PostXプラグインを使用して注目のスライダーを追加する方法
公開: 2022-05-23多数のWordPressスライダープラグインを使用して、注目の投稿だけでなく、注目の投稿スライダーを使用してWebサイトのレイアウトを強化できます。 WordPressプラグインストアは、Webサイトの機能と適応性を高めるためのさまざまなプラグインを提供します。
始めたばかりでも、ベテランで、使いやすく視覚的に魅力的なプラグインを探している場合でも、PostXは間違いなく最良の選択肢の1つです。
さらに、スタイリッシュな機能を備えたスライダープラグインを使用してエクスペリエンスを向上させると、Webサイトの訪問者や読者がサイトにアクセスして滞在する可能性が高くなります。
注目のスライダーとは何ですか?
注目のスライダーは、どのWebサイトにも追加できる見事な美的機能強化です。 それを使用して記事のコンテンツを強化するのに非常に役立ちます。 ブログ投稿に強力な視覚効果を与えたい場合、注目のスライダーを記事に追加することは、そうするための素晴らしい方法です。 このスライダーはボックス化されたスタイルを利用しているため、WordPressの任意のページや投稿に表示できます。
それはどのような目的を解決しますか?
したがって、始めたばかりの場合、またはWebサイトやブログをより魅力的にしようとしている場合は、読者のための魅力的な要素を作成する必要があります。 注目のスライダーは、人々が見落としがちな多くの側面の1つです。
Webサイトごとに、資料の表示は異なります。 注目のスライダーは、ブランドのメッセージをより魅力的にするための優れた方法です。
最も重要なニュース、更新、または機能をインタラクティブかつ明示的に宣伝したいとします。 その場合、PostXで入手できる注目の投稿スライダーが必要になります。
注目の投稿スライダーは、さまざまなニュース、更新、またはその他の情報を提供するWebサイトに必須です。 ある調査によると、注目のスライダーは、通常のWebサイトや標準のWebサイトよりも訪問者を引き付ける可能性が4倍高くなっています。
そうは言っても、PostXでWebサイトの注目のスライダーを使用することに焦点を当てましょう。
PostXを使用して注目のスライダーを適切に追加するにはどうすればよいですか?
PostXのインストール
まず、WordPressディレクトリからPostXプラグインをインストールする必要があります。

新しいプラグインを追加するには:
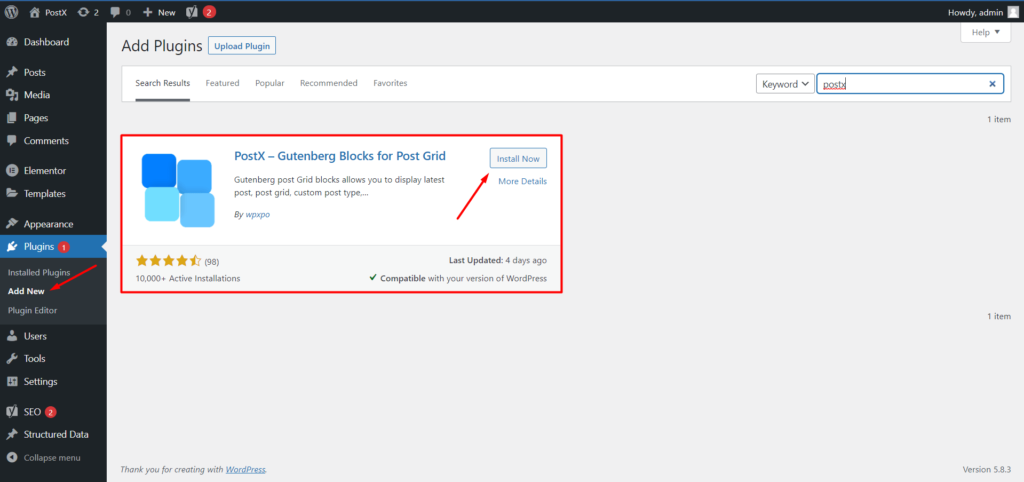
- プラグインセクションに移動し、[新規追加]をクリックします。
- PostXを検索し、 [今すぐインストール]オプションをクリックします。
- アクティベートボタンをクリックして、インストールを完了します。
スライダーブロックのインポート/追加
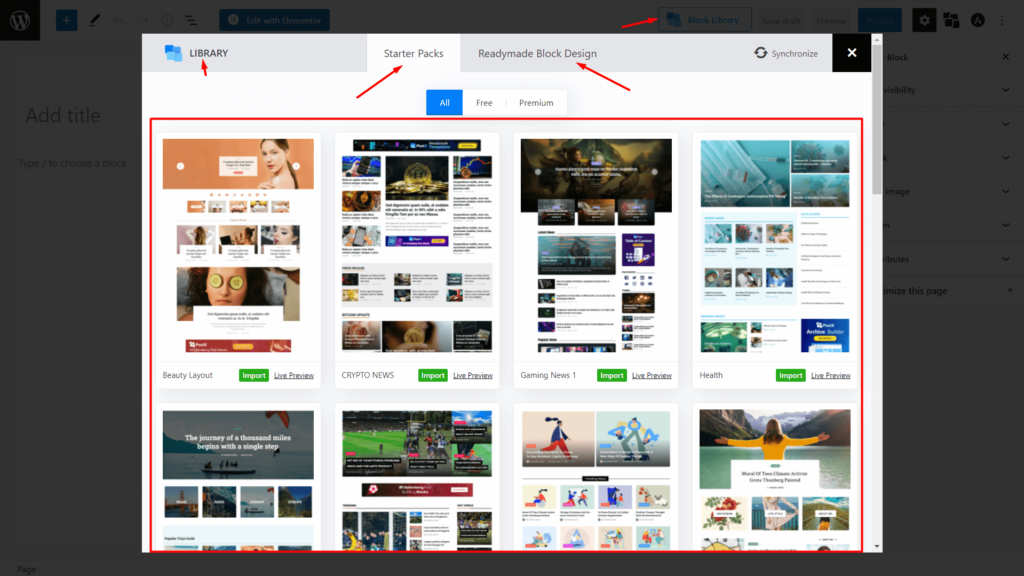
次に、スライダーを追加するページに移動します。 注目のスライダーブロックをインポートするには、ブロックライブラリをクリックします。 ブロックライブラリには、スターターパックと既製のブロックデザインの2つのオプションがあります。

既製のブロックデザインをクリックすると、ブロックライブラリから選択できるさまざまなオプションが表示されます。 投稿スライダーブロック(ニッチに合うもの)を選択し、インポートボタンをクリックすると、ページにスライダーが表示されます。

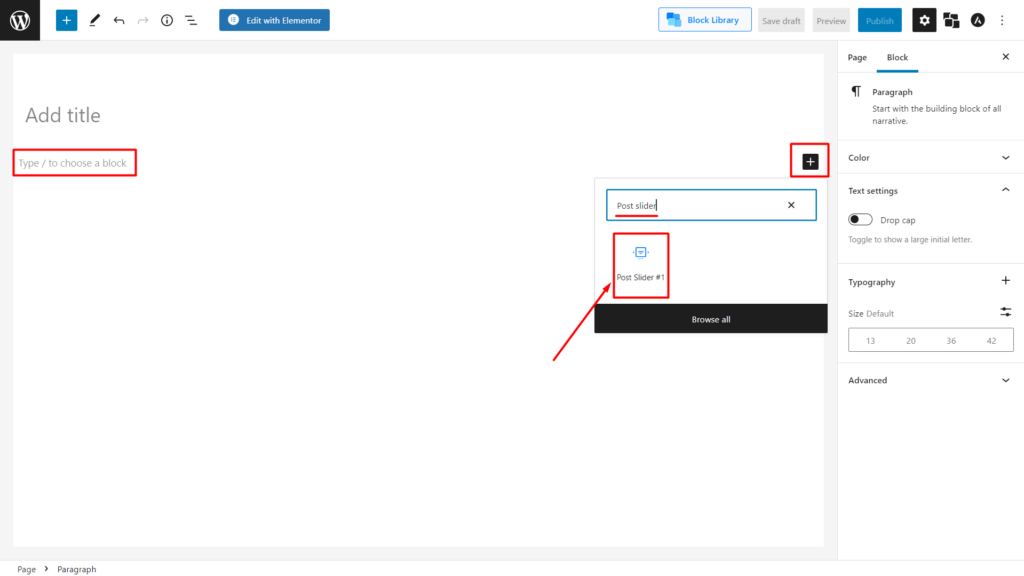
しかし、最初からWebサイトを作成し、すべてをカスタマイズする場合はどうすればよいでしょうか。 さて、PostXはあなたを取り戻します。 「/」と入力し、投稿スライダーを書き込んで取得するか、追加ブロック(左側のプラスアイコン)をクリックしてページに追加することもできます。
カスタマイズ
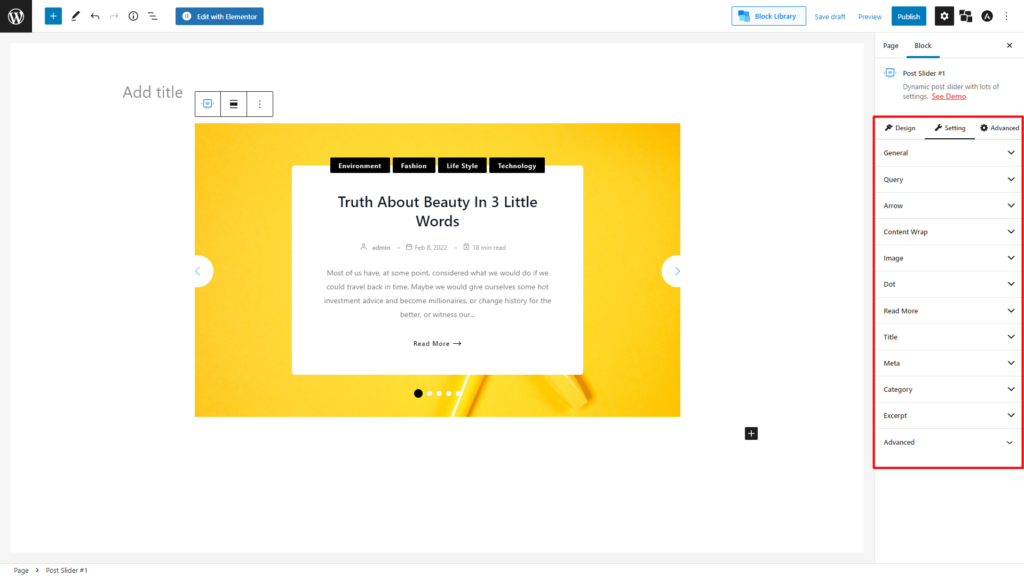
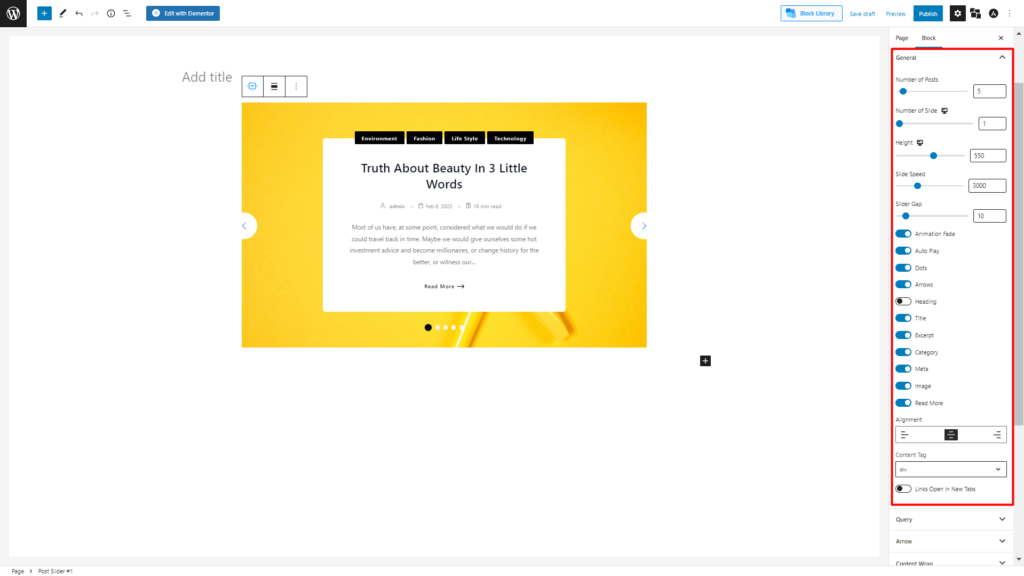
投稿スライダーをインポートまたは追加すると、右側のサイドバーに次のカスタマイズオプションが表示されます。

- 全般的
- クエリ
- 矢印
- コンテンツラップ
- 画像
- 題名
- メタ
- カテゴリー
- 高度
それでは、詳細を見ていきましょう。
全般的
一般的なカスタマイズ設定では、優先度に応じて以下を設定できます。

- 投稿数
- スライドの数
- 身長
- スライド速度
- スライダーギャップ
PostXには、数値ボックスとともに変数を増やすための両方のサイドスクローラーがあります。
その後、クリック可能なトグルオプションがいくつかあります。 どれですか:
- アニメーションフェード
- 自動再生
- ドット
- 矢印
- 見出し
- 題名
- 抜粋
- カテゴリー
- メタ
- 画像
- 続きを読む
そして、はい、私たちはアライメントについても忘れていません。 左揃え、中央揃え、右揃えの3つのオプションがあります。
リンクを新しいタブで開くことができるように、クリック可能なトグルオプションも追加しました。
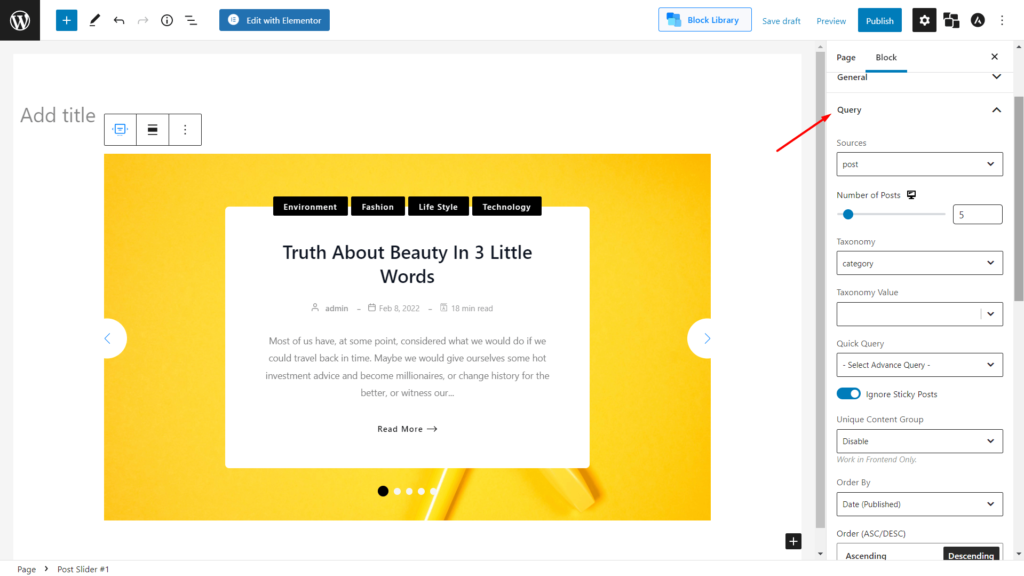
クエリ
ここでは、注目のスライダーの最も重要なカスタマイズオプションを取得します。

まず、投稿を選択するオプションが表示されます。 次のオプションを使用すると、注目のスライダーに表示する投稿を自由に選択できます。
- カスタム選択
- 特定の投稿
- 役職
- ページ
- カスタム投稿タイプ
その後、紹介する投稿の数を選択するオプションがあります。
また、注目のスライダーを投稿、カテゴリ、またはその他の分類法で並べ替える場合は、ここにあります。 いくつかの市場調査を行ったところ、多くの人が人気のある投稿(最も閲覧されている)を紹介したいと思っていることがわかりました。 ここにその設定があります。 また、数値、アルファベット順、作成者名などで並べ替えるなど、いくつかの並べ替えオプションがあります。
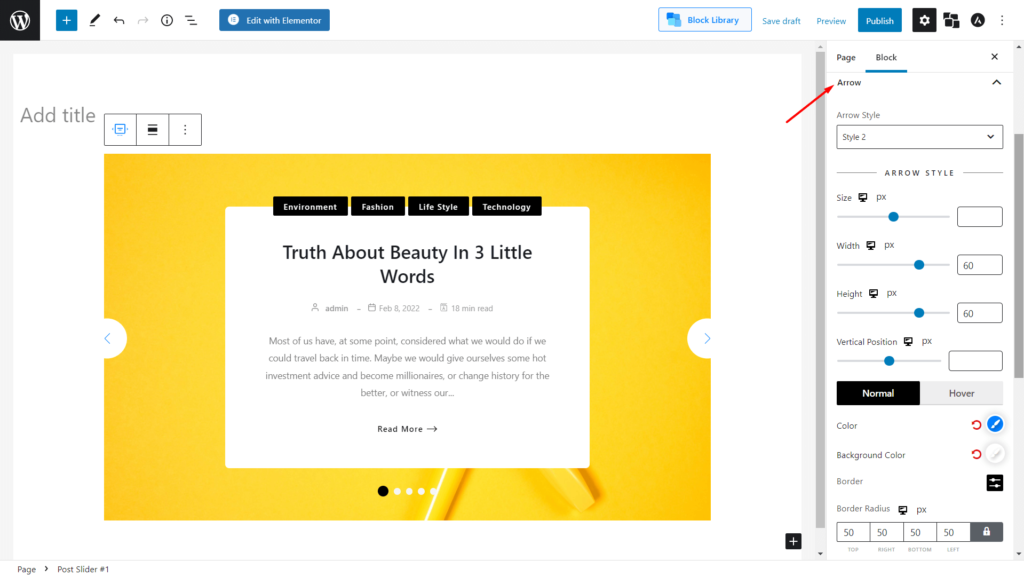
矢印

ここで選択できる魅力的なスライダーを作成するには、完璧な矢印を配置する必要があります。 サイズ、位置、色などを変更できます。 言うまでもなく、PostXプラグインを使用すると、これらすべてとそれ以上を取得できます。 通常の色、ホバーの色、境界線の構成などを変更できます。
追加オプション
コンテンツの折り返し、変更、タイトルとメタの配置など、よりカスタマイズ可能なオプションがありますが、他のオプションよりも少し多くなります。 配色が含まれているので、テーマに似た注目のスライダーを簡単に作成できます。
そして一番上のチェリーは、CSS愛好家のためにそれを開いたままにしているので、それに応じてCSSクラスを追加することもできます。
Elementorを備えたPostX(Gutenberg)スライダーブロック
はい! あなたは私たちを正しく聞いた。 ElementorでPostXのようなGutenbergプラグインを使用できます。 一般的に、人々はグーテンベルクポストスライダーにWordPressグーテンベルクエディターを使用しますが、私たちの注目のスライダーは、グーテンベルクだけでなく、Elementor、Oxygen、Diviビルダーの両方でも使用できます!

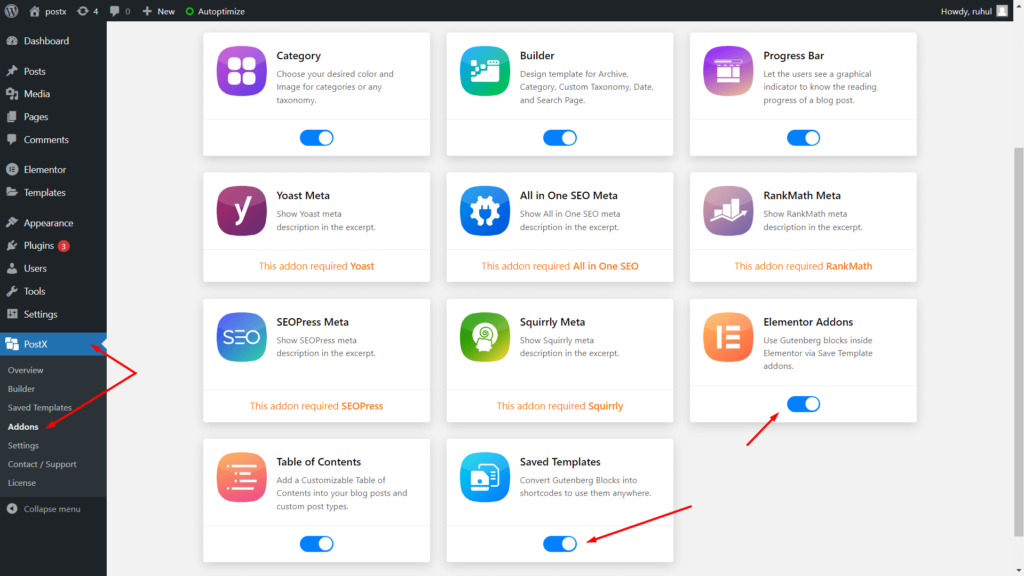
これを行うには、まず、WordPressホームページの左側のサイドバーからPostXをクリックし、[アドオン]をクリックします。 Elementorアドオンと保存済みテンプレートをアクティブ化する必要があります。

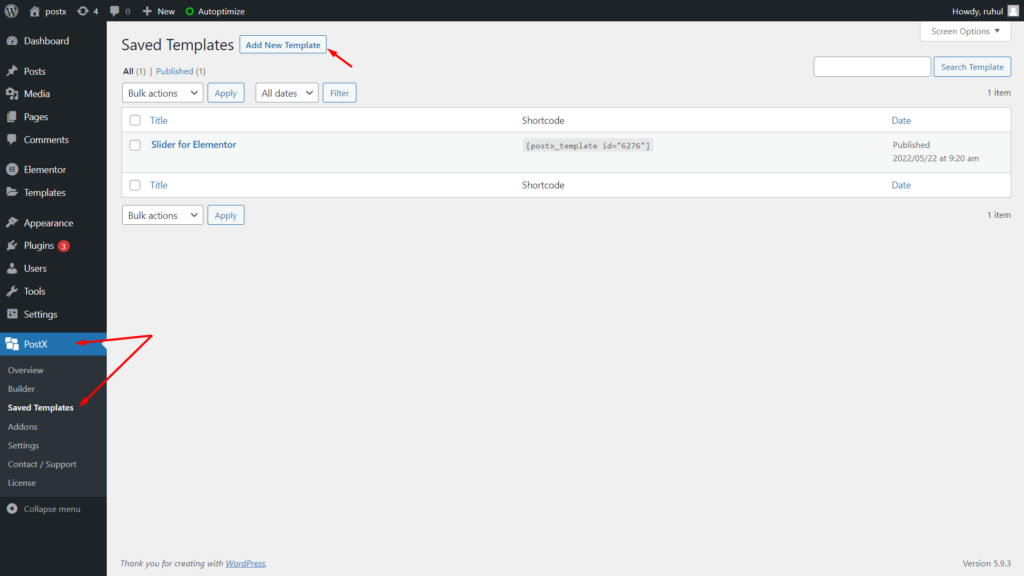
その後、 PostXのドロップダウンメニューから[保存されたテンプレート]に移動します。 [新しいテンプレートの追加]をクリックします。 新しいページが開いたら、選択したとおりにテンプレートに名前を付けます。

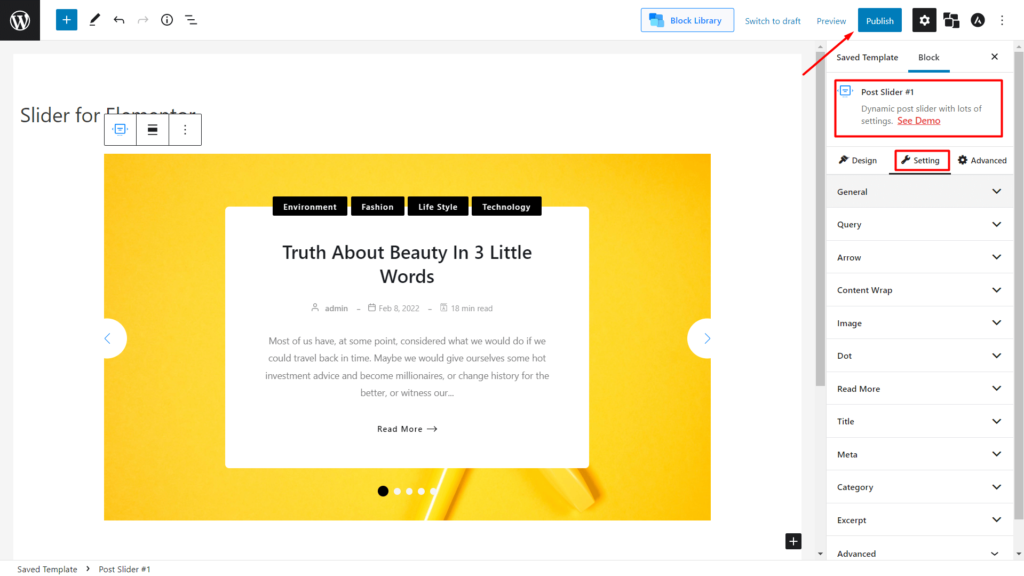
次に、投稿スライダーをページに追加し、適切にカスタマイズします。 次に、右上隅にある[公開]をクリックすると、保存したテンプレートが完成します。


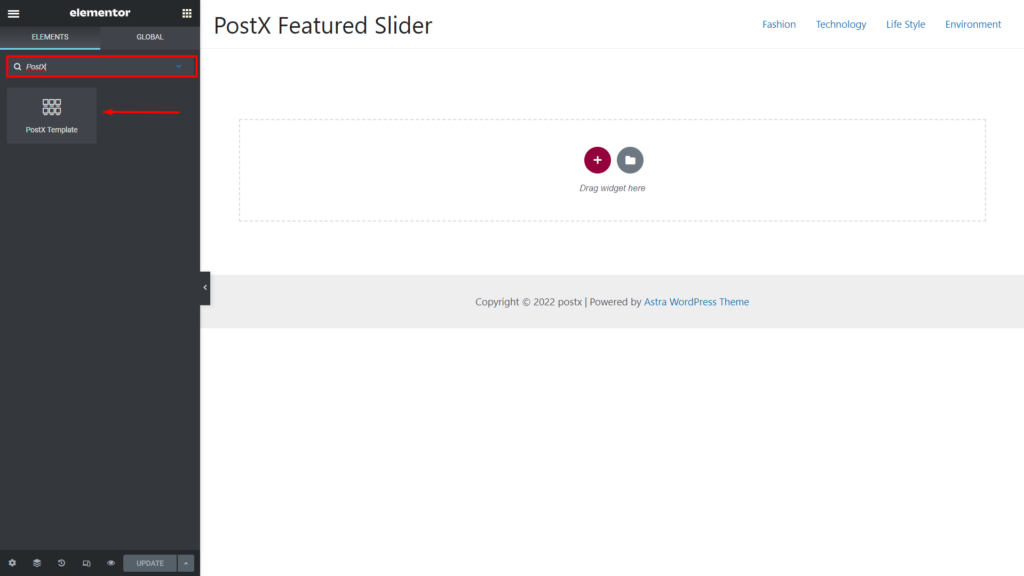
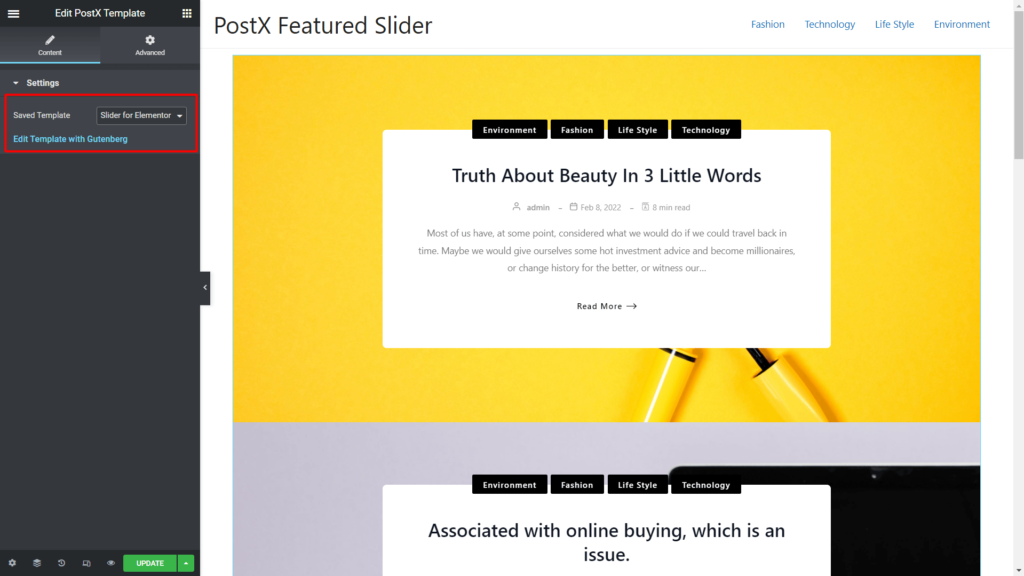
その後、Elementorを使用する場合は、 PostXテンプレートを検索します。 次に、通常どおりドラッグアンドドロップします。 次に、ドロップダウンメニューで保存されたテンプレートオプションが表示されます。 注目のスライダーを保存した名前で保存したテンプレートを選択します。

そして出来上がり! これで完了です。注目のスライダーが機能するのがわかります。 ドロップダウンメニューのすぐ下に、Gutenbergで編集するオプションも表示されます。
結論
これで、注目のスライダーの概要は終わりです。 これで、スライダーをWebサイトに追加できるようになります。 ご不明な点がございましたら、下にコメントを残していただければ、できるだけ早く対応させていただきます。
![WordPress割引:ブラックフライデーとサイバーマンデーのお得な情報[2021] 14 Black_Friday_Cyber_Monday_Discounts](/uploads/article/38883/HcKasJ7AMNrZBxiB.jpg)
WordPress割引:ブラックフライデーとサイバーマンデーのお得な情報[2021]

22のテーマでWordPressサイドバーを編集する方法は?

カテゴリ別にWooCommerceフィルターを追加する方法

最高のハロウィーンのワードプレスの販売と割引
