読み込みが速く、見栄えの良い製品画像を取得する方法
公開: 2016-02-25店主なら誰でも知っているように、写真はすべての商品ページの重要な部分です。 商品の写真だけで、買い物客に購入プロセスの次のステップに進むように説得できます。商品の美しく撮影された非常に詳細な写真を提供し、「カートに追加」ボタンをクリックするのに非常に近づきます。 。
ただし、買い物客にこれらすべての写真を提供することには、代償が伴います。 製品ページに追加する大きな写真またはメディアファイルごとに、読み込み時間が長くなります。 そして、買い物客は、どんなに興味を持っていても、数秒以上待つことをいとわないでしょう。
店舗所有者にとっての課題は次のとおりです。商品ページの読み込みをすばやく維持しながら、買い物客が望む高解像度の写真を提供する方法を見つけることです。 乗り越えられない挑戦のように聞こえるかもしれませんが、実際には、画像圧縮からWordPressプラグインまで、高速で素晴らしいバランスを取る方法がかなりあります。
あなたの顧客は確かに彼らのケーキを持っていて、それを食べることもできます。 品質を維持しながら、製品写真の読み込み時間を短縮する方法を見てみましょう。
ストアの速度が重要な理由(ヒント:SEOだけではありません)
魅力的な写真と同じくらい重要なのは、商品の写真を高速で読み込むことができる理由です。 ほとんどの店の所有者が最初に考えるものは検索エンジンを含みます。
Googleは、2010年に検索結果のランキング要素としてサイトの速度を含め始めました。それ以来、eコマースサイトの検索エンジン最適化に関するアドバイスのほぼすべてに、「ストアをスピードアップする」または「読み込み時間を短縮する」というアドバイスが含まれています。
確かに、高速なサイトは検索ランキングでパフォーマンスが向上し、他のすべての条件は同等と見なされます。 しかし、速度が非常に重要である理由はSEOだけではありません。 Googleは、ユーザーエクスペリエンスのために、そもそも速度をランキング要素にしました。
結局のところ、買い物客は待ちたくないのです。 彼らは出荷を待ちたくないし、答えを待ちたくないし、そして確かにあなたの店がロードされるのを待ちたくない。 それで、あなたが潜在的な顧客に遅くて遅れた製品ページを提供するならば…まあ、それはあなたとの彼らの残りの経験が行くかもしれない方法について何を言いますか?

したがって、大きな画像のファイル化は、ページの読み込みが遅くなり、SEOに悪影響を与える可能性がありますが、これらの遅いページは、さらに重要なことに、買い物客を苛立たせる可能性もあります。 だからこそ、速くて美しいバランスをとることがとても重要なのです。
そのことを念頭に置いて、品質を維持しながら画像ファイルを小さくするために使用できる方法に移りましょう。
最初にこれを試してください:Web固有の圧縮で画像を保存します
買い物客は、大きくて非常に詳細で、ズームインできる製品写真を望んでいます(つまり、ストアでズーム機能が有効になっている場合)。 あなたの使命があなたのファイルサイズを減らすことであるならば、これは不可能に思えるかもしれません。
ありがたいことに、そうではありません。 さまざまなアプリケーションやWebサイトで、写真をWeb対応で圧縮できるため、ファイルの品質を維持しながらファイルを圧縮できます。 これらのアプリケーションの多くは非常に効率的になっているため、訓練を受けていない目では、圧縮された画像と圧縮されていない画像の違いを見つけることができません。

Web対応の圧縮を使用して、元の製品写真をカメラから直接保存する方法は次のとおりです。
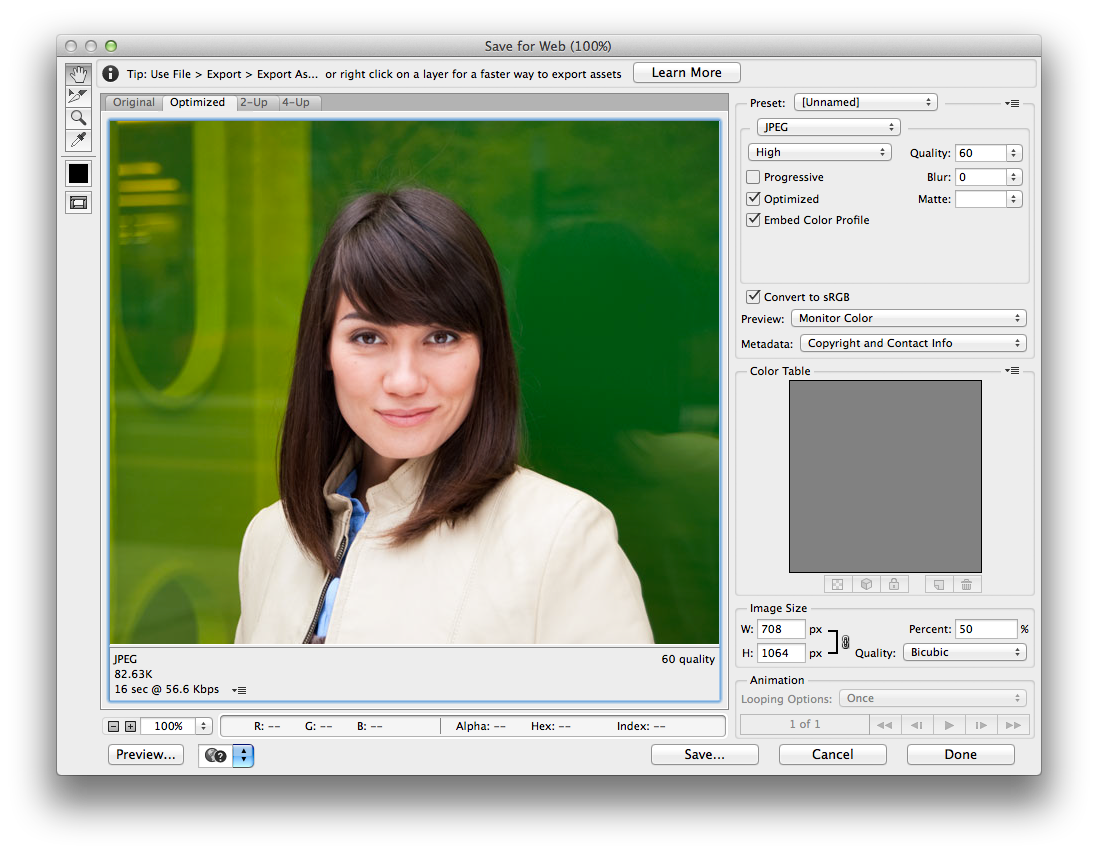
Adobe Photoshopにアクセスできる場合は、「Web用に保存」オプションを試してください
Adobe Photoshopのいずれかのバージョンを使用している場合、「Web用に保存」オプションは、ストアの製品写真を圧縮するために必要なオプションです。 Photoshop CC 2015では、このオプションは[ファイル]>[エクスポート]>[Web用に保存]にあります。 以前のバージョンでは、オプションは[ファイル]>[Web用に保存]にあります。

表示される新しいメニューから、結果の画像サイズ、圧縮、および形式を調整できます。 また、おおよその読み込み時間とファイルサイズが表示されます。これは、圧縮された写真で問題がないかどうかを知るために必要なすべてのことです。
Photoshopはありませんか? 問題ありません:これらの無料のオンラインツールの1つを試してください
誰もがPhotoshopにアクセスできるわけではありませんが、それがあなたを妨げることはありません。 写真を圧縮するために設計された無料のオンラインツールがたくさんあります。
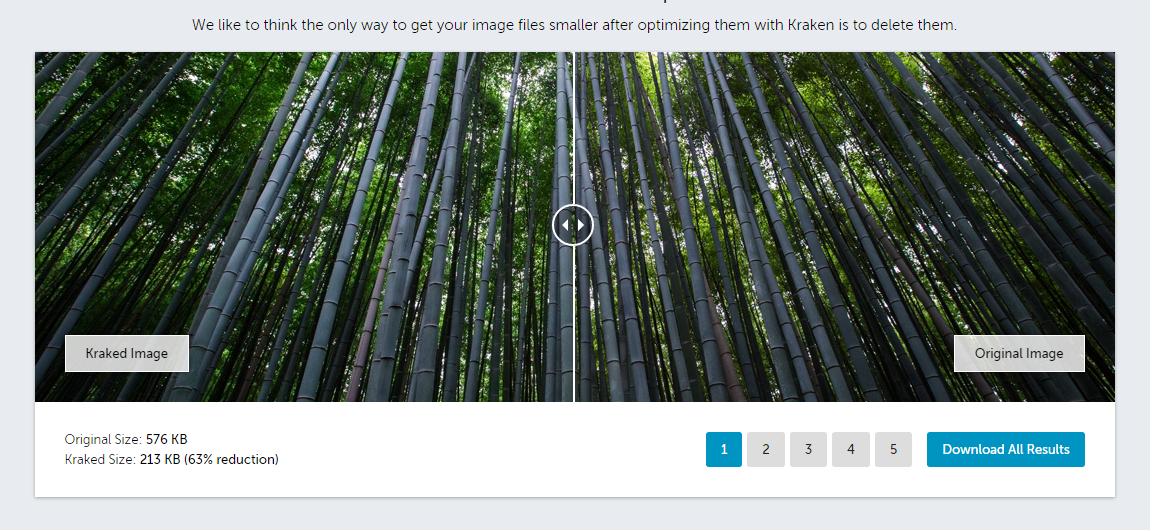
最高の2つは、KrakenImageOptimizerとTinyPNGです。 どちらのツールも、品質を維持しながら、画像を驚くほど小さいサイズに縮小します。


アップロードした画像のツールが完成したら、それらを保存してストアに追加できます。 確かに、それは余分なステップを追加しますが、それがあなたの買い物客を救うすべての(読み込み)時間を考えてください。
WooCommerceを使用していますか? WordPressの設定を編集するか、プラグインを試してください
画像圧縮がWordPressに組み込まれていることを知っているかもしれませんし、知らないかもしれません。 この圧縮により、JPEGは元のサイズの90%に縮小されますが、巨大で非常に詳細な写真や大きなギャラリーを選択する店舗では、これでは不十分な場合があります。
この組み込みの圧縮を制御する必要がある1つのオプションは、WordPressのfunctions.phpファイルを編集することです。 これにより、画像がメディアライブラリに到達する前に発生する自動圧縮の量を増やすことができます(必要に応じて減らすことができます)。
より簡単なルートが必要ですか? プラグインはいつでも試すことができます。 TinyPNGには独自のものがあり、JPEGとPNGの両方で機能します。 無料のアカウントを使用すると、月に最大100枚の画像を縮小できます。
透明性が必要でない限り、JPEGを選択してください
覚えておくべきもう一つのこと:ファイル形式。 もちろん、画像は好きなだけ圧縮できますが、一部の形式は当然他の形式よりも大きくなります。
一般的に、何らかの理由で透明性が必要な場合を除いて、JPEGを選択する必要があります。 透明性が必要な場合は、透明なPNGを選択する必要があります。
他の形式は、オンライン圧縮には大きいか、あまり便利ではありません。 また、製品ページで陽気なアニメーションGIFを使用したくなるかもしれませんが、おそらく再考する必要があります。 読み込み時間のトレードオフは、買い物客が持っているかもしれない短い笑いの価値がありません。
ストアのコンテンツ配信ネットワークを有効にする
最新のインターネット接続と改善されたホスティング機能により、買い物客がストアをロードするのにかかる時間が短縮されましたが、それでも予期しない遅延が発生する可能性があります。 また、サーバーが配置されている場所から買い物客が世界中にいる場合、これらの遅延が避けられない場合があります。
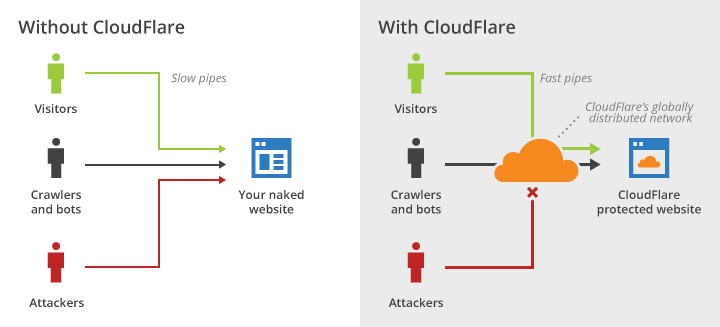
幸いなことに、彼らのために物事をスピードアップする方法があります(そして製品写真のような大きなファイルだけではありません)。 コンテンツ配信ネットワーク(CDN)は、キャッシュを利用して、単一の場所からのオンデマンドコンテンツではなく、ローカルサーバーから保存されたコンテンツを配信し、すべての買い物客のエクスペリエンスを高速化します。
CloudFlareやAmazonCloudFrontなどのCDNを使用すると、ストアのキャッシュされた(つまり、現在から2番目ではない)コピーが訪問者に表示されます。 訪問者は、最も近いCDNサーバーからもコンテンツを受け取ります。 これらは両方とも、特に大きな写真やメディアファイルの場合、読み込み時間を大幅に短縮します。

圧縮に加えて、CDNを利用することは、特に頻繁にストアを更新しない場合に、製品の写真を非常に迅速に提供するための素晴らしい方法です。 (もちろん、緊急の更新が必要な場合は、CDNをオフにすることができます。)
あなたが速くそして幻想的なバランスをとることができる他のいくつかの方法
上記のアイデアは、見栄えがよく、読み込みが速い商品写真のバランスをとるためにできる最大の、最も意味のあることです。 ただし、次の点に注意してください。
- 白い背景を選ぶ。 一般的に、画像に含まれる色が少ないほど、ファイルサイズは小さくなります。 圧縮が機能し、パレットがさらに縮小されると、これはさらに真実になります。
- 不要な製品ショットを排除します。 あなたが販売している靴の写真を10の異なる角度から持っていますか? おそらく5つに減らして、読み込み時間を半分に減らすことができます。
- 最初にサムネイルをロードし、クリックするとフルサイズで表示されます。 このようにして、買い物客はより大きな写真を待つことを期待します。
- 写真が機能しない場合は、オフサイトでホストされているビデオを試してください。 YouTubeやVimeoから動画を読み込んでも、ストアの速度が低下することはありません。これは、商品の写真のコンセプトをうまく工夫したものです。
すばらしい商品画像はあなたのサイト(またはあなたの買い物客)を遅くする必要はありません
ゴージャスな商品写真を撮る唯一の方法は、低迷している店に落ち着くことだと思われるかもしれません…または、商品ページをすばやく読み込む唯一の方法は、小さくて高度に圧縮された写真に落ち着くことです。 しかし、私たちは違うように頼みます。
商品写真を少し最適化するだけで、高速読み込みと見栄えの良いものの完璧なバランスを見つけることができます。 そして、あなたのサイトも買い物客も減速する必要はありません。
物事を遅くすることなく、WooCommerceストアで素晴らしい商品写真を入手する方法について質問がありますか? またはさらに良いことに、あなたが共有したいあなた自身のヒントはありますか? コメントであなたから聞いてみたいです!
