2023年に最速の10のWordPressテーマ(無料および有料)
公開: 2023-03-06次のプロジェクトを開始するための高速な WordPress テーマをお探しですか? 私たちはあなたのために大変な作業を行い、最も使用されている WordPress テーマでいくつかの速度テストを実行しました. このガイドでは、Divi や Avada などの軽量でカスタマイズ可能なテーマのパフォーマンスを共有します。 また、テーマを最適化し、Web サイトを高速化する方法も示します。これは、次の開発プロジェクトに適したツールを選択するのに役立ちます。
分析のために、市場で最も人気のあるテーマ (無料および有料) を選択しました。
5つの軽量テーマ
- こんにちは
- アストラ
- OceanWP
- GeneratePress
- カデンス
ページビルダーに付属の 5 つのテーマ
- Avada (フュージョン ビルダー)
- ディビ(ディビビルダー)
- BeTheme (BeBuilder)
- The 7 (Elementor ページビルダー)
- Salient (WPBakery ページビルダー)
各テーマのパフォーマンス結果を確認してみましょう。
10 最速の WordPress テーマ + テストデータ
1.こんにちは
Elementor によって開発され、ページ ビルダー用に調整されたプレーンなバニラの無料テーマ。 わずか 6kb のメモリ リソースしか使用しないため、テーマを単独で使用すると、カスタマイズ オプションが制限されます。

Hello テーマのパフォーマンス結果:
- PageSpeed モバイル スコア: 90/100
- 最初のコンテンツ ペイント: 3.1 秒
- 最大コンテンツ ペイント: 1.8 秒
- 累積レイアウト シフト: 2.9 秒
- 速度指数: 1.4 秒
- インタラクティブになるまでの時間: 1.4 秒
- 総ブロッキング時間: 0 ミリ秒
- 総読み込み時間: 2.2 秒
- 合計ページ サイズ: 990 KB
- HTTP リクエスト: 13
2.アストラ
Astra は、軽量なコード、使いやすい機能、すぐに使える数千のテンプレートにより、最も人気のある無料の WordPress テーマの 1 つです。

Astra テーマのパフォーマンス結果:
- PageSpeed モバイル スコア: 91/100
- 最初のコンテンツ ペイント: 2.1 秒
- 最大のコンテンツ ペイント: 1.9 秒
- 累積レイアウト シフト: 2.8 秒
- 速度指数: 1.3 秒
- インタラクティブになるまでの時間: 1.4 秒
- 総ブロッキング時間: 0 ミリ秒
- 総読み込み時間: 2.1 秒
- 合計ページ サイズ: 890 KB
- HTTP リクエスト: 12
3.オーシャンWP
軽量で拡張性に優れているため、ほぼすべてのタイプの Web サイトを作成できます。 モバイルで見栄えがよく、独自の翻訳ツールを備えた、完全にレスポンシブなテーマです。 Gutenberg (WordPress エディター) や Elementor や Beaver Builder などの一般的なビルダーで作成された多くのテンプレートがあります。

OceanWP テーマのパフォーマンス結果:
- PageSpeed モバイル スコア: 88/100
- 最初のコンテンツ ペイント: 1.1 秒
- 最大コンテンツ ペイント: 2.9 秒
- 累積レイアウト シフト: 1.8 秒
- 速度指数: 2.3 秒
- インタラクティブになるまでの時間: 1.4 秒
- 総ブロッキング時間: 0 ミリ秒
- 総読み込み時間: 3.2 秒
- 合計ページ サイズ: 996 KB
- HTTP リクエスト: 13
4.GeneratePress
GeneratePress は、使いやすさと速度に重点を置いて構築された軽量のテーマです (GeneratePress を新たにインストールすると、ページ サイズが 10kb 未満しか増加しません)。 このテーマはブロック エディター (Gutenberg) を最大限に活用しており、コンテンツの作成をより詳細に制御できます。

GeneratePress テーマのパフォーマンス結果:
- PageSpeed モバイル スコア: 86/100
- 最初のコンテンツ ペイント: 3.3 秒
- 最大コンテンツ ペイント: 1.7 秒
- 累積レイアウト シフト: 2.8 秒
- 速度指数: 1.3 秒
- インタラクティブになるまでの時間: 2.5 秒
- 総ブロッキング時間: 0 ミリ秒
- 総読み込み時間: 3.1 秒
- 合計ページ サイズ: 890 KB
- HTTP リクエスト: 12
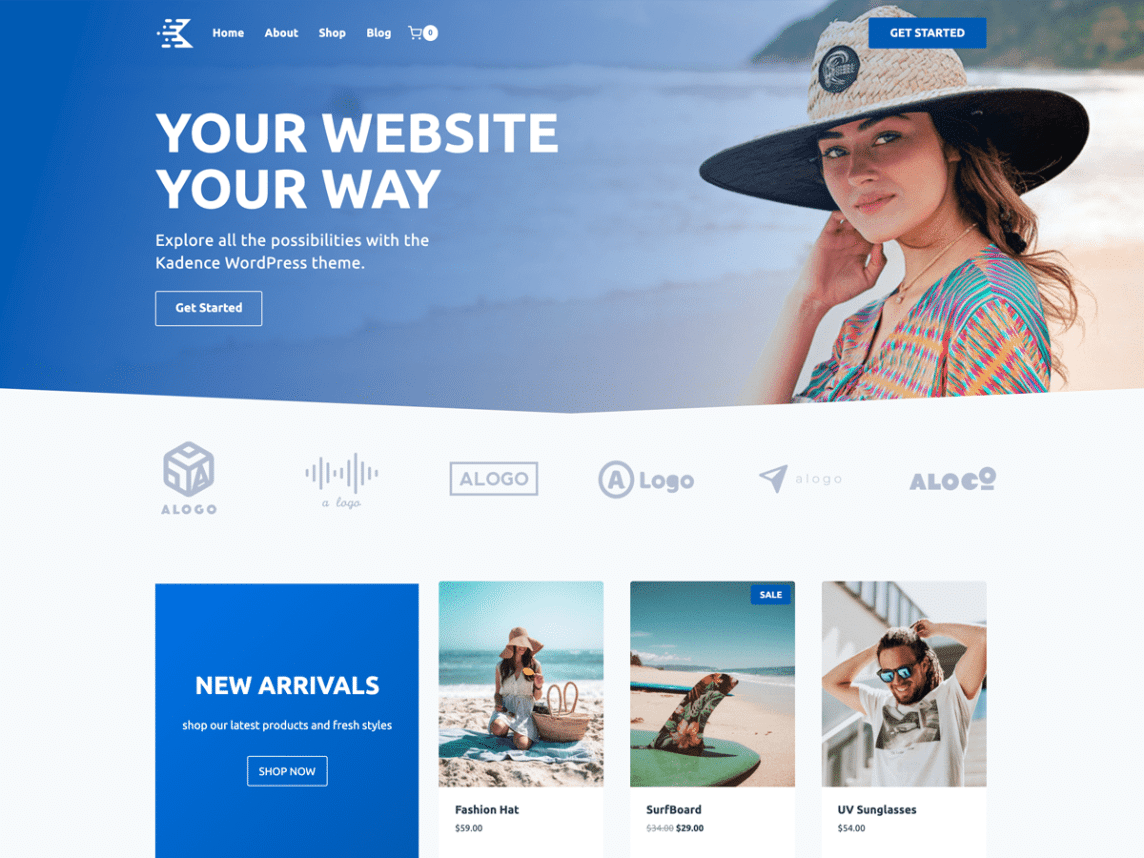
5.カデンス
Kadence テーマは、高速読み込みの美しいサイト向けの、軽量ながらフル機能の WordPress テーマです。 開発者はデモにアクセスできるようにし、ドラッグ アンド ドロップのヘッダーとフッター ビルダーを作成して、あらゆるタイプのヘッダーを数分で作成しました。 多目的テンプレート ライブラリには、何百ものプロジェクトに適合するさまざまなデザインがあります。

Kadence テーマのパフォーマンス結果:
- PageSpeed モバイル スコア: 89/100
- 最初のコンテンツ ペイント: 3.1 秒
- 最大コンテンツ ペイント: 1.9 秒
- 累積レイアウト シフト: 2.9 秒
- 速度指数: 1.3 秒
- インタラクティブになるまでの時間: 1.7 秒
- 合計ブロッキング時間: 0.3 ミリ秒
- 総読み込み時間: 2.8 秒
- 合計ページ サイズ: 898 KB
- HTTP リクエスト: 10
| ️ 重要:次のテーマは、ページ ビルダーに付属しています (または、Elementor または WP Bakery にバンドルされています)。 そのため、それらは別のセクションにあり、結果はページ ビルダー間で同様の要素を持つ新しいテスト サイトからのものです。 |
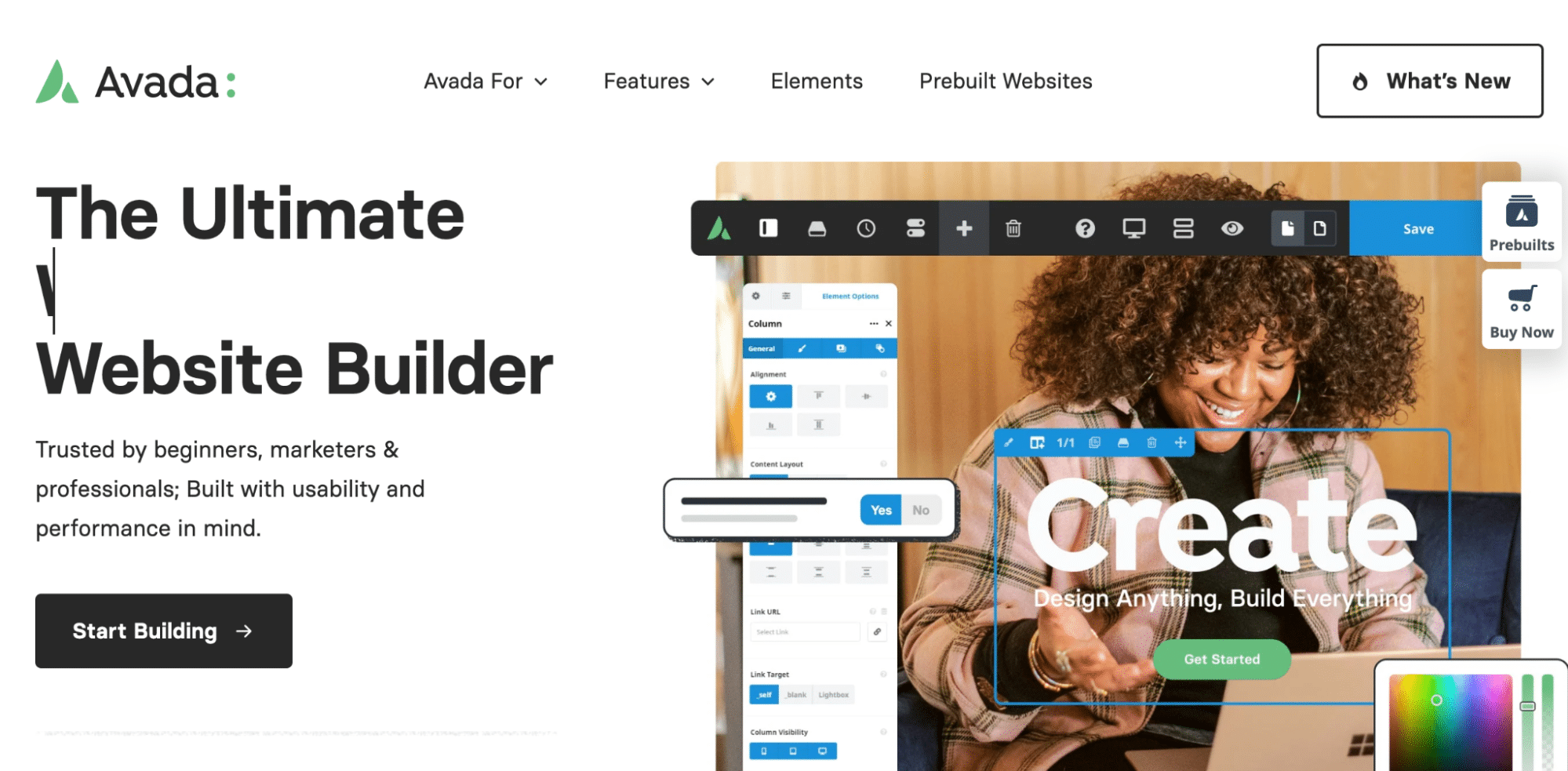
6. Avada (+ フュージョン ビルダー)
何年もの間、Envato で一番売れているテーマです。 ライブラリには、カスタマイズしやすいテンプレートが何千もあります。 これは、強力な Fusion Builder のおかげで、ヘッダーからフッターまでサイトを構築できる Web サイト ビルダーです。 Avada は同じチームによって 100% 社内で維持されており、サードパーティのツールに依存していません。

Avada テーマのパフォーマンス結果:
- PageSpeed モバイル スコア: 87/100
- 最初のコンテンツ ペイント: 3.1 秒
- 最大コンテンツ ペイント: 1.5 秒
- 累積レイアウト シフト: 1.7 秒
- 速度指数: 1.5 秒
- 対話までの時間: 2.4 秒
- 総ブロッキング時間: 0 ミリ秒
- 総読み込み時間: 2.4 秒
- 合計ページ サイズ: 998 KB
- HTTP リクエスト: 12
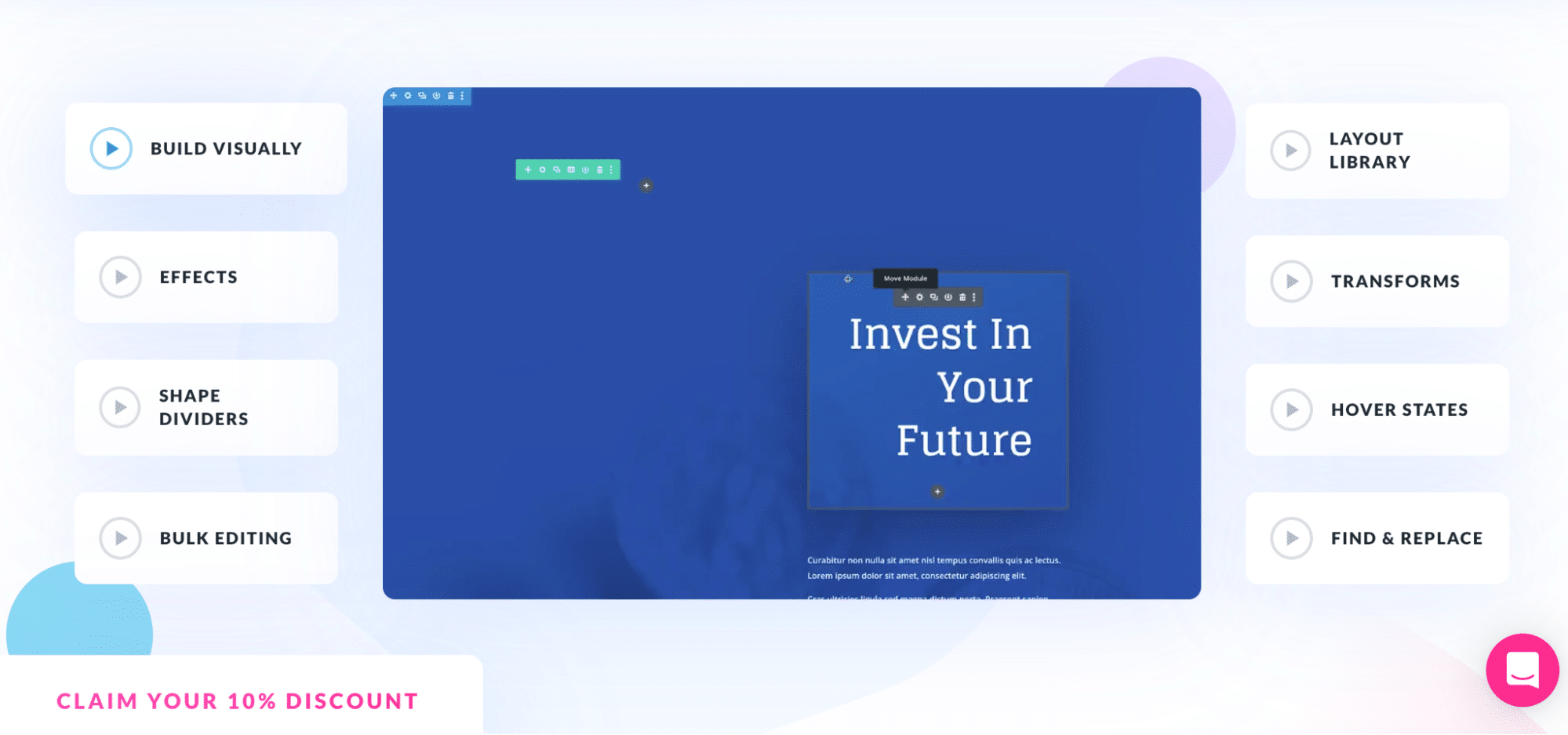
7.ディビ(+ディビビルダー)
ディビは、ビジュアルページビルダーのおかげで強力なテーマです. Elegant Themes は、WordPress に WYSIWYG を導入した最初の企業の 1 つです。 Divi フレームワークを使用して、コードに 1 行も触れずに (また、プラグインをインストールして構成して追加機能を追加することなく)、すべてを視覚的に構築できます。

ディビテーマのパフォーマンス結果:
- PageSpeed モバイル スコア: 84/100
- 最初のコンテンツ ペイント: 4.1 秒
- 最大のコンテンツ ペイント: 1.1 秒
- 累積レイアウト シフト: 1.8 秒
- 速度指数: 1.4 秒
- インタラクティブになるまでの時間: 1.1 秒
- 合計ブロッキング時間: 0.1 ミリ秒
- 総読み込み時間: 3.1 秒
- 合計ページ サイズ: 1.2 MB
- HTTP リクエスト: 14
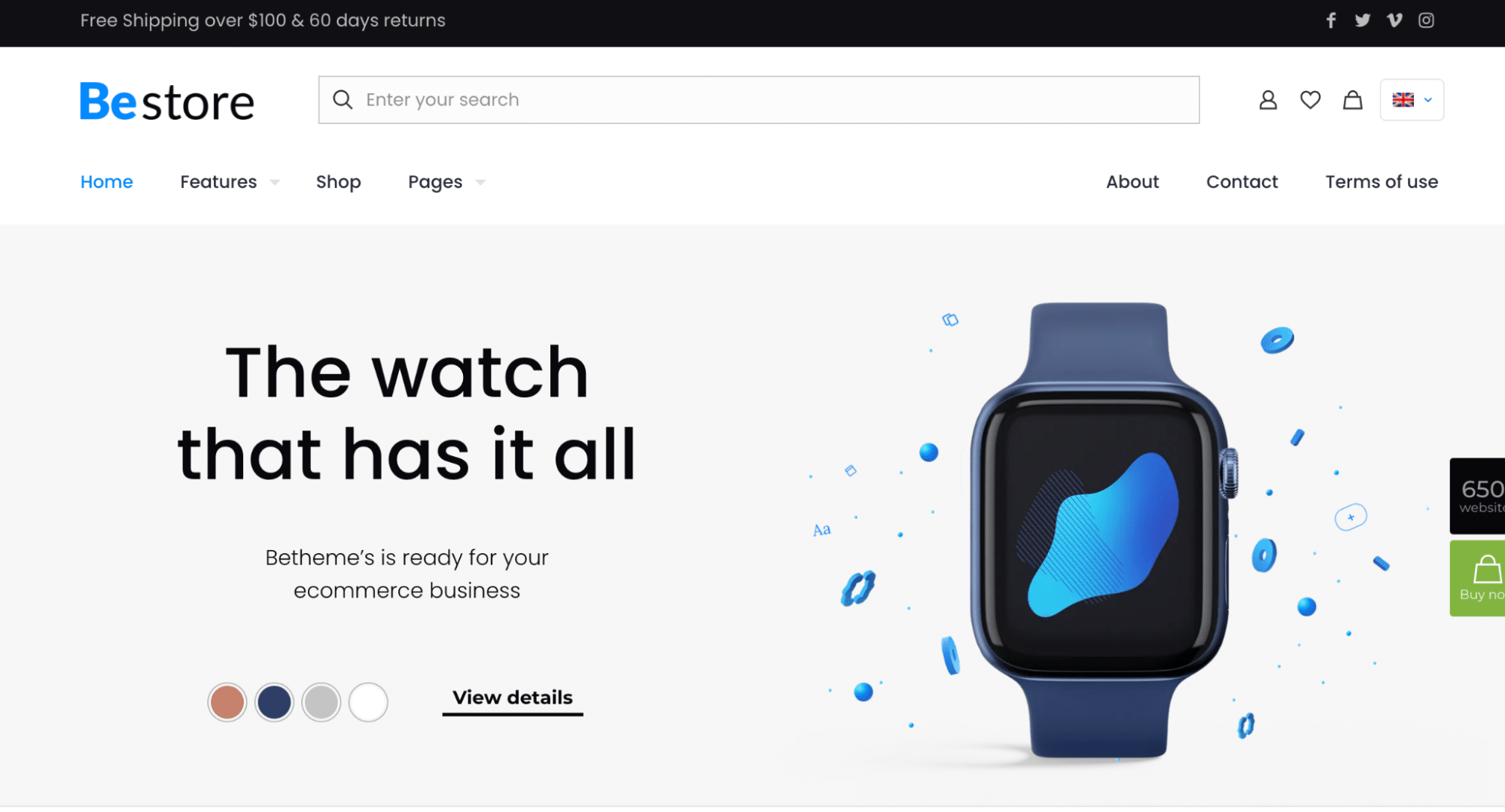
8. BeTheme (+ BeBuilder)
BeTheme は、多目的 Web サイト ビルダーであり、ベストセラーの WordPress テーマであり、650 以上のビルド済み Web サイト (非常にモダンでトレンドのあるデザイン) を備えています。 彼らの BeBuilder も WooCommerce と完全に互換性があり、動的な Web サイトを構築するためのクエリ ビルダーを最近リリースしました。

BeTheme テーマのパフォーマンス結果:
- PageSpeed モバイル スコア: 80/100
- 最初のコンテンツ ペイント: 4.1 秒
- 最大コンテンツ ペイント: 2.9 秒
- 累積レイアウト シフト: 3.8 秒
- 速度指数: 1.9 秒
- インタラクティブになるまでの時間: 1.4 秒
- 合計ブロッキング時間: 0.2 ミリ秒
- 総読み込み時間: 4.1 秒
- 合計ページ サイズ: 1.4 MB
- HTTP リクエスト: 15
9. The7 (+ エレメンター)
これは、WordPress ダッシュボードから多くのカスタマイズを提供する、最も売れている Elementor テーマです。 The7には、Elementor、WPBakery Page Builder、Slider Revolution専用のテンプレートを備えた60以上の事前構築済みダミーWebサイトがあります.

The7 テーマのパフォーマンス結果:
- PageSpeed モバイル スコア: 81/100
- 最初のコンテンツ ペイント: 2.4 秒
- 最大コンテンツ ペイント: 1.8 秒
- 累積レイアウト シフト: 2.9 秒
- 速度指数: 1.1s
- インタラクティブになるまでの時間: 1.2 秒
- 総ブロッキング時間: 0 ミリ秒
- 総読み込み時間: 3.8 秒
- 合計ページ サイズ: 1.1 MB
- HTTP リクエスト: 16
10. Salient (+ WPBakery Page Builder のカスタマイズされたバージョン)
Salient は、400 を超えるプロ仕様のテンプレートのライブラリへのアクセスを提供します。 彼らは WP Bakery Bakery ページ ビルダーをベースとして、いくつかの追加機能を追加しました。 最後に、Salient は、Themeforest での 5700 の評価に基づいて、5 段階中 4.8 の平均評価を得ています。

顕著なテーマのパフォーマンス結果:
- PageSpeed モバイル スコア: 82/100
- 最初のコンテンツ ペイント: 2.5 秒
- 最大コンテンツ ペイント: 1.7 秒
- 累積レイアウト シフト: 1.8 秒
- 速度指数: 1.9 秒
- インタラクティブになるまでの時間: 1.2 秒
- 合計ブロッキング時間: 0.35 ミリ秒
- 総読み込み時間: 3.8 秒
- 合計ページ サイズ: 987 KB
- HTTP リクエスト: 13
試験結果表
以下に、各テーマのパフォーマンス結果の概要を示します。 「PageSpeed モバイル スコア」KPI を使用してランク付けしましたが、合計読み込みページ メトリックも重要であるため、その行を確認することを忘れないでください。
軽量テーマ
| KPI | #1 アストラ | #2 こんにちは | #3 カデンス | #4 オーシャンWP | #5 ジェネレートプレス |
| PageSpeed モバイル スコア | 91/100 | 90/100 | 89/100 | 88/100 | 86/100 |
| 最初のコンテンツ ペイント | 2.1秒 | 3.1秒 | 3.1秒 | 1.1秒 | 3.3秒 |
| 最大のコンテンツペイント | 1.9秒 | 1.8秒 | 1.9秒 | 2.9秒 | 1.7秒 |
| 累積レイアウトシフト | 2.8秒 | 2.9秒 | 2.9秒 | 1.8秒 | 2.8秒 |
| 速度指数 | 1.3秒 | 1.4秒 | 1.3秒 | 2.3秒 | 1.3秒 |
| インタラクティブになるまでの時間 | 1.4秒 | 1.4秒 | 1.7秒 | 1.4秒 | 2.5秒 |
| 総ブロッキング時間 | 0ミリ秒 | 0ミリ秒 | 0.3ミリ秒 | 0.2ミリ秒 | 0ミリ秒 |
| 合計読み込み時間 | 2.1秒 | 2.2秒 | 2.8秒 | 3.2秒 | 3.1秒 |
| 合計ページ サイズ | 890キロバイト | 990キロバイト | 898キロバイト | 996キロバイト | 890キロバイト |
| HTTP リクエスト | 12 | 13 | 10 | 13 | 12 |
ページビルダーに付属のテーマ
同様に、ランキングは PageSpeed モバイル スコアに基づいています。

| KPI | #1 アバダ | #2 ディビ | #3 顕著な | 4位 The7 | #5 BeTheme |
| PageSpeed モバイル スコア | 87/100 | 84/100 | 82/100 | 81/100 | 80/100 |
| 最初のコンテンツ ペイント | 3.1秒 | 4.1秒 | 2.5秒 | 2.4秒 | 4.1秒 |
| 最大のコンテンツペイント | 1.5秒 | 1.1秒 | 1.7秒 | 1.8秒 | 2.9秒 |
| 累積レイアウトシフト | 1.7秒 | 1.8秒 | 1.8秒 | 2.9秒 | 3.8秒 |
| 速度指数 | 1.5秒 | 1.4秒 | 1.9秒 | 1.1秒 | 1.9秒 |
| インタラクティブになるまでの時間 | 2.4秒 | 1.1秒 | 1.2秒 | 1.2秒 | 1.4秒 |
| 総ブロッキング時間 | 0ミリ秒 | 0.1ミリ秒 | 0.35ミリ秒 | 0ミリ秒 | 0.2ミリ秒 |
| 合計読み込み時間 | 2.4秒 | 3.1秒 | 3.8秒 | 3.8秒 | 4.1秒 |
| 合計ページ サイズ | 998キロバイト | 1.2MB | 987キロバイト | 1.1MB | 1.4MB |
| HTTP リクエスト | 12 | 14 | 13 | 16 | 15 |
重要ポイント:
- PageSpeed Insights の評価では、すべてのテーマが許容範囲内から非常に良好まで変化します。 オレンジ色か緑色のどちらかがあり、性能的には赤色はありません。
- Astra はモバイルで 91/100、ページ読み込みが 2.1 秒で、軽量テーマの中で最速のようです。
- Avada (独自のビルダーを使用) も、モバイルで 87/100、ページ読み込みが 2.4 秒で、リストのトップに立っています。
テーマのテスト方法
私たちの選択は、2023 年の人気、Envato での多数のダウンロードまたは販売、および質の高いレビューに基づいています。 次に、次のパフォーマンス ツールを使用して監査を実行します。
Lighthouse、 PageSpeed Insights 、およびGTmetrix を利用して、 Web サイトのパフォーマンスとユーザー エクスペリエンスを分析します。 最も重要な KPI は Core Web Vitals です。これには、ページのパフォーマンスと改善すべき領域に関する詳細なレポートが付属しています。 そのため、モバイルで測定した次の 10 の指標をテストに含めました。
PageSpeed Insights から:
- PageSpeed モバイル スコア
- 最初のコンテンツ ペイント
- 最大のコンテンツペイント
- 累積レイアウトシフト
- 速度指数
- インタラクティブになるまでの時間
- 総ブロッキング時間
GTmetrix から:
- 合計読み込み時間
- 合計ページ サイズ
- HTTP リクエスト
次に、2 つのカテゴリに分けた 10 のテーマを選択しました。
#1ミニマルなアプローチを採用し、ウェブサイトを開始するための基本的なキャンバスのような無料で軽量なテーマ:
- こんにちは
- アストラ
- OceanWP
- GeneratePress
- カデンス
#2もう 1 つのカテゴリには、独自のページ ビルダーに付属する「重い」テーマが含まれます。 Avada (およびその Fusion ビルダー) を Astra のような軽量テーマと比較するのは不公平だと考えました。 したがって、2 番目のカテゴリのテーマは次のとおりです。
- Avada (フュージョン ビルダー)
- ディビ(ディビビルダー)
- BeTheme (BeBuilder)
- The 7 (Elementor/WP Bakery ページビルダー)
- Salient (WPBakery ページビルダー)
テストサイト
最初のカテゴリでは、WordPress エディターを使用して現実的なテスト サイトを構築し、ブロックを使用して、ボタン付きのヒーロー バナー、写真付きの 5 つの証言、1 つの行動喚起 (画像付きの完全なセクション)、4 つのアイコン、および本文、タイトル2件、サブタイトル2件、写真付きサービス8件。

2 番目のカテゴリでは、各ビルダーに同様の要素が存在するページを毎回作成するようにしました。画像とボタンを含むヒーロー バナー、アイコンとテキストを含む 3 つのサービス、2 つの画像 (同じものを再利用)、 2 つのテキスト要素、3 つのアイコン リスト、およびヘッダー、サブヘッダー、ボタンを含む行動喚起セクション (完全なセクション)。

テーマごとに同じテスト シナリオと同じ内容に従うことで、公正なパフォーマンス比較分析を行うことができました。 テーマごとに新しいインストールを行い、各テーマの速度テストに同じサーバーを使用しました.
| ️ 重要:これらのテストはフランスにあるサーバーで実行され、各ページは自分で作成しました。 私たちが提示した結果は私たち自身の経験に基づくものであり、アップロードする画像のサイズ、使用するコンテンツの量、または世界中の場所によって結果が異なる場合があります. |
WP Rocket でパフォーマンスをさらに向上
WP Rocket は、数回クリックするだけであらゆるテーマを最適化できる、WordPress 用の最高のキャッシュ プラグインの 1 つです。 また、サイトのパフォーマンスと Core Web Vitals も改善されます。
速度に対する WP Rocket の大きな影響を理解するために、テストで「最も遅い」テーマであった BeTheme で動作を確認してみましょう。
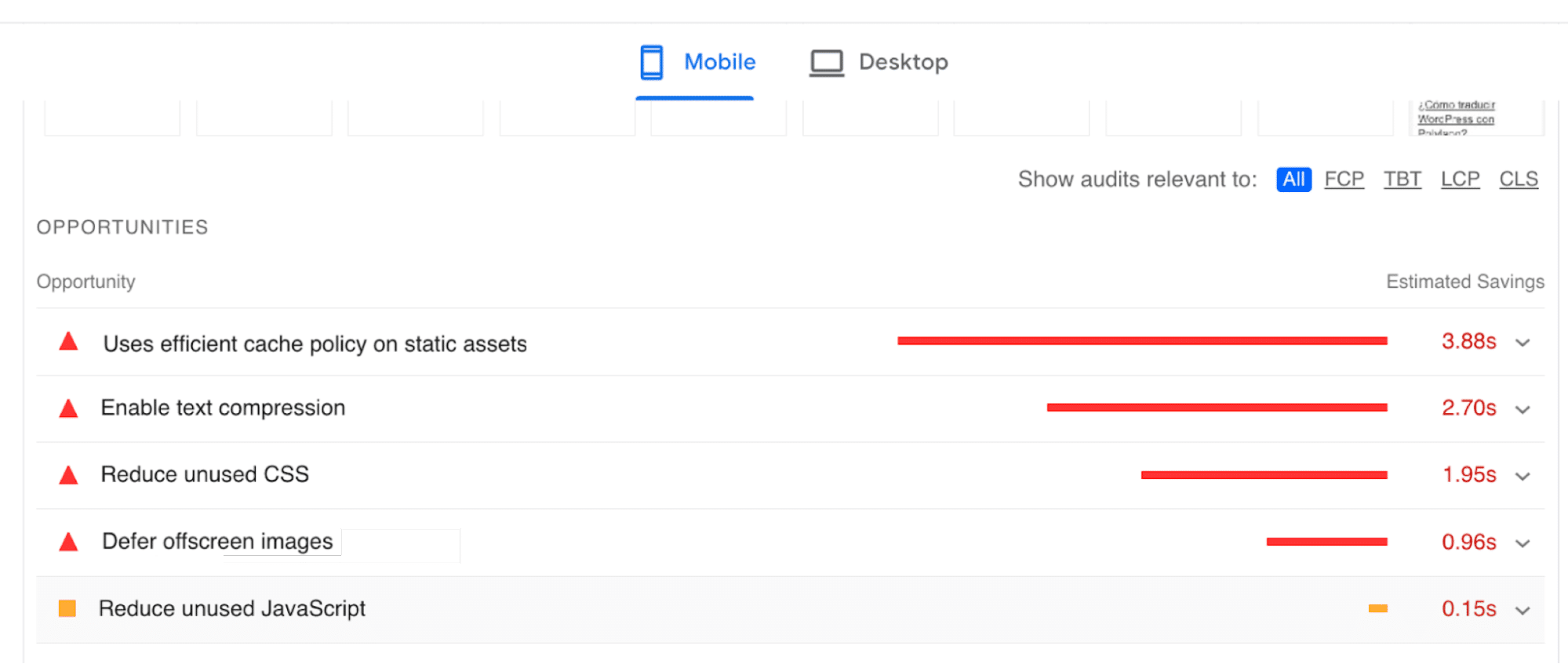
記録として、Lighthouse によってフラグが付けられたいくつかの問題があり、[Opportunities] タブにリストされていました。

推奨事項には、キャッシュの使用、テキスト圧縮の有効化、未使用の CSS/JS の削減、画面外の画像の延期が含まれます。
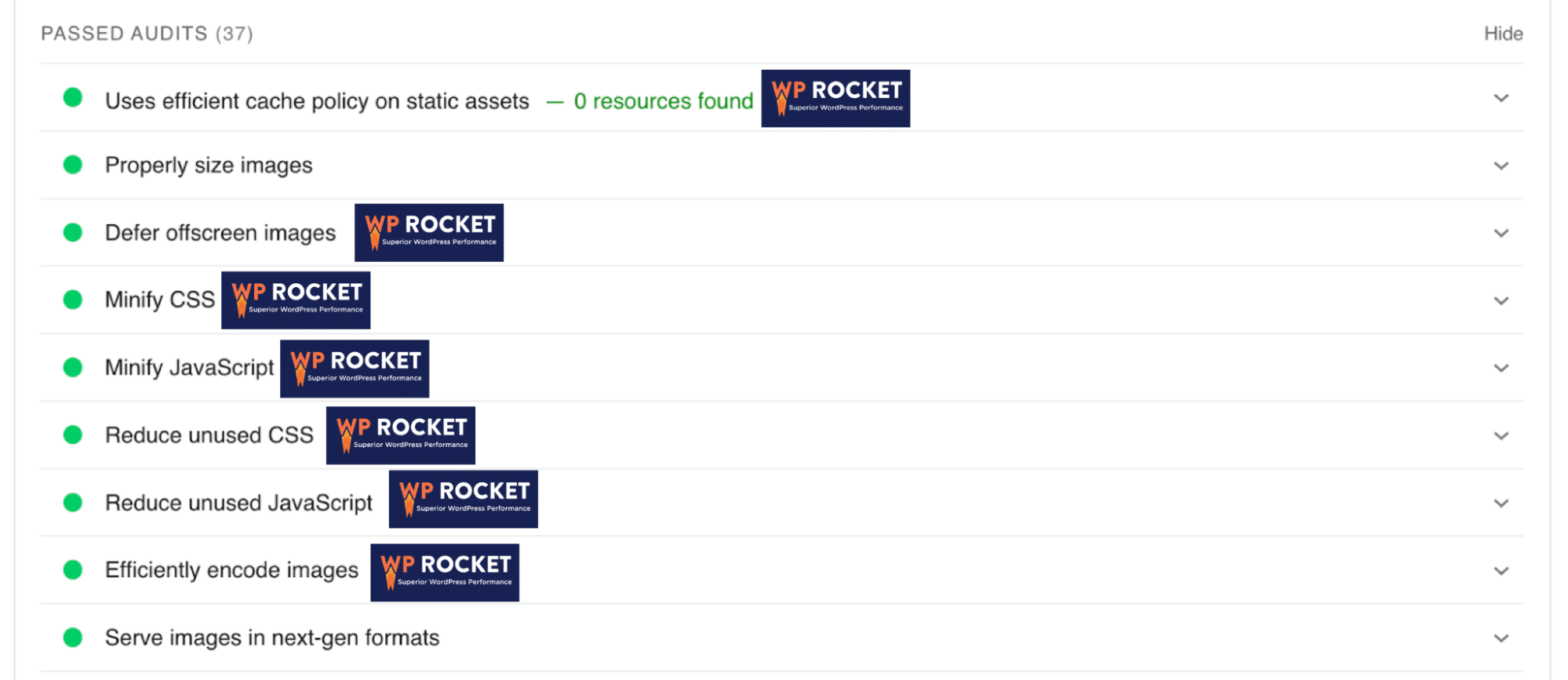
そのテスト サイトで WP Rocket を有効にしたところ、大幅な改善が見られました。

WP Rocket のおかげで、すべてのパフォーマンス KPI も改善され、PageSpeed Insights スコアも改善されました (私のサイトは 98/100 でグリーンに移動しました)。
WP Rocket は Core Web Vitals スコアも向上させ、合計読み込み時間を短縮しました (4.1 秒から 2.1 秒に短縮)。 WP Rocket は、ページ サイズと HTTP リクエストの数も削減しました。
| パフォーマンス KPI | BeTheme スコア (WP Rocket なし) | BeTheme スコア (WP Rocket) |
| PageSpeed モバイル スコア | 80/100 | 98/100 |
| 最初のコンテンツ ペイント | 4.1秒 | 2.1秒 |
| 最大のコンテンツペイント* | 2.9秒 | 1.8秒 |
| 累積レイアウトシフト* | 3.8秒 | 1.1秒 |
| 速度指数 | 1.9秒 | 1秒 |
| インタラクティブになるまでの時間 | 1.4秒 | 1秒 |
| 総ブロッキング時間 | 0.2ミリ秒 | 0ミリ秒 |
| 合計読み込み時間 | 4.1秒 | 2.1秒 |
| 合計ページ サイズ | 1.4MB | 780キロバイト |
| HTTP リクエスト | 15 | 8 |
*コア Web バイタル
すべての PageSpeed Insights 警告を修正し、パフォーマンス KPI を向上させるために、次の WP Rocket 機能を有効にしました。
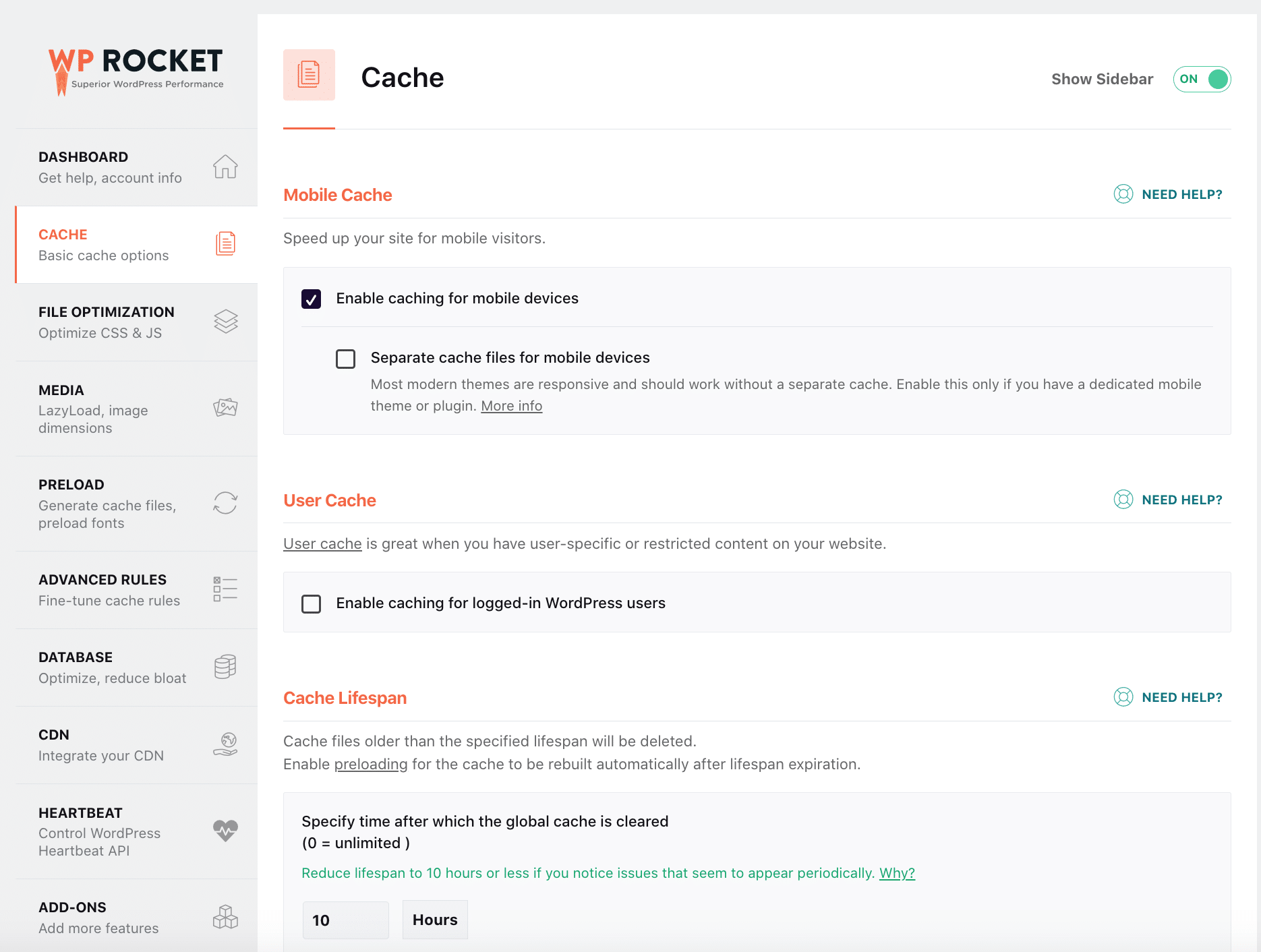
- プラグインの有効化時にキャッシュとテキスト圧縮を実装します。

WordPress 管理画面のキャッシュタブから独自のオプションを微調整することもできます。

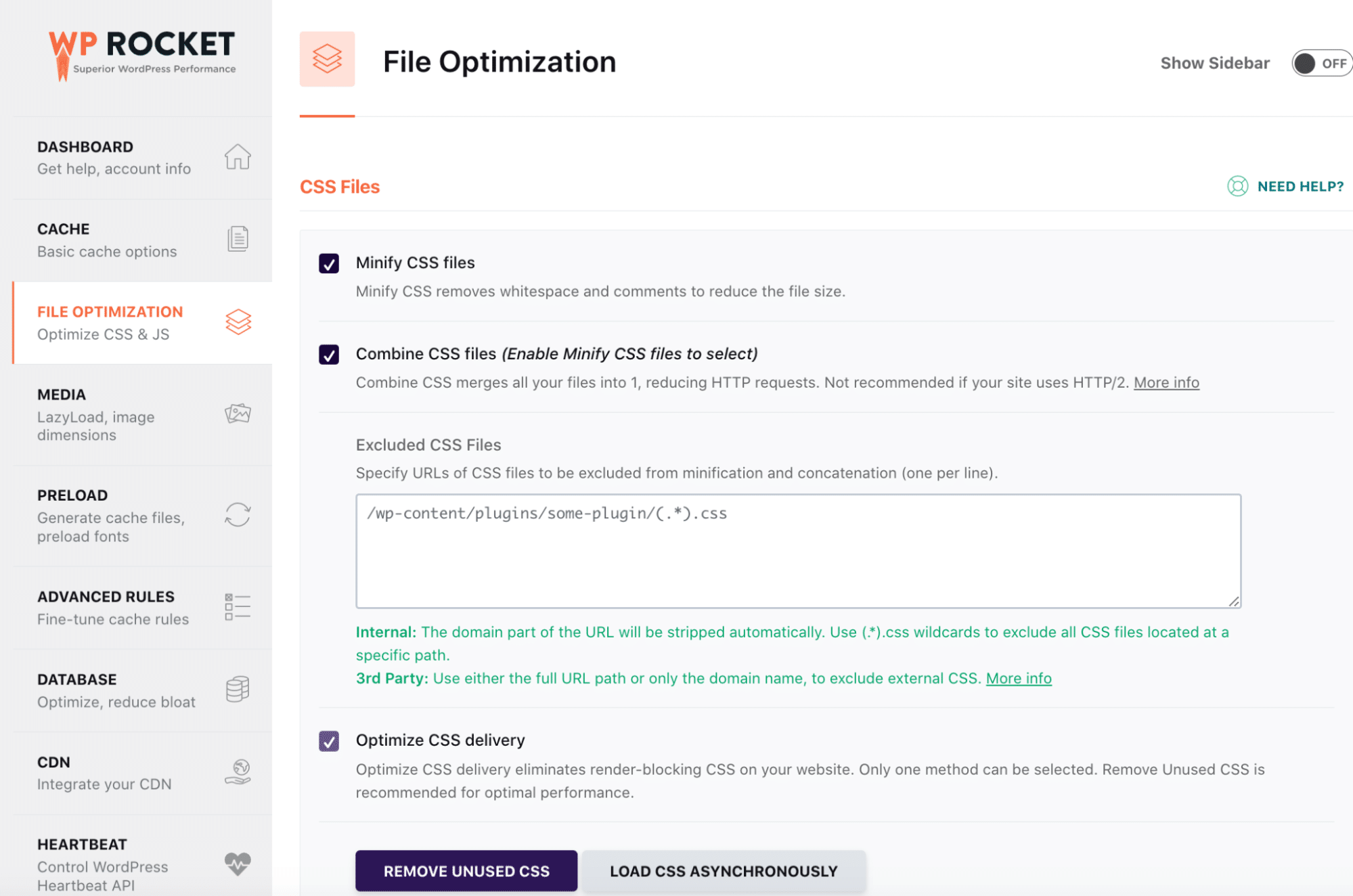
- 未使用の CSS を減らすためのファイル最適化タブ (他の CSS 最適化機能の中でも):

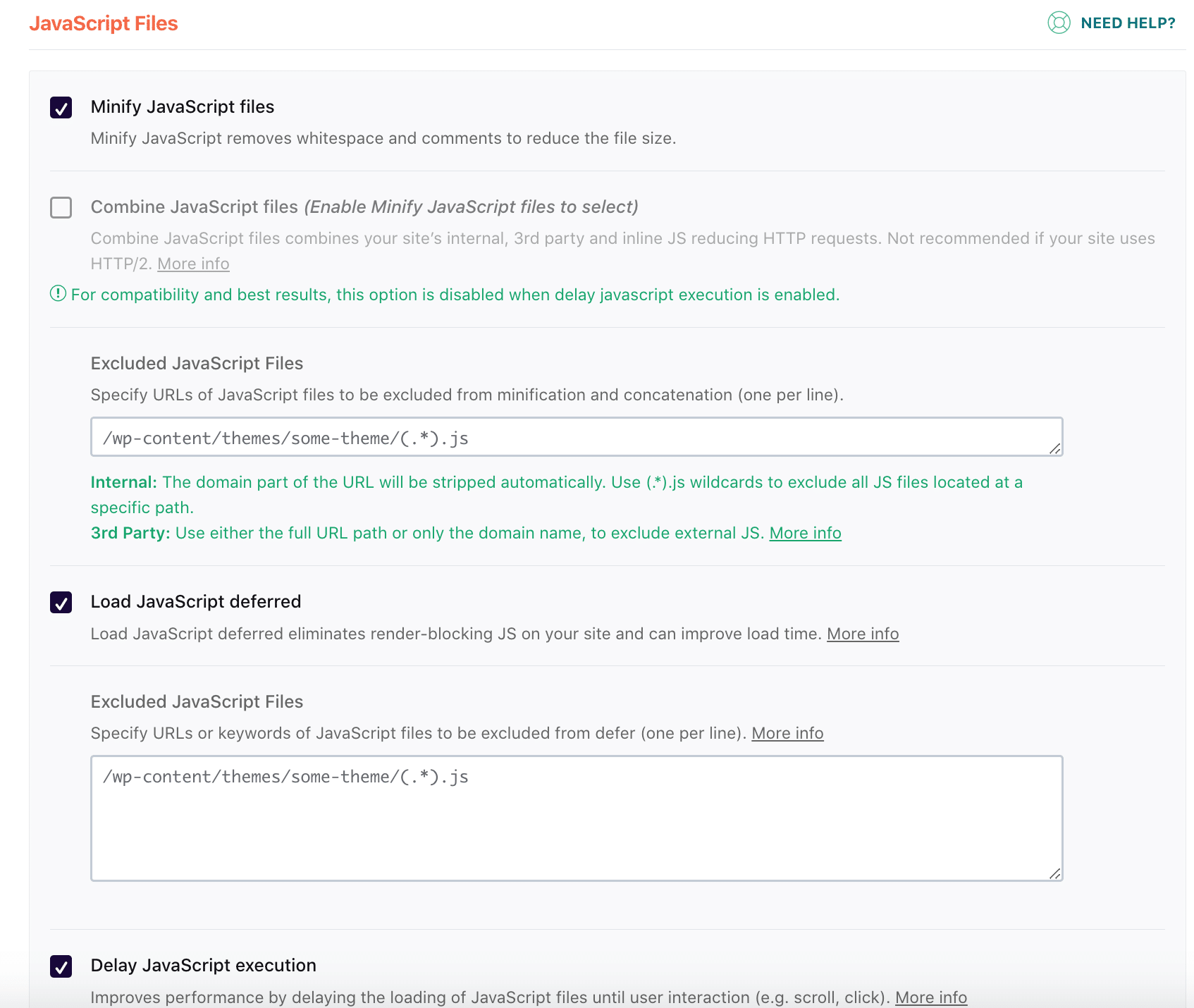
- JS を最適化するための専用サブセクション:

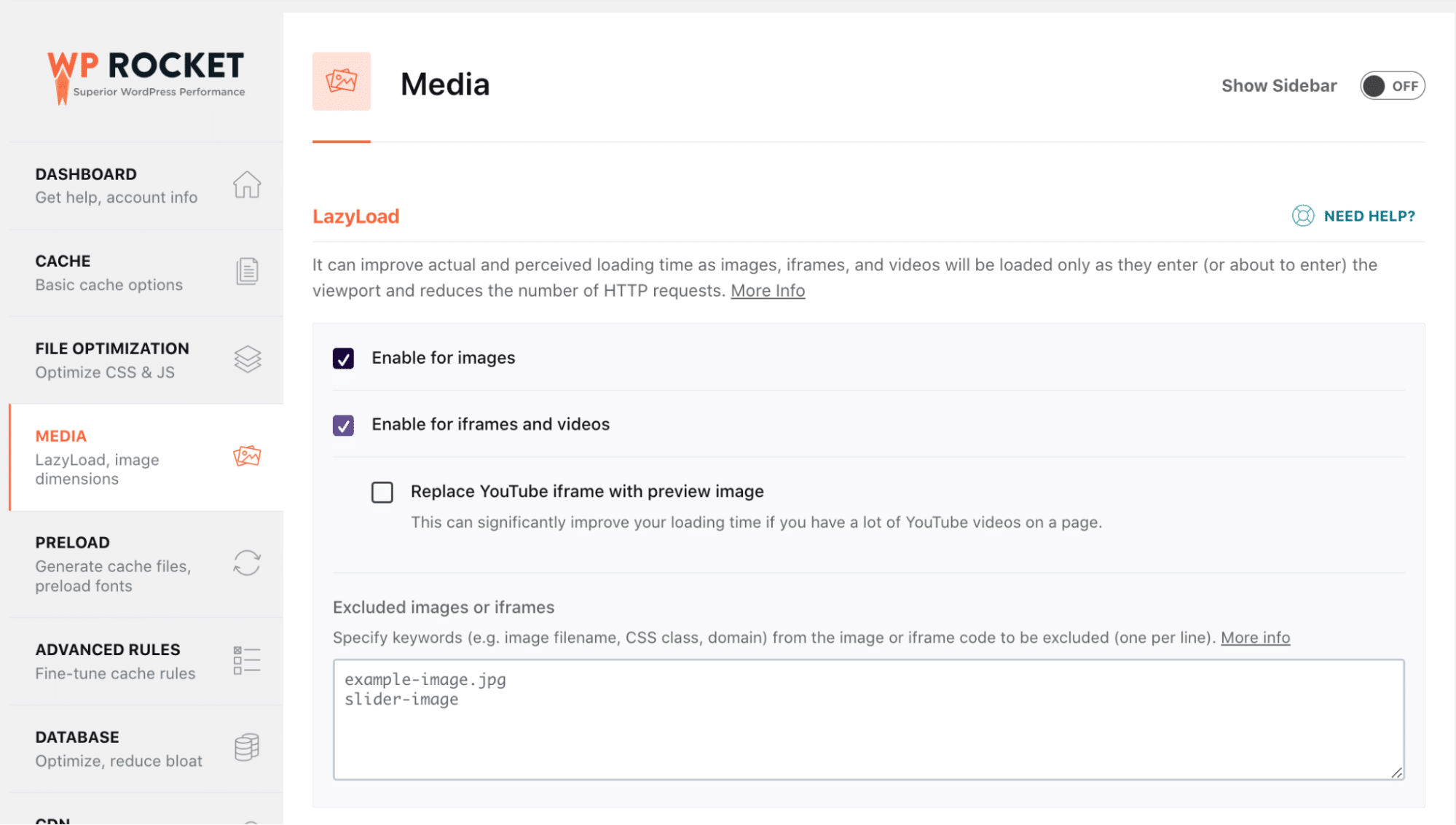
- 画面外の画像を遅延ロードする (スクロールせずに見える位置にある画像のみをロードする) 遅延ロード機能:

あなたにぴったりのテーマは?
特定のニーズとクライアントの概要に依存するため、単一のテーマを提案することはほとんど不可能ですが、いくつかの要点を以下に示します。
- Web サイトを引き継いでコンテンツを更新し、WordPress ダッシュボードにアクセスするクライアントがいる場合は、ページビルダーを使用してテーマを選択する方が簡単かもしれません (BeTheme や 7 など)。
- さまざまな業界向けに大きく設計されたデモを備えたテーマを探しているフリーランサーの場合、Divi と BeTheme が最良の選択かもしれません.
- 何千もの製品を含む高度な WooCommerce サイトを作成する予定がある場合は、Astra のような軽量のテーマが賢明かもしれません. さらに、高度な WooCommerce 機能が付属しています。
- 独自のフォームや製品レイアウトを作成し、Web サイトに動的データを追加する必要がある場合は、Elementor Pro にバンドルされているテーマが最適です。 Elementor は WooCommerce ビルダーを立ち上げた最初の企業の 1 つであり、独自の製品テンプレートとショップ ページをすぐに作成できます。
- いくつかのテーマで迷っている場合は、いずれかのデモをインストールしてモバイルで見てください。 ウェブサイトを構築するときは、応答性が不可欠です。
- あなたがウェブおよびデザインエージェンシーである場合、Diviはプロジェクトを簡単に保存してチームと共有できるDivi Cloudを提供します. コラボレーションと潜在的な変更は、どこからでもより迅速に行うことができます。
最後に、迅速なサポート、最新の更新、正確なドキュメントを備えたテーマを選択してください。 たとえば、OceanWP には、テーマを最大限に活用するためのウェビナーとチュートリアルを提供するアカデミーがあります。
まとめ
これで、次のプロジェクトに適した WordPress テーマを決定して選択できるはずです。 次のプロジェクトでどのテーマを選択しても、WP Rocket は WordPress サイトの速度を改善し、PageSpeed Insights のパフォーマンス監査に合格する最も簡単な方法です。
