WordPressで経費承認フォームを作成する方法(簡単)
公開: 2023-11-03WordPress で経費承認フォームを作成する方法に関するチュートリアルをお探しですか?
経費承認フォームは、会社の支出を合理化し、監視するための優れたツールです。 しかし、どうやって作成するのかと疑問に思うかもしれません。 経費フォームを一から設計する価値はあるでしょうか?
率直なスクープ? おそらくそうではありません。 フォーム プラグインを使用すると、ゼロから始めるよりも大幅に短い時間で WordPress 経費承認フォームを作成できます。 また、技術に詳しくない場合は、プラグインに頼ったほうが財布にも優しいでしょう。
でもちょっと待ってください! プラグインの世界は広大です。 それで、どれを選ぶべきですか?
この記事では、WordPress で独自の経費承認フォームを作成する方法を段階的に説明します。 一番良いところ? 10 分で完了し、コードを 1 行も記述する必要はありません。
飛び込んでみましょう。
WordPress で経費承認フォームが必要な理由
経費承認フォームを WordPress Web サイトに組み込むと、会社の支出を管理、監視、承認する方法が合理化されます。 これは、組織の財務規律と透明性を維持するために不可欠なツールになります。
PushEngage は、世界ナンバー 1 のプッシュ通知プラグインです。 無料で入手しましょう!
「この費用の目的は何ですか?」などの明確なフォーマットを通じて。 または「経費の領収書をここに添付してください」と入力すると、支出したすべてのペニーの一貫した記録を維持できます。 経費フォームでは、旅費、必需品、娯楽などの性質に基づいて経費を分類できるため、文書が明確になります。
多くの場合、経費承認フォームにはメモや説明を記入するセクションも許可されています。 このセクションは承認者に貴重なコンテキストを提供し、意思決定の際に曖昧さがないようにする。
このシステムを通じて経費を定期的に処理することで、明確な財務上の痕跡を作成できます。 この定期的なレビューにより、経費が会社のポリシーや予算と一致していることが確認されます。 さらに、不正使用や不正使用を素早く発見する方法でもあります。
収集した洞察は、具体的な政策の改善につながる可能性があります。 時間が経つと、チームが 1 つの分野で頻繁に過剰支出を行ったり、不当な出費が繰り返し発生したりするパターンが見つかる可能性があります。 これは、ポリシーの更新やスタッフのトレーニングに役立ちます。
経費承認フォームを WordPress プラットフォームに統合するには、特定のプラグインを使用するか、外部財務ツールのフォームを組み込むことができます。 フォームがわかりやすく直感的で、必要な人が簡単にアクセスできるようにしてください。
基本的に、WordPress の経費承認フォームは、企業の支出を財務ガイドラインと同期させ、予算の順守と財務責任を確保するのに役立ちます。
WordPressで経費承認フォームを作成する方法
経費承認フォームを作成する必要がある理由がわかったので、次はサイト用の承認フォームの作成を開始します。 経費承認フォームを作成するには、WPForms という WordPress 用の非常に人気のあるフォーム ビルダー プラグインを使用します。
始めましょう。
ステップ #1: 新しい WordPress フォームを作成する
最初に行う必要があるのは、WPForms をインストールしてアクティブ化することです。

WPForms は、世界でナンバー 1 の WordPress フォームビルダープラグインです。 WPForms のインストール方法がわからない場合は、WordPress にプラグインをインストールする方法に関するこのステップバイステップ ガイドを参照してください。
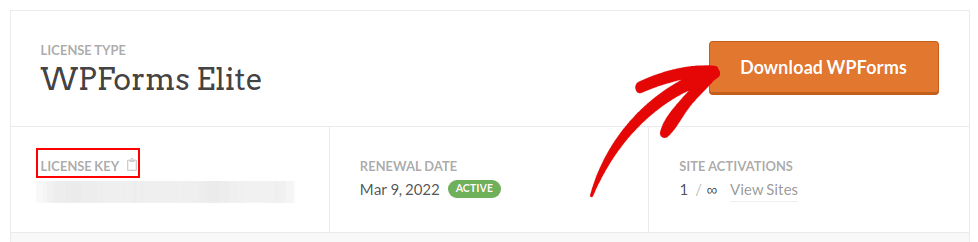
次に、WPForms ダッシュボードに移動し、 「ダウンロード」に移動してプラグインを入手します。

次に、サイトにプラグインをインストールして有効化します。 同じタブでライセンス キーをコピーします。
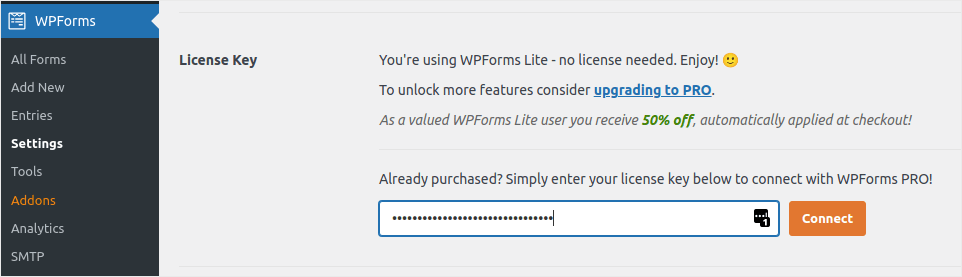
最後に、WordPress ダッシュボードに移動し、 WPForms » 設定に移動し、ライセンス キーを貼り付けます。

完了したら、 「接続」をクリックします。
ステップ #2: 適切な WPForms アドオンを追加する
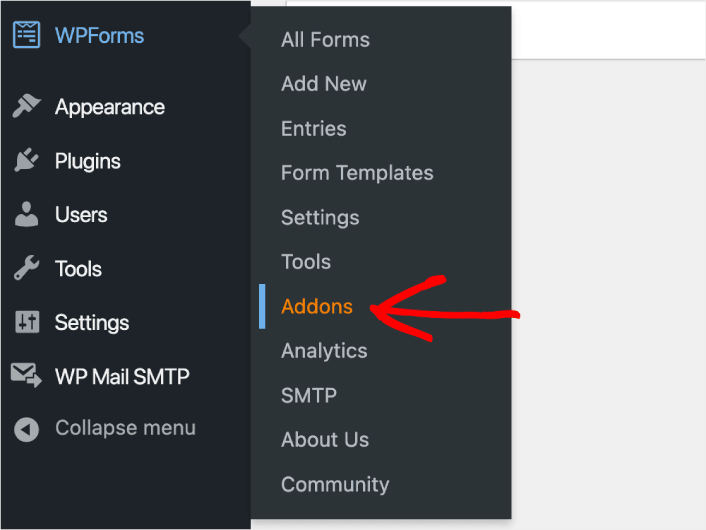
WordPress ダッシュボードから、 WPForms » アドオンに移動します。

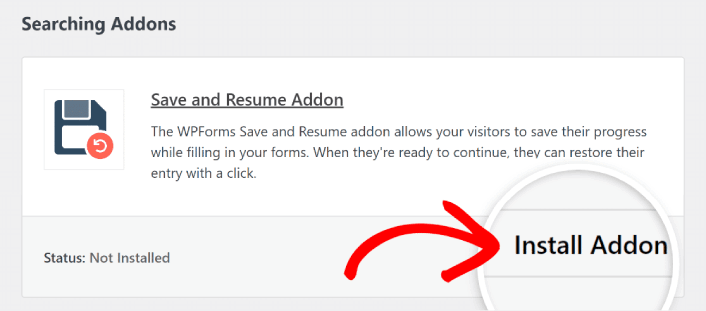
ここで、「アドオンの検索」フィールドに名前を入力して、「保存と再開」アドオンを検索します。 次に、 「アドオンのインストール」をクリックします。

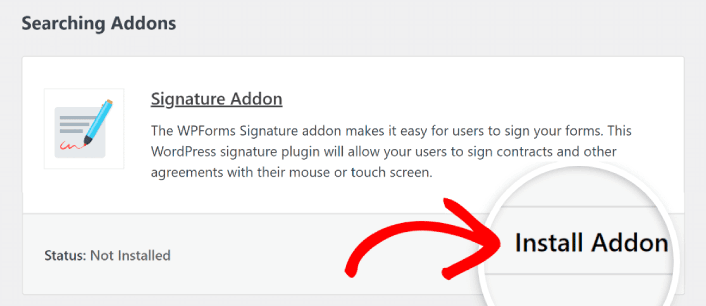
アドオンが正常にインストールされたら、同じボタンをもう一度押して有効化します。 そして、署名アドオンに対しても同じことを行います。

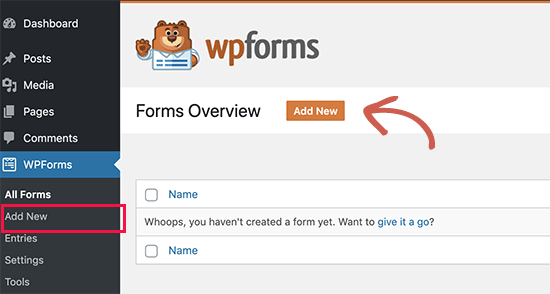
WPForms がインストールされてアクティブになったので、最初のフォームを作成します。 WPForms に移動します » 新規追加:

これにより、WPForms ドラッグ アンド ドロップ フォーム ビルダーが開きます。
ステップ #3: 経費承認フォームのテンプレートを選択する
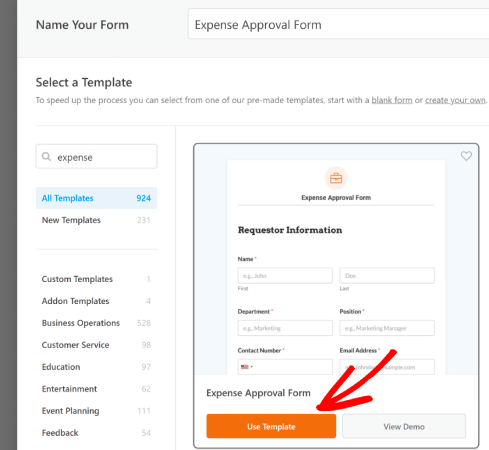
新しいフォームを作成するには、名前を付けてフォーム テンプレートを選択します。

WPForms を使用すると、あらかじめデザインされたフォーム テンプレートが大量に用意されており、ワンクリックでインポートして、必要に応じてカスタマイズできます。 機能の完全なリストを詳しく知りたい場合は、WPForms のレビューをご覧ください。

ステップ #4: 経費フォームをカスタマイズする
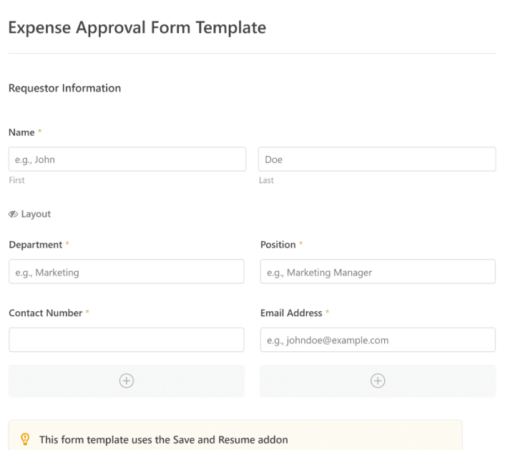
次に、テンプレートが読み込まれたフォーム ビルダーが表示されます。
テンプレートをそのまま使用して、顧客からのフィードバックを収集できます。 ただし、フィールドを追加して顧客からより詳細な情報や洞察を収集したい場合は、このテンプレートを自由に変更できます。

このテンプレートは、要求者の情報、経費の詳細、署名による承認の取得を自動化するフィールドで構築されていることがわかります。
必要に応じて、WPForms の直感的なフォーム ビルダーを使用して、フィールドを簡単に追加、変更、配置してフォームを好みに合わせて調整できます。
WordPress で複数ステップのフォームを作成する方法に関する投稿の手順に従うことで、フォームの見栄えを良くすることもできます。 これは、ユーザー エクスペリエンスを向上させ、カート放棄率を減らすための優れた方法です。 ただし、このチュートリアルでは 1 ページにとどめます。
ステップ #4: 設定の保存と再開を有効にする
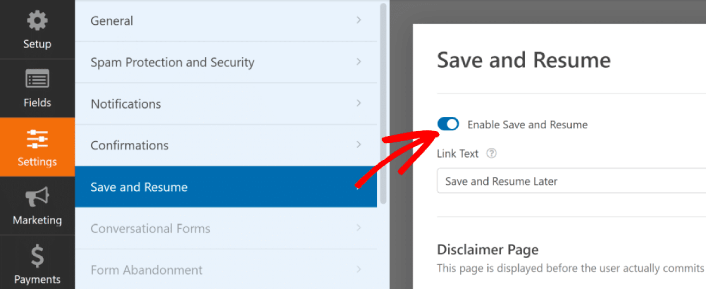
まず、経費承認フォームに保存と再開機能を追加します。 [設定] » [保存] に移動し、フォームビルダーから再開します。 保存と再開の機能をオンにするには、 [保存と再開を有効にする]オプションをオンに切り替えます。

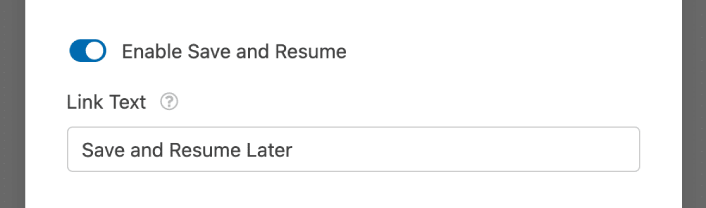
まず、ユーザーが進行状況をフォームに保存するためにクリックするリンクの文言をカスタマイズできます。
提供されたフィールドのテキストを変更できます。 デフォルトでは、 「保存して後で再開」となっていますが、任意に変更できます。

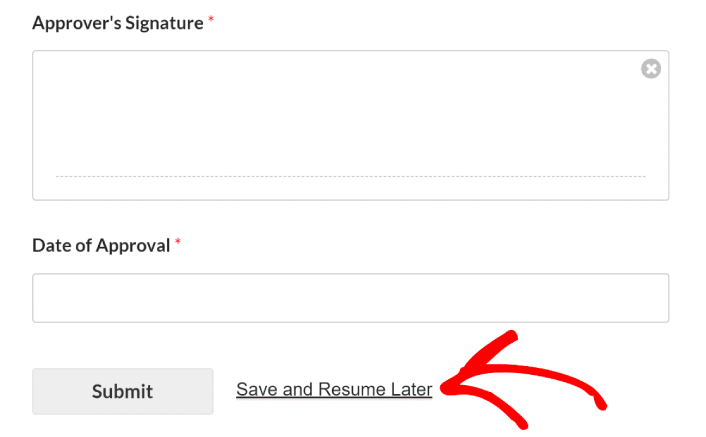
このリンクは、フォームの下部、 「送信」というラベルの付いたボタンの隣に表示されます。

注:再開 URL は 30 日後に機能しなくなります。 したがって、この事実について言及する免責事項をフォームに必ず追加してください。
ステップ #5: WordPress 経費承認フォームの設定を構成する
次に、通知と確認を設定します。
通知は、誰かがフォームに入力したときに受け取る電子メールです。 確認は、ユーザーがフォームに正常に入力したことを警告することを目的としています。 通常、これは「ありがとう」メッセージですが、ユーザーを専用ページにリダイレクトすることもできます。
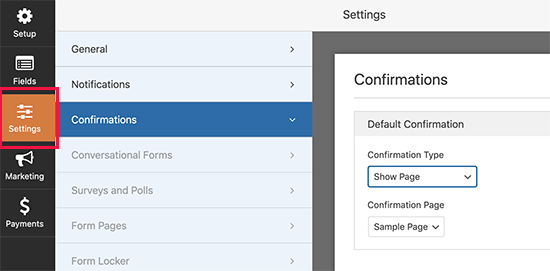
[設定] » [確認]に移動して、確認設定を構成します。

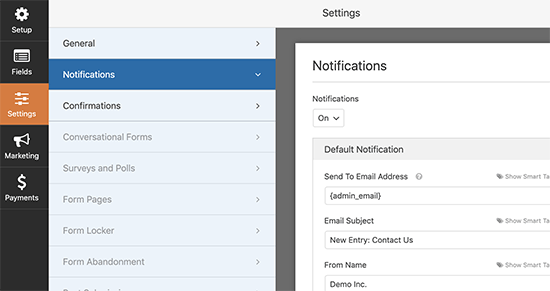
次に、同じメニューで[通知]に移動し、通知メッセージを設定します。

デフォルトでは、通知は WordPress 管理者の電子メールに送信されます。 したがって、営業責任者の電子メール ID など、電子メールを別の場所に送信したい場合は、ここで行うことができます。
ステップ #6: 経費承認フォームをサイトに追加する
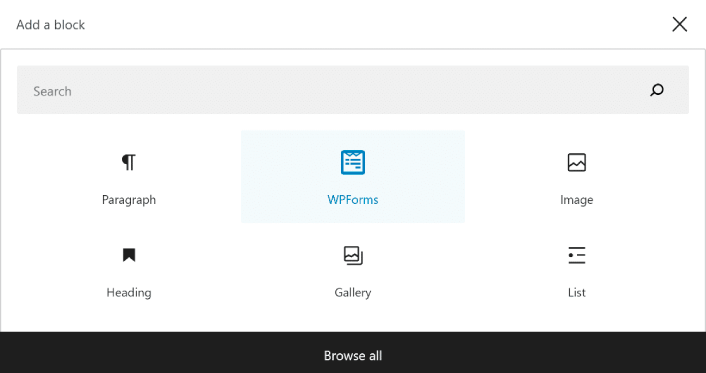
WPForms Gutenberg ブロックを使用して、経費承認フォームをサイトに追加できます。

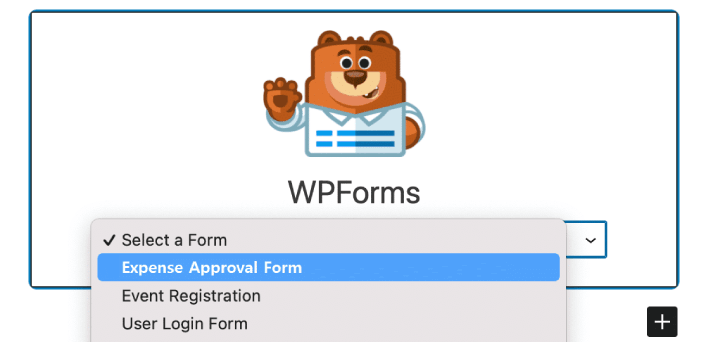
経費承認フォームを選択するだけです。

フォームの外観に満足したら、「更新」または「公開」ボタンをクリックすると、フォームが公開されます。

これで完了です。
経費承認フォームを宣伝する方法
今回はこれで終わりです。
ここまでで、WordPress で経費承認フォームを作成する方法を学びました。 次に、フォーム放棄率を減らすためにフォーム放棄追跡を設定する必要があります。
その後は、フォームが機能して変換を開始できるように、サイトへのトラフィックを生成するだけです。 その簡単な方法は、プッシュ通知の使用を開始することです。 プッシュ通知の送信は、サイトに繰り返しトラフィックを生成する優れた方法です。 興味がある場合は、次の記事もご覧ください。
- プッシュ通知のコスト: 本当に無料ですか? (価格分析)
- WordPress ブログへのトラフィックを増やす方法 (9 つの簡単な方法)
- Web プッシュ通知のオプトイン率を高める方法 (7 つの方法)
- Web 通知 WordPress プラグインをサイトに追加する方法
プッシュ通知の送信には PushEngage を使用することをお勧めします。 PushEngage は、世界ナンバー 1 のプッシュ通知ソフトウェアです。 まだお使いでない場合は、今すぐ PushEngage を始めてください。
