WordPressにGoogleドライブドキュメントを埋め込むための簡単なガイド
公開: 2021-09-23WordPressは、地球上でナンバーワンのコンテンツ管理システム(CMS)です。 Googleドライブは、地球上でナンバーワンの検索エンジンによる主要なクラウドストレージソリューションです。 これを考えると、GoogleドライブのドキュメントをWordPressに埋め込むことは理にかなっています。 良いニュースは、そうする方法がいくつかあるということです。
Googleには、GoogleドライブからWordPress Webサイトにドキュメントを埋め込む機能的な方法がありますが、いくつかの欠点があります。 代わりに、GoogleDriveEmbedderなどの専用プラグインを検討することをお勧めします。 これにより、柔軟性が高まり、ワークフローとサイトのニーズへのアプローチを調整するのに役立ちます。
この投稿では、WordPressにGoogleドライブドキュメントを埋め込むための簡単なガイドを提供します。 その前に、WordPressがそのままGoogleドキュメントとどのように連携するかについて説明しましょう。
WordPressとGoogleドキュメントがどのように連携するか
Google DocsとWordPressは、しばらくの間、不安定な関係にありました。 両社はうまくいっていますが、CMSとデスクトップパブリッシングスイートはうまくいっていません。 これは、特にGoogleDocsがMicrosoftWordと同じ種類の問題、つまり内部でのカスタムフォーマットに悩まされているためです。
表面的には、GoogleドキュメントからWordPressにコピーを取得するタスクは単純なはずです。 コンテンツをコピーして、WordPressに貼り付けます。 ただし、これは、ClassicEditorまたは一部のサードパーティのページビルダーを使用するときに期待する方法で機能しないことがよくあります。
これは、Googleドキュメント内のテキストのフォーマットに使用される非表示のHTMLがあり、WordPressが余分なタグをどう処理するかを認識していないためです。
クラシックエディタへのGoogleドキュメント
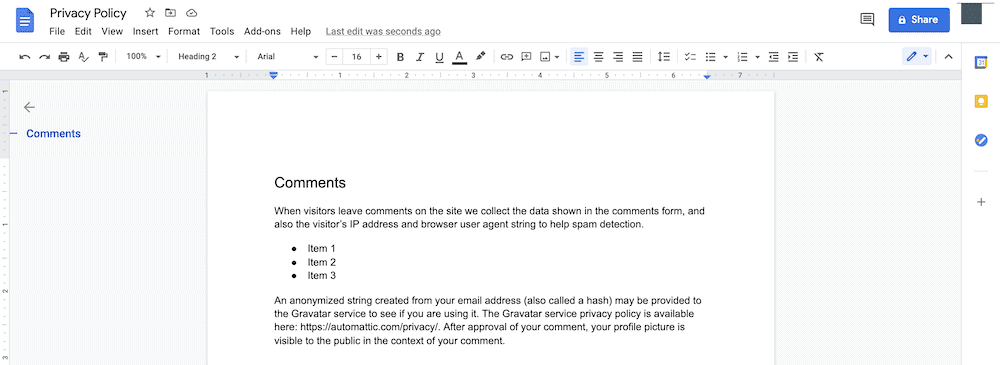
たとえば、WordPressWebサイトにインポートしたいドキュメントがあります。

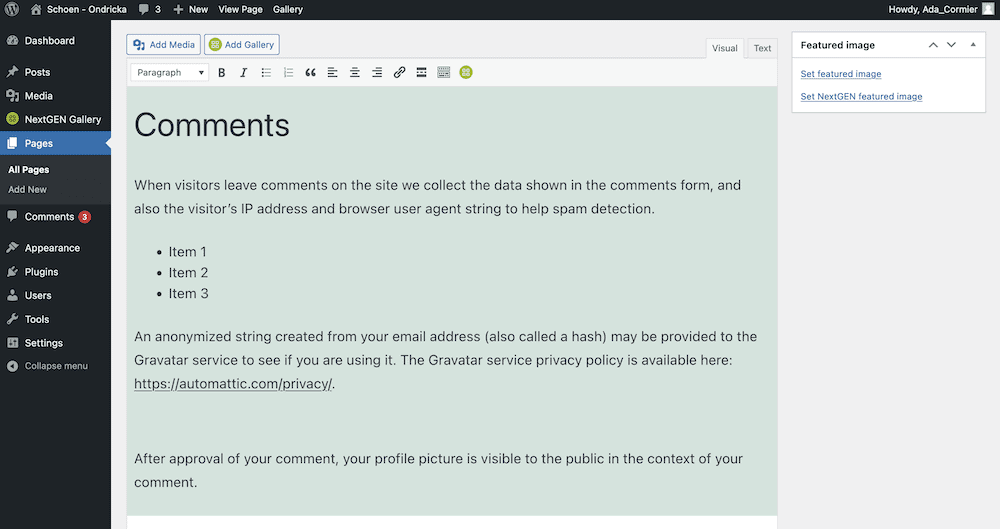
簡単なプロセスは、コンテンツをコピーしてWordPressに貼り付けることです。これは、ビジュアルエディターでは問題なく表示されます。

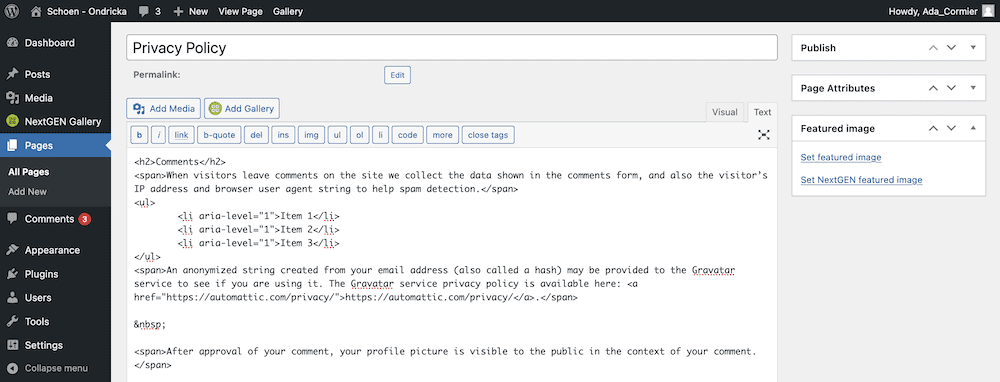
ただし、テキストエディタを見ると、いくつかの追加のタグがあります。

自分のドキュメントの場合、これよりも多くのタグがあるか、まったくないことに気付くかもしれません。 不整合は、GoogleドキュメントとWordPressの関係におけるもう1つの要因です。
ほとんどの場合、次のタグを見つけて削除する必要があります。
-
。 これは、改行しないスペースを示すHTMLタグです。 -
<span>タグ。 これらは、HTMLのブロックにスタイリング(およびその他の)要素を追加できる「キャッチオール」HTMLタグです。 -
aria-level=”1”属性を持つアイテム(<li>)を一覧表示します。 これはアクセシビリティ属性であり、それ自体はあまり意味がありません。そのため、この場合はそれらを削除できます。
WordPressが進化するのを見てきたように、これらの追加のタグのいくつかは、プラットフォームに入ると削除されます。
ブロックエディタへのGoogleドキュメント
ブロックエディタは、入力の必要性を最小限に抑えながら、Googleドキュメント情報を解析する優れた機能を果たします。
それでも、転送プロセスですべての変更が保持されるわけではありません。 たとえば、見出しはWordPressに移動しないため、見出しを確認して再設定する必要があります。
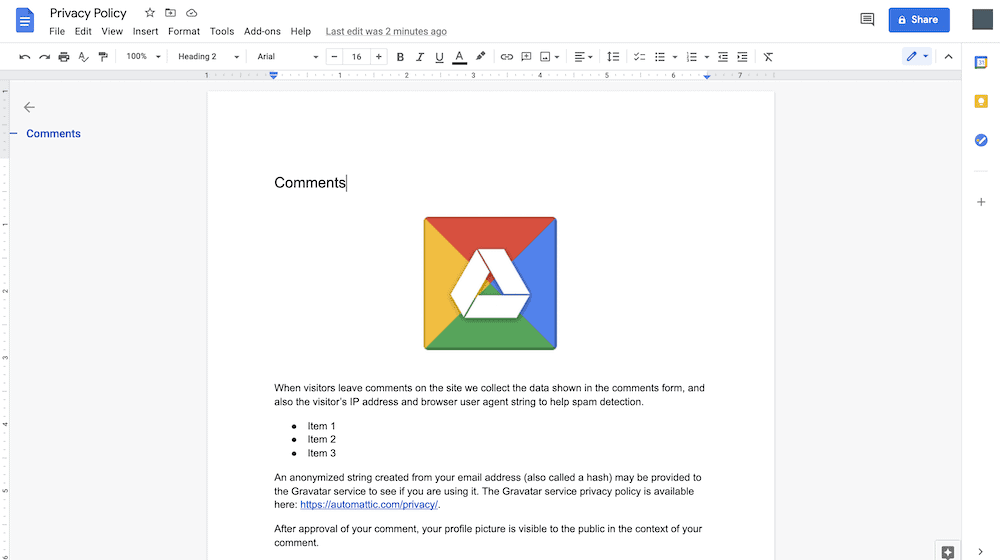
多くの人が知らないブロックエディタの1つの要素は、画像のインポート機能です。 たとえば、WordPressに取り込む必要のある画像がドキュメントにあります。

単純なコピーアンドペーストを実行すると、すべてが期待どおりになります。

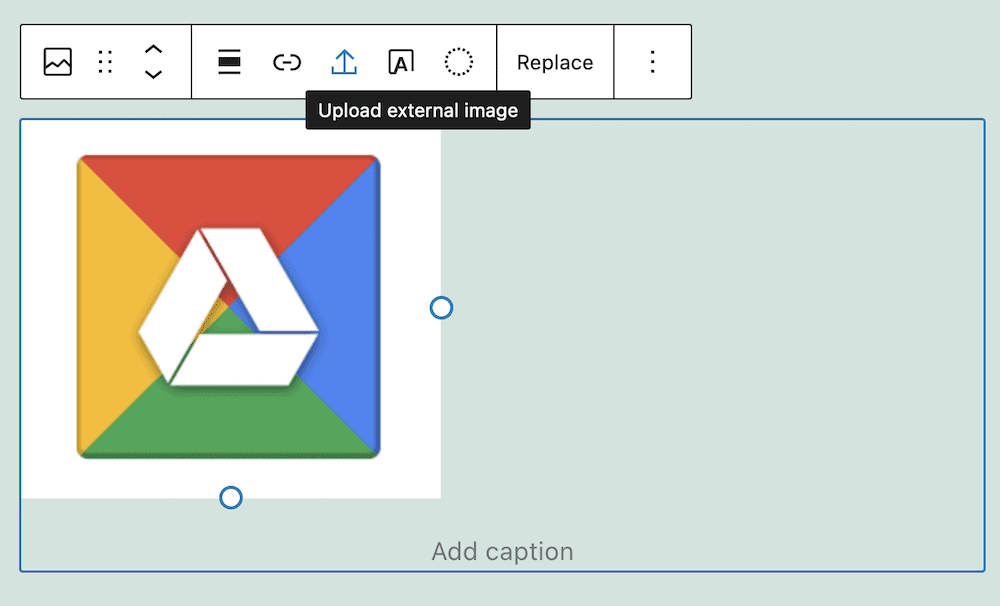
もちろん、見出しを設定する必要があり、画像を位置合わせする必要があります。 ただし、画像はまだメディアライブラリの一部ではありません。 画像にカーソルを合わせて[外部画像をアップロード]ボタンをクリックすると、インポートが実行されます。

これは、ユーザーがGoogle DocsをWordPressに取り込むのを支援するための良いステップですが、完璧ではありません。 それまでは、時間を無駄にしないより良い方法を見つけたいと思うでしょう。
GoogleドライブドキュメントをWordPressに埋め込むことが良いアイデアである理由
ほとんどの場合、WordPressコンテンツをネイティブエディター(またはもちろん、お気に入りのページビルダーのエディター)で作成することをお勧めします。 ただし、Googleドライブ内で作業し、そのドキュメントをWordPressに埋め込む理由はたくさんあります。
- ファイルのセキュリティが強化される可能性があります。 WordPressは安定していてしっかりしているので、悪意のある意味ではありません。 この場合、Googleドライブのクラウドベースのストレージについて話しています。 ここにファイルがあるということは、ファイルがバックアップされて安全であることを意味します。
- 「生きているやることリスト」のようにドキュメントに注釈を付けることができます。 これは、ドキュメント内で他のユーザーと共同作業できるだけでなく、同時にWordPressに埋め込むこともできることを意味します。 それはあなたの仕事をオンラインにするための効率的でスピーディーな方法です。
- そういえば、Googleドライブドキュメントのコラボレーションの側面は、複数のチームメンバーが同時に作業できることを意味します。 WordPressでは、一度に1つの投稿またはページ(多くの場合1つ)内のチームメンバーの数に制限があります。
さらに、WordPressコードエディタ内で作業しなくても、Googleドキュメントからすべてのフォーマットとスタイルを保持できます。 ここで節約した時間は、サイトの他の重要な側面に費やすことができます。
プラグインなしでGoogleドライブドキュメントをWordPressに埋め込む方法
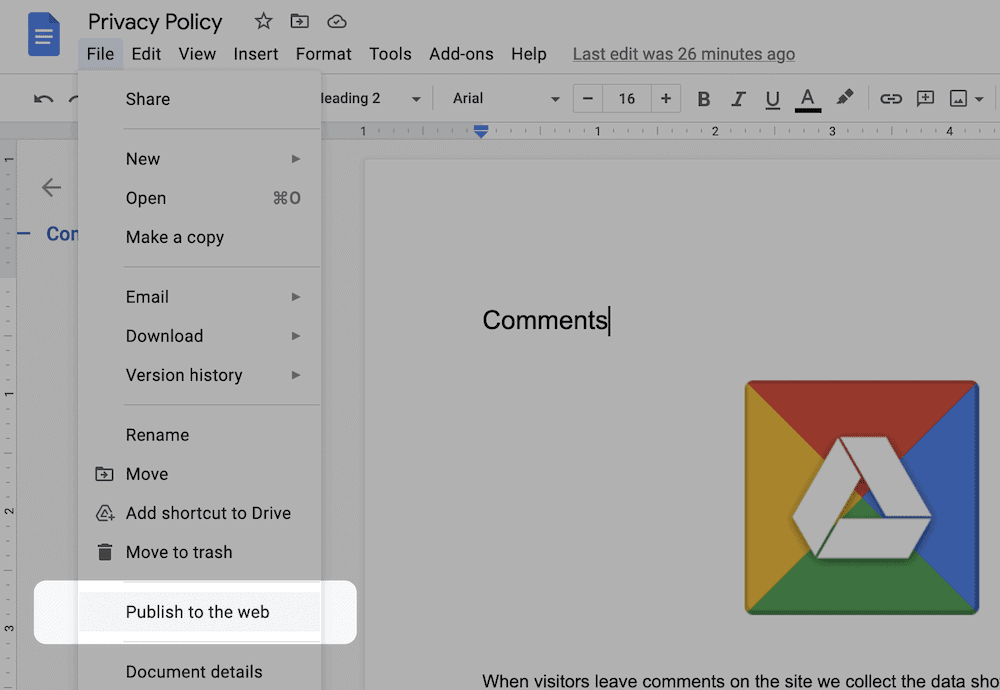
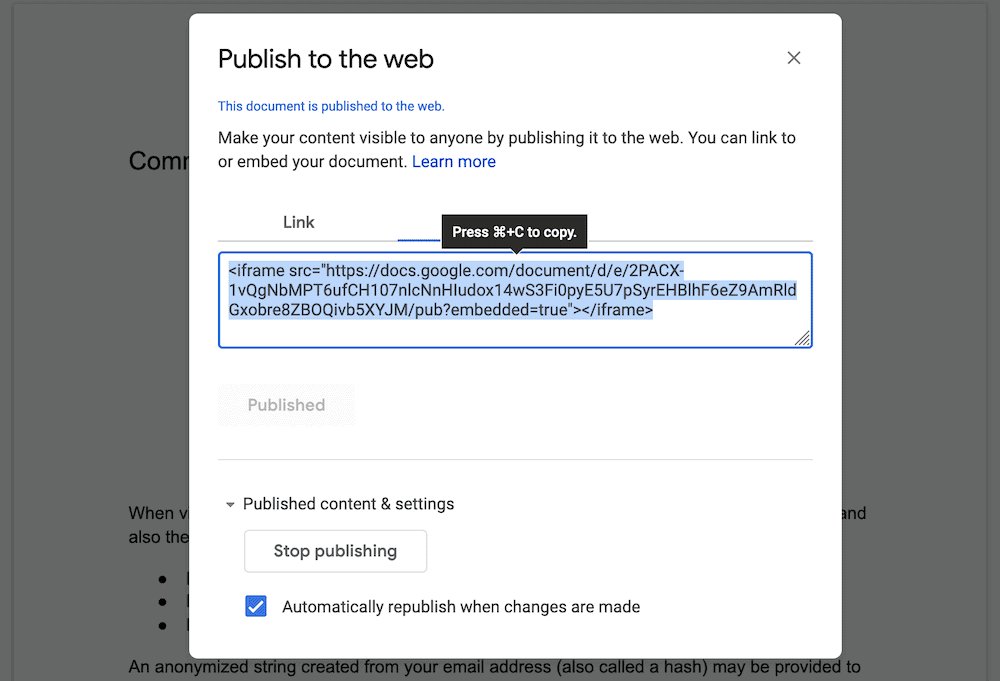
幸いなことに、GoogleドライブのドキュメントをWordPressに埋め込むのにそれほど多くのことは必要ありません。 実際、必要なものはすべて、Googleドキュメントファイルの[ファイル]>[ウェブに公開]メニューにあります。

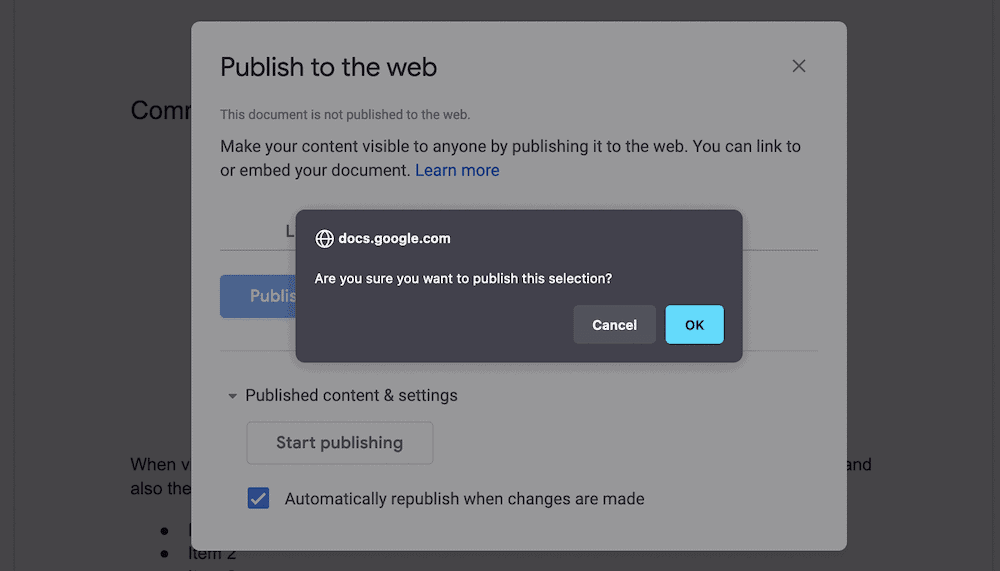
これをクリックすると、リンクと埋め込みコードのどちらかを選択できるダイアログが表示されます。 後者が必要になります。 [埋め込み]タブをクリックしてから[公開]ボタンをクリックすると、確認ダイアログが表示されます。

クリックして確認すると、WordPressにコピーして貼り付けるHTMLのスニペットが表示されます。

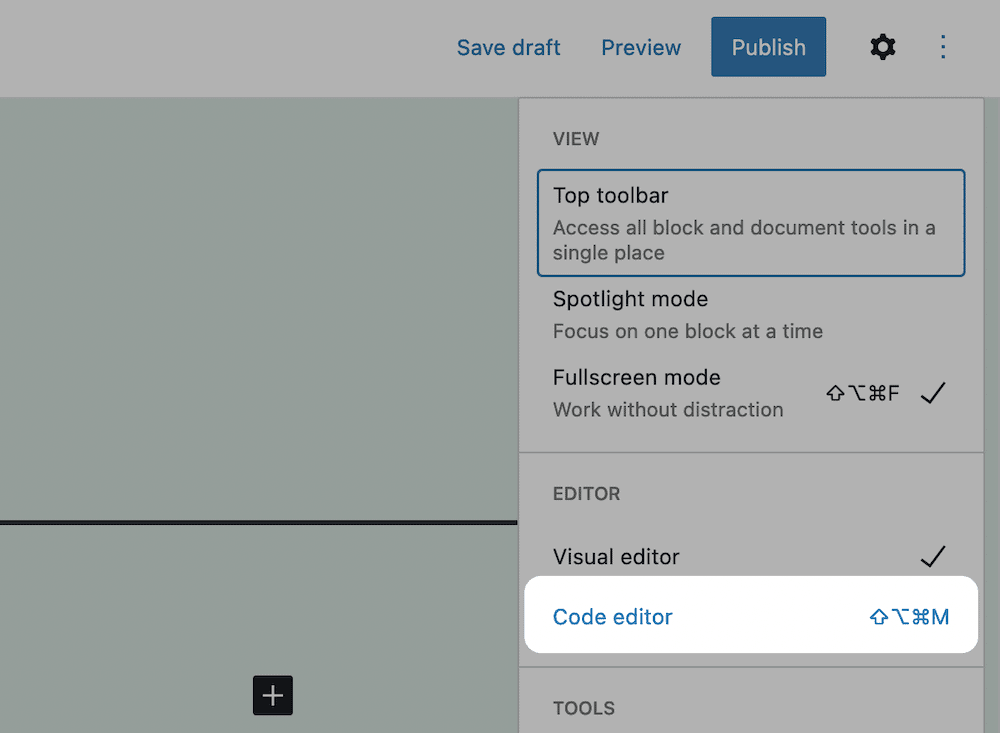
WordPressエディターで、右側の[その他のアクション]メニューからコードエディターにアクセスする必要があります。

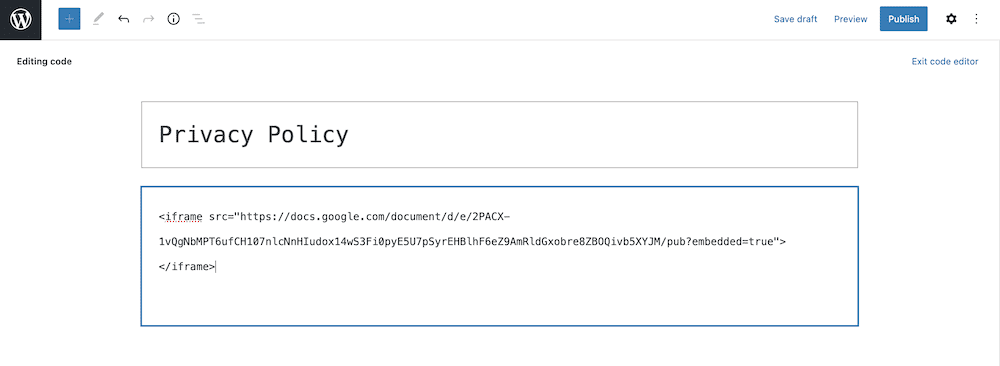
この画面で、埋め込みに適した場所を見つけて、コードを次の場所に貼り付けます。

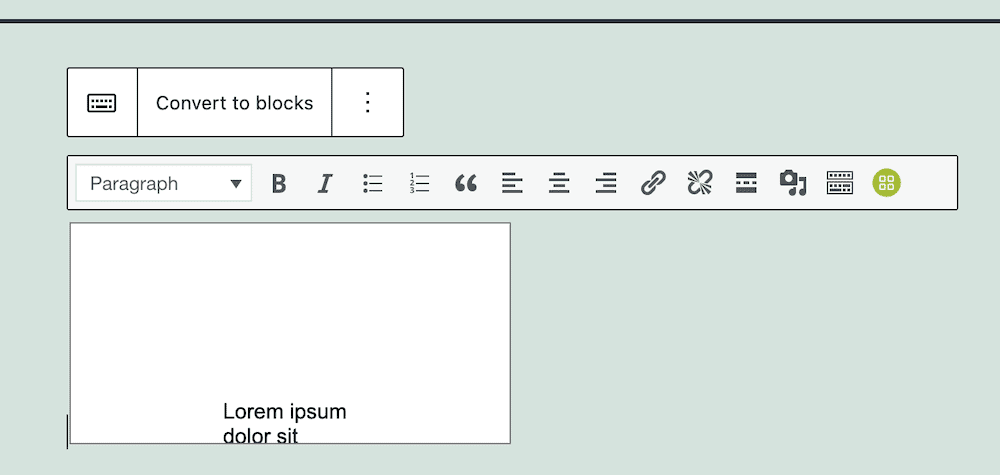
ここから、右側のリンクを使用してコードエディタを終了すると、埋め込みが表示されます。 また、ドキュメントでクラシックブロックが使用されていることにも注意してください。ただし、[ブロックに変換]ボタンを使用して必要な操作を行うことができます。


それでも、このアプローチには、どれほど単純であるにもかかわらず、いくつかの欠点があります。 それでは、それらについて話し合いましょう。
プラグインなしでGoogleドライブドキュメントを埋め込むことの欠点
直接埋め込みアプローチは問題ありませんが、エクスペリエンスについて注意すべきいくつかの注意事項と側面があります。
- ドキュメントの提示方法には制限があります。 ほとんどのドキュメント、スプレッドシートなどでは、追加のコードがなければ、視聴者をニーズに合わせて調整する方法はありません。
- Googleドライブドキュメントのデフォルトのフォーマットとスタイル設定は、ドキュメントを「均質化」するために設定を操作する必要があることを意味します。
- Googleドキュメントの表示に関する制限に加えて、ページの別の部分にコードを配置する場合は、コードを操作する必要もあります。 これは簡単なプロセスですが、ページをデザインする際に問題になる可能性があります。
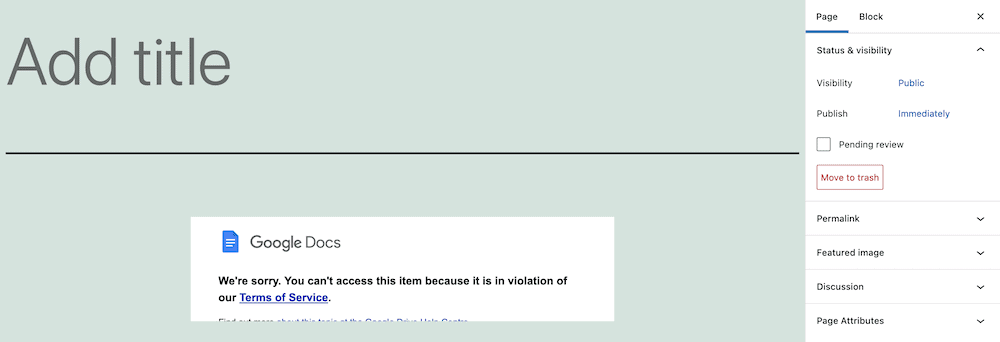
予期しない方法であなたに影響を与える可能性のあるもう1つの問題もあります。 テスト中に、Googleドキュメントを埋め込む機会が拒否された事例に遭遇しました。 iFrameは正常に表示されましたが、コンテンツは「利用規約」通知に置き換えられました。

私たちの調査によると、ドキュメントをスキャンして違反がないかどうかをスキャンする、ある種の著作権フィルターがあります。 私たちの場合、テキストはWordPressのプライバシーポリシーページからのものでしたが、フィルターはそれを認識しませんでした。
そのため、ドキュメントによっては、コンテンツを埋め込むことができない場合があります。
Googleドライブ埋め込みプラグインの紹介
Googleドライブのドキュメントを埋め込む際のエクスペリエンスを向上させるには、専用のソリューションを利用することをお勧めします。 Googleドライブ埋め込みプラグインは、ほぼすべてのGoogleドライブドキュメントをサイトに埋め込むための独自のソリューションです。

ポップアップダイアログボックスからドキュメントにアクセスし、カスタムアクセスを設定できます。 たとえば、読み取り専用のインタラクティブビューアを使用してドキュメントを表示したり、編集可能なバージョンへのリンクを提供したりできます。 さらに、これらのファイルをダウンロード用に提供することもできます。
プラグインはGoogleドライブの埋め込みに焦点を当てていますが、それだけではありません。 他の多くのファイルタイプも表示できます。 つまり、Microsoft Word文書、ZIPファイル、ビデオ、画像、PDFなどがある場合は、それらすべてを埋め込むことができます。
良いニュースは、コアプラグインが無料であるということです。 ただし、プレミアムバージョンではさらに多くの機能を利用できます。 たとえば、Googleドライブとの緊密な統合により、 SharedwithMeやStarredフォルダなどの特定のフォルダを参照できるようになります。 そういえば、フォルダをサイトに埋め込むこともできます。
とにかく、プラグインの無料バージョンはフル機能であり、使い方は簡単です。 次に、プラグインを起動して実行する方法を示しましょう。
Googleドライブ埋め込みプラグインを使用してWordPressにGoogleドライブを埋め込む方法(3ステップ)
あなたと埋め込まれたGoogleドライブドキュメントの間には3つのステップがあります。 最初のタスクは、WordPress内に2つのプラグインを設定することです。 まず、両方を順番に見ていきます。
1.GoogleAppsログインプラグインをインストールしてアクティブ化します
Google Drive Embedderを使用するには、GoogleAppsLoginプラグインもインストールする必要があります。

これは、既存のユーザーが安全な認証でGoogleにログインするのに役立つ重要なプラグインです。 さらに、Gmailにログインしている場合は、ファイルにアクセスするためにこれらの詳細を再入力する必要はありません。 そのため、必須です。
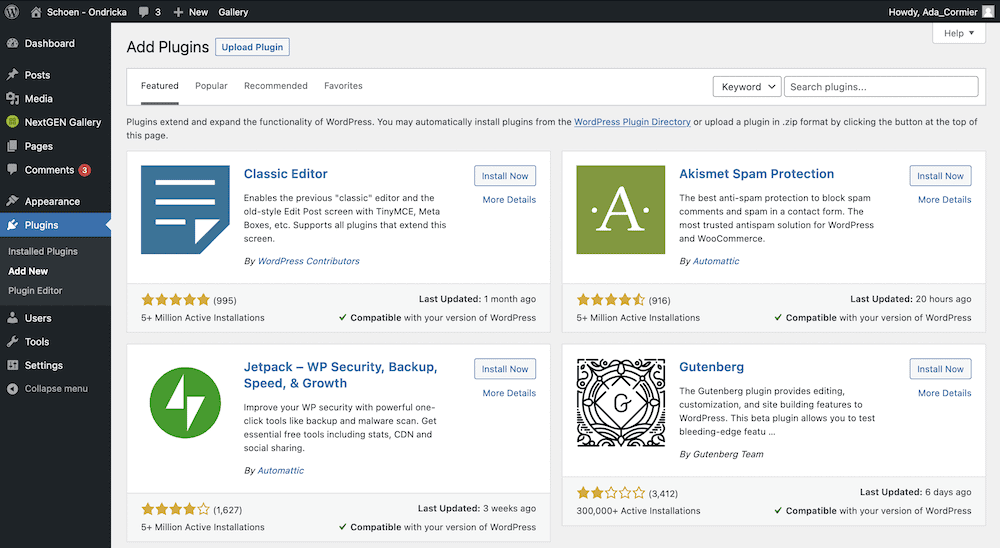
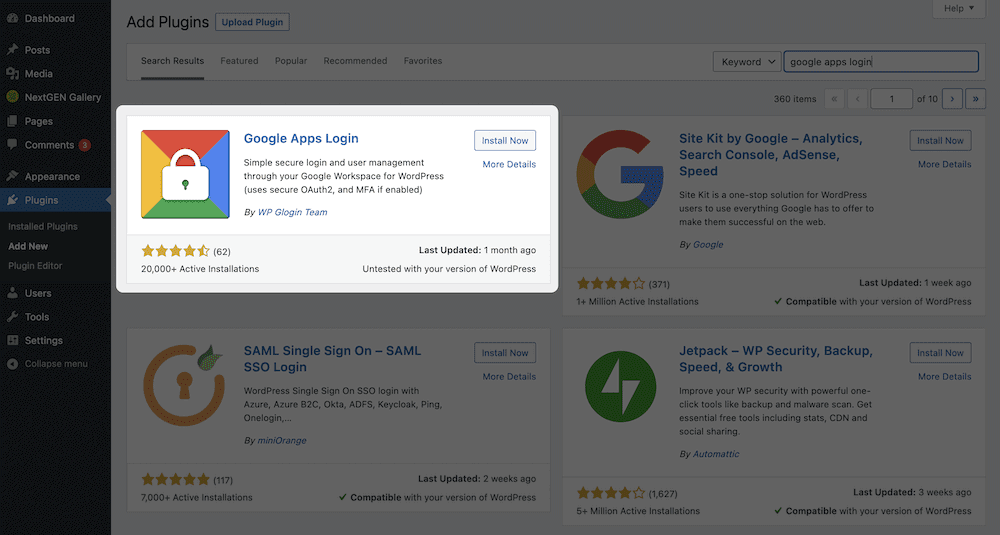
特にプラグイン>WordPress内の新しい画面の追加から行う場合、プロセスは簡単です。

ここで、検索バーを使用してGoogle Apps Loginプラグインを見つけ、 [今すぐインストール]ボタンをクリックします。

しばらくすると、ボタンが[アクティブ化]に変わります。 これをもう一度クリックすると、プラグインのメイン画面に戻ります。
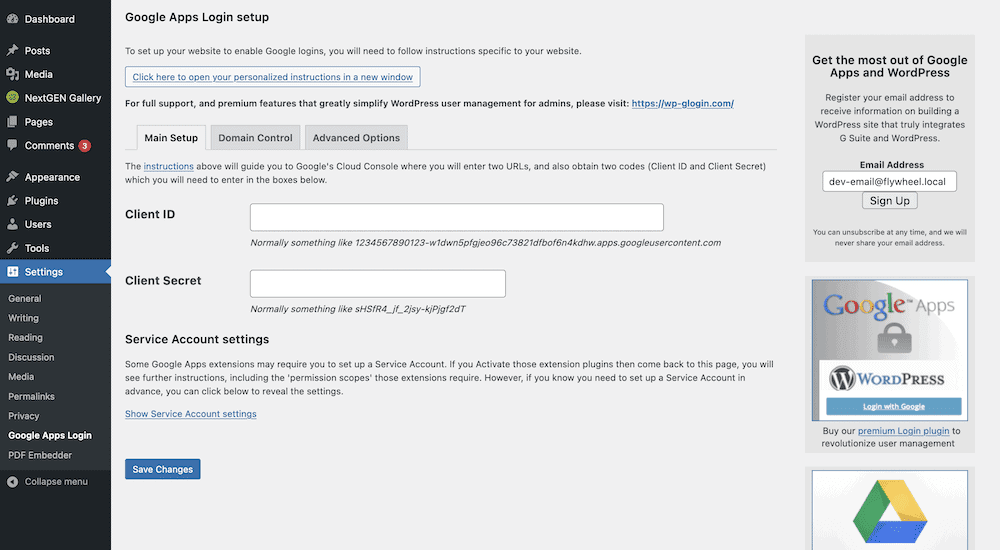
次に進む前に、 [設定]>[GoogleAppsログイン]画面に移動します。

プラグインが機能する前に、ここで完了する必要のあるタスクがいくつかあります。 専用のクライアントIDとクライアントシークレットを介してGoogleドライブをWordPressアカウントにリンクする必要があります。 良いニュースは、設定画面の上部に完全な手順へのリンクがあることです。 そのため、ここではそれらの詳細については説明しません。
準備ができたら、Googleドライブ埋め込みプラグインのインストールを開始できます。
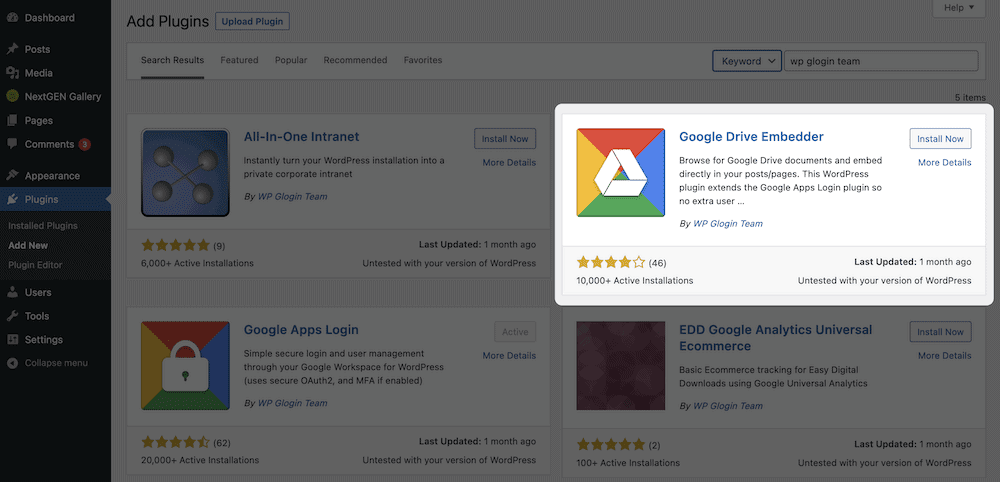
2.Googleドライブ埋め込みプラグインをインストールしてアクティブ化します
このプラグインのプロセスは、GoogleAppsLoginに似ています。 唯一の違いは、代わりにGoogleDriveEmbedderを検索することです。

もう一度、[今すぐインストール]、[アクティブ化]の順にクリックすると、WordPressがプラグインをシステムにインストールします。 無料版のGoogleDriveEmbedderを使用すると、これ以上の設定は必要ありません。 ただし、プレミアムバージョンにアップグレードすると、 [設定]>[Googleドライブ埋め込み]画面ですべての設定を確認できます。
3.GoogleドライブドキュメントをWordPressに埋め込みます
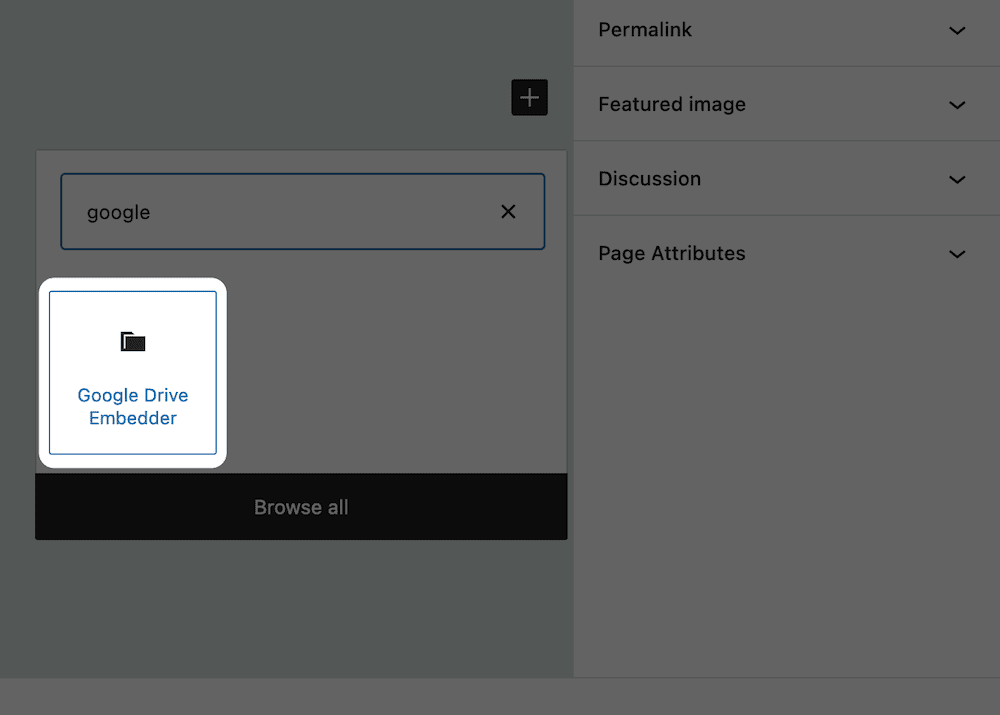
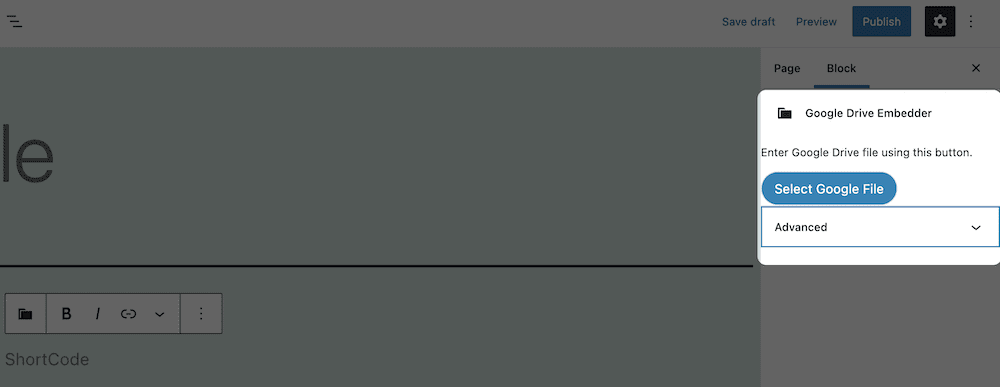
最後のステップは、WordPressにドキュメントを埋め込むことです。 これを行うには、任意の投稿またはページに移動し、コンテンツに新しいブロックを追加することを検討します。 あなたはGoogleドライブ埋め込みブロックを探しています:

これをレイアウトに追加したら、右側のサイドバーにある[ブロック設定]メニューを確認してください。 これにより、Googleドライブドキュメントを選択できます。

ここから、ドキュメントの選択に役立つダイアログが表示されます。
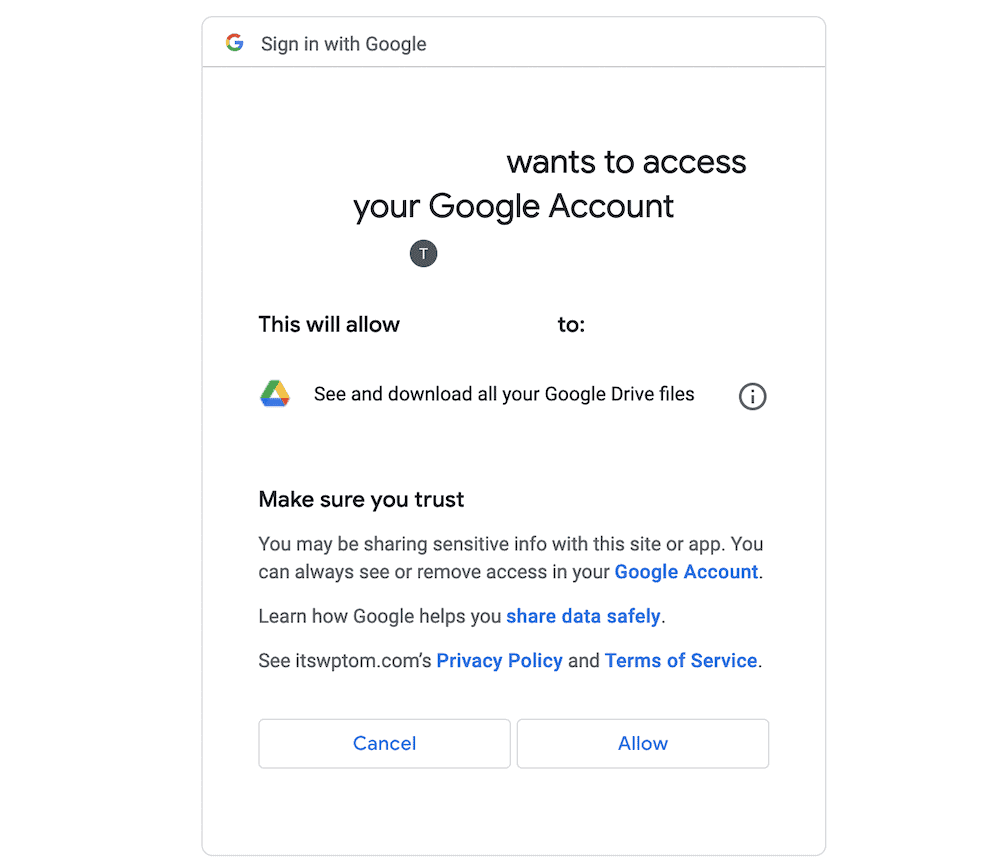
[画像グーグルファイルダイアログ]これに初めてアクセスするときは、Googleでアクセスを認証する必要がある場合がありますが、このプロセスは他の認証プロセスと似ています。

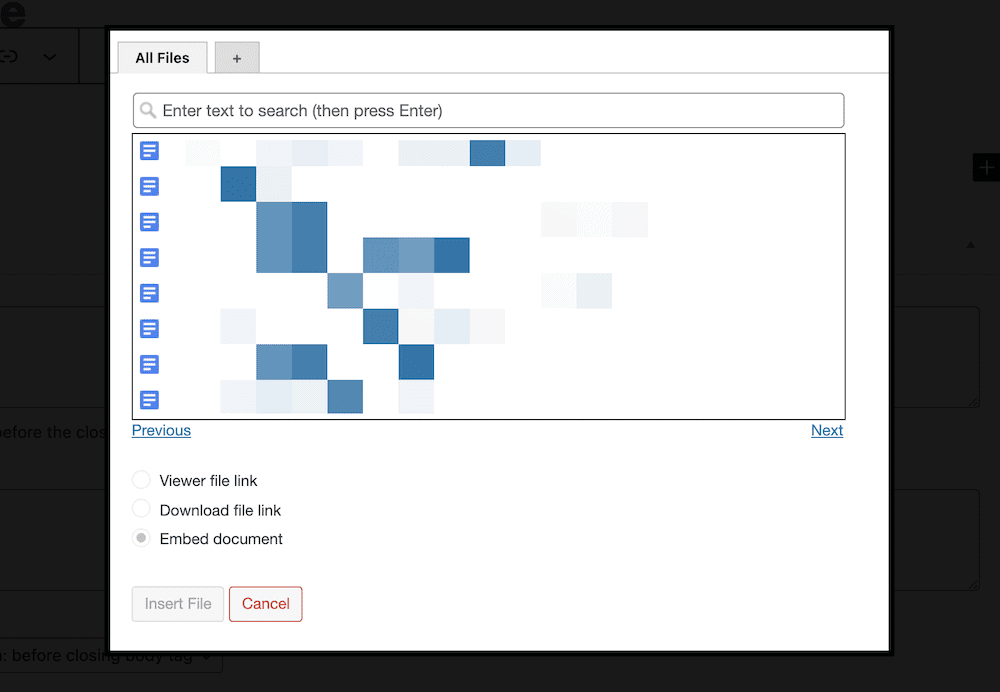
これを実行すると、ポップアップダイアログ内にGoogleドライブドキュメントのリストが表示されます。

ドキュメントを選択すると、選択ダイアログの下にある3つのラジオボタンにアクセスできます。

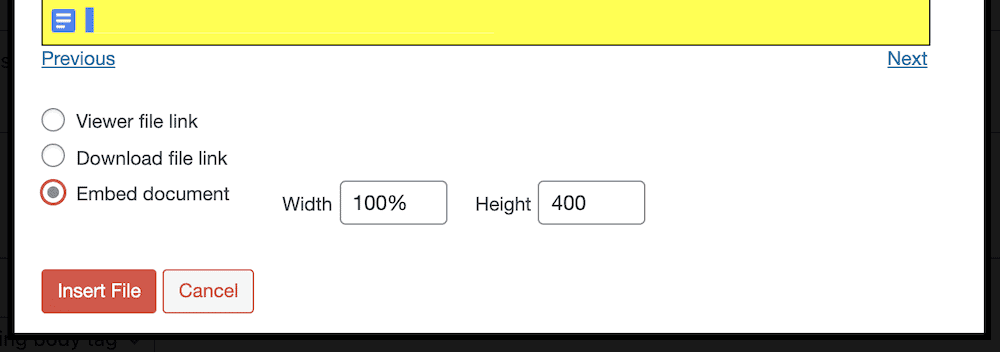
これらはすべて直感的ですばやく使用できます。 [ドキュメントの埋め込み]オプションを使用すると、埋め込みの幅と高さを設定できます。[ビューアファイル]リンクを使用すると、新しいウィンドウでファイルを開いてアイコンを表示できます。 [ファイルリンクのダウンロード]ラジオボタンを使用すると、そのドキュメントがネイティブのGoogleドキュメントでない場合に、ユーザーがファイルをダウンロードするためのオプションを設定できます。
[ファイルの挿入]ボタンをクリックすると、画面の更新にあるショートコードプレースホルダーが表示されます。 ここからページをプレビューすると、埋め込みがどのように見えるかがわかります。 この時点から、ユーザーはサイトのフロントエンドでドキュメントを操作できるようになります。
結論
Googleは、テキストドキュメント、スプレッドシートなどを作成できる優れたアプリケーションスイートを提供しています。 あなたがWordPressサイトの所有者なら、両方を組み合わせたいと思うでしょう。 幸いなことに、これは十分に可能性の範囲内です。
Googleドライブのネイティブの埋め込み機能に依存したくない場合は、Googleドライブ埋め込みなどのプラグインを使用することをお勧めします。 これにより、ページのほぼどこにでもGoogleドライブのドキュメントを埋め込むことができます。 さらに、ビューアを作成して独自のエクスペリエンスを実現するためのカスタマイズオプションがいくつかあります。
Googleドライブのドキュメントを埋め込む必要がありますか?このプラグインは役に立ちますか? 以下のコメントセクションであなたの考えを共有してください!
