WordPress サイトの初回入力遅延 (FID) を改善する方法
公開: 2023-07-18私たちは最近、Google の Core Web Vitals 指標に関する新しいシリーズを、Largest Contentful Paint に関する投稿で開始しました。 ここでは、次の候補である First Input Delay (略して FID) と、それを WordPress で改善する方法について説明していきたいと思います。
以下では、FID とは何か、そして FID に合わせて WordPress ウェブサイトを最適化する方法について詳しく説明します。 最初の入力遅延を理解して測定する方法、どの値を目指すべきか、必要に応じてそれを改善する方法を学びます。
この投稿は、読者が Google Core Web Vitals と、それがユーザー エクスペリエンスと検索エンジンの最適化に与える影響についてすでに理解していることを前提としていることに注意してください。 これらについて不明な点がある場合は、このシリーズの最初の記事、またはCore Web Vitalsに関する独立した投稿を確認してください。
最初の入力遅延とは何ですか? 定義
したがって、すでに述べたように、FID は、Web サイトのユーザー エクスペリエンスを測定するための 3 つの指標のうちの 1 つであり、Web サイトがどれだけユーザーフレンドリーであるかを判断するための核となる価値として Google が考慮しています。 これは検索アルゴリズムの一部でもあるため、これで悪いスコアを獲得すると、検索ランキングが低下します。
しかし、最初の入力遅延とは正確には何でしょうか?
つまり、FID は、ユーザーが Web ページと対話する時間 (ボタンをクリックするなど) と、ブラウザーがその対話に応答できるようになる時間との間の遅延を定量化します。 これは Web ページの応答性を反映します。

Largest Contentful Paint は、Web ページが訪問者にとって役立つようになるまでにかかる時間を計算しますが、FID は、読み込み中であっても、訪問者が望むあらゆるアクションを実行することで Web ページがどれだけ有用であり続けるかを測定します。 当然のことながら、サイトの応答性が向上すると、ユーザー エクスペリエンスも向上します。
おそらく、あなた自身のインターネット利用経験からこのことをご存知でしょう。 入力に反応するまでに時間がかかりすぎたサイトを利用したことはありませんか? それが気に入らなかったんですよね? ウェブサイトの訪問者も同様です。
FID はどのように計算されますか?
FID はミリ秒 (ms) 単位で測定されます。 これを計算するために、ブラウザーは、ページ上でユーザー インタラクションが発生した瞬間と、ブラウザーのメイン スレッドがそのインタラクションを処理するのにかかる時間を追跡します。 FID スコアは 2 つのイベント間の遅延を表します。 結果として、FID スコアが低いということは、ページが高度にインタラクティブであり、ユーザー入力に迅速に応答することを示します。
この時点で、おそらく次のような疑問が生じるでしょう。「メイン スレッド」とは何ですか? そして、インタラクションとして何が重要なのでしょうか?
これが答えです。
メインスレッドは基本的にブラウザの作業パイプラインです。 Web サイトのレンダリングと実行に必要なすべてのプロセスが Web サイトを通じて実行されます。 常にビジー状態である場合、新しい入力に反応するまでに時間がかかります。

インタラクションとしてカウントされるものについては、リンクのクリック、ボタンのタップ、ドロップダウン メニュー、テキスト フィールド、チェックボックス、ラジオ ボタンの使用、およびキーボードのキーを押すことなどが考えられます (例: Esc を押してポップアップを閉じます)。
FIDの原因は何ですか?
最初の入力遅延は、多くの場合、最初のコンテンツフル ペイント (ブラウザ ウィンドウに最初のページ要素が表示されるとき) とインタラクティブになるまでの時間 (ページが最初に使用可能になり、ユーザー入力に応答するとき) の間で最も高くなります。
基本的に、入力遅延は、ユーザーが何かをしようとしている間にブラウザが他のことでビジー状態になることが原因で発生します。 その場合、入力に対してタイムリーに応答できず、サイト訪問者の待ち時間が発生してしまいます。
技術的な側面では、この問題の一般的な原因は次のとおりです。
- ブラウザが解析して実行する必要がある大きな JavaScript ファイル
- 待機する必要があるレンダリングをブロックするリソース
- 大量の計算、DOM 操作、またはリソースを大量に消費するプロセス
- ネットワーク接続が遅い、または遅延が大きいため、Web サイトのファイルやその他のリソースの取得に遅延が発生する可能性があります
- メインスレッドをブロックするアクティビティ(重いアニメーション、長時間実行される CSS トランジション、大規模な画像処理など)
最後に、最初の入力遅延について注意すべき重要な点は、2024 年 3 月に Interaction to Next Paint (INP) と呼ばれる別のメトリクスに置き換えられることです。ただし、現時点では FID を使用しているため、次の点が依然として重要です。あなたはそれに慣れるでしょう。
最初の入力遅延を測定する方法
他の Core Web Vitals とほぼ同じツールを使用して Web サイトの FID をテストできます。
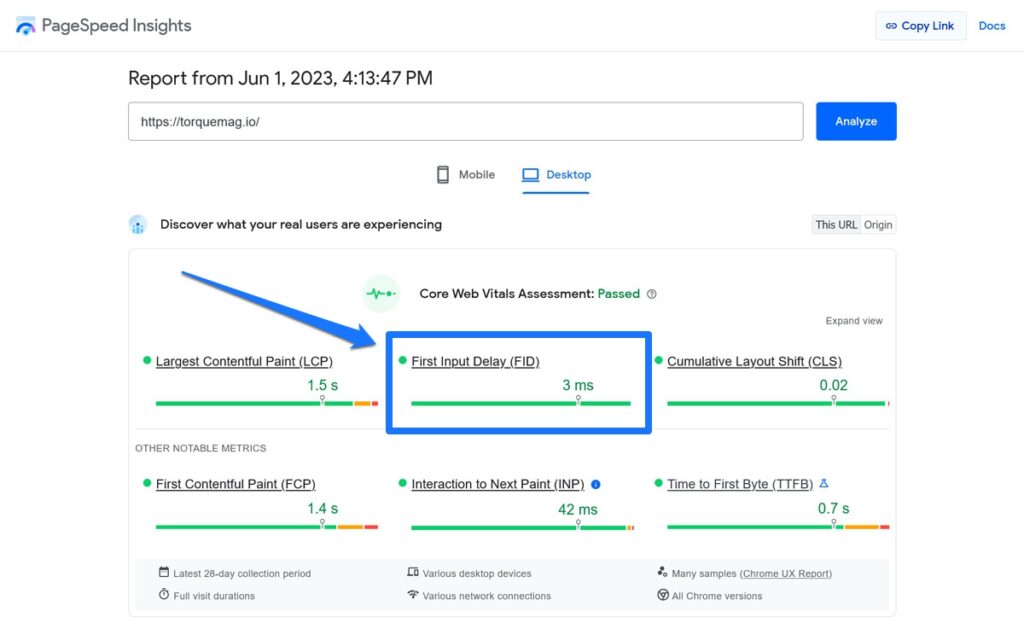
- PageSpeed Insights — ページの URL を入力するだけで、FID 値を含むレポートを受け取ります。
- Chrome ユーザー エクスペリエンス レポート — Google は、ブラウザを通じて多くの Web サイトから実際のユーザー エクスペリエンス データを収集し、編集しています。 このデータには、ここで説明したツールを含むさまざまなツールを通じてアクセスできます。
- Search Console — Google Search Console の Web Vitals レポートでは、FID の読み取り値が不正なページについて知ることができます。
- web-vitals JavaScript ライブラリ — より技術的な知識がある場合は、この JavaScript ライブラリを Web サイトに組み込んで、そこから Core Web Vitals に関する情報を取得できます。
これらのツールのほとんどは、結果に FID 値を表示するだけなので、何を扱っているかが分かります。

注意すべき重要な点は、このメトリックには実際のユーザー操作が必要であるということです。 実験室のような環境でシミュレーションできるものではありません。 したがって、これに最適なソースは、CrUX レポートなどの実際のユーザー データです。
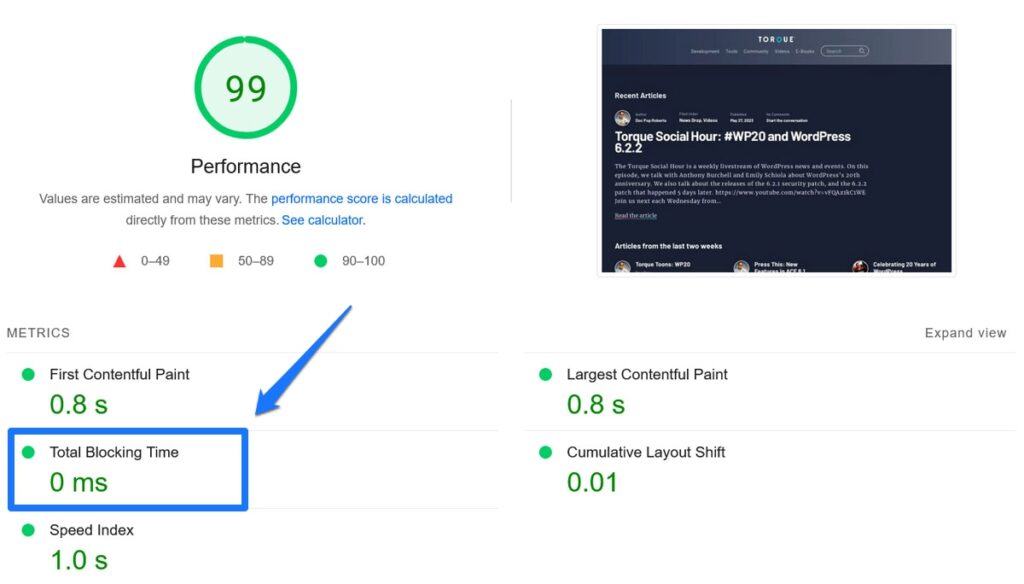
事前にラボ環境でサイトをテストしたい場合、最適なプロキシ指標は合計ブロッキング時間です。 たとえば、PageSpeed Insights でもそれを見つけることができます。

さらに、サイト上の FID の本当に最悪のケースに焦点を当ててください。何が問題なのかを最もよく知ることができます。
適切な最初の入力遅延とは何ですか?
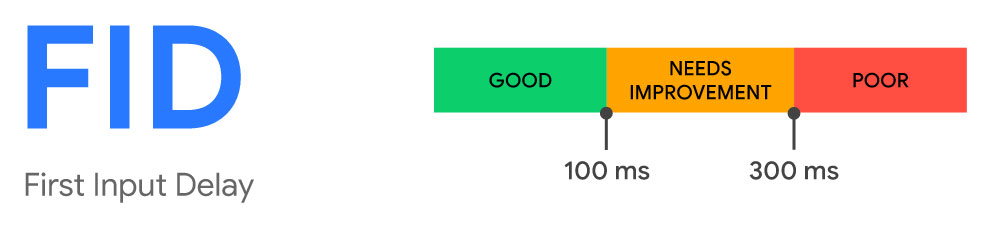
それでは、どの番号を狙うべきかという疑問が残るだけです。 良好な FID スコアは通常 100 ミリ秒未満です。 100 ~ 300 ミリ秒のスコアは改善が必要であると考えられます。 300 ミリ秒を超えるものはすべて、ユーザー エクスペリエンスが低下していることを示します。

したがって、これらのベンチマークを念頭に置いて、サイトの最初の入力遅延を改善する方法を学びましょう。
WordPress ウェブサイトの最初の入力遅延を改善する方法
FID の改善には主に、Web ページのパフォーマンスの最適化と、ユーザー入力に対するブラウザーの応答を遅らせる可能性のあるブロック タスクの削減が含まれます。 後者の最も一般的な原因は、JavaScript の多用または誤った使用です。 そのため、以下の対策の多くはこれに焦点を当てたものになります。 ただし、他にもできることはあります。
一般的なパフォーマンス向上対策
Largest Contentful Paint を改善する方法についてすでに説明した多くのテクニックは、FID を改善する場合にも適用できます。

- Web サイト環境を最適化する— 一般的に Web サイトの速度が速ければ速いほど、リソースの配信も速くなり、インタラクティブになるまでの時間が短縮されます。 したがって、高品質のホスティング、テーマ、プラグインに投資してください。 さらに、サイト上のプラグインの数を減らし、常に最新の状態に保ちます。 さらに、キャッシュと圧縮を実装します。
- CDN の実装— コンテンツ配信ネットワークを使用すると、サーバーとユーザー間の距離を短縮できるため、ファイル配信も高速化されます。
- レンダリングをブロックするリソースを排除する— 読み込みプロセスを停止させる Web サイトのあらゆる部分は、ユーザー エクスペリエンスと Core Web Vitals のすべての部分に悪影響を及ぼします。 サイトからそれらを削除すると、その問題を解決するのに役立ちます。 レンダリングをブロックする JavaScript については、以下で詳しく説明します。
さらにヒントが必要な場合は、WordPress を高速化する方法、サーバー リクエストを減らす方法、Web サイトの速度テストに関する記事をご覧ください。
JavaScript を削減、遅延、非同期、縮小する
前述したように、JavaScript は通常、悪い FID 結果の主な要因です。 ここでは、サイトのマークアップが問題にならないように最適化する方法を説明します。
全体的なマークアップを減らす
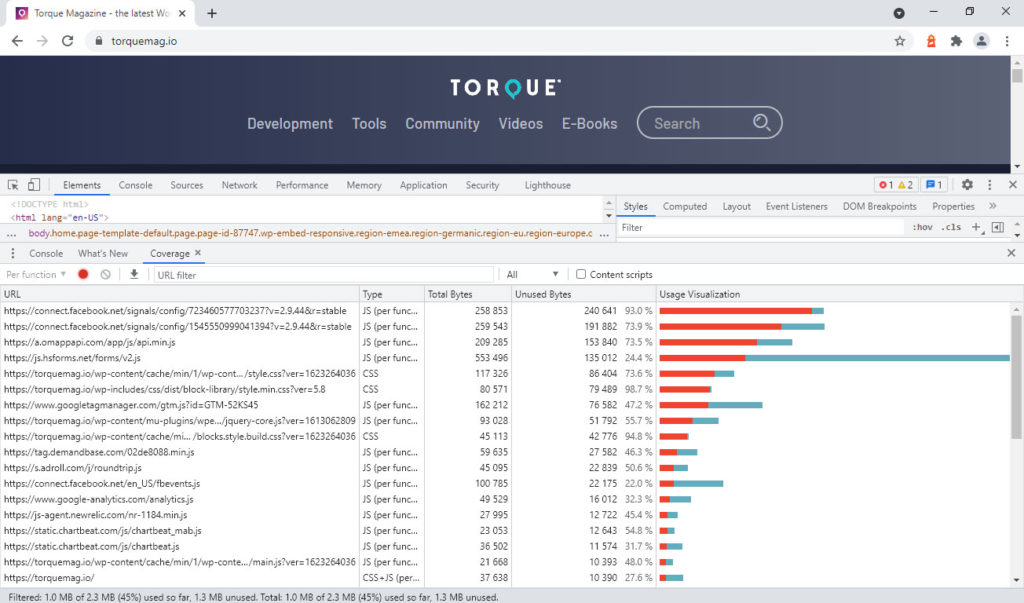
もちろん、最善の策は、ページ上の全体的な JavaScript を減らすことです。 ブラウザの開発者ツールの[カバレッジ]タブをチェックして、Web ページ上の未使用の JavaScript を見つけます。

サイト全体にとって必要かどうか、または未使用の JavaScript を完全に削除できるかどうかを確認してください。
WordPress では、過剰な JavaScript は、多くの付加機能を備えたプラグインやテーマが多すぎるために発生し、初回入力遅延が発生することがよくあります。 したがって、それを削除したい場合は、それらの一部を削除するか、よりスリムなバージョンに切り替える方法があるかどうかを確認してください。
非同期スクリプトと遅延スクリプト
その後、次のステップはブラウザへの JavaScript 配信を最適化することです。 ここでの主な問題は、特に指定がない限り、ブラウザが Web サイトのマークアップ内で JavaScript スクリプトを検出すると、スクリプトがダウンロードされて実行されるまで HTML のレンダリングを停止することです。 これは、前述の「レンダー ブロッキング リソース」とも呼ばれます。
ただし、これを回避する方法はあります。それらは 2 つのキーワードに基づいています。
-
async– これをスクリプト呼び出しに追加すると、ブラウザーはページの処理を一時停止せずにバックグラウンドでダウンロードできるようになります。 ページの残りの部分とは関係なく、ダウンロードされたときにのみ実行されます。 -
defer–asyncに非常に似ています。 これはブラウザに、スクリプトを待たずにページの構築を続けるように指示します。 ただし、この場合、ページの残りの部分が完全に構築されたときに、最後にスクリプトが読み込まれます。
実際にasyncとdeferを使用するとどうなるかは次のとおりです。
<script async src="https://mywebsite.com/wp-content/themes/mytheme/analytics.js"></script> <script defer src="https://mywebsite.com/wp-content/themes/mytheme/analytics.js"></script> ご想像のとおり、これらの方法は両方とも、ページの読み込み時に大幅な時間を節約できます。 主な違いは、 deferスクリプトの相対的な順序がドキュメント内での表示どおりに維持されるのに対し、 asyncスクリプトのダウンロードが完了する順序が使用されることです。
両方を使用して、未使用および重要ではない JavaScript を後でロードすることができます。 これには、分析などのサードパーティのスクリプトが含まれます。
JavaScript を縮小してダウンロードを高速化する
最後に、ロードされる JavaScript については、必ず縮小してください。 縮小化とは、ファイルを人間が判読できるようにするためだけに存在するすべてのマークアップとコードの書式設定を削除することを意味します。

ファイル サイズがさらに小さくなり、ブラウザのダウンロードが高速になります。 以下のプラグインの推奨事項を含め、これを行うためのツールがたくさんあります。
長いタスクを分割する
サイトの全体的な JavaScript を削減して配信を改善するだけでなく、残った部分をより小さなチャンクに分割することで、WordPress サイトの最初の入力遅延を最適化できます。 これは、ページに「長いタスク」がたくさんある場合に特に適しています。
長いタスクとは何ですか?
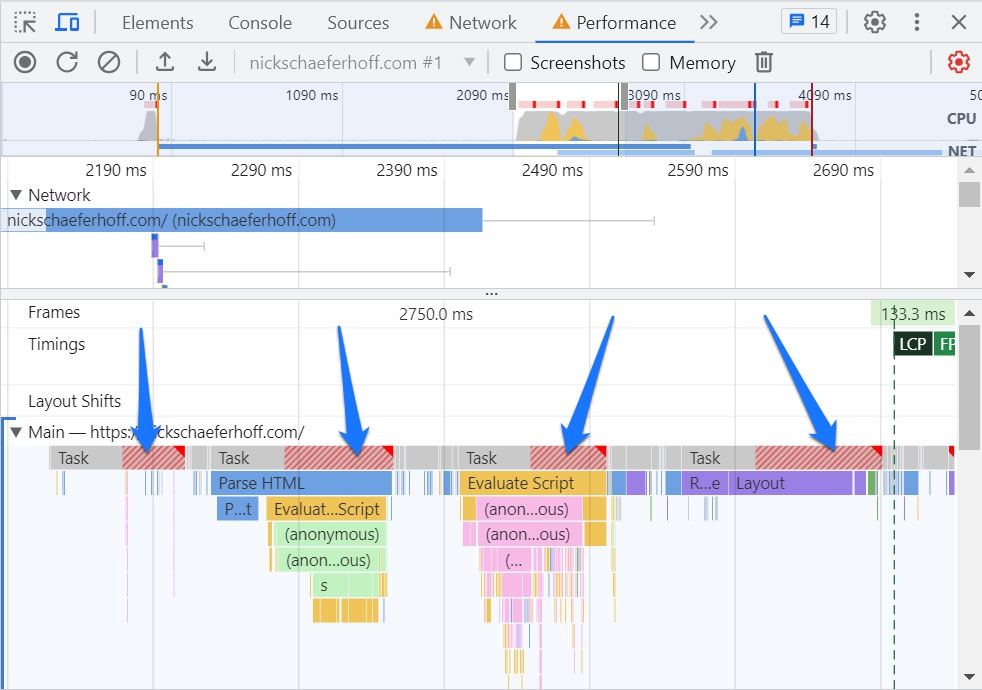
メインスレッドを 50 ミリ秒を超えてブロックするもの。 これらは、赤色のフラグが付いている Chrome デベロッパー ツールで確認できます。

それらをより小さな部分に分割すると、それらを非同期でロードできるため、メインスレッドでの中断されない作業が少なくなります。
どうやってそれを行うのですか?
コード分割を使用する。 これにより、JavaScript のチャンクを条件付きでロードできるため、非常に重要なコードのみが最初からロードされます。 残りは必要な場合にのみ機能します。 タスクをより小さな個別の機能に分割することもできます。 どちらもページの応答性を維持するための方法です。
長時間のタスクを処理する方法に関するより技術的なヒントについては、このリソースを確認してください。
FID を改善するための便利な WordPress プラグイン
JavaScript ファイルの最適化は、特に開発者でない人にとっては簡単ではないことを理解しています。 そのため、最初の入力遅延の値を改善するのに役立ついくつかの WordPress プラグインとツールをまとめました。
- アセット クリーンアップ – このプラグインを使用すると、未使用の CSS と JavaScript の無効化、フォントのプリロード、ファイルの縮小、JavaScript の延期などを行うことができます。
- フライング スクリプト — ユーザー アクティビティがなくなるまで、重要ではない JavaScript の実行を遅らせることができます。
- プラグイン オーガナイザー — サイトに読み込まれるプラグインの順序を変更し、選択したページまたはコンテンツ タイプでプラグインを選択的にオフにします。
- 自動最適化 — CSS ファイルと JS ファイルを自動的に結合および縮小したり、
async追加したり、スクリプトにdeferできます。 使い方もとても簡単です。 - WP Rocket — 上で説明した多くのことを実行できる有料のキャッシュ プラグイン。 一般に、ほとんどのキャッシュ プラグインは同様の機能を提供します。
最終的な考察: WordPress での最初の入力の遅延
FID は、Core Web Vitals の三位一体を構成する指標の 1 つであり、Web ページのインタラクティブ性を測定します。 遅い Web エクスペリエンスを好む人はいないため、これはユーザー エクスペリエンスの重要な部分です。 初回入力遅延の改善に重点を置くことで、Web サイトの所有者と開発者は、より応答性の高いユーザー エクスペリエンスを提供し、最終的にユーザーの満足度とエンゲージメントを向上させることができます。
上記では、WordPress ウェブサイトで FID を測定、テスト、改善する方法について説明しました。 JavaScript の最適化は、技術に詳しくないユーザーにとっては少し手が届かないように感じるかもしれませんが、FID を含むサイト全体のパフォーマンスを向上させるためにできることはまだたくさんあります。 うまくいけば、あなたは今までにそうすることができると感じているでしょう。
WordPress ウェブサイトでの最初の入力遅延を改善するための他のヒントはありますか? 以下であなたの考えや推奨事項を共有してください。
