Eleventy (11ty) でスタイリッシュな静的 Web サイトを作成する方法
公開: 2023-04-21Eleventy のような静的サイト ジェネレーター (SSG) の台頭により、スタイリッシュで効率的な静的 Web サイトの作成がこれまでになく簡単になりました。
この記事では、Eleventy を使用して、サーバー側の言語やデータベースを必要とせずに、魅力的で機能的な静的ポートフォリオ Web サイトを作成する方法を探ります。
また、静的ウェブサイトを GitHub リポジトリから Kinsta のアプリケーション ホスティング プラットフォームに直接展開し、無料の.kinsta.appドメインでウェブサイトをすばやく公開する方法も学びます。
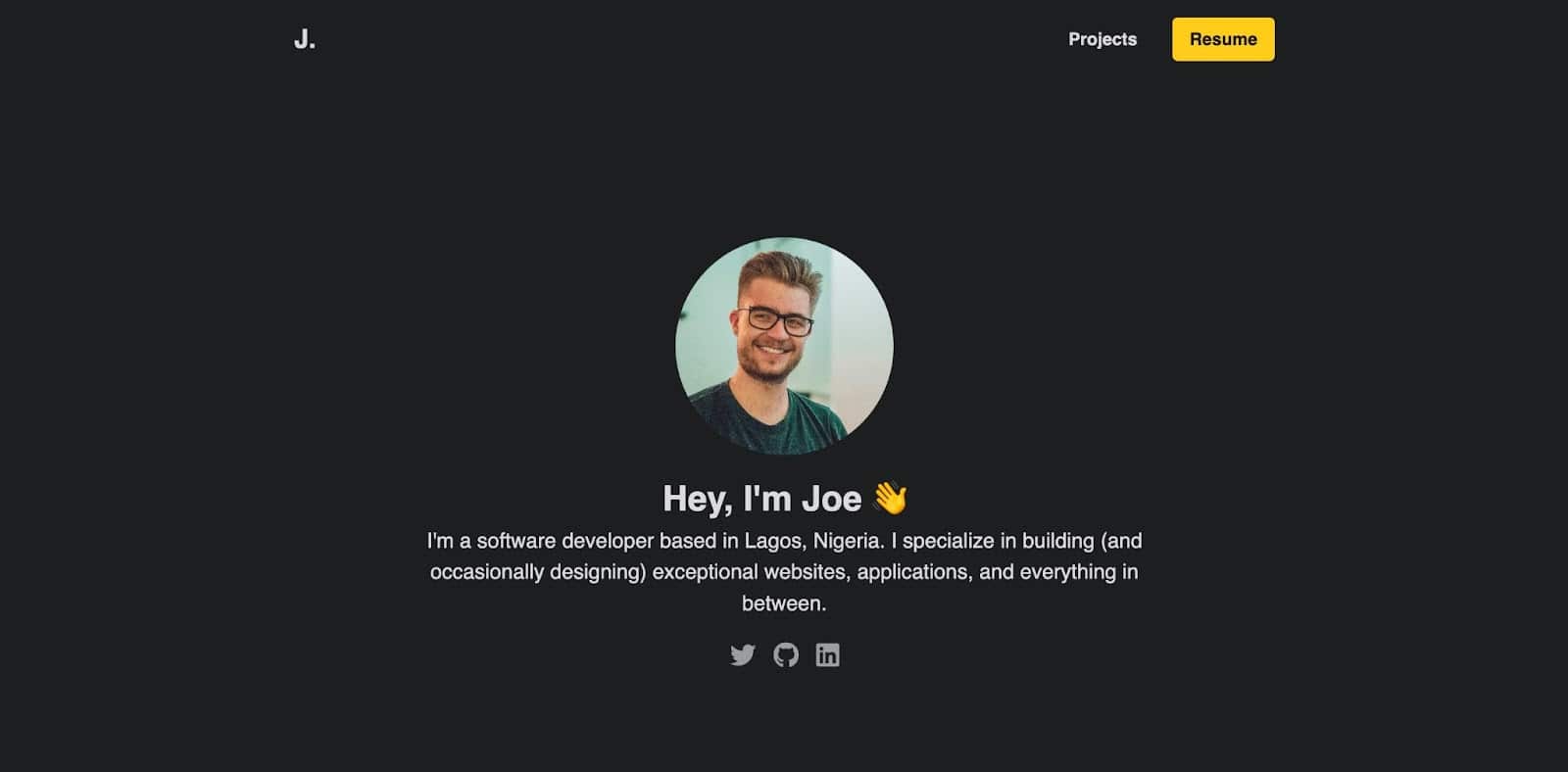
これは、Eleventy で構築する静的ポートフォリオ サイトのライブ デモです。

詳細を確認したい場合は、このプロジェクトの GitHub リポジトリにアクセスできます。
イレブンティとは?
11ty とも呼ばれる Eleventy は、データベースやバックエンド プログラミング言語を必要とせずに、HTML、CSS、および JavaScript を使用して Web サイトを作成する静的サイト ジェネレーターです。
Eleventy は、テンプレート言語やフレームワークを 1 つだけ使用する必要がないため、そのシンプルさと柔軟性で知られています。 10 を超えるテンプレート言語をサポートしており、1 つのプロジェクトで必要な数だけ使用することもできます。

Eleventy は、ほとんどの SSG と同様に、ページごとに完全な HTML ドキュメントを作成するのではなく、再利用可能なコンポーネントを使用して静的サイトのコンテンツを構築できます。
Eleventy のインストール方法
イレブンティの取り付けは簡単です。 方法は次のとおりです。
- コンピューターに Node.js がインストールされていることを確認します。 ターミナルでコマンド
node -vを実行して確認できます。 利用不可? コンピューターに Node.js をインストールする方法は次のとおりです。 - プロジェクト用の新しいディレクトリを作成します。
- ターミナルを開き、プロジェクトのディレクトリでコマンド
npm init -yを実行して新しい Node.js プロジェクトを初期化し、デフォルト設定でpackage.jsonファイルを作成します。 - コマンド
npm install @11ty/eleventy --save-devを実行して、プロジェクトの開発依存関係としてパッケージをインストールします。 - それでおしまい! プロジェクト ディレクトリでコマンド
npx @11ty/eleventyを実行することで、Eleventy を実行できるようになりました。 これにより、サイト ファイルが生成され、プロジェクト フォルダーの_siteディレクトリ (または構成済みのディレクトリ) に出力されます。
注: npx @11ty/eleventyコマンドを実行すると。 次の出力が得られます。
[11ty] Wrote 0 files in 0.01 seconds (v2.0.0)ここでは、プロジェクトのフォルダーにテンプレートがないため、0 ファイルが書き込まれます。
110 のコマンドと構成
これで Eleventy プロジェクトが作成されましたが、それだけではありません。 いくつかの構成を作成し、ブラウザーに提供できる静的サイトのいくつかの基本的なコマンドを認識する必要があります。
110のコマンド
知っておくべき主要な Eleventy コマンドの一部を次に示します。
-
npx eleventy: このコマンドは、サイトを構築し、結果を_siteフォルダー (または出力ディレクトリとして構成した任意のフォルダー) に出力するために使用されます。 -
npx @11ty/eleventy --serve: このコマンドはローカル サーバーを起動し、ブラウザーでサイトをプレビューできるようにします。 サイトに変更を加えると、プロジェクトが自動的に再構築され、ブラウザーで更新されます。 -
npx @11ty/eleventy --serve --port=8081: このコマンドは Eleventy サーバーを起動し、サーバーがリッスンするカスタム ポートを指定します。 -
npx @11ty/eleventy --watch: このコマンドはプロジェクト ファイルの変更を監視し、必要に応じてサイトを自動的に再構築します。
これらのコマンドは、package.json ファイルのスクリプト オブジェクトの一般的なコマンドに追加できるため、覚える必要はありません。
"scripts": { "start": "npx @11ty/eleventy --serve", "watch": "npx @11ty/eleventy --watch", "build": "npx eleventy" }, npx @11ty/eleventy --serveの代わりにnpm start使用してアプリケーションを提供できるようになりました。また、 npx eleventyの代わりにnpm run buildを実行することもできます。
Eleventy で静的サイトを構成する方法
Eleventy はデフォルトで「ゼロ構成」であり、柔軟な構成オプションがあります。 知っておくべき主要な構成オプションを次に示します。
- 入力:このオプションを使用すると、プロジェクト ファイルのディレクトリを指定できます。 srcを使用することをお勧めします。
- output:このオプションを使用すると、ビルドしたサイトを出力するディレクトリを指定できます。 デフォルトでは、Eleventy は_siteフォルダーに出力します。 (多くの開発者はpublicを使用します)。
- templateFormats:このオプションを使用すると、テンプレートとして処理するファイル拡張子を指定できます。 デフォルトでは、Eleventy は.html 、 .njk 、および.mdファイルをテンプレートとして処理します。
これらは、Eleventy で使用できるコマンドと構成オプションのほんの一部です。 Eleventy プロジェクトを構成するには、プロジェクトのルートに.eleventy.jsファイルを作成します。 次に、このコードをファイルに貼り付けて、プロジェクトに入力ディレクトリと出力ディレクトリを含む構造を与えます。
module.exports = function (eleventyConfig) { return { dir: { input: 'src', output: 'public', }, }; }; 注: eleventyConfigは引数として渡され、このプロジェクトの後半で使用される構成オプションを提供します。
Eleventy サイトをプレビューする方法
これで、Eleventy の静的 Web サイトをプレビューするために使用できるいくつかの重要なコマンドがわかりましたが、 npx @11ty/eleventyなどのコマンドを実行しても、何も提供されません。 これは、テンプレート ファイルがないためです。
プロジェクトのルート フォルダーにsrcフォルダーを作成し、 index.htmlなどのテンプレート ファイルを作成するか、好みのテンプレート言語を使用してホームページを表すことができます。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Eleventy Static Site</title> </head> <body> Hello World! </body> </html> ここでnpx @11ty/eleventyコマンドを実行すると、生成された静的ファイルを含むパブリックフォルダーが作成されます。 これをブラウザに提供し、いくつかのホットリロード機能を有効にすることは間違いありません。 これは、次のコマンドを実行することで可能になります。
npx @11ty/eleventy --serveこれにより、http://localhost:8080/ でサイトが提供されます。
これらのコマンドは、覚えて常に使用するのが非常に困難です。 それらはpackage.jsonファイルの使い慣れた構文に既に追加されているので、 npm startを使用してアプリケーションを http://localhost:8080/ に提供できます。
Eleventy で静的なポートフォリオ Web サイトを作成する方法
Eleventy で静的サイトを作成する方法がわかりました。 ポートフォリオ プロジェクトを作成しましょう。
新しい Eleventy プロジェクトをゼロから作成することも、プロジェクトの画像、CSS、および実際のコンテンツが必要になることもあります。そのため、スピードアップに役立つ GitHub リポジトリ テンプレートを作成しました。 GitHub で、 [このテンプレートを使用] > [新しいリポジトリを作成]を選択して、これらのアセットと初期構成ファイルを独自の新しいリポジトリにコピーしてから、ローカル マシンにダウンロードします。
プロジェクトの構造は次のとおりです。
├── node_modules/ ├── public/ ├── src/ | ├── _includes | ├── layouts │ ├── assets │ ├── css │ ├── projects │ └── index.njk ├── .eleventy.js ├── .gitignore ├── package.lock.json └── package.jsonEleventy でテンプレートを使用する方法
Eleventy を使用する場合、理解する必要がある 3 つの主要なテンプレート タイプがあります。 これらのテンプレートは、ページのコンテンツを動的に生成するために使用できる変数、ループ、条件、およびその他のロジックを定義できる Nunjucks で作成できます。
- ページ テンプレート: Web サイトの個々のページの構造とコンテンツを定義します。
- レイアウト テンプレート: Web サイト ページの全体的な構造とデザインを定義します。 通常、ヘッダー、フッター、ナビゲーション メニュー、サイドバーなど、複数のページで共有される共通の要素が含まれます。
- パーシャル テンプレート: Web サイトの HTML マークアップの小さな再利用可能なセクションを定義します。 これらは通常、ヘッダー、フッター、ナビゲーション メニュー、サイドバーなどの共通要素を定義するために使用され、レイアウトやページ テンプレートに含めることができます。
これで、これらの各タイプのテンプレートについて理解できました。 静的ポートフォリオ Web サイトのテンプレートを作成しましょう。
Eleventy でレイアウトを作成する方法
src ディレクトリ内に、 _includesディレクトリを作成します。 これには、すべてのレイアウトとパーシャルが含まれます。
その後、(適切な編成のために)レイアウトフォルダーを作成して、すべてのレイアウトを保持できます。 これらのレイアウトはテンプレートであり、ここで使用している Nunjucks などの好みのテンプレート言語を使用できます。
すべてのページの一般的なレイアウトを保持するbase.njkファイルを作成しましょう。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="icon" href="/assets/favicon.jpeg" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" /> <link rel="stylesheet" href="/css/global.css" /> <title>J.'s Portfolio</title> </head> <body> <div> {{ content | safe }} </div> </body> </html>上記のコードでは、一般的な HTML マークアップが作成され、Font Awesome が CDN から含まれているため、そのアイコンにアクセスできます。 また、このレイアウトを使用するすべてのページのすべてのコンテンツが含まれるように、 content 変数が渡されます。
しかし、それはレイアウトの話のすべてではありません。 レイアウトには、ナビゲーション バーやフッターなど、すべてのページに表示されるいくつかのセクションがあります。 これらのセクションごとにパーシャルを作成しましょう。
Eleventy でパーシャルを使用する方法
すべてのパーシャルは_includesディレクトリ内に保存されます。 適切に整理するために、それらをフォルダに保存できます。 この場合、 _includesディレクトリ内にcomponentsフォルダーを作成し、navbar とフッターのテンプレートを作成します。
navbar.njkの Navbar パーシャルは次のとおりです。
<div class="nav-container"> <div class="logo"> <a href="/"> J. </a> </div> <div class="nav"> <a href="/projects" class="link"> Projects </a> <a href="https://docs.google.com/document/d/10ZosQ38Z3804KYPcb_aZp9bceoXK-q3GrkHjYshqIRE/edit?usp=sharing" class="cta-btn">Resume</a> </div> </div>footer.njkのフッター パーシャルは次のとおりです。
<hr /> <div class="footer-container"> <p> {% year %} Joel's Portfolio</p> <div class="social_icons"> <a href="https://twitter.com/olawanle_joel" aria-label="Twitter" target="_blank" rel="noopener noreferrer" > <i class="fa-brands fa-twitter"></i> </a> <a href="https://github.com/olawanlejoel" aria-label="GitHub" target="_blank" rel="noopener noreferrer" > <i class="fa-brands fa-github"></i> </a> <a href="https://www.linkedin.com/in/olawanlejoel/" aria-label="LinkedIn" target="_blank" rel="noopener noreferrer" > <i class="fa-brands fa-linkedin"></i> </a> </div> </div> これらのパーシャルをページまたはレイアウト テンプレートに追加します。 これは、 {% include %}ステートメントを使用して実行できます。 navbar と footer テンプレートを含めると、 layouts/base.njkテンプレートは次のようになります。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="icon" href="/assets/favicon.jpeg" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" /> <link rel="stylesheet" href="/css/global.css" /> <title>J.'s Portfolio</title> </head> <body> <div> {% include "components/navbar.njk" %} {{ content | safe }} {% include "components/footer.njk" %} </div> </body> </html> npm startコマンドを実行しても、このレイアウトはページ テンプレートに追加されていないため表示されません。 ページ テンプレートを作成し、このレイアウトを追加します。
Eleventy でページ テンプレートを作成する方法
srcフォルダーに、ポートフォリオ Web サイトのホームページとして機能するindex.njkファイルを作成します。 このページでは、ベース レイアウトを使用します。
--- layout: layouts/base.njk title: Home --- <h1> This is the {{title}} Page. </h1> ここでnpm startコマンドを実行すると、静的サイトがhttp://localhost:8080/に読み込まれます。 出力は次のようになります。

Eleventy で CSS と画像を使用する方法
これで、存在するさまざまなテンプレート、それらがどのように機能するか、およびそれらをどのように組み合わせて使用できるかがわかります。 ただし、 layouts/base.njkファイルでは、ポートフォリオ ページのスタイルを設定するために CSS ファイルがリンクされていますが、CSS ファイルがパブリックフォルダーに追加されていないため、サイトが読み込まれるときに CSS スタイルは影響を受けません。
これを修正するには、. eleventyConfigパラメータを使用してeleventy.jsファイルを作成します。 これにより、Eleventy は CSS ファイルが存在することを認識し、CSS ファイルへの変更の可能性を監視することができます。
srcフォルダーには、プロジェクトで使用するすべての CSS ファイルを格納するためのcssフォルダーを作成できますが、この記事では、1 つの CSS ファイル (global.css) を使用できます。 次に、 cssフォルダーを構成して、フォルダー内のすべてのファイルを構成します。
eleventyConfig.addPassthroughCopy('src/css'); eleventyConfig.addWatchTarget('src/css');画像も同じです。 ページに画像を追加すると、表示されないことに気付くでしょう。 表示するには、画像が保存されているフォルダーを構成する必要があります。 すべての画像を保存するための資産フォルダーを作成し、資産フォルダーを構成しましょう。
eleventyConfig.addPassthroughCopy('src/assets');構成ファイルは次のようになります。
module.exports = function (eleventyConfig) { eleventyConfig.addPassthroughCopy('src/assets'); eleventyConfig.addPassthroughCopy('src/css'); eleventyConfig.addWatchTarget('src/css'); return { dir: { input: 'src', output: 'public', }, }; }; npm startを実行すると、CSS スタイルが機能し、ホームページは次のようになります。

パーシャルの作成とホームページへの追加
これで、レイアウトの作成とホームページ ( index.njk ) への追加に成功しました。 ホームページをカスタマイズして、自分に関する詳細情報、スキル、連絡先情報など、自分に関する情報を保持してみましょう。
コードとマークアップをindex.njkテンプレートに直接追加することもできますが、ここではホーム、概要、スキル、および連絡先情報用の個別のパーシャルを作成しましょう。
ヒーロー パーシャルズ
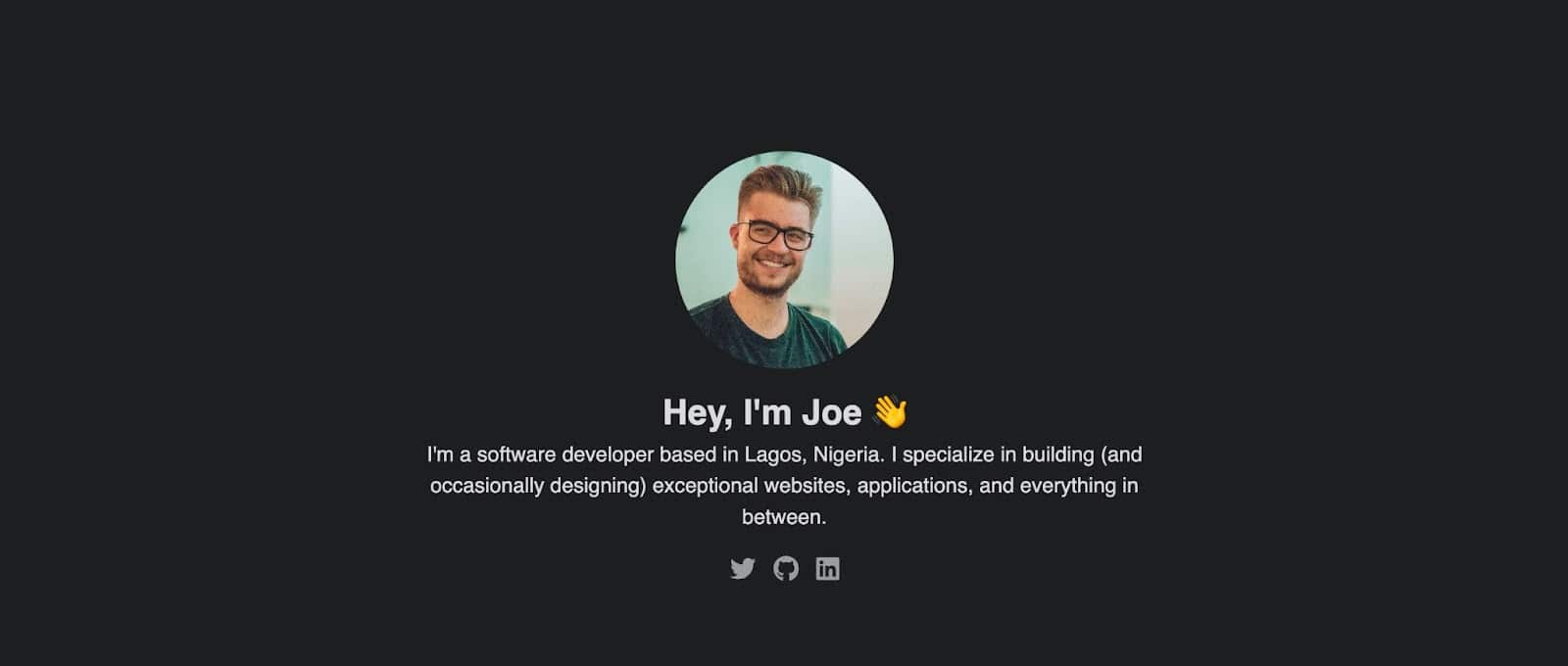
これは Navbar の下の最初のセクションであり、その主な目的は、ユーザーに Web サイトの内容を理解させることです。
<div class="hero-container"> <img src='assets/profile.jpeg' class="profile-img" alt="Joe's personal headshot" /> <div class="hero-text"> <h1>Hey, I'm Joe </h1> <p> I'm a software developer based in Lagos, Nigeria. I specialize in building (and occasionally designing) exceptional websites, applications, and everything in between. </p> <div class="social-icons"> <a href="https://twitter.com/olawanle_joel"> <i class="fa-brands fa-twitter"></i> </a> <a href="https://github.com/olawanlejoel"> <i class="fa-brands fa-github"></i> </a> <a href="https://www.linkedin.com/in/olawanlejoel/"> <i class="fa-brands fa-linkedin"></i> </a> </div> </div> </div>上記のコードには、リンクをソーシャル メディア プロファイルに接続するためのソーシャル アイコンとともに、あなたに関するいくつかの詳細が含まれています。
Hero パーシャルは次のようになります。

Hero セクションにコンテンツを追加したり、css/globals.css ファイルのスタイルを変更したり、このセクションの独自のバージョンを作成したりすることもできます。
パーシャルについて
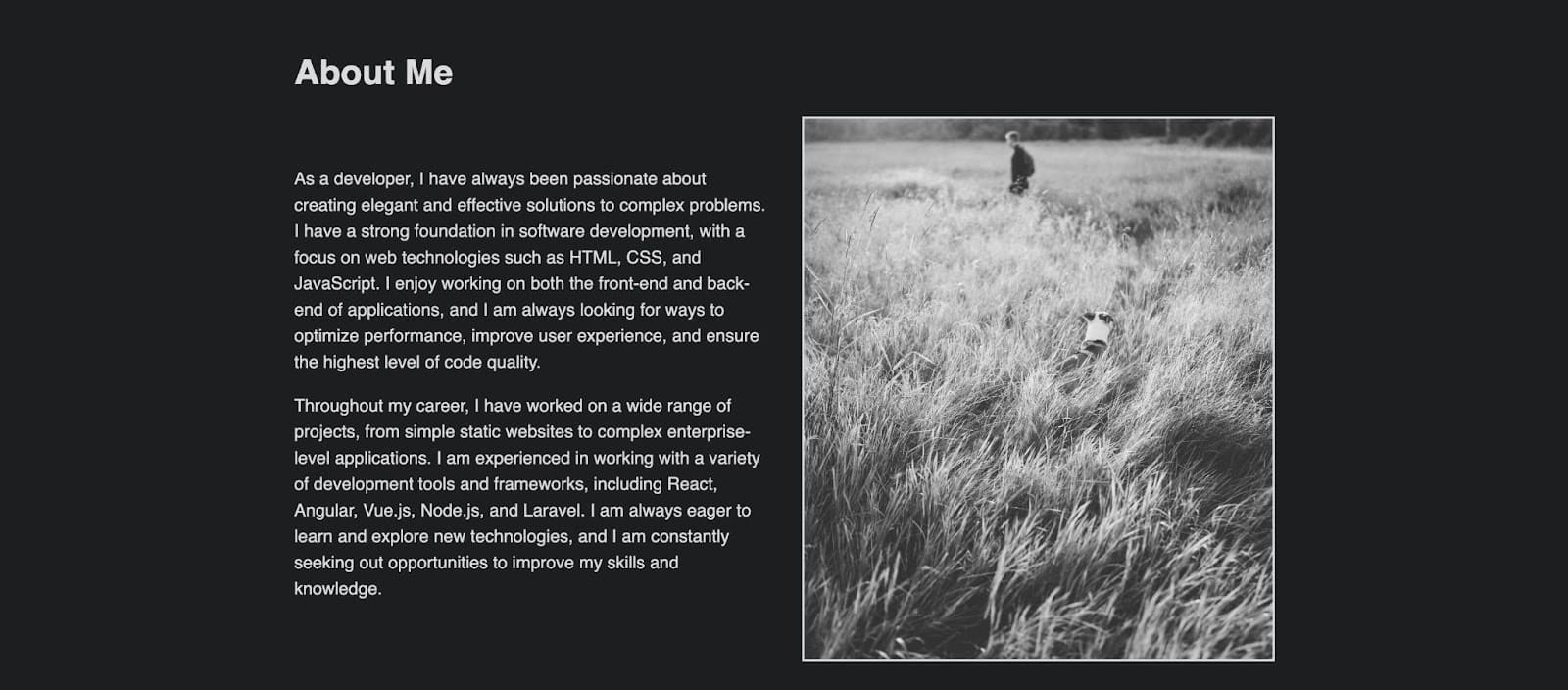
About セクションでは、あなたのポートフォリオにアクセスした人に、あなたに関するより多くの情報を必要な数の段落で伝えます。 さらに詳しい情報がある場合は、別のページにすることができます。
<div class="about-container"> <h2>About Me</h2> <div class="flex-about"> <div class="about-text"> <p> As a developer, I have always been passionate about creating elegant and effective solutions to complex problems. I have a strong foundation in software development, with a focus on web technologies such as HTML, CSS, and JavaScript. I enjoy working on both the front-end and back-end of applications, and I am always looking for ways to optimize performance, improve user experience, and ensure the highest level of code quality. </p> <p>Throughout my career, I have worked on a wide range of projects, from simple static websites to complex enterprise-level applications. I am experienced in working with a variety of development tools and frameworks, including React, Angular, Vue.js, Node.js, and Laravel. I am always eager to learn and explore new technologies, and I am constantly seeking out opportunities to improve my skills and knowledge.</p> </div> <div class="about-img"> <Image src='/assets/about.jpeg' class="profile-img" alt="Joe and animal relaxing and having fun" /> </div> </div> </div>コードには、あなたに関する情報 (画像とテキスト) が含まれています。 About セクションは次のようになります。


スキルパーシャル
このセクションは、あなたが使用している、または使用するのが好きなテクノロジーを表示するために使用されます。
<div class="skills-container"> <h2>Skills</h2> <div class="grid-skills"> <div class="skill-card html"> <i class="fa-brands fa-html5 html-icon"></i> <p>HTML</p> </div> <div class="skill-card css"> <i class="fa-brands fa-css3-alt css-icon"></i> <p>CSS</p> </div> <div class="skill-card js"> <i class="fa-brands fa-js-square js-icon"></i> <p>JavaScript</p> </div> <div class="skill-card react"> <i class="fa-brands fa-react react-icon"></i> <p>React</p> </div> <div class="skill-card node"> <i class="fa-brands fa-node-js node-icon"></i> <p>Node</p> </div> <div class="skill-card python"> <i class="fa-brands fa-python python-icon"></i> <p>Python</p> </div> </div> </div>上記のコードは、font-awesome テクノロジー アイコンと各スキルの名前を保持するカードを作成します。 さらにスタイルを追加したり、コードを変更して、より魅力的で特徴的なものにすることもできます。 スキル セクションは次のようになります。

コンタクトパーシャル
これはポートフォリオであるため、潜在的なクライアントがあなたに到達するための手段を追加する必要があります. 1 つの方法は、人々があなたに電子メールを送信することです。
<div class="contact-container"> <h2>Get In Touch</h2> <p>If you want us to work together, have any question or want me to speak at your event, my inbox is always open. Whether just want to say hi, I'll try my best to get back to you! Cheers!</p> <a href="mailto:[email protected]" class='cta-btn'>Say Hello</a> </div> a内の電子メール アドレスを自分のアドレスに置き換えて、ボタンが電子メール アプリケーションを起動し、人々があなたにメッセージを送信できるようにします。

これで、ホームページのすべてのパーシャルが正常に作成されました。 次に、それらをindex.njkファイルに含めて、ホームページに表示できるようにする必要があります。
--- layout: layouts/base.njk title: Home --- {% include "components/hero.njk" %} {% include "components/about.njk" %} {% include "components/skills.njk" %} {% include "components/contact.njk" %}start コマンドを実行すると、それに応じて追加されたすべてのパーシャルがホームページに表示されます。
Eleventy でコレクションを使用する方法
Eleventy では、コレクションは、関連するコンテンツをグループ化して、そのコンテンツに基づいてページを生成できるようにする方法です。 たとえば、類似したコンテンツ (ブログ投稿) のマークダウン ファイルがプロジェクトのブログ フォルダーに保存されている場合、コレクションを使用してそれらを取得し、すべてのコンテンツのリストを表示できます。 また、これらのコンテンツの表示方法を処理するレイアウトを作成することもできます。
コレクションは.eleventy.js構成ファイルで定義され、マークダウンや JSON ファイルなどのさまざまなソースからのデータを含めることができます。
このポートフォリオ Web サイトでは、各プロジェクトのマークダウン コンテンツを格納するために、 srcディレクトリにprojectsディレクトリを作成しましょう。 このコンテンツには、プロジェクト、解決された問題、使用された技術、遭遇した課題、および得られた教訓に関する詳細が含まれます。
プロジェクトの名前 ( quotes-generator.md ) でマークダウン ファイルを作成し、以下のコードを貼り付けることができます。
--- title: Quotes Generator description: "Helps you generates quotes from about 1600 quotes written by different authors . Quotes are automatically copied to your clipboards." gitHubURL: "https://github.com/olawanlejoel/random-quote-generator" image: "/assets/quotes-banner.jpeg" --- The quotes generator project is a software tool designed to display random inspirational or thought-provoking quotes to users. This project aims to solve the problem of lack of motivation or inspiration by providing users with a quick and easy way to access inspiring quotes. ### Technologies Used The technologies used in this project include HTML, CSS, and JavaScript. The application utilizes an API to fetch random quotes and display them to the user. ### Challenges and Lessons Learned One of the main challenges faced during this project was designing the user interface to be visually appealing and responsive on different devices. The team had to consider various design elements such as font sizes, colors, and layout to create a user-friendly and aesthetically pleasing interface. Another challenge was handling errors and edge cases such as network connectivity issues or invalid API responses. The team had to implement error handling and fallback mechanisms to ensure that the application would continue to function smoothly under various conditions. Throughout the project, the team learned valuable lessons about front-end development, such as the importance of clean and efficient code, effective debugging and troubleshooting, and responsive design principles. They also learned the importance of utilizing APIs to access and display data from external sources. Overall, the quotes generator project was a valuable learning experience that allowed the team to develop their technical and creative skills, and create a useful tool for users looking for daily inspiration or motivation.注:スターター テンプレートを使用した場合は、既にあるはずです。それ以外の場合は、GitHub のスターター テンプレートのプロジェクト ディレクトリからコピーできます。
テンプレートのように、これらのファイルの先頭にある frontmatter により、値をテンプレートに注入できるようになります。
これらの Markdown ファイルは src ディレクトリにあるため、Eleventy はそれらをテンプレートとして扱い、それぞれの HTML ページを生成します。 それらの URL は/projects/quotes-generatorのようなものになります。

しかし Eleventy は、これらのページにどのレイアウトを使用すればよいかわかりません。なぜなら、これらのページはまだフロントマターにレイアウト値を持っていないからです。
コレクションを作成して専用のプロジェクト ページにリストとして追加する前に、まずこのコンテンツのレイアウトを作成しましょう。
前と同様に、 layoutsフォルダーにレイアウト ファイル ( project.njk ) を作成します。 繰り返しを避けるために、このファイルはデフォルトの HTML マークアップを使用するため、変更するレイアウトのセクションを示すブロックを作成してbase.njkレイアウトを調整します。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="icon" href="/assets/favicon.jpeg" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" /> <link rel="stylesheet" href="/css/global.css" /> <title>J.'s Portfolio</title> </head> <body> <div> {% include "components/navbar.njk" %} {% block content %} {{ content | safe }} {% endblock %} {% include "components/footer.njk" %} </div> </body> </html>テンプレート内に多数のブロックを含めることができるため、ブロックには content という名前が付けられます。 これをproject.njkレイアウトに拡張できるようになったので、コンテンツ ブロックを指定するだけで済みます。
{% extends "layouts/base.njk" %} {% block content %} <div class="project-layout"> <h2>{{title}}</h2> <img src="{{image}}" alt="image" class="banner-img" /> <a href="{{gitHubURL}}" class="cta-btn pt-btn"> <div class="small-icons"> GitHub <i class="fa-brands fa-github"></i> </div> </a> {{ content | safe }} </div> {% endblock %} 上記のコードでは、各プロジェクトの表示方法を指定しています。 title 、 image 、およびgitHubURL をfrontmatter から取得し、 content 変数 ( {{ content | safe }} ) を使用して他のコンテンツを追加します。
次のステップは、レイアウト キーと値を各プロジェクトのフロント マターに追加することです。
--- layout: layouts/project.njk title: Quotes Generator description: "Helps you generates quotes from about 1600 quotes written by different authors . Quotes are automatically copied to your clipboards." gitHubURL: "https://github.com/olawanlejoel/random-quote-generator" image: "/assets/quotes-banner.jpeg" --- …/projects/quotes-generatorなどの各プロジェクトの URL をリロードすると、作成されたレイアウトが使用されていることがわかります。

テンプレートでコレクションを使用する方法
各プロジェクトは指定されたレイアウトで適切に表示されるようになりましたが、これらのプロジェクトにアクセスするにはどうすればよいでしょうか? 人々がクリックして各プロジェクトに移動できるリストを作成する必要があります。 ここでコレクションの出番です。
コレクションを使用するには、 addCollection()メソッドを使用して.eleventy.js構成ファイルでコレクションを定義する必要があります。
module.exports = function (eleventyConfig) { // … eleventyConfig.addCollection('projects', (collection) => { return collection.getFilteredByGlob('src/projects/*.md'); }); return { // ... }; }; 上記のコードでは、 addCollection()メソッドを使用して、projects というコレクションを定義しています。 addCollection()に渡されるコールバック関数は、 getFilteredByGlob()メソッドを使用して、プロジェクト ディレクトリ内のすべてのマークダウン ファイルを返します。
コレクションを定義したら、それをテンプレートで使用して、そのコンテンツに基づいてページを生成できます。 base.njkレイアウトを使用するprojects.njkページ テンプレートを作成しましょう。ただし、そのコンテンツは projects コレクションのプロジェクトになります。
--- layout: layouts/base.njk title: Projects --- <div class="projects-container"> <h2>Projects</h2> <div class="projects-grid"> {% for project in collections.projects %} <div class="project-card"> <div class="project-header"> <i class="fa-regular fa-folder-open folder-icon"></i> <div class="small-icons"> <a href={{project.data.gitHubURL}}><i class="fa-brands fa-github"></i></a> </div> </div> <h3>{{project.data.title}}</h3> <p>{{project.data.description}}</p> <a href="{{project.url}}" class="cta-btn">Read more</a> </div> {% endfor %} </div> </div> 上記のコードでは、 {% for %}ステートメントを使用して、プロジェクト コレクション内のすべてのプロジェクトをループ処理し、プロジェクトごとにプロジェクト カードを生成しています。
project.data.[key]を使用してすべての変数にアクセスできます。 たとえば、上記のコードは、プロジェクトのタイトル、説明、および GitHub URL を表示します。 project.urlを使用してプロジェクトの URL にアクセスすることもできます。
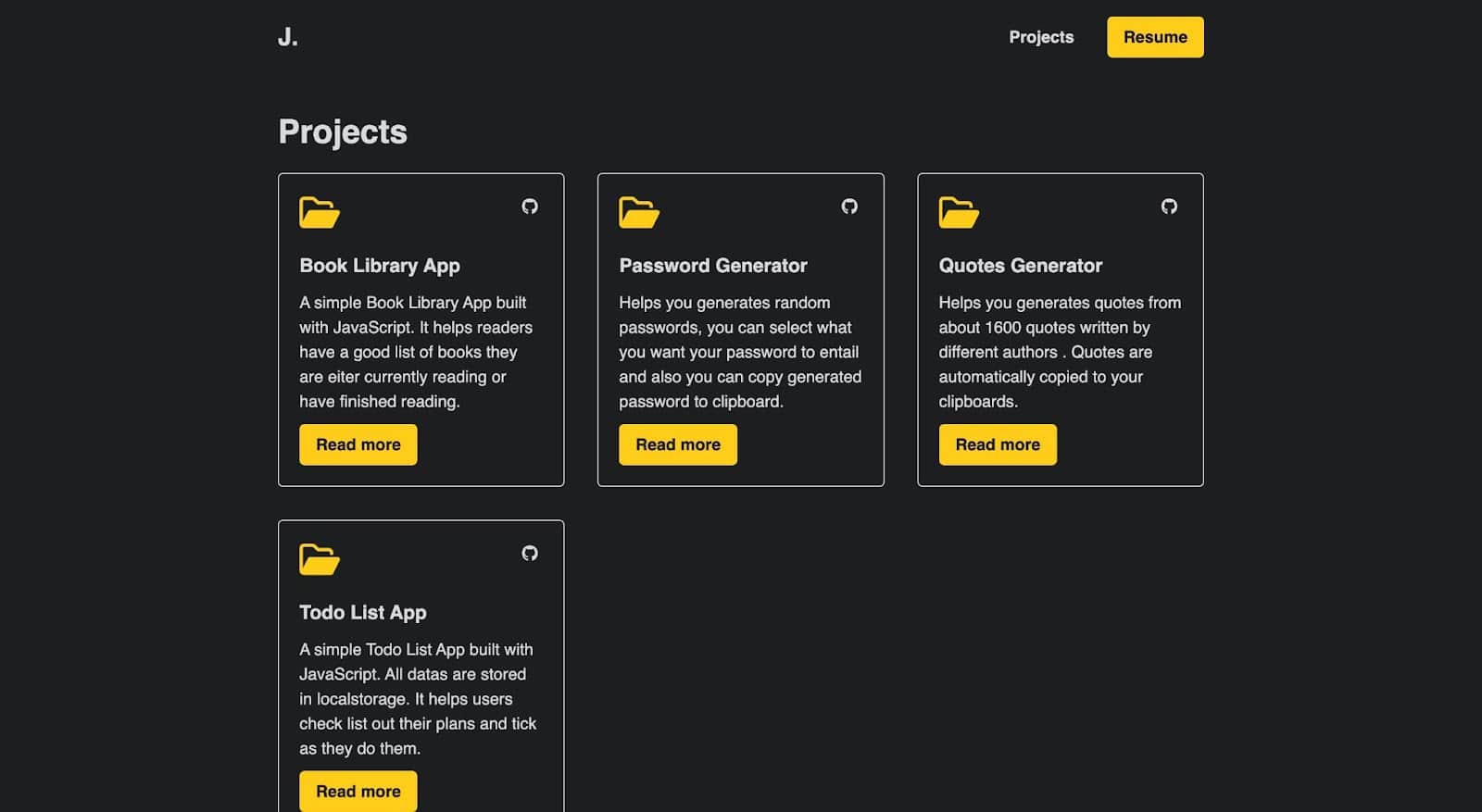
start コマンドを実行してプロジェクト ページに移動すると、多数のプロジェクトを追加したときにページが次のように表示されます。

ショートコードの使い方
ショートコードは、テンプレート全体で再利用できるカスタム HTML タグまたは JavaScript 動的値を定義する方法です。 たとえば、ショートコードを定義して現在の年を生成し、それを Web サイトに追加できます。
.eleventy.js構成ファイルでは、 addShortcode()メソッドを使用してショートコードを定義できます。 たとえば、次のコードは year というショートコードを定義しています。
module.exports = function (eleventyConfig) { // ... eleventyConfig.addShortcode('year', () => { return `${new Date().getFullYear()}`; }); return { // ... }; }; 上記の年のショートコードは現在の年を返します。これは、プロジェクト内の任意のテンプレートに追加できます。 たとえば、この Web サイトのフッターに年をハードコーディングする代わりに、 {% year %}を使用して動的に追加できるため、毎年更新されます。
<hr /> <div class="footer-container"> <p> {% year %} Joel's Portfolio</p> <div class="social_icons"> // ... </div> </div> ページがレンダリングされると、出力の HTML pタグ内に現在の年が含まれます。
Eleventy サイトにテーマを追加する方法
Eleventy サイトにテーマを追加すると、サイトのルック アンド フィールをすばやくカスタマイズできます。 正式には、Eleventy はテーマをスターターと呼んでいますが、同じ意味であることを理解してください。 多くの Web サイトでは、Eleventy の公式スターターや Jamstack テーマなど、無料の Eleventy テーマが提供されています。
お気に入りのテーマまたはスターターを選択し、その GitHub リポジトリにアクセスしてローカル マシンにクローンするだけです。 プロジェクトを構成およびカスタマイズする手順については、そのドキュメントを必ずお読みください。
npm install実行して、使用するすべてのパッケージをインストールしてから、 npm start実行して、ローカルでアプリケーションをhttp://localhost:8080/に提供します。
Eleventy サイトを展開する方法
Eleventy を使用して、スタイリッシュなポートフォリオの静的 Web サイトを作成することに成功しました。 このタイプの Web サイトをローカル マシンに配置するだけでは十分ではありません。 オンラインでホストして、誰とでも共有したいと思うでしょう。
Kinsta は、Eleventy を含む静的な Web サイトをホストできるクラウド プラットフォームです。 これは、コードを GitHub にプッシュし、最後に Kinsta にデプロイすることで実行できます。
Eleventy サイトを GitHub にプッシュする
まず、GitHub にリポジトリを作成します。 これにより、リポジトリの URL にアクセスできるようになります。 その後、git コマンドを使用してコードをプッシュできます。
ファイルを GitHub にプッシュする前に、 .gitignoreファイルを作成して、コードをプッシュするときに git が無視するファイルとフォルダーを指定することをお勧めします。 ルート フォルダーに.gitignoreファイルを作成し、以下を追加します。
# dependencies /node_modules # run /publicターミナルを開き、プロジェクトを含むディレクトリに移動し、次のコマンドを実行して、ローカル Git リポジトリを初期化できるようになりました。
git init次のコマンドを使用して、コードをローカル Git リポジトリに追加します。
git add次のコマンドを使用して、変更をコミットできるようになりました。
git commit -m "my first commit"注: 「my first commit」を、変更内容を説明する短いメッセージに置き換えることができます。
最後に、次のコマンドを使用してコードを GitHub にプッシュします。
git remote add origin [repository URL] git push -u origin master注: 「[リポジトリ URL]」を独自の GitHub リポジトリ URL に置き換えてください。
これらの手順を完了すると、コードが GitHub にプッシュされ、リポジトリの URL からアクセスできるようになります。
Kinstaにデプロイできるようになりました!
Eleventy サイトを Kinsta にデプロイする
Kinstaへの展開はわずか数分で完了します。 My Kinstaのダッシュボードから始めて、ログインするかアカウントを作成してください。 次に、GitHub で Kinsta を承認します。
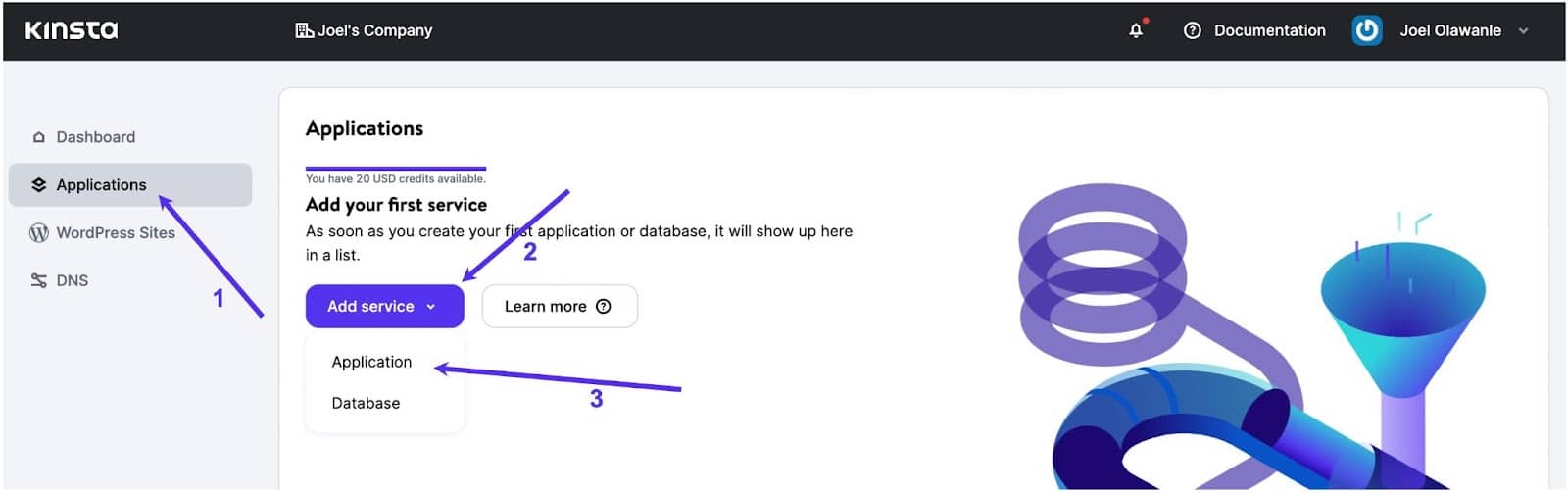
次に、左側のサイドバーで[アプリケーション]をクリックし、 [サービスの追加] をクリックして、最後にドロップダウンから[アプリケーション]をクリックします。

デプロイするリポジトリを選択できるモーダルが表示されます。 リポジトリに複数のブランチがある場合は、デプロイするブランチを選択します。
その後、このアプリケーションに名前を割り当てることができます。 利用可能な 25 か所の中からデータセンターの場所を選択すると、Kinsta が開始コマンドを自動的に検出します。

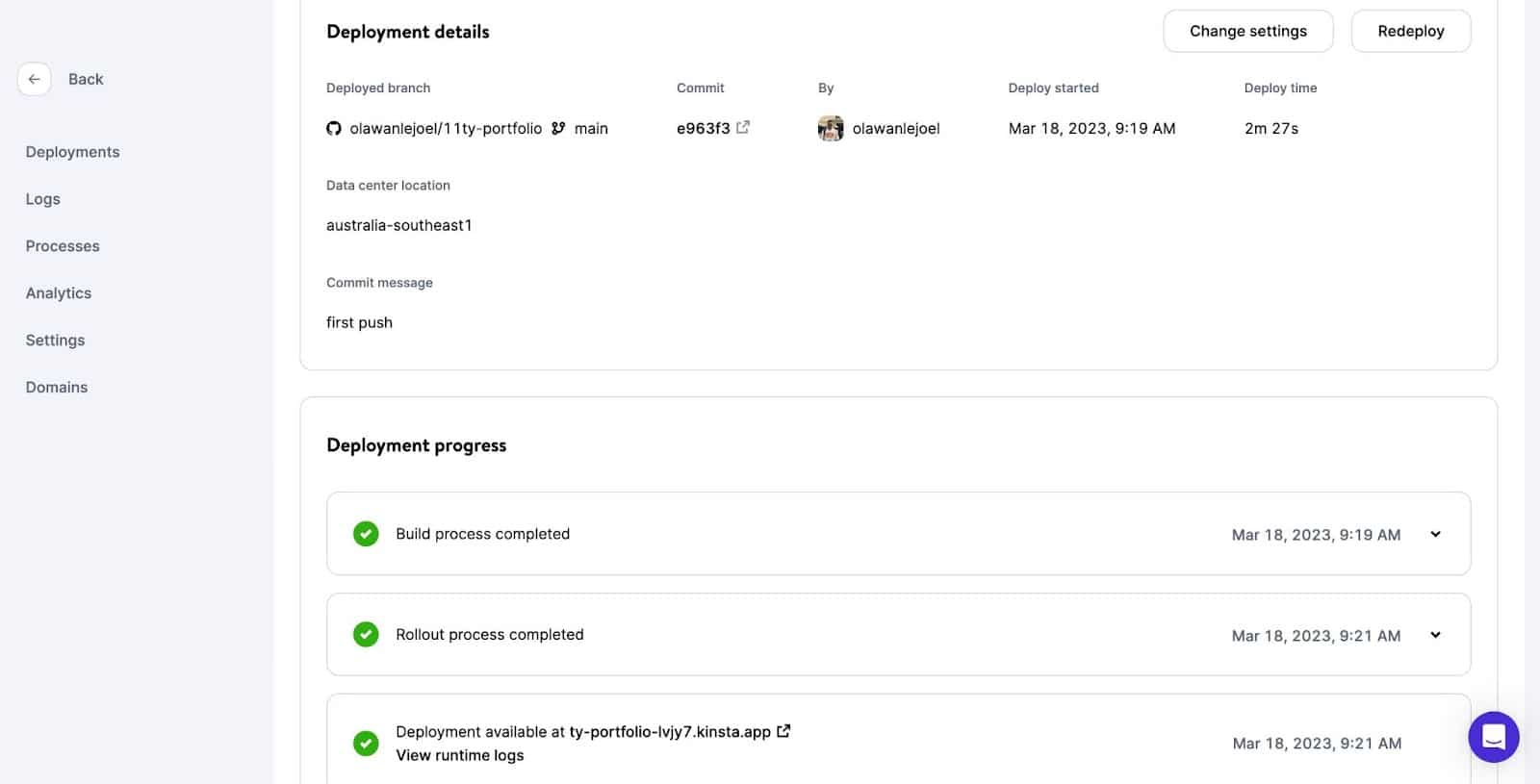
アプリケーションのデプロイが開始されます。 数分以内に、Web サイトのデプロイされたバージョンにアクセスするためのリンクが提供されます。 この場合、https ://ty-portfolio-lvjy7.kinsta.app/
まとめ
この記事では、Eleventy を使用してスタイリッシュな Web サイトを作成する方法、Eleventy の静的サイトをゼロからカスタマイズする方法、優れたポートフォリオ Web サイトを作成する方法を学びました。
Whether you're building a personal blog, a portfolio site, or an online store, Eleventy can help you achieve your goals with minimal effort and maximum impact. So why not try it today and deploy it to Kinsta for free? We have an Eleventy “Hello World” template you can use to help you get started creating even more quickly.
What is your thought on Eleventy? Have you utilized Eleventy to build anything? Please feel free to share your projects and experiences with us in the comments section below.
