ElementorEditorがWebサイトにロードされない問題を修正する方法
公開: 2022-01-26あなたのサイトの「ElementorEditorNotLoading」問題の解決策をお探しですか? Elementor Editorは、いくつかの理由でロードされない場合があります。 これは、Webホスティングサーバーの問題、PHPメモリ制限の不足、その他のプラグインの競合などが原因である可能性があります。
Elementor Editorのロードに問題があり、それを取り除きたい場合は、次のガイドを参考にしてください。
このブログでは、ElementorEditorがロードされない問題を解決するための8つの可能な方法を紹介します。
このステップバイステップガイドに従ってみましょう。
ElementorEditorがエラーをロードしない問題を修正する7つの信頼できる方法

Elementorがロードされない問題やエラーを修正する7つの可能な方法は次のとおりです-
- スイッチエディタローダーを有効にする
- 他のプラグインの競合を確認する
- PHPバージョンを更新してPHPメモリ制限を増やす
- Elementorの最新バージョンを更新する
- .htaccessファイルを確認してください
- Apacheサービス制限を増やす
- 現在のテーマを変更する
ボーナス:適切にコード化されたElementorアドオンを使用して、あらゆる種類の問題を回避します
1.スイッチエディタローダーを有効にします
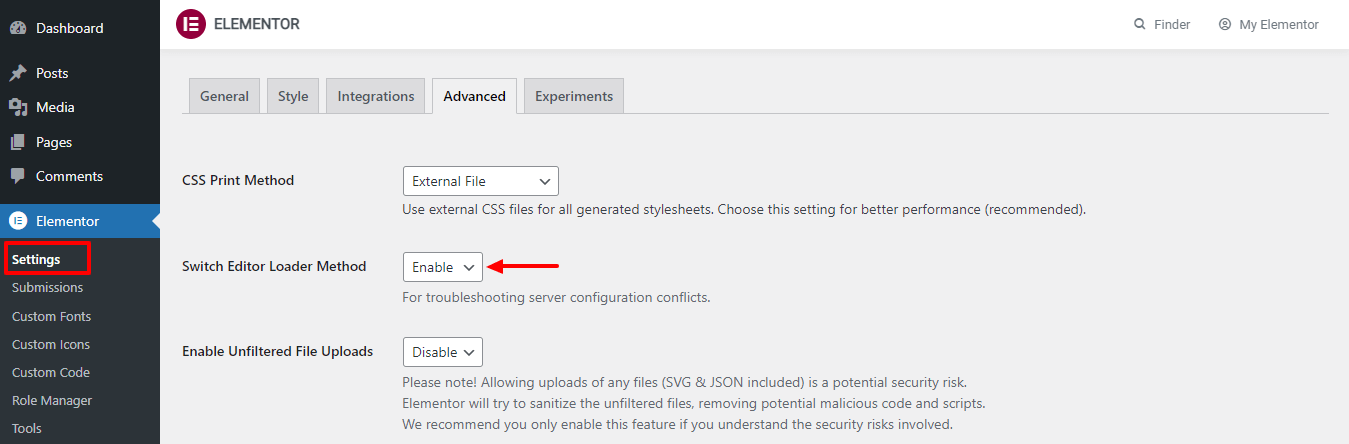
サーバー構成の競合のため、Elementorエディターがロードされません。 おそらくElementorは、この問題を解決するためのオプションを提供します。 Elementor->Settings-Advancedエリアに移動して修正できます。 ここでは、スイッチエディタローダーメソッドを有効にする必要があります。

このオプションを有効にした後、問題が解決したかどうかをもう一度確認してください。
2.他のプラグインの競合を確認します
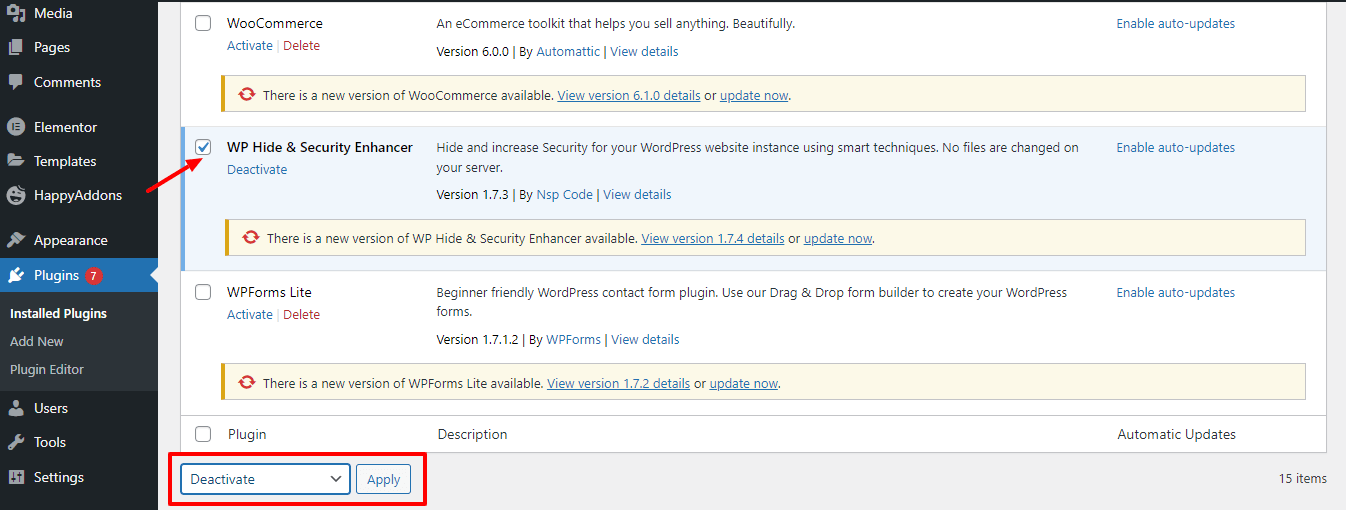
WordPress Webサイトで使用した他のプラグインの競合が原因で、Elementorエディターが機能しない場合があります。 そのため、すべてのプラグインを確認する必要があります。 Elementorを除くすべてのプラグインを非アクティブ化できます。 次に、1つずつアクティブにして、エラーの原因となるプラグインを注意深く監視します。
プラグインを見つけた場合は、プラグインを再度非アクティブ化し、プラグイン会社に連絡して問題を解決してください。

すべてのプラグインを最新の状態に保つようにしてください。 これは、Elementorエディターのロードに失敗する可能性のあるもう1つの要因であるためです。
3. PHPバージョンを更新し、PHPメモリ制限を増やします
サーバーのPHPバージョンを更新しない、PHPのメモリ制限を増やすなど、一般的なWordPressエラーのいくつかが原因で、Elementorウィジェットパネルが読み込まれません。 したがって、WordPress Webサイトを作成するときは常に、サーバーのPHPバージョンを更新し、PHPのメモリ制限を改善する必要があります。
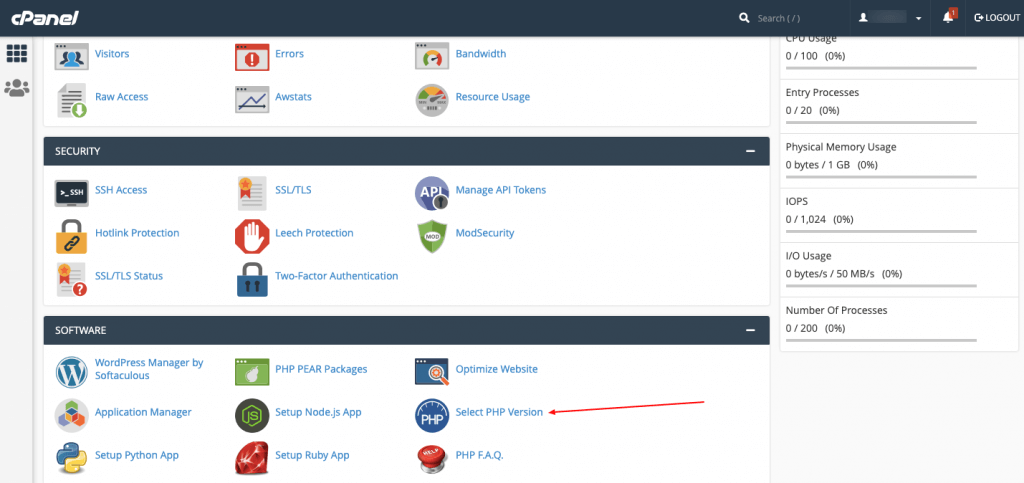
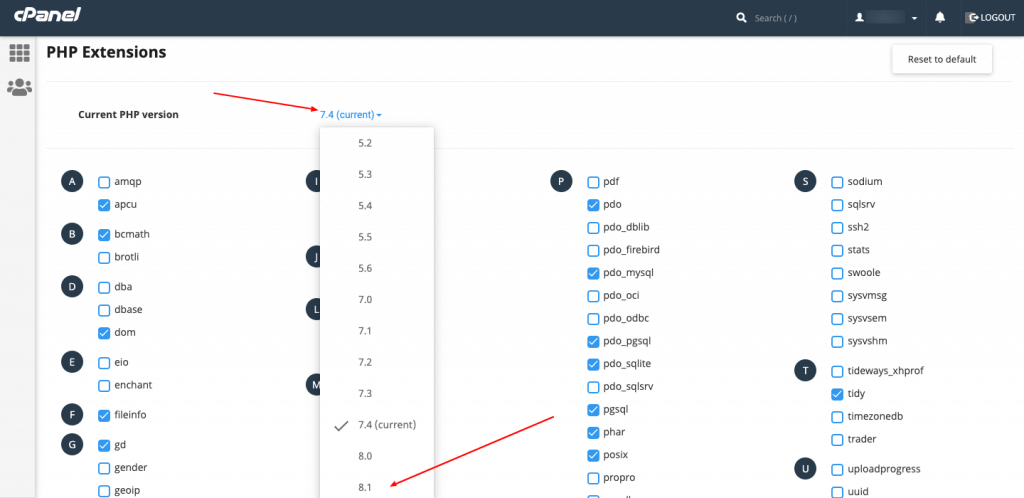
サーバーのPHPバージョンを更新するには、まずcPanelアカウントにログインし、 [PHPバージョンの選択]を見つけて開きます。

次のページで、最新のPHPバージョンを更新するオプションが表示されます。

cPanelを使用してwp-config.phpファイルを編集することにより、PHPのメモリ制限を増やすことができます。 cPanelアカウントにログインした後、 public_html->yourwerbsite->wp-config.phpに移動します。
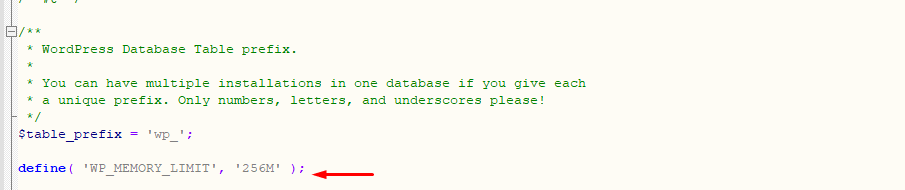
最後に、以下のコードを貼り付ける必要があります。
define( 'WP_MEMORY_LIMIT', '256M' ); 
4.Elementorの最新バージョンを更新します
これは主な原因ではありませんが、Elementorプラグインのバージョンが低いと、エディターが読み込まれない場合があります。 そのため、最新バージョンのElementorを使用し、更新が必要な場合はいつでも定期的に更新することをお勧めします。
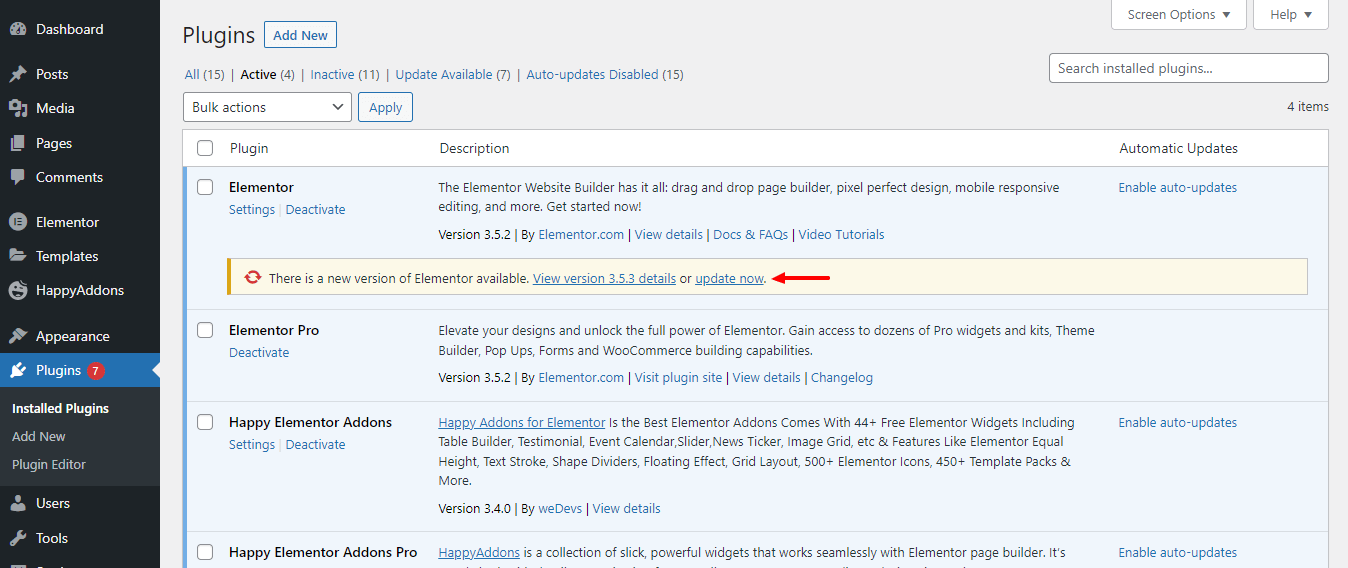
[ダッシュボード]–>[プラグイン]–> [インストール済みプラグイン]領域に移動すると、Elementorプラグインを簡単に更新できます。 次に、プラグインを見つけて[今すぐ更新]リンクをクリックして、作業を完了します。

5..htaccessファイルを確認します
.htaccess(ハイパーテキストアクセス)ファイルは、特定のディレクトリのサーバー構成を設定するために使用されるApache分散サーバー構成ファイルです。 このファイルを使用すると、エラー処理、特定のURLへのリダイレクト、ユーザー権限、認証など、Webサイトで必要な変更を加えることができます。
.htaccessファイルの設定が正しくないと、Elementorエディターパネルの読み込みに失敗する可能性もあります。 この問題は、デフォルトのコンテンツで新しい.htaccessファイルを作成することで解決できます。 ただし、必ず既存の.htaccessファイルをバックアップしてください。
このガイドを確認し、.htaccessファイルの詳細を確認してください。
6.Apacheサービス制限を増やす
WebサイトがApacheサーバーの制限を超えると、Elementorエディターが正しくロードされない場合があります。 次のコードを.htaccessファイルに追加することで、ElementorサイトのApacheサーバーの制限を増やして問題を解決できます。
<IfModule mod_substitute.c> SubstituteMaxLineLength 30m </IfModule> LimitRequestBody 99999997.現在のテーマを変更する
プラグインと同様に、現在アクティブ化されているテーマもElementorの読み込みの問題の原因となる可能性があります。 他の方法を試しても問題を解決できない場合は、現在のテーマを変更して、デフォルトのWordPressテーマをアクティブにする必要があります。

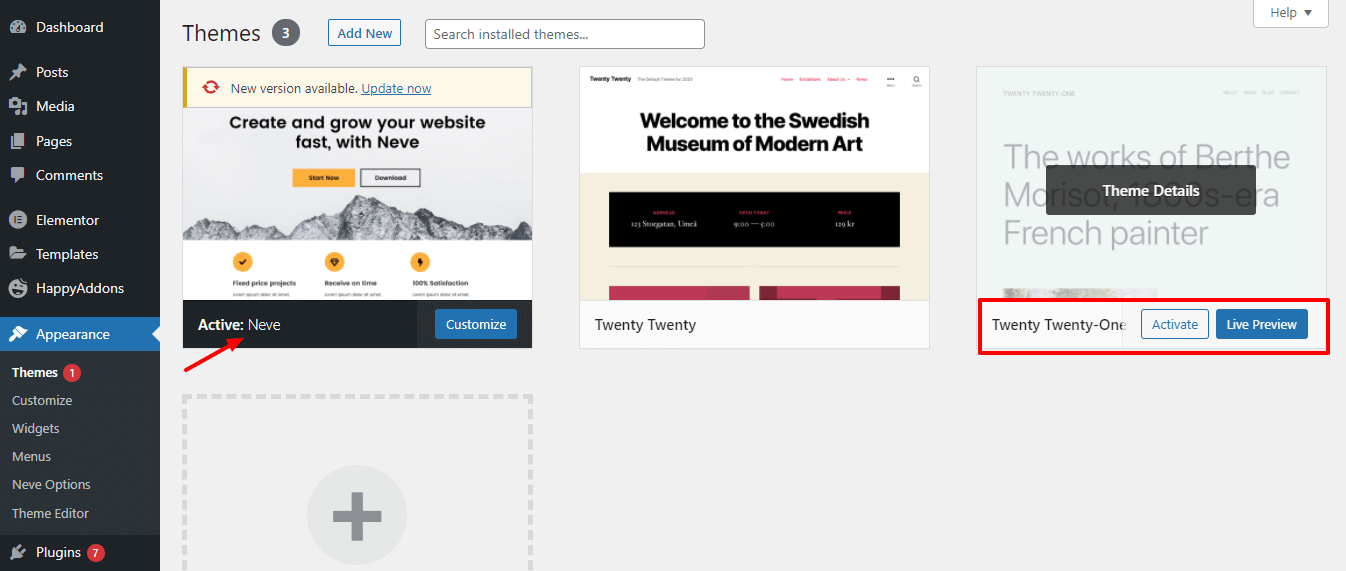
Webサイトのバックエンド領域の[ダッシュボード]–>[外観]–>[テーマ]に移動します。 そして、現在のテーマを変更します。 ここで、 Neveテーマを使用したことに気づきました。これを変更して、 TwentyTwenty-Oneテーマをアクティブにする必要があります。

Elementorを使用してWebサイトを作成する場合は、ElementorがHelloElementorテーマを使用することをお勧めします。
Elementor Helloテーマの詳細を読み、Elementorが推奨される理由を確認してください。
ボーナス:適切にコード化されたElementorアドオンを使用する

Webサイトを設計するために他のElementorアドオンが必要な場合は、最適なものを選択する必要があります。 サードパーティのアドオンウィジェットと機能を使用しているために、Elementorエディターが読み込まれない場合があるためです。
Happy Addonsは、世界中の20万人以上のユーザーが夢のウェブサイトを構築するのに役立った適切なElementorアドオンの1つです。 この強力なアドオンには、97以上のウィジェットと20以上の問題解決機能が付属しています。 また、サイトに簡単に実装できる70以上の既製のテンプレートと400以上の既製のブロックを入手できます。
ユーザーエクスペリエンスを向上させるために、Happyは最近セットアップウィザードを改善しました。 ダッシュボード–>分析機能を使用すると、すべての無料ウィジェットとプロウィジェットを効率的に管理できます。 未使用のウィジェットをワンクリックでオン/オフできます。
したがって、このクリーンコーディングされた軽量のElementorアドオンを試して、エラーのないWebサイトをプロのようにしてください。
ElementorEditorがロードされないエラーを簡単に解決する
ウェブサイトのエラーは、バウンス率を高め、検索エンジンに悪影響を及ぼし、最終的にはウェブサイトのランキングや商品のコンバージョンさえも失う重要な要因です。 このため、常にWebサイトを維持し、エラーが発生しないようにする必要があります。
このガイドでは、Elementorエディターがエラーをロードしないことを解決するための8つの実証済みの方法を示しました。 忍耐を保ち、それぞれの方法を実行してみてください。 Elementorサイトの読み込みを妨げる理由を見つけて、適切に解決してください。
このガイドで問題が解決した場合は、このブログをソーシャルチャネルで共有してください。 また、便利な無料のWordPressおよびElementorチュートリアルについては、ニュースレターを購読することを忘れないでください。
ニュースレターを購読する
Elementorの最新ニュースとアップデートを入手する
