Framer レビュー: 機能、利点、価格など (2024)
公開: 2024-01-23デザイナーと開発者は、Web サイトを構築する際に、お互いのドメインに関する専門知識が不足している可能性があるため、ジレンマに直面することがよくあります。 コーディングに挑戦するデザイナーでも、デザインを探求する開発者でも、Framer は Web サイトのデザインとプロトタイプをシームレスに作成するための理想的なツールです。
この投稿では、Framer の広範な機能を詳しく掘り下げ、価格設定オプションを検討し、長所と短所を比較検討します。すべての目標は 1 つです。それは、それが自分に最適かどうかを判断するのに役立つということです。 それでは、このレビューを始めましょう!
- 1フレーマーとは何ですか?
- 2フレーマーの機能
- 2.1専用のコンテンツ管理システム
- 2.2 AI を活用したウェブサイトビルダー
- 2.3 SEOとパフォーマンス
- 2.4エフェクトとアニメーション
- 2.5リアルタイムコラボレーション
- 2.6アクセシビリティ設定
- Framer を使用する3 つのメリット
- 3.1使いやすさ
- 3.2技術的な知識は不要
- 3.3簡単なカスタマイズ
- 3.4時間と費用対効果
- 4フレーマーの使い方
- 4.1 Framer のユーザー インターフェイスの操作
- 4.2 Web サイトを最初から作成する
- 4.3フレーマーに Web サイトの作成を依頼する
- 4.4テンプレートの使用
- 5フレーマーの長所と短所
- 5.1フレーマーを使用する利点
- 5.2フレーマー使用の短所
- 6フレーマーの価格
- 7最後に
フレーマーとは何ですか?

Framer は、デザインとコーディングをシームレスに統合して、Web サイトやアプリのインタラクティブなプロトタイプを作成できるようにするデザイン ツールです。 直感的なビジュアルデザインインターフェイスを備えており、コンポーネントとコードを簡単に操作してアイデアを実現します。
Framer の堅牢なプロトタイピング機能を使用して、ユーザー インタラクションをシミュレートし、最終製品の本物のようなプレビューを取得します。 さらに、Framer は、チームのコラボレーション、バージョン管理、クライアントとのプロトタイプの手間のかからない共有をサポートします。
さらに、Framer AI を使用すると、コーディング スキルがなくても、Web サイトの設計、構築、ホスティングという重要なタスクを簡素化できます。 コーディングの手間をかけずにプロフェッショナルな Web サイトを作成したいと考えている企業や個人の要望に応えます。
フレーマーの機能
Framer は、Web デザイナーと開発者の両方にとって重要な資産であり、デザインとプロトタイピングのルーチンを簡素化します。 ここで、Framer を有益にする主な機能を詳しく見てみましょう。
専用のコンテンツ管理システム
Framer のコンテンツ管理システム (CMS) を使用すると、Web サイトのコンテンツの管理が簡素化されます。 ブログ投稿、求人情報、マーケティング ページなど、それらを簡単に処理できます。 コレクション、ページ、フィルタリング、条件分岐などの高度な機能があり、コンテンツの作成、編集、整理を合理化します。

AI を活用したウェブサイト ビルダー
Framer の AI を活用した Web サイト ビルダーは、ユーザーがコーディングの経験がなくても簡単に Web サイトを作成できる洗練されたツールです。 人工知能の力を活用することで、プレーンテキストの命令からコードを生成し、技術的能力に関係なく誰でもウェブサイトの作成にアクセスできるようにします。

SEOとパフォーマンス
Framer の重要な SEO およびパフォーマンス機能により、検索エンジン向けに Web サイトを簡単に最適化できます。 Framer には、サイトマップ、robots.txt ファイル、カスタム メタデータ、圧縮コード、画像、キャッシュなどの重要な機能が含まれています。 その結果、これらの機能により Web サイトの読み込み速度が向上し、検索結果で上位にランクされ、Google Lighthouse や PageSpeed Insights などのパフォーマンス評価で良いスコアを獲得できる可能性が高くなります。

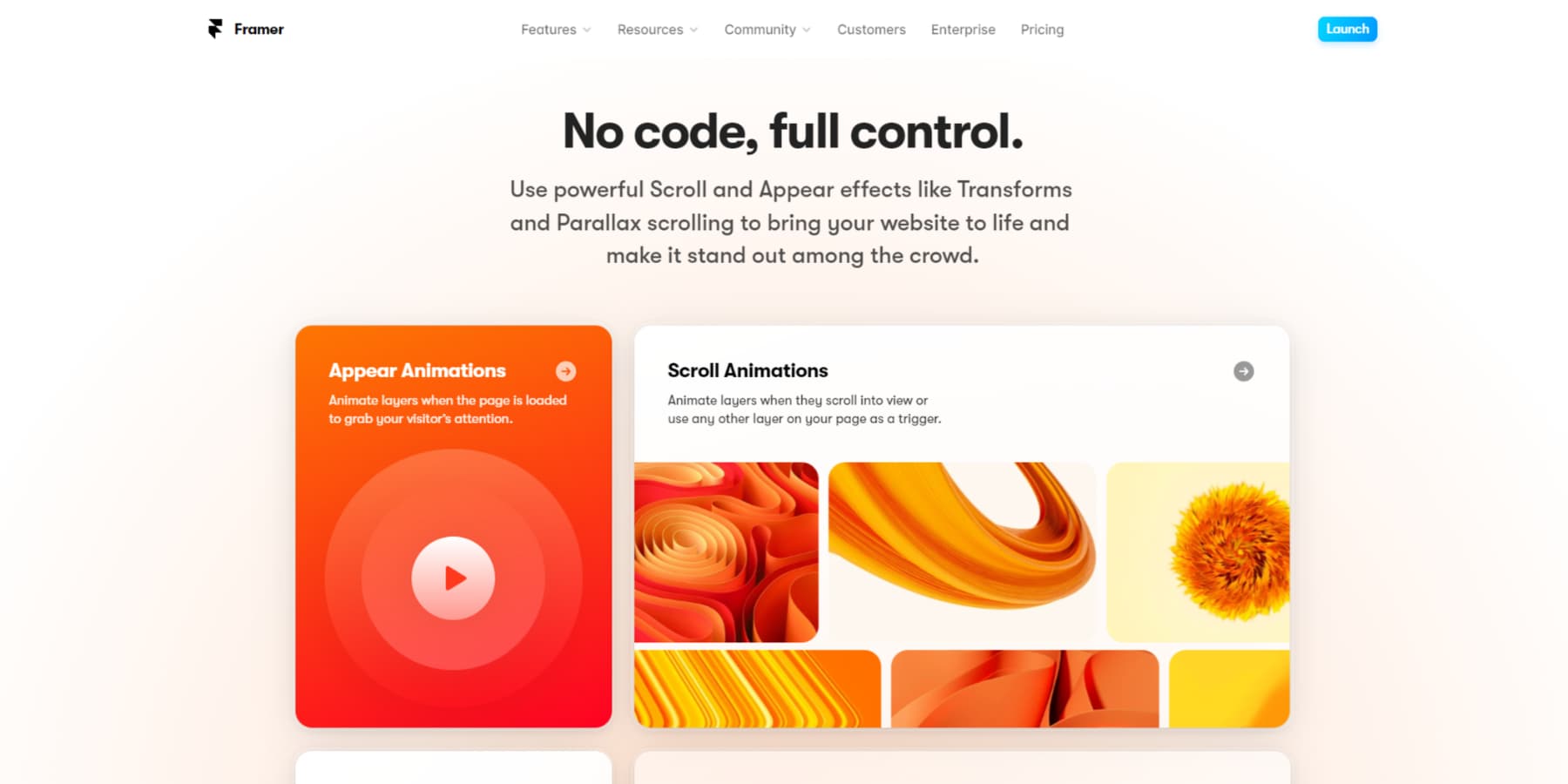
エフェクトとアニメーション
Framer に統合されている Framer Motion は、強力なアニメーションとエフェクトのライブラリです。 最小限のコードで複雑なアニメーションとエフェクトを簡素化します。 スプリング アニメーションとトゥイーン アニメーションを作成し、ブレンドしたり、イベントに基づいてアニメーションをトリガーしたり、バリアントを使用してさまざまな要素の状態間を遷移したりできます。 Framer Motion アニメーションの使用例には、アニメーション化されたモーダル、カルーセル、プログレス バー、SVG アニメーション、ハンバーガー メニューなどがあります。

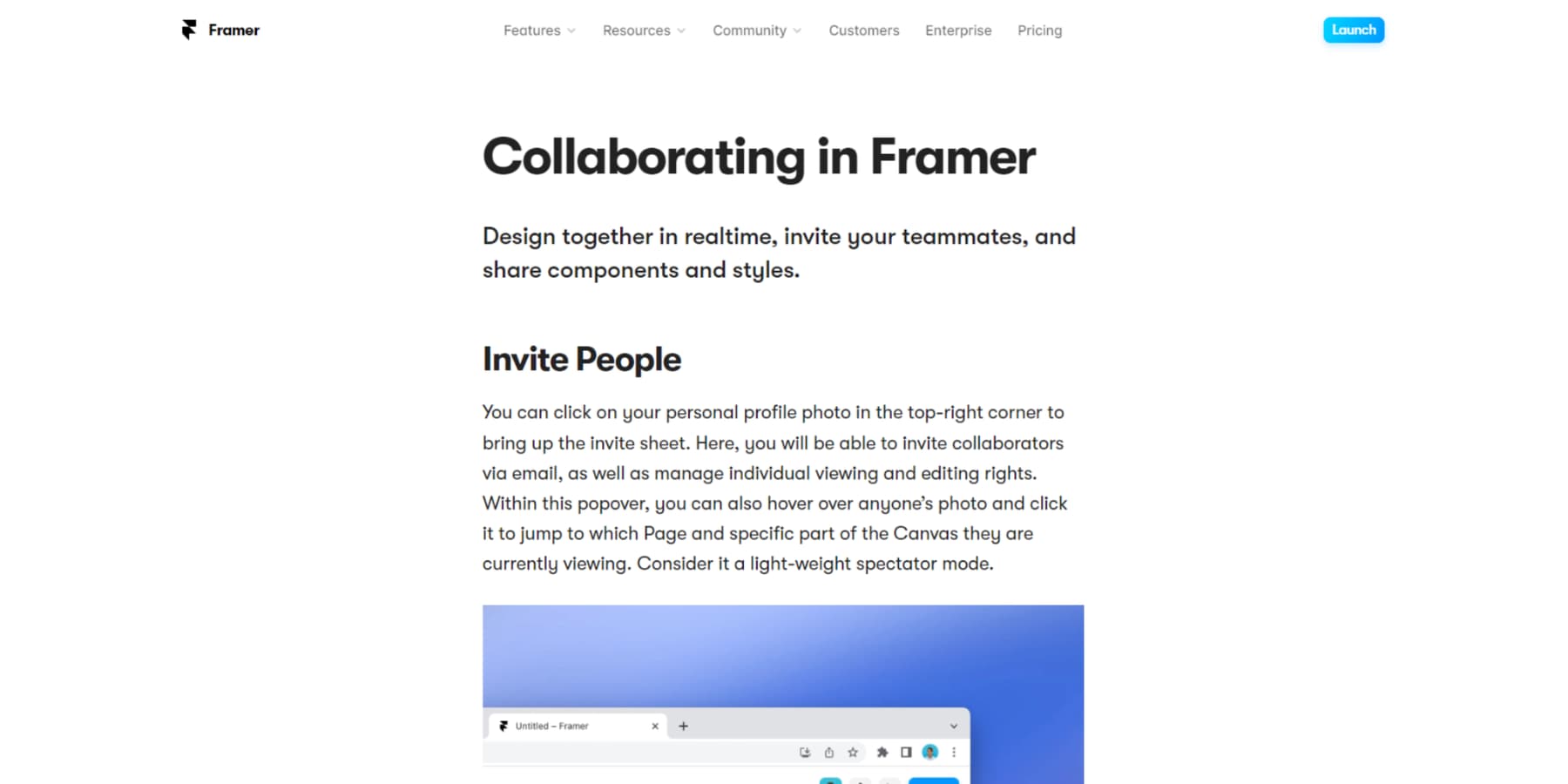
リアルタイムコラボレーション
Framer のリアルタイム コラボレーション機能は、シームレスなチームワークとチーム メンバー間の連携を確保するために非常に役立ちます。 この機能を使用すると、リアルタイムで一緒にデザインし、チームメイトを招待して簡単にコラボレーションできます。 さらに、コンポーネントとスタイルの共有が簡単になり、視覚的に美しく応答性の高い Web サイトを作成するプロセスがスムーズになります。

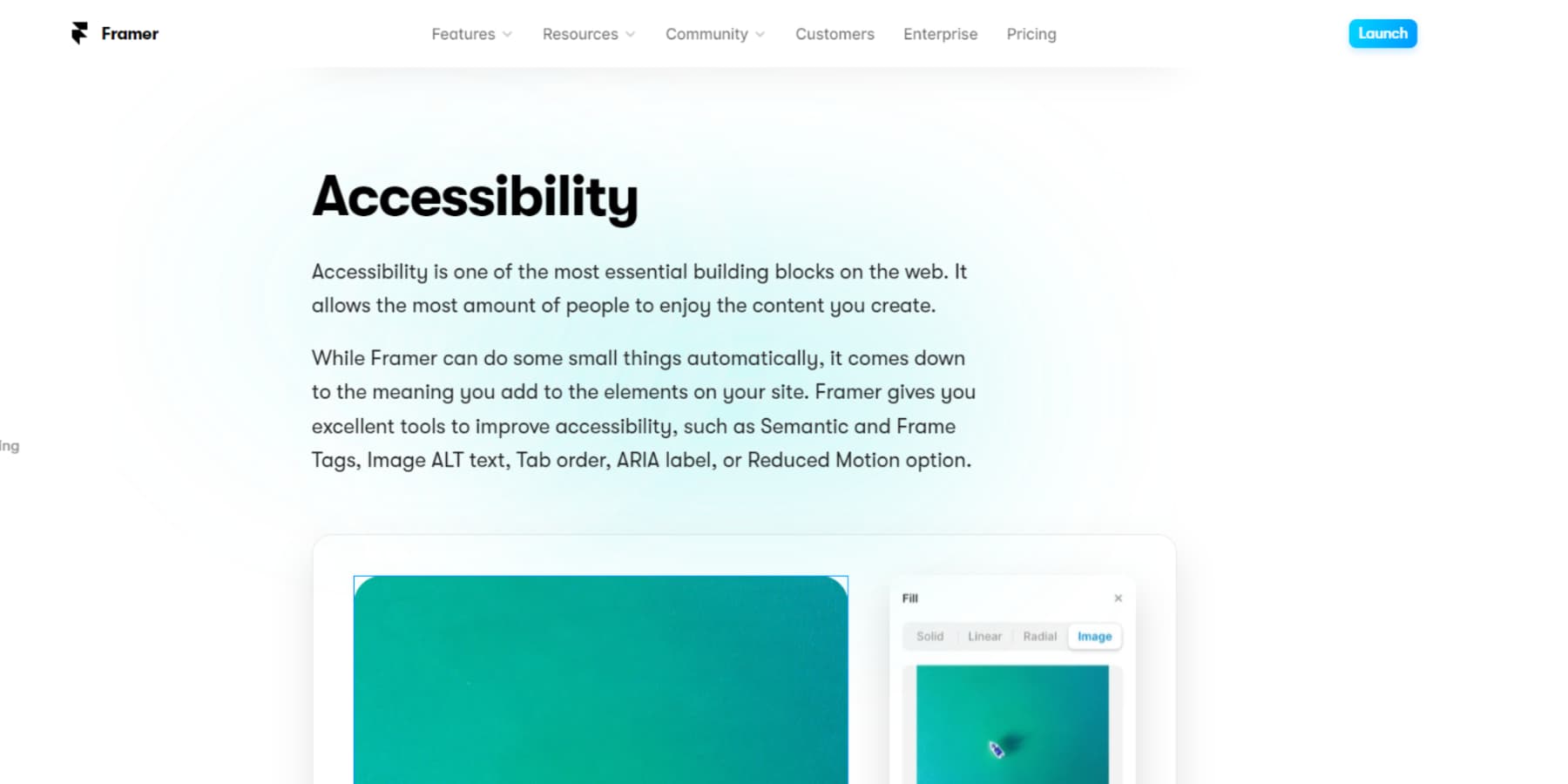
アクセシビリティ設定
Framer は、障害のある人に対応した Web サイトを作成するためのアクセシビリティ機能を提供します。これには、セマンティック タグ、画像の代替テキスト、モーションの削減、タブ オーダーのカスタマイズ、コントラスト比ツールなどがあります。 これらの機能は、コンテンツの構造化、画像の代替テキストの追加、モーションのオフ、およびキーボード ナビゲーションのタブ オーダーのカスタマイズに役立ち、簡単にアクセスできます。 Framer は、アクセシビリティについて学習し、アクセシブルな Web サイトを作成するためのリソースも提供します。


フレーマーを使用する利点
Framer には、Web サイト作成にいくつかの利点があります。 プラットフォームに何が期待できるかをより深く理解するために、次の利点を検討してみましょう。
使いやすさ
Framer は、迅速なデザイン作成のためのビジュアル エディターとコンポーネント ライブラリを備えた初心者に優しいプラットフォームです。 学習体験を強化するためのチュートリアルとリソースが提供されます。 さらに、より高度なタスクは、コーディング スキルを活用してより高度なカスタマイズを行う機会とみなすことができます。
技術的な知識は必要ありません
シームレスなドラッグ アンド ドロップ エクスペリエンスを使用して、コーディングなしでデザインを作成できます。 この時間節約機能は、プログラミングのスキルや知識が不足している人にとって特に有益です。 さらに、Framer は、ボタン、メニュー、フォームなどの一般的なデザイン要素を作成するためにすぐに利用できる、事前にデザインされたコンポーネントの広範なライブラリを提供します。
簡単なカスタマイズ
Framer を使用すると、高度にカスタマイズ可能なプラットフォームを自由に使用できます。 これにより、レイアウトからタイポグラフィー、アニメーション、インタラクションに至るまで、あらゆるものをカバーするユニークなデザインを作成できるようになります。 さらに、Framer はカスタム ライブラリ、アニメーション、タイポグラフィを提供し、デザイナーと開発者のワークフローを合理化します。
時間と費用対効果が高い
Framer は、Web デザインと開発において時間とコストの両方を節約できる効率的なプラットフォームです。 Framer は、直感的なビジュアル エディター、事前調整されたコンポーネント、および cos を生成する機能により、Web 開発プロセスを簡素化します。 タスクを合理化し、全体的な開発費用を削減するため、ユーザーにとって有利な選択肢となります。
フレーマーの使い方
Framer を使用するには、まずアカウントを作成し、テンプレートを選択するか、AI にサイトをデザインさせます。 組み込みのアニメーション エディターを使用したドラッグ アンド ドロップ インターフェイスで簡単にカスタマイズでき、アニメーションやインタラクションで Web サイトを強化することもできます。 それでは、各ステップについて詳しく見ていきましょう。
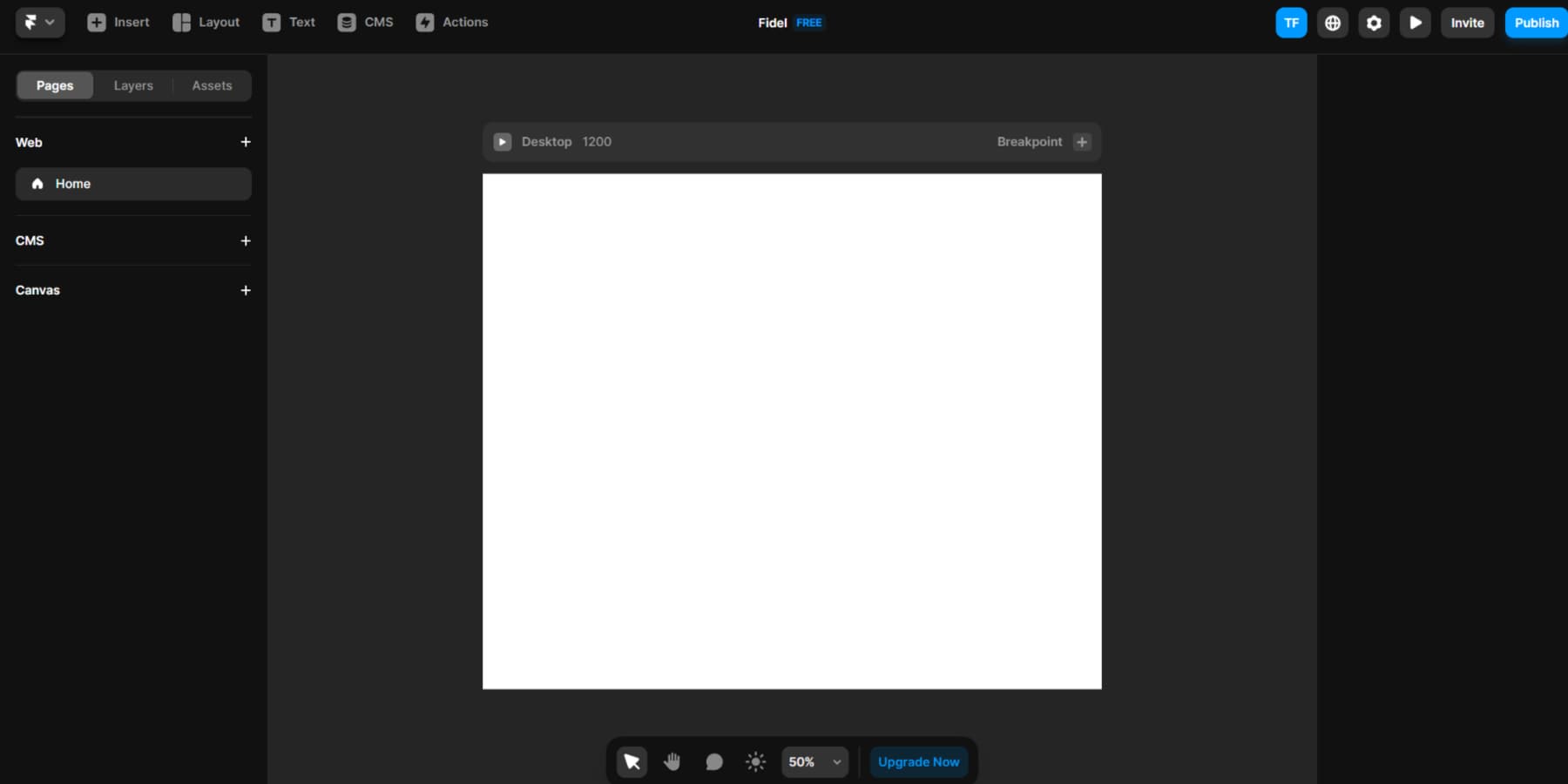
Framer のユーザー インターフェイスの操作
まず、Framer のユーザー インターフェイスは直感的であり、Webflow や Figma などのエディタに慣れている場合は親しみやすいと感じられるはずです。 左側のパネルでは、ページ、コンテンツ、応答性などを管理できます。
インターフェースの頂点にあるアイコンを備えたトップバーに注目してください。 最初のアイコンとして機能する Framer ロゴは、プロジェクト名の編集などのクイック機能を提供します。
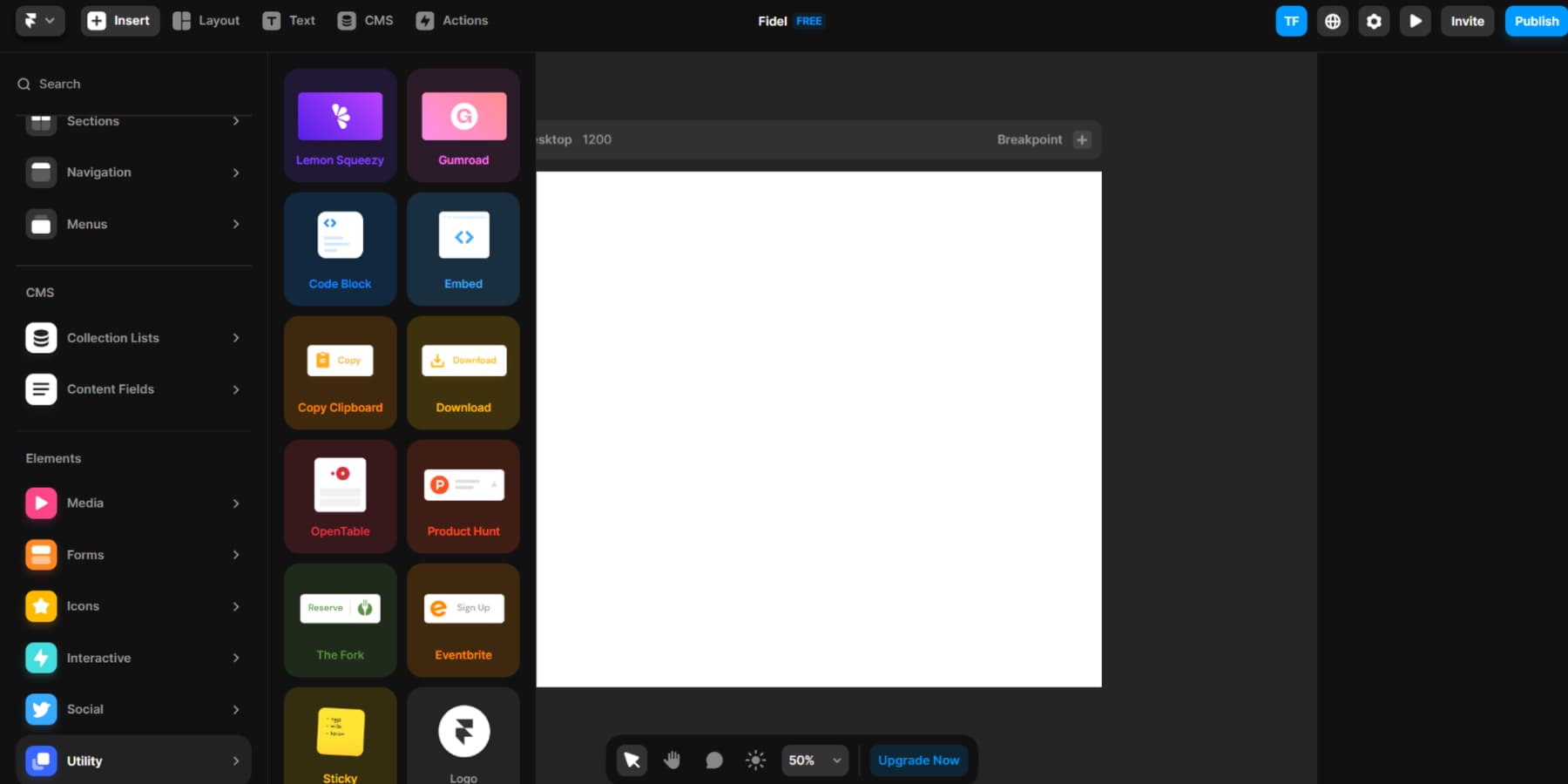
次に「挿入」オプションが表示され、要素、テンプレート、ツールをキャンバスに追加できます。
この後、「レイアウト」が表示されます。 ここでは、画像、行、列、グリッドなどの要素を使用してキャンバスを拡張できます。 「テキスト」オプションも同様で、キャンバス上にテキストを追加および変更できます。
「コンテンツ管理システム (CMS)」オプションは、Web サイトのコンテンツを操作するために指定された領域で、ブログ投稿などの側面をカバーします。
最後のオプションである「アクション」を使用すると、Web ページの作成、公開、バージョンの表示などの機能にアクセスできます。
最後に、一番右にある便利なクイック ショートカットが利用可能です。 これらには、アカウント、ページ設定、ライブ プレビュー、コラボレーションへの招待、公開機能が含まれます。

ウェブサイトをゼロから作成する
Framer にサインアップすると、創造性を発揮できる空白のキャンバスが表示されます。 それは、カラフルなレゴブロックを使って夢の家を建てるための空き地を用意するようなものです。
上部の「挿入」ボタンをクリックすると、左側で自由に使えるさまざまな要素を探索できます。 見出しやフォームからアイコン、画像、ボタン、メディアに至るまで、これらの要素をキャンバスに簡単にドラッグ アンド ドロップできます。 このような柔軟性により、コンポーネントの調整や理想的な設計の作成が簡単になります。
ただし、真っ白なキャンバスから始めるのは少し怖いかもしれませんし、創造性が一時的に妨げられる可能性があります。 ただし、すべてを最初から構築するのが好きなら、Framer も対応します。

フレーマーにウェブサイトの作成を依頼する
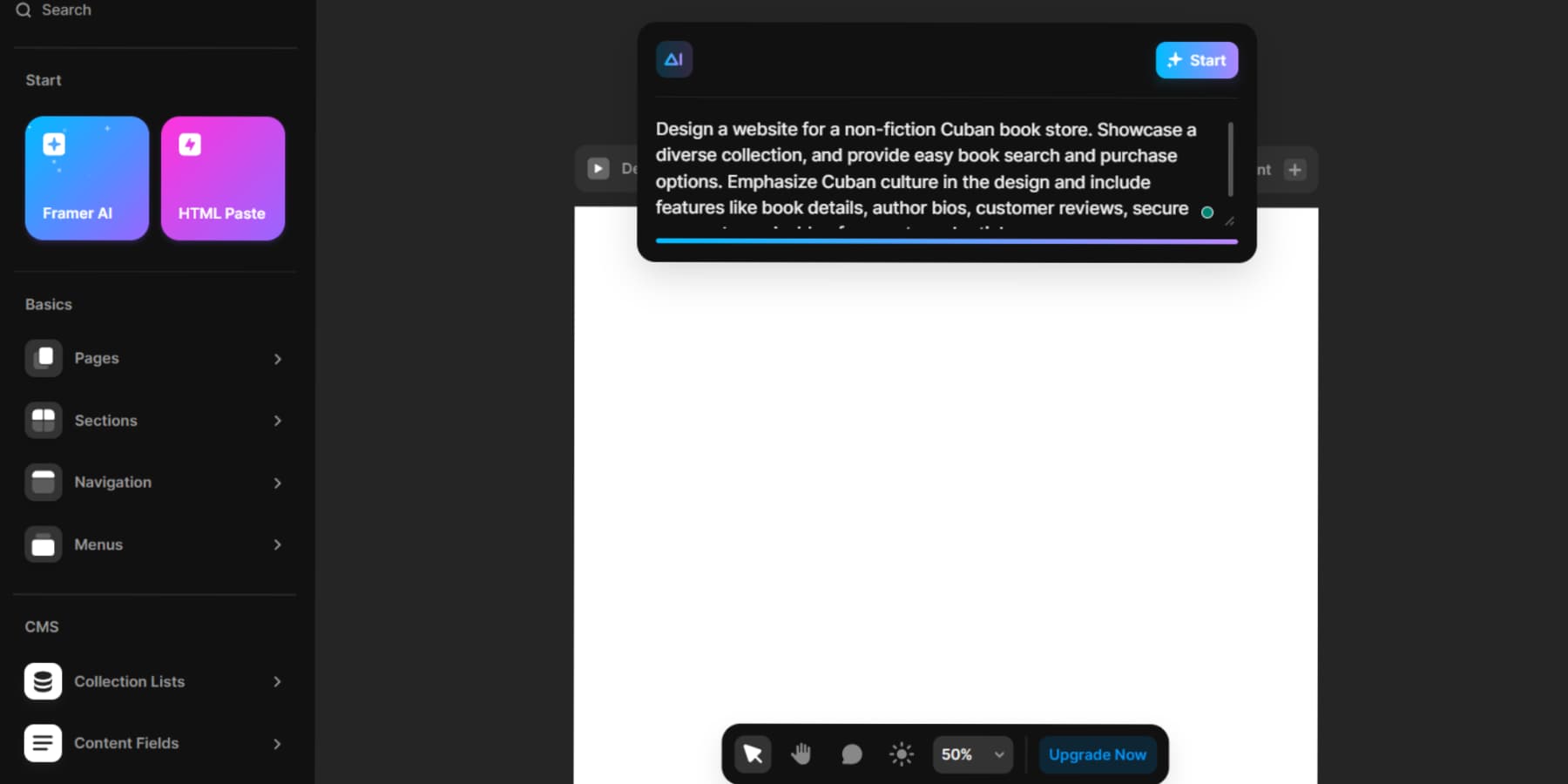
Framer AI を使用して Web サイト全体をデザインすることもできます。 上部の「挿入」ボタンをクリックした後、左側にこの便利なオプション パネルが表示されます。クリックするだけで、ポップアップ ボックスが画面に表示されます。
このボックス内で、Web サイトのビジョンを表現できます。 会社名、製品名、所在地、サービス、ターゲット層、ブランドカラー、目指すトーンなどの詳細をご遠慮なくお知らせください。 これらの詳細は、Framer の出力を強化する上で驚異的に機能します。

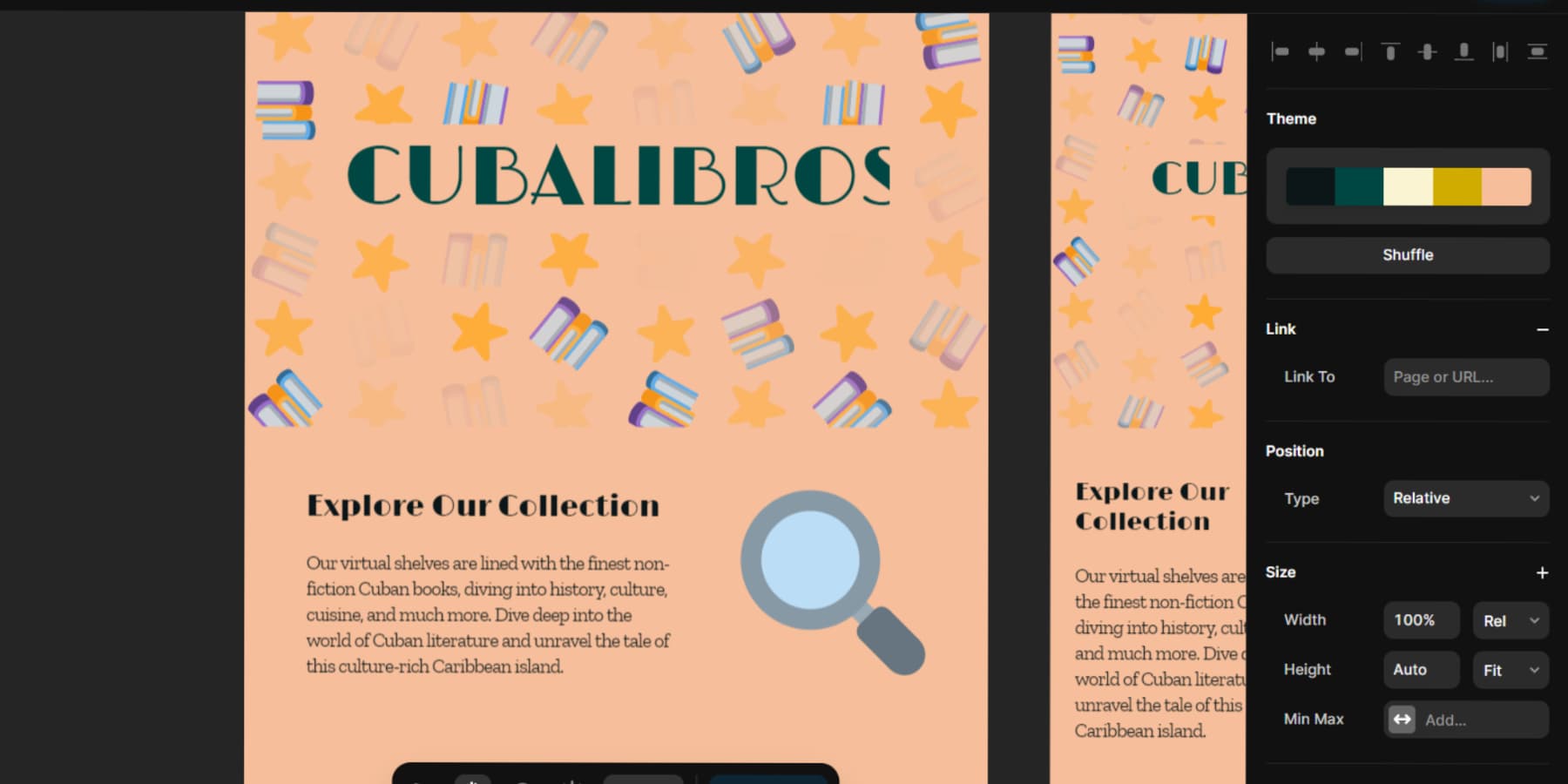
クリエイティブ プロンプトを定義したら [開始] をクリックし、残りの作業は Framer に任せます。 フレーマーはあなたのニーズに合わせたウェブサイトを作成します。 完了したら、ブランドのアイデンティティに合わせてテキスト、画像、その他の要素を変更できます。 確かに、生成された結果は必ずしも完璧に的を射ているわけではなく、手動による修正が必要になる場合があります。 しかし、真っ白なキャンバスで苦労するよりは確実に楽です。

テンプレートの使用
AI を利用せず、完全にゼロから始めることを避けたい場合、Framer は Web サイト開発の取り組みを開始するためのいくつかの洗練されたオプションを提供します。
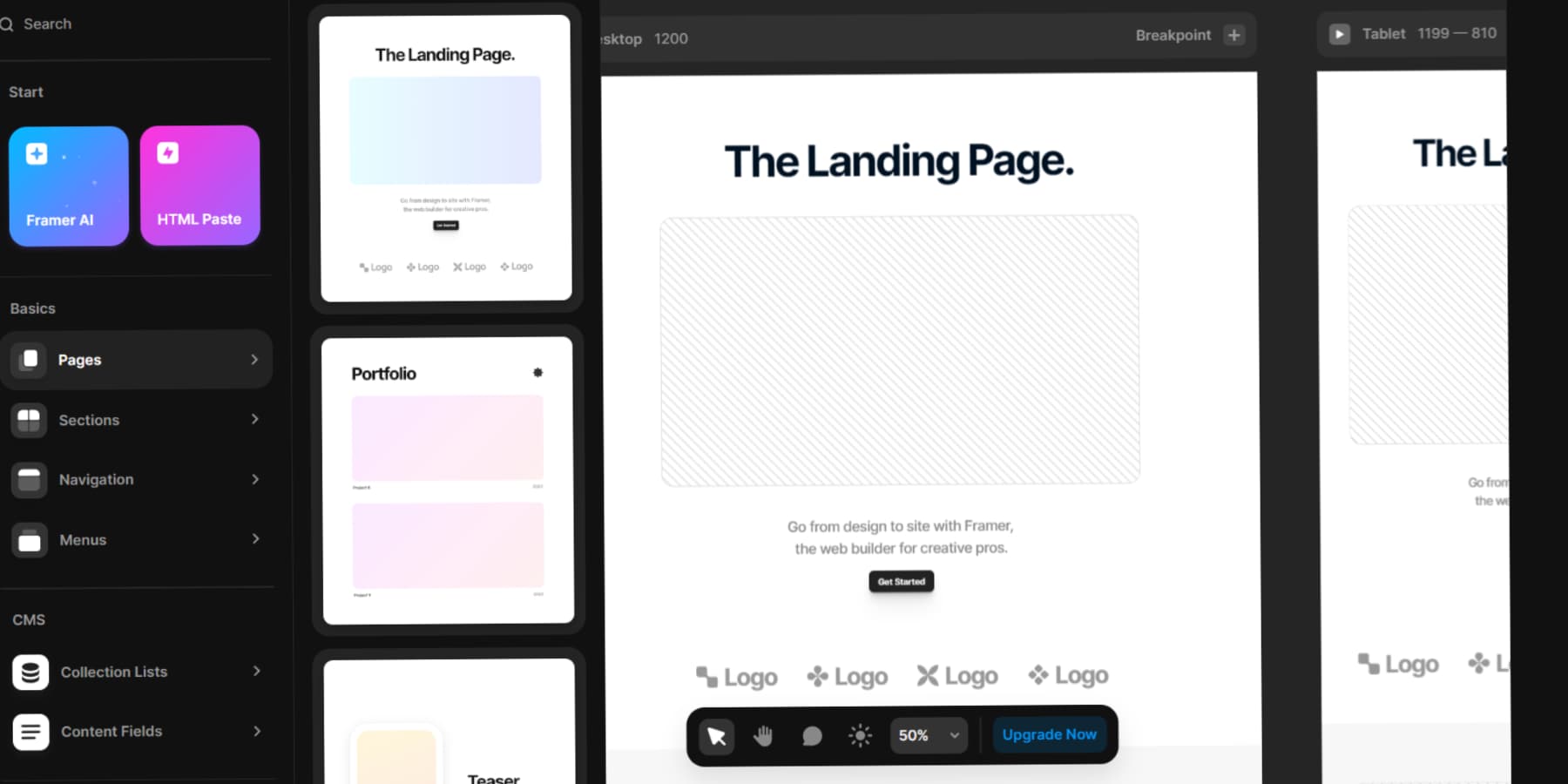
まず、上部の「挿入」ボタンをクリックすると、左側からアクセスできる Framer のテンプレートを調べます。 これらのテンプレートは、シームレスにインポートして要件に合わせて調整できる、事前に構築された基本的なページを提供します。

さらに、有能なサードパーティ デザイナーが購入用の既成テンプレートを提供する Framer のマーケットプレイスを閲覧することもできます。

最後に、Figma などのプラットフォームで Web サイトをすでにデザインしている場合は、そのデザインを Framer キャンバスにインポートするのは簡単です。
フレーマーの長所と短所
Framer の徹底的なレビューを終えるにあたり、この強力なツールの長所と短所を比較検討することも重要です。 なぜなら、その多くの機能にもかかわらず、完璧なテクノロジーは存在しないからです。
フレーマーを使用する利点
Framer をビジネスのオンライン プレゼンスを高める優れたツールとして確立する特徴を探ってみましょう。
- AI アートやコンテンツと同じように、プロンプトを使用して Web サイトを生成します。
- 主に Figma を使用したことがある場合は、使い慣れたユーザー インターフェイスで Web サイトをカスタマイズします。
- Figma と統合されます。 Figma ポートフォリオのレイヤー、フレーム、自動レイアウトをコピーして貼り付けることで、時間を節約できます。
- 設計時の場所の自由により多用途性がもたらされ、従来の「ボックス」モデルから解放されます。
- 豊富なオンライン ビデオ ガイドにより、Framer の学習が簡素化されます。
- Framer.websiteドメインは無料で利用できるので、ドメイン名を決めずに簡単に始められます。
フレーマーを使用する場合の短所
ここで、Framer を使用するときに直面する可能性があり、Web サイトのデザイン プロセスに影響を与える可能性があるいくつかの課題について説明します。
- ユーザーフレンドリーなインターフェースを備えていますが、新規ユーザーにとってはまだ学習曲線が必要な場合があります。
- ただし、CMS は同等の価格帯の WordPress や Webflow の機能には及びません。
- 一部のユーザーは、プラットフォームが古いデバイスや性能の低いデバイスでは遅れたり、うまく動作しない可能性があると指摘しています。
- 無料プランの Web サイトには公開サイトにフレーマー バナーが含まれますが、カスタム ドメインは含まれません。
- この価格帯でネイティブの e コマース機能を提供する WordPress や Wix とは異なり、Framer には e コマース機能がありません。
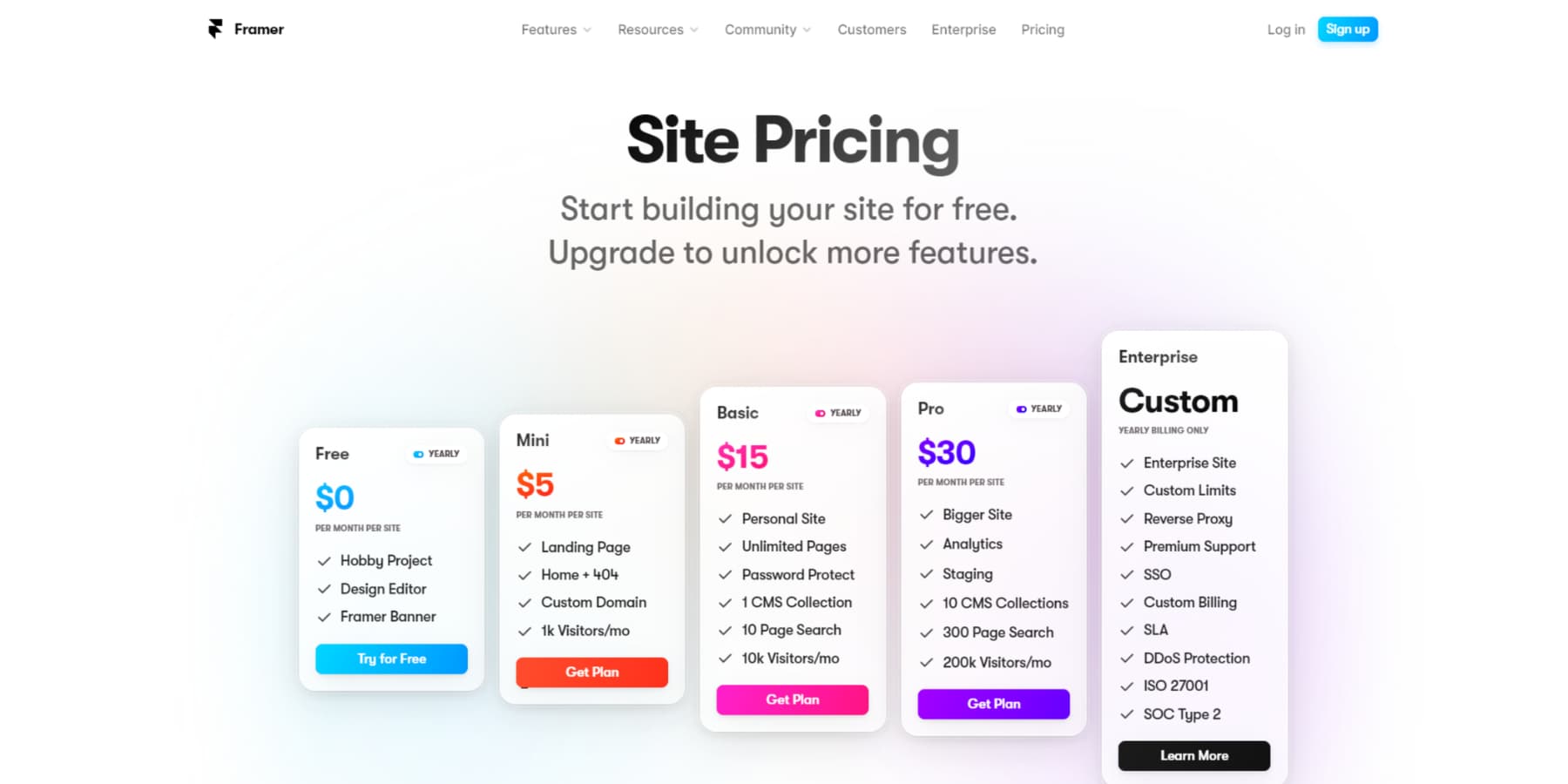
フレーマーの価格
Framer はさまざまな価格帯を提供しており、それぞれの詳細情報を以下に示します。 ただし、記載されているすべての価格はサイトごとに基づいていることに注意してください。
スターター プランは無料で、ユーザーが Framer を試して設計の旅を始めるためのツールを提供します。 スターター プランの機能と、カスタム ドメインや最大 1,000 人の訪問者/月などのより高度な機能については、ミニ プランは月額 5 ドルから始まります。
通常の設計プロジェクトでハイエンドのオプションやツールが必要な場合は、Basic プランが適している可能性があります。 月額 15 ドルから、無制限のページへのアクセスが許可され、月額最大 10,000 人の訪問者が許可されます。
一方、Pro サブスクリプションの価格は月額 30 ドルです。 このプランでは、ステージング機能、分析の洞察、最大 20 万人の訪問者/月のサポートなど、すべての機能が利用可能になります。

最後に
Framer は、デザイナーが AI の助けを借りて驚くべき偉業を達成できるようにする優れたデザイン ツールです。 これは、プロジェクトの重要な意思決定者間のコラボレーションと理解を促進しながら、設計と開発の領域を接続する橋として機能します。
Framer には欠点もありますが、その革新的な本質により、すべての Web デザイナーにとって不可欠なものとなっています。
今すぐフレーマーを発見してください
Framer の 1 つの側面は、Web サイト開発に AI を活用することです。 他の同様のプラットフォームについては、この投稿をご覧ください。 さらに、Jasper や Writesonic などのツールは、Web サイト作成プロセスをさらに合理化することを目的としています。 これらは、サイトに価値のあるコンテンツと美しい画像を生成するのに役立ちます。
ただし、WordPress を使用する場合は、Divi テーマと Divi AI によって作業負荷を大幅に軽減できます。 その方法については、こちらをご覧ください。
AI の台頭による Framer などのプロトタイピング ツールの将来についてはどう思いますか? 私たちは皆耳を持っています! 以下のコメント欄で共有してください。
