今なら最大 50% オフ
公開: 2023-10-31SEO (検索エンジン最適化) の世界では、Web サイトのパフォーマンスを最適化し、検索エンジンの結果での可視性を高めるために利用できるツールや指標が多数あります。 SEO において極めて重要な役割を果たすツールの 1 つが GT マトリックスです。 この包括的なガイドでは、GT マトリックスとは何か、その仕組み、そしてそれを使用して Web サイトの SEO パフォーマンスを向上させる方法について詳しく説明します。
目次
GTマトリックスとは何ですか?
GT Matrics は、「Google PageSpeed Insights」(旧称 Google PageSpeed)の略で、Google が提供する Web パフォーマンス分析ツールです。 デスクトップとモバイルデバイスの両方での Web サイトの速度とパフォーマンスに関する洞察を提供します。 速度とパフォーマンスは、ユーザー エクスペリエンスと検索エンジンのランキングに直接影響を与えるため、SEO の重要な側面です。
GT マトリックスはパフォーマンス スコアを生成し、改善が必要な領域についての詳細な洞察を提供します。分析される重要な側面には次のようなものがあります。
- First Contentful Paint (FCP): FCP は、コンテンツの最初の部分がユーザーの画面に表示されるまでにかかる時間を測定します。 FCP の高速化は、ユーザー エクスペリエンスの向上に貢献します。
- 最大コンテンツフル ペイント (LCP): LCP は、画像やビデオなど、Web ページ上の最大のコンテンツ要素の読み込み時間を測定します。 これもユーザー満足度にとって重要な要素です。
- 累積レイアウト シフト (CLS): CLS はサイトの視覚的な安定性を測定し、ページの読み込み中に要素が予期せずシフトしないようにします。
- インタラクティブ化までの時間 (TTI): TTI は、Web サイトが完全にインタラクティブになり、ユーザーがコンテンツに関与できるようになるまでにかかる時間を測定します。
- 合計ブロック時間 (TBT): TBT は、ユーザーがページを操作できない時間を評価します。 TBT を削減すると、ユーザー エンゲージメントが向上します。
- 初回入力遅延 (FID): FID は、ユーザーのサイトとの最初の対話から応答を受け取るまでにかかる時間を測定します。
- Lighthouse スコア: GT Matrics は、さまざまなパフォーマンスとベスト プラクティスのメトリクスを考慮した Lighthouse 監査ツールに基づいた全体的なスコアを提供します。
ウェブサイトの速度テストを実施する際の考慮事項
Web サイトの速度テストの実施は、Web サイトのパフォーマンス、ユーザー エクスペリエンス、検索エンジンのランキングを最適化するための重要なステップです。 サイトの速度を総合的に評価するには、考慮すべき重要な要素がいくつかあります。
- テストツールの選択
評判が良く信頼できる Web サイト速度テスト ツールを選択してください。 一般的な選択肢には、GT Matrics、Google PageSpeed Insights、Pingdom、WebPageTest、および PageSpeed Insights が含まれます。 各ツールが提供する指標と推奨事項は若干異なる場合があるため、総合的な評価を行うには複数のツールを使用することをお勧めします。 - テスト頻度
Web サイトの速度は、コンテンツやサーバー負荷の変化など、さまざまな要因によって変動する可能性があります。 速度テストを定期的に実施して、サイトのパフォーマンスを長期的に監視します。 - 地理的位置
さまざまな地理的場所から Web サイトの速度をテストします。 これは、世界中のユーザーに対してサイトがどの程度のパフォーマンスを発揮しているかを理解するのに役立ちます。 地域によってインターネットの速度と遅延が異なる場合があるため、世界中の視聴者に合わせて最適化することが重要です。 - デバイスの種類
デスクトップとモバイル デバイスの両方でサイトの速度をテストします。 Google のモバイルファーストインデックスでは、モバイルのパフォーマンスを優先することが不可欠です。 サイトの応答性が高く、スマートフォンやタブレットですぐに読み込まれるようにします。 - 接続速度
3G、4G、Wi-Fi などのさまざまな接続速度で Web サイトをテストします。 これにより、さまざまなインターネット接続でのユーザー エクスペリエンスがシミュレートされ、パフォーマンスのボトルネックを特定するのに役立ちます。 - コンテンツのキャッシュ
サイトをテストするときは、ブラウザのキャッシュを無効にするかクリアしてください。 これにより、これまでサイトにアクセスしたことのない新規訪問者の実際の読み込み時間を確実に評価できます。 - テストを繰り返す
変動を考慮して複数のテストを実施します。 パフォーマンスの結果は、サーバーの負荷、ネットワークの状態、その他の外部要因によって変動する可能性があります。 いくつかのテストの結果を平均すると、サイトの速度をより正確に表すことができます。 - サードパーティのリソース
分析ツール、広告、ソーシャル メディア ウィジェットなどのサードパーティのスクリプトとリソースの影響を評価します。 これらは Web サイトの速度に大きな影響を与える可能性があります。 サイトの速度が低下する場合は、削除するか最適化することを検討してください。 - CDN とサーバーの場所
コンテンツ配信ネットワーク (CDN) を使用している場合は、さまざまな CDN サーバーの場所から Web サイトの速度を必ずテストしてください。 サーバーとユーザーの距離は、読み込み時間に影響を与える可能性があります。 - 画像とメディアの最適化
画像やメディア ファイルは読み込み時間の低下につながることが多いため、細心の注意を払ってください。 適切な画像形式を使用し、画像を圧縮し、遅延読み込みを実装してパフォーマンスを向上させます。 - コンテンツ配信戦略
コンテンツを効率的に配信するには、コンテンツ配信ネットワーク (CDN) を検討してください。 CDN は、ユーザーに近いサーバーにあるサーバーからコンテンツをキャッシュして配信することができるため、待ち時間が短縮されます。 - 安全
SSL 証明書やサーバー側のセキュリティ構成などのセキュリティ対策によって Web サイトの速度が低下しないようにしてください。 セキュリティとパフォーマンスのバランスをとってください。
GT マトリックスを使用して速度テストを実行するには?
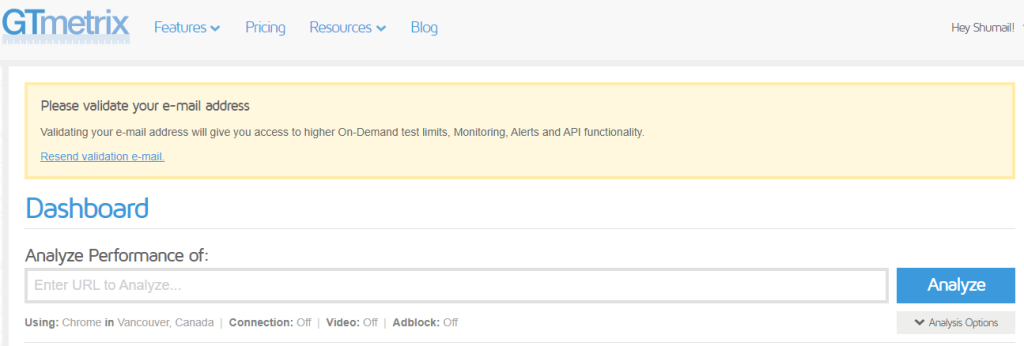
GT マトリックスの使用は簡単なプロセスです。 アクセスしたい URL を入力するだけで準備完了です。 ただし、テスト構成をカスタマイズする場合は、「分析」ボタンのすぐ下にある「分析オプション」ボタンに注目してください。 この [分析オプション] ボタンは、GT マトリックス アカウントにログインしているときにアクセスできるようになります。 サインインしないと、地域やその他のテスト オプションを調整することはできません。


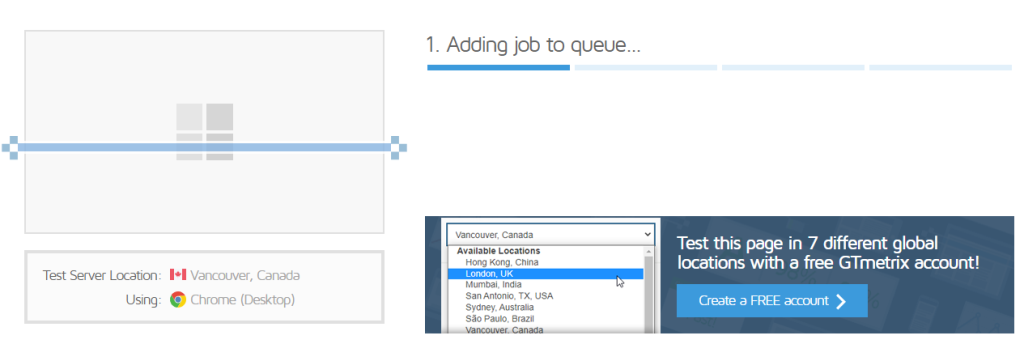
ここでは、カナダのバンクーバーでサーバーをテストしました。 この場所も変更できます。

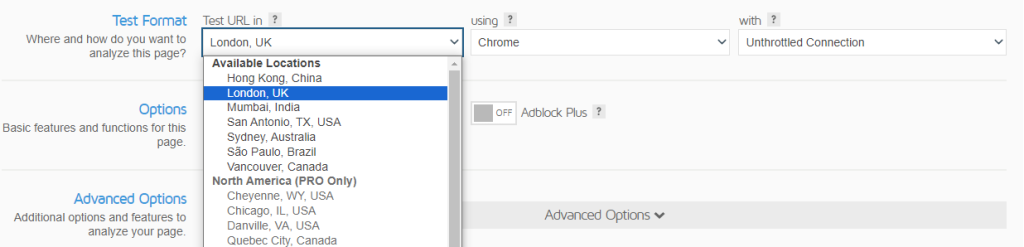
「分析」ボタンのすぐ下にある「分析オプション」ボタンを選択し、場所を好みの選択に変更するだけです。

速度の最適化
Web サイトの速度の最適化は、Web 開発とオンライン ユーザー エクスペリエンスにとって重要な側面です。 Web サイトの読み込みが速いと、ユーザーの満足度が向上するだけでなく、検索エンジンのランキングにもプラスの影響を与えます。 Web サイトの速度を最適化する方法に関する包括的なガイドは次のとおりです。
- 画像とメディアの最適化
- HTTPリクエストを最小限に抑える
- ブラウザキャッシュの活用
- コンテンツ配信ネットワーク (CDN)
- サーバーの応答時間の最適化
- GZIP 圧縮を有効にする
- CSS、JavaScript、HTML の縮小
- レンダリングをブロックするリソースの除去
- ブラウザ側のキャッシュ
- HTTPS と SSL
- コンテンツ配信戦略
- クリティカル パス分析
- 高速モバイル ページ (AMP)
- コンテンツ管理システム (CMS) とプラグイン
- サーバー側のキャッシュ
ウェブサイトの速度の最適化は継続的なプロセスです。 サイトのパフォーマンスを定期的に監視し、ベスト プラクティスを実装し、最新の最適化手法を常に把握して、Web サイトが高速で応答性が高く、ユーザー フレンドリーなエクスペリエンスを提供できるようにします。 高速な Web サイトはユーザーに利益をもたらすだけでなく、検索エンジンのランキングの向上とコンバージョンの増加にも貢献します。 ウェブサイトのパフォーマンスの最適化に関するこの記事は、こちらで確認できます。

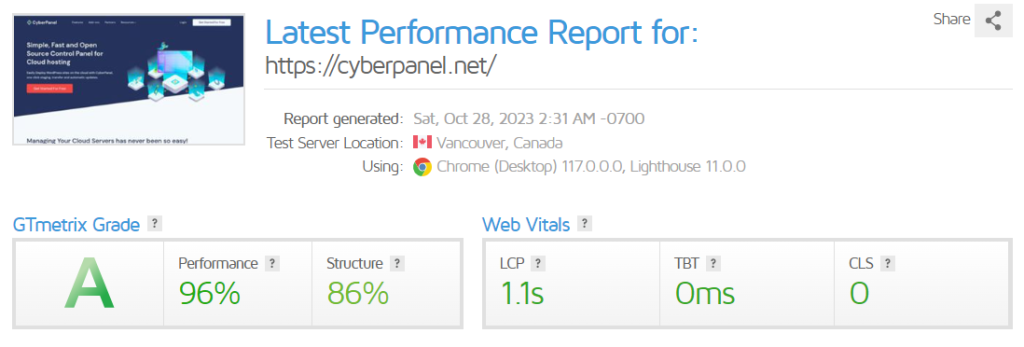
これは、GT マトリックスを使用してサイトの速度をテストする方法です。 ここでは、Web サイトのパフォーマンス、構造、LCP、TBT、および CLS を確認できます。
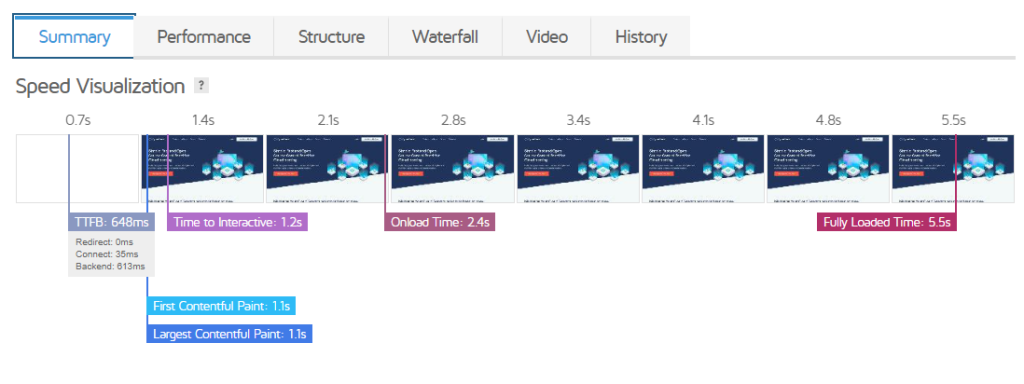
スピードテストの概要

概要セクションでは、Web サイトのパフォーマンス指標の簡潔な概要が提供されます。 これには、PageSpeed スコア、YSlow スコア、フルロード時間、合計ページ サイズなどの重要な情報が含まれます。 このセクションでは、Web サイトの速度と最適化レベルのスナップショットをユーザーに提供し、全体的なパフォーマンスを一目で簡単に評価できるようにします。 ユーザーは、GT マトリックス レポートの他のセクションでより詳細な情報を調べて、改善が必要な可能性のある領域に関する特定の推奨事項や洞察を得ることができます。 以下にすべてのタブの詳細を示します。
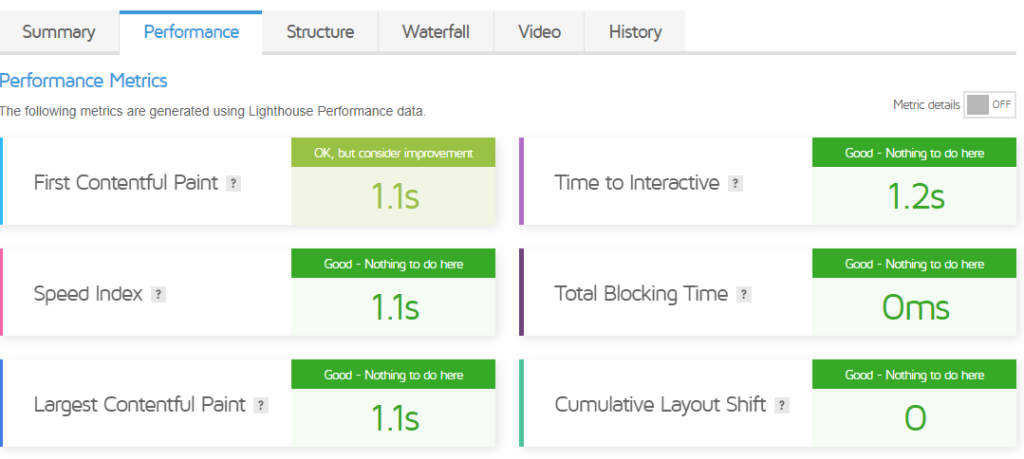
1. パフォーマンス
[パフォーマンス] タブでは、Lighthouse パフォーマンス データを使用して生成されるメトリクスは、最初のコンテンツフル ペイント (FCP)、インタラクティブまでの時間 (TTI)、速度インデックス、合計ブロック時間、最大コンテンツフル ペイント (LCP)、および累積レイアウト シフト (CLS) です。 。

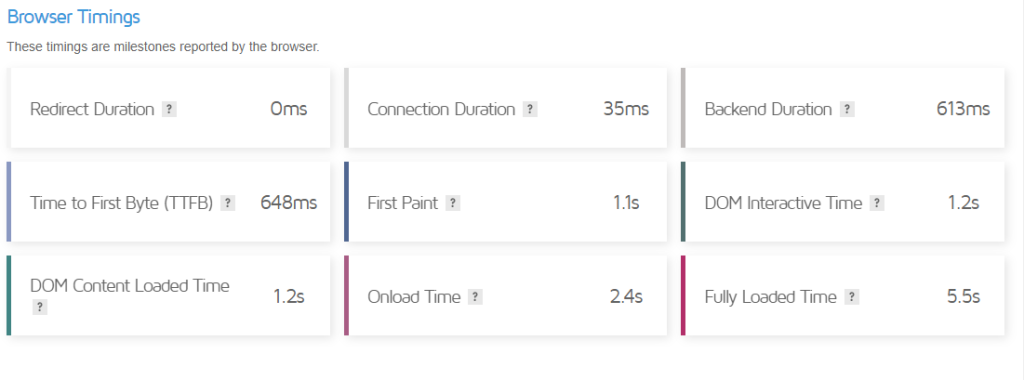
以下の時間マーカーは、Web ブラウザーによって追跡および記録されたイベントです。

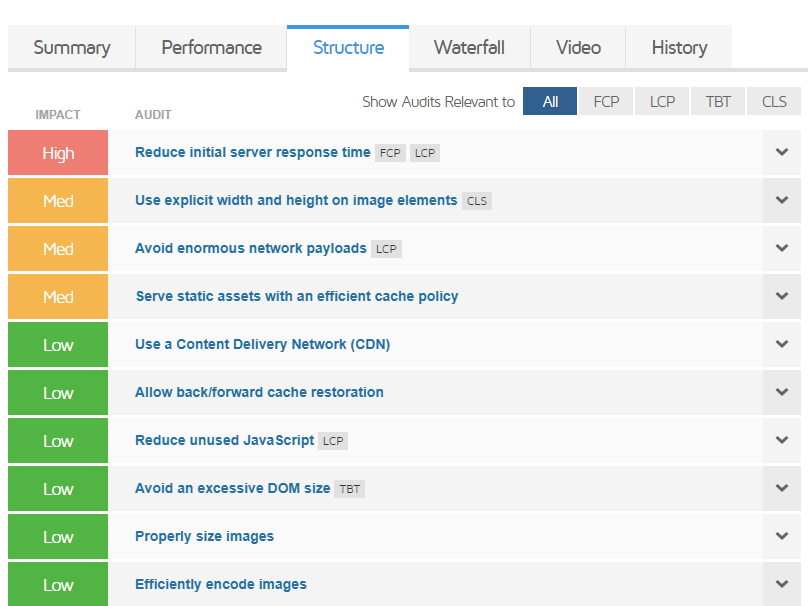
2. 構造
[構造] タブでは、Web サイトの最適化に必要な機能強化に関する貴重な洞察が得られます。 サイトのパフォーマンスとユーザー エクスペリエンスを向上させるために改善が必要な特定の領域の詳細な内訳が提供されます。 このセクションはロードマップとして機能し、Web サイトの速度と効率を高めるために注意が必要な重要な側面を概説します。

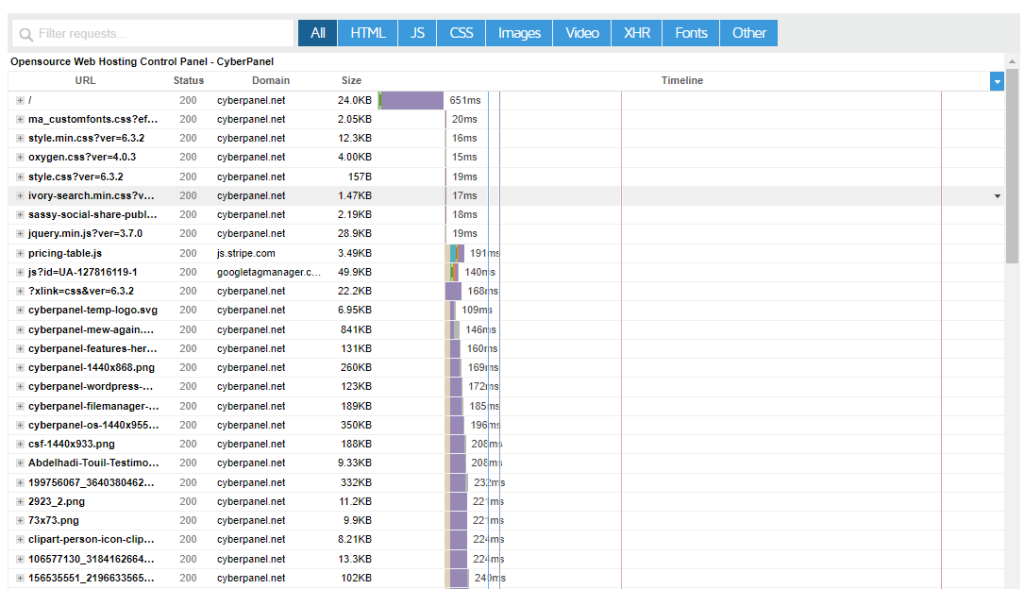
3. 滝
GT マトリックスのウォーターフォール チャートは、Web ブラウザーによってフェッチされて表示されるときの、個々の Web ページ リソースの読み込みシーケンスとパフォーマンスを視覚的に表現したものです。 このツールは、画像、スクリプト、スタイルシート、その他の要素などの各リソースの詳細な内訳を提供し、読み込みの開始時期、読み込みにかかる時間、読み込みプロセスの潜在的なボトルネックや問題を示します。

ウォーターフォール チャートは、いくつかの重要な要素を提供する強力な診断ツールです。
- リソースのタイムライン
各リソースは水平バーとして表され、グラフには左から右にタイムラインが表示されます。 一番左側はロードプロセスの開始を表し、一番右側はリソースが完全にロードされたときを示します。 - リソース名
グラフには各リソースにラベルが付けられ、何がロードされているかを簡単に識別できるようになります。 ファイル名、URL、および関連情報を確認できます。 - 色
バーはリソースの種類を示すために色分けされています。 たとえば、HTML、CSS、JavaScript、画像には異なる色が付いている場合があり、リソース カテゴリをすばやく識別するのに役立ちます。 - バーと依存関係
リソースには依存関係がある場合があり、これらの依存関係はリソースを接続する線として表示されます。 これは、リソースがフェッチされる順序と、依存関係による遅延があるかどうかを示します。 - タイミング情報
このグラフには、リソースの開始時期、ダウンロード時間、読み込みプロセスの待機期間や遅延に関する情報が表示されます。 この情報は、どのリソースがパフォーマンスの問題を引き起こしているかを特定するのに役立ちます。 - ウォーターフォールのタイミングメトリクス
GT マトリックスは、「Start Render」、「DOMContentLoaded」、「OnLoad」などの詳細を含む、各リソースの豊富なパフォーマンス メトリックを提供します。 これらのメトリクスは、読み込みプロセスにおける重要なマイルストーンについての洞察を与えます。
4. ビデオ
このセクションには、完全な読み込みシーケンスが視覚的に表示され、読み込みプロセス中により多くの時間を消費する要素を観察できます。 さらに、各テストにわたる Web サイトのパフォーマンスを文書化したい場合は、ビデオをダウンロードするオプションもあります。

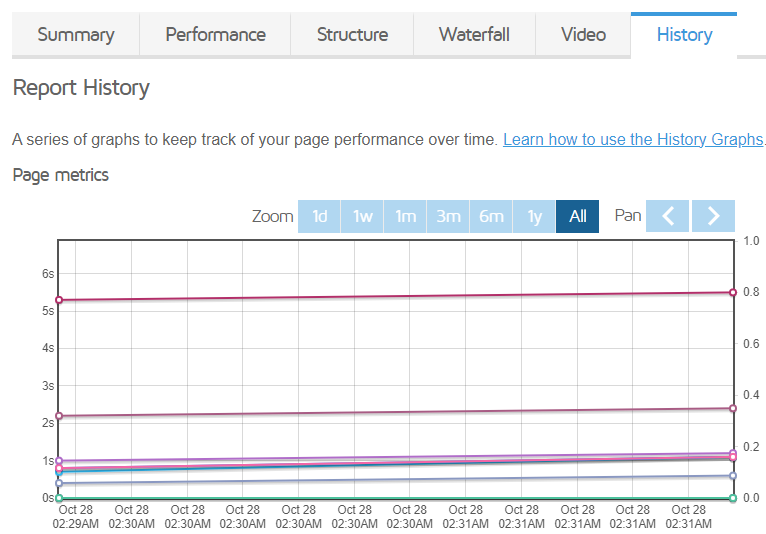
5. 歴史
[履歴] タブにはテスト結果の履歴が表示され、ページの読み込み時間、ページ サイズ、PageSpeed および YSlow スコアの経時的な変化を追跡できます。

FAQ - GT マトリックス
GT マトリックスはどのように使用すればよいですか?
GT 行列の使用は簡単です。 GT マトリックスの Web サイトにアクセスし、Web サイトの URL を入力して、[サイトをテストする] をクリックします。 重要な洞察を含むパフォーマンス レポートが届きます。
PageSpeed スコアは何を表しますか?
PageSpeed スコアは、Google の PageSpeed Insights に基づいて GT マトリックスによって提供されるパフォーマンス指標です。 Web サイトが速度とユーザー エクスペリエンスに関してどの程度最適化されているかを測定します。
YSlow スコアとは何ですか? PageSpeed スコアとの違いは何ですか?
YSlow スコアもパフォーマンス指標の 1 つですが、これは Yahoo のパフォーマンス ルールに基づいています。 さまざまな最適化基準に焦点を当て、Web サイトのパフォーマンスについて異なる視点を提供します。
GT マトリックスのテスト場所を変更できますか?
はい、[分析] ボタンの下にある [分析オプション] ボタンをクリックすると、テストの場所を変更できます。 これにより、地理的に異なる場所から Web サイトのパフォーマンスをテストできます。
GTmatrics を使用して Web サイトをどれくらいの頻度でテストする必要がありますか?
特に大幅な変更を加えた後は、Web サイトを定期的にテストすることをお勧めします。 定期的なテストは、長期にわたるパフォーマンスを監視し、発生する可能性のある問題を特定するのに役立ちます。
結論
結論として、GT Metrix は、Web パフォーマンスとユーザー エクスペリエンスの最適化を目指す Web サイト所有者および開発者にとって貴重なツールです。 GT Metrix は、ページ速度、最適化スコア、実用的な推奨事項に関する詳細な洞察を提供することで、ユーザーが Web サイトの読み込み時間と全体的な品質を向上できるようにします。
関連コンテンツ: Cloudflareを使用したブラウザのキャッシュ
ソーシャルメディアアカウントを保護するためのベストプラクティス
WordPress でブラウザ キャッシュを活用するにはどうすればよいですか?
