WordPressでページをエクスポートおよびインポートする方法
公開: 2023-01-20ページ ビルダー テンプレートをクラウドに保存します。 Assistant.Proで無料で始めましょう


デフォルトでは、WordPress には Web サイト全体または投稿とページのみをエクスポートおよびインポートするための組み込みツールがあります。 幸いなことに、このプロセスは非常に簡単になりました。 Assistant Pro を使用すると、WordPress ページを Assistant Pro ライブラリに保存して、別の Web サイトに簡単に転送できます。
WordPress でページをエクスポートおよびインポートすると、別の Web サイトでコンテンツを移行して再利用できます。 これは、Assistant Pro を使用して 3 つの手順で行うことができます。
この投稿では、Web サイトのページをエクスポートまたはインポートする理由について説明します。 次に、Assistant Pro でこれを行う方法を紹介します。 始めましょう!
WordPress Web サイトを使用している場合、ある時点でページのエクスポートとインポートが必要になることがあります。 WordPress には、サイトのすべてのコンテンツを同時に転送する機能が組み込まれています。 ただし、コンテンツ管理システム (CMS) では、特定のページに対してこれを簡単に行うことはできません。

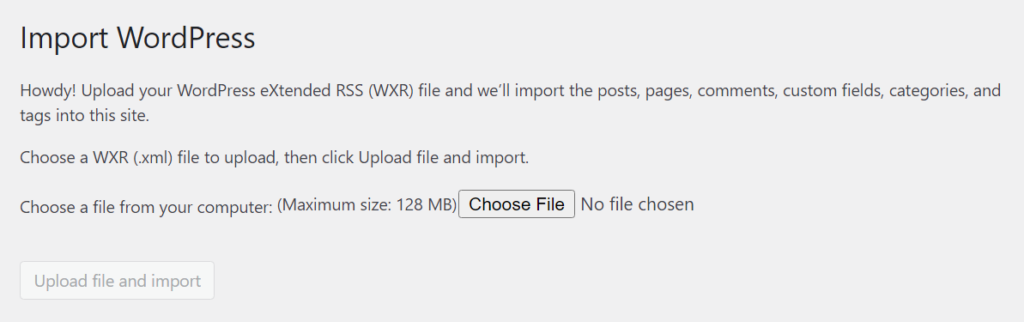
投稿、ページ、および/またはタグを含む WordPress エクスポート ファイル ( .xml形式) を作成できます。 WordPress のダッシュボードには、 .xmlファイルを取得して別の Web サイトでそのコンテンツを再作成できるインポートオプションがあります。

また、 .xmlファイルを使用してコンテンツをエクスポートしても、サイト上の画像やその他のメディアはダウンロードされないことにも注意してください。 WordPressは、インポート ツールを使用して元の Web サイトからこれらのファイルをインポートできます。
ただし、ほとんどの最新の Web サイトでは数百または数千もの画像が使用されているため、このプロセスは一般的にエラーを引き起こします。 さらに、基本的な WordPress インポート ツールは非常に初歩的であり、サイトのデザインと設定を処理できません。
そのことを念頭に置いて、Web サイトのコンテンツを新しいホストに移行する場合は、WordPress の基本的なエクスポートおよびインポート機能が役立ちます。 また、サイト全体のバックアップにも役立ちます。
ただし、場合によっては、次のような特定のページをエクスポートおよびインポートする必要があります。
Web サイト全体を移行したり、そのすべてのコンテンツをインポートしたりすることは、これらの状況のいずれにおいてもやり過ぎです。 1 つまたは少数のページのみをインポートする場合は、より専門的なプラグインを使用する必要があります。 これがアシスタントプロの出番です!
以前に WordPress で Web ページをエクスポートおよびインポートしたことがある場合は、もっと簡単な方法があるのではないかと思ったことがあるかもしれません。 幸いなことに、Assistant Pro を使用すると、WordPress でページを簡単にエクスポートおよびインポートできます。 ページを Assistant Pro クラウド ライブラリに保存すると、そのコンテンツを別の WordPress Web サイトに直接インポートできるようになります。
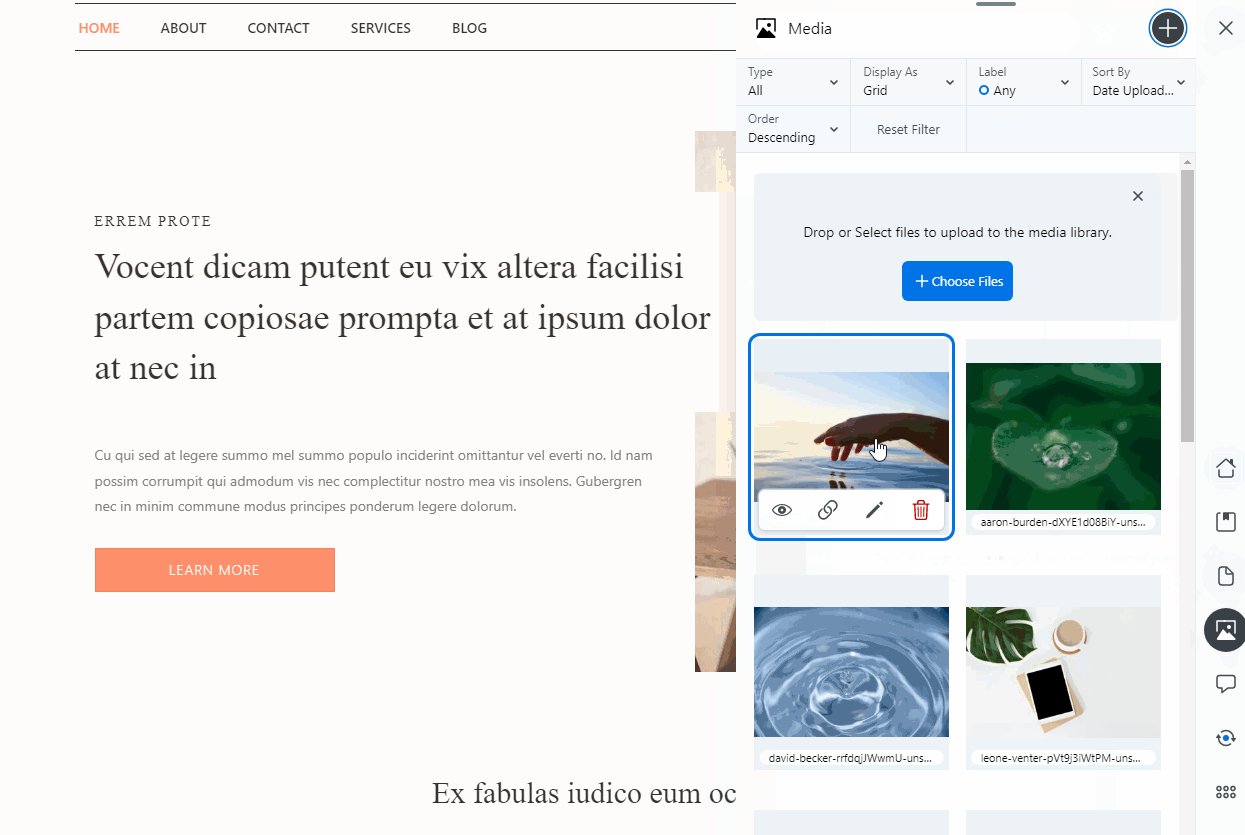
Assistant プラグインの無料版には、メディア ファイルのアップロードやコメントへの返信ツールなど、いくつかの強力な機能が含まれています。 また、Web サイトのフロント エンドをナビゲートするときに、ユーザー フレンドリーなアシスタント UI にアクセスできます。

Assistant を使用すると、5 分ごとにダッシュボードにジャンプしなくても、WordPress Web サイトを簡単に管理できます。 Assistant Pro には、ページ、投稿、およびレイアウトをクラウドに保存し、他のサイトにインポートできるライブラリ機能が含まれています。
この機能を使用するには、公開ライブラリにアクセスできる無料の Assistant Pro アカウントが必要です。 プレミアム プランでは、追加の設定と、プライベート ライブラリとチーム ライブラリを使用するオプションが提供されます。 これらは、ウェブサイト間でアセットを共有したり、デザイン チームの一員として働いたりする場合に最適です。

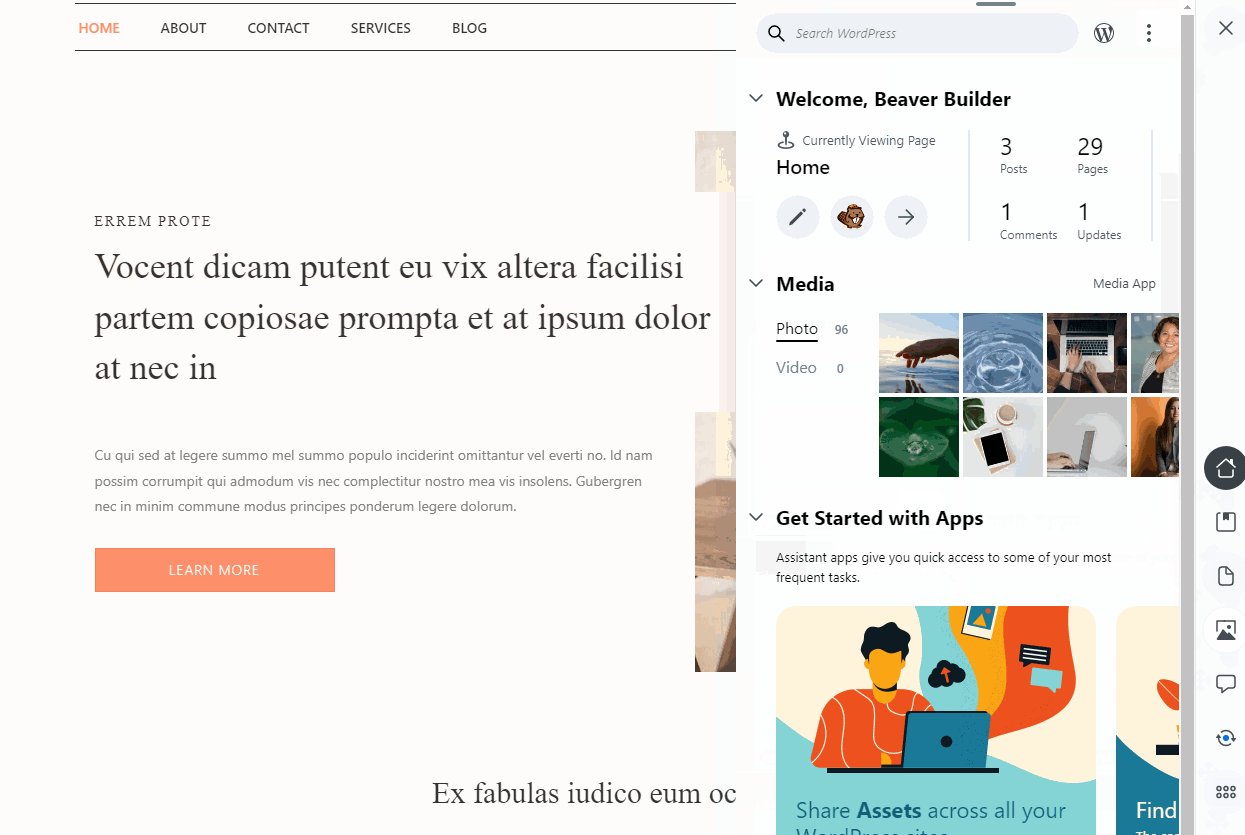
開始するには、元の WordPress Web サイトに Assistant プラグインをインストールして有効にします。 Web サイトのフロント エンドに移動し、任意のページの右上隅にある [アシスタント] ボタンを見つけます。 それをクリックすると、アシスタント UI にアクセスできます。

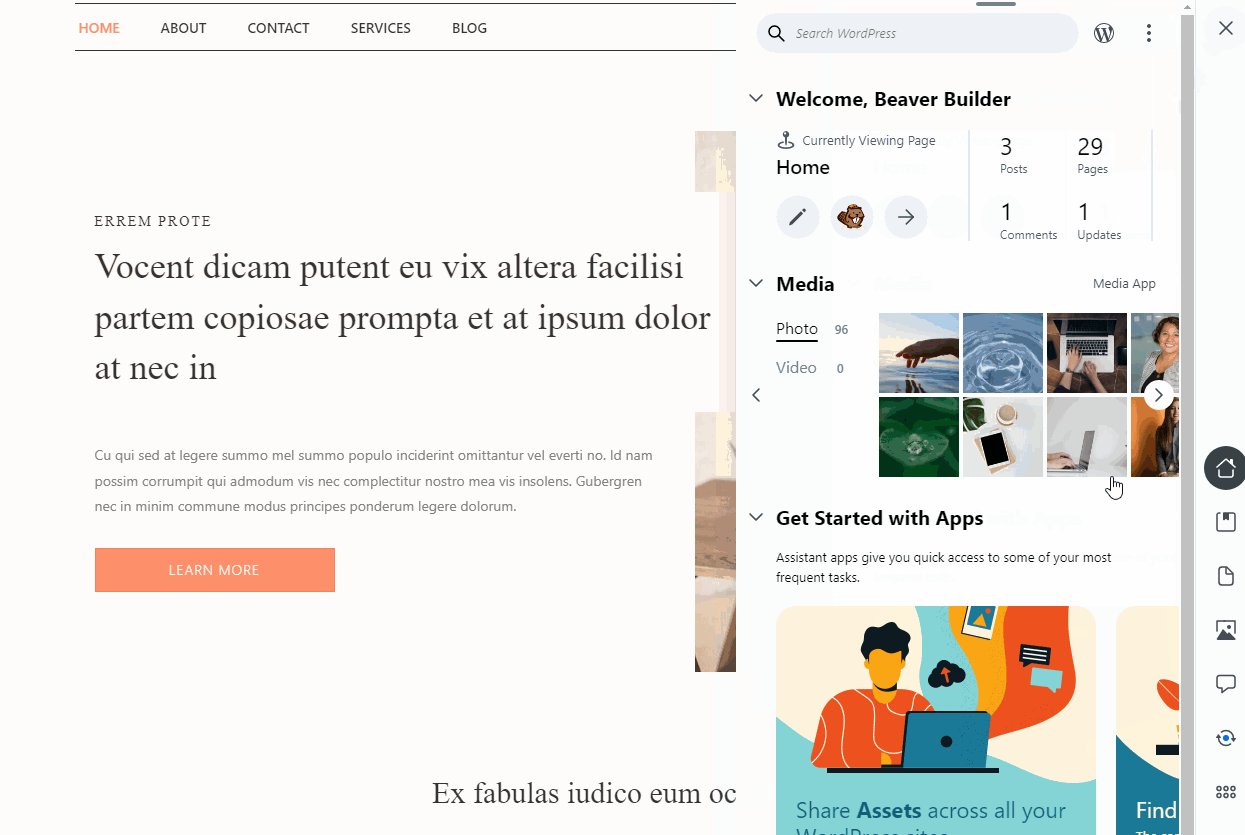
右側のメニューの [ホーム] アイコンの下にある [ライブラリ] オプションを選択します。 プラグインは、Pro に接続するか、まだアカウントを持っていない場合は Assistant Pro アカウントを作成するように求めます。

サインアップ プロセスは支払いを必要とせず、無料のアカウントから始めます。 登録すると、アシスタント ダッシュボードにアクセスできるようになります。
ここでは、Assistant Pro に接続した Web サイトやライブラリのアセットにアクセスできます。

これで Assistant Pro が WordPress に正常に接続されました! 詳細については、サポート ドキュメントにアクセスするか、アシスタント プロ ビデオ コースをご覧ください。 次のセクションでは、WordPress に戻り、ライブラリ機能がどのように機能するかを示します。
Assistant Pro では、Web サイト ページなどのデザイン アセットをライブラリに保存できます。 これらのライブラリは、コンテンツの整理、デザイン チームとの共有、さらには他の WordPress サイトへのアップロードに役立ちます。
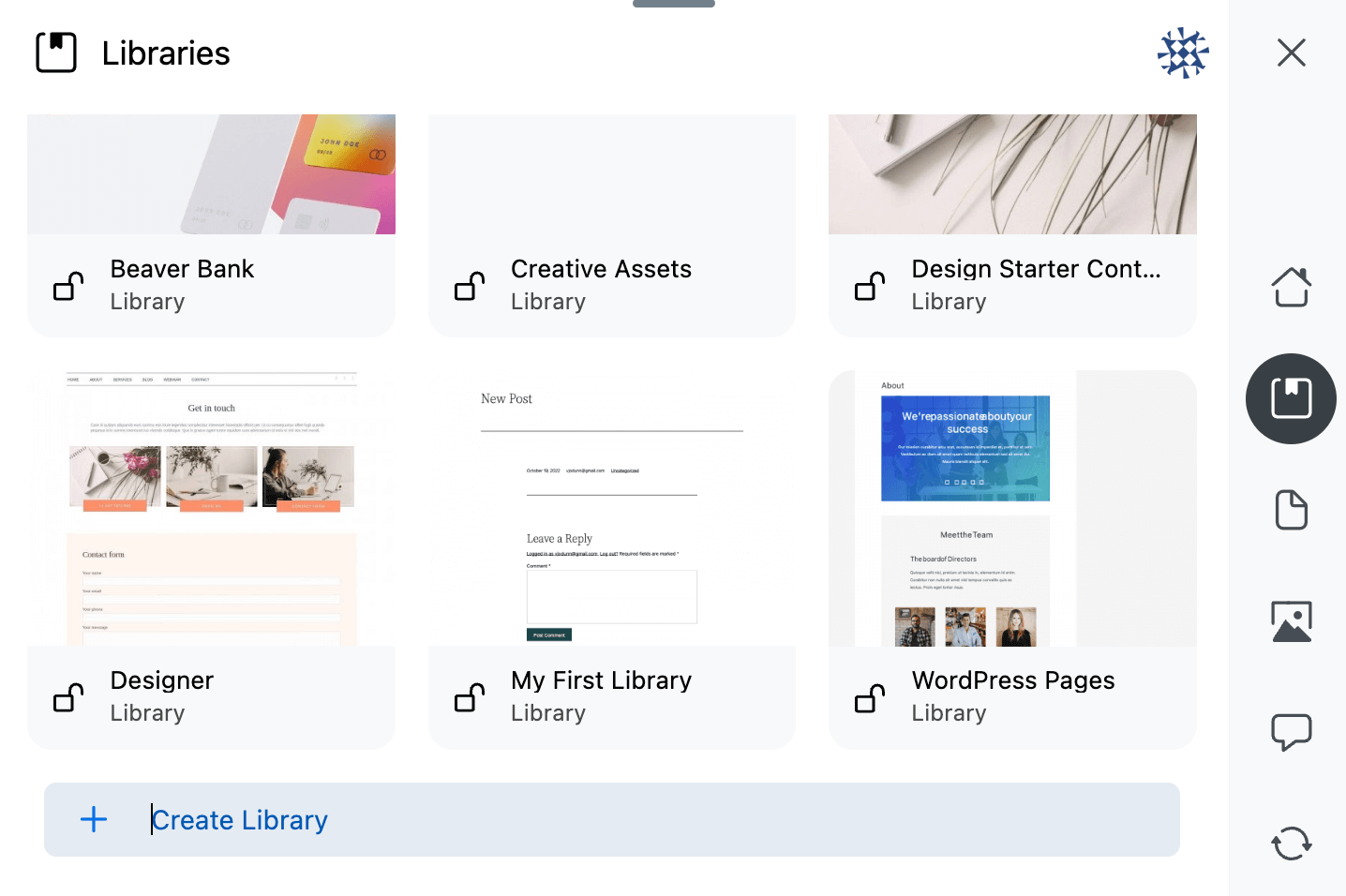
アシスタントにサインインしたら、最初に新しいライブラリを作成してページを保存します。 [アシスタント] メニューの [ライブラリ] タブを開き、[ライブラリの作成] テキスト ボックスにタイトルを入力します。 デフォルトで利用可能なMy First Libraryオプションを選択することもできます。

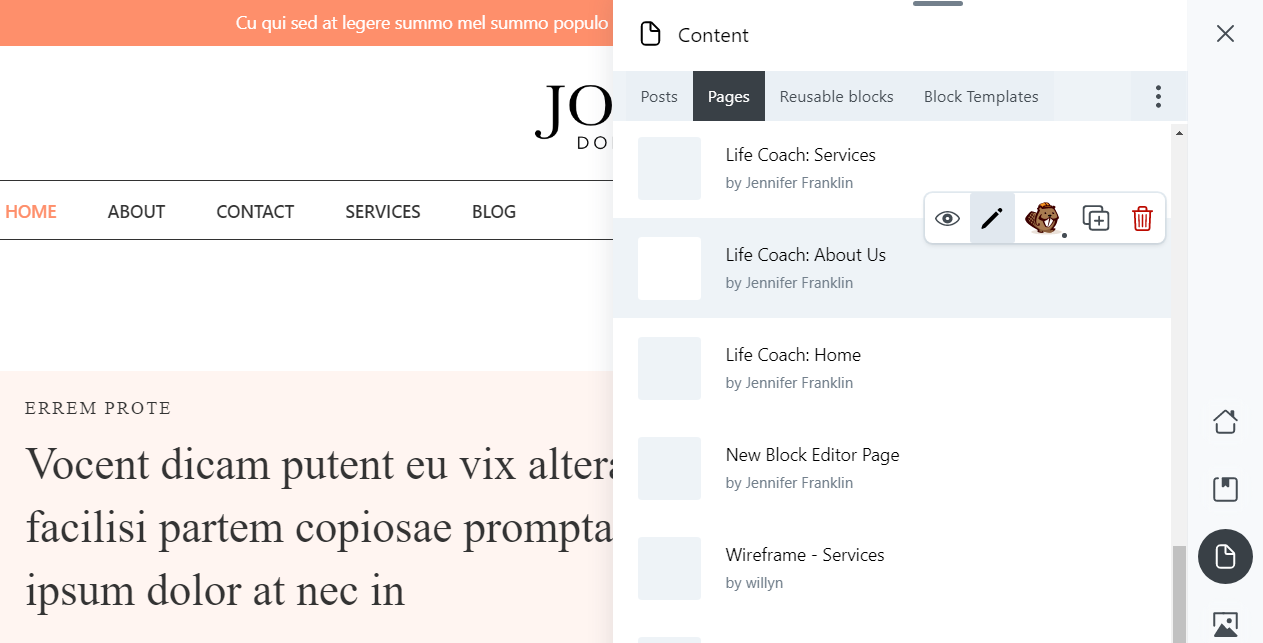
次に、アシスタント メニューの [コンテンツ] タブに移動します。 [投稿]または [ページ]タブを選択すると、Web サイトからライブラリにアップロードできるコンテンツのリストが表示されます。 ページを操作するには、ページ名にカーソルを合わせて鉛筆アイコンをクリックします。

次に、[アクション]セクションまで下にスクロールします。 このメニューには、ページをエクスポートするためのいくつかの異なるオプションがあります。

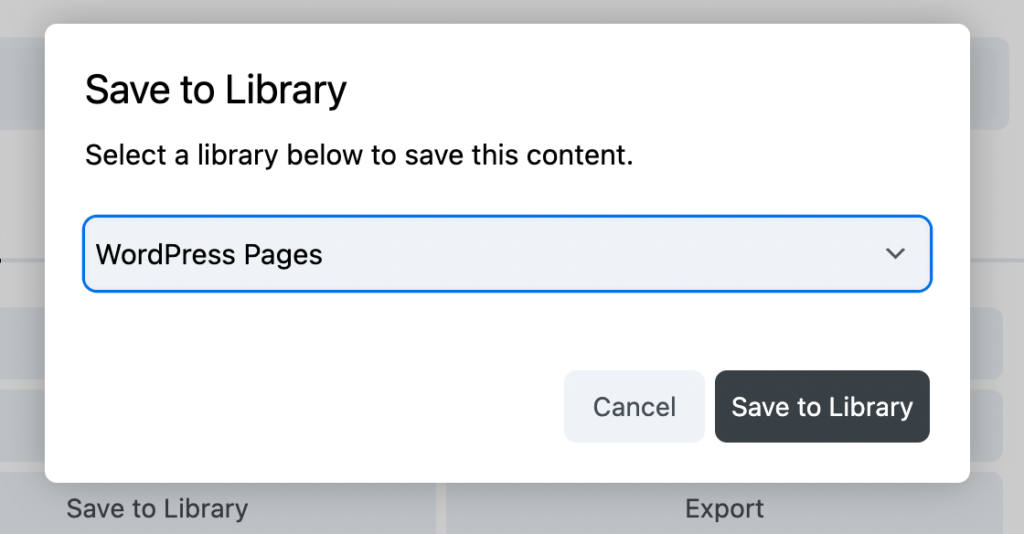
まず、コンテンツを Assistant Library にアップロードするだけです。 これを行うには、 [ライブラリに保存] をクリックします。 ライブラリの 1 つを選択し、[ライブラリに保存] をもう一度押します。

エクスポートするページごとにこのプロセスを繰り返します。 これにより、コンテンツが Assistant Pro クラウドですぐに利用できるようになります。
または、[エクスポート] ボタンが表示されます。 WordPress エクスポータと同様に、このボタンはページを.xmlファイルとしてダウンロードします。 ただし、WordPress インポーターを使用する必要があります。
ページを Assistant Pro ライブラリにエクスポートしたので、それらを任意の WordPress Web サイトにインポートできます。 開始するには、2 つ目のサイトで Assistant プラグインを有効にして、Assistant Pro アカウントに再度サインインする必要があります。
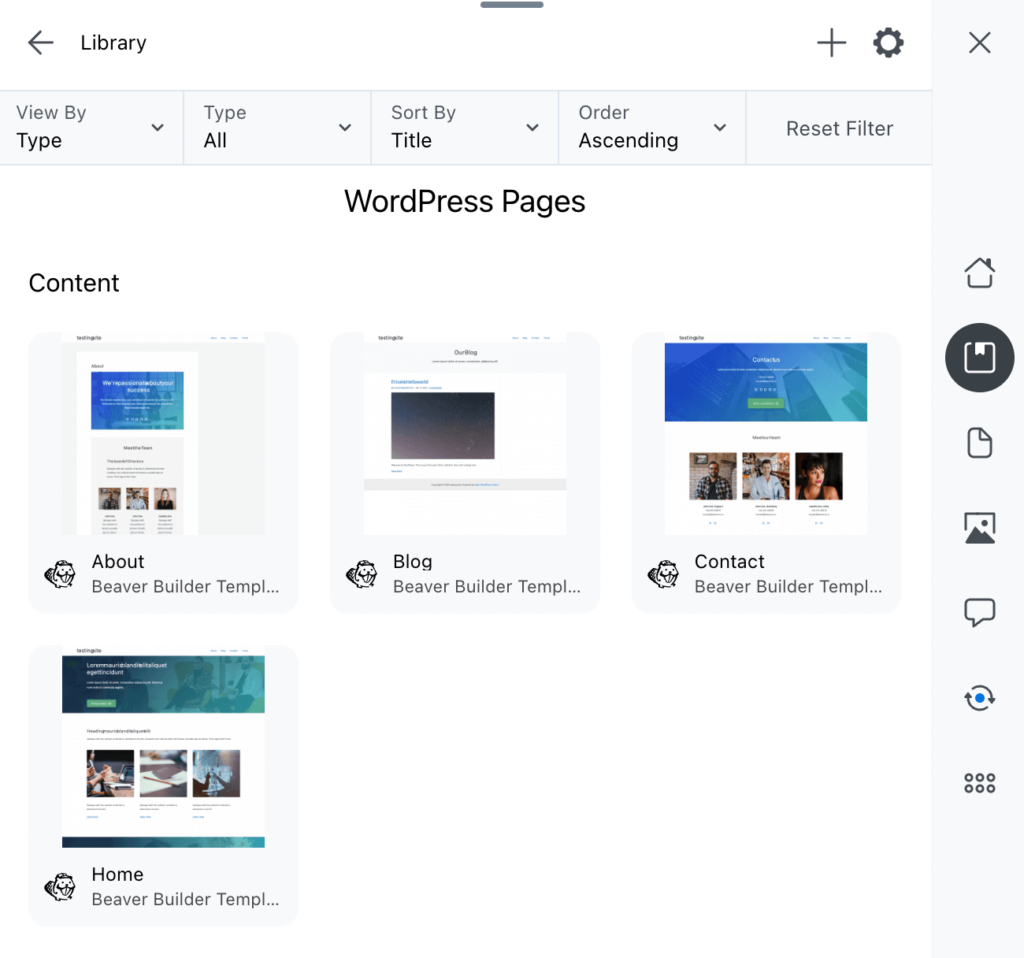
次に、Assistant Librariesアプリをクリックします。 コア Web ページを保存したライブラリを開く必要があります。

ページの 1 つを選択し、[アシスタント] タブの下部にある [アクション] メニューで [インポート] ボタンを探します。

現在ページを編集している場合は、[現在のページを置き換え] をクリックして、このインポートされたページに置き換えることができます。 または、[新規作成] を選択すると、WordPress はインポートされたコンテンツ用の新しいページを自動的に作成し、それを Web サイトに追加します。
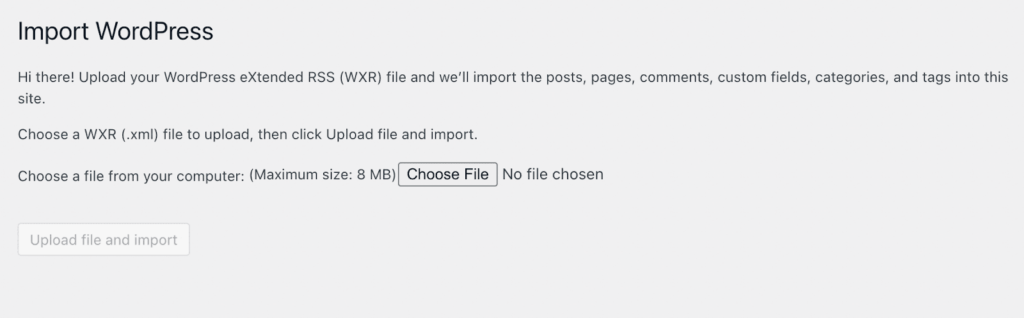
前の手順でページまたは投稿を.xmlファイルとしてエクスポートすることを選択した場合は、 [ツール] > [インポート]に移動する必要があります。 [ Choose File]をクリックして、ローカル デバイスで見つけます。 次に、 [ファイルのアップロードとインポート] を選択してアップロードします。

Assistant Pro では.xmlファイルを使用してページを簡単にエクスポートできますが、代わりにライブラリ機能を使用することをお勧めします。 さらに、Assistant Pro を使用すると、複数の Web サイトを同じライブラリに接続できます。
さらに、コンテンツをインポートするときにメディア ファイルをダウンロードして再アップロードする必要はありません (これは.xmlファイルで行う必要があります)。 代わりに、プラグインがそのプロセスを処理します。
開発者またはデザイナーとして、クライアントのコア Web ページをエクスポートして別の WordPress Web サイトにインポートする簡単な方法が必要です。 Assistant Pro を使用すると、任意のページを Assistant Pro クラウド ライブラリに追加できます。 次に、このコンテンツを任意の WordPress ダッシュボードにインポートできるようになります。
要約すると、WordPress でコア Web ページをインポートおよびエクスポートする方法は次のとおりです。
今日から時間を節約しましょう。 Assistant.pro で無料で始めましょう。