターフェイスを使用します。 ただし、唯一の違いは、動的テーマ ウィジェットを使用してデザインを作成できることです。

動的タグ機能を使用して、サイトまたは作成したカスタム フィールドから動的コンテンツを追加することもできます。
動的コンテンツを使用してテキスト、画像、リンクなどを設定できるため、カスタム コンテンツ サイトを作成する際に非常に柔軟に対応できます。

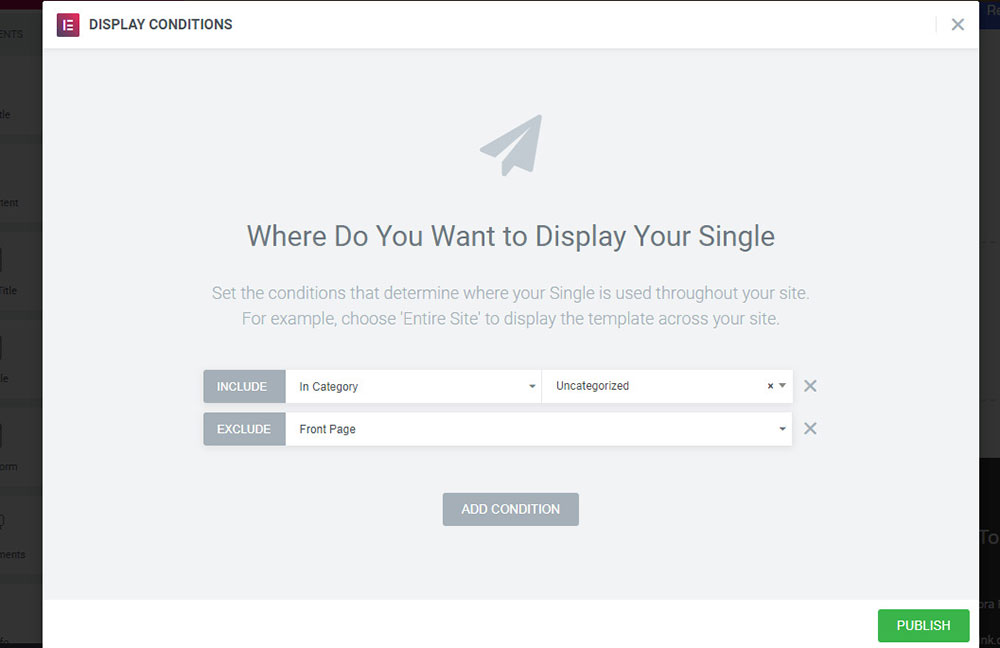
テンプレートを公開する前に、テンプレートをサイト全体に使用するか、ブログ投稿の特定のカテゴリなど、特定のコンテンツのみに使用するかを選択できます。

ビーバー ビルダー ビーバー テーマ
Beaver Builder には、Beaver Themer というテーマ ビルダーも用意されています。 ただし、Beaver Themer は別のアドオンであり、Beaver Builder のプレミアム バージョンには含まれていません。
Beaver Themer は、Beaver Builder と同じインターフェイスを使用して、個々のページと投稿を作成します。
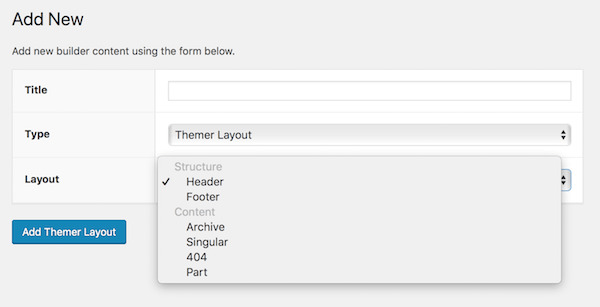
Beaver Themer を使用して、ヘッダー、フッター、アーカイブ、単一の投稿、404 ページなど、サイト全体の要素を作成できます。

Beaver Themer は WordPress フックを使用して、Web サイトの特定の領域にコンテンツを挿入します。
Beaver Themer のルールベースのカスタマイズにより、Web サイトのカスタマイズに関して多くの制御と自由が可能になります。 条件付きロジックを使用して、Themer レイアウトまたは Beaver Builder レイアウトのセクションが表示される場所とタイミングを微調整します。
評決
どちらのビルダーでも、独自のテンプレートを使用して完全な Web サイトをカスタマイズできます。 どちらも、サイトでテンプレートを表示する場所を選択するための強力なルールベースのオプションを提供します。
2 つのテーマ ビルダーの主な違いは、機能ではなく価格にあります。
Elementor のテーマ ビルダーは、Elementor Pro で利用できます。 一方、Beaver Themer は追加料金が 147 ドルかかるアドオンで、Beaver Builder Pro は付属していません。
Elementor vs Beaver Builder: その他の注目すべき機能
すでに説明したこととは別に、各ビルダーには独自の機能がいくつかあります。 それぞれ見ていきましょう。
エレメンター
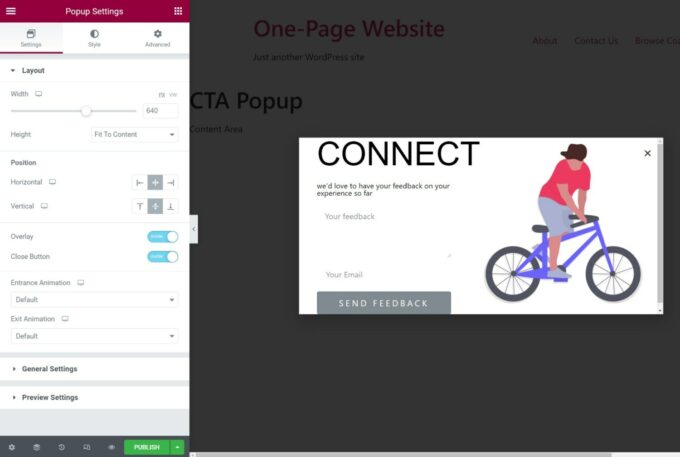
ポップアップ ビルダーは、Elementor の傑出した機能の 1 つです。 ポップアップ ビルダーを使用すると、モーダル ポップアップ、通知バー、フルスクリーン フィラー、スライドインなど、さまざまなポップアップをすべて同じ Elementor インターフェイスを使用して作成できます。

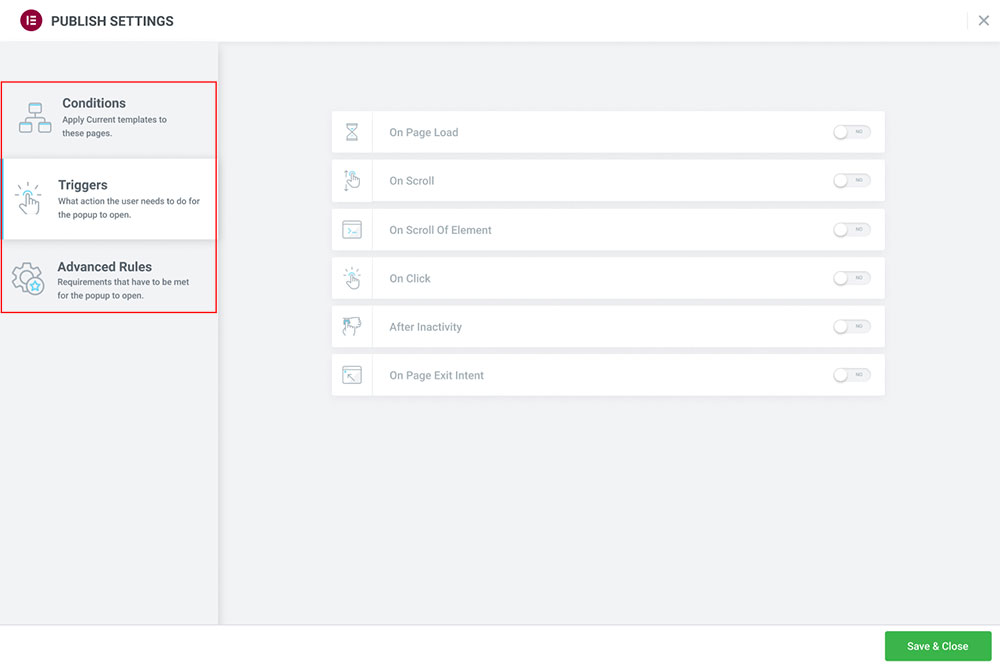
ポップアップを公開する前に、詳細なターゲティングとトリガー ルールを追加して、ポップアップが表示される場所とタイミングを制御できます。

全体として、Elementor ポップアップ ビルダーはサードパーティのポップアップ プラグインの必要性を完全に排除すると考えています。 1 つ欠けているのは、組み込みの A/B テストと分析です。
それでも、これは Beaver Builder にはない便利な機能です。
ビーバービルダー
クライアント Web サイトを作成する場合は、Beaver Builder のホワイト ラベル機能を高く評価するかもしれません。 基本的に、これにより、すべての Beaver Builder ブランドを独自のものに置き換えることができ、クライアントによりブランド化された Web サイトを提供できます。 Elementor では、ホワイト ラベルは使用できません。
Beaver Builder が Elementor より優れているもう 1 つの領域は、WordPress のマルチサイト サポートです。 Elementor はマルチサイトを許可します。 ただし、各ネットワーク サイトには有効なライセンス キーが必要であり、これは少し予算を無駄にします。
一方、Beaver Builder は 1 つのライセンス キーを必要とするだけで、完全なマルチサイト ネットワークを無料で利用できます。
評決
Elementor と Beaver Builder には、一方には備わっている独自の機能がいくつかありますが、もう一方にはありません。
繰り返しますが、ここでそれらの中から選択することはあまりありません。
Elementor vs Beaver Builder: 価格
Elementor と Beaver Builder はどちらも無料で使用できるバージョンを提供しています。 どちらもダウンロードして、任意の Web サイトで使用できます。 ただし、Elementor の無料版は、ウィジェットのコレクションが広いため、柔軟性が高くなります。
エレメンターの価格
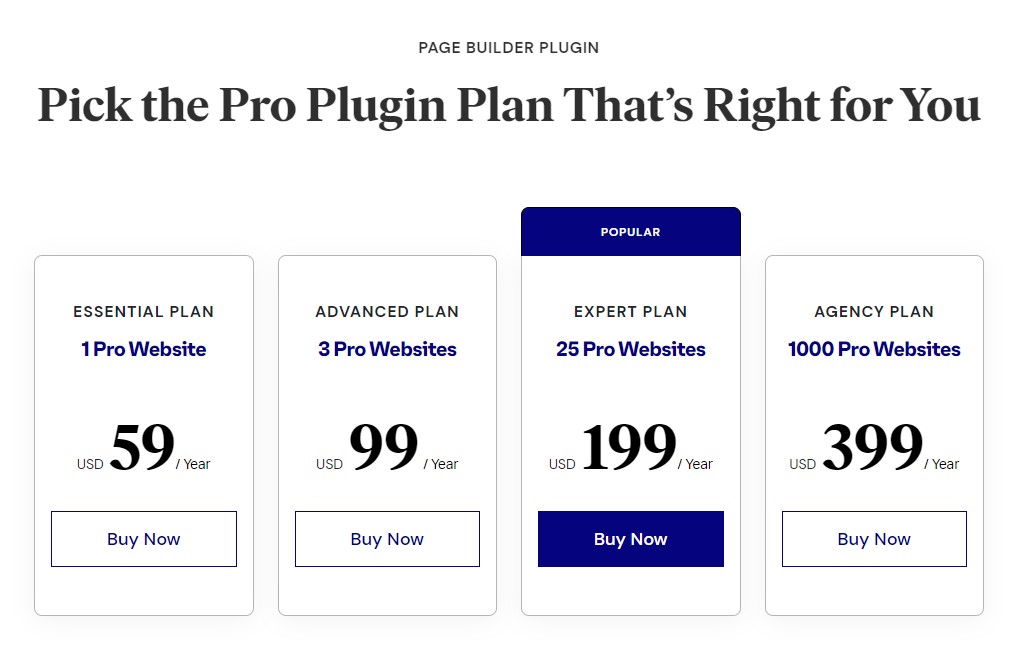
Elementor には 4 つのプロ プランがあります。
- エッセンシャル –単一のサイトで年間 49 ドル。
- 上級 – 3 つのサイトで年間 99 ドル。
- エキスパート – 25 サイトで年間 199 ドル。
- エージェンシー – 100 サイトで年間 399 ドル。

すべてのプランには、100 以上のウィジェット、300 以上のテンプレート、テーマ ビルダー、ポップアップ ビルダーなどが含まれています。
生涯オプションはありません。 すべてのプランは年払いです。 ただし、各プランには 30 日間の返金保証があります。
Elementor を今すぐ始めるには、ここをクリックしてください。
ビーバービルダーの価格
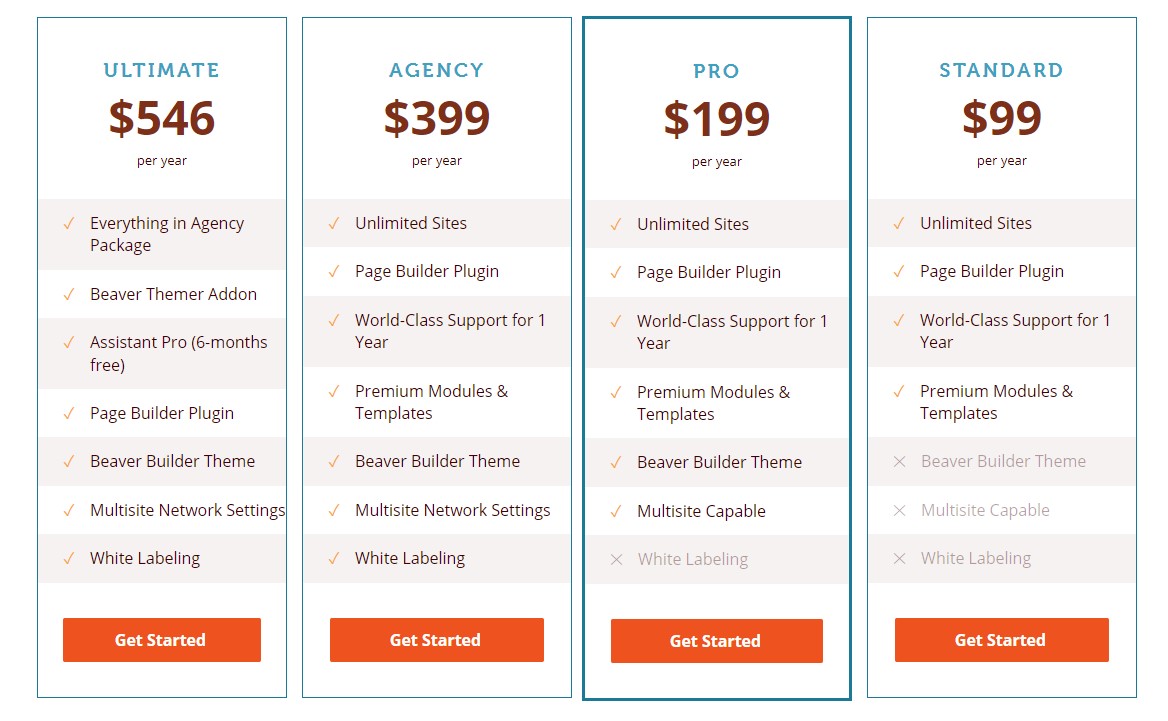
Beaver Builder には 4 つのプロ プランも用意されています。
- 標準 –無制限のサイトで年間 99 ドル。
- プロ–無制限のサイトで年間199ドル。
- 代理店–無制限のサイトで年間399ドル。
- 究極–無制限のサイトで年間546ドル.

Elementor と同様に、生涯オプションもありません。 すべてのプランは年払いです。 ただし、各プランには 30 日間の返金保証があります。
ただし、サイト無制限では Beaver Builder の動作が異なります。 代わりに、選択したプランに基づいて機能が制限されます。
ここをクリックして、今すぐ Beaver Builder を始めましょう!
評決
Elementor と Beaver Builder はどちらも、ページ ビルダー プラグインの無料バージョンを提供していることで称賛されるべきです。 どちらも、優れた設計柔軟性を提供するさまざまな機能を備えています。
ただし、プレミアムを購入した場合にのみ、それぞれのフル パワーにアクセスできます。 Elementor は低コストですが、使用できる Web サイトの数が制限されます。 Beaver Builder はよりコストがかかりますが、Web サイトの数に制限はありません。
さまざまなユーザーが、状況に基づいてより良い価値を見つけます。 したがって、ここには明確な勝者はありません。
Beaver Builder vs Elementor: サポート
優れたカスタマー サポート サービスは、ユーザーが問題を解決するのに役立ちます。 また、初心者が公式リソースまたは経験豊富なユーザーからページビルダーについて学ぶことができるナレッジベースまたはコミュニティフォーラムも提供します.
Elementor と Beaver Builder を比較して、どちらが優れたカスタマー サービスを提供しているかを確認します。
エレメンターサポート
Elementor では、いくつかの種類のカスタマー サポートを提供しています。
- ヘルプセンター: Elementor には、ユーザーが記事を検索できるヘルプセンターがあります。 入門からヒントやコツまで、プラグインに関するすべてが含まれています。
- ビデオ チュートリアル:特定の Web ページの作成、Elementor テーマ ビルダーを使用したデザイン、さらには独自のテンプレートの作成などの主題に関する何百ものビデオ チュートリアルを利用できます。
- Elementor コミュニティ:ページ ビルダーは、誰でも参加できる非公開の Facebook グループを通じてコミュニティ サポートを提供します。 Elementor のユーザー コミュニティとつながり、彼らの経験から学びましょう。
- Elementor Pro サポート: Elementor Pro ユーザーは、24 時間年中無休のライブのプロフェッショナル サポートにアクセスできます。
ビーバー ビルダーのサポート
Beaver Builder は、カスタマー サポートに関しては不十分ではありません。 次のようなさまざまなチャネルとリソースを顧客に提供します。
- Beaver Builder ナレッジ ベース: Beaver Builder のインストールから高度な開発者ガイドまで、さまざまなトピックに関する記事やチュートリアルを入手できます。
- コミュニティ フォーラム:ユーザーは無料でサインアップして、経験を共有し、問題の解決を助け合うことができます。
- ビデオ チュートリアル: Beaver Builder には独自の YouTube チャンネルがあります。 ページ ビルダーの使用に役立つ専門的なビデオ チュートリアルがいくつか含まれています。
- Elementor Pro サポート:プレミアム バージョンのユーザーは、Beaver Builder サポートにチケットを送信して、専門家に問題を解決してもらうことができます。
評決
Elementor と Beaver Builder を比較すると、どちらのプラグインも優れたカスタマー サポートをユーザーに提供します。 したがって、明確な勝者はありません。
Elementor vs Beaver Builder: 無料 vs プロ
2 つのプラグインの各バージョンを以下で比較してみましょう。
Elementor Free vs Pro
Elementor には、WordPress.org で利用できる無料バージョンがあります。 Elementor の無料版は非常に便利なため、無料版が利用可能であるのに、なぜ Elementor Pro を購入する必要があるのか疑問に思うかもしれません。
まあ、必要ないかもしれません。 多くの人にとって、無料版で十分です。
一般に、WordPress のブロック エディターよりも柔軟性が高いツールが必要な場合は、無料版で十分です。
ただし、Elementor を使用してサイトの大部分またはすべてをデザインする場合は、Elementor Pro にアップグレードして、以下にアクセスできるようにする必要があります。
- すべてのテンプレートとウィジェット。
- テーマビルダー。
- ポップアップビルダー。
- モーション効果、スライド & カルーセル、スクロール効果など、より多くのデザイン オプション。
- 等々。
Elementor pro と無料の完全な比較はこちらでご覧いただけます。
ビーバービルダー無料対プロ
Elementor と同様に、Beaver Builder は無料バージョンで利用できます。 ただし、Elementor とは異なり、Beaver Builder の無料版は機能が制限されており、特に WordPress ブロック エディターが利用できるようになった今では、ほとんどの人にとってあまり役に立ちません。
一般に、Beaver Builder の無料版は、インターフェイスをテストして気に入るかどうかを確認するのに適しています。 ただし、Beaver Builder を本格的に使用する場合は、プレミアム バージョンを購入する必要があります。
Elementor vs Beaver Builder: どちらを使うべきか?
ここで最大の質問があります。Elementor または Beaver Builder を使用する必要がありますか?
答えは状況によって異なると思われるため、いくつかのシナリオを見てみましょう。
WordPress ユーザーの場合
自分のサイトで使用するツールを探している WordPress ユーザーの場合は、Elementor から始めるべきだと思います。
ElementorがWordPressユーザーにとってより良い選択肢であると私たちが信じる理由はさまざまです。
- 無料版は非常に機能的です。
- Elementor Pro は、単一のサイト用のツールのみが必要な場合は低コストです.
- より多くの設計オプションを提供します。
- より多くのテンプレートにアクセスできます。
- Elementor Pro には、ポップアップ ビルダーなど、より多くの機能があります。
- 等々。
あなたがウェブデザイナーなら
クライアントの Web サイトを作成する Web デザイナーであれば、Beaver Builder よりも多くのデザイン オプションを提供する Elementor を好むと思います。 例えば:
- モーションエフェクトとマウスエフェクト。
- カスタムポジショニング。
- CSS を要素に直接追加する。
- サイト全体のデザイン システム。
- 等々。
予算が厳しい場合
予算が限られている場合は、間違いなく Elementor を使用する必要があります。 Elementor の無料版は、Beaver Builder の軽量版よりもはるかに機能的です。
ただし、テーマ ビルダーなどの高度な機能が必要な場合は、Pro バージョンを購入する必要があります。 そのような場合は、次のことをお勧めします。
- 個人用サイトの構築:自分のサイトをいくつか作成している場合は、Elementor Pro の方がコストがかからない可能性が高くなります。
- クライアント サイトの構築: クライアント サイトを構築する場合、Beaver Themer も購入する必要がある場合でも、Beaver Builder は少し安くなります。
ビーバービルダーとエレメンターの最終的な考え
最後に、Elementor と Beaver Builder はどちらも優れたページ ビルダー プラグインであるため、どちらを使用しても問題ありません。
ただし、この比較で強調しようとしている機能とコストの点で、いくつかの顕著な格差があります. これらの違いは、あなたが何を評価し、どれだけのお金を持っているかに応じて、あなたをある方向または別の方向に押しやる可能性があります。
上記の推奨セクションは、ニーズに最適なツールを選択するのに役立つ場合があります。
これらのプラグインについて詳しく知りたい場合は、レビューをご覧ください。
- エレメンターレビュー
- ビーバービルダーレビュー
よくある質問
Elementor と Beaver Builder のどちらが使いやすいですか? ユーザーフレンドリーなインターフェイスのおかげで、Beaver Builder と Elementor はどちらも使いやすくなっています。 ただし、Elementor は Beaver Builder よりも安価で、より多くの機能と要素を提供します。
ユーザーフレンドリーなインターフェイスのおかげで、Beaver Builder と Elementor はどちらも使いやすくなっています。 ただし、Elementor は Beaver Builder よりも安価で、より多くの機能と要素を提供します。
Elementorより優れているものはありますか? Elementorは初心者に最適です。 サイトデザインの経験がなく、基本だけが必要な場合は、Elementor が最適です。 より多くのデザイン オプションを探している場合は、Divi が最適です。
Elementorは初心者に最適です。 サイトデザインの経験がなく、基本だけが必要な場合は、Elementor が最適です。 より多くのデザイン オプションを探している場合は、Divi が最適です。
Beaver Builder と Elementor のどちらがより応答性が高いですか? どちらも同じように反応します。 すべての Beaver Builder および Elementor テンプレートは応答性が高く、使いやすいです。 これは、サイトが表示されている画面のサイズに関係なく、サイトが調整されることを意味します.
どちらも同じように反応します。 すべての Beaver Builder および Elementor テンプレートは応答性が高く、使いやすいです。 これは、サイトが表示されている画面のサイズに関係なく、サイトが調整されることを意味します.
Elementor と Beaver Builder のどちらが速いですか? Beaver Builder は、最も軽量でパフォーマンス重視のオプションです。 Beaver Builder は間違いなく高速ですが、パフォーマンスのベスト プラクティスに従えば、Elementor を使用して高速読み込みのサイトを構築できます。
Beaver Builder は、最も軽量でパフォーマンス重視のオプションです。 Beaver Builder は間違いなく高速ですが、パフォーマンスのベスト プラクティスに従えば、Elementor を使用して高速読み込みのサイトを構築できます。
Beaver Builder から Elementor に移行できますか? はい、Beaver Builder から Elementor に切り替えることができます。 各ページを 1 つずつ再作成する必要があるため、プロセスは手動です。
はい、Beaver Builder から Elementor に切り替えることができます。 各ページを 1 つずつ再作成する必要があるため、プロセスは手動です。
Beaver Builder と Elementor を同時に使用できますか? いいえ。同じページで両方のページ ビルダーを使用することはできません。 2 つのプラグインは別々のページまたはテンプレートで使用できますが、同時に使用することはできません。
いいえ。同じページで両方のページ ビルダーを使用することはできません。 2 つのプラグインは別々のページまたはテンプレートで使用できますが、同時に使用することはできません。
