Elementor セルフ ホスト ビデオが機能しない: AZ からのトラブルシューティング
公開: 2022-10-08Elementor は、シンプルかつ強力なドラッグ アンド ドロップの WordPress ページ ビルダーとして提供されます。 さまざまな種類のコンテンツ、メディア、およびレイアウトを使用して、WordPress サイトを簡単に構築および設計するのに役立ちます. コーディングやデザインのスキルがなくても、自分で美しい Web サイトを作成できます。
とは言っても、いくつかの問題があると報告されています。 Elementor セルフホスト ビデオが機能しないことは、Elementor を使用しているときに発生する可能性のある最も一般的な問題の 1 つです。 また、Elementor ビデオ ウィジェットがモバイルで動作しない、Elementor バックグラウンド ビデオ サウンドが動作しないなどの問題も時々発生します。
これらのエラーに苦しんでいる場合は、ここでいくつかの解決策を見つけることができます。 読み続けます!
- Elementor セルフホスト ビデオが機能しない理由
- Elementorで自動再生ビデオが機能しない問題を修正
- Elementor ビデオの自動再生がモバイルで機能しない場合のトラブルシューティング
- Elementor のバックグラウンド ビデオ サウンドが機能しない問題を解決する
- おまけのヒント: Elementor セルフホスト ビデオを保護する
Elementor セルフホスト ビデオが機能しない理由
Elementorでは、自動再生オプションを有効にすることで、ページの読み込み後に動画を自動的に再生できます。 この機能は、自己ホスト型の動画から、YouTube などのサードパーティ プラットフォームの埋め込み動画まで、あらゆる動画ソースに適用されます。
ただし、エラーが発生すると、ページが読み込まれた後に自動再生機能が動作しなくなります。 Elementor で動画の自動再生が機能しないことは、深刻ではありませんが厄介な問題です。 問題のトラブルシューティングを行うには、まず原因を特定する必要があります。
イメージ オーバーレイオプションをオンにすると、ビデオのカスタム サムネイルが生成されます。 オーバーレイ画像は、ビデオの自動再生オプションをオーバーライドします。 そのため、動画を自動再生できます。
さらに、Google などの一部の Web ブラウザーでは、動画がミュートされていない場合、動画の自動再生が許可されません。 すべてのブラウザには、独自の自動再生ルールがあります。 したがって、これらのポリシーを読んで、特定のブラウザーで自動再生がサポートされているかどうかを確認する必要があります。
Elementorで自動再生ビデオが機能しない問題を修正
以下のガイドに従って、Elementor セルフホスト ビデオが機能しない問題のトラブルシューティングを行います。
#1 オーバーレイ画像を無効にする
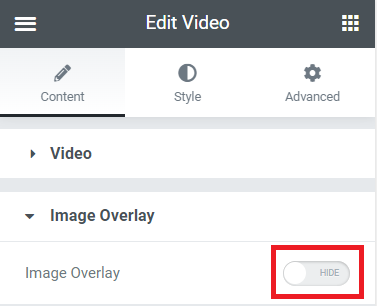
まず、イメージ オーバーレイオプションがオンになっているかどうかを確認する必要があります。 はいの場合は、単に無効にします。
- [ Elementor で編集] 画面で、[コンテンツ] タブに移動します。
- [非表示] を選択して、イメージ オーバーレイオプションをオフにします。

#2 動画をミュートする
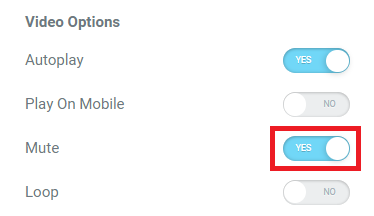
それでも問題が解決しない場合は、ビデオをミュートしてみてください。 音や音声がなくても、ビデオをミュートする必要があることに注意してください。
- [ Elementor で編集] 画面で、[コンテンツ] タブに移動します。
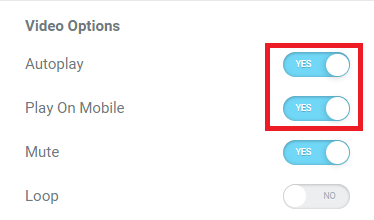
- [ビデオ オプション] メニューの [ミュート] ボタンを有効にします。

#3 Elementor アドオンを使用する
アドオンを使用して自動再生の問題を解決することもできます。 市場には、自動再生機能を備えたビデオ ウィジェットを提供する Elementor アドオンが多数あります。 ここにいくつかの最高のものがあります。
カスタム カルーセル自動再生

Custom Carousel Auto Play 拡張機能を使用すると、無制限の数のスライドを含むカスタム カルーセルを作成できます。 各スライドに任意のタイプのコンテンツを含めて、自動的に再生するように設定できます。 また、各スライド変更間の時間を制御することもできます。
Elementorのビデオウィジェット

Video Widget for Elementor アドオンを使用すると、動画の最適化が複雑な作業ではなくなりました。 カスタムサムネイル、再生ボタンなどを使用して、ビデオをページまたは投稿に埋め込むことができます。
Elementor の究極のアドオン

Elementor プラグインの Ultimate Addons は、Elementor コンテンツ最適化のためのオールインワン ソリューションを提供します。 そのビデオ ウィジェットは、自動再生、サムネイル、読み込み時間、再生ボタンなどをサポートしています。
上記のすべての解決策を試しましたが、Elementor セルフホスト ビデオがまだ機能していませんか? 次に、サイトのどこかで競合が発生する可能性があるため、専門家に連絡して助けを求める必要があります。
Elementor ビデオの自動再生がモバイルで機能しない場合のトラブルシューティング
自動再生ビデオがデスクトップでは完全に機能するが、モバイルでは機能しない場合、それを修正する方法は次のとおりです。
- [ Elementor で編集] 画面で、[コンテンツ] タブに移動します。
- 自動再生オプションをオンにすると、[モバイルで再生] ボタンが表示されます。 ボタンを有効にするだけです。


時々、自動再生動画がしばらくの間モバイルで正常に動作していたのに、突然動作しなくなったことがあります。 モバイル ビデオ ウィジェットは、文字通り、ビデオがあるべき場所に何も表示しません。
つまり、モバイル用のレスポンシブ エディターで動画を表示できます。 ただし、携帯電話でライブ サイトを確認すると、ビデオが表示されません。
この問題を解決するには、最初にすべてのキャッシュを消去してみてください。 それでもうまくいかない場合は、自動再生オプションを無効にしてください。
Elementor のバックグラウンド ビデオ サウンドが機能しない問題を解決する
再生ボタンとミュート ボタンを生成することで、Elementor のバックグラウンド ビデオ サウンドの誤動作を修正できます。 このセクションでは、それを実現する方法について説明します。 ただし、この方法は、Elementor のセルフホスト ビデオにのみ適用できることに注意してください。 Youtube、Vimeo、またはその他のストリーミング プラットフォームのビデオでは機能しません。
Elementor セルフホスト バックグラウンド ビデオのミュート ボタンを作成するには、次の手順を実行します。
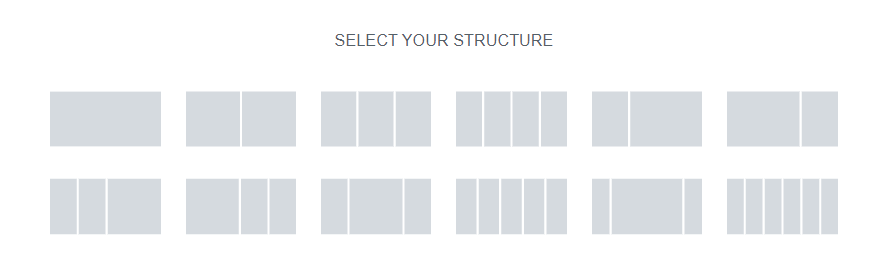
- ページの空のセクションにある+アイコンを選択し、目的のセクション構造を選択します。

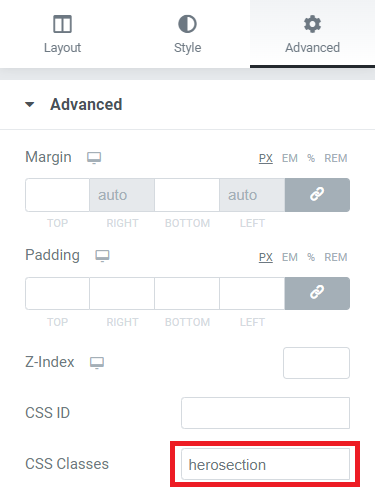
2. [詳細設定] タブで、[ CSS クラス] セクションに「herosection」と入力します。

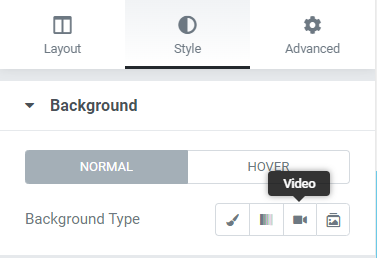
3. [スタイル] タブで、[背景の種類] 属性から [ビデオ] オプションを選択し、ビデオ リンクを貼り付けます。

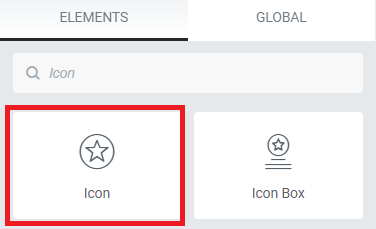
4. Elementsメニューに移動し、 Iconウィジェットをページに追加します。

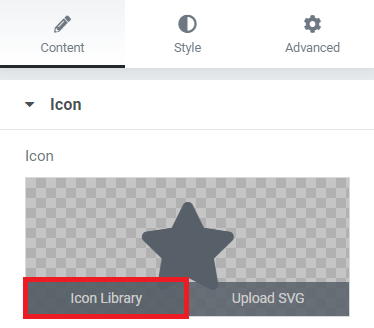
5. [コンテンツ] タブで、[アイコン ライブラリ] を開きます。

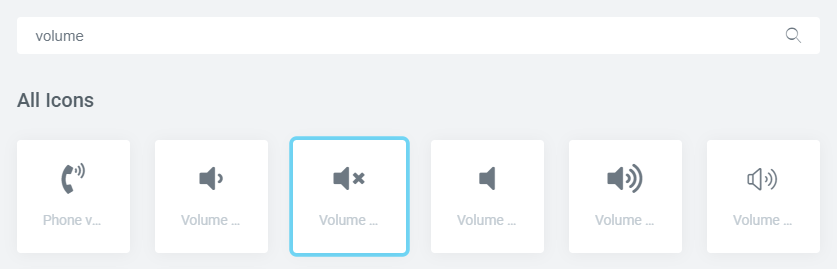
6.ボリュームアイコンを検索し、[挿入] ボタンを押します。

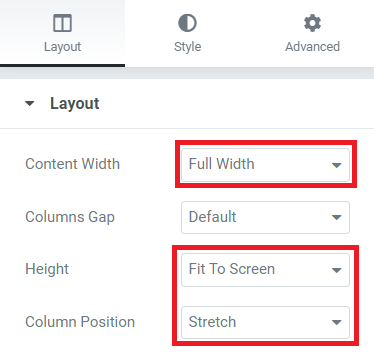
7. [レイアウト]セクションで、[コンテンツの幅]を [全幅]に、[高さ] を [画面に合わせる] に、[列の位置] を [ストレッチ]に設定します。 これは、アイコンの配置に役立ちます。

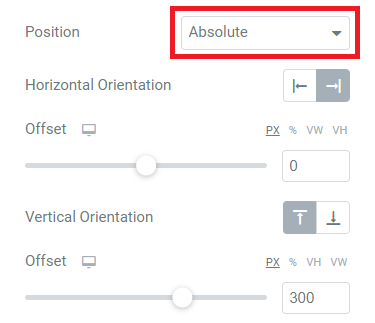
8. アイコンの [詳細設定] で、[位置] ドロップダウン メニューから [絶対] を選択します。 これで、水平方向と垂直水平オプションを変更して、アイコンの位置を好みに合わせて構成できます。

作成したミュート ボタンを使用すると、動画をミュートしたり、ミュートを解除したりできます。 これは、Elementor のバックグラウンド ビデオ サウンドが機能しない問題を解決するのに役立ちます。
おまけのヒント: Elementor セルフホスト ビデオを保護する
PDA Gold の Protect WordPress Videos & Audios 拡張機能は、自己ホスト型の動画を埋め込んで保護するためのシンプルなソリューションを提供します。 アドオンを使用すると、プレミアム ユーザーはオンラインで動画を視聴できますが、動画のダウンロードは停止します。
要素の検査ツールが無効になるため、ビデオ ファイルの URL への直接アクセスを防止して共有できます。 さらに、このプラグインは、IDM を含む一般的なビデオ ダウンローダーのほとんどをブロックするのに役立ちます。
Elementor の自己ホスト型ビデオが機能しないことに悩まされないでください。
Elementor 自己ホスト型ビデオが機能しないというエラーは、いくつかの理由で発生します。 オーバーレイ画像またはビデオのサウンドをオンにしたことが原因である可能性があります。
これらのオプションを無効にするだけで、問題を解決できます。 問題が解決しない場合は、Elementor アドオンをアクティブ化することが最後の解決策になる可能性があります。 私たちのガイドを使用して、迷惑な Elementor 自己ホスト型ビデオが機能しないというエラーに悩まされることはもうありません!
ガイドが役立つ場合は、忘れずに当社の Web サイトを購読して、最新の更新情報を入手してください。
