フルサイト編集はWordPressの未来です。 あなたはそれをFSEできますか?
公開: 2022-05-11フルサイト編集(FSE)は、WordPressGutenbergの進化における次のステップです。 これがWeb開発者にとって何を意味するのか、そしてWPMUDEVホスティングで無料のFSEテンプレートにアクセスする方法は次のとおりです。
WordPressバージョン5.9でリリースされたフルサイト編集(FSE)は、WordPressWebサイトのデザインを永遠に変えることを約束します。 現時点では、FSEはWordPressの比較的新しい機能としてまだ初期段階にあるため、「約束」と言います。
長年のWordPressテーマ開発者でありコアコントリビューターであるCarolinaNymarkによると…
「サイト全体を編集することで、誰もがテーマを使用する方法と、テーマを作成する方法が変わります。」

この投稿では、以下について説明します。
- WordPressフルサイト編集とは何ですか?
- 4つの異なるタイプのWordPressテーマ:簡単な要約
- 1.クラシックなテーマ
- 2.テーマをブロックする
- 3.ハイブリッドテーマ
- 4.ユニバーサルテーマ
- フルサイト編集機能
- ブロックテーマ
- サイトエディター
- テンプレート
- テンプレートパーツ
- グローバルスタイルのバリエーション
- フルサイト編集ブロック
- WPMUDEVがホストするFSEテンプレートの使用
- フルサイト編集の使用に関する懸念
- WordPressフルサイト編集–次のステップ
飛び込みましょう…
WordPressフルサイト編集とは何ですか?
tl; dr –グーテンベルクとフルサイト編集のすべてがあなたを混乱させているように思われる場合(またはメンタルブロックを作成している場合)、ここに簡単な要約があります…
グーテンベルクは、WordPressが「クラシック」編集から「ブロック」編集に移行するために付けたプロジェクト名です。 FSEは、投稿やページのコンテンツエディターだけでなく、Webサイトのすべての領域(ヘッダー、フッター、サイドバーなど)でブロックを使用できるようにすることで、グーテンベルクを次のレベルに引き上げています。 したがって、フルサイト編集という用語。
フルサイト編集(FSE)は、ユーザーがブロックを使用してWebサイトのあらゆる側面をデザインできるようにするWordPress機能のコレクションです。 FSEは、ウィジェットやメニューなどを置き換えることを目的としています。これはすべてブロックを使用して行われます。
FSEを使用すると、ブロックを使用して、投稿やページのコンテンツ領域だけでなく、Webサイトのすべての部分を視覚的にスタイル設定できます。 これには、サイトのヘッダー、フッター、およびサイドバーが含まれます。
フルサイト編集は、私たち全員がWordPressテーマを使用する方法を変えることを約束しているので、FSEがテーマにどのように影響するかをさらに掘り下げる前に、まずさまざまなタイプのWordPressテーマを見てみましょう。
4つの異なるタイプのWordPressテーマ:簡単な要約
現在のWordPressエコシステムでは、次の4種類のテーマを利用できます。
1.クラシックなテーマ
クラシックテーマは、PHPテンプレート、functions.phpなどを使用して構築されています。 現在、これらは利用可能なWordPressテーマの主要なタイプです。
2.テーマをブロックする
ブロックテーマは、HTMLテンプレート、テンプレートパーツ、theme.jsonなどを使用してFSE用に作成されます(以下の「ブロックテーマ」セクションを参照)。
より多くのテーマ開発者とユーザーがフルサイト編集を採用するにつれて、より多くのブロックテーマが利用可能になることが期待できます。
3.ハイブリッドテーマ
ハイブリッドテーマは、基本的にFSE機能を採用できるクラシックなテーマです。 ハイブリッドテーマ機能は主に、テンプレートファイルへのアクセスやカスタムテンプレートの作成が必要になる可能性がある特定のクライアントアプリケーションで使用されます。
4.ユニバーサルテーマ
ユニバーサルWordPressテーマは、カスタマイザーとサイトエディターの両方で機能します。 これらはAutomatticによって開発されました。 ハイブリッドテーマと同様に、ユニバーサルテーマは、主にエンタープライズ環境でのプライベートクライアントの特定のニーズを満たすことを目的としています。
WordPressテーマタイプの違いの詳細については、以下のビデオを参照してください。
利用可能なさまざまなタイプのWordPressテーマを確認したので、FSEの世界に飛び込みましょう…
フルサイト編集機能
前述のように、FSEは、Webサイトのすべての部分を編集できるWordPress機能の「コレクション」です。
これらの機能の一部は次のとおりです。
ブロックテーマ
ブロックテーマは、ブロックで構成されるテンプレートを使用して構築されたWordPressテーマです。
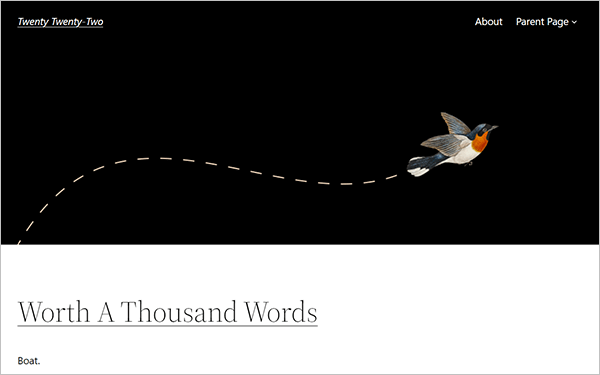
WordPress5.9に同梱されているデフォルトの22テーマはブロックテーマです。

ブロックテーマを使用すると、ブロックを使用して、色、タイポグラフィ、サイト上のすべてのページのレイアウトなどの要素をカスタマイズできます。

22のテーマには驚くほど良いレビューがあります…

そして、悪いレビューのシェアも…

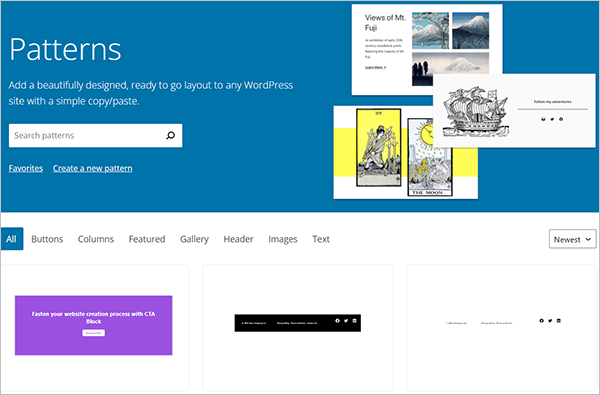
ブロックテーマは、パターンとのより良い統合、さまざまなスタイルプリセットを組み合わせて一致させる機能などの新しい機能を可能にし、複数のテーマを使用する場合と同じ感覚と柔軟性を生み出します。
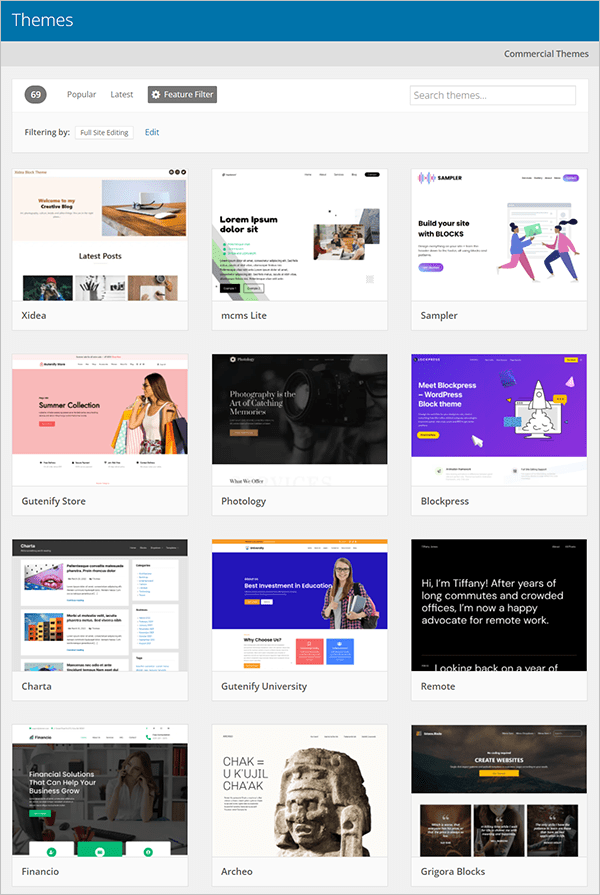
FSEが広く採用されるようになると、WordPressテーマディレクトリにさらに多くのブロックテーマが追加されます。 ブロックテーマは、機能フィルターを使用して[フルサイト編集]を選択すると、Themesディレクトリにあります。

サイトエディター
サイトエディターは、ブロックエディターのユーザーが新しいスタイリングシステムを使用してブロックから完全にWordPressサイトを構築およびカスタマイズできるようにする新機能です。
これは、テーマカスタマイザー、ウィジェット、メニューなどの従来のテーマを編集する機能に代わるものです。
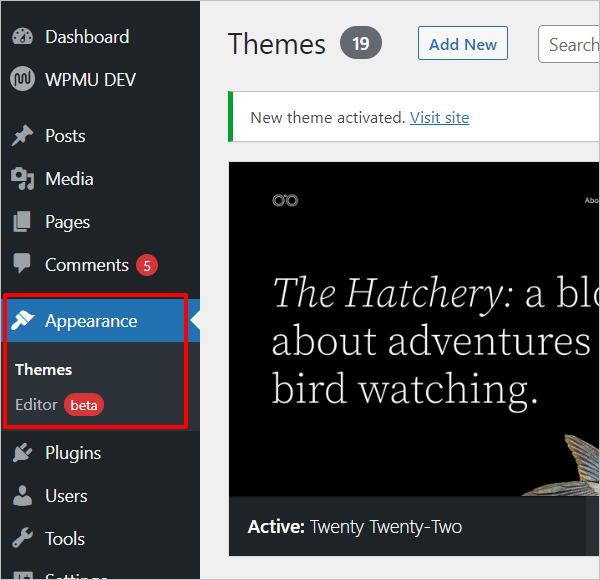
サイトエディタを使用するには、アクティブな「ブロックテーマ」がインストールされている必要があります。 ブロックテーマをインストールすると、外観メニューがさらに簡素化されます…

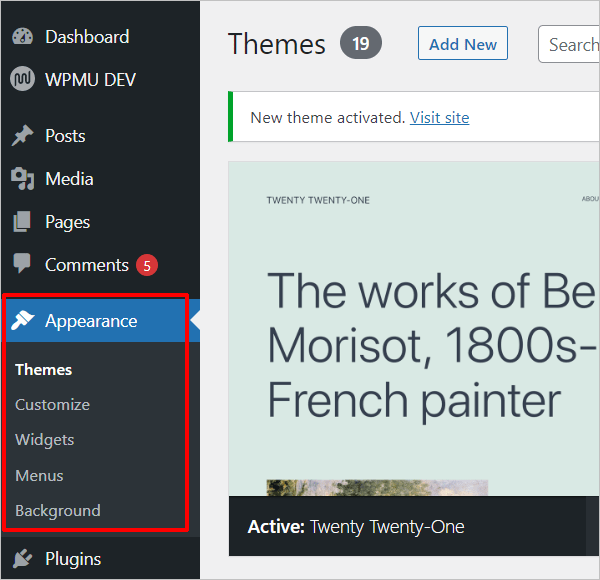
サイトのアクティブなテーマがブロックテーマ(つまり、通常の非FSEクラシックテーマ)でない場合、[外観]メニューには、テーマカスタマイザー、ウィジェット、メニューなどへのリンクが表示されます。

注:前述のように、FSEとテーマカスタマイザーを利用できるハイブリッドテーマがあります。
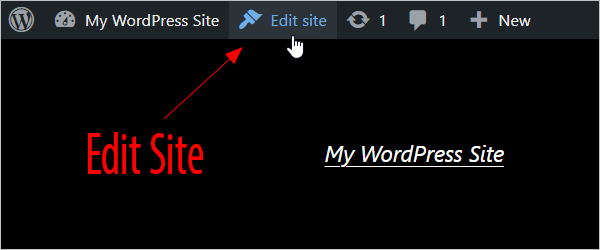
ブロックテーマがインストールされているサイトエディタにアクセスするには、管理領域の[外観]> [エディタ]メニューリンクをクリックするか、フロントエンドの管理ツールバーの[サイトの編集]リンクをクリックします。

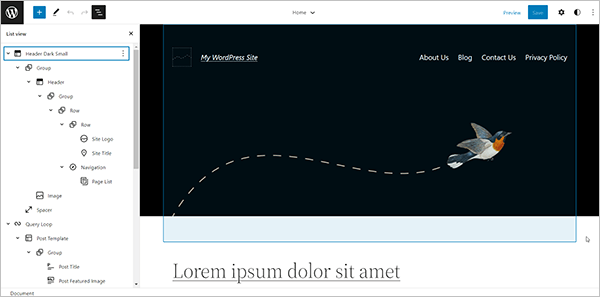
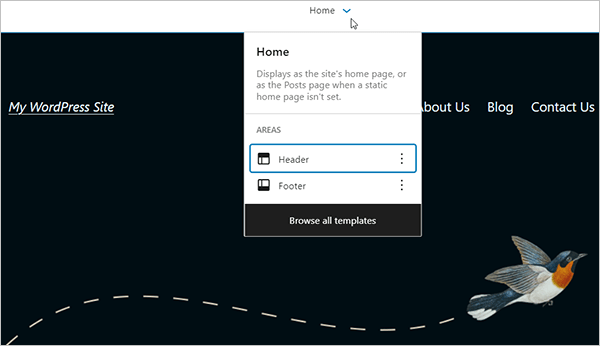
これにより、サイトエディタ画面が表示され、ホームページで使用されているテンプレートが表示されます。 [ホーム]の横にあるトグルをクリックしてテンプレート領域を表示するか、[すべてのテンプレートを参照]を選択して使用可能なすべてのテーマテンプレートを表示します。

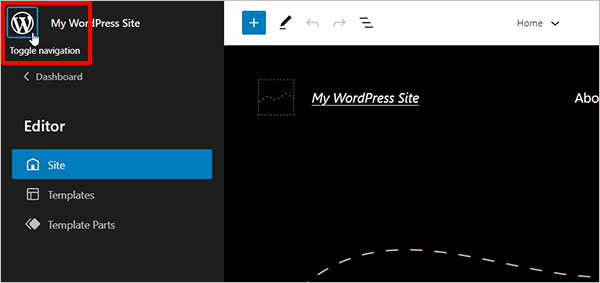
WordPressのロゴをクリックして、テーマのホームページテンプレート、さまざまなテンプレート、およびテンプレートパーツを表示してアクセスします。

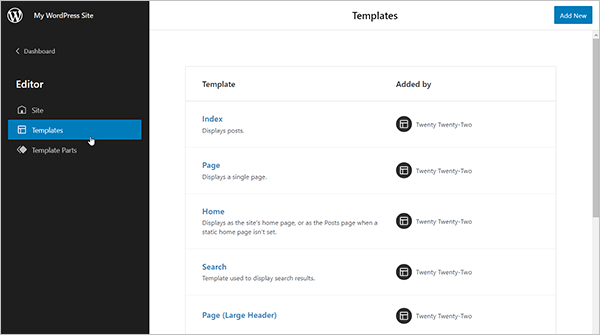
ホームページの表示内容、テンプレートのリスト、テンプレートパーツのリストを編集するか、ダッシュボードに戻るかを選択できます。
サイトエディタのさまざまなセクションを切り替えます。
テンプレート
テンプレートは、Webページのデザインを作成するために組み合わせるブロックのグループです。 テンプレートエディタで変更を加えると、このテンプレートを使用するすべてのページまたは投稿のブロックが自動的に更新されます。 カスタムテンプレートを作成するか、テーマまたはプラグインによって提供されるテンプレートを使用できます。 投稿またはページのテンプレートには、投稿コンテンツブロックを含むコンテンツが表示されます。

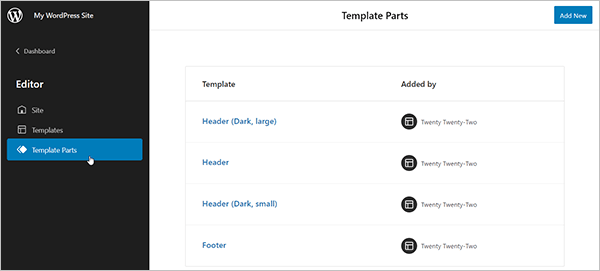
テンプレートパーツ
テンプレートパーツは、Webページのさまざまな領域を管理するためのブロックであり、フッターやヘッダーなどの再利用可能なアイテムの構造を設定するのに役立ちます。 テンプレートパーツは、主にサイト構造に使用されます。 WordPressでは、既存のテンプレートパーツを使用するか、新しいテンプレートパーツを追加するかを選択できます。


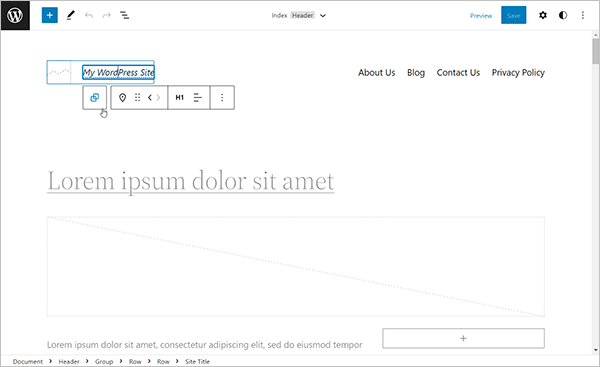
テンプレートまたはテンプレートパーツをクリックして、要素を構成するブロックを編集して編集します。

グローバルスタイルのバリエーション
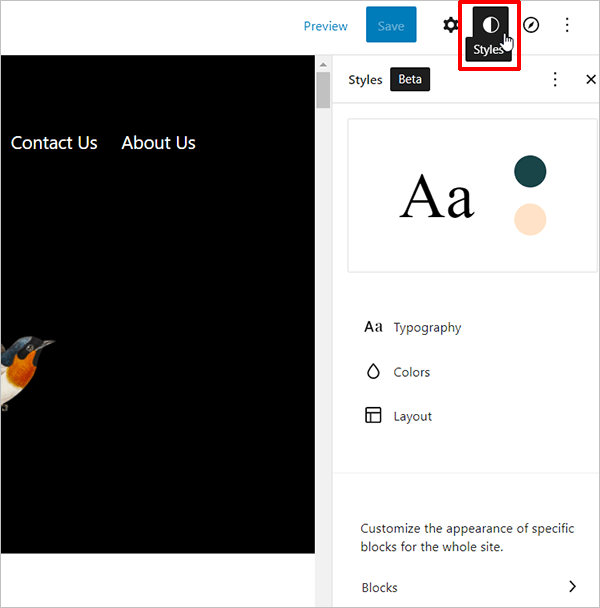
スタイルは、ブロックテーマに含まれる機能であり、さまざまな色、タイポグラフィ、レイアウトを使用してサイトのデザインのグローバル要素をカスタマイズできます(または、テーマにこれを処理させることもできます)。
この機能にアクセスするには、アクティブなブロックテーマがインストールされていることを確認してから、[外観]> [エディター]に移動し、ブロック設定サイドバーの横にある[スタイル]アイコンをクリックします。

スタイルを使用すると、テーマのデフォルトのデザイン要素を微調整してオーバーライドできます。たとえば、ブランドに合わせてボタンに新しいカラーパレットを追加したり、サイトで使用されているフォントを管理したり、フォントファミリー、フォントの太さ、線の高さなどのさまざまなグローバル要素を調整したり、ブロックを調整したりできます。お好みのサイズなどに。
編集しているテンプレートまたはテンプレートパーツに関係なく、このセクションにアクセスできます。
この機能はサイト全体に影響します。 たとえば、スタイルを使用して背景色の設定を変更すると、すべての投稿、ページ、テンプレートの背景色も変更されます(以前に個々のボタンブロックにカスタム色を設定した場合は、スタイル設定を変更します)。個別に設定された色を上書きしません)。
スタイルの使用
フルサイト編集ブロック
使用可能なすべてのブロックを使用して、テーマブロックと呼ばれる新しいブロックのセットを含め、サイトエディタでサイトのテーマを編集できます。
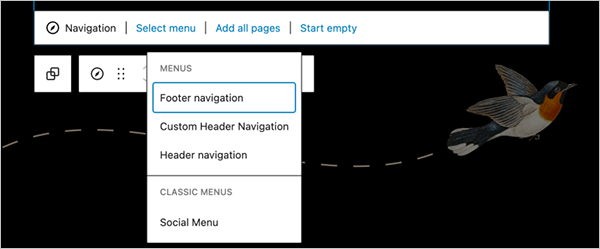
テーマブロックを使用すると、メニューの作成(ナビゲーションブロック)、サイトタイトルの表示と編集(サイトタグラインブロック)などを行うことができます。

WPMUがホストするFSEテンプレートの使用
WPMU DEVでホストし、新しいサイトを作成したり、既存のWordPressサイトのクローンを作成したりする場合、テンプレートライブラリにはさまざまなブロックテーマから選択できます。
xxxx
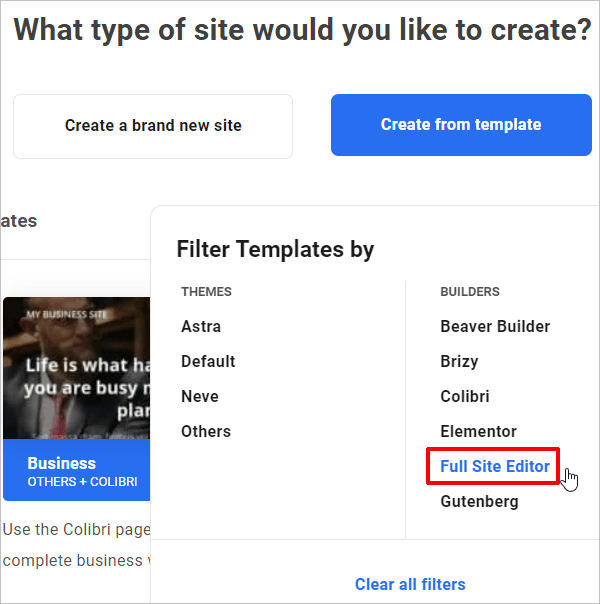
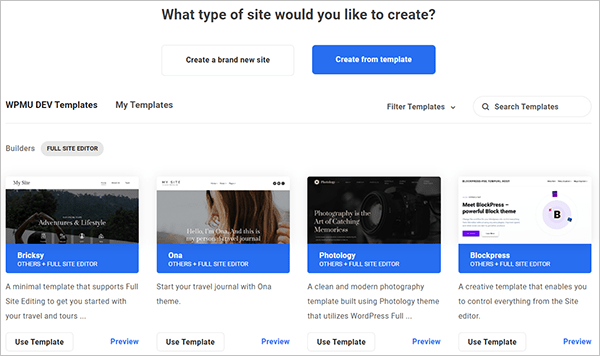
テンプレートライブラリのブロックテーマを使用するには、[テンプレートをフィルター]>[ビルダー]>[フルサイトエディター]を選択します。

次に、サイトの作成またはクローン作成に使用するテンプレートを選択し、通常のサイト設定プロセスを完了します。

テンプレートの使用の詳細については、WPMUDEVホスティングを使用して独自のサイトテンプレートを無料で作成および販売する方法に関する記事を参照してください。
フルサイト編集に関する懸念
ブロックテーマは比較的新しく、フルサイト編集の概念はまだそれほど理解しやすいものではないため、多くのユーザーがフルサイト編集の採用に懸念を抱いています。
これらの懸念のいくつかは次のとおりです。
フルサイト編集は新しい
フルサイト編集のサポートは、WordPress 5.8(2021年7月にリリース)でのテンプレートエディターの導入から始まりました。 WordPress 5.9では、サイトエディターや最初のデフォルトのブロックテーマなどの追加のFSE機能が導入されました(以下を参照)。
WordPress 6.0以降、より多くの新しいフルサイト編集機能と改善が確実に期待できますが、FSEはまだ非常に新しいため、次の懸念事項が発生します…
限定的な設計管理
WordPress 5.9より前では、WordPress Webサイトに変更を加えるということは、デザインの制御が制限されていることを意味します。
拡張機能を備えたシンプルなブログプラットフォームから、強力で機能豊富なコンテンツ管理システムを備えたフル機能のWebサイト作成ツールへと進化したことは、すばらしい前進でした。 多くのユーザーやWeb開発者は、比較的新しいブロックベースのグーテンベルクアーキテクチャ(2018年末にWordPress 5.0で導入)を採用することに抵抗していますが、現在、これがWordPressの方向性であることに異議を唱える人は誰もいません。
ただし、この記事の執筆中、WordPressサイトの設計、作成、編集、カスタマイズには、サードパーティのプラグイン、テーマ、ページビルダーを使用し、固有のバグ、非互換性、依存関係をすべて処理する必要があります。
フルサイト編集はWordPressWebデザインのエキサイティングな未来を約束しますが、フルサイト編集とグーテンベルクブロックの組み合わせは、Webサイト全体を構築し、個々のユーザーにとって理想的なテーマとWebサイトレイアウトを作成するために必要です。
そのため、FSEを使用すると、WordPress Webデザインコントロールは、WordPressコアブロックライブラリの既存のブロック、新しいパターンライブラリ、およびサードパーティのプラグインの使用に制限されます。これらはすべて現在「駆け出し」段階にあります。

これにより、ユーザーがフルサイト編集を使用してWordPressサイトを構築することについて次の懸念が生じます…
フルサイト編集とページビルダー
ご覧のとおり、WordPressで完全なWebサイトを設計する場合、課題と制限があります。
ページビルダーはこれらの課題と制限を補うのに役立ちますが、フルサイト編集はこれらの多くを完全に解決または排除することを約束します。
ただし、フルサイト編集を使用するためにお気に入りのページビルダーをアンインストールする前に、次のことを考慮してください。
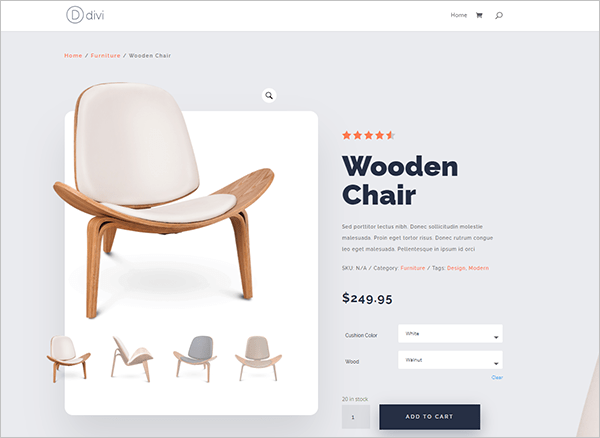
- DiviやElementorのようなページビルダーは強力なプラグインであり、長年の開発、何百万ものアクティブなインストール、ユーザーが問題を解決し、定期的な更新を提供し続けるのに役立つ専用のソフトウェアサポートを備えています。
- ページビルダーを使用すると、作成済みのビジュアルレイアウトと機能豊富なドラッグアンドドロップデザインモジュールを使用して、コーディングスキルを必要とせずに、誰でも簡単にWebサイトを作成し、ワークフロープロセスを統合できます。 何百万ものWordPressWeb開発者とユーザーは、これらの使用方法をすでに知っています。
- FSEはまだ比較的新しく、ElementorやDiviなどの確立されたページビルダーのような重要なユーザーベースを確立するには時間がかかります。 これは、サポート、バグ修正、アップグレードが含まれているプレミアムプラグインを扱う場合と、WordPressコミュニティからの無料ヘルプに依存する場合に、サポートなどの重要な領域に影響します。
- WordPressは、eコマース機能を備えた動的サイトを構築するためにWooCommerceなどのプラグインに依存しています。 コアに組み込まれた完全なeコマース「ブロックソリューション」はありません。 メンバーシップサイト、LMSサイト、イベントサイト、ディレクトリ、ソーシャルネットワークなどの複雑なサイトを構築する場合も、同じことが当てはまります。FSEが、多くのページビルダーがすでに提供している複雑な機能との統合レベルに追いつくまでには時間がかかります。
- 何百万人ものWordPressユーザーは、まだGutenbergの使用に完全に切り替えていません。 多くのユーザーは、WordPress Classic Editorプラグイン(500万以上のアクティブなインストール)を使用して投稿やページ(私たちを含む)を作成および編集することを好みます。これにより、WordPressに関する古い考え方から新しい考え方への移行が大幅に遅くなる可能性があります。

WordPressフルサイト編集–次のステップ
通常のWordPressテーマとページビルダーを使用してサイトを作成および維持し続ける理由はたくさんありますが、フルサイト編集の使用方法を実験して学ぶことができない理由はありません。
たとえば、WordPress.orgハンドブックで提案されているようにできることがいくつかあります。
- 投稿リストブロック、サイトタイトルブロック、テンプレートパーツブロック、サイトロゴブロック、ナビゲーションブロックなど、さまざまなフルサイト編集固有のブロックを使用します。
- グローバルスタイルを探る。 ブロックの設定をグローバルに変更してみてください。
- 404ページテンプレートやシングルページテンプレートなどのテンプレートを編集します。
- テンプレート編集モードを調べます。
- コンテンツとテンプレートの間のさまざまなブラウジングオプションを調べてください。
- サイトを構築してみてください。
また、WPMU DEVでホストしている場合は、ステージングサイト(ホスティングプランに含まれています)とブロックテーマテンプレート(これも含まれています)を使用してFSEで遊んでください。 まだメンバーでない場合は、無料トライアルを利用してすべてをチェックしてください。
フルサイト編集に切り替えますか…それとも待ってFSEしますか?
フルサイト編集は有望であり、大きな可能性を秘めています。
FSEは、確立されたテーマ開発者やページビルダーにとって重大な脅威や混乱にはならないかもしれませんが、Gutenbergエディターの導入後、WordPressの進化における次のステップです。
フルサイト編集は、WordPressWeb開発に新しい独自の側面をもたらす可能性があります。 時間だけが教えてくれます。
