Figma を WordPress に変換するにはどうすればよいですか? 【無料&有料】
公開: 2024-06-20Figma はデザインと創造性のツールとして最もよく知られていますが、WordPress はその柔軟性、カスタマイズ性、使いやすさで有名です。 これらのプラットフォームの最高のものを組み合わせて、素晴らしい Web サイトを作成できたらどうなるでしょうか?
はい、可能です。 Figma を使用して Web サイトをデザインし、それを WordPress に変換できます。 これはかつては HTML 処理とプリインストールされたテーマを伴う困難な作業でしたが、現在でははるかに簡単になりました。
同じものをお探しなら、ここが正しい場所です。
この記事では、技術的な専門知識を必要とせずに、非常に簡単で初心者向けの方法で Figma を WordPress に変換する方法を説明します。
Figma を WordPress に変換する必要があるのはなぜですか?
Figma を使用すると、Web サイトの美しいレイアウトを完全に自由に作成できます。 アニメーション効果、ベクター編集などの素晴らしい機能を提供します。
すでに WordPress サイトをお持ちの場合は、この素晴らしいツールを利用して、デザイナーと開発者全員が協力して Web サイトのレイアウトを作成できます。
さらに、Web サイト用に好きなだけプロトタイプを設計し、公開する前に複数のテストを実行できます。
Figma の高度なツールを使用すると、ホームページ、製品ページ、ランディング ページ、モバイル バージョンのレイアウト、ダッシュボード、さらには Web サイト全体のテーマなど、視覚的に魅力的でクリエイティブなページ デザインを無限に作成できます。
非常に多くの機能と利点があるにもかかわらず、Figma デザインを WordPress に変換する簡単な方法はありません。 そのためには、変換プラグイン/ツールを利用する必要があります。
これを行う方法を見てみましょう。

Figma を WordPress に簡単に変換するにはどうすればよいですか? (無料)
予算とニーズに最も合ったオプションをお選びください。
- 無料のプラグインを使用して Figma を WordPress に変換する
- 有料プラグインを使用して Figma を WordPress に変換します (より効率的で手間のかからない)
- Figma を WordPress に手動で変換する (開発者向け)
オプション 1: 無料のプラグインを使用して Figma を WordPress に変換する
Figma を WordPress に変換するには複数の方法がありますが、無料の方法を選択するか、プレミアム変換プラグインを使用するか、手動の方法を実行することができます。 (彼らには長所と短所があります)
ステップ 1:まず最初に、後で WordPress に変換する Figma デザインを作成する必要があります。 ただし、業界のすべてのベスト プラクティスと設計原則に従うことを決して忘れてはなりません。
ステップ 2: Figma ページの作成とデザインが正常に完了したら、その API キーを生成します。 この API キーは、プラグインを通じて Figma ページを取得し、それを WordPress に埋め込むのに役立ちます。
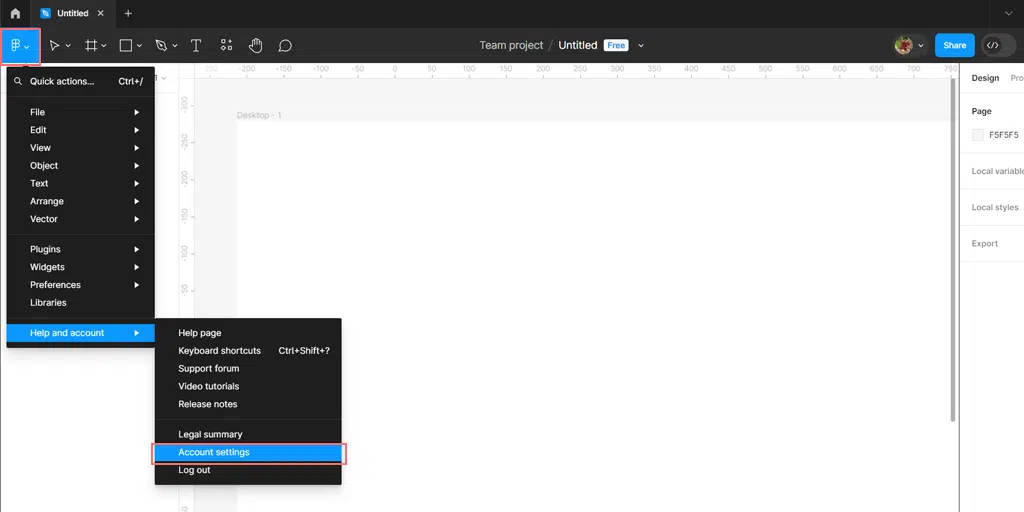
これを行うには、画面の左上にある Figma アイコンをクリックします。 メニュー オプションが開き、[ヘルプとアカウント] > [アカウント設定] を選択する必要があります。

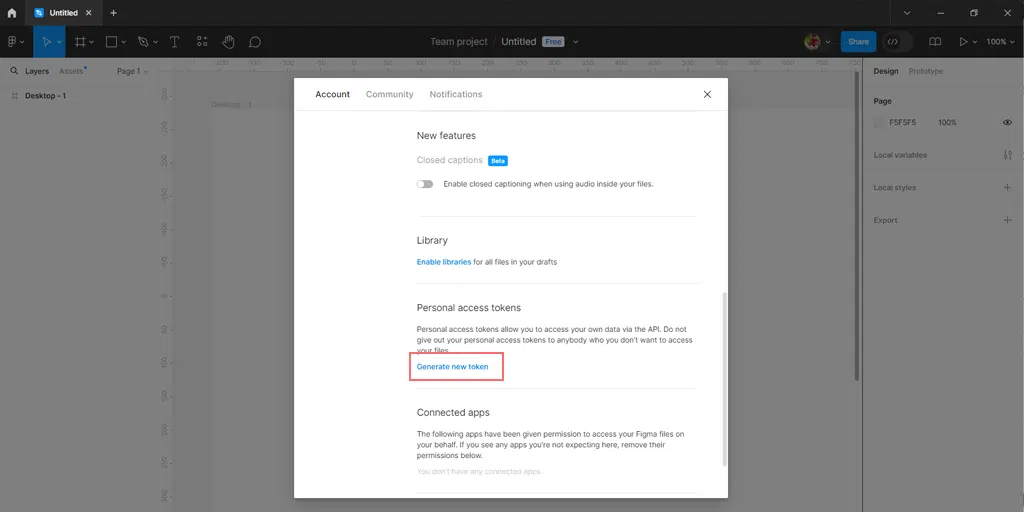
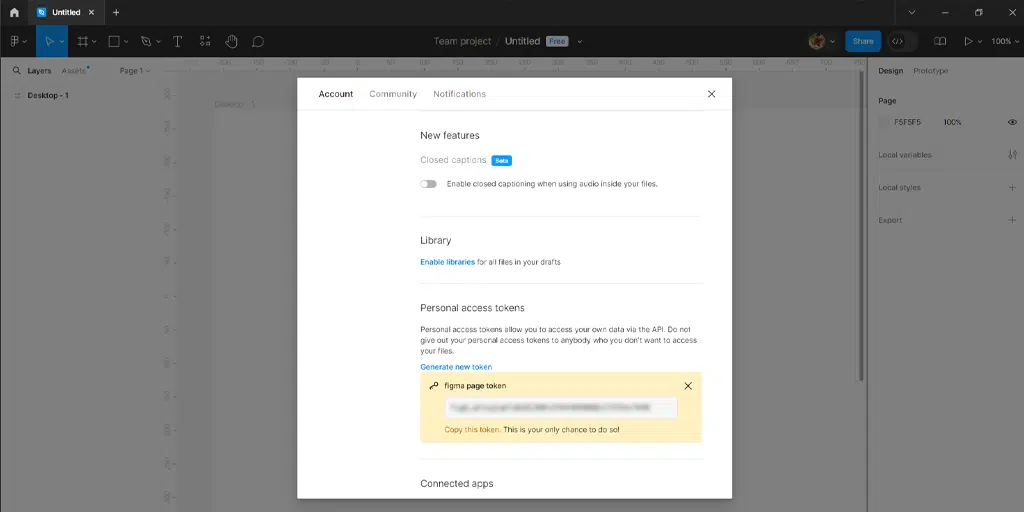
新しいプロンプトが開くので、「Personal Access tokens」セクションまで下にスクロールし、 「Generate new token」リンクをクリックする必要があります。

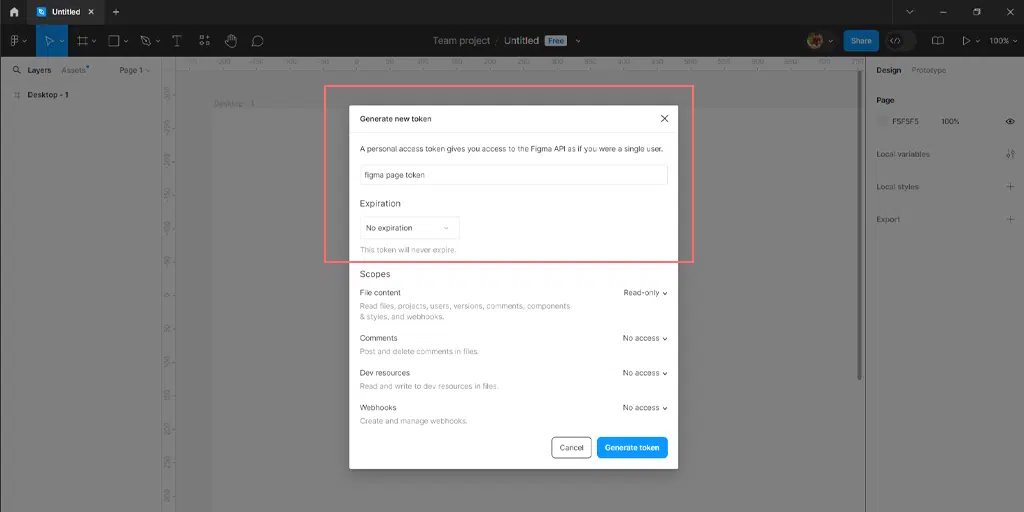
さらに、新しいプロンプトが開き、名前や有効期限など、作成しているトークンの基本的な詳細を入力するように求められます。
注: 特定の期間が経過しても Figma ページが Web サイトから消えないように、[有効期限] セクションでは常に [有効期限なし] を選択してください。
その下で、すべてのスコープを「書き込み」に設定し、「トークンの生成」ボタンをクリックします。 「個人アクセス トークン」セクションにリダイレクトされ、生成されたトークンを簡単にコピーし、メモ帳または任意のエディターに保存できます。

ステップ 3:トークンが正常に生成されて保存されたので、Figma ページを WordPress に変換します。

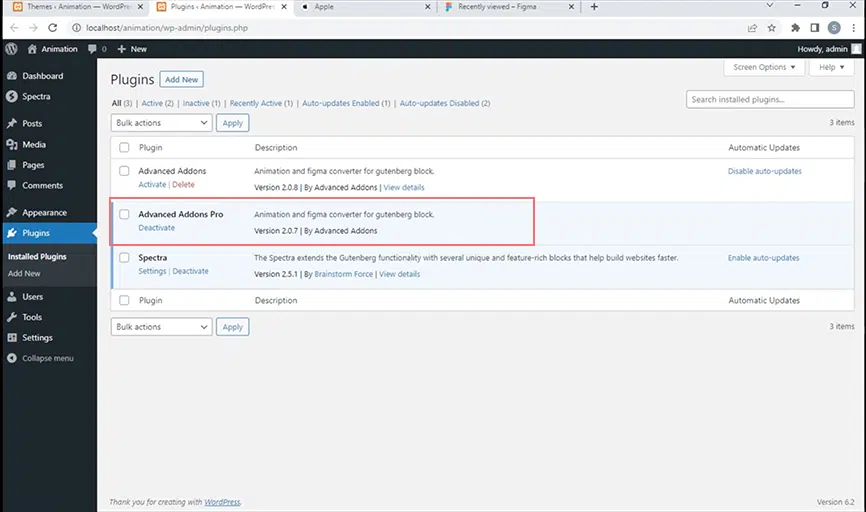
このプロセスを開始するには、WordPress サイトに「Animation and Design Converter for Gutenberg Block – Advanced Addons」という名前の、シンプルかつ強力な WordPress プラグインをインストールしてアクティブにする必要があります。

インストールとアクティベーションが正常に完了したら、デザインした Figma ページを埋め込みたい WordPress サイトのページまたは投稿を開きます。
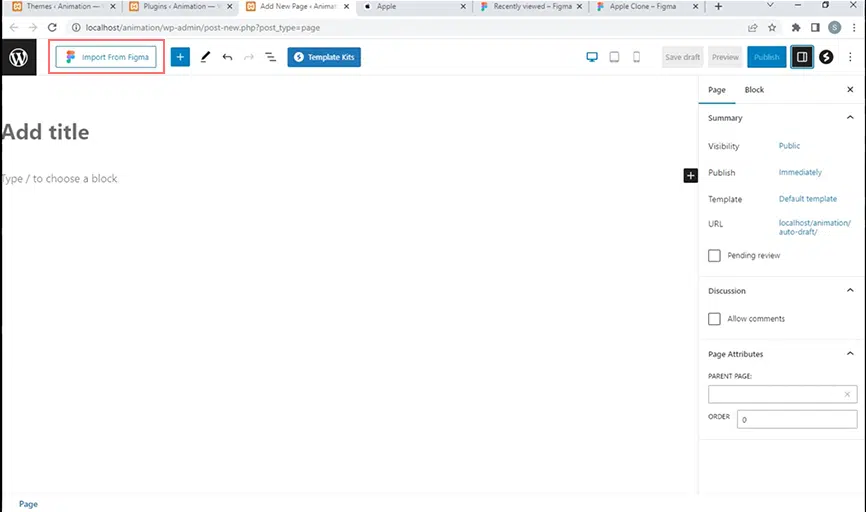
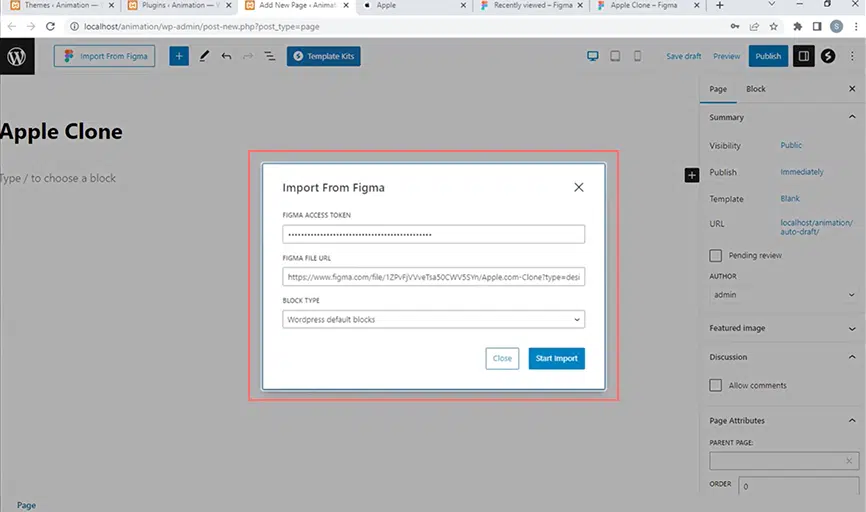
そのページまたは投稿で、画面左上の「 Import from Figma 」ボタンをクリックします。

プロンプトが開き、以前に生成して保存した「Figma アクセス トークン」を提供するよう求められます。 Figma ファイルの URL を入力します。

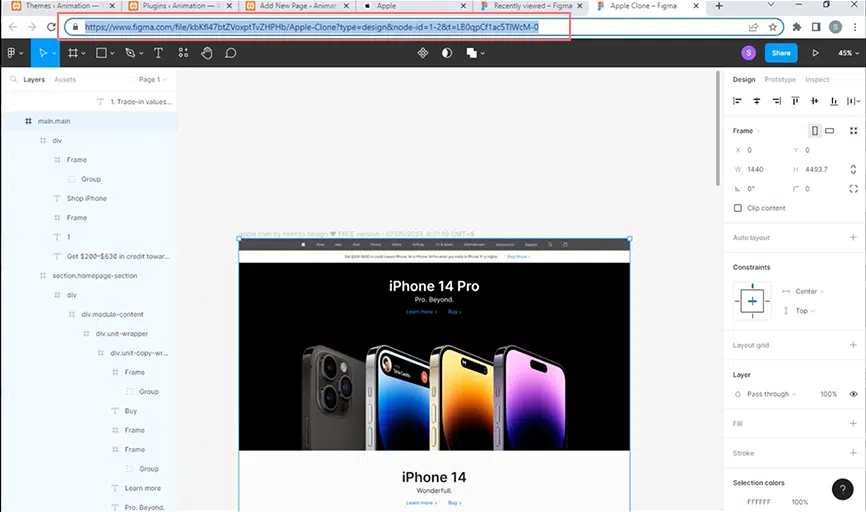
Figma ファイルの URL については、Figma ファイルに戻り、下のブラウザ タブにある URL をコピーして、[Figma ファイルの URL] ボックスに貼り付けます。

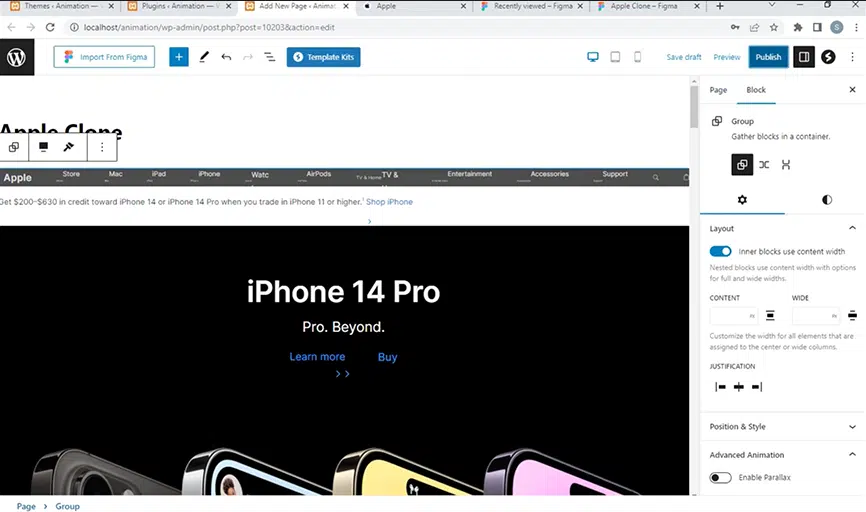
残りの部分については、プラグインが作業を実行し、Figma ファイルを WordPress ブロックに変換します。 その後、ブロック パネルから必要なだけカスタマイズを行うことができます。
完了したら、「公開」または「更新」ボタンをクリックして設定を保存します。

オプション 2: 有料プラグインを使用して Figma を WordPress に変換します (より効率的で手間がかかりません)
この方法では、より人気があり効率的な変換プラグイン「Uicchemy」を使用します。 このプラグインは、非常に手間のかからない簡単なワークフローを提供し、変換プロセスをシームレスにします。 コーディングの専門知識を持たない初心者や、プロセスをスピードアップしたい開発者に最適です。
現在、このプラグインは Figma デザインのみを Elementor および Bricks Web サイト エディターに変換できますが、同社は将来的に Gutenberg ブロックをサポートすると約束しています。
ステップ 1: Figma デザインを開き、Figma ダッシュボードに Uicchemy プラグインをインストールして、変換プロセスを開始します。
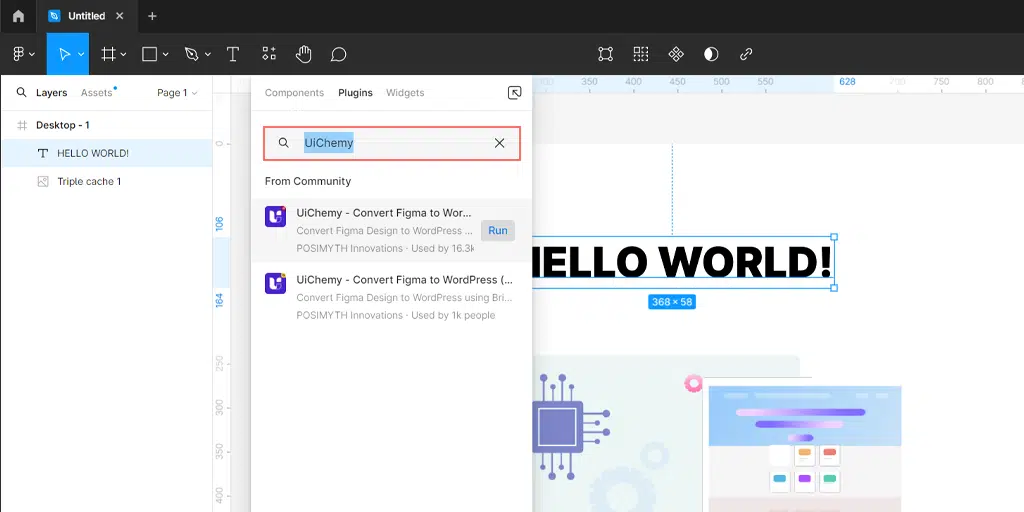
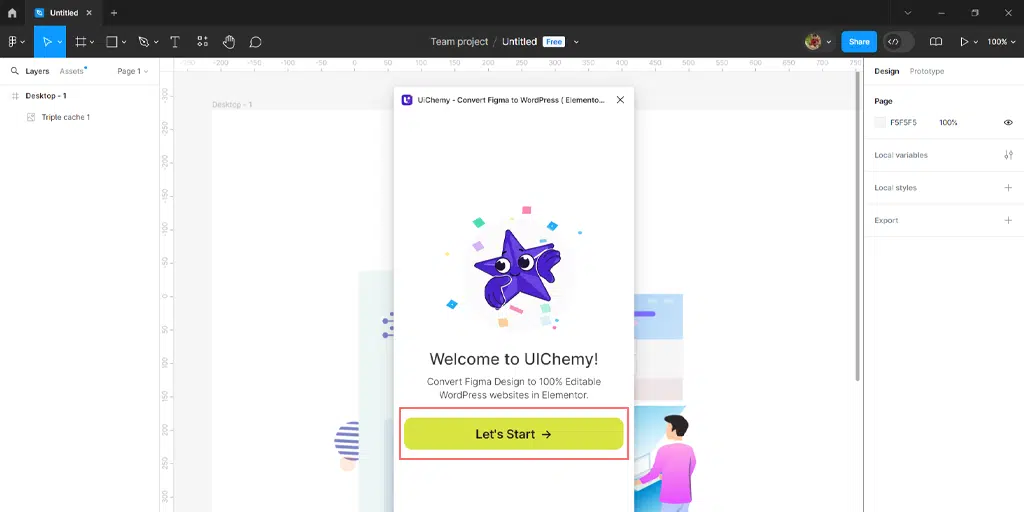
- これを行うには、検索バーで「 UiChemy 」を検索し、UiChemy プラグインを見つけます。

「始めましょう」ボタンをクリックし、インストールとアクティベーションの指示に従います。

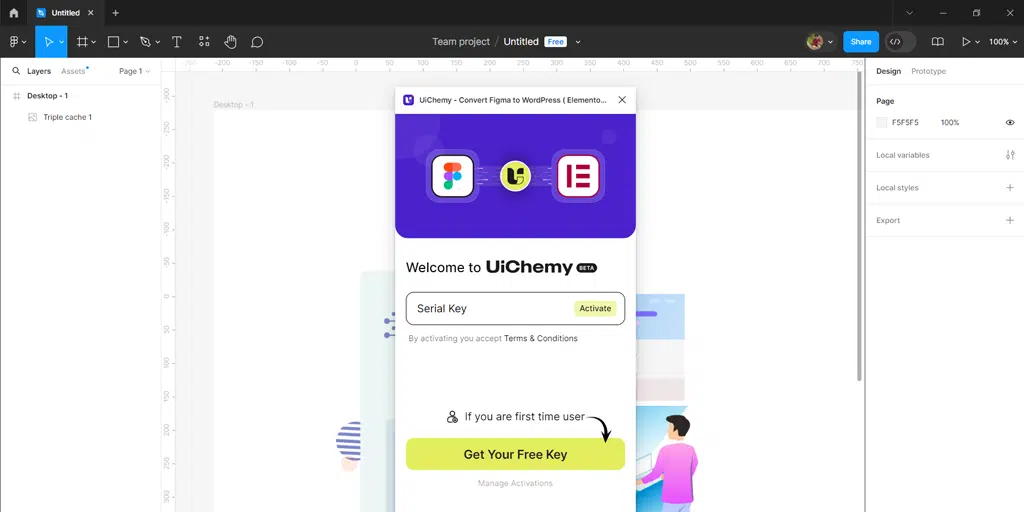
- シリアル キーを入力してアクティベーションを完了します。 (シリアル キーの場合は、[無料で開始] ボタンをクリックして無料アカウントを作成します。アカウントの作成後、Posimyth Store アカウントのダッシュボードにライセンス キーが表示されます。)

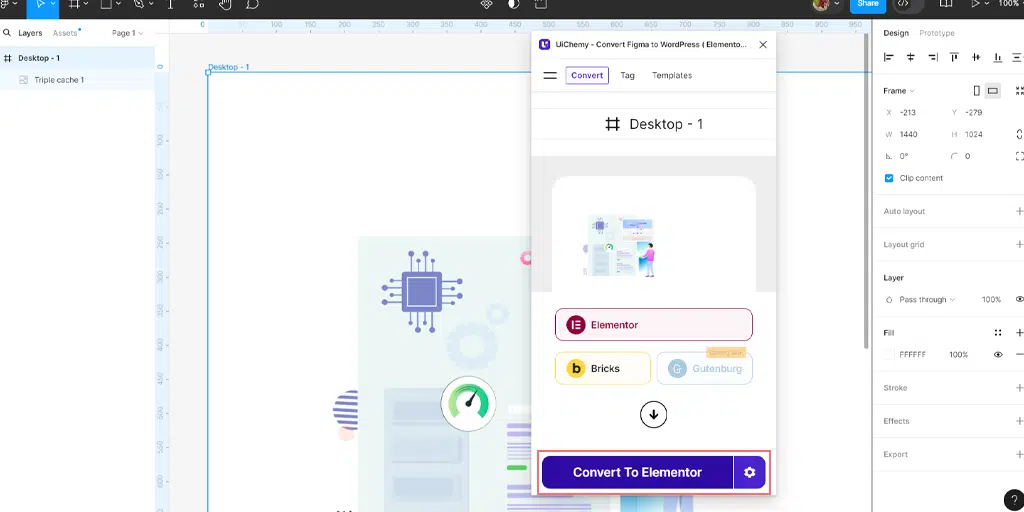
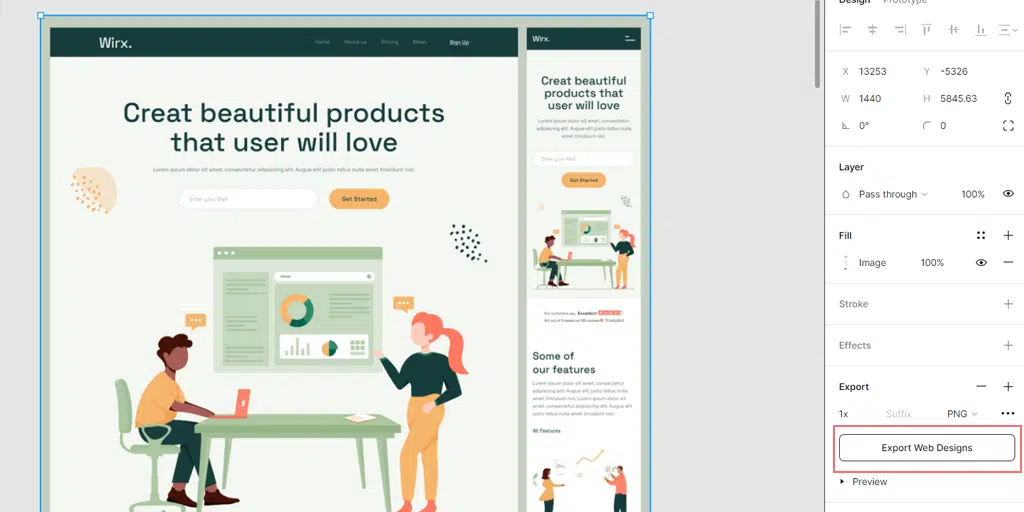
ステップ 2:アクティベーションが成功したら、WordPress に変換したい Figma デザインまたはフレームを選択し、ポップアップ ウィンドウの「 Convert to Elementor 」ボタンをクリックします。

(変換プロセスの前に、WordPress サイトに Elementor プラグインをインストールしてアクティブ化していることを確認してください。また、Figma デザインを変換する前にすべての条件をお読みください)。

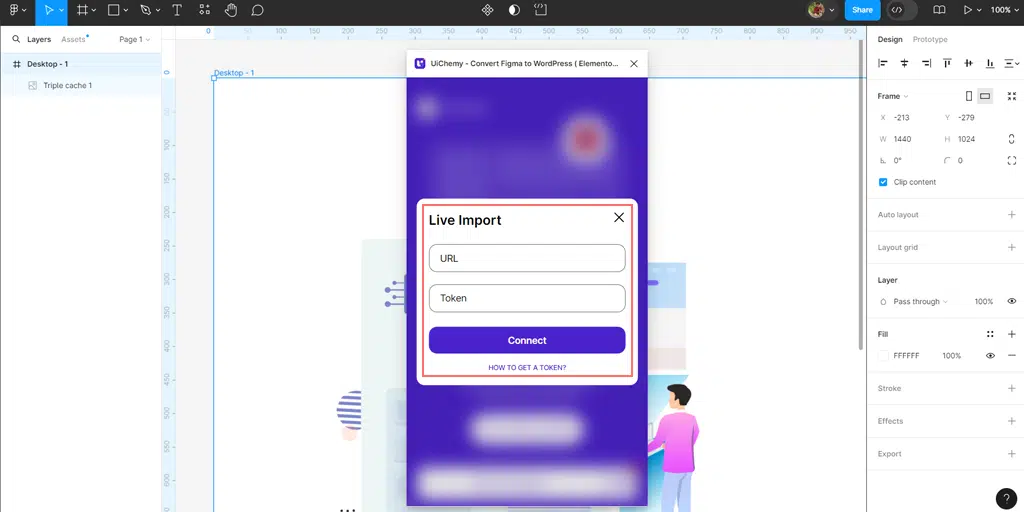
ステップ 3:サイトの URL とトークン キーを入力して、デザインをプレビューできるようになります。 そうしたくない場合は、「Elemetor に変換」ボタンを直接クリックしてください。 (トークン キーと Web サイト URL の生成に関するガイダンスについては、「ライブ プレビューとは」に関する UiChemy のチュートリアルを参照してください。)

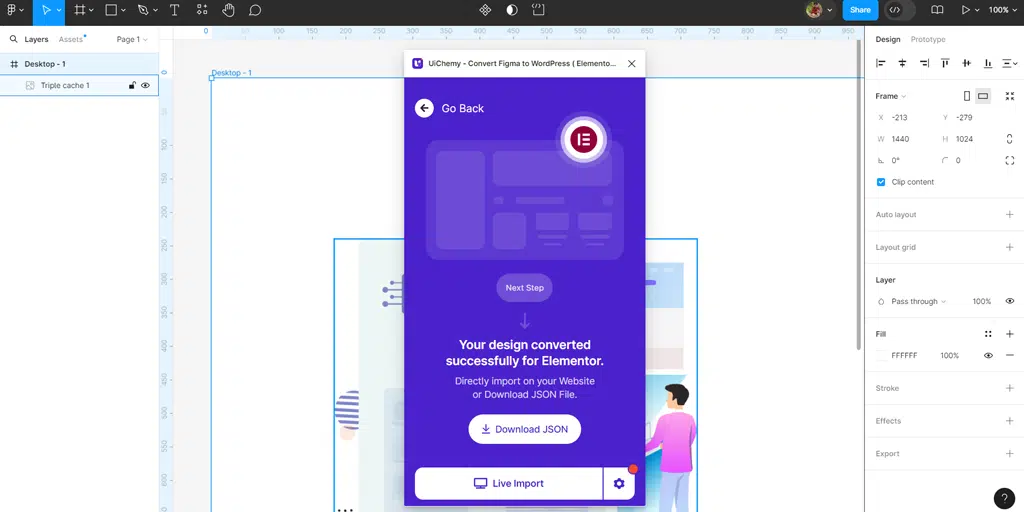
ステップ 3:デザインが変換され、JSON ファイルがダウンロードされます。

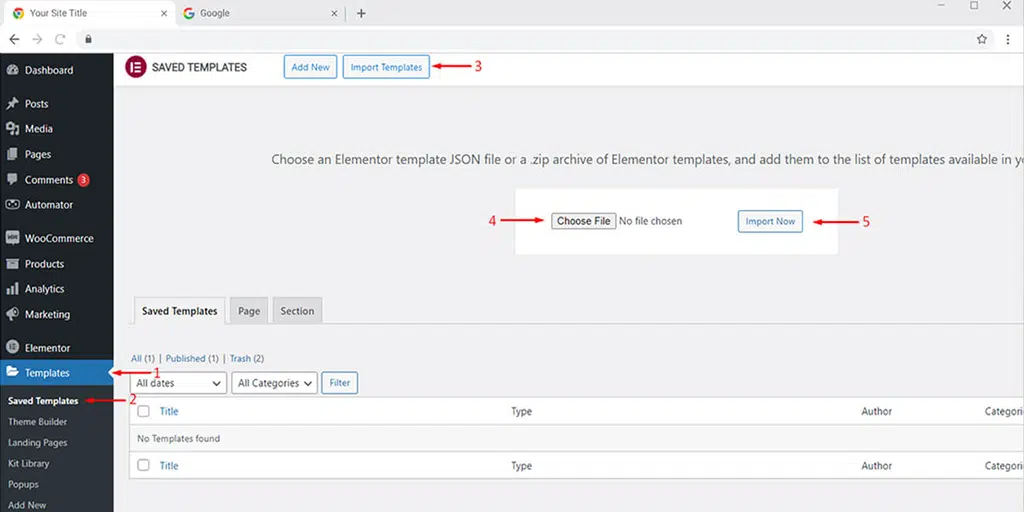
次に、WordPress 管理者ダッシュボードを開き、[テンプレート] > [保存されたテンプレート] に移動します。
次に、ページの上部にある「テンプレートのインポート」ボタンをクリックし、JSON ファイルをアップロードします。

ステップ 4:おめでとうございます! Figma のデザインが [保存されたテンプレート] セクションに表示され、そこで開いてさらに編集やカスタマイズを行うことができます。
ステップ 5:カスタマイズまたは編集が完了したら、フロントエンドでデザインを表示します。 すべての画像とボタンが正しく配置され、正しく動作していることを確認してください。 また、デザインがすべての画面サイズで応答するかどうかも確認してください。
オプション 3: Figma を WordPress に手動で変換する (開発者向け)
この方法は非常に技術的であるため、WordPress CMS に関する十分な知識と少しの忍耐力が必要となるため、コーディングが好きな人に最適です。
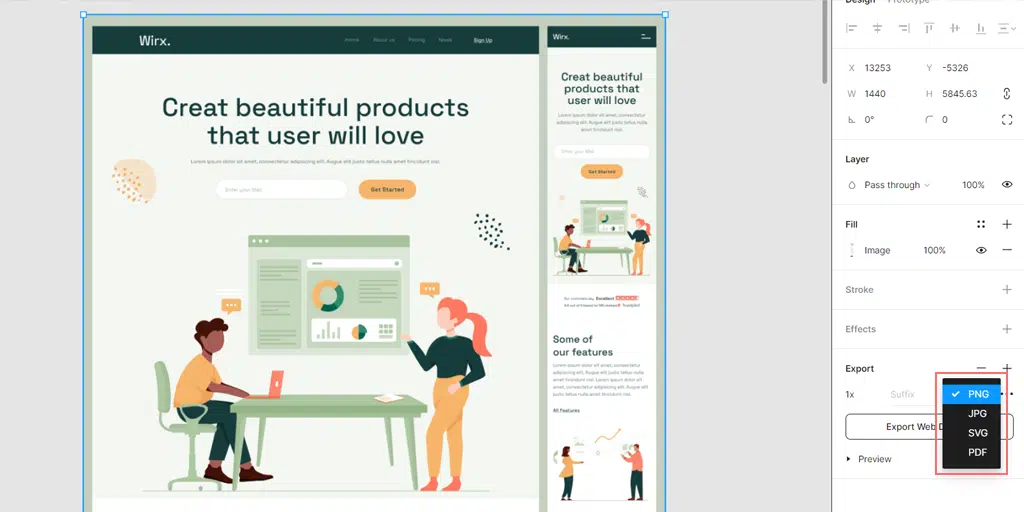
ステップ 1:最初のステップは、アイコンや画像などのデザインのすべての部分を Figma からエクスポートすることです。 このためには、Figma デザインを開いて、エクスポートするものを選択します。 次に、「エクスポート」ボタンをクリックして、適切な形式と解像度を選択します。

注:品質を維持するために、画像をエクスポートする場合は PNG または JPG を選択し、アイコンとベクターの場合は SVG を選択することを強くお勧めします。 また、ファイルをエクスポートするときは、ファイルが正しい形式であることを確認して注意してください。そうでないと、Web サイトの外観に重大な影響を与えます。

ステップ 2:次に、カスタム WordPress テーマを作成して、すべての Figma デザインを WordPress サイトに変換する必要があります。 それは、WordPress テーマが Web サイトの表示と機能を制御するものだからです。
一般的な WordPress テーマ ファイルは、PHP コード、JavaScript ファイル、および CSS スタイルシート ファイルで構成されます。
- WordPress の wp-content/messages ディレクトリにテーマ用の新しいフォルダーを作成し、任意の名前を付けます。 (これらのファイルには、Cpanel、WordPress エディター、または FTP クライアントのいずれかを介してアクセスできます) または、「WordPress テーマをインストールする方法?」に関する専用ブログをチェックしてください。
WPOven ユーザーの場合は、このチュートリアルに従って WordPress ファイルにアクセスできます。 「サイトのファイルとフォルダーを簡単に管理するための新しいファイル マネージャー。」
ここで、index.php、header.php、footer.php、functions.php などのファイルを追加します。 (ここではこれらのファイルを空白のままにしておきます)。 また、style.css ファイルを追加して、テーマの CSS スタイルシートを同じフォルダーに設定します。
(この特定の style.css ファイルは、Web サイトのすべての色、フォント、境界線、余白、その他の視覚要素を表示する役割を果たします。)
ここで、次のヘッダー コメントを style.css ファイルに追加します。
/*
Theme Name: Example WordPress Theme
Author: WPOVen
Description: This code converts Figma design to WordPress.
Version: 1.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
*/
ここで、カスタム WordPress テーマのテーマ名と作成者を指定する必要があります。 これは、WordPress がカスタム テーマを識別するのに役立ちます。
また、WordPress テーマの画像を追加することを忘れないでください。これにより、YouTube のサムネイルと同様に、WordPress ディレクトリ内で簡単に認識できるようになります。
推奨サイズは 800×600 ピクセルで、PNG 形式である必要があります。 任意の名前を付けて、テーマ フォルダーに追加します。
ステップ 3:ここで、エクスポートしたすべての Figma アセットをカスタマイズしたテーマ フォルダー内に追加する必要があります。
ヒント: サイトが複雑な場合は、下の図に示すように、すべてのアセットを特定のサブフォルダーで管理することをお勧めします。
ステップ 4: WordPress テーマを完全に機能させるには、HTML、CSS、および JavaScript をテーマ ファイルに追加する必要があります。
どうすればこれができるか見てみましょう。
まず、Figma モックアップをコードに変換する必要があります。そのためには、コード エディター ツールが必要です。
まず、ヘッダー、フッター、ナビゲーション バー、セクションなどの要素を含む HTML 構造を設定します。 コードを PHP ファイル (index.php、header.php、および footer.php) に追加します。
次に、CSS を使用して HTML 要素のスタイルを設定します。 「style.css」ファイルにスタイルを追加し、色、フォント、サイズ、その他のデザイン要素を設定します。
- より良いスタイルを実現するには、以下を使用できます。
- SASS や LESS などの CSS プリプロセッサ
- Bootstrap や Tailwind などのフレームワーク
- WordPress スターターテーマ
- 複雑なデザインの場合、すべての CSS を 1 つのファイルに入れる必要はありませんが、より整理された方法で入れる必要があります。 アセット フォルダー内のさまざまな部分に個別の CSS ファイルを追加できるため、将来の管理とトラブルシューティングが容易になります。
最後に、JavaScript の場合は、ドロップダウン メニュー、スライダーなど、インタラクティブである必要がある要素を理解します)。
AJAX 呼び出しや DOM 操作などのタスクを容易にし、 functions.phpファイルを使用して CSS (スタイルシート) と JavaScript ファイル (スクリプト) を WordPress テーマに適切にロードするには、jQuery の使用を検討してください。
ステップ 5:ここでテスト部分に入ります。上記のすべてのステップを正常に完了したら、ファイルを保存して、すべてが正常に動作するかどうかを確認します。 しかしその前に、プラグインをアクティブ化する必要があります。
プラグインを有効にするには、 WordPress ダッシュボード > 外観 > テーマに移動します。 カスタム テーマは、以前にテーマ フォルダーにアップロードした画像とともに表示され始めます。 それをクリックしてアクティブ化すると、WordPress サイトをテストする準備ができたと表示されます。
以下に、従うべきテストの提案をいくつか示します。
- さまざまなブラウザーや画面サイズでサイトがどのように表示され、動作するかを確認します。
- ツールを使用して画像を最適化し、読み込みを高速化します。
- キャッシュを実装してサイトを高速化します。
- サイトを公開する前に、サイトのバックアップを作成してください。
まとめ
Web サイトの複雑さによっては、Figma から WordPress への変換は思ったほど簡単ではありません。 設計が複雑になればなるほど、従う必要があるプロセスもより複雑になります。 私たちは、あらゆるタイプのユーザー向けにすべてのオプションを網羅するよう努めました。
手動で実行すると、より詳細に制御できる可能性がありますが、多くの時間と労力を消費します。 ただし、プラグインを利用して変換プロセスを高速化することはできますが、より良い結果を得るには、特定の変更を加える必要がある場合があります。
どの方法を選択するかは完全にあなたの好みと理解しやすさ次第です。

Rahul Kumar は Web 愛好家であり、WordPress と Web ホスティングを専門とするコンテンツ ストラテジストです。 長年の経験と業界のトレンドを常に最新の状態に保つことに注力し、トラフィックを促進し、エンゲージメントを高め、コンバージョンを増やす効果的なオンライン戦略を作成しています。 ラーフル氏は、細部へのこだわりと魅力的なコンテンツを作成する能力により、オンラインでの存在感を向上させようとしているあらゆるブランドにとって貴重な人材となっています。