PostX で注目のビデオ サムネイルを追加する方法
公開: 2023-01-09WordPressのおすすめ動画のサムネイルは、ウェブサイトで紹介されている動画を表すために使用される特別な画像です。 この画像は通常、投稿、ページ、またはウィジェットの特集セクションに表示されます。 特集動画のサムネイルは通常、動画自体の静止画像です。 ウェブサイトに注目の動画のサムネイルを含めることで、訪問者は動画を見る前であっても、動画の内容をすばやく特定できます。 今日は、PostX を使用して、通常のおすすめの画像の代わりにおすすめのビデオのサムネイルを追加する方法を見ていきます。 それでは、さっそく始めましょう。
おすすめの動画のサムネイルを追加する必要があるのはなぜですか?
企業が引き続き WordPress を使用して Web サイトを管理しているため、多くの企業がコンテンツをより魅力的で視覚的に魅力的なものにする方法を探しています。 これを行うための優れた方法は、おすすめの動画のサムネイルを WordPress の投稿に追加することです。
これを WordPress の投稿に追加すると、さまざまな理由で有益です。 まず第一に、コンテンツをより視覚的に魅力的にすることができます。 これは、コンテンツが多い場合に特に役立ちます。 単調さを解消し、特定の投稿に読者の注意を引くのに役立ちます。
WordPress の投稿に追加するもう 1 つの大きな利点は、SEO ランキングの向上に役立つことです。 動画はソーシャル メディアやその他のプラットフォームで共有される可能性が高く、ウェブサイトへのトラフィックを増やすのに役立ちます。 さらに、動画はテキストのみよりも魅力的で有益であるため、Google などの検索エンジンは、動画を含むページを検索結果で上位にランク付けします。
視聴者とつながるための優れた方法です。 注目の動画を投稿に追加すると、視聴者を惹きつけ、コンテンツに関与する可能性が高くなります。 さらに、動画のサムネイルを掲載すると、読者をすばやく引き付けることができます。
PostX おすすめ動画のサムネイル (新機能)
注目の動画とそのサムネイルの追加の利点を見て、PostX は 2.8.5 アップデートでこの興味深い機能を導入しています。 これは、 WordPress プラグインに実装された初めての機能であり、これまでに投稿とともにグリッドまたはリストにビデオを追加しました。
では、PostX のおすすめ動画とサムネイルで何ができるでしょうか? 確認してみましょう。
- 通常のおすすめ画像の代わりにおすすめ動画を追加します。
- スクロール中のスティッキー ビデオ プレビュー。
- ブロック後のサムネイルにビデオ再生アイコンを表示します。
さて、利点とそれが提供するものを見た後、それを追加する方法を知りたいと思うかもしれません. それでは、おすすめの動画と動画のサムネイルをサイトに追加する方法を見てみましょう。
PostX で注目のビデオ サムネイルを追加する方法
特集ビデオのサムネイルを追加する手順を開始する前に、PostX をインストールする必要があります (これはプレミアム機能であることを忘れないでください)。
PostX をインストールする

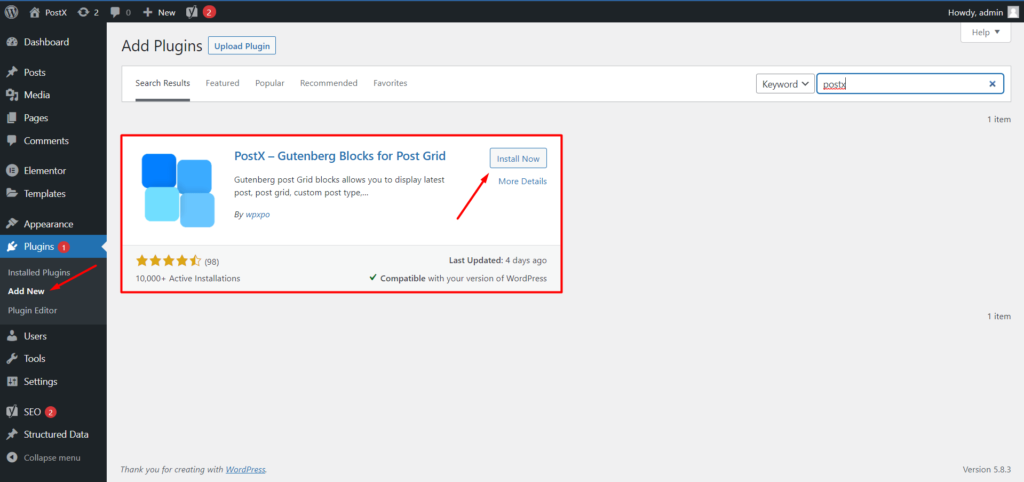
- WordPress ダッシュボードの「プラグイン」セクションに移動します。
- 次に、 「新規追加」をクリックします。
- 右側の検索パネルに「PostX」と入力します。
- PostX プラグインが表示されます。
- 「インストール」をクリックします。
- 次に、強調表示された「アクティブ化」ボタンをクリックします。
PostX は素晴らしいニュース ブログや雑誌の Web サイトを作成する素晴らしいプラグインです。 また、定期的な機能更新により、最高のグーテンベルグ ポスト グリッド ブロック プラグインとしての地位を維持しています。
投稿におすすめ動画を追加する
サムネイルを取得するには、最初に注目の動画を投稿に追加する必要があります。
それを行うには:

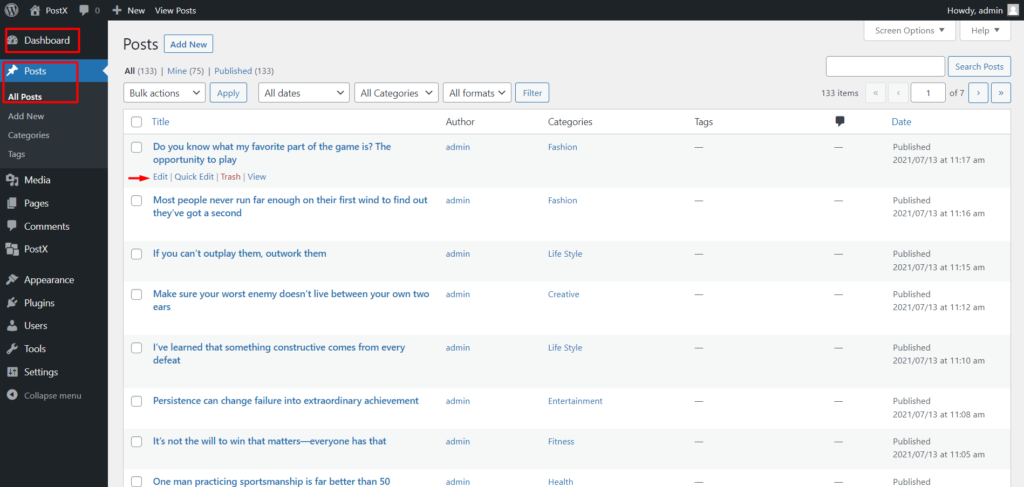
- WordPress ダッシュボード → 投稿 に移動します。
- 「すべての投稿」ページから目的の投稿を探し、「編集」をクリックします。 (編集オプションは、カーソルを合わせると表示されます。)
いいえ、さらに編集するために投稿を入力しました。 ご存じのように、WordPress にはデフォルトで、右側のサイドバーに「注目の画像」を追加するオプションがあります。 しかし、今日は必要ありません。
次に、本編ビデオを追加します。

- 右側のサイドバーに「注目のビデオ」が表示されるまで下にスクロールします。
- [PostX Featured Video] ボックスに、Youtube/Vimeo/Self-Hosted URL を入力するか、[Upload/Use Media] をクリックして、デフォルトの WordPress メディア ライブラリから目的のビデオを追加します。
URL が正しく貼り付けられるか、動画が正常にアップロードされたら、ページの右上隅にある [更新] ボタンをクリックして投稿を更新する必要があります。
これで、注目の画像の代わりに注目のビデオができました。 ただし、注目の動画は優先リストの一番上にあることに注意してください。そのため、以前に注目の画像を追加し、後で PostX の注目のビデオを追加した場合でも、投稿にはビデオのサムネイルが表示されます。
注目の動画を投稿に表示する
注目の動画を追加した後、最初に頭に浮かぶのは、ウェブサイトに注目の動画のサムネイルを表示することです。
これを行うには、PostX Dynamic Site Builder でテンプレートを作成する必要があります。
単一の投稿テンプレートの作成
単一の投稿テンプレートを作成する方法を紹介しましょう。 完全なチュートリアルについては、このドキュメントに従うことができます。
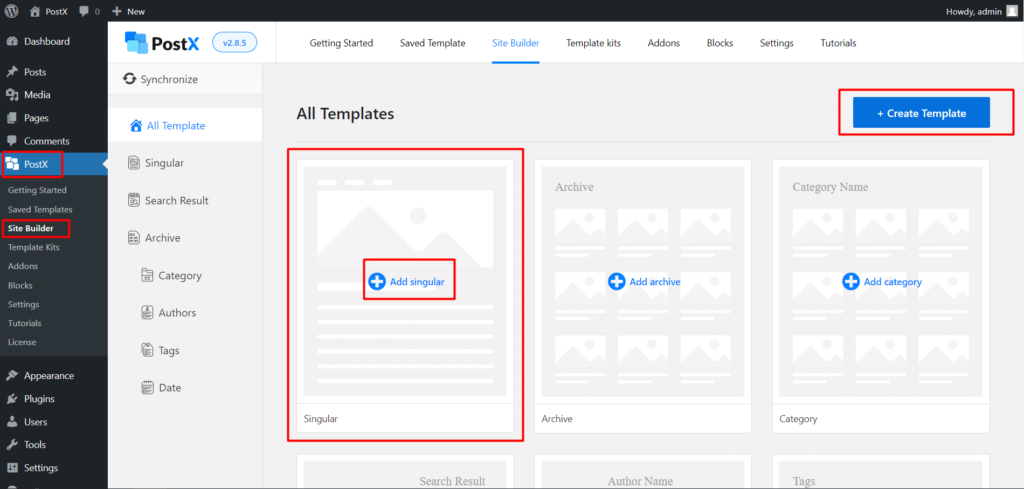
- WordPress ダッシュボード → PostX → Site Builderに移動します。 次に、「 Add Singular 」をクリックします。

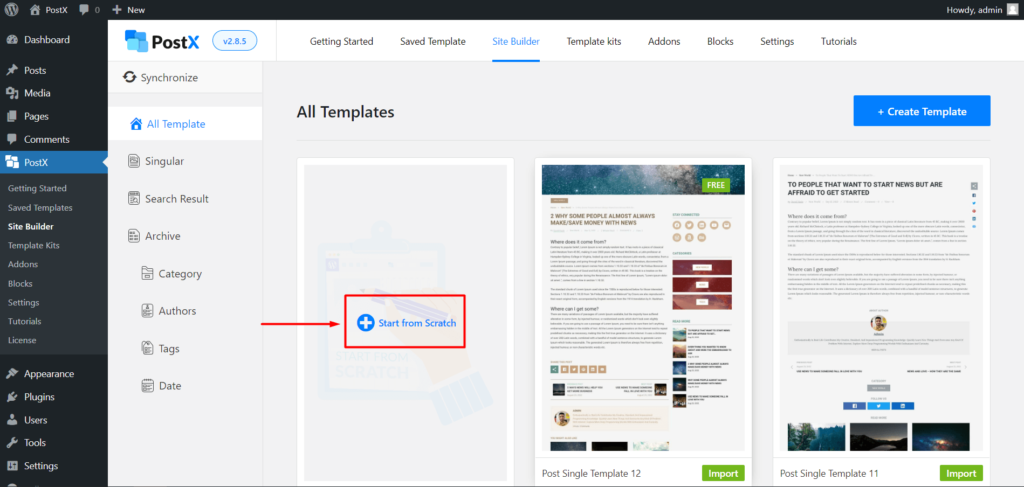
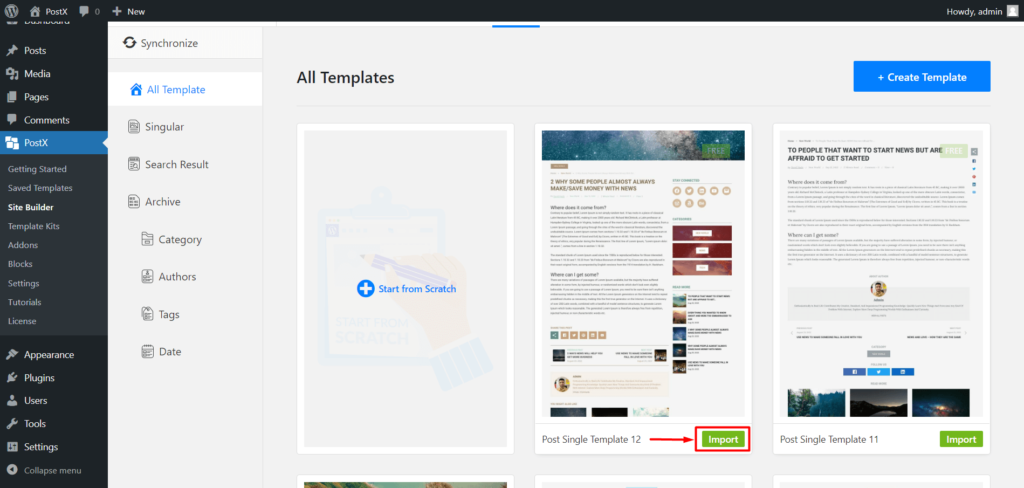
- Gutenberg ブロックを追加してテンプレートを最初から作成する場合は、[最初から開始] をクリックします。

- 余計な手間をかけたくなく、既製のテンプレートを使用したい場合は、目的のテンプレートを選択して [インポート] をクリックします。

これを行うと、複数の Gutenberg ベースのブロックで作成されたテンプレートが表示されます。
ここで、次の設定を調整する必要があります。
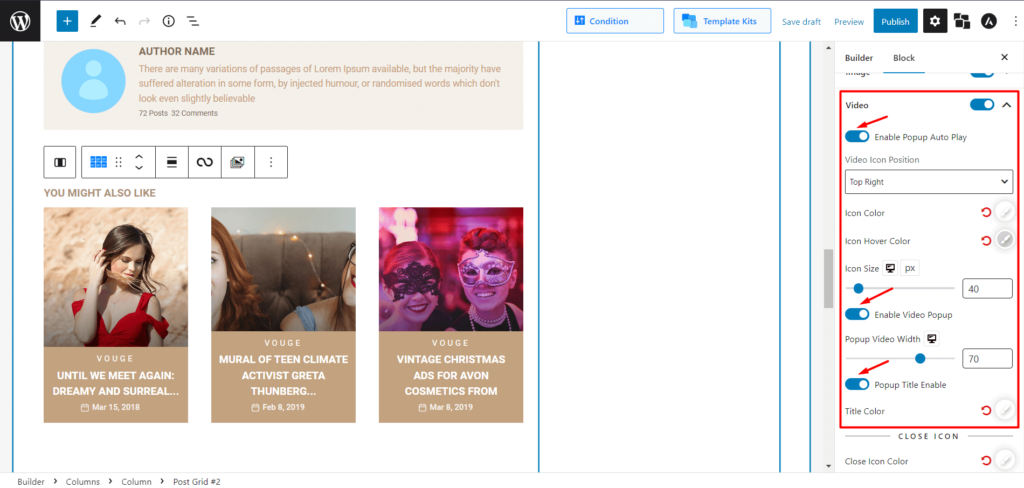
- すべての投稿リスト/投稿グリッド ブロックで、右側のサイドバーのブロック設定に移動します。 次に、ビデオ設定を見つけて、次のオプションを有効にします。
- ポップアップ タイトルの有効化
- ビデオポップアップを有効にする
- ポップアップの自動再生を有効にする

これで、注目のビデオとサムネイルを正常に表示できます。
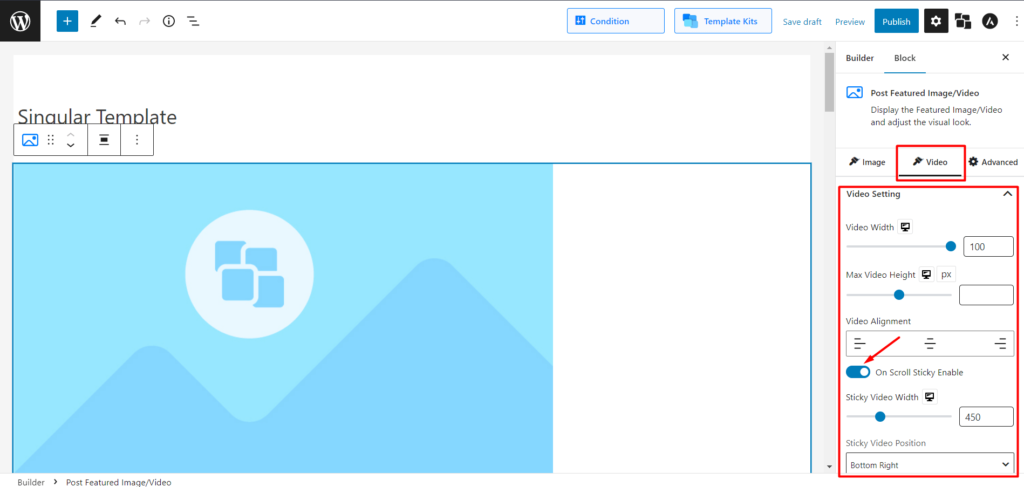
これで、注目のビデオのサムネイルと、明らかに注目のビデオが有効になりました。 PostX では、次のオプションを有効にすると、動画をスティッキーにすることもできます。

- 「注目の画像/ビデオを投稿する」ブロックで、「オン スクロール スティッキーを有効にする」のトグル バーを有効にします。
注: PostX を使用して他のテンプレートを作成できます。 上記の設定を有効にして、注目の動画のサムネイルを表示することを忘れないでください。 ただし、PostX を使用してテンプレートを作成しないと、おすすめの動画や動画のサムネイルを表示できません。
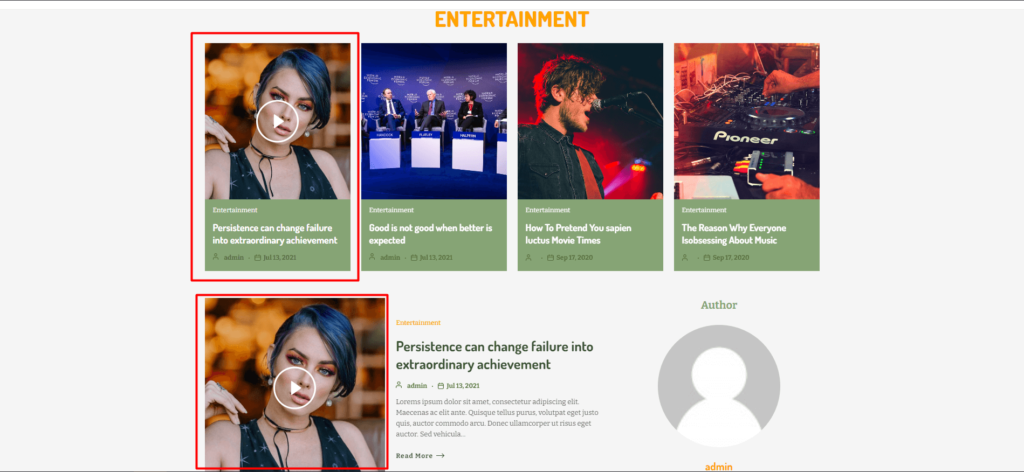
出力
特集ビデオのサムネイルの出力は次のとおりです。

注目のビデオポップアップの出力は次のとおりです。

投稿の特集ビデオは次のとおりです。


スティッキー スクロールのビデオは次のとおりです。

結論
結論として、PostX による特集動画のサムネイルは、WordPress Web サイトに特集動画を含めるための優れた追加機能です。 おすすめの動画、投稿、ページを追加するプロセスが非常に簡単になります。 このプラグインは、視覚的な魅力を追加し、訪問者を WordPress Web サイトのコンテンツに引き付ける優れた方法です。
YouTube チャンネルで WordPress のビデオ チュートリアルをご覧ください。 また、Facebook や Twitter で定期的に最新情報を入手してください。

2 種類の WooCommerce ページネーションと設定

Newseqo: 最高の無料ニュースマガジン WordPress テーマ

3種類のWooCommerce関連商品

強調スニペットを最適化する方法
