WordPressにGoogleスプレッドシートを埋め込む方法は? 初心者に優しい方法!
公開: 2020-06-18Googleスプレッドシートを使用していますか? あなたのサイトに接続しますか? このガイドでは、初心者向けの3つの異なる方法を使用して、WordPressにGoogleスプレッドシートを埋め込む方法を紹介します。
Google Suite全体は、そこにある最高の無料ソフトウェアの一部です。 オンラインのクラウド管理環境で、ドキュメントとオフィスのニーズを完全に制御できます。 そして最良の部分はそれが無料であるということです! そのため、ドキュメントのニーズにGSuiteを使用する企業が増えています。
そして、Googleスプレッドシートは、パッケージ全体から得られる重要なサービスの1つとして登場しました。 スプレッドシート管理ツールは非常に気の利いた、初心者向けであり、クラウド内にあるため、さまざまなプロジェクトでの共同作業が容易になります。
多くのシートを使用する場合は、それらをサイトに接続することをお勧めします。 したがって、このガイドでは、WordPressサイトにGoogleスプレッドシートを埋め込む方法を学習します。
なぜWordPressにGoogleスプレッドシートを埋め込むのですか?

Googleスプレッドシートを使用すると、さまざまなスプレッドシートを簡単に共有でき、同時に複数のユーザーと共同作業を行うこともできます。 WordPressサイトにGoogleスプレッドシートを埋め込むと、多くの興味深い機会が開かれます。 たとえば、タイムスケジュールとワークロードを表示したり、アカウンティングの詳細を提供したり、実行された作業を追跡したりできます。 シンプルでありながら効率的な表形式は、多くのオフィスや個人のニーズに非常に役立ちます。
しかし、WordPressサイトをGoogleスプレッドシートと統合すれば、できることはもっとたくさんあります。 1つは、ビジュアライザーなどのプラグインを使用して、Googleスプレッドシートのデータを円グラフ、棒グラフ、折れ線グラフに変換できます。 この視覚的な情報ははるかに理解しやすく、ユーザーにデータを簡単に提供できます。 フィルタリングや検索オプションなどの便利な機能を備えた巨大なテーブルを作成して、ユーザーが記録されたシート情報を簡単に表示できるようにすることもできます。 さらに、投稿にレスポンシブテーブルを作成し、シートから直接コンテンツを更新できます。
それでは、 WordPressにGoogleスプレッドシートを埋め込む方法を見てみましょう。 その上、そこにある最高のGoogleスプレッドシート統合プラグインのいくつかで他に何ができるかを紹介します。
WordPressにGoogleスプレッドシートを埋め込む方法は?
GoogleスプレッドシートをWordPressと統合する方法はいくつかあります。
- iFrameリンクを使用してGoogleスプレッドシートを直接埋め込む
- EmbedPressプラグインの使用
- Visualizerプラグインの使用
それぞれの方法と、それらを使用してGoogleスプレッドシートをサイトに接続する方法を見てみましょう。
1)iFrameを使用してGoogleスプレッドシートをWordPressに手動で接続する
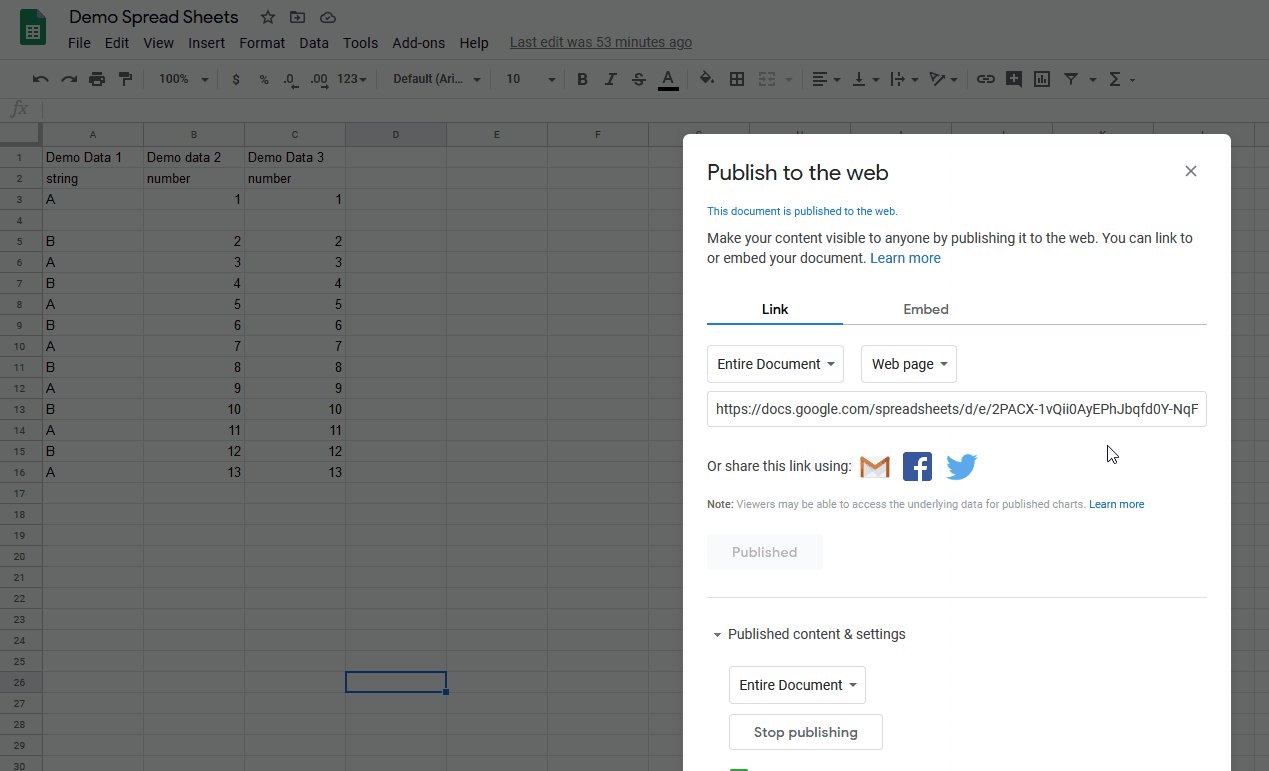
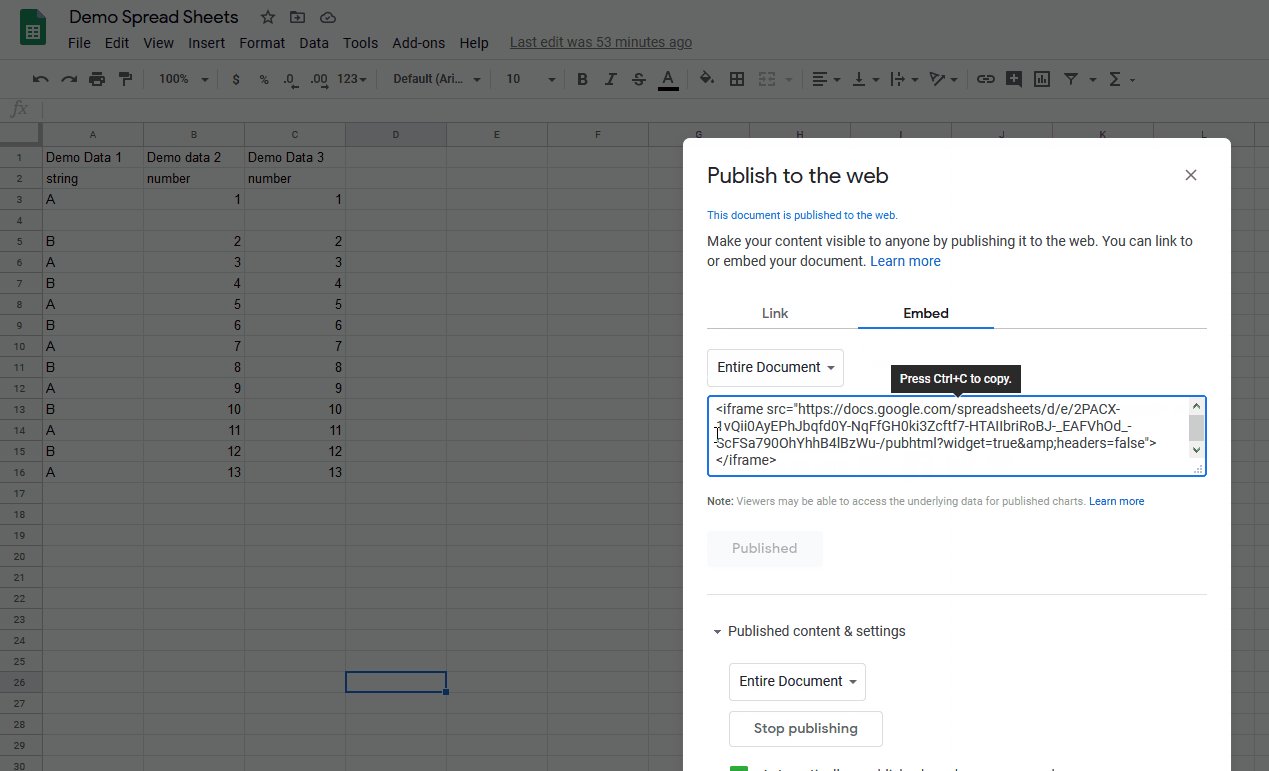
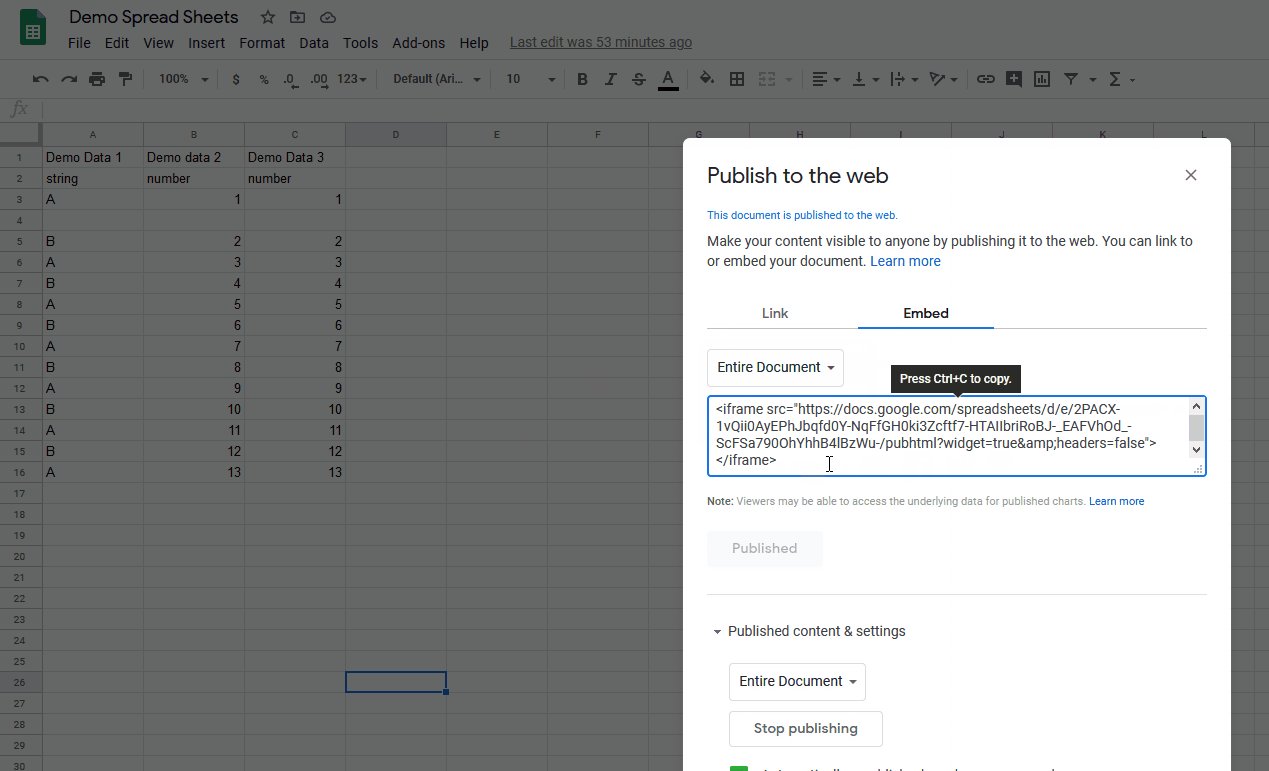
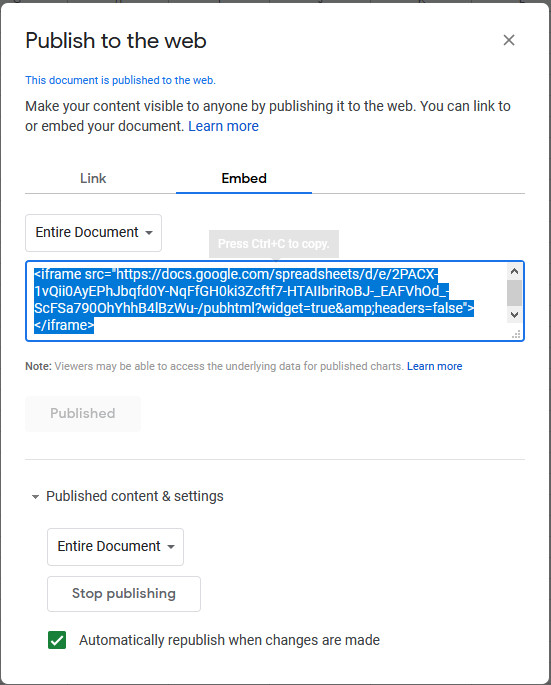
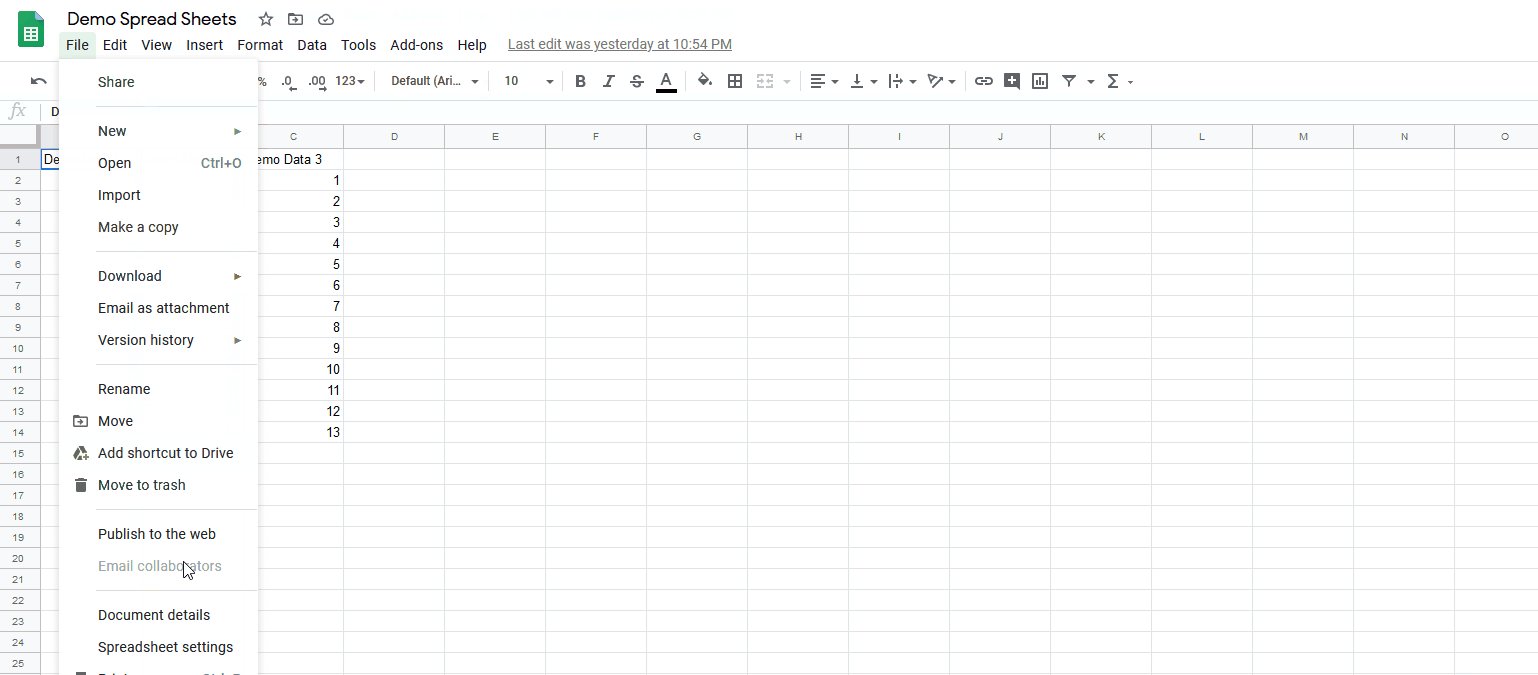
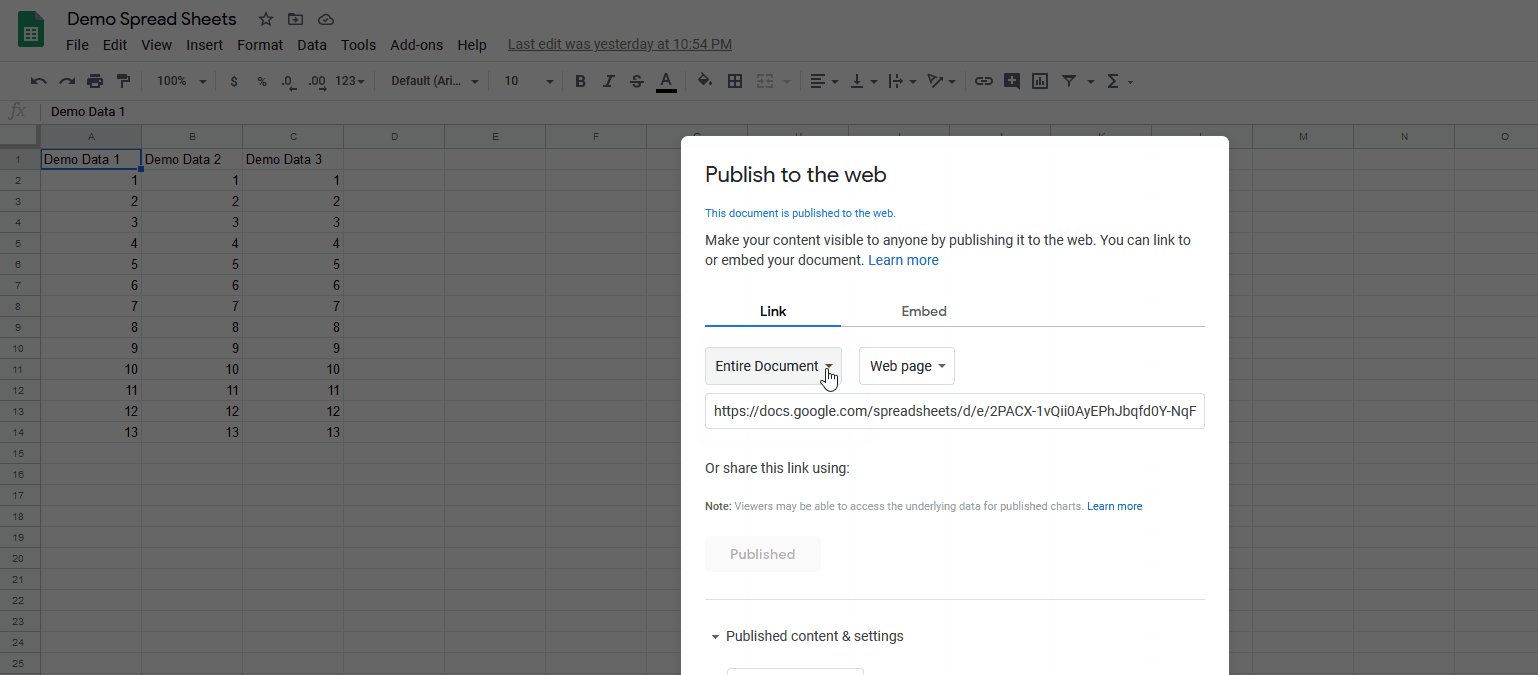
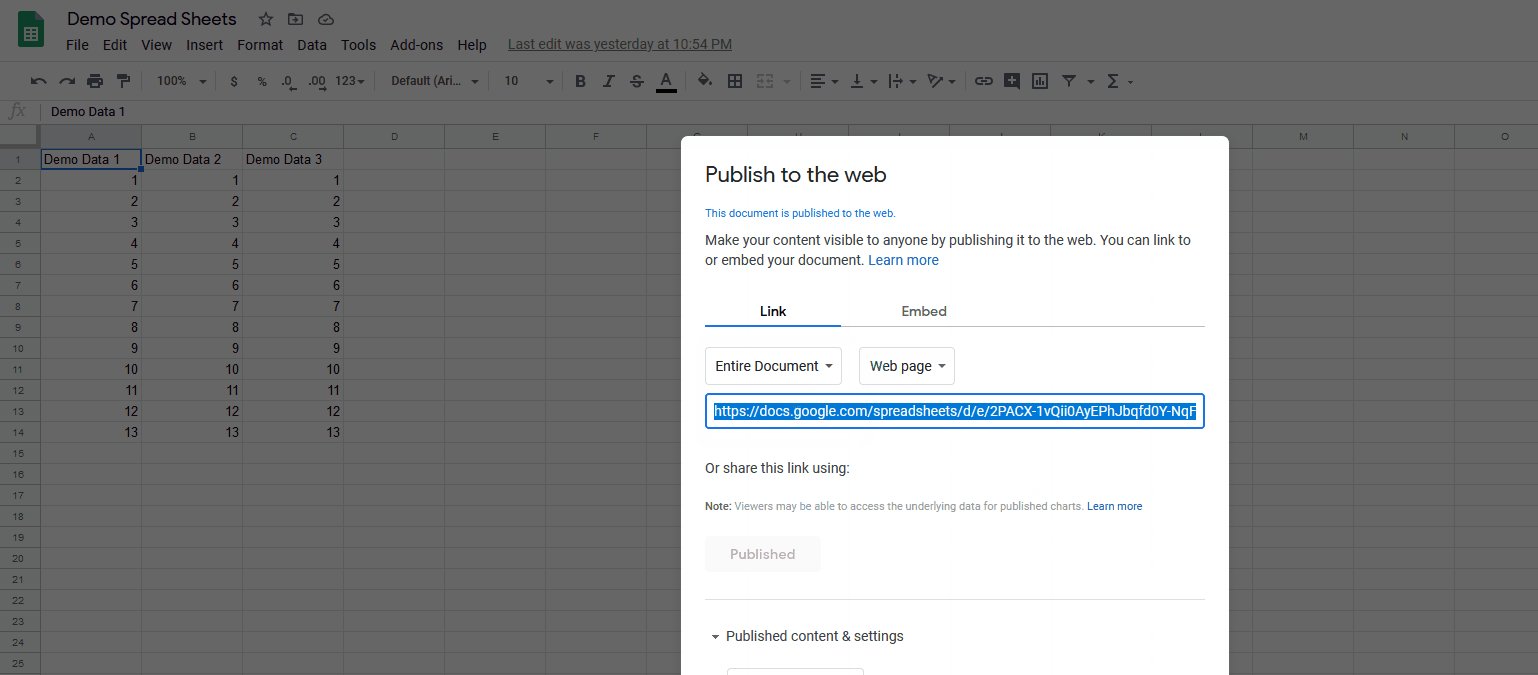
WordPressにGoogleスプレッドシートを埋め込む最も簡単な方法は、組み込みの埋め込み機能を使用することです。 これを行うには、シートページを開き、[ファイル]をクリックします。 次に、 [Webに公開]を押して、[埋め込み]オプションを選択します。 この後、ドキュメント全体または個々のシートを埋め込むことを選択できます。 次に、コピーできるシートのiframeリンクが表示されます。

その後、iframeリンクを保存して投稿に貼り付けると、Googleスプレッドシートのコンテンツをウェブサイトに簡単に接続できます。

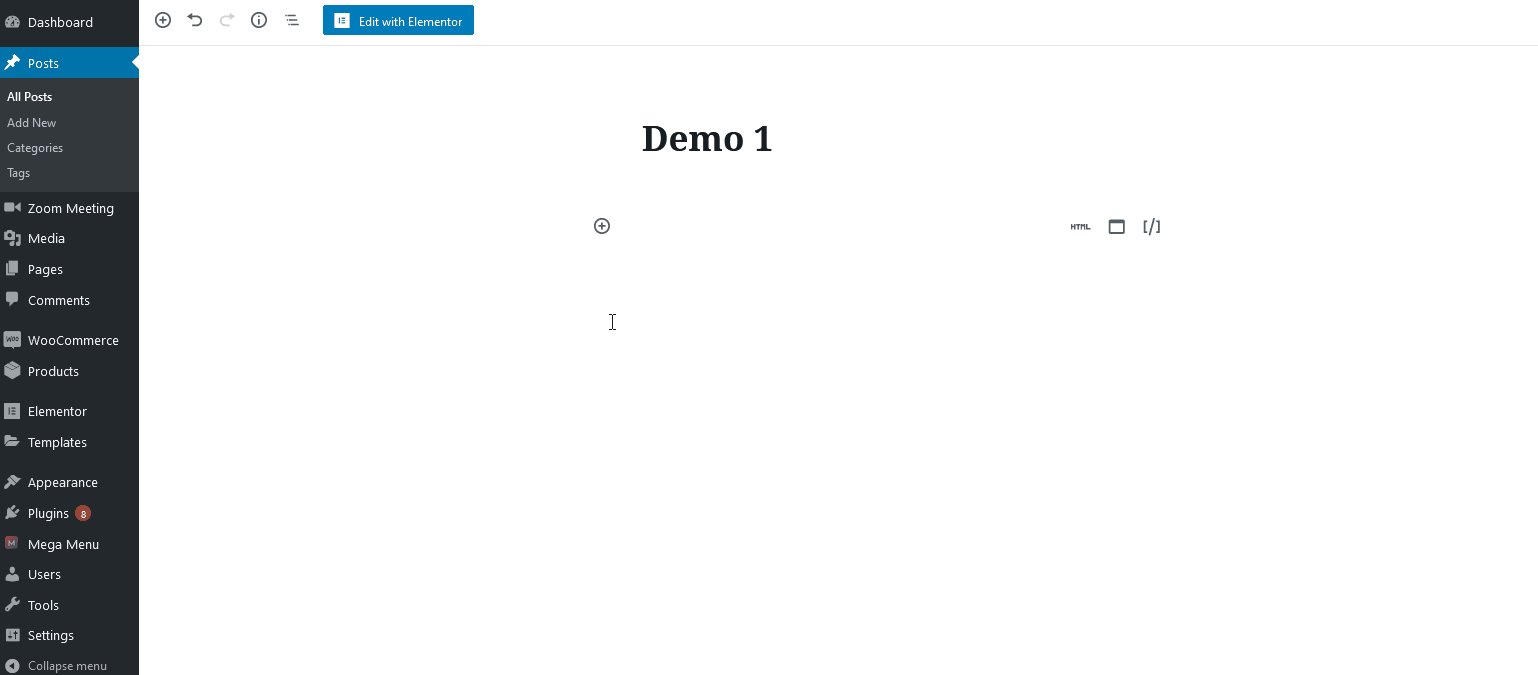
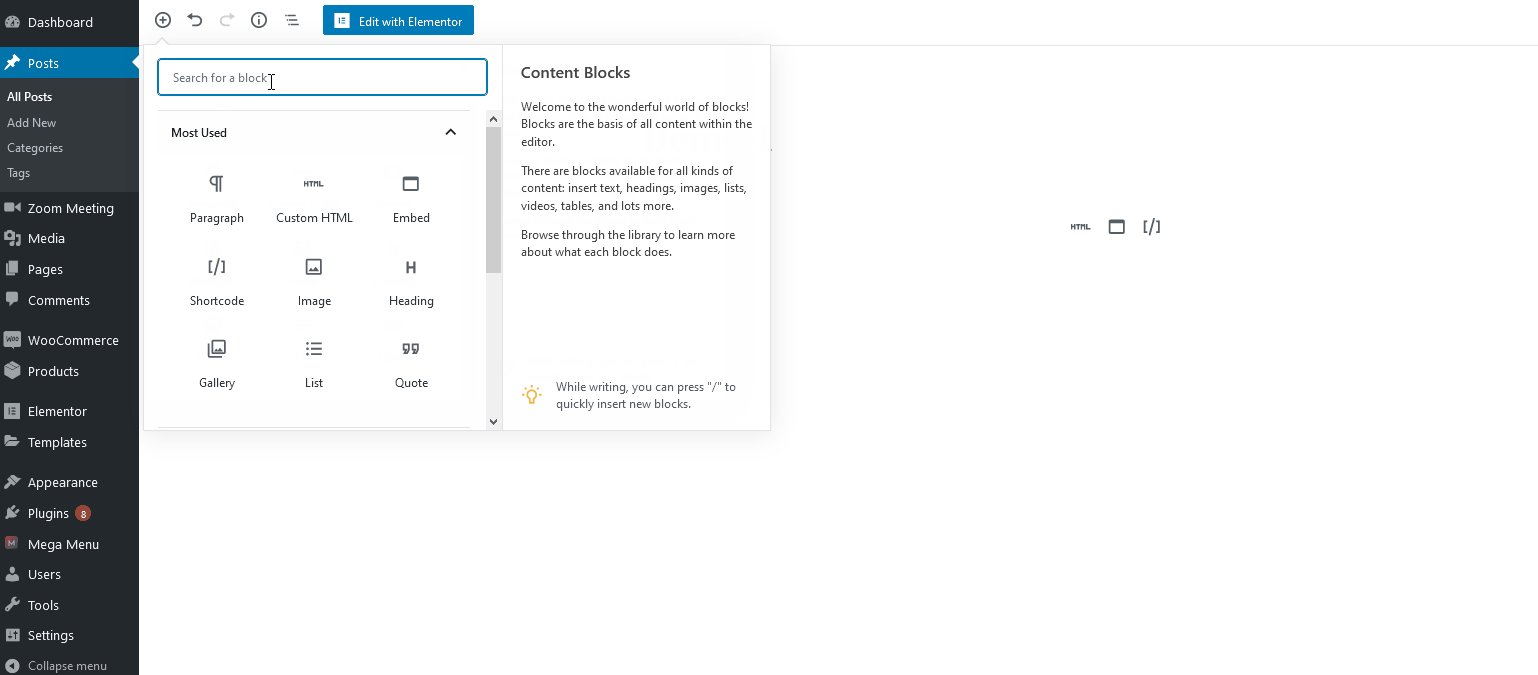
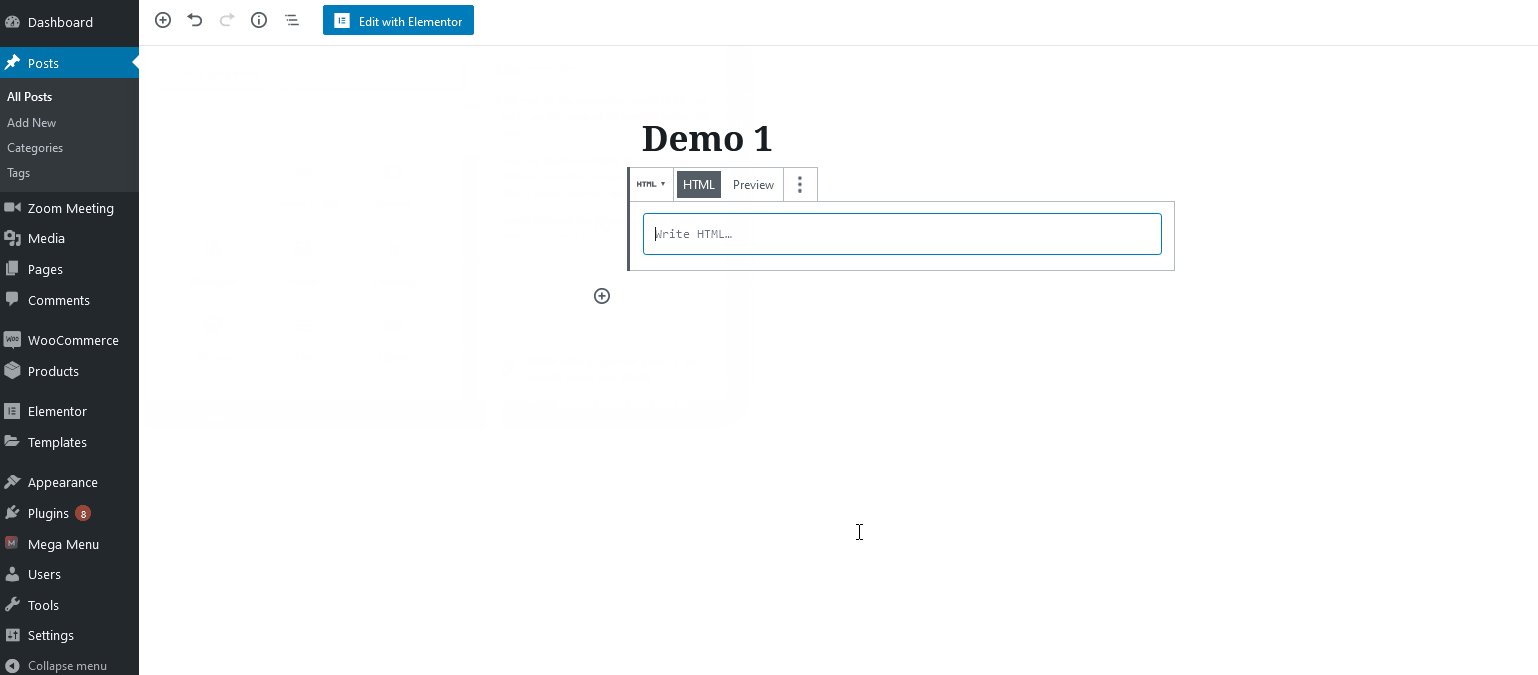
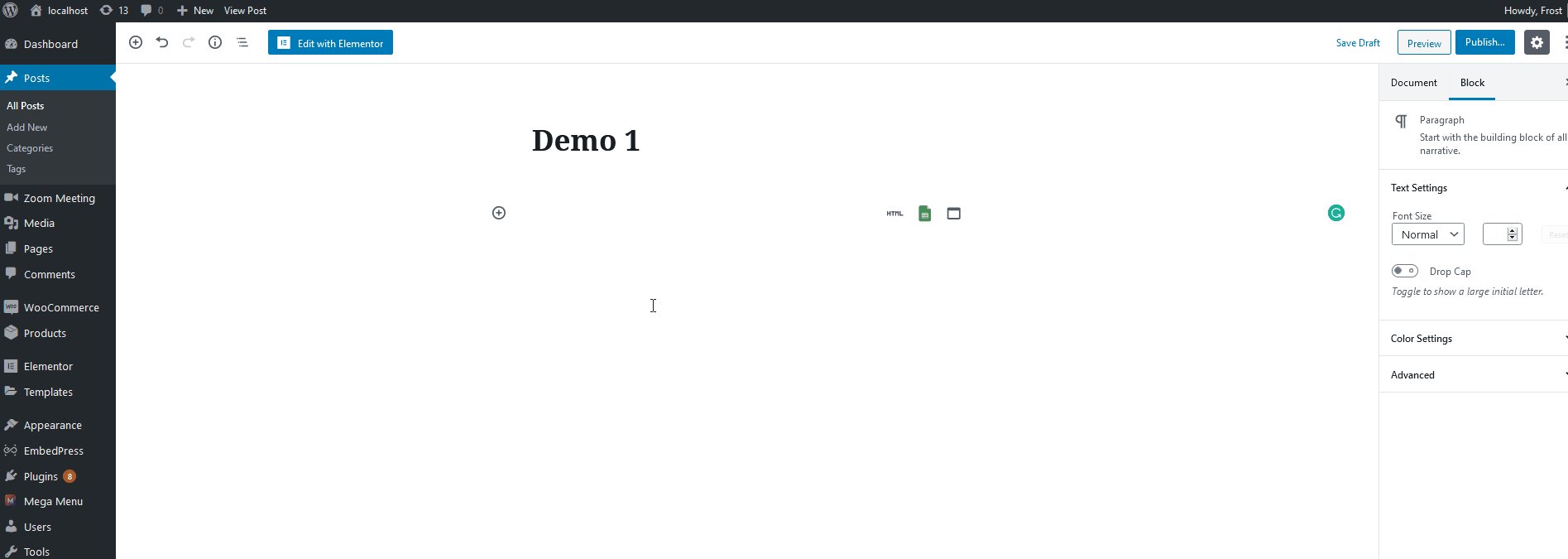
これを行うには、GutenbergビジュアルエディターにHTMLブロックを追加し、コピーしたiFrameリンクを貼り付けるだけです。

最後に、右上の[共有]ボタンをクリックして、ドキュメントを公開することを忘れないでください。
2)EmbedPressを使用してGoogleスプレッドシートをWordPressと統合する

EmbedPressは、ビジュアルブロックエディタで使用するさまざまな埋め込みブロックとオプションを提供する専用プラグインです。 このツールは、WordPressにGoogleスプレッドシートを埋め込むための気の利いたブロックも備えています。 それでは、EmbedPressの使用方法を見てみましょう。
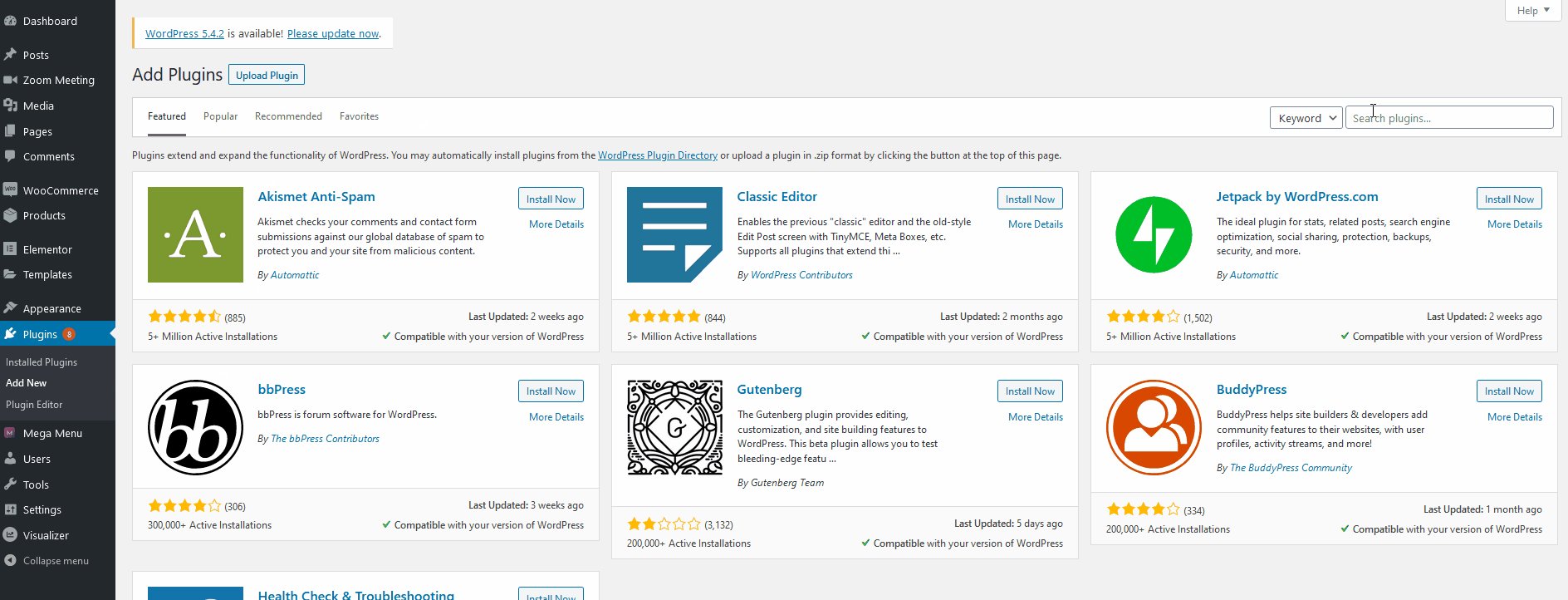
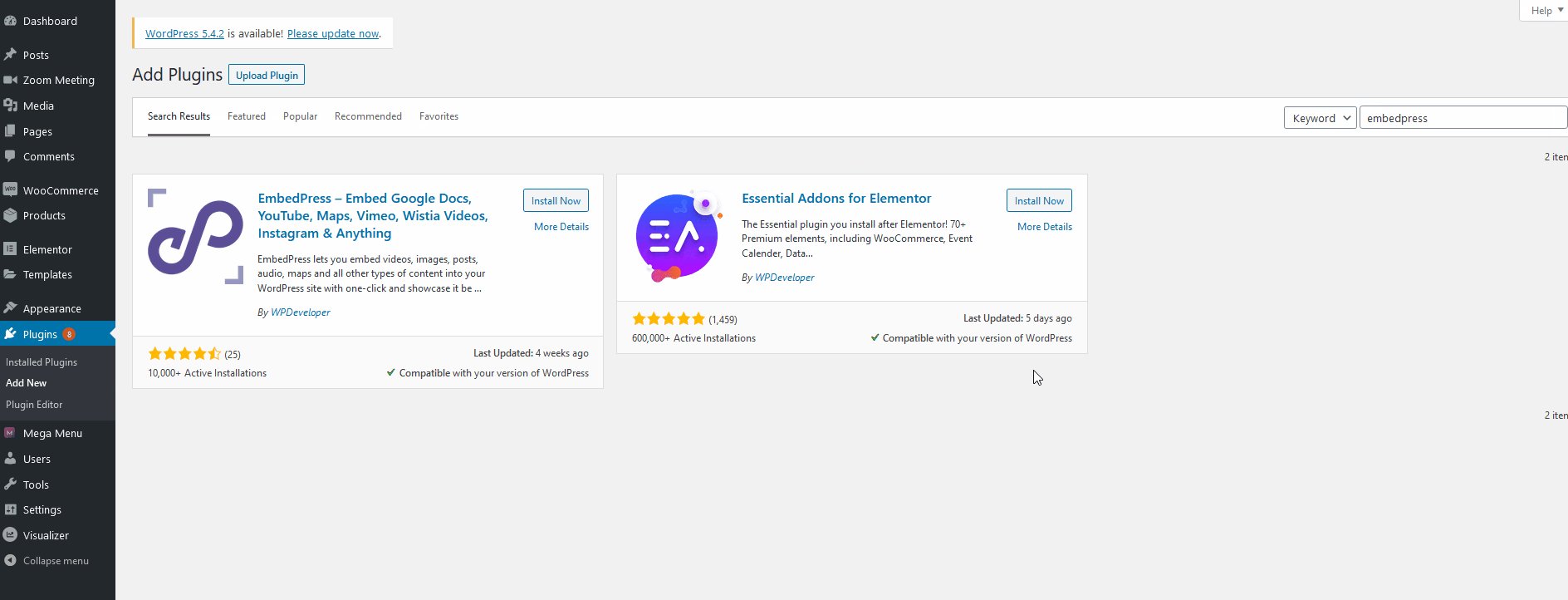
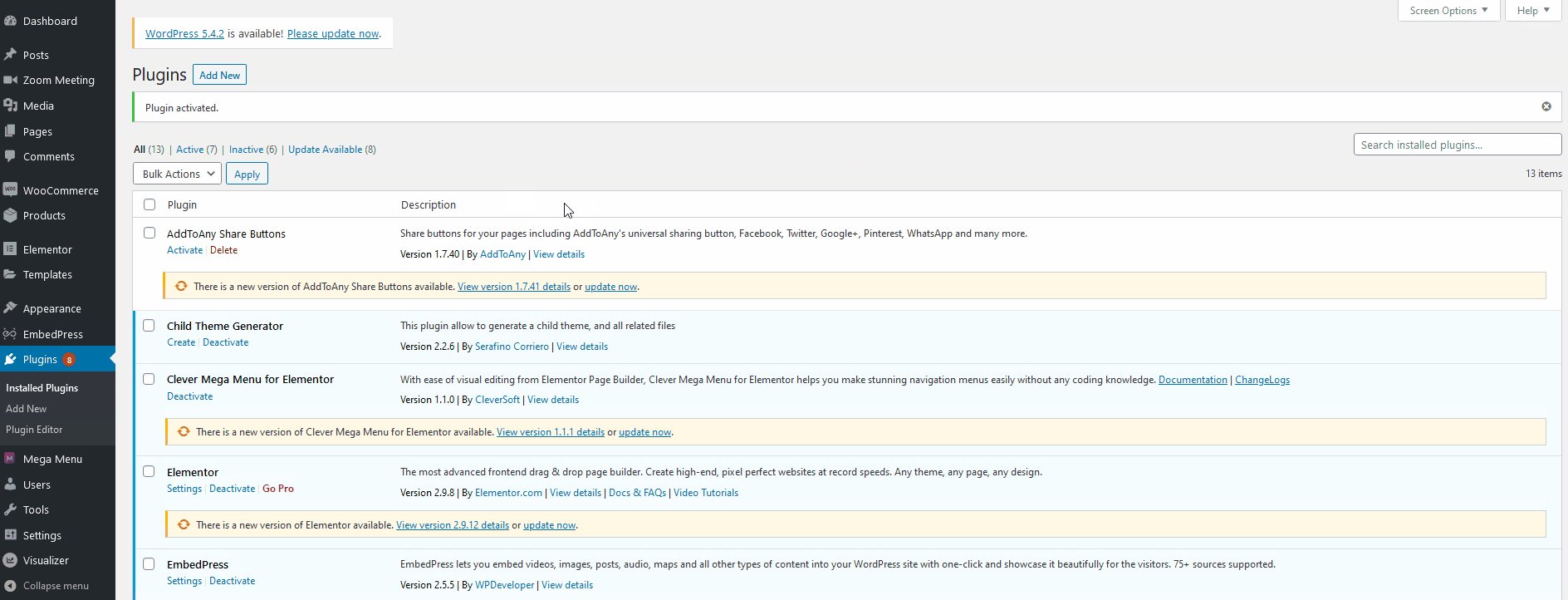
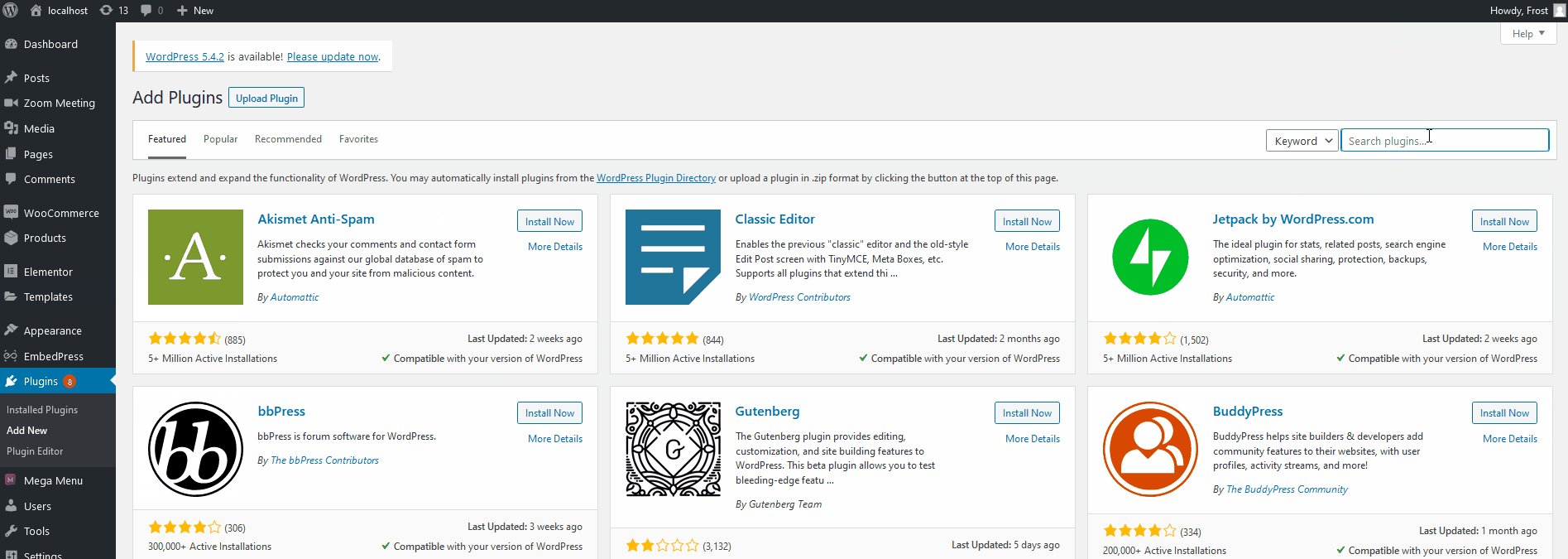
まず、プラグインをインストールします。 これを行うには、 WordPressダッシュボード>プラグイン>新規追加に移動します。 次に、右上の検索バーを使用してEmbedPressを検索します。 [今すぐインストール]をクリックしてから、[アクティブ化]ボタンをクリックします。

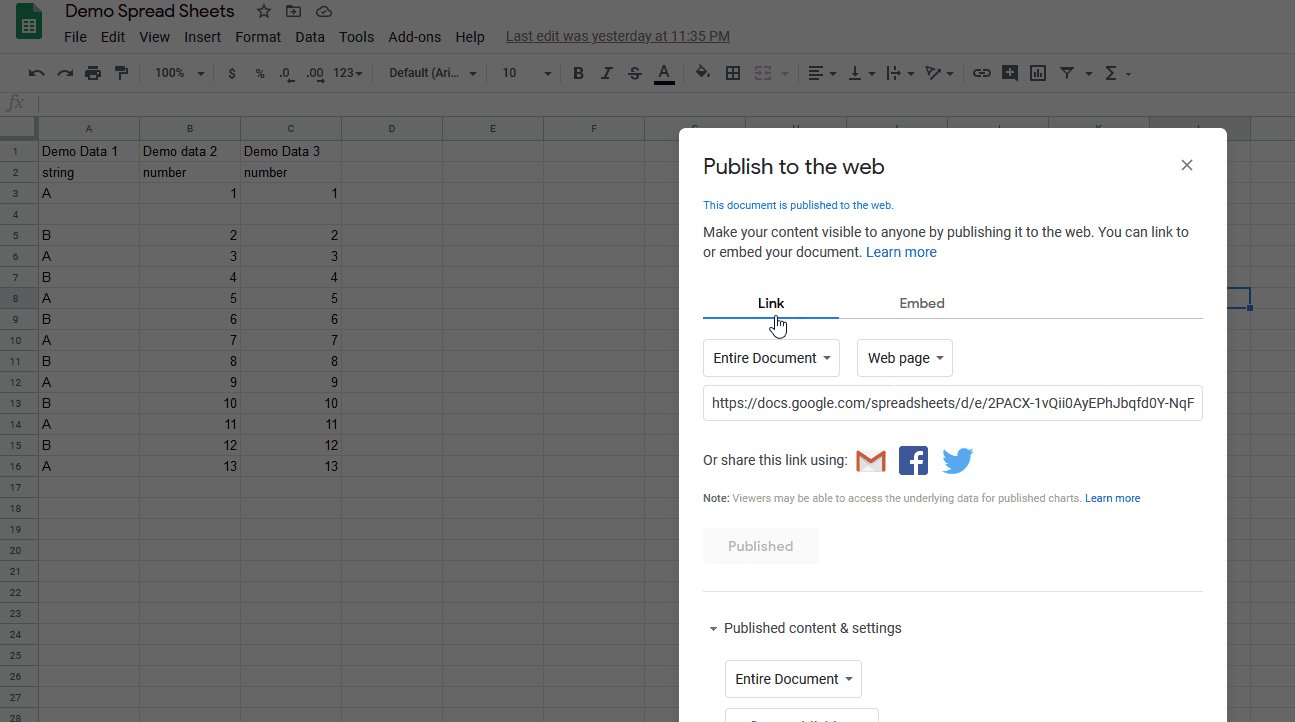
次に、シートページをEmbedPressに埋め込むには、[Webに公開]機能を使用します。 そのため、Googleスプレッドシートで、 [ファイル]> [ウェブに公開]に移動します。 [リンク]タブの下に、ドキュメント全体または特定のシートのみをリンクするためのオプションが表示されます。 必要なオプションを選択したら、URLをコピーします。

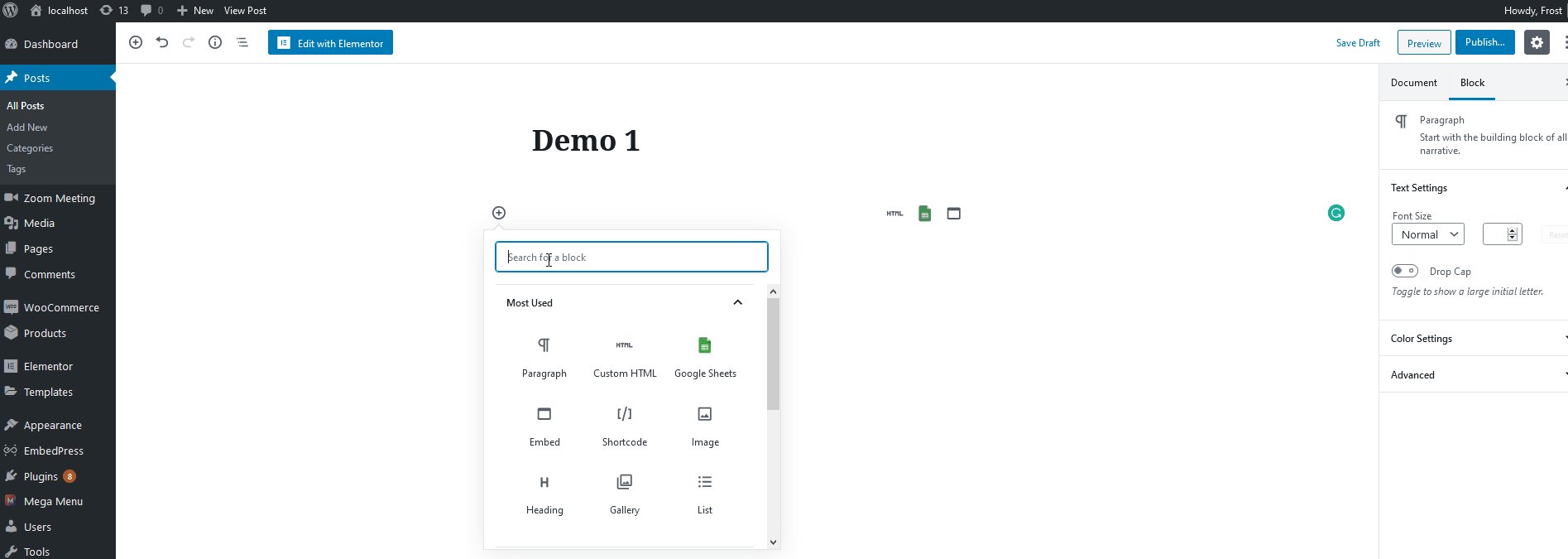
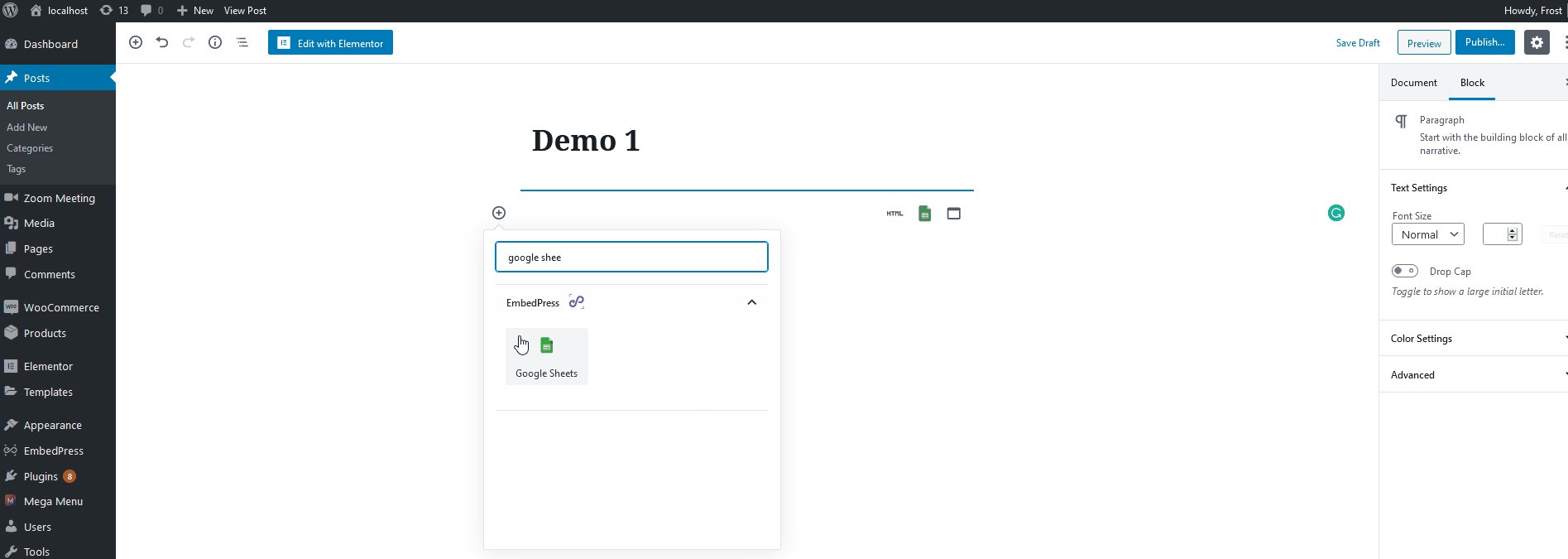
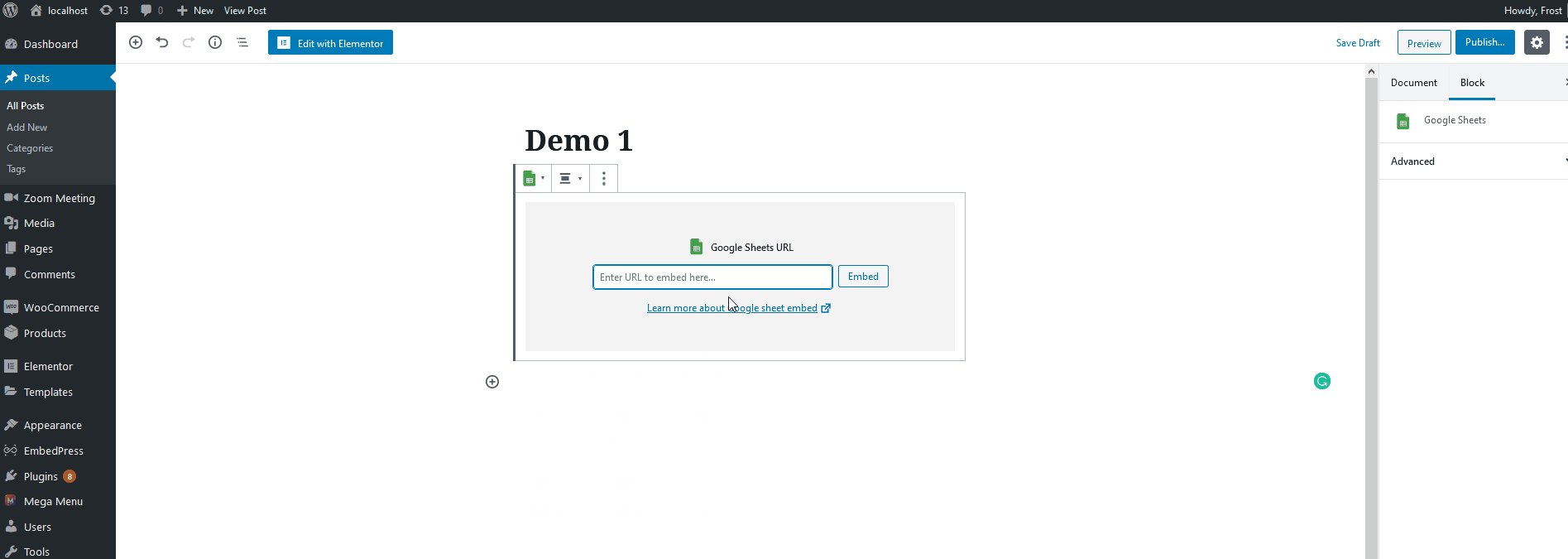
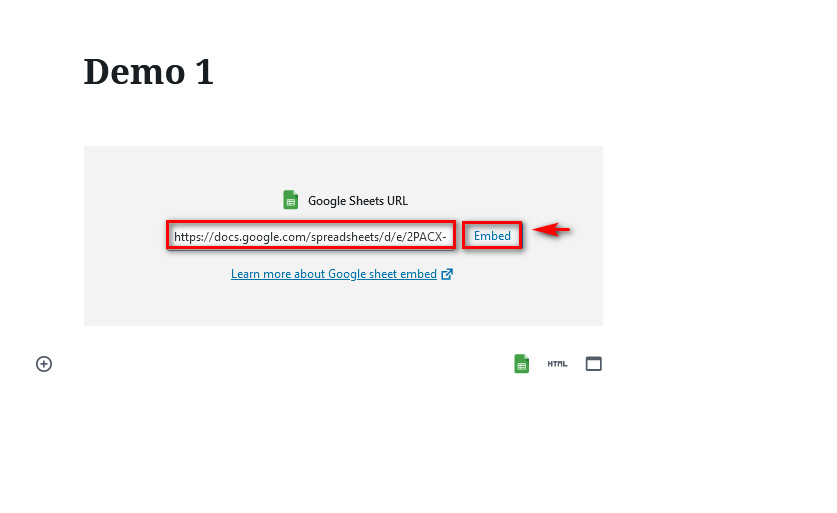
次に、埋め込みシートを追加する必要があるページ/投稿を開きます。 次に、[新しいブロックを追加]ボタンをクリックして、 Googleスプレッドシートを検索します。 必要なEmbedPressブロックが表示されます。 それをクリックすると、ブロックが投稿に追加されます。 次に、[埋め込みURL]フィールドにURLを貼り付けて、[埋め込み]をクリックします。
それでおしまい! EmbedPressを使用してWordPressの投稿にGoogleスプレッドシートを埋め込みました。


3)Visualizerを使用してGoogleスプレッドシートをサイトに接続します

他のプラグインオプションとは異なり、ビジュアライザーを使用すると、Googleスプレッドシートを埋め込むだけではありません。 このツールは、Googleスプレッドシートから直接データを取得して、さまざまなグラフや表を強化できます。 ビジュアライザーは無限の機会を提供するので、それをコンテンツやGoogleドキュメントと直接統合する方法を見てみましょう。

ビジュアライザーのインストール
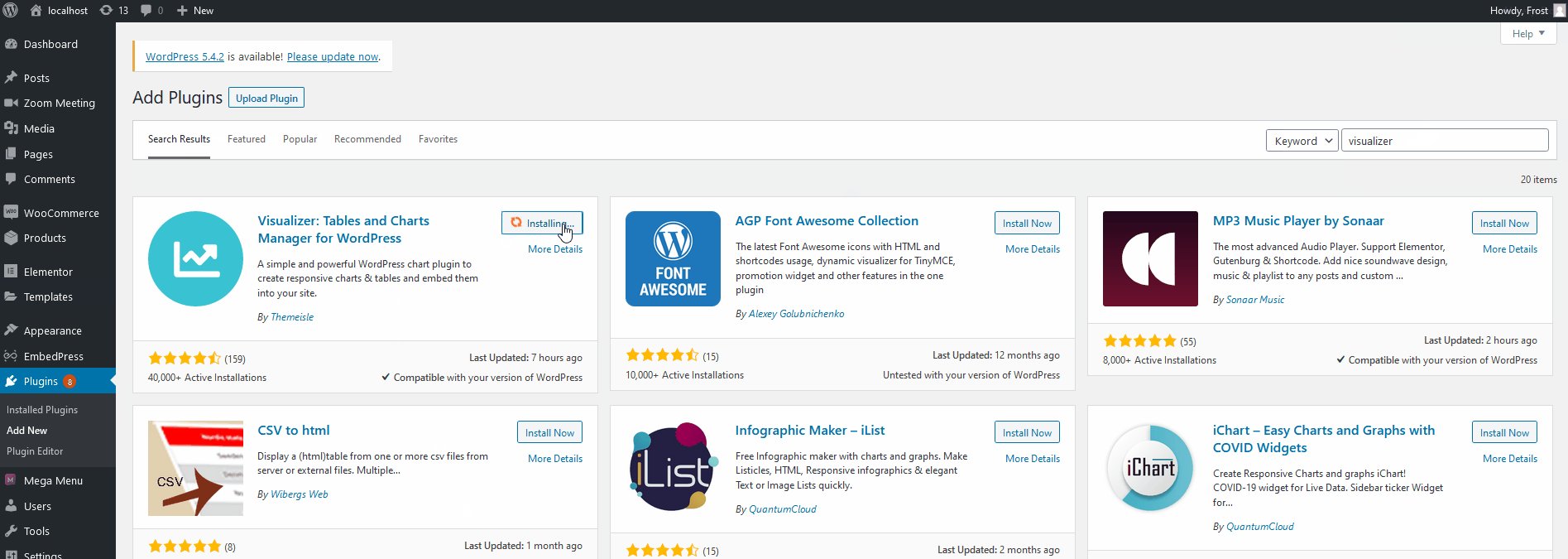
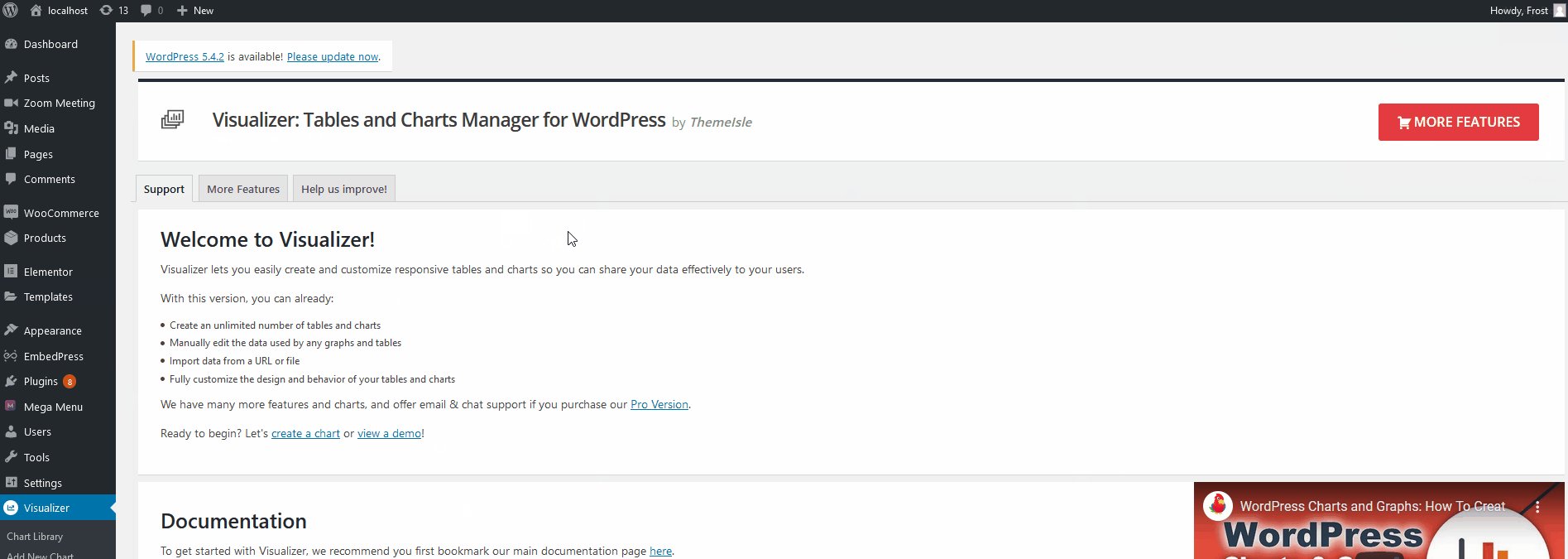
まず、Visualizerプラグインをインストールする必要があります。 プロセスは、他のプラグインをインストールするのと同じです。 WordPressダッシュボードで、 [プラグイン]> [新規追加]に移動します。 次に、右上の検索バーを使用してVisualizerを検索します。 その後、[インストール]ボタンをクリックしてアクティブにします。

ビジュアライザーとGoogleスプレッドシートの統合
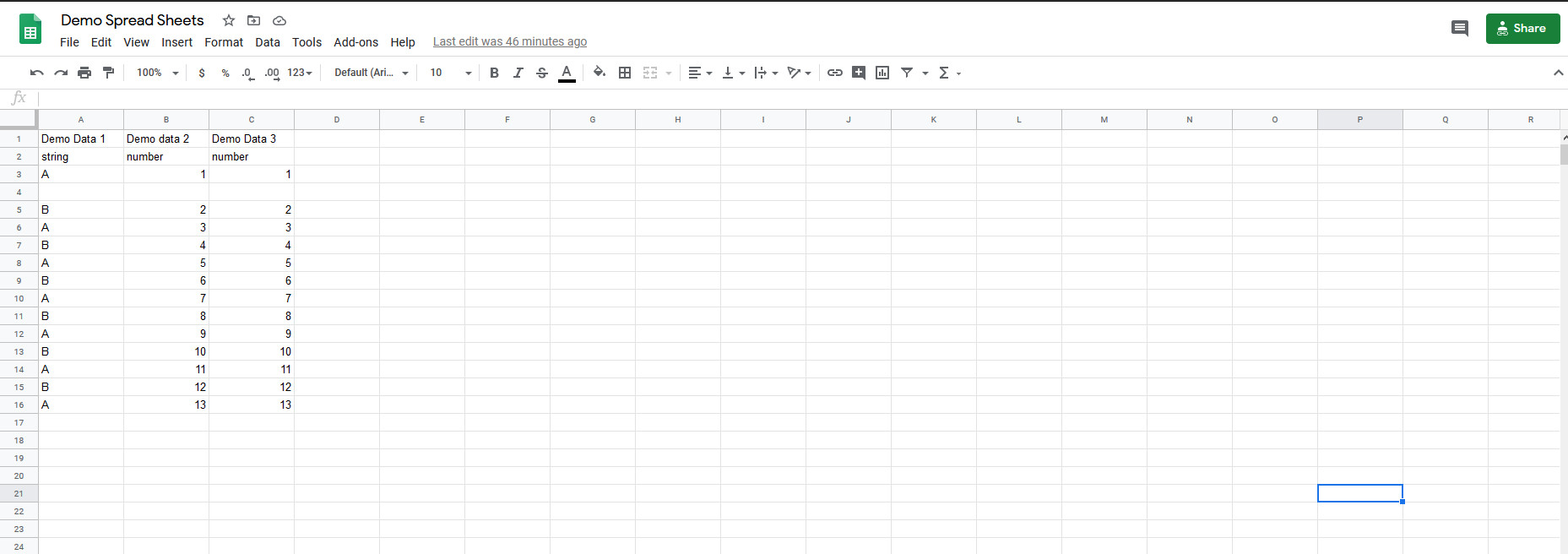
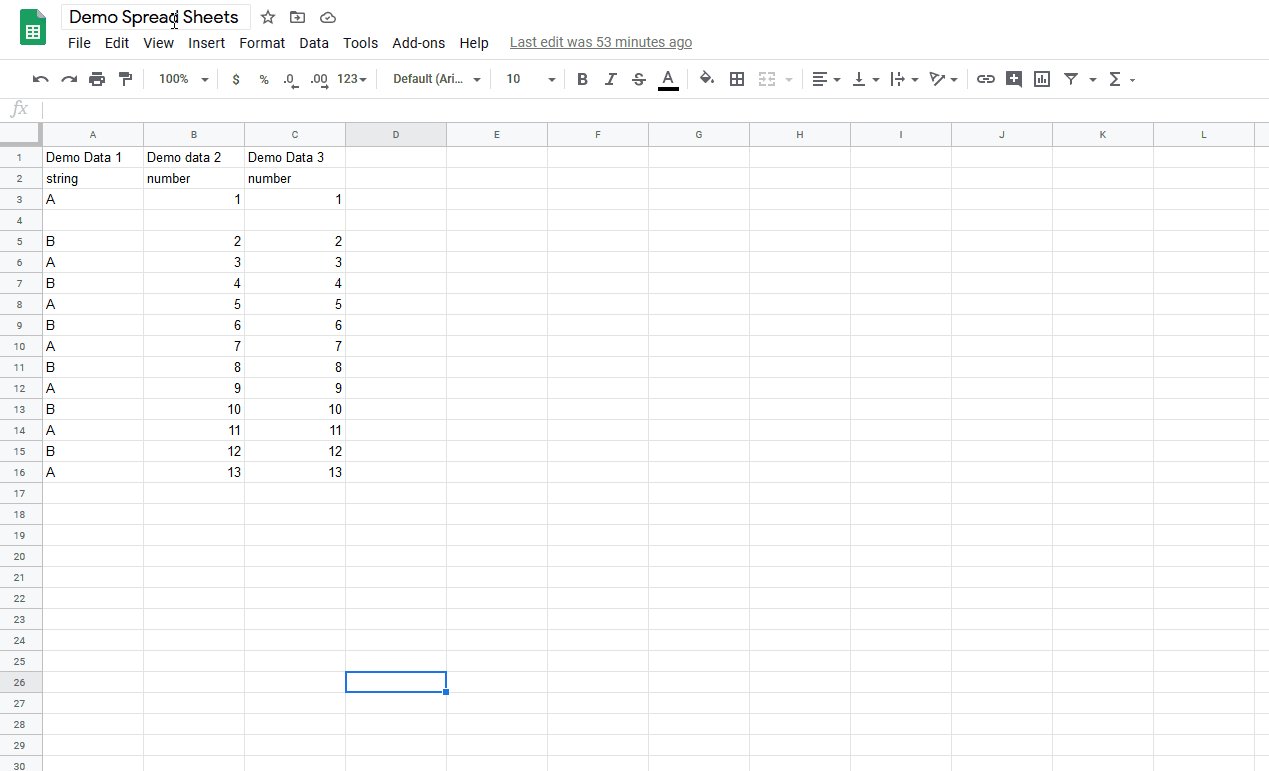
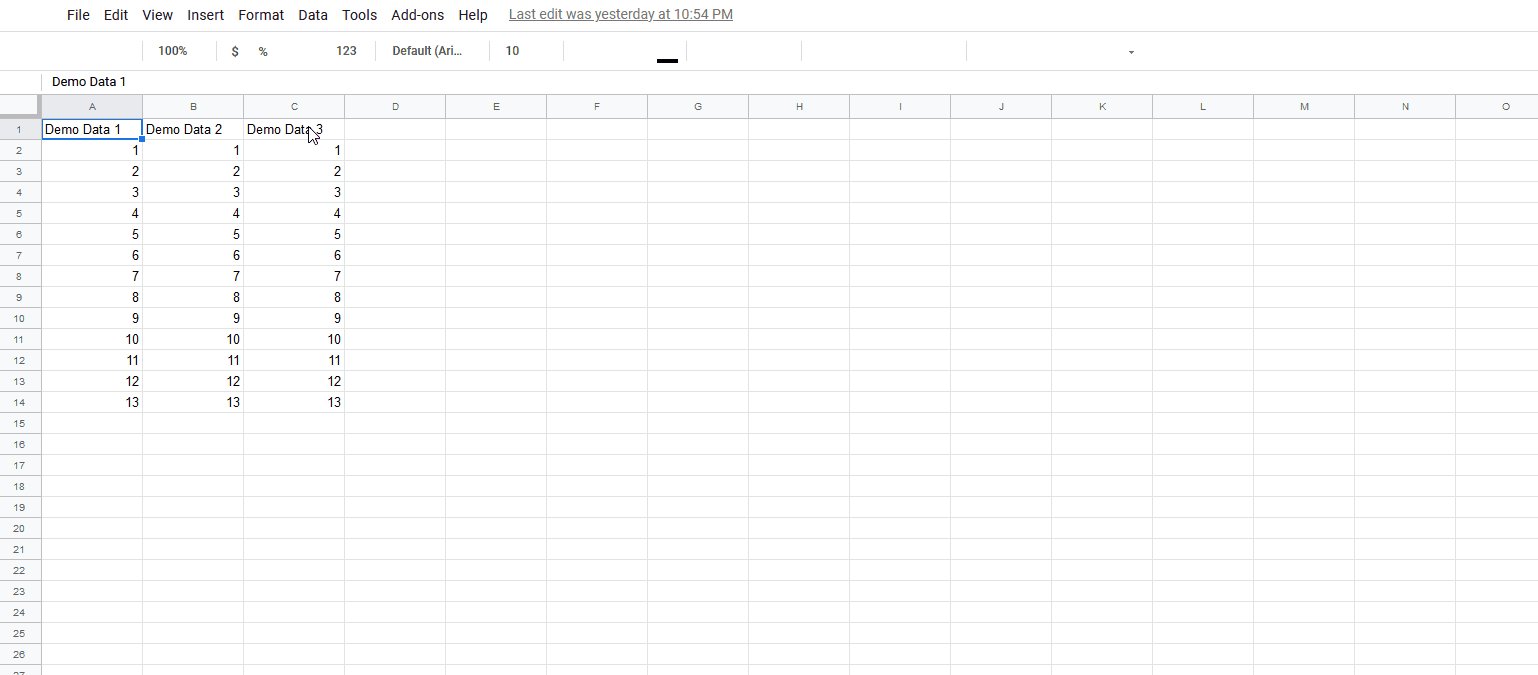
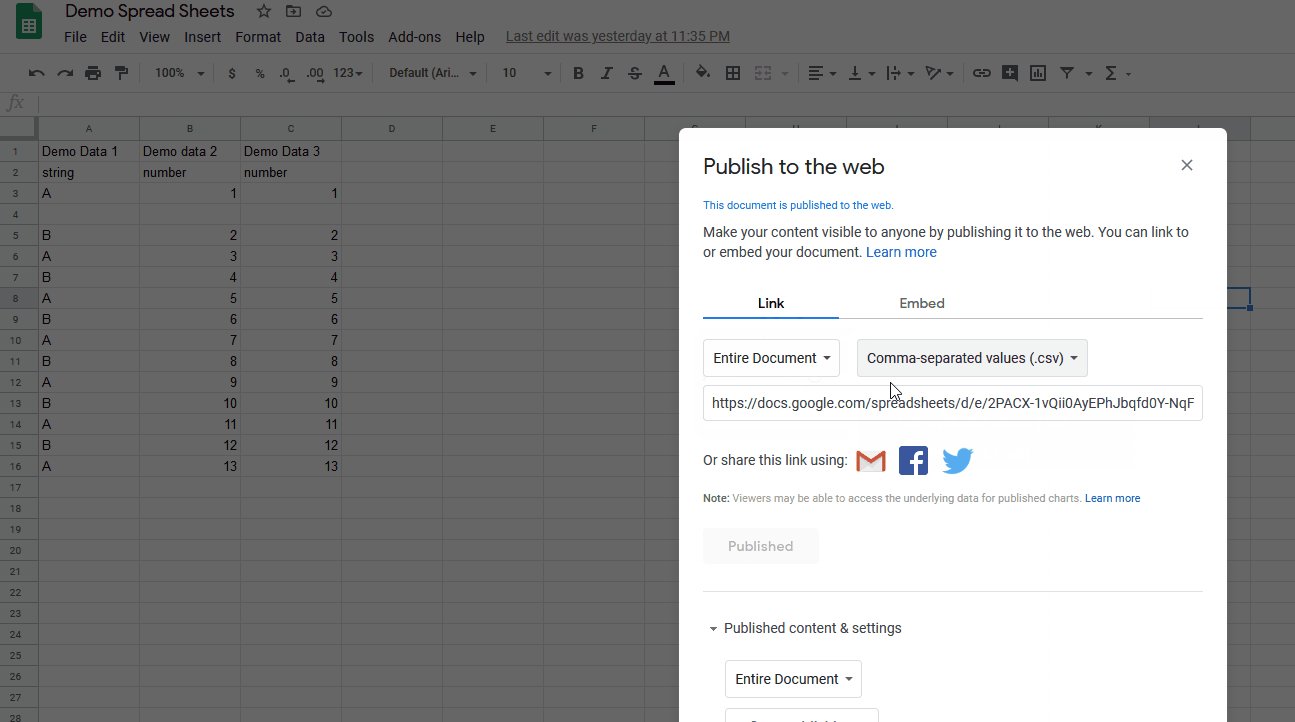
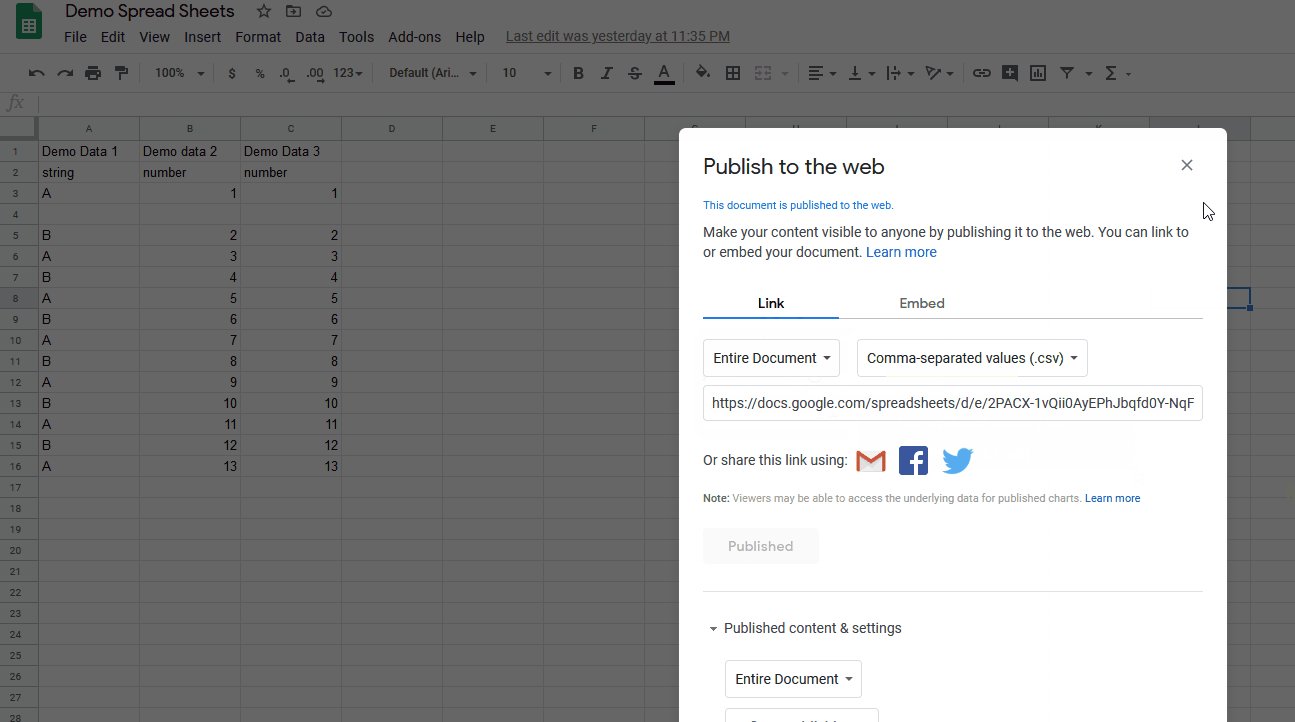
カスタムデータテーブルとグラフを表示する前に、GoogleスプレッドシートのURLを取得する必要があります。 これを行うには、Googleスプレッドシートを開き、 [ファイル] > [ウェブに公開]に移動します。 [リンク]タブで、[ドキュメント全体]をクリックして、ドキュメント全体を統合するか、個々のシートを統合するかを選択します。 次に、その横にあるドロップダウンボタンをクリックし、カンマ区切り値(CSV)形式をクリックします。 その後、URLをコピーすると、スプレッドシートをビジュアライザーに接続する準備が整います。

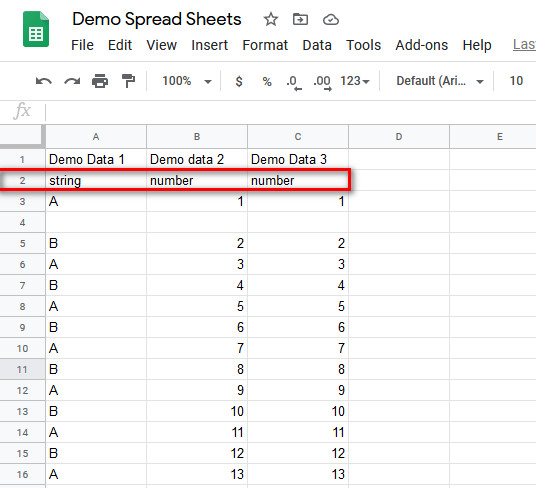
インポートする前に、Visualizerがデータを読み取れるように、2行目の各列のデータ型を指定する必要があります。 各列に含まれるデータの種類に応じて、文字列、数値、ブール値、日付、時刻、またはデータ型を追加するだけです。

ビジュアライザーでチャートを作成する
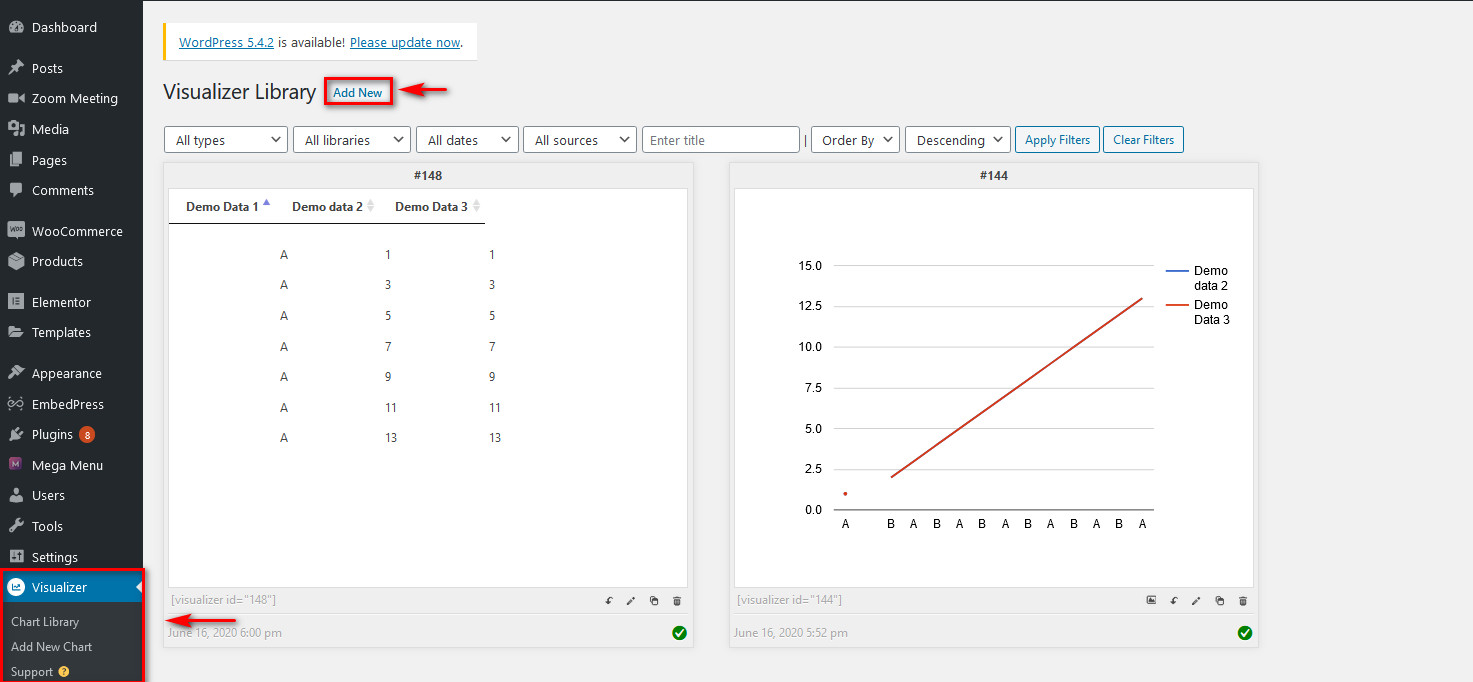
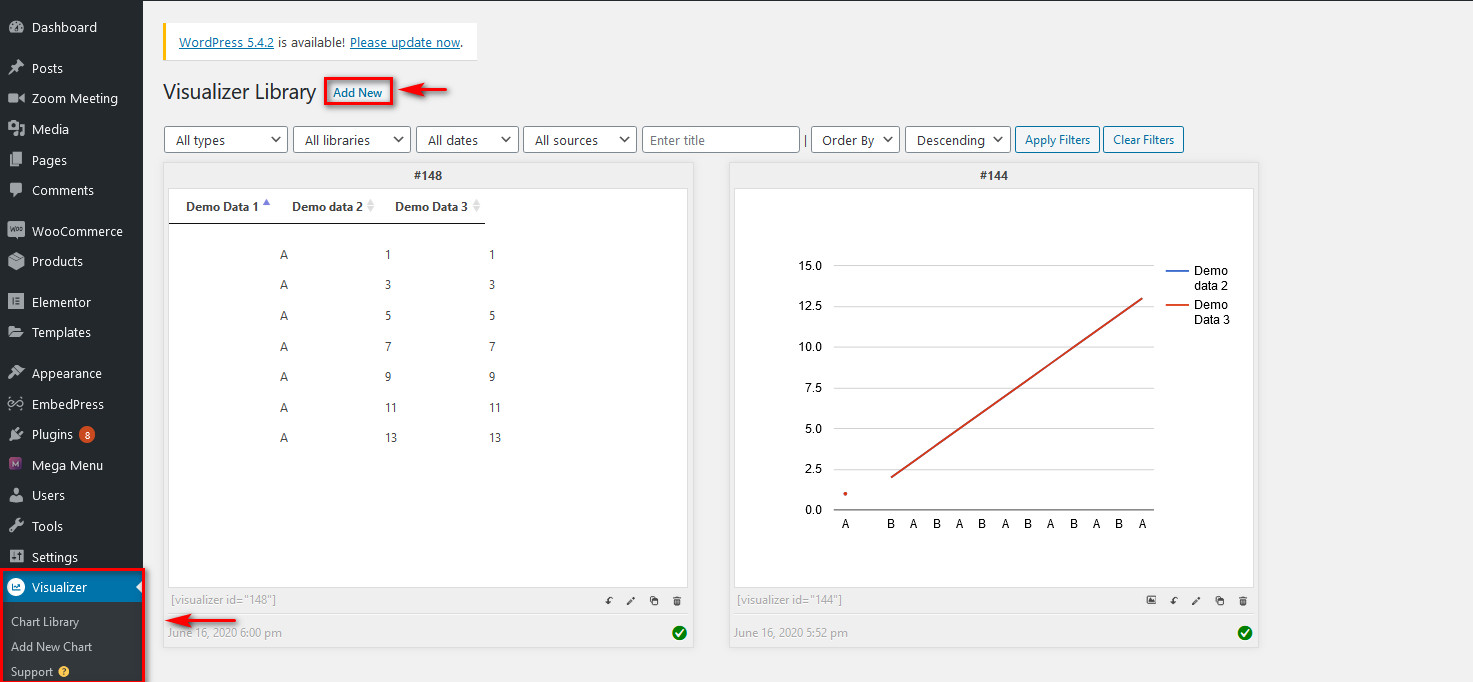
次に、ダッシュボードサイドバーの[ビジュアライザー]をクリックして、ビジュアライザープラグインページを開きます。 上部の[新規追加]をクリックして、グラフを作成します。

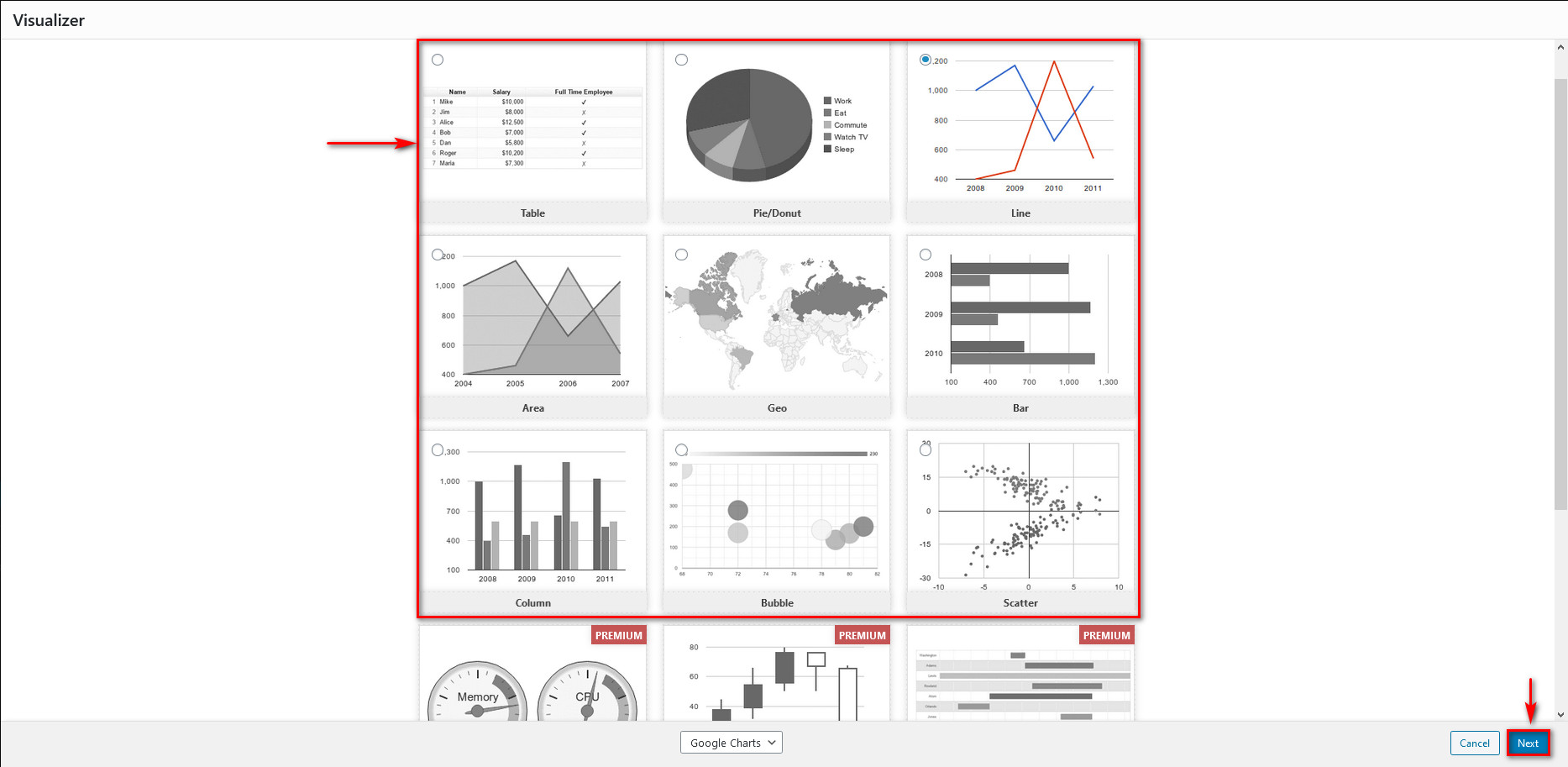
次に、視覚化オプションの1つを選択します。 無料版では、表、円グラフ、線グラフ、その他のグラフを作成できます。 先に進んで、今のところ[ライン]をクリックしましょう。 次に、右下の[次へ]をクリックして続行します。

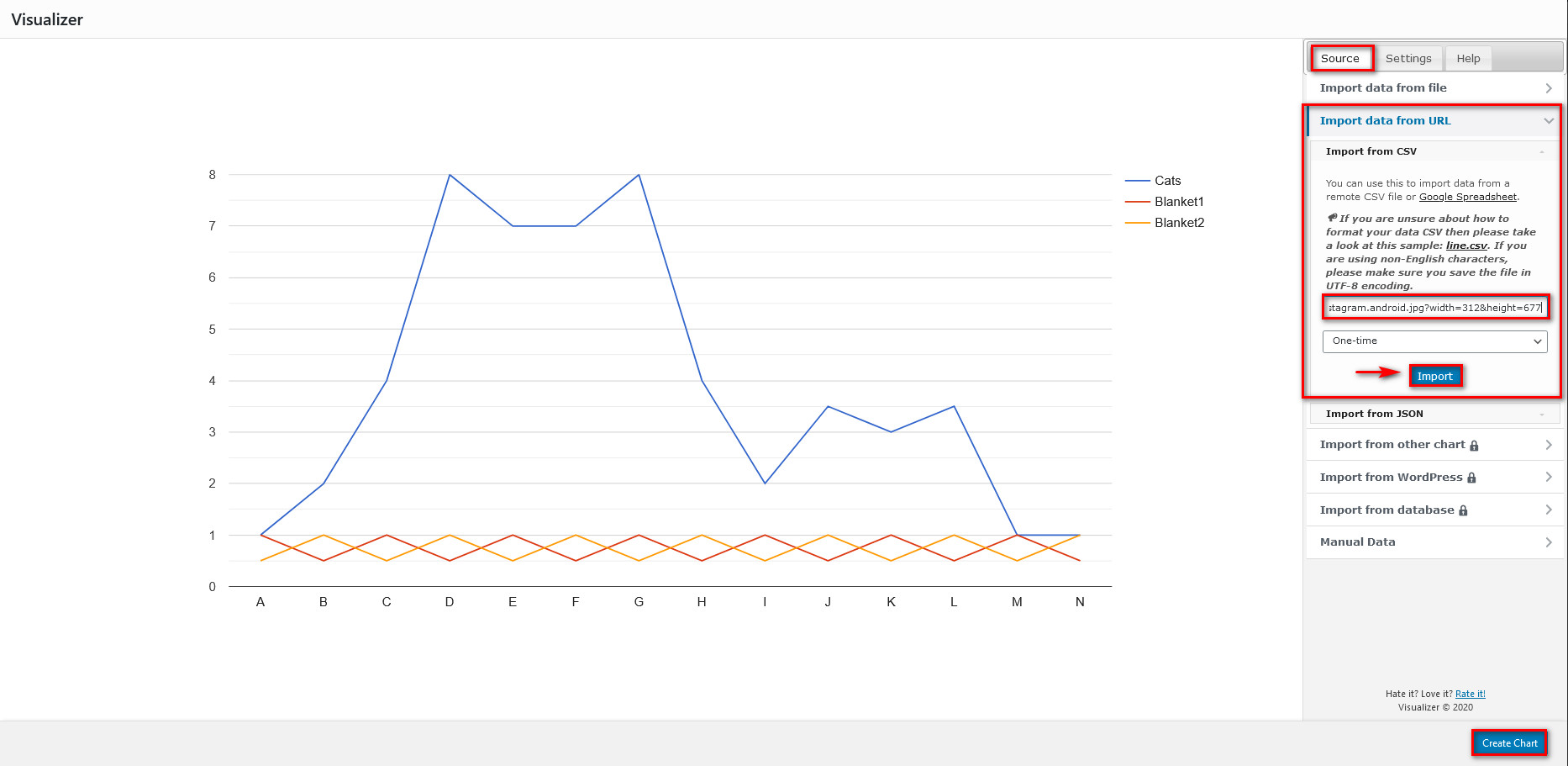
ここで、シートのURLをここにリンクする必要があります。 右側のサイドバーを確認して、[ソース]をクリックします。 次に、[ URLからインポート]をクリックし、[ CSVからインポート]を押します。 シートからコピーしたURLを[URLインポート]フィールドに貼り付けて、[インポート]をクリックします。

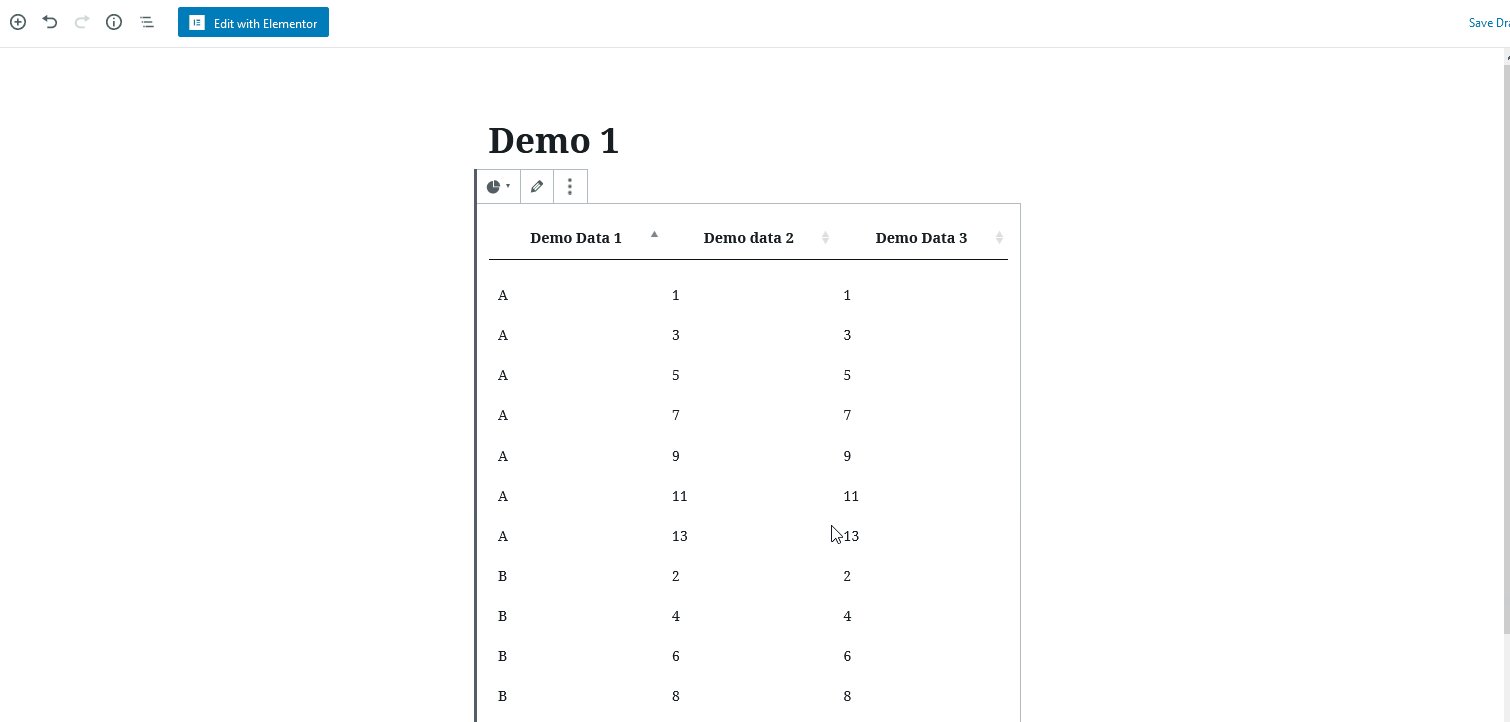
もうすぐです! その後、[グラフの作成]ボタンをクリックすると、Googleスプレッドシートの情報を含むカスタムグラフが表示されます。

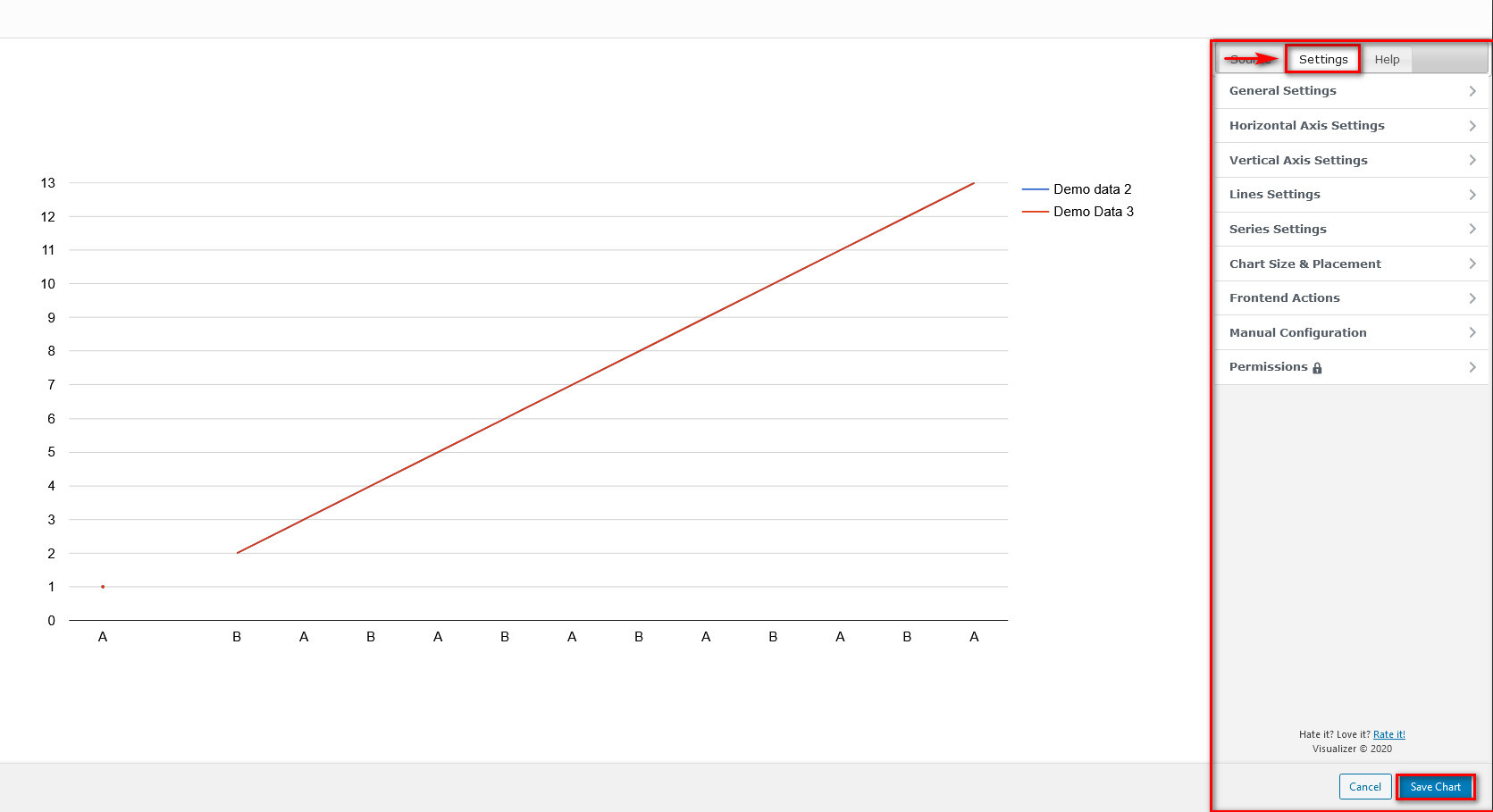
チャートリストの編集アイコン(またはペン)をクリックして、このグラフをカスタマイズすることもできます。 次に、右側の[設定]タブに移動して、グラフを必要なだけカスタマイズします。 最後に、完了したら変更を保存します。これで完了です。
これで、Googleスプレッドシートがサイトに正常に接続されました。

それでは、WordPressサイトにGoogleスプレッドシートの情報を表示する方法を見てみましょう。
WordPressの投稿/ページでのビジュアライザーチャートの表示
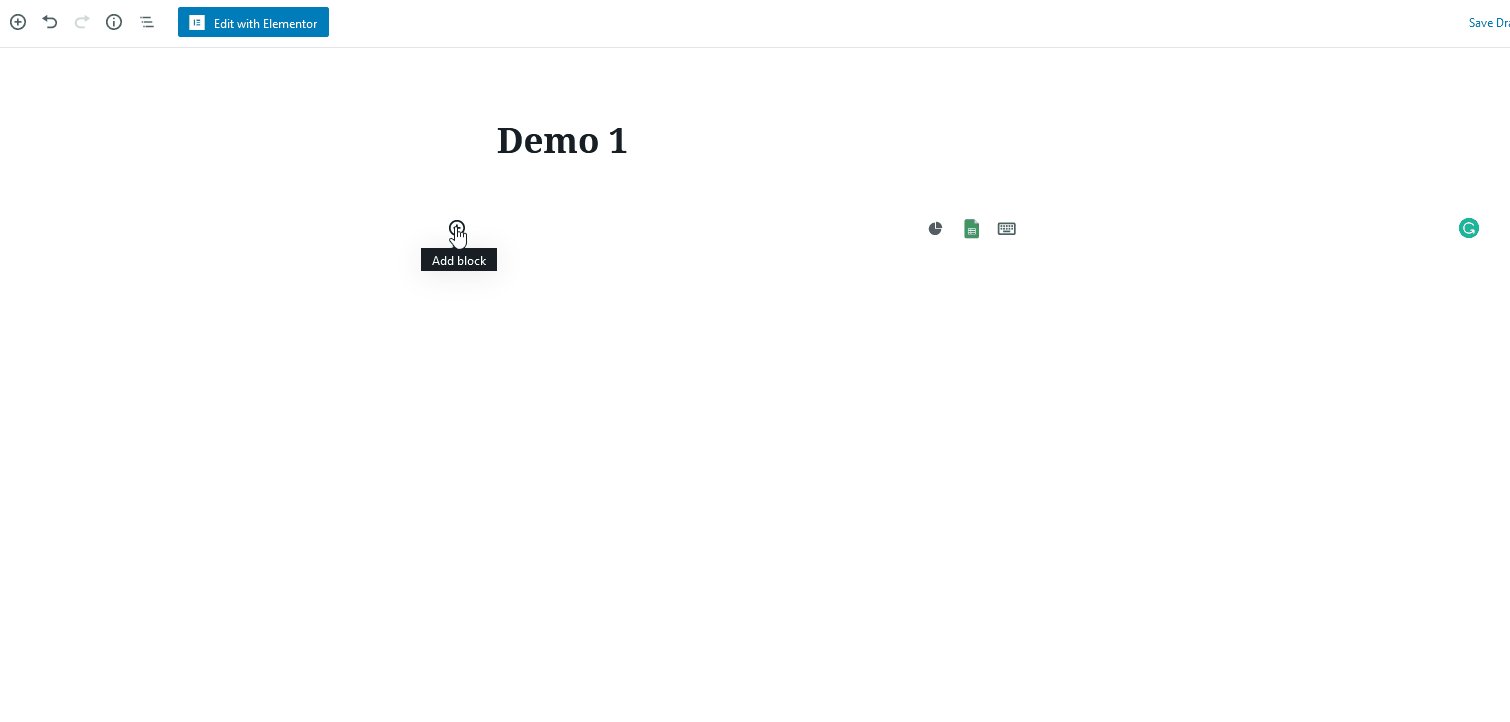
Webページにグラフを表示するには、ビジュアルエディターのVisualizerブロックを使用するだけです。 したがって、ページ/投稿を開き、[新しいブロックを追加]ボタンをクリックして、検索バーを使用してビジュアライザーを検索します。
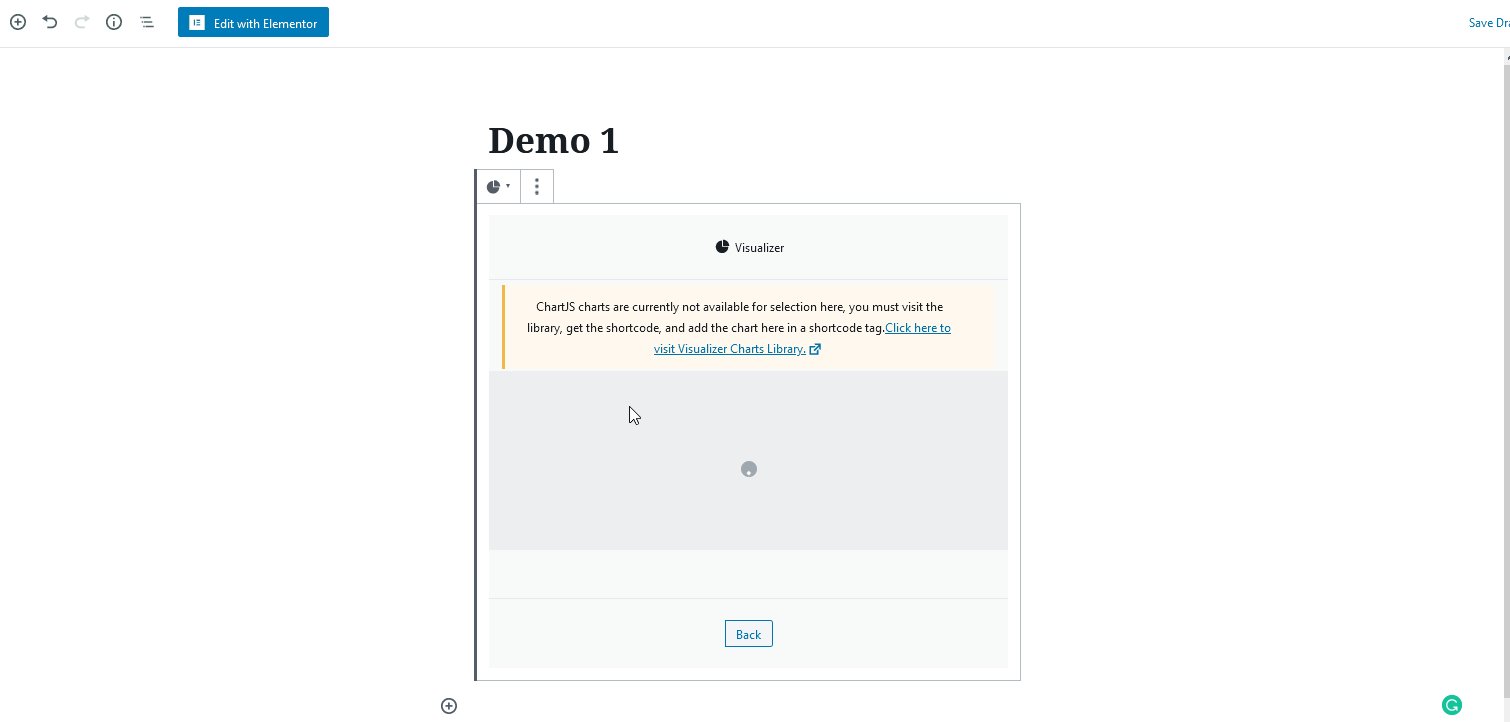
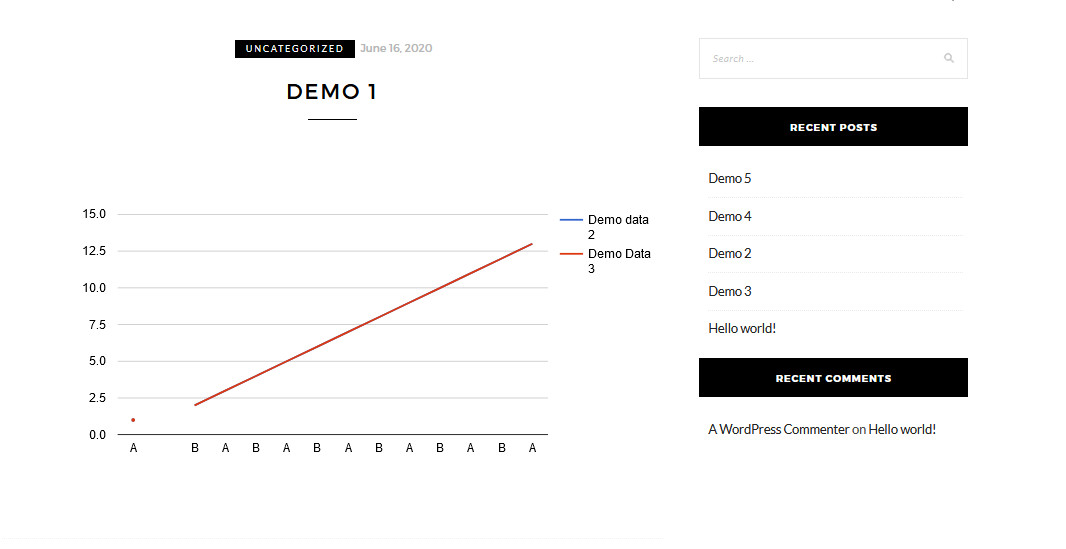
次に、ビジュアライザーチャートブロックをクリックし、[既存のチャートの表示]ボタンを押して、使用するチャートを探します。 グラフの下に、アップロードアイコンが表示されます。 アイコンを押してチャートを選択します。 その後、[完了]をクリックします。これで完了です。 WordPressの投稿/ページにGoogleスプレッドシートを埋め込みました。

もちろん、単純な折れ線グラフや表は、このプラグインが持つ機能の数を正当化することはできません。 したがって、より多くの機能を探している場合は、先に進んでVisualizerが提供する機能を試してみてください。

結論
これで、WordPressにGoogleスプレッドシートを埋め込む方法に関するガイドは終わりです。 これで、シートの情報を投稿やページに表示できるようになります。
私たちが示した3つの方法はすべて、優れたオプションです。 Googleスプレッドシートからどれだけ欲しいかに基づいて、好きなものを使用できます。 Webページに1つのテーブルを表示するだけの場合でも、別のWebページにシートを埋め込む場合でも、データを完全に視覚化する場合でも。
最後に、Webサイトをさらに多くのコンテンツと統合するためにできることはたくさんあります。 たとえば、次のガイドをご覧ください。
- あなたのサイトにGoogleカレンダーを埋め込む方法
- TrelloボードとカードをWordPressに埋め込む方法
- ZoomVideo通話をWordPressに接続するためのチュートリアル
サイトにGoogleスプレッドシートを埋め込むのに問題がありましたか? 発生する可能性のある問題について、喜んでお手伝いさせていただきます。 だから、下のコメントセクションで私たちに知らせてください、そして私たちは解決策を見つけるために最善を尽くします。
