Diviでフルスクリーンメニューを作成する方法
公開: 2022-04-22ウェブサイトのデザインで成長しているトレンドの1つは、ウェブサイトにフルスクリーンメニューを適用することです。 その汎用性とUXを台無しにするのではなく拡張する機能のおかげで、ほとんどの場合、フルスクリーンメニューはほとんどすべてのプロジェクトに最適です。 ユーザーの目を引くウェブサイトを持つことは、マーケティングと広告の世界で明確な利点であることがわかり、視聴者にコマーシャルへのより実践的なアプローチを提供することで、2つをよりインタラクティブにします。
Diviでは、カスタムヘッダーテンプレートを作成し、メニューモジュールを使用して決定したメニューまたはカスタムメニューを追加し、好みに合わせてカスタマイズできるDiviテーマビルダー機能のおかげで、サイトメニューをカスタマイズするための多くのオプションがあります。 このチュートリアルでは、Diviテーマビルダーを使用してDiviでシンプルで軽量なフルスクリーンメニューを作成する方法を示します。
Diviでフルスクリーンメニューを作成する方法
ステップ1:グローバルヘッダーを追加して構築する
まず、グローバルヘッダーを作成して、ウェブサイト全体でメニューを利用できるようにします。WordPressダッシュボードからDivi →テーマビルダーに移動します。 [グローバルヘッダーの追加] →[グローバルヘッダーの作成]をクリックします。

ステップ2:最初のセクションの設定を編集してCSSクラスを追加する
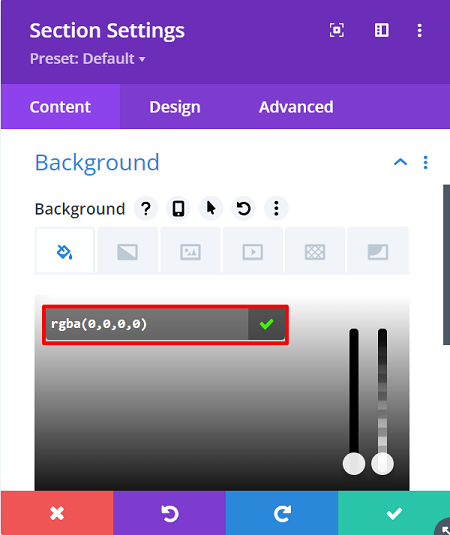
Divi Builderエディターに移動し、エディターにセクションがあります。 [セクション設定]パネルを開き、[背景]ブロックで、背景色を完全に透明な色に変更します= rgba(255,255,255,0) 。

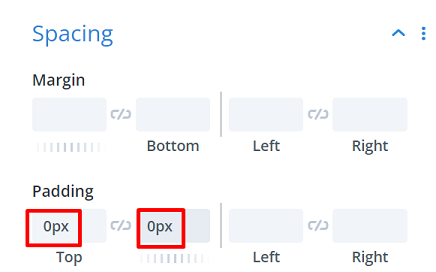
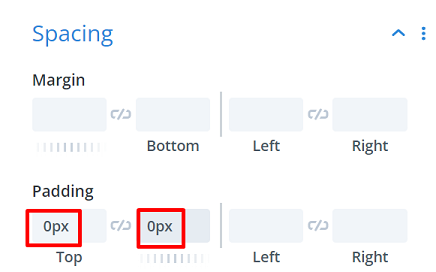
次に、セクションのデフォルトの上下のパディングを削除し、[デザイン]タブ→[間隔]に移動して、[上下のパディング]を0pxに設定します。

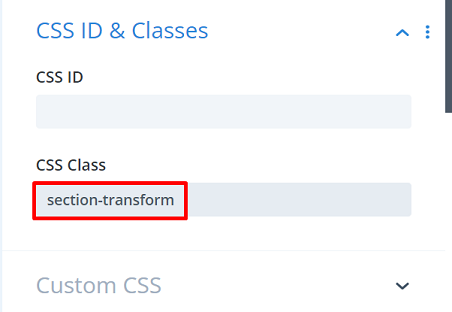
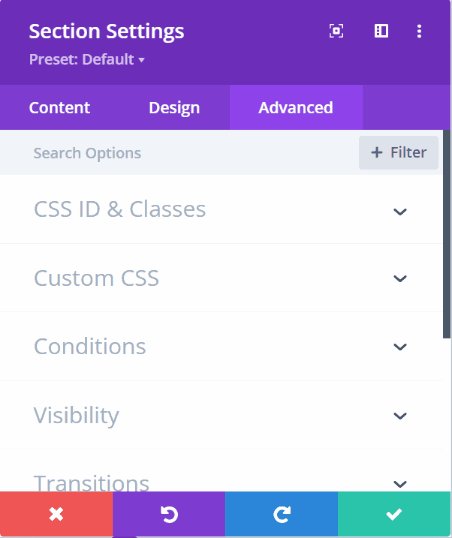
セクションにCSSクラスを割り当てて、このセクションを後でCSSコードのフルスクリーンメニューに変更し、[詳細設定]タブ→[ CSS IDとクラス]に移動して、 CSSクラスに「section-transform」と入力します。

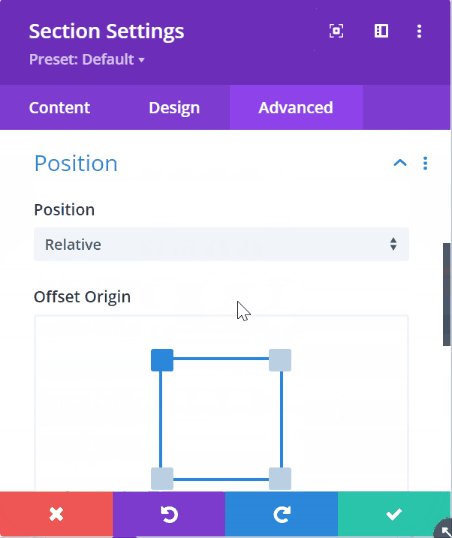
次に、 Visibilityブロックに移動し、Horizontal and Vertical OverflowをHiddenに設定し、 Positionブロックに進み、 Z Indexを99999に設定します。この設定により、セクションが常にすべてのページと投稿コンテンツの上に表示されます。 また、ホバーオプションを有効にして、同じ値のZインデックスがそこにも適用されていることを確認します。

ステップ3:セクションに最初の行を追加する
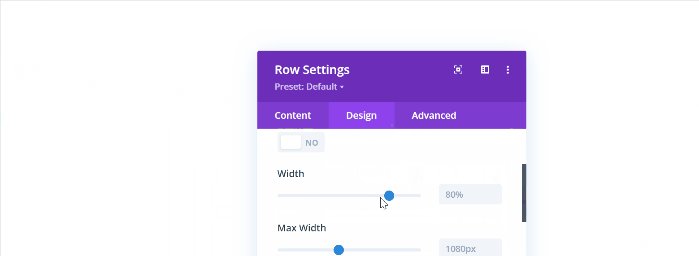
セクションに行を追加して続行しましょう。これがセクションの最初の行になります。 次に、モジュールをまだ追加せずに、 [行の設定]を開き、[デザイン]タブに移動して[サイズ設定]ブロックを開き、行が画面の幅全体を占めるようにします。 必要な設定は次のとおりです。
- カスタムガター幅を使用:はい
- 側溝幅:1
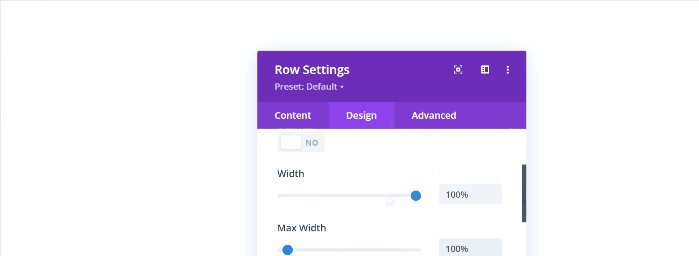
- 幅:100%
- 最大幅:100%

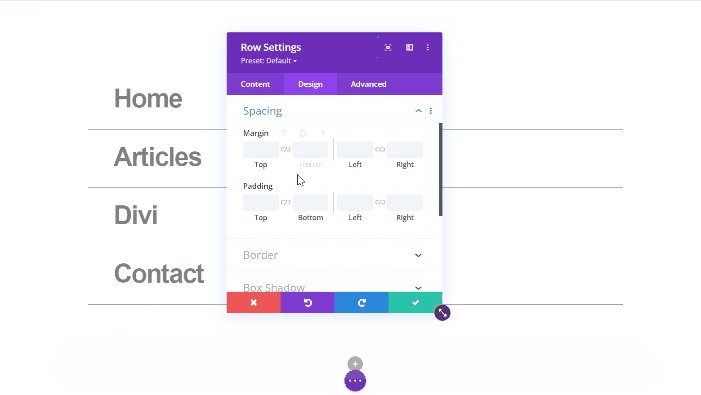
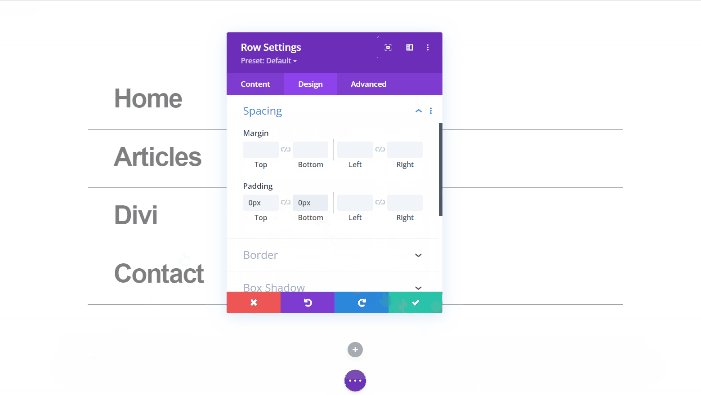
次に、 Spacingブロックのデフォルトの上部と下部のパディングを削除し、上部と下部のパディングを0pxに設定します。

ステップ4:メニューボタンのテキストモジュールを追加する
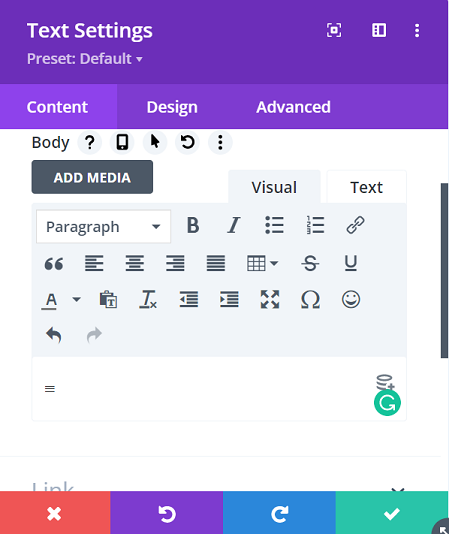
この行に必要なのはテキストモジュールのみです。このテキストモジュールのコンテンツは後でメニューボタンになります。選択したメニュー記号を追加できます。 この記事では、ハンバーガーのシンボル「 ≡ 」を使用しています。

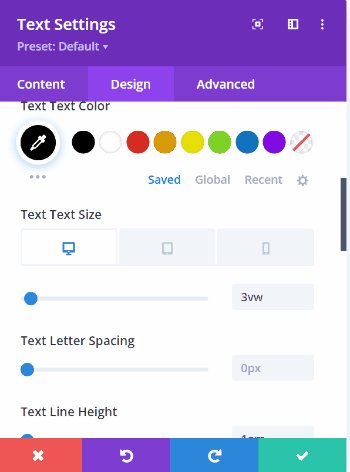
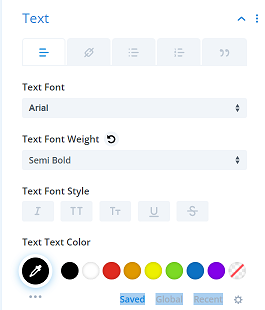
[デザイン]タブ→[テキスト]に移動して続行します。ここでは、テキスト設定を次のように変更します。
- テキストフォント: Arial
- テキストの色: #0000000
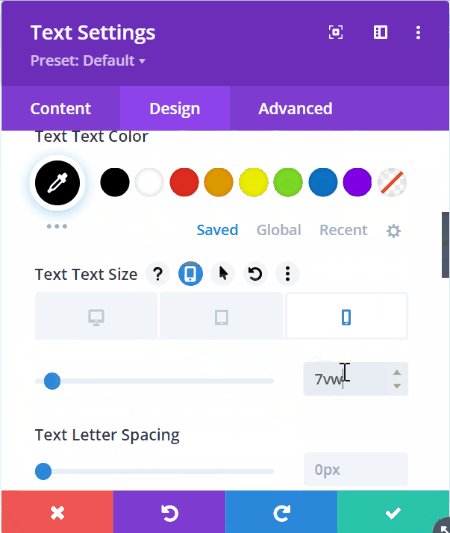
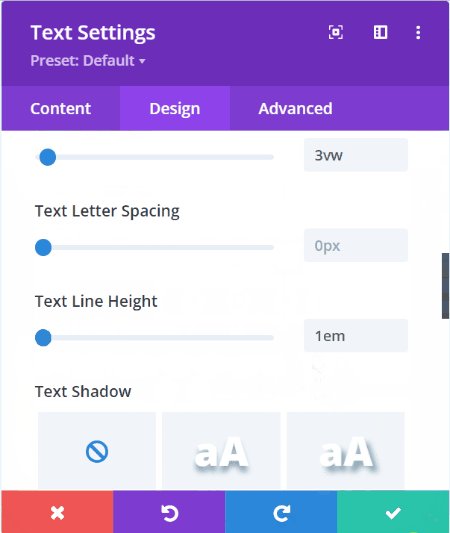
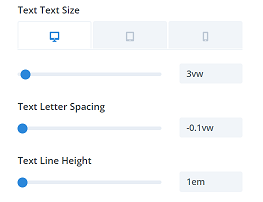
- テキストサイズ: 3vw(デスクトップ)、5vw(タブレット)、7vw(電話)
- テキスト行の高さ: 1em

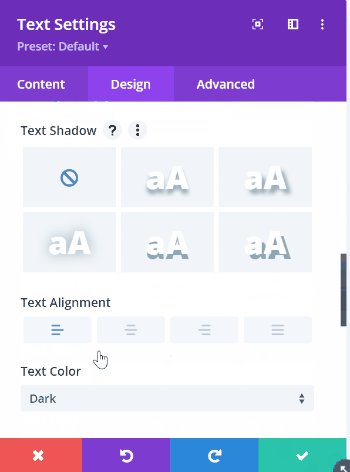
続けて、白い色のテキストシャドウをハンバーガーアイコンに追加して、Webサイトの暗いセクションでより明確にします。

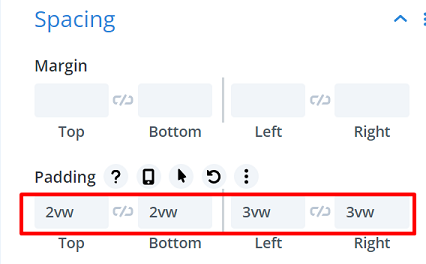
次に、 Spacingブロックの間隔の値を変更して、メニューボタンを左隅に少し浮かせます。値は次のとおりです。
- トップパディング:2vw(デスクトップ)、3.5vw(タブレット)、5vw(電話)
- ボトムパディング:2vw(デスクトップ)、3.5vw(タブレット)、5vw(電話)
- 左パディング:3vw(デスクトップ)、4vw(タブレット)、7vw(電話)
- 右パディング:3vw(デスクトップ)、4vw(タブレット)、7vw(電話)

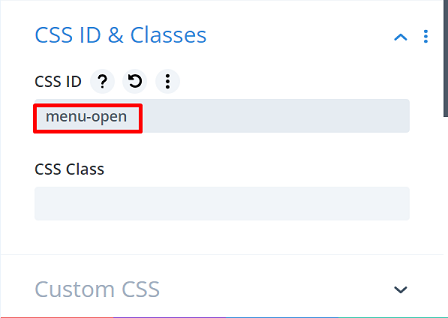
ステップ5:CSS IDをメニューボタンに追加して、フルスクリーンメニューをトリガーします
ハンバーガーアイコンがクリックされたときにフルスクリーンメニューをトリガーするには、テキストモジュールにCSSIDを割り当てる必要があります。このCSSIDをコードの後半で呼び出します。 [詳細設定]タブ→[ CSSIDとクラス]に移動し、 CSSIDに「menu-open」と入力します。


ステップ6:メニューを配置するための2番目の行を追加します
続けて、セクションに2行目を追加してメニューを配置し、そのサイズと間隔の設定を変更します。 まず、 [行の設定] →[デザイン]タブ→[サイズ設定]ブロックを開きます。設定は、幅:100%、最大幅:100%です。

次に、 Spacingブロックに移動して、その値を次のように変更します。
- 上マージン:2vw(デスクトップ)、4vw(タブレット)、6vw(電話)
- 下マージン:2vw(デスクトップ)、4vw(タブレット)、6vw(電話)
- 左パディング:19vw
- 右パディング:19vw

ステップ7:メニュー項目を追加する
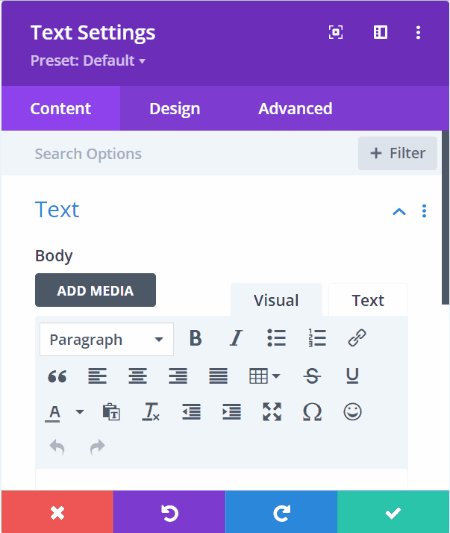
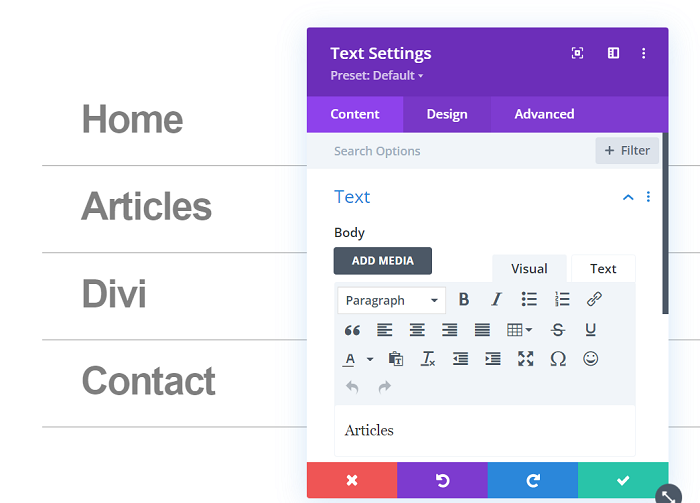
メニューに項目を追加して、列にテキストモジュールを追加することから始めましょう。 次に、最初のメニューの名前を入力し、必要に応じてリンクを付けます。 最初のメニューは「ホーム」メニューで、リンクはホームページ「https://www.wppagebuilders.com/」です。

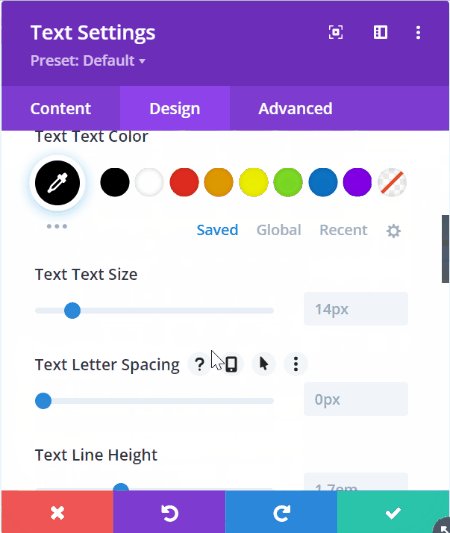
[デザイン]タブに移動してテキストスタイルをカスタマイズします。設定は次のとおりです。
- テキストフォント:Arial
- テキストフォントの太さ:半太字
- テキストの色:#000000
- テキストサイズ:3vw(デスクトップ)、7vw(タブレット)、8vw(電話)
- テキスト文字の間隔:-0.1vw
- テキスト行の高さ:1em
 |  |
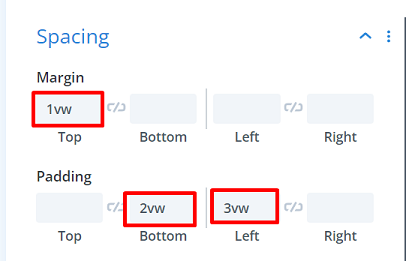
次は間隔の設定です。 設定は次のとおりです。
- トップマージン:1vw
- ボトムパディング:2vw
- 左パディング:3vw

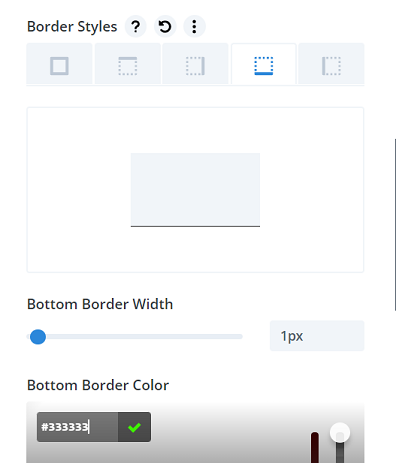
下の境界線を追加してみましょう。これは、各メニュー間の区切り線になります。 BorderStylesのBorderblockに移動し、下の境界線を選択します。 その他の設定については、次のとおりです。
- 下枠幅: 1px
- 下の境界線の色: #333333

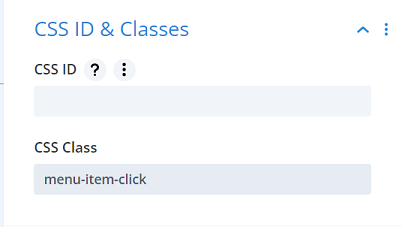
カスタムCSSクラスを追加して、テキストモジュールの設定を終了しましょう。 そして、このCSSクラスは、使用するすべてのメニュー項目に追加する必要があります。 [詳細設定]タブ→[ CSSIDとクラス]に移動し、 CSSクラスに「menu-item-click」と入力します。

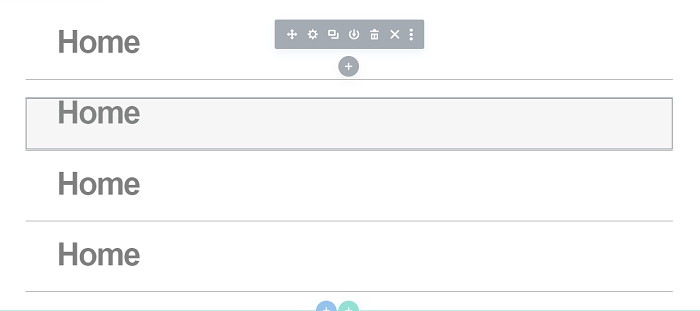
テキストモジュールを必要な数のメニューに複製して続行します。 ただし、メニューが画面の高さを超えないようにしてください。 今回は4つのメニューを使用するので、3回複製します。 これを実現するには、メニューテキストモジュールをクリックしてから、複製アイコンをクリックします![]() 3回。
3回。

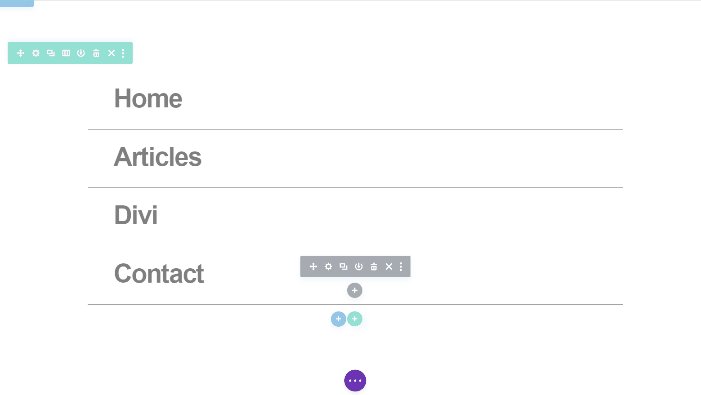
次に、複製された各メニュー項目の名前と必要なリンクの変更に進みます。

ステップ8:フルスクリーンメニューのコードを追加する
フルスクリーンメニューのコードを追加します。次のコードは、メニューアイコンをクリックすると、セクションをフルスクリーンに変換します。
<スクリプト>
jQuery(function($){
$('#menu-open')。click(function(){
$('。section-transform')。toggleClass('section-transform-active');
});
$('。menu-item-click')。click(function(){
$('。section-transform')。removeClass('section-transform-active');
});
});
</ script>
<スタイル>
.section-transform {
カーソル:ポインタ;
}
.section-transform-active {
高さ:100%!重要;
幅:100%!重要;
z-index:99999!重要;
背景色:#FFFFFF!important;
}
.section-transform {
-webkit-transition:すべての0.5が簡単になります!重要;
-moz-transition:すべての0.5が簡単になります!重要;
-o-transition:すべての0.5が簡単になります!重要;
-ms-transition:すべての0.5秒が簡単になります!重要;
遷移:すべての0.5秒が簡単になります!重要;
}
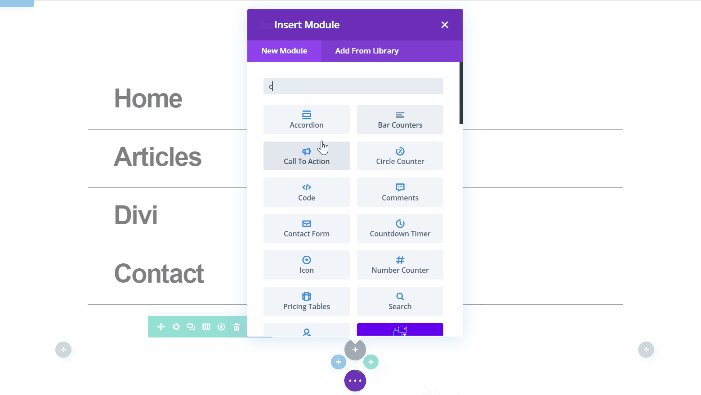
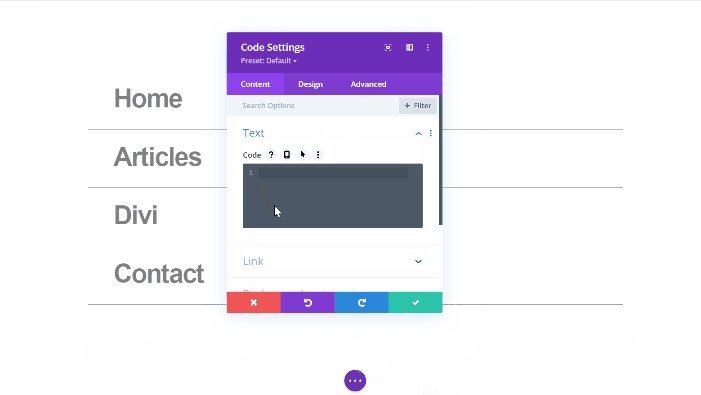
</ style>コードを追加するには、最初に新しい行を作成し、その中にコードモジュールを追加します。 デフォルトの上下のパディングをすべて削除することで、この行が占めるスペースを制限します。

コードモジュールを追加して続行し、上記のコードを貼り付けます。

ステップ9:セクションの最終的なサイズ設定
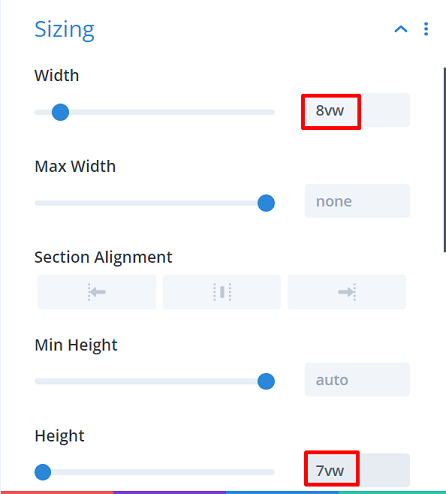
セクションにすべてのモジュールとそのコンテンツを追加し終えたら、最終的なサイズ設定を行います。 セクション設定→デザイン→サイズ設定を開き、次のサイズ設定をセクションに適用します。
- 幅:8vw(デスクトップ)、11vw(タブレット)、18vw(電話)
- 高さ:7vw(デスクトップ)、11vw(タブレット)、18vw(電話)

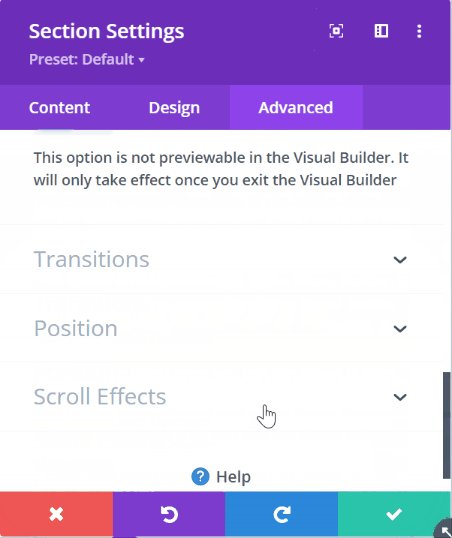
[詳細設定]タブ→[カスタムCSS ]→[メイン要素]に移動し、次のCSSスニペットを追加して続行します。
位置:固定; 上:0;
同じCSSスニペットがホバーにも適用されることを確認してください。
ステップ10:プロジェクトを保存してライブで見る
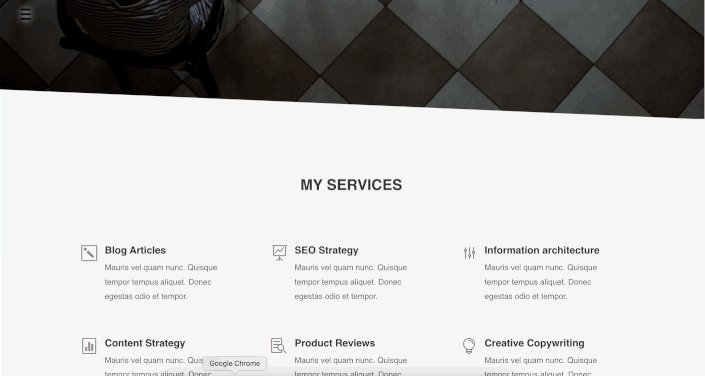
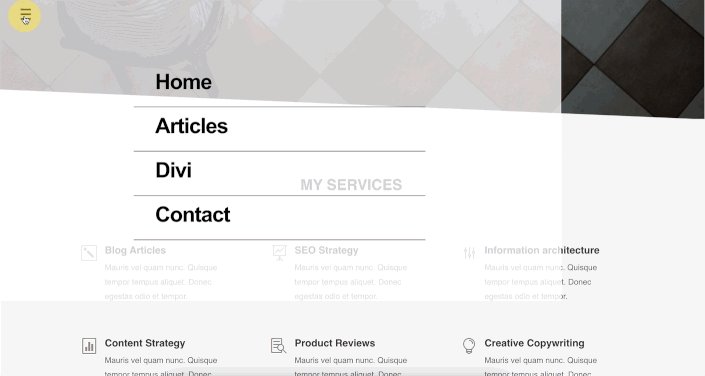
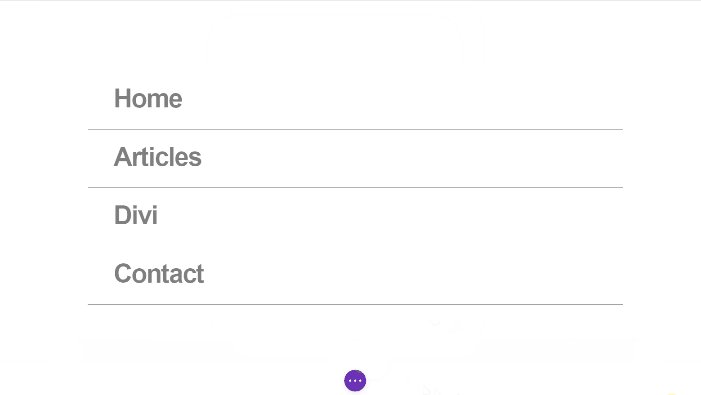
シンプルなフルスクリーンメニューですぐに操作できます。[保存]ボタンをクリックしてメニューを保存し、エディターを閉じて、[テーマビルダー]ページの[変更を保存]をクリックします。 ページまたは投稿の1つを開いて、新しく作成したメニューをクリックしてみてください。 以下は、私たちのメニューが私たちのページの1つにどのように表示されるかです。