WordPressサイトにInstagramフィードを埋め込む方法
公開: 2021-10-29あなたのWordPressウェブサイトにInstagramフィードを埋め込むための創造的でありながら簡単な方法をお探しですか?
Instagramフィードを紹介すると、より多くの訪問者を引き付け、サイトへのエンゲージメントを高めます。 さらに良いことに、Instagramのフォロワーを増やすのにも役立ちます。
そのため、この記事では、WordPressサイトにInstagramフィードを埋め込む最も簡単な方法を紹介します。
今すぐWordPressフォームを作成する
Instagramフィードを自分のWebサイトに埋め込むにはどうすればよいですか?
SmashBalloonのInstagramFeedProプラグインを使用して、InstagramフィードをWebサイトに簡単に埋め込むことができます。

Smash Balloonは、WordPress用の最高のソーシャルフィードプラグインです。 以下を表示できる強力なプラグインオプションが付属しています。
- あなたのサイトのカスタムTwitterフィード
- WordPressのYouTubeチャンネル
- あなたのウェブサイト上のカスタマイズ可能なFacebookフィード
- そしてInstagramはWordPressをフィードします
コードを1行も記述せずに、これらの人気のソーシャルメディアチャネルからのフィードを埋め込むことができます。
Instagramについて言えば、SmashBalloonのInstagramFeedプラグインには、完全にカスタマイズ可能なInstagramフィードをWebサイトに表示するために使用できるカスタマイズオプションの広範なリストが含まれています。
InstagramFeedProの機能
プラグインで得られるすべての機能を見てみましょう。
- InstagramFeedProプラグインのインストールと使用は非常に簡単です。 これは、最も初心者に優しいソーシャルフィードプラグインです。
- アクセストークンを生成せずにInstagramフィードを表示します。
- 複数のInstagramフィードを紹介します。
- ハッシュタグフィードを表示します。
- 魅力的なレイアウトオプション:グリッド、カルーセル、石積み、およびハイライト。
- クロスマーケティング用の買い物可能なInstagramフィードを作成し、売り上げを伸ばします。
- Instagramのストーリーをサポートします。
- ポップアップメディアライトボックス。
- 簡単な埋め込みオプションを提供します
- InstagramFeedProプラグインもGDPRに準拠しています。
- 応答性が高く、モバイル向けに最適化されています。
- SEOにやさしい。
- …。もっと!
最も重要なことは、Instagram Feed Proを使用すると、アプリ開発者として登録しなくてもInstagramフィードを埋め込むことができます。 これにより、時間と手間を大幅に節約できます。 詳細については、SmashBalloonの完全なレビューをご覧ください。
WordPressサイトにInstagramフィードを埋め込む方法は?
これらは、WordPressでInstagramフィードを表示するために実行している手順です。
- InstagramFeedProプラグインをインストールしてアクティブ化する
- InstagramアカウントをWordPressに接続する
- 表示するInstagramコンテンツを選択してください
- Instagramフィードをカスタマイズする
- WordPressページ/投稿でInstagramフィードを紹介する
それで、これ以上面倒なことはせずに、始めましょう!
ステップ1:InstagramFeedProプラグインをインストールしてアクティブ化する
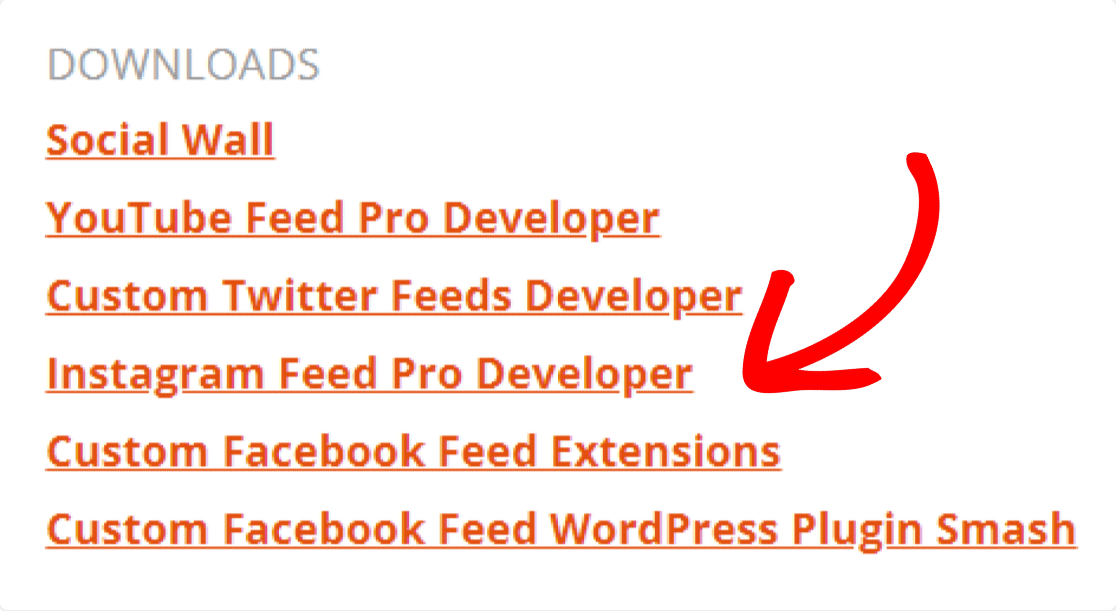
まず、SmashBalloonによるInstagramFeedProプラグインをインストールしてアクティブ化する必要があります。 プラグインのコピーは、SmashBalloonアカウントのダウンロードセクションで入手できます。

プラグインのzipファイルをダウンロードして、WordPressサイトにアクセスしてください。
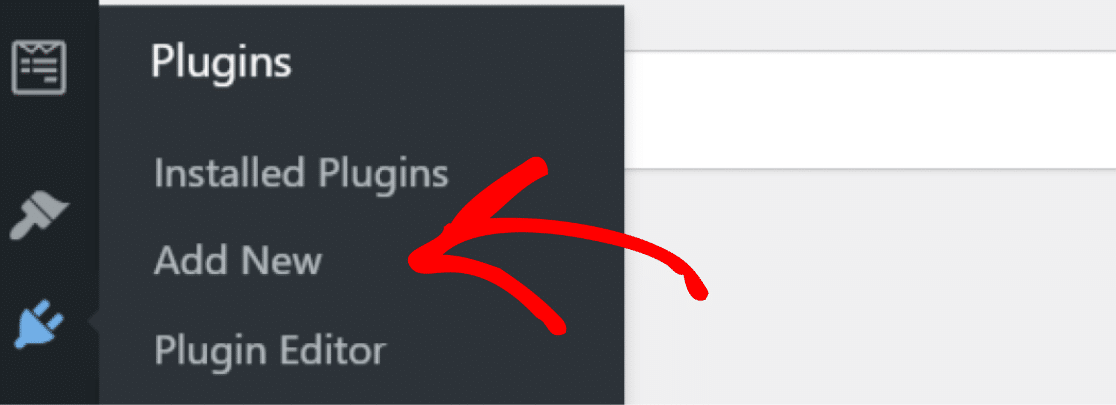
ここで、InstagramFeedProプラグインをインストールしてアクティブ化する必要があります。 これを行うには、[プラグイン] »[新規追加]に移動し、[プラグインのアップロード]ボタンをクリックします。

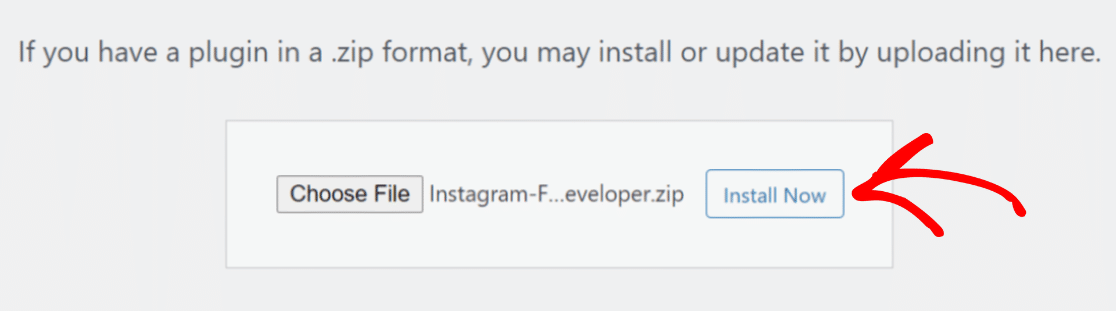
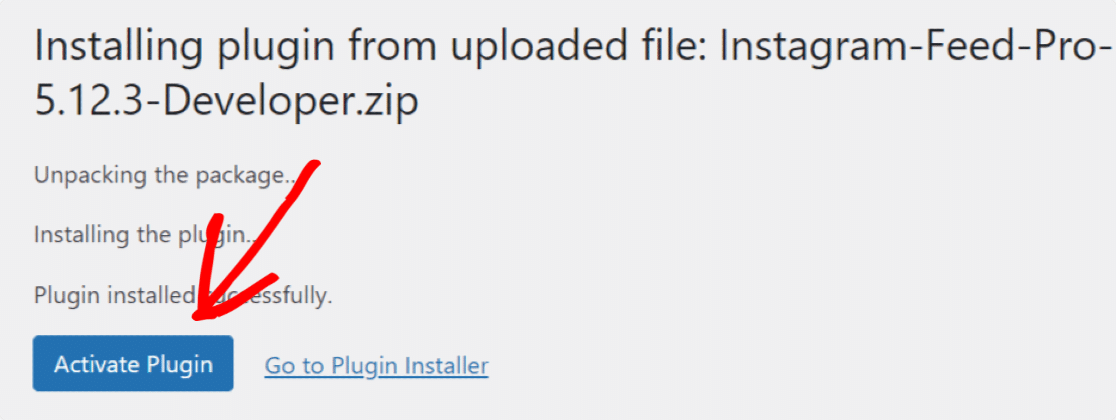
プラグインのzipファイルを選択し、[今すぐインストール]をクリックしてファイルをアップロードします。

インストールが完了したら、[プラグインのアクティブ化]ボタンをクリックして、サイトでプラグインをアクティブ化することを忘れないでください。

素晴らしい! InstagramFeedProプラグインが正常にアクティブ化されました。 InstagramアカウントをWordPressウェブサイトに接続する時が来ました。
ステップ2:InstagramアカウントをWordPressに接続する
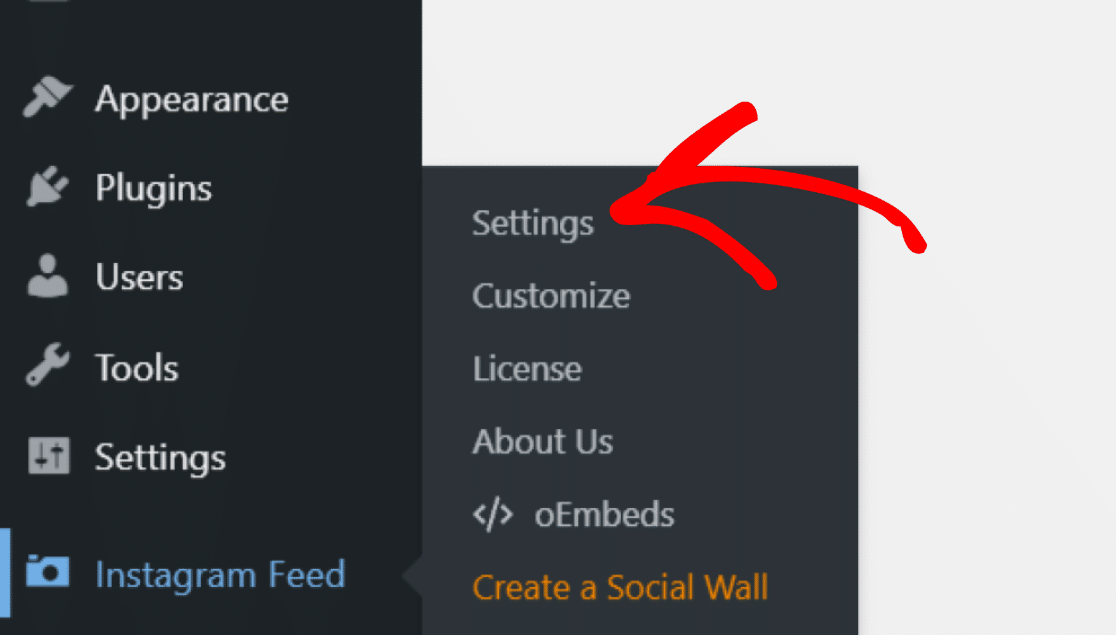
Instagramアカウントに接続するには、WordPressダッシュボードのInstagramフィード»設定に移動します。

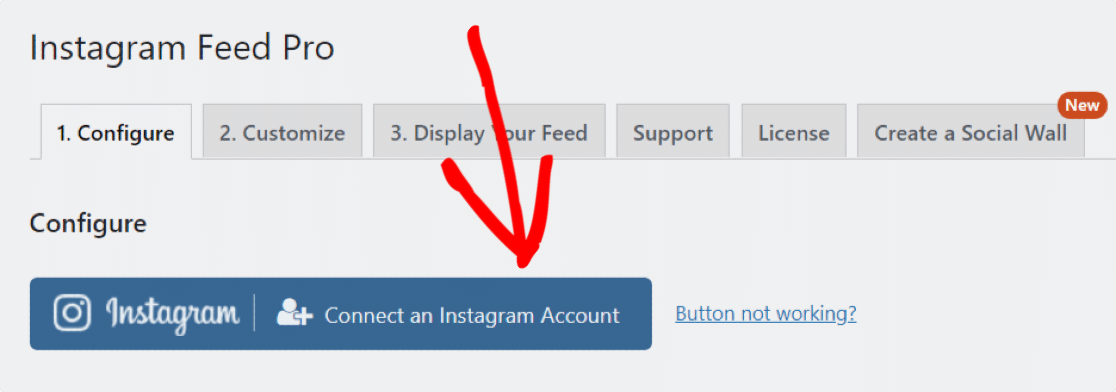
青い[ Instagramアカウントに接続]ボタンをクリックします。

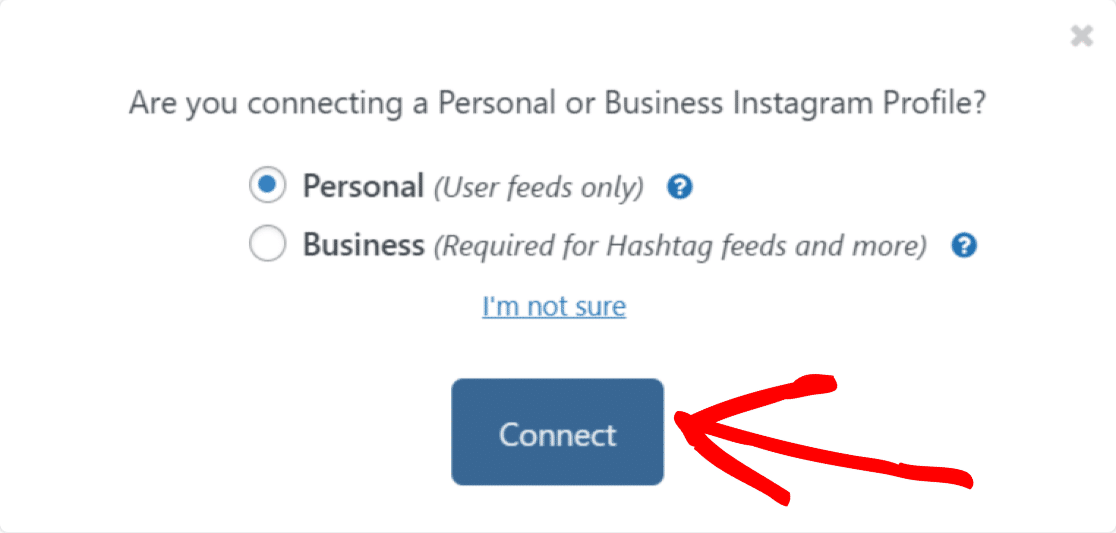
個人アカウントまたはInstagramビジネスアカウントに接続するように求めるポップアップボックスが表示されます。
- 個人のInstagramプロフィール:このオプションを使用すると、アカウントからのInstagram投稿のみを紹介できます。
- ビジネスInstagramプロファイル:これはより柔軟なオプションです。 コメント、いいね、ハッシュタグ、写真タグなどを含むInstagramフィードを表示できます。
オプションを選択したら、[接続]ボタンをクリックします。


次に、アカウントを確認し、[アカウントの接続]ボタンをクリックします。
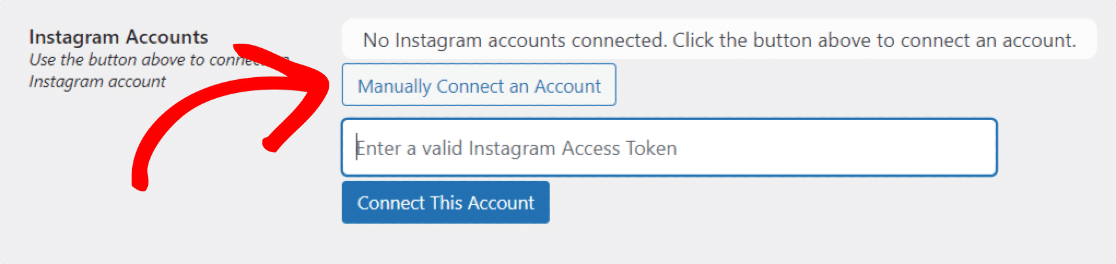
必要に応じて、Instagramアカウントを手動で接続することもできます。 [アカウントを手動で接続する]オプションに移動し、アクセストークン、ユーザーIDを追加して、[このアカウントを接続する]をクリックします。

これで、InstagramアカウントがWordPressWebサイトに接続されました。 それでは、InstagramFeedProプラグインで得られるコンテンツ表示オプションを見てみましょう。
ステップ3:表示するInstagramコンテンツを選択する
Instagram Feed Proプラグインを使用すると、Instagramコンテンツの表示を完全に制御できます。 表示するInstagramコンテンツを選択できます。
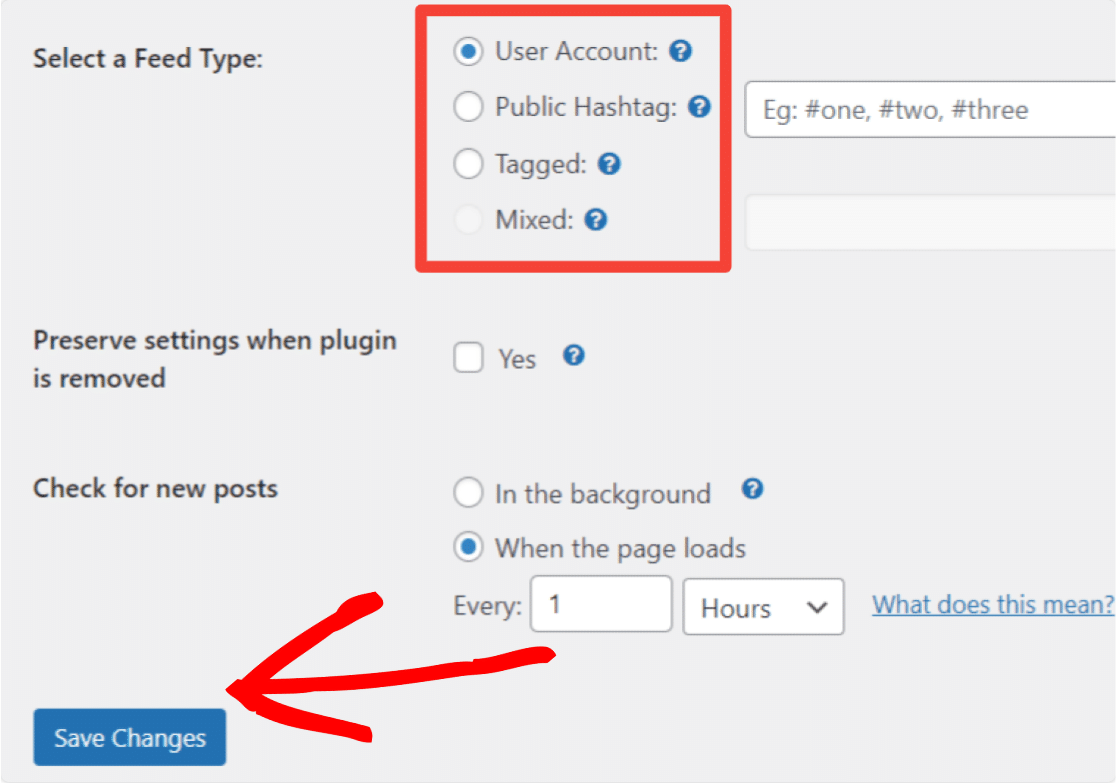
ページを下にスクロールして、表示オプションを確認します。 次のオプションがあります。
- ユーザーアカウント:Instagramユーザーアカウントの最新の写真を表示します。
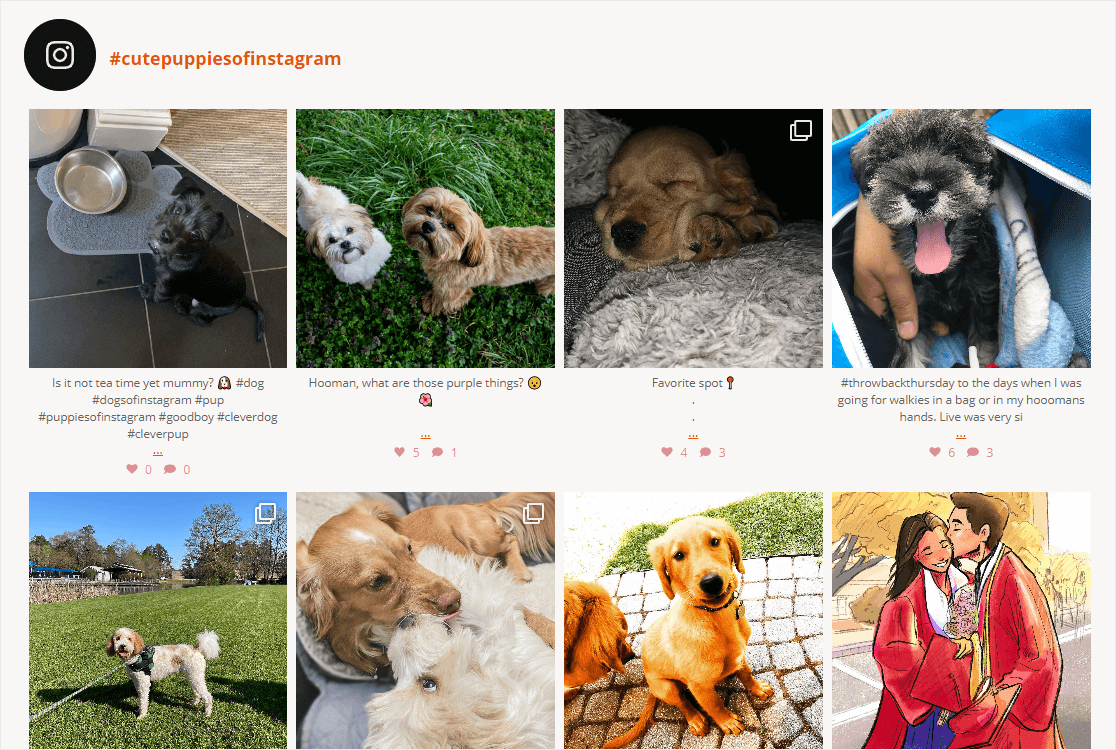
- ハッシュタグ:カスタムハッシュタグを使用してInstagramフィードを表示します。
- タグ付き:他のユーザーがタグ付けした写真を表示します。
- 混合:複数のフィードタイプを含むフィードを表示します。

表示オプションを選択したら、[変更を保存]をクリックします。
ステップ4:Instagramフィードをカスタマイズする
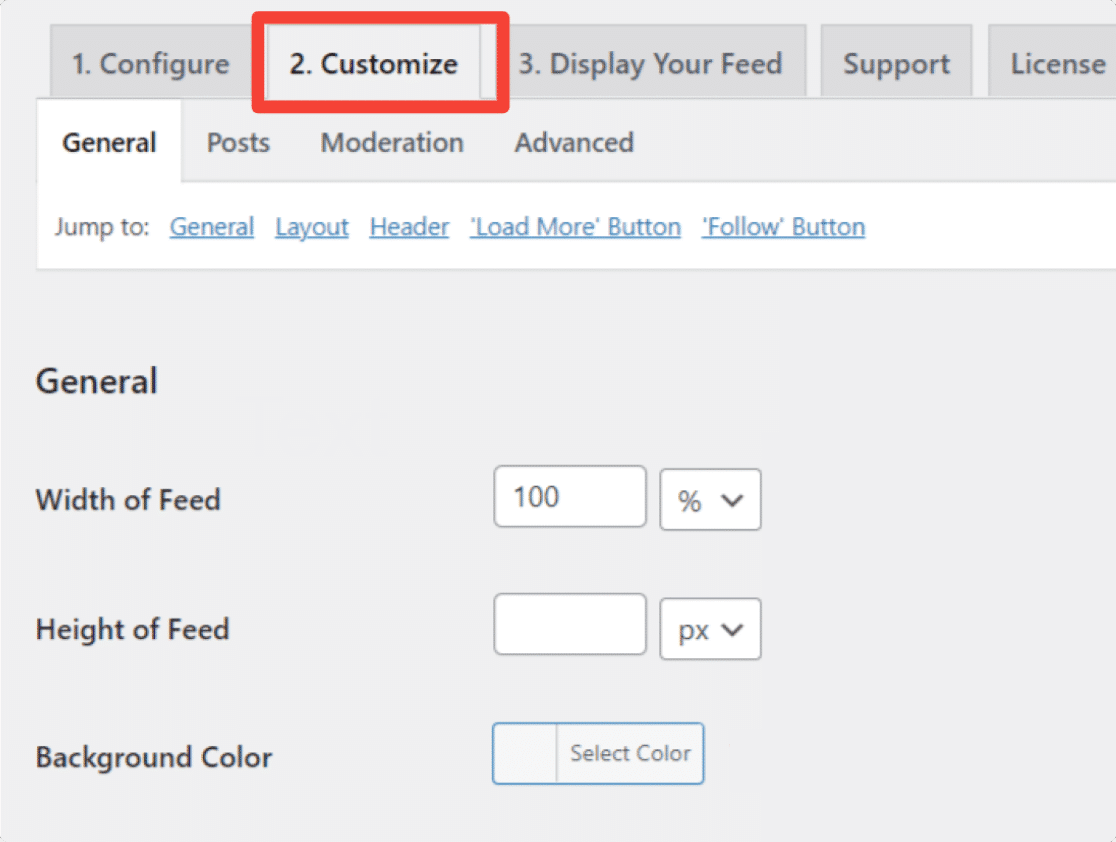
すべてのカスタマイズオプションを表示するには、[カスタマイズ]タブに移動します。
1つ目は、一般的なカスタマイズ設定です。 ここから、Instagramフィードの背景色、幅、高さを変更できます。

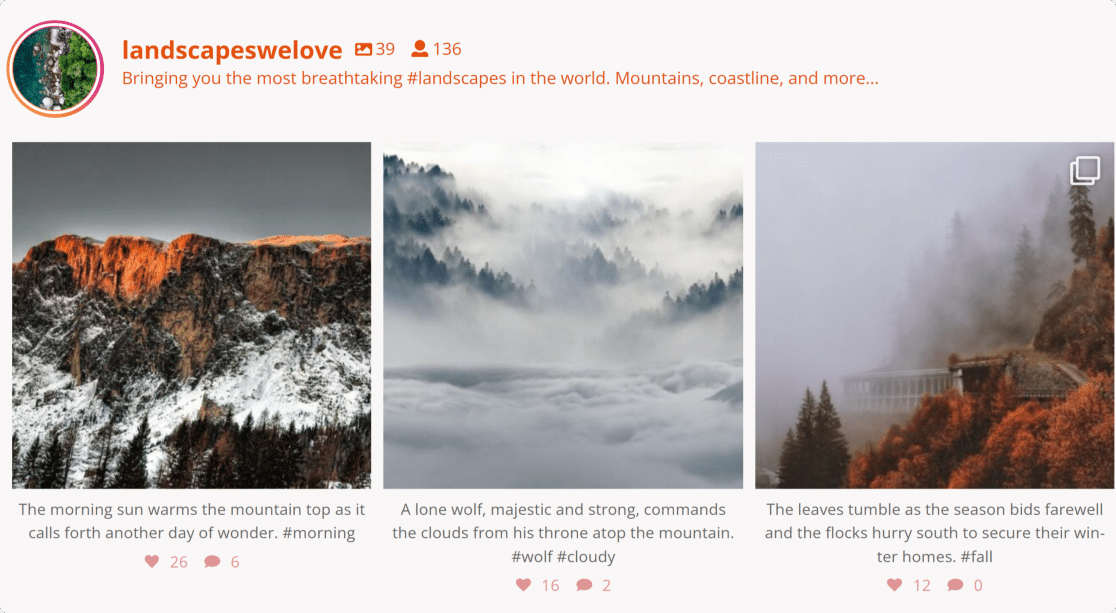
Instagram Feed Proプラグインは、WebサイトにInstagramフィードを表示するためのスタイリッシュなレイアウトオプションを提供します。 グリッド、石積み、カルーセル、およびハイライトのレイアウトから選択できます。
各レイアウトがどのように見えるかを見てみましょう。
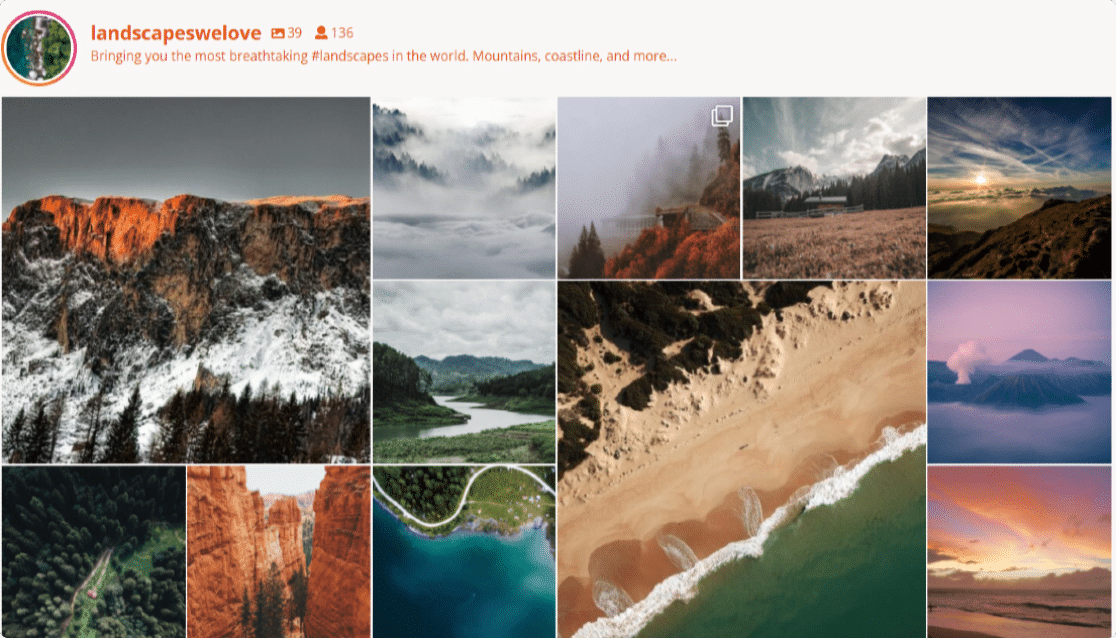
1.グリッドレイアウト

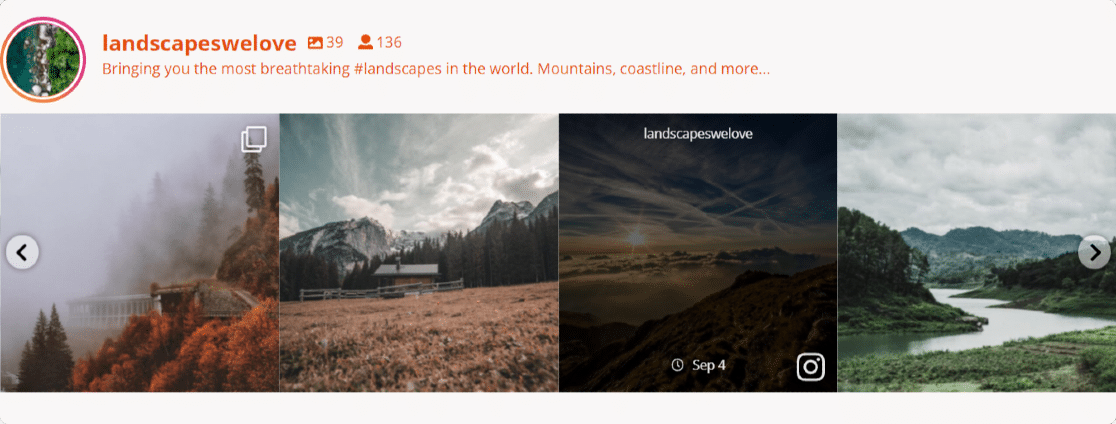
2.カルーセルレイアウト

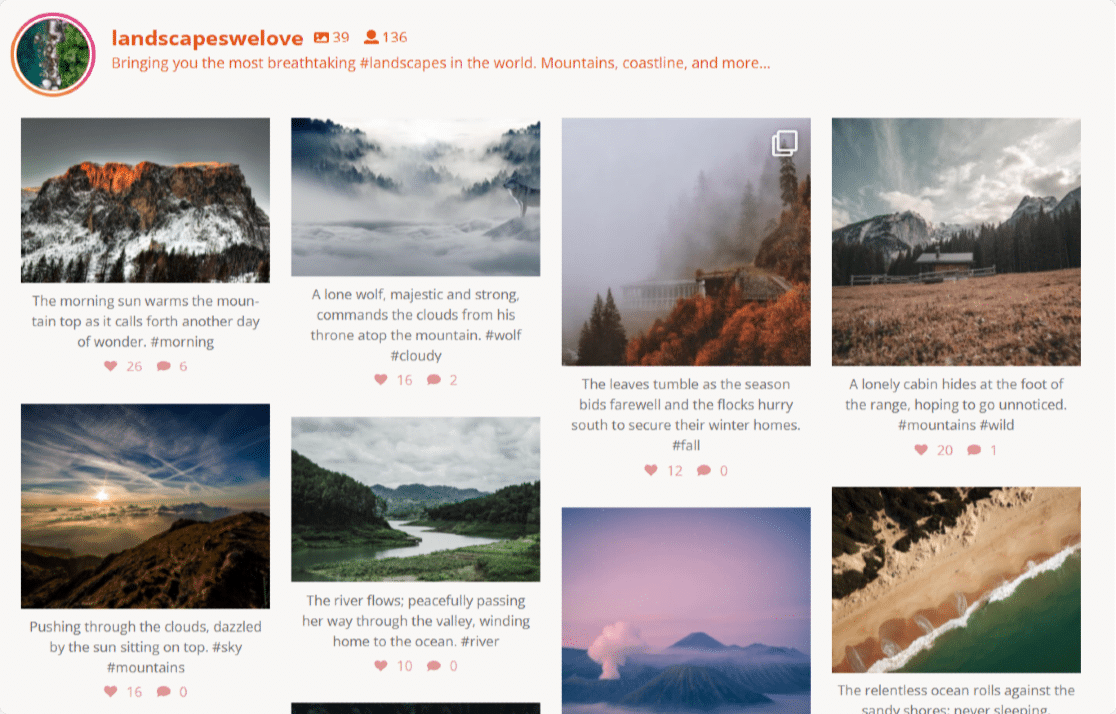
3.組積造のレイアウト

4.ハイライトレイアウト

これらを含めると、次の追加オプションも利用できます。
- 表示する写真の数を定義します
- ヘッダーの表示/非表示
- ヘッダーの色とサイズを変更する
- フォロワー数の表示/非表示
- Instagramの略歴を表示/非表示
- [さらに読み込む]ボタンと[フォローする]ボタンをカスタマイズします。
すべてのカスタマイズが完了したら、[保存]ボタンをクリックして、次の手順に進みます。
ステップ5:WordPressの投稿またはページでInstagramフィードを紹介する
それでは、InstagramフィードをWordPressに埋め込む方法を見てみましょう。
Smash Balloonは、新しいWordPressブロックエディターでスムーズに動作します。 Instagramフィードは、ブログの投稿、ページ、サイドバーウィジェット領域など、複数の場所に追加できます。
投稿/ページ埋め込みオプションを確認してみましょう。
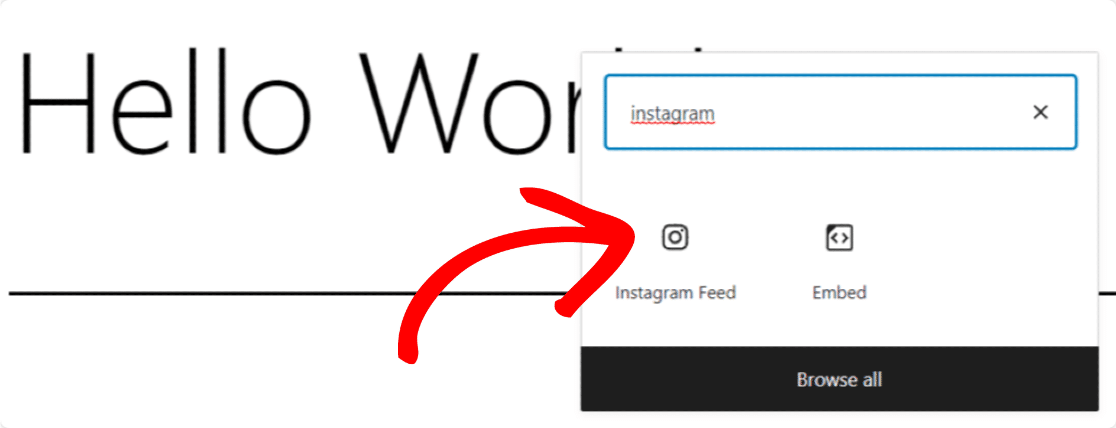
ページまたは投稿を開き、 「+」アイコンをクリックして、ブロックエディタからInstagramフィードブロックを追加します。

ブロックを追加するとすぐに、フィードがページに表示されます。

ページを公開して、WordPressWebサイトでInstagramライブフィードをお楽しみください
そして、あなたはそれを持っています! これは、わずか5つの簡単なステップでWordPressサイトにInstagramフィードを埋め込むのがいかに簡単かです。
次に、印象的なユーザー生成コンテンツの例を確認します
次に、Instagramフィードを表示した後、時間を節約してビジネスを成長させるためにWebサイトに表示できるユーザー生成コンテンツの例を確認することをお勧めします。
また、Webサイトに連絡フォームを追加した場合は、この投稿をチェックして、WordPressでの連絡フォームのスパムを阻止する必要があります。
より安全で安全なオンラインフォームを作成する準備はできましたか? 強力なWordPressフォームビルダープラグインを今すぐ始めましょう。 WPForms Proには多くの無料テンプレートが含まれており、14日間の返金保証があります。
このチュートリアルが気に入ったら、FacebookやTwitterでフォローして、無料のWordPressチュートリアルやガイドを入手してください。
