WordPressのページ速度の最適化:19のパフォーマンスのヒント
公開: 2021-10-26サイトの速度を最適化しますか? WordPressのパフォーマンスを最適化するための包括的なガイドをまとめました。 速度が重要である理由、WordPressサイトの速度を低下させる可能性のあるもの、Webサイトをすぐに高速化するための実用的な手順などの役立つ情報にアクセスできます。
それは2021年であり、消費者が選択のために甘やかされていることを常に覚えています。 そのため、検索エンジンが結果をランク付けするとき、検索エンジンはユーザーに最高の最高のものだけを表示していることを確認したいと考えています。 これが、サイトの速度とパフォーマンスが非常に重要である理由です。これは、Googleの最初のページに表示されることと10番目に表示されることの違いの一部です。
この記事では、WordPressのパフォーマンス最適化のベストプラクティスを掘り下げて、両方の質問に答えます。WordPressWebサイトの速度を向上させるためのヒントは何ですか。 そして、なぜあなたのWordPressサイトは遅いのですか?
飛び込みましょう。
ページ速度が重要なのはなぜですか?
WordPressサイトの状態を知りたい場合は、ページ速度を評価することが重要です。 遅いウェブサイトが好きな人は誰もいません(そしてグーグルも好きではありません!)。 ユーザーに高速で安全なエクスペリエンスを提供することに重点を置く場合は、Googleページエクスペリエンスの更新を利用できます。 そして、もっとあります。
- サイトの速度はSEOに影響します。 Googleは、ページの読み込み速度がランキングを決定する上で重要なシグナルであることを示しています。 グーグルは、彼らが訪問者をあなたの方法で送った場合、その訪問者はその体験に満足するだろうということを知りたがっています。 6月に、Googleはアルゴリズムを更新し、ランキング要素としてCoreWebVitalsを統合する予定です。 Core Web Vitalsは、Googleがウェブページの全体的なユーザーエクスペリエンスにおいて重要であると考える一連の特定の要素です。読み込み速度はこれまで以上に重要になります。
- 高速サイトはクロールが簡単です。 さらに、ページが遅いと、リソースが限られているWebクローラーの意欲が失われ、速度が遅すぎるとサイトの優先順位が下がる可能性があります。
- ページ速度はコンバージョンに影響します。 これは、ユーザーエクスペリエンスの観点からも関連性があります。遅いサイトでは、最近はうまくいきません。 ユーザーの注意を引くための時間枠は非常に短いです。 遅延などがある場合、人々は他の何かをクリックする可能性があります。 ページができるだけ速く読み込まれるようにすることは、オンライン戦略の必要な部分です。 Webページの読み込みが速いほど、ユーザーはそのWebページでターゲットを絞ったアクションを実行する可能性が高くなります。 そして、私たちは皆それに同意します!
- 高速サイトはバウンス率を下げます。 マーケティング目標の1つは、ワンクリックで競合他社よりも常に速いはずです。 あなたは最高のコンテンツと素晴らしい製品を持つことができますが、あなたのウェブサイトが遅い場合、あなたはデザインと開発に費やしたすべての努力を失うでしょう。 そのウェブサイトにならないでください!
ご覧のとおり、速度が重要であり、常にページ速度をテストすることをお勧めします。 WordPressサイトを監査し、CoreWebVitalsを測定するために利用できる最高のツールは次のとおりです。
- PageSpeed Insights
- ChromeUXレポート
- 検索コンソール
- Chrome DevTools
- 灯台
- WebVitals拡張機能。
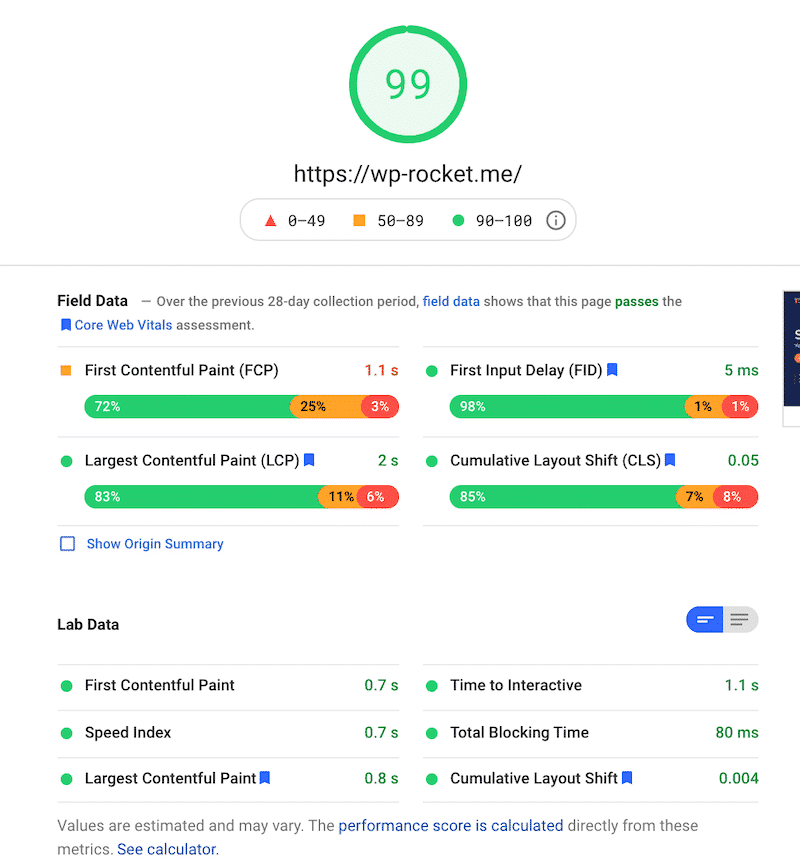
WordPressサイトのパフォーマンスをテストし、速度の結果を測定する方法を強調するための詳細なガイドを作成しました。 例として、PageSpeedInsightsを使用した場合のテストは次のようになります。

WordPressサイトをスピードアップするための19のヒント
百万ドルの質問は… WordPressサイトをどのようにスピードアップしますか?
ページの読み込み時間を短縮し、WordPressサイトの読み込みを高速化するために、今日実施できるパフォーマンス最適化のベストプラクティスがいくつかあります。 簡単なものから高度なものまで、実用的な推奨事項の完全なリストを以下に示します。
3つの基本的な速度最適化ステップ(コーディングを必要としない低ハンギングフルーツ)
- 強力なホスティングを選択してください
- キャッシュプラグインを使用する
- 画像を最適化し、遅延読み込みを使用する
速度を向上させるための7つのベストプラクティス
- 適切なテーマを使用する:速度に最適化されたテーマを選択します
- スライダーは使用しないでください
- 肥大化したプラグインを排除する
- 大きなメディアファイルを適切なサービスにアップロードする
- コンテンツ配信ネットワークを利用する
- WordPressサイトを最新の状態に保つ
- 投稿の改訂を制限する
9つの高度なWordPressパフォーマンス最適化戦略
- JavaScriptの遅延をロードし、Javascriptの実行を遅らせます
- 重要でないCSSを延期し、未使用のCSSを削除し、重要なCSSをインライン化します
- Javascriptを縮小する
- CSSを縮小する
- WordPressデータベースを最適化し、データベース呼び出しを減らします
- 長い投稿をページに分割する
- ホットリンクを無効にする
- HTTPS/SSLエラーを修正する
- 最新のPHPバージョンを使用する
3つの基本的な速度最適化ステップ(コーディングを必要としない低ハンギングフルーツ)
WordPressのページ速度を上げる最も簡単な手順は次のとおりです。
1.強力なホスティングを選択します
影響:高い
WordPressホスティングサービスは、Webサイトのパフォーマンスに大きな役割を果たします。 何が良いホスティングプロバイダーになりますか? 優れたホスティングプロバイダーは、パフォーマンスのためにWebサイトを最適化するための追加の対策を講じ、優れたカスタマーサポートを提供します。 市場に出回っているホスティングにはいくつかの種類があります。
- 共有ホスティング–サーバーリソースを他の多くの人と共有します。 それらの1つがトラフィックのピークに達すると、Webサイトが影響を受ける可能性があります。 注意する必要があります。
- 専用ホスティング–このモデルでは、ホスティングプロバイダーは、利用可能なすべてのリソースを備えた単一のサーバーを1つのクライアント(ユーザー)にレンタルします。 あなたはあなたのサーバーであなたがやりたいことを自由に行うことができます、そしてそれはあなたの読み込み速度に良いです。
- マネージドWordPressホスティング–WordPressサイトを実行するための最適化されたサーバー構成を提供します。 これらの企業はWordPressを裏返しに知っており、WordPressの自動更新、セキュリティ構成など、WordPress専用の機能を提供しています。
ホスティングプロバイダーの種類の詳細については、ガイドを読んで最も人気のあるプロバイダーを比較することをお勧めします。
また、ホスティングパートナーを確認することもできます。これらのパートナーは慎重に選択されており、WPRocketとの相性が抜群です。
2.速度を最適化するためにキャッシュプラグインを使用します
影響:高い
キャッシュプラグインは、Webサイトの静的HTMLページを生成し、それらをサーバーに保存します。 ユーザーがWebサイトにアクセスしようとするたびに、キャッシュプラグインは、重いWordPress PHPスクリプトではなく、軽いHTMLページを表示します。 これは、キャッシュプラグインがコンテンツを「保存」して、誰かがWebサイトにアクセスしようとした場合にコンテンツをより速くプリロードするようなものです。
画像やJavaScriptファイルなどの静的リソースをリクエストされるたびにリロードすると、サイトの速度が低下します。 以下の図は、WPRocketキャッシュプラグインをインストールする前後の私のWebサイトのパフォーマンスを示しています。 数字はそれ自体を物語っています:
| WPロケットなしの私のスコア– PSI | WPロケットをインストールした後の私の新しい(緑)スコア– PS I |
WP Rocketなどのツールを使用すると、これらのリソースをキャッシュして、ページの読み込み速度を大幅に向上させることができます。 すべての作業はバックグラウンドで行われ、すぐに高速なサイトを手に入れることができます。
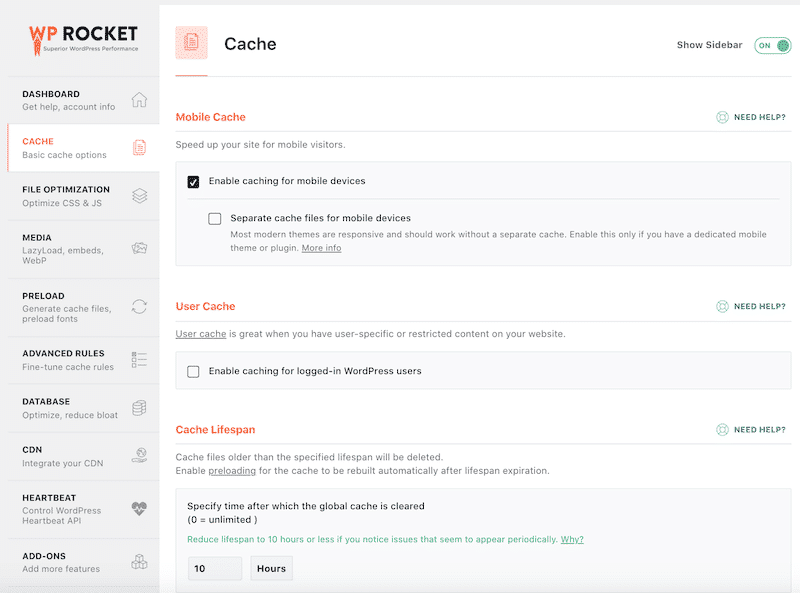
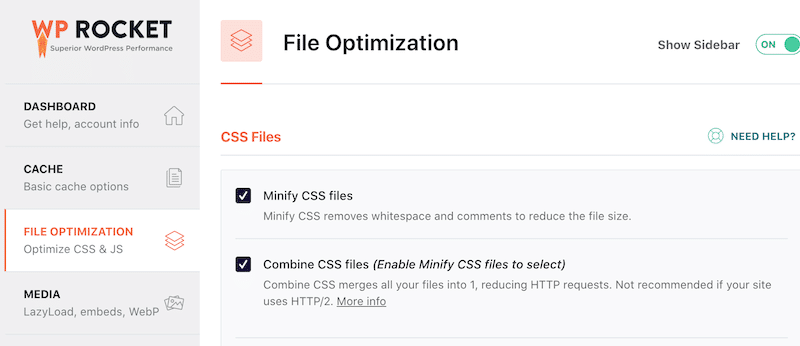
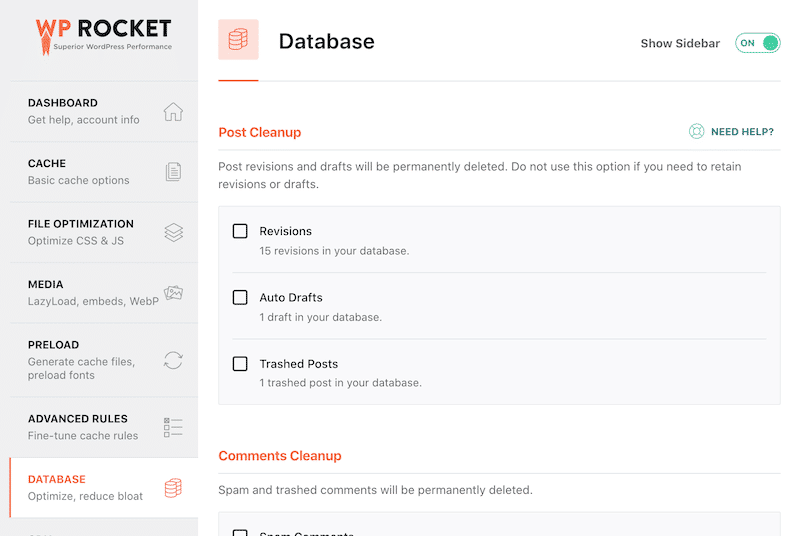
もう1つの良いニュースは、WPRocketがインストールと構成が簡単なキャッシュプラグインであることです。 以下に示すように、ダッシュボードは直感的でユーザーフレンドリーです。

3.画像を最適化し、遅延読み込みを使用します
影響:高い
画像が最適化されていることを確認してください。 画像の読み込み速度を向上させるために従うことができる3つの重要なヒントがあります。
- 彼らの体重を減らします。
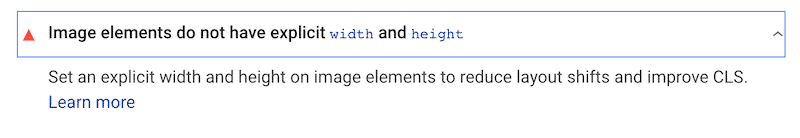
- ページの実際のサイズに応じてサイズを変更します(WordPressサイトのLighthouseパフォーマンススコアの改善に関する別の記事で説明したように、WordPressに決定させないでください)。 これにより、次の灯台の問題を防ぐことができます。

- LazyLoadingスクリプトを適用します。
画像の重量を減らし、サイズを変更するためのソリューション:
良い解決策は、Imagifyを使用することです。 有効にすると、サムネイルを含むすべての画像がWordPressにアップロードされたときに自動的に最適化されます。 お客様の声は、次のように語っています。

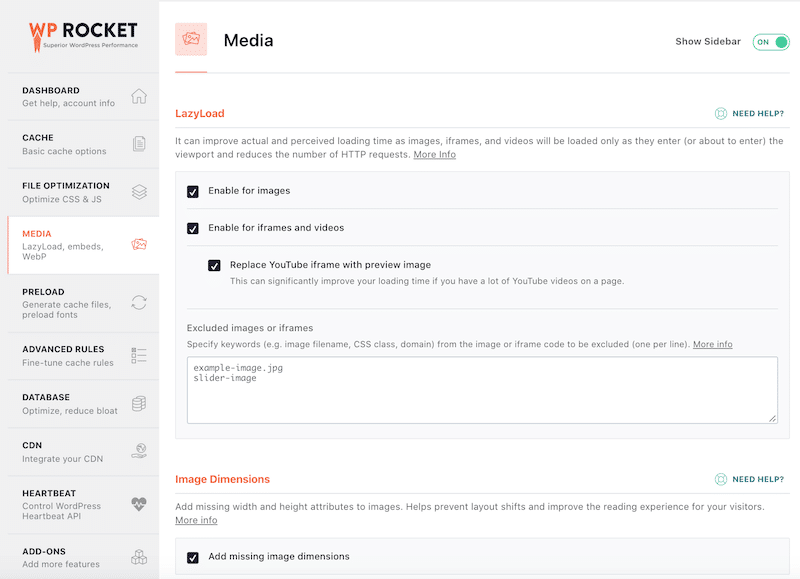
WP Rocketは、以下に示すように、[メディア]タブの画像に欠落している幅と高さの属性も追加します。
![画像サイズ-WPロケットダッシュボード([メディア]タブ)](/uploads/article/34824/SRmdhVpIC1QEUsQp.png)
LazyLoadingスクリプトを適用するためのソリューション:
WP Rocketは、画像、iframe、およびビデオにLazyLoadを実装します(常に[メディア]タブにあります)。

Rocket Lazy Loadプラグインは、この種の遅延読み込みを画像に適用するもう1つの方法です(魅力のように機能します)。
速度を向上させるための7つのベストプラクティス
1.適切なテーマを使用する:速度に最適化されたテーマを選択します
影響:高い
WordPressの最も優れた点の1つは、選択できるテーマがほぼ無限にあることです。 使用するものを選択するときは、美学と機能性だけに焦点を当てるのではありません。 速度の最適化の観点から効率的なテーマを選択することも重要です。
高速テーマをテスト(および選択)する方法を説明したガイドを確認してください。
それはあなたが将来直面するかもしれない多くの問題を解決することができるので、あなたの研究をして、正しい選択をするためにあなたの時間をかけてください。 たとえば、WPRocketは最速のWordPressテーマのリストを組み合わせました。
パフォーマンス最適化機能を提供するテーマに切り替えます。
クエリモニタープラグインを使用して、インストールされたテーマがパフォーマンスの問題を引き起こしているかどうかを確認します。
2.ヘッダーにスライダーを使用しないでください
影響:高い
スライダーはあなたのサイトのパフォーマンスを殺すだけです。 多くのサイトがそれらを使用する傾向がありますが、これは速度に最も悪い影響を与えるアクションの1つです。
3.肥大化したプラグインを排除します
影響:中
さまざまな機能のためにサイトに多くのプラグインをインストールしたくなるかもしれませんが、それがサイトに与える影響には注意してください。 不必要に肥大化し、多数の追加スクリプトを実行しているプラグインがある場合は、より効率的な代替手段を見つけるか、単にそれらを排除することを検討するのが理にかなっているかもしれません。 ほとんどの場合、ここでは単純さが優先されます。
プラグインをアクティブ化する前後にサイトの速度をテストします。 Pingdom、Google Page Insight、またはGTMetrixを使用してWordPressサイトのパフォーマンスを測定する方法を理解するには、ガイドを参照してください。
データベースを乱雑にしないように、またサイトに脆弱性ポイントを追加しないように、未使用のプラグインをすべて削除してください。
クエリモニタープラグインを使用して、インストールされているプラグインがパフォーマンスの問題を引き起こしていることを確認します。
4.大きなメディアファイルを適切なサービスにアップロードします
影響:中
WordPressバックエンドを使用してビデオまたはオーディオファイルをホストする代わりに、それらをYouTube、Vimeo、またはSoundCloudにアップロードする方がはるかに効率的です。これらは、帯域幅の要件を処理するのにはるかに適しています。 WordPressサイトは、レンダリングするのではなく、そのデジタルアセットを指すことができ、その結果、サイト全体がはるかに高速になります。
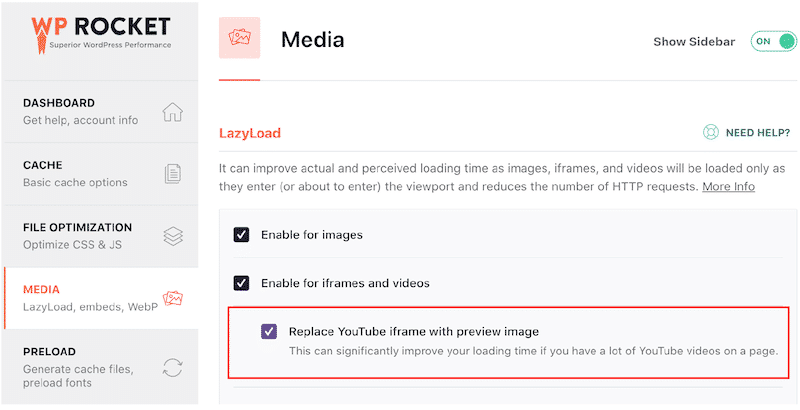
YouTube用のWPRocketの「LazyLoad」機能を使用します。 [YouTubeiframeをプレビュー画像に置き換える]チェックボックスをオンにします。 これにより、ページの読み込み時間が改善されます。

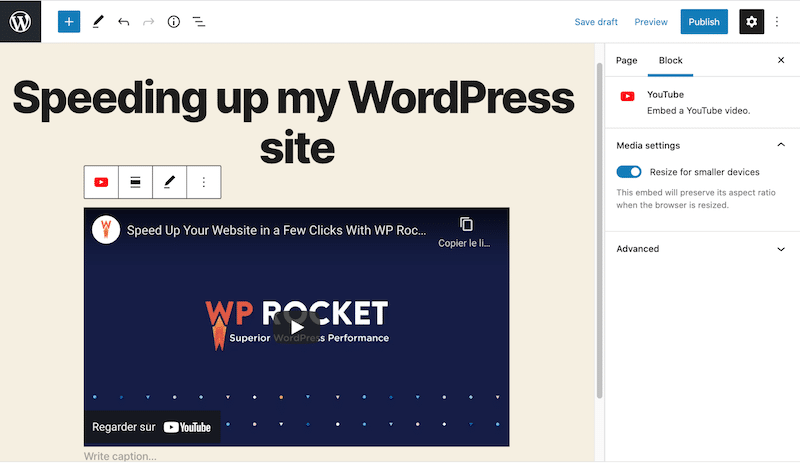
WordPressにビデオを埋め込むには、WordPressエディター(Gutenberg)に組み込まれているビデオ機能を使用できます。 動画のURLをコピーして投稿に直接貼り付けるだけで、自動的に埋め込まれます。

5.コンテンツ配信ネットワーク(CDN)を利用します。
影響:中
ターゲットオーディエンスが世界中に分散している場合は、CDNを使用してサイトをエンドユーザーの近くでホストすることは非常に理にかなっています。 CDNは、すべてを1つのサーバーから1つの場所に配置するのではなく、静的ファイルを格納する世界中のサーバーのネットワークを作成します。これにより、さまざまなシナリオでの読み込み時間が大幅に短縮されます。
CDNが必要ですか? クライアントがサーバーの場所から遠く離れている場合は、1つ必要です。 すべてのコンテンツ(製品、画像、JSおよびCSSファイル、さらにはビデオ)がロードされるまでに時間がかかる場合があります。 海外での販売や多言語での販売を計画している場合は、CDNの使用を検討する必要があります。
WPRocketと直接統合するプレミアムCDNであるRocketCDNの使用をお勧めします。 RocketCDNは自動的に最高のパフォーマンス設定を適用するため、各設定を確認してCDNがどのように機能するかを理解するために時間を費やす必要はありません。
6.WordPressを定期的に更新します
影響:低
WordPressプラットフォーム自体は絶えず進化しており、チームとコミュニティが全体的な機能を改善するにつれて、それらはあなたが最大限に活用すべき定期的な更新をリリースします。 利用可能な場合にこれらの更新をインストールすると、常に最新バージョンのWordPressをサイトで実行できるようになります。
7.投稿の改訂を制限する
影響:低
WordPressリビジョンシステムは、保存されたドラフトまたは公開された更新のそれぞれの記録を保存します。 古いバージョンのコンテンツを復元する必要がある場合に便利です。 ただし、ページがキャッシュされていない場合、投稿の改訂が多すぎるとWordPressサイトの速度に影響を与える可能性があります。
ポストリビジョンを制限する解決策は、このコードスニペットをwp-config.phpファイルに追加することです。 修正したい回数の「5」を追加しましたが、自分で数字を設定することもできます。
| 1 | define('WP_POST_REVISIONS'、5); |
9つの高度なパフォーマンス最適化戦略
いくつかの高度なWebパフォーマンス技術は、WordPressサイトのパフォーマンスの最適化に大きな違いをもたらす可能性があります。
1. JavaScriptの遅延をロードし、Javascriptの実行を遅らせます
影響:高い
First Input DelayメトリックとLighthouseパフォーマンススコアを見ると、JavaScriptの実行がパフォーマンスにどのように影響するかを確認できます。
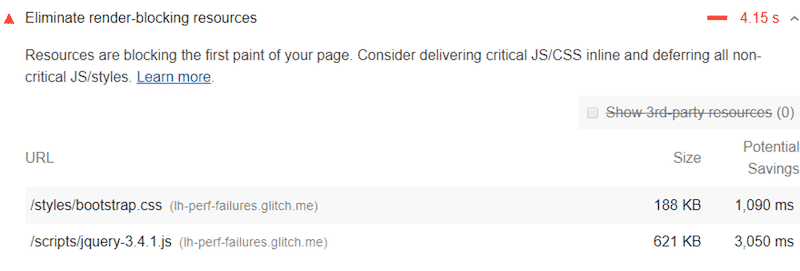
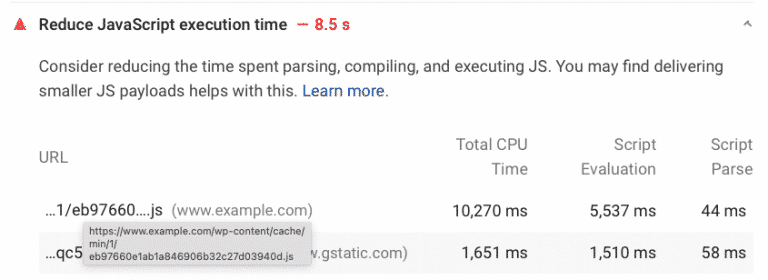
たとえば、LighthouseとPage Speed Insightsは、「レンダリングをブロックするリソースを排除する」必要があるかどうかを教えてくれます。
LighthouseレポートのOpportunitiesセクションには、ページの最初のペイントをブロックするすべてのURLが含まれています。

LighthouseとPageSpeedInsightsは、JavaScriptの実行時間に関する問題にもフラグを立てます。


重要なリソースをインライン化し、重要でないJSリソースを延期し、削除する必要があります 未使用のJavaScript。
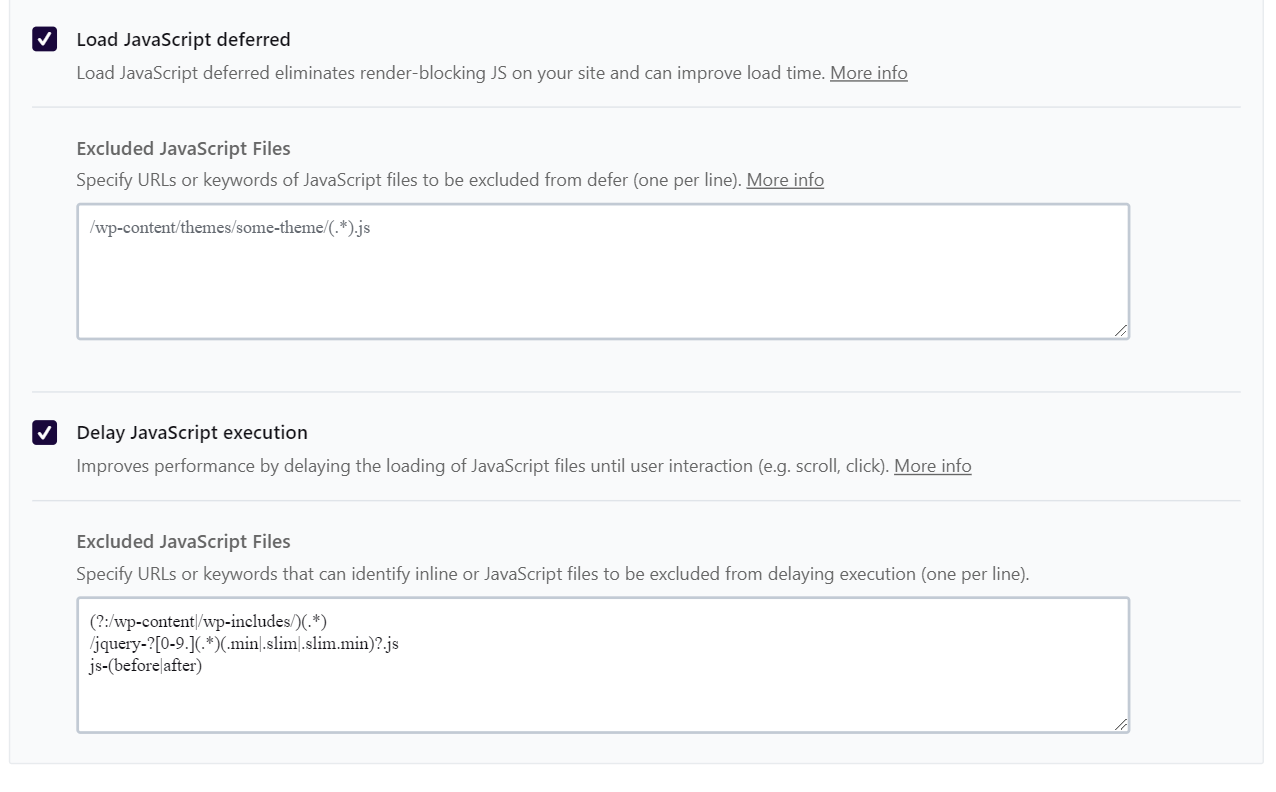
以下に示すように、WPRocketを使用してJSファイルを最適化できます。 数回クリックするだけでJS遅延をロードし、JavaScriptの実行を遅らせ、JSの主な問題に対処します。

さらにいくつかのプラグインは、未使用のJSファイルを削除するのにも役立ちます。
- フライングスクリプト
- WPメテオ
- プラグインオーガナイザー
- ゴンザレス
- Perfmatters 。
詳細については、レンダリングをブロックするJSとCSSを排除する方法と、JavaScriptの実行時間を短縮する方法に関する詳細な記事をご覧ください。
2.重要でないCSSを延期し、未使用のCSSを削除し、重要なCSSをインライン化します
影響:中
重要でないCSSは、ページのレンダリングには関係ありません。 このようなファイルは、読み込み時間に影響を与え、「レンダリングをブロックするリソースを排除する」や「重要なリクエストの連鎖を回避する」などのPSIの推奨事項を生成する可能性があります。
一方、重要なCSSを最優先する必要があります。これらは、可能な限り高速にロードする必要がある、フォールドより上のリソースです。
重要なリソースをインライン化し、重要でないCSSリソースを延期し、未使用のCSSを削除する必要があります。 WP Rocketには、CSS配信の最適化オプションが含まれています。このオプションは、重要なCSSをインライン化し、重要でないCSSを数回クリックするだけで延期します。 プラグインには、未使用のCSSを簡単に削除するオプションもあります。
さらにいくつかのプラグインとツールもCSSに取り組むのに役立ちます。
- アセットのクリーンアップ
- PurifyCSS –技術的な知識が必要です
- クリティカルパスCSSジェネレーター–その後、Googleの指示に従う必要があります。
3.JavaScriptを縮小する
影響:低
縮小とは、ブラウザがデータを処理する方法に影響を与えることなく、不要で冗長なコードを削除することを指します。 JavaScriptの縮小により、次のような不要なJSコンテンツがすべて削除されます。
「(//…)」およびすべての余分なスペースまたはコードからコメントを削除します。 つまり、コードのサイズを小さくすることで、ファイルを大幅に軽量化することが目標です。
手動による解決策:minifier.orgなどの無料のオンラインツールを使用して、[JS]ボックスにチェックマークを付けます。
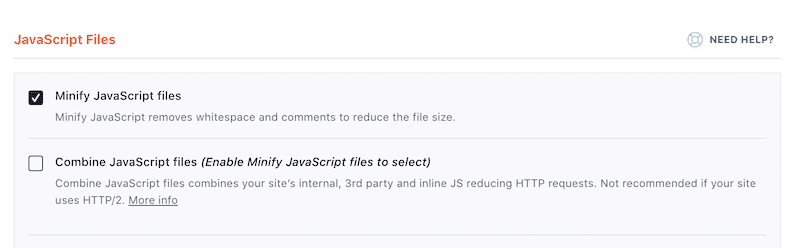
最速で最も便利なソリューション:不要なJSを削除するWP Rocketのようなプラグインを使用して、Webサイトの読み込みを高速化します。 以下に示すように、「 JSファイルの縮小」ボックスをチェックする必要があります。

4.CSSを縮小する
影響:低
CSSファイルには、空白、コメント、句読点があります。 このコンテンツは、開発者がコードをよりよく読むのに役立ちますが、訪問者にとっては不要です。 不要なコンテンツを削除することで、CSSの縮小により、CSSファイルから「(/ *」や空白などの余分なスペースやコメントが削除されるため、ファイルが軽くなります。
minifier.orgなどの無料のオンラインツールを使用して、[CSS]ボックスにチェックマークを付けます。
以下に示すように、WP Rocketを使用してCSSファイルをクリーンアップし、ファイルサイズを小さくすることができます。

5. WordPressデータベースを最適化し、データベース呼び出しを減らします
影響:低
サイトが大きくなると、WordPressデータベースも大きくなり、データの一部が時間の経過とともに陳腐化していきます。 不要になった情報を削除できれば、データベースはより効率的に機能し、結果として読み込み速度が速くなります。
まず、ホスティングプロバイダーを介してPHPMyAdminにアクセスし、そこからデータベースを最適化する必要があります。 データベース構造をよく理解している場合は、そこで手動で介入することもできます。 自信がない場合は、他の解決策をいくつか集めました。
WP Rocketプラグインは、この最適化の多くを自動的に実行します。 プロは、優れたユーザー直感的なインターフェイスと迅速なセットアップです。 [データベース]タブは、投稿、コメント、一時的なもの、およびデータベースのクリーンアップのセクションに分かれています。

データベースを最適化するために使用できるその他のプラグイン:
- WP-最適化(100万人以上のユーザー)。 WP-Optimizeを使用して、投稿の改訂、古い下書き、未承認、スパム、ゴミ箱に入れられたコメント、期限切れの一時的なオプション、トラックバック、およびピングバックをクリーンアップできます。
- WPスイープ(10万人以上のユーザー)。 下部にある[すべてスイープ]を押すと、各設定を確認したり、すべてのタスクを実行したりできます。
| ️データベースをクリーンアップする前に、必ずバックアップを実行してください。 |
6.長い投稿をページに分割する
影響:低
Googleは長い投稿が大好きですが、コンテンツが多いほど、読み込む写真も多くなります。 影響を制限するために、最長の投稿をいくつかのページに分割することを検討してください。 ただし、既に遅延読み込みを有効にしている場合は、非常に長いテキストがパフォーマンスに影響を与えることはありません。
次のページに分割する記事に<!––nextpage->タグを追加します。
いくつかの強力なプラグインは、ページネーションをアクティブにし、投稿のレイアウトを制御するのに役立ちます。 WP-PageNaviを試すことをお勧めします。
7.ホットリンクを無効にします
影響:低
高品質のコンテンツを制作すると、他のサイトで再利用または盗難される恐れがあります。 盗むのは悪いことですが、ここでは最悪ではありません。 最悪なのは、コンテンツをホットリンクすることで、画像と帯域幅を使用できることです。
特定のドメインをブロックします。
ホットリンクからコンテンツを保護するAllinoneWPSecurityのようなWordPressプラグインを選択してください。
8. HTTPS/SSLエラーを修正します
影響:低
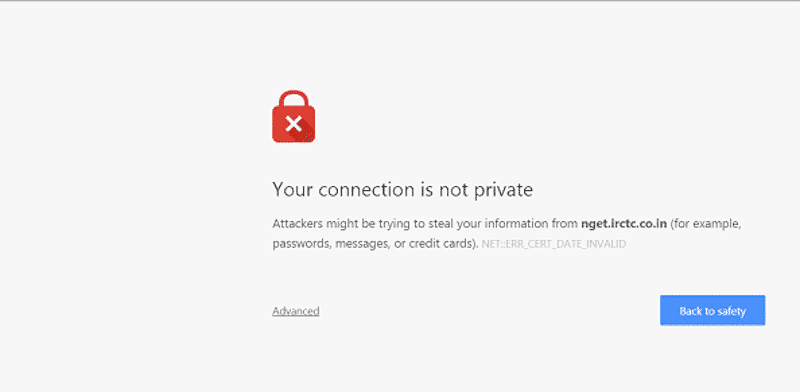
さて、ウェブサイトにアクセスしているときにこの次の警告を受け取ることは決して良い兆候ではありませんか? グーグルとあなたの訪問者は安全なウェブサイトと安全なブラウジング体験を好むでしょう。

多くのホスティングパッケージには、HTTPSおよびSSLオプションが付属しています。 ホストプロバイダーがあなたのウェブサイトで進行中の問題を見つけた場合は、ホストプロバイダーに確認してください。
Real Simple SSL(5M以上のアクティベーション)のようなプラグインを使用します。
9.最新のPHPバージョンを使用する
影響:低
更新されたPHPにより、WordPressサイトの実行速度が向上します。
ホストに使用しているバージョンを尋ね、PHP7よりも低いバージョンを使用している場合はアップグレードするように依頼します。
バージョン情報などのプラグインをインストールして、使用しているPHPのバージョンを確認します。
WordPressサイトの読み込みが遅いのはなぜですか? (避けるべき8つのエラー)
では、遅いWordPressサイトを修正してパフォーマンスを向上させる方法は? まず、間違いがどこから来ているのかを特定する必要があります。 診断を支援するために、回避すべき最も一般的な8つのエラーのチェックリストをまとめました。
- ページの静的リソースはキャッシュされません。
- HTML、CSS、およびJavaScriptファイルは縮小されません。
- GZIP圧縮が機能していません。
- サイトのHTTPリダイレクトが多すぎます。
- 画像を完全に最適化しているわけではありません。
- あなたは安いホスティングプロバイダーを選びました。
- まだ廃止されたPHPバージョンを使用しています。
- あなたは定期的にあなたのウェブサイトの速度をチェックしていません。
1.ページの静的リソースはキャッシュされません。
上で触れたように、画像、HTML、CSS、JavaScriptファイルなどの静的リソースをキャッシュしていない場合、WordPressサイトの速度は大幅に低下します。 WP Rocketまたは同様のキャッシュプラグインを使用すると、ボタンをクリックするだけでこれらのリソースをキャッシュできます。
最高のWordPressキャッシュプラグインを選択すると、インストール後すぐにサイトが光速で実行されます。
2. HTML、CSS、およびJavaScriptファイルは縮小されません。
縮小化は、HTML、CSS、およびJavaScriptファイルの不要な部分を削除するコード最適化の手法です。 これにより、コードベースがよりコンパクトになり、サイズが小さくなり、効率が向上します。
SEMrushの調査によると、これを行っているWebサイトは32%にすぎないようです。したがって、サイトを高速化する可能性はたくさんあります。 WP Rocketを使用すると、JSファイルとCSSファイルをワンクリックで縮小できます。
3.GZIP圧縮が機能していません。
GZIPファイルを圧縮すると、ファイルのサイズが小さくなり、コードの実行速度が大幅に向上します。 この特定の圧縮はサーバー側で実行されるため、ホスティングプロバイダーに確認する必要があります。 しかし、それを正しく行うことができれば、ロックを解除するための重要な改善があります。
GZIP圧縮の詳細と、それが機能しているかどうかを確認する方法については、WordPressのGZIP圧縮とは何ですか?の記事をご覧ください。
4.サイトにHTTPリダイレクトが多すぎます。
サイトがリダイレクトするリンクが多いほど、ページの読み込み速度は遅くなります。 したがって、HTTPリダイレクトの数を減らすだけで、パフォーマンスが大幅に向上します。
5.画像を完全に最適化していない。
多くの場合、画像はWebサイトの読み込みで最も難しい部分のひとつであり、画像の読み込み方法を最適化していないと、サイトの速度が低下します。 可能な限り、可能な限りサイズを縮小し、ページの実際のサイズに合わせてサイズを変更し、遅延読み込みを有効にしてパフォーマンスをさらに向上させてください。
6.安価なホスティングプロバイダーを選択しました。
近年、ウェブホスティングスペースが爆発的に拡大しているのは驚くべきことですが、残念ながら、多くのホスティングプロバイダーはそれほど素晴らしいものではありません。 あなたのサイトをホストすることになると、これはあなたのすべてのオンライン活動の基盤であるため、あなたが軽蔑したいものではありません。
あなたはここであなたが支払うものを手に入れるので、あなたは安いホスティングプロバイダーを避けて、あなたの訪問者のために速くて信頼できるパフォーマンスを確実にするために彼らができるすべてをする強い実績と意欲のあるものを選びたいです。
サービスのコストに加えて、次のような他の関連する要因に基づいて選択する必要があります。
- 会社の評判
- 機能(HTTP / 2など)
- ハードウェア
- スケーラビリティ。
7.まだ廃止されたPHPバージョンを使用しています。
PHPは、WordPressプラットフォームが構築されているサーバー側のコーディング言語であり、古いバージョンを使用している場合は、時間の経過とともに言語が継続的に改善されてもメリットはありません。 テクノロジーの最先端にあり、優れたパフォーマンス結果を得るのに最適な最新バージョンを使用していることを確認してください。 追加の利点として、更新されたPHPバージョンは遅いWordPress管理者も修正します。
8.ウェブサイトの速度を定期的にチェックしていません。
これは1回限りのことではありません。 あなたのウェブサイトの速度は、何も問題がないことを確認するために定期的にチェックする必要があるメトリックであり、それを改善する方法を常に探すことができます。 風景は私たちの足元で絶えず変化しているので、これはあなたのビジネスメンテナンス手順の定期的な部分でなければなりません。 監査の実行時に見つけた結果によると、コアWebバイタルスコアを最適化する方法も読むことをお勧めします。
WPロケットでWordPressサイトをスピードアップする方法
ご覧のとおり、WordPressサイトの速度とパフォーマンスを最適化する方法は多数ありますが、すべて影響の点で異なります。 このようなリストを実行するのは大変かもしれませんが、幸いなことに、WPRocketがお手伝いします。
ヒント:私たちのプラグインは、コードに触れることなく、これらのベストプラクティスの改善の80%を処理するように設計されています。
プラグインをインストールしてオンにするだけで、キャッシュ、リダイレクト、画像の最適化などの面ですぐに改善されます。 これらだけでも、サイトのパフォーマンスが桁違いに向上します。
最近、WPRocketを使用してLighthouseのパフォーマンススコアを向上させる方法を示すケーススタディを公開しました。 上に示したように、結果は非常に有望でした。
| WPロケットの前-私のパフォーマンスグレードはオレンジ色です-私のコアウェブバイタル(LCP)は赤字です-スピードインデックスはオレンジ色です | WPロケットをインストールした後 -パフォーマンスグレードが緑色になりました-コアWebバイタルがすべて緑色になり、スピードインデックスも緑色になりました |
さらに、遅延読み込み、ミニファイなど、速度とパフォーマンスをさらに微調整する多くの高度な機能をオンにすることもできます。 これらの詳細設定を使用すると、PageSpeed Insightによって診断された最も重要な問題を修正し、GoogleのPage Speedテストでサイトのスコアを100%にすることができます。
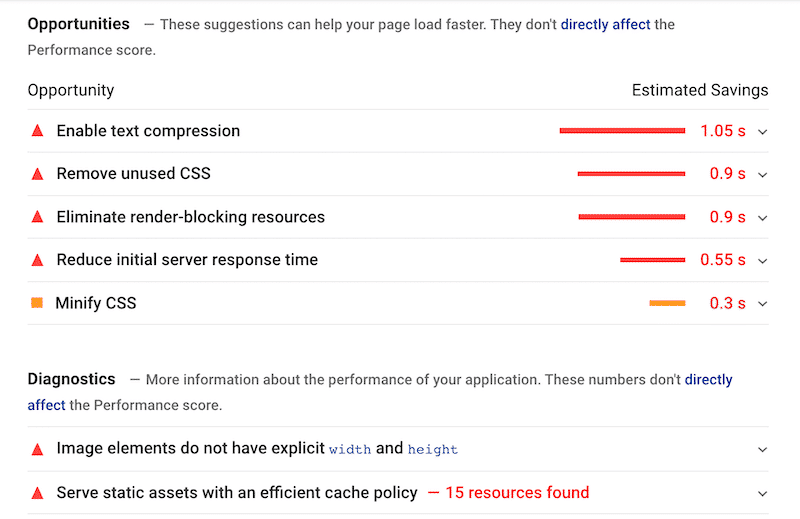
機会と診断のセクションから発生するいくつかの一般的な問題を見てみましょう( WP Rocketはまだインストールされていません)。

WPロケットはあなたのためにすべての大変な仕事をします。 バックエンドを自分でいじくり回すことを心配する必要はありません。 プラグインはWordPressのセットアップにシームレスに適合し、必要なすべての統合と実装を実行して、速度最適化のすべてのベストプラクティスを確実に活用できるようにします。
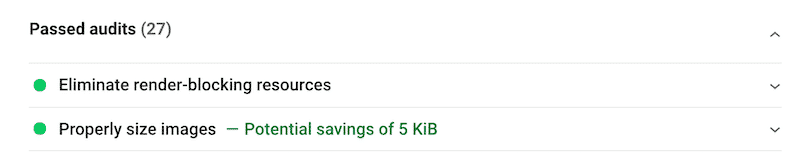
WP Rocketをアクティブ化した後、いくつかのオプションを調整した後、以前の問題は「合格した監査」セクションに移動しました。

WP Rocketは、Googleによってフラグが立てられた次の問題を修正できます。
- 画像要素には明示的な高さと重みがありません
- レンダリングをブロックするリソースを排除する
- CSSを縮小する
- サーバーの初期応答時間を短縮する
- テキスト圧縮を有効にする
- GZIP圧縮を有効にする
- 効率的なキャッシュポリシーを使用して静的アセットを提供します。
まとめ
WordPressサイトの読み込み速度を最適化するためにできる限りのことをしなければならないことは明らかです。 それは、あなたの作品を誰が見るか、そして彼らがそれをどのように認識するかに大きな違いをもたらすインフラストラクチャーの1つです。
幸いなことに、これらのベストプラクティスのいくつかを活用することで、すぐに信じられないほどの改善を得ることができます。
他のツールの中でも、WP Rocketは、PageSpeedInsightsスコアを向上させる最も簡単な方法の1つです。 グーグルによってフラグが立てられた最も重要な問題を修正することはあなたのコアウェブバイタルをグリーンにすることを常に心に留めておいてください!
いくつかの優れたツールを使用するには、ある程度の認識と意欲が必要です。そして、サイトは想像以上に高速になります。
何を待っていますか? あなたはトラフィック(そして販売!)を逃しています
