GravityView がドキュメント管理に理想的な WordPress プラグインである理由
公開: 2024-08-29効率的な文書管理は、多くの企業や組織にとって重要なニーズです。内部リソース、クライアント ファイル、公開ドキュメントなどを扱う場合、ドキュメント管理用の WordPress プラグインはシステムのバックボーンとなります。さらに、時間を節約し、より優れた組織構造を作成し、最高の検索性を備えたドキュメントを表示できます。
このガイドでは、WordPress でのドキュメント管理を簡単にする 2 つの多用途プラグインである Gravity Forms と GravityView を使用して、堅牢なドキュメント管理システムを構築する方法を説明します。両方のプラグインで何ができるかについての簡単なガイドから始めましょう。
Gravity Forms と GravityView が連携してドキュメント管理システムの構築を支援する仕組み
Gravity Forms と GravityView を使用すると、強力なドキュメント管理機能を WordPress に組み込むことができます。どちらも、ドキュメントの作成と更新だけでなく、ドキュメントの共有に関して簡単なシステムを作成するためのツールを提供します。
市長の話を長年聞いている人は、Gravity Forms が最高の WordPress フォーム プラグインの 1 つであると私たちが考えていることを知っているでしょう。これにより、情報を収集し、ファイルのアップロードのロックを解除するフォームを作成でき、必要に応じて単純または複雑にすることができます。

GravityView は、ファイルのダウンロード リンクを含むフォーム情報を検索可能なテーブルまたはグリッドに表示できるようにする Gravity Forms のアドオンです。ドキュメント管理用の WordPress プラグインとして、これはシンプルで簡単なソリューションです。
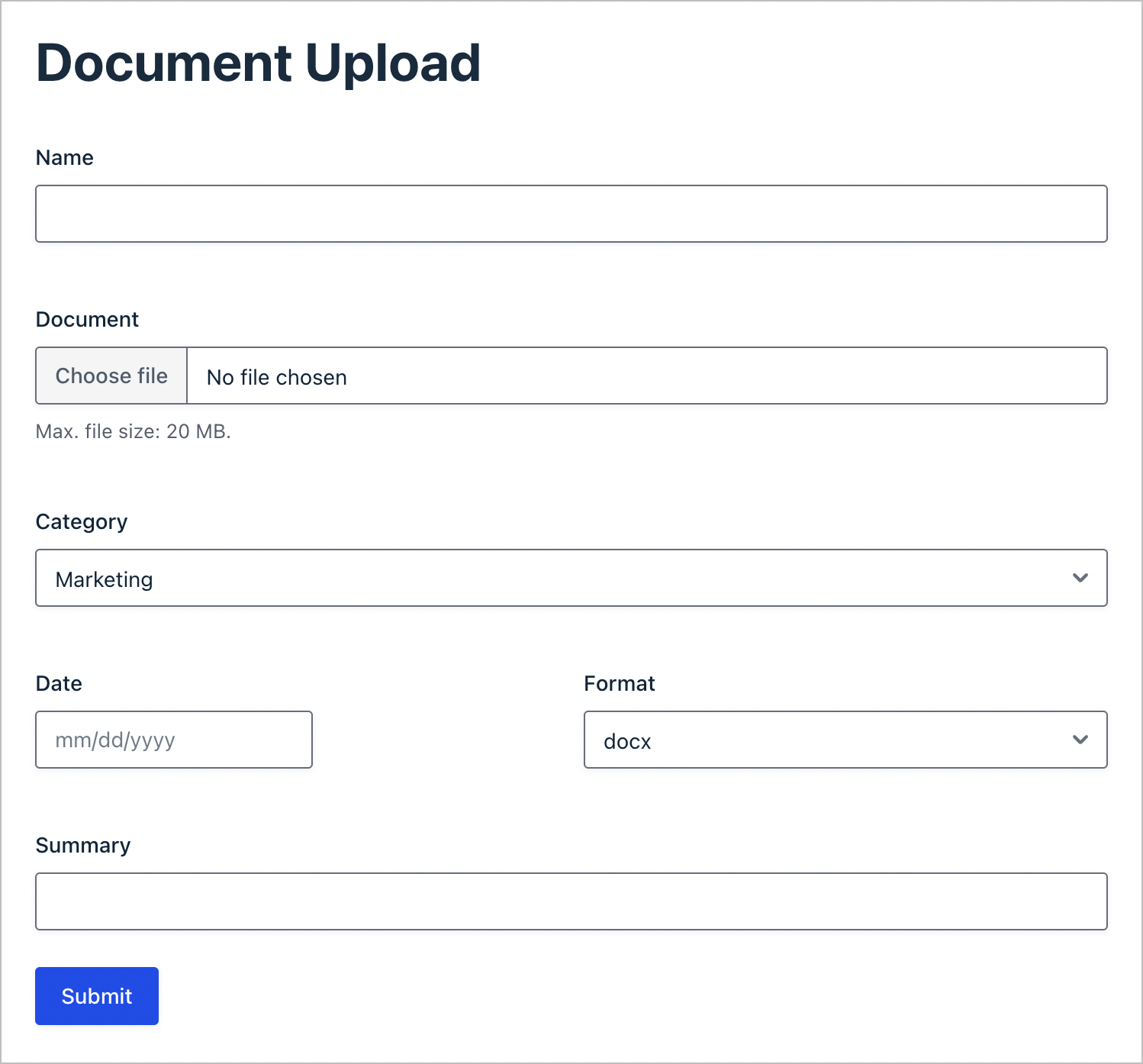
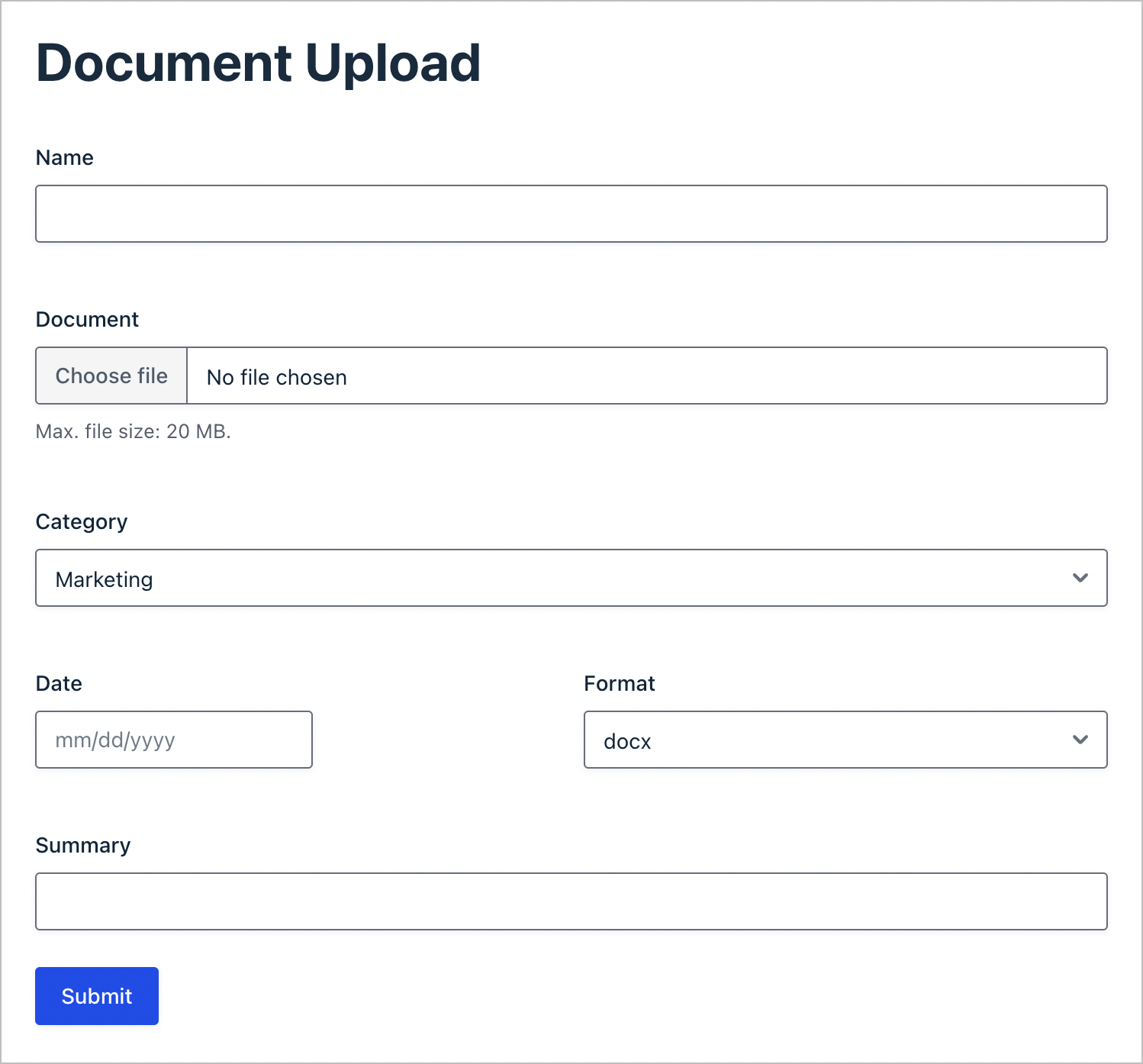
これがどのように機能するかを示す簡単な例を次に示します。ユーザーは簡単なフォームを使用してドキュメントをアップロードし、分類し、必要に応じて説明情報を追加できます。ご想像のとおり、フォームは完全なカスタマイズを提供し、さまざまなフィールド タイプとドキュメント形式をサポートしています。

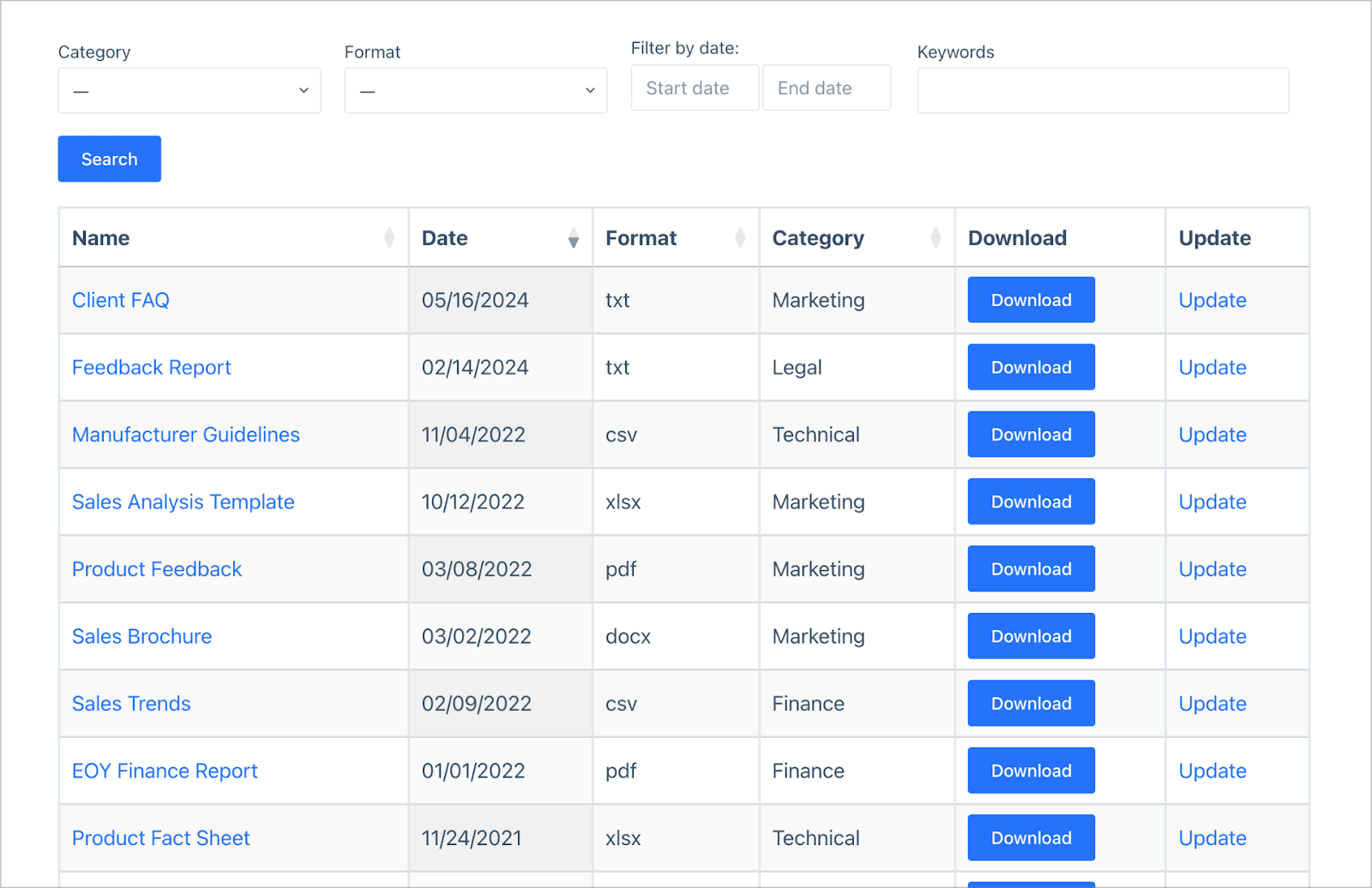
ユーザーがドキュメントのアップロードを開始すると、フロントエンドの検索可能 (およびカスタマイズ可能な) テーブルに日付順に並べられたリアルタイムのリストが表示されます。このリストを検索して、ユーザーがカテゴリ、形式、または日付別にドキュメントを参照できるようにすることもできます。各ダウンロードはワンクリックで可能です。

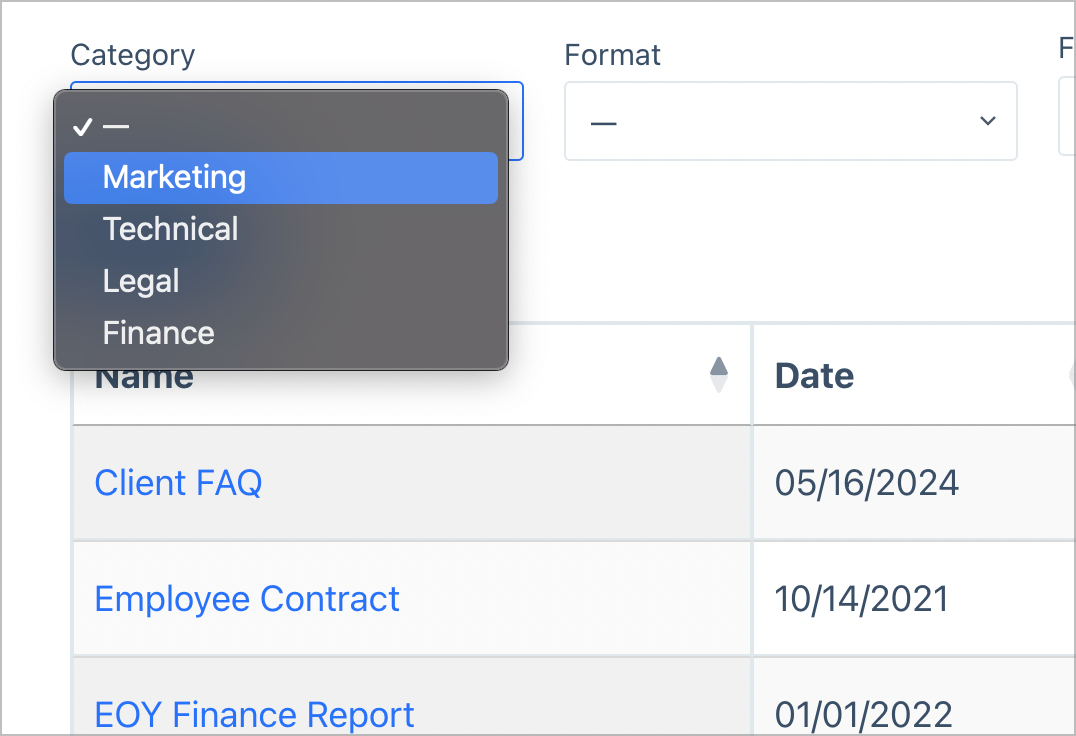
このシンプルなドキュメント データベースには構成可能な検索バーがあり、ユーザーがドキュメントを簡単にフィルタリングして、探しているものを正確に見つけることができます。

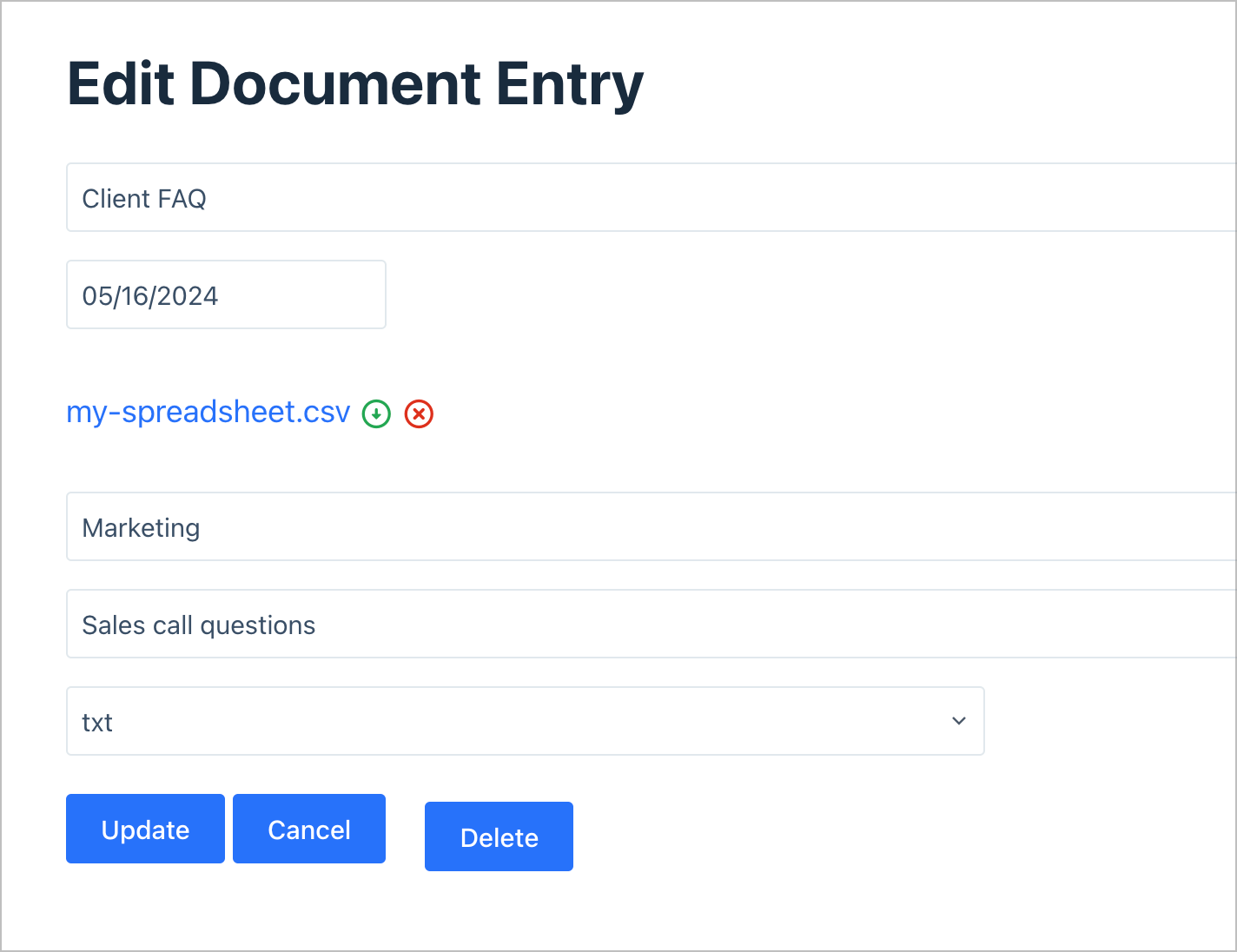
最後に、ユーザーはフロントエンドから直接ドキュメントエントリを更新 (または完全に削除) することもできます。

Gravity Forms と GravityView を使用してドキュメントをアップロードおよび管理することは、カスタム投稿タイプや WordPress メディア ライブラリを使用するよりもおそらく簡単です。後者は、ドキュメント管理システムとして機能する適切な機能を備えていないため、画像、ビデオ、GIF のみを処理する必要があります。
ドキュメント管理に Gravity Forms と GravityView を使用する利点
GravityView を使用してドキュメント管理システムを構築する前に、プラグインを使用する主な利点をいくつかまとめてみましょう。また、Gravity Forms が方程式のどこに当てはまるかについても触れます。
- GravityView を使用して新しいドキュメントを追加するのは迅速かつ簡単です。 Gravity Forms を使用すると、見た目が美しい、カスタマイズ可能なドキュメント アップロード フォームを作成できます。
- Gravity Forms ファイル アップロード フィールドを使用すると、ほぼすべての種類のドキュメントをアップロードできます。さらに、これらのファイルはサーバー上に安全に保存されます。
- GravityView を使用すると、単純なテーブルやグリッドなど、さまざまなレイアウトを使用してドキュメント情報を表示できます。フロントエンドでドキュメントを表示する方法を完全に制御できます。
- Gravity Forms で作成するフォーム、および GravityView で実装するドキュメント管理には、完全な柔軟性とカスタマイズ性があります。これにより、サイトとユーザーの固有のニーズを満たすドキュメント管理システムを構築できます。
もちろん、この狭い使用例には当てはまらない利点が両方にたくさんあります。ただし、それについては別の記事で説明します。記事の最後にあるコメントセクションで、両方のプラグインに何を期待しているかお気軽にお知らせください。
文書管理システムを段階的に構築する方法
この記事の残りの部分では、Gravity Forms と GravityView を使用したドキュメント管理システムの構築について見ていきます。主に GravityView に焦点を当てますが、最終的には両方のプラグインを使用してセットアップを作成できるようになります。
また、どちらのプラグインのインストールプロセスも実行しないことに注意してください。いずれの場合でも、始める前に、Gravity Forms と GravityView の両方を購入、インストール、アクティブ化する必要があります。
1. ドキュメントアップロードフォームを作成する
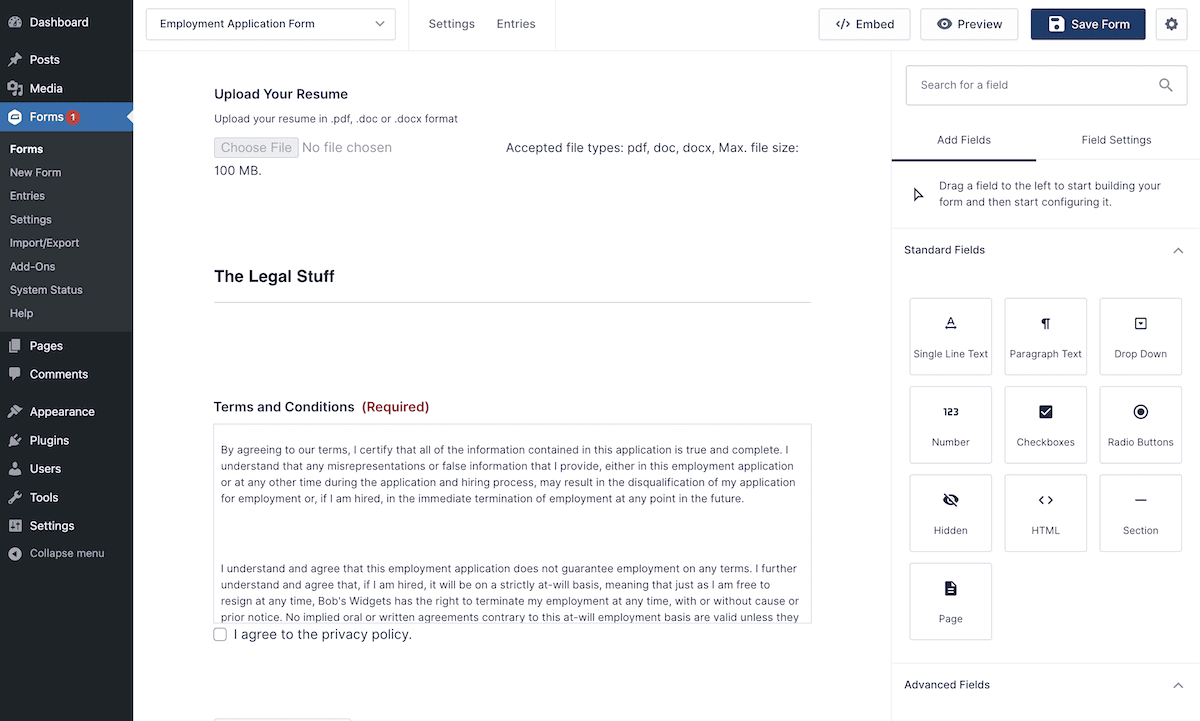
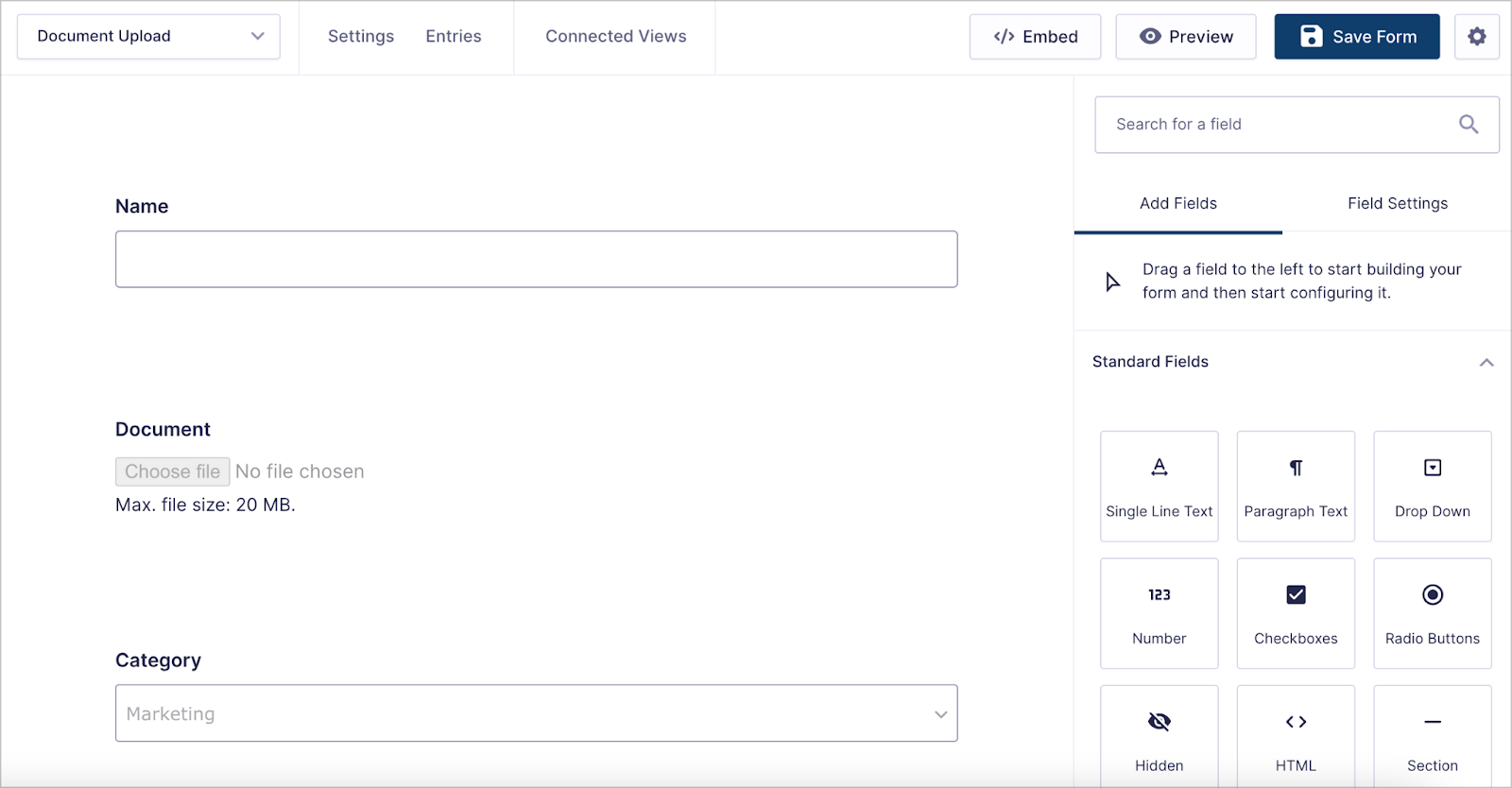
最初のステップは、新しいドキュメントを取り込むための簡単なフォームを作成することです。これを行うには、WordPress 内で Gravity Forms を開き、 [フォーム] > [新しいフォーム]に進みます。ここから、Gravity Forms ビジュアル エディターを使用してフォームを構築します。


ここでの最も重要な追加は、新しいドキュメントをシステムに追加するための[ファイル アップロード]フィールドです。これをさらに構成するにはいくつかの方法があります。
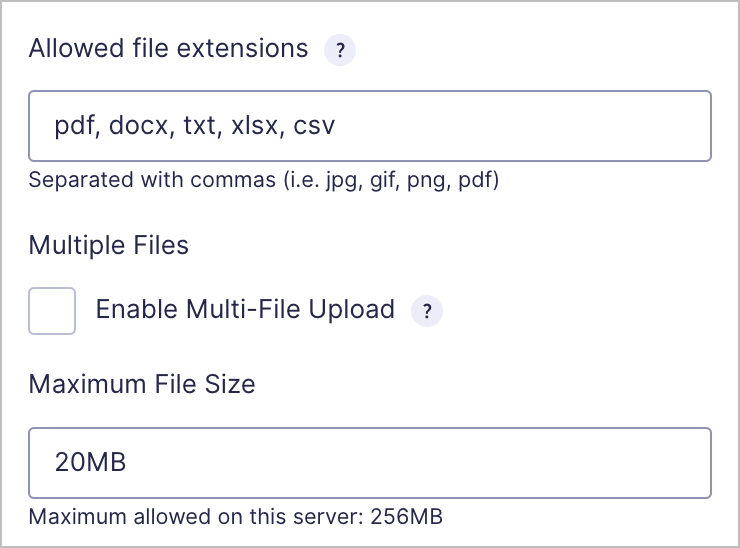
たとえば、受け入れるファイルの種類を指定したり、複数ファイルのアップロードを有効にしたり、最大ファイル サイズを設定したりできます。

フォームを作成したら、ページまたは投稿に埋め込むことができます。これには、[埋め込み] フライアウト メニュー、専用のブロック、またはショートコードを使用することができます。

これにより、ユーザーは新しいドキュメントをシステムにアップロードできるようになりますが、ジョブはまだ完了していません。次に、受け入れた文書を管理する必要があります。
2. アップロードされたドキュメントを管理するためのビューを作成する
新しいドキュメントをアップロードする方法が確立したら、GravityView を使用して検索可能なテーブルまたはグリッドを構築します。これにより、ユーザーは必要なドキュメントを見つけてダウンロードしたり編集したりすることが簡単になります。
新しい「ビュー」を作成するには、WordPress 内で[GravityKit] > [新しいビュー]に進みます。まず、ビューに名前を付けて、ドキュメント アップロード フォームにリンクします。その後、ビュー タイプを選択します (ドキュメント管理システムにはテーブル タイプまたはデータテーブルタイプをお勧めします)。
![ビュー設定画面。 [データ ソース] ドロップダウン フィールドを指す矢印があり、ビューを特定のフォームにリンクできます。](/uploads/article/54909/QPebahEyRMfAJ1p3.png)
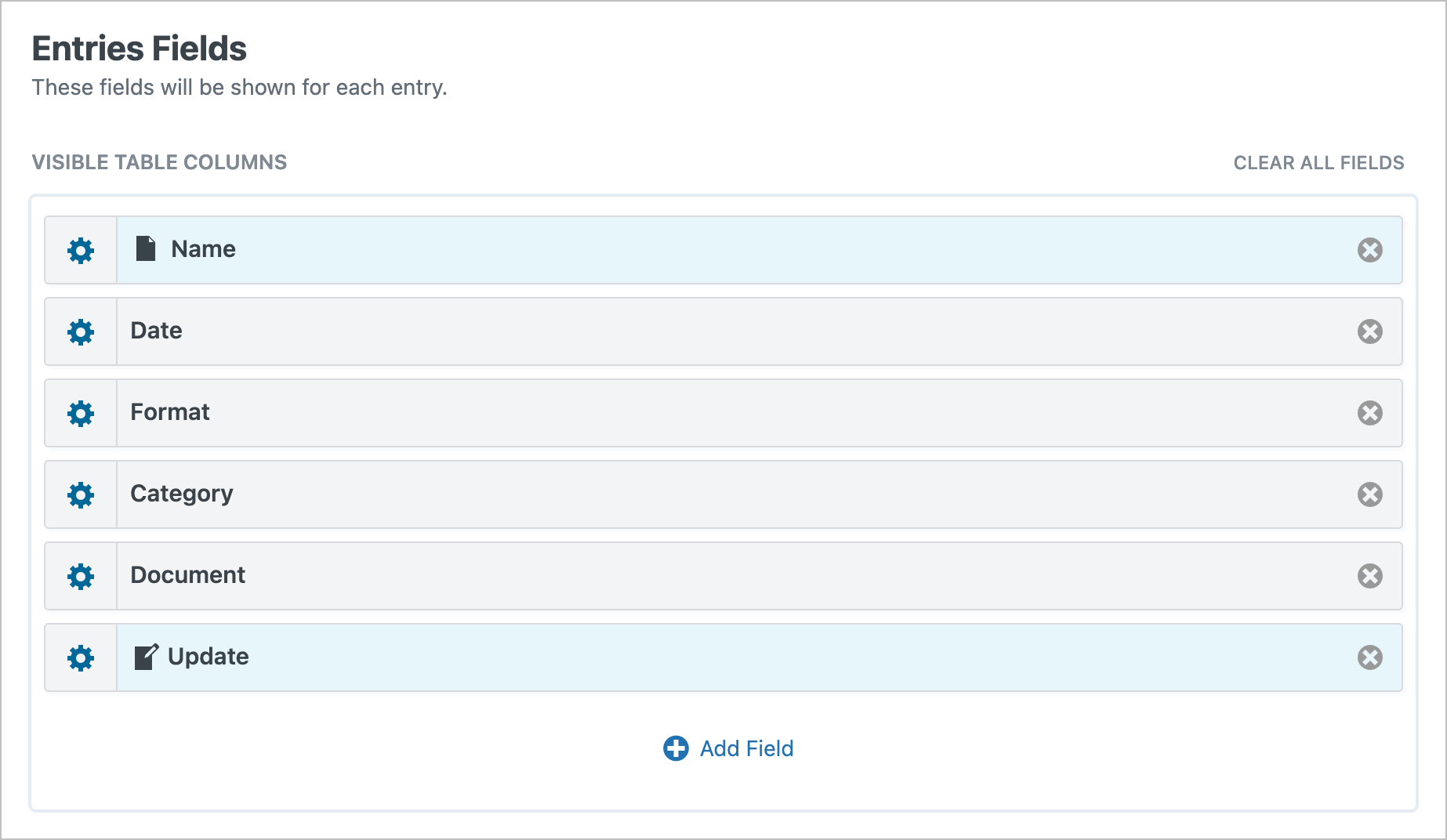
GravityView エディター内で、フロントエンドに表示するフィールドを追加できます。ここで、 Name 、 Date 、 Format 、 category 、およびDocumentフィールドを追加します。また、 「エントリーの編集」フィールドへのリンクを追加することもできます。これにより、ユーザーはフロントエンドでドキュメントを更新できるようになります。

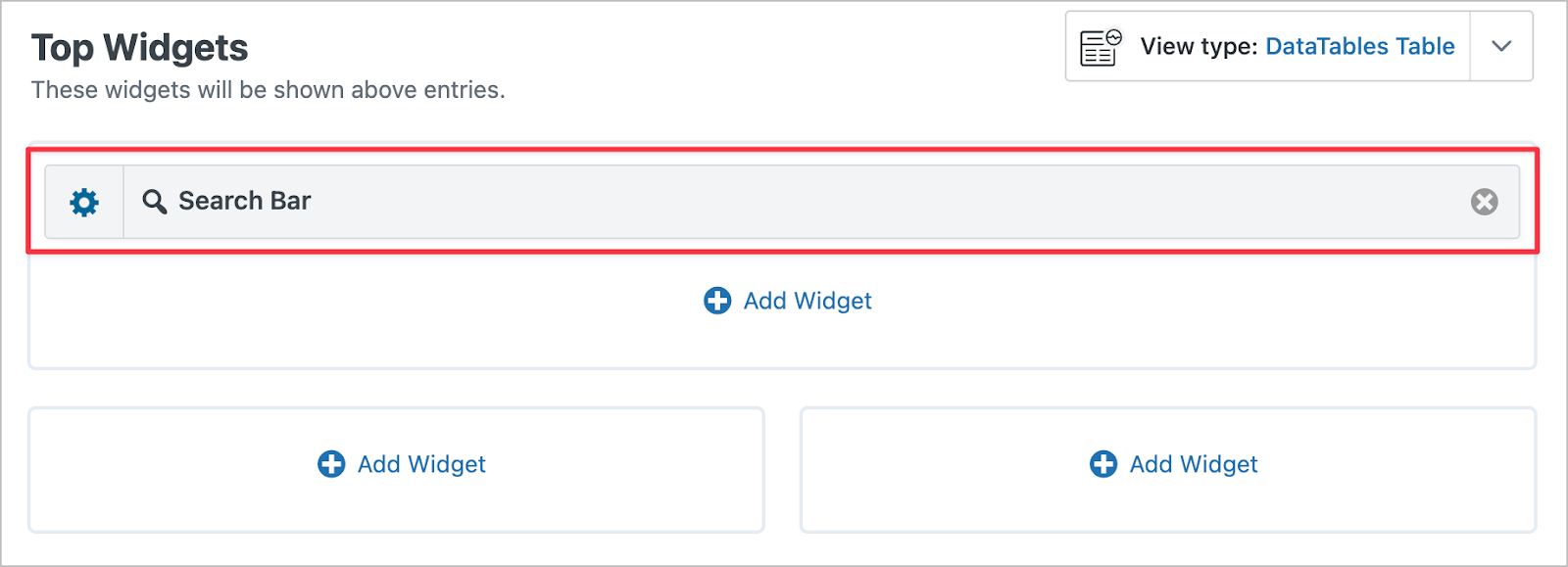
表示されるフィールドを選択した後、検索バー ウィジェットを追加できます。これにより、ユーザーはカテゴリ、形式、日付などでドキュメントを検索できます。

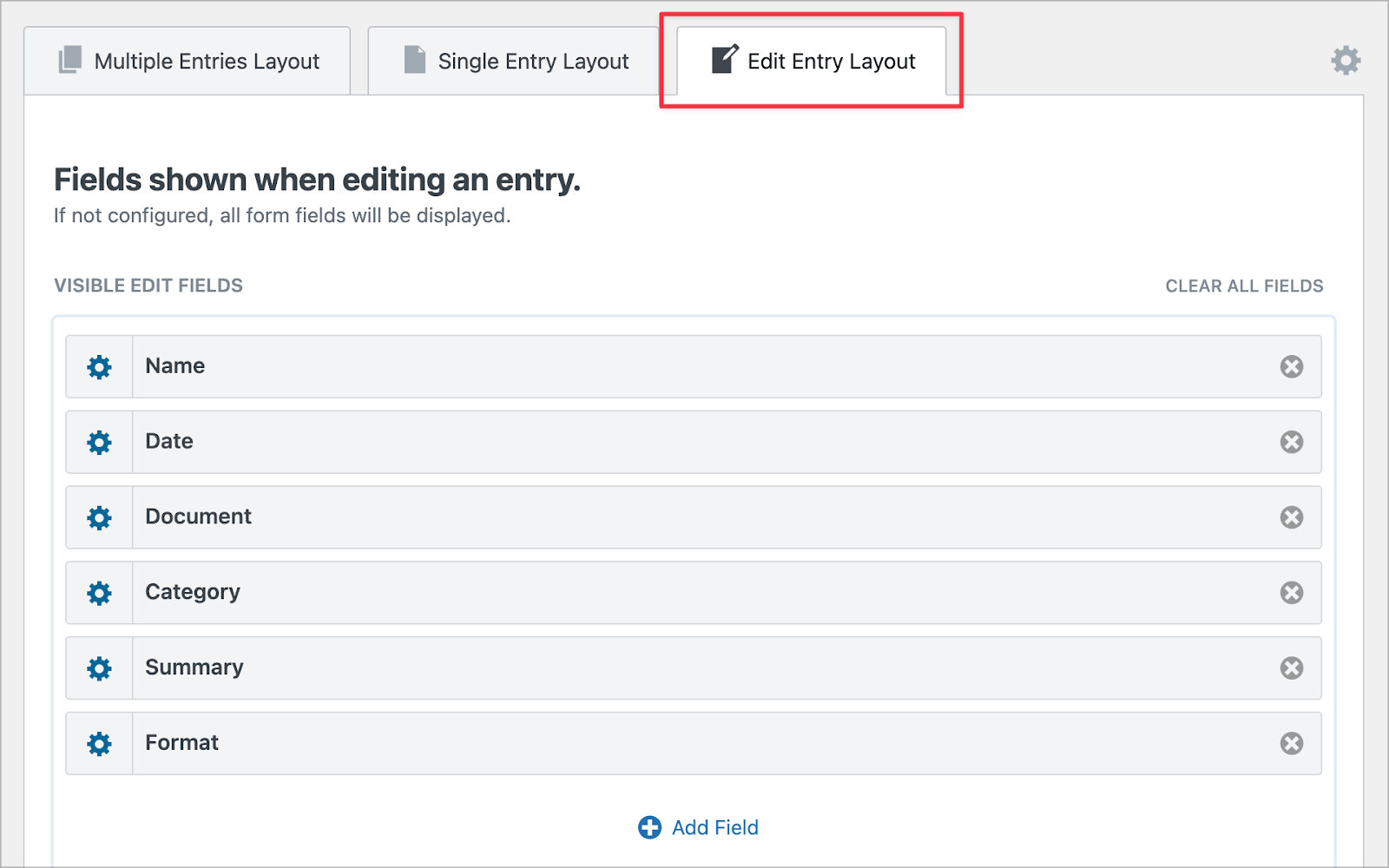
ここでの最後のステップは、ユーザーに編集を許可するフォーム フィールドを指定することです。これは、 「エントリー・レイアウトの編集」画面から行うことができます。

これを完了して変更を保存したら、フロントエンドでドキュメント管理システムをチェックアウトします。この例では、Gravity Forms と GravityView を使用して、この投稿で説明したすべてを追加します。
GravityView: ドキュメント管理に最適な WordPress プラグイン
Gravity Forms は私たちのお気に入りのプラグインの 1 つであり、GravityView も急速に同じプラグインになりつつあります。後者は、ドキュメント管理用の優れた WordPress プラグインとして際立っています。ダウンロード用にさまざまなファイルを受け入れ、管理し、紹介するために必要な柔軟性と機能を提供します。
さらに、WordPress でのドキュメント管理システムの構築は複雑である必要はありません。適切なツールを使用すると、ドキュメントの作成、更新、検索を簡単に行うプラットフォームを作成できます。
ドキュメント管理用の WordPress プラグインとして GravityView を使用することについて質問がありますか?以下のコメントセクションで質問してください。
