独自のElementorWooCommerceショップページを作成する方法
公開: 2022-05-05オンラインの世界では、すぐにショップのオーナーになることができます。 始める必要があるのは、インターネット接続、ラップトップ、そして儲かるビジネスアイデアだけです。 有形の製品を用意する必要はありません。アイデアを売ることができます。 冗談はさておき、技術的な知識がまったくなくても、すばらしいWebショップを簡単に設定できます。 ニッチ固有のテーマには通常、ショップが必要とする実用的で便利な機能がたくさん含まれているため、高品質のWooCommerceテーマを選択することから始めて、ビジネスプランの設定に進むことができます。
Webショップをより成功させるために使用できる優れた要素はたくさんあり、オーダーメイドのElementorWooCommerceショップページを用意することが不可欠です。
この記事では、独自の美しいElementorWooCommerceショップページを簡単に作成する方法を紹介します。 詳細については、しばらくお待ちください。
- WooCommerceショップページ
- WooCommerceショップページでのQiアドオンウィジェットの使用
Webショップの作成には、ユーザーが製品に関連するすべての情報を入手するために必要な特定の要素が含まれていることを私たちはよく知っています。 すべてのショップには、特定の方法で製品または製品のグループを提示するページがあり、これらの適切に設計されたページは、成功するWebショップに一歩近づくように導きます。 ショップにとって重要な他のページは、配達、支払い、会社、カートページなどに関する情報を含むページです。
ここでは、ショップで入手可能な商品のリストを表示するページを扱い、プロのようにそれらを作成するのを支援します。
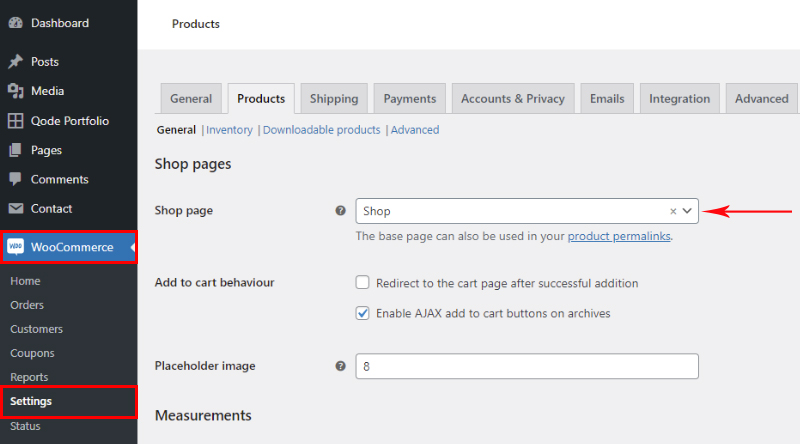
Elementor WooCommerce Shopページは、1つのショップのすべての製品が表示されるアーカイブページです。 このページは、WooCommerceプラグインを使用して簡単に作成できます。 サイトに商品を追加したら、コンテンツなしでページを開く必要があります。WooCommerceの設定で、そのページがショップページであることを示します。

私たちはこのように何を得ましたか? このページをすべての製品のアーカイブページ専用にしたことをWooCommerceに通知しました。それに応じて、WooCommerceはそれらを表示します。 そのページの商品のスタイリングは、選択したテーマによって大きく異なります。 テーマが店舗に適している場合は、すぐに見栄えが良く、フィルターがいくつかあると期待できます。 ただし、そうでない場合は、無料のElementorを使用してWooCommerceショップページを編集する方法があります。
しかし、すべてが完璧ではない場合、そして何かを修正する必要がある場合はどうなりますか? これは、コード自体を編集する方法を知らない人にとって問題を引き起こします。 もちろん、解決策はあります。 何らかの理由でデフォルトページが不適切と思われる場合は、カスタマイズする方法を説明します。
ElementorのQiアドオンの一部としてのQiショップウィジェットは、デフォルトで使用するテーマに合わせて調整されるため、Webサイトのスタイルと完全に調和するスタイリッシュなウィジェットです。 ただし、カスタマイズオプションも豊富に用意されているため、必要に応じてさらにスタイルを設定できます。
必要なショップページを作成するには、次の手順に従います。
- 目的の製品を入力するには(もちろん、必要に応じてそれらのカテゴリとタグ)
- 無料のElementorページビルダーをインストールします
- Elementor用のQiアドオンをインストールするため(無料でできることとプレミアムウィジェットで得られることを紹介します)。
それでは、これについて説明しましょう。 もちろん、商品なしでショップページを作ることはできないので、それが最初のステップです。 Qiアドオンに関しては、いくつかの理由でそれを選択します。 1つは、商品リストを作成するためのウィジェットがあることです。2つ目は、サイトで使用できる他の多くの便利なウィジェットも提供していることです。
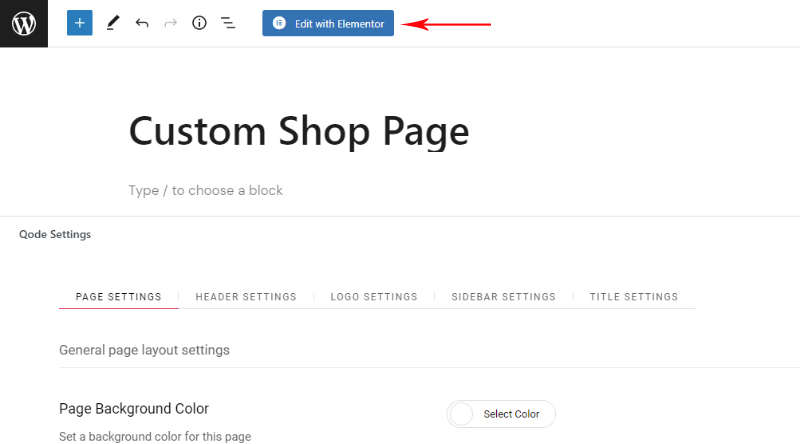
最初に新しいページを作成します。 たとえば、鉱山はカスタムショップページと呼ばれますが、単にショップと呼ぶこともできます。
他と同じように追加されます。 ページ名を入力して保存し、Elementorで編集に移動します。 もちろん、テーマによっては、ブロックエディタからElementorに切り替える前に、ページ自体の基本設定を行うことができます。 この例では、 Qiテーマを使用しています。これは、サイトのさまざまな部分の設定が多数含まれているため、多くの場合私の選択です。これは、コードを変更する必要がなく、多くのオプションがあるため、私にとって大きな意味があります。サイトのさまざまな部分をスタイリングするため。

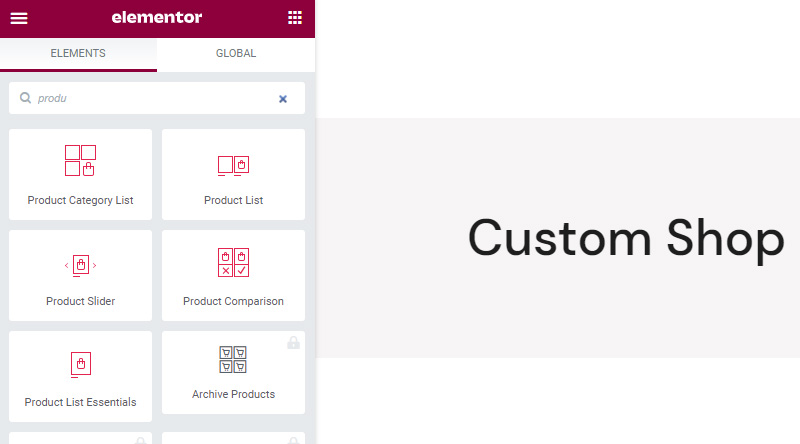
Elementorを入力するとき、最初に行うことは、検索フィールドに「search」と入力して製品ウィジェットを見つけることです。 Qiウィジェットは固有の赤いアイコンで認識されます。
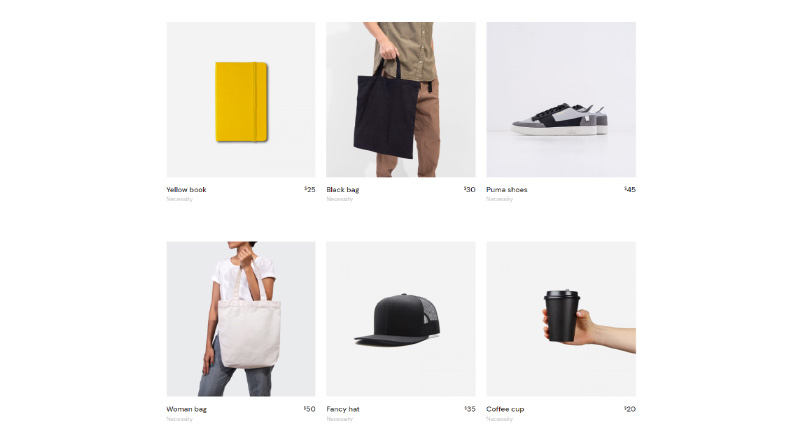
おそらく私たちにとって最も重要なのは製品リストです。これにより、製品のリストを表示できます。すべて、または特定の基準に基づいて選択された製品です。 これは無料のウィジェットです。
そして、他の人を忘れないようにしましょう。 製品カテゴリリストは、当店のカテゴリを表示するのに役立ちます。また、無料です。 製品スライダーウィジェットは、スライダーを使用して製品を表示するための興味深い方法を提供します。これも無料です。 製品比較は、選択した製品を表示し、それらの機能を比較するのに役立ちます。これはプレミアムウィジェットです。 Qiテーマを使用する場合は、特定のテーマのデモの製品リストを表示する方法を提供するProduct List Essentialsも用意されているため、ここでは取り上げません。

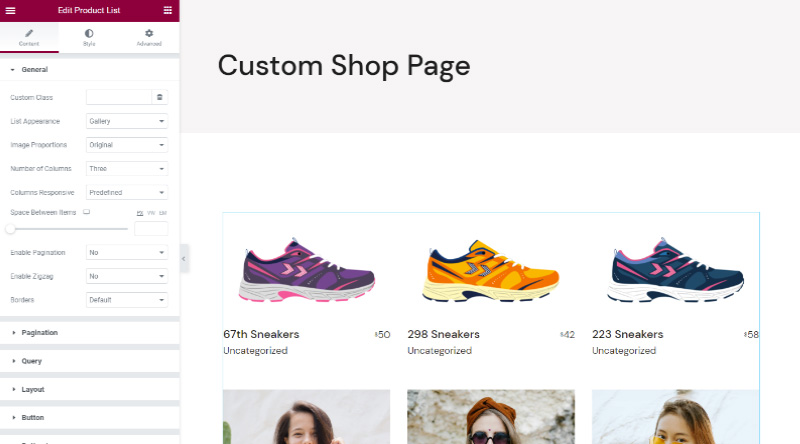
私が言ったように、製品リストは私にとって最も重要なウィジェットであり、私はそれをページに追加しています。

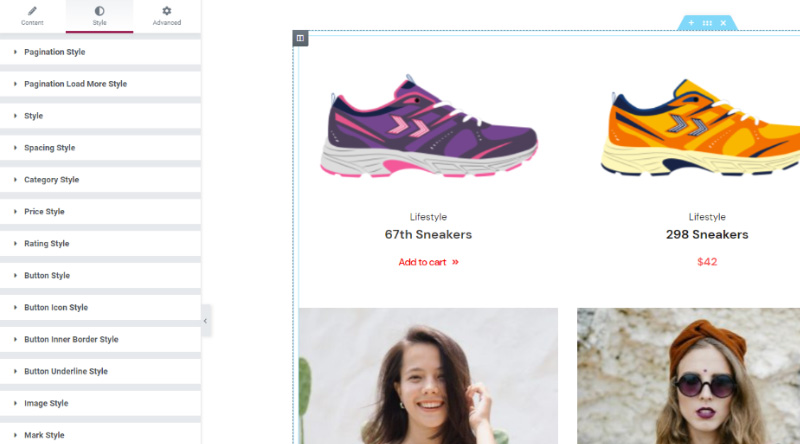
すでにご存知のように、ページにウィジェットを追加すると、左側にその設定が表示され、右側にウィジェットがページ上でどのように表示されるかをライブで確認できます。

[一般]タブと[スタイル]タブはウィジェット自体にリンクされていますが、[詳細設定]タブはElementorのタブ設定にあり、ページにウィジェットを追加したことがある場合は既におなじみです。 いずれにせよ、Elementorは非常に使いやすいので、特別な説明は必要ありません。特に、すべてが直感的でナビゲートしやすいこのウィジェットの場合はそうです。
Qi Addonsウィジェットが好きなのはなぜですか? リストに含める列の数を自分で決定できるため、アイテム間のスペースを自分で管理できます。 画像のサイズを決定したり、ページに表示する商品の数、ページネーションを使用するかどうか、複数の商品ページがある場合はその種類を選択したりできます。 Qiは、フォントの選択やホバー設定でも詳細に説明されています。 リストには複数のレイアウトがあります。 また、特定のカテゴリ、タグ、作成者の製品のみを表示でき、さまざまな表示基準が利用可能です。 Qiを使用すると、ウィジェットを追加することは、多くの場合、楽しくクリエイティブなプロセスになります。ウィジェットに付属する豊富なオプションを自分で調べてみてください。
[スタイル]タブを一目見ただけで、設定の詳細に驚かれることでしょう。 様式化がカテゴリに分割されているので、ナビゲートしやすくなっています。

他のウィジェットもほぼ同じように使用されます。 自由にプレイして、行ったすべての変更がリアルタイムで表示され、移動を簡単に元に戻すことができるので、実験してください。
リストのスタイルを設定する方法がわからない場合は、作成者と一緒にウィジェットのランディングページでいつでもインスピレーションを探すことができますが、繰り返しになります。

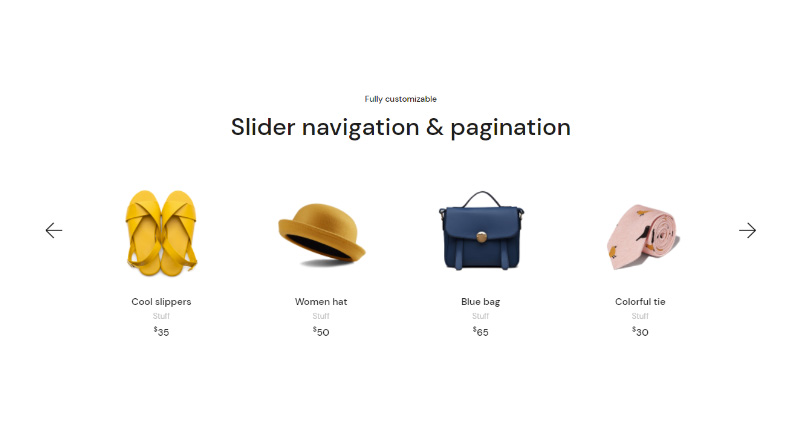
ショップページへの素晴らしい追加は、スライダーウィジェットでもあります。 これにより、ページをよりダイナミックでインタラクティブに見せることができます。移動している要素は、特にユーザーが操作できる場合は、常にユーザーの注意を引き付けます。

製品リストウィジェットと製品スライダーウィジェットの組み合わせは非常に興味深いものになる可能性があります。
また、ショップページや他のページで使用したいもう1つのウィジェットは、製品カテゴリリストです。 これは、特定のカテゴリを興味深い方法で表示し、ユーザーが関心のある製品のグループに到達するのに役立ちます。

製品比較ウィジェットも非常に興味深く、特に買い物客は買い物について情報に基づいた決定を下すのが好きで、製品を比較して最良の選択をしていることを確認するのが好きなので便利です。 WooCommerce製品の比較を追加することも非常に簡単で、特別な技術やコーディングの知識がなくても実行できます。

結論は
ご覧のとおり、Elementor WooCommerceショップページの作成はロケット科学ではなく、すべて自分で行うことができます。 また、WooCommerceショップページを編集する方法を簡単に学び、ニーズに完全に合うように調整することもできます。 この記事のトピックに関連する質問がある場合は、コメントセクションでお気軽にお問い合わせください。 Elementor用のQiアドオンの使用経験をお待ちしております。
この記事がお役に立てば幸いです。 あなたがそれを好きなら、これらの記事のいくつかもチェックしてください!
- 最も顧客に優しいElementorWooCommerceテーマ
- オンライン販売を増やすためのeBookWordPressテーマ
- Woocommerce SEOのベストプラクティスは何ですか?
