WordPressで機器チェックアウトフォームを作成する方法
公開: 2019-10-21オンライン機器チェックアウトフォームを使用して物事を追跡したいですか?
ウェブサイトで機器を追跡すると、機器をレンタルするときに整理された状態を維持するのがはるかに簡単になります。 このチュートリアルでは、WordPressで機器チェックアウトフォームを作成する方法を正確に説明します。
ここをクリックして、今すぐ機器チェックアウトフォームの作成を開始してください
オンライン機器チェックアウトフォームを作成する理由
チェックアウトする必要のある機器の種類に関係なく、機器チェックアウトフォームを使用することをお勧めします。
これは、ユーザーからより多くの情報をより迅速に取得しやすくするための最良の方法の1つです。 オンラインフォームを使用すると、情報を整理されたデータベースに保存するのではなく、印刷された機器のサインアウトシートテンプレートまたはPDFで手書きを読むことができます。
WordPressで機器チェックアウトフォームの使用を検討する他のいくつかの理由は次のとおりです。
- セキュリティを強化するために使用パターンを探す
- 在庫をより適切に追跡し、コストのかかる損失を防ぎます
- 参照用にユーザー情報と使用状況の詳細をデータベースに収集します
- 誰が何をチェックしているのかを追跡する
- 物理的なサインアウトシートのように、他のエントリが改ざんされたり変更されたりしないように保護します
そして、これらのフォームは職場だけのものではありません。 オンライン機器チェックアウトフォームの一般的な使用例には、次のものがあります。
- 汎用機器チェックアウトフォーム
- 技術機器チェックアウトフォーム
- スポーツ用品チェックアウトフォーム
- 建設機械チェックアウトフォーム
- 機器サインアウトシートテンプレート
- 従業員の機器チェックアウトフォーム
- などなど…
機器チェックアウトフォームテンプレートを使用して、数分でセットアップできます。 次に、ドラッグアンドドロップのビジュアルビルダーを使用してカスタマイズし、フォームを希望どおりに作成できます。
次にそれがどのように行われるかを見てみましょう。
WordPressで機器チェックアウトフォームを作成する方法
次の手順に従って、独自のオンライン機器チェックアウトフォームを設定します。
ステップ1:機器チェックアウトフォームを生成する
まず、WPFormsプラグインをインストールしてアクティブ化します。
WPFormsを使用すると、サイトのどこにでもフォームを追加できます。 インストール方法の詳細については、WordPressにプラグインをインストールする方法に関するこのステップバイステップガイドを参照してください。
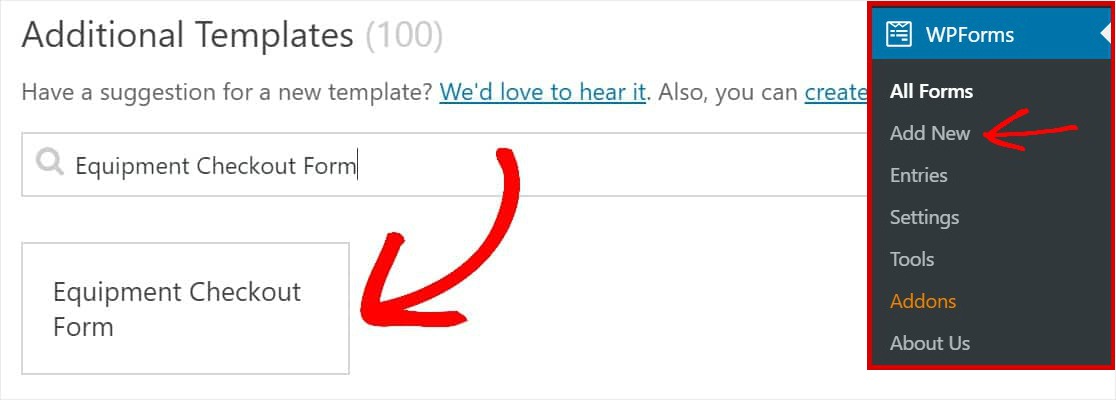
WordPressダッシュボードから、 [WPForms]»[Add New]に移動して、新しいフォームを作成し、名前を付けます。 次に、[追加のテンプレート]セクションまで下にスクロールし、「機器チェックアウトフォーム」と入力し、それをクリックしてテンプレートを開きます。

このフォームを検索するには、Form TemplatesPackアドオンがすでにアクティブ化されていることを確認してください。
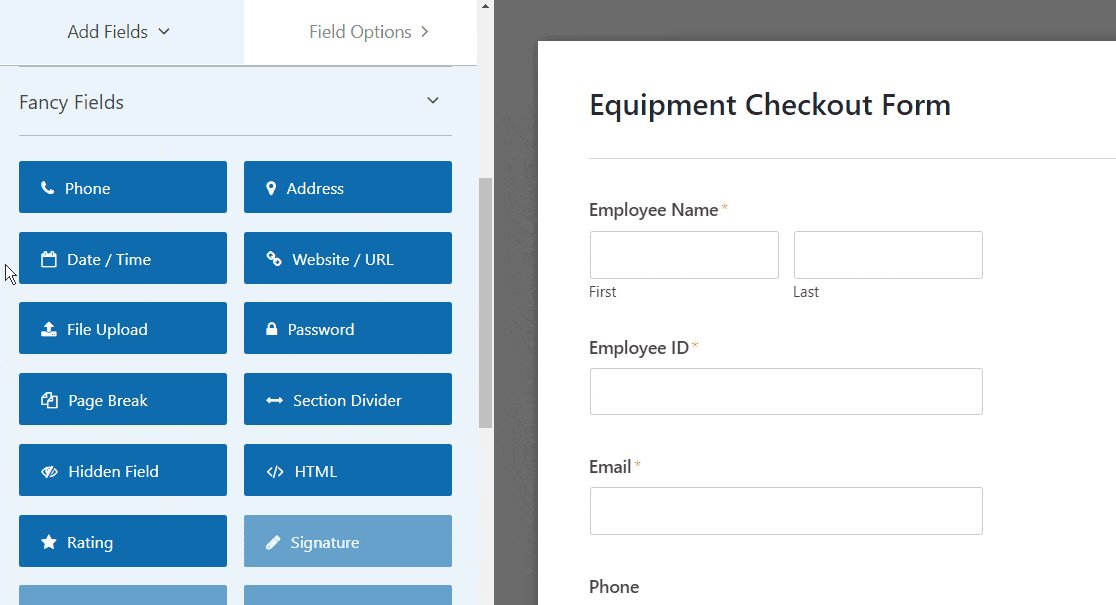
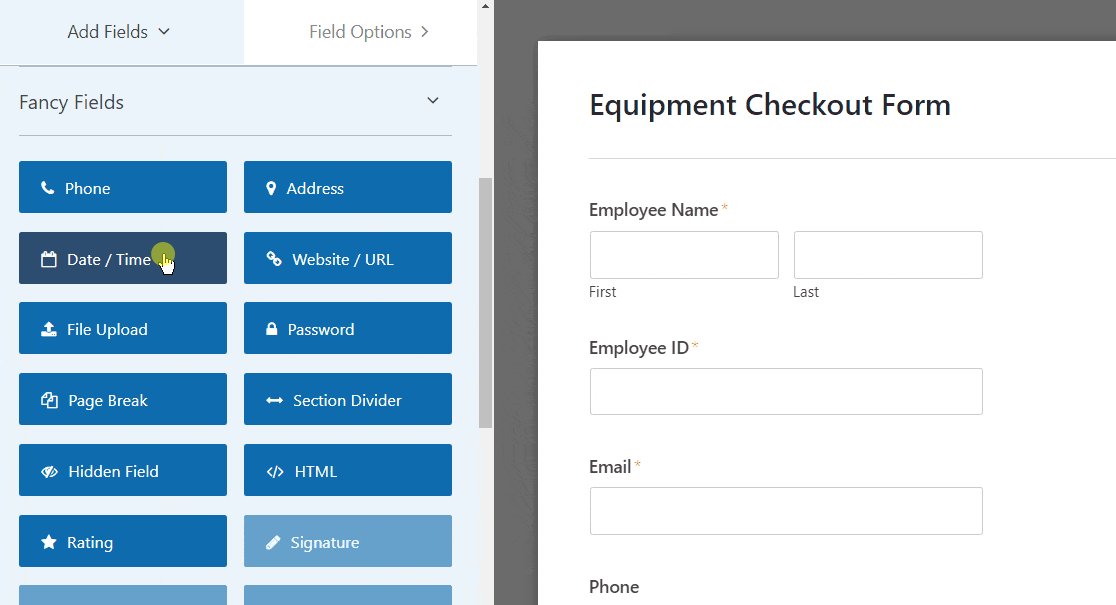
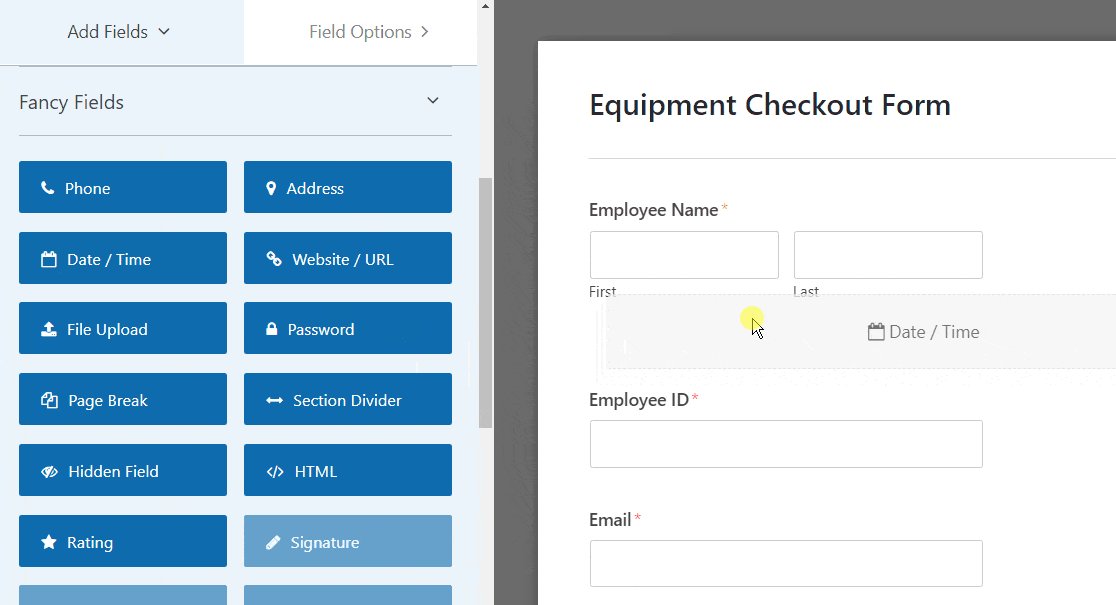
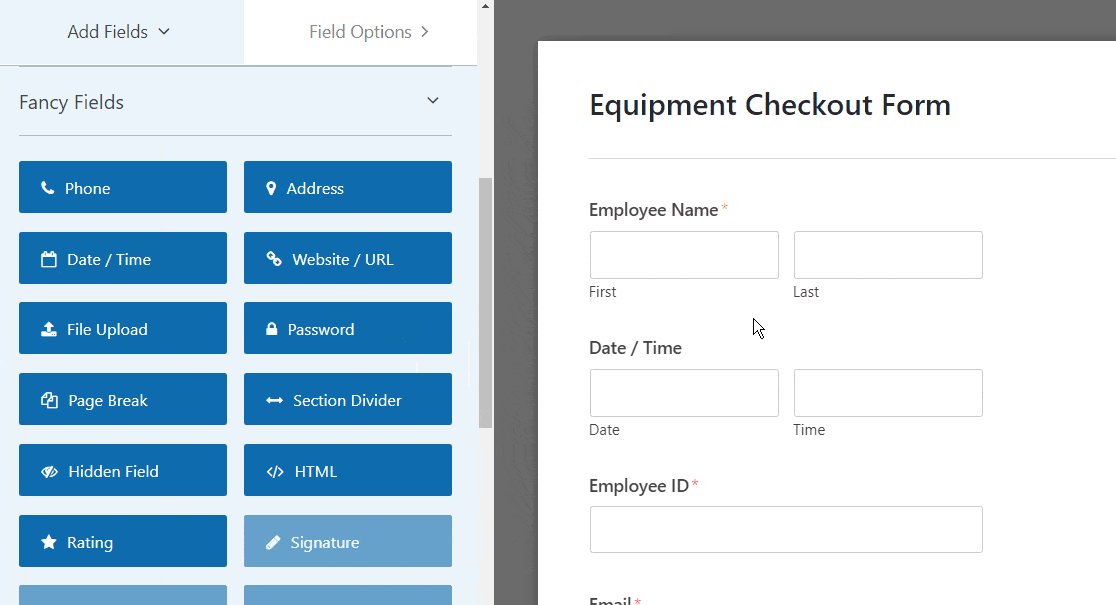
フォームテンプレートを開くと、事前に作成された機器チェックアウトフォームがドラッグアンドドロップビルダーとともに入力されます。 ここで、左側のパネルからフォームにフィールドをドラッグして、フォームにフィールドを追加できます。

機器チェックアウトフォームテンプレートを使用すると、次のフィールドがすでに用意されています。
- 従業員名
- 従業員ID
- Eメール
- 電話
- チェックアウトされた機器
- 合意
これらのフィールドのいずれかをクリックして変更を加えます。 フォームを再配置するには、フォームフィールドをクリックして、上下にドラッグします。
WordPressでマルチステップフォームを作成する方法に関する投稿の手順に従って、フォームの見栄えを良くすることもできます。 ただし、このチュートリアルのために、1ページだけにしておきます。
ステップ2:フォーム設定をカスタマイズする
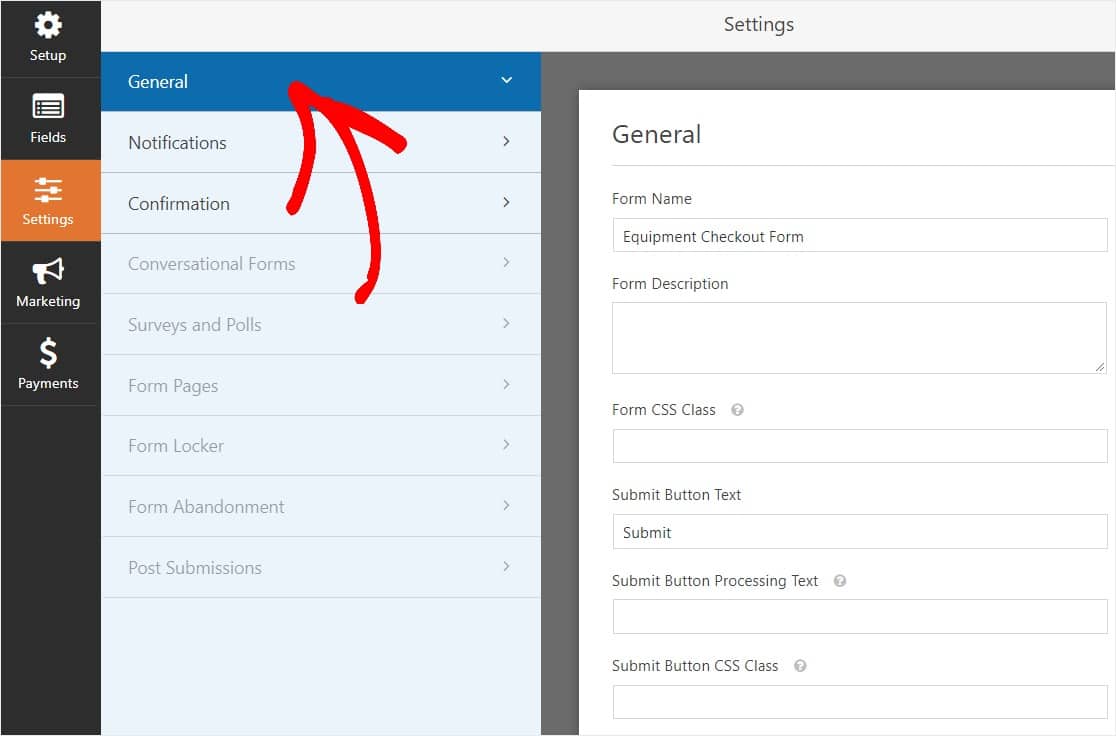
開始するには、 [設定] » [一般]に移動します。

ここで、以下を構成できます。
- フォーム名—必要に応じて、ここでフォームの名前を変更します。
- フォームの説明—フォームに説明を付けます。
- 送信ボタンのテキスト—送信ボタンのコピーをカスタマイズします。
- スパム防止—スパム対策機能、hCaptcha、またはGooglereCAPTCHAを使用して連絡先フォームのスパムを停止します。 スパム対策チェックボックスは、すべての新しいフォームで自動的にチェックされます。
- AJAXフォーム—ページをリロードせずにAJAX設定を有効にします。
- GDPRの機能強化— GDPR要件に準拠するために、エントリ情報とIPアドレスやユーザーエージェントなどのユーザーの詳細の保存を無効にすることができます。 GDPR契約フィールドを簡単な連絡フォームに追加する方法の詳細な手順を確認してください。
完了したら、[保存]をクリックします。
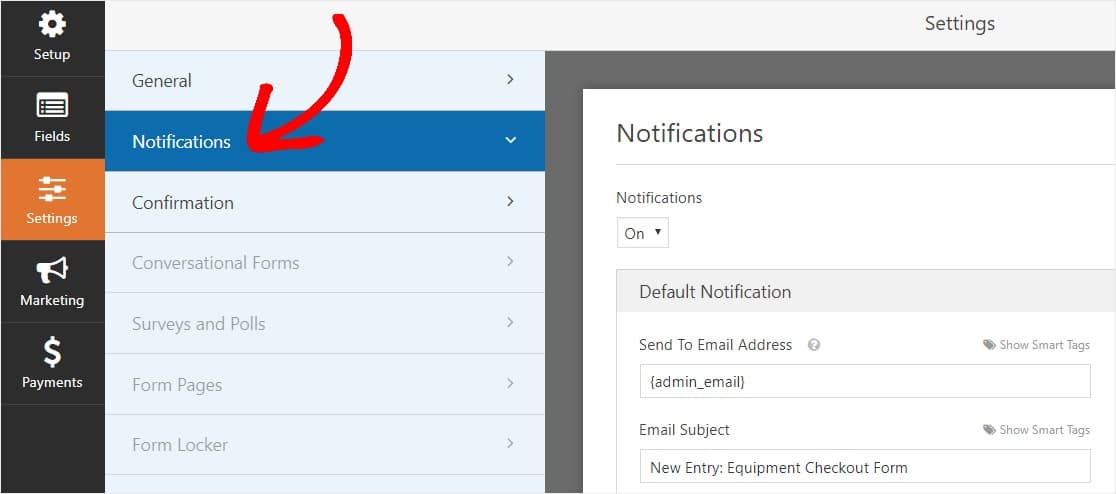
ステップ3:フォームの通知を構成する
通知は、誰かがあなたのフォームの1つを送信したことを知るための優れた方法です。

また、通知機能を無効にしない限り、誰かがサイトでフォームを送信するたびに電子メール通知が届きます。

誰かがフォームに入力したときにメールメッセージを受け取るには、WordPressでフォーム通知を設定し、メールアドレスを入力する必要があります。
また、スマートタグを使用している場合は、フォームの入力が完了したら、サイトの訪問者にパーソナライズされた通知を送信して、受信したことを知らせることができます。 これにより、ユーザーのフォームが適切に処理されたことが保証されます。

詳細については、WordPressで複数のフォーム通知を送信する方法に関するチュートリアルをご覧ください。
また、カスタムヘッダー画像領域にロゴ(または選択した任意の画像)を追加することで、通知メールに簡単にブランドを付けるオプションがあります。 選択したロゴ/画像は、下のWPFormsロゴのように電子メール通知の上部に表示されます。

ステップ4:フォームの確認を構成する
フォームの確認は、ユーザーがフォームに情報を送信した直後に(そして自動的に)アクションを実行する方法です。 この手順の詳細については、フォームの確認を設定する方法に関するチュートリアルをご覧ください。
WPFormsには3種類の確認があります。
- メッセージ—これは、誰かがフォームで送信を押した後に表示されるデフォルトの確認タイプであり、カスタマイズ可能です。 確認メッセージをカスタマイズしてサイト訪問者の幸せを高める方法に関するヒントを確認してください。
- ページの表示—ユーザーをサイトの任意のページ(ありがとうページなど)に自動的に送信します
- リダイレクト—より複雑な開発のためにユーザーを別のWebサイトまたは専用のURLに誘導する場合に便利です。
それでは、WPFormsで簡単なフォーム確認を設定する方法を見てみましょう。 これにより、訪問者が機器チェックアウトフォームで送信を押したときに表示される成功メッセージをカスタマイズできます。
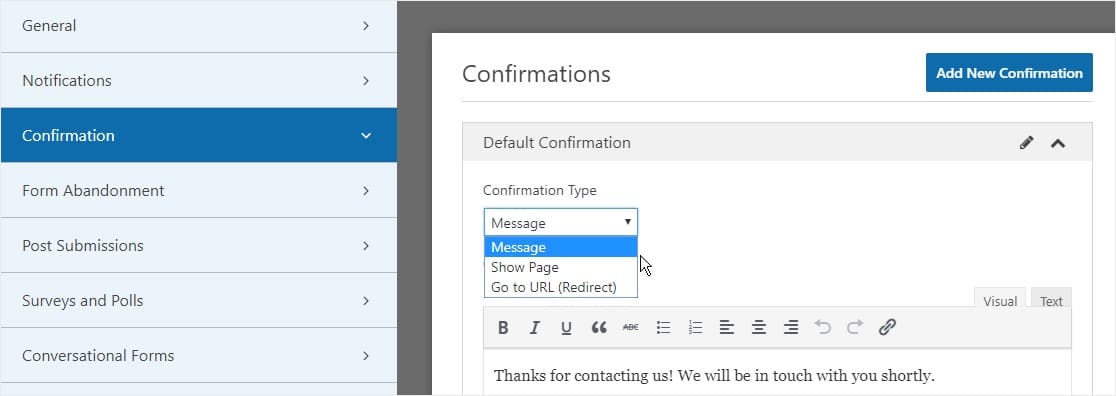
開始するには、フォームエディタの[設定]の下にある[確認]タブをクリックします。
次に、作成する確認タイプのタイプを選択します。 この例では、メッセージを選択します。

次に、確認メッセージを好みに合わせてカスタマイズし、完了したら[保存]をクリックします。
これで、フォームをWebサイトに追加する準備が整いました。
ステップ5:機器チェックアウトフォームをWebサイトに追加する
フォームを作成したら、WordPressWebサイトに追加する必要があります。
また、WPFormsを使用すると、ページ、ブログ投稿、サイドバーウィジェットなど、Webサイトの複数の場所にフォームを追加できます。
それでは、最も一般的な配置オプションであるページ/投稿の埋め込みを見てみましょう。
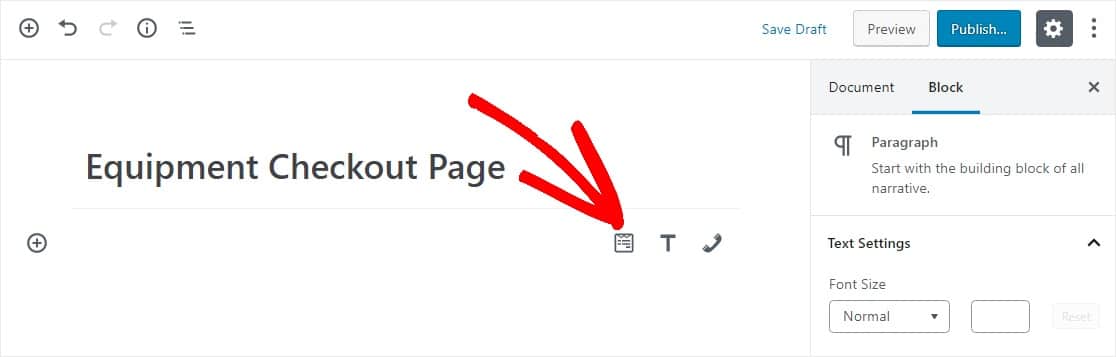
まず、WordPressで新しいページまたは投稿を作成するか、既存のページの更新設定に移動します。 その後、最初のブロック(ページタイトルの下の空白の領域)の内側をクリックし、[WPFormsの追加]アイコンをクリックします。

これで、WPFormsウィジェットがブロック内に表示されます。
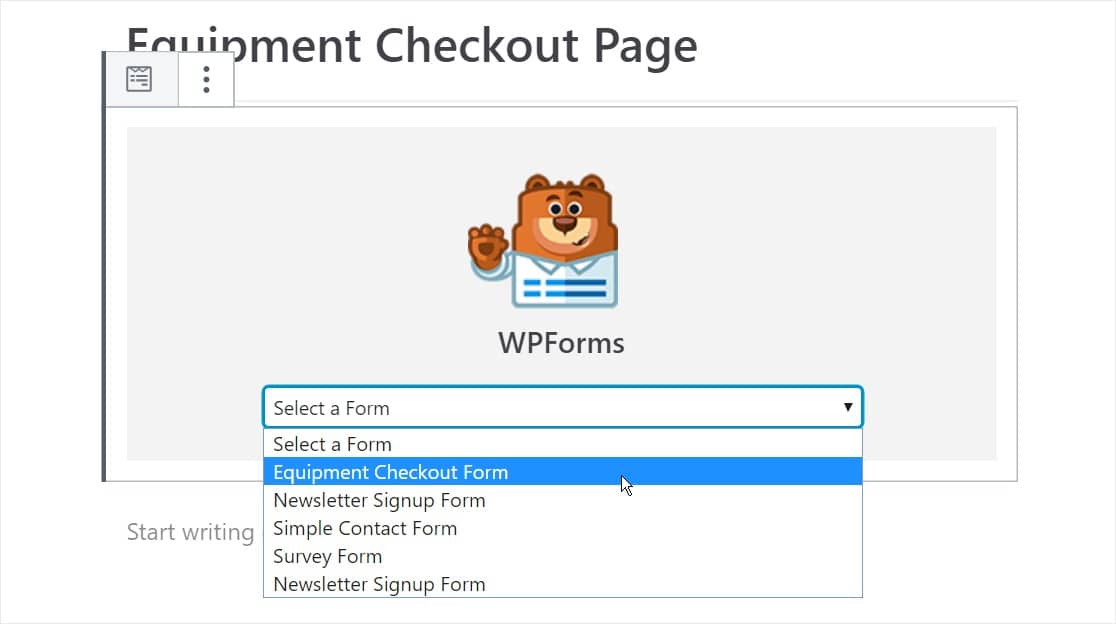
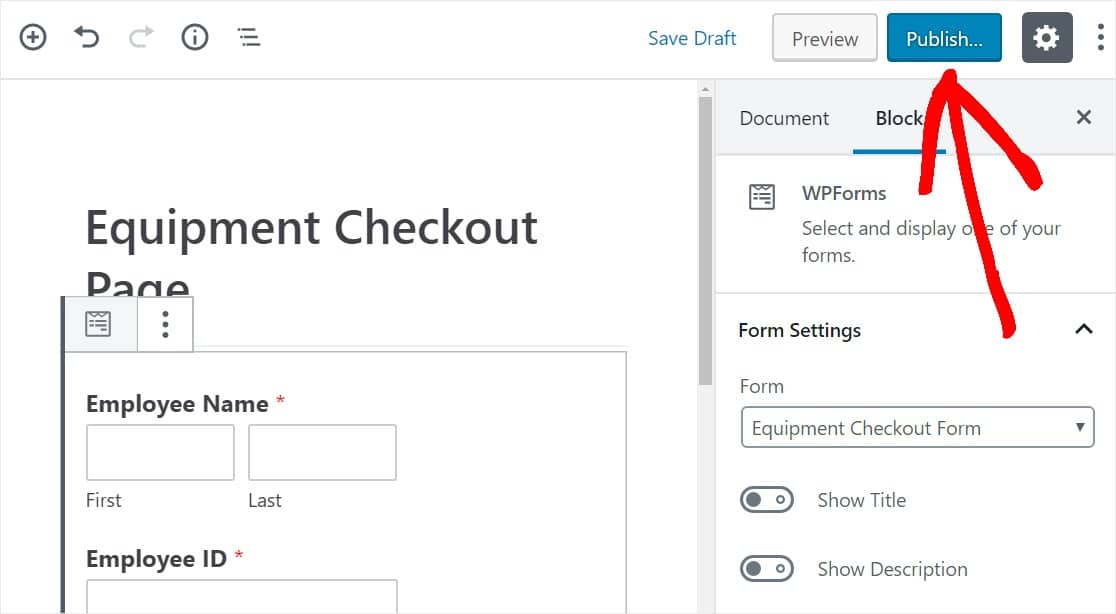
[WPForms]ドロップダウンをクリックして、ページに挿入する作成済みのフォームを選択します。 機器チェックアウトフォームを選択します。

次に、右上にある[公開]または[更新]と書かれた青いボタンをクリックすると、フォームがWebサイトに表示されます。

それでおしまい。 あなたのフォームはあなたのウェブサイトにあります。
ここをクリックして、今すぐ機器チェックアウトフォームの作成を開始してください
結論は
だからです! これで、WordPressで機器チェックアウトフォームを作成する方法をマスターしました。
あなたは今フォームを作成するのがとても上手なので、WordPressでユーザー登録フォームを作成する手順を含むチュートリアルをチェックすることをお勧めします。
何を求めている? 今日から最も強力なWordPressフォームプラグインを始めましょう。 WPForms Proには、無料の機器チェックアウトフォームテンプレートが含まれており、14日間の返金保証があります。
また、この記事が気に入った場合は、FacebookとTwitterでフォローして、ブログから無料のWordPressチュートリアルを入手してください。
