GooglePageSpeedInsightsの使用方法
公開: 2021-10-06
Webサイトの読み込み速度は、ユーザーエクスペリエンスの重要なパラメーターです。 ウェブサイトの所有者として、あなたは常にあなたのサイトのパフォーマンスを監視し、それに影響を与える潜在的な問題を見つけようとします。 Google PageSpeed Insightsは、サイトのパフォーマンスを妨げる可能性のある問題を特定するのに役立つ優れたツールです。 この記事では、Google PageSpeed Insightsを使用して、サイトで一貫して優れたパフォーマンスを確保する方法について説明します。
Google PageSpeed Insights –概要
Google PageSpeed Insightsは、モバイルデバイスとデスクトップデバイスでのサイトのパフォーマンスに関する詳細なレポートを提供するツールです。 制御された環境および実際のシナリオからのデータを提供します。 これにより、Webサイトの実際のパフォーマンス指標をより適切に把握できます。 速度テストの後で簡単にアイデアを得るには、レポートページに表示されるパフォーマンススコアを信頼できます。 90を超えるパフォーマンススコアが理想的ですが、50〜90は改善が必要なスコアであり、50未満は悪いスコアと見なされます。

Google PageSpeed Insightsの使用方法は?
洞察を得るのは非常に簡単です。 Webサイトにアクセスし、分析するURLを入力して、[分析]ボタンをクリックします。

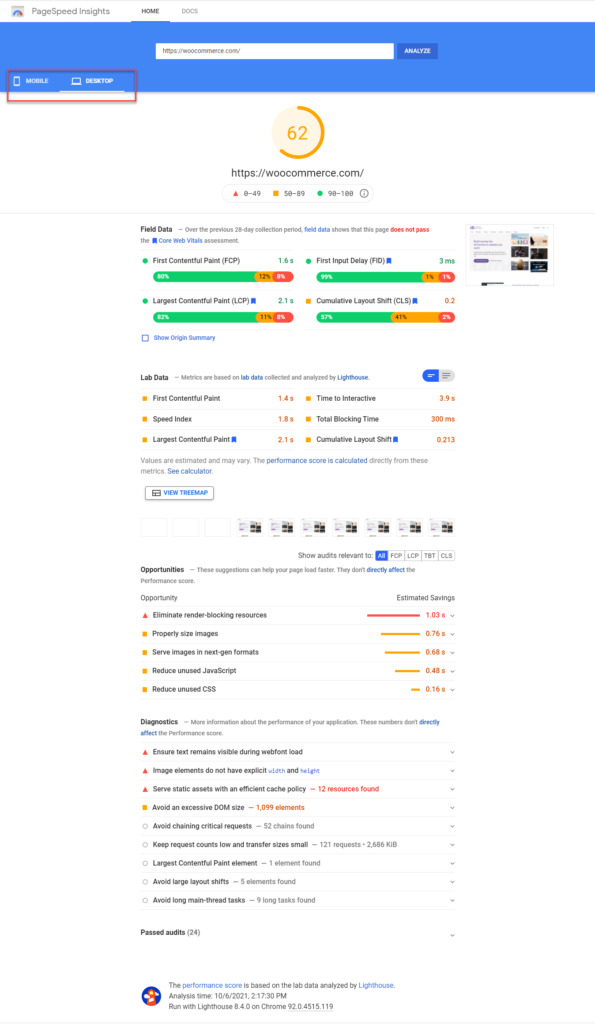
数秒以内に結果が表示されます。 モバイルレポートとデスクトップレポートを切り替えることができます。 パフォーマンススコアは結果ページの上部に表示され、その後にデータのさまざまなセクションが表示されます。 これらには、フィールドデータ、ラボデータ、および監査が含まれます。

GooglePageSpeedInsightsのフィールドデータを解釈する方法
Google PageSpeed Insightsは、Chromeユーザーエクスペリエンスレポートを調べて、フィールドデータに関する詳細なレポートを提供します。 レポートには、次のメトリックが含まれます。
- First Contentful Paint(FCP) –ブラウザによるテキストまたは画像の最初のレンダリングにかかる時間を示します
- First Input Delay(FID) –応答のないページを処理する際のユーザーエクスペリエンスを定量化します
- 最大コンテンツペイント(LCP) –ページにメインコンテンツをロードするのにかかる時間を示します。
- 累積レイアウトシフト(CLS) –ユーザーによる予期しないレイアウトシフトの経験を示します。
Googleは、これらの各データセットについて、次のスコアが良好、改善が必要、および不良であると見なしています。
良い
| データ | スコア |
|---|---|
| FCP | [0、1800ms] |
| FID | [0、100ms] |
| LCP | [0、2500ms] |
| CLS | [0、0.1] |
改善が必要
| データ | スコア |
|---|---|
| FCP | [1800ms、3000ms] |
| FID | [100ms、300ms] |
| LCP | [2500ms、4000ms] |
| CLS | [0.1、0.25] |
貧しい
| データ | スコア |
|---|---|
| FCP | 3000ms以上 |
| FID | 300ms以上 |
| LCP | 4000ms以上 |
| CLS | 0.25以上 |
Google PageSpeed Insightsラボデータを解釈する方法は?
PageSpeed Insightsは、Webページの品質を向上させるのに役立つ自動化ツールであるLighthouseの助けを借りて、結果ページでラボデータとして分類された特定のメトリックを提供します。 これらは:

- 最初のコンテンツフルペイント–最初のテキストまたは画像のレンダリングにかかる時間
- 最大のコンテンツフルペイント–最大のテキストまたは画像のレンダリングにかかる時間
- 速度インデックス–Webページのコンテンツが読み込まれる速度を示します。
- 累積レイアウトシフト–ユーザーによる予期しないレイアウトシフトエクスペリエンスを示します
- インタラクティブになるまでの時間–Webページが完全にインタラクティブになるまでにかかる時間。
- 合計ブロッキング時間–FCPとインタラクティブまでの時間の間の合計時間
Webページのパフォーマンススコアは、これらのデータに基づいて計算されます。
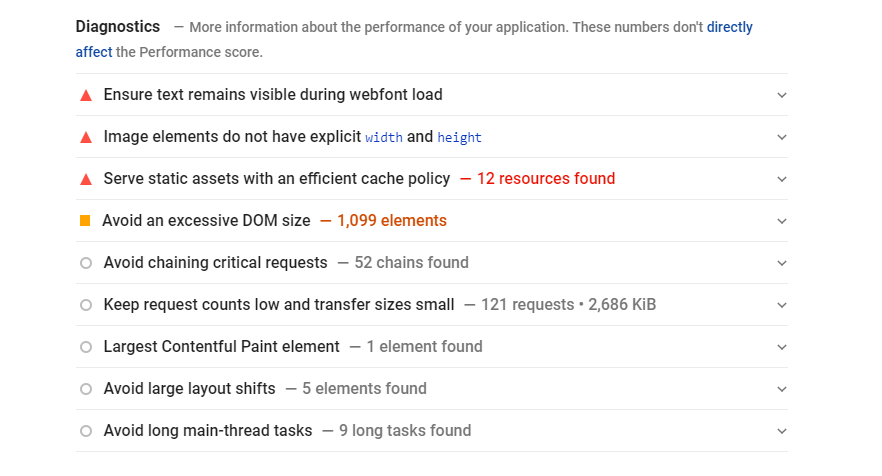
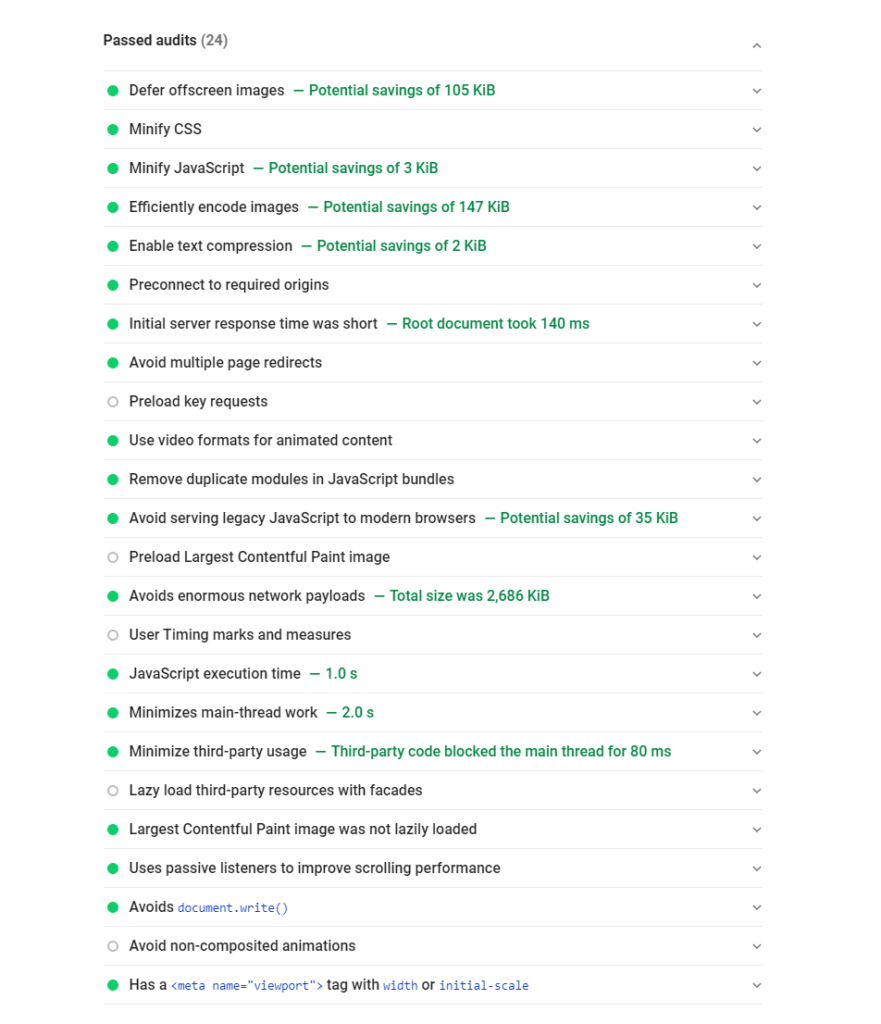
監査
監査からのデータは、機会、診断、および合格した監査の3つの異なるセクションで利用できます。
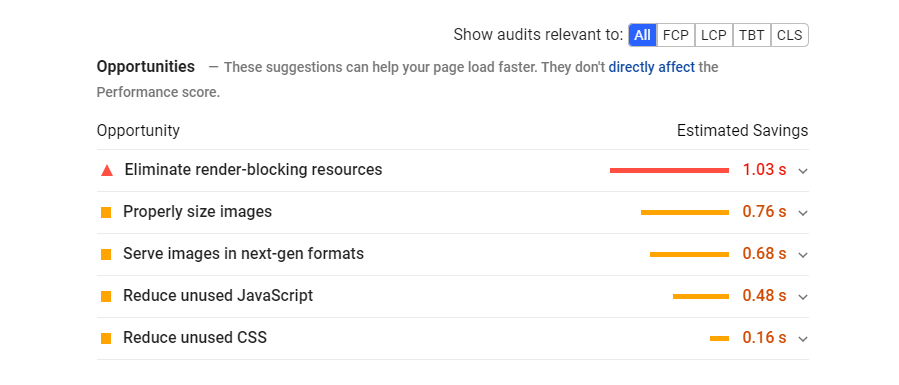
機会–これらはあなたのウェブサイトのページ読み込み速度を改善するための提案です。 これにより、改善の提案を実装した場合にページが読み込まれる速度の見積もりが得られます。

診断–これは、WebページがWeb開発のベストプラクティスとどの程度一致しているかを示す追加の洞察のリストです。

合格した監査–このセクションには、Webページが合格したさまざまな監査がすべて表示されます。

GooglePageSpeedInsightsスコアを改善する方法
次に、GooglePageSpeedInsightsスコアを改善するために採用できるいくつかの戦略について説明します。 これらは:
画像の最適化
Google PageSpeed Insightsでスコアを向上させる重要な側面の1つは、画像の最適化です。 あなたのウェブサイトにアップロードされた画像が適切なサイズであることを確認する必要があります。 デバイスに応じて最適化された「レスポンシブ画像」を使用します。 「遅延読み込み」、つまり現在画面に表示されている画像のみを読み込むことは、サイトのパフォーマンスの向上に大きく貢献します。
画像圧縮は、GooglePageSpeedInsightsスコアを向上させるための取り組みに役立つもう1つの重要な要素です。 画像を圧縮するツールをお探しの場合は、サイトを高速化するための最高のWordPress画像圧縮プラグインに関する記事が役立ちます。 また、画像にWebPなどのファイル形式を使用すると、サイトのパフォーマンスを向上させるのに役立ちます。
サーバーの応答時間を短縮する
Google PageSpeed Insightsスコアを強化するための専門家によるもう1つの推奨事項は、サーバーの応答時間を短縮することです。 サーバーの応答時間を短縮するために実装できる戦略がいくつかあります。 これらには以下が含まれます:
- コンテンツ配信ネットワークの活用(CDNの構成方法を確認してください)
- ブラウザキャッシングの実装(ブラウザキャッシングについて詳しく理解する)
- 信頼できるホスティングサービス(最高のホスティングサービスプロバイダー)への投資。
- 重要なプラグインのみを保持します。
- 軽量テーマを使用します。
縮小化
不要な文字や重複などを削除することで、CSS、JavaScript、HTMLファイルのサイズを小さくすることができます。また、サイトに未使用のCSSファイルがある場合は、それらを完全に削除できます。
AMP
サイトのモバイルエクスペリエンスを最適化するために、AMPまたはAcceleratedMobilePagesを利用できます。 これにより、モバイルデバイスを介してサイトにアクセスするユーザーに関係のないコンテンツや機能が削除されます。
リダイレクトを減らす
リダイレクトは、リンク切れによるユーザーエクスペリエンスの低下を防ぐため、Webサイトの重要な側面です。 ただし、ページ上のリダイレクトが多すぎると、PageSpeedInsightsのスコアに悪影響を与える可能性があります。 これは、リダイレクトが多すぎると、サイトの読み込み時間が長くなる可能性があるためです。
この記事が、サイトのパフォーマンスの問題を特定して修正するためにGooglePageSpeedInsightsを使用する方法についての良いアイデアを提供してくれることを願っています。 ご不明な点やご不明な点がございましたら、お気軽にコメントをお寄せください。
参考文献
- GTMetrixの使い方は?
- ウェブサイトの速度テストを実行するための最良のツール
