Web フォントについて知っておくべきこと
公開: 2023-02-17編集者注: このゲスト投稿は、UX ソフトウェア エンジニア兼 Web デザイナーであり、コード作成の芸術を愛する Abbey Fitzgerald によって書かれました。
タイポグラフィは、Web デザイン作業の基本要素です。 私たちがクライアントのためにウェブサイトをデザインするために雇われた理由は、クライアントがユーザーに役立つコンテンツを提供する体験を提供できるようにするためです. しっかりとしたタイポグラフィのベースを持つことは、ユーザーが効果的に消費できる方法でコンテンツを表示するのに役立ちます. ウェブサイトには他にも多くのデザイン要素があるかもしれませんが、コンテンツが主な考慮事項であり、デザイナーとして、タイポグラフィの選択と使用によりプロジェクトを強化することが私たちの仕事です.
タイポグラフィの基本
フォントと書体
タイポグラフィの議論に入る前に、「フォント」と「書体」という用語について見ていきましょう。 書体とは、印刷上の記号と文字のセットを指します。文字、数字、および Web サイトに単語を配置するための任意の文字です。 それはアルファベットのデザインであり、基本的にそのスタイルを構成する文字の形です. Helvetica について言及するときは、書体について言及しています。

フォントは書体内の完全な文字セットとして定義され、多くの場合、特定のサイズとスタイルを参照します。 Helvetica Bold 10 ポイントは、フォントを参照する方法です。 フォントは、書体内のすべての文字とグリフを含むファイルに固有です。
この「フォント vs 書体」という素晴らしい議論は、仲間のデザイナーとの素晴らしい会話になります。 タイプにこだわる人は皆、書体について話していますが、「Web フォント」は会話で最もよく使われています。
フォント分類
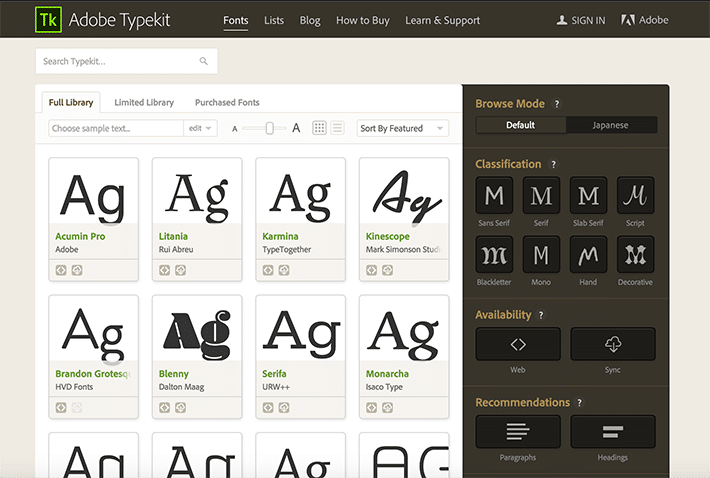
世界中で利用可能な多くの書体に出くわしたら、それらがどのように分類されているかを理解する必要があります。 最も一般的な方法は、技術的なスタイル (セリフ、サンセリフ、スクリプト、ディスプレイなど) によって分類することです。書体は、プロポーショナルやモノスペースなどの他の仕様によっても分類されます。 ソースによっては、非常に具体的なものになる場合があります。




Web セーフ タイポグラフィの歴史
Web の黎明期には、非常に限定的な Web セーフ オプションにとらわれていました。 デザイナーが意図したフォントをユーザーが見るには、そのフォントがコンピューターで利用可能である必要がありました。 古いサイトのスタイルシートを開くと、Arial、Georgia、Times New Roman、Trebuchet MS、Verdana が見つかる可能性があります。 これらは、ユーザーのマシンで使用される可能性が最も高いフォントであり、大多数のユーザーが Web サイトを意図したとおりに表示できるため、「Web セーフ」であると見なされました。
しばらくの間 Web サイトをデザインしたことがある場合、または長い間 Web サーファーである場合は、タイポグラフィーのオプションが限られていた時代を覚えているでしょう。 Web サーフィンをしていると、同じ 5 つの書体を何度も目にするようになったのは、それほど昔のことではありません。 他の Web セーフ オプションがないと物事は退屈に見え始め、これらの書体は Web に最適ではないと主張する人もいるかもしれません (結局のところ、それらは印刷物から生まれました)。 しかし、Web が進化するにつれて、より多くのタイプ オプションが利用できるようになりました。
ウェブフォントとは?
タイポグラフィは非常に重要であるため、大きな進歩があったことを祝う時が来ました。 私たちは非常に多くの書体を自由に使用できるため、かつて制限されていた同じ古い Web セーフ フォントに依存する必要がなくなり、ユーザーにとって最適なものを選択できるようになりました。
Web フォントは、Web セーフ フォントのようにユーザーのシステムにプリインストールされていません。 ユーザーが自分のマシンに目的のフォントを持っていることに頼る必要はありません。 これらは含まれているソースから取得されるため、すべてのユーザーが定義されたフォントを表示できます。 これらのフォントは、Web ページのレンダリング中にブラウザーによってダウンロードされ、テキストに適用されます。
Webフォントの使い方
@font-face ルール
この広く支持されているルールにより、サーバーからフォントをダウンロードしたり、それらをホストしたりできるため、Web ページでフォントを使用できます。 スタイルシートで@font-faceルールを宣言することにより、書体の名前、場所、およびフォントの太さを指定できます。
この例は、Open Sans Regular を追加する方法を示しています。 ソースは、Web サイト プロジェクトに含まれている fonts フォルダーであることがわかります。
[CSS]
@font-face {
font-family: 'Open Sans Regular';
src: url("../fonts/OpenSans-Regular-webfont.eot");
フォントの太さ: 通常;
フォント スタイル: 通常;
}
[/css]上記の宣言により、使用できるようにフォントが追加されます。 実際に表示するにはどうすればよいでしょうか。
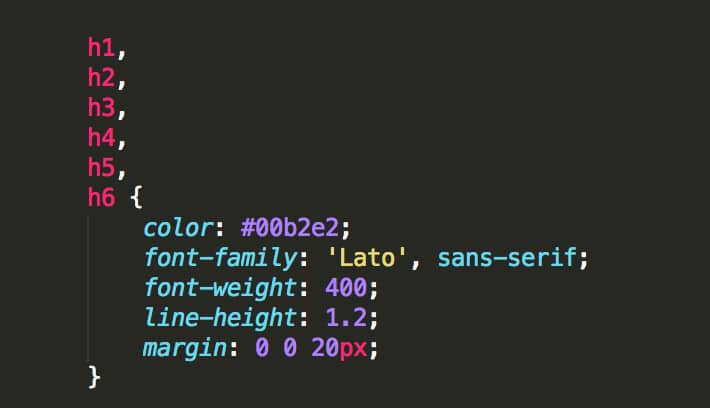
[CSS]
。例{
font-family: "Open Sans Regular"、Arial、sans-serif;
}
[/css]フォントの名前が「Open Sans Regular」に設定されていることがわかります。 これは、何らかの理由でフォントが読み込まれない場合に備えて、フォールバック フォントと共に、CSS フォント スタックで参照されるフォント名です。 ほとんどの場合、フォントは問題なく読み込まれますが、念のためにフォールバックを含めることをお勧めします。

ほとんどのフォントには他のファミリがあり、一部のフォントは他のファミリより多いことに注意してください。 それらを利用するには、 @font-faceルールでそれぞれを含めるようにしてください。

フォーマットと Web フォント
必要なフォーマットが複数ある場合は、Web フォントについてもう少し詳しく見ていきましょう。 これらのフォントは自己ホスト型で、サーバー上の「fonts」というフォルダーに保存されます。 最後の例からいくつかの新しい行が追加されていることに気付くでしょう。
[CSS]
@font-face {
font-family: 'Open Sans Regular';
src: url("../fonts/OpenSans-Regular-webfont.eot");
ソース: url("../fonts/OpenSans-Regular-webfont.eot?#iefix") format("embedded-opentype"),
url("../fonts/OpenSans-Regular-webfont.woff") format("woff"),
url("../fonts/OpenSans-Regular-webfont.ttf") format("truetype"), url(" ../fonts/OpenSans-Regular-webfont.svg#open_sansregular") format("svg");
フォントの太さ: 通常;
フォント スタイル: 通常;
}
[/css].eot、.woff、.ttf、.truetype、SVG などのさまざまな形式を含める必要があるのには理由があります。 さまざまなブラウザーがさまざまなフォント形式をサポートしているため、基本をカバーし、さまざまなブラウザーが必要とするすべてのものを提供する必要があります。
ブラウザーと、それらがサポートするフォント ファイルの種類の一覧を次に示します。
- Internet Explorer – .eot
- Mozilla Firefox – .otf および .ttf
- Safari および Opera – .otf、.ttf、および .svg
- クロム – .ttf および .svg
- モバイル Safari – .svg
フォントホスティング
Web フォントを使用する場合、デザインでレンダリングできるように、スタイルシートにはフォント自体が必要です。 このため、フォント ファイルをどこかにホストする必要があります。 フォントを格納する場所には 2 つのオプションがあります。 フォントをホストするサービスを使用するか、実際のフォント ファイルを自己ホストすることができます。 それは本当にプロジェクトに依存し、それぞれに独自の利点があります。

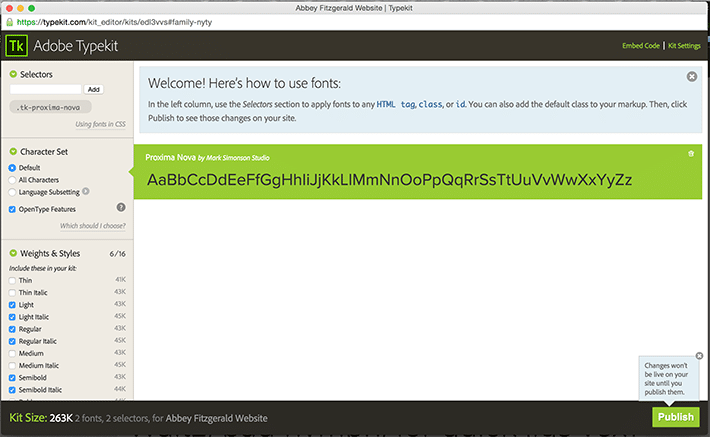
自己ホスト型か Typekit のようなフォント サービスを使用したホスティング型かにかかわらず、どのアプローチを採用するかによって、CSS の外観が異なります。 キットはその名の通り Typekit で作成されます。 これらには、使用するすべてのフォントが含まれています。 これらのファイルを参照するには、Javascript スニペットを HTML ドキュメントのヘッドに追加します。 これにより、正しい@font-faceルールをロードできます。

ホスティング サービス プロバイダー
言及しきれないほど多くのホスティング サービス プロバイダーがありますが、TypeKit、Fonts.com、H&Co (Hoefler and Company) はいくつかのオプションです。 基本的に、フォントはサーバー上にあり、所有しているアカウントの種類に基づいて自由に使用できます。
このアプローチには、次のような利点があります。
- 一般に、これらのプロバイダはタイポグラフィ ビジネスに携わっているため、高品質のフォントを幅広く取り揃えています。
- フォントの使用とインストールは簡単です。
- デザイン プロセス中に書体を変更したり、全体的な変更を加えたりするのは簡単です。
- これらはサードパーティのファイルであるため、ユーザーが簡単にキャッシュできます。
- HTTP リクエストが少ないほど、パフォーマンスが向上します
新しいフォントをサイトに追加するのはとても簡単です。 たとえば、Fonts.com では、プレミアム プランのメンバーシップで 3 つの異なる公開オプションを提供しています。 提供されたスタイルシートにリンクする javascript (Typekit も含む) と非 javascript オプションの両方があり、自己ホスト型オプションもあります。 何を選択するかによって、CSS の外観が異なります。
使用上の考慮事項
ホストされたフォントを使用すると、少ないほど多くのことができます。 あまり多く使用しないことが重要です。そうしないと、パフォーマンスの問題が発生する可能性があります。 同じフォントの複数のウェイトは追加セットと見なされるため、基本的に別のフォントをロードしています。 必要なものだけを含めることをお勧めします。
自己ホスティング
Web フォントを自己ホストするのは非常に簡単です。 Web サーバーにフォント ファイルを含めるだけで、ユーザーがサイトにアクセスしたときに自動的にダウンロードされます。
セルフホスティングには次のような利点があります。
- フォント配信に JavaScript の依存関係はありません。必要なのは CSS 参照だけです。
- 高速フォント レンダリング。
- フォント ホスティング プロバイダーのアップタイムに依存しません。
- 無料および購入済みのフォントでは、サブスクリプション料金やページ ビューの制限はありません。
使用上の考慮事項
必要なフォーマットがすべて揃っていることを確認することが重要です。 フォーマットが含まれていない場合は、次のフォールバック フォントに移動します。 ソースのフォントへの正しいパスがあることを確認することが重要です。 前の例で見たように、ソースは次のようになります。
[コード] src: url("../fonts/OpenSans-Regular-webfont.eot"); [/コード]

優れた Web フォントの場所
選択できる Web フォントは非常に多くあります。 これらすべてのオプションがあることは非常に幸運です。 完璧なフォントを見つけることは、これまでになく簡単になりました。
Web フォントの優れたソースを次に示します。
- タイプキット
- Google Web フォント
- ヘフラー アンド カンパニー
- フォントドットコム
- フォントリス
独自の Web フォントを作成する
万一、完璧なフォントが見つからない場合は、いつでも独自のフォントを作成できます。 Font Squirrel は、任意のフォントを埋め込み用の Web ファイルのキットに変換する Web フォント ジェネレーターを提供します。 これらをホストする必要があることに注意してください。 詳細については、Font Squirrel Web フォント ジェネレーターをご覧ください。 独自のフォントを作成する場合、そのフォントを使用する権利を持っていることが重要です。
Web フォントは、次の Web プロジェクトに完璧なフォントを追加する優れた方法です。 多種多様な書体オプションと豊富な優れたソースにより、従来の Web セーフ オプションにとらわれる必要はもうありません。 使いやすく、試してみるのも楽しい Web フォントは、Web サイト プロジェクトに個性を加える優れた方法です。
