エレガントなUIデザインのためのトップ6の無料のFigmaの代替品
公開: 2022-10-10アドビがなんと 200 億ドルで Figma を買収したと聞いたことがあるでしょう。 これにより、Adobe が Figma をどのように扱うかという疑問が自動的に生じます。 無料プランの提供を継続するか、それともキャンセルしますか? それでも、無料プランは手元にありますが、アドビはいつでもすぐに Figma の無料プランをキャンセルすることを決定する可能性があります.
したがって、あなたが頭が良く積極的な人であれば、事前にいくつかの無料の Figma の代替品について考えているに違いありません。 そして、あなたの狩りを簡単かつスムーズにするために、トップ6の無料のFigmaの代替品をまとめました. 当然のことながら、これらのツールのほとんどには、無料プランと一緒に有料プランがあります.
Figma の無料の代替ツールまたは無料の Figma と同等のツールについて詳しく説明する前に、Figma の概要を説明します。 明らかに、UI/UX デザイナーはすでに Figma に精通しています。 しかし、初心者にとっては、Figma の概要が非常に役立ちますね。
フィグマとは:
簡単に言えば、Figma は共同設計ツールであり、通常はユーザー インターフェイスの設計に利用されます。 これは、ウェブサイトのワイヤーフレーム、プロトタイプ、アプリ インターフェースを設計するためのクラッキング ツールです。 このデザイン ツールの最も優れた点は、堅牢なベクター ツール、リアルタイムのフィードバック、実行中の作品の即時共有、無制限のレイヤーなどを含む便利な機能の束です。
Figma は、他の同様のデザイン ツールとは異なり、完全にブラウザー ベースです。 つまり、プロジェクトにアクセスするために、さまざまなデバイスやプラットフォームにソフトウェアをインストールする必要はありません。 代わりに、ブラウザーを開くだけで、どのデバイスからでもいつでもプロジェクトにアクセスできます。
Figma を際立たせているのは、一度に 3 つのアクティブなプロジェクトを作成して保存できることです。 そして、それはクールですよね? 小さなプロジェクトを学び、実験する絶好の機会を提供します。
Figma の代替品が必要な理由:
Figmaには便利な機能と利点がありますが、独自のデメリットもあります. 彼らは何だろう? さて、それはまさにこのセクションで触れることです。 Figma にはこれらの欠点があるため、Figma の代替品を探す必要があります。
それとは別に、最近 Adobe が Figma を買収したことで、ユーザーの間でも懸念が生じています。 買収のせいではなく、無料プランの利用可能性とともに、コミュニティがキュレーションしたリソースへのアクセスを失うことへの恐れによる.
WordPress ウェブサイトやアプリの UI をデザインしたい場合でも、Figma のデメリットに遭遇します。 Figmaの代替品が必要な理由を簡単に見てみましょう-
- 使用する重いアプリケーション
- 実行するにはハイエンドシステムが必要
- ズーム機能がいまいち
- デザイナーのオンボーディングは大きな課題です
- プレミアムプランは予算に優しくありません
選択できるトップ6の無料のFigmaの代替品:
それでは、トップ 6 の無料でオープンソースの Figma の代替案を紹介します。 UI および UX デザイン ツールを最大限に活用するために、オープンソースの Figma の代替案について詳細な調査を行いました。 これらの Figma のようなツールは、機能が豊富で使いやすく、UI と UX の設計に役立ちます。 それらをチェックしましょう-
インビジョン:
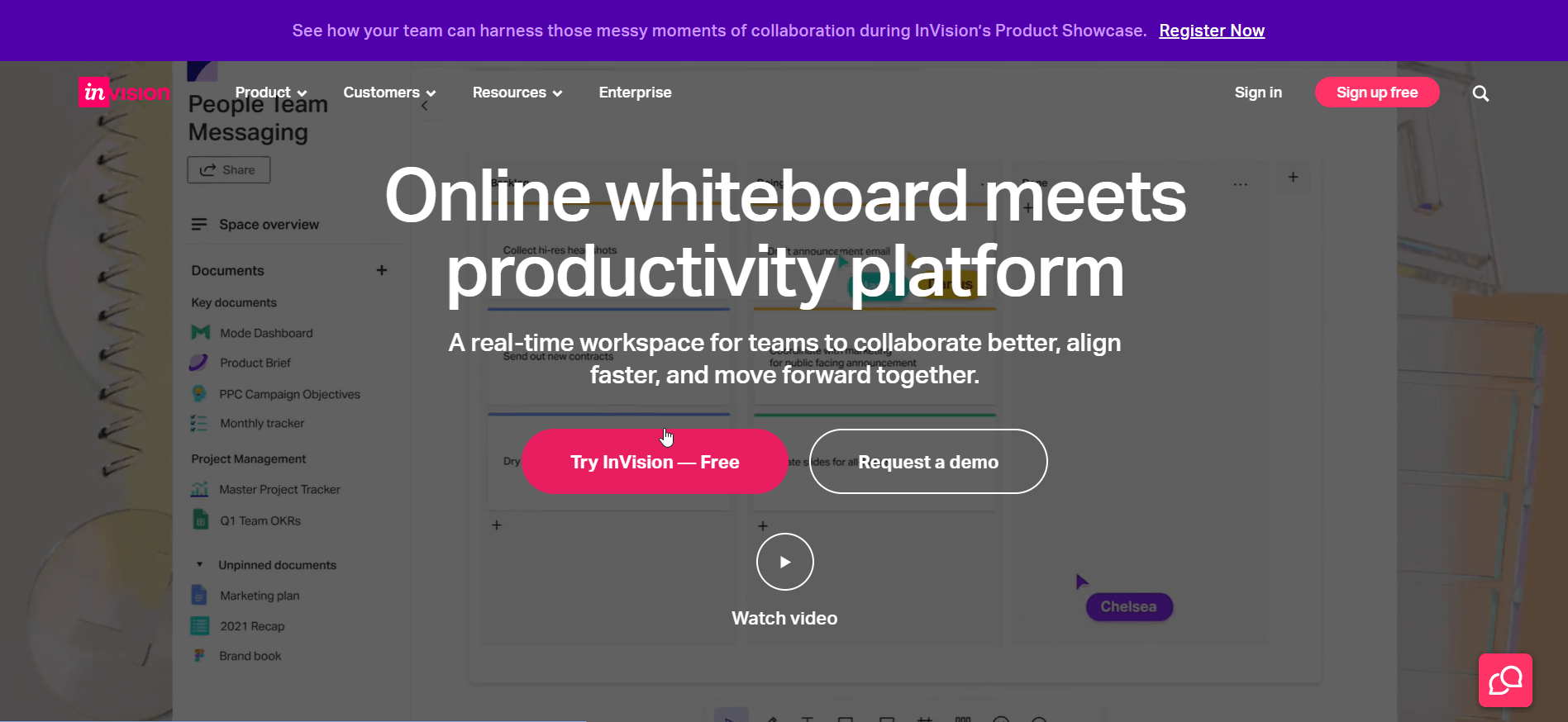
InVision はプロトタイピング ツールであり、Figma に代わるクラッキング ツールです。 ユーザー インターフェイス/エクスペリエンスの設計と開発の両方に活用されます。 InVision はメンバーシップ ベースのプラットフォームですが、メンバーと非メンバーの両方がプロジェクトで共同作業できるという利点があります。

InVision は、チームがうまくコラボレーションし、互いに迅速に調整するためのリアルタイム ワークスペースを誇っています。 この Figma に相当するコラボレーション機能により、プロジェクトに取り組んでいるデザイナーは、コメントを簡単に追加したり、表示したり、視覚的にブレーンストーミングしたりできます。
デザイナーだけでなく、開発者も気楽に自分のこだわりを伝えることができます。 Figma と比較すると、そのアップグレード価格は競争力があり、柔軟です。 その無料プランでは、3 つのドキュメント作成で 10 人のアクティブ ユーザーが許可されます。 InVision のプレミアム プランは、より多くの機能と利点を提供します。
主なハイライト:
- たくさんのカスタマイズオプションが利用可能です
- シンプルで直感的
- 無料プランでは、10 人のアクティブ ユーザーと 3 つのドキュメントを作成できます
- デザイナーのための簡単なプロジェクト管理
- コラボレーションと組織の設計
- デザインのコメントとフィードバック
長所:
- 最適化されたオンボーディング プロセス
- 設計の優れた制御
- Slack、Sketch、Microsoft Teams、Adobe などの複数のプラットフォームと統合します。
- フリーランサーからグローバル企業まで、あらゆる人のために設計されています
- バージョン履歴あり
短所:
- 大規模なチームには高価
- 統合は信頼できない場合があります
Quant-UX:
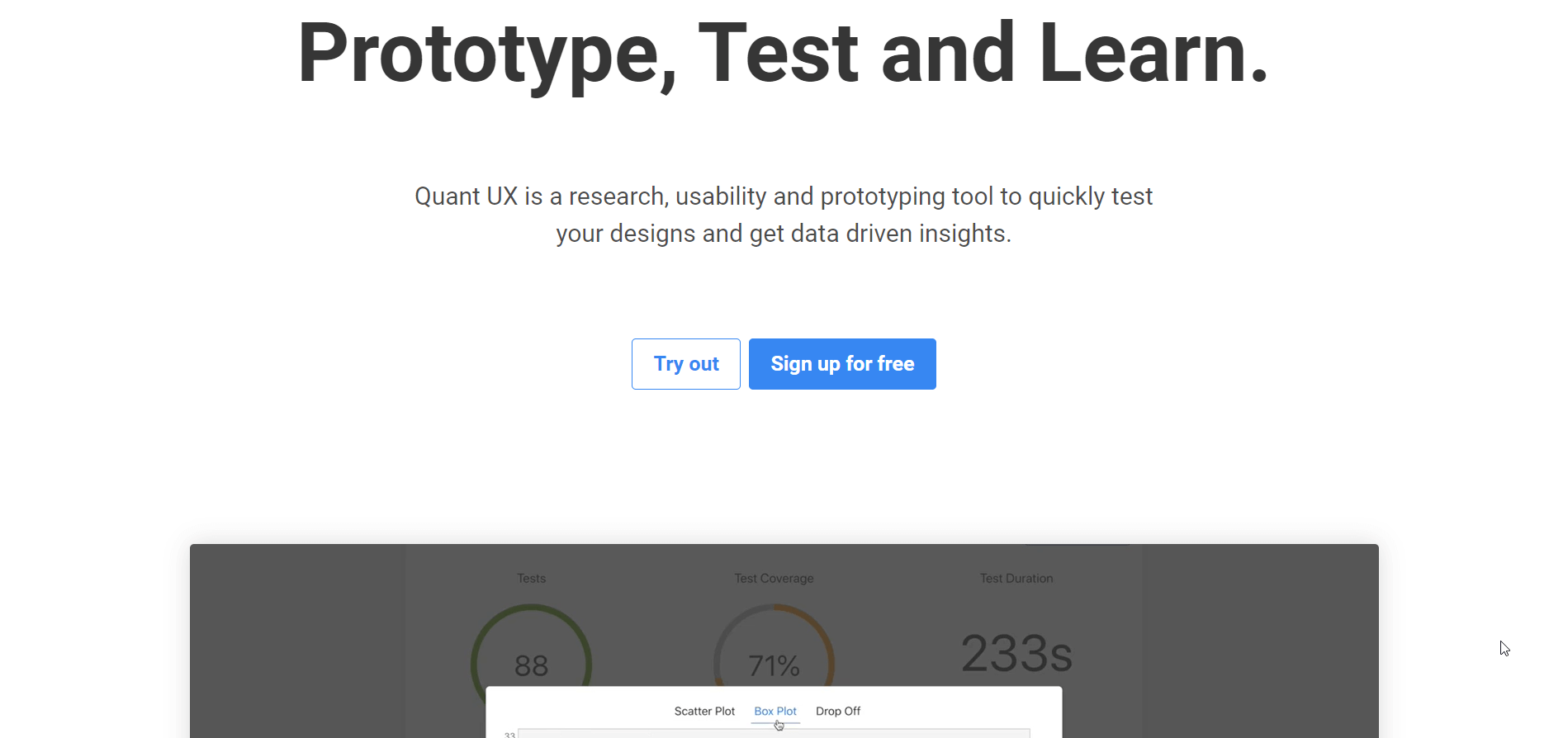
Quant-UX には、Figma に取って代わる強力な設計インターフェイスが付属しています。 この Web アプリケーションは、開発者へのハンドオフ プロセスをできるだけ簡単かつ便利にすることに重点を置いています。 Quant-UX には際立った機能があり、それはデザイン ロジックとビジネス ロジックを分離する機能です。

これは、オンザフライでコードを作成する QUX コンポーネントを活用して実行されます。 このプロトタイプ設計ツールを使用すると、カスタム プロトタイプを作成することができます。 Androidフォン、iPhone、またはデスクトップでも、利用可能な画面サイズを選択できます.
Quant-UX の目立った特徴の 1 つは、常に新しい機能が追加されていることです。 Web アプリケーションは、デザインをインポートしたり、単純なモックアップを作成したりできるようにすることで、物事をテストすることに重点を置いています。 さらに、このツールを使用すると、サインアップせずに特定のものにアクセスできます. ただし、すべての機能を利用するには、アカウントにサインアップする必要があります。
主なハイライト:
- プロトタイピングとテストのための優れたツール
- サインアップせずに制限付きアクセスを提供します
- 新しいベータ機能は常に追加されています
- セルフホストオプションが利用可能
長所

- ビジュアルデザインのための堅牢なツール
- HTML、CSS などのコード生成はオンザフライで行われます
- UI とビジネス ロジックが別々に表示されるため、デザイナーと開発者はより自由にツールを選択できます。
- 豊富なアセット ライブラリを備えたコンポーネント スタイルが付属
- 最も重要なことは、100% オープンソースであることです。
短所
- Web アプリケーションとしてのみ利用可能で、ダウンロードのオプションはありません
- 資産に対する限定的な制御を提供します。
Wondershare モキット:
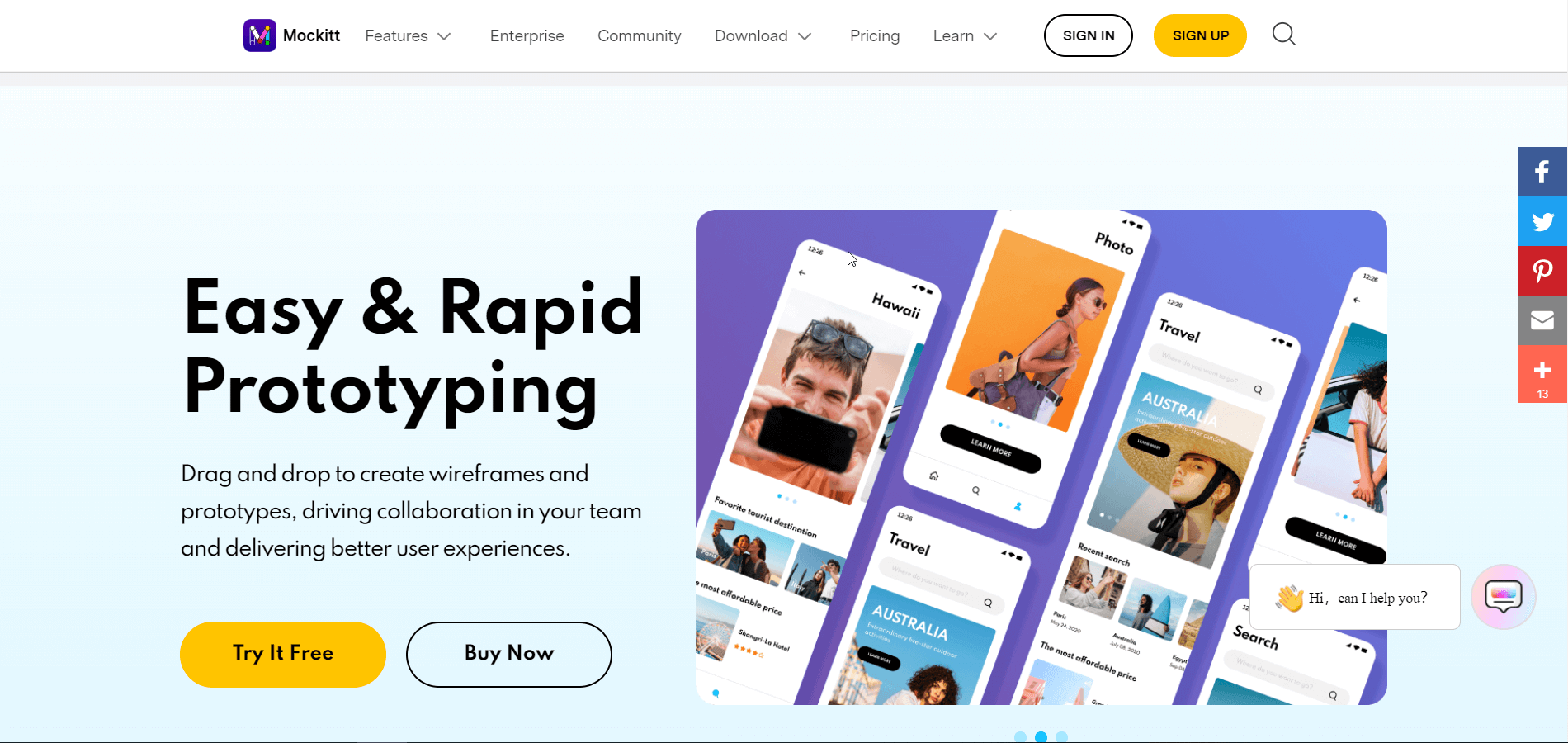
Wondershare Mockitt は、Figma に似た別の UI デザイン ツールです。 調整機能とコラボレーション機能を提供するだけでなく、より幅広い OS プラットフォームのサポートも提供します。 これらのプラットフォームには、ブラウザー、Windows、macOS、およびリアルタイム同期を備えた Ubuntu (Linux) が含まれます。

シンプルな UI で強力な機能を備えたデザイン ツールを探している場合は、Mockitt が最適です。 学習曲線がゼロであるため、初心者でもこの直感的な UI/UX デザイン アプリを展開できます。 フォームとシェイプに集中できるように、ピクセル パーフェクトでスケーラブルなベクター グラフィックスを作成できます。
主なハイライト:
- デザイン関連のアイコン、コンポーネント、ウィジェット、テンプレートをすべて備えた大規模な無料のアセット ライブラリ
- 多彩なデザインツール
- クライアントのプレゼンテーションを際立たせるための多数のプレゼンテーション モード
- プロトタイプを簡単に共有してデスクトップやモバイル デバイスで表示
- ブラウザから直接アクセスできるクラウド バージョン
- 設計者を解放し、開発者に力を与える徹底的なハンドオフ メカニズム
長所:
- 高速で応答性の高いインターフェース
- 500 以上のウィジェットとテンプレートを提供
- 複数のプロジェクトの共同編集と共同管理
- カスタマイズ可能なコンポーネントを備えた包括的な設計ツール
- アセットとエフェクトの豊富なライブラリ
- 単一のアカウントでどこからでも作業施設
- プラットフォームに依存しない
短所:
- 無料版での限られた画面使用の可用性
ワイヤーフロー:
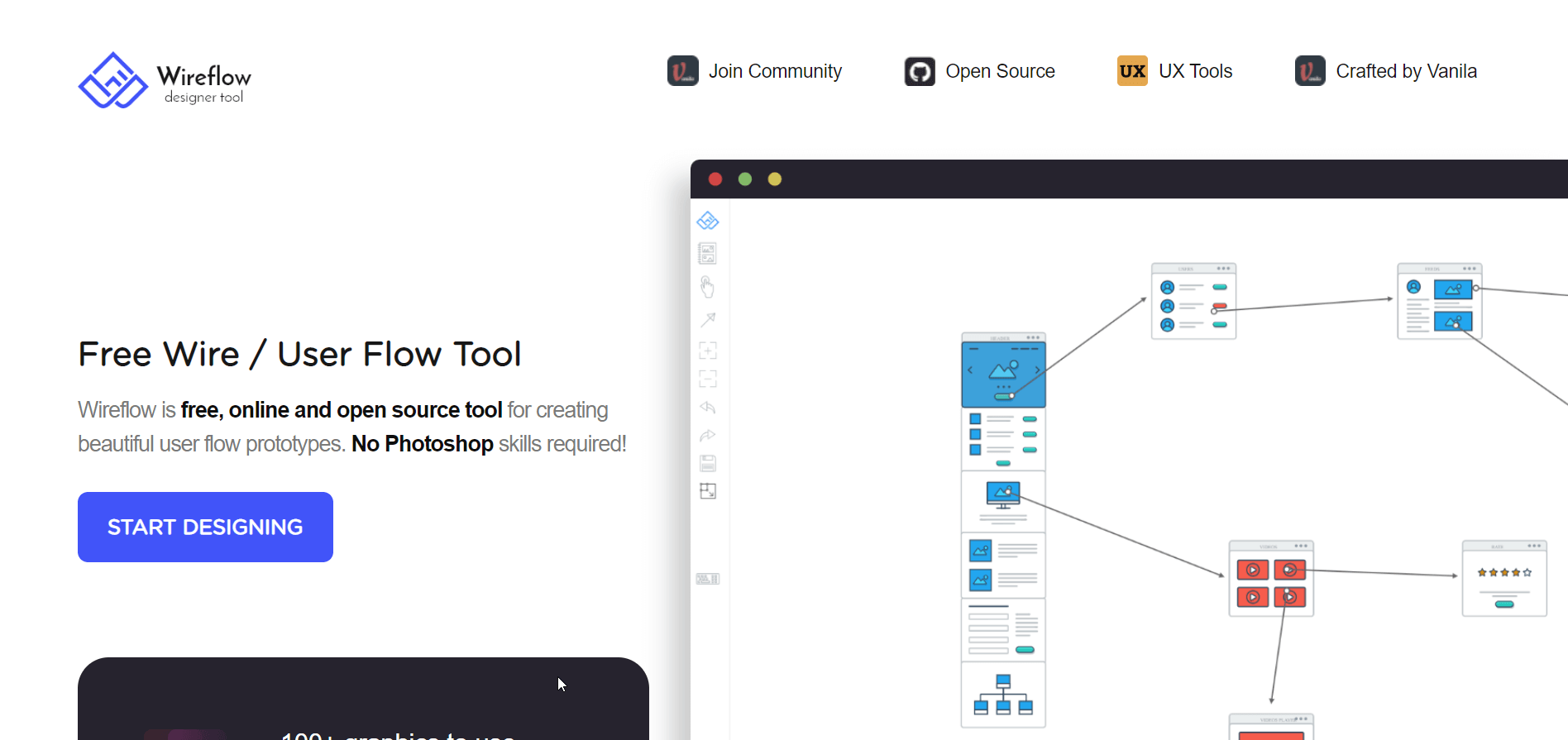
Wireflow は、Web サイト、アプリ、デジタル製品の魅力的なプロトタイプを設計できる、優れたユーザー フロー プロトタイプ ツールです。 デザイン ツールの特別な魅力は、有料オプションがないことです。 つまり、無料で使用できます。

その上、ツールにアクセスするためにアカウントにサインアップする必要はありません. あなたがしなければならないのは、彼らのウェブサイトにアクセスして、そこからすぐに始めることだけです. そして、他のユーザーと協力しながらブレインストーミングを行い、プロジェクトを計画できます。
2021 年以降、Wireflow の最近の開発活動はありませんが、現在もアクティブであり、無料のオープンソース ソリューションの最有力候補の 1 つです。 Wireflow の詳細については、GitHub ページをご覧ください。
主なハイライト:
- 完全に無料で使用できます。
- プレミアムオプションは利用できません
- 積極的に維持されていない
長所:
- より良いコラボレーションを提供
- プロジェクトの失敗と費用のかかる再設計を抑止
- ブレーンストーミング用ツールのクラッカー
短所:
- 詳細なユーザー フローがない
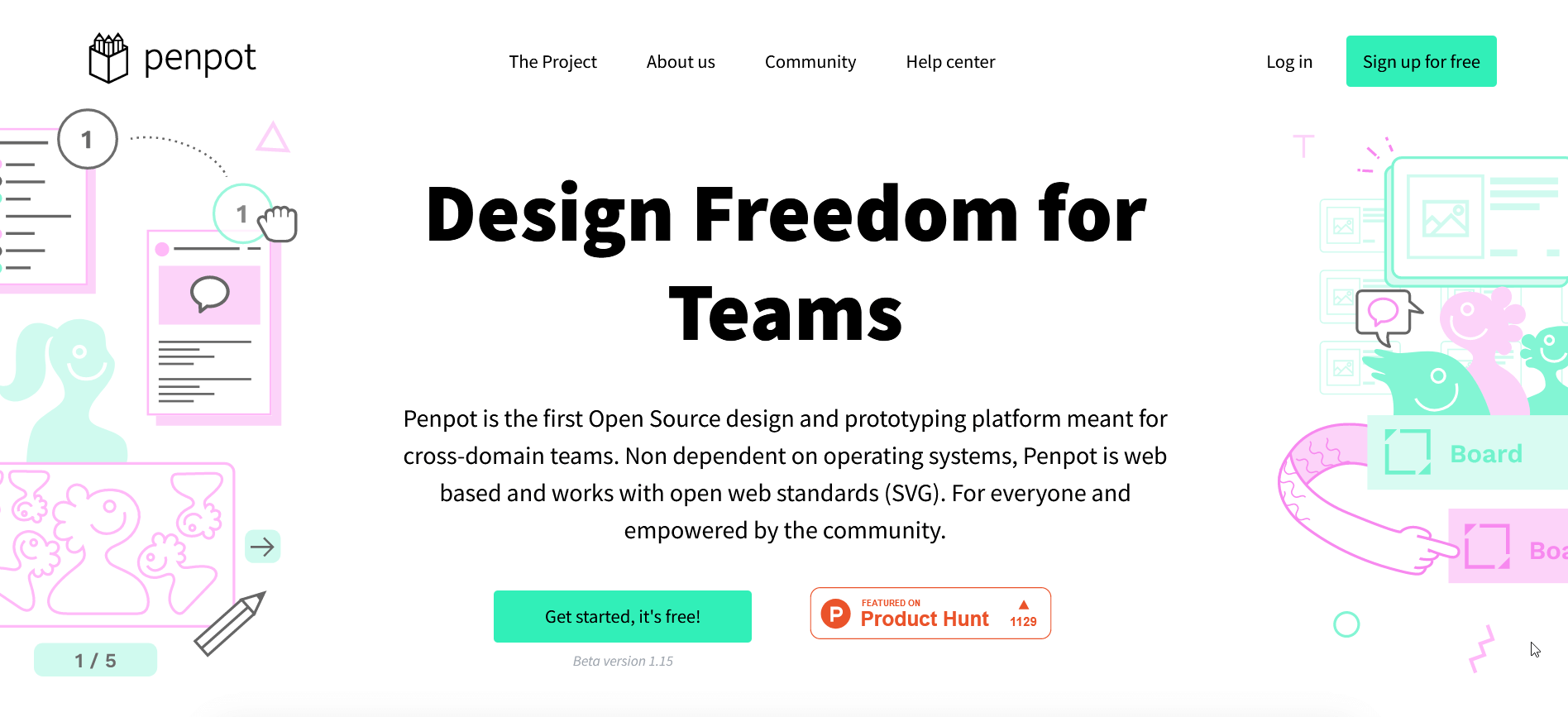
ペンポット:
Penpot は、UI および UX デザイナーの間で急速に勢いを増しており、しっかりした Figma のようなソフトウェア、または Figma キラーとしても優れています。 ユーザーはツールとその製品を気に入っているようです。 主に、クロスドメイン チーム向けに設計されています。

Penpot はオペレーティング システムから独立しており、完全に Web ベースのプラットフォームです。 Penpot を際立たせているのは、ネイティブ形式として SVG を展開していることです。これは珍しいことですが、デザイナーに大きなメリットをもたらします。
主なハイライト:
- セルフホスティングオプションが利用可能
- SVG をネイティブ形式として活用します。
- 完全に Web ベースのクロスプラットフォーム ツール
- コミュニティの力
長所:
- オープンソースおよび Web ベースのプラットフォーム
- パレット統合
- ツールに統合されたフィードバック
- ライブラリと UI キットが利用可能
短所:
- 限られた数の機能が利用可能です
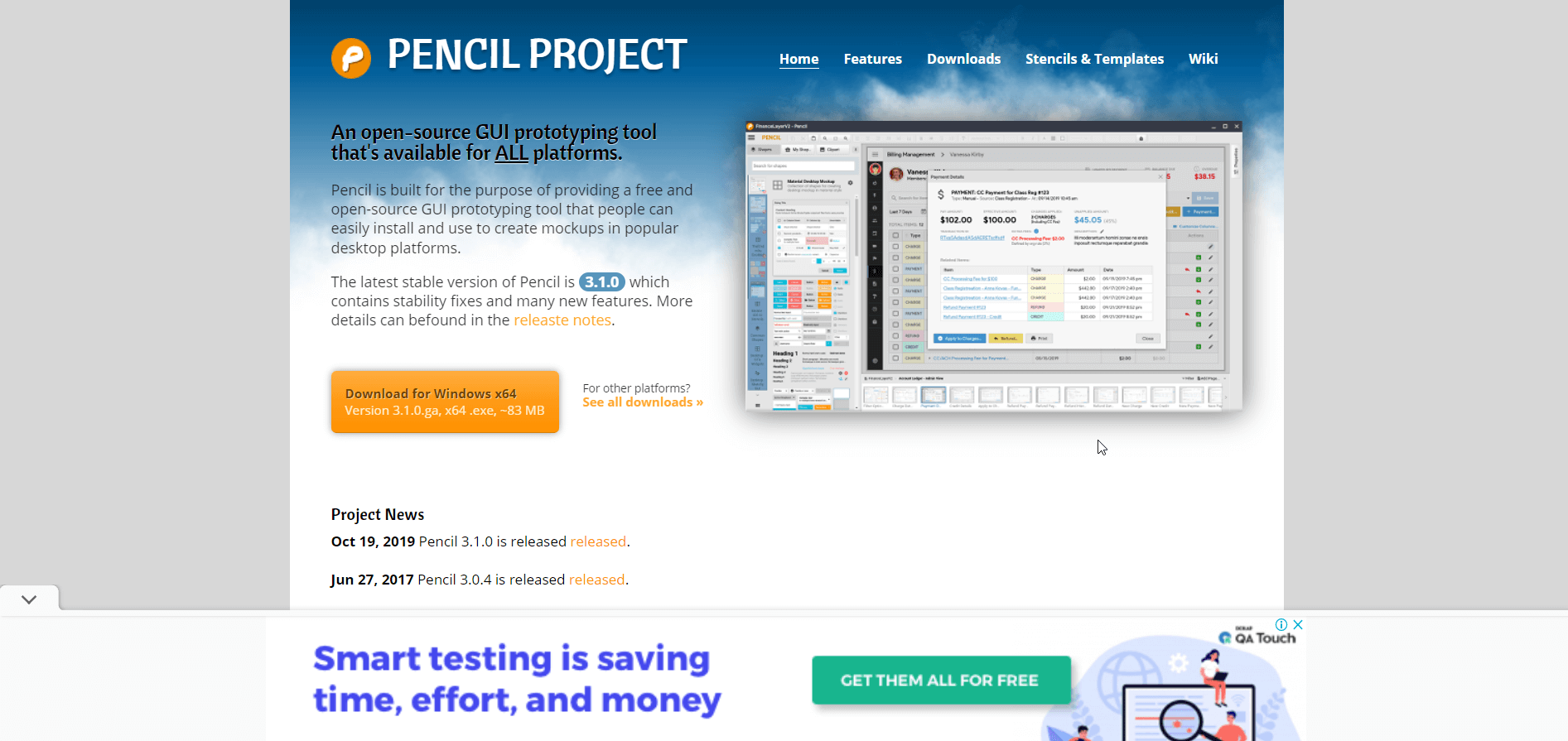
鉛筆プロジェクト:
グラフィカル ユーザー インターフェイス ツールである Pencil Project は、デザイナーと開発者の両方に活用されています。 彼らはそれを使用して、さまざまな組み込みツールを利用する Web サイトのワイヤーフレーム、プロトタイプ、およびモックアップを構築します。 この記事では無料のオープンソース ツールを扱っているため、提供される機能を考慮すると、Pencil Project は最良の選択肢の 1 つです。

GUI をゼロから設計するためのツールを展開するだけでなく、Pencil Project にはさまざまなカテゴリの設計用に事前に作成された形状が組み込まれています。 Pencil Project は、Figma とは異なり、ベクター ベースではありません。 代わりに、そのプロジェクトは Web ページ、PNG ファイル、または PDF または SVG ファイルとしてエクスポートされます。
主なハイライト:
- 無料でオープンソース
- フロントエンド向けの簡単で便利なツール
- PNG、SVG、PDF などのさまざまなファイル形式でエクスポートできます。
- Android とデスクトップの両方でワイヤーフレーム、プロトタイプ、モックアップを設計できます
長所:
- Android または IOS アプリケーションを開発するための柔軟なツール。
- プロトタイプの作成とワイヤーフレームの設計に最適なツールです。
- モックアップデザインの数に制限はなく、人々と共有できます
短所:
- 開くのが少し遅い
- ユーザーインターフェースが時代遅れ
あなたに
要約すると、Figma は雄大な UI および UX デザイン ツールであり、疑いの余地はありません。 それでも、UI および UX デザイナーの大部分は、Figma を頼りになるデザイン ツールと見なしています。 プロトタイピング、ワイヤーフレーム、または完全なインターフェイス デザインのいずれであっても、依然として Figma が一番の選択肢です。
しかし、それは、Figma の代替案を考えるべきではないという意味ではありません。 実際、UI と UX の両方のデザインをマスターしたい場合は、他の同様のデザイン アプリやツールの能力が必要です。 そして、これらのツールの一部がオープン ソースであるとすれば、それはおまけです。
これはまさにこの記事が焦点を当てており、最高の6つの無料のFigmaの代替品をまとめたものです. 便利で便利だと思うものを選んでください。 今後のデザイン プロジェクトの成功をお祈りしております。 当社および当社製品の詳細については、当社の Web サイトをご覧ください。
