Framer レビュー – 2023 年の究極の Web デザイン パワーハウス
公開: 2023-03-20- フレーマーの概要
- ユーザー インターフェイスと使いやすさ
- デザインの特徴と機能
- Framer テンプレート: デザイン ワークフローの合理化
- プロトタイピングとインタラクション
- エクスポートと統合
- 価格とプラン
- 顧客サポート
- 結論:
この Framer Review の記事では、この Web サイトビルダーをあらゆる観点から調べ、包括的な分析を提供します. では、飛び込みましょう!」
デザインと Web 開発の領域が進歩し続けるにつれて、専門家が作業を合理化するのに役立つ革新的なツールが登場しています。
そのような先駆的なツールの 1 つは、Webflow に似た Web ビルダーである Framer です。 Framer は、美しく機能的な Web サイトを作成するためのシームレスなエクスペリエンスを提供することを目的としています。 高品質の Web サイトを構築するには、アイデアを伝え、仮定をテストし、概念を効果的に反復するための広範な計画、設計、プロトタイプ作成が必要です。
適切なウェブサイトビルダーを選択することは、デザインプロジェクトの全体的な効率と成功に大きな影響を与えます.
今日の競争の激しい業界では、いくつかの Web サイト ビルダーがデザイナーや開発者の注目を集めようと競い合っています。 Framer は、デザインとコードを融合することで差別化を図り、専門家が洗練されたインタラクションやアニメーションを簡単に作成できるようにします。
このレビューは、Framer の機能と機能を包括的に調査することを目的としています。 このレビューは、プロが Framer が設計プロジェクトに適したツールであるかどうかを判断するのに役立つように書かれています。
フレーマーの概要
Framer は、デザインとコード機能を組み合わせて、包括的な機能セットを提供します。 デザイナーと開発者のスムーズなワークフローを促進するように設計されています。
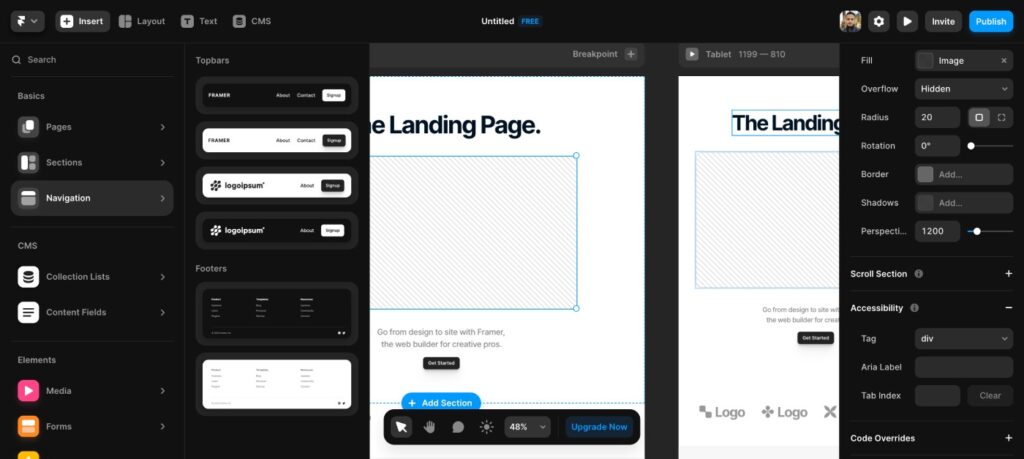
その主な機能には、広範なコンポーネント ライブラリ、高度な設計ツール、適応可能なレイアウト オプション、使いやすいプロトタイピング システムが含まれます。
さまざまなユーザーに対応する Framer は、大規模なプロジェクトに取り組む個々のデザイナー、開発者、およびチームに対応するように設計されています。 その多彩な機能と使いやすさにより、幅広い視聴者にアピールしています。

主な競合相手である Webflow と同様に、Framer は柔軟でさまざまなニーズに適応できる価格プランを提供します。 また、Webflow の最良の代替手段として Framer を取り上げました。
ユーザー インターフェイスと使いやすさ
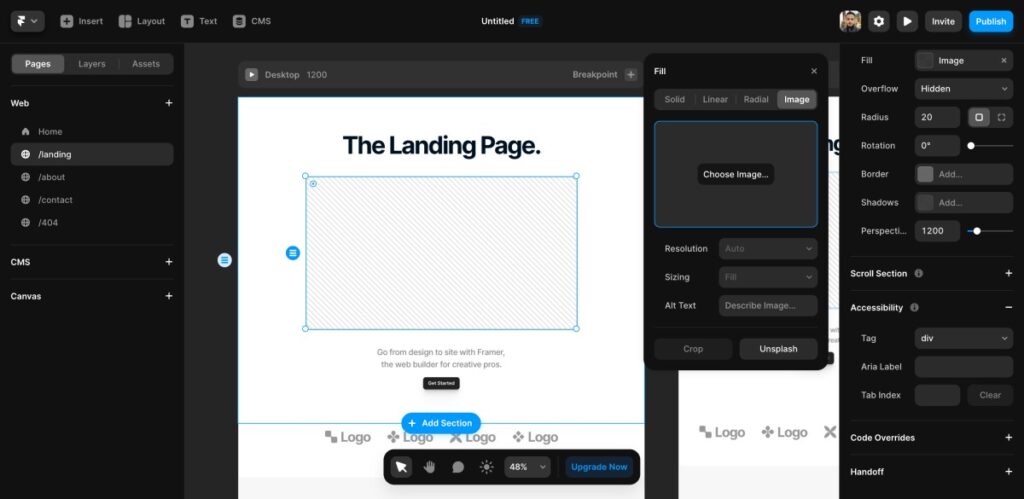
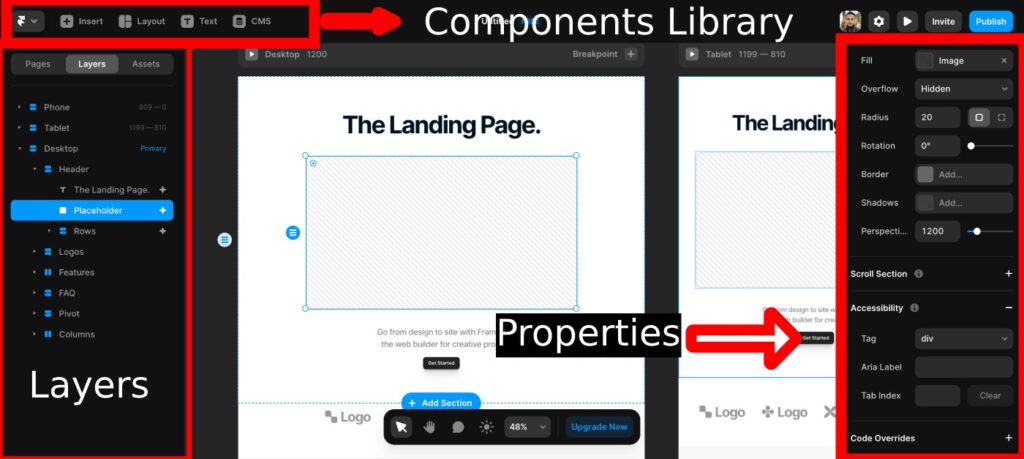
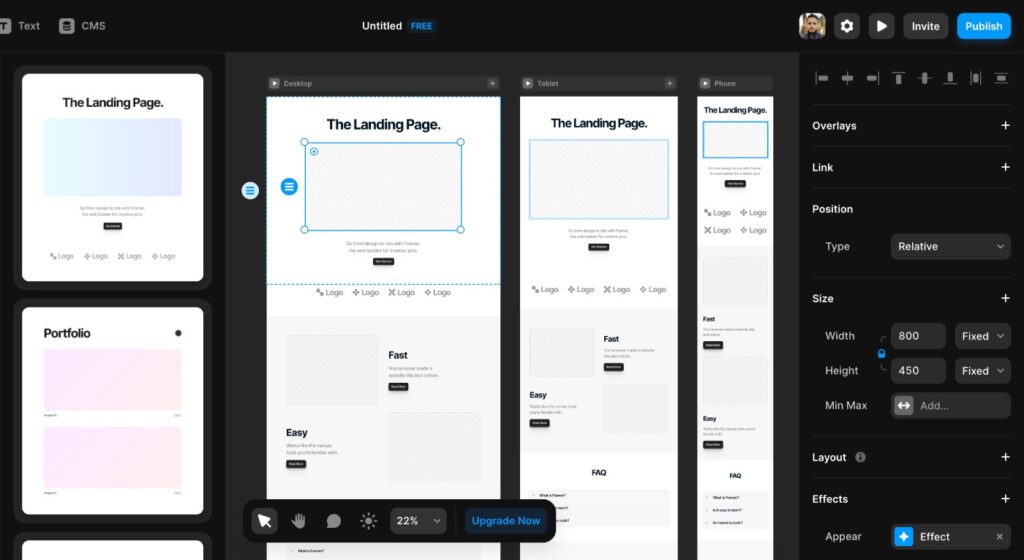
Framer のユーザー インターフェイスは、ユーザーに最適なエクスペリエンスを提供するように慎重に設計されています。 すっきりとした機能的なレイアウトのこのツールは、スムーズなナビゲーションとユーザー フレンドリーなエクスペリエンスを実現することに重点を置いています。
ワークスペースは、レイヤー パネル、コンポーネント ライブラリ、プロパティ パネルなどのセクションに分かれています。 この構造により、設計プロセスが合理化され、プロジェクトが整理された状態になります。

Framer を他のプロトタイピング ツールと比較すると、学習曲線は比較的穏やかに見えます。 ただし、カスタム インタラクション用のコードの統合などの特定の側面については、多少の習熟が必要になる場合があります。 全体として、その機能の大部分は直感的で把握しやすいものです。 このツールは特に、設計ツールの使用経験があるユーザー向けです。 練習すれば、初心者でもすぐに Framer を使いこなせるようになります。
ガイダンスとサポートの重要性を認識して、Framer はユーザーを支援するための包括的なリソースを提供します。 それらの広範なドキュメントには、ツールのあらゆる側面をカバーする詳細情報が含まれています。 初心者と経験豊富なデザイナーの両方の学習経験を強化するために提供されるインタラクティブなチュートリアル。
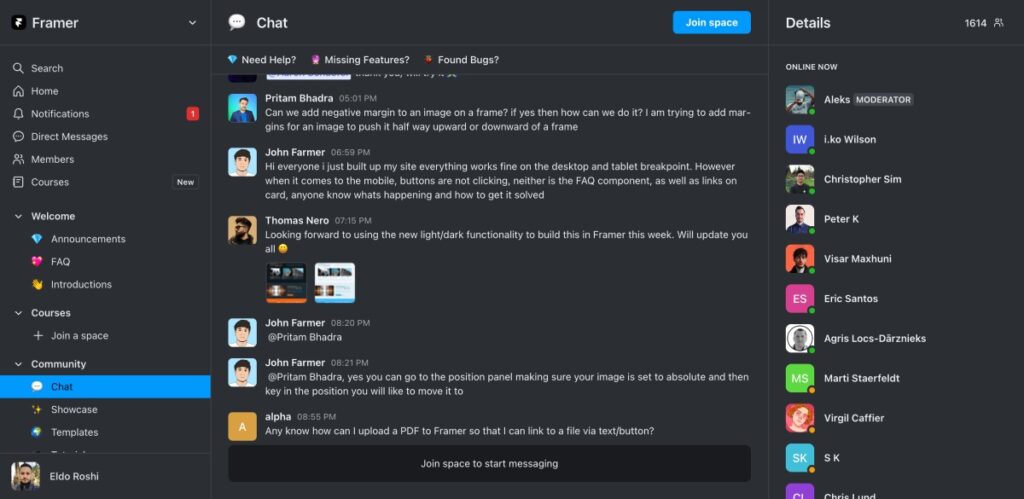
さらに、Framer は、ユーザーが簡単につながり、デザインの旅のアイデアを共有できる活発なコミュニティを誇っています。
これらのリソースを利用できることで、常に支援が手の届くところにあることが保証されます。
デザインの特徴と機能
Framer は、その堅牢な設計機能と機能性により際立っています。 これにより、全体的なデザイン エクスペリエンスが向上し、魅力的な Web サイトを作成するための包括的なツール セットがユーザーに提供されます。

- コンポーネント ライブラリ、デザイン ツール、およびレイアウト: Framer の豊富なコンポーネント ライブラリは、デザイン プロセスを容易にする、事前に構築されたカスタマイズ可能な要素を幅広く提供します。 デザイン ツールを使用すると、ビジュアル要素をシームレスに作成および変更できます。 適応可能なレイアウト オプションにより、ユーザーはどのデバイスでも見栄えのするレスポンシブ デザインを作成できます。

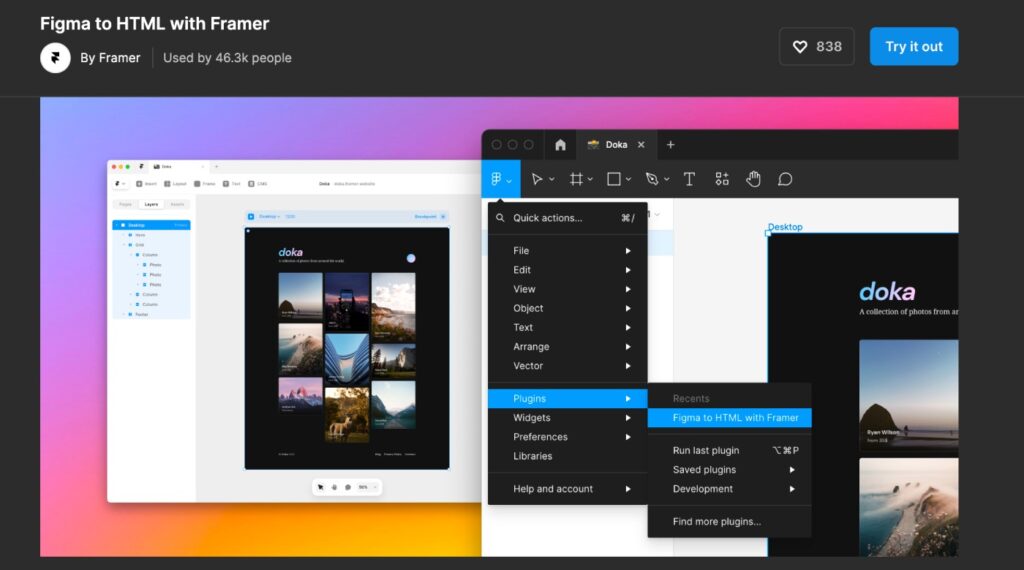
- インポート オプション: Framer は、他のデザイン ツールとの互換性の重要性を理解しており、便利なインポート オプションを提供しています。 この機能により、ユーザーは、Sketch や Figma などの一般的なツールからデザインを簡単にインポートできます。 このようにして、ユーザーはさまざまなプラットフォームで作業でき、Framer にシームレスに統合できます。

- レスポンシブ デザイン機能: Framer のレスポンシブ機能により、デザイナーはさまざまな画面サイズや向きに簡単に適応する Web サイトを作成できます。 これらの機能により、最終製品が視覚的に魅力的に見え、さまざまなデバイス間でスムーズにナビゲートできるようになります。

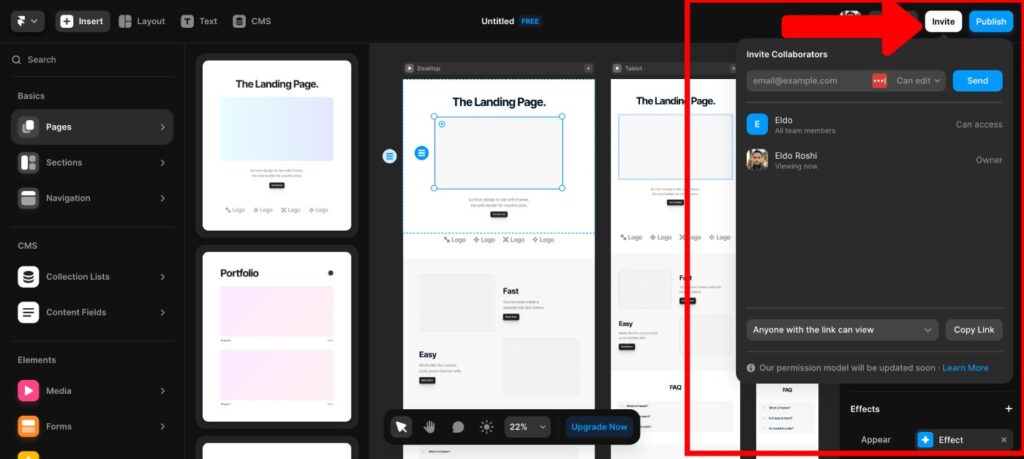
- コラボレーション機能:リアルタイムのコラボレーションは、あらゆるプロジェクトの成功に不可欠であり、Framer はこの面で提供します。 このプラットフォームにより、ユーザーはコメントを追加したり、デザインを共有したり、同僚やクライアントとリアルタイムで共同作業したりできます。 このレベルの相互作用により、効果的なコミュニケーションが可能になり、設計プロセスが加速されます。 また、関係者全員がフィードバックやアイデアを提供して、最終的な成果を充実させることができるようにします。

Framer は、開発者なしでゼロから Web サイトを作成できる、デザイナーにとって完璧な Web サイトビルダーです。
Framer テンプレート: デザイン ワークフローの合理化
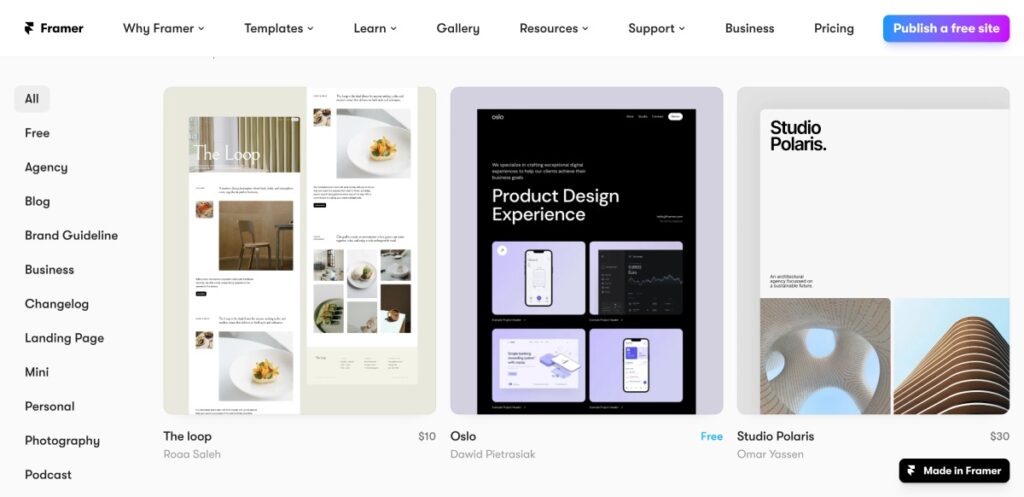
優れた Web サイトやデジタル製品を開発するための創造的なプロセスは、時間がかかり複雑になる場合があります。 Framer テンプレートは、デザイナーや開発者がワークフローを合理化し、プロジェクトを迅速に開始できるように設計されています。
これらの事前に設計されたテンプレートには、さまざまな業界、ユース ケース、および設計パターンが含まれており、独自の要件に合わせて構築およびカスタマイズするための堅牢な出発点をユーザーに提供します。
Framer テンプレートを使用する主な利点の 1 つは、初期設計段階で貴重な時間を節約できることです。
プロがデザインしたテンプレートを使用すると、Framer を使用すると、ユーザーはゼロから始めるのではなく、プロジェクトをパーソナライズすることに集中できます。 さらに、これらのテンプレートは、レスポンシブでインタラクティブなデザインの原則を念頭に置いて作成されています。 これらのテンプレートは、デバイスを問わず、高品質で魅力的なユーザー エクスペリエンスを保証します。

Framer テンプレートのもう 1 つの重要な側面は、Framer コミュニティ内での知識の共有とコラボレーションの機会です。 ユーザーは、お互いのテンプレートを保存、共有、学習することができ、創造性を育み、シームレスで効率的なデザイン プロセスに貢献するアイデアの交換を促進します。
結論として、フレーマー テンプレートは、デザイン ワークフローを大幅に促進できる強力なリソースです。 テンプレートは、最終製品が視覚的に魅力的でインタラクティブであることを保証します。
要約すると、Framer は、幅広いユーザーの特定のニーズに対応する豊富なデザイン機能と機能を提供し、高品質の Web サイトを作成できるようにします。
プロトタイピングとインタラクション
Framer のプロトタイピングおよびインタラクション機能は、ユーザーが魅力的でインタラクティブな Web サイトをシームレスに作成できるように設計されています。

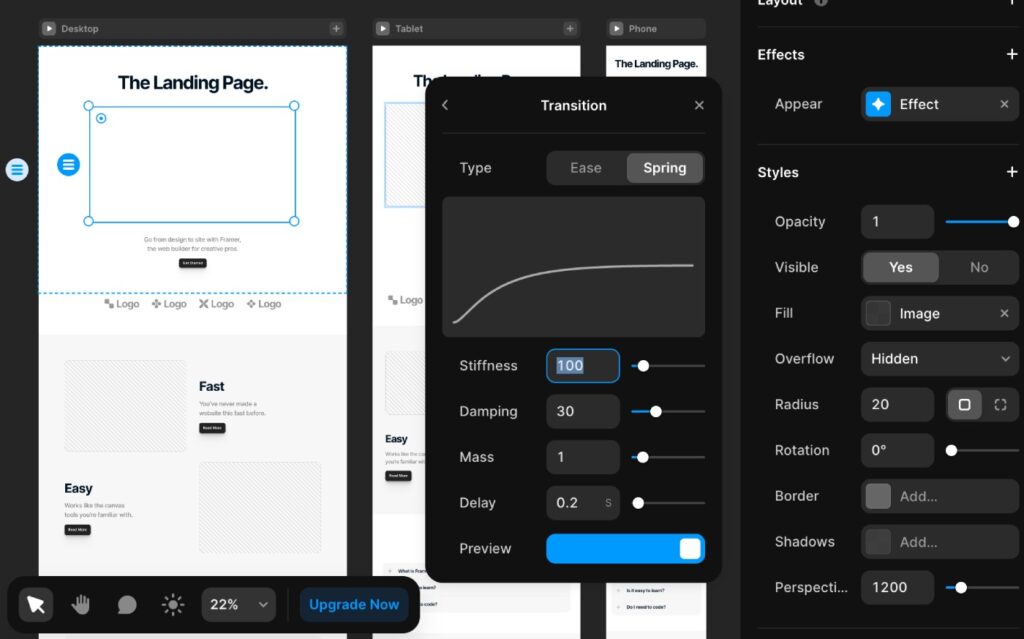
- タイムライン ベースのプロトタイピング: Framer は、プロトタイピングにタイムライン ベースのアプローチを使用します。これにより、複雑なアニメーションとインタラクションを作成するプロセスが簡素化されます。 この視覚的なアプローチにより、デザイナーはイベントのタイミング、イージング、およびシーケンスを制御できるため、スムーズで魅力的なアニメーションを正確に作成できます。
- Framer でのインタラクション:このプラットフォームは、アニメーション、ジェスチャ、トランジションなど、幅広いインタラクションの可能性を提供します。 これらの要素により、デザイナーは Web サイトやプロトタイプで動的で没入型のエクスペリエンスを作成できます。 Framer の広範なインタラクション カタログを利用することで、デザイナーはインターフェースを実験して微調整し、独自のエクスペリエンスを作成する柔軟性を得ることができます。
- プロトタイピング機能の比較:他のツールと比較して、Framer は基本的なプロトタイピング機能と高度なプロトタイピング機能の両方を提供します。 一部のプラットフォームは主に基本的なインタラクションとトランジションに重点を置いていますが、Framer を使用すると、ユーザーはより深く掘り下げて複雑なアニメーションやジェスチャーを作成できます。 Framer は、より多くの制御ときめ細かなカスタマイズ オプションを提供します。
- Framer の Logic 機能: Framer 内の強力な機能である Logic を使用すると、ユーザーはコードを記述しなくても、条件付きの相互作用と動的遷移を作成できます。 この機能により、設計者はよりインテリジェントで応答性の高いインターフェイスを設計し、全体的なユーザー エクスペリエンスを向上させることができます。 Framer の Logic 機能を使用すると、プログラマーでなくても、ロジック ベースの条件を視覚的に定義することで、複雑な相互作用を作成できます。
結論として、Framer はプロトタイピングと対話機能に優れており、さまざまなスキル レベルのユーザーに基本的なオプションと高度なオプションの両方を提供します。
タイムライン ベースのプロトタイピングと直感的な Logic 機能の組み合わせにより、デザイナーはより魅力的でインタラクティブな Web エクスペリエンスを作成できます。
Framer の包括的な機能により、ユーザーは競争の激しいデジタル環境で際立ったプロトタイプや Web サイトをデザインできます。
エクスポートと統合
エクスポートと統合における Framer の柔軟性により、異なるプラットフォーム間で設計プロジェクトを共有および実装するプロセスが簡素化されます。
- エクスポート オプション: Framer は、PNG、JPEG、SVG、GIF など、デザイン アセットをエクスポートするための複数の形式をユーザーに提供します。 これらのさまざまな形式は、さまざまなユースケースに対応し、デザイナーが互換性の問題なしにデザインを Web サイトに簡単に組み込むことができるようにします。
- コードのエクスポート: Framer を使用する大きな利点は、HTML、CSS、および JavaScript でコードをエクスポートできることです。 この機能により、デザインを機能的なプロトタイプまたは Web サイトに直接変換できるため、開発プロセスが加速されます。 この機能により、手動のコーディングや変換が不要になるため、時間と労力の両方を節約できます。
- プロジェクトの引き継ぎと開発者のサポート: Framer は、設計資産、インタラクション、およびコードを 1 つのプラットフォームに統合することで、スムーズで効率的なプロジェクトの引き継ぎを保証します。 このアプローチにより、設計者と開発者の間のコミュニケーションが容易になります。 この機能により、最終製品の改良と実装において効果的に協力することができます。
- サードパーティ ツールとの統合: Framer には、Slack や Google ドライブなどのさまざまなサードパーティ ツールとの統合機能があり、ワークフロー全体を合理化します。 これらの統合により、効率的なコラボレーション、プロジェクト管理、およびチーム メンバー間のファイル共有が促進され、設計および開発プロセスがさらに強化されます。
要約すると、Framer のエクスポートおよび統合オプションは、設計チームと開発チームの間でシームレスなコミュニケーションを確立するために不可欠です。
さまざまなエクスポート形式、コード エクスポート機能、およびサードパーティの統合により、ユーザーはアイデアから最終製品に簡単に移行するために必要なすべてのものを確実に入手できます。
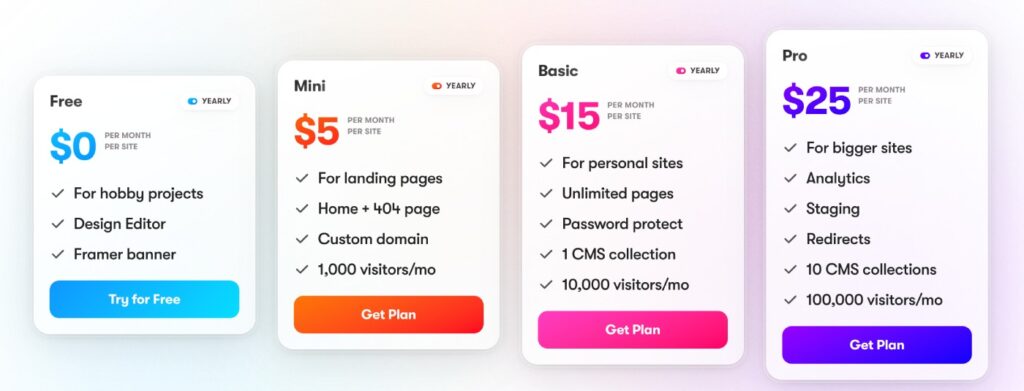
価格とプラン
Framer の価格プランは、さまざまな層を提供することでさまざまなユーザーのニーズに対応し、潜在的な顧客が予算と要件に合ったプランを見つけられるようにします。

主なパッケージは次のとおりです。
無料プラン ($0/月) – 趣味のプロジェクト、デザイン エディター、フレーマー バナー用
ミニ ($5/月) – ランディング ページ用、ホーム + 404 ページ、カスタム ドメイン、1000 ビジター/月
基本 ($15/月) – 個人サイト用、無制限のページ、パスワード保護、1 つの CMS コレクション、10,000 人の訪問者/月
Pro ($25/月) – 大規模なサイト向け、分析、ステージング、リダイレクト、10 CMS コレクション、100,000 ビジター/月
料金プランの比較: Framer の料金体系は個人プランとチーム プランで構成されており、個人のデザイナー、開発者、または大規模な組織のニーズを満たすように設計されています。 個々のプランは、ツールを検討しているユーザーや小規模なプロジェクトに取り組んでいるユーザー向けの無料利用枠から始まります。 Pro プランでは、プレミアム機能とコラボレーション ツールへのアクセスが拡張されます。 一方、チーム プランには通常、組織の要件に応じて、コラボレーション、プロジェクト管理、および高度な設計機能を容易にする追加機能が付属しています。
教育用割引: Framer は、学生および教育機関をサポートすることの重要性を認識しています。 その結果、彼らは教育目的で価格プランにさまざまな割引を提供しています. 学生、教師、および教育機関は、Framer をサブスクライブするときにこれらの割引を利用して、割引料金でプレミアム機能に独占的にアクセスできます。
他のプロトタイピング ツールとの価格比較: Framer の価格を他のプロトタイピング ツールと比較する場合、Framer が提供する機能の範囲、スケーラビリティ、および使いやすさを考慮することが不可欠です。 一部の代替ツールは基本的な機能を低価格で提供する場合がありますが、Framer のデザインとコーディング機能の組み合わせにより、ユーザーはそのコストに見合う包括的なソリューションを確実に受け取ることができます。 さらに、無料試用版と教育割引を利用できるため、より多くのユーザーが Framer にアクセスできるようになります。
結論として、Framer の価格プランは多様なニーズと予算に対応し、ツールが個々のデザイナー、開発者、および大規模なチームに同様に適応できるようにします. さまざまな機能、スケーラビリティ、および機能性を考慮に入れることにより、Framer は、ユーザーの投資に対して説得力のある価値を提供します。
顧客サポート
Framer は顧客満足度を最優先し、ユーザーの多様なニーズとクエリに対応する幅広いサポート オプションを提供します。
カスタマー サポート オプション: Framer は、一般的な質問に対処し、プラットフォームの機能を通じてユーザーをガイドするための包括的な知識ベースを提供します。 ユーザーはライブ チャットを通じて簡単にサポートにアクセスでき、Framer チームから直接リアルタイムの支援を受けることができます。 さらに、Framer は電子メール サポートを提供するため、ユーザーは詳細なクエリを送信し、タイムリーで完全な応答を受け取ることができます。
ドキュメントとチュートリアル:ユーザーがプラットフォームを効果的にナビゲートし、その機能を最大限に活用できるように、Framer はツールのすべての側面を網羅する広範なドキュメントを提供します。 インタラクティブなチュートリアルも用意されており、初心者と経験豊富なデザイナーの両方に対応しています。 これらのリソースは、シームレスな学習体験を促進し、ユーザーが Framer を使用する習熟度を迅速に向上させることを可能にします。
コミュニティ サポート:強力なコミュニティは、学習、コラボレーション、および成長を促進します。 Framer は、フォーラム、イベント、ソーシャル メディア プラットフォームなどのさまざまなチャネルで活発なコミュニティを誇っています。 ユーザーは、仲間のデザイナーと積極的に関わり、アイデアを共有し、フィードバックを提供し、課題の解決策を見つけることができます。 このコミュニティ主導のアプローチにより、ユーザーは仲間のネットワークを利用して、設計目標を達成できるようになります。

要約すると、Framer のカスタマー サポート システムは、ユーザーがプラットフォームをナビゲートし、新しい機能を学び、直面する課題に取り組む際に役立つ多数のリソースとチャネルをユーザーに提供するように設計されています。 ドキュメンテーション、チュートリアル、活発なコミュニティが利用できるため、ユーザーは Framer を使用した設計の旅を最大限に活用するための十分なサポートを受けることができます。
結論:
Framer は、さまざまなユーザーのニーズに対応する豊富な機能を提供する多用途のデザインおよび Web サイト構築ツールです。 強力なコンポーネント ライブラリ、高度な設計ツール、柔軟なレイアウト オプション、タイムライン ベースのプロトタイピング、優れたインタラクション機能を備えています。 Framer は、専門家が視覚的に魅力的で応答性が高く、魅力的な Web サイトを効率的に作成できるようにします。
その主な利点には、洗練されたユーザー インターフェイス、シームレスなコラボレーション機能があります。 汎用性の高いエクスポートと統合のオプションがあり、無料試用版、教育割引、さまざまな料金プランによるアクセスが可能です。
Framer は、個々の設計の専門家や開発者から、大規模なプロジェクトに取り組む大規模なチームまで、幅広いユーザーに適しています。
結論として、Framer は、デザイン プロセスを合理化し、インタラクティブなプロトタイプを作成し、機能的な Web サイトを簡単に構築するための包括的で革新的なツールを探している専門家に魅力的なパッケージを提供します。 広範な機能セット、柔軟性、およびさまざまなユーザー要件との互換性を考えると、Framer は、デザイン能力を高め、魅力的な Web エクスペリエンスを作成することを目指す専門家にとって価値のある投資です。
Codeless の共同創設者の 1 人として、WordPress と Web アプリケーションの開発に関する専門知識と、ホスティングとサーバーを効果的に管理した実績を提供しています。 知識を習得することへの情熱と、新しいテクノロジーを構築してテストすることへの熱意により、私は常に革新と改善を続けています。
