12美しい全幅スライダーの例
公開: 2020-04-05全幅スライダーは、あらゆるタイプのページでスライダーを使用するための優れた方法であり、ブログ、Webショップ、または会社のWebサイトでも見栄えがします。 全幅スライダーはブラウザーの水平領域を埋め、 Webデザインのヘッダーとして使用されるのが一般的です。 スライダーを使用すると、ヒーローヘッダーのように、ページの上部でコンテンツを強調表示するのに最適な方法です。
あなたのウェブサイトを構築するときに刺激を与えることができる全幅スライダーのいくつかの美しい例を見てみましょう。
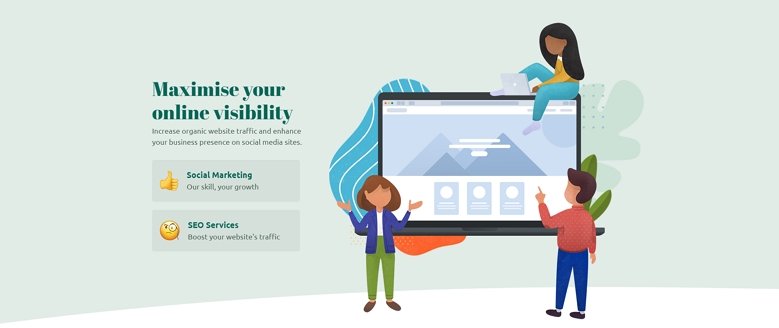
1.ヘッダーの図

🎓SmartSlider3Proで利用可能–ヘッダーの図
ヘッダーイラストスライダーは、ヒーローヘッダーの良い例です。 イラストを使用すると、訪問者の注意を引くことができ、CTAを使用すると、訪問者がスライダーを完全に制御できるようになります。 ここでは、レイヤーアニメーションやイベントから、テンプレートをより特別なものにするシェイプディバイダーまで、SmartSlider3の多くのPro機能に遭遇できます。
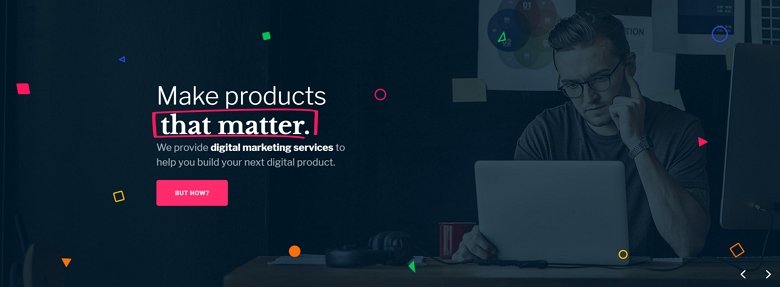
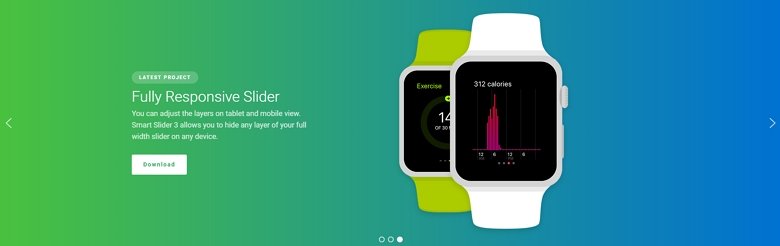
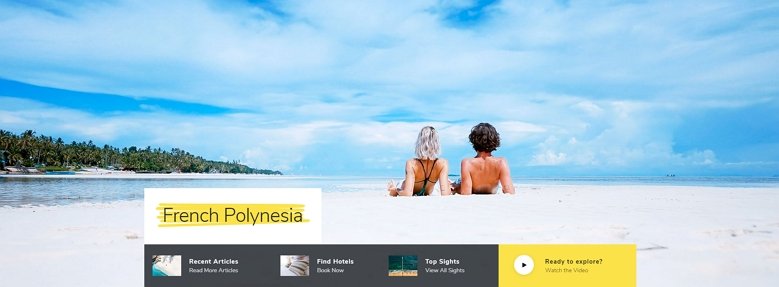
2.カラフルな全幅スライダー

🎓SmartSlider3Proで利用可能–全幅スライダー
このカラフルなスライダーでは、レイヤーの視差や強調表示された見出しなど、多くのすばらしいものを見ることができます。 強調表示された見出しを使用すると、スライダーの最も重要な部分に焦点を合わせることができますが、CTAボタンはスライダーの主要部分でもあります。 それをクリックすると、さらにいくつかのレイヤーがレイヤーアニメーションとともに表示され、訪問者に詳細情報を伝えます。
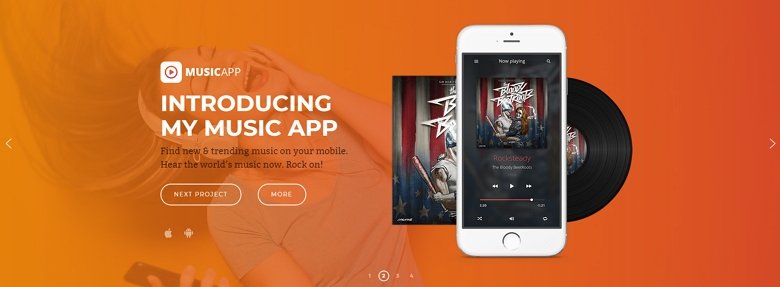
3.レイヤースライダー

🎓SmartSlider3Proで利用可能–レイヤースライダー
Smart Slider 3を使用すると、このテンプレートのようなレイヤースライダーを簡単に作成できます。 必要な数のレイヤーを追加でき、コードを使用せずにレイヤーをカスタマイズすることもできます。 レイヤーと背景を視覚的に調和させることが重要です。これにより、スライダーが完成します。
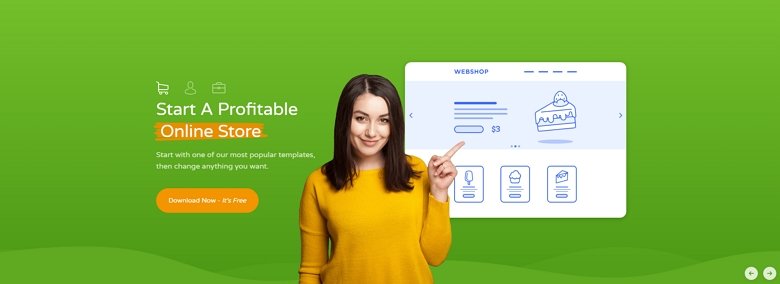
4.回転スライダーの例

🎓SmartSlider3Proで利用可能–回転スライダー
回転スライダーは、Web開発およびホスティング会社向けに設計されており、すっきりとしたモダンなデザインになっています。 背景には滑らかな波形の仕切り効果があり、デザインを完成させ、訪問者の目を引きます。 ページの他の部分に移動できるオレンジ色のCTAボタンがあります。
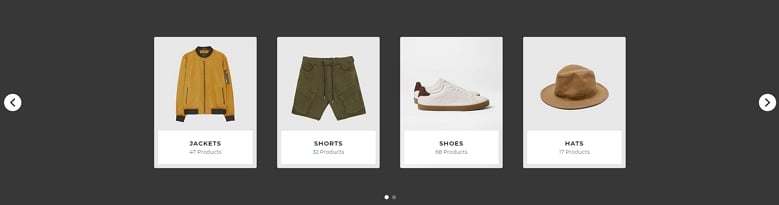
5.カテゴリーカルーセル

🎓SmartSlider3Pro –カテゴリカルーセルで利用可能
Smart Slider 3には、カルーセルなどの多くの種類のスライダーがあり、全幅レスポンシブモードで一緒に使用できます。 カテゴリカルーセルを使用すると、Webショップで製品カテゴリを紹介し、同時により多くの製品を表示できます。
6.フリーグラジエントスライダー

🎓SmartSlider3Free – FreeGradientSliderで利用可能
無料のグラデーションスライダーは、スライダーライブラリから完全に無料でダウンロードでき、完全にカスタマイズできます。 グラデーションスライダーの例では、各スライドに画像があり、各スライドには背景として線形グラデーションがあります。 スライドの開始色は前のスライドの終了色であり、この効果により、そのスライダーはモダンな外観になります。
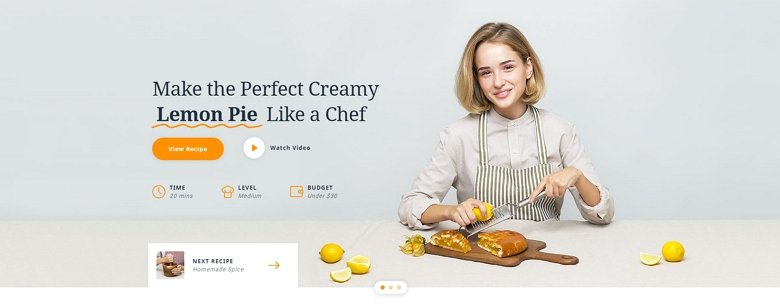
7.クッキングスライダー

🎓SmartSlider3Proで利用可能–クッキングスライダー
Cookingデモは、胃のブログ用の素敵なヒーローヘッダーを作成するのに役立ちます。 ここでは、強調表示された見出しレイヤーを使用して、訪問者の注意を集中させることができます。 各スライドには、ライトボックスでビデオを開くことができる再生ボタンがあり、下部のボックスで次のスライドに移動できます。
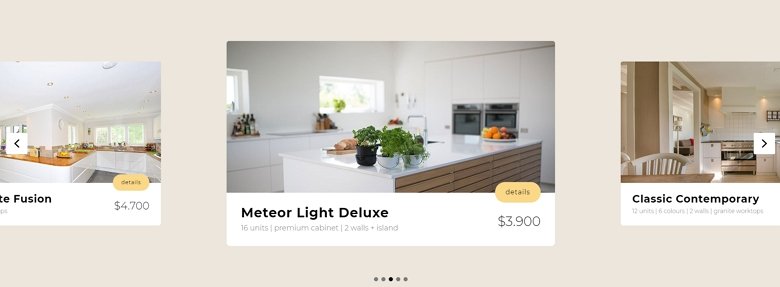
8.ショーケーステンプレート

🎓SmartSlider3Proで利用可能–ショーケーステンプレート
ショーケーススライダーを使用すると、カルーセルのように複数のスライドを一緒に表示できます。 中央にアクティブなスライドが1つしかないため、訪問者はそれに集中できますが、前のスライドと次のスライドの一部も見ることができます。 矢印またはボタンを使用して、マウスをドラッグするだけで、次または前のスライドをクリックして、スライド間を移動することもできます。

9.静的テキストスライダー

🎓SmartSlider3Proで利用可能–静的テキストスライダー
静的テキストスライダーは、美しい全幅スライダーを作成するための新しいアプローチを導入します。 テキストコンテンツは静的オーバーレイ上にあるため、スライドが自動的に変更されている間、訪問者には常に表示されます。 強調表示された見出しレイヤーは目を引き、ユーザーの注意を引き付けます。 再生アイコンをクリックして、素敵なビデオやその他の画像を表示できるライトボックスもあります。
10.結婚式のページ

🎓SmartSlider3Pro–ウェディングページで利用可能
結婚式のページは、Smart Slider 3を使用してランディングページ全体を作成できることを確認できる優れた例です。ヘッダーでは、全幅のスライダーが使用され、他のスライダーにスクロールしたり、他のスライダーにスクロールしたりできるナビゲーションがあります。他のコンテンツを表示します。 背景にはケンバーンズ効果があり、各スライドに美しいアニメーションでレイヤーが表示されています。
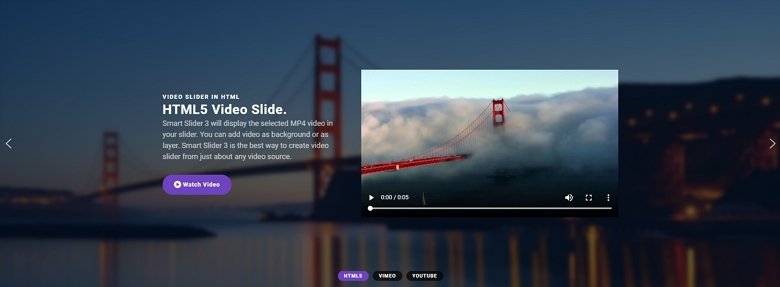
11.全幅ビデオスライダー

🎓SmartSlider3Proで利用可能–全幅ビデオスライダー
全幅のビデオスライダーは、YouTube、Vimeo、ビデオスライドの両方が含まれているためユニークです。 各スライドには、ビデオ、見出しレイヤー、簡単な説明、ライトボックス内の他のビデオや画像を開くためのボタン、またはその上にリンクを配置するためのボタンがあります。 Smart Slider 3は、プログラミングスキルがなくても見事なビデオスライダーを作成するための優れたプラグインです。 スライダーは完全に応答し、どのデバイスでも機能します。
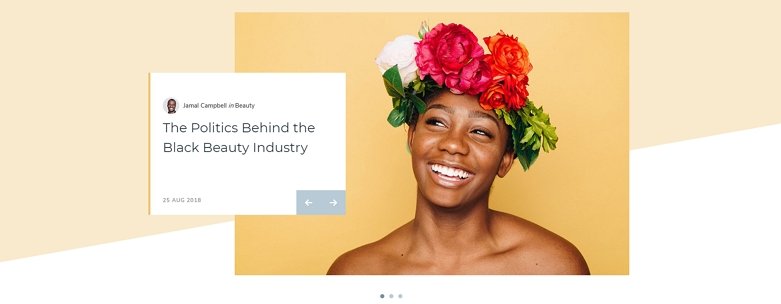
12.壊れたグリッドスライダー

🎓SmartSlider3Proで利用可能–壊れたグリッドスライダー
壊れたグリッドスライダーは、スライダーのコンテンツをデザインするための最新の方法です。 これらのレイアウトはトレンディでエレガントであり、訪問者の注意を喚起します。 ホームページのスライダーとして使用でき、その上に動的コンテンツを配置して投稿のスライダーとして使用することもできます。
WordPressで全幅スライダーを作成するにはどうすればよいですか?
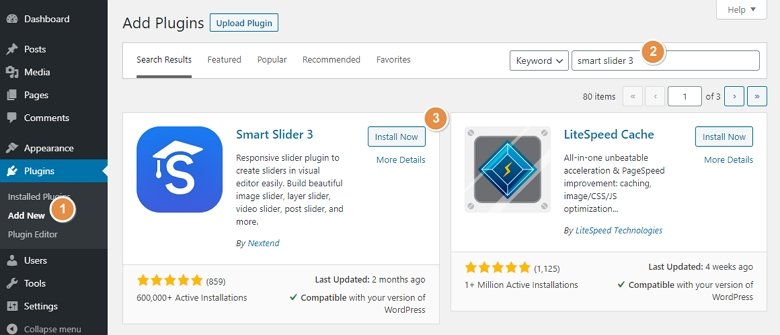
1. SmartSlider3をインストールします
Smart Slider 3は、WordPressで最も評価の高い無料の全幅スライダープラグインであり、Webサイトに簡単にインストールできます。 まず、WordPressメニューのプラグインで[新規追加]をクリックし、Smart Slider 3を検索して、 [今すぐインストール]ボタンをクリックする必要があります。

もう1つのオプションは、Smart Slider 3 Webサイトから無料バージョンを直接ダウンロードするか(Proを購入した場合はダウンロードエリアから)、FTP経由でアップロードすることです。
2.プラグインをアクティブ化します
Smart Slider 3をインストールしたら、[アクティブ化]ボタンをクリックしてアクティブ化する必要があります。

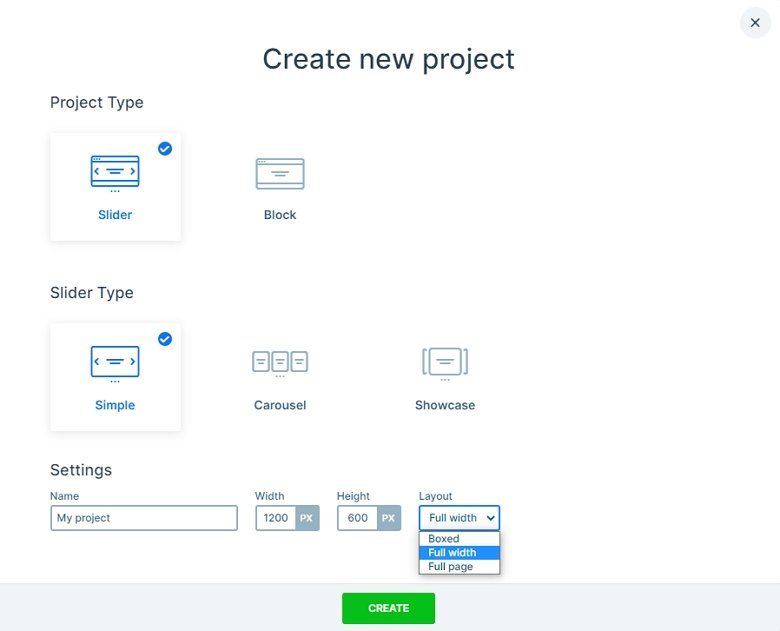
3.スライダーを作成します
新しい全幅スライダーを作成するには、緑色の[新しいプロジェクト]アイコンをクリックし、[新しいプロジェクトの作成]オプションを選択してから、ドロップダウンリストで[全幅レイアウト]を選択するだけです。

または、スライダーライブラリから全幅スライダーテンプレートをインポートすることもできます。このライブラリには、無料のプレミアムスライダーがたくさんあります。
Smart Slider 3では、すべてのスライダーをカスタマイズしたり、背景色を設定したり、フォントサイズやファミリを変更したり、レイヤーを使用したり、画像スライダー、サムネイルスライダー、WordPressカルーセルを作成したりできます。 何を作るかはあなた次第です。 レイヤーをドラッグアンドドロップし、簡単なアニメーションを使用するだけで、スライダーの準備が整います。
4.スライダーを公開します
Smart Slider 3を使用すると、WordPressWebサイトにさまざまな方法でスライダーを公開できます。
- ショートコードを使用できます
- または、Smart Slider3Gutenbergブロックを使用します
- スライダーウィジェットを使用できます
- また、PHPコードを使用してスライダーを公開することもできます。
ページビルダーを使用していますか? これも問題ではありません。SmartSlider3は、Elementor、Divi、Beaver Builder、およびSiteOriginのPageBuilderでもうまく機能します。
