Beaver Builder でのグローバル スタイルの導入
公開: 2024-02-15すべての Beaver Builder 製品が 25% オフ... 急いでセールが間もなく終了します!もっと詳しく知る


Beaver Builder バージョン 2.8 の最新アップデートを発表できることを嬉しく思います。これにより、エキサイティングな新機能であるグローバル スタイルが導入されます。
グローバル スタイルは、Beaver Builder ページ ビルダー内の要素と色のスタイル設定を定義する機能を提供します。これらのグローバル スタイルは Web サイト全体で利用できるようになり、Web デザインのワークフローが強化されます。
この記事では、グローバル スタイルが提供するものを詳しく見ていきます。次に、グローバル カラーを使用して Web デザインのエクスペリエンスを向上させる方法を説明します。
目次:
グローバル スタイルは、Beaver Builder 2.8 の強力な新機能で、Beaver Builder レイアウト全体の要素と色のスタイル設定を設定できます。
デザインの好みに合わせて Web サイトのデザインを柔軟にカスタマイズできます。クリーンでミニマリストな外観を好む場合でも、大胆で活気のあるスタイルを好む場合でも、グローバル スタイルを使用すると、Web サイトの外観と雰囲気を簡単に調整できます。
数回クリックするだけで、テキスト、見出し、リンク、ボタン、色に好みのスタイルを設定して、サイト全体の統一感のあるプロフェッショナルな外観を確保できます。

Beaver Builder のページ ビルダーのプレミアム バージョンでのみ利用できるこの特別な機能により、Beaver Builder 内で要素と色を簡単にカスタマイズできる柔軟性が得られます。
すべてのページの各要素のスタイルを手動で調整する必要はもうありません。グローバル スタイルによりデザイン ワークフローが簡素化され、Web サイト全体での一貫性を維持しながら創造性に集中できます。
グローバル スタイルの主な利点の 1 つは、デザイン プロセスを合理化する方法です。すべてのページの各要素のスタイルを手動で調整する代わりに、グローバル スタイルを使用すると、設定を一度設定すれば、それをグローバルに適用できます。
Beaver Builder 内でグローバル スタイルを設定するには、 [Launch Beaver Builder]をクリックして Beaver Builder エディタを開きます。

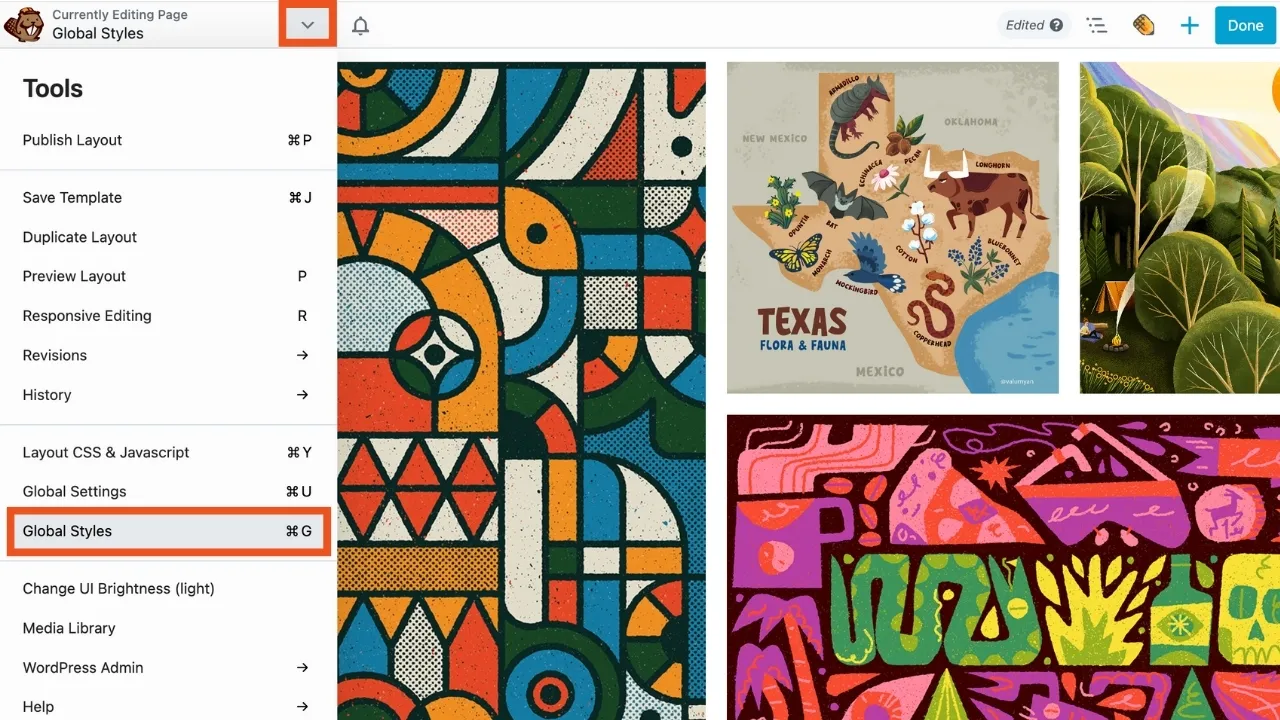
次に、編集画面の左上隅にあるトップ バーの矢印をクリックして [ツール] メニューに移動します。下にスクロールして、リストから「グローバル スタイル」を選択します。

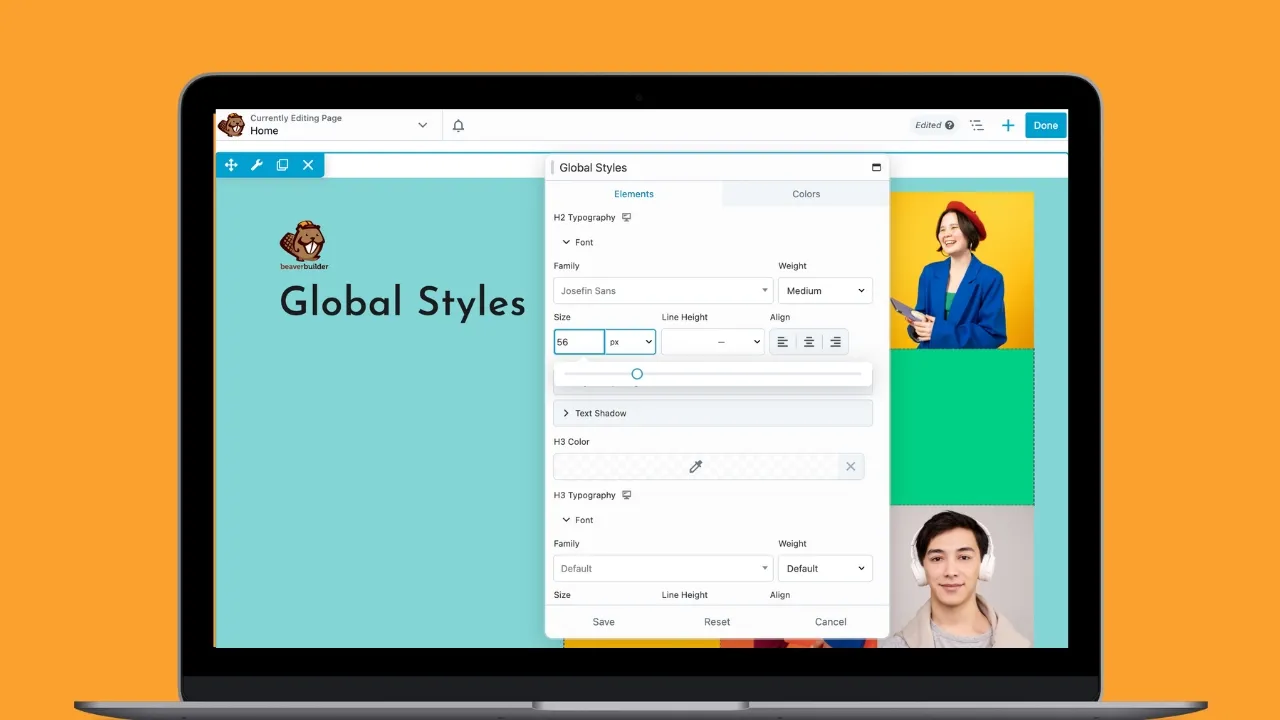
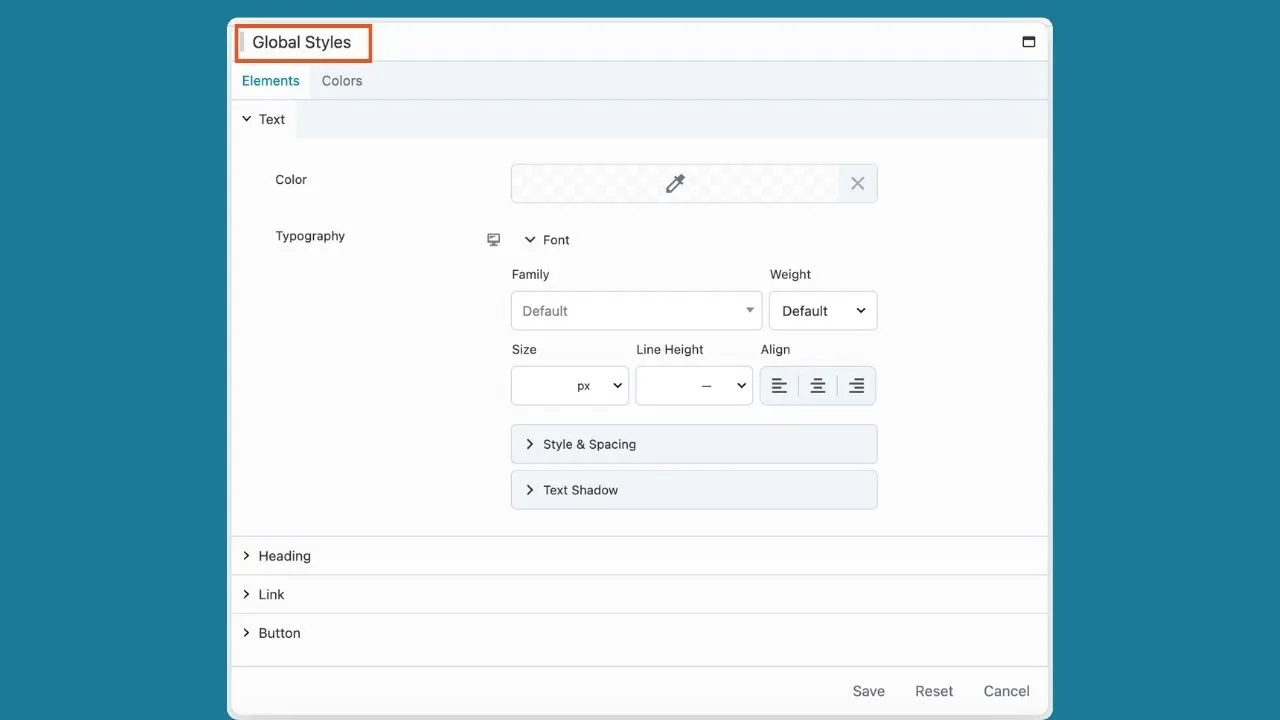
これにより、[グローバル スタイル設定] ポップアップ ボックスが開きます。

これらのスタイル設定、要素と色を使用してサイトのデザインをカスタマイズする方法を見てみましょう。
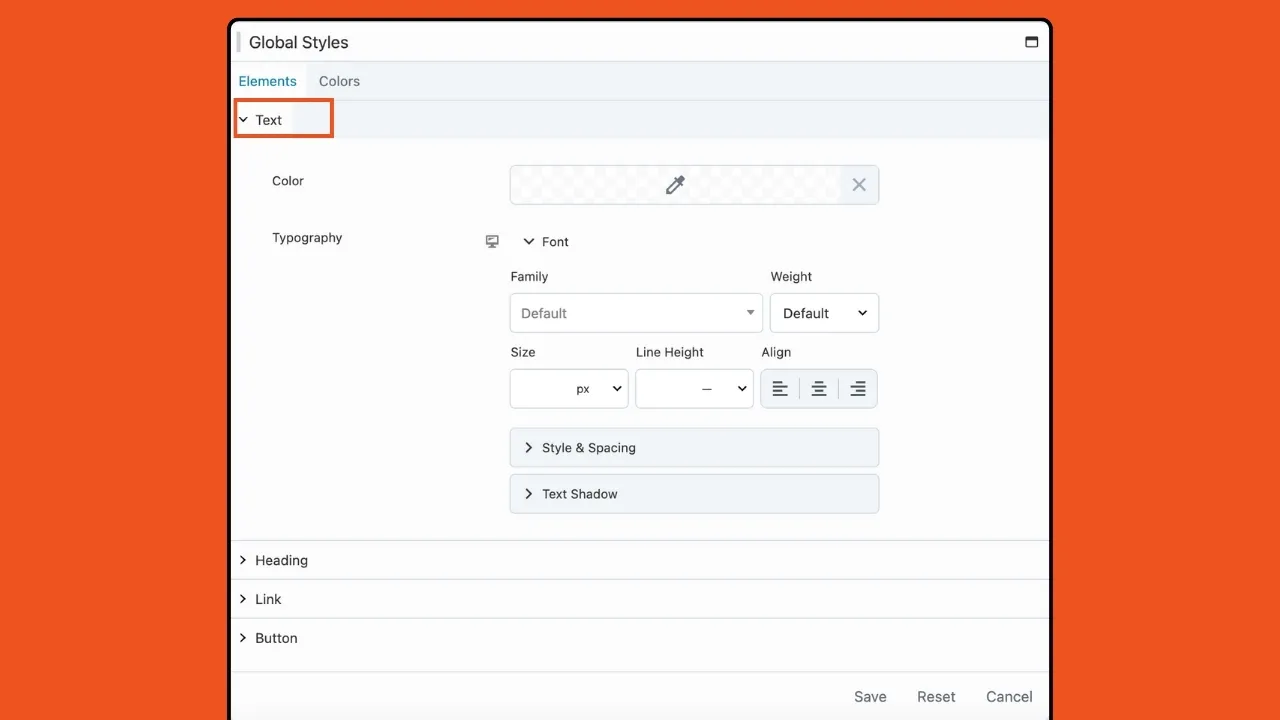
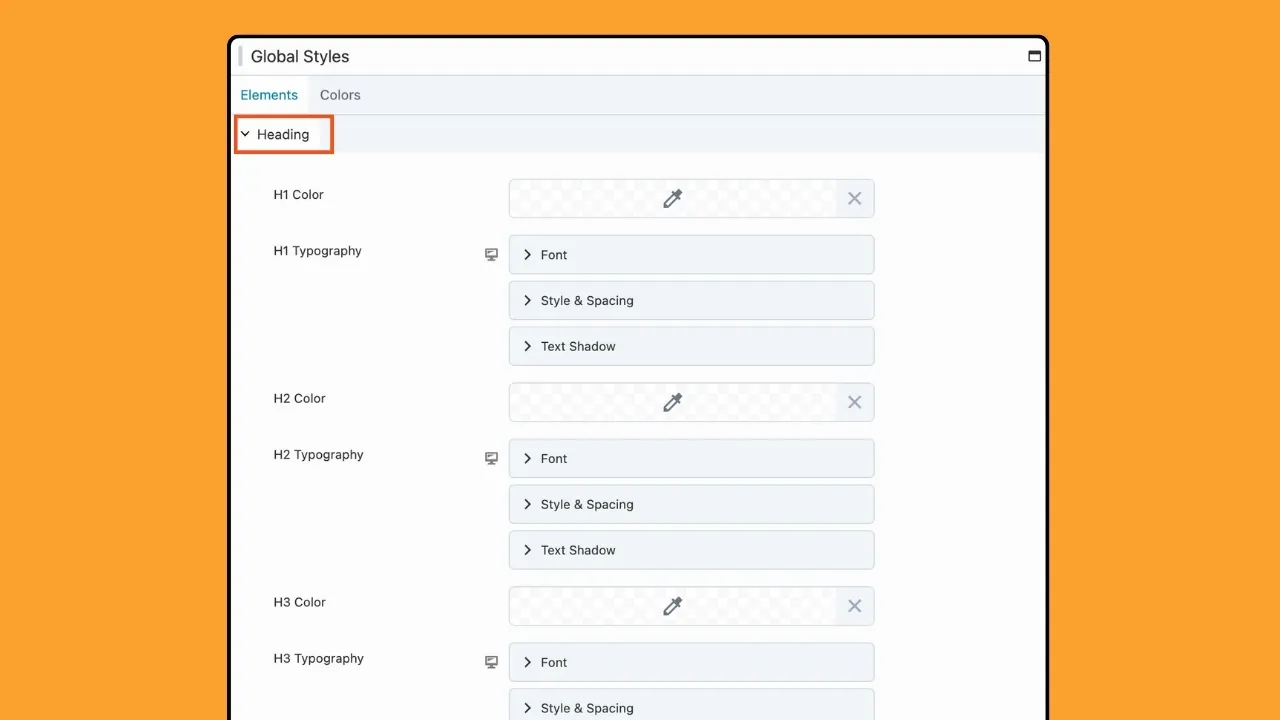
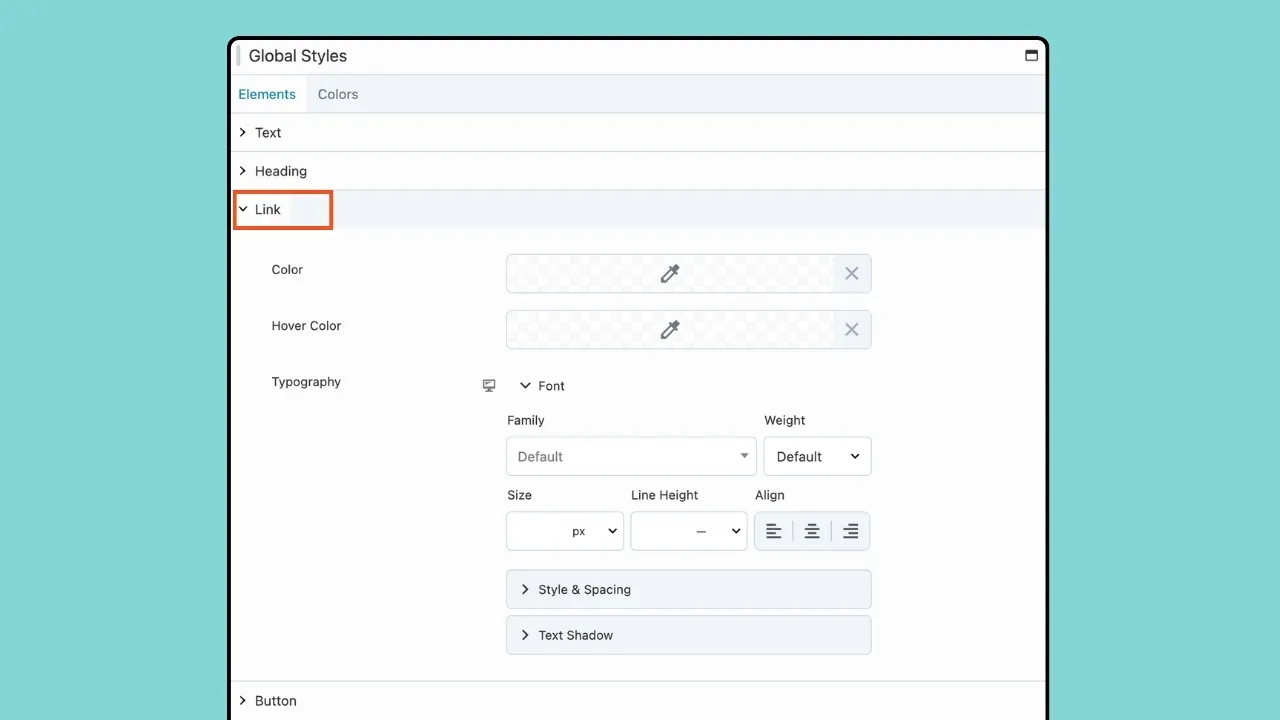
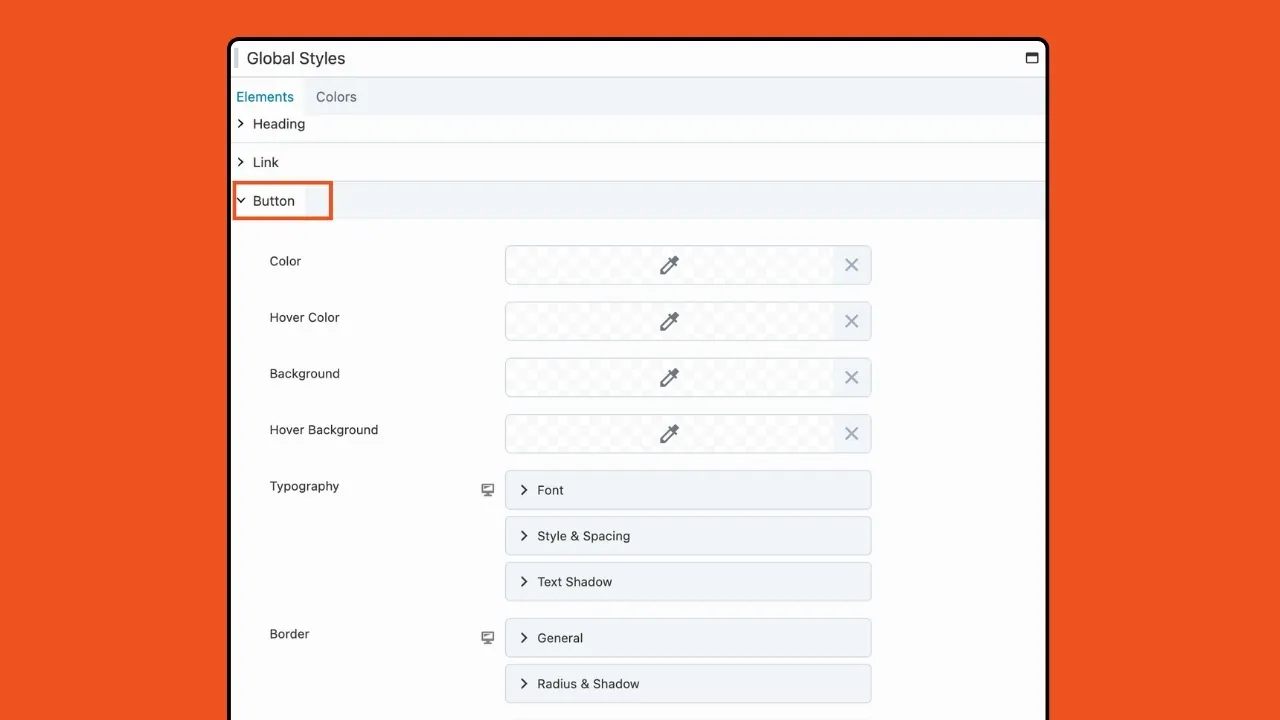
まず、[Elements] タブを調べてみましょう。ここでは、テキスト、見出し、リンク、ボタンなどの要素のグローバル スタイルを設定できます。使用可能なスタイル オプションは、カラー ピッカー、タイポグラフィ設定で構成され、ボタンの場合は、境界線と半径の調整の選択肢があります。




ここで設定した要素のスタイル設定は、事前設定されたスタイル オプションがない Web サイト上のすべてのモジュールに普遍的に適用されることに注意してください。ただし、モジュール固有のスタイル オプションを使用して、ケースバイケースでこれらのスタイルの選択を柔軟にオーバーライドできます。
[カラー] タブを使用すると、Web サイト全体でアクセスできる統一されたカラー パレットを確立できます。これらの色には、カラー ピッカー ツールとカラー フィールド接続を使用して、Beaver Builder レイアウト内で簡単にアクセスできます。
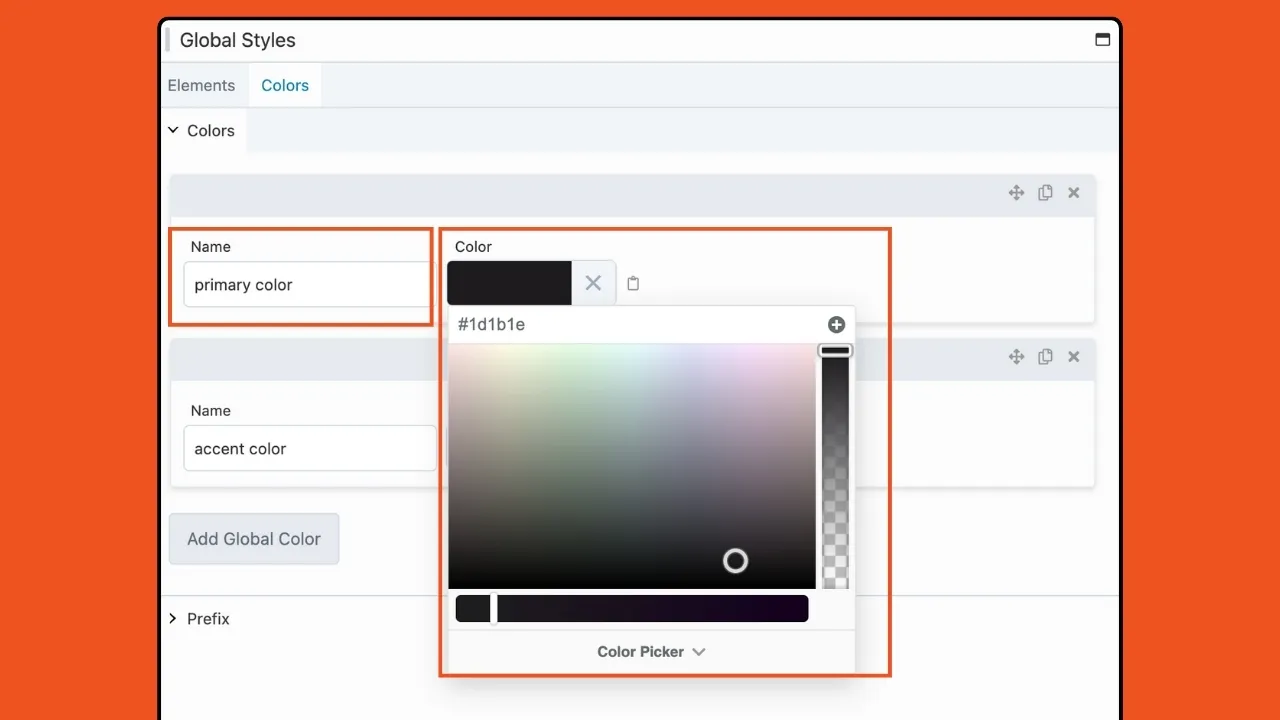
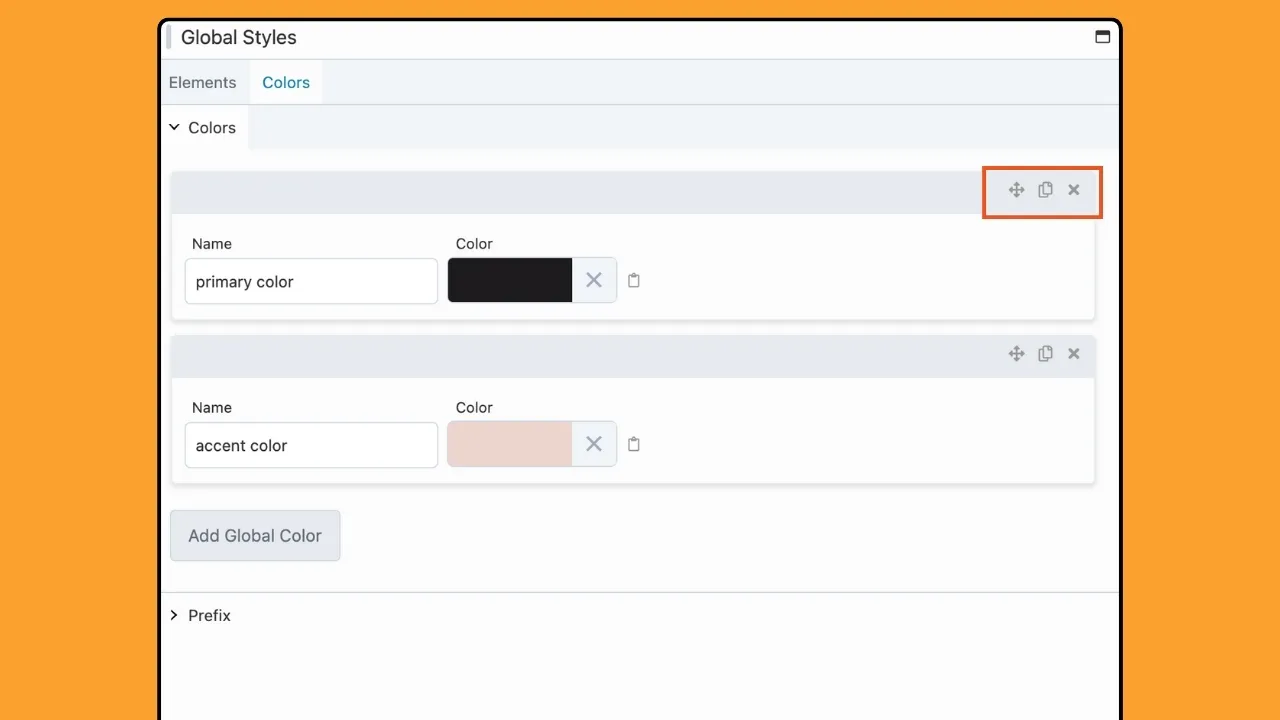
グローバル カラーを追加するには、[ツール] メニュー内の [グローバル スタイル] に移動し、[色] タブを選択します。
![Beaver Builder 2.8 グローバル スタイル - [色] タブ](/uploads/article/55281/LC9xHiRUa6ZvI6dP.webp)
次に、「原色」などの名前を色に割り当て、カラーピッカーを使用して希望の色合いを選択します。

追加の色を含めるには、「グローバル カラーの追加」ボタンをクリックするか、既存の色アイテムを複製します。
![グローバル スタイル [グローバル カラーの追加] ボタン](/uploads/article/55281/QoIakDgj5SvrMT4Z.webp)
グローバルカラーは柔軟です。移動、複製、削除のアイコンを使用すると、グローバル スタイル設定内でカラー パレットを簡単に操作できます。

位置を変更したいカラーアイテムの右上隅にある移動アイコンを使用して、カラーを好みのシーケンスにドラッグアンドドロップすることで、カラーを整理できます。
特定の色が必要なくなった場合は、グローバル カラー項目を簡単に削除できます。削除したいカラーアイテムの右上隅にある「削除」アイコンをクリックするだけです。
Beaver Builder のグローバル スタイル設定について理解したところで、グローバル カラーの力を利用して Web デザインのワークフローを向上させる方法をさらに詳しく見ていきましょう。
グローバルな色の選択を設定すると、それらは Beaver Builder レイアウト全体で利用できるようになり、シームレスで一貫したデザイン エクスペリエンスが保証されます。
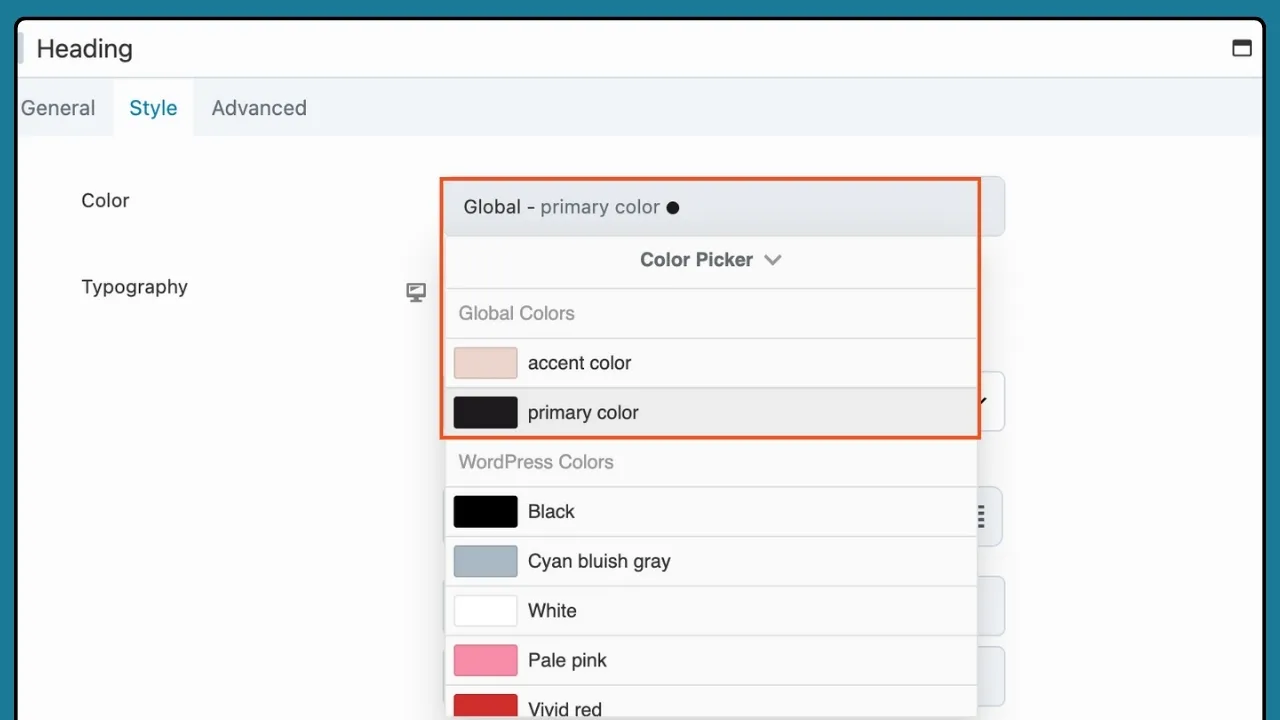
グローバル カラーを適用するには、行、列、またはモジュールの設定ウィンドウにアクセスするだけです。次に、[色]オプションを見つけて、 [フィールド接続切り替え]をクリックします。
次に、フィールド接続メニューから希望のグローバル カラーを選択します。

Global Colors を使用すると、一貫性のある視覚的に魅力的な Web サイトのデザインを簡単に維持するためのツールが得られます。
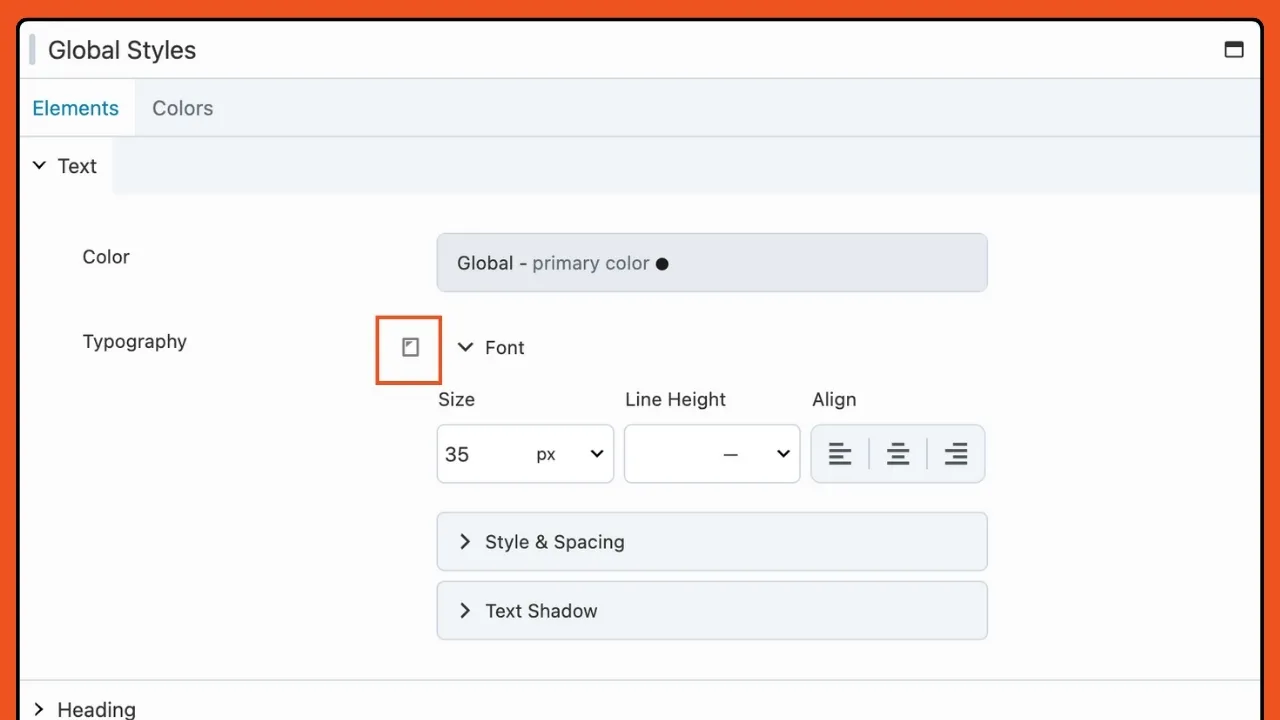
デスクトップ ビューのグローバル スタイル設定を設定したら、レスポンシブ設定アイコンを切り替えてデバイス サイズを切り替えることができます。新しいページ、セクション、モジュールを追加する場合、画面サイズに関係なく、事前定義されたスタイルをすぐに利用できます。
たとえば、「タイポグラフィ」という見出しの隣には、レスポンシブ設定のアイコンがあります。このアイコンをクリックして、超大型、大型、中型、小型のデバイスにさまざまな設定を追加します。

あるいは、 [ツール]メニューから、またはキーボード ショートカットを使用して、応答モードを選択することもできます。
各デバイス サイズの設定を追加しないことを選択した場合、デスクトップ設定がすべてに適用されます。
グローバル スタイルを始めるのは簡単です。 Beaver Builder プラグインをバージョン 2.8 に更新するだけで、プラグイン設定内にグローバル スタイル機能が表示されます。そこから、テキスト、見出し、リンク、ボタン、色の好みのスタイルをすべて 1 か所から定義できます。
グローバル スタイルを使用してスタイル設定を一元化することで、ワークフローが大幅に改善されます。繰り返しのスタイリング作業に別れを告げ、より効率的で合理化された Web サイトのデザイン プロセスを始めましょう。 Beaver Builder のグローバル スタイルを使用すると、繰り返しのタスクではなく、創造性により集中できるようになります。
Beaver Builder 2.8 のグローバル スタイルの導入により、美しくプロフェッショナルな Web サイトのデザインがかつてないほど簡単になりました。熟練した Web デザイナーでも初心者でも、グローバル スタイルはワークフローをスピードアップするために必要なものです。
今すぐ Beaver Builder 2.8 にアップグレードして、グローバル スタイルのパワーをご自身で体験してください。