WooCommerce 製品を属性でフィルタリングする方法
公開: 2022-10-11複数の属性を持つ WooCommerce 製品はありますか? もしそうなら、顧客が商品を属性でフィルタリングできるようにすると、非常に便利になり、ショップのユーザー体験が向上します。 ステップバイステップのガイドをお探しの場合は、こちらをご覧ください。 この記事では、製品フィルターを追加してWooCommerce 製品を属性でフィルタリングする方法を紹介します。
しかし、最初に、製品属性とは何か、なぜそれが必要なのかを確認しましょう。
製品属性とは
製品属性は、その特性に基づいて各製品に割り当てられる値です。 商品は複数の属性を持つことができます。 たとえば、携帯電話を販売するオンライン ショップを運営している場合、販売する各携帯電話にブランド、OS、画面サイズ、ソフトウェア、および Android バージョンを追加する必要があります。
このようにして、よく整理されたショップがあり、訪問者により良い体験を提供することができます. オンライン ショップが使用する最も一般的な属性は次のとおりです。
- ブランド
- 色
- サイズ
- 重さ
等々。
ただし、WooCommerce 設定からカスタム製品属性を簡単に作成し、それらに値を割り当てることができます。
これで、製品の属性について理解できました。 次に、商品を属性でフィルタリングするために商品フィルターを追加する必要がある理由と、それがどのように役立つかを見てみましょう。
製品を属性でフィルタリングする必要があるのはなぜですか?
一部の顧客は、品質、スタイル、または個人的な好みに基づいて、特定のブランドまたはスタイルを好みます。 また、特定の色、サイズ、重量などを探している場合もあります。探しているものを見つけやすくするために、不要な結果を簡単に除外できるように、いくつかの製品フィルターを提供する必要があります。 これを良い例で説明しましょう。
衣料品を販売する WooComemrce ストアがあるとします。 現在、一部のお客様は特定の種類のドレスを探しています。 色、サイズ、スタイル、さらにはクラスに基づいて服を探すことができます。
そこで WooCommerce 属性が役立ちます。
製品をリスト (または更新) するときにカスタム属性を製品に追加することで、より多くのコンバージョンを達成し、より多くの収益を生み出す可能性が高くなります。 たとえば、顧客が洋服のサイズL (L)を探している場合、size 属性を簡単に使用できます。 ラージ サイズを選択すると、他のすべてのサイズは検索結果またはショップ ページから除外され、WooCommerce はラージ属性で割り当てられたすべての製品のみを表示します。
このようにして、顧客は目的の製品を非常に迅速に見つけることができるため、ユーザーフレンドリーな体験を得ることができます. 前述したように、これによりコンバージョン率が向上し、直帰率が低下します。
したがって、オンライン ベンチャーを最大限に活用したい場合は、WooCommerce ストア内の属性による商品のフィルター機能を使用する必要があります。
WooCommerce 製品を属性でフィルタリングする方法
WooCommerce 製品を属性でフィルタリングする製品フィルターを追加するには、2 つの方法があります。
- デフォルト フィルタ
- 専用プラグイン
以下に両方の方法を示します。 そのため、要件に応じて好みの方法を選択できます。
さっそく始めましょう。
1) デフォルトの方法
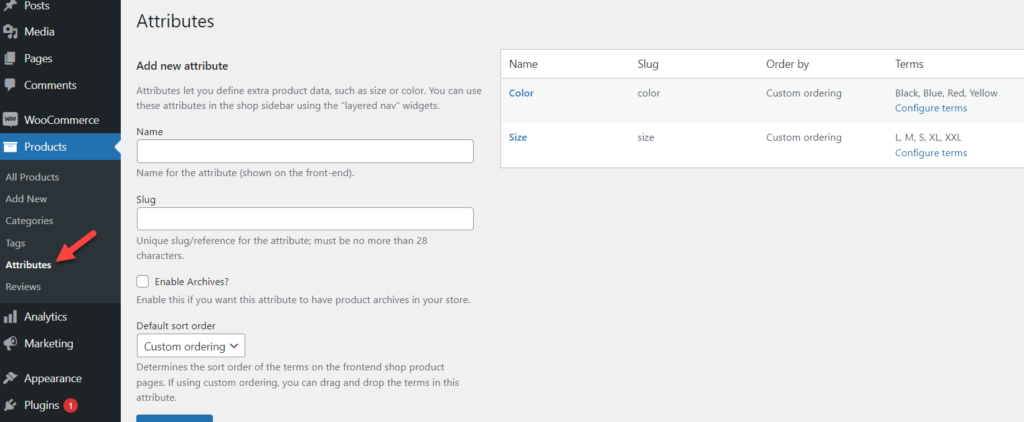
ここでは、サードパーティのプラグインやツールを使用せずにフィルターを追加する方法を紹介します. まず、WordPress インストールにログインし、十分な属性を作成して製品に割り当てていることを確認します。 Products > Attributesの下に、使用可能なすべてのオプションが表示されます。

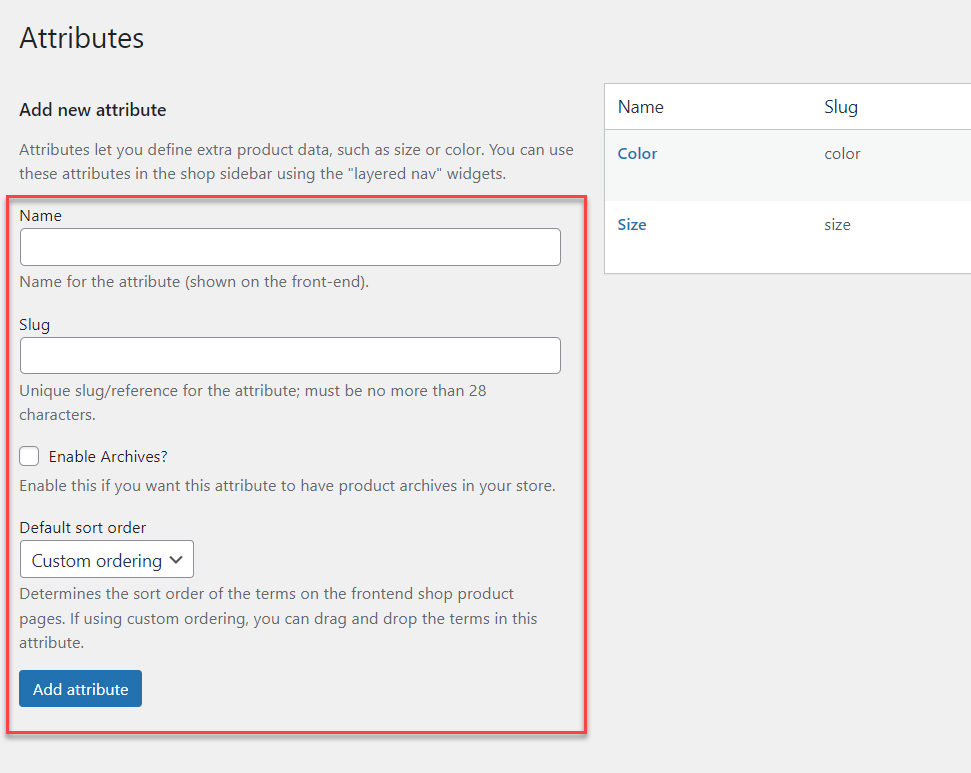
新しい属性を追加
作成する必要がある場合は、ページの左側のセクションを自由に使用してください。

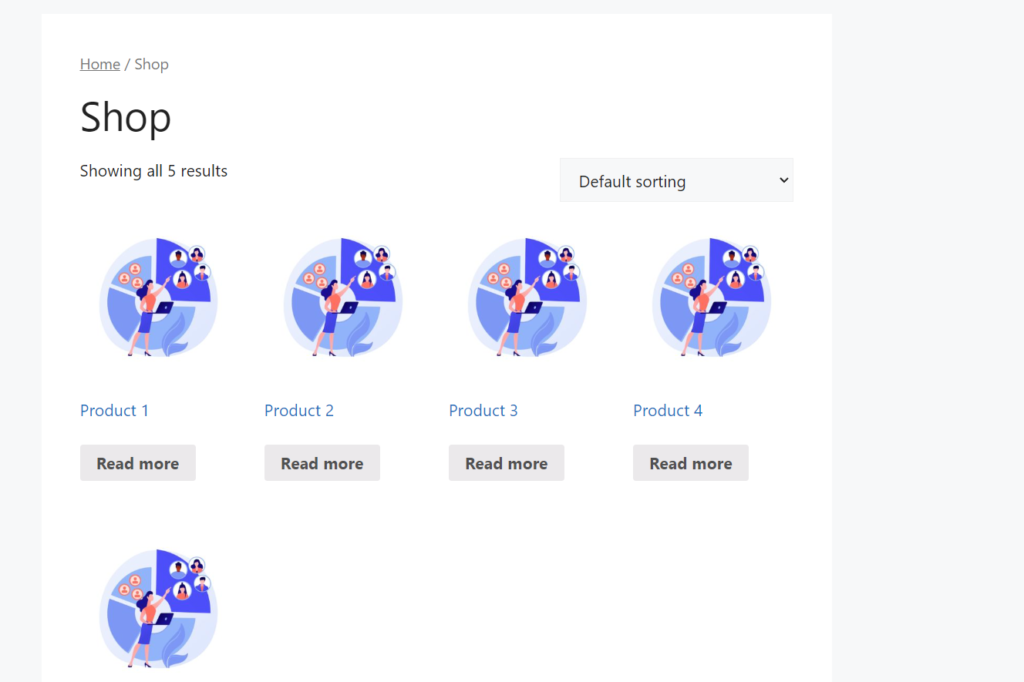
ローカルの WordPress インストールには、いくつかの属性が作成され、製品に割り当てられています。 したがって、追加の属性は必要ありません。先に進んでも問題ありません。 サンプルストアをチェックすると、リストされているすべての製品を確認できます。

次のセクションでは、顧客が属性をフィルタリングできるようにするウィジェットを表示する方法を示します。
製品フィルター ウィジェットの構成と表示
まず、 WP 管理ダッシュボードに移動し、 [外観] > [ウィジェット] に移動します。 
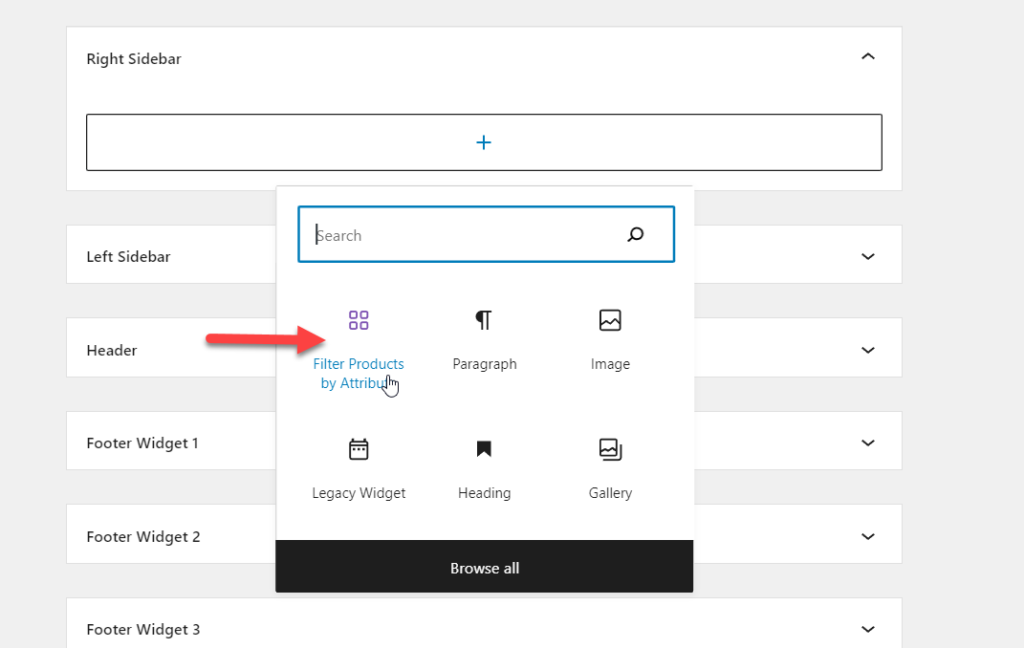
右側のサイドバーのウィジェット領域内にウィジェットを追加します。 そのため、ウィジェット セクション内でFilter Product by Attributeを検索します。

ウィジェットを右側のサイドバー ウィジェット エリアに追加します。

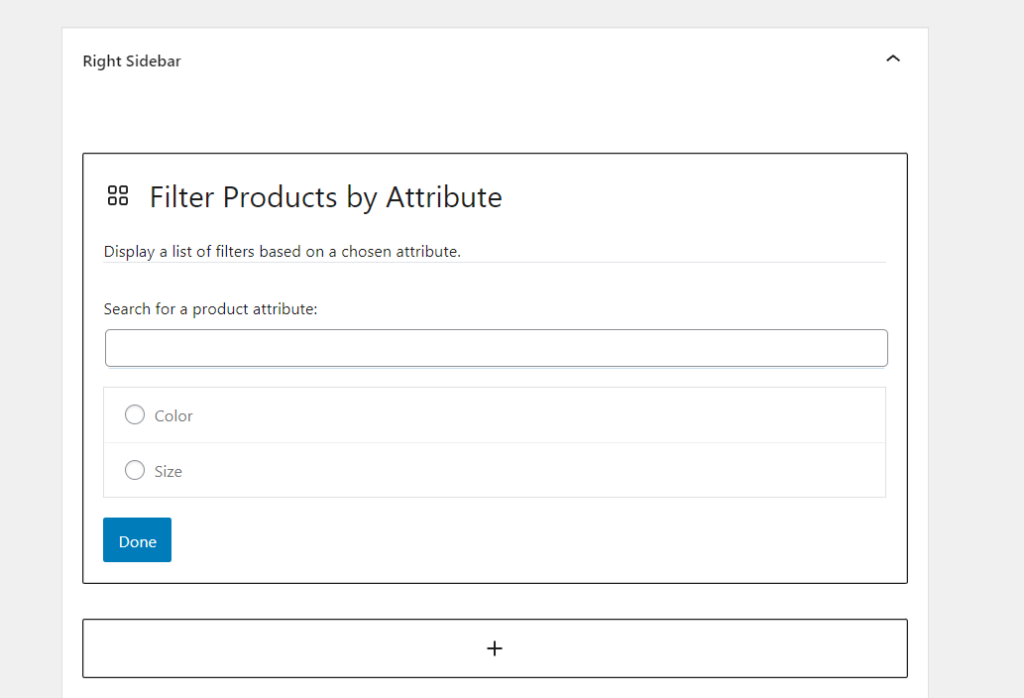
ウィジェットには最小限の構成のみが必要です。 使用する製品属性を選択する必要があります。 ウィジェットには、WooCommerce ストアで利用可能なすべての属性が表示されます。 この場合、使用可能な 2 つの属性は次のとおりです。
- 色
- サイズ
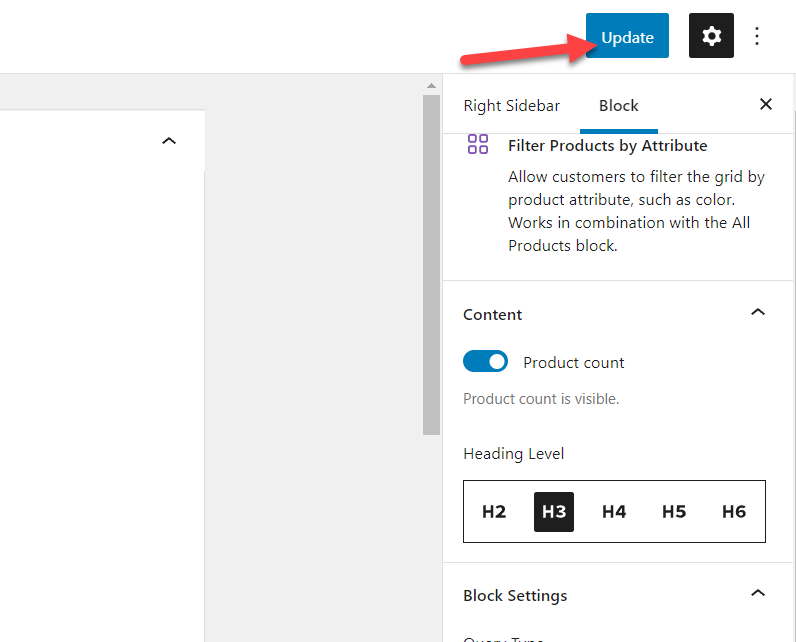
属性を選択すると、最終的なウィジェット構成は次のようになります。

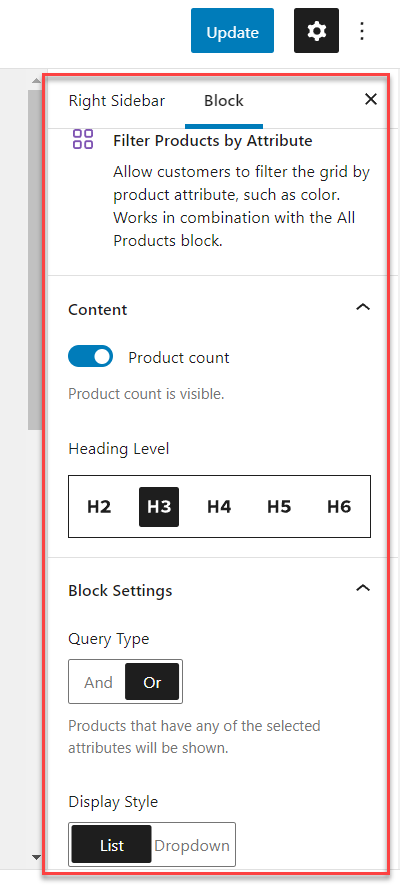
ページの右側にブロック構成も表示されます。

ウィジェットの変更が完了したら、設定を更新します。

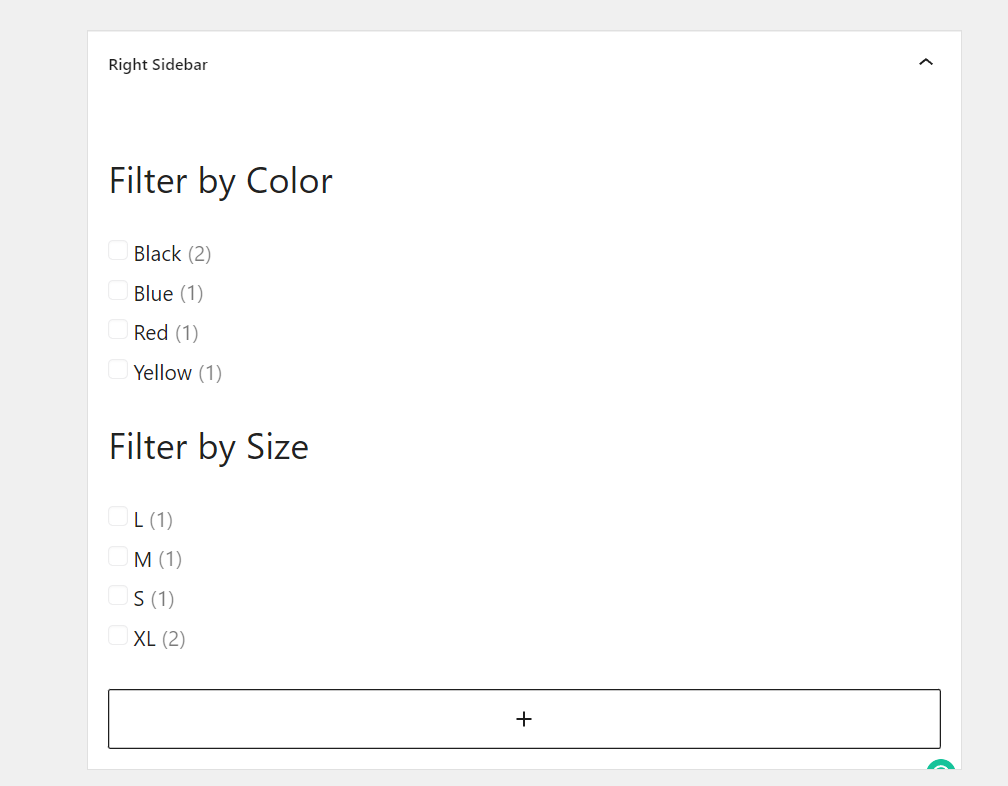
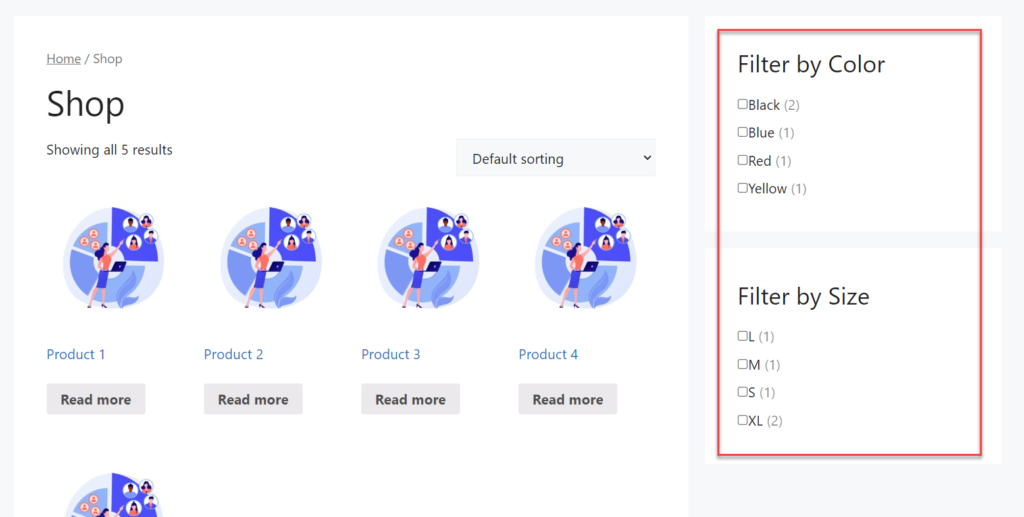
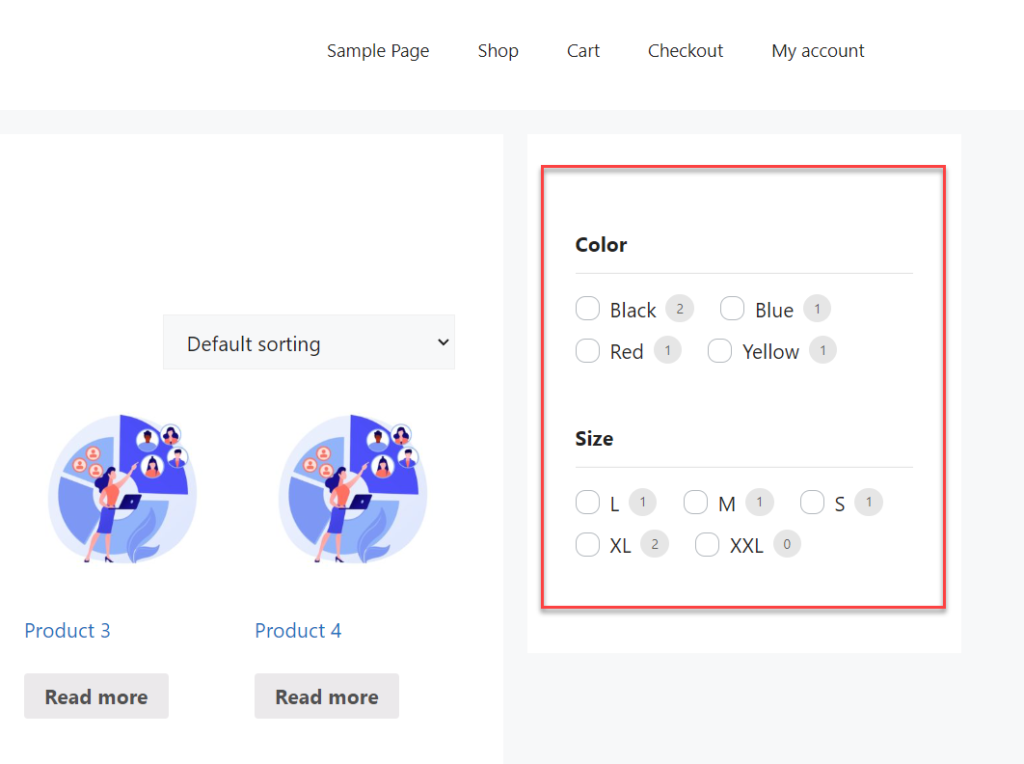
次に、Web サイトのフロント エンドに移動し、右側のサイドバーを確認します。

スクリーンショットでわかるように、フィルターはカスタマイズに従ってフロント エンドに表示されます。 そのため、新しい属性をストアに追加し、それをウィジェット領域に追加したい場合は、既に説明したように、ウィジェットを再表示して新しい属性を選択し、ウィジェットを更新する必要があります。 ウィジェットを再構成すると、フロント エンドに新しいフィルターが表示されます。
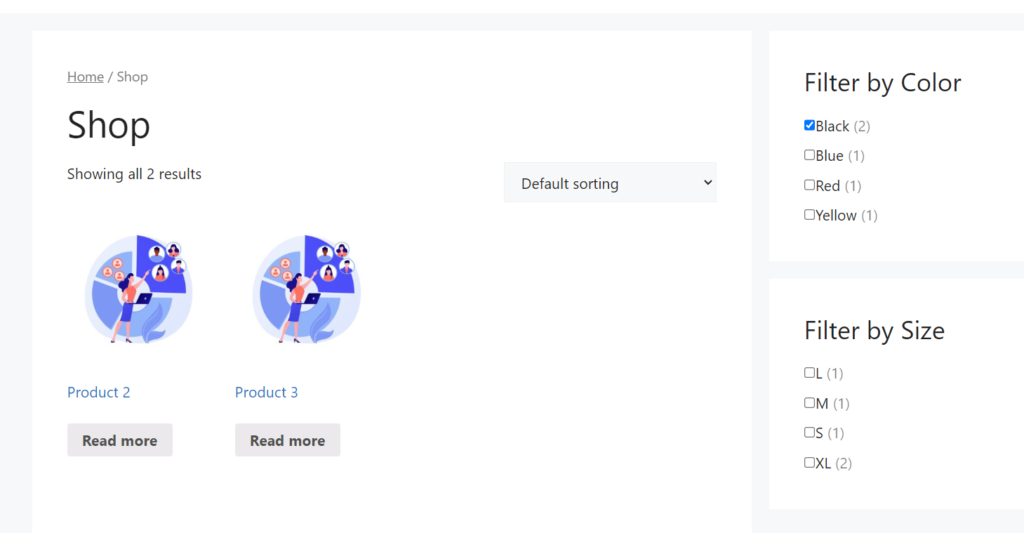
あなたまたはあなたの顧客が属性を選択すると、それに応じてショップの結果が変更されます。 ここでは、属性ColorをBlack に設定します。これにより、黒色に一致する 2 つの製品が表示されます。

それでおしまい!
これは、サードパーティのツールや追加のコードを使用せずに、WooCommerce 製品を属性でフィルタリングする方法です。
2) プラグイン方式
プラグインを使用してフィルターを WooCommerce ストアに追加したい場合は、このセクションが最適です。 ここでは、プラグインを使用して上記のタスクを管理する方法を紹介します。 WooCommerce 製品のフィルタリングに使用できるプラグインがいくつかあります。 最高の製品フィルター プラグインを探している場合は、仕事に役立つ最高のプラグインを掲載した専用の投稿があります。
デモンストレーションでは、 Themify – 製品フィルターを選択します。 これは、WordPress リポジトリで無料で利用できる無料の機能豊富な WordPress プラグインです。
プラグインのインストールと有効化
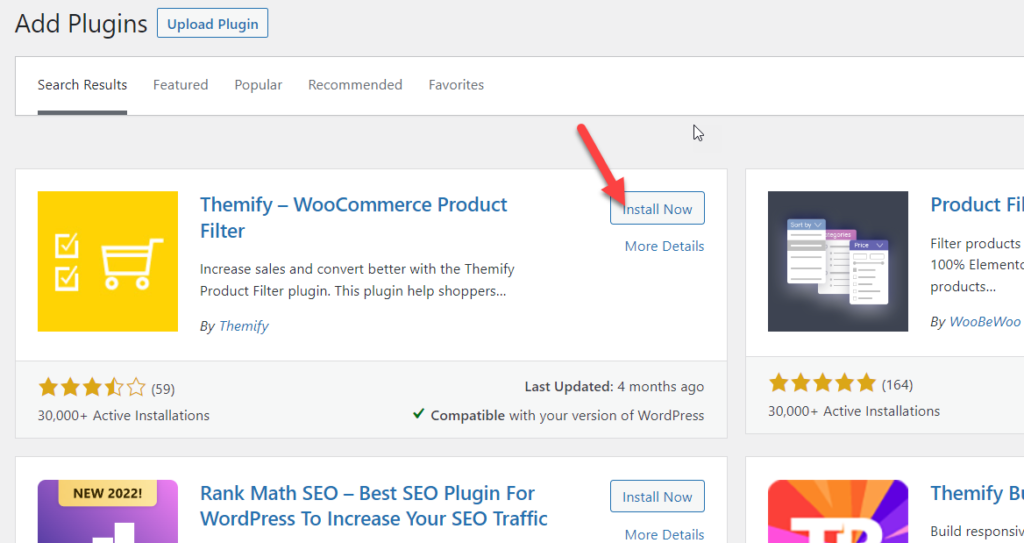
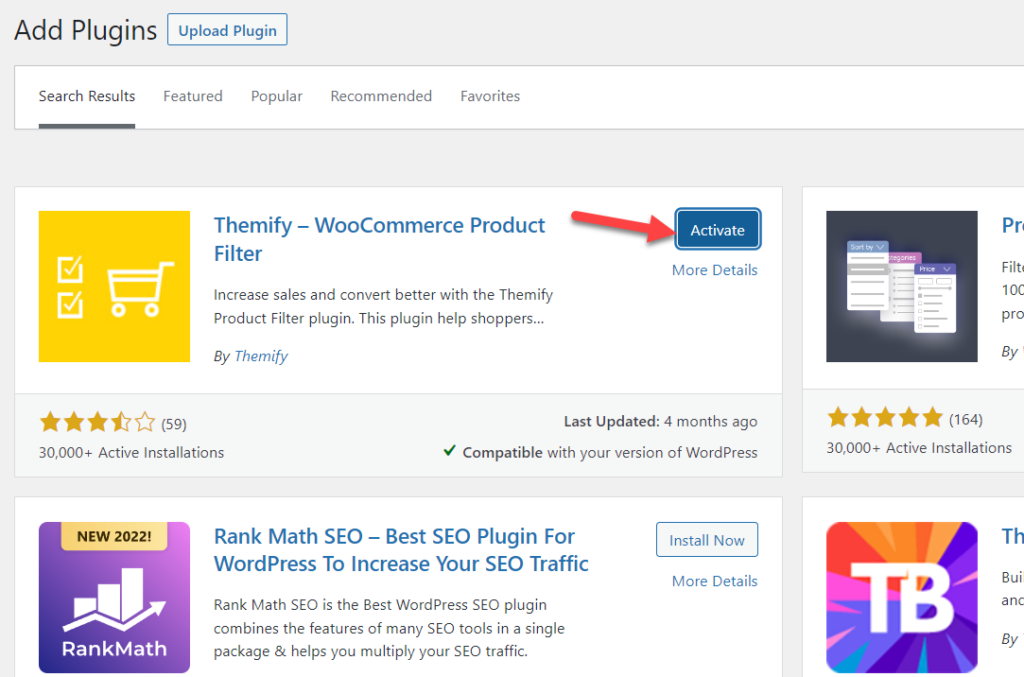
まず、WordPress サイトに Product Filter プラグインをインストールして有効にする必要があります。 Plugins > Add Newに移動し、プラグインを検索します。 適切なものが見つかったら、 [今すぐインストール] ボタンをクリックしてインストールします。

プラグインをインストールしたら、[有効化] をクリックしてサイトで有効化します。

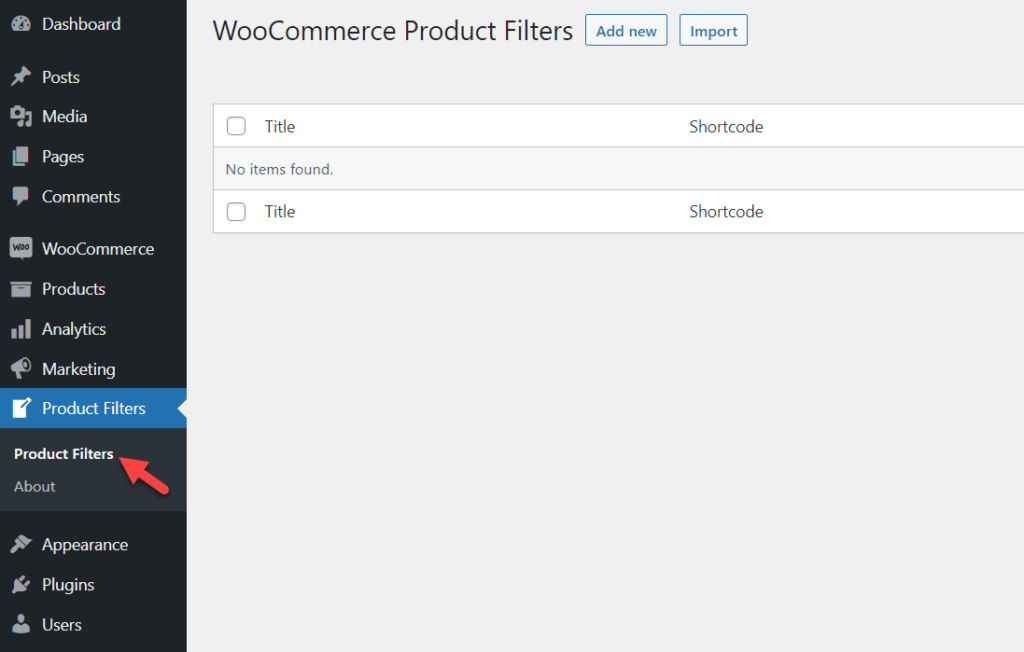
有効化すると、WordPress ダッシュボードの左側にプラグインの設定が表示されます。


プラグインを使用して新しいフィルターを追加する
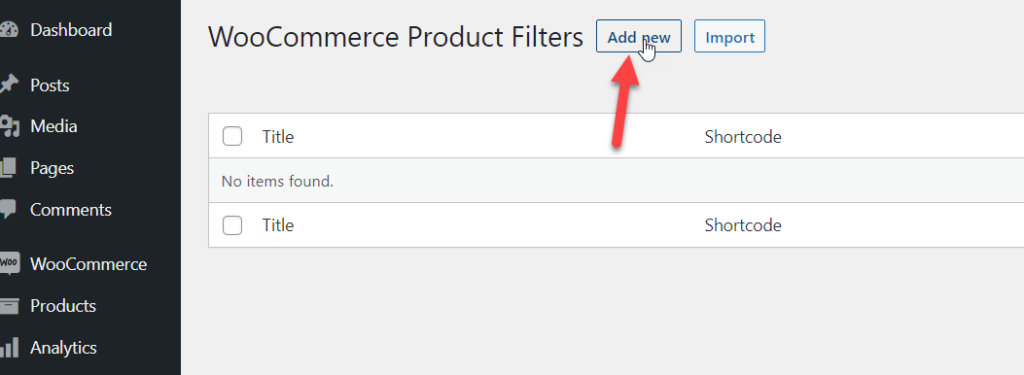
そこから新しいフィルターを作成するか、既存のフィルターがある場合は簡単にインポートできます。 この場合、いくつかのフィルターを作成します。

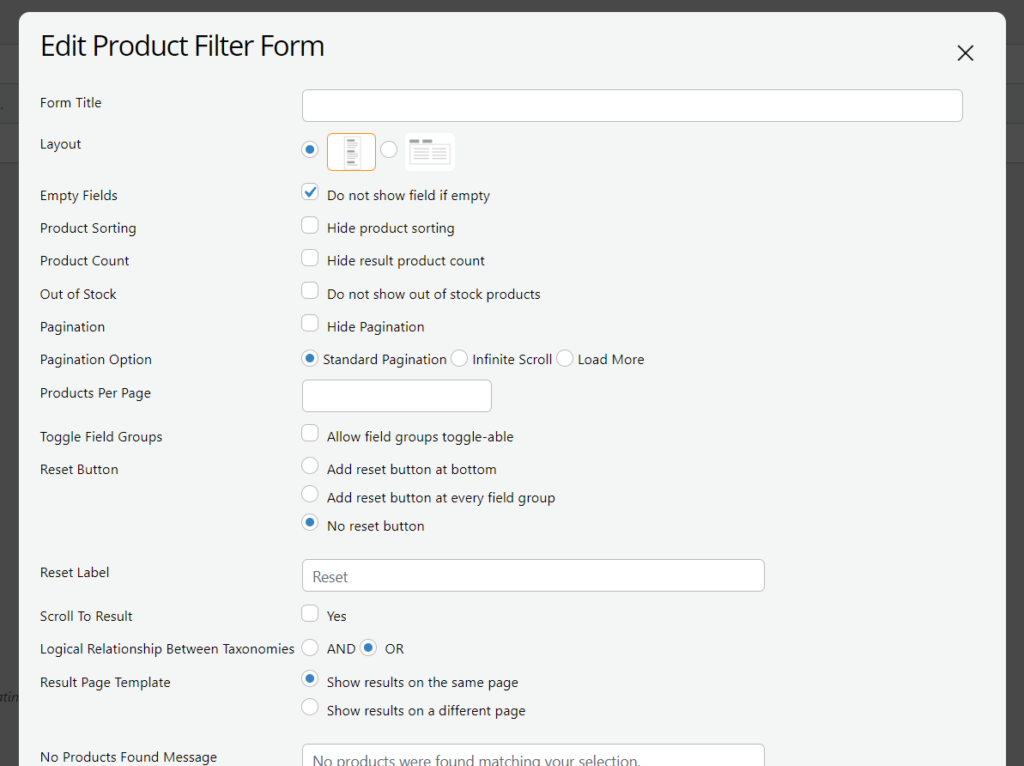
[新規追加] をクリックすると、カスタマイズする必要があるすべてのパラメーターを含むライトボックスが表示されます。

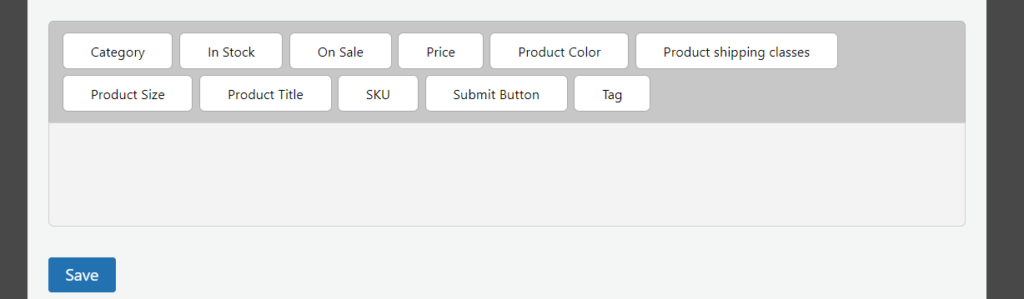
好みに応じて選択できます。 一番下までスクロールすると、カスタマイズ可能な属性を含むボックスが表示されます。

そこがあなたが変更する必要があるところです。 デフォルトでは、プラグインはフロントエンドに属性を表示しません。 代わりに、表示する必要がある属性をボックスの下部にドラッグする必要があります。
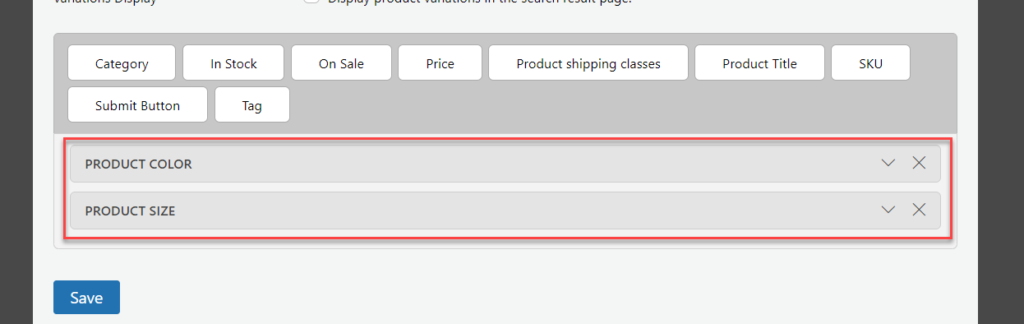
この場合、色とサイズの属性を作成し、いくつかの製品に割り当てました。 したがって、これらの属性をアクティブ領域にドロップします。

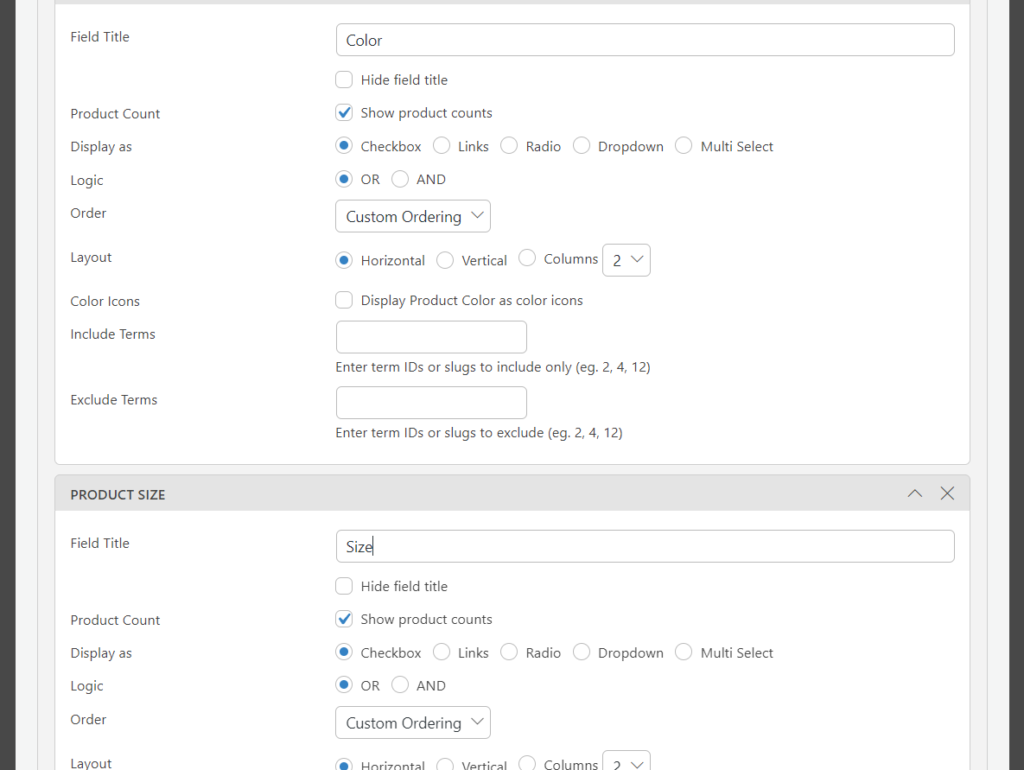
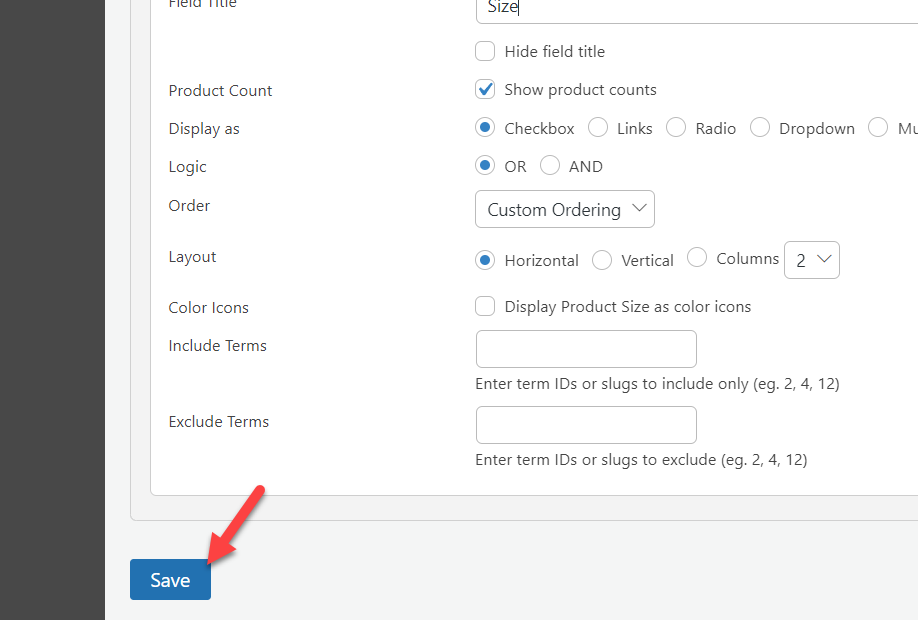
各オプションはカスタマイズ可能です。 タイトルを追加したり、同様のものを変更したりできます。

変更が完了したら、保存します。

商品フィルターを表示する
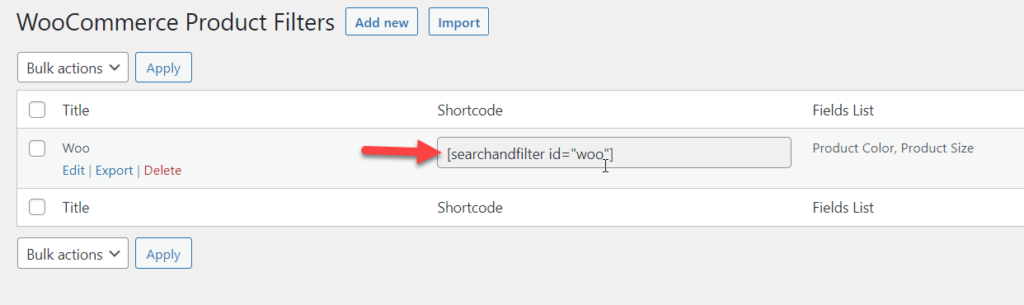
プラグインは、この構成の新しいショートコードを作成します。 プラグインの設定から固有のショートコードを確認できます。

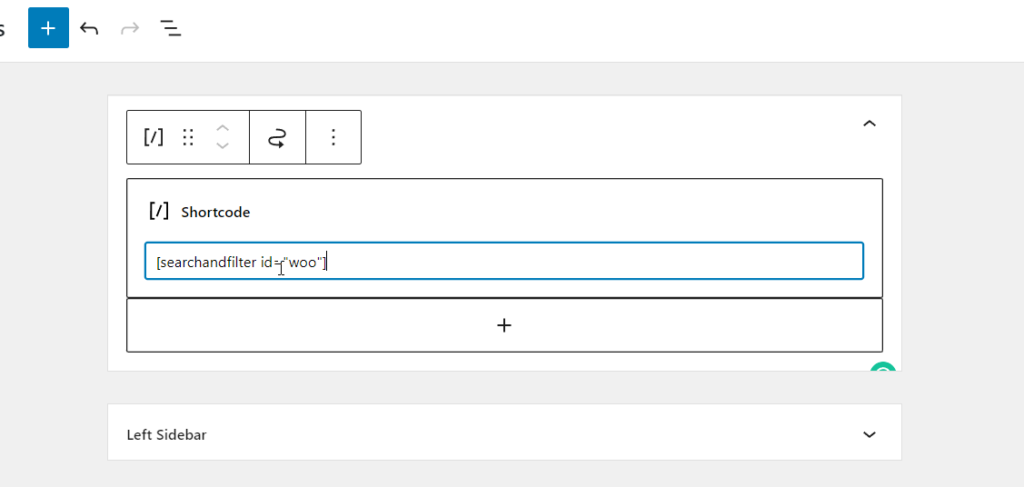
そこからショートコードをコピーして、任意のウィジェット エリアにアクセスします。 この場合、右側のサイドバー内のフィルター オプションを使用します。 そこで、新しいショートコード ブロックを右側のサイドバー ウィジェット エリアに追加し、ショートコードを貼り付けます。

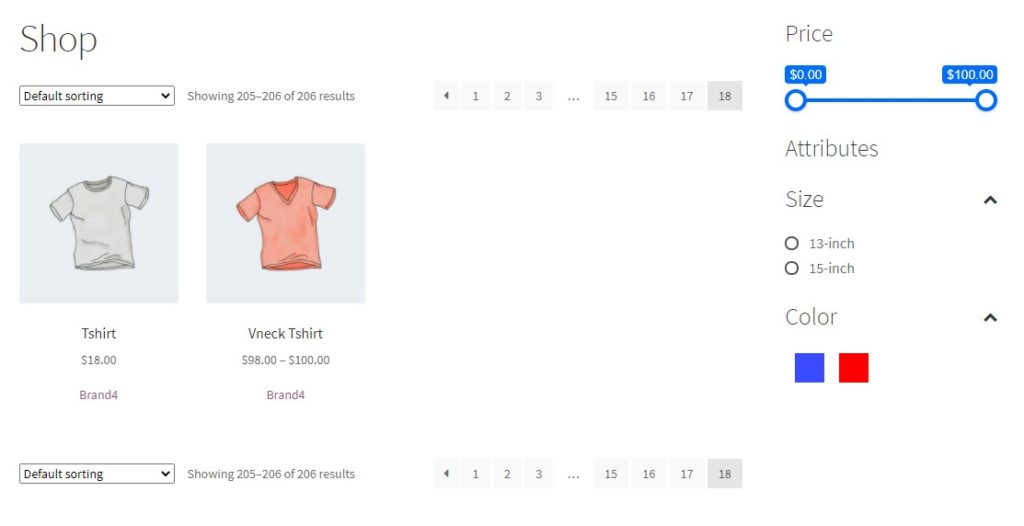
設定を更新したら、フロントエンドから WordPress サイトを確認します。 フィルターの動作を確認できます。

一番いいのは、いつでもフィルターを変更できることです。 このように、プラグインを使用して製品フィルターを追加し、顧客が WooCommerce 製品を属性でフィルターできるようにすることができます。
ボーナス: WooCommerce AJAX 製品フィルターを追加する方法
顧客がフィルターを更新するたびに Web ページを更新するのは非常に煩わしく、カート放棄につながる可能性があります。 これは、オンライン ビジネスに悪影響を及ぼす可能性があります。
エクスペリエンスを最適化するには、 AJAXと呼ばれる手法を使用できます。 AJAX は、追加のページの読み込みや更新を発生させずに必要なデータを読み込むために Web 開発者が使用する一般的な方法です。
これにより、ページが読み込まれるたびに顧客がイライラすることがなくなるため、コンバージョンの改善に役立ちます。
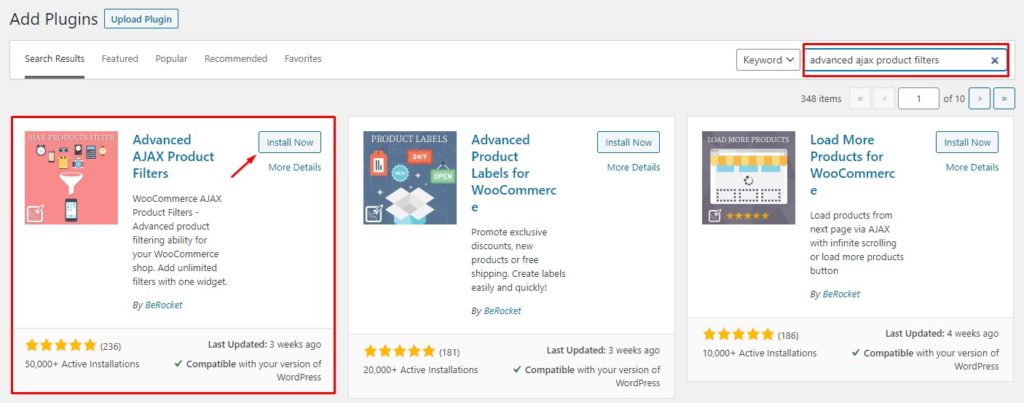
そのために、Advanced AJAX Product Filters プラグインを使用してこのタスクを実行します。 これは、WooCommerce AJAX 製品フィルターをストアに追加するために入手できる最高のプラグインの 1 つです。
最初に行う必要があるのは、WooCommerce インストールにプラグインをインストールして有効にすることです。 これを行うには、 Plugins > Add Newに移動する必要があります。 その後、プラグインを検索し、インストールしてアクティブ化できます。

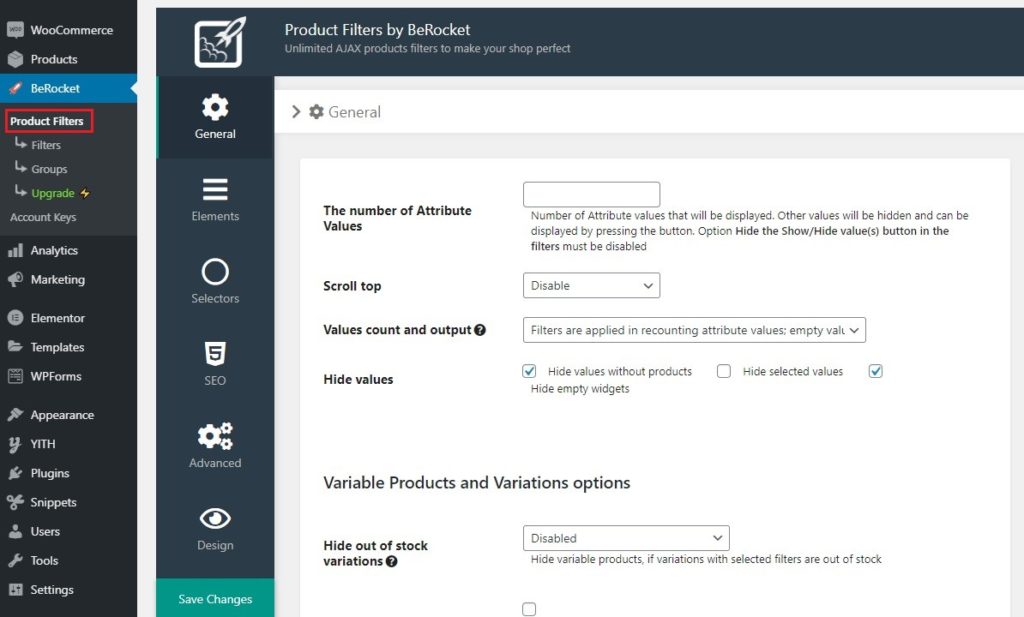
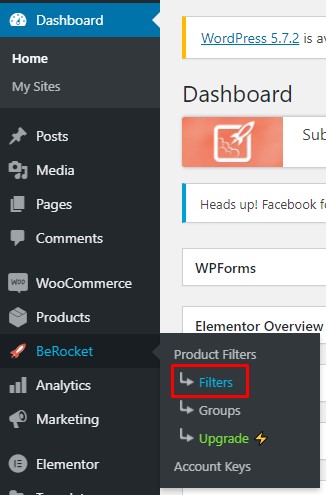
有効化すると、WordPress ダッシュボードの左側にプラグインの設定が表示されます。 そこにある製品フィルターオプションに移動します。

これは、プラグインの一般的な構成領域です。 そこから、値とすべてを変更できます。 たとえば、新しいフィルターを作成する必要がある場合は、以下に示すように [フィルター] オプションを選択します。

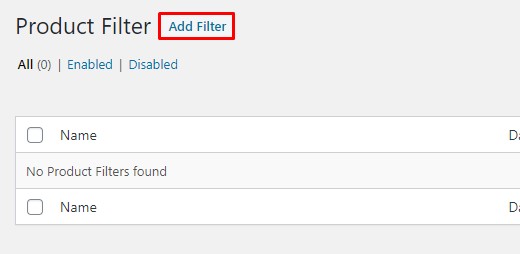
新しいフィルタを追加
[フィルターを追加] ボタンをクリックして、WooCommerce ストアにフィルターを作成します。

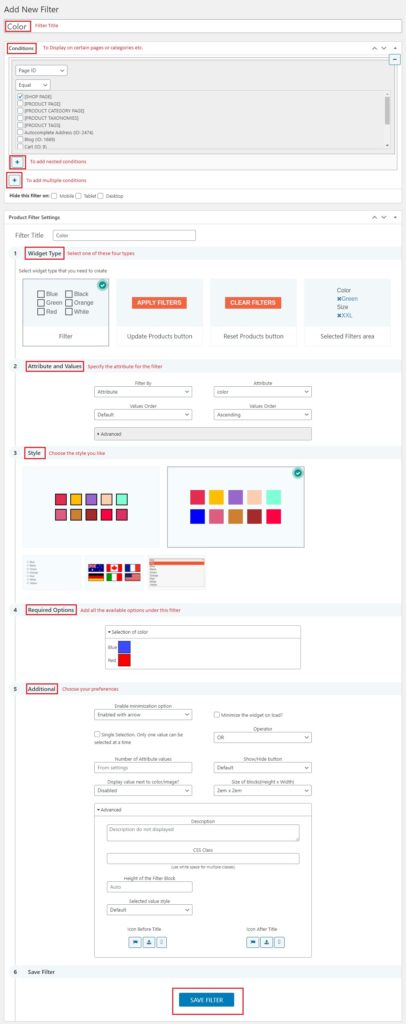
次のページには、フィルターで実行できるすべてのカスタマイズ オプションが表示されます。

すべてを変更したら、フィルターを保存します。
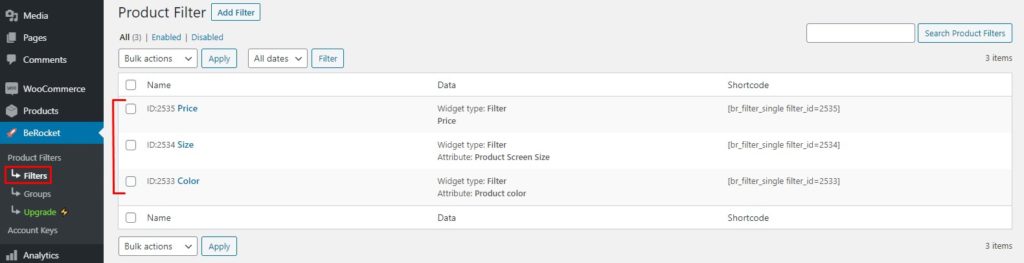
これ以降、 BeRocket > Filtersの下にすべてのフィルターが表示されます。

必要な数のフィルターを作成したり、既存のフィルターを変更したりできます。 これと同様に、フィルター グループを作成することもできます。 そのため、1 つのグループに複数のフィルターを割り当てる必要がある場合、この機能は便利です。
AJAX フィルターを表示する
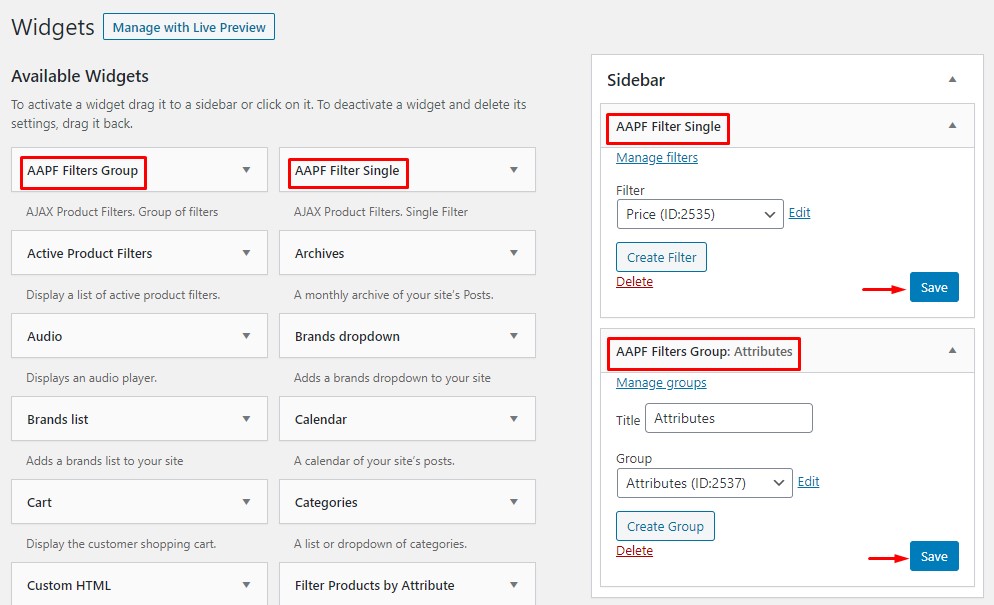
次のステップは、フロント エンドにフィルターを表示することです。 これを行うには、ショートコードまたはプラグインに付属の専用ウィジェットを使用できます。 ウィジェットは、使用できる最も簡単なオプションです。 必要なことは、ウィジェット セクションに移動して、 AAPF フィルターウィジェットを使用することだけです。

好みに応じてフィルターとフィルター グループを変更できます。 その結果、AJAX フィルタリング オプションが WooCommerce ストアのフロント エンドに表示されます。

このように、Advanced AJAX Product Filters プラグインを使用して、WooComemrce インストールにフィルタリング オプションを追加できます。
ただし、このプラグインで実現できることは他にもたくさんあります。 興味がある場合は、WooCommerce AJAX 製品フィルターを追加する方法に関する専用記事をご覧ください。
結論
この記事では、製品フィルターを追加してWooCommerce 製品を属性でフィルタリングする 2 つの方法について説明しました。
- デフォルトの方法
- プラグイン方式
使いやすい方法が必要な場合は、デフォルトの方法をお勧めします。 追加のコードやその他のカスタマイズを使用する必要はありません。 製品に属性を割り当てたら、専用の Gutenberg ブロックを使用して、WooCommerce インストールのフロント エンドに属性を表示できます。
一方、プラグインを使用して同じことを行うことができます。 しかし、それにはもっと時間がかかります。 ただし、より多くの構成/カスタマイズ オプションが必要な場合は、プラグイン メソッドが適しています。 プラグイン メソッドの最も優れた点は、作成したウィジェットを完全に制御できることです。
そのため、用途や好みに応じて方法を選択してください。
このガイドが、必要なフィルターを WooCommerce ストアに追加するのに役立つことを願っています。 では、どの方法を使用し、その理由は何ですか? デフォルトの方法ですか、それともプラグインの方法ですか?
コメントでお知らせください!
他の同様の記事に興味がある場合は、ブログのアーカイブをチェックするか、これらの厳選された投稿を参照してください。
- 最高の WooCommerce Product Search プラグイン (比較)
- オンラインストアを最適化するための WooCommerce のヒント
- WooCommerceの商品属性をバリエーションで追加する方法:2つの方法
