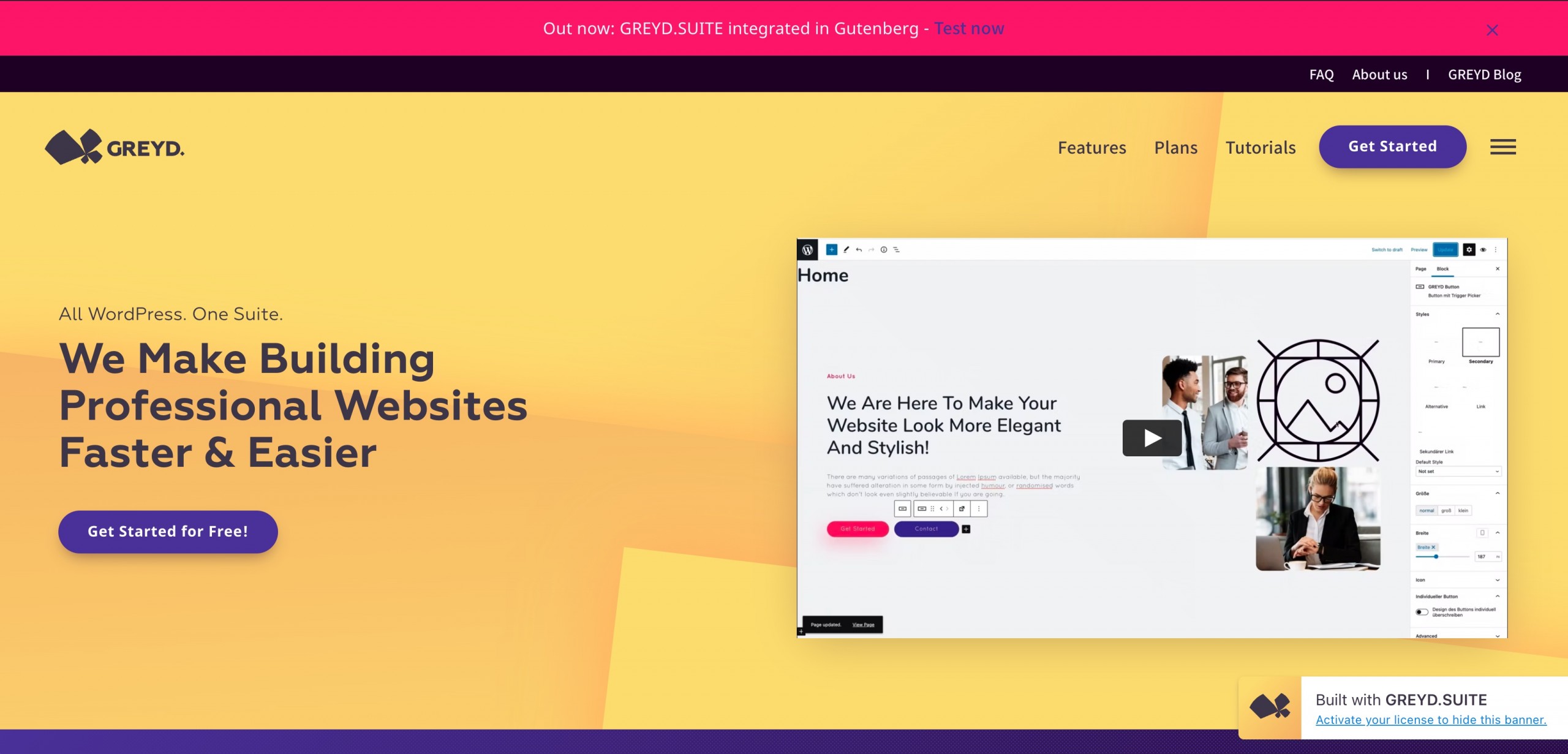
GREYD.SUITE –WordPress向けのオールインワンソリューション
公開: 2022-02-28CMSとしてWordPressを選択し、それを使用して美しいWebサイトを構築する方法を見つけましたか? ただし、WordPressだけでは必要なすべての機能を提供できないなど、常に対処しなければならないことがいくつかあります。 また、プラグインやページビルダーなどのサードパーティソリューションは、追加の管理、パフォーマンスの問題、柔軟性の欠如などの新しい問題を常に作成します。
WordPressは、コーディングの知識がなくても、個人的または専門的な目的でWebサイトを完全に設計および開発できるようにするために開発されたCMSツールです。 ただし、WordPressだけでは、必要なすべての機能を提供できるわけではありません。 WebサイトまたはWebアプリを構築し、計画どおりにすべてを設計および機能させることは、サードパーティのプラグインと拡張機能を使用せずに行うことはほとんど不可能です。 新しい統合ブロックエディタで状況は大幅に改善されましたが、まだ制限があります。
重要なのは、追加のプラグインやコーディングが非常に必要なため、予算を拡大し、Webサイトの構築により多くの時間とお金を投資することを余儀なくされていることです。 したがって、WordPressをコアCMSモジュールとしてインストールする以外に、プロのWebサイト用に追加のプラグインが必要であると結論付けます(それらのほとんどは有料です)。
しかし、問題を引き起こさず、代わりに時間を節約し、Web構築プロセスをさらに快適にする解決策はありますか?
幸いなことに、答えはイエスです。 GREYD.SUITEは、WordPress向けに作成されたオールインワンのスイートで、シンプルなランディングWebサイトから、ビジネス向けの大規模なエンタープライズマルチサイトシステムまで、構築、管理、および保守を行います。
 それを深く掘り下げて、以下のツールのすべての重要な側面と機能をカバーします。
それを深く掘り下げて、以下のツールのすべての重要な側面と機能をカバーします。
GREYD.SUITEとは何ですか?
GREYD.SUITEは、グーテンベルクに完全に統合された最初のWordPressスイートです。 GREYD.SUITEを使用すると、サードパーティのプラグインやページビルダーを必要とせずに、または誰かを雇ってコーディングすることなく、最も複雑なWebサイトを構築できます。
WordPress Gutenbergと互換性があるだけでなく、完全に統合されています。 GREYD.SUITEを使用すると、インタラクティブなブロックベースのWebサイト構築スタイルに加えて、Webサイトはページ速度メトリックで高いスコアを取得します。 したがって、クライアントは、Webサイトが読み込まれ、Webサイトと対話できるようになるまで何年も待つ必要はありません。
GREYD.SUITEのコア機能
GREYD.SUITEには、作業中のプロジェクトに関係なく、すべての人にとって便利な機能がたくさんあります。 したがって、99%の状況でおそらく使用する最も重要なGREYD機能をリストして説明しようとします。
分離されたコンテンツとデザイン+ブロックエディタ
デザインとコンテンツは分離され、互いに独立しています。 つまり、Webサイトのコンテンツに影響を与えることなく、数回クリックするだけでWebサイトの外観を変更できます。
GREYD.SUITEは、WordPressの直感的で使いやすいブロックエディターを使用しているため、コードを1行も記述せずに、変更を加えたり、新しいものを追加したりできます。 さらに、グローバルスタイルはすべてのブロックで参照されるため、各Webサイト要素を個別に設計する必要はありません。 フロントエンド編集モードのおかげで、最初にプレビューして、すべてが正常であることを確認できます。
レスポンシブデザインと「開始方法」に関するチュートリアルの豊富なデータベース
GREYD.SUITEで構築したすべてのWebサイトは、完全にレスポンシブです。 また、4つの異なるブレークポイント(カスタマイズ可能)と、デバイスごとにレイアウトを変更するための直感的なオプションを備えた、完全に統合されたBootstrapグリッドシステムを利用できます。
さらに、開始時に知っておく必要のあるすべてのことを示し、教える包括的なビデオチュートリアルの大規模なコレクションにより、開始が大幅に容易になります。
40以上の便利なブロック
新しいプロジェクトを開始するときに、最初にテーマをインストールする必要はありません。 新しいプロジェクトを作成し、空白のキャンバスから始めます。 後で、色やタイポグラフィなどを追加して、好きなようにデザインできます。
画像や段落などを追加する場合は、コンテンツとメディアがベストプラクティスに従うように、40を超える既成のブロックから選択できます。
誰もがすばやくアクセスできる
このツールの重要な機能の1つは、構築されたすべてのWebサイトが高速で読み込み時間が短く、アクセシビリティに重点を置いていることです。つまり、人間やスクリーンリーダーも、誰でも使用できます。
デザイン機能
GREYD.SUITEが提供するデザイン機能のリストを見てみましょう。
動的テンプレート
 GREYD.SUITEは、テンプレートを動的に作成できるようにすることで、時間とエネルギーを尊重します。 どういう意味ですか? Webサイトのさまざまなコンテンツで使用する予定のテンプレートを設計および作成できます。 したがって、コンテンツはテンプレートのデザインや変更とは関係がないため、コンテンツについて心配する必要がないため、テンプレートの保守とカスタマイズは決して簡単ではありませんでした。
GREYD.SUITEは、テンプレートを動的に作成できるようにすることで、時間とエネルギーを尊重します。 どういう意味ですか? Webサイトのさまざまなコンテンツで使用する予定のテンプレートを設計および作成できます。 したがって、コンテンツはテンプレートのデザインや変更とは関係がないため、コンテンツについて心配する必要がないため、テンプレートの保守とカスタマイズは決して簡単ではありませんでした。
いつでも間隔を設定したり、モバイルの最適化を行ったり、その他のトリッキーなデザインの側面を実行したりできます。 その後、必要なコンテンツをテンプレートに入力します。 このアプローチを使用すると、多くの時間とエネルギーを節約し、Webサイトの設計と開発をスピードアップできます。

GREYD.Forms
単純な連絡フォームを作成する必要がある場合でも、CRM接続を備えたマルチレベルのフォームを作成する必要がある場合でも、心配する必要はありません。 なんで? GREYD.SUITEにはそのすべてがアセットに含まれているからです。
 GREYDのダブルオプトイン統合は、クライアントがフォームを介して送信するすべてのデータを保護します。 さらに、フォームが送信されたときに次に何が起こるかを選択できます。 従来、人々は画面にポップアップボックスまたは確認メッセージを表示していました。
GREYDのダブルオプトイン統合は、クライアントがフォームを介して送信するすべてのデータを保護します。 さらに、フォームが送信されたときに次に何が起こるかを選択できます。 従来、人々は画面にポップアップボックスまたは確認メッセージを表示していました。
GREYD.Formsを使用すると、好きなものを自由に選択できます。 すべてのフォームは完全にモバイル対応で、GooglereCAPTCHAシステムを使用してスパムから保護されています。
メディア
GREYD.SUITEのおかげで、ウェブサイトへのメディアの追加とスタイリングがこれまでになく簡単になりました。
- プログラミングせずにグラデーション、セパレータ、オーバーレイ、または背景を追加します
- 独自のカスタムフォントまたはGoogleフォントを使用する
- 視差とCSSアニメーションを追加して、Webサイトをより魅力的にします
- 画像や動画を好きな場所に埋め込む
動的投稿タイプ
GREYD.SUITEでは、特定のコンテンツのカスタム投稿タイプを簡単に作成できます。 カスタム投稿の概要、検索結果ページ、およびアーカイブを作成できます。
カテゴリとタグに加えて、投稿をセグメント化するための分類法を作成できます。 これらの分類法をフロントエンド検索に統合して、検索結果をフィルタリングできます。
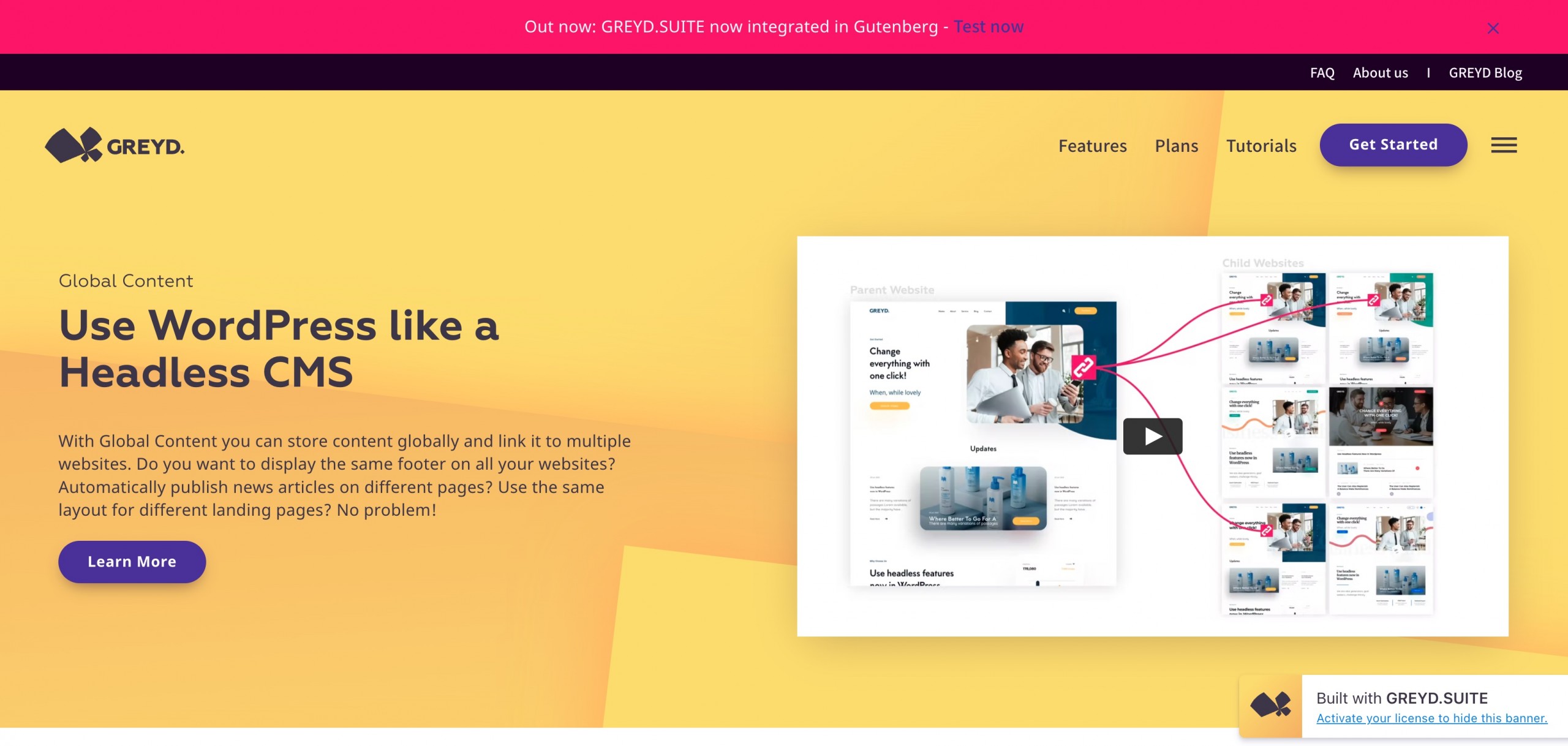
グローバルコンテンツ
 2つ以上のWebサイトを運営していて、両方に同じ変更を適用したいという状況になったことはありますか? たとえば、連絡先ページを変更して会社の電話番号を変更したり、新しい投稿を追加したりする必要がありますが、両方のWebサイトで別々に行う必要があります。 さて、GREYD.SUITEを使用すると、複数のWebサイトで使用できるグローバルコンテンツを使用できるため、「さようなら」と言うことができます。
2つ以上のWebサイトを運営していて、両方に同じ変更を適用したいという状況になったことはありますか? たとえば、連絡先ページを変更して会社の電話番号を変更したり、新しい投稿を追加したりする必要がありますが、両方のWebサイトで別々に行う必要があります。 さて、GREYD.SUITEを使用すると、複数のWebサイトで使用できるグローバルコンテンツを使用できるため、「さようなら」と言うことができます。
グローバルコンテンツは次のように機能します。
- あなたは一度コンテンツを作ります
- グローバルにする
- そしてそれを望ましいウェブページにリンクします
ダイナミックテンプレートと組み合わせると、可能性は無限に広がります。
GREYD.Popups
画面上のどこにでもポップアップをデザインして配置できます。 採用する色、サイズ、タイポグラフィ、アニメーション、さらにはポップアップの背景でWebサイトがどのように表示されるかを選択できます。
 終了時、ボタンのクリック時、非アクティブ後、または特定のスクロール深度に達した後のいずれであっても、ポップアップをトリガーするイベントを定義できます。 特定のページへのアクセス、特定の時間帯、使用しているブラウザなど、特定の条件を満たすユーザーにのみポップアップを表示するように設定することもできます。
終了時、ボタンのクリック時、非アクティブ後、または特定のスクロール深度に達した後のいずれであっても、ポップアップをトリガーするイベントを定義できます。 特定のページへのアクセス、特定の時間帯、使用しているブラウザなど、特定の条件を満たすユーザーにのみポップアップを表示するように設定することもできます。
ポップアップがコンバージョンにどの程度貢献しているかを追跡したい場合は、カスタムURLを作成して、コンバージョンを正確に監視できます。 ポップアップをURLに依存させて、キャンペーンやニュースレターに簡単にリンクできます。
ページ上で複数のポップアップをアクティブにすることができ、設定でポップアップの優先度と、画面に表示される優先度の高いものを定義できるため、衝突の問題はありません。
GREYD.Hub
目的の異なる複数のWebサイトがあり、それらの概要を1か所で管理および確認したい場合はどうでしょうか。 そうですね、GREYD.Hub機能で簡単にできます。 GREYD.Hubでは、デザイン設定、データベース、コンテンツ、メディア、プラグインを個別にエクスポートして、新しいページにアップロードできます。
 GREYD.Hubで、新しいドメイン名、管理者メール、SSL設定などのデータベース調整を直接行うこともできます。 サーバー上ですべてのバックアップを一元的かつ明確に簡単に作成して確認できます。 移行について心配しますか? GREYD.Hubを使用すると、1分以内にWebサイトを移行できるため、心配する必要はありません。
GREYD.Hubで、新しいドメイン名、管理者メール、SSL設定などのデータベース調整を直接行うこともできます。 サーバー上ですべてのバックアップを一元的かつ明確に簡単に作成して確認できます。 移行について心配しますか? GREYD.Hubを使用すると、1分以内にWebサイトを移行できるため、心配する必要はありません。
動的コンテンツ
訪問者やサイトの検索方法に応じて、同じページの訪問者に異なるコンテンツを表示したい場合があります。 GREYD.SUITEの条件付きコンテンツブロックを使用すると、Google経由でページにアクセスする個人と、ニュースレターのリンクから同じページにアクセスする個人にまったく異なるコンテンツを表示できます。
現在の時刻に応じて、コンテンツを動的に表示したい場合があります。 たとえば、SLAや担当者が異なるさまざまなサポートフォームを表示できます。
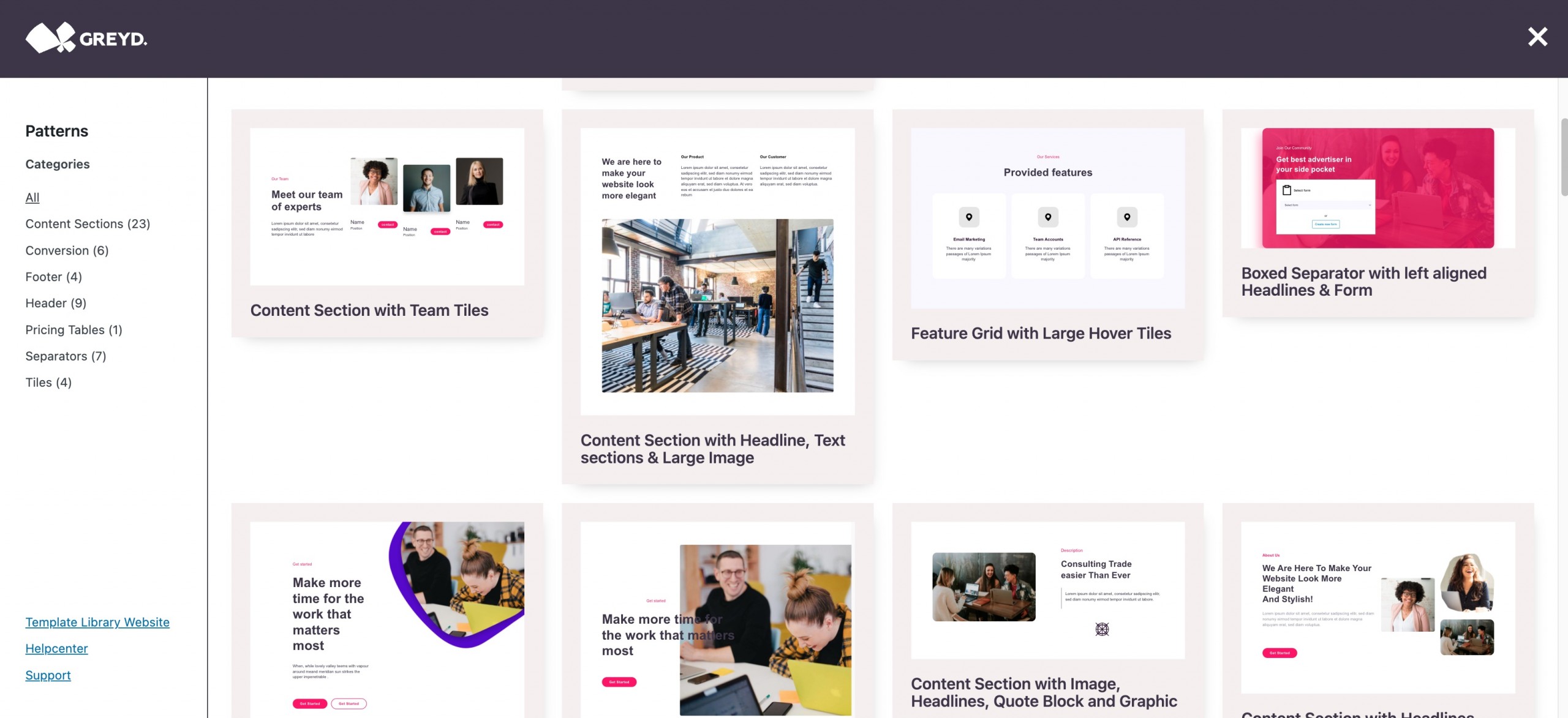
テーマとテンプレート
 GREYD.SUITEには、Webサイト全体からパターン、フォームまたはポップアップテンプレートまで、無料のWebサイトテンプレートの豊富なコレクションが付属しています。 それらをダウンロードしてインストールすると、それらはすべて自動的にWebサイトのデザインに適応します。
GREYD.SUITEには、Webサイト全体からパターン、フォームまたはポップアップテンプレートまで、無料のWebサイトテンプレートの豊富なコレクションが付属しています。 それらをダウンロードしてインストールすると、それらはすべて自動的にWebサイトのデザインに適応します。
やってみよう
GREYD.SUITEがあなたとあなたのニーズに最適なツールであるかどうかについて懐疑的であるか、確信が持てないとします。 隠れたコストなしで、完全に無料で試すことができます。 それについてもっと知りたい場合は、ここに行き、無料トライアルを入手してください。
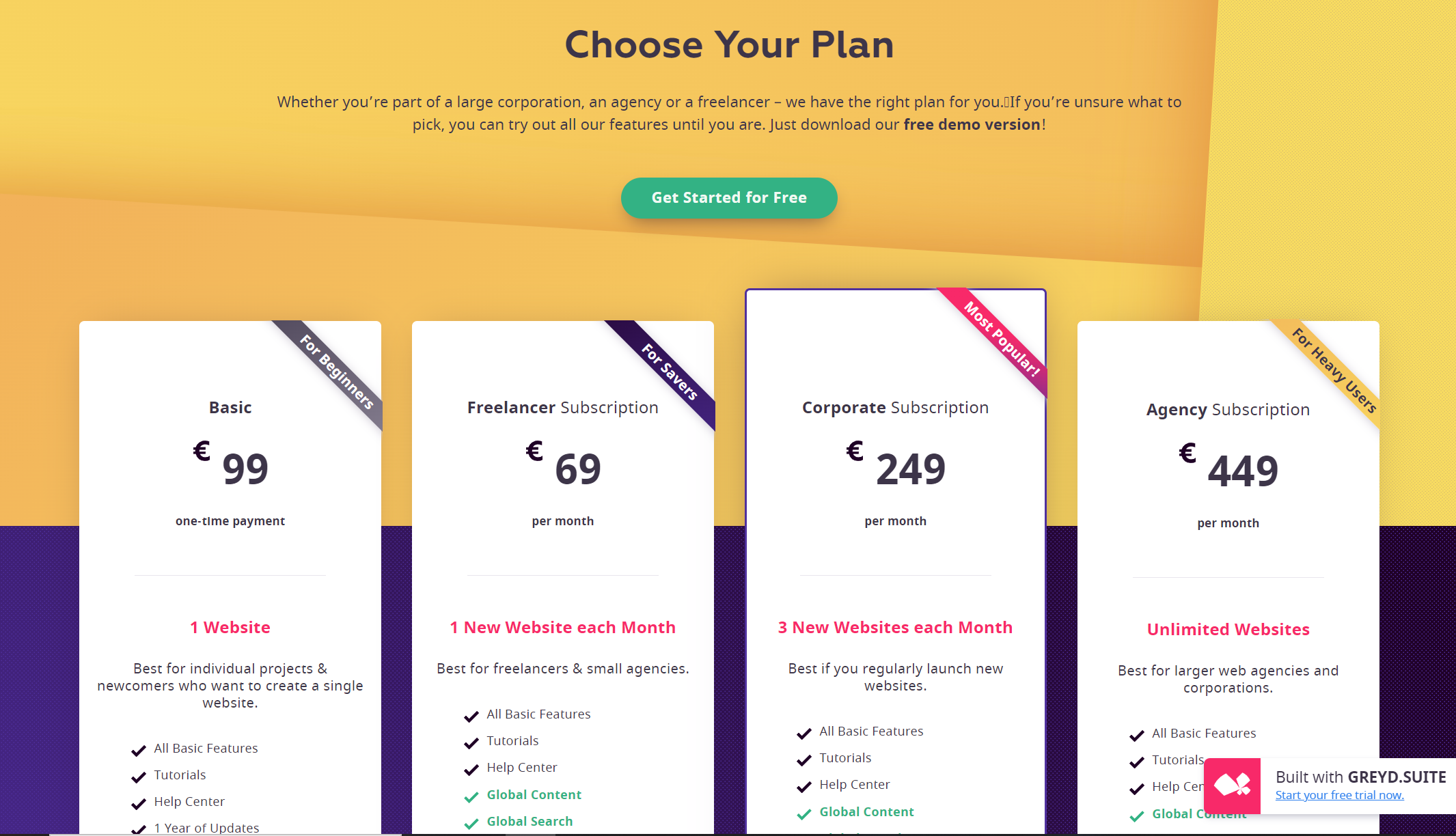
価格設定
 予算と購入できるサブスクリプションパッケージについては、プロジェクトのニーズに応じて選択できる4つのプランをすべてリストアップします。
予算と購入できるサブスクリプションパッケージについては、プロジェクトのニーズに応じて選択できる4つのプランをすべてリストアップします。
- 基本€99/1回払い–単一のウェブサイトを作成したい個々のプロジェクトや新規参入者に最適です。 すべての基本機能を含め、1つのWebサイトで使用できます。
- フリーランサーサブスクリプション€69/月–フリーランサーや小規模代理店に最適です。 基本機能に加えて、グローバルコンテンツとグローバル検索機能、およびプレミアムサポートを使用できます。 このサブスクリプションを使用すると、毎月1つの新しいWebサイトを取得できます。
- 企業サブスクリプション€249/月–定期的に新しいWebサイトを立ち上げる場合に最適です。 さらに、毎月3つの新しいWebサイトで使用できるようになります。
- エージェンシーサブスクリプション€449/月–大規模なWebエージェンシーや企業に最適です。 このパッケージには、利用可能なすべての機能が含まれており、無制限のWebサイトがサポートされています。
結論
結論を出してまとめると、「GREYD.SUITEがこの分野の他の競合他社に欠けているものを提供している」と自問することになります。 GREYD.SUITEをあなたの兵器庫になくてはならないツールにする多くの利点と改善があります。 たとえば、Elementor&Co。のような人気のあるページ構築ソリューションでは、デフォルトですべてを取得するため、サードパーティのプラグインや拡張機能をインストールする必要はありません。 さらに、Webサイトははるかに高速で、ネイティブのWordPressエディターを使用します。
機能の詳細と、他のWordPressツールの代わりにGREY.SUITEを使用する理由については、上記で用意したテキストを自由に掘り下げてください。
