アイキャッチ画像にWordPressが表示されない: 12の簡単な修正方法
公開: 2022-11-20WordPress のアイキャッチ画像が表示されないことは、Web サイトの所有者が遭遇する可能性のある最も一般的な問題の 1 つです。 サイトの構造や機能には影響しないため、これは深刻な問題ではありません。 ただし、注目の画像が消えると、サイトの外観とインターフェイスに悪影響を及ぼす可能性があります。
最も一般的なシナリオは、WordPress の注目の画像がまったく表示されないことです。 ただし、場合によっては、アイキャッチ画像が適切に機能しないことがあります。 たとえば、間違った位置に表示されたり、複製されたり、ソーシャル メディアに表示されなかったりします。
今日は、WordPress のアイキャッチ画像が表示されないことと、この煩わしさを解消する方法についてすべて説明します。
始めましょう!
- WordPressのアイキャッチ画像とは?
- #1 アイキャッチ画像を適切にアップロードする
- #2カバー画像の代わりにアイキャッチ画像を使用する
- #3 HTTP 画像アップロード エラーを修正する
- #4 テーマまたはプラグインの競合を解決する
- #5 遅延読み込みを無効にする
- #6 WordPress 管理ダッシュボードの設定を変更する
- #7 アイキャッチ画像を表示するためのユーザー権限を変更する
- #8 重複したアイキャッチ画像を削除する
- #9 正しく見えない注目の画像を調整する
- #10ブログ投稿ギャラリーページにアイキャッチ画像が表示されない問題を修正
- #11ソーシャルメディアに表示されないWordPressのアイキャッチ画像を修正
- #12 アイキャッチ画像プラグインをインストールする
WordPressのアイキャッチ画像とは?
WordPress の注目の画像は、コンテンツのサムネイルとして表示されます。 つまり、本の表紙のように、投稿やページの表紙のように機能します。
通常、アイキャッチ画像はコンテンツの主なアイデアを視覚化する必要があります。 その目的は、訪問者の注意を引き、良い第一印象を与えることです。 そのため、投稿を表すアイキャッチ画像を使用すると、SEO の取り組みにメリットがあり、サイトへのトラフィックが増加します。
デフォルトでは、WordPress のすべての投稿とページにアイキャッチ画像を追加できます。 アイキャッチ画像をブログ投稿の最初の画像と混同しないでください。 通常、ブログの投稿リストの主要な画像として公開されるか、ソーシャル メディアで共有されるときに公開されます。
たとえば、ブログ投稿のフィードを作成すると、アイキャッチ画像が自動的に表示されます。 このようにして、一連のテキストのみのリンクではなく、投稿の視覚的なポートフォリオを提示できます。

また、ソーシャル メディアで投稿を共有すると、この投稿のアイキャッチ画像が自動的に表示されます。 共有するたびに、同じイメージの 2 つ目のバージョンを生成する必要はありません。 元の内容から引っ張ってきます。

WordPress のアイキャッチ画像とそのメリットについては、こちらをご覧ください。 それでは、注目の画像にWordPressの問題が表示されない問題を修正する方法に移りましょう.
#1 アイキャッチ画像を適切にアップロードする
まず最初に、エラーを回避するためにアイキャッチ画像を適切にアップロードする必要があります。 アップロード プロセスを既に知っている場合は、このセクションをスキップできます。
WordPress を初めて使用する場合は、次の手順を実行して、正しい方法で作業していることを確認してください。 従来のエディターを使用していることに注意してください。
- WordPress 管理ダッシュボードで、[投稿] → [新規追加] に移動して、新しいブログ投稿を作成します。 同じことがPagesにも当てはまります。 [すべての投稿] オプションを選択して、注目の画像を生成された投稿に追加できます。

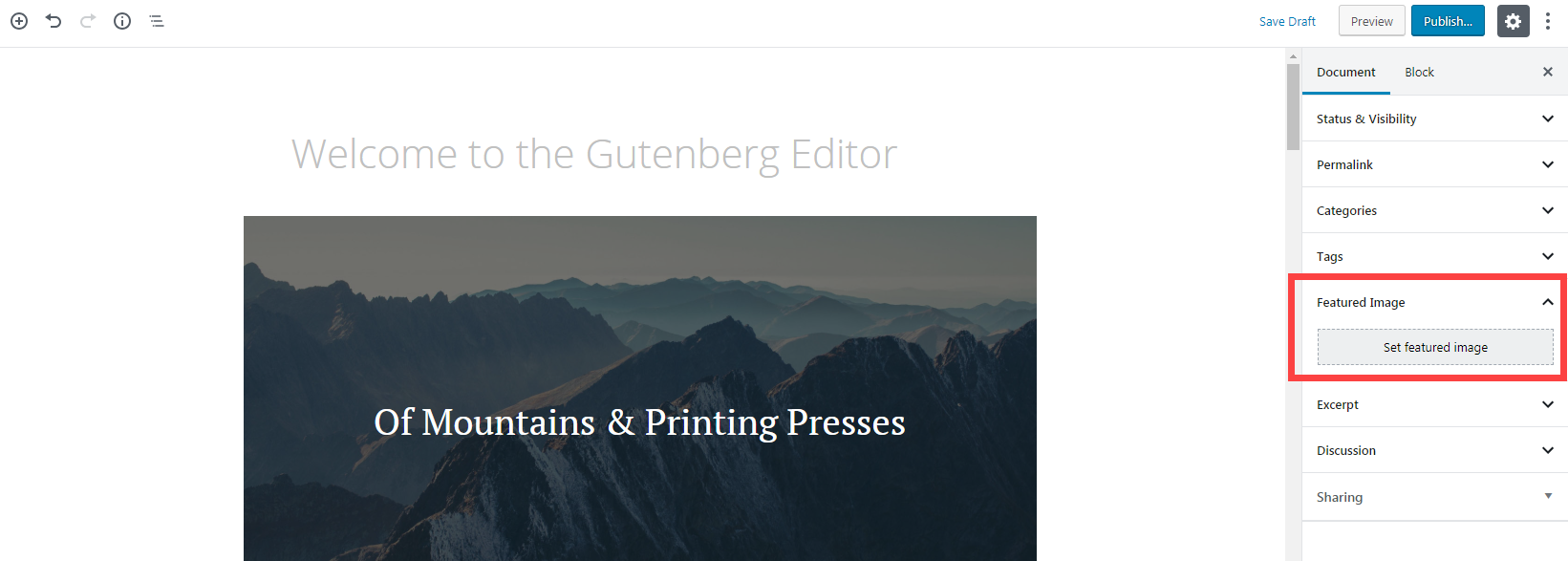
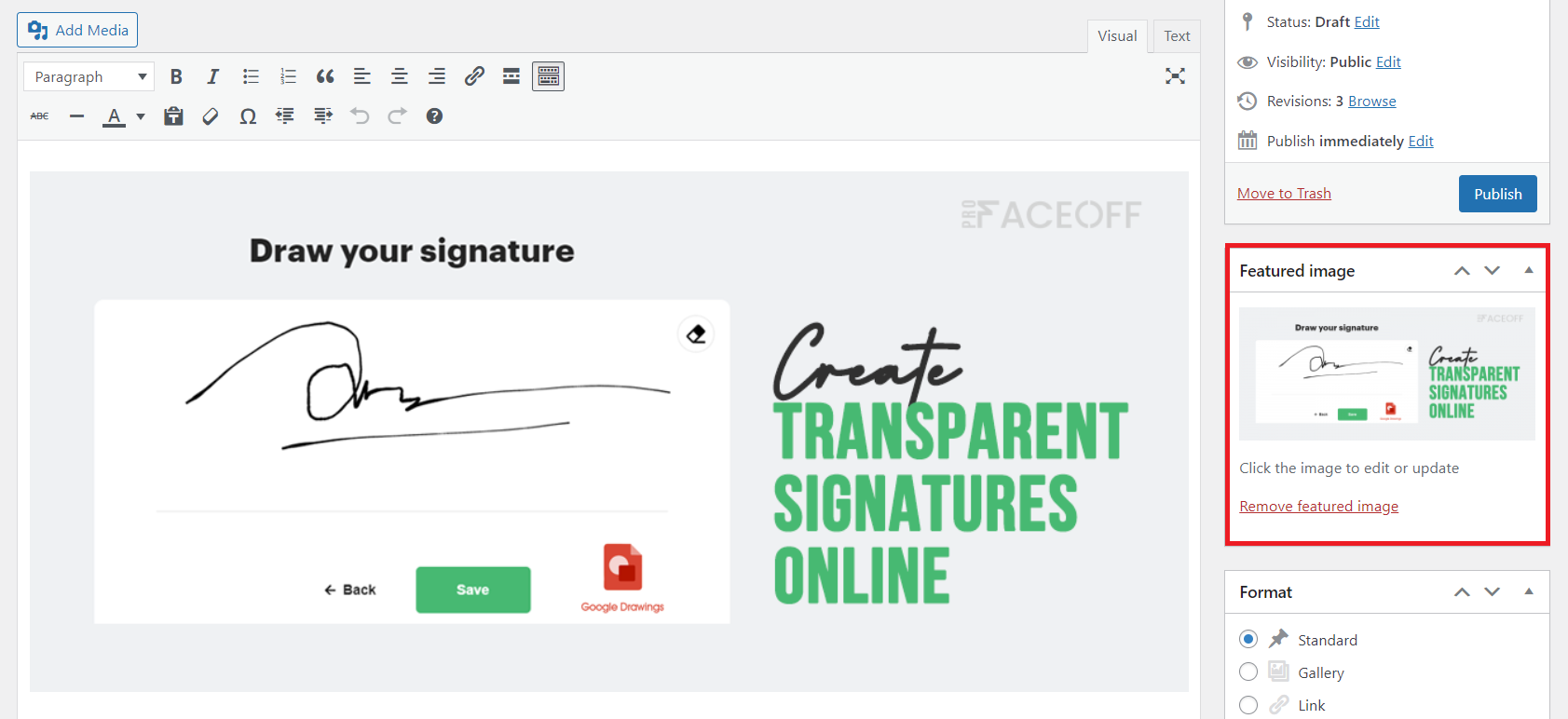
2. 右側のパネルのアイキャッチ画像セクションまで下にスクロールします。 [注目の画像を設定] をクリックして目的の画像をアップロードするか、メディア ライブラリにある既存の画像を選択します。

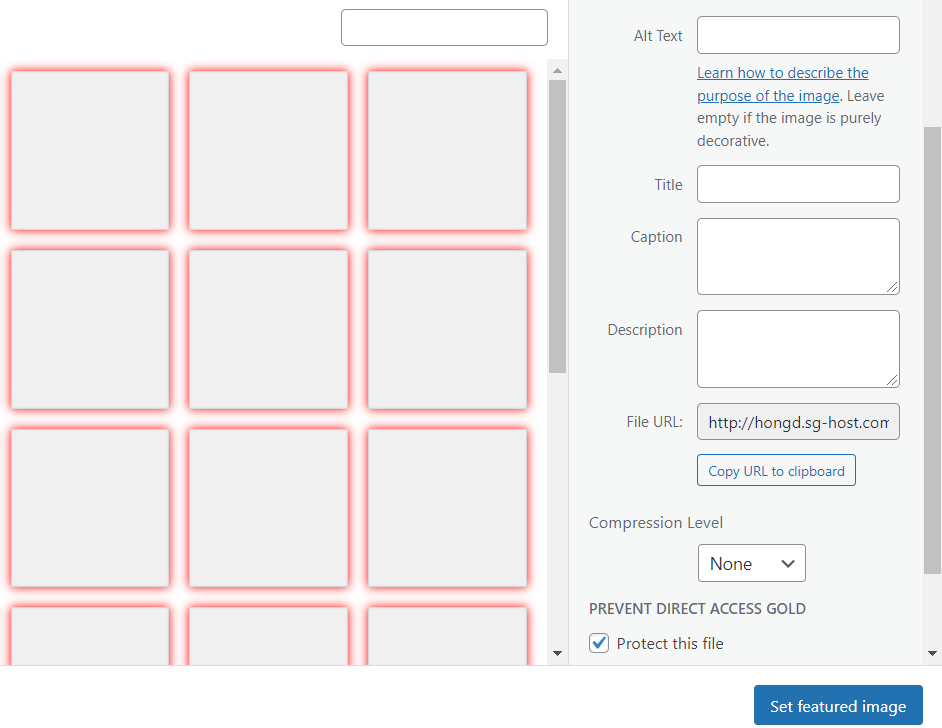
3. 必要に応じて、画像の代替テキストとタイトル、キャプション、説明、および圧縮レベルを設定します。
4. [アイキャッチ画像の設定] ボタンをクリックして終了します。

#2カバー画像の代わりにアイキャッチ画像を使用する
Gutenberg エディターを使用している場合、表紙の画像と注目の画像が混同されて問題が発生することがあります。 最も一般的な間違いは、カバー画像を実装し、それがアイキャッチ画像のように機能すると想定することです。
実際、カバー画像とアイキャッチ画像は同じように機能し、投稿の上部に大きな画像が表示されます。 ただし、本質的にはいくつかの違いがあります。
カバー画像とは、投稿コンテンツ領域に配置される全幅の写真を指します。 簡単に言えば、カバー画像は、最初だけでなく、投稿やページのどこにでも配置できます。 一方、アイキャッチ画像は主要な画像として使用され、記事の冒頭に表示されます。
前述のように、注目の画像は投稿フィードまたはソーシャル共有投稿に表示されます。 一方、カバー画像や埋め込み画像は、投稿コンテンツ領域以外には表示されません。
この問題を回避するには、カバー画像ではなくアイキャッチ画像を使用していることを確認してください。 アイキャッチ画像セクションは、投稿とページの右側の設定パネルにあります。 投稿内容とは別物です。

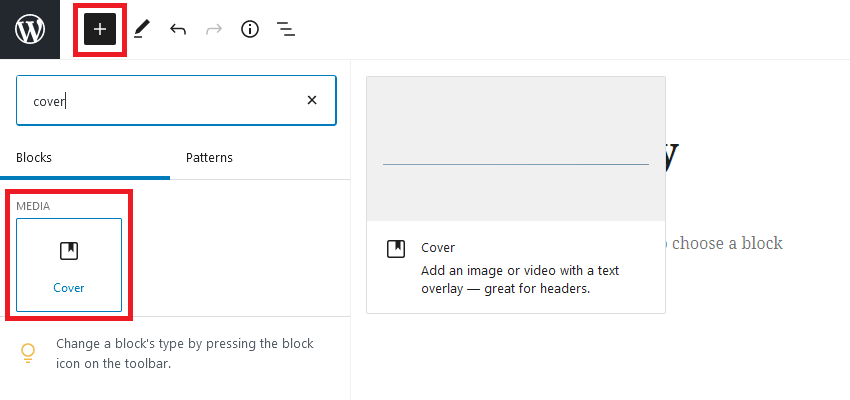
対照的に、[ + ] ボタンをクリックすると、カバーブロックを投稿コンテンツに直接挿入できます。

#3 HTTP 画像アップロード エラーを修正する
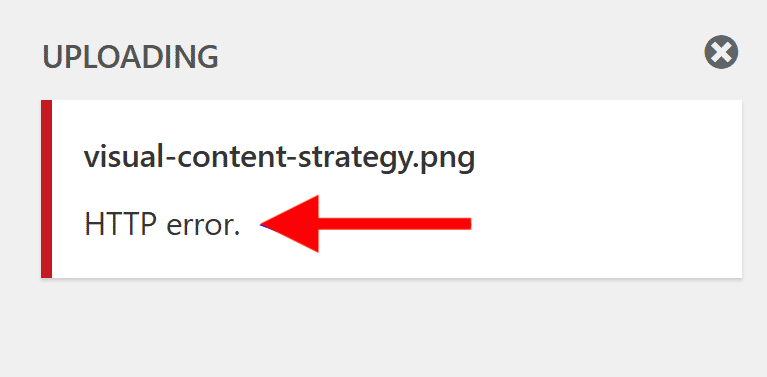
HTTP エラーは、ファイルのアップロード プロセス中に頻繁に発生します。 WordPress は、ファイル名のすぐ下に「HTTP エラー」メッセージを表示します。

アイキャッチ画像を WordPress にアップロードする際の HTTP エラーには、2 つの原因が考えられます。 メモリ制限または画像形式が原因である可能性があります。
PHP のメモリ制限を超えると、WordPress は必要なスクリプトが注目の画像を表示できないようにします。 デフォルトの PHP メモリ制限は 32MB しかないため、これを拡張すると問題を解決できます。
2 つ目の可能性は、注目の画像の形式が間違っている可能性があります。 たとえば、PHP の最大ファイル アップロード サイズを超えているか、名前が許可されていません。
HTTP の問題を修正するには、いくつかの方法があります。 WordPress の HTTP アップロード エラーを修正するためのステップバイステップ ガイドを公開しました。 詳しくはこちらをご覧ください。
#4 テーマまたはプラグインの競合を解決する
テーマまたはプラグインの競合は、注目の画像が WordPress を表示しない最も一般的な理由として挙げられています。
アイキャッチ画像の設定はテーマごとに異なります。 一部のテーマはこれらの画像を自動的にブロックし、表示するには手動で設定する必要があります。 他のいくつかのテーマでは、予想とは異なる場所に表示されることがあります。
このような場合は、WordPress テーマの設定を確認するか、テーマのサポート チームに連絡して支援を受けることをお勧めします。
一方、プラグインの競合は通常、古いコードが原因で発生します。 まれに、メディア ライブラリにアクセスできるプラグインが原因で、WordPress の注目の画像が表示されないこともあります。
プラグインの競合を解決するルートは次のとおりです。
- サイトにインストールされているすべてのプラグインを更新し、注目の画像が表示されているかどうかを確認してください。 はいの場合、古いコードに起因するエラーである可能性があります。
- それでも問題が解決しない場合は、すべてのプラグインを無効にして、おすすめの画像が表示されるかどうかを確認してください。
- 問題が解決した場合、プラグインの 1 つがルートになります。 それらを 1 つずつ再アクティブ化します。 プラグインを再有効化するたびに、注目の画像が適切に機能しているかどうかを確認してください。 原因を特定したら、アンインストールします。
- プラグインを非アクティブ化しても問題が解決しない場合は、それらをすべて再アクティブ化し、他の方法に進みます。
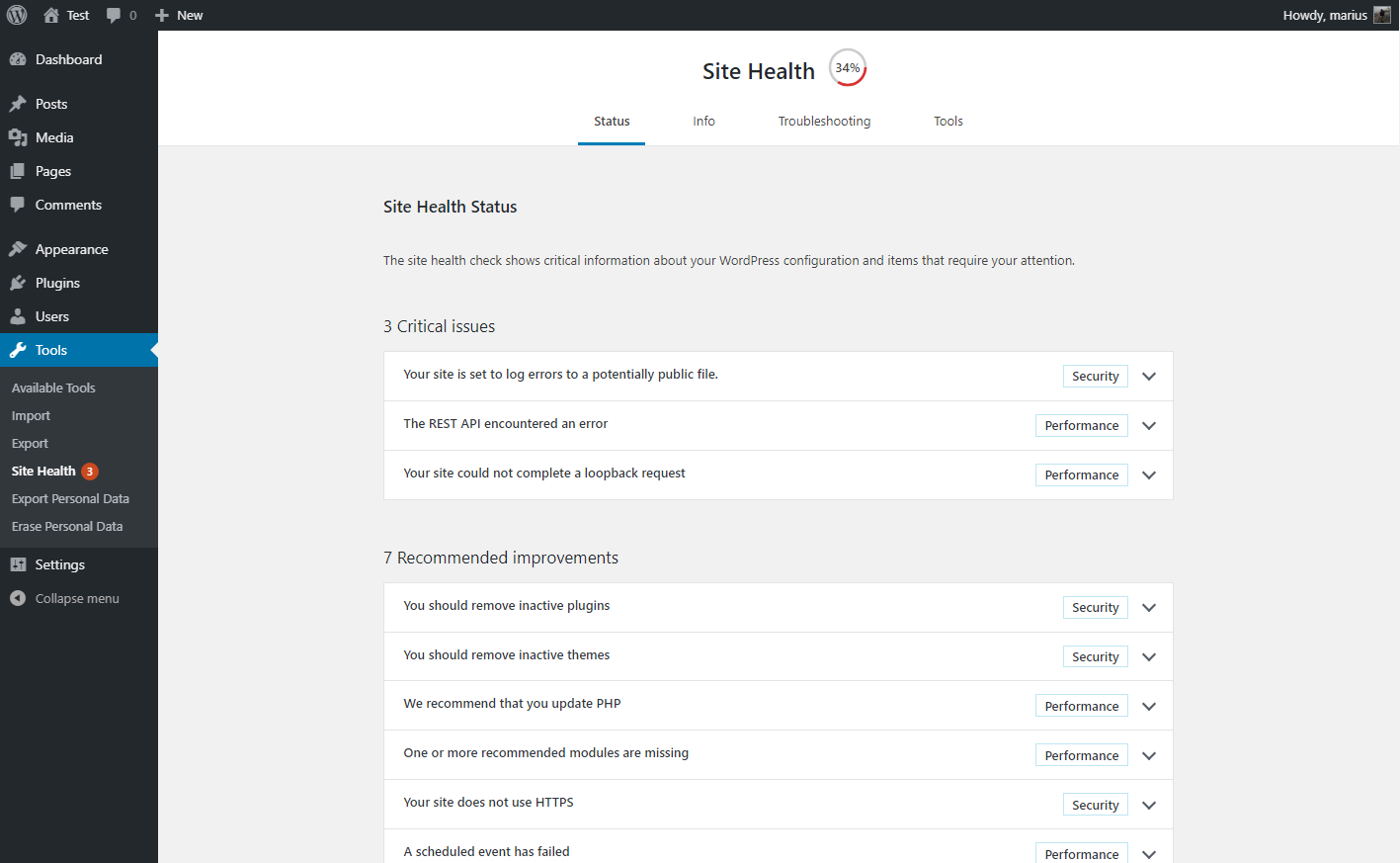
Health Check プラグインをインストールして、テーマおよびプラグイン内の構成エラーを検出し、トラブルシューティングを実行できます。

#5 遅延読み込みを無効にする
遅延読み込みは、画像を最適化してサイトのパフォーマンスと読み込み時間を向上させるのに役立ちます。 メディアファイルの読み込みを遅らせることで実行します。 つまり、ユーザーが正確な位置までスクロールするまで、画像は読み込まれません。
そのため、遅延読み込みプラグインによって、注目の画像が表示されたり、すばやく読み込まれたりするのが妨げられることがあります。
この問題に対処するための最初のステップは、遅延読み込み機能を備えたプラグインを見つけて無効にすることです。 その後、キャッシュをクリアし、WordPress のおすすめ画像が表示されているかどうかを確認します。
この機能をオフにしたくないですか? 投稿の最初の画像のみ、遅延読み込みを無効にすることができます。 一部のプラグインでは、特定の写真を遅延読み込みから除外することができます。 したがって、プラグインの機能を注意深く確認するか、サポート チームに連絡して支援を求めてください。
#6 WordPress 管理ダッシュボードの設定を変更する
WordPress ダッシュボードの設定が不適切な場合、おすすめの画像が投稿リストや WordPress エディターに表示されないことがあります。 ありがたいことに、この問題に対処するのは難しくありません。
おすすめの画像がページや投稿リストに表示されない場合の修正方法は次のとおりです。
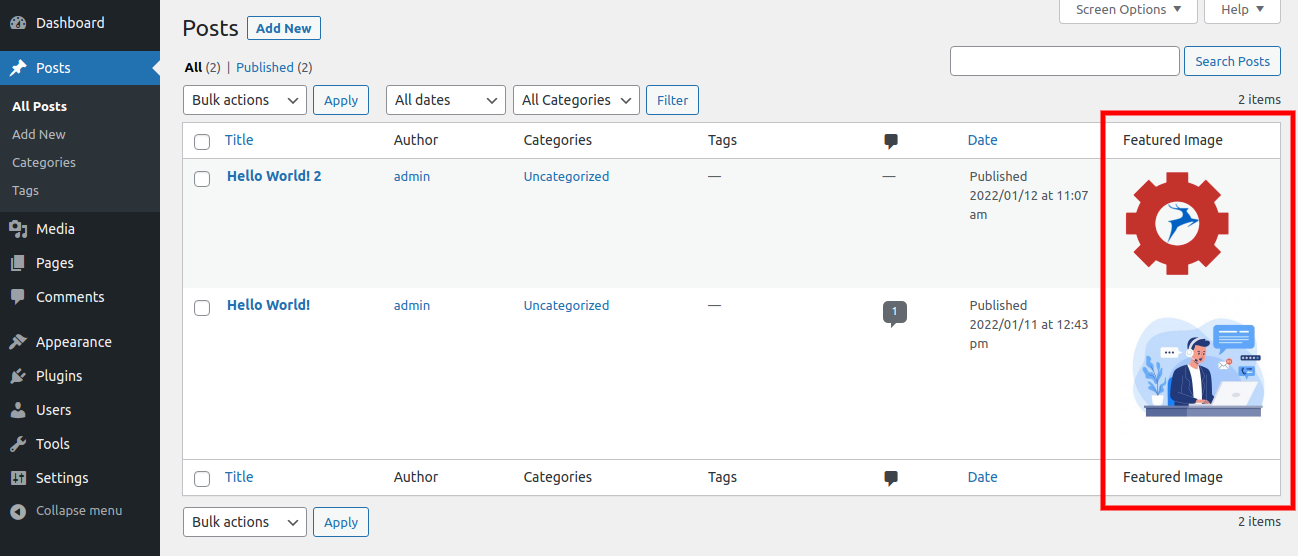
- WordPress 管理パネルで、[投稿] → [すべての投稿] に移動します。 これで、[日付] 列の横に [注目の画像] 列が表示されるはずです。

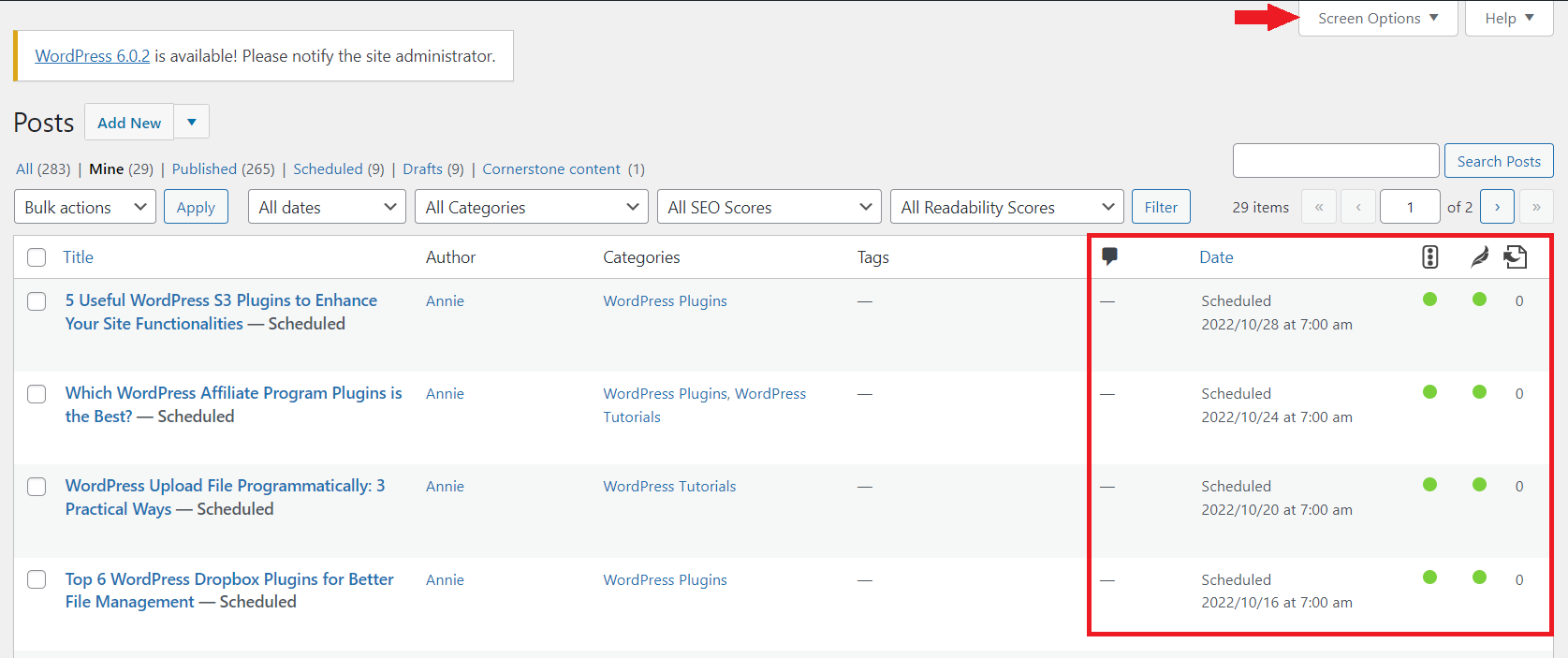
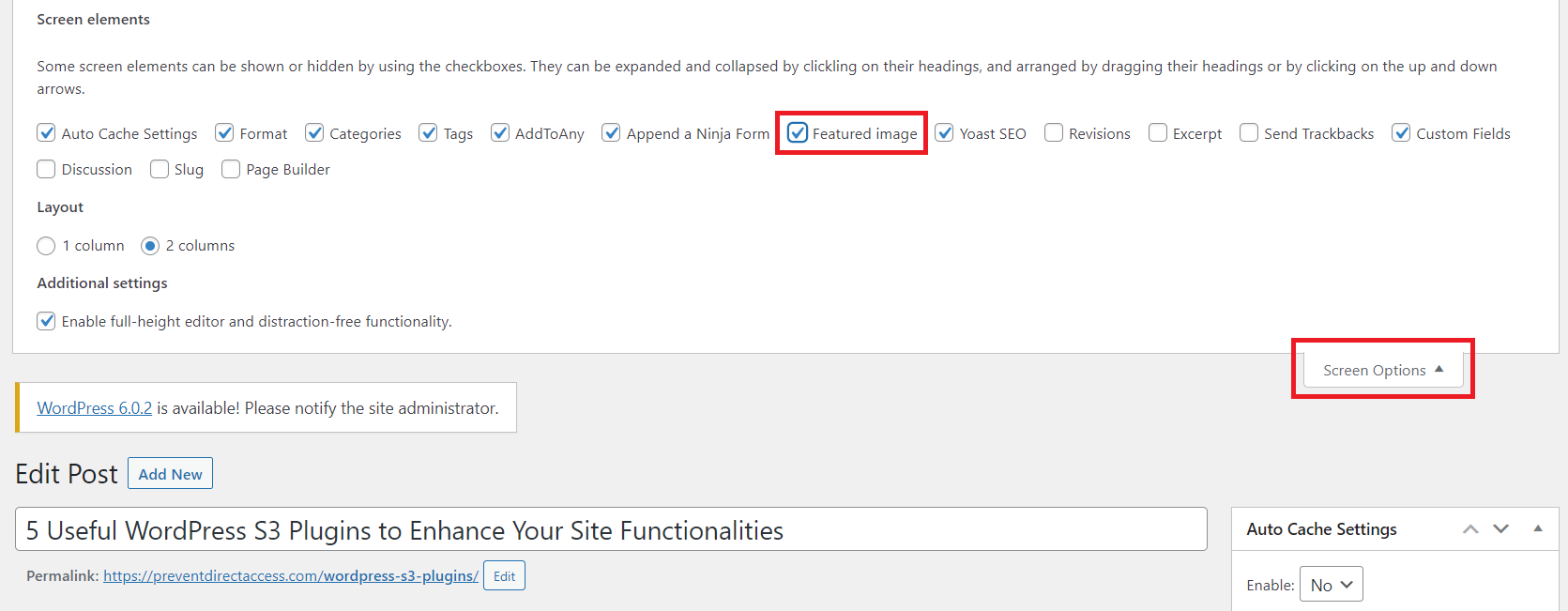
2. そうでない場合は、無効にしている可能性があります。 オンにするには、右上隅の [画面オプション] タブに移動します。

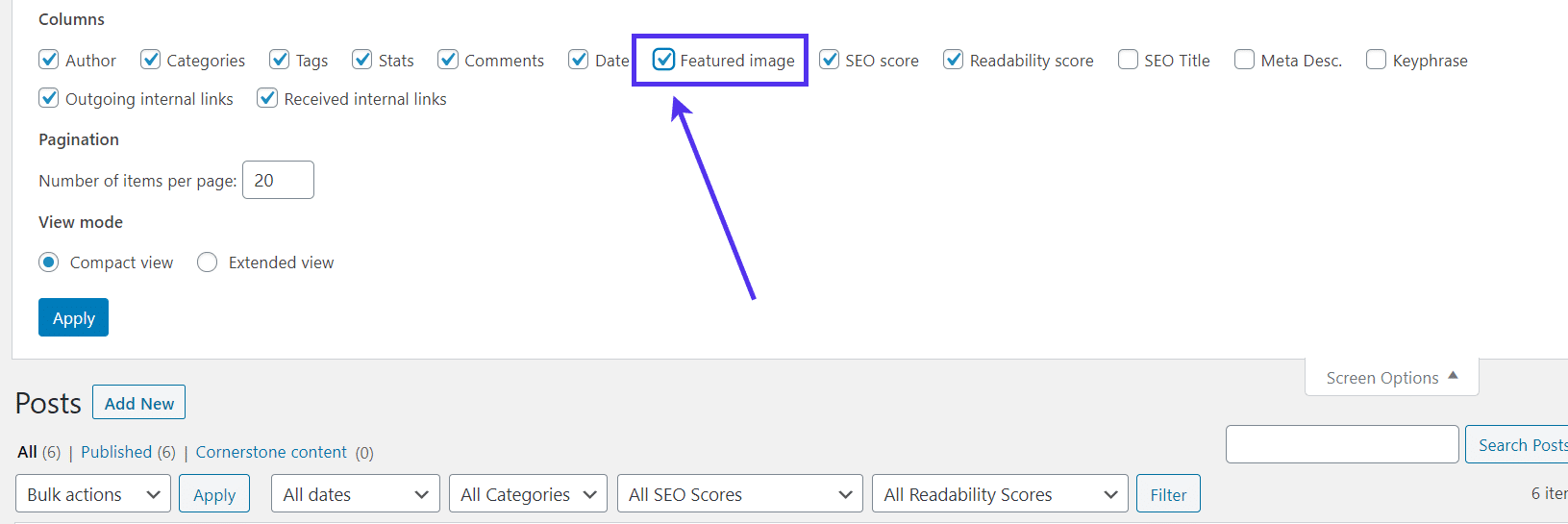
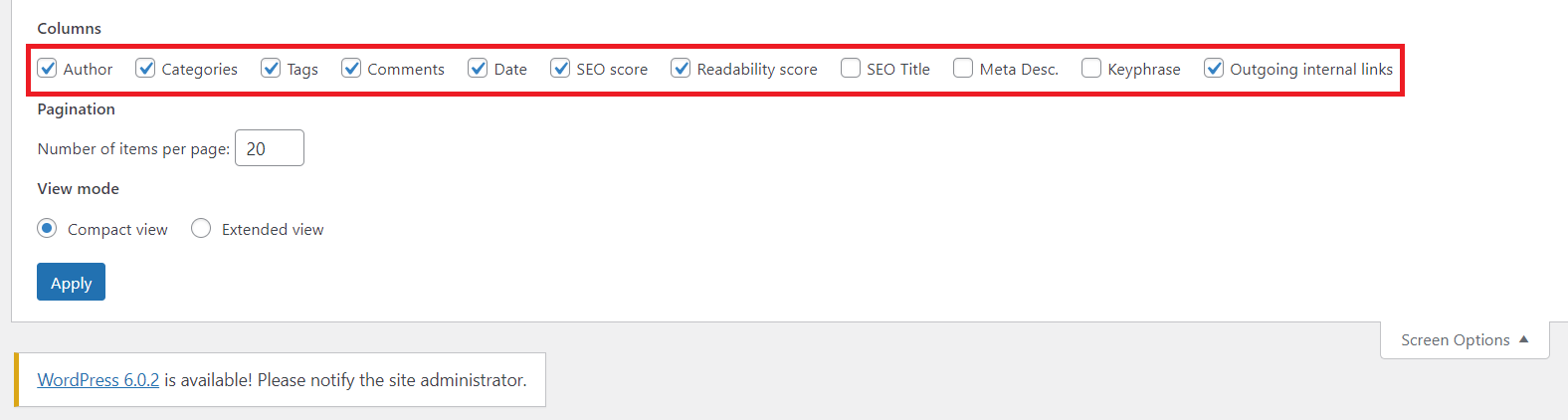
3. [アイキャッチ画像]ボックスをオンにして、投稿リストに表示します。

画面オプションにアイキャッチ画像チェックボックスが見つからない場合は、現在のテーマがこの機能をサポートしていない可能性があります。

主な画像機能を有効にするコードが欠落している可能性があります。 これを解決するには、次のコードをテーマの functions.php ファイルに挿入します。
add_theme_support('post-thumbnails', array(
'役職'、
'ページ'、
'カスタム投稿タイプ名',
));ダッシュボードをリロードしてキャッシュをクリアします。 次に、アイキャッチ画像セクションがリストに表示されるかどうかを確認します。
別のジレンマは、注目の画像をアップロードして挿入するための注目の画像フィールドが見つからない場合です。 このフィールドは、WordPress の投稿とページの編集画面にあります。


[画面オプション]をクリックし、[おすすめの画像] チェックボックスをマークして、投稿エディターに表示します。

最新の WordPress バージョンを使用している場合は、以下のガイドに従ってください。
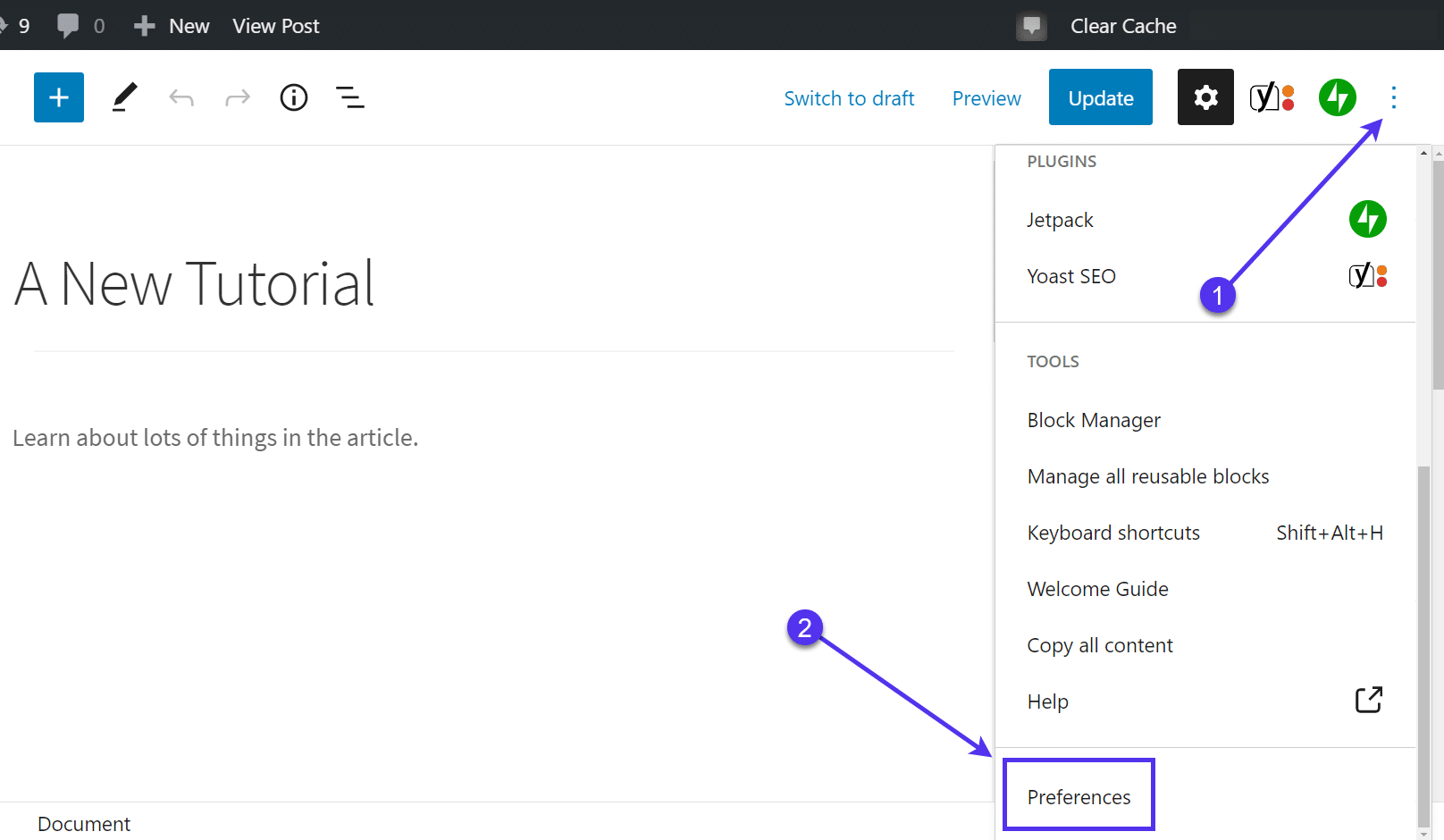
- 右上隅にある 3 つのドット⋮記号をクリックし、下にスクロールして [設定]オプションを見つけます。

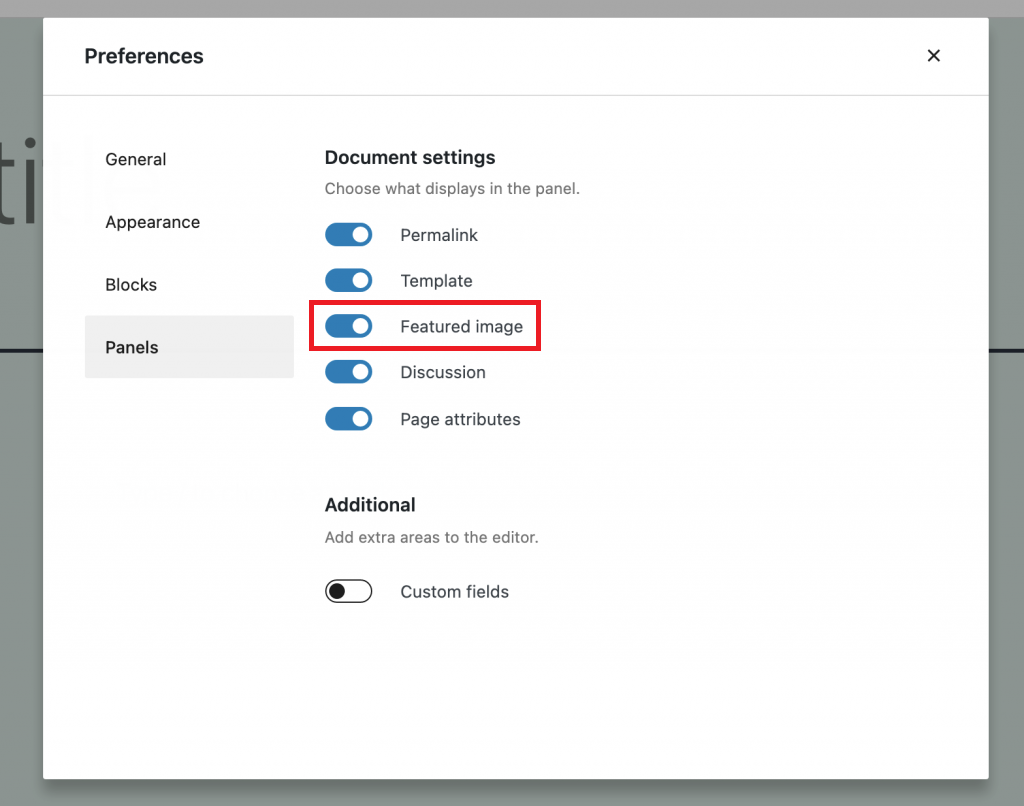
2.パネルサブメニューで、アイキャッチ画像オプションをオンに切り替えます。

#7 アイキャッチ画像を表示するためのユーザー権限を変更する
デフォルトでは、WordPress にはスーパー管理者、管理者、編集者、作成者、寄稿者、購読者の 6 つのユーザー ロールがあります。 各ロールには、ファイルの読み取り、書き込み、または編集の異なる権限があります。
割り当てられた役割にファイルへのアクセス許可がない場合、注目の画像を表示することはできません。 この状況は、次の 2 つの形式で発生する可能性があります。
- WordPress のバックエンド ダッシュボードでおすすめの画像を表示できません。
- アイキャッチ画像がフロントエンド インターフェースに表示されません。
前者の場合、管理者またはスーパー管理者にアクセス許可を求める必要があります。 管理者の場合は、次の手順を実行してユーザーのアクセス許可を変更します。
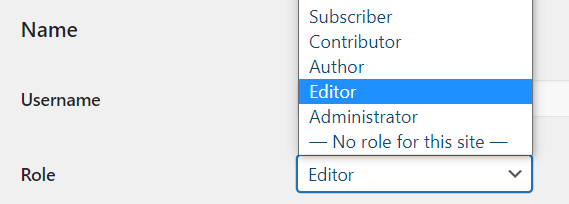
- 管理パネルの [ユーザー] → [すべてのユーザー] に移動します。
- 編集するユーザーを選択します。
- [ロール] ドロップダウン メニューまで下にスクロールし、 [編集者] を選択します。 このロールに割り当てたユーザーは、メディア ライブラリにアクセスできるようになりました。 また、注目のすべての画像をアップロード、編集、表示することもできます。

2 番目のシナリオでは、ファイル保護プラグイン (PDA Gold など) を有効にしたことが原因です。 このプラグインは、注目の画像を不正なアクセスや閲覧から保護します。 そのため、通常の訪問者にはコンテンツに読み込まれていない画像が表示されます。

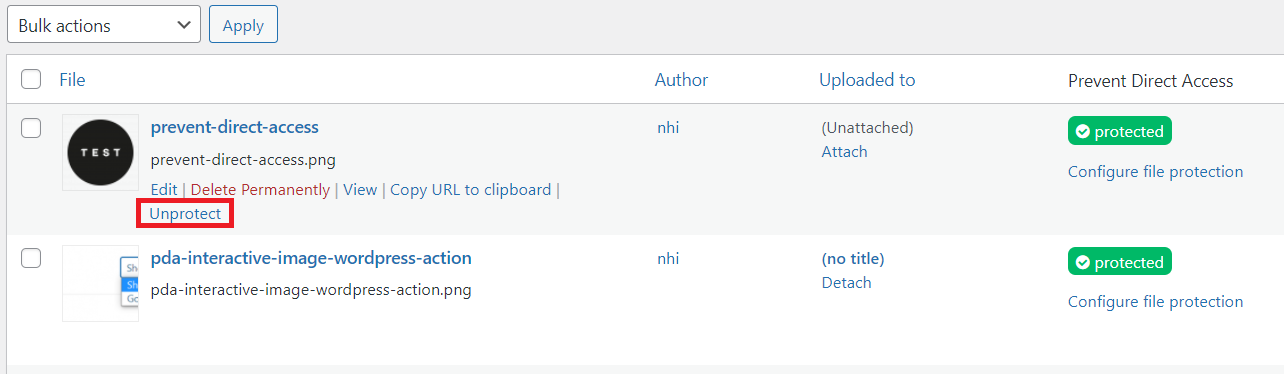
これを取り除くには、ファイルの保護を解除するか、ユーザーにファイルを表示する権限を付与することが不可欠です。
- WordPress 管理ダッシュボードでメディア ライブラリを開きます。
- 目的の画像の下にある保護解除ボタンを押します。

#8 重複したアイキャッチ画像を削除する
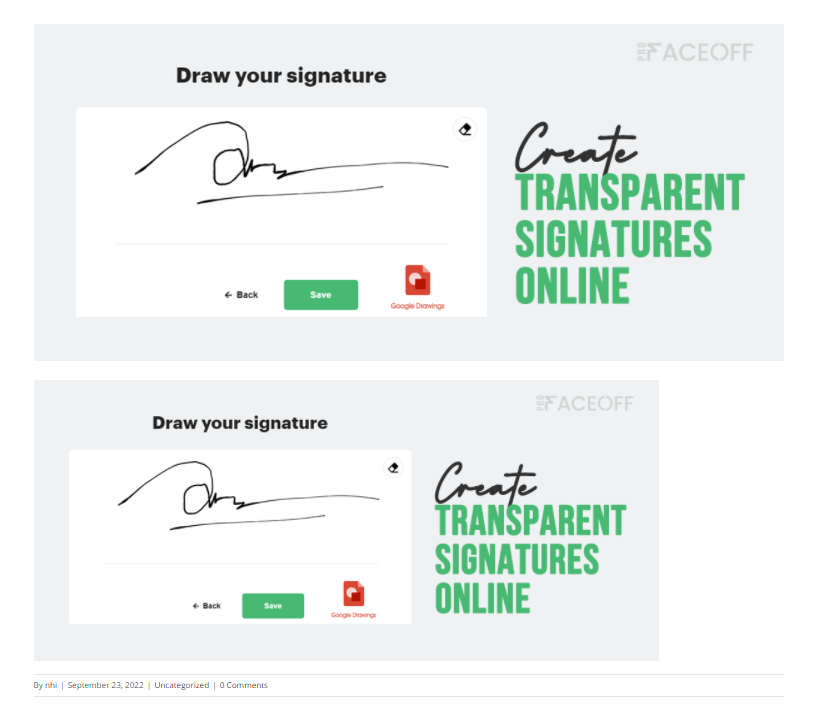
1 つの画像をメイン画像とコンテンツ画像の両方に使用することは、WordPress ユーザーがよく犯す間違いです。 この場合、2 つの同じ画像が重なり合っているため、見栄えが悪くなります。

投稿エディターを開いて、注目の画像セクションを見つけてください。 次に、コンテンツの最初の画像と同じ画像が表示されるかどうかを確認します。

アイキャッチ画像またはコンテンツ画像のいずれかを削除して、問題を解決できます。 メインの画像をフロントエンド インターフェイスで美しく表示し続けるために、コンテンツ画像を削除することをお勧めします。
#9 正しく見えない注目の画像を調整する
WordPress でアイキャッチ画像を適切に設定する方法を理解しました。 ここで、投稿の注目の画像を確認し、常に正しく表示されるようにします。 アイキャッチ画像の外観に影響を与える最も一般的な問題には、次のような不適切な形式と位置が関係しています。
- アイキャッチ画像が適切なサイズで表示されません。
- 焦点が合っていない、かすんでいる、または伸びている。
- 意外なところに展示されています。
幸いなことに、これらは難しい状況ではありません。 WordPress には、注目の画像が常に完璧に見えるようにするためのいくつかの画像編集ツールがすでに含まれています。 方法は次のとおりです。
アイキャッチ画像に適したサイズを選ぶ
アイキャッチ画像の推奨サイズはありません。 1200 x 628 ピクセルまたは 1000 x 450 ピクセルの画像を使用することをお勧めします。 これにより、注目の画像がぼやけたりトリミングされたりすることなく美しく保たれます。
デフォルトのアイキャッチ画像サイズを変更する
一部の WordPress テーマには、独自の画像サイズ基準があります。 そのため、最初にテーマを確認する必要があります。 テーマを使用していない場合は、次の手順に従って、WordPress 設定で画像のサイズを変更します。
- WordPress ダッシュボードの[設定] → [メディア] に移動します。
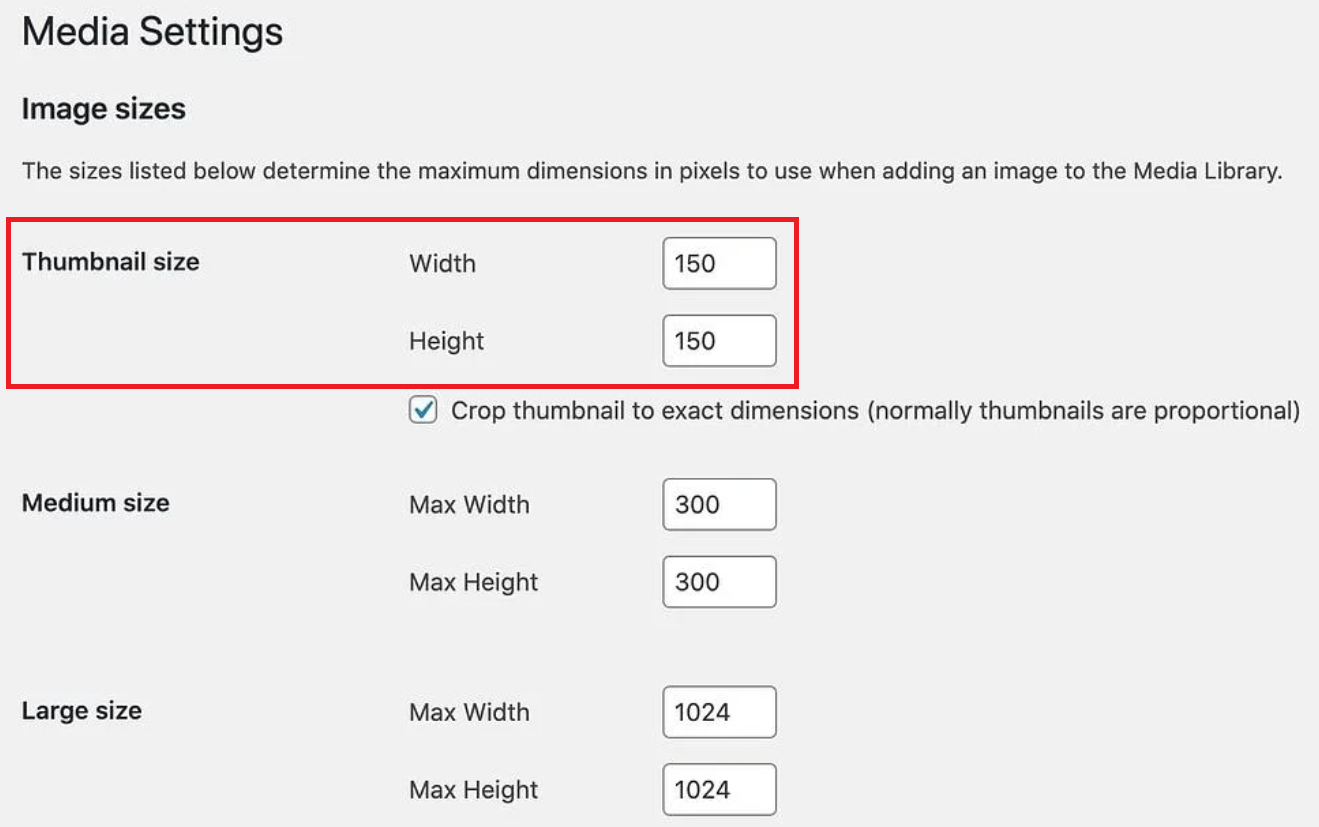
- サムネイル サイズフィールドで注目の画像の新しいサイズを決定します。

3. [変更を保存] ボタンをクリックして終了します。
WordPress でアイキャッチ画像を編集する
WordPress では、投稿やページのアイキャッチ画像を編集できます。
- 投稿を開き、アイキャッチ画像セクションまでスクロールします。
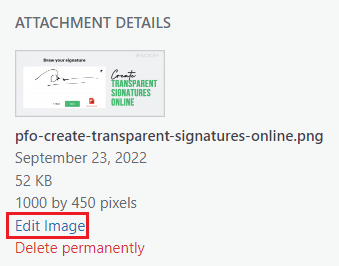
- 画像を選択し、[画像の編集] をクリックします。

3. これで、画像の拡大縮小、切り抜き、回転、反転ができます。
4. [保存] ボタンを押して変更を保存します。
アイキャッチ画像の場所を変更する
アイキャッチ画像を別の場所に移動するには:
- 使用しているページまたは投稿 HTML テンプレート ファイルに移動し、ファイル内で次のコードを検索します。
the_post_thumbnail();
2. コードを切り取り、ページ/投稿テンプレートの目的の場所に貼り付けます。
コードを調整する前に、必ず WordPress サイトをバックアップしてください。 コアの WordPress ファイルではなく、子テーマを編集することをお勧めします。
#10ブログ投稿ギャラリーページにアイキャッチ画像が表示されない問題を修正
ブログの注目の画像が、サイトの投稿ギャラリー ページに表示されないことがあります。

サードパーティの投稿ギャラリー プラグインを利用して、サイトの投稿フィードを作成できます。 注目の画像が表示されない場合は、プラグインの開発者に相談してください。 このチュートリアルでは、組み込みの Gutenberg エディターを使用してアイキャッチ画像を修正する方法のみを取り上げます。
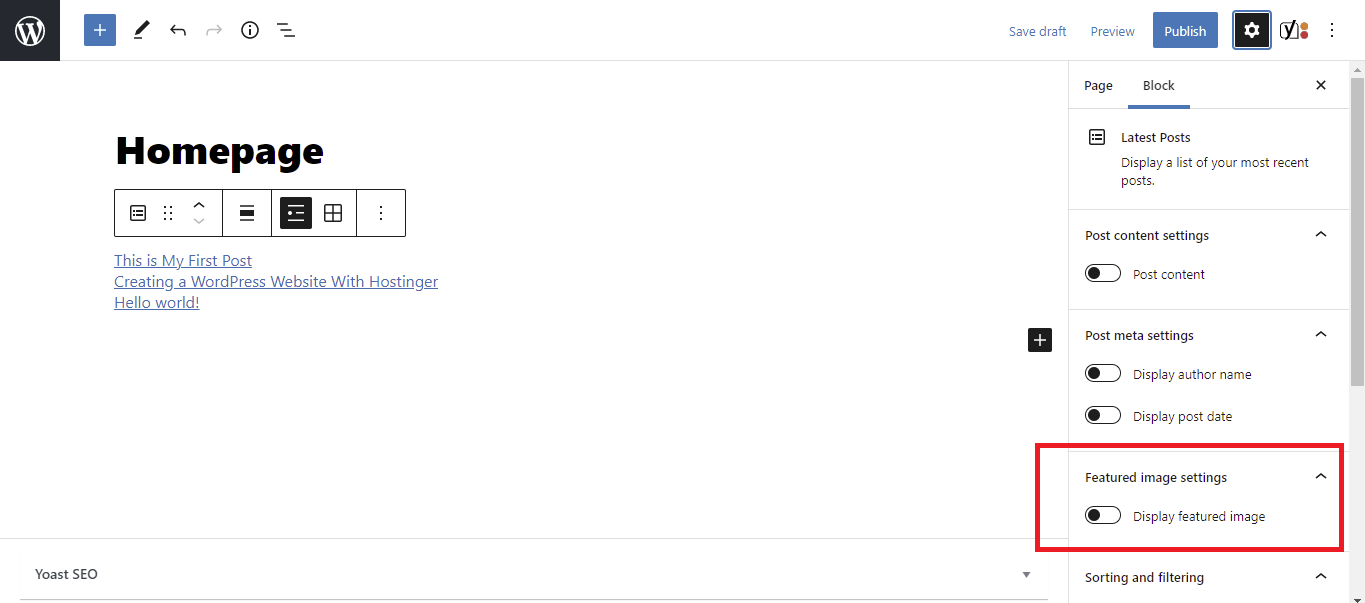
- [ページ] → [新規追加] に移動して、ブログ ギャラリー ページを作成します。
- [ブロック] タブで、[アイキャッチ画像を表示] オプションを有効にします。

3. 必要に応じて、サイズ、配置、投稿メタなどの注目の画像設定を調整します。 完了したら、 [公開] をクリックします。
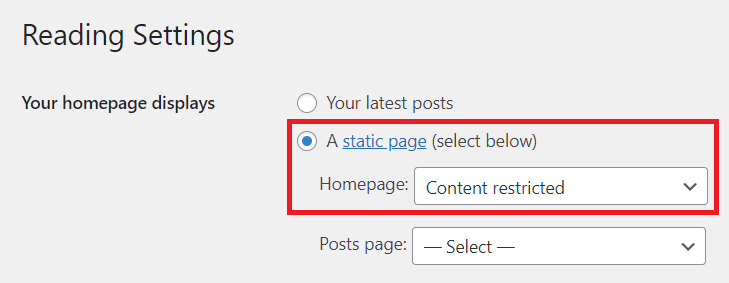
4. WordPress 管理ダッシュボードで、 [設定] → [閲覧中] に移動します。
5. [ホームページの表示] セクションで [静的ページ] を選択し、[ホームページ] ドロップダウン メニューで作成したページを選択します。

6. [変更を保存]をクリックします。
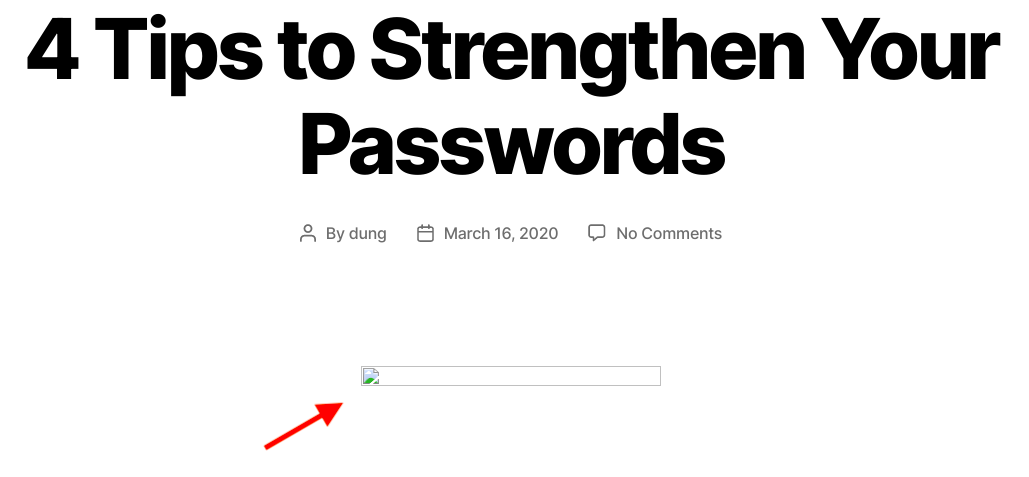
注目の画像を表示するオプションを有効にすると、WordPress は最新の投稿から自動的に注目の画像を取得します。 投稿に注目の画像を割り当てていない場合、空白のスペースが残ります。
すべての投稿にデフォルトのアイキャッチ画像を設定できます。これについては、以降のセクションで紹介します。
#11ソーシャルメディアに表示されないWordPressのアイキャッチ画像を修正
投稿ギャラリー ページに加えて、ソーシャル メディア プラットフォームで投稿を共有すると、注目の画像も表示されます。
フェイスブックとツイッター
Facebook や Twitter で注目の画像が表示されないという点では、次のような問題がよく発生します。
- アイキャッチ画像は表示されません。
- Facebook の共有投稿に間違ったおすすめの画像が表示されます。
- 投稿から引き出されたいくつかの画像から 1 つを選択する必要があります。
これらの懸念は、同様の理由から生じます。 Facebook が Web サイトからオープン グラフ データにアクセスできないことが原因である可能性があります。 または、開いているグラフ データがまったくありません。 これを修正する最も簡単な方法は、オープン グラフ プラグインをインストールすることです。
ワッツアップ
WhatsApp チャットに投稿 URL を貼り付けると、注目の画像が含まれていないタイトルのみが取得されます。 これは通常、不要な HTML を削除する不完全な縮小の試みによって引き起こされます。 圧縮 HTML プラグインを使用している場合は、それを無効にして、注目の画像が機能するかどうかを確認してください。
#12 アイキャッチ画像プラグインをインストールする
アイキャッチ画像が表示されない WordPress エラーがサイトに表示されないようにするには、プラグインをインストールすることをお勧めします。 多数の WordPress プラグインが利用可能で、注目の画像を編集および最適化するのに役立ちます。 いくつかの最高のもののリストを見てみましょう。
URL からの注目の画像 – 投稿または WooCommerce 製品の注目のメディアとして、外部の画像、ビデオ、またはオーディオを使用します。
デフォルトのアイキャッチ画像 – すべての投稿またはページのデフォルトのアイキャッチ画像を作成します。
自動アイキャッチ画像 – 投稿またはページの最初の画像からアイキャッチ画像を自動的に生成します。
クイック アイキャッチ画像 – アイキャッチ画像を一括で設定、置換、および削除します。
Mailchimp の RSS の注目の画像 – Mailchimp RSS メール キャンペーン、ActiveCampaign、Infusionsoft、Hubspot などの RSS に画像を即座に送信します。
注目の画像管理者の親指 – 注目の画像列を投稿リスト ビューの管理者列に追加します。
すべての単一のページ/投稿でアイキャッチ画像を非表示にする - タブで表示されているページと投稿のすべてのアイキャッチ画像を非表示にします。
WordPressが表示されないアイキャッチ画像を簡単に修正!
目を見張るような Web サイトを構築して、注目の画像が適切に表示されていないことを確認するのは、イライラさせられます。 これは、ブランドを傷つける可能性もあります。
アイキャッチ画像に WordPress エラーが表示されない問題を修正する 12 の方法を紹介しました。 私たちのガイドが手元にあれば、エラーのトラブルシューティングと最高の視覚体験の確保は、もはや複雑ではありません.
それでは、このショーを路上に出しましょう!
WordPress の画像が表示されない、メディア ライブラリに画像が表示されないなど、同様の問題が発生する可能性があります。 詳細については、チュートリアルをご覧ください。
最後に、常に最新の状態に保つために、当社のウェブサイトを購読することを忘れないでください!
