WooCommerceで製品の説明を取得して表示する方法
公開: 2022-04-11WooCommerceで商品の説明を取得し、ショップや商品のページに表示しますか?
そうすることで、顧客は製品が何であるかを知ることができ、より多くを学ぶように促されます。 また、買い物客が購入をすばやく決定するのも簡単になります。
この記事では、ユーザーエクスペリエンスを向上させ、売り上げを伸ばすために、WooCommerceで製品の説明を取得して表示する方法を説明します。
WooCommerceの製品説明が重要なのはなぜですか?
買い物客はいくつかの理由であなたのオンラインストアにアクセスします:
- あなたが提供しなければならないものを研究する
- 特定の製品を探しています
- 選択肢との比較
- ウィンドウショッピング
訪問者が必要な情報を入手するのが難しいと感じた場合、訪問者は購入する前にサイトを離れます。 それでも、買い物客にユニークで詳細な商品説明を提供すると、買い物客は探しているものをすばやく見つけることができます。
WooCommerceの製品説明は、潜在的な顧客がクリックして製品について詳しく知るように促します。
たとえば、ユーザーがショップページに短い商品説明を表示した場合、クリックして完全な説明を読むことができます。 そこから、次のことができます。
- 価格を学ぶ
- 商品画像を見る
- 製品仕様を調べる
- レビューと評価を読む
その情報は、ユーザーにその場で製品を購入するように説得する可能性があります。
次の質問は、「WooCommerceに製品の説明をどのように追加しますか?」です。 見つけるために読み続けてください。
WordPressで製品の説明を追加するにはどうすればよいですか?
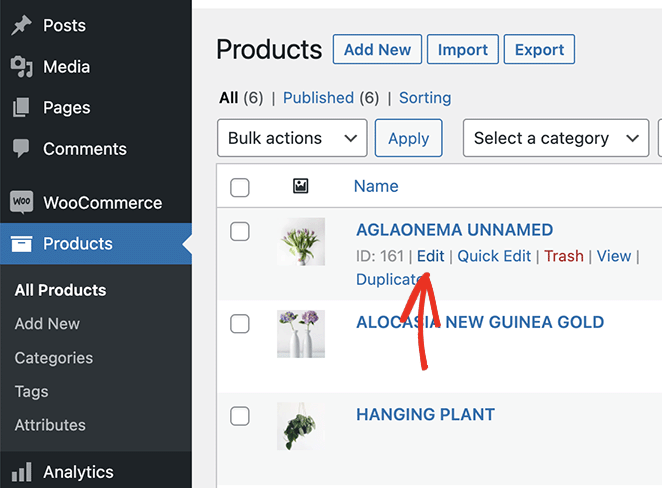
WooCommerceを使用してWordPressに製品の説明を追加するには、WordPressダッシュボードからWooCommerce»製品に移動します。

次に、新しい製品を追加するか、既存の製品エントリを編集できます。
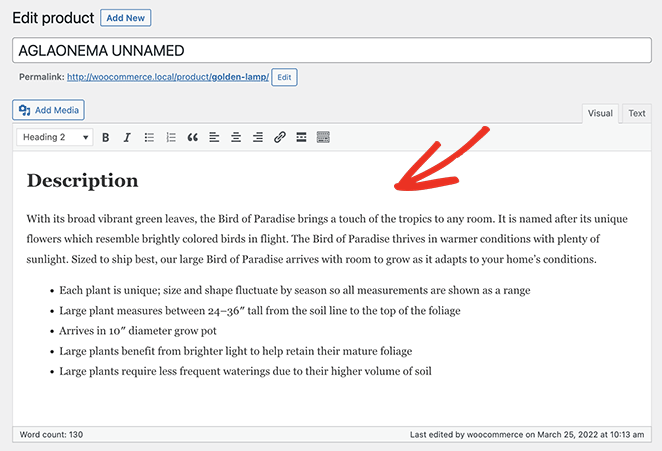
メインのWordPressエディターで製品の説明を入力できます。 これは、ストアに商品の完全な説明として表示されます。

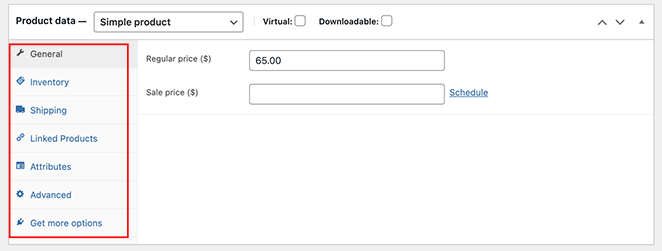
次に、下にスクロールして、次のような商品の詳細を[商品データ]セクションに入力します。
- 製品型
- 通常価格とセール価格
- 在庫
- 運送
- リンク商品
- 属性
- 高度

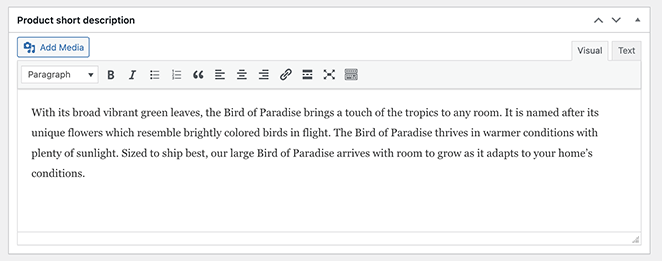
そのセクションの下には、製品の簡単な説明があります。 これは、ユーザーにクリックを促すために表示できる完全な製品説明の短いバージョンです。

商品カテゴリを追加し、商品の画像をアップロードすることを忘れないでください。 次に、[更新]または[公開]をクリックして、変更を公開します。
WooCommerceに製品説明のショートコードはありますか?
これまで、簡単な説明について何度か言及してきました。 しかし、あなたが知らないかもしれないのは、WooCommerceは単一の製品ページに短い説明しか表示しないということです。
WooCommerceは現在、メインショップページ、製品カテゴリページ、またはサイトの他の場所に長い説明または短い説明を表示する方法を提供していません。 WordPressのブロックと商品を一覧表示するためのショートコードが含まれていますが、表示されるのは商品の画像、価格、カテゴリのみです。
製品の説明をカスタマイズしてサイトの他の場所に表示するには、WordPressプラグインまたはカスタムコードが必要です。
幸い、両方の解決策があります。これについては、以下で説明します。
SeedProdを使用してWooCommerceで製品の説明を表示する方法
SeedProdを使用すると、カスタム製品の説明をWooCommerceに簡単に追加できます。

SeedProdは、WordPress用の最高のウェブサイトビルダーおよびランディングページプラグインです。 コードなしで、カスタムのWordPressテーマ、WooCommerceサイト、柔軟なWebサイトレイアウトを作成できます。
180以上のランディングページテンプレートと25以上の既成のWordPressテーマを簡単に使い始めることができます。 SeedProdのドラッグアンドドロップビジュアルページビルダーで各デザインをカスタマイズできます。
SeedProdのカスタマイズ可能なブロックとセクションを使用して、オンラインストアをカスタマイズするのに時間がかかりません。 WooCommerceテンプレートタグを使用してWooCommerce製品を簡単に表示し、ポイントしてクリックすることでカスタマイズできます。
SeedProdを使用して、独自の製品ページ、ショッピングカート、チェックアウト、アーカイブ、およびショップページを含むeコマースサイト全体を作成することもできます。 プラグインは非常に高速で膨張がなく、Webサイトの訪問者がサイトをすばやく実行できるようにします。
以下の手順に従って、WooCommerceで製品の説明を取得し、SeedProdで表示します。
- ステップ1.SeedProdWebsiteBuilderをインストールします
- ステップ2.カスタムWooCommerceテーマを作成する
- ステップ3.製品ページテンプレートを編集する
- ステップ4.残りのWooCommerceサイトをカスタマイズする
- ステップ5.WooCommerceWebサイトを公開する
ステップ1.SeedProdWebsiteBuilderをインストールします
まず、SeedProdプラグインファイルをコンピューターにダウンロードします。
注: SeedProdには無料バージョンがありますが、WooCommerceの機能にはSeedProdEliteプランを使用します。
次に、WordPressWebサイトにSeedProdをインストールしてアクティブ化します。 ヘルプが必要な場合は、WordPressプラグインのインストールについてこのガイドに従うことができます。
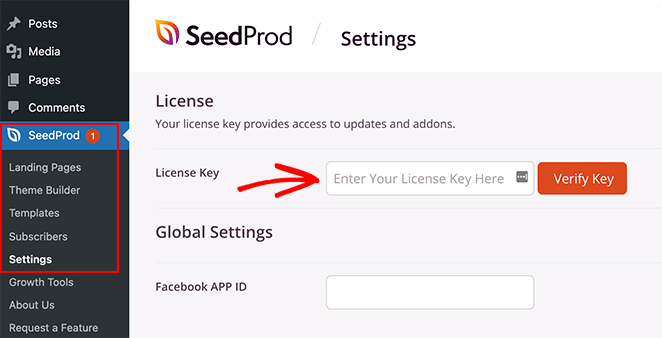
SeedProdをインストールした後、 SeedProd»設定に移動し、ライセンスキーを入力します。

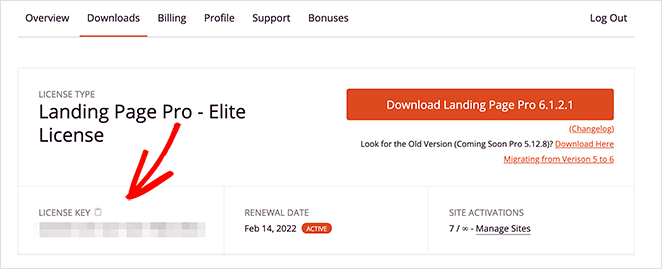
SeedProdアカウントにログインし、[ダウンロード]タブをクリックすると、ライセンスキーを見つけることができます。

次に、テキストフィールドにキーを入力し、[キーの確認]ボタンをクリックします。
ステップ2.カスタムWooCommerceテーマを作成する
SeedProdのWooCommerce機能を使用するには、SeedProdで新しいWordPressテーマを作成する必要があります。 これにより、既存のテーマがカスタムデザインに置き換えられ、初心者でも簡単に実行できます。
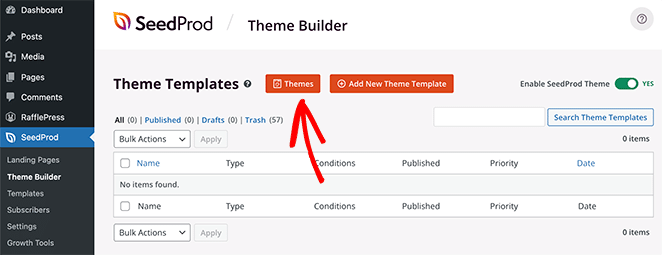
これを行うには、 SeedProd»テーマビルダーに移動し、[テーマ]ボタンをクリックします。

次に、SeedProdの事前に作成されたWebサイトテンプレートのライブラリが表示されます。 気に入ったテンプレートが見つかったら、そのテンプレートにカーソルを合わせてチェックマークアイコンをクリックします。


テーマをインポートした後、SeedProdはテーマデモからすべてのパーツを作成します。

注:テーマの個々の部分を「テンプレート」と呼びます。
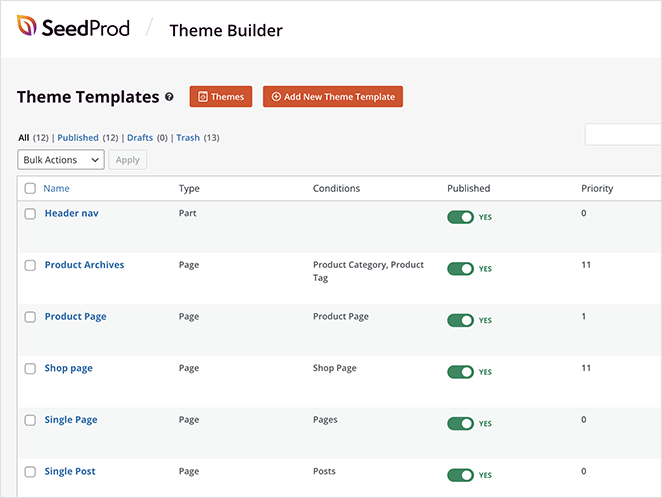
各テンプレートをクリックすると、SeedProdのドラッグアンドドロップエディターでテンプレートが開き、コンテンツとデザインをカスタマイズできます。
このチュートリアルで編集する最初のテンプレートは、製品ページです。 訪問者がショップの商品をクリックすると、その商品の詳細が記載された商品ページが表示されます。
ステップ3.製品ページテンプレートを編集する
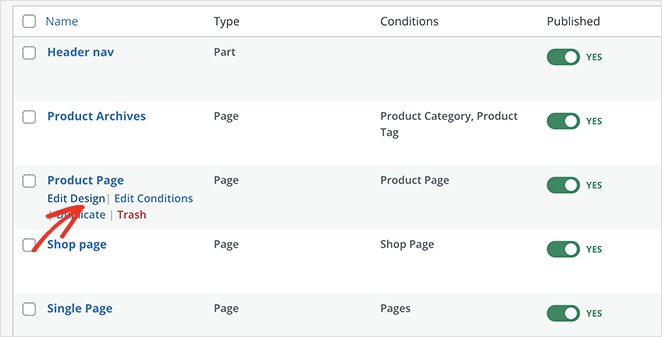
製品ページをカスタマイズするには、製品ページテンプレートにマウスを合わせて、[デザインの編集]リンクをクリックします。

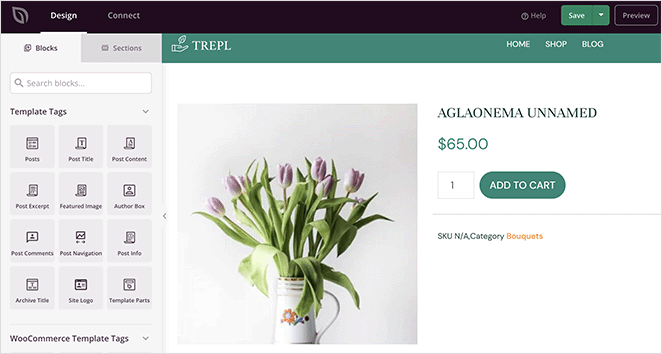
テンプレートがSeedProdの視覚的なドラッグアンドドロップエディタで開きます。ここでポイントアンドクリックして、デザインとレイアウトを変更できます。

まず、ページに商品の簡単な説明を追加する方法を見てみましょう。
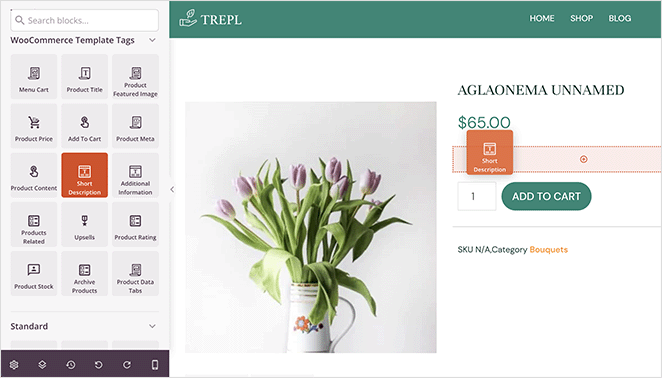
画面の左側にある[ WooCommerceテンプレートタグ]セクションを見つけて、[簡単な説明]ブロックをデザインにドラッグします。

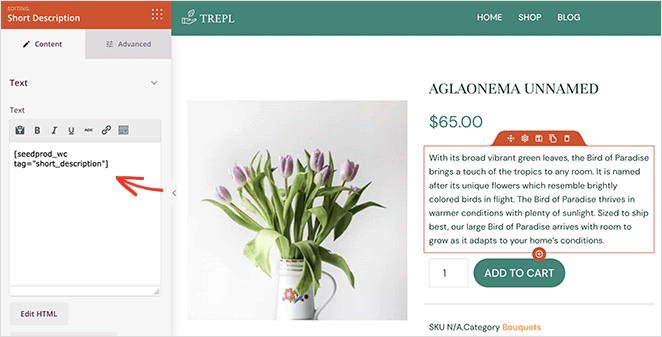
このブロックのWooCommerce出力は、デフォルトで簡単な説明タグになっていますが、ストアのニーズに合わせてカスタマイズできます。 ブロック設定で説明の外観をカスタマイズすることもできます。
たとえば、説明の配置、フォントサイズを変更したり、動的テキストを挿入したりできます。

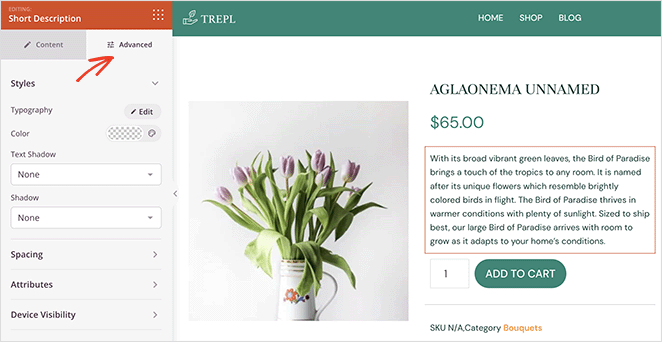
[詳細設定]タブでは、色、フォント、間隔などのブロックスタイルをカスタマイズできます。

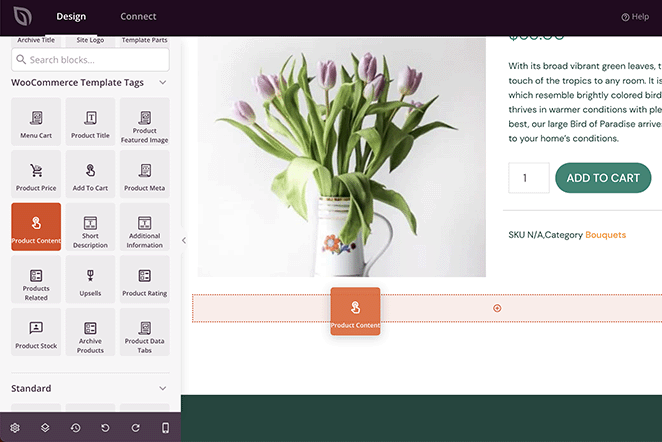
同様の手順に従って、製品ページに長い説明を追加できます。 左側のパネルからProductContentブロックをドラッグして、所定の位置にドロップするだけです。

以前と同様に、数回クリックするだけでコンテンツ、スタイル、色をカスタマイズできます。
注:ライブエディターには、ProductContentブロックのプレビューは表示されません。
ステップ4.残りのWooCommerceサイトをカスタマイズする
ページに商品の説明を追加した後、ストアの残りの部分のカスタマイズを続けることができます。 テンプレートの[デザインの編集]リンクをクリックするだけで、表示されるコンテンツと外観を変更できます。
たとえば、次のことができます。
- 製品カテゴリページをカスタマイズする
- 注目の商品を展示
- カスタムWordPressサイドバーを追加する
完全にカスタム化されたWooCommerceストアがあり、終了時に買い物客を顧客に変える準備ができています。
ステップ5.WooCommerceWebサイトを公開する
新しいデザインに満足したら、それをライブにする時が来ました。
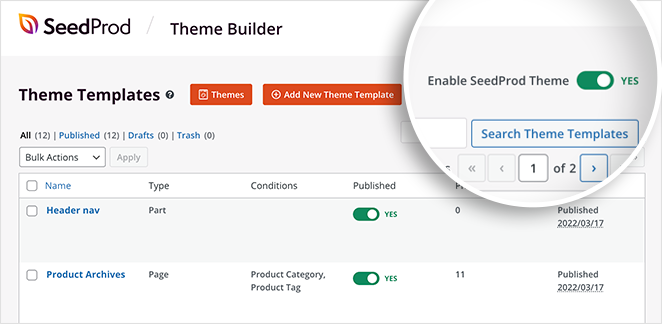
これを行うには、 SeedProd»テーマビルダーページに移動し、右上隅で、「オン」の位置になるまで「SeedProdテーマを有効にする」トグルをクリックします。

これで、サイト上の任意の製品をプレビューして、動作中の短い説明と長い説明を確認できます。
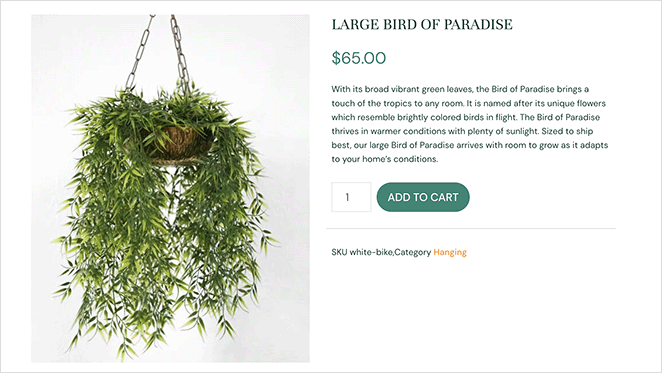
簡単な説明は次のようになります。

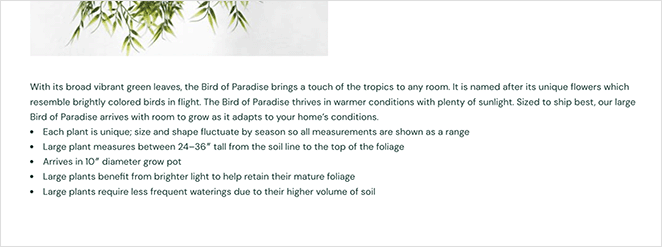
そして、レイアウトに応じて長い説明がどのように表示されるかを次に示します。

WooCommerceの簡単な説明をショップページに追加する方法
一部のWebサイト所有者は、ショップをさらにカスタマイズしたい場合があります。 たとえば、製品グリッドのショップページに説明を追加したい場合があります。
この投稿を書いているとき、SeedProdは現在この機能を提供していませんが、チームが取り組んでいるものです。 当面は、WooCommerceの簡単な説明をショップページに追加するコードスニペットをまとめました。
注:このソリューションには、Webサイトファイルの編集が含まれます。 上級WordPressユーザーの場合のみ、これらの手順に従うことをお勧めします。
まず、WordPressにコードスニペットを追加する方法をよく理解してください。
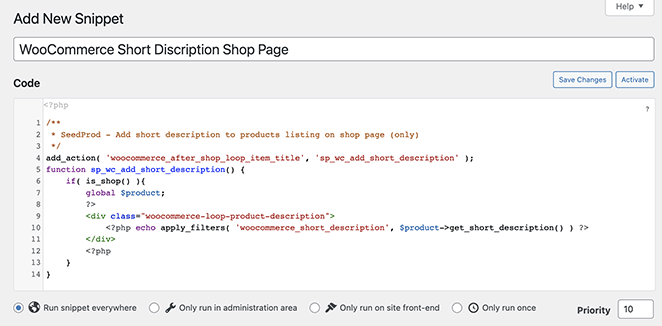
次に、このコードスニペットをコピーして、functions.phpファイルに貼り付けるか、コードスニペットプラグインを使用します。
/**
* SeedProd - Add short description to products listing on shop page (only)
*/
add_action( 'woocommerce_after_shop_loop_item_title', 'sp_wc_add_short_description' );
function sp_wc_add_short_description() {
if( is_shop() ){
global $product;
?>
<div class="woocommerce-loop-product-description">
<?php echo apply_filters( 'woocommerce_short_description', $product->get_short_description() ) ?>
</div>
<?php
}
}

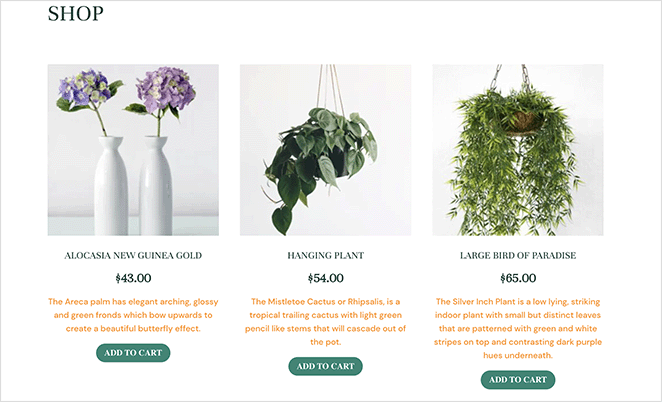
WooCommerceショップページをプレビューすると、カートに追加ボタンの上に製品の説明が表示されます。

あります!
この記事が、WooCommerceで製品の説明を取得し、顧客に表示する方法を学ぶのに役立つことを願っています。
SeedProdには、WordPressWebサイトとWooCommerceストアの任意の部分をカスタマイズするために必要なすべてのものが含まれています。 SeedProdを使用して、このケーススタディでMustardSeedが行ったようにクライアントWebサイトを起動することもできます。
読んでくれてありがとう。 ビジネスを成長させるためのより役立つコンテンツについては、YouTube、Twitter、Facebookでフォローしてください。

