WordPress ゲームを向上させる: 戦略とベスト プラクティス
公開: 2023-05-09サイトの成功は、サイトがどれだけ最適化されているかにかかっています。 重要なのは、高速でユーザーに優れたエクスペリエンスを提供することです。 これには、コンテンツの定期的な更新やセキュリティ対策の改善など、WordPress のベスト プラクティスに従うことが含まれます。 戦略を無視すると、収益のパイにおける潜在的なシェアを失うことになります。
このガイドでは、オンライン世界であなたのサイトを目立たせるために役立つ WordPress の設計と開発の最良の実践方法を探ります。 コードを適切に記述して構造化し、WordPress コア標準とサイト作成のベスト プラクティスに照らしてテストして、WordPress サイトを強化して輝かせる方法を学びます。
最終的には、Web サイトの検索ランキングを最適化し、セキュリティ プロセスを改善する方法がわかり、その結果、Web サイトがより多くのトラフィックを獲得し、リードを獲得し、コンバージョンを増やすことができるようになります。 それでは、始めましょう。

目次
新しい開発者のための 7 つの WordPress ベスト プラクティス
WordPress のプラグインの膨大なライブラリと直感的なインターフェイスにより、クライアントのニーズに合った Web サイトを作成するための優れた出発点となります。
以下では、ジャーニーを最大限に高め、高品質の Web サイトを構築するために知っておくべき 7 つの実践方法について説明します。 これらの実践を続けることで、WordPress 開発スキルの強固な基盤を簡単に作成し、進歩しながらその上に構築することができます。
1. WordPress コーディング標準を使用する
開発者としての旅を始めるには、まずコードの記述方法について WordPress に規定されているガイドラインに従う必要があります。
これらのガイドラインは 2 つの理由から重要です。それは、コードが読みやすく、今後そのコードに取り組む他の開発者にとって理解しやすいものになることと、一般的なエラーを最小限に抑えるためです。 基本的に、これらのガイドラインは次のような幅広いトピックをカバーしています。
- コメント
- パフォーマンス
- 安全基準
- 命名規則
- インデントと空白
- 関数とメソッドの引数
これらのコーディング標準に正しく従えば、コードの安全性が確保され、パフォーマンスが最適化されます。 最も重要なことは、WordPress コミュニティの他のメンバーとのコーディングの一貫性を維持し、理解しやすく保守しやすい高品質のコードを作成するのに役立ちます。
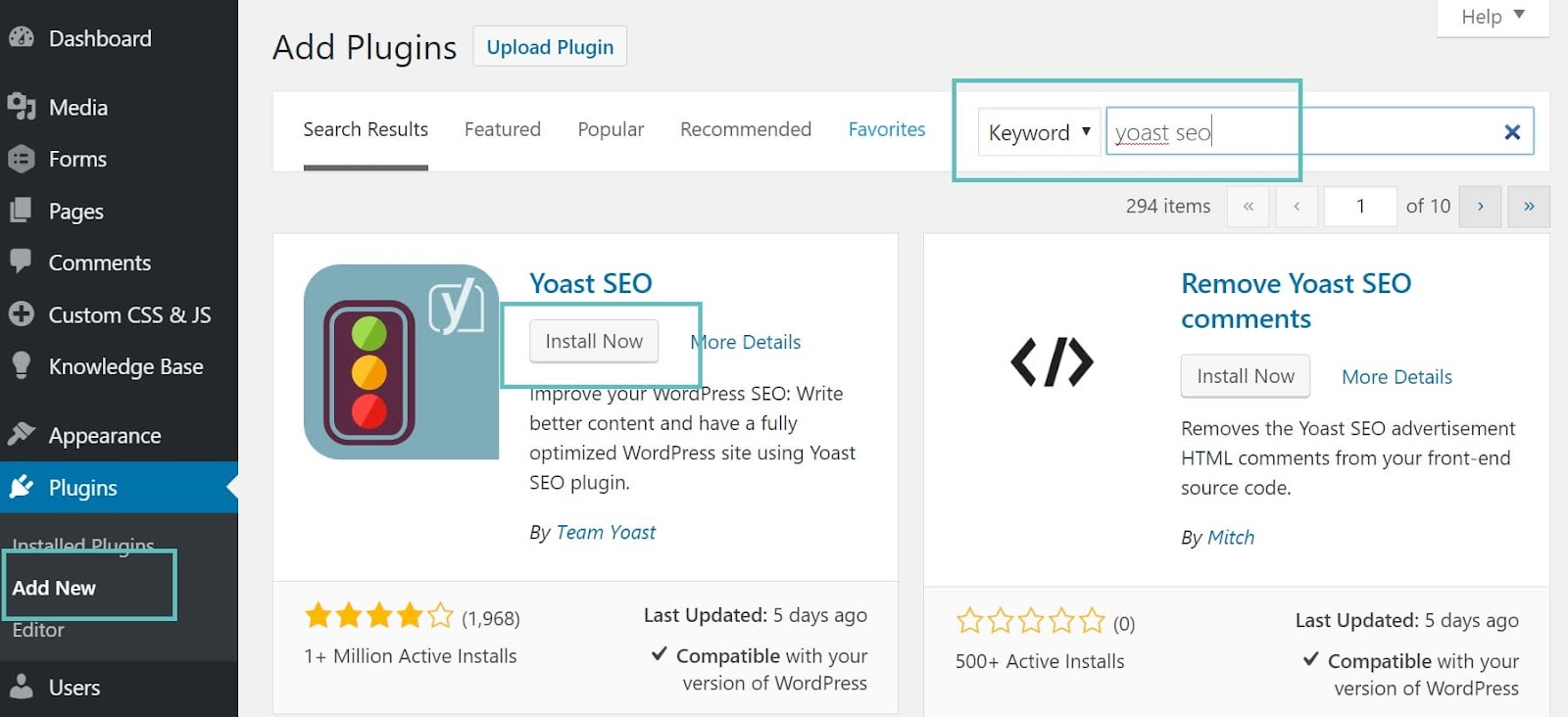
2. プラグインとテーマを賢く選択する
プラグインとテーマはサイトの構成要素であり、サイトのパフォーマンスと全体的な品質に大きな影響を与える可能性があります。 したがって、賢明に選択し、アップデートとセキュリティに常に注意してください。
あまり多くのプラグインやテーマをインストールしないでください。サイトの速度が低下し、競合や互換性の問題が発生するリスクが高まる可能性があります。 同時に、セキュリティの脅威を避けるために、評判の良い開発者が提供する確立されたプラグインとテーマを使用する必要があります。

画像ソース
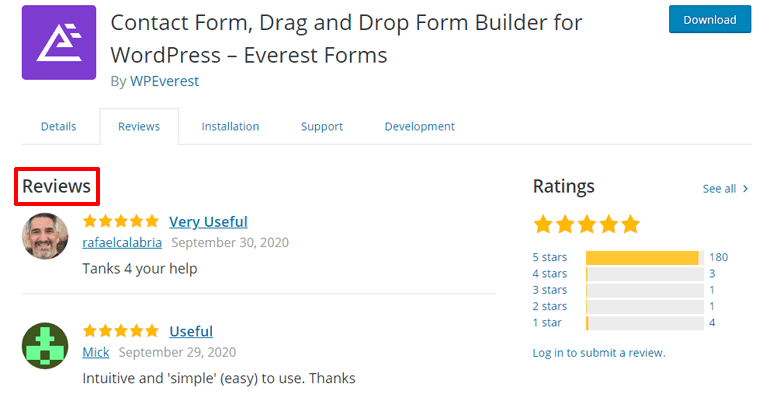
また、時間と労力を節約できるように、カスタム テーマを構築するための強固な基盤を提供するテーマ フレームワークの使用を検討してください。 これらのテーマやプラグインをインストールするときは、肯定的なレビューを再確認することを忘れないでください。
プラグインとテーマを常に最新の状態に保つことは良いことです。 サイトが古く、重要なセキュリティ修正や新機能が欠けていると、サイト全体のパフォーマンスに影響を与える可能性があります。 プラグインとテーマを正確に保つために、WordPress 仮想アシスタントのサポートを検討してください。
基本的に、これらのアシスタントは継続的なメンテナンスを提供して、Web サイトが常に最新で保護されるように支援します。 また、Web サイトを最適に保護する方法に関する特別なサポートとガイダンスも提供します。そのため、時間のかかる他の重要なタスクを心配する必要はありません。
こちらもお読みください: オンライン マーケットプレイスでシームレスなユーザー エクスペリエンスを作成するには?
3. ウェブサイトを保護する
WordPress は人気のあるプラットフォームであるため、そのコードやサードパーティのプラグインやテーマの脆弱性を悪用しようとするハッカーの攻撃を受けやすくなっています。 これらの攻撃により、Web サイトのデータが侵害され、Web サイト全体がハイジャックされる可能性があります。 したがって、手遅れになる前に Web サイトを保護するための措置を講じる必要があります。 次のことを考慮してください。
- 定期的にバックアップする
- セキュリティプラグインをインストールする
- 強力なパスワードを使用する
- 偽のログイン試行を制限する
- すべてを最新の状態に保つ
- プラグインとテーマには注意が必要です
これらのセキュリティ対策を定期的に実践することで、サイトが侵害されるリスクを軽減できます。
4. ユーザーに最高のエクスペリエンスを提供する
理想的には、ユーザーが Web サイトと最大限のインタラクションを行えると同時に、ユーザーの期待にも応えられるようにしたいと考えています。 幸いなことに、必要なのはユーザーを理解することだけなので、次のように自問してください。
- 彼らは誰なの?
- 彼らは誰に手を差し伸べようとしているのでしょうか?
- 彼らの目標と動機は何ですか?
対象読者が誰であるかを把握したら、そのニーズに合わせたコンテンツの作成を開始できます。 こうすることで、訪問者を惹きつけるだけでなく、訪問者にサイトをもっと探索するよう促すこともできます。

画像ソース
サイトのナビゲーションと構造も、ユーザー エクスペリエンスを向上させ、サイトに対するユーザーの反応の良さに貢献します。 したがって、訪問者の関心を引き付け、維持するために、直感的なデザイン、明確なナビゲーション、高速な読み込み時間、魅力的なビジュアル、関連性の高いコンテンツなどのさまざまな要素を使用することを検討してください。
Web サイト全体でパーソナライズされたメッセージングを使用して、訪問者にとってより魅力的で会話的なエクスペリエンスを作成することもできます。 これは、ETL パイプラインから得られた洞察を活用して、各訪問者に合わせてメッセージングを調整することで実現できます。
たとえば、訪問者データを使用して、受信者に名前で呼びかけたり、受信者の興味に合ったコンテンツや製品を提供したりすることで、電子メール マーケティング キャンペーンをパーソナライズできます。 チャットボットは訪問者データを使用して、問い合わせに対してより関連性が高く役立つ応答を提供することもできます。
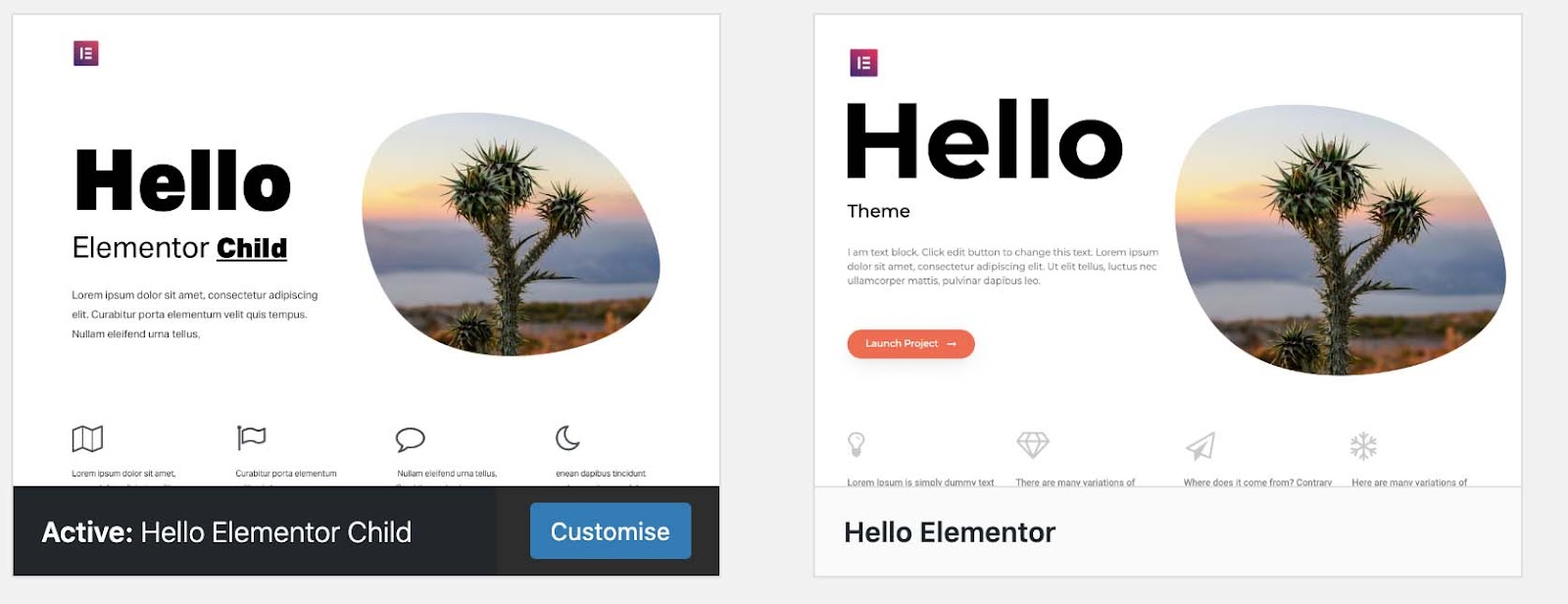
5. 子テーマとカスタムプラグインを使用する
はい、WordPress Web サイトは完全にカスタムの Web サイトを持つための最初のステップです。 ただし、WordPress テーマが更新されても上書きされないカスタマイズを行うには、子テーマが必要です。
基本的に、子テーマは、親テーマのすべての機能、機能、スタイルを継承するサブテーマです。 これらのカスタマイズを行って、テーマを更新する必要があるときに問題が発生するのを防ぐことができます。 一般的なカスタマイズは次のとおりです。
- ブログ投稿テンプレート
- 高度なカスタムフィールド
- Woo-commerce テンプレート
- 要素の削除または追加


画像ソース
WordPress では、サイトの機能を強化するのに役立つ 55,000 以上のプラグインを利用できます。 基本的にカスタム プラグインは、Web サイトの価値を高めるのに貢献します。 簡単に言うと、プラグインは、サイトの速度の向上、ソーシャル メディアの統合、さらにはセキュリティの強化など、希望するあらゆることを行うのに役立ちます。
カスタム プラグインを使用して、サイトのニーズや目標に合わせた特定の機能を追加し、ユーザーにとってサイトの価値を高めることもできます。

画像ソース
6. コードの信頼性を確保する
コードの信頼性が高まるほど、Web サイトの安定性が高まり、保守が容易になります。 ユーザーは、中断や技術的な障害が発生することなくサイトにアクセスすることを望んでいます。これによって信頼が構築され、サイトが意図したとおりに機能することが保証されます。
WordPress で Web サイトを構築する場合は、ユーザー エクスペリエンスを向上させるためにコードの信頼性を優先してください。 Web サイトが信頼性があり、保守が容易であれば、ユーザーによりポジティブなエクスペリエンスを提供し、サイトへのトラフィックの増加に貢献できます。
しかし、どうすればコードの信頼性を確保できるでしょうか?
Git などのバージョン管理システムを使用して、コードへの変更を長期的に追跡できます。 これにより、何か問題が発生した場合にコードの以前のバージョンに簡単に戻すことができるため、コードを再度作成することを心配する必要がなくなります。
コードの信頼性は、コードがどれだけクリーンであるかにも依存します。 読みやすく、理解しやすく、保守しやすいですか? 基本的に、これには、一貫した書式設定の使用とコードへのコメントの追加が含まれます。 コードが実行されたら、コードが期待どおりに動作するか、さまざまな条件下で適切に動作するかどうかを確認するためにテストする必要があります。
こちらもお読みください: データ分析を使用してオンライン マーケットプレイスを改善する方法?
7. コードを柔軟に保つ
Web サイトが古くて応答しないように見える主な理由の 1 つは、コードが古いことです。 したがって、サイトの関連性を維持するための最も賢明な方法は、コードが柔軟で最新であり、最新の機能を備えていることを確認することです。 最終的には、これにより、必要なときにいつでもコードを変更できるようになり、時間の経過とともに成長や変更の余地が残されます。
コードを柔軟に保つには、常に更新を確認し、カスタム コードに必要な変更を加える必要があります。 可能な場合は相対 URL パスを使用することで、コードが柔軟かどうかを判断できます。
相対 URL パスを使用すると、完全なサイト URL を含む絶対 URL を使用するのではなく、現在のページからの相対的な位置に基づいてリンクとファイルを参照できます。 これにより、リンクやファイル パスを更新するためにすべてのコードを編集する必要がなくなるため、サイト URL を変更する必要が生じた場合に、時間と労力を大幅に節約できます。
プロのようにデザインするための 5 つのベスト プラクティス
サイトに最高のコードがあったとしても、それが魅力的でなく、ナビゲートしにくい場合、ユーザーはそのコードを評価するほど長く滞在しません。 以下の 5 つのベスト デザイン プラクティスに従うことで、見た目が美しく、ポジティブなユーザー エクスペリエンスを提供するサイトを作成できます。
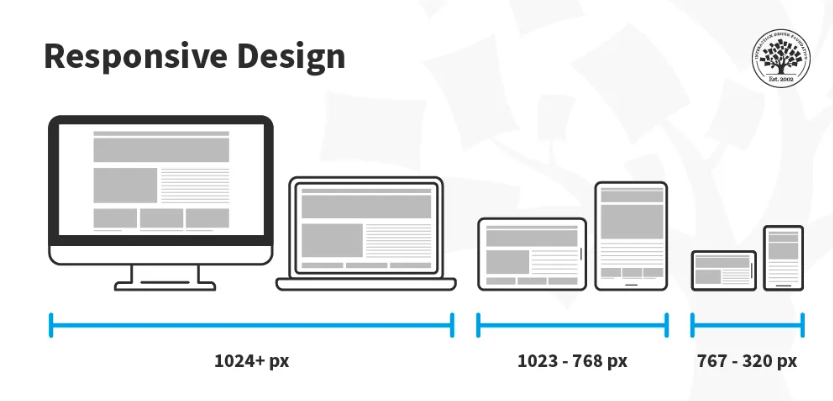
I. 応答性を優先する
モバイル デバイスでサイトにアクセスする人が増えているため、サイトがモバイル訪問者向けに最適化されていない場合、潜在的なトラフィックを逃すことは望ましくありません。

画像ソース
レスポンシブ デザインにより、ユーザーが使用するデバイスに関係なく、サイトがさまざまな画面サイズに適応します。 これには、画面のサイズに合わせて調整し、さまざまなデバイスに合わせて画像やその他のメディアを最適化する柔軟なレイアウトとデザインを使用することが含まれます。
Google などの検索エンジンは応答性が高くモバイル フレンドリーなサイトを優先するため、検索エンジンのランキングも高く評価されます。 最終的には、さまざまなデバイス向けにサイトを最適化することで、サイトへのトラフィックとコンバージョンを増加させることができます。
II. 最新情報を得るためにトレンディさを保つ
Web デザインのトレンドとユーザーの期待は常に進化しているため、常に最新の状態を維持することで、サイトの見た目と雰囲気が最新で魅力的になるようにすることができます。
現在の Web デザインのトレンドには、大胆なタイポグラフィー、非対称レイアウト、ミニマリズム、ダーク モードなどがあります。 これらのデザイン トレンドは、サイトを目立たせ、訪問者にユニークなユーザー エクスペリエンスを提供するのに役立ちます。
これには、次のような最新の設計ツールとテクノロジも含まれます。
- CSSアニメーション
- レスポンシブデザインフレームワーク
- ユーザー インターフェイス (UI) デザイン パターン
基本的に、最新のデザイン ツールとテクノロジーを活用することで、機能的かつ視覚的に魅力的で、訪問者にポジティブなユーザー エクスペリエンスを提供する WordPress サイトを作成できます。 また、ユーザーはモダンで最新に見えるサイトを好むため、市場での競争力を維持するのにも役立ちます。
こちらもお読みください: 中小企業向けの実証済みの B2C マーケティング戦略
Ⅲ. 空白を使用する
空白スペースを追加すると、Web サイトは自動的にすっきりと整然とした見た目になります。 基本的に、これはサイト上のさまざまなデザイン要素の周囲の空きスペースです。 空白スペースが多いとサイトが空っぽに見えると思うかもしれませんが、空白スペースによってサイトの最も重要な側面 (注意喚起や重要なメッセージなど) に注目が集まり、読みやすさが向上します。
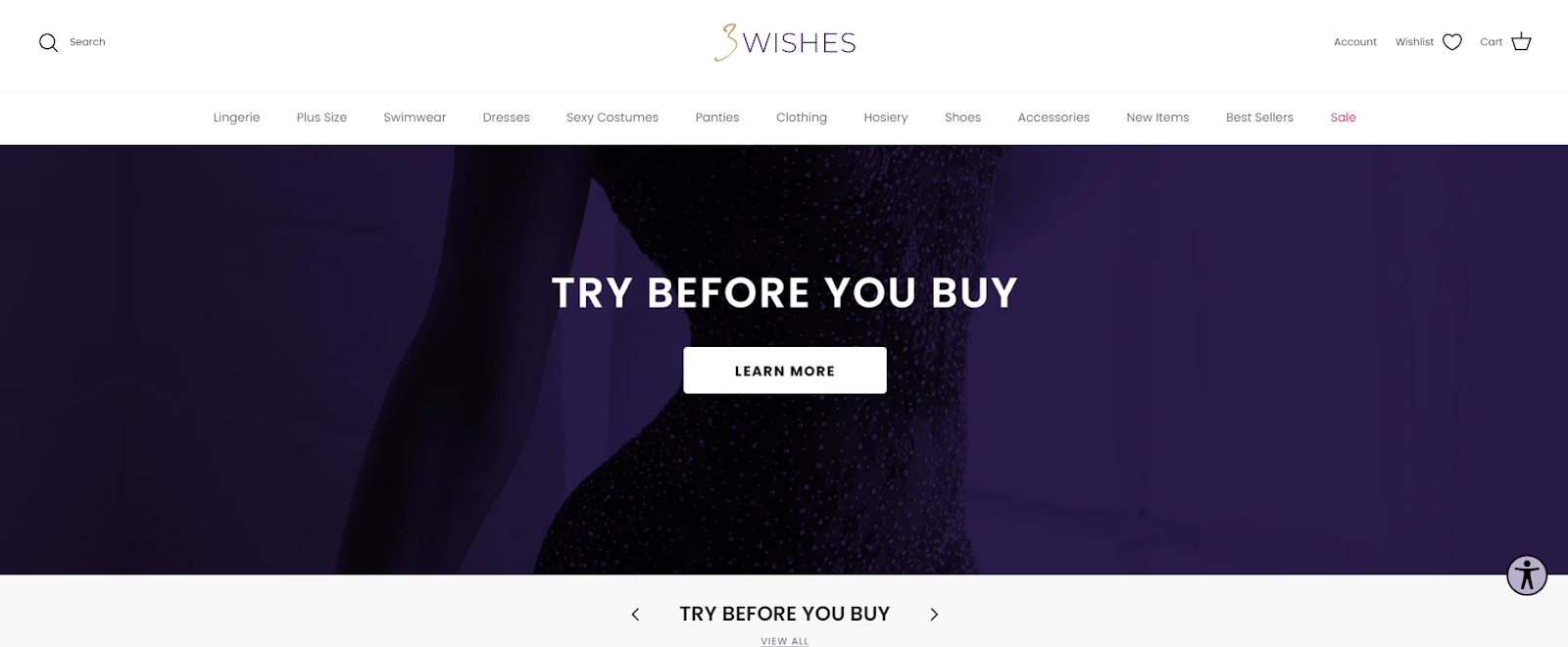
十分な余白を含むウェブサイトのお気に入りの例は、ランジェリー ブランドの 3wishes です。 サイトの余白を活用することで、ランジェリーを探している顧客のショッピング体験が向上します。 最も重要なことは、個々のランジェリー アイテムに焦点を当て、顧客が詳細を確認し、情報に基づいた決定を下しやすくなることです。

画像ソース
ナビゲーションも非常にシンプルになり、ヘッダー、メニュー、CTA (詳細はこちら) の周りに多くの空白があり、顧客が探しているものを見つけて重要な情報にアクセスできるようになりました。
さらに、すっきりと整然としたレイアウトにより、顧客は複数のランジェリーの選択肢を閲覧する際に圧倒されることがなくなり、意思決定の疲れを軽減できます。
空白は必ずしも見た目が悪いわけではないことを覚えておいてください。 効果的に使用すると、Web サイトを一新して、上の例のように、より視覚的に美しく美しい外観にすることができます。 さらに、ユーザーがコンテンツを理解し、探しているものを見つけやすくなります。
IV. タイポグラフィーに焦点を当てる
サイトのタイポグラフィは、人々があなたのブランドをどのように認識するかに大きな違いをもたらす可能性があります。 タイポグラフィとは、フォントの選択、サイズ、間隔、色など、サイト上のテキストのスタイルと配置を指します。
たとえば、太くてモダンなフォントを使用すると、より現代的で最先端の雰囲気が生まれ、クラシックなセリフ フォントはより伝統的で洗練された雰囲気を与えることができます。 重要なのは、ブランド アイデンティティとユーザーに伝えたいメッセージに合ったタイポグラフィを選択することです。
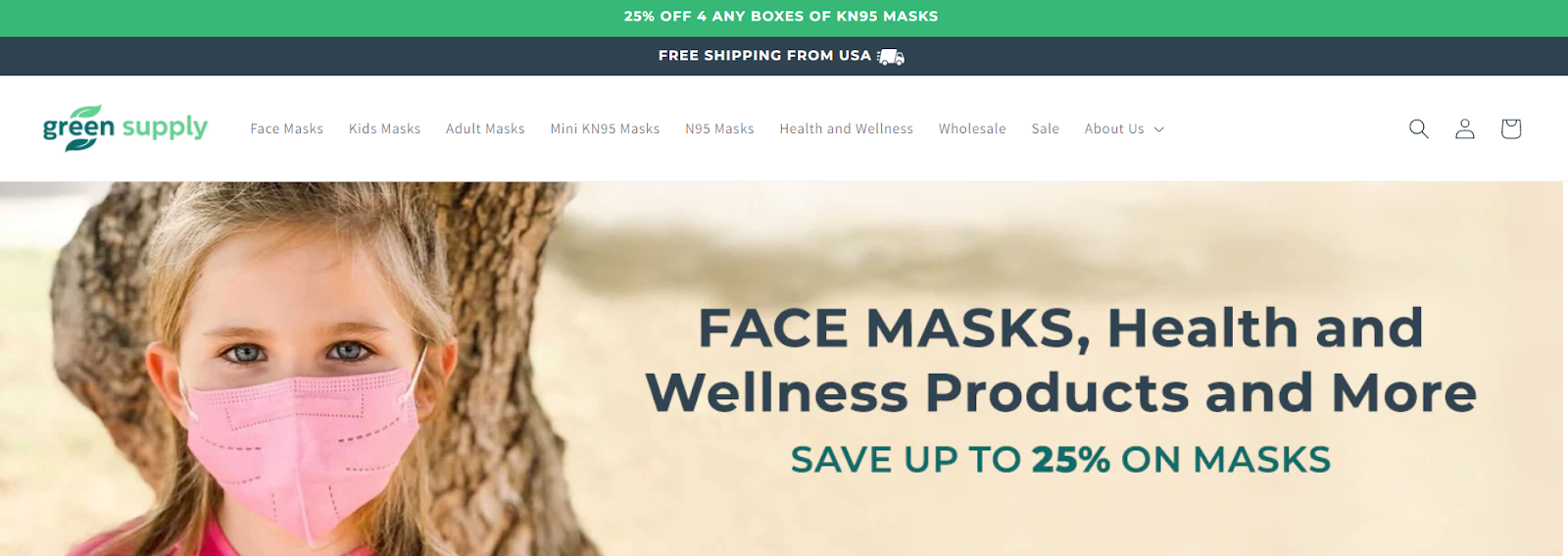
たとえば、Web サイト GreenSupply には、フェイスマスクや健康・ウェルネス製品のプロバイダーとしてのアイデンティティと効果的に一致する、ブランドに適したタイポグラフィーが施されています。 サイトで使用されている配色は主に緑色であり、自然で環境に優しい KN95 マスクと健康補助食品に対するブランドの焦点を強化しています。

画像ソース
さらに、サンセリフ フォントはモダンでクリーンで、健康とウェルネスに対するブランドの焦点と一致する新鮮さと清潔感を伝えています。
こちらもお読みください: 2023 年にすべてのブロガーが知っておくべきツール
V. すべての人のアクセシビリティを確保する
インターネットは、あらゆる階層の人々に力を与える強力なツールですが、障害や機能障害に関係なく、誰もが Web サイトのコンテンツにアクセスできるようにする必要があります。 これにより、誰もが Web サイト上の情報に平等にアクセスできるようになるだけでなく、包括的で歓迎的なオンライン コミュニティの育成にも役立ちます。
では、サイトをよりアクセスしやすくするにはどうすればよいでしょうか? 次のことを考慮してください。
- ビデオとオーディオのコンテンツには必ずキャプションまたはトランスクリプトが付いているようにしてください。
- テキストと背景の間に十分なコントラストを提供する、明確で読みやすいフォントと配色を使用します。
- ウェブサイトのナビゲーションは、視覚障害や運動障害などの障害を持つ人にとって使いやすいものにしてください。
- スクリーン リーダーが視覚障害のあるユーザーにコンテンツを説明できるように、画像やマルチメディア コンテンツの代替テキストを提供します。

WordPress ゲームをレベルアップするための結論
主要な戦略とベスト プラクティスに従って、ゲームを向上させ、成功する WordPress サイトを作成できます。 幸いなことに、この記事で説明した内容は、見た目が美しいだけでなく、優れたユーザー エクスペリエンスを提供するサイトを作成するのに役立ちます。
ホワイトスペースを効果的に使用し、WordPress のコア標準に従い、常に魅力的で効果的なユーザー エクスペリエンスを作成するようにしてください。
初心者の WordPress 開発者がスキルを次のレベルに引き上げたいと考えている場合は、WbComDesigns で WordPress の専門家を雇うことを検討してください。 当社の経験豊富な開発者チームは、オンライン コミュニティと WordPress 開発サービスを専門とし、お客様固有のニーズを満たす魅力的な WordPress サイトの作成をお手伝いします。
カスタム プラグインやテーマからレスポンシブ デザインやユーザー エクスペリエンスに至るまで、当社の専門家が WordPress ゲームを向上させ、機能的かつ視覚的に魅力的なサイトを作成するお手伝いをします。 何を求めている? 今すぐ私たちと一緒に働き始めましょう。
著者略歴
Burkhard Berger は Novum の創設者です。 彼は、革新的な B2B 企業が収益主導の SEO 戦略を導入し、オーガニック トラフィックを月間 1,000,000 人以上の訪問者に拡大できるよう支援しています。 あなたの本当のトラフィックの可能性がどれくらいなのか知りたいですか?
著者の写真: こちら
興味深い読み物:
ウェブサイトのトラフィックを倍増させるWordPressプラグイン
コンテンツを作成するための 15 の WordPress プラグイン
SEO に最適なコンテンツ管理システムとその理由
