ノードを使用して GraphQL API を構築する
公開: 2022-12-20GraphQL は、API 開発の新しいバズワードです。 RESTful API は、アプリケーションからデータを公開する最も一般的な方法であり続けていますが、GraphQL が解決しようとしている多くの制限があります。
GraphQL は Facebook によって作成されたクエリ言語で、2015 年にオープンソース プロジェクトになりました。API でデータを記述およびアクセスするための直感的で柔軟な構文を提供します。
このガイドでは、GraphQL Node.js プロジェクトを構築する方法について説明します。 GraphQL を使用して、Node.js 用の Express.js Web フレームワークで Todo アプリケーションを構築します。
GraphQLとは?
公式ドキュメントから: 「GraphQL は API のクエリ言語であり、既存のデータを使用してこれらのクエリを実行するためのランタイムです。 GraphQL は、API 内のデータの完全でわかりやすい説明を提供し、クライアントが必要なものだけを正確に要求できるようにし、時間の経過とともに API を進化させやすくし、強力な開発者ツールを有効にします。」
GraphQL は、データに対して定義した型システムを使用してクエリを実行するためのサーバー側ランタイムです。 また、GraphQL は特定のデータベースやストレージ エンジンに関連付けられていません。 代わりに、既存のコードとデータ ストアに支えられています。 これらのテクノロジーの詳細な比較については、GraphQL vs. RESTful API ガイドを参照してください。
GraphQL サービスを作成するには、まずスキーマ タイプを定義し、それらのタイプを使用してフィールドを作成します。 次に、クライアント側からデータが要求されるたびに各フィールドとタイプで実行される関数リゾルバーを提供します。
GraphQL の用語
GraphQL 型システムは、クエリできるデータと操作できるデータを記述するために使用されます。 GraphQLのコアです。 GraphQ でデータを記述および操作するさまざまな方法について説明しましょう。
タイプ
GraphQL オブジェクト タイプは、厳密に型指定されたフィールドを含むデータ モデルです。 モデルと GraphQL 型の間には 1 対 1 のマッピングが必要です。 以下は、GraphQL タイプの例です。
type User { id: ID! # The "!" means required firstname: String lastname: String email: String username: String todos: [Todo] # Todo is another GraphQL type }クエリ
GraphQL クエリは、クライアントが GraphQL API で実行できるすべてのクエリを定義します。 慣例により、既存のすべてのクエリを含むRootQueryを定義する必要があります。
以下では、クエリを定義し、対応する RESTful API にマップします。
type RootQuery { user(id: ID): User # Corresponds to GET /api/users/:id users: [User] # Corresponds to GET /api/users todo(id: ID!): Todo # Corresponds to GET /api/todos/:id todos: [Todo] # Corresponds to GET /api/todos }突然変異
GraphQL クエリがGETリクエストの場合、ミューテーションは、GraphQL API を操作するPOST 、 PUT 、 PATCH 、およびDELETEリクエストです。
実証するために、すべてのミューテーションを単一のRootMutationに入れます。
type RootMutation { createUser(input: UserInput!): User # Corresponds to POST /api/users updateUser(id: ID!, input: UserInput!): User # Corresponds to PATCH /api/users removeUser(id: ID!): User # Corresponds to DELETE /api/users createTodo(input: TodoInput!): Todo updateTodo(id: ID!, input: TodoInput!): Todo removeTodo(id: ID!): Todo }UserInput 、 TodoInputなどのミューテーションに-inputタイプが使用されていることに気付きました。 リソースを作成および更新するための入力タイプを常に定義することは、常にベスト プラクティスです。
以下のような入力タイプを定義できます。
input UserInput { firstname: String! lastname: String email: String! username: String! }リゾルバー
リゾルバーは、各クエリまたはミューテーションがリクエストされたときに何をすべきかを GraphQL に指示します。 これは、データベース レイヤーにアクセスして CRUD (作成、読み取り、更新、削除) 操作を実行したり、内部 RESTful API エンドポイントにアクセスしたり、クライアントの要求を満たすためにマイクロサービスを呼び出したりするという難しい作業を行う基本的な機能です。
新しいresolvers.jsファイルを作成し、次のコードを追加できます。
import sequelize from '../models'; export default function resolvers () { const models = sequelize.models; return { // Resolvers for Queries RootQuery: { user (root, { id }, context) { return models.User.findById(id, context); }, users (root, args, context) { return models.User.findAll({}, context); } }, User: { todos (user) { return user.getTodos(); } }, } // Resolvers for Mutations RootMutation: { createUser (root, { input }, context) { return models.User.create(input, context); }, updateUser (root, { id, input }, context) { return models.User.update(input, { ...context, where: { id } }); }, removeUser (root, { id }, context) { return models.User.destroy(input, { ...context, where: { id } }); }, // ... Resolvers for Todos go here } }; }スキーマ
GraphQL スキーマは、GraphQL が世界に公開するものです。 したがって、型、クエリ、およびミューテーションはスキーマ内に含まれ、世界に公開されます。
以下は、型、クエリ、およびミューテーションを世界に公開する方法です。
schema { query: RootQuery mutation: RootMutation }上記のスクリプトでは、以前に作成したRootQueryとRootMutationを含めて、世界に公開しました。
GraphQL は Nodejs と Expressjs でどのように機能しますか
GraphQL はすべての主要なプログラミング言語の実装を提供し、Node.js も例外ではありません。 GraphQL の公式 Web サイトには、JavaScript をサポートするセクションがあり、GraphQL での記述とコーディングを簡単にするための GraphQL の他の実装もあります。
GraphQL Apollo は、Node.js および Express.js の実装を提供し、GraphQL を簡単に開始できるようにします。
次のセクションでは、GraphQL Apollo を使用して、Nodes.js および Express.js バックエンド フレームワークで最初の GraphQL アプリケーションを作成および開発する方法を学習します。
Express.js を使用した GraphQL のセットアップ
Express.js を使用して GraphQL API サーバーを構築するのは簡単です。 このセクションでは、GraphQL サーバーを構築する方法について説明します。
Express でプロジェクトを初期化する
最初に、新しい Express.js プロジェクトをインストールしてセットアップする必要があります。
プロジェクト用のフォルダーを作成し、次のコマンドを使用して Express.js をインストールします。
cd <project-name> && npm init -y npm install express 上記のコマンドは、新しいpackage.jsonファイルを作成し、Express.js ライブラリをプロジェクトにインストールします。
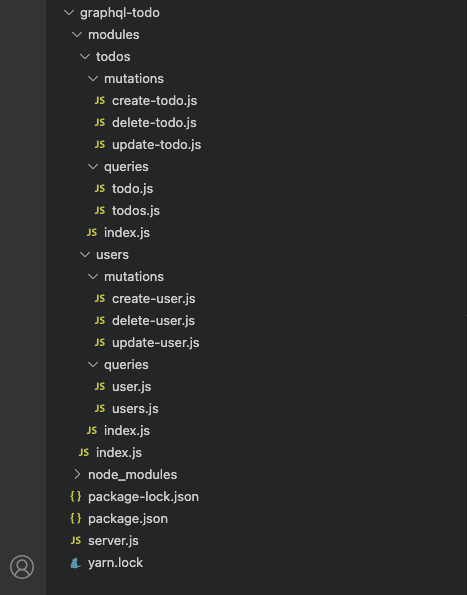
次に、下の画像に示すようにプロジェクトを構成します。 ユーザー、todos など、プロジェクトの機能用のさまざまなモジュールが含まれます。

GraphQL の初期化
GraphQL Express.js の依存関係をインストールすることから始めましょう。 次のコマンドを実行してインストールします。
npm install apollo-server-express graphql @graphql-tools/schema --saveスキーマと型の作成
次に、modules フォルダー内にindex.jsファイルを作成し、次のコード スニペットを追加します。
const { gql } = require('apollo-server-express'); const users = require('./users'); const todos = require('./todos'); const { GraphQLScalarType } = require('graphql'); const { makeExecutableSchema } = require('@graphql-tools/schema'); const typeDefs = gql` scalar Time type Query { getVersion: String! } type Mutation { version: String! } `; const timeScalar = new GraphQLScalarType({ name: 'Time', description: 'Time custom scalar type', serialize: (value) => value, }); const resolvers = { Time: timeScalar, Query: { getVersion: () => `v1`, }, }; const schema = makeExecutableSchema({ typeDefs: [typeDefs, users.typeDefs, todos.typeDefs], resolvers: [resolvers, users.resolvers, todos.resolvers], }); module.exports = schema;コードのチュートリアル
コード スニペットを見て、分解してみましょう。
ステップ1
まず、必要なライブラリをインポートし、デフォルトのクエリとミューテーション タイプを作成しました。 クエリとミューテーションは、現時点では GraphQL API のバージョンのみを設定します。 ただし、続行するにつれて、クエリとミューテーションを拡張して他のスキーマを含めます。

ステップ2:
次に、時間用の新しいスカラー型と、上記で作成したクエリとミューテーション用の最初のリゾルバーを作成しました。 さらに、 makeExecutableEchema関数を使用してスキーマも生成しました。
生成されたスキーマには、インポートした他のすべてのスキーマが含まれており、それらを作成してインポートすると、さらに多くのスキーマも含まれます。

上記のコード スニペットは、さまざまなスキーマを makeExecutableEchema 関数にインポートしたことを示しています。 このアプローチは、アプリケーションを複雑に構成するのに役立ちます。 次に、インポートした Todo および User スキーマを作成します。
Todo スキーマの作成
Todo スキーマは、アプリケーションのユーザーが実行できる単純な CRUD 操作を示しています。 以下は、Todo CRUD 操作を実装するスキーマです。
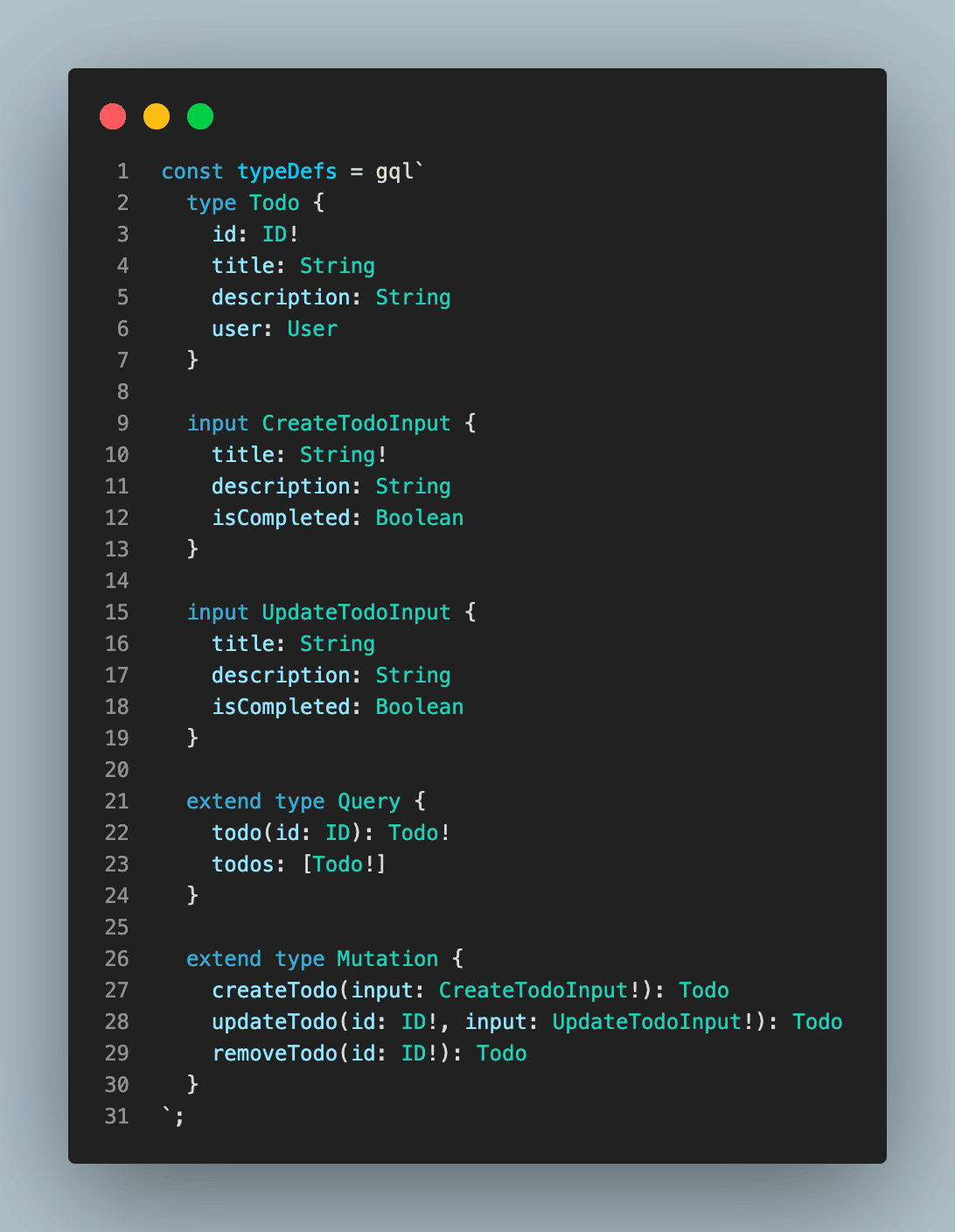
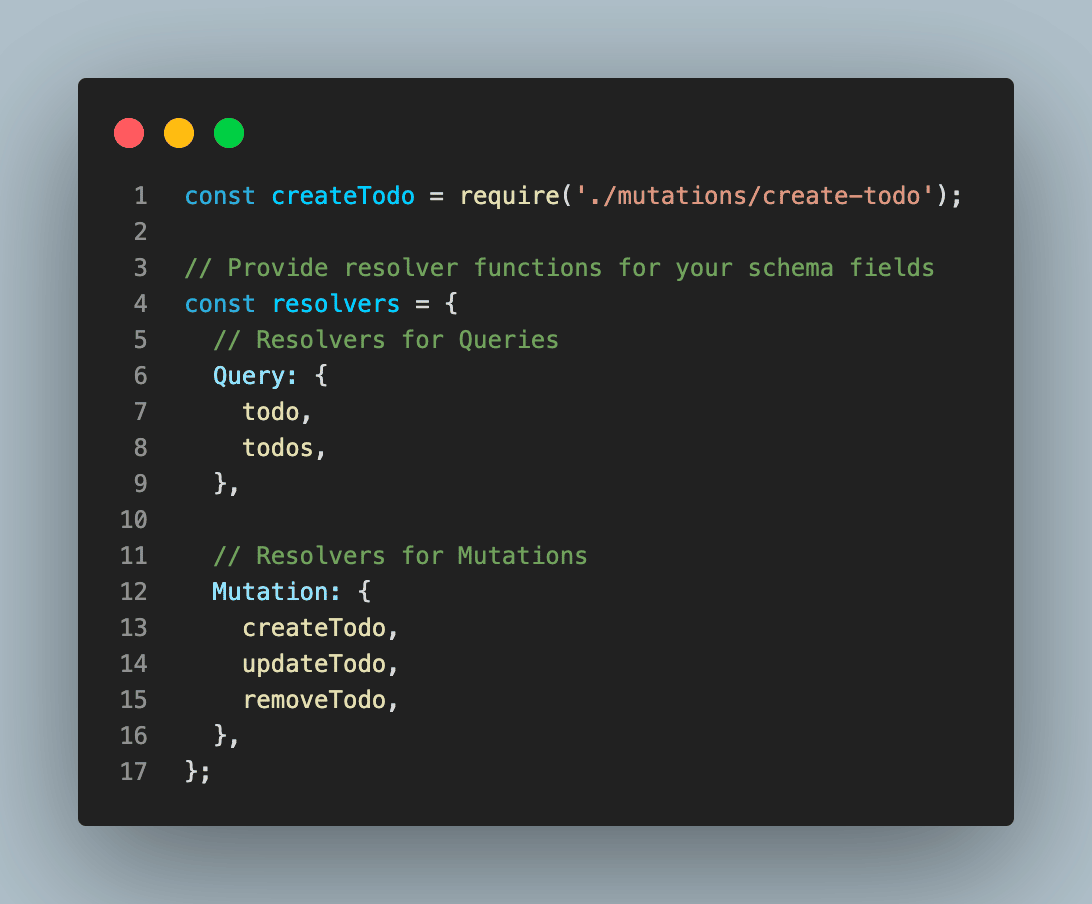
const { gql } = require('apollo-server-express'); const createTodo = require('./mutations/create-todo'); const updateTodo = require('./mutations/update-todo'); const removeTodo = require('./mutations/delete-todo'); const todo = require('./queries/todo'); const todos = require('./queries/todos'); const typeDefs = gql` type Todo { id: ID! title: String description: String user: User } input CreateTodoInput { title: String! description: String isCompleted: Boolean } input UpdateTodoInput { title: String description: String isCompleted: Boolean } extend type Query { todo(id: ID): Todo! todos: [Todo!] } extend type Mutation { createTodo(input: CreateTodoInput!): Todo updateTodo(id: ID!, input: UpdateTodoInput!): Todo removeTodo(id: ID!): Todo } `; // Provide resolver functions for your schema fields const resolvers = { // Resolvers for Queries Query: { todo, todos, }, // Resolvers for Mutations Mutation: { createTodo, updateTodo, removeTodo, }, }; module.exports = { typeDefs, resolvers };コードのチュートリアル
コード スニペットを見て、分解してみましょう。
ステップ1:
まず、GraphQLの type 、 input 、およびextendを使用して Todo のスキーマを作成しました。 拡張キーワードは、上で作成した既存のルート クエリとミューテーションに新しいクエリとミューテーションを継承して追加するために使用されます。

ステップ2:
次に、特定のクエリまたはミューテーションが呼び出されたときに正しいデータを取得するために使用されるリゾルバーを作成しました。

create-todo.js の例に示すように、リゾルバー関数を配置すると、ビジネス ロジックとデータベース操作のための個別のメソッドを作成できます。
<code>./mutations</code> フォルダーにcreate-user.jsファイルを作成し、データベースに新しい Todo を作成するビジネス ロジックを追加します。
const models = require('../../../models'); module.exports = async (root, { input }, context) => { return models.todos.push({ ...input }); };上記のコード スニペットは、Sequelize ORM を使用してデータベースに新しい Todo を作成する簡単な方法です。 Sequelize の詳細と、Node.js を使用して Sequelize をセットアップする方法を学習できます。
同じ手順に従って、アプリケーションに応じて多くのスキーマを作成するか、GitHub から完全なプロジェクトを複製できます。
次に、Express.js でサーバーをセットアップし、新しく作成した Todo アプリケーションを GraphQL と Node.js で実行します。
サーバーのセットアップと実行
最後に、以前にインストールしたapollo-server-expressライブラリを使用してサーバーをセットアップし、構成します。
apollo-server-expressは、Express.js 用の Apollo Server のシンプルなラッパーです。Express.js 開発に適合するように開発されているため、推奨されます。
上記で説明した例を使用して、新しくインストールされたapollo-server-express で動作するように Express.js サーバーを構成しましょう。
ルート ディレクトリにserver.jsファイルを作成し、次のコードを貼り付けます。
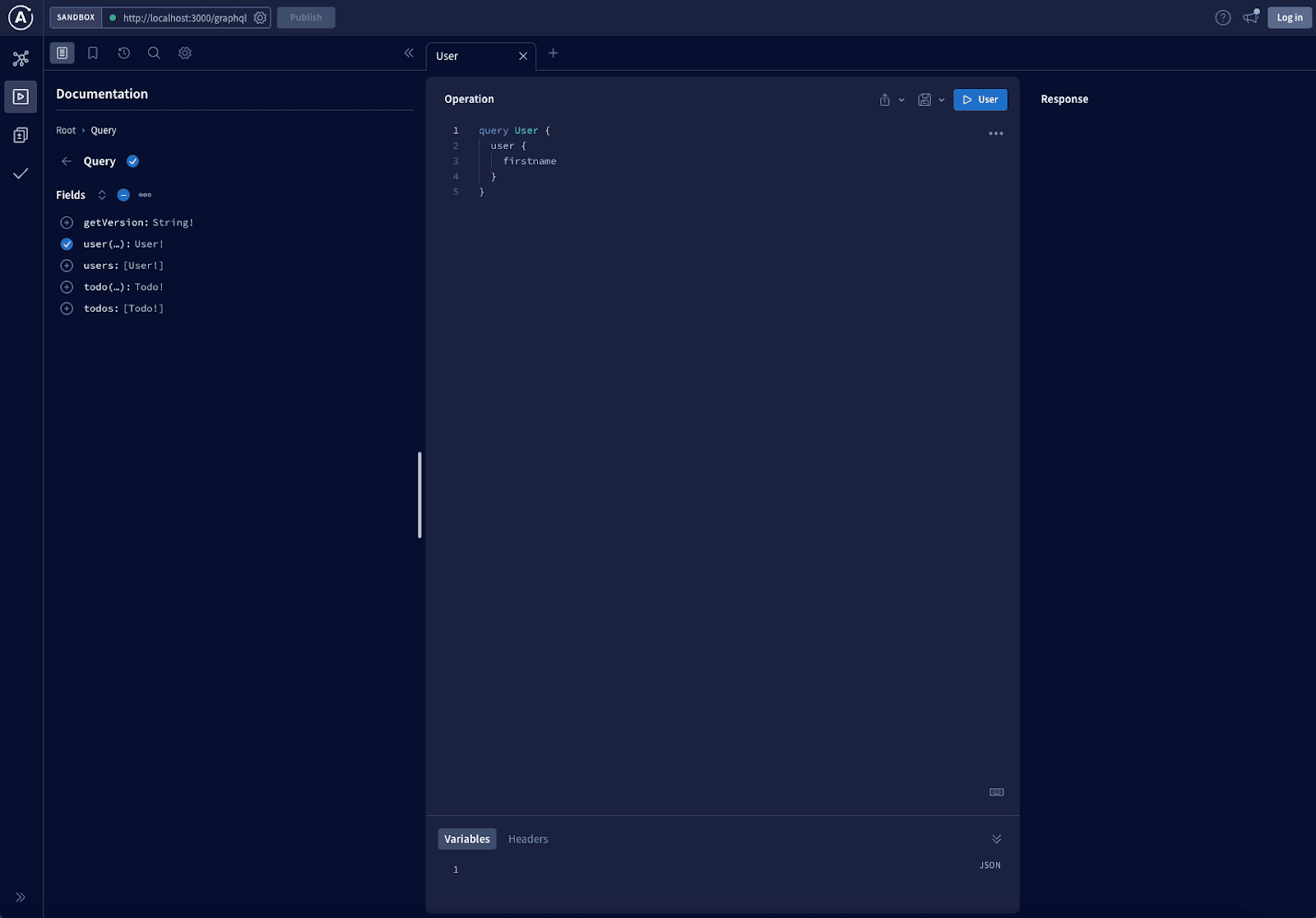
const express = require('express'); const { ApolloServer } = require('apollo-server-express'); const schema = require('./modules'); const app = express(); async function startServer() { const server = new ApolloServer({ schema }); await server.start(); server.applyMiddleware({ app }); } startServer(); app.listen({ port: 3000 }, () => console.log(`Server ready at http://localhost:3000`) );上記のコードでは、Todos とユーザー用の最初の CRUD GraphQL サーバーが正常に作成されました。 開発サーバーを起動し、http://localhost:3000/graphql を使用してプレイグラウンドにアクセスできます。 すべてが成功すると、次の画面が表示されます。

概要
GraphQL は Facebook によってサポートされている最新のテクノロジであり、RESTful アーキテクチャ パターンを使用して大規模な API を作成する際の面倒な作業を簡素化します。
このガイドでは、GraphQL について説明し、Express.js を使用して初めて GraphQL API を開発する方法を示しました。
GraphQL を使用して構築したものをお知らせください。

