WordPressでレバレッジブラウザキャッシングを簡単に修正する方法
公開: 2023-02-02WordPress でブラウザのキャッシングを活用する方法を学びたいですか?
ページ速度は、ユーザー エクスペリエンスの重要な部分です。 要求されたページがユーザーのブラウザーに読み込まれるまでにかかる時間は、ユーザーがサイトにとどまるかどうかに大きな影響を与えます。
さらに、ページの読み込み時間は多くの要因に依存します。ブラウザのキャッシュはその 1 つです。 このチュートリアルでは、WordPress でブラウザのキャッシングを活用して修正する方法について説明します。 これは、多くのページ速度分析ツールで推奨されているパフォーマンス最適化のヒントの 1 つでもあります。
まず、ブラウザ キャッシングとは何かを調べてから、プラグインを使用する場合と使用しない場合で、WordPress でレバレッジ ブラウザ キャッシングを修正するさまざまな方法を見ていきます。
レバレッジ ブラウザ キャッシングの警告とは?
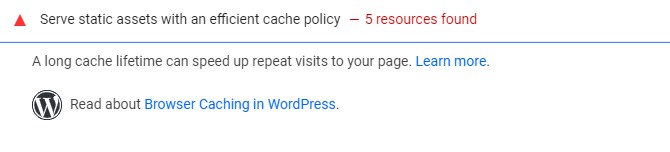
ブラウザー キャッシュの活用は、Google PageSpeed Insights がスコアを上げるための提案として返す多くの診断の 1 つです。たとえば、次のようなものです。

Google では、ブラウザ キャッシュを使用してページの読み込み速度とパフォーマンスを向上させることをお勧めしています。 簡単に言うと、キャッシングとは、ユーザーのブラウザーがサイト ページの静的コピーを保存することです。 その後、今後の訪問時に、ブラウザが必要なリソースを取得するためにサイトのサーバーにアクセスする必要がないため、このコンテンツの再読み込みが速くなる可能性があります。
ただし、キャッシュされたすべてのリソースには有効期限が必要です。 これにより、サイトのコンテンツが古くなったときにブラウザーに警告が表示され、キャッシュされたコピーを更新されたものに置き換えることができます。
パフォーマンス テストの結果でブラウザー キャッシュの活用に関する警告が表示された場合は、次の 2 つのいずれかを意味します。
- Cache-Control または Expires ヘッダーがサイトまたはサードパーティ サーバーにありません。
- 必要なヘッダーは存在しますが、有効期限は非常に短いです。 したがって、パフォーマンスへの影響はありません。
この警告の解決策には、これらの問題の 1 つまたは両方を修正することが含まれます。
WordPress のレバレッジ ブラウザ キャッシングを修正する (2 つの方法)
原因に応じて、WordPress のレバレッジ ブラウザー キャッシュを修正するために使用できる 2 つの方法があります。 WordPressプラグインの使用から始めましょう。
方法 1: プラグインを使用して WordPress のレバレッジ ブラウザー キャッシングを修正する
WordPress キャッシュ プラグインを使用している場合は、既にブラウザー キャッシュが提供されている可能性があります。
それでは、いくつかの一般的なキャッシュ プラグインを使用して、ブラウザーのキャッシュを活用する方法を見てみましょう。
WPロケット

WP Rocket は、利用可能な最も効果的な WordPress キャッシュ プラグインです。 複雑なキャッシングと速度に関する用語を知らなくても、Web サイトのパフォーマンスを最適化するのに役立ちます。
推奨されるキャッシュ設定はすべて、WordPress Web サイトをすぐに高速化します。
WP Rocket でレバレッジ ブラウザー キャッシングを修正するには、プラグインをインストールしてアクティブ化するだけです。 詳細については、WordPress にプラグインをインストールする方法に関するガイドを参照してください。
それでおしまい。
WP Rocket は自動的にブラウザのキャッシュを有効にし、適切なルールで .htaccess ファイルを変更します。
詳細については、完全な WP Rocket レビューをご覧ください。
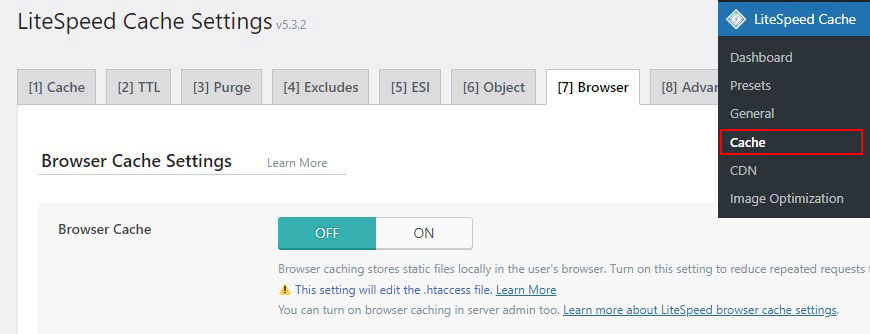
ライトスピードキャッシュ
LiteSpeed Cache は、この機能を有効にすることで、ブラウザーのキャッシングを活用して修正できるもう 1 つのキャッシング プラグインです。 プラグインを有効にしたら、WordPress ダッシュボードからLiteSpeed Cache » Cacheに移動します。 次に、[ブラウザ] タブに移動し、[ブラウザ キャッシュ] オプションを有効にします。

さらに、有効期限を設定することもできます。 ただし、このオプションは Web サイト上のすべてのキャッシュ ファイルに適用されることに注意してください。
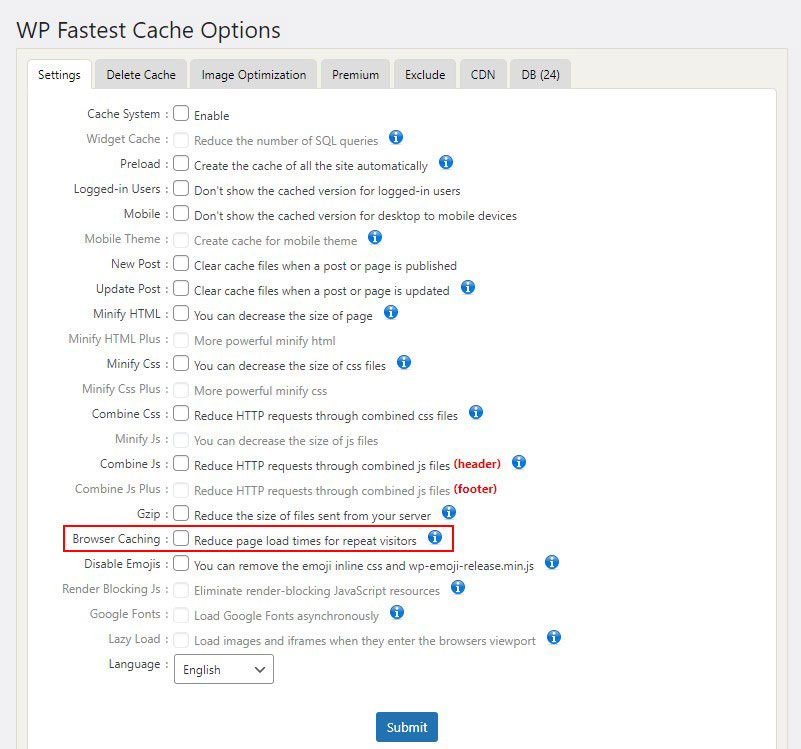
WP最速キャッシュ
多くの機能を備えた無料のキャッシュ プラグインを探している場合は、WP Fastest Cache が最適です。 ブラウザのキャッシュ、GZIP 圧縮、および縮小を無料でサポートします。
有効化したら、 [設定] タブに移動し、[ブラウザ キャッシュ] のチェックボックスをオンにします。

W3 合計キャッシュ
W3 Total Cache は、WordPress 用のもう 1 つの最適なキャッシュ プラグインです。 これにより、適切な範囲のキャッシュ オプションをカスタマイズできます。
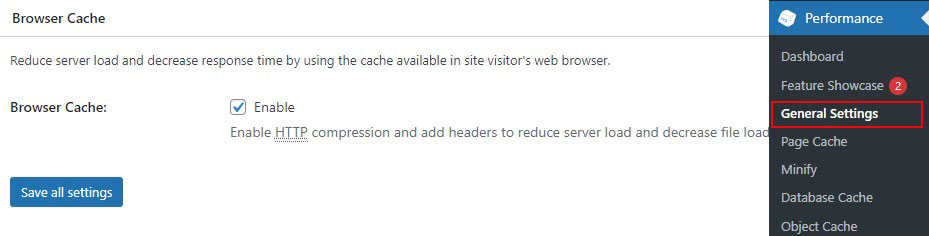
有効にしたら、 [パフォーマンス] » [一般設定]に移動し、[ブラウザ キャッシュ] まで下にスクロールして、チェックされていない場合は有効にする横のボックスにチェックを入れます。

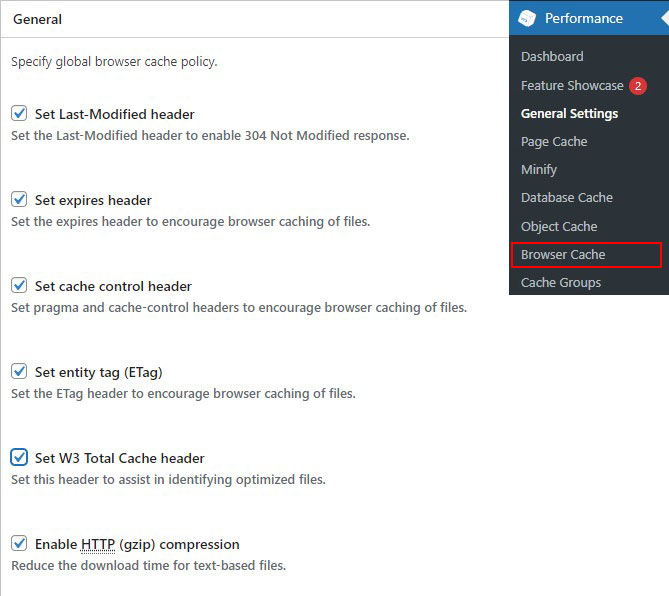
次に、 Performance » Browser Cacheに移動します。 [全般] で、最初の 5 つのボックスをオンにします。 これらは、ブラウザーのキャッシュを有効にするヘッダー (サーバーからブラウザーに送信される HTTP 命令) を有効にします。

最後に、特定のファイル タイプの有効期限を設定する必要があります。 有効期限ヘッダーは、サイトのファイルのコピーを保存する期間をブラウザーに伝えます。
CSS と JavaScript ファイル、HTML と XML ファイル、およびメディア ファイルに対して個別の有効期限ヘッダーを設定できます。
ブラウザのキャッシュを利用する

これはキャッシュ プラグインではありません。 代わりに、これはブラウザ キャッシュ プラグインです。 WordPress.org プラグイン ディレクトリからダウンロードできます。
代わりにこのプラグインを使用する必要があるのはなぜですか? 完全なキャッシュ プラグインをインストールしたくない場合、Leverage Browser Caching プラグインは 1 つの特定のアクティビティだけに焦点を当てています。 これは、ブラウザのキャッシング エラーを活用するための解決策だけが必要な場合に機能する可能性があります。

それも簡単です。有効にするとすぐに機能し始め、無効にして停止することもできます。
これは、Apache サーバーの .htaccess ファイルにブラウザー キャッシュ コードを直接追加することで機能します。
方法 2: プラグインを使用せずに WordPress のレバレッジ ブラウザー キャッシングを修正する
プラグインをインストールしたくない場合は、Web サーバーの設定を変更してブラウザーのキャッシュを利用できます。 これを行うと、Web サーバーは訪問者のブラウザーに特定のリソースをブラウザーのキャッシュに保存するように指示します。 ブラウザーは、これらのファイルをローカルに一定期間保存し、その後のページ アクセスで使用します。
訪問者のブラウザーにキャッシュを開始するように Web サーバーを構成する方法は、サーバーごとに異なります。 このチュートリアルでは、2 つの最も一般的な Web サーバーであるApacheとNginxでブラウザーのキャッシュを有効にする方法を見ていきます。
注: WordPress コードをカスタマイズする前に、WordPress サイトをバックアップすることをお勧めします。 いくつかの最高の WordPress バックアップ プラグインをチェックしてください。
Apache でブラウザのキャッシングを活用する問題を修正
Apache サーバーでブラウザのキャッシングを活用する問題を解決するには、コードを .htaccess ファイルに追加する必要があります。
このファイルを編集するには、最初に FTP クライアントまたはホストのファイル マネージャー ツールを使用して WordPress ホスティング アカウントにログインする必要があります。
接続後、Web サイトのルート フォルダーに .htaccess ファイルが表示されるはずです。
次に、ブラウザーのキャッシュを有効にするために、キャッシュ制御と期限切れヘッダーを追加します。
cache-control ヘッダーは、キャッシュの実行方法を Web ブラウザーに指示します。
expires ヘッダーはキャッシュを許可し、特定のファイルを削除するまでの保存期間を Web ブラウザーに指示します。
期限ヘッダーを追加するには、次のコードを.htaccessファイルに追加します。
## EXPIRES HEADER CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType image/svg "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType application/javascript "access 1 month" ExpiresByType application/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 3 days" </IfModule> ## EXPIRES HEADER CACHING ##このコードは、タイプに応じて異なるキャッシュ有効期限を設定しますファイルの。
次に、キャッシュ制御を有効にするために、次のコードを追加します<filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|svg|js|css|swf)$">; Header set Cache-Control "max-age=96000, public" </filesMatch> <filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|svg|js|css|swf)$">; Header set Cache-Control "max-age=96000, public" </filesMatch>このコードは、キャッシュの有効期限が切れる時期を指定します。 上記の例のキャッシュは、90,000 秒後に期限切れになります。
.htaccess ファイルを保存し、Apache を再起動して変更を有効にします。
Nginx でブラウザのキャッシングを活用する問題を修正
WordPress ブログを Nginx Web サーバーでホストしている場合、サーバー構成ファイルを編集することで、ブラウザーのキャッシュ エラーを修正できます。
ホストは、このファイルの編集方法とアクセス方法を決定するため、サポートが必要な場合はホストに連絡してください。
次に、expire ヘッダーを追加するために、次のコードを追加します。
このコードは、さまざまなファイル タイプの有効期限を設定します。 location ~* \.(jpg|jpeg|gif|png|svg)$ { expires 365d; } location ~* \.(pdf|css|html|js|swf)$ { expires 3d; } location ~* \.(js|css|png|jpg|jpeg|gif|svg|ico)$ { expires 14d; add_header Cache-Control "public, no-transform"; } location ~* \.(jpg|jpeg|gif|png|svg)$ { expires 365d; } location ~* \.(pdf|css|html|js|swf)$ { expires 3d; } location ~* \.(js|css|png|jpg|jpeg|gif|svg|ico)$ { expires 14d; add_header Cache-Control "public, no-transform"; } このコードは、キャッシュの有効期限が切れる時期を指定しlocation ~* \.(js|css|png|jpg|jpeg|gif|svg|ico)$ { expires 14d; add_header Cache-Control "public, no-transform"; } 。 上記のファイル タイプが 14 日間変更されないことがサーバーに通知されます。
WordPress は、Google アナリティクスのブラウザ キャッシュを活用します
WordPress の Google アナリティクス プラグインを使用している場合、すべてが正しく構成されていても、レバレッジ ブラウザーのキャッシュの問題が発生する可能性があります。
これは、Google アナリティクスがデフォルトの有効期限を 2 時間に設定して、できるだけ早く更新を取得できるようにするためです。
Complete Analytics Optimization Suite (CAOS) と呼ばれる無料のプラグインを使用して、サイトでの Google Analytics の使用を最適化できます。 CAOS プラグインは自動的に Google アナリティクスをローカルでホストし、表示されているレバレッジ ブラウザー キャッシュ エラーを完全に解決します。
初心者の方は、WordPress サイトに Google アナリティクスを追加する方法に関する包括的なガイドをご覧ください。
結論
ブラウザのキャッシュを活用してサイトの速度を向上させる方法を学びました。 これを行うには 2 つの方法があります。コードを .htaccess ファイルに追加する方法と、キャッシュ プラグインをインストールする方法です。 有効にすると、ページの速度がどのように向上するかがわかります。
このチュートリアルが、WordPress でブラウザのキャッシングを活用する方法を学ぶのに役立つことを願っています.
WordPress の速度とパフォーマンスの詳細については、次の役立つリソースをご覧ください。
- WordPressサイトを高速化する方法
- WordPressでキャッシュをクリアする方法
- 最高のWordPressキャッシュプラグイン
最後に、新しい記事に関する定期的な更新については、Twitter をフォローしてください。
