WordPress(CSS + Javascript)でレンダリングをブロックするリソースを排除する方法
公開: 2022-04-22WordPressユーザーの場合は、Webサイトのパフォーマンスを優先することを強くお勧めします。 高速読み込みのページを訪問者に配信することで、検索エンジンのランキングを向上させ、Webサイトのトラフィックを増やし、読者に優れたユーザーエクスペリエンスを提供します。
ウェブサイトを最適化するための重要な部分は、Google PageSpeed Insights、GTmetrix、Pingdom WebsiteSpeedTestなどのパフォーマンスベンチマークツールを使用してウェブページを分析することです。 これらのサービスは、URLのパフォーマンスを評価し、ページのサイズを確認し、ページの読み込みにかかる時間を確認します。

パフォーマンスベンチマークツールは、Webページを分析するだけでなく、ページの読み込み時間を改善するために対処する必要があるものも示します。 たとえば、未使用のCSSコードを削除するか、Webサイトの画像の重みを減らすようにアドバイスされる場合があります。
よく目にする推奨事項の1つは、WordPressのレンダリングブロックリソースを削除することです。 この記事では、WordPressのレンダリングブロックリソースとは何かを説明し、それらを削除することでWebサイトのページの読み込み時間を改善する方法を示します。
WordPressのレンダリングブロックリソースとは何ですか?
ウェブサイトの最適化とは、ウェブサイトのページをできるだけ早く訪問者に配信することです。 一般的なページには、さまざまな要素が含まれています。
| 構造とデザイン | HTMLとCSSを使用して構築 |
| コンテンツ | テキストと画像 |
| 動的コンテンツ | ビデオやスライダーなどの動的コンテンツは、Javascriptを使用して表示されます |
誰かがあなたのウェブサイトのページにアクセスすると、そのブラウザはページのコードを上から下に処理します。 これは一般に「ページのレンダリング」と呼ばれます。
ブラウザが外部CSSまたはJavascriptファイルの呼び出しに遭遇した場合、処理する前に、ページのレンダリングを停止し、これらのCSSおよびJavascriptファイルをダウンロードする必要があります。 したがって、これらのリソースは、ページのレンダリングプロセスを停止しているため、「レンダリングのブロック」と見なされます。
レンダリングブロックリソースは、ブラウザがプライマリコンテンツをユーザーに表示するのにかかる時間を増やします。これは、GoogleがFirst Meaningful Paint(FMP)と呼ぶ重要なパフォーマンスおよび検索エンジンのランキング指標です。
テキストと画像がレンダリングをブロックしているわけではなく、すべてのCSSファイルとJavascriptファイルもレンダリングをブロックしているわけではないことに注意してください。 ページのレンダリングを遅くするのは、CSSおよびJavascriptファイルが大きくなる傾向があります。
WordPressでレンダリングをブロックするリソースを特定する方法
WordPressのレンダリングブロックリソースは、パフォーマンスベンチマークツールを使用して簡単に識別できます。 テストするページのURLを入力するだけです。
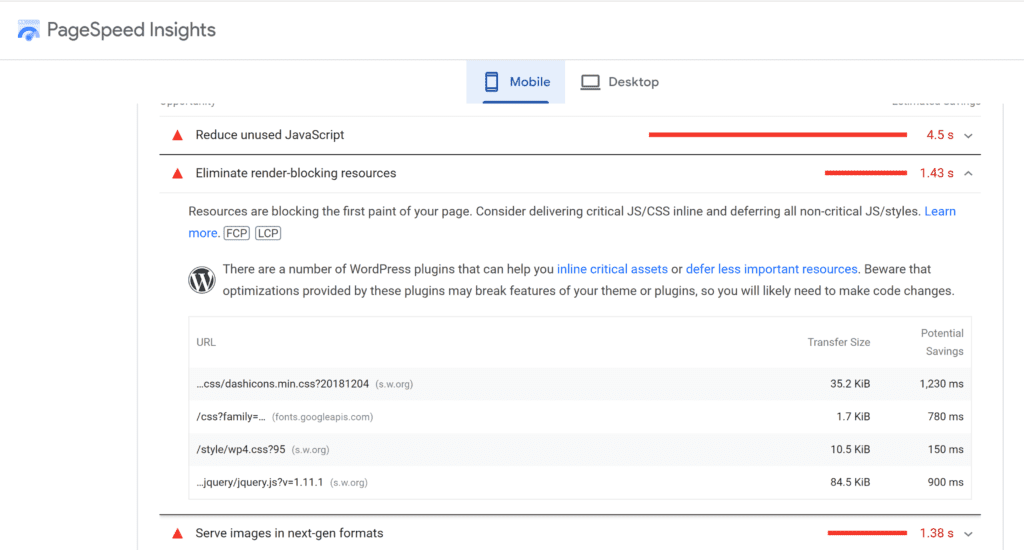
Google PageSpeed Insightsは、レンダリングをブロックするリソースがページの最初のペイントに追加する合計時間を強調表示します。 その下に、各レンダリングブロックリソースのURLとファイルのサイズを示す内訳が表示されます。 また、レンダリングブロックリソースが削除された場合にページがどれだけ速く読み込まれるかを示します。

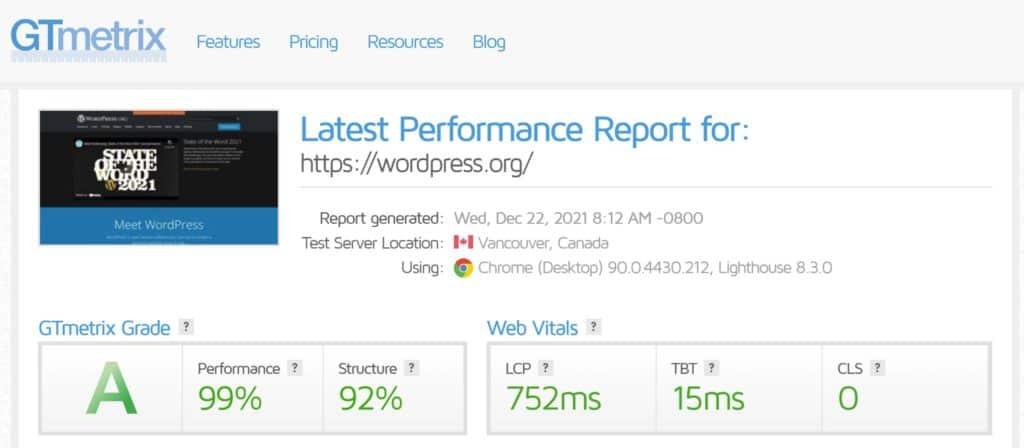
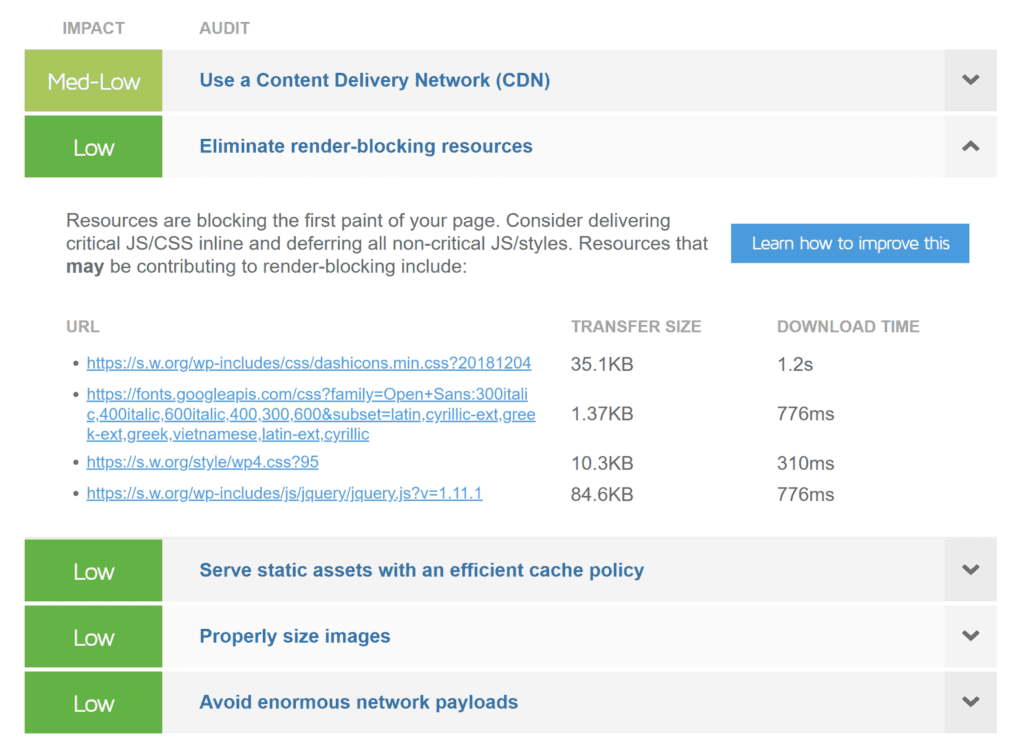
GTmetrixは、各レンダリングブロックリソース、ファイルのサイズ、およびファイルのダウンロードにかかる時間も一覧表示します。

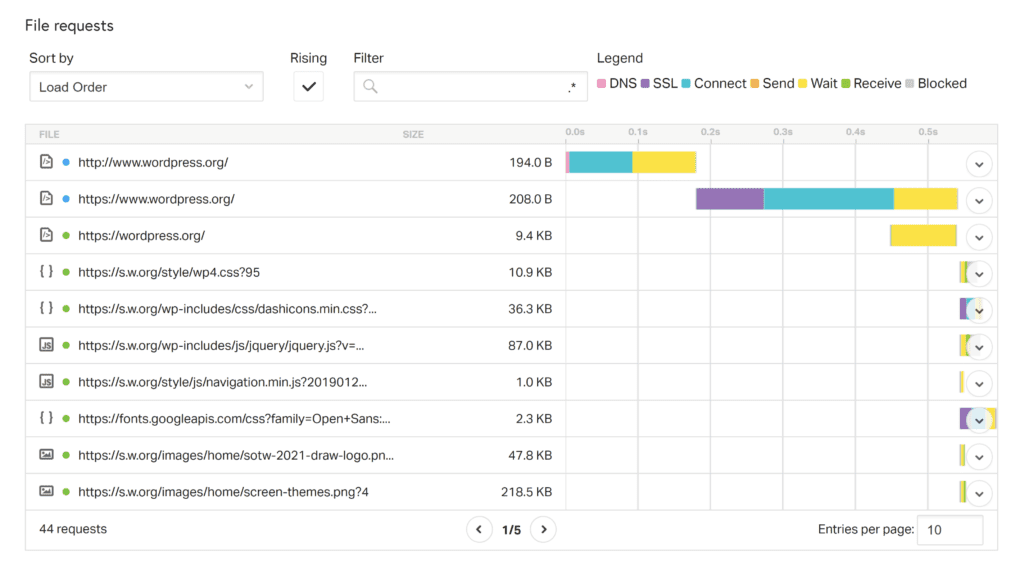
Pingdom Webサイト速度テストには、レンダリングをブロックするリソースを強調表示する特定のセクションはありませんが、「ファイル要求」領域からページの速度が低下する原因を確認できます。
アイコン、フォント、Javascriptファイルなどのレンダリングブロックリソースを強調表示します。 各リソースのファイルURL、ファイルサイズ、ダウンロード時間が表示されます。 ファイルリクエスト領域は、どの画像がページの読み込み時間を増やしているかを確認するのにも役立ちます。

WordPressはWebサイト全体でさまざまなCSSファイルとJavascriptファイルを呼び出すため、すべてのレンダリングブロックリソースが検出されるように、複数のページに対してパフォーマンステストを実行することが重要です。 たとえば、ホームページ、ブログインデックス、ブログ投稿、概要ページ、連絡先ページなど、Webサイトの主要な領域に対してパフォーマンステストを実行できます。
重要なリソースの特定
Webページの最初のペイントを表示する必要がある場合、リソースは重要であると見なされます。 他のすべてのリソースは重要ではないと見なされます。
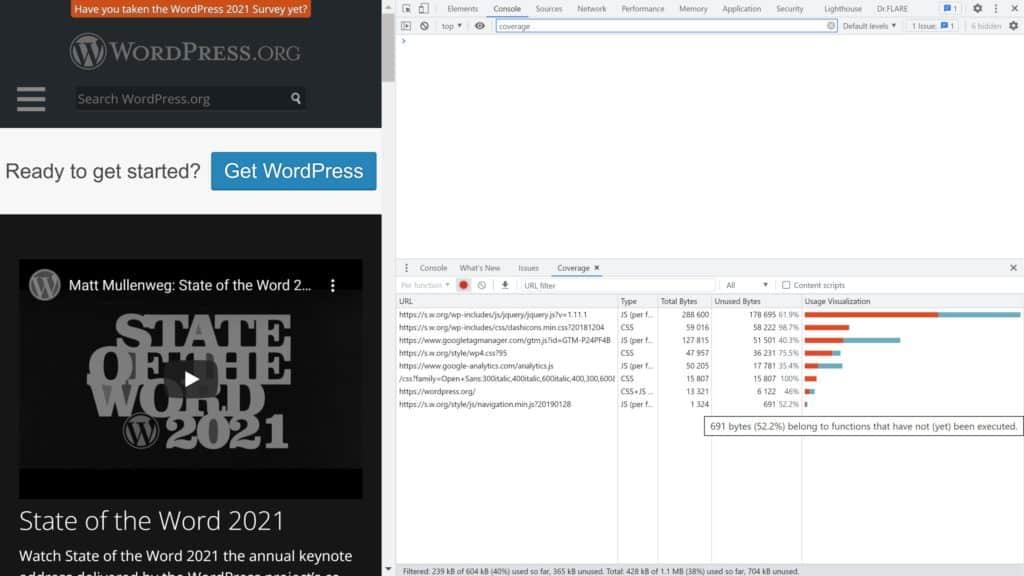
重要なリソースを特定する最も簡単な方法の1つは、ChromeDevToolsの[カバレッジ]タブを使用することです。 これは、最初のページ読み込みを正しく表示するために必要なファイルの割合を正確に強調しています。 重要なスタイリングは緑で表示され、重要でないスタイリングは赤で表示されます。
以下のスクリーンショットでは、WordPress.orgで、レンダリングをブロックするCSSおよびJavascriptファイルのコードの大部分が使用されていないことがわかります。 この状況は、多くのWordPress Webサイトでさらに悪化し、カバレッジテストでは、各ファイルの100%が使用されていない複数のファイルが強調表示されます。


インライン呼び出しを使用したWordPressでのレンダリングブロックCSSの排除
重要なすべてのコードをレンダリングブロックリソースからHTMLページからのインライン呼び出しに移動することをお勧めします。 ページの最初のペイントに重要なスタイリングは、ページのヘッドセクション内のスタイルブロックを使用して定義できますが、重要なJavascript関数は、 Scriptタグを使用してページ内でインラインで呼び出すことができます。
CSSやJavascriptコードがテーマやプラグインを介してWebサイトに追加される、WordPressなどの動的なプラットフォームでは、重要なスタイルを手動で移動することは実用的でない場合があります。 そのため、多くのWordPressユーザーは、NitroPackやCritical CSSなどのサービスを使用して、重要なスタイルシートが自動的に抽出され、ヘッドセクション内にインラインで表示されます。

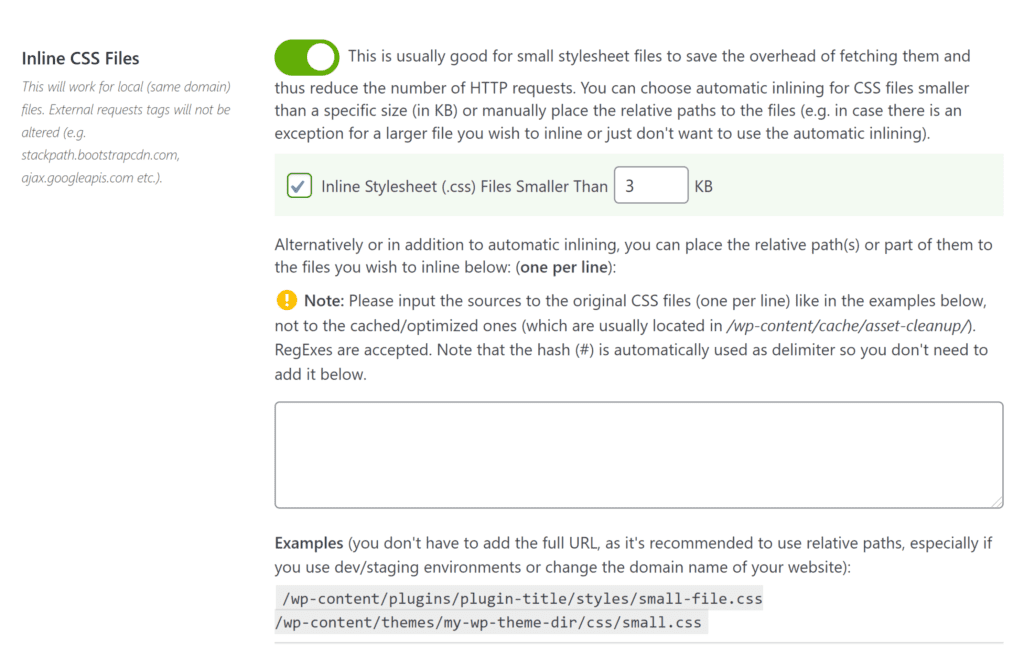
Webサイトのスタイリングが小さなCSSファイルにある場合は、パフォーマンスWordPressプラグインのAsset Cleanupを使用して、小さなスタイルシートからスタイリングを自動的にインライン化できます。

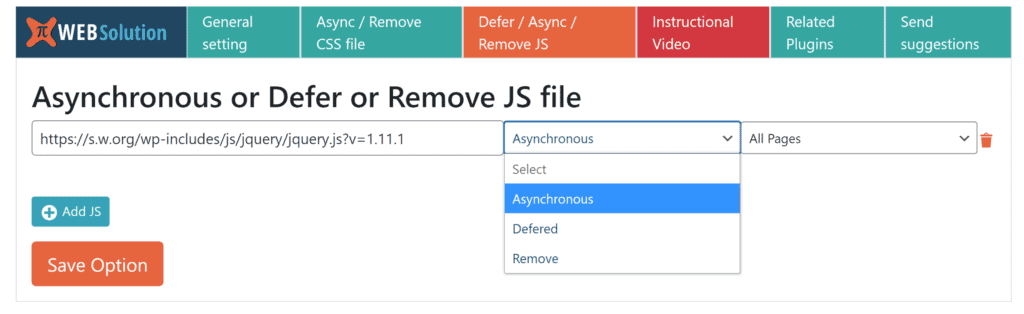
Async&Deferを使用してWordPressでレンダリングをブロックするJavascriptを削除する
WordPressのレンダリングをブロックするJavascriptリソースは、非同期と延期と呼ばれる2つの手法を使用して排除できます。 どちらの方法でも、ブラウザはページのレンダリングを続行できますが、WordPressのオーバーザフォールドコンテンツのレンダリングをブロックするCSSファイルとJavascriptファイルはバックグラウンドでダウンロードされます。
ページで非同期または延期を使用することが望ましい場合があるため、両方をテストして、どちらの手法が最良の結果をもたらすかを確認することが重要です。 ただし、どちらの方法を使用しても、ページの読み込み時間が短縮されます。
| 非同期 | ページがレンダリングされているときにファイルをダウンロードし、ファイルが利用可能になったらすぐに実行します |
| 延期 | ページのレンダリング中にファイルをダウンロードし、ページのレンダリングが終了したらファイルを順番に実行します |
AsyncとDeferは、WordPressパフォーマンスプラグインを使用してWebサイト全体に適用できます。
私の個人的なブログでは、プラグインAsync JavaScriptを使用して、ページ上のJavascriptを延期しています。 Autoptimizeの作成者であるFrankGoossensによって開発されたAsyncJavascriptを使用すると、重要でないJavascriptファイルにAsyncとDeferを適用でき、JQueryファイルにさまざまな設定を適用するオプションが提供されます。
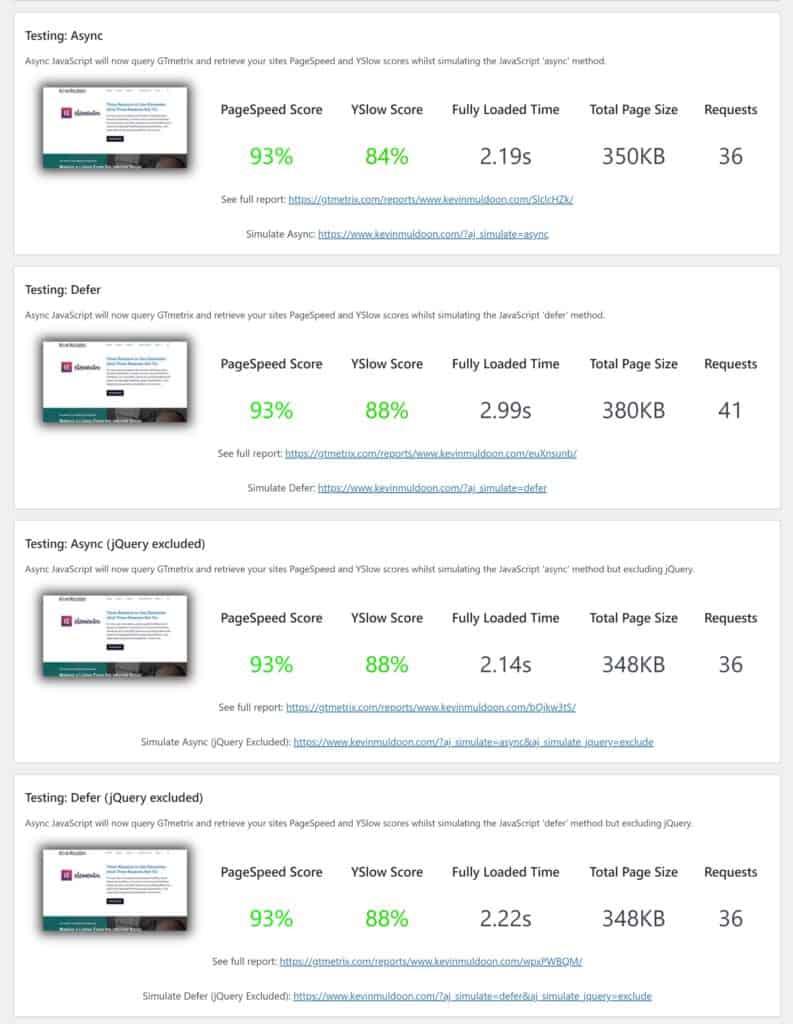
プラグインのセットアップウィザードは、Webサイトに最適な設定を決定するために、GTmetrixで複数のテストを実行します。

Webサイト全体にAsyncまたはDeferを自動的に適用するため、AsyncJavaScriptを選択しました。 これは間違いなくWordPressのレンダリングブロックリソースを排除するための最も簡単なアプローチですが、WordPressプラグインHTTP/2プッシュプリロードを使用するとより良い結果が得られる場合があります。
ChromeのカバレッジツールまたはGTmetrixやGooglePageSpeedInsightsなどのパフォーマンスベンチマークサービスを使用してWordPressWebサイトでレンダリングブロックリソースを特定したら、ファイルごとにHTTP/2プッシュプリロードを使用して非同期と延期を適用できます。
各ファイルの非同期と延期のパフォーマンスをテストする場合は、各リソースに最適な手法を見つけることができます。 これにより、ページの読み込み時間を大幅に短縮できます。

非同期と延期を適用するために使用するWordPressプラグインに関係なく、後でWebサイトのデザインをチェックして、何も壊れていないことを確認してください。
このテーマのより包括的な概要については、私の記事「DeferとAsyncを使用してWordPressでJavascriptの解析を延期する方法」をお読みください。
最終的な考え
WordPressのレンダリングブロックリソースは、ページの読み込み時間を大幅に増加させます。 また、すべてのレンダリングブロックリソースがダウンロードされて実行されるまで、訪問者には空白のページが表示されるため、Webサイトのユーザーエクスペリエンスにも影響します。
ChromeのカバレッジツールとGooglePageSpeedInsightsやGTmetrixなどのサービスを使用すると、レンダリングをブロックするリソースを簡単に特定できます。 次に、非同期JavaScriptやHTTP/2プッシュプリロードなどのWordPressプラグインを使用してレンダリングブロックリソースを排除できます。
読んでくれてありがとう。
ケビン
