あなたのサイトに無料の全幅スライダーが必要ですか?
公開: 2020-05-06人々はスライダーが大好きで、自分のサイトにスライダーを置くことを要求します。 これが、最も人気のあるWordPressテーマがバナーとして全幅スライダーを使用する理由かもしれません。 スライダーは、訪問者がサイトに到着したときに美しい画像を表示するための優れたツールです。 無料とプレミアムの両方で、そこに多くのスライダープラグインがあります。 最高のスライダープラグインはプレミアムプラグインだと言われています。 今日は、プレミアムプラグインと同じくらい優れた無料の全幅スライダープラグインを紹介したいと思います。
全幅スライダーとは何ですか?
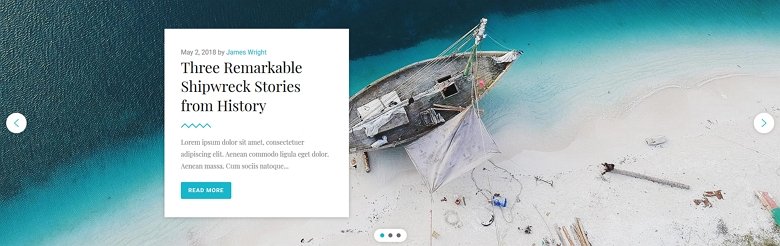
詳細を掘り下げる前に、全幅スライダーとは何かを学びましょう。 全幅スライダーは、ブラウザーの水平領域を埋める一種のスライダーです。 ただし、これらのスライダーはブラウザーの高さを埋めません。 一般的に、全幅スライダーの高さはブラウザーの幅によって異なります。 ブラウザの幅が広いほど、スライダーが高くなり、今日の幅の広いモニターで見栄えがします。 そういえば、すべての画像スライダーが応答性が高く、すべてのデバイスで見栄えがすることが必須です。 全幅スライダーはこの目的を完全に満たします。

Smart Slider 3をご覧ください:最高の無料の全幅スライダープラグイン
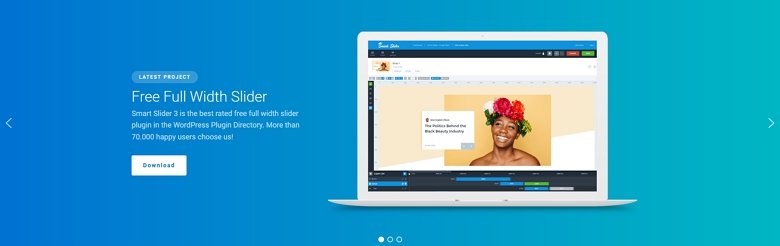
Smart Slider 3は、WordPressプラグインディレクトリで最も評価の高い無料の全幅スライダープラグインです。 800.000人以上の幸せなユーザーが自分のウェブサイトにこの無料の全幅スライダーを選択しています。 スライダーはプレミアムスライダーのように見えますが、完全に無料です。 さらに、美しいレスポンシブ全幅画像スライダーを作成するためのすべてのオプションを提供します。 選択できる美しいトランジションがあり、スライドは自動再生できます。 Smart Slider 3は、レスポンシブなWordPressスライダープラグインであり、サイトの外観を向上させるために使用できます。

レスポンシブスライダープラグインとしてSmartSlider3を選択する必要があるのはなぜですか?
Smart Slider 3には、お気に入りのスライダープラグインと呼びたくなるような多くのオプションがあります。 無料であることに加えて、それを選択するいくつかの理由があります。 それはあなたがあなたが想像するどんなレイアウトでも作成することを可能にします。 始めるのに役立つ美しいスライダーテンプレートもあります。 シンプルな画像スライダーが必要ですか? Smart Slider 3を使用すると、このようなスライダーを簡単に作成できます。 最良の部分は、スライドにコンテンツを追加する必要がある場合でも、SmartSlider3があなたを失望させないことです。
レイヤーを使用してスライダーをコンテンツで充実させる
すべてのウェブサイトには、語られるのを待っている物語があります。 Smart Slider 3を使用している場合は、レイヤーを使用してこのストーリーを伝えることができます。 見出しを作成したり、長い段落やボタンを追加したりできます。 もちろん、すべてのレイヤーを好みに合わせてカスタマイズできます。 たとえば、フォントの色とサイズを変更できます。 サイトで特定のフォントファミリを使用している場合は、それをスライダーでも使用できます。 ビジュアルエディターを使用してレイヤーを編集できるため、コーディングの知識は必要ありません。

リッチメディアを使用するのが好きですか? Smart Slider 3では、画像とビデオのレイヤーも追加できます。 画像レイヤーは、アイコンやその他のデザイン要素を追加するのに最適です。 もちろん、ビデオはスライダーを視覚的なコンテンツで充実させるのに非常に役立ちます。 YouTubeとVimeoの動画をスライドに追加できます。 彼らはあなたの好みに合わせてそれらを構成するための独自のオプションを持っています。 たとえば、カバー画像を設定したり、ビデオを自動再生したりするオプションがあります。

スライダーの応答性の高い外観を制御する
Smart Slider 3はレスポンシブスライダーであり、各デバイスに合わせてレイヤーを調整できます。 レイヤーの位置と間隔も変更できます。 このようにして、スライドがすべてのデバイスで見栄えがすることを確認できます。 テキストレイヤーがある場合は、読みやすくするためにフォントサイズを増減できます。 小さな画面でスライダーが混雑しすぎていませんか? 任意のデバイスの任意のレイヤーを非表示にして、スペースを空けることができます。

Smart Slider 3を使用して無料の全幅スライダーを作成するにはどうすればよいですか?
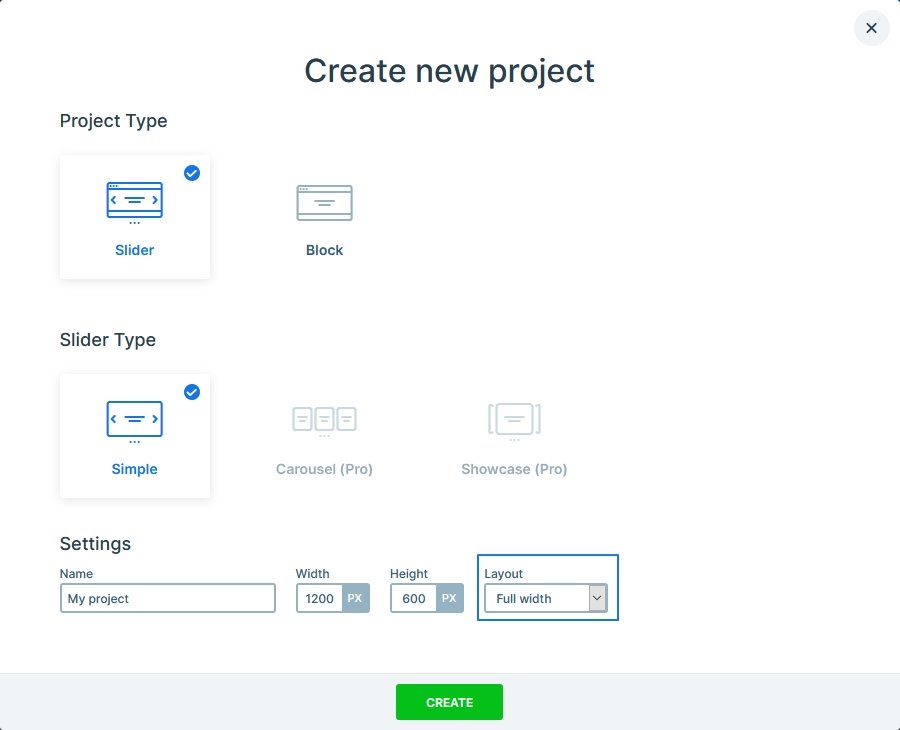
Smart Sliderには多くの便利な機能がありますが、全幅スライダーを作成するのは簡単な作業です。 まず、[新しいプロジェクト]をクリックします。 次に、[新しいプロジェクトの作成]を選択します。ここで、プロジェクトの基本を構成できます。
プロジェクトの作成プロセス中に、スライダーのサイズを入力する必要があります。 スライドエディタを使用できるようにしたり、スライダーのサイズを設定したりするには、これを行う必要があります。 以前は全幅ではなかったスライダーを作成した場合は、設定の[サイズ]タブにあるボタンをクリックするだけでこれを変更できます。 もちろん、スライダーのサイズを変更することもできます。


優れた無料の全幅スライダープラグインには機能が満載です。 Smart Slider 3には、スライダーのサイズをさらに制御するための便利なオプションが多数あります。 たとえば、スライダーが小さくなりすぎないようにする場合は、スライダーの最小の高さを設定できます。 大画面で全幅スライダーが大きくなりすぎないようにしますか? 最大スライダー高さ機能を使用します。 Smart Slider 3を使用する場合、最高のツールをすぐに使用して、優れた無料の全幅スライダーを作成できます。
美しい全幅の投稿スライダーを作成する
WordPressはもはや単なるブログプラットフォームではないという事実にもかかわらず、多くの人々はまだこの理由でそれを使用しています。 ブログには、サイトのホームページでよく取り上げられる、すばらしい興味深いコンテンツがあります。 ホームページに多くのブログ投稿を掲載する最良の方法は、投稿スライダーを使用することです。 Smart Slider 3は、優れた無料の全幅スライダープラグインであり、サイトに固有のコンテンツを作成できます。 この用途の広いスライダーには、サイトで使用できるもう1つの優れた機能があります。 Smart Slider 3を使用すると、動的な投稿スライダーを作成できます。

すべてのテーマと互換性があります
Smart Slider 3は、すべてのWordPressテーマと互換性があります。 任意のウィジェット位置を使用できます。テーマでは、全幅スライダーを表示できます。 もちろん、ショートコードを使用して、スライダーを投稿やページに公開することもできます。 さらに、Smart Slider 3は、利用可能な最も人気のあるページビルダープラグインをサポートしています。 Divi、Elementor、Beaver Builder、またはSiteOrigin別のPageBuilderを使用している場合は、ショートコードを気にする必要はありません。 お気に入りのページビルダーには、特別なSmartSlider3モジュールがあります。

最終的な考え
優れたレスポンシブスライダーは、すべての最新のWebサイトの重要な部分です。 シンプルな画像スライダーでもレイヤースライダーでも、SmartSlider3は目標を達成するのに役立ちます。 スライダーが提供するレスポンシブ設定も気に入るはずです。 それらを使用して、すべてのデバイスに最適なスライダーを作成できます。 この無料の全幅スライダープラグインを試してみませんか?
