Divi 5 インターフェースを理解する: 8 つの変更点と改善点
公開: 2024-09-29Divi 5 では、舞台裏だけでなく、ビジュアル ビルダーとの対話方法にも多くの改善が導入されています。全体的なインターフェイスは長年のユーザーにとって馴染みがあるかもしれませんが、効率を向上させ、Web サイトの構築をより速く、より直感的に行うために、いくつかの機能強化が行われています。
この投稿では、ワークフローを合理化し、デザインエクスペリエンスを向上させるために設計された、Divi 5 のインターフェースの主な変更点と改善点について説明します。
Divi 5 パブリック アルファとそのダウンロード方法について詳しくは、こちらをご覧ください。
Divi 5 パブリック アルファをダウンロード
- 1 Divi 5 インターフェースの主な変更点
- 1.1ワンクリックで編集
- 1.2右クリックでコントロールを表示
- 1.3マルチパネルのドッキングとタブ付きパネル
- 1.4ライト&ダークモード
- 1.5レスポンシブ、ホバー、およびスティッキー編集の改善
- 1.6設定パネルのブレッドクラム
- 1.7キャンバスのスケーリング
- 1.8小型のドッキングパネルと重複なし
- 1.9無駄のない、平均的な、アニメーションなし
- 1.10速度とパフォーマンス
- 2ディビ4との比較
- 3これらの変更がワークフローに与える影響
- 4次に何が起こるのか…
- 5結論: より良いデザイン体験の約束
- 6次に何が起こるのか…
Divi 5 インターフェースの主な変更点

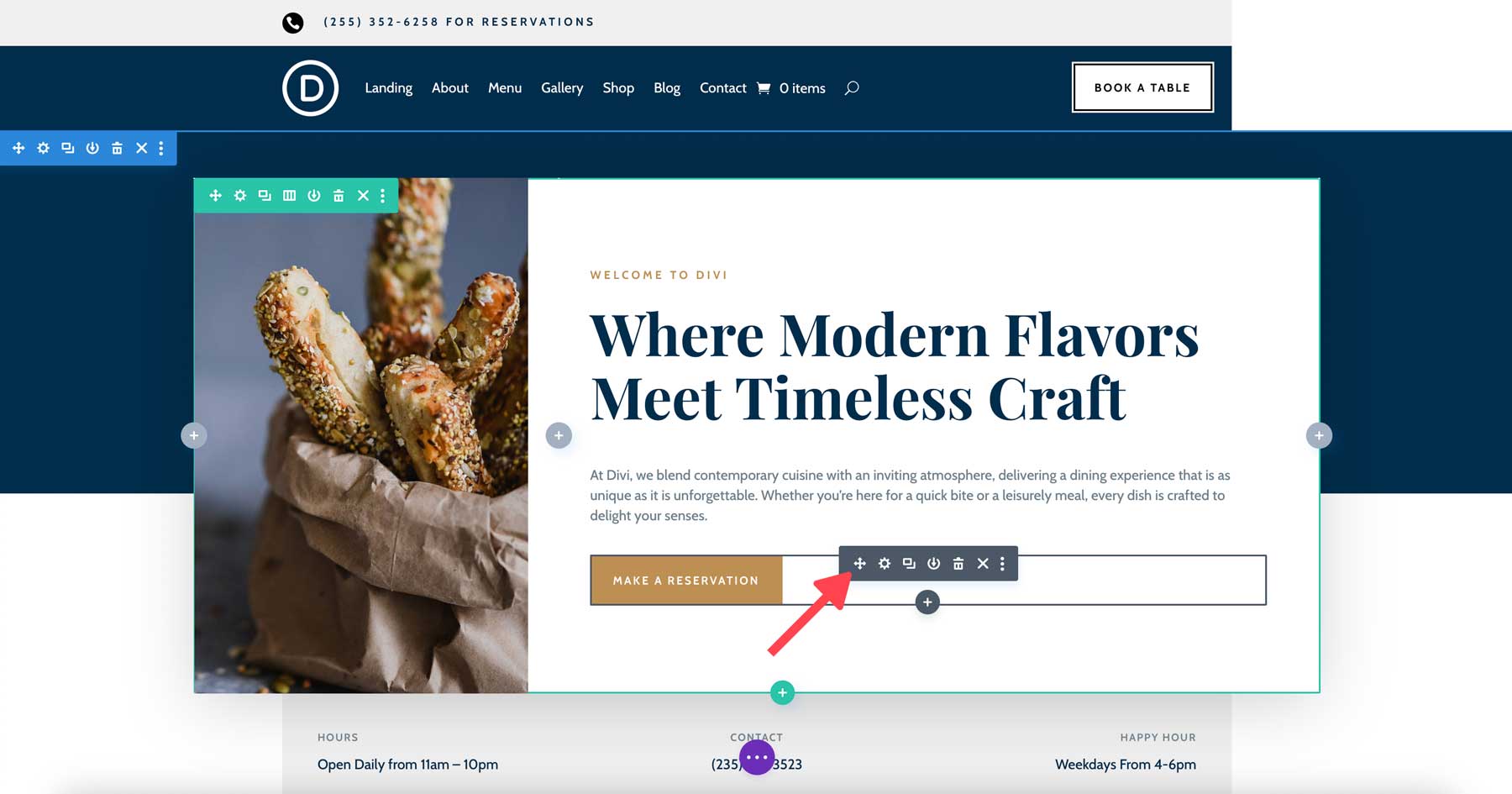
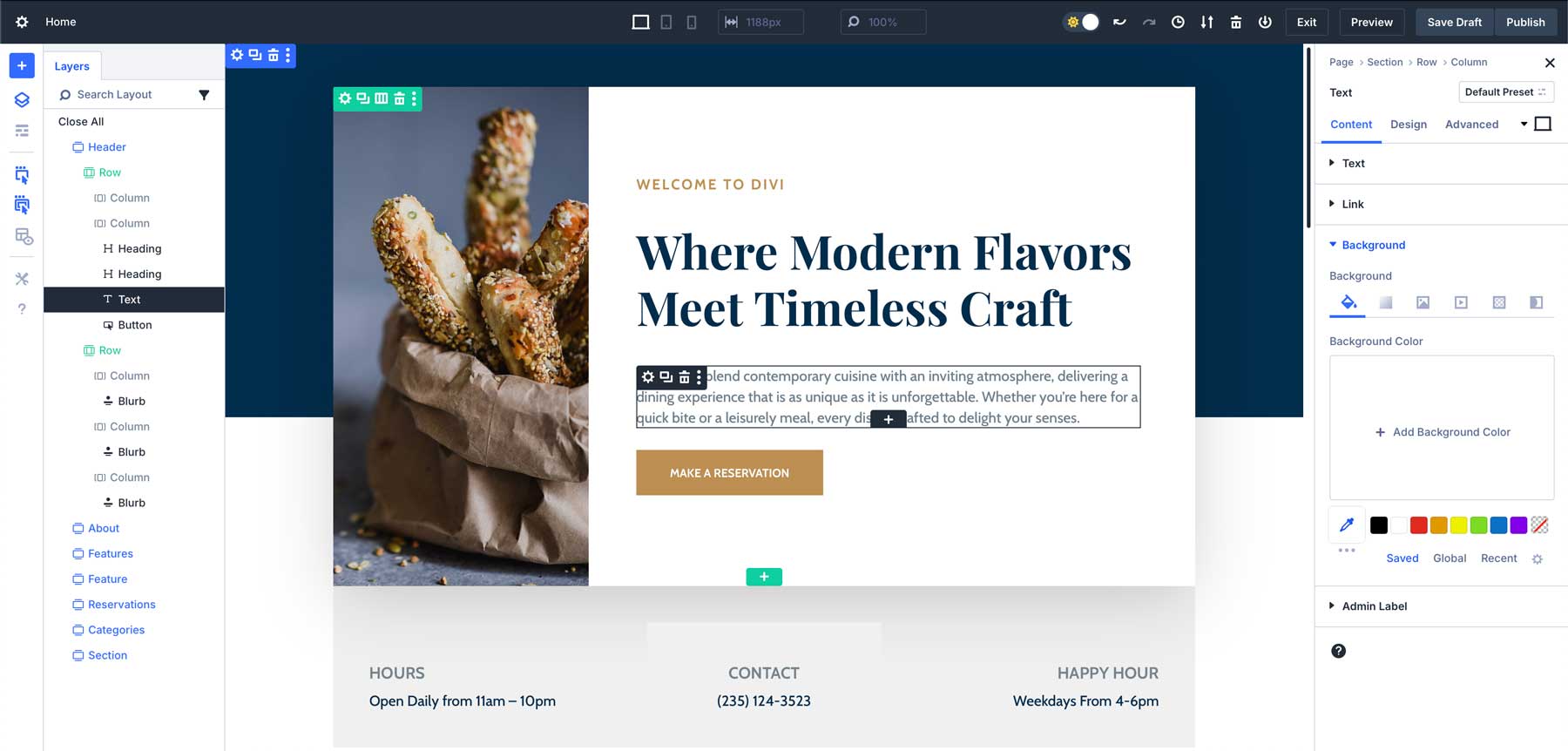
ワンクリックで編集
Divi 5 では、ワンクリック編集という合理化された対話方法が導入されています。 Divi 4 では、設定にアクセスするには、モジュール内の小さなアイコンを慎重にクリックする必要がありました。場合によっては、これらのアイコンが重なっていたり、見つけにくかったりして、イライラしたり不要な手順が発生したりすることがありました。
仕組み:
小さな特定のアイコンをクリックする代わりに、モジュール上の任意の場所をクリックしてその設定にアクセスできるようになりました。クリックすると設定パネルがすぐに開くため、特定のアイコンやメニューを探す必要がなくなります。
利点:
これにより、設定にアクセスするために必要なクリック数が減り、特にページ上で複数のモジュールを操作する場合に時間が節約され、デザイン プロセスがよりスムーズになります。
実際の例:
多くのテキストと画像モジュールを含む複雑なホームページで作業していると想像してください。 Divi 4 では、設定パネルを開くには、各モジュールの小さな歯車アイコンをクリックする必要があります。 Divi 5 では、テキスト ブロックまたは画像をクリックするだけで直接編集できるため、プロセスが高速化され、より流動的で直感的に操作できるようになります。
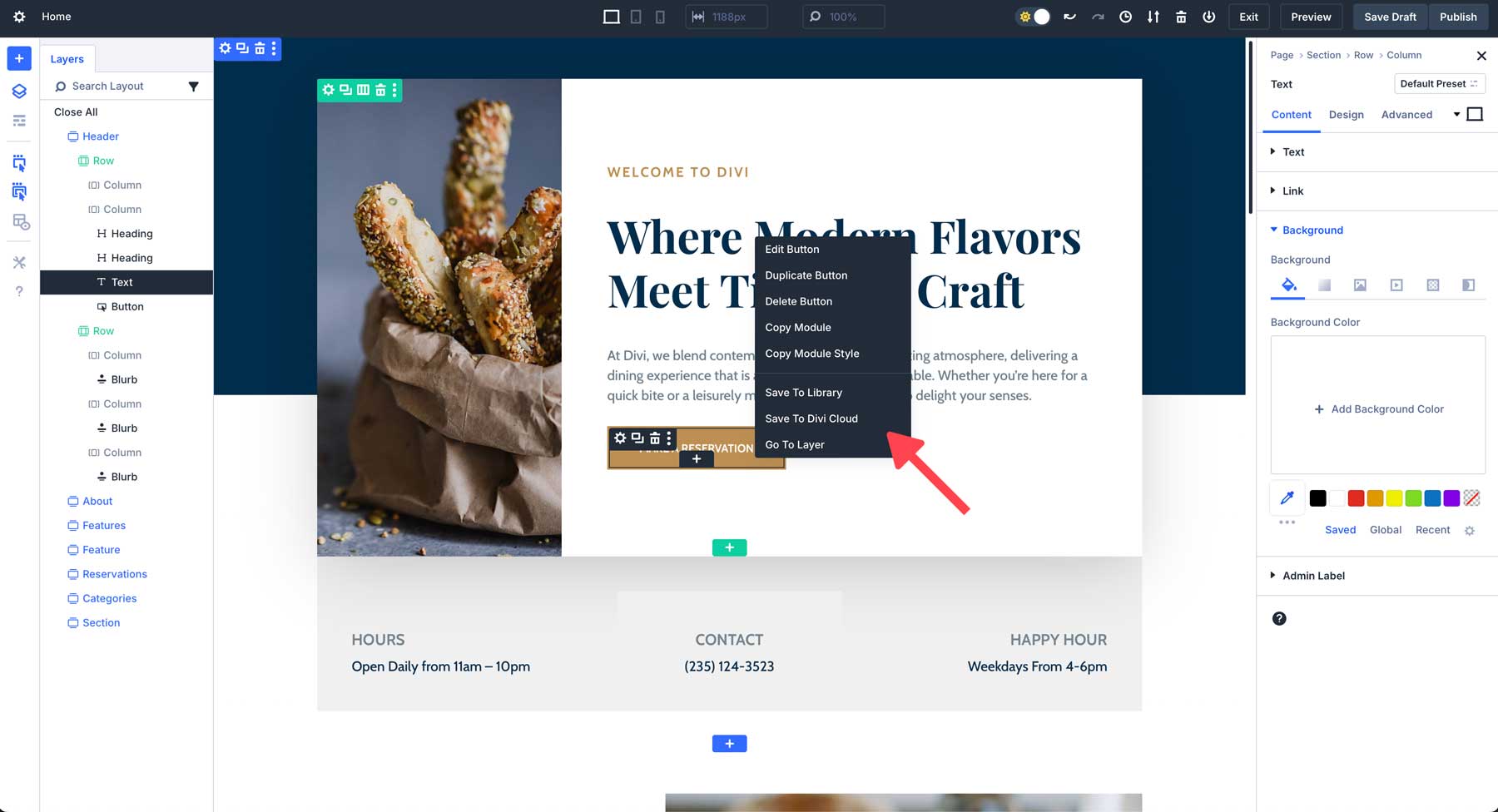
右クリックでコントロールを表示
Divi 5 では、任意のモジュールを右クリックしてコンテキスト メニューを表示できる機能は、効率的な設計にとって大きな変革をもたらしました。複数のメニューやレイヤーをナビゲートする代わりに、幅広い設定に即座にアクセスできるようになりました。
仕組み:
任意のモジュールまたはセクションを右クリックして、カスタム コンテキスト メニューを開きます。このメニューには、モジュール スタイルのコピー、設定の調整、ライブラリへのモジュールの保存などのオプションが用意されています。
利点:
これにより、モジュール間でスタイルを複製したり、サイドバーで適切な設定を検索せずに素早い調整を行ったりするなどのタスクが大幅に高速化されます。
実際の例:
ポートフォリオ ページを作成していて、同じスタイルを複数の画像ギャラリーに適用したいとします。 Divi 4 では、各ギャラリーの設定を手動で調整する必要があります。 Divi 5 では、ギャラリー モジュールを右クリックしてそのデザイン設定をコピーし、別のギャラリーを右クリックしてスタイルを貼り付けることができます。これにより時間を節約し、設計全体の一貫性を確保します。
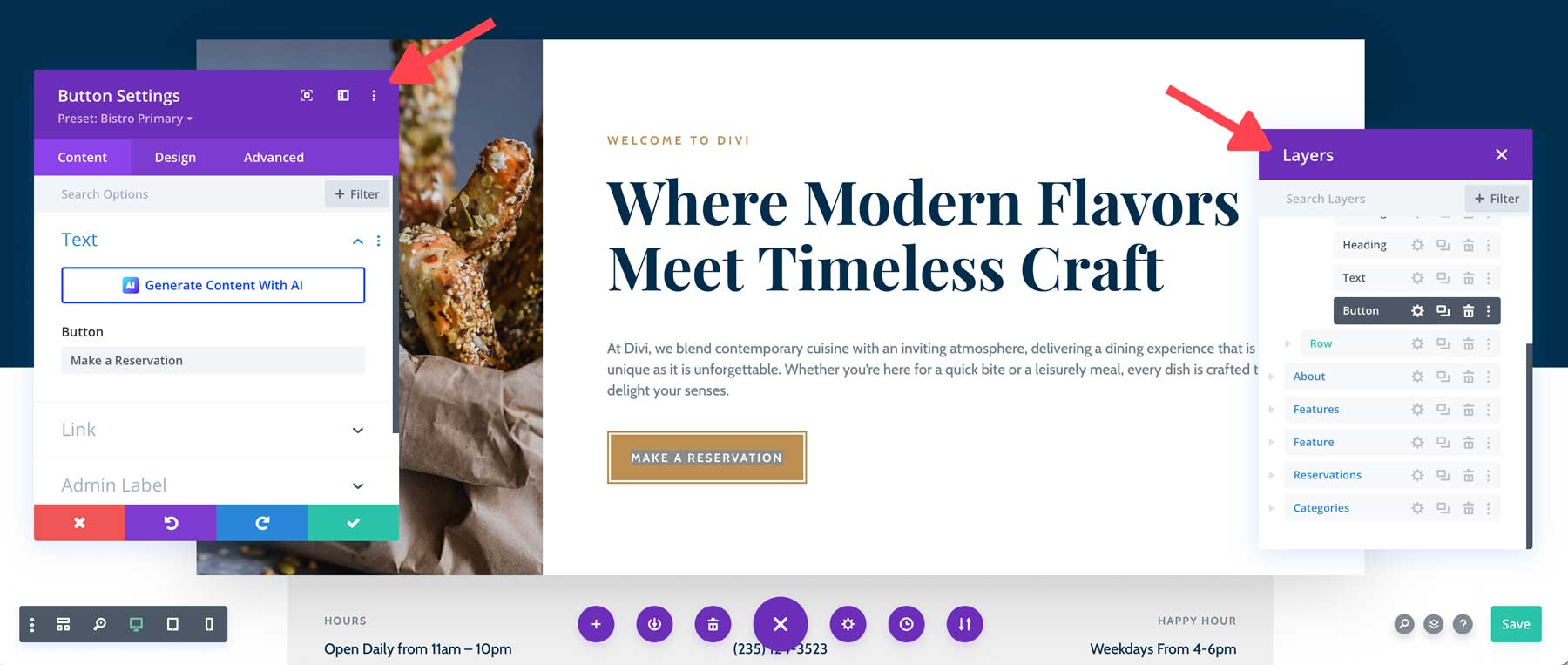
マルチパネルのドッキングとタブ付きパネル
Divi 5 の最も強力な機能の 1 つは、マルチパネル ドッキングとタブ付きパネルの導入です。 Divi 4 では、複雑なデザインを管理するのが大変だと感じるかもしれません。単一パネルのセットアップでは、異なる設定を常に切り替える必要があり、ワークスペースが乱雑になり、マルチタスクが困難になりました。
仕組み:
Divi 5 では、複数の設定パネルを同時に開き、並べてドッキングできるようになりました。これは、ページのさまざまな部分で作業し、同時に複数の設定にすばやくアクセスする必要がある場合に特に役立ちます。パネルをタブに整理して、作業を見失うことなくパネル間を簡単に切り替えることもできます。
利点:
この機能は、さまざまな設定パネルを開いたままにし、パネルを閉じて別の設定パネルを開くことなく調整できるようにするため、マルチタスクに最適です。
実際の例:
複雑な設定を含むランディング ページをデザインしているシナリオを想像してください。ヒーローとCTAエリアのデザインを調整しています。 Divi 5 より前は、ビルダー設定とレイヤーパネルを切り替え続ける必要がありました。クリックして並べてドラッグできるようになり、ページをより効率的にデザインするための迅速な方法が提供されるようになりました。
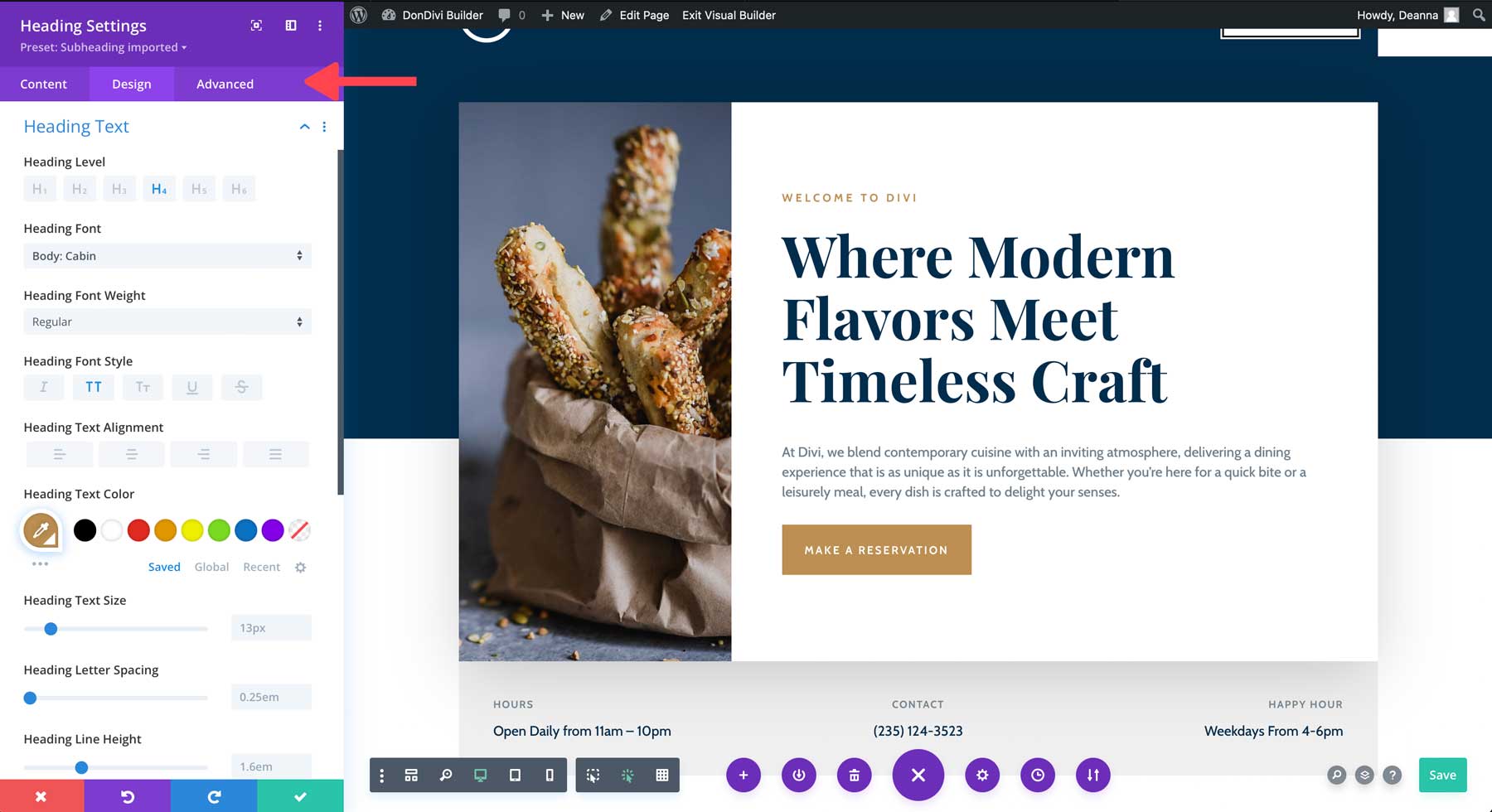
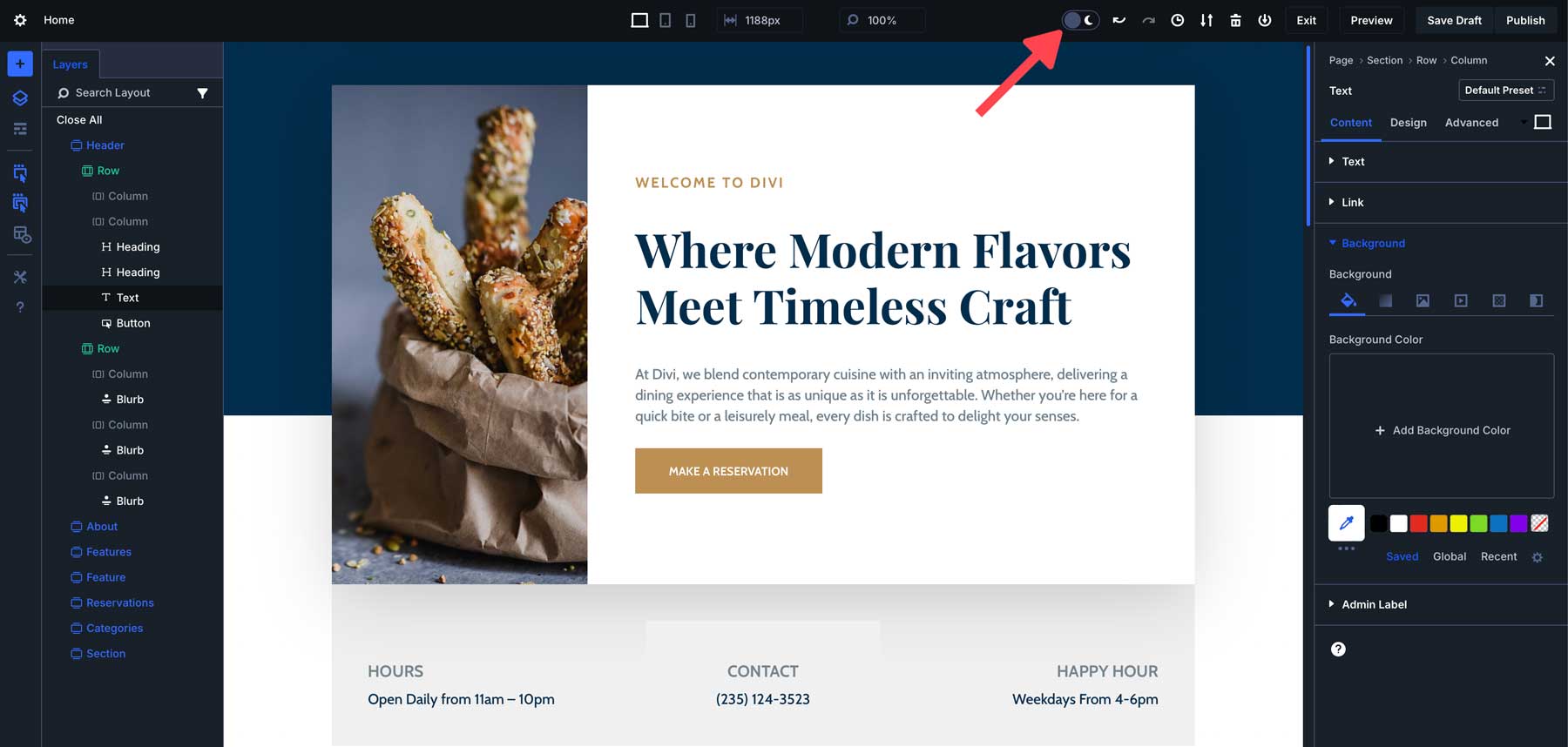
ライト&ダークモード
Divi 5 には、待望のライトモードとダークモードの追加が含まれており、ユーザーは環境に応じてテーマを切り替えることができます。この機能は見た目の美しさだけを目的としたものではなく、長時間の設計セッション中の快適性と使いやすさを向上させることを目的としています。
仕組み:
ビルダー設定からライト モードとダーク モードを切り替えることができます。これにより、環境に最適なテーマで作業できるようになり、目の疲れが軽減されます。
利点:
深夜や暗い環境で作業するデザイナーは、ダーク モードに切り替えることができるようになりました。これにより、まぶしさが軽減され、編集エクスペリエンスがより快適になります。逆に、より明るいワークスペースを好むユーザーは、ライト モードを使い続けることができます。
実際の例:
深夜にプロジェクトに取り組んだことがある人なら、明るいインターフェイスがいかに過酷なものであるかをご存知でしょう。 Divi 5 では、目を傷つけることなくデザインに集中できるようにダークモードに切り替えることができます。これは単純な変更ですが、快適さと生産性に大きな違いをもたらします。
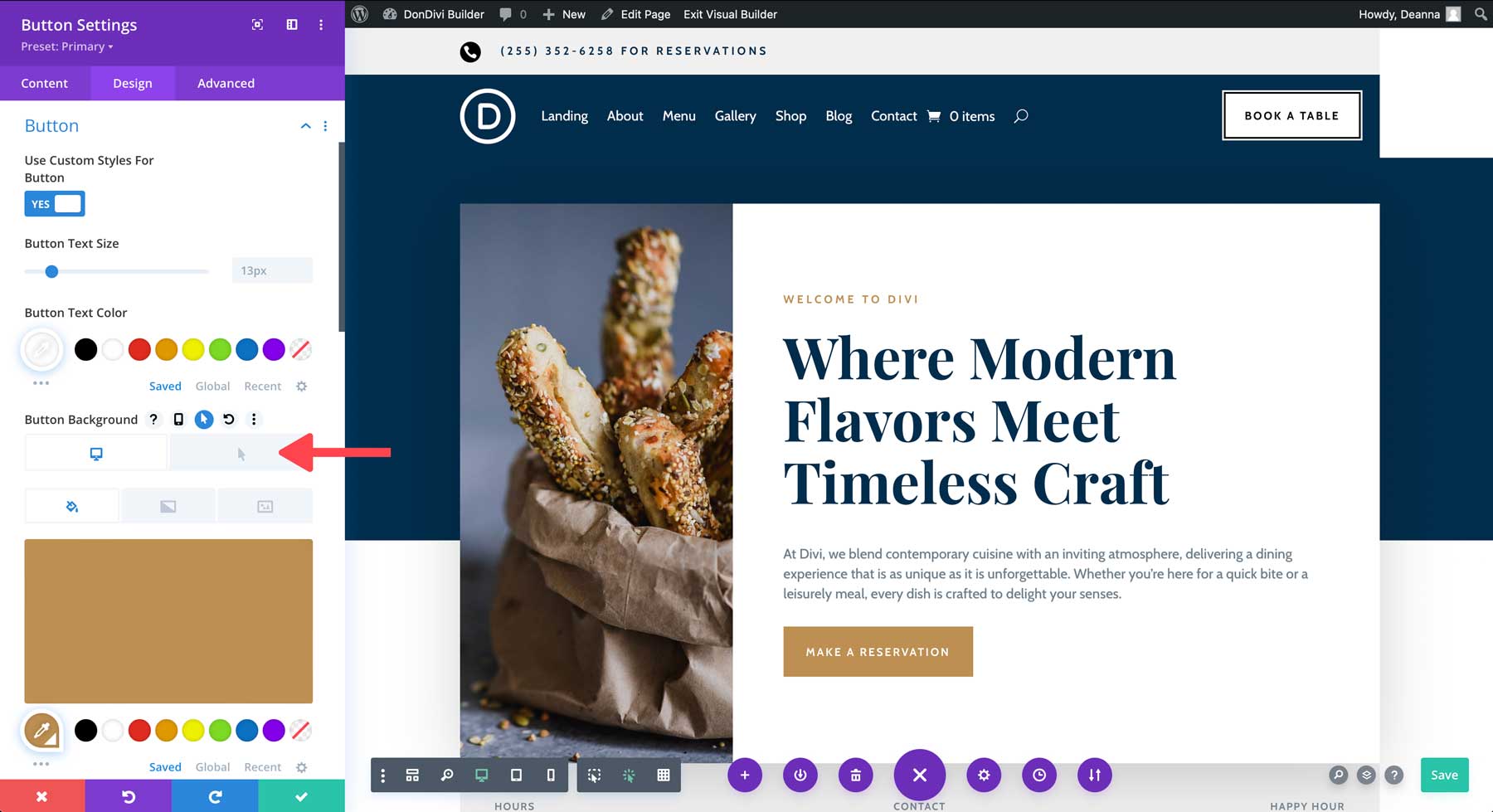
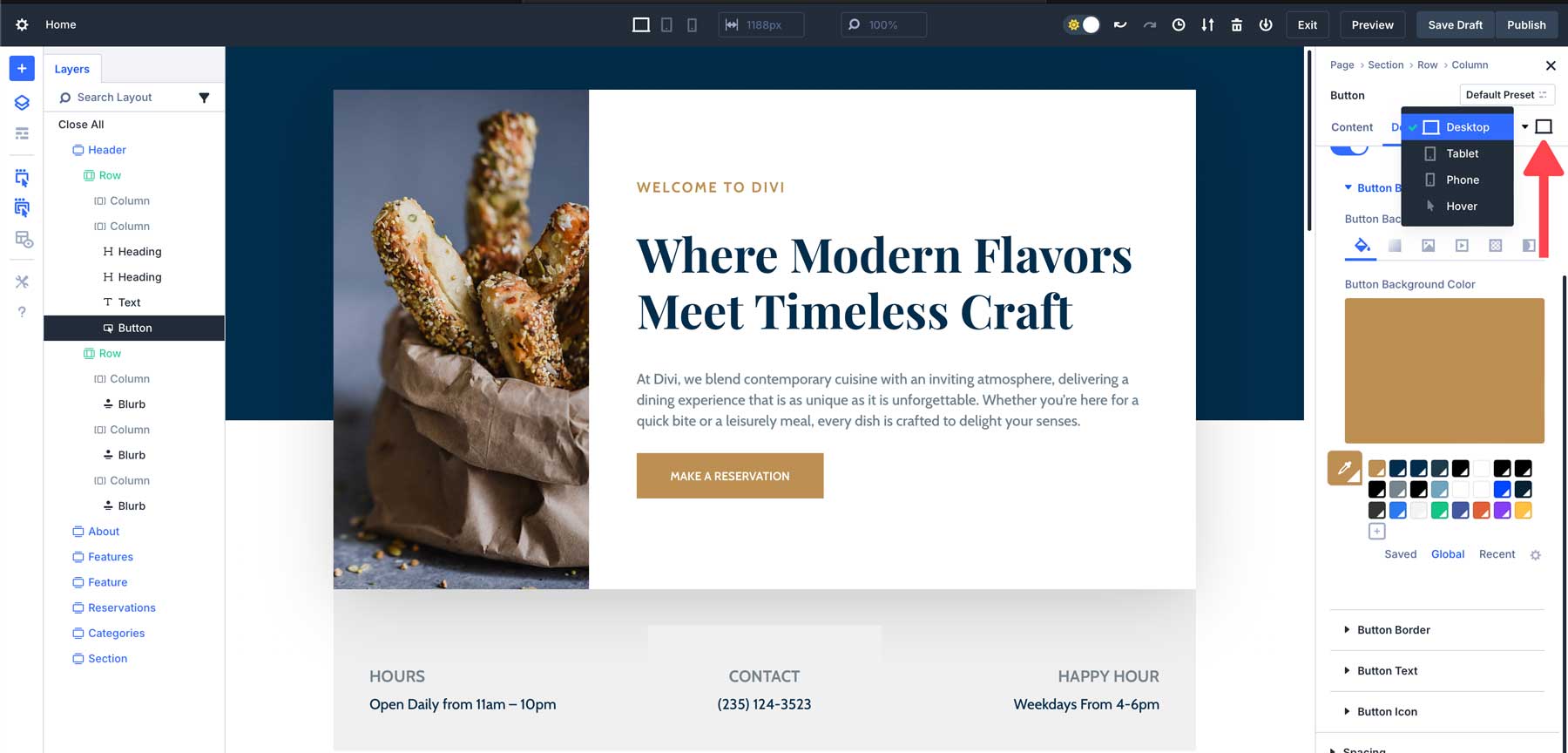
レスポンシブ、ホバー、およびスティッキー編集の改善
Divi の以前のバージョンでは、レスポンシブ編集、ホバー効果、 または固定位置設定 を行うには、これらの機能をオプション レベルで有効にする必要がありました。 Divi 5 は、これらの設定をよりアクセスしやすく、実装しやすくすることで、このプロセスを簡素化します。
仕組み:
これらの機能は設定パネルで直接利用できるようになり、最初に有効にする必要がなく、より迅速に調整できるようになりました。追加の手順なしで、レスポンシブ デザイン設定、ホバー効果、または固定位置を簡単に適用できるようになりました。ユーザーは、別のコントロールを開いたり、個々のモードをアクティブにしたりすることなく、デフォルト、ホバー、スティッキー、および応答状態の間で切り替えることができます。
利点:
これにより、高度なデザイン効果を操作するときに時間が節約され、応答性の高い設定、ホバー効果、または固定的な位置をその場で簡単に適用できるようになります。
実際の例:
ホバー効果のある CTA ボタンを作成しているとします。 Divi 4 では、エフェクトを適用する前に、まずホバー設定を有効にする必要があります。 Divi 5 では、ホバー オプションが設定パネルに直接組み込まれているため、エフェクトをすぐに追加でき、デザイン プロセスを合理化できます。
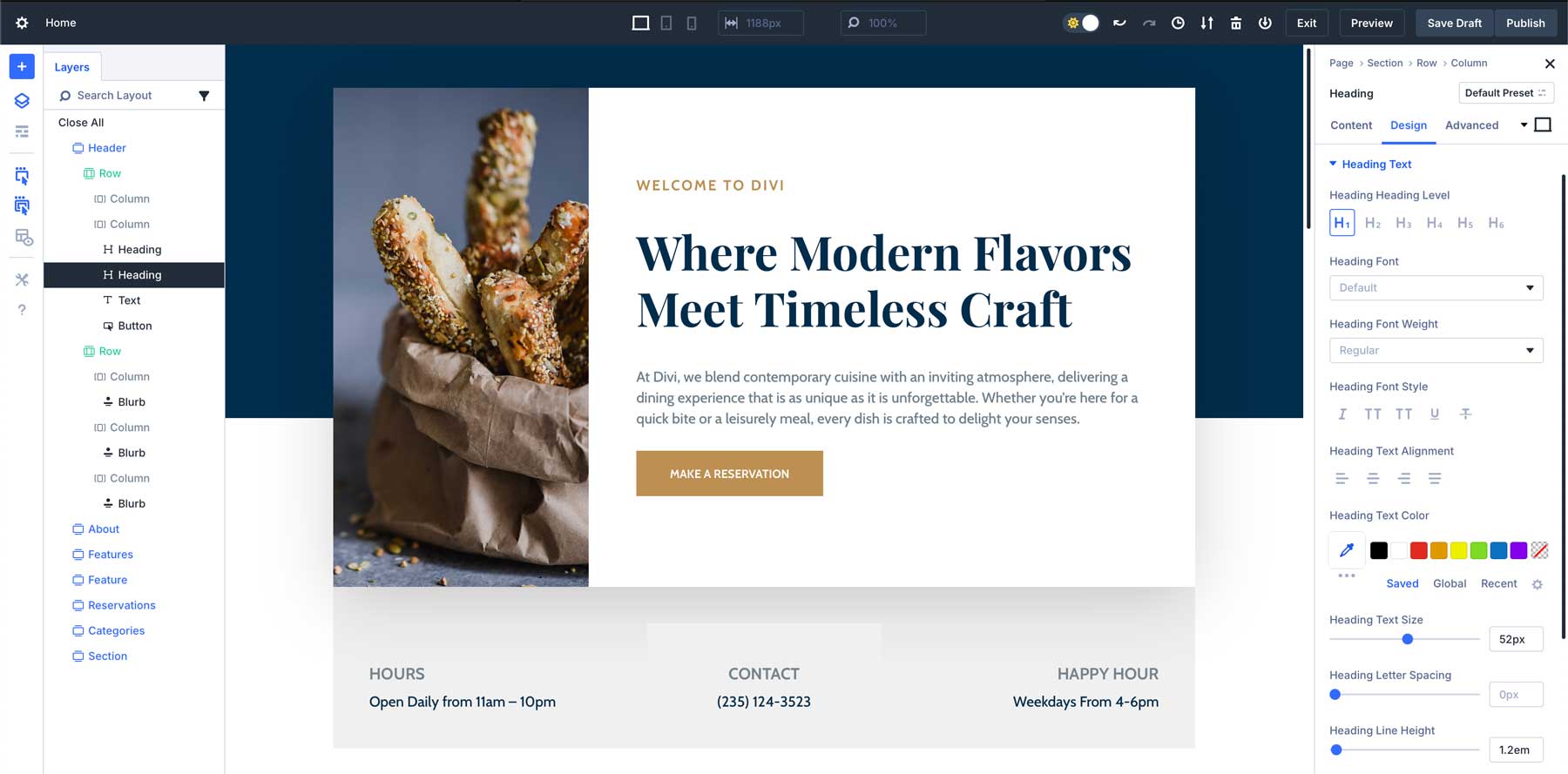
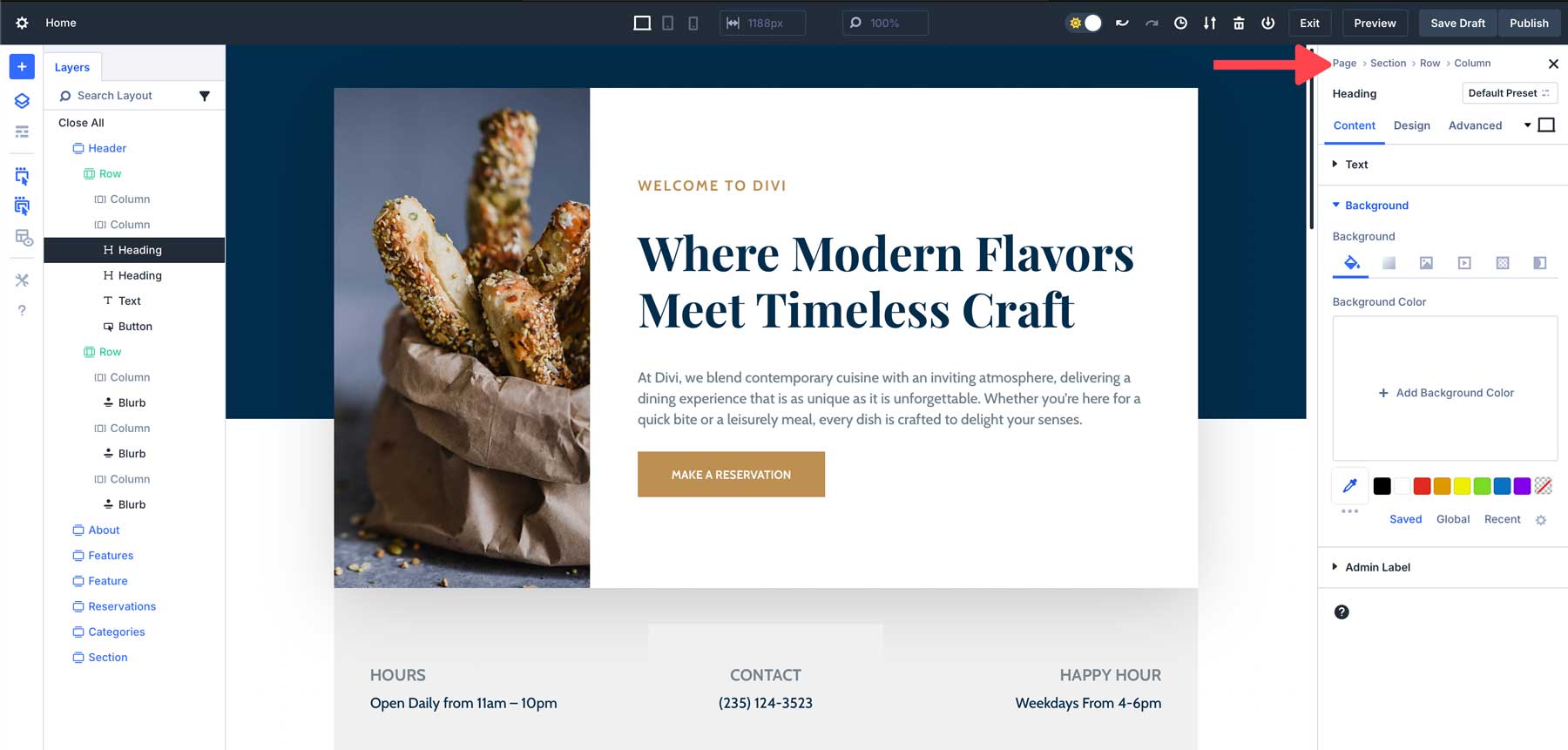
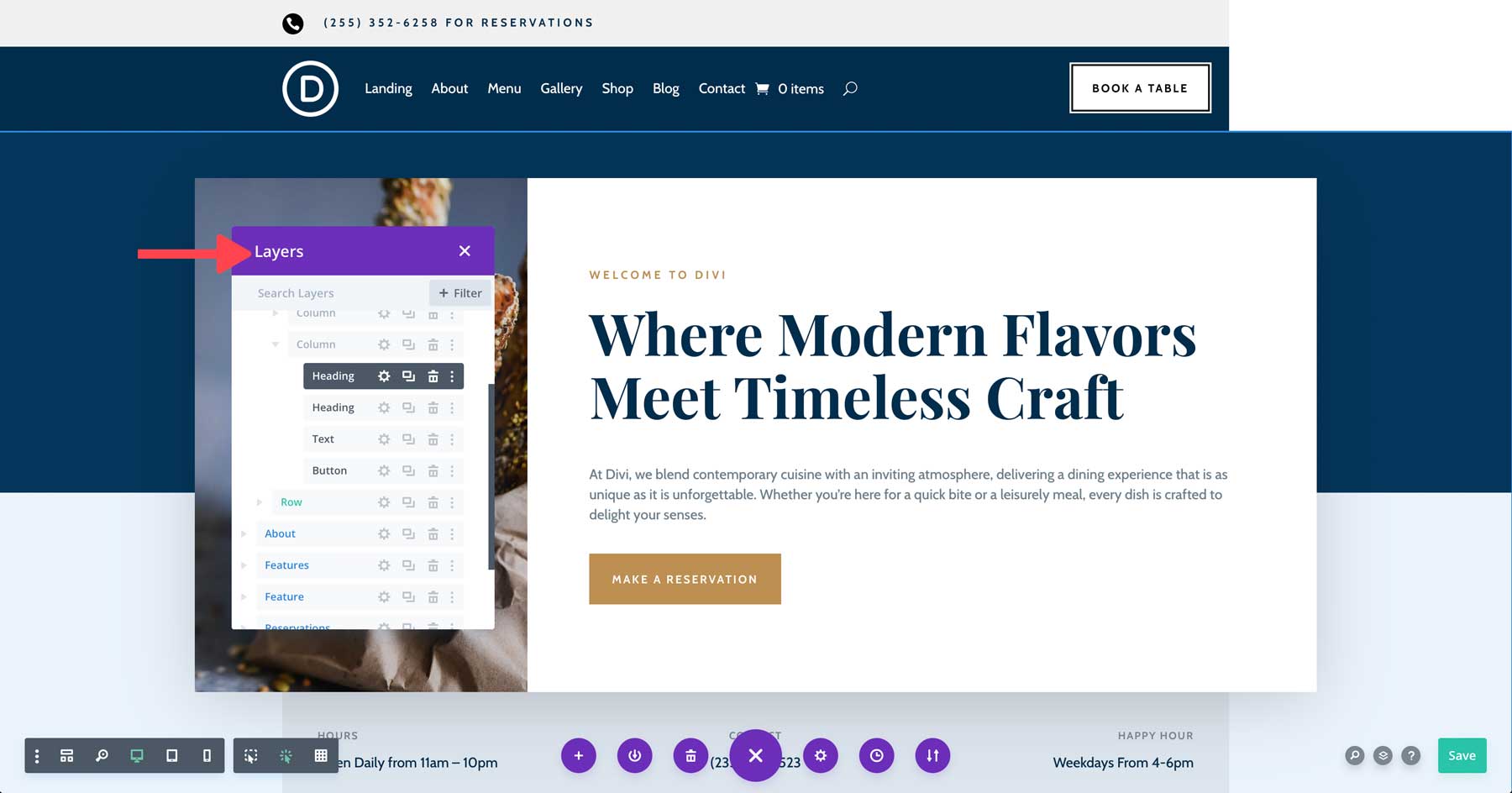
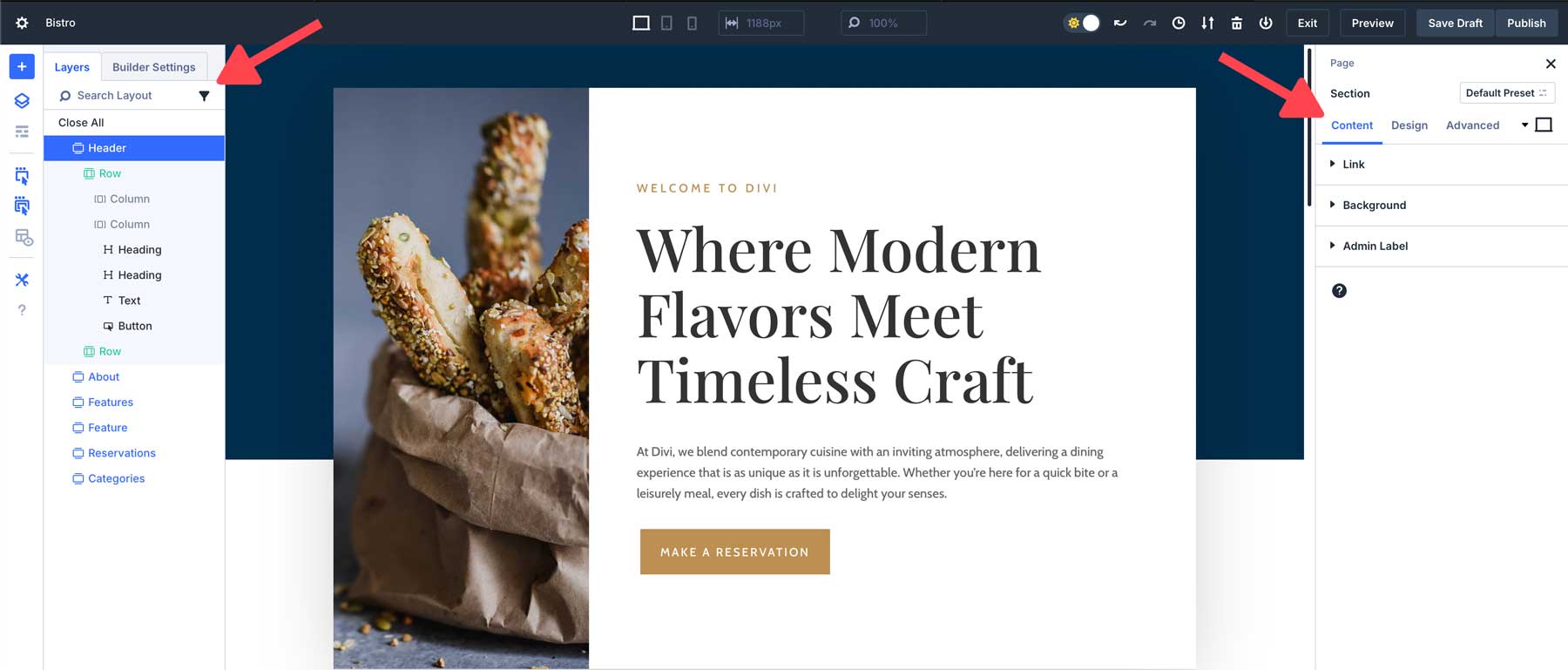
設定パネルのブレッドクラム
Divi 4 でモジュールのネストされた設定をナビゲートすると、ユーザーは自分がどこにいるのか混乱してしまうことがよくありました。戻る明確な道がなければ、特に複雑な設計の場合、調整中に迷いやすくなります。 Divi 5 では、設定パネルにブレッドクラムという新機能が導入されています。この小さいながらも便利な追加機能により、特に複雑なモジュールを操作する場合に、設定のさまざまなレイヤー間を簡単に移動できるようになります。
仕組み:
ブレッドクラムは設定パネルの上部に表示され、現在表示している設定の階層を示します。ブレッドクラム リンクをクリックすると、前のレベルにすばやく戻ることができ、場所を見失うことなく迅速にナビゲーションできます。

利点:
ブレッドクラムを使用すると、複雑なモジュール設定をより速く、より直感的にナビゲートできるようになり、後戻りしたり、特定のオプションを検索したりする時間が短縮されます。さまざまな設定を閉じたり再度開いたりする必要はありません。編集したい領域をクリックするだけで、Divi は手間をかけずに編集したいモジュールをすぐに開きます。
実際の例:
複数の層とそれぞれの設定を含む価格表モジュールを編集していると想像してください。 Divi 4 では、複数のパネルをクリックしていると、自分がどこにいるのかわからなくなることがあります。 Divi 5 では、ブレッドクラムによって設定に戻ることができるため、異なる価格帯間を簡単に移動して、すばやく調整できるようになります。
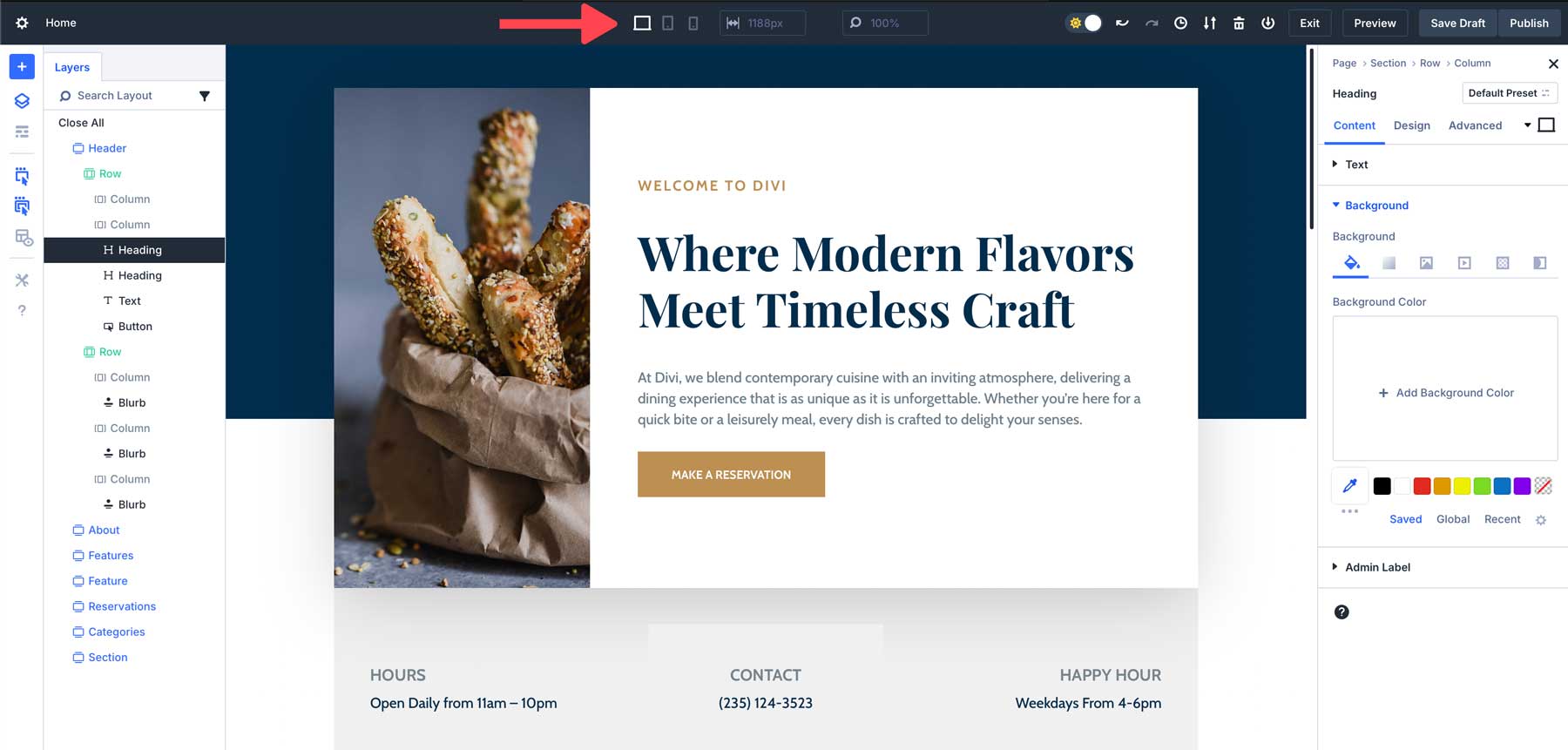
キャンバスのスケーリング
キャンバスを拡大縮小する機能は、レスポンシブデザインに取り組んでいるユーザーにとって、Divi 5 の最も便利な追加機能の 1 つです。 Divi 4 では、さまざまな画面サイズに合わせてデザインするのが面倒になる可能性があります。ユーザーは多くの場合、デザインが小型デバイスでどのように見えるかを確認するためにブラウザ ウィンドウのサイズを変更したり、ビューを手動で切り替えたりする必要があり、プロセスに不必要な手順が追加されました。
仕組み:
Divi 5 では、ビルダー内でキャンバスを直接拡大縮小できます。キャンバスのサイズを調整すると、ブラウザ ウィンドウのサイズを変更することなく、さまざまなブレークポイントでデザインがどのように表示されるかを確認できます。
キャンバスのスケーリングを使用すると、デスクトップ、タブレット、モバイルのビューをすばやく切り替えて、デザインをリアルタイムで調整して、どの画面でも完璧に見えるようにすることができます。これにより時間を節約し、推測に頼る必要がなくなり、レスポンシブ デザインをより迅速かつ直感的に行うことができます。
利点:
これは、デバイスやブレークポイントを常に切り替える必要がなく、リアルタイムで調整できるため、レスポンシブなレイアウトを設計する場合に特に役立ちます。ズームインおよびズームアウト機能により、ユーザーはデザイン要素をより適切に制御したり、Web ページ全体の概要を即座に把握したりできます。
実際の例:
デスクトップとモバイルの両方で見栄えを良くする必要のあるホームページをデザインしている場合は、ブラウザ ウィンドウを調整したりビルダーを終了したりすることなく、Divi 5 でキャンバスを拡大縮小して、モバイル デバイスでデザインがどのように見えるかをプレビューできます。これにより、レスポンシブデザインがより高速かつ正確になります。
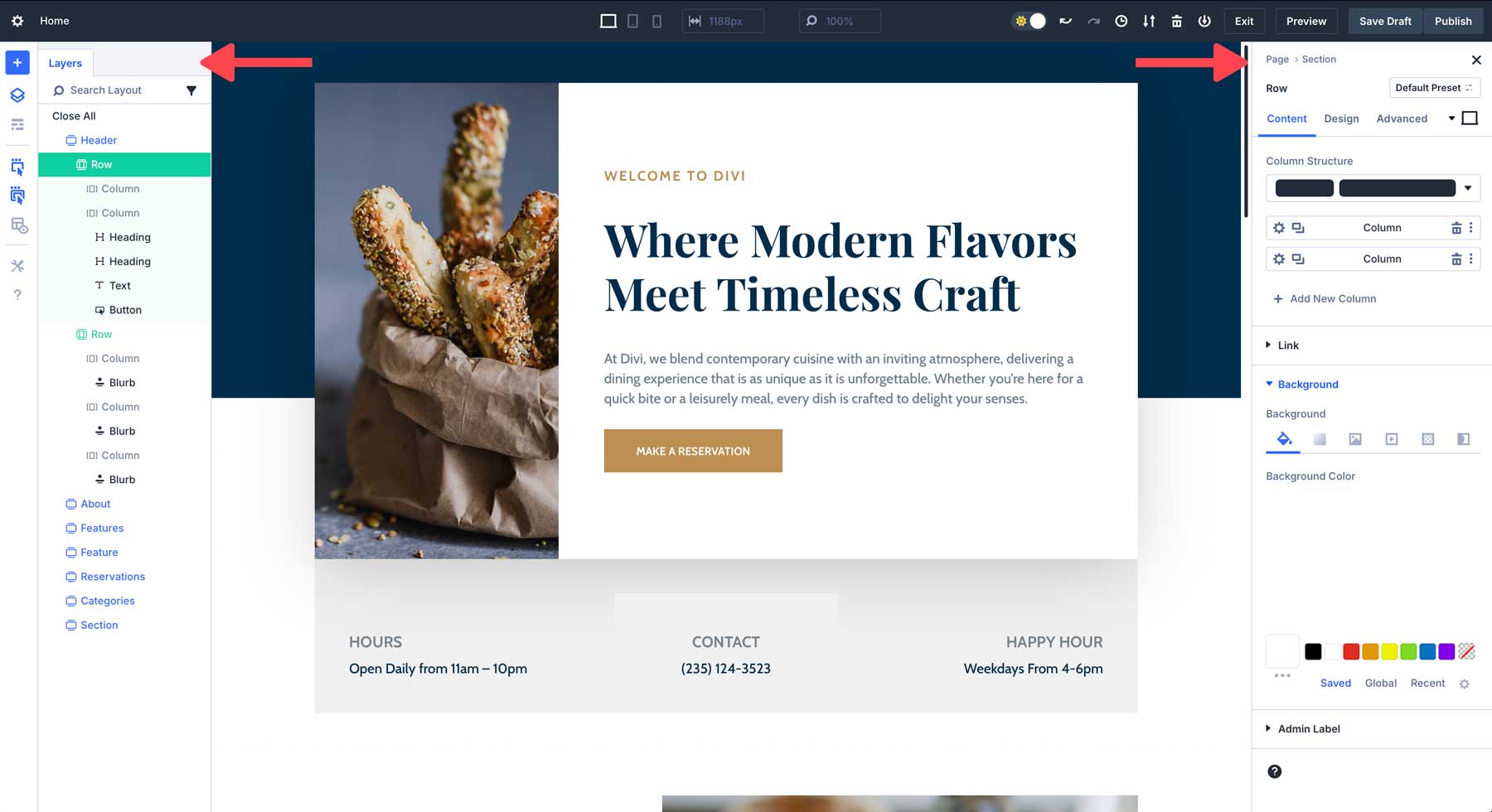
小型のドッキングパネルと重なりなし
Divi 5 の最も注目すべき改良点の 1 つは、モーダル ウィンドウによって引き起こされる絶え間ない中断を排除するように設計された、小型のドッキング パネルの導入です。以前は、ユーザーは頻繁に開いたり閉じたりするモーダルに対処する必要があり、邪魔になることが多く、完全なレイアウトを表示するには調整が必要でした。 Divi 5 は、よりクリーンで合理化されたアプローチでこの問題を解決します。
仕組み:

Divi 5 の新しい小型のドッキング パネルは、ビジュアル ビルダーと対話するためのより効率的な方法を提供します。視界を妨げる大きな浮遊モーダルの代わりに、Divi 5 ではコンパクトなドッキング パネル システムを導入しています。パネルはビルダー インターフェイスの側面に固定されているため、ワークスペースの邪魔になりません。
利点:
ドッキングされたパネルを使用することで、ユーザーはワークフローが継続的に中断されることを防ぎます。設定は常に表示されるため、不必要なクリックやナビゲーションを行わずにすぐに変更を加えることができます。それだけでなく、ドッキングされたパネルにより、よりクリーンで整理されたワークスペースが提供されます。複数のタスクを管理したり、複数のパネルを一度にドッキングしたり、さまざまなツールや設定を簡単に切り替えたりして、デザイナーをより効率的にすることができます。
実際の例:
食料品店の複雑なレイアウトに取り組んでいると想像してください。タスクには、複数のセクションの変更、色の調整、アニメーションの追加、デザインの応答性の確認などが含まれます。ワークスペースをすっきりさせることで、作業中に邪魔なモーダルを閉じるのではなく、タスクに集中できるようになります。
無駄のない、意地悪な、アニメーションなし
Divi 5 は、ユーザーに直接利益をもたらさないものをすべて取り除き、無駄がなく、意地悪で、アニメーションのないように設計されています。 Divi 5 は、不必要な機能や派手なエフェクトによって圧迫されるのではなく、純粋にパフォーマンスと使いやすさに焦点を当てています。
仕組み:
Divi 5 は、肥大化して古くなったコードを排除することに重点を置いて、ゼロから再構築されました。その結果、ロード時間とサーバー リソースを削減しながら、よりスムーズなパフォーマンスを実現する、より高速で効率的なビルダーが実現します。気を散らすアニメーションに頼るのではなく、コンテンツが主役になることに重点を置いています。このアプローチにより、Visual Builder の読み込みが速くなり、クリーンでプロフェッショナルなユーザー エクスペリエンスが提供されます。
利点:
Divi 5 インターフェイスは直感的で応答性が高く、Web サイトの構築とカスタマイズに必要なツールのみを提供します。 Visual Builder は、デザイナーが魅力的な Web サイトを作成できるようにするためにあり、作成しているコンテンツと競合するためではありません。
実際の例:
地元のレストランのウェブサイトを構築するという任務を与えられたと想像してみてください。クライアントはそれほど大きな予算を持っていないため、十分な利益を上げるためにはより効率的にする必要があります。 Divi 5 を利用してサイトを構築すると、より高速で合理化されたビルダーを使用して時間を節約でき、気を散らすアニメーションや遅延した構築エクスペリエンスを発生させずにサイトをデザインできます。
スピードとパフォーマンス
Divi 5 では大幅なパフォーマンスの見直しが行われ、Visual Builder エクスペリエンスが Divi 4 よりもはるかに高速かつスムーズになりました。この改善されたエクスペリエンスにより、読み込み時間が短縮され、再レンダリング速度が向上し、ビルダーの速度を低下させる不必要なアニメーションが排除されました。
仕組み:
Divi 5 の基礎となるアーキテクチャは、パフォーマンスと応答性を最適化するためにフレームワークの完全な見直しを通じて完全に作り直されました。これは、JavaScript の負荷を軽減することによって実現されます。つまり、必要なスクリプトのみがロードされます。 Divi 5 はショートコードに依存しなくなりました。むしろ、処理を高速化するためにブロックベースになっています。
利点:
新しいフレームワークを導入すると、ビジュアル ビルダーはほぼ即座にロードされるため、二重ロードがなくなり、再レンダリングが向上します。モジュール、行、セクションへの変更はすぐに反映されます。また、ビジュアル ビルダーは、レスポンシブ ビュー間の切り替えに迅速に反応し、複雑なレイアウトをより適切に処理し、ユーザーがデザインの調整をリアルタイムで確認できるようにします。
実際の例:
複雑なアニメーションとコードを含む長い形式のランディング ページを編集することを想像してください。 Divi 4 では、デザインを変更するとき、特にレスポンシブ ビュー モードを切り替えるときや新しいモジュールを追加するときに遅延が発生する可能性があります。 Divi 5 では、プロセスがよりスムーズで応答性が高く、中断することなくデザインに集中できます。
Divi 4との比較
Divi 5 ではさまざまなインターフェイスの機能強化が導入されていますが、これらの変更が以前のバージョンとどのように比較されるかを確認することが重要です。 Divi 4 に対する Divi 5 の主な改善点をいくつか見てみましょう。
ワンクリック編集とアイコンベースの編集:
Divi 4 では、モジュール設定にアクセスするには小さなアイコンをクリックする必要がありましたが、見つけるのが難しかったり、他の要素と重なったりする可能性がありました。

Divi 5 では、ワンクリック編集によりこのプロセスが簡素化されます。モジュール上の任意の場所をクリックして、その設定にアクセスできます。

右クリック メニューと階層化されたオプション:
Divi 4 では、ユーザーは必要なコントロールを見つけるために複数の設定レイヤーをナビゲートする必要がありました。

Divi 5 では、右クリック メニューから設定に即座にアクセスできるため、効率が向上し、デザイン プロセスがスピードアップします。

タブ付きパネルと複数パネルのドッキング:
Divi 4 は単一パネルのセットアップだったので、複数の設定を操作するのが面倒になる可能性がありました。

Divi 5 では、マルチパネル ドッキングとタブ付きパネルが導入され、ユーザーは複雑なデザインをより簡単にマルチタスクで管理できるようになります。

ライトモードとダークモード:
Divi 4 ではライト モードのみが提供されますが、Divi 5 ではライト モードとダーク モードの両方が導入され、ユーザーの好みや照明条件に基づいてより快適な編集環境が提供されます。

レスポンシブ デザインのキャンバス スケーリング:
Divi 4 では、レスポンシブデザインをプレビューするにはブラウザのサイズを変更する必要がありました。 Divi 5 では、ビルダー内でキャンバスを直接拡大縮小できるため、このプロセスがより効率的になり、レスポンシブなデザインの調整がより速く、より正確になります。

レスポンシブ編集、ホバー編集、およびスティッキー編集:
Divi 4 では、これらのモードを個別に有効にする必要があるため、より多くの手順 (および時間) が必要になります。

Divi 5 は、オプション レベルでアクティブ化する必要がなく、すぐに利用できるようにすることで、これらのプロセスを合理化します。

小型のドッキングパネルと重なりなし
Divi 4 では、デザインを調整したいときにモーダルが表示されるため、インターフェイスが乱雑になり、多くの場合、ユーザーはデザインを編集するためにモーダルを移動する必要がありました。

Divi 5 では、パネルがページの両側にドッキングされているため、作業中のデザインに集中しやすくなります。

無駄のない、平均的な、アニメーションフリーのインターフェイス
Divi 4 では、インターフェイスにぎこちないアニメーションが多数あり、ビジュアル ビルダーの速度が低下する可能性があります。これは気が散り、デザイン体験を損なう可能性があります。
Divi 5 では、これらがすべて取り除かれ、アニメーションや邪魔のないクリーンで高速なインターフェイスが明らかになりました。
パフォーマンスと速度:
Divi 4 では、ビジュアル ビルダーが象徴的ですが、特にビュー モードを切り替えるときに少し遅く感じることがあります。
Divi 5 では、ビジュアル ビルダーの速度と応答性が向上し、要素の再レンダリングがより速く、より流動的になりました。
これらの変更がワークフローに与える影響
Divi 5 のインターフェースの変更は、ワークフローを合理化し、デザインプロセスをより効率的にするように設計されています。これらの改善が実際のメリットにどのように反映されるかを示す例をいくつか示します。
ワンクリックと右クリックのコントロールによる高速編集:
ワンクリック編集と右クリック メニューにより、メニュー内を移動する時間が大幅に短縮されます。たとえば、複数のモジュールを含むページで作業している場合、モジュールを右クリックするか直接クリックするだけで、設定にすばやくアクセスできるようになりました。これは、オプションを探すのに費やす時間が減り、設計に多くの時間が費やされることを意味します。
ドッキング可能なパネルによるマルチタスクの改善:
マルチパネルドッキングにより、複数の設定を同時に簡単に操作できるようになります。たとえば、あるモジュールのデザイン設定を開いたままにして別のモジュールを調整できるため、設定パネルを頻繁に切り替えることなく、複雑なデザインを効率的に処理できます。
タブ付きパネルを使用して整理を改善:
タブ付きパネルは、複数のデザイン要素を含む大規模なプロジェクトで作業する場合に特に便利です。設定をタブに整理できるため、ワークスペースをすっきりと保つことができ、スクロールやオプション間の切り替えの必要性を最小限に抑えることができます。
ライト&ダークモードによる快適な編集:
ライトモードとダークモードを切り替えることで、より快適な編集体験が可能になります。明るい環境でも薄暗い環境でも、Divi 5 はニーズに適応し、目の疲れを軽減し、長時間のデザイン セッション中の集中力を高めます。
キャンバスのスケーリングによりレスポンシブ デザインが簡単になりました:
キャンバスのスケーリングは、レスポンシブなレイアウトで作業するときに大幅に時間を節約します。さまざまなブレークポイントでデザインをプレビューするためにブラウザー ウィンドウのサイズを常に変更する代わりに、ビルダー内でキャンバスを直接調整できるため、どのデバイスでも見栄えのするレスポンシブな Web サイトを簡単に作成できます。
これらの変更は微妙ではありますが、Divi との対話方法に大きな違いをもたらし、最終的にはデザイン プロセス全体をスピードアップします。
次に何が起こるのか…
Divi 5 インターフェースの探求を終了するとして、明日の投稿にご期待ください。そこでは、 Divi 5 のフロントエンド パフォーマンスの改善についてさらに詳しく掘り下げていきます。書き直された Divi フレームワークがどのようにしてロード時間を大幅に短縮し、サーバーの応答を向上させ、全体的なユーザー エクスペリエンスを最適化するかを探っていきます。
Divi 5 を超高速 Web サイト構築の革新者にする速度とパフォーマンスの向上を見逃すことはできません。
多くの Divi 4 ユーザーにとって、美しい Web サイトを作成するには、小さなアイコンをクリックしたり、メニューのレイヤーを移動したり、複数の設定を操作したりするなど、イライラする瞬間が伴うことがありました。 Divi 5 はそれをすべて変えます。速度、シンプルさ、使いやすさに重点を置き、デザイン ワークフローをこれまでよりスムーズにするさまざまなインターフェイスの改善が導入されています。
新しい Divi 5 インターフェイスを探索して、古い不満をより高速で直感的なエクスペリエンスにどのように変換するかを確認してください。
結論: より良いデザイン エクスペリエンスの約束
Divi 5 のインターフェースの変更は単なる新機能ではありません。これらは、多くのユーザーが Divi 4 で直面する日常的な不満に対する解決策です。たとえば、Divi 5 では、ワンクリックと右クリックのコントロールにより、より高速で直感的な編集が可能になります。さらに、ドッキング可能なパネルとブレッドクラムを使用して、ワークスペースがより整理され、柔軟になりました。その結果、Divi 5 はワークフローをよりスムーズで楽しいものにするように設計されています。
Divi 5 では、いつでも快適に編集できるダーク モードが追加され、これまでよりも迅速かつ効率的に素晴らしい Web サイトを作成できるようになります。さらに、キャンバスのスケーリングによるレスポンシブなデザインにより、Web サイトの作成プロセスがさらに強化されます。
Divi 5 パブリック アルファをダウンロード
次に何が起こるのか…
次回の投稿では、Divi 5 のフロントエンドパフォーマンスの向上について詳しく見ていきます。書き直された Divi フレームワークがどのようにしてロード時間を大幅に短縮し、サーバーの応答を向上させるかを見ていきます。さらに、Divi 5 がユーザー エクスペリエンスを最適化する方法についても説明します。 Divi を使用して Web サイトを構築する方法を変える高速化の準備をしましょう!
