ElementorとDiviとSeedProdの比較–どちらが最適ですか?
公開: 2022-07-20WordPressWebサイトに適したElementorvsDivi vs SeedProdの比較をお探しですか?
適切なページビルダーを使用すると、サイトを簡単にカスタマイズし、ランディングページを作成して、コンバージョンを増やし、メーリングリストを作成できます。
この投稿では、ElementorとDiviとSeedProdを比較し、どちらが最高のWordPressWebサイトビルダーであるかを示します。
Elementor、Divi、SeedProdの概要
Elementor、Divi、およびSeedProdは、WordPress用の最高のドラッグアンドドロップページビルダーおよびテーマビルダーの3つです。 コードを編集しなくてもサイトをカスタマイズできます。
2016年にリリースされたElementorは、WordPressで最も人気のあるウェブサイト構築プラットフォームの1つです。 180か国から500万人以上のアクティブユーザーがいます。
Diviは、ElegantThemesによるビジュアルテーマおよびページビルダーです。 エレガントなテーマは約14年間営業しており、世界中に806,000を超える顧客がいます。
SeedProdは、初心者向けのWordPressテーマビルダーおよびランディングページプラグインです。 100万人を超える専門家がSeedProdを使用して、カスタムのWordPressテーマとWebサイトレイアウトを構築しています。
それでは、これらのWordPressページビルダーを比較して、どれが最適かを見つけましょう。
ElementorとDiviとSeedProdの比較
Elementor、Divi、SeedProdを6つの主要なカテゴリで比較します。 始めましょう。
1.使いやすさ– Elementor vs Divi vs SeedProd
ウェブサイトビルダーを選択するときは、ユーザーフレンドリーで技術者以外のユーザー向けに設計されたツールを使用することが重要です。
コードを編集しなくても、WordPressのテーマとランディングページをすばやくカスタマイズできるはずです。
これら3つのビルダーを使いやすさの観点から比較してみましょう。
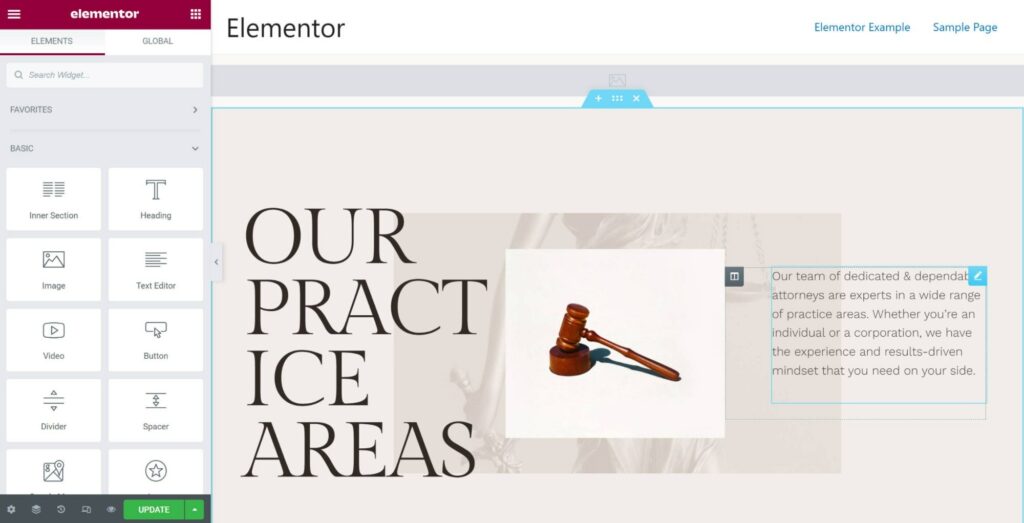
Elementor –使いやすさ
Elementorには、ドラッグアンドドロップのテーマとランディングページビルダーがあります。 左側のメニューにいくつかの要素があり、テンプレートにすばやくドラッグアンドドロップできます。
レスポンシブモードを選択することもできます。これにより、デスクトップビューからタブレットビューまたはモバイルビューに移動できます。 これは、さまざまなデバイスのテーマのカスタマイズに役立ちます。

初心者にとって、ビルダーは最初は気が遠くなるかもしれません。 選択できる要素はさまざまであり、テンプレートの任意の要素をクリックすると、より多くのカスタマイズオプションが表示されます。
ただし、一度習得すれば、ElementorのWebサイトビルダーは簡単に使用できます。
私たちが発見した1つの欠点は、ページに加えた変更を元に戻したりやり直したりする簡単な方法が、改訂履歴を調べて変更を元に戻す以外にないことでした。 ランディングページやテーマのデザインに関しては、これはイライラすると同時に時間がかかる可能性があります。
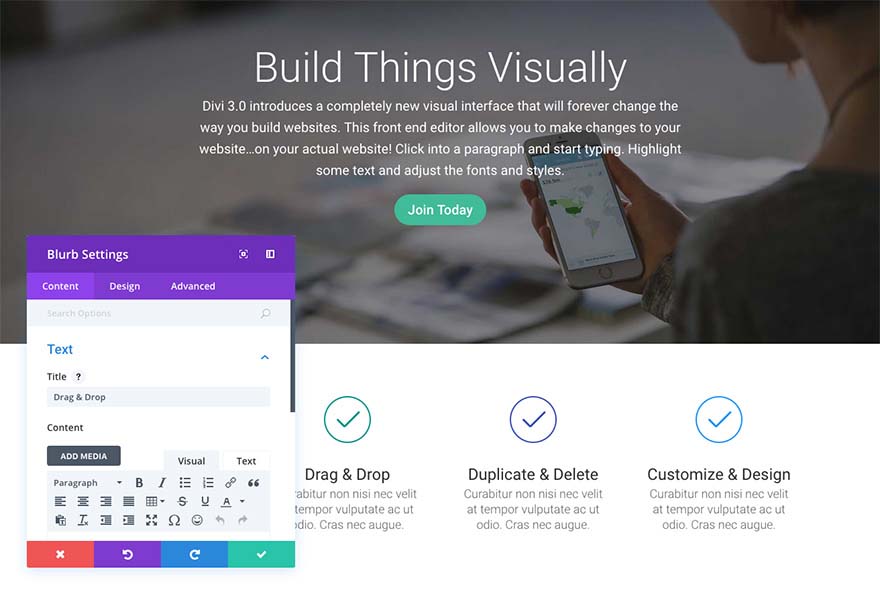
Divi –使いやすさ
Diviには、コードを記述せずにDiviWordPressテーマをカスタマイズできるドラッグアンドドロップビルダーも含まれています。
Diviのビルダーとの違いは、WordPressのWebサイトをフロントエンドから変更できることです。 デザインをリアルタイムで表示することで機能し、各要素がどのように見えるかを正確に確認できます。

ElementorやSeedProdとは異なり、テンプレートに追加するテキスト、写真、ビデオ、ボタンなどのさまざまな要素を含むメニューはありません。
代わりに、Diviを使用すると、作成するセクションのレイアウトを選択してから、追加する要素を選択できます。
初心者がWordPressのテーマとランディングページをカスタマイズするプロセスを理解するには時間がかかる場合がありますが、使い方は非常に簡単です。
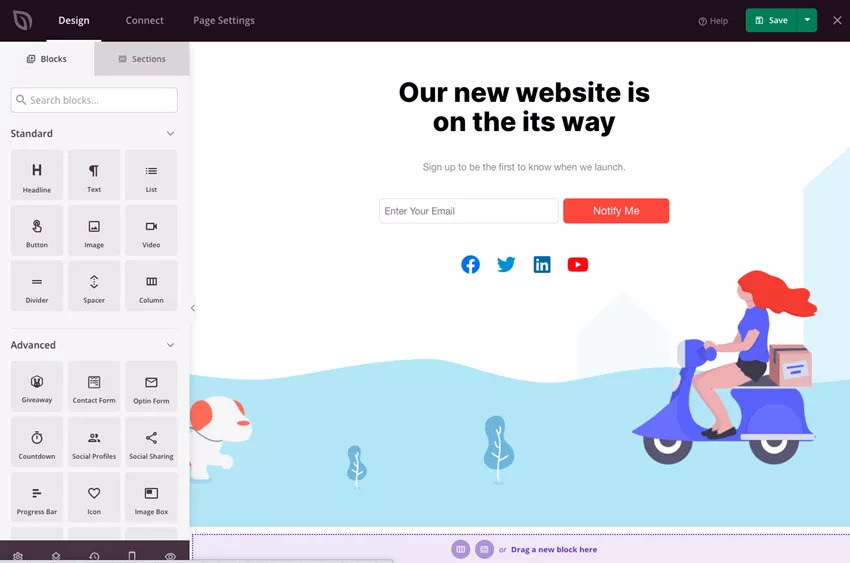
SeedProd –使いやすさ
SeedProdのドラッグアンドドロップWebサイトビルダーも非常に簡単に使用できます。 これはテーマにとらわれないプラグインであり、テーマのデザインに制限されることなく、ゼロからデザインを開発できます。
左側のメニューからテンプレートにさまざまな要素をドラッグアンドドロップできます。
SeedProdのテーマビルダーを使用すると、サイトの外観を簡単にカスタマイズできます。 技術者以外のユーザー向けに設計されており、コードを編集せずに誰でもサイトをカスタマイズできるようになっています。

改訂履歴を表示し、シングルクリックで以前の変更を元に戻すこともできます。 下書きモードもあります。このモードでは、ページが作成中であることを開示せずに、ページを非公開で編集できます。
SeedProdも高速で、速度を念頭に置いて作成されました。 それはあなたのウェブサイトを膨らませたり遅くしたりしません。
さらに、SeedProdを使用すると、メンテナンスモード、近日公開のページ、404エラーのランディングページを簡単に追加できます。 このようにして、新しいWebサイトの話題を生成したり、サイトが一時的にメンテナンス中であることを検索エンジンに通知したりできます。
勝者– SeedProd
3つのプラグインはすべて、WordPress用のノーコードWebサイトビルダーであるドラッグアンドドロップを提供し、非常に簡単に使用できます。 各ウェブサイトビルダーは、新しいユーザーを念頭に置いて設計されており、魅力的なウェブサイトのテーマとランディングページを非常に簡単に作成できます。
ただし、SeedProdの単純な改訂履歴により、このカテゴリで明らかに勝者となっています。
2.機能のカスタマイズ– Elementor vs Divi vs SeedProd
ウェブサイトまたはランディングページビルダーを選択する際のもう1つの重要な要素は、利用可能なカスタマイズのレベルです。
テーマやWebサイトの外観を完全に制御できるツールを使用することが重要です。
Elementor、Divi、およびSeedProdによって提供されるカスタマイズオプションの一部を次に示します。
Elementor –カスタマイズ機能
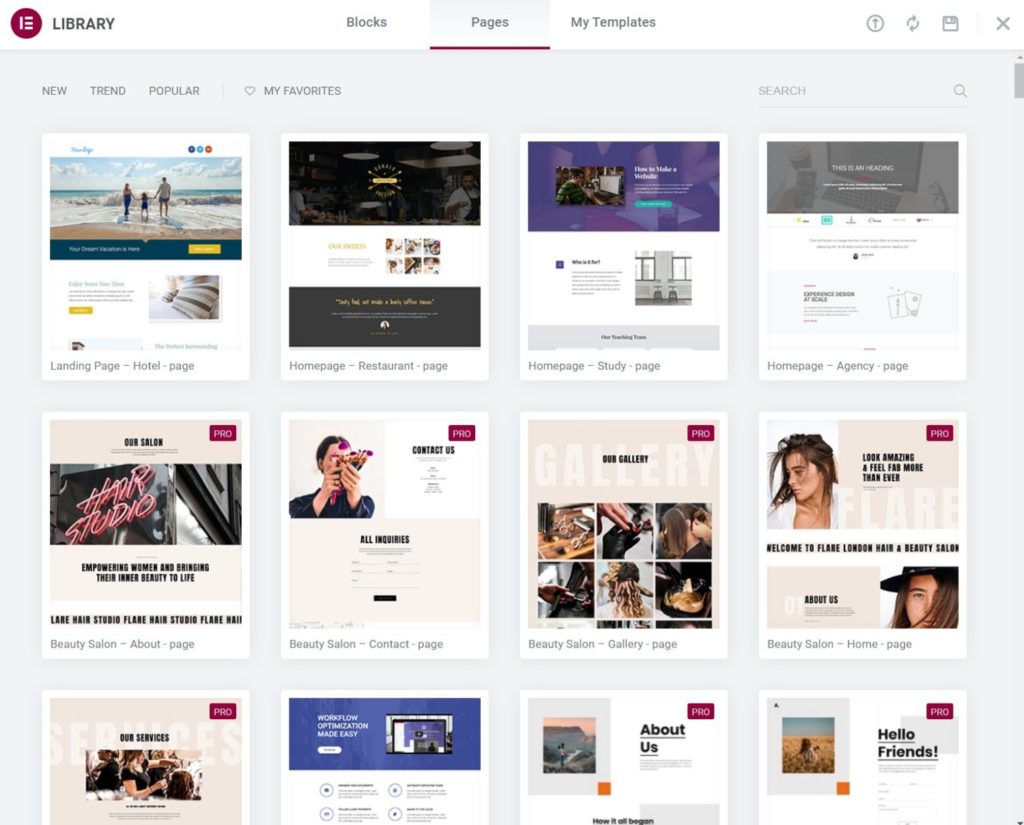
Elementorには、デザイナーが作成した300を超えるテンプレートがあります。 テンプレートを選択し、コンテンツを入力し、スタイルを変更して、独自のテンプレートにするだけです。 Elementorを使用すると、サイトの外観を完全に制御できます。
幅広いカテゴリのテンプレートを提供します。 たとえば、ブログ、eコマースストア、旅行サイト、観光ブログなどのテンプレートを選択できます。

Elementorを使用すると、100を超えるさまざまなウィジェットをテーマまたはランディングページに追加できます。 これらには、見出しやテキストなどの基本的なウィジェット、共有ボタンやカウントダウンタイマーなどのProウィジェット、投稿タイトルやWooCommerceウィジェットなどのテーマ要素が含まれます。
さらに、Elementは高度なカスタマイズオプションを提供します。 たとえば、カスタムCSS、カスタムコードを追加したり、独自のフォントやアイコンをアップロードしたりして、Webサイトの外観や機能を変更することができます。
Divi –カスタマイズ機能
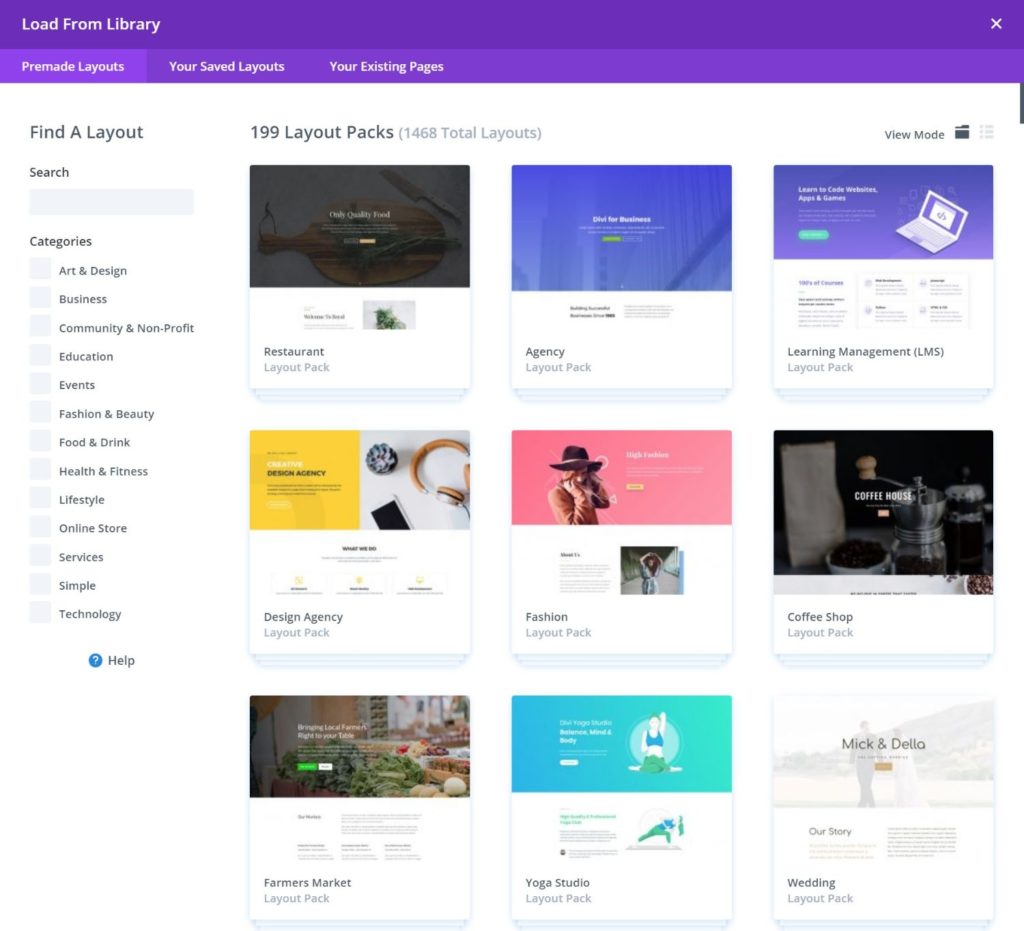
Diviには、100を超える事前に設計されたWebサイトのテーマと、800を超える事前に設計されたランディングページテンプレートがあります。
包括的なWebサイトパックを使用してWordPressWebサイトを設計できます。 このパックには、ブログセクション、会社概要ページ、連絡先ページ、ホームページなど、さまざまなページのテンプレートが含まれています。

さらに、Diviは、Webサイトのスタイルとページをカスタマイズするための40を超えるWebサイト要素を提供しています。 たとえば、スライダー、召喚状(CTA)ボタン、フォーム、証言など。
各要素の外観を完全に制御できます。 フォント、テキストの色、ホバースタイルを編集し、フィルターと効果を適用して、要素の外観を向上させることができます。 さらに、カスタムCSSを使用して任意の要素をカスタマイズすることもできます。
SeedProd –カスタマイズ機能
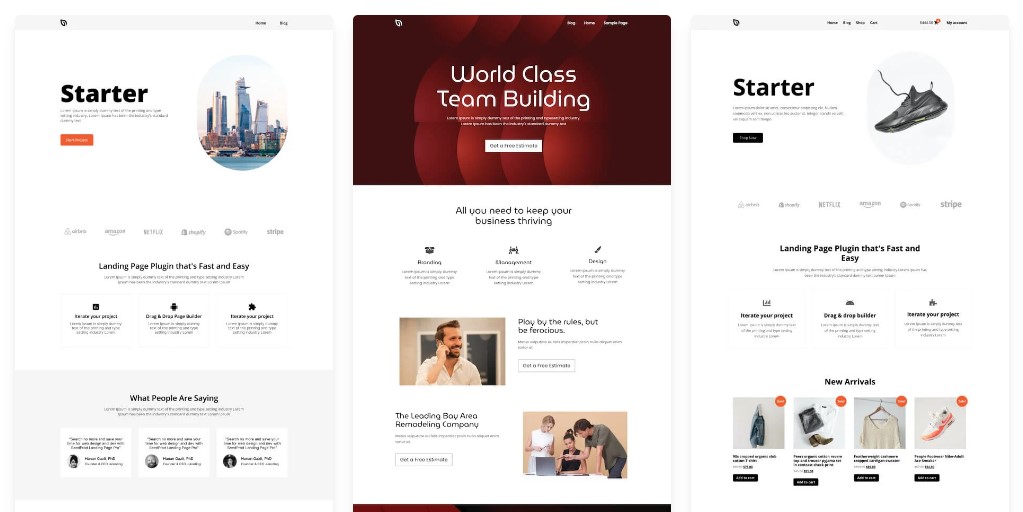
SeedProdは、20を超えるWebサイトテーマテンプレートと150を超えるランディングページテンプレートを提供します。 さらに、20を超える事前に作成された配色から選択することも、独自の配色を最初から設計することもできます。
各Webサイトのテーマテンプレートには、ホームページ、単一のブログ投稿、ヘッダー、フッターなど、いくつかのページとセクションのテンプレートが含まれています。
SeedProdは、DiviやElementorとは異なり、スタイルや機能をWordPressテーマに依存していません。 WordPressテーマからの解放のおかげで、テーマのルックアンドフィールを完全に制御および制御できます。

WordPressのテーマとランディングページを変更するために使用できる80を超える他のブロックもあります。 たとえば、サイトのロゴ、投稿ナビゲーション、ヘッドライン、テキストを追加したり、連絡先フォーム、オプチンフォーム、景品などの高度なブロックを使用したりできます。
各ブロックの配置、色、フォントサイズ、見出しレベル(H1、H2、H3など)などを変更することで、各ブロックをさらにカスタマイズできます。
それとは別に、SeedProdはWooCommerceブロックも提供しており、WooCommerceストアをすばやくカスタマイズできます。 また、Google Fontsと接続して、Webサイトをカスタマイズするためのより多くの可能性を提供します。
勝者–ネクタイ
Elementor、Divi、SeedProdのいずれを選択しても、各WordPressWebサイトビルダーは幅広いカスタマイズオプションを提供します。 さまざまなテーマとランディングページテンプレートから選択できます。
さらに、テンプレート上の任意の要素を選択して、その外観、色、およびスタイルを変更できます。 また、カスタムCSSおよびコードスニペットを介して高度なカスタマイズオプションを提供します。
3.統合– Elementor vs Divi vs SeedProd
テーマビルダーを他のWordPressプラグインやサードパーティのツールと統合することは、より多くの機能を提供し、ビジネス目標を達成するために重要です。
たとえば、メールマーケティングサービスを接続してリードを収集し、メールリストを作成したり、SEOツールを使用して検索エンジン用にサイトを最適化したり、ソーシャルメディアネットワークを統合したりできます。
Elementor、Divi、およびSeedProdがサポートするツールとプラグインを見てみましょう。
Elementor –統合
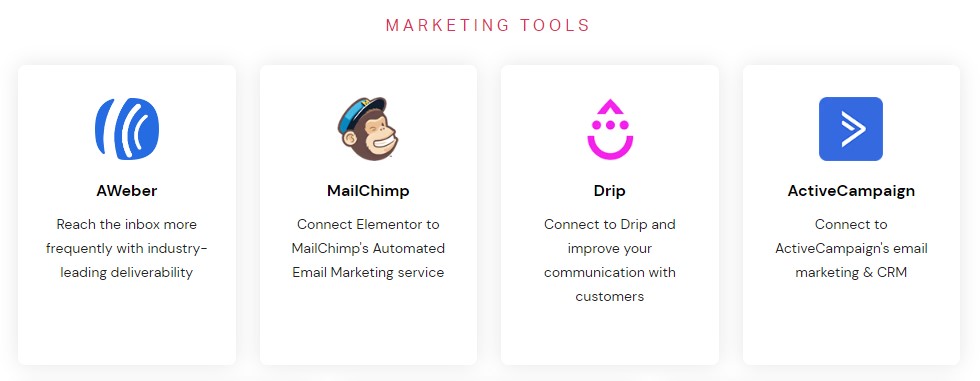
Elementorは、AWeber、Drip、MailChimp、ActiveCampaign、Sendinblue、ConvertKitなどのメールマーケティングツールと簡単に統合できます。
さらに、ElementorはWooCommerceなどのいくつかのWordPressプラグインをサポートしています。 ドラッグアンドドロップビルダーには、WooCommerce要素も含まれています。

私たちが観察した問題の1つは、お気に入りのEメールマーケティングサービスをElementorと統合する方法がすぐにはわからないことです。
Elementorとの統合を選択するには、Elementorプラグイン設定で選択したサービスのAPIキーを入力します。
それが完了したら、ドラッグアンドドロップビルダーを使用して、ランディングページテンプレートまたはWordPressテーマにサインアップフォームを追加できます。 その場合にのみ、[送信後のアクション]の下のドロップダウンメニューから電子メールプロバイダーを選択できます。

それとは別に、MemberPressやLearnDashなどの他のeコマースプラグインと連携します。
最後に、Elementorは、Facebook SDK、YouTube、Vimeo、Googleマップなどのいくつかのソーシャルプラットフォームも統合しています。
Divi –統合
他の2つのWordPressWebサイトとランディングページビルダーと比較して、Diviには統合オプションが少なくなっています。
WooCommerceと簡単に接続でき、カートに追加ボタン、カート通知、製品評価などの機能を提供します。 これらのモジュールを使用して、WordPressでWooCommerceストアをセットアップできます。
さらに、このツールを使用すると、Googleマップを追加して現在地を表示できます。 また、WordPressウィッシュリストメンバー、ツールセット、ホテル予約プラグインとも互換性があります。 残念ながら、サードパーティの電子メールマーケティングプラットフォームやCRMとは統合されていません。
SeedProd –統合
SeedProdは、プレミアムサードパーティツールおよびWordPressプラグインとの多数の統合も提供します。
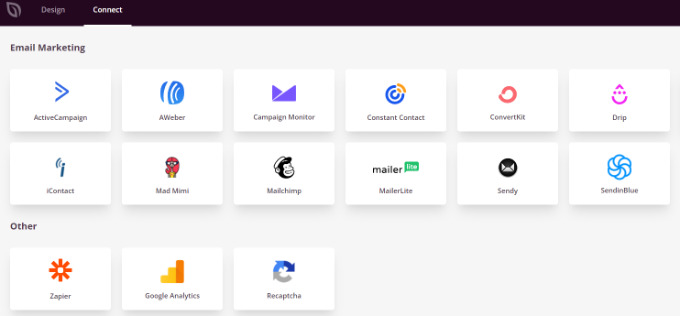
たとえば、Drip、Constant Contact、およびその他の電子メールマーケティングツールと統合して、電子メールサブスクライバーをキャプチャおよび管理できます。

SeedProdはWPFormsとシームレスに統合され、Webサイトページに任意のフォームを追加できます。 同様に、WooCommerce統合をサポートし、WooCommerceブロックをテンプレートに追加できます。
さらに、SeedProdはGoogle Analyticsと接続し、Webサイトのトラフィックを追跡できるようにします。 Zapierと接続して、ランディングページにRecaptchaを追加することもできます。
SeedProdとElementorおよびDiviの違いは、テーマまたはランディングページビルダー内に電子メールマーケティングサービスを統合する機能です。 APIキーを入力し、メールマーケティングサービスをリンクするために、ドラッグアンドドロップビルダーを離れる必要はありません。
勝者– SeedProd
統合に関しては、ElementorとSeedProdは首を絞めています。 どちらのツールも、統合のための多くのWordPressプラグインとサードパーティソリューションを提供します。
ただし、Eメールマーケティングサービスとサードパーティツールを接続するプロセスはElementorよりもはるかに簡単で高速であるため、SeedProdが勝者です。
APIキーを追加するために、テーマまたはランディングページビルダーを終了する必要はありません。 Webサイトビルダー内の個別のタブにさまざまなEメールマーケティングサービスが表示されるため、各サービスを統合するために追加の手順を実行する必要がありません。
4.パフォーマンス
WordPressサイトのパフォーマンスは、コンバージョンを増やし、検索エンジンのランキングを向上させるために重要です。
ウェブサイトの読み込みが遅いと、ユーザーエクスペリエンスが低下する可能性があります。つまり、訪問者がランディングページを操作する前にサイトを放棄する可能性があります。 同様に、Googleはランキングを決定する際にページ速度を考慮するようになり、読み込みが速いサイトは検索結果でより高い位置に与えられます。
Elementor、Divi、SeedProdのパフォーマンスをテストするための簡単なランディングページを作成しました。 次に、GooglePageSpeedInsightsツールを使用してページ速度をテストしました。
次に、モバイルページの速度スコアに焦点を当てます。これは、Googleがコンテンツのインデックス作成とランキングにモバイルバージョンのサイトを使用するようになったためです。
これらのウェブサイトビルダーのそれぞれがどのように機能するかを見てみましょう。
Elementor –パフォーマンス
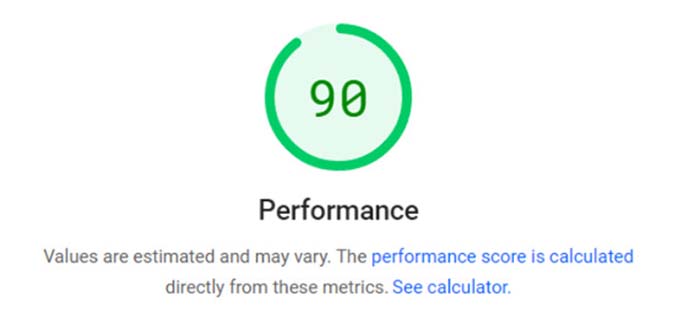
Elementorが作成したランディングページをテストしたところ、PageSpeedInsightsツールのモバイルの総合スコアは90でした。 この優れた結果は、ビルダーを使用するときにサイトの速度が低下しないことを示しています。

Divi –パフォーマンス
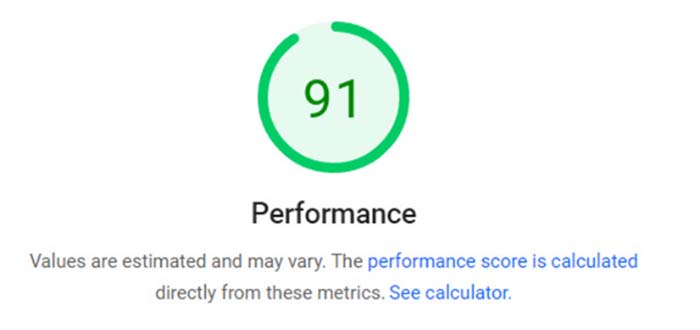
Diviのドラッグアンドドロップビルダーで達成されたスコアも同様に優れていました。 91のスコアは、Webサイトの読み込みが速く、Diviを使用するときにページの読み込み時間を気にする必要がないことを示します。

SeedProd –パフォーマンス
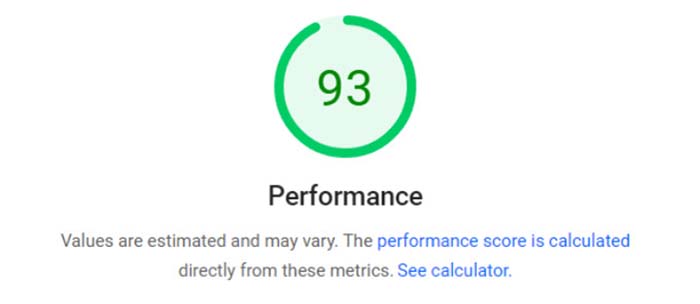
SeedProdのページ速度テストは、ElementorやDiviよりもいくらか高速でした。 モバイルスコアが93の場合、SeedProdを使用してWebサイトとランディングページを作成するときに、高速なパフォーマンスと読み込み時間の遅延がないことが期待できます。

勝者– SeedProd
私たちのテストでは、3つのWebサイトビルダーすべてが良好に機能しましたが、SeedProdは、速度を重視しているため、DiviおよびElementorを上回りました。
コードの肥大化を回避するのに役立ち、速度とページの読み込み時間が短縮されます。
5.サポート
WordPress Webサイトビルダーを使用すると、問題が発生したり、サポートが必要になったりすることがあります。
ここで、優れたカスタマーサポートが役立ちます。 適切なアドバイスとツールを使用すると、問題を解決し、ビジネスに最適な結果を保証できます。
Elementor、Divi、SeedProdをユーザーサポートの観点から比較すると、次のようになります。
Elementor –サポート
Elementorは、ヘルプが必要なユーザーやカスタマーサポートに連絡する必要があるユーザーにいくつかのオプションを提供します。 さまざまなトピックに関するドキュメントを入手できる、広範でよく整理されたヘルプセンターがあります。
たとえば、インストールプロセスの手順、新しいページの作成方法、さまざまなウィジェットの使用方法などです。

Elementorには、さまざまなトピックに関するさまざまなビデオを含むガイドとチュートリアルのセクションもあります。
Elementor Proをお持ちの場合は、24時間年中無休でプレミアムサポートを利用できます。 サポートチケットを送信すると、サポート担当者が質問に回答します。
Divi –サポート
Diviは、手順書やビデオチュートリアルを含む、詳細なドキュメントの形式でカスタマーヘルプを提供します。 さらに、他のメンバーとコミュニケーションをとることができるコミュニティフォーラムがあります。

Diviは、ライブチャットとサポートチケットを介したカスタマーサービスも提供しています。 ライブチャットツールを使用して、カスタマーサポート担当者と話し、問題を修正することができます。
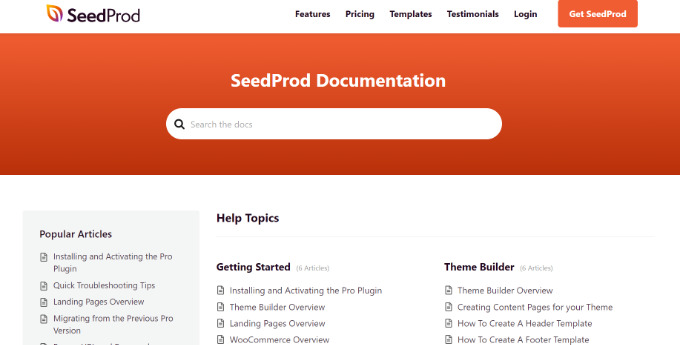
SeedProd –サポート
SeedProdは、開始、テーマビルダー、トラブルシューティングなどのチュートリアルとガイドを含む包括的なナレッジベースを介してカスタマーサポートを提供します。
さらに、プラグインはチケットシステムを介してサポートを提供します。 チケットを提出すると、WordPressの専門家のグループがお手伝いします。

勝者–ネクタイ
3つのWordPressWebサイトビルダーはすべて、優れたカスタマーサポートを提供します。 Elementorには、ドキュメント、ビデオ、コース、その他のリソースがたくさんあります。 Diviはサポートスタッフとのライブチャットを提供しています。 一方、SeedProdは、詳細なドキュメントとプレミアムチケットのサポートを提供します。
6.価格設定
価格は、WordPressウェブサイトビルダーを選択する際に考慮すべきもう1つの重要なことです。 Elementor、Divi、SeedProdが提供する料金プランを見てみましょう。
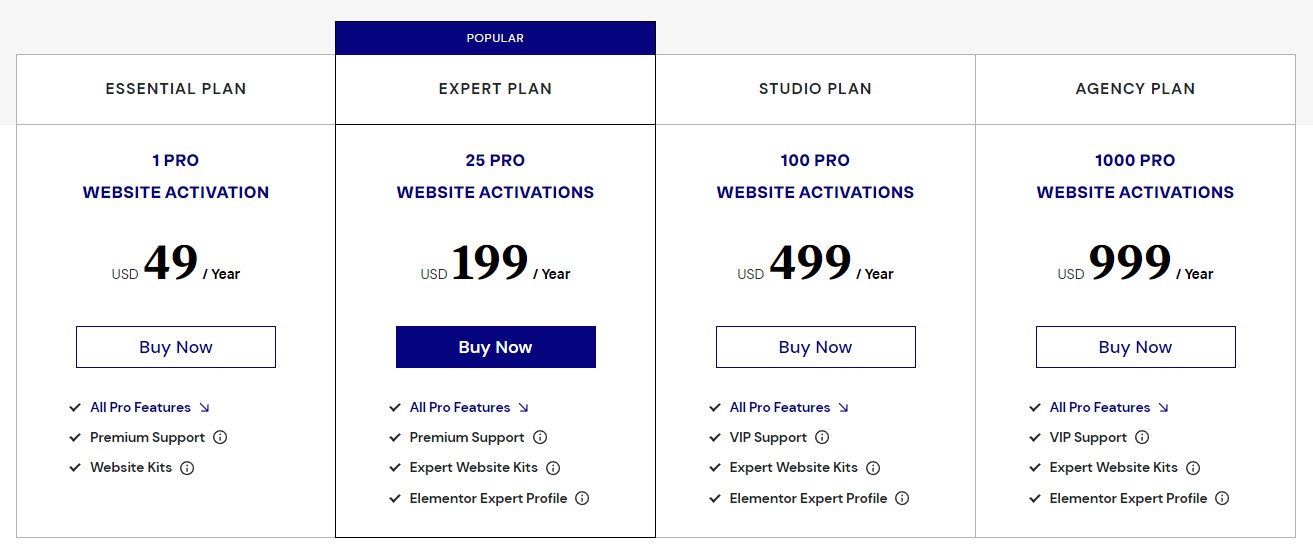
Elementor –価格
Elementorは、4つの異なる料金プランを提供しており、Essentialプランは年間49ドルからです。 ただし、複数のWebサイトでElementorを使用する必要がある場合は、年間199ドルでExpertプランにアップグレードできます。
100のWebサイトをアクティブ化できる年間499ドルのStudioプランと、1000のWebサイトをアクティブ化できる年間999ドルのAgencyプランもあります。

Elementorには、プレミアムプランを購入する前に使用できる無料バージョンもあります。
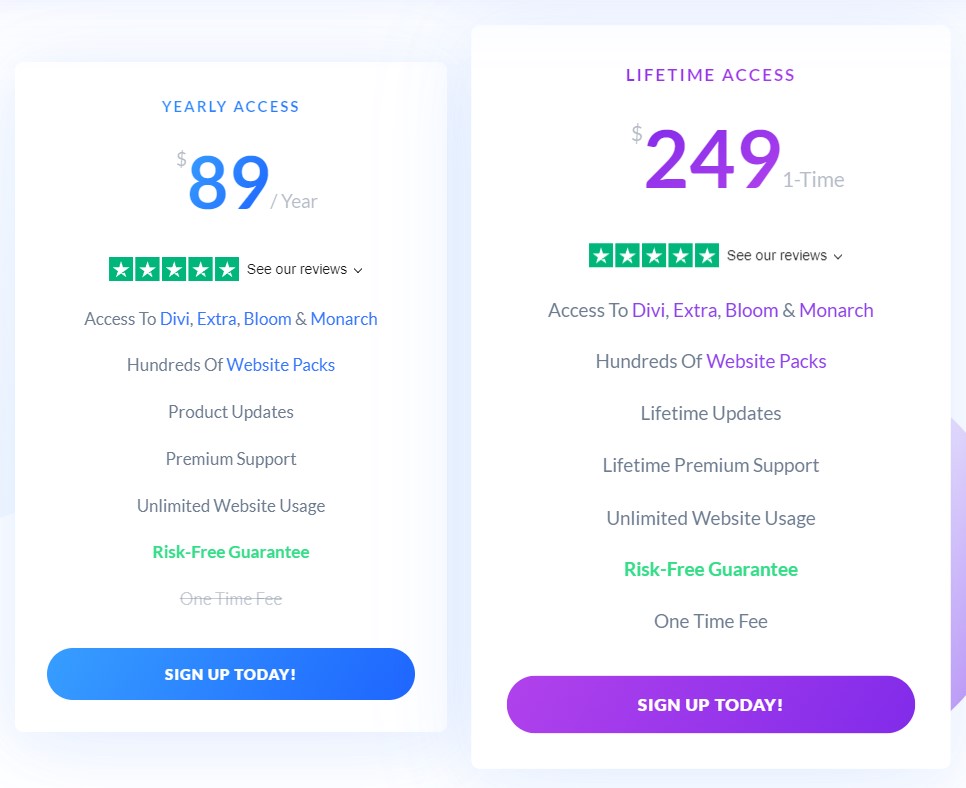
Divi –価格
Diviには2つの料金プランがあり、年間アクセスは年間89ドルからです。 また、249ドルの1回限りの料金で彼らの生涯アクセスプランを購読することもできます。

SeedProd –価格
SeedProdは、4つの異なる料金プランを提供しています。 基本プランの料金は年間39.50ドルですが、プラスプランの年間料金は99.50ドルです。
ただし、テーマビルダーを使用する場合は、年間199.50ドルのProプランまたは239.60ドルのEliteプランにアップグレードする必要があります。

さらに、SeedProdは、無料で使用できるLiteバージョンを提供します。 ただし、機能が制限されており、WordPressテーマビルダーを提供していません。
勝者– SeedProd
ElementorやDiviと比較して、SeedProdはより手頃な価格プランを提供します。 さらに、より多くの機能とSeedProdとの統合を利用できるため、コストパフォーマンスに優れています。
結論– Elementor vs Divi vs SeedProd –どちらが最適ですか?
Elementor、Divi、およびSeedProdは、市場でトップのWordPressWebサイトおよびランディングページビルダーの1つです。 したがって、それらを比較することは常に困難です。
ただし、SeedProdは、カスタムのWordPressテーマとランディングページを作成するための完璧なプラグインであると信じています。
使い方はとても簡単で、優れたユーザーエクスペリエンスを備えており、テーマやページデザインをさらに強化できます。 SeedProdは、優れた統合オプション、レスポンシブデザイン、および高速パフォーマンスも提供します。
ElementorとDiviとSeedProdのこの比較が、最高のWordPressWebサイトビルダーを見つけるのに役立つことを願っています。 また、以下の詳細な比較もお読みください。
- Yoast SEOとオールインワンSEO:どちらが初心者に最適ですか?
- WPFormsとNinjaForms:どちらが最適なフォームビルダーですか?
