WooCommerceギフトガイドについて知っておくべきことすべて
公開: 2018-10-10私は人々に贈り物をするのが大好きです。 手に負えないコメント、気づいたこと、または彼らが必要だと気づかなかったことに基づいて、誰かにぴったりのアイテムを見つけることには、とてもクールなことがあります。 しかし…あなたが行く準備ができている完璧なアイデアを持っていないとき、素晴らしい贈り物を見つけるのは難しいです。 一度にたくさんの人へのプレゼントを探しているので、休日の前後にプレゼントを贈るのが一番大変だと思います。
今年のこの時期、私はアイデアを生み出す手助けをしたいと思っています。 プレゼントの受取人が好きな店をよく知っていますが、特定の商品を考えていないかもしれません。 このような状況では、ギフトガイドが非常に役立つと思います。お店に行って、「兄弟向けギフト」や「お母さん向けギフト」などがあることを確認し、いくつかのガイドをチェックして、受取人が気に入ってくれるものを見つけます。

ギフトガイドは、新規顧客にとって非常に便利なツールであり、顧客からの最初の注文を促すための鍵となる可能性があります。 誰かが一度購入すると、あなたは彼らに売り込み、休暇後に戻ってくるように勧めるのに適した立場になります。リピーターは27%の確率で戻ってくるので、ギフトガイドは最初の投資で関係を築く価値があります。顧客。
リピーターにとって、ギフトガイドにも価値があります。 彼らは特定のアイテムに顧客の注意を集中させるのを助け、あなたの店にすでに忠実である既存の顧客が彼らが特定の何かを考えていなくても完璧なアイテムを見つけるのを助けます。
待って、ギフトガイドとは何ですか?
当然、語彙から始めましょう。 ギフトガイドは、特定の顧客に最適なアイテムを表示するために製品を整理します。 基本的に、これらは顧客のペルソナによって製品カタログを分割またはフィルタリングする方法であり、特定のペルソナを対象としたアイテムを表示します。
それで、あなたはあなたの店のためのギフトガイドを作成するべきですか? 何を販売するかによって異なります。販売する商品が2つしかない場合、または顧客の90%が同じペルソナを持っている場合、オーディエンスに焦点が絞られているため、ギフトガイドがうまく機能しない可能性があります。 ただし、Athletaのような対象ユーザーがいる店舗でも、クリエイティブなカテゴリ(新しいアイテムの紹介など)のギフトガイドを作成するため、アイデアを破棄する前に、ガイドの概要を説明し、機能するかどうかを確認する必要があります。 ギフトガイドは、さまざまな商品を販売している店舗や、ターゲットとする顧客のペルソナが複数ある店舗にとって、さらにすばらしいツールです。
WooCommerceに組み込まれている商品属性を使用すると、ギフトガイドを簡単にすばやく作成できます。 休日のショップナビゲーションにガイドを追加したり、ブログからガイドにリンクしたり、休日の広告のランディングページとしてガイドを使用したりできます。 さらに良いことに、製品属性とGoogleスプレッドシートを使用して無料でWooCommerceギフトガイドを作成できます(オプション– CSVファイルを介して製品を更新する場合)。
バックルを締めて、選択したカフェイン飲料を手に入れて、始めましょう!
WooCommerceギフトガイドの属性を追加する
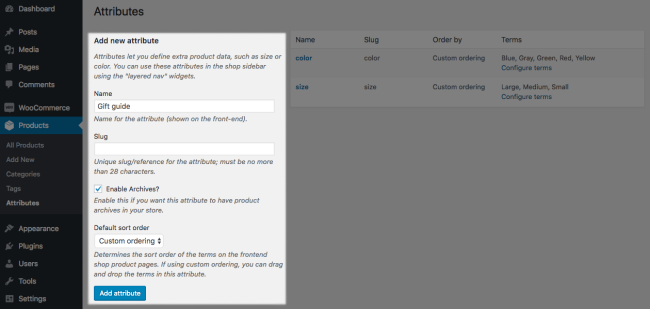
最初に作成する必要があるのは、ギフトガイドの新製品属性です。 [商品]>[属性]に移動し、「ギフトガイド」という属性を追加します。

個々のガイドに直接リンクできるようにする場合は、「アーカイブを有効にしますか?」があることを確認してください。 チェックしました。 後で変更することはできないため、このオプションを有効にすることを強くお勧めします。
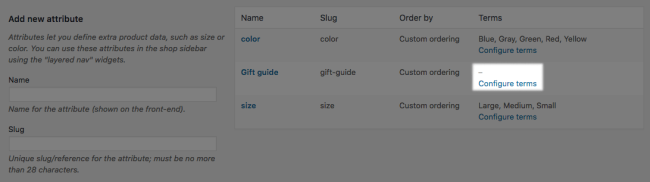
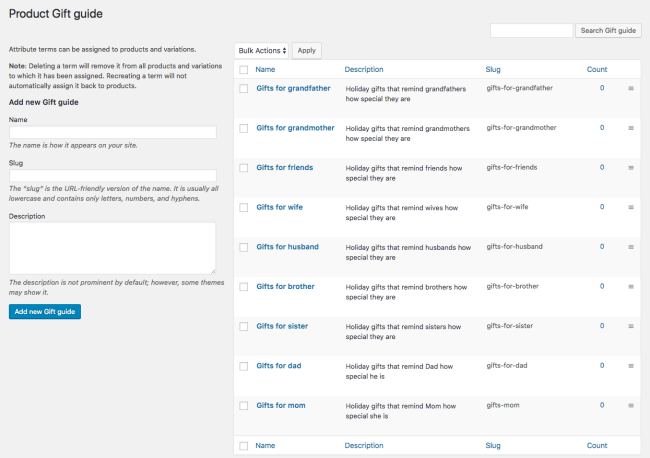
ギフトガイド属性を作成したら、ガイドに用語を追加する必要があります。 「Giftsformom」のように、用語を使用して個々のギフトガイドを作成します。 これを行うには、新しく作成した属性の「用語の構成」をクリックします。 これがあなたが作成した最初の属性であるなら、素晴らしい仕事です! 属性は非常に便利なので、後で属性を使用してより多くの製品フィルターを作成することをお勧めします。

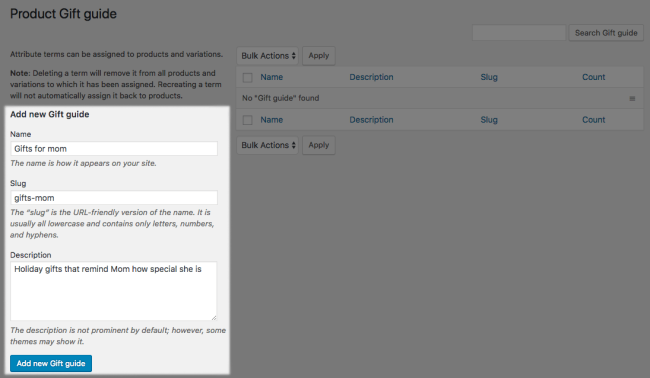
次に、各ガイドを用語として追加します。 ガイドは、「お母さんへの贈り物」や「お父さんへの贈り物」などのグループにすることができます。 あなたが作成するギフトガイドは完全にあなた次第です—人間関係はギフトガイドの素晴らしい基盤になる傾向があるので、これがあなたの最初のギフトガイドであるなら、私はそこから始めます。 興味のあるもの(「ソフトウェアエンジニア向けのギフト」)や製品カテゴリ(「キッチン向けのギフト」)などでガイドをグループ化することもできます。 価格でグループ化する—「25ドル未満のギフト」—も役立つ場合があります(ただし、このガイドに製品を手動で追加する必要があります)。
また、新製品のガイドとともに、選択したアイテムを紹介できるスタッフピックガイドなど、「推奨」アイテムのガイドを作成することをお勧めします。

各ガイドの名前と説明が決まったら、次に進む準備ができています。

必要なガイドをすべて追加したら、これらのガイドに製品を割り当てます。
WooCommerceギフトガイドに商品を追加する
サンプル製品を作成する
ストアにたくさんの商品がある場合でも、最初に商品をいくつかのギフトガイドに手動で割り当てることから始めます。 商品をインポートすることでギフトガイドを一括で更新できますが、例を作成してインポートに必要な形式を確認すると便利です。
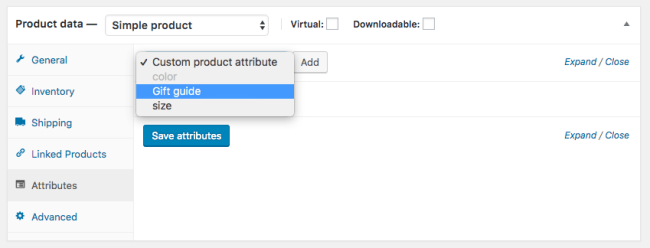
新しい「ギフトガイド」属性を任意の製品に追加することから始めます。

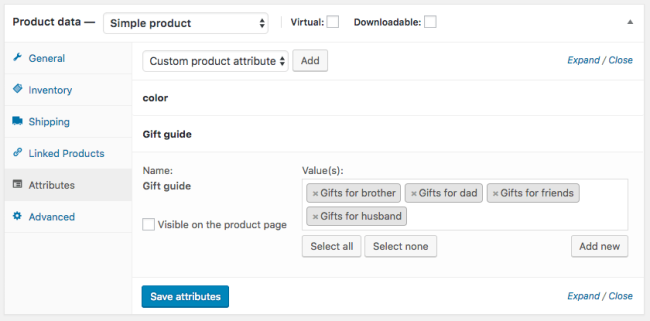
次に、この製品に適用されるギフトガイドを選択します。 適用されるすべてのガイドを追加し、これらの属性を使用して製品を保存します。 表示設定を使用して、ギフトガイドが[追加情報]タブに表示されるかどうかを判断することもできます。 (私はそれを無効のままにして、一年中表示されないようにしますが、それはあなた次第です。)

すべての製品にギフトガイドを適用する
これで、ギフトガイドへの商品の割り当てが完了します。 製品が100未満の場合は、サンプル製品と同じように、すべての製品を手動で更新する方が簡単な場合があります。 その場合は、このセクションをスキップして、ガイドの宣伝に直接進むことができます。
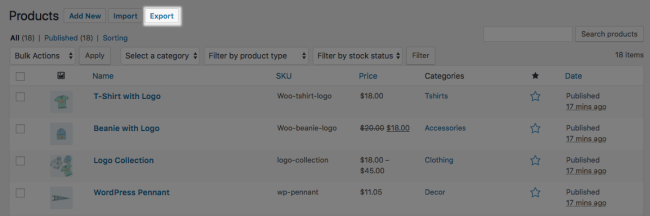
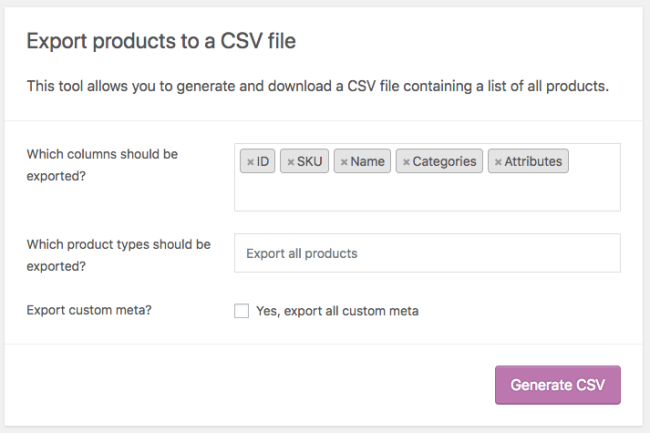
製品を手動で更新したくない場合は、CSVファイルを使用して一括変更することもできます。 まず、[製品]に移動し、上部にある[エクスポート]をクリックして、すべての製品をエクスポートする必要があります。

エクスポートをいくつかのフィールドに制限すると、作業が簡単になります。
- インポートを介して製品を更新できるように、少なくともIDまたはSKUが必要です。
- CSVファイルで商品を識別するために必要な場合は、商品名を含めます。
- 属性の追加に役立つ場合は、カテゴリを含めます(カテゴリ内のアイテムが同じ属性を持つ場合は、CSVファイルをカテゴリ別に並べ替えることができます)。
- ギフトガイド情報が含まれているため、「属性」列が含まれていることを確認してください。

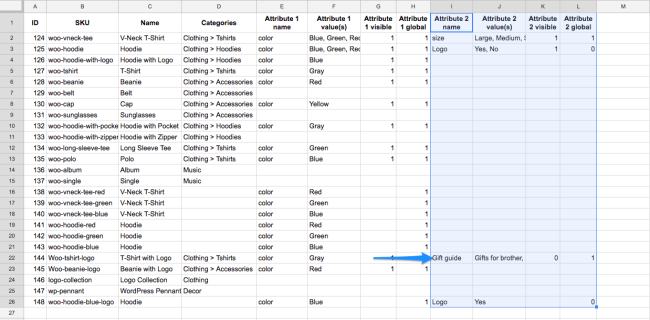
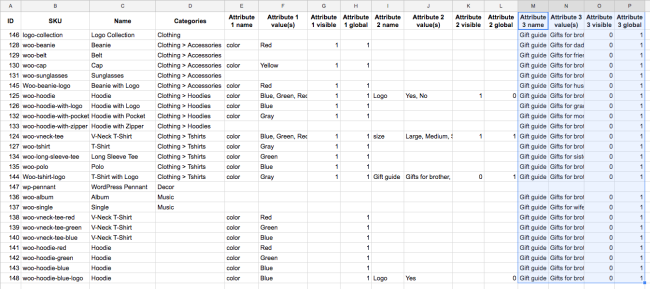
エクスポートしてください! これで、すべての製品を含むCSVファイルが作成され(Googleスプレッドシートまたはお好みのスプレッドシートツールにアップロードする必要があります)、サンプル製品の属性列に「ギフトガイド」が含まれていることに注意してください。 これを他のすべての製品の青写真として使用します。

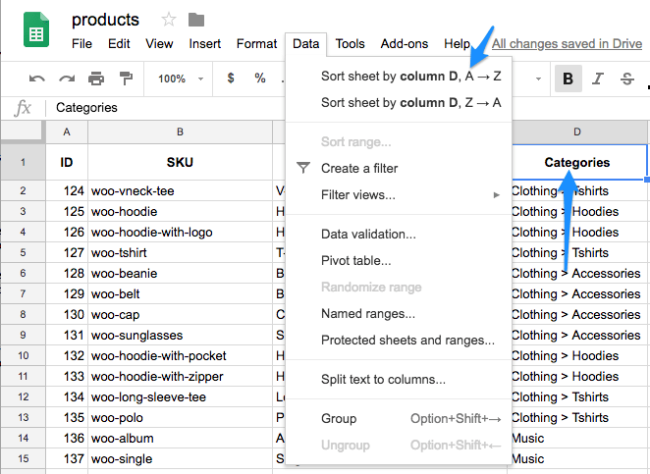
先に進む前の簡単なヒント:特定のカテゴリの製品が同じギフトガイドに割り当てられる場合は、スプレッドシートを並べ替えると役立つ場合があります。 Googleスプレッドシートで、[カテゴリ]ヘッダーをクリックし、[データ]> [列でシートを並べ替え]に移動すると、商品がカテゴリ別にグループ化されます。 スプレッドシートを並べ替えると、ギフトガイドをすばやく追加できる場合があります。

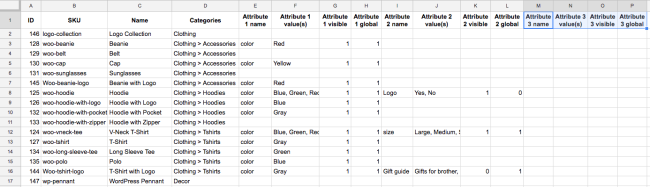
テンプレートができたので、新しい列のセットを追加しましょう。 すべての「属性2…」列をコピーし、名前を「属性3…」に変更しました。 同じことを行う必要がありますが、最新の列の数が最も多いことを確認する必要があることに注意してください。 サンプル製品の情報が重複していても問題ありません。 ガイドに含まれるのは1回だけです。


ギフトガイドのデータをコピーして新しい列に貼り付け、すべての商品について編集します。 属性値は、ギフトガイドを割り当てる場所です。 これは、製品に適用されるすべてのガイドのコンマ区切りのリストである必要があります。 WooCommerceがインポート時にガイドを適切に割り当てることができるように、ガイド名がWP管理者と完全に一致していることを確認してください。

すべてのガイドを追加したら、インポートする準備が整います。 [製品]に移動して右上の[これにより、すべてのギフトガイドがまとめて割り当てられます。
ギフトガイドが製品に割り当てられると、顧客にそれらを宣伝する準備が整います。
WooCommerceギフトガイドを宣伝する
それでは、それらのギフトガイドを機能させましょう! それらを複数の方法で宣伝して、顧客が見つけられるようにし、あなたの店がホリデーショッピングを心がけているようにする必要があります。
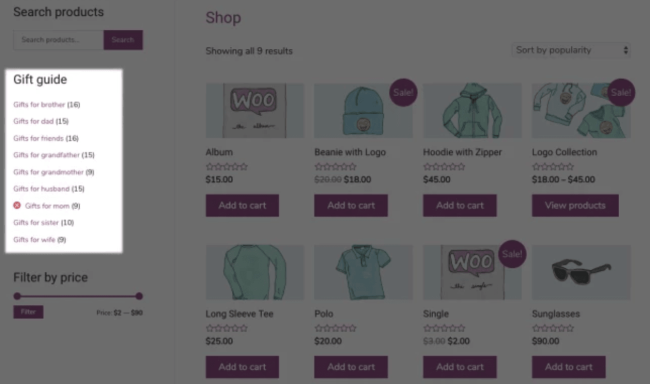
ショップページにギフトガイドを表示する
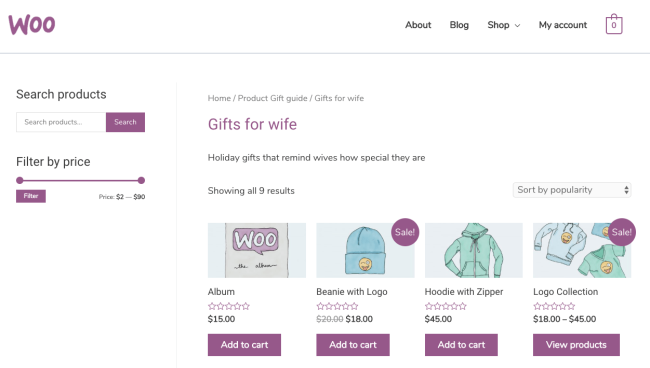
WooCommerceギフトガイドをサイトに組み込む最も簡単な方法の1つは、ウィジェットを使用することです。属性で商品をフィルタリングします。 このウィジェットはストアのサイドバーに追加でき、顧客は希望の属性(この場合はギフトガイド)でカタログをフィルタリングできます。

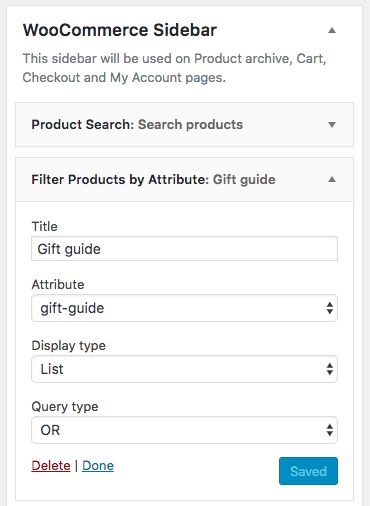
ウィジェットを追加し、ギフトガイドの属性を選択します。 表示タイプとクエリタイプによって、このウィジェットの外観と動作が変わります。
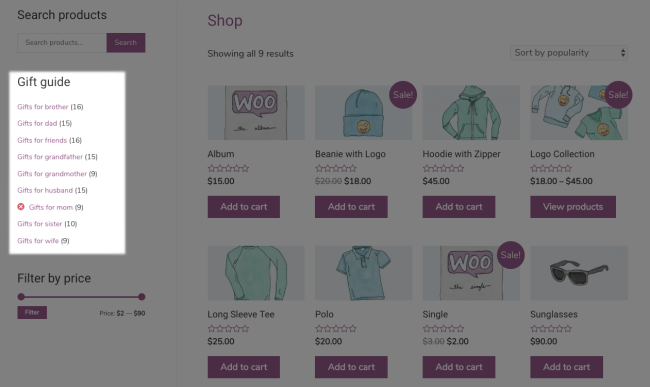
- 表示タイプがリストに設定されている場合、ギフトガイドは常にサイドバーにリストとして表示されます。
- クエリタイプがANDの場合、商品は選択したすべてのギフトガイドに属している必要があります。
- クエリタイプがORの場合、商品は表示する選択したギフトガイドに属することができます。 ウィジェットにはORを使用することをお勧めします。
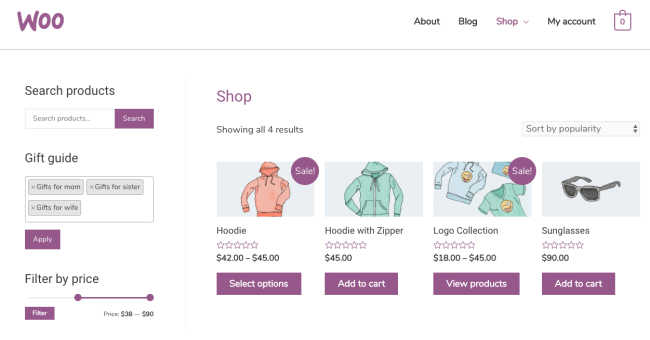
- 表示タイプがドロップダウンの場合、ギフトガイドは選択または複数選択で表示される場合があります。
- クエリタイプがANDの場合、通常の選択(ドロップダウン)が表示されます。 顧客は1つのギフトガイドを選択して表示できます。
- クエリタイプがORの場合、複数選択が表示されます。 顧客は複数のギフトガイドを選択して検索でき、いずれかのガイドと一致する場合は製品が表示されます。
表示タイプに基づいてウィジェットの動作がどのように調整されるかを示すいくつかの例を次に示します。


WooCommerceギフトガイドをメーリングリストと共有する
ギフトガイドをメーリングリストに宣伝することは、必須の作業です。 メーリングリストは最も価値のあるマーケティングツールであるため、新しいギフトガイドについて購読者に知らせる必要があります。 ギフトガイド属性のアーカイブを有効にしている場合は、ガイドに直接リンクできます。
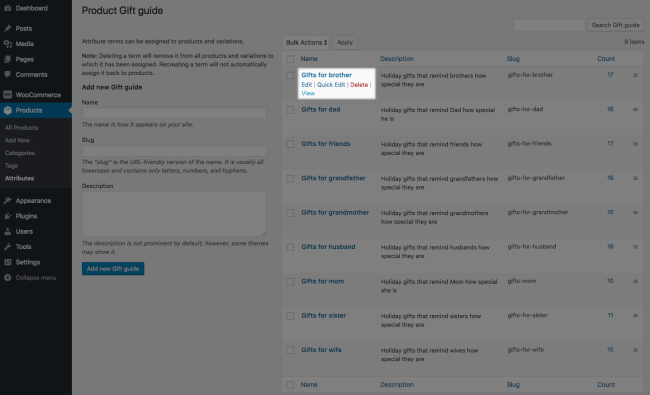
[製品]>[属性]に移動すると、ガイドにカーソルを合わせると[表示]リンクが表示されます。

この「表示」リンクをクリックすると、そのガイドに割り当てられているすべての製品に直接移動します。 これは、マーケティングメールで共有する必要のあるリンクです。

自動メールにギフトガイドを含める
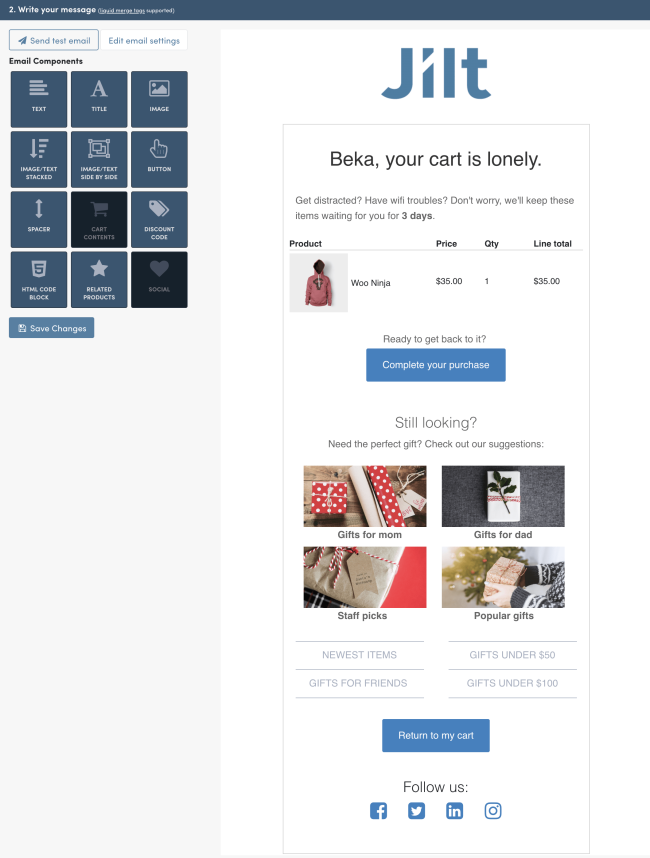
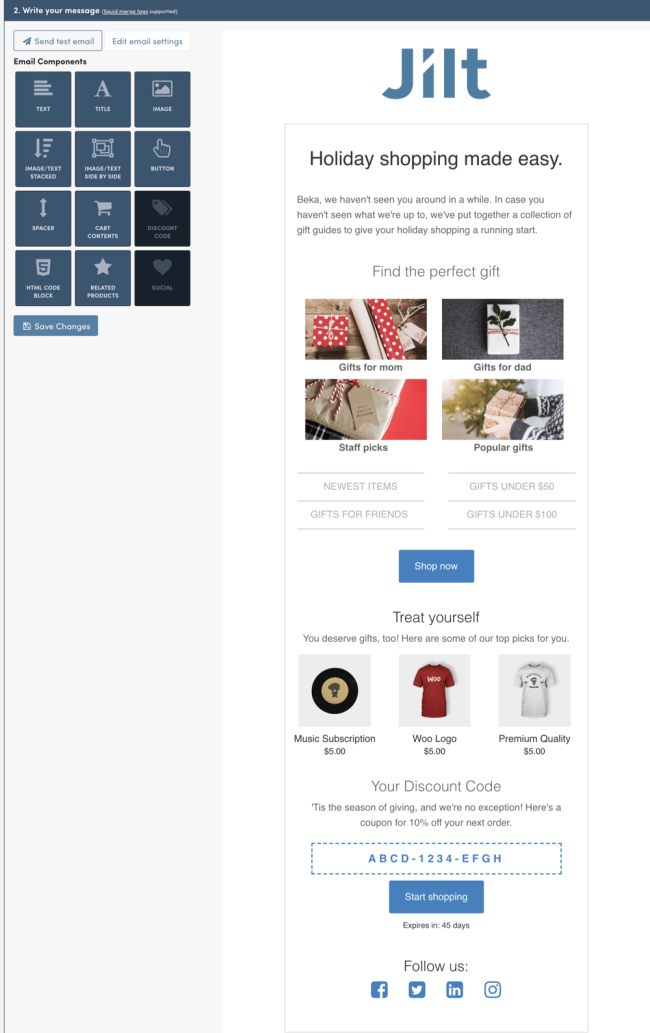
Jiltの自動メールで、商人がギフトガイドを使って本当に賢いことをしているのを見てきました。 顧客がホリデーシーズンに受け取るすべての電子メールは、ギフトガイドをチェックするように促す必要があります。これらの電子メールは、売り上げを節約するための回収または放棄されたカート回復電子メールへの優れた追加です。
カートの回収メールには、顧客が探しているものが見つからなかった場合に備えて、代替の購入オプションとしてギフトガイドを含めてください。

失効した顧客を再エンゲージするためのウィンバックメールには、顧客を店舗に呼び戻し、ホリデーショッピングを開始する方法としてギフトガイドを含めます。

購入後のギフトガイドやお礼のメールを含めることもできます。愛する人にギフトを贈って、顧客にあなたの店での経験を共有するように依頼してください。
ソーシャルメディア上のWooCommerceギフトガイドへのリンク
ソーシャルメディアを介してギフトガイドにリンクすると、既存のフォロワーや顧客がホリデーシーズンの前にそれらについて学ぶのに役立ち、また、サイトが興味深いギフトを見つけるのに役立つ準備ができていることを知らせることができます。
上記のメールの例と同じ方法で、ソーシャルメディアを介してギフトガイドにリンクできます。ギフトガイドアーカイブへのリンクを取得して、楽しい画像と共有してください。
補完的な製品とのパートナーシップ
サイトにギフトガイドの準備ができたので、同じペルソナを持つ補完的なサイトについて考えてみましょう。 あなたはお互いのギフトガイドを特集したブログ投稿をそれぞれ書くことができます。
たとえば、私のサイトでワインの定期購入を販売しているとします。 友人や家族のために購入すべきワイン、または味に基づいたワイン(「ダークチョコレート愛好家のためのワイン」など)のギフトガイドをまとめた場合、補完的な製品を提供するサイトを見つける必要があります。
フェアトレードチョコレート、職人のチーズ、または焼きたてのコーヒーを販売しているサイトと連携するのが最適です。 私は彼らの製品をブログの投稿や「友達からの贈り物」へのガイドで紹介し、同じように持っていきます。 ギフトガイドを作成するために提携することは、あなたの顧客にも本当に役立つ方法であなたのマーケティングを拡大します。
あなたのサイトにギフトガイドを埋め込む
最後に、新しく作成したWooCommerceギフトガイドをサイトの他の場所で宣伝してください。 次のようなショートコードを使用して、ギフトガイドを埋め込むことができます。
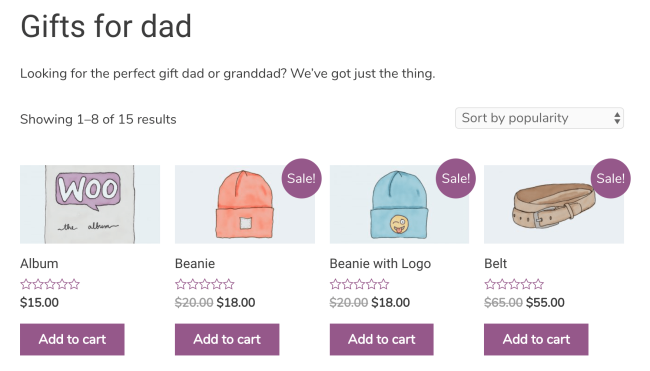
[products limit="8" paginate="true" attribute="gift-guide" terms="gifts-for-dad, gifts-for-grandfather"]
製品のショートコードは、製品のリストを出力できます。 この場合、「ギフトガイド」属性をターゲットにします。「用語」には、ターゲットにするガイドのコンマ区切りリストを使用できます。 これにより、対象のギフトガイドにある商品が出力されます。

ギフトガイドをランディングページ、ブログ投稿、およびサイトの他の領域に埋め込んで、顧客が新しいギフトガイドを見つけて簡単に参照できるようにします。
WooCommerceギフトガイドの作成は簡単で、WooCommerceにすでに組み込まれているツールを使用して行うこともできます。 これまでに属性を使用したことがない場合、これはストアで商品フィルターを使い始めるのに最適な方法です。 持っている場合は、ギフトガイドの属性を追加すると、ホリデーシーズンの売り上げを伸ばすためにフィルターを機能させるのに役立ちます。 ガイドを追加して宣伝しましょう!
BekaRiceによるゲスト投稿です。 BekaはSkyVergeの製品責任者であり、エンタープライズレベルのツールと戦略をすべての加盟店が利用できるようにすることに取り組んでいます。 SkyVergeは、WooCommerce Membershipsなど、WooCommerce.comで最も人気のある拡張機能の背後にあるメーカーです。 Bekaは、 Jiltの改善に多くの時間を費やしています。これにより、マーチャントは自動化されたライフサイクルメールを通じて売り上げを伸ばすことができます。
