フレッシュデスクワードプレスフォームの作り方(簡単な方法)
公開: 2020-08-07Freshdesk WordPressフォームを作成する必要がありますか? WordPressフォームの情報を使用して、Freshdeskで新しいチケットを作成するのは本当に簡単です。
この記事では、WordPressWebサイト用のFreshdeskフォームを作成する簡単な方法を紹介します。
今すぐFreshdeskWordPressフォームを作成する
フレッシュデスクとは何ですか?
Freshdeskはカスタマーサポートプラットフォームです。 サポートチケットを管理し、ユーザーに役立つドキュメントを作成するのに役立ちます。
無料のスプラウトプランからフォレストプランまで、5種類の料金プランからお選びいただけます。 Forestでは、問い合わせを管理するためのボットを設定できます。
Freshdeskには独自のチケットフォームがありますが、WPFormsを使用して、より多くの機能を備えたフォームを作成できます。 たとえば、次のことができます。
- 条件付きロジックを使用して、訪問者がフィールドを必要とするまでフィールドを非表示にします
- むらのあるインターネット接続でチケットを受け入れることができるように、オフラインフォームを作成します
- ユーザーがチケットを送信するときに、CSVファイルをWordPressにアップロードできるようにします。
Freshdeskについてもう少し知ったところで、サポートチケット用のFreshdeskWordPressフォームを作成する方法を見てみましょう。
フレッシュデスクのワードプレスフォームを作成する方法
これを設定するプロセスを段階的に説明します。
チュートリアルに従うのに役立つ目次は次のとおりです。
- WPFormsプラグインをインストールします
- FreshdeskWordPressフォームを作成する
- あなたのFreshdeskWordPressフォームをあなたのウェブサイトに追加してください
- WPFormsをZapierに接続します
- ZapierをFreshdeskに接続します
- FreshdeskWordPress統合をテストする
簡単なフォームビルダープラグインをインストールすることから始めましょう。
ステップ1:WPFormsプラグインをインストールする
最初に行う必要があるのは、WPFormsプラグインをインストールすることです。
WPFormsを使用すると、Webサイト用のあらゆるタイプのフォームを簡単に作成できます。 コードを記述せずにフォームを埋め込むことができます。
WPFormsのインストールについてサポートが必要な場合は、WordPressにプラグインをインストールする方法に関するこの簡単なチュートリアルを確認してください。
WordPressサイトでプラグインをアクティブ化することを忘れないでください。
出来た? これで、最初のフォームを作成する準備が整いました。
ステップ2:FreshdeskWordPressフォームを作成する
WPFormsには、カスタマイズが非常に簡単な100を超えるフォームテンプレートが付属しています。
サポートチケットフォームテンプレートから始めましょう。
WordPressダッシュボードの[WPForms]で、[AddNew]をクリックします。
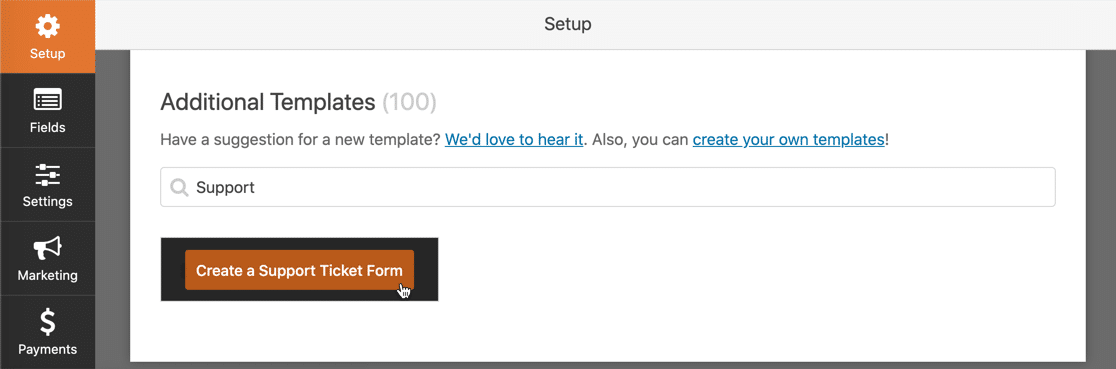
追加のテンプレートを探し、「support」を検索してテンプレートを見つけます。
テンプレートをクリックして開きます。

次に、Freshdeskに一致するようにフォームを変更する必要があります。 Zapierは5つのフィールドを探します:
- 主題
- Eメール
- タイプ
- 説明
- 優先度。
これらすべてをフォームに追加できます。 ただし、タイプと優先度をスキップして、ユーザーに表示されないようにZapierで設定することをお勧めします。
フォームにフィールドを追加することもできます。 たとえば、ファイルのアップロードや追加情報を受け入れることができます。 追加のフィールドは電子メール通知に含まれますが、Freshdeskには保存されないことに注意してください。
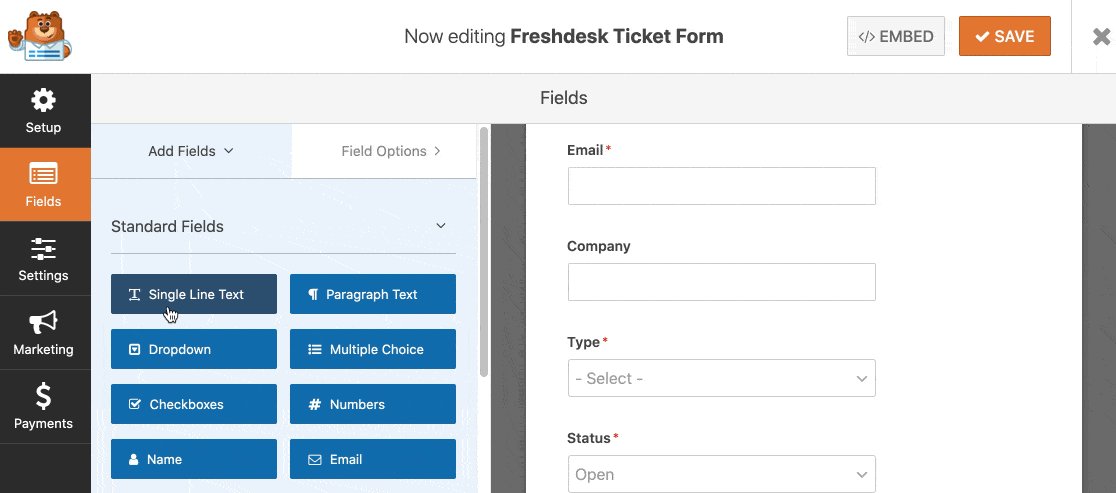
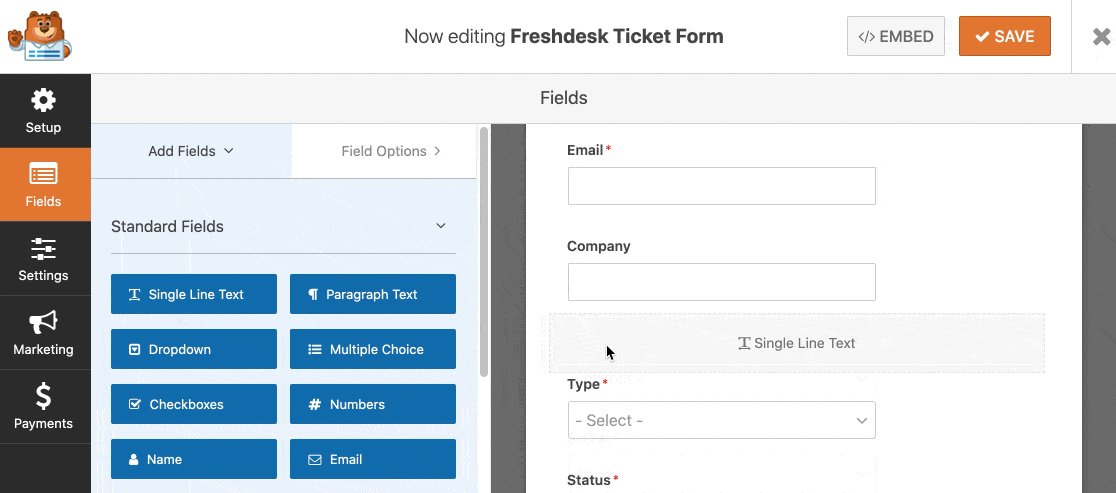
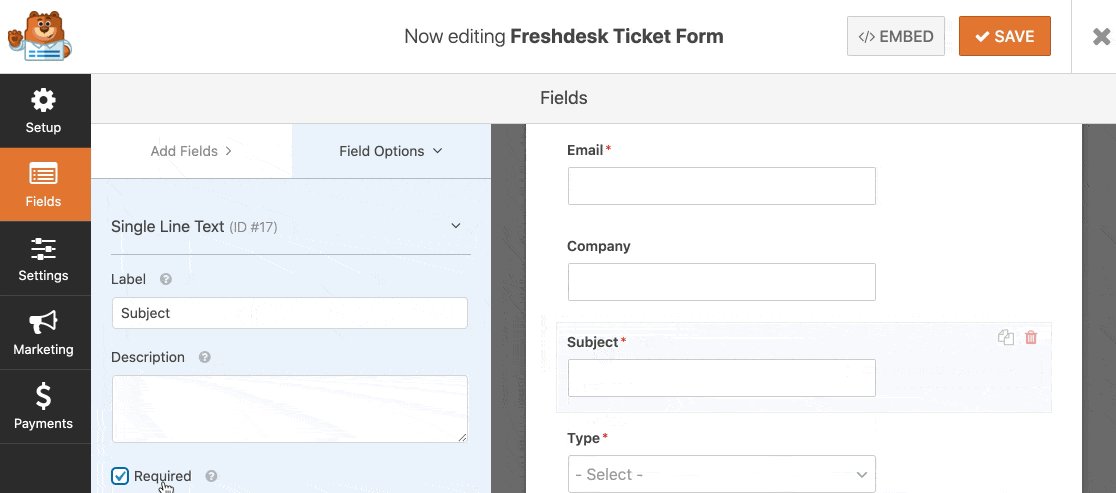
それでは、フォームを作成しましょう。 フォームビルダーで、必要なフィールドを左側のフォームビルダーから右側のプレビューペインにドラッグします。

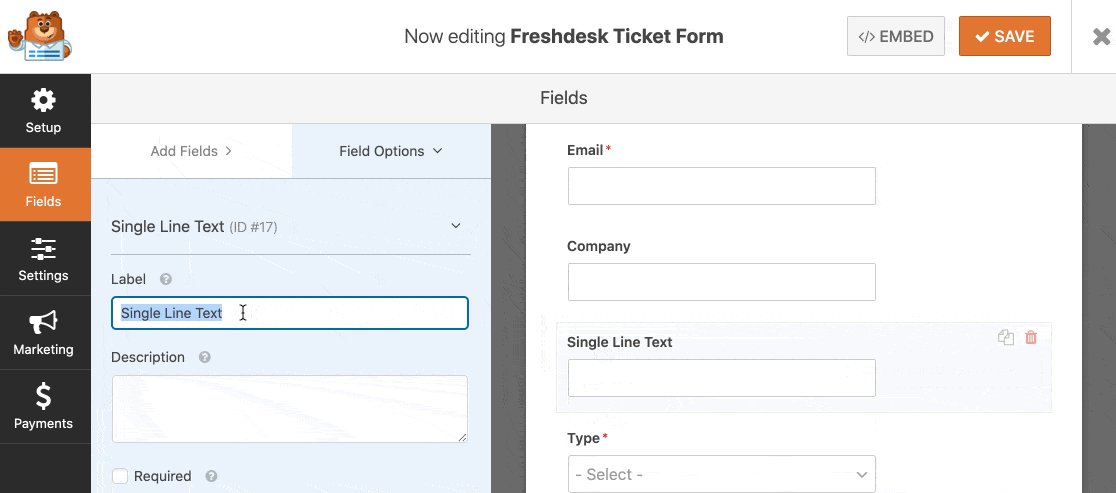
フォームエディタでフォームフィールドをクリックしてカスタマイズすることもできます。 左側に開いているフィールドの設定。
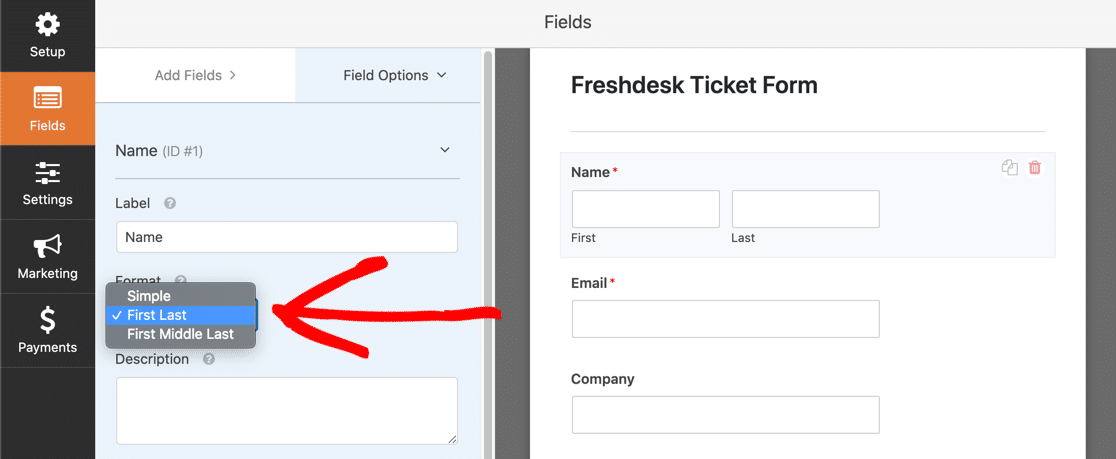
たとえば、[名前]フィールドを変更して、さまざまな方法で訪問者の名前を取得できます。

ドロップダウンフィールドを追加するときは、デフォルトで最初の回答の選択肢になることに注意してください。 ユーザーが積極的に選択することを希望する場合は、プレースホルダーテキストを使用して、デフォルトで回答が選択されないようにすることができます。
フォームを複数のページに分割する場合は、WordPressでマルチパートフォームを作成する方法を学びます。
OK –編集が完了したようです。 見た目に満足したら、フォームを保存することを忘れないでください。
ステップ3:FreshdeskフォームをWebサイトに追加する
次に、フォームをWebサイトに追加します。
次のようなWordPressのどこにでもFreshdeskフォームを追加できます。
- 投稿で
- ページ上
- サイドバー。
この例では、フォームのページを作成します。
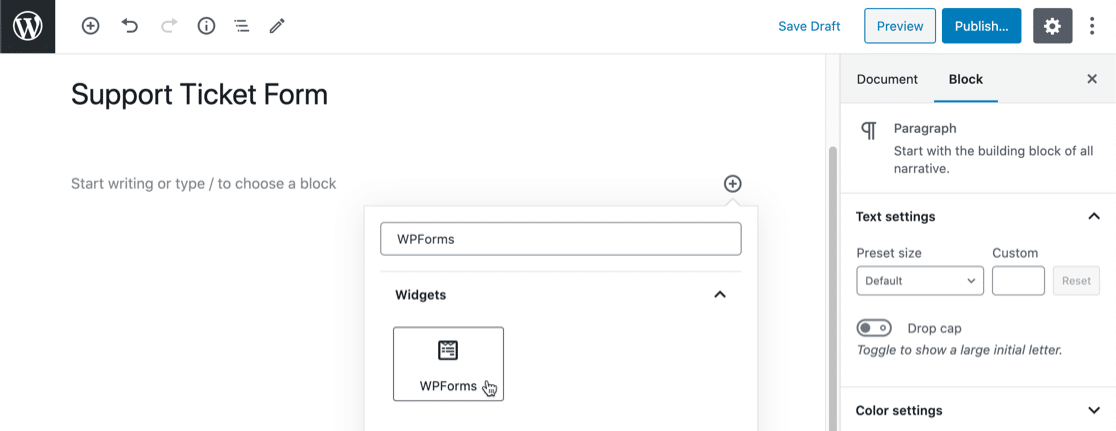
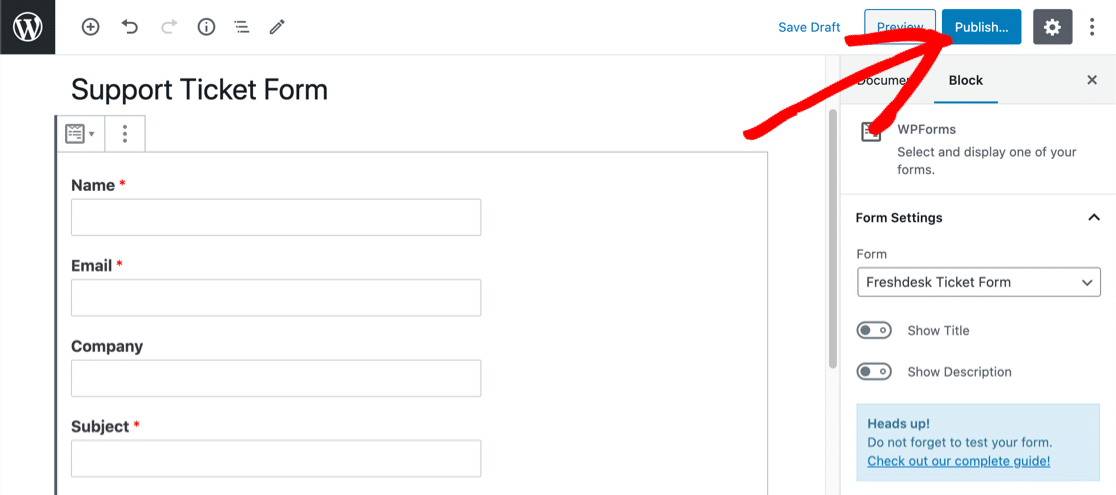
WordPressで新しいページを作成し、ブロックエディターのプラスアイコンをクリックします。
WPFormsウィジェットを検索してクリックします。

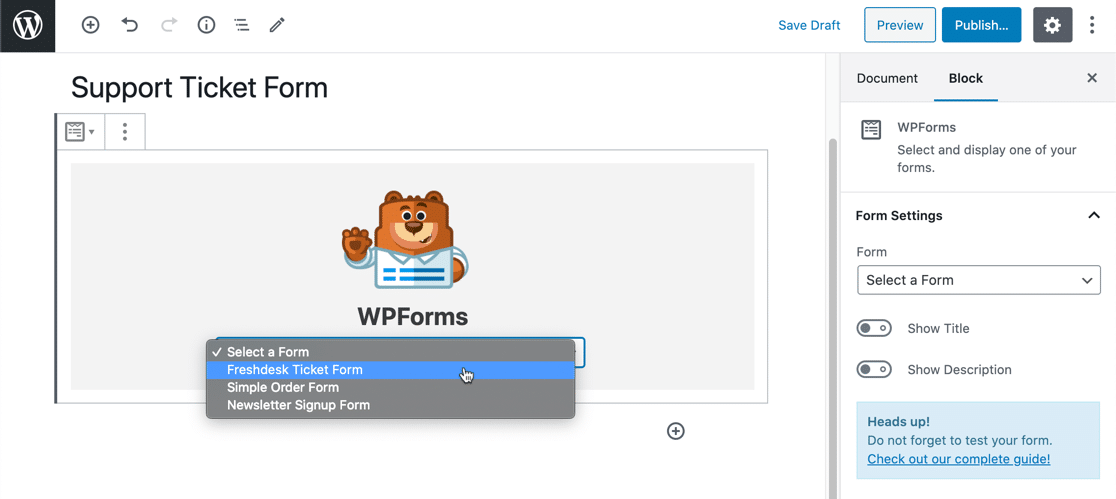
ドロップダウンで、手順2で作成したフォームを選択します。

次に、青い[公開]または[更新]ボタンをクリックして、フォームをWebサイトに表示します。


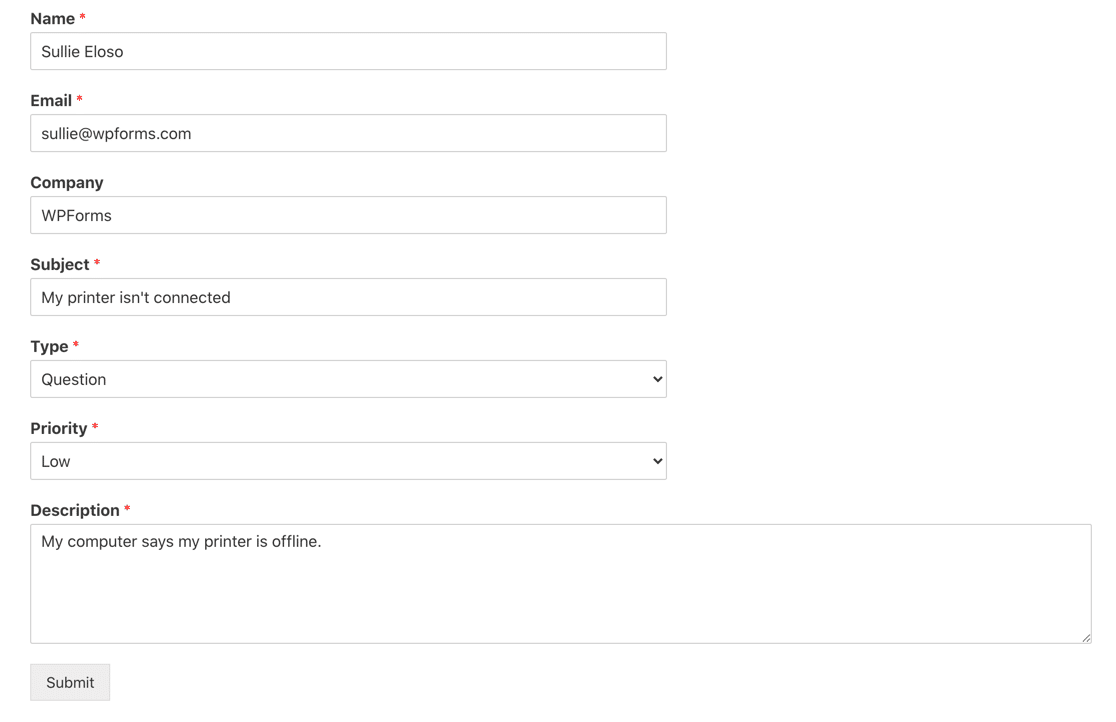
忘れないでください。Zapierが有効なエントリを確認できるように、フォームを少なくとも1回テストする必要があります。
先に進み、フォームに記入して送信してください。

今のところ、WordPressでの作業は完了しています。 Zapierに切り替えましょう。
ステップ4:WPFormsをZapierに接続する
Zapierにログインして、FreshdeskWordPress統合を作成します。
左上の[ザップを作成]をクリックします。

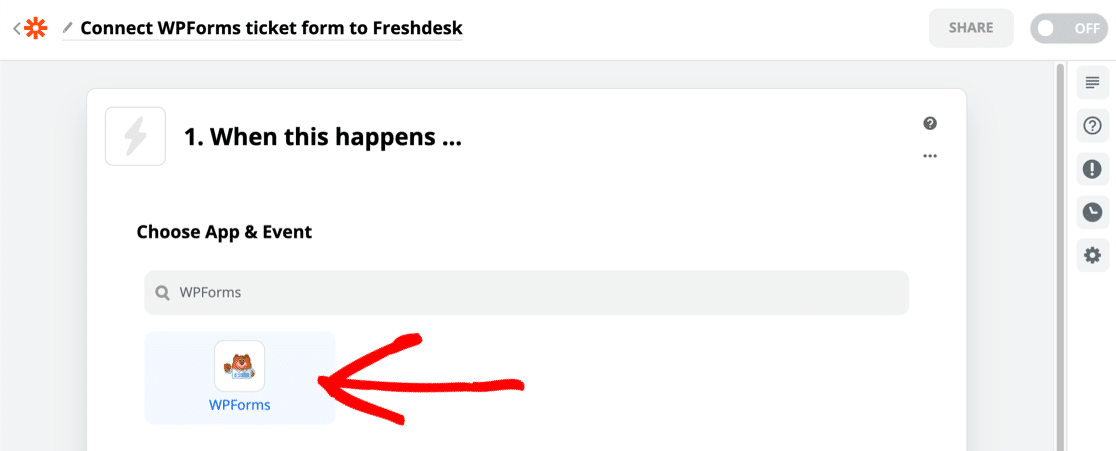
[アプリとイベントの選択]で、 WPFormsを検索し、アイコンをクリックします。

Zapierは新しいフォーム入力トリガーを自動的に選択します。 次に、[続行]をクリックします。
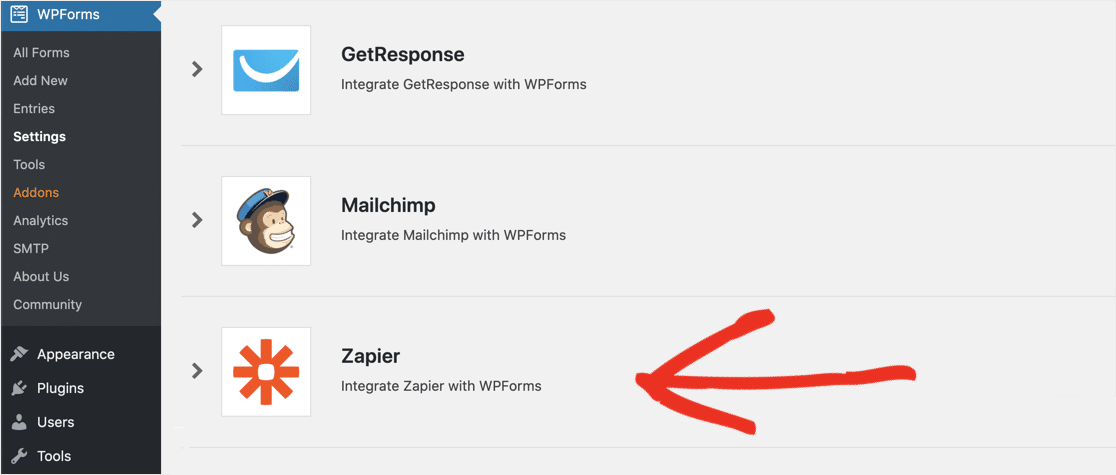
[アカウントの選択]で、APIキーを使用してZapierをWPFormsに接続する必要があります。 これを取得するには、WordPressダッシュボードに戻り、[ WPForms ] » [ Integrations ]をクリックします。
Zapierを見つけるには、一番下までスクロールする必要があります。 次に、アイコンをクリックしてキーを表示します。

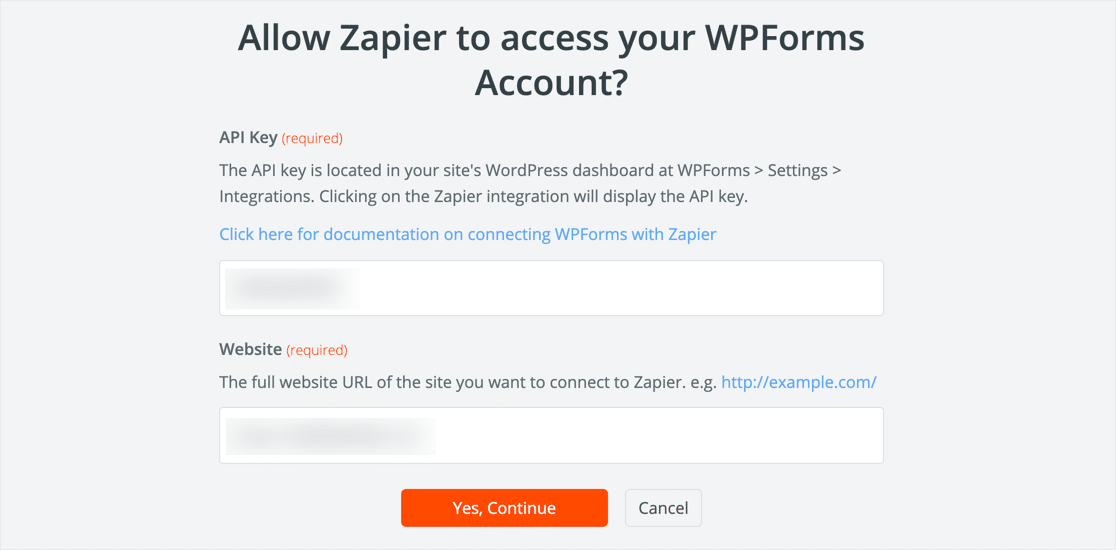
Zapierに戻り、キーを接続ウィンドウに貼り付けます。

[はい、続行します]をクリックすると、Zapierはウィンドウを閉じます。 もう一度[続行]をクリックします。
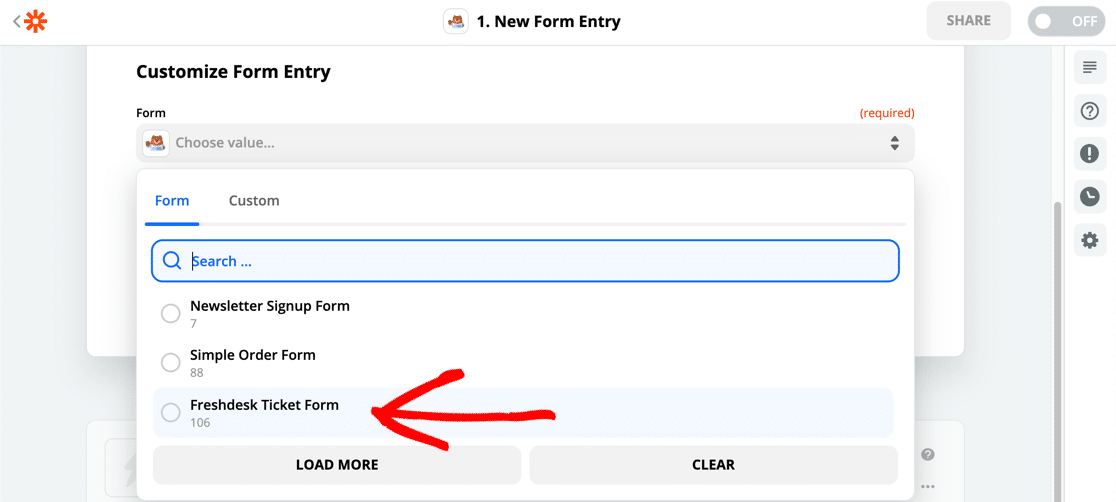
これが重要な部分です。 ここのドロップダウンリストで正しいフォームを選択してください:

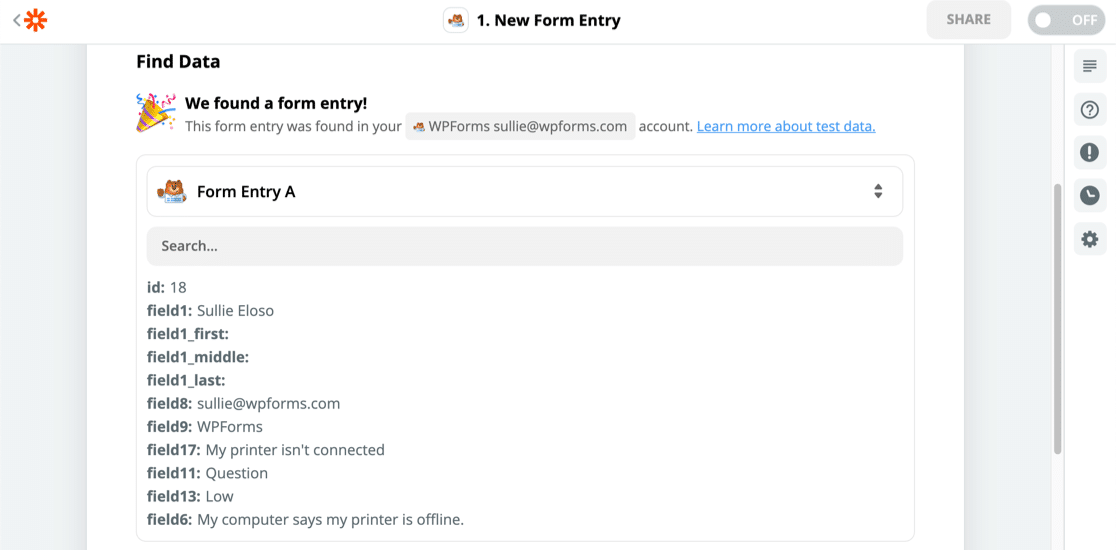
[テストトリガー]をクリックすると、ZapierはWPFormsに接続し、テストエントリを取得します。 Zapierで結果をチェックして、すべてが機能していることを確認できます。

次に行う必要があるのは、そのすべてのデータをFreshdeskに送信することです。
ステップ5:FreshdeskをZapierに接続する
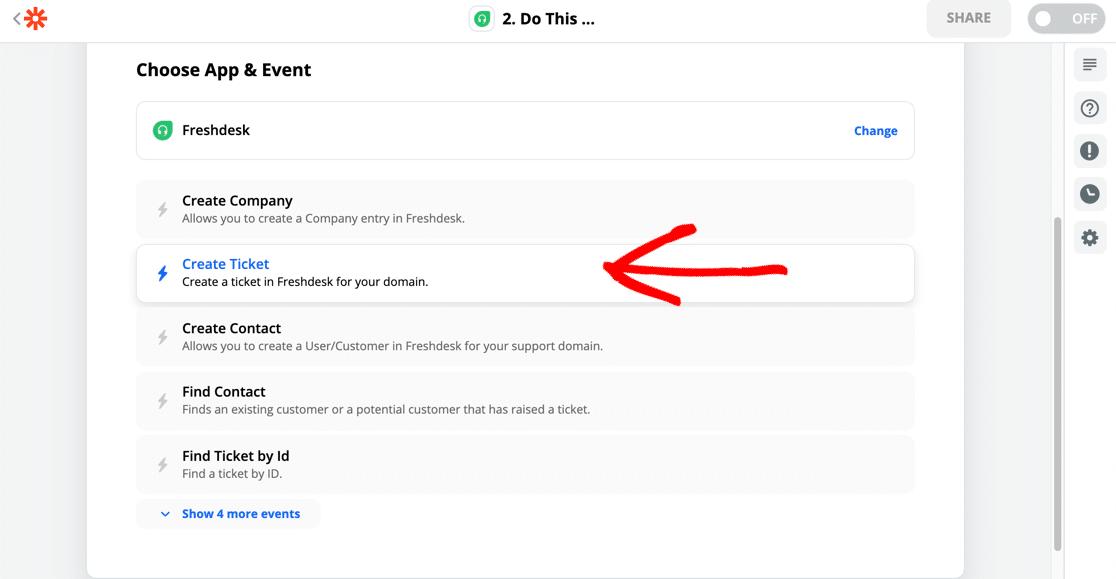
FreshdeskをZapierに接続するには、Freshdeskアプリを選択し、[チケットの作成]アクションをクリックします。

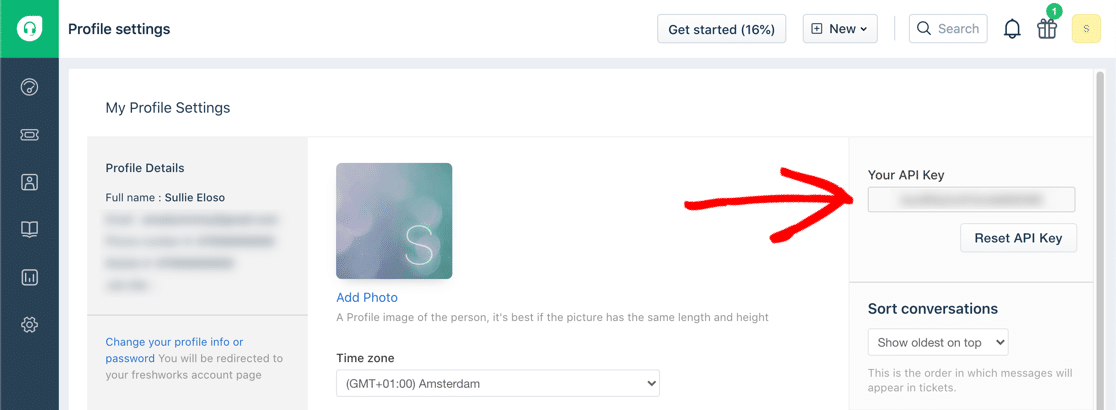
次に、APIキーを取得する必要があります。 これは、Freshdeskの[プロファイル設定]画面にあります。

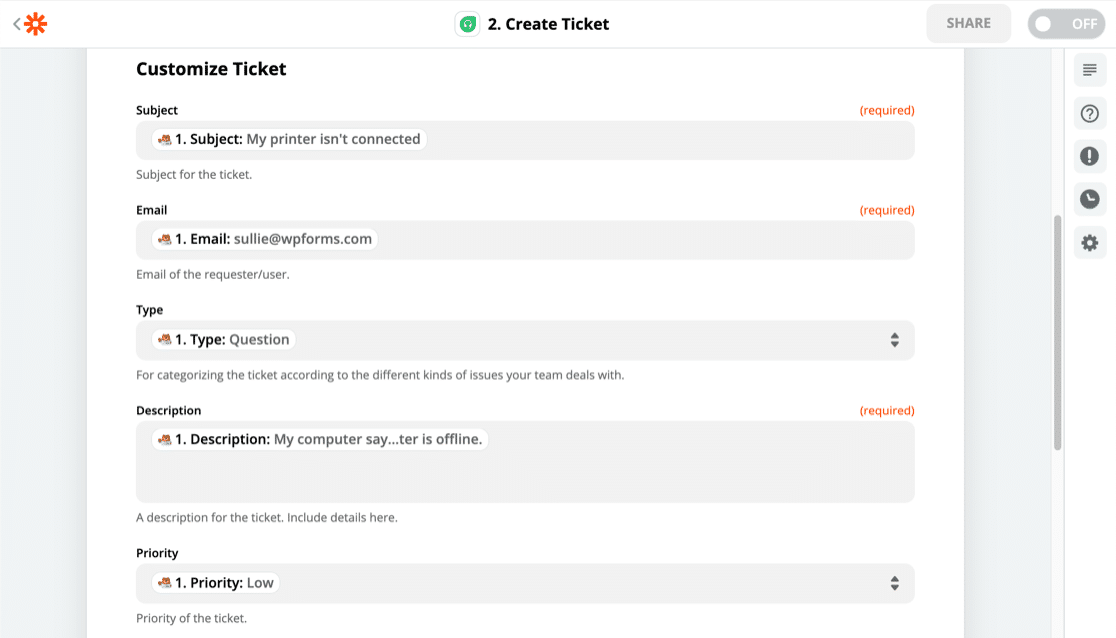
アカウントを接続したら、次のようにWordPressフォームのフィールドをFreshdeskアカウントにマッピングします。

Zapierがフィールド名の横にテストフォームのエントリを表示していることに気づきましたか? これにより、フィールドのマッチングが非常に簡単になります。
ステップ6:WordPressZapier統合をテストする
最後に行う必要があるのは、テストエントリをFreshdeskに送信することです。
[テストして続行]をクリックすると、ZapierはWordPressフォームのすべてのデータを新しいサポートチケットに送信します。
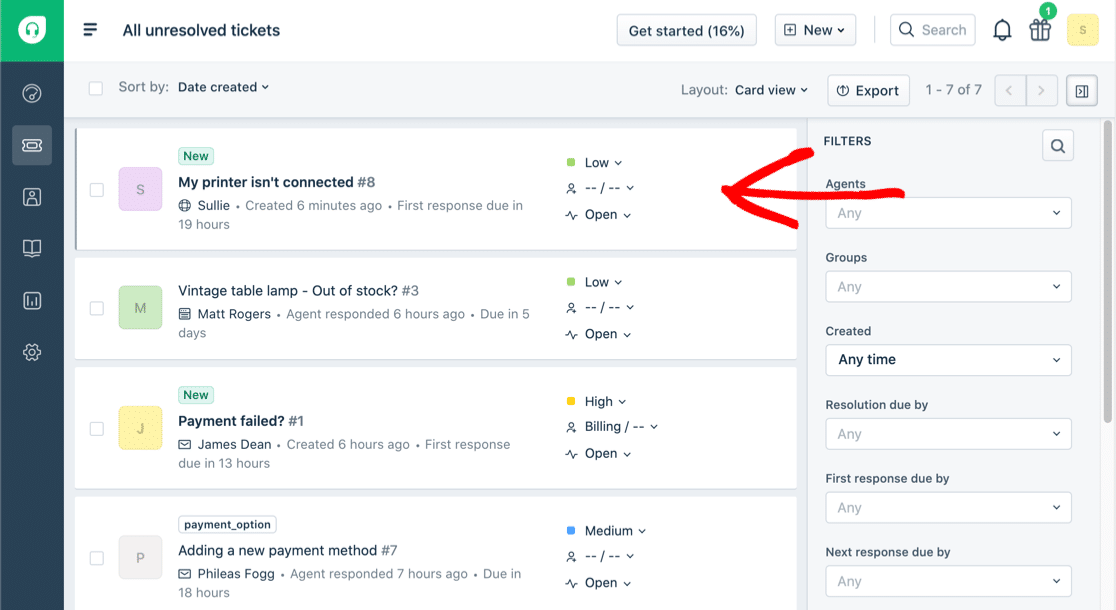
これで完了です。 サポートチームが回答できるFreshdeskWordPressチケットは次のとおりです。

忘れないでください! ライブにするには、ZapierでZapをオンにする必要があります。
今すぐFreshdeskWordPressフォームを作成する
フレッシュデスクのワードプレスフォームを作成する上での最終的な考え
これで、サポートチケットにWPFormsを使用する方法がわかりました。 Webサイトからサービスデスクチームにデータを取得する他の方法を検討しますか?
WPFormsを使用して、Webサイトの変更要求フォームを作成し、優先順位を付けるためにエントリをサポートチームに送信できます。
フォームを作成する準備はできましたか? 最も簡単なWordPressフォームビルダープラグインを今すぐ始めましょう。 WPForms Proには、サポートチケットのテンプレートが含まれており、14日間の返金保証があります。
この記事が役に立った場合は、FacebookとTwitterでフォローして、無料のWordPressチュートリアルとガイドを入手してください。
