Framer と WordPress: 完全な比較
公開: 2023-10-19
この進化し続けるデジタル世界では、あらゆる組織や個人が、インターネット上に存在する Web サイトを開発したいと考えています。 以前は、コードを書くことが Web サイトを開発する唯一の選択肢でした。 ただし、Framer や WordPress などの Web サイトビルダーを使用すると、Web サイトの開発が簡単になりました。 これらのツールを使用すると、最小限の技術知識で誰でも Web サイトをデザインおよび開発できます。
Framer は、Web 開発者が Web サイトをデザインし、開発前にプロトタイプを準備するのに便利なツールです。 一方、WordPress はオープンソース ツールであり、誰でもドラッグ アンド ドロップ インターフェイスで Web サイトを開発できます。 このガイドでは、Framer と WordPress を比較します。 また、両方のツールの機能、利点、制限事項、およびどのような場合にどちらを使用する必要があるかについても説明します。
フレーマーとは何ですか?
Framer は、その機能により開発者コミュニティの間で人気を集めた Web デザインおよびプロトタイピング ツールです。 これは、デザイナーが忠実度の高いプロトタイプを簡単に作成できるようにするために開発されました。 ただし、これは単なるデザインツールではありません。 主に、技術的な知識があまりなくても Web サイトを開発するためのさまざまなツールやローコード ソリューションを提供することに重点を置いています。
ワードプレスとは何ですか?
WordPress は単純なブログ ツールとして導入されましたが、その後、Web の重要な部分を支える包括的なコンテンツ管理システム (CMS) に進化しました。 調査によると、合計 8 億 1,000 万の Web サイトが WordPress を使用して開発されており、これはインターネット上のすべての Web サイトの約 43.1% に相当します。
主に、WordPress はブログ Web サイト、ポートフォリオ Web サイト、または電子商取引ストアを作成するために使用されます。 コードを記述する必要がないため、技術的な専門知識がなくても誰でも Web サイトを作成できます。

機能対決: Framer 対 WordPress
このセクションでは、Framer と WordPress の主な機能をより深く理解するために調べます。
Framer の主な機能
Framer を使用すると、開発者はユーザー インターフェイスをアニメーション化し、現実世界のインタラクションをシミュレートし、デザインに命を吹き込む複雑なトランジションを作成できます。 また、リアルタイム コラボレーション、バージョン履歴追跡などの独自の機能も提供します。 以下にその一部を見てみましょう。
- インタラクティブ プロトタイピング: Framer は、高忠実度のインタラクティブ プロトタイプを構築するためにデザイナーによって広く使用されています。 これにより、関係者やテスターは、本格的な開発に投資することなく、最終製品の感触を得ることができます。
- コードの統合:デザイナーは実際のコード コンポーネントを利用して、高度なアニメーション、ロジック、実際のデータの統合を可能にします。 コードを使用したこの設計は、ビジュアル プロトタイプと運用準備が整ったアセットの間のギャップを埋めるのに役立ちます。
- ドラッグ アンド ドロップ インターフェイス: Framer を使用すると、デザイナーはシンプルなドラッグ アンド ドロップ インターフェイスを使用して、デスクトップ、モバイル、タブレットなどのさまざまなデバイス用のインタラクティブなデザインを作成できます。
- リアルタイムのコラボレーション:複数のユーザーが同時にデザインに取り組むことができ、共同作業と即座のフィードバックが促進されます。
- バージョン履歴: Framer はプロジェクトの以前のバージョンを保存し、ユーザーが必要に応じてプロジェクトの以前のバージョンに戻すことができます。
- React に設計: Framer の最大の特徴は、設計者が設計を React コンポーネントに直接エクスポートできることで、開発へのシームレスな移行が保証されることです。
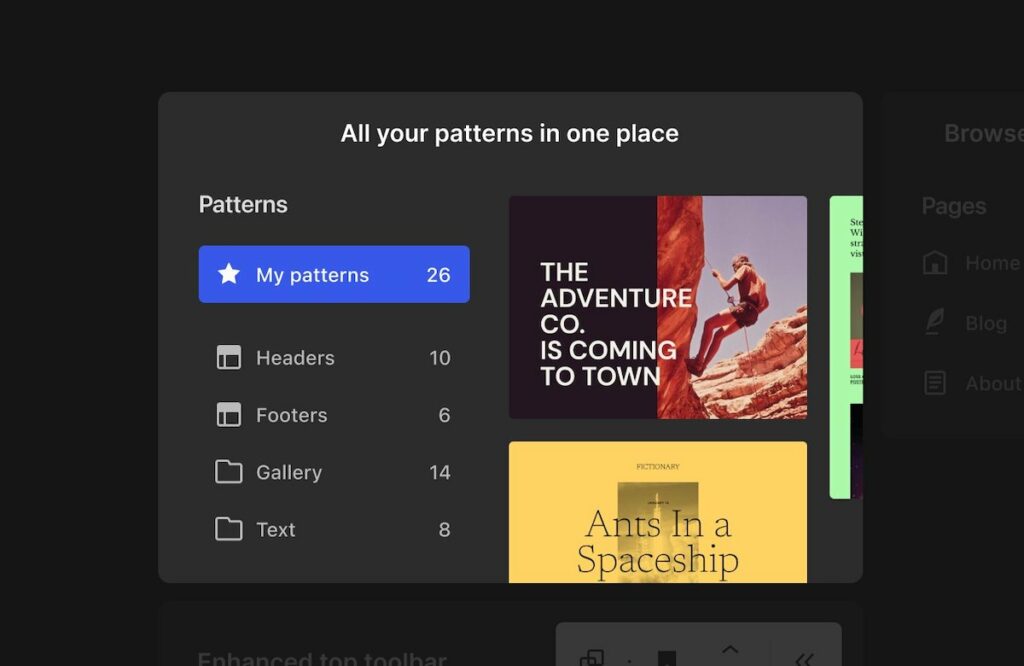
- 事前定義されたコンポーネント: Framer には、ドラッグ アンド ドロップ機能による Web サイト作成用に、事前にデザインされた要素、アニメーションなどを含む事前定義されたコンポーネントのさまざまなライブラリが含まれています。
- カスタム機能の追加が可能: Framer を使用すると、開発者はカスタム CSS および JavaScript コードを追加して、Web サイトにカスタム機能を追加できます。
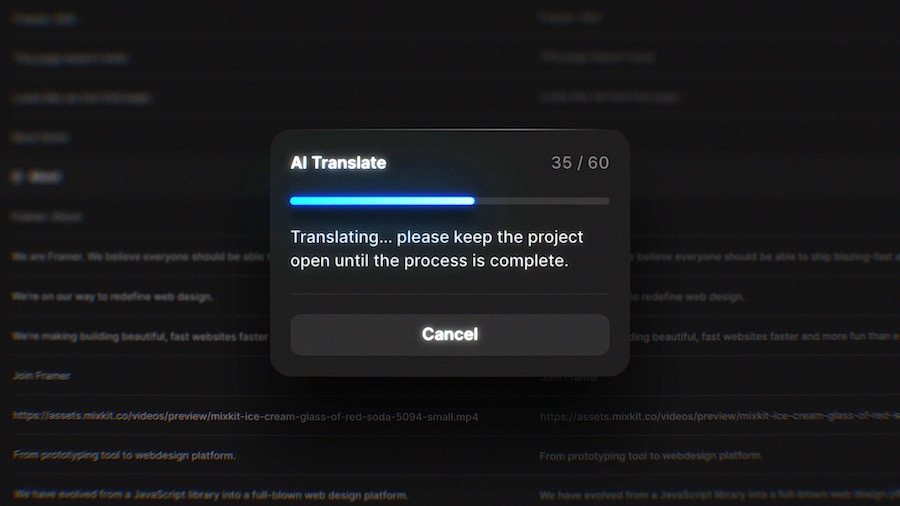
- AI翻訳: AIを利用して自動翻訳します。

WordPress の主な機能
WordPress は、ユーザーフレンドリーなインターフェイス、拡張性、適応性で知られています。 WordPress は幅広いテーマとプラグインを提供しているため、個人のブロガーから大規模な企業まであらゆるユーザーのニーズに応えます。
ここでは、WordPress の主な機能について説明します。
- 使いやすさ: WordPress のユーザー インターフェイスは使いやすいです。 直観的なインターフェイスにより、技術者以外のユーザーでもコンテンツを簡単に作成および管理できます。 また、要素をドラッグ アンド ドロップして Web サイトを開発することもできます。
- WordPress プラグイン: WordPress には 60,000 以上のプラグインが含まれており、ワンクリックでインストールして Web サイトにカスタム機能を追加できます。 ただし、独自の WordPress プラグインを開発して、WordPress サイトで使用することもできます。 その Woo-commerce プラグインは、電子商取引ストアを構築するために広く使用されています。
- WordPress テーマ: Web サイトのニッチな分野に応じて、一致するテーマを選択することが重要です。 WordPress には、無料および有料のテーマが多数含まれています。 WordPress Web サイト用に事前に開発されたテーマを選択することも、自分またはチームが開発したカスタム テーマを選択することもできます。
- マルチユーザー機能: WordPress では、複数のユーザーが共同して 1 つの Web サイトを管理できます。 管理者、編集者、寄稿者など、さまざまな役割と能力を持つ個人に構造的なアクセスを与えることができます。
- スケーラビリティ: WordPress を使用すると、非常にスケーラブルな Web サイトを作成できます。 ビジネスの成長に合わせて Web サイトを拡張できます。 また、WordPress Web サイトは、適切なキャッシュ技術を使用して高トラフィックを処理できます。
- オープンソース: WordPress はオープンソースです。 したがって、無料で使用でき、誰でも変更またはカスタマイズできます。

Framer または WordPress をいつ使用するかを理解する
Framer と WordPress の両方のツールには、異なる使用例があります。 ここでは、Framer と WordPress をいつ使用するのが最適かを検討しました。

フレーマーの使用例
Framer は複数の目的に使用できますが、主な使用例はインタラクティブなプロトタイピングです。 フレーマーを使用すると、Web デザイナーは最終製品の現実的なシミュレーションを準備できます。 そのため、実際の開発前に最終製品を関係者に提示し、フィードバックを得ることができます。
現在では、さまざまなデバイス間でデザインをテストすることが最も重要です。 Framer はレスポンシブ デザインのテストを支援し、さまざまな画面サイズに適応できるようにします。 さらに、その機能セットはコンポーネント ライブラリの構築を促進し、設計プロセスを加速し、プロジェクト全体でブランドの一貫性を確保します。
WordPressの使用例
WordPress は一般に、ブログ Web サイトや、学生のポートフォリオ、歌手のポートフォリオ、店舗のポートフォリオなどの個人のポートフォリオを作成するために使用されます。しかし、高度なプラグイン エコシステムのおかげで、WordPress は大企業によって電子商取引ストアや自転車の構築に使用されています。管理システムなど
開発者は、事前に開発されたさまざまなテーマを使用してインタラクティブな Web サイトを構築したり、支払いゲートウェイの統合、SEO 管理、スパム検出などのカスタム機能を追加するプラグインを使用したりできます。
フレーマーとWordPressの制限事項
機能を理解する一方で、Framer と WordPress の制限を認識することも同様に重要です。 これらのいくつかは、
利用範囲
Framer はデザインおよびプロトタイピングのツールであり、本格的なコンテンツ管理システム (CMS) としては機能しません。 Web インターフェイスをデザインすることはできますが、コンテンツの管理と公開を目的としたものではありません。
WordPress はブログ プラットフォームであり、包括的な CMS に進化しましたが、Framer のようなツールの詳細な対話型プロトタイピング機能は提供していません。
学習曲線
Framer は特に初心者向けであり、ツールのすべての機能と可能性を完全に理解するには、学習曲線が急峻になる可能性があります。
WordPress はユーザーフレンドリーですが、事前に構築されたテーマやプラグインを使用せずにカスタマイズを深くするには、事前の学習プロセスが必要です。
パフォーマンスと最適化
Framer は Web サイトのパフォーマンスや SEO の最適化には取り組みません。
同様に、WordPress の場合、最適化に適切な注意を払わないと、Web サイトのパフォーマンスが低下する可能性があります。 さらに、プラグインやテーマの組み合わせが間違っていると、互換性の問題が発生する可能性があります。
Framer と WordPress はどちらがあなたに適していますか?
Framer と WordPress の両方のプラットフォームには独自の機能があります。 両方の中から適切なプラットフォームを選択するかどうかは、プロジェクトの要件によって異なります。
ここでは、Web 開発に適切なプラットフォームを選択する際に考慮すべきいくつかの要素を示しました。
目的
Framer は主にデザインおよびプロトタイピング ツールです。 Framer は、Web サイトまたはアプリケーションの忠実度の高いインタラクティブなプロトタイプを作成したい UX/UI デザイナー向けです。 あなたには、可能な限り最高の UX デザインを生み出す能力があります。
WordPress は、Web サイトの構築と管理に使用されるコンテンツ管理システムです。 ブログ、ビジネス サイト、電子商取引ストア、その他あらゆる種類の Web サイトを立ち上げたい場合は、WordPress が最適です。
カスタマイズ
Framer では、デザインとインタラクティブ性を詳細にカスタマイズできます。 実際のコードを統合して、プロトタイプを可能な限り実際の製品に近づけることができます。
WordPress はカスタマイズ性が高く、多数のテーマやプラグインが用意されています。 ほぼすべての種類の Web サイトを構築できますが、カスタマイズは通常、コンテンツとサイトの機能を中心に行われます。

価格設定
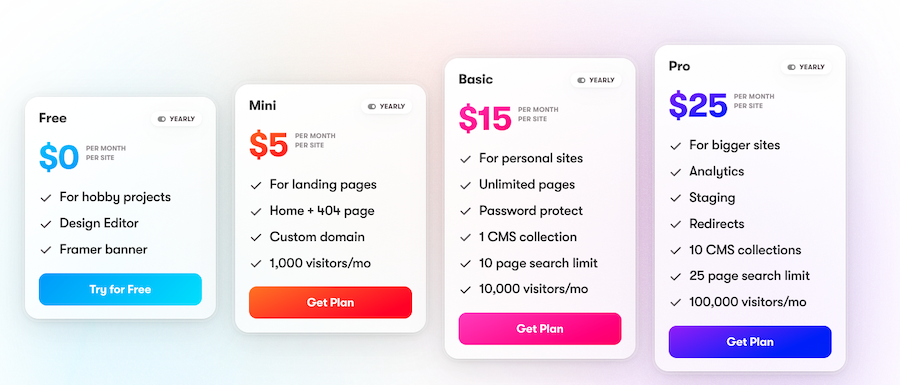
Framer は通常、機能に基づいて異なるプランを備えたサブスクリプション モデルで動作します。
WordPress、CMS 自体は無料 (オープンソース) ですが、プレミアムテーマやプラグインをホスティングするとコストが発生する可能性があります。
コミュニティとサポート
Framer のコミュニティは、特にデザイナーや開発者の間で成長しています。
WordPress には大規模なグローバル コミュニティがあります。 直面するほぼすべての課題に対応できるチュートリアル、フォーラム、リソースが多数あります。
結論
Framer はインタラクティブなデザインのプロトタイプの作成に優れており、デザイナーにイノベーションのためのキャンバスを提供します。 対照的に、WordPress は、多様な Web サイトを簡単に構築するのに最適なツールです。
プロジェクトの目標によって選択が決まります。 どちらのプラットフォームもそれぞれの分野で際立っていますが、異なる目的を果たします。 したがって、プロジェクトの独自の強みを活用するには、プロジェクトの中核となる方向性を理解することが不可欠です。
ハリクリシュナ クンダリヤ著
Harikrishna Kundariya は、優れたソフトウェア開発会社である eSparkBiz の共同創設者、ディレクター、マーケティング担当者です。 また、IoT、チャットボット、ブロックチェーンに精通した著名な開発者でもあります。 彼の 12 年以上の深い経験により、IoT、人工知能、DevOps、ChatBot などの未来テクノロジーに基づいて、スタートアップ企業と大企業の両方にデジタル イノベーションを生み出すことができます。
