Elementor vs Divi: デザイン機能の比較
公開: 2022-09-30Elementor と Divi は、特にデザインに重点を置いた Web サイトを作成したい場合に、WordPress で Web サイトを作成するための 2 つの優れたツールです。 ElementorでもDiviでも、WordPress Webサイトで簡単にページを作成できるビジュアルエディターが付属しています.
前回の記事では、2 つのページビルダーの一般的な機能を比較する記事を書きました。 今回は、Elementor と Divi の両方が提供する詳細なデザイン機能を比較します。
まず最初に。 Elementor と Divi の両方に、ページをデザインできるビジュアル エディターが付属しています。 エディターにはレスポンシブ編集機能が付属しています。 つまり、すべてのデバイス タイプ (デスクトップ、タブレット、スマートフォン) に合わせてデザインを最適化できます。 ElementorでもDiviでも、デバイスの種類ごとに異なる設定(マージン値など)を使用できます。
Elementor と Divi が提供するレスポンシブ編集機能により、Web サイトにモバイル ファーストのデザイン アプローチを採用できます。
Elementor と Divi が提供する数十のデザイン機能があります。 違いを簡単に理解できるように、比較を 6 つのセクションに分けます。
アセットとメディア
– アイコンライブラリ
一部のデザイナーにとって、アイコン コレクションの可用性は、ページ ビルダーを選択する際に最も考慮する側面です。 Web デザインにおいて、アイコンはタイポグラフィと同様に重要な役割を果たします。
Elementor は当初から、ユーザーにアイコン コレクションを提供するために Font Awesome に依存しています。 アイコンの数は十分に膨大ですが、デザイナーのニーズを実際には満たしていません。 特に細いアイコンを追加したい場合。 細いアイコンやその他のプレミアム アイコン セットにアクセスするには、Font Awesome のプロ バージョンにアップグレードする必要があります。
Fontello、IcoMoon、または Fontastic からダウンロードした独自のアイコン セットがある場合は、Elementor でそれらを使用できます。
ディヴィは?
Elementor とは異なり、Divi には独自のアイコン コレクションがあります。 正直なところ、Divi が提供するアイコンの正確な数はわかりませんが、薄いアイコンだけでなく、ソーシャル メディア アイコンからブランド アイコンなどの一般的なアイコンも簡単に見つけることができます。
最近、Divi は Font Awesome とも統合されました。 つまり、Elementor と同じように、Font Awesome が提供するアイコンを追加することもできます。 つまり、Divi には 2 つのアイコン プロバイダーがあります。Divi のネイティブ アイコン ライブラリ自体と Font Awesome です。 Elementor とは異なり、Divi ではカスタム アイコン セットをアップロードできません。
– 背景動画
ElementorでもDiviでも、ビデオをセクションの背景として追加できます。 違いは、Divi では外部ソース (YouTube など) から背景ビデオを追加できないことです。 MP4 形式または Webm でビデオ ファイルをアップロードすることによってのみ、ビデオ バックグラウンドを使用できます。
一方、Elementor では、サードパーティ ソース (YouTube および Vimeo) から背景ビデオを追加できます。 ACF や JetEngine などのカスタム フィールド プラグインを使用して、ダイナミック ビデオを追加することもできます。
– 背景スライドショー
ビデオに加えて、Elementor ではスライドショーをセクションの背景として使用することもできます。 同じ機能はDiviでは利用できません.
背景スライドショーを設定するときは、必要な数の画像を追加できます。 ウェブサイトの読み込み速度を妨げないようにするために、Elementor は遅延読み込みオプションを提供します。
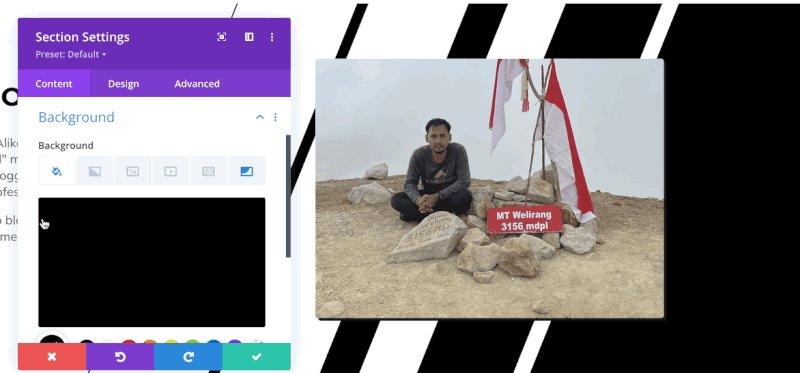
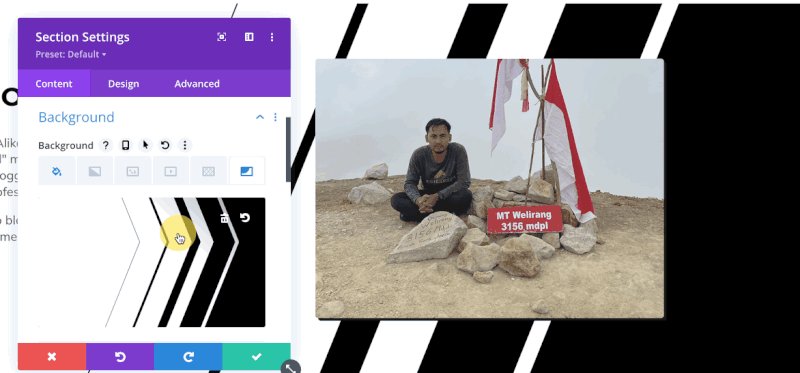
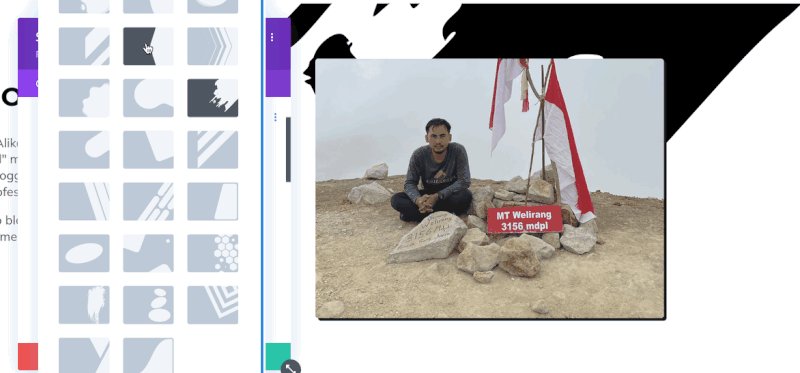
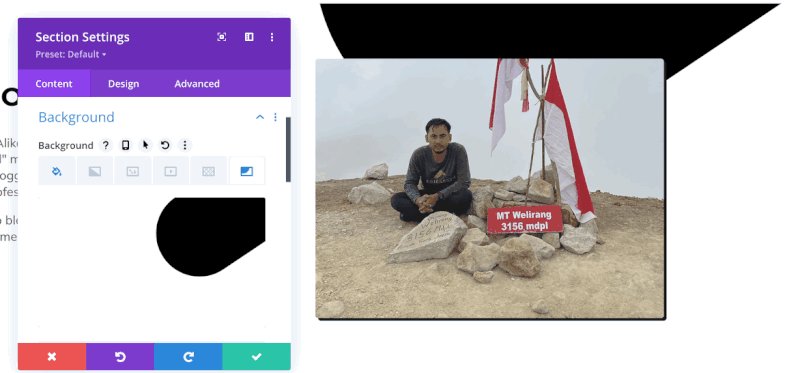
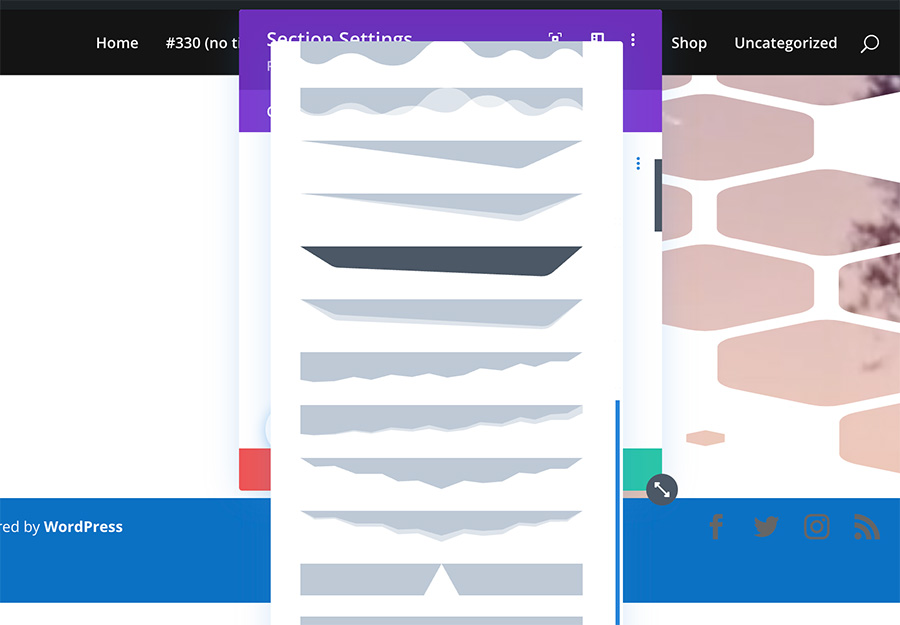
– 背景マスク
Divi には、背景マスクを追加するネイティブ機能があります。 この機能を使用すると、現在の背景に特定の形状を追加できます。 無地の背景、グラデーション、画像、またはビデオであること。 この機能のおかげで、背景に図形を追加するために透明な PNG 画像をアップロードする必要はありません。 23 種類の形状オプションから選択できます。
機能の仕組みは次のとおりです。

エレメンターはどうですか?
Elementor にはまだネイティブの背景マスク機能がありません。
– 背景パターン
セクションの背景をさらに装飾するために、Divi ではパターンを追加することもできます。 マスクと同様に、パターンは無地の背景、グラデーション、画像、およびビデオにも機能します。 Divi には、選択できる 24 のパターンがあります。
Elementor には、背景にパターンを追加するネイティブ機能はまだありません。
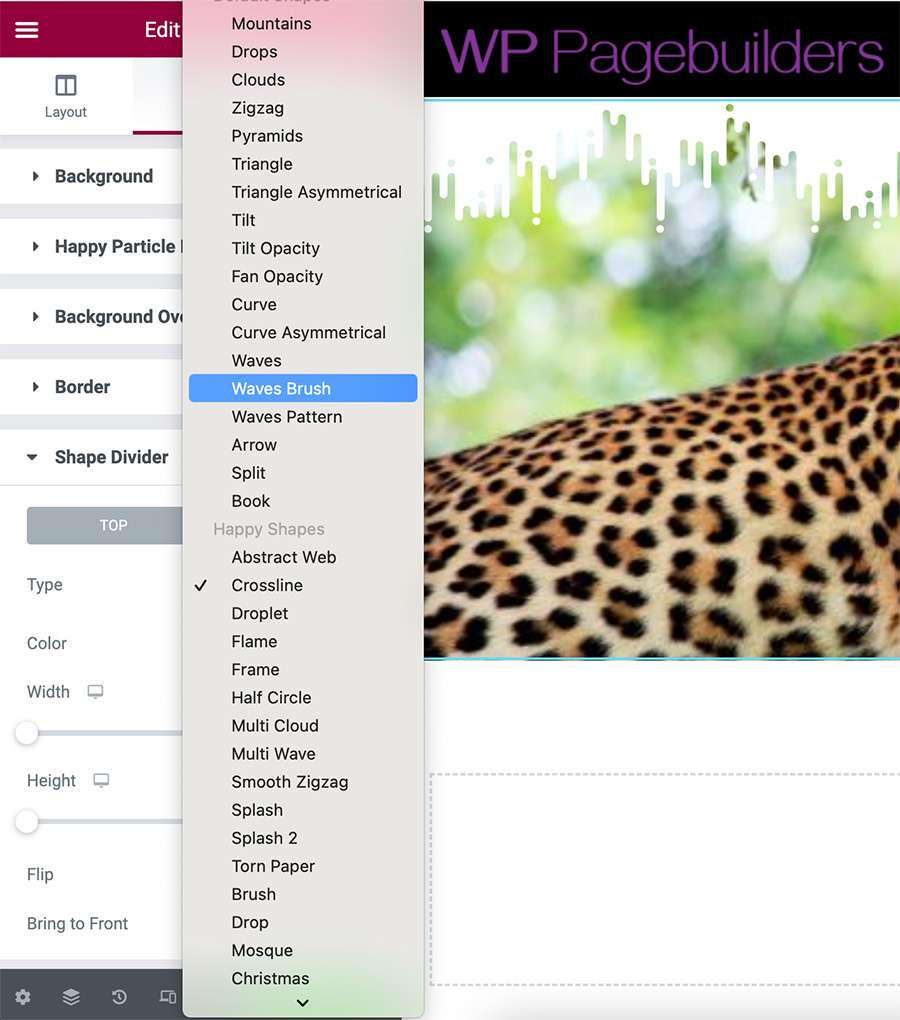
– シェイプディバイダー
シェイプ ディバイダーを使用すると、特定のシェイプを追加して、セクションの下部または上部の領域を装飾できます。 Divi と Elementor の両方で、セクションにシェイプ ディバイダーを追加できます。
Elementor と Divi が提供する 20 を超えるシェイプ ディバイダー オプションがあります。 Elementor でシェイプ ディバイダーを追加すると、ディバイダー名のリストのみが提供されます。 ディビにいる間、仕切りのプレビューが提供されます。


– 画像マスキング
Elementor では、ネイティブの画像マスキング機能により、正方形または長方形の画像を特定の形状に変えることができます。 選択できるデフォルトの形状は、円、花、スケッチ、三角形、ブログ、六角形の 6 つです。 SVG イメージを作成して、カスタム形状を作成することもできます。
Divi には、ネイティブの画像マスキング機能はありません。
| エレメンター | ディビ | |
| アイコンプロバイダー | 素晴らしいフォント | Divi' ネイティブ アイコン、Font Awesome |
| 背景動画 | はい | はい |
| 背景スライドショー | はい | いいえ |
| 背景マスク | いいえ | はい |
| 背景パターン | いいえ | はい |
| シェイプディバイダー | はい | はい |
| 画像マスキング | はい | いいえ |
色と効果
– グローバルカラー
グローバル カラーは、特に多くのページで構成される Web サイトを頻繁に作成する場合に便利な機能です。 グローバル カラーを使用すると、複数の要素 (同じページでも別のページでも) の色を 1 回のクリックで変更できます。
ElementorとDiviの両方にグローバル機能が付属しています。 この投稿を読んで、Elementor でグローバル カラーを使用する方法を学習できます。 ディビの場合は、この投稿を読むことができます.
– グラデーション
グラデーションをいじるのが好きなら、Divi の方が適しているかもしれません。 その理由は、Divi ではグラデーション 2 つに複数の色 (2 つ以上) を追加できるためです。 Divi の高度なグラデーション機能は、グラデーションをサポートするすべての要素で使用できます。 セクションの背景、行の背景、列の背景からボタンまで。
Elementor のグラデーション機能は 2 色のみをサポートします。
– 背景オーバーレイ
Divi でセクションまたは列をスタイリングするときは、背景として画像を追加できます。 セクションまたは列のコンテンツをより見やすくするために、オーバーレイを追加することができます。
Elementor の設定パネルには、背景オーバーレイの追加専用の設定ブロックがあります。 単色でもグラデーションでもお使いいただけます。 Divi では、Elementor と同じように背景オーバーレイ (ソリッドとグラデーション) を追加することもできます。
– ブレンドモード
Photoshop やその他の画像編集ツールをよく使用する場合は、「ブレンド モード」という用語にすでに精通しているはずです。 この機能を使用すると、2 つの要素を混ぜ合わせて、同じ色調でブレンドすることができます。
Elementor と Divi にはこのタイプの機能が付属しており、2 つの要素を同じ色調にブレンドできます。 Elementor では、ブレンド モードを追加するオプションは見出しウィジェットでのみ使用できます。 Divi では、背景画像、画像モジュール、テキスト モジュール、およびその他のモジュールにブレンド モードを追加できます。
– CSS フィルター
CSS フィルターは、デザイン上の画像に特定の効果を適用できる機能です。 この機能を使用すると、Photoshop を使用して画像を編集して、ぼかし、セピアなどの効果を追加する必要はありません。 代わりに、画像のサイズを変更してすぐにアップロードするだけです。
Elementor には、5 つの CSS フィルター オプションがあります。 Divi では、選択できる 8 つの CSS フィルター オプションがあります。
Elementor の CSS フィルター
- ぼかし
- 輝度
- 対比
- 飽和
- フエ
ディビのCSSフィルター
- フエ
- 飽和
- 輝度
- 対比
- 反転
- セピア
- 不透明度
- ぼかし
– ボックスシャドウ

上の画像は、Elementor と Divi で設定できるボックス シャドウの例です。 ボックス シャドウ自体は、Elementor または Divi のすべての要素に追加できます。 セクション、列からウィジェット (Divi ではモジュールと呼ばれます) まで。
| エレメンター | ディビ | |
| グローバル カラー | はい | はい |
| グラデーション | 2色のみ | 2色以上 |
| 背景オーバーレイ | はい | はい |
| ブレンド モード | はい | はい |
| CSS フィルター | 5つのオプション | 8つのオプション |
| ボックス シャドウ | はい | はい |
タイポグラフィ
– グローバルタイポグラフィ
グローバル タイポグラフィは、グローバル カラーと同じくらい便利です。 多数のページで構成される Web サイトを作成する場合に、これがいかに便利であるかがわかります。 グローバルなタイポグラフィを使用すると、ワンクリックで多くの領域のタイポグラフィ設定を変更できます。

前述のように、グローバル タイポグラフィとグローバル カラーを使用すると、Web サイトの編集にかかる時間を大幅に節約できます。
Elementor は、このタイプの機能を備えたページ ビルダーです。 残念ながら、Divi にはそのような機能はありません。
– タイポグラフィコントロール
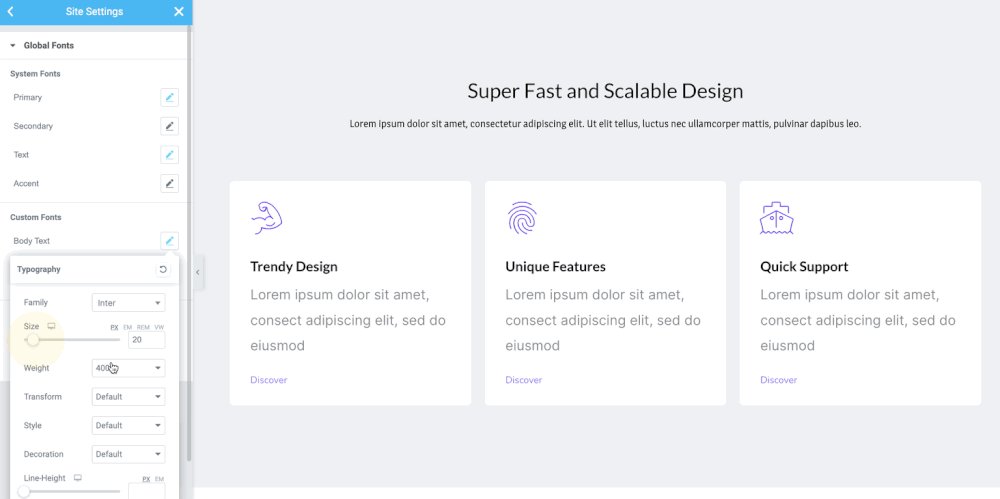
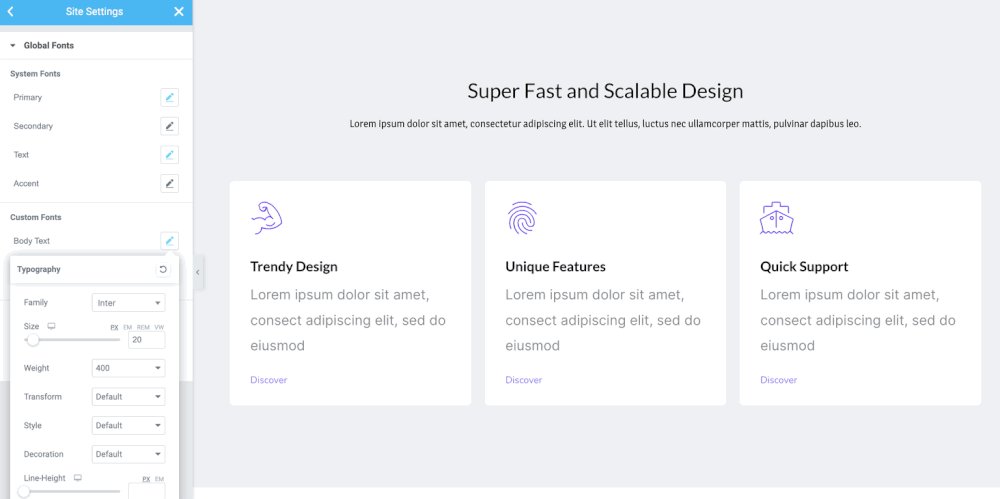
フォントをカスタマイズする機能は、Elementor や Divi Builder などのページ ビルダー プラグインから得られる機能です。 ライブ編集機能により、リアルタイムで変更を確認できます。 Elementor と Divi では、サイズや太さなどを設定してフォントをカスタマイズできます。
Elementor と Divi でフォントをカスタマイズするには、次の設定オプションを使用できます。
- 色
- サイズ
- 重さ
- 変換 (大文字、小文字、大文字)
- スタイル (通常、斜体、斜体)
- 装飾(アンダーライン、オーバーライン、ラインスルー)
- 行の高さ
- 文字間隔
- 単語間隔
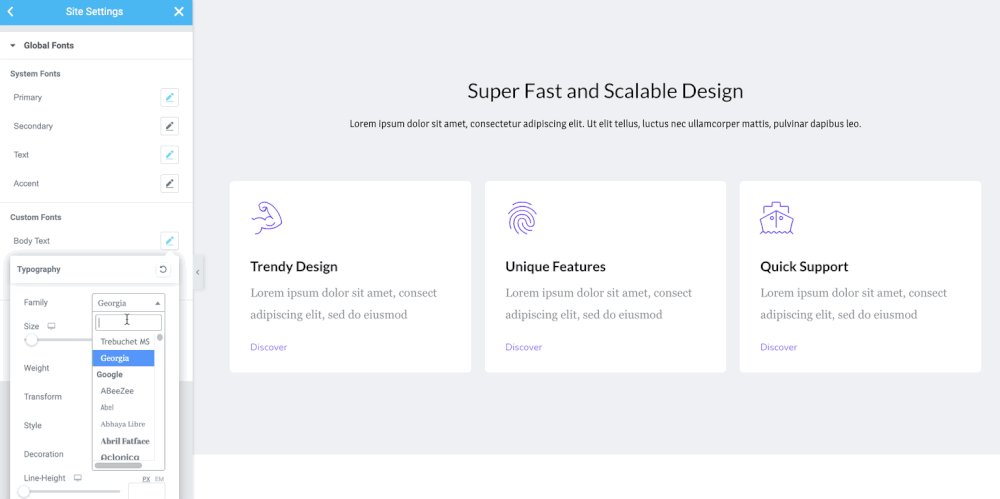
ElementorでもDiviでも、フォントプレビューを使用して、使用する前にフォントファミリをプレビューできます.
– カスタムフォント
今日のデザイン ツールの大部分は、Google フォントを使用してフォント ライブラリをエディタに追加しています。 Elementor と Divi も例外ではありません。 Divi では、フォント オプションを簡素化するために Google フォントを無効にするオプションがあります。
特定の Web サイト プロジェクトでは、代わりにカスタム フォントを使用したい場合があります。 独自のフォントを使用したい場合は、Elementor と Divi の両方で可能になります。 Divi では、カスタム フォントに許可されているファイル タイプは TTF と OTF です。 Elementor では、TTF と WOFF をアップロードできます。
Adobe Fonts を使用する場合、Elementor は Adobe Fonts との統合をサポートしているため、最初にフォント ファイルをダウンロードしなくても Adobe Fonts のフォントを使用できます。 Divi は Adobe Font との統合をサポートしていません。 そのため、Adobe Fonts からフォントを使用するには、最初にフォント ファイルをダウンロードする必要があります。
| エレメンター | ディビ | |
| グローバルタイポグラフィ | はい | いいえ |
| タイポグラフィ コントロール | はい | はい |
| カスタム フォント | はい | はい |
レイアウト
- ページレイアウト
Elementor では、ページのデザインを作成する前に、最初にページ レイアウトを設定できます。 次の 4 つのページ レイアウト オプションから選択できます。

- デフォルト: [サイトの設定] で設定したデフォルトのページ レイアウト
- Elementor Canvas:空白のページ レイアウト。 ヘッダーとフッターなし
- Elementor 全幅: Elementor Canvas に似ていますが、ヘッダーとフッターがあります
- テーマ: テーマのデフォルトのページ テンプレート
Divi には、エディターからページ レイアウトを設定するための設定オプションはありません。 Divi では、コンテナー (セクション) は自動的に全角に設定されます。 ページを特定のサイズ (1200px など) にしたい場合は、行のサイズを設定できます (テーマ カスタマイザーで行のデフォルトの幅を設定できます)。
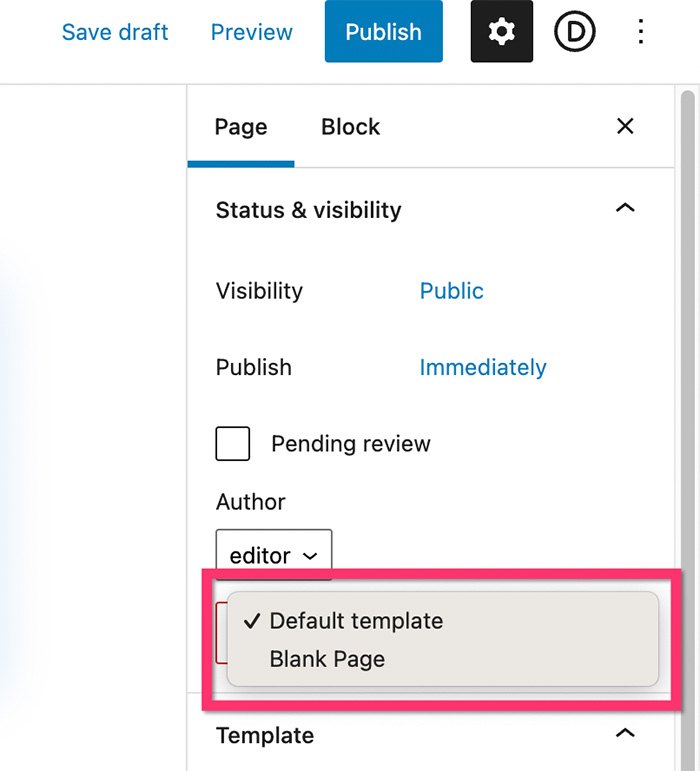
Divi では、空白のページ (フッターとサイドバーなし) を作成することもできます。 ただし、Divi Builder 設定パネルではなく、Gutenberg 設定パネルで設定する必要があります。

– カスタムポジショニング
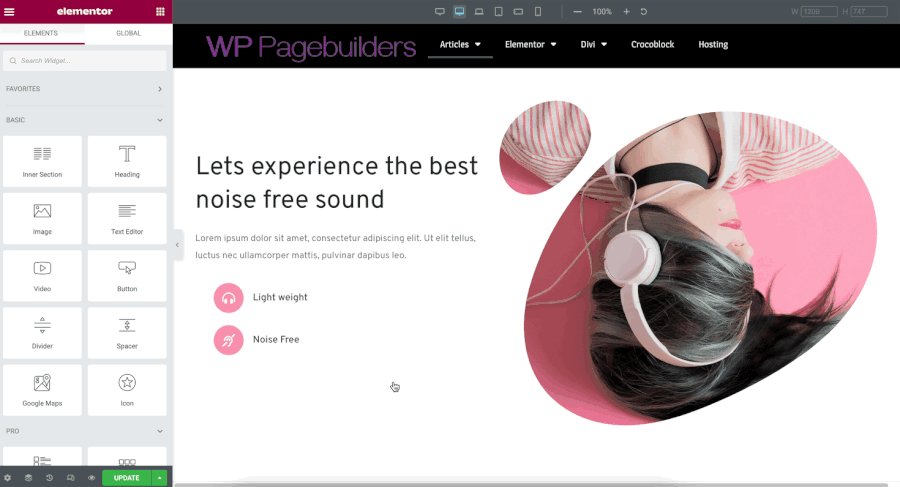
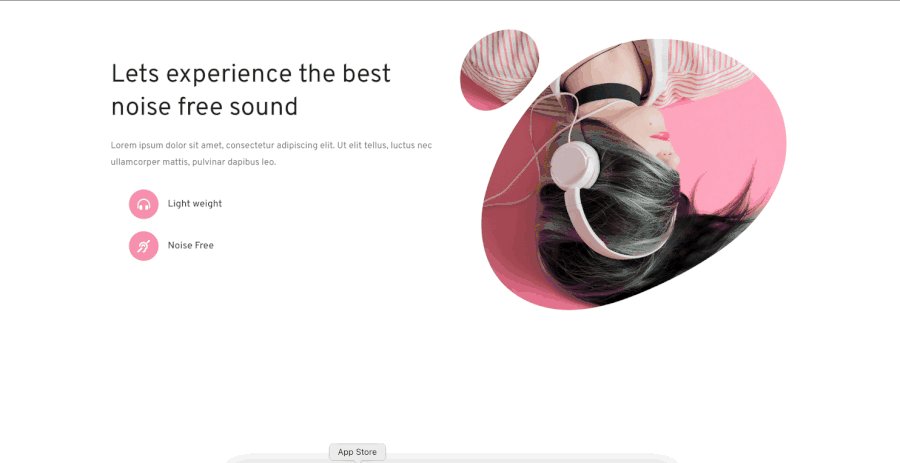
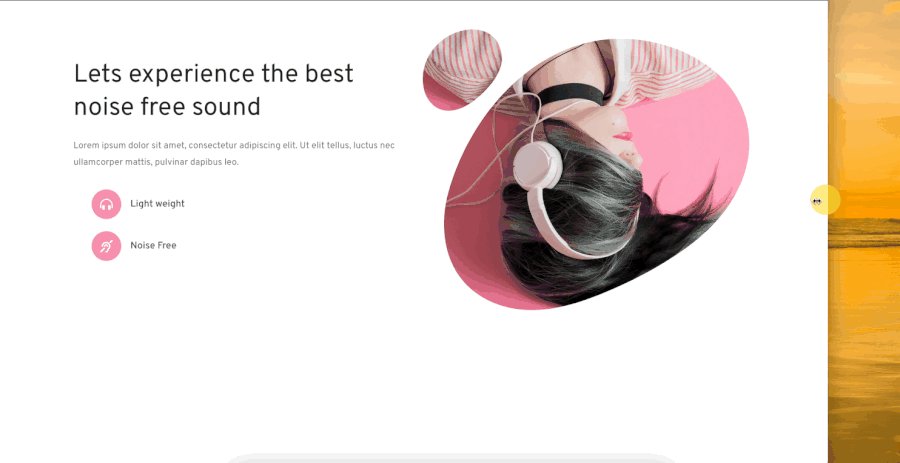
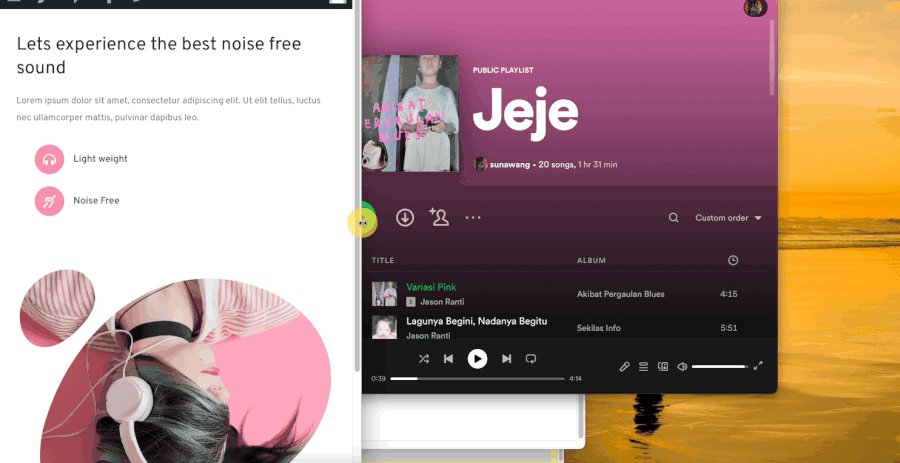
カスタム配置により、要素をデザインのどこにでも配置できます。 この機能を使用すると、特定のデザイン レイアウトを実現できます。 次に例を示します。

上のスクリーンショットでわかるように。 中央領域の画像を囲む 5 つの要素があります。 上記のようなレイアウトは、カスタム ポジショニングのおかげで実現できます。
カスタム配置は、コンテナーではなく、デバイス画面の垂直および水平位置に基づいて要素を配置することによって機能します。 ElementorでもDiviでも、上記のようなデザインレイアウトを実現できます.
– マージンとパディング
マージンとパディングは、特定の要素とその周囲の他の要素との間のスペースを設定するために使用できる設定機能です。 Elementor と Divi では、すべての要素にマージンとパディングを設定できます。 セクション、カラム、ウィジェット (モジュール) まで。
– Z-インデックス
Z-index は、要素のスタック順序を指定する CSS プロパティです。 スタック順序が大きい要素は、常にスタック順序が小さい要素の前にあります。 Elementor と Divi の両方で、要素の z-index 値を設定できます。
– フレックスボックスの配置
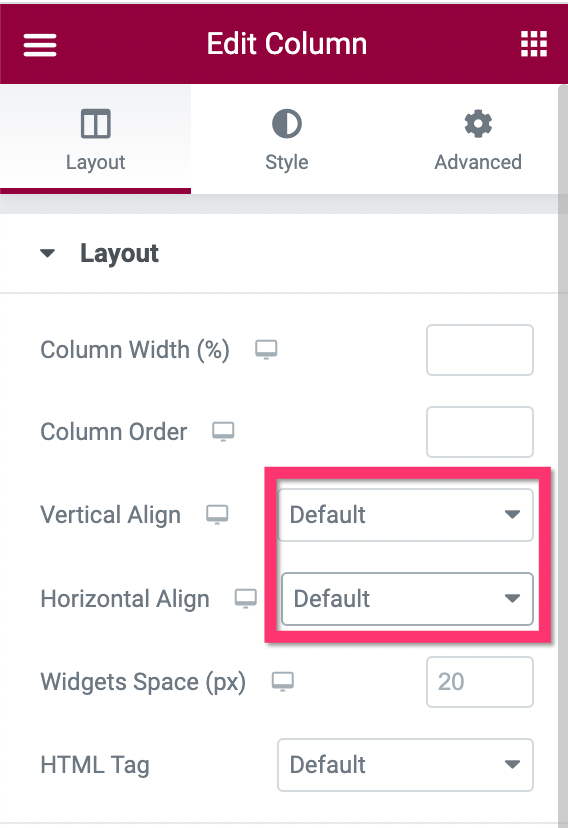
フレックスボックスの配置を使用すると、セクション内の各列に要素を縦または横に配置して配置できます。
Elementor では、設定列からフレックスボックスの配置を設定できます。 以下に示すように、選択できる組み込みの設定オプションがあります。

Divi はフレックスボックスの配置もサポートしています。 ただし、特定の CSS コードを追加する必要があり、初心者にとっては面倒です。 特にCSSの知識がない人向け。
–インラインポジショニング
インライン配置を使用すると、列内に 2 つの要素を並べて配置できます。 次のスクリーンショットを見てください。

ご覧のとおり、2 つのボタンが並んで配置されています。 これらのボタンとその上の画像は同じ列にあります。 インラインポジショニング機能により、上記のようなデザインレイアウトが実現できます。
Elementor には組み込みの設定オプションがあるため、Elementor では要素のインライン配置を簡単に設定できます。 Divi では、CSS コードを追加して要素にインライン配置を設定する必要があります。
| エレメンター | ディビ | |
| レイアウトのカスタマイズ | はい | いいえ |
| カスタムポジショニング | はい | はい |
| マージンとパディング | はい | はい |
| Z-インデックス | はい | はい |
| フレックスボックスの配置 | はい | CSS コードが必要です |
| インライン配置 | はい | CSS コードが必要です |
レスポンシブ デザイン
– カスタム ブレークポイント
Web ページのレイアウトは、デバイスごとに異なります。 画面デバイスのサイズに従います。
Elementor と Divi では、3 つのデバイス タイプ (デスクトップ、タブレット、およびデバイス) でデザインのレイアウトを最適化できます。 特定の画面サイズ (大画面デスクトップなど) のデバイス向けにデザインを最適化したい場合はどうすればよいでしょうか?
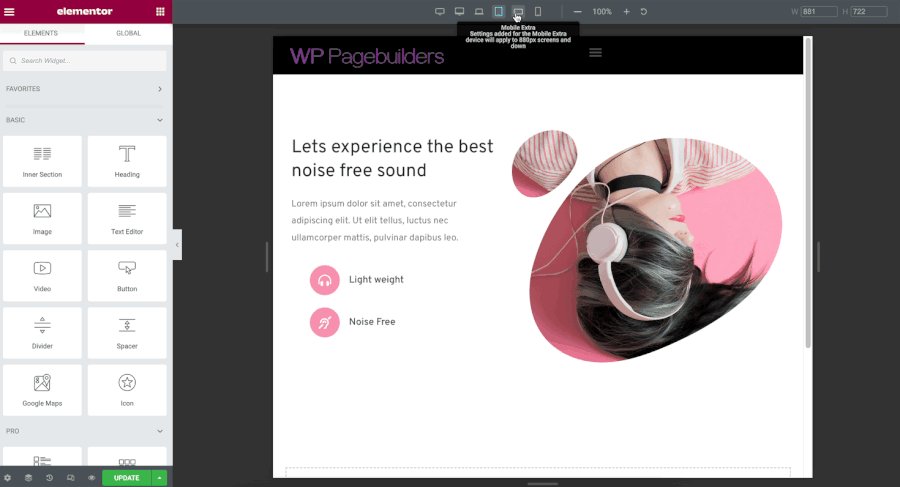
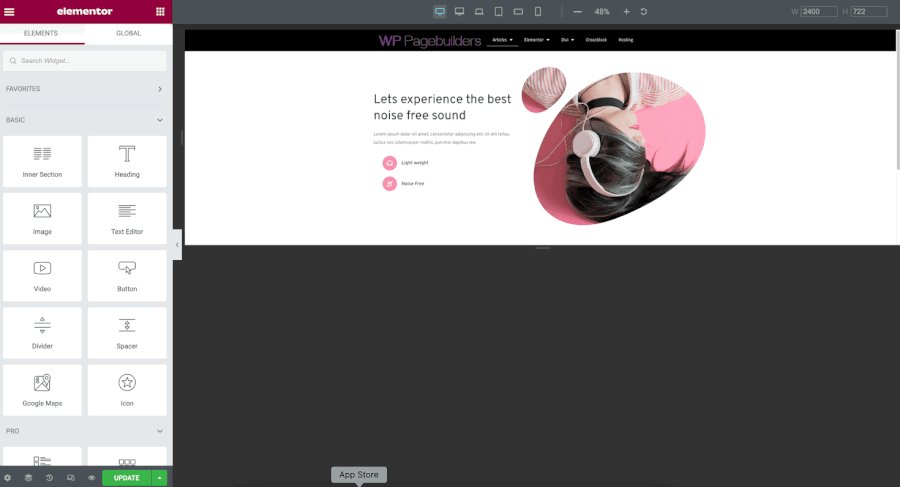
Elementor では、カスタム ブレークポイントを追加できます。これは、特定の画面サイズを持つデバイス タイプに合わせてデザインを最適化する必要がある場合に非常に役立ちます。 新しいカスタム ブレークポイントを追加すると、エディターに新しいデバイス オプションが表示され、デザインを最適化できます。

Elementor とは異なり、Divi にはカスタム ブレークポイントを追加するネイティブ機能がありません。 エディターで使用できるデフォルトのデバイス タイプ (デスクトップ、タブレット、およびスマートフォン) に対してのみデザインを最適化できます。
参考までに、デバイス タイプの画面サイズは次のとおりです。
- ワイドスクリーン: 2400px
- デスクトップ: 1209px
- ラップトップ: 1025px
- タブレット: 881px
- モバイル(スマートフォン):360px
– 逆列
2 列 (またはそれ以上) で構成されるセクションがある場合、最初の列 (一番左) がモバイル デバイスの一番上に配置されます。 次のアニメーション GIF を見てください。

何らかの理由で、2 番目の列を一番上に配置したい場合があります。 Elementor では、組み込みの列反転機能のおかげで簡単に達成できます。

Divi では、セクションで列の反転を設定することもできます。 ただし、CSS コードを処理する必要があります。
– 要素の表示/非表示
Elementor または Divi でレスポンシブ デザインを作成する場合、画面上の領域が限られているため、すべての要素をモバイル デバイスに表示する必要はありません。 ElementorでもDiviでも、特定のデバイスタイプで特定の要素(セクション、列、またはウィジェット/モジュール)を非表示にできます。
| エレメンター | ディビ | |
| カスタム ブレークポイント | はい | いいえ |
| 逆列 | はい | いいえ |
| 要素の表示/非表示 | はい | はい |
動きと相互作用
– スクロール効果
スクロール効果を使用すると、ページのスクロールに基づいて要素に効果を追加できます。 つまり、ページが上下にスクロールされたときにのみ効果が発生します。 Elementor と Divi の両方にこの機能が付属しています。 次のスクロール効果をデザインに適用できます。
エレメンター:
- 上下動
- 水平運動
- 透明度
- スケールアップ/ダウン
- 回転中
- ぼかし
ディビ:
- 上下動
- 水平運動
- フェードイン/アウト
- スケールアップ/ダウン
- 回転中
- ぼかし
スクロール効果は、セクション、列、およびウィジェット/モジュールに適用できます。
– マウス効果
マウス効果を使用すると、デザインの特定の要素に特別な効果を追加できます。これにより、カーソルの動きに基づいて効果が発生します。 Elementorにはこの機能が付属していますが、Diviにはありません.
Elementor で適用できるマウス効果には、マウス トラックと 3D チルトの 2 つがあります。
– ホバー アニメーションと CSS 変換
マウス ホバー時にのみ発生する効果を追加しますか?
Elementor と Divi には、ホバー効果をセクション、列、およびウィジェット/モジュールに適用するために使用できる組み込みのホバー効果が付属しています。 たとえば、通常の状態とホバー状態の画像に異なる不透明度レベルを適用できます。 シュリンク、パルスなどのホバー効果を簡単に追加することもできます。
さらに、Elementor と Divi には、両方の状態 (通常とホバー) に適用できる CSS Transform も付属しています。
エレメンター:
- 回転する
- オフセット
- 規模
- 左右反転
- 上下反転
ディビ:
- 規模
- 翻訳
- 回転する
- 斜め
- 元
– 入口と出口のアニメーション
入口と出口のアニメーションは、ページ ビルダーで利用できる標準機能です。 Elementor では、10 以上の入口と出口のアニメーションから選択できます。 ディビでは、7 つのオプション (フェード、スライド、バウンス、ズーム、フリップ、フォールド、ロール) しかありません。 ElementorでもDiviでも、アニメーションの速度を設定できます。
エレメンター:
- フェード
- ズーム
- 跳ねる、弾む
- 滑り台
- 回転する
- 脈
- 輪ゴム
- 振る
- ヘッドシェイク
- スイング
- タダ・ウーブル
- ゼリー
ディビ:
- フェード
- 滑り台
- 跳ねる、弾む
- ズーム
- フリップ
- 折り畳み
- ロール
– 視差
視差とは、フォアグラウンドよりも遅いペースで移動するバックグラウンドの動作を指します。 セクションと列に視差を適用できます。
Divi は 1 つの視差効果しか提供しませんが、Elementor は次のように 6 つの視差効果を提供します。
- 縦スクロール
- 横スクロール
- 透明度
- ぼかし
- 回転する
- 規模
– 粘着効果
スティッキー効果を使用すると、ページが下にスクロールされているときに要素が常に表示されるように設定できます。 この機能は、テーマ ビルダーを使用してカスタム ヘッダーを作成する場合に特に便利です。
Elementor と Divi の両方で、要素に粘着効果を追加できます。 要素を下または上に貼り付けるように設定できます。 適用するスティッキー エフェクトのオフセット値を設定することもできます。
| エレメンター | ディビ | |
| スクロール効果 | はい | はい |
| マウス効果 | はい | いいえ |
| ホバー アニメーションと CSS 変換 | はい | はい |
| 入口と出口のアニメーション | はい | はい |
| 視差 | はい | はい |
| 粘着効果 | はい | はい |
結論
Elementor と Divi は、WordPress Web サイト プロジェクトを作成するための優れたツールです。 豊富なデザイン機能により、少ない労力で美しい Web サイトを作成できます。 Elementor でも Divi でも、要素間のパディングとマージンの設定、サイズの設定、アニメーション効果の適用などを簡単に行うことができます。 すべての変更はエディター上でリアルタイムに適用されます。 さらに、この 2 つが提供するレスポンシブ編集機能のおかげで、あらゆるデバイス タイプでデザインを最適化することもできます。
プロジェクトに使用するページ ビルダーを選択する前に、まず 2 つのページ ビルダーが提供する詳細な機能を学習することをお勧めします。
上記で読んだように、Elementor と Divi はどちらも同様のデザイン機能を備えていますが、細部にいくつかの違いがあります。 たとえば、Elementor ではグローバルなタイポグラフィ設定を設定できますが、Divi では設定できません。 逆に、Diviでは多色グラデーションを作成できますが、Elementorでは最大2色のグラデーションしか作成できません. 最終的にどちらのオプションを選択する場合でも、プロジェクトを完了するためのニーズを満たすことができることを確認してください.
