Gutenberg の動的コンテンツ (ブロック エディター): 簡単に取得する方法
公開: 2023-10-04Gutenberg の動的コンテンツがどのように機能するのか、またそれを WordPress Web サイトに実装する方法を疑問に思ったことはありますか?
ご対応させていただきます。
この記事では、動的コンテンツとは何か、また、無料で使いやすい WordPress プラグインである Otter Blocks を使用して、動的コンテンツを e コマース サイト、オンライン マガジン、ブログに追加する方法について説明します。
このガイドを読むと、すぐに WordPress Gutenberg エディターで動的な値を作成、挿入、表示できるようになります。 さあ、それに飛び込んでみましょう!
目次:
- 動的リンクと値
- Gutenberg にカスタム フィールド データを動的に挿入する方法
- Gutenberg に動的な画像を挿入する方法
WordPressのダイナミックコンテンツとは何ですか?
WordPress の動的コンテンツは、サイトのデータベースから取得して任意のページに「動的に」追加できるコンテンツです。
ユーザーのプロフィール (名前など)、WordPress のコア データ (投稿の公開日など)、カスタム フィールドなどから情報を取得することが考えられます。
Gutenberg の動的コンテンツの具体的な例をいくつか示します。
- ユーザー名を動的に挿入します。 たとえば、ユーザーが e コマース ストアに登録すると、自分の名前が記載されたパーソナライズされたウェルカム メッセージが表示されます。 Paul という名前のユーザーには「こんにちは、ポール」というテキストが表示され、「アン」というユーザーには「こんにちは、アン」というテキストが表示されます。
- カスタムフィールドからの情報の動的挿入。 たとえば、 Advanced Custom Fields (ACF) プラグインを使用してカスタム情報を保存し、このデータを動的に取得して WordPress サイトに表示できます。 カスタム フィールドのコンテンツを変更すると、投稿エディターで何も変更しなくても、投稿にはこれらの変更が自動的に反映されます。
- 画像を動的に挿入します。 たとえば、投稿者の写真を投稿者のすべての記事に追加できます。 このようにして、著者の画像がそれぞれの記事の横に自動的に表示されます。
WordPress の動的コンテンツとは何かを理解したので、今度はそれを実践してみましょう。 次のセクションでは、Gutenberg 動的コンテンツの使用方法を段階的に説明します。
Gutenberg に動的コンテンツを追加する方法
 Otter Blocks – Gutenberg ブロック、Gutenberg エディターおよび FSE 用のページ ビルダー
Otter Blocks – Gutenberg ブロック、Gutenberg エディターおよび FSE 用のページ ビルダー現在のバージョン: 2.4.0
最終更新日: 2023 年 9 月 30 日
カワウソブロック.zip
Gutenberg に動的コンテンツを追加する最も簡単な方法の 1 つは、 Otter Blocksのような WordPress プラグインを使用することです。
Otter Blocks は、コーディングの知識がなくても、ネイティブ WordPress ブロック エディターに動的コンテンツを追加できる無料のプラグインです。 はい、もうおわかりでしょう。サイトに動的コンテンツを追加するには、開発者やハイエンドの技術者である必要はありません。
このチュートリアルを簡単に理解できるように、Otter Block の動的コンテンツ機能に焦点を当てた 3 つのサブセクションに分割しました。
- 動的リンクと値。 通常のテキスト コンテンツだけでなく、内部または外部のハイパーリンクを動的に設定する方法を学びます。
- 動的値と ACF 。 Advanced Custom Fields プラグインを使用して追加したカスタム フィールドから情報を効率的に取り込む方法を学びます。
- ダイナミックな画像。 ユーザーのプロフィール写真を取り込むなどして、画像を動的に挿入する方法を学びます。
これらすべてのチュートリアルに従うために必要なのは、WordPress.org で入手できる無料の Otter Blocks プラグインだけです。
始める前に、必ずプラグインをインストールして有効化してください。 他のプラグインをインストールするのと同じように行うことができます。 [プラグイン] → [新規追加] に移動し、「Otter」を検索します。
動的リンクと値
この最初のセクションでは、リンクまたはテキスト コンテンツを動的に入力する方法を学びます。
Gutenbergにダイナミックリンクを挿入する方法
Otter Blocks を使用して Gutenberg ブロック エディターにダイナミック リンクを追加する簡単な例から始めましょう。
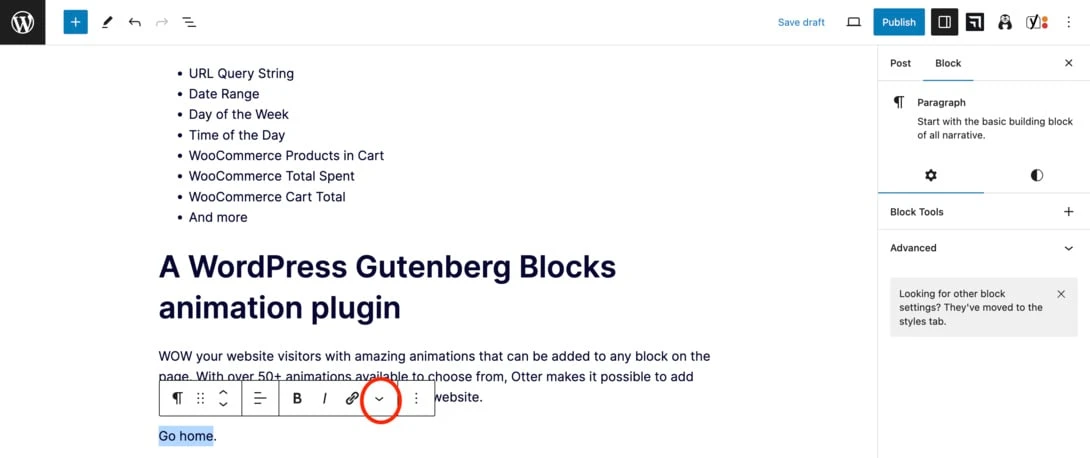
Otter Blocks プラグインを有効にしたら、投稿を開いて、リンクを追加するテキストを強調表示します。
この例では、動的リンクを使用してユーザーをサイトのホームページにリダイレクトする「Go Home」リンクを作成します。 テキストを強調表示した後、下矢印をクリックします。

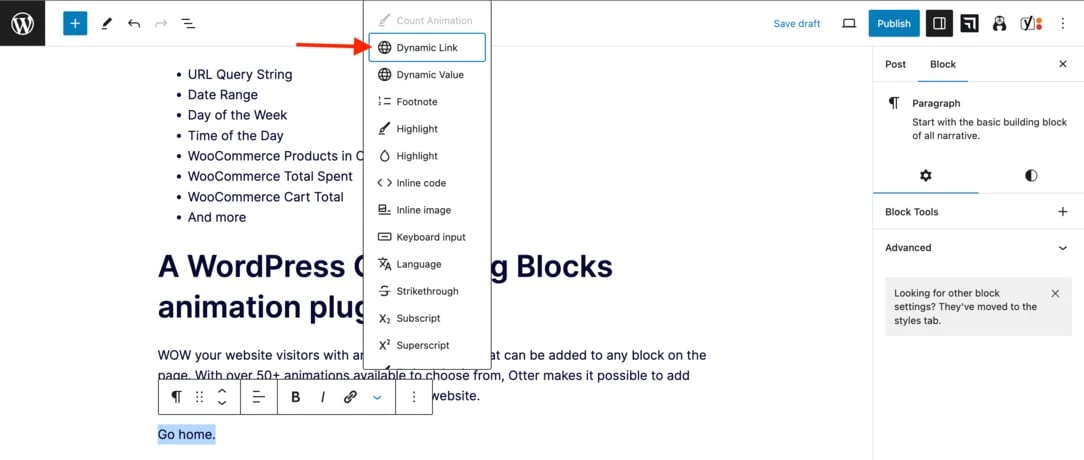
ここで、 「ダイナミックリンク」をクリックします。

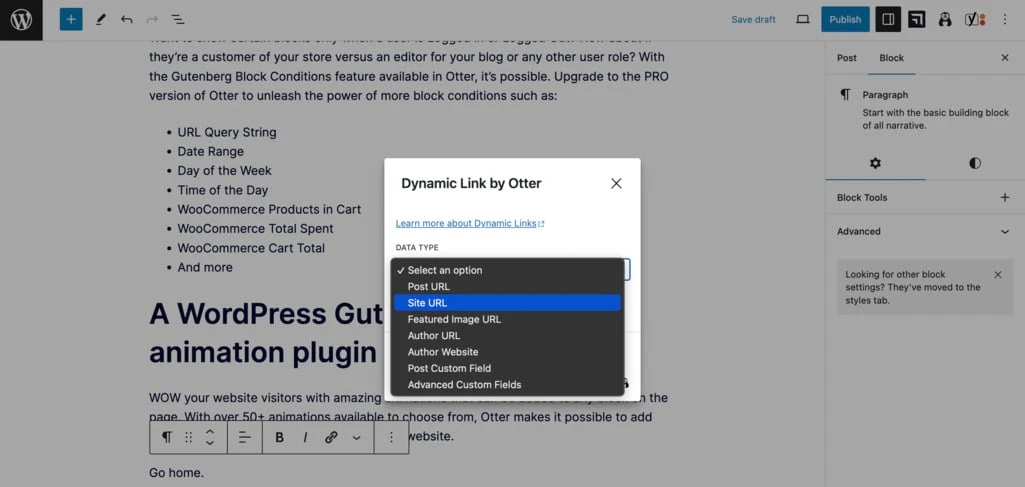
次に、 [投稿 URL] 、 [サイト URL] 、 [作成者のウェブサイト]などのオプションを含むデータ タイプのリストが表示されます。
Post Custom FieldsまたはAdvanced Custom Fields機能を使用したい場合は、Otter Pro を購入する必要があります。
この例では、「ホームに戻る」リンクを作成したいので、 「サイト URL」を選択し、 「適用」をクリックします。

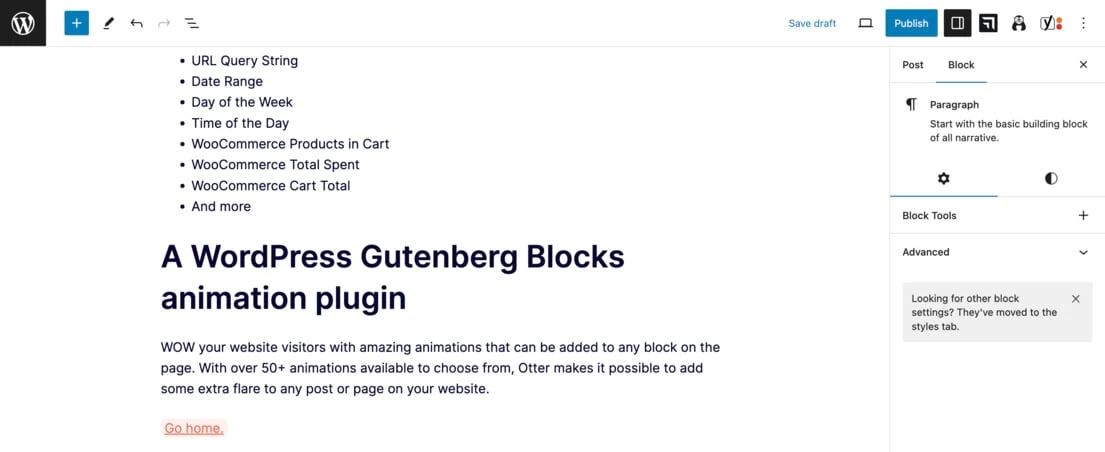
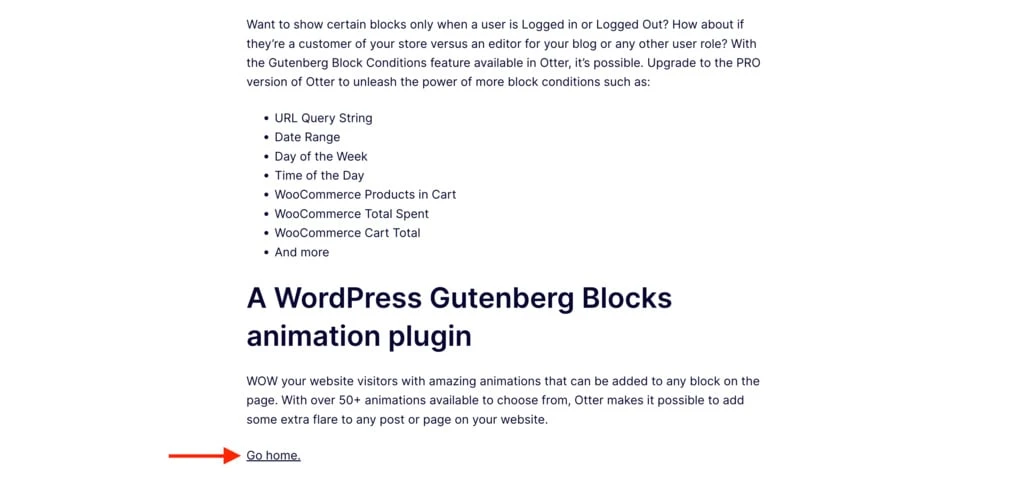
WordPress エディターでわかるように、リンクが正常に追加されました。

ライブでテストするには、 「更新」をクリックしてから「投稿を表示」をクリックします。 ページを下にスクロールしてリンクをクリックします。

ほら。 「Go Home」リンクは、ユーザーを投稿からホームページにリダイレクトします。

Gutenberg に動的な値を挿入する方法
動的コンテンツを使用して投稿に情報を追加するとします。
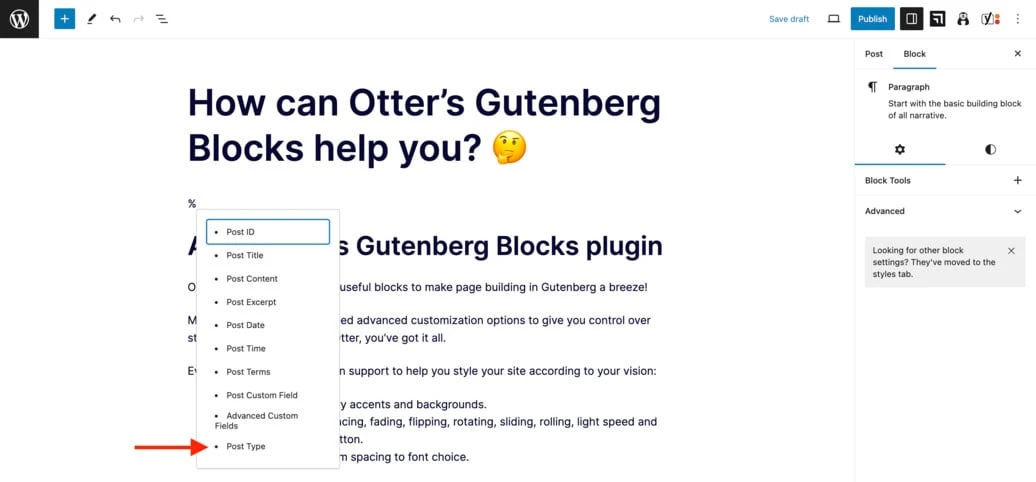
まず、追加したい場所に%記号を入力します。
% を入力すると、いくつかのオプションから選択できるメニューが自動的に表示されます。 この例では、 [投稿タイプ]を選択します。

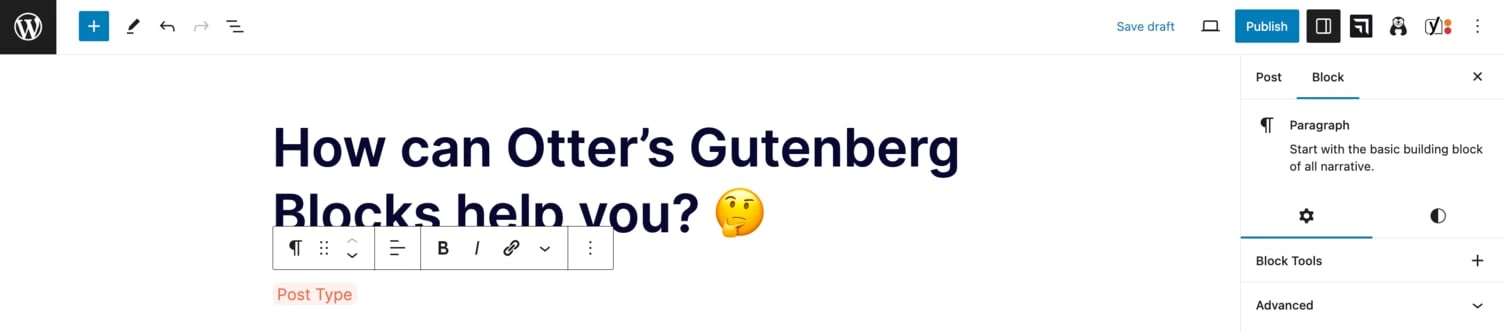
それをクリックすると、WordPress エディターで選択内容がどのように表示されるかがわかります。

変更を保存し、プレビューまたは公開ページで投稿がどのように表示されるかを確認します。 投稿タイプが正しく表示されます。

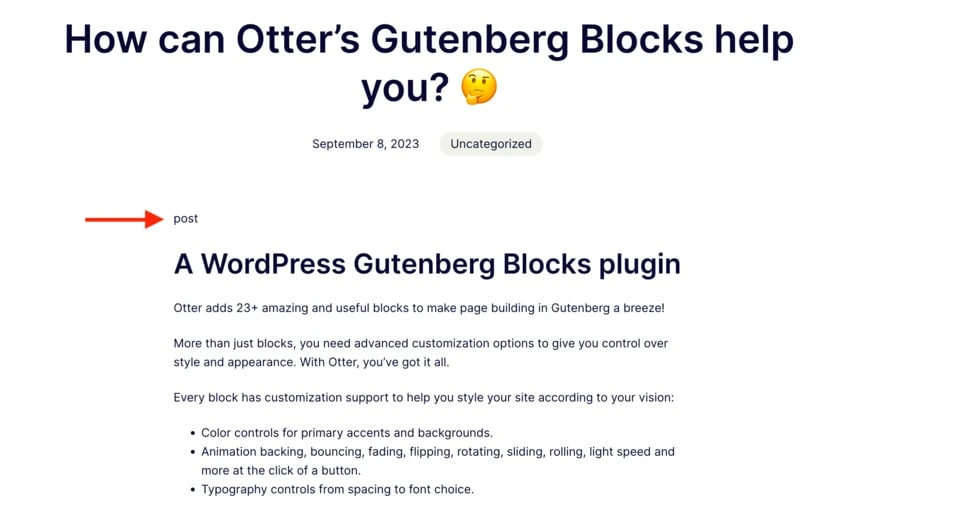
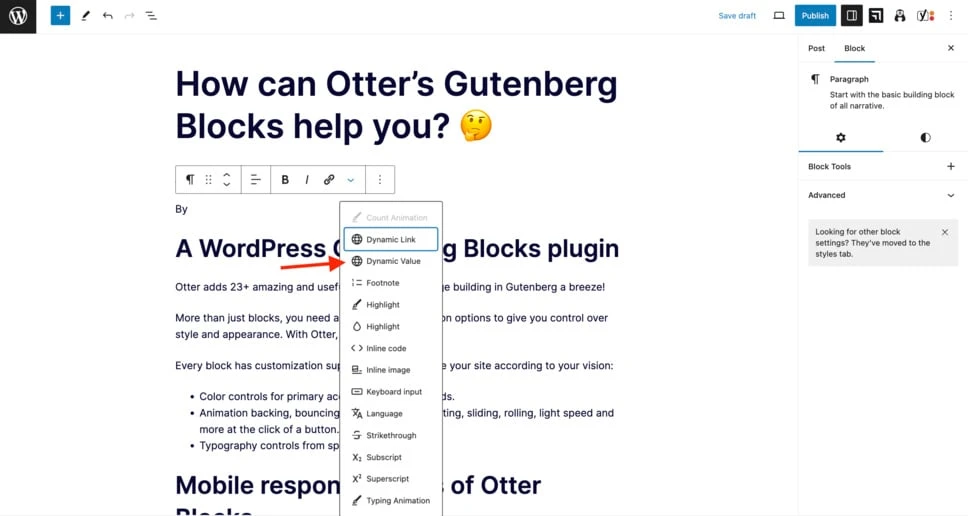
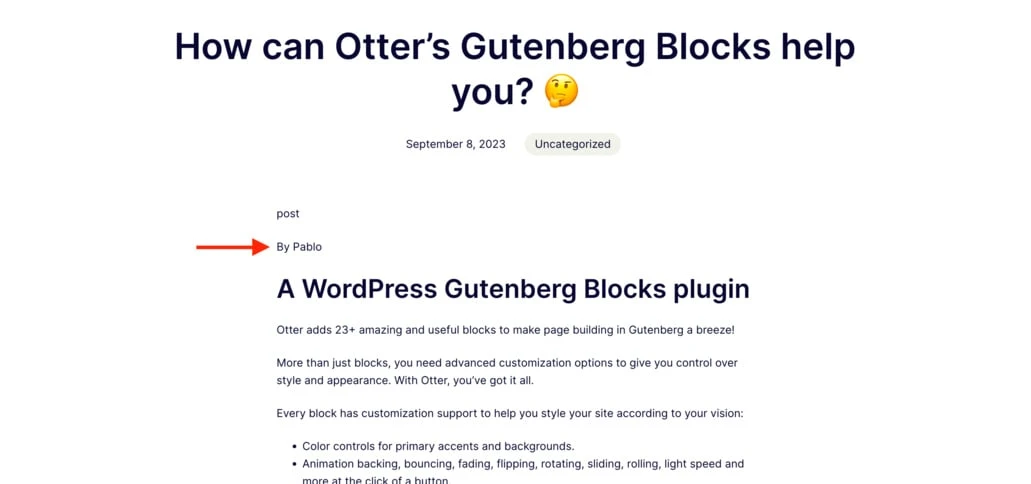
それでは、投稿に投稿者の名前を追加してみましょう。 これを行うには、コンテンツを追加するセクションをクリックし (この例では、「By」という単語の横に追加します)、下矢印をクリックしてから[Dynamic Value]をクリックするだけです。

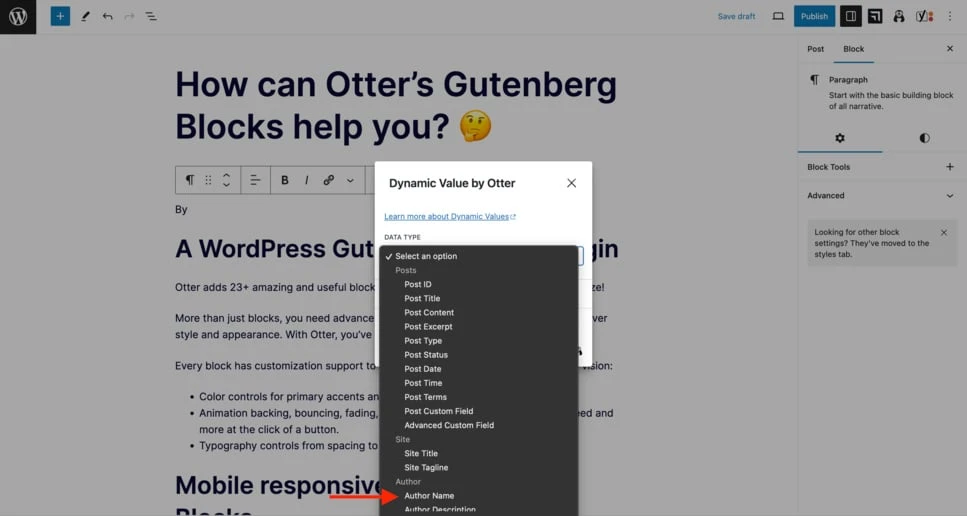
ここで、 [データ タイプ]メニューから[作成者名]を選択します。

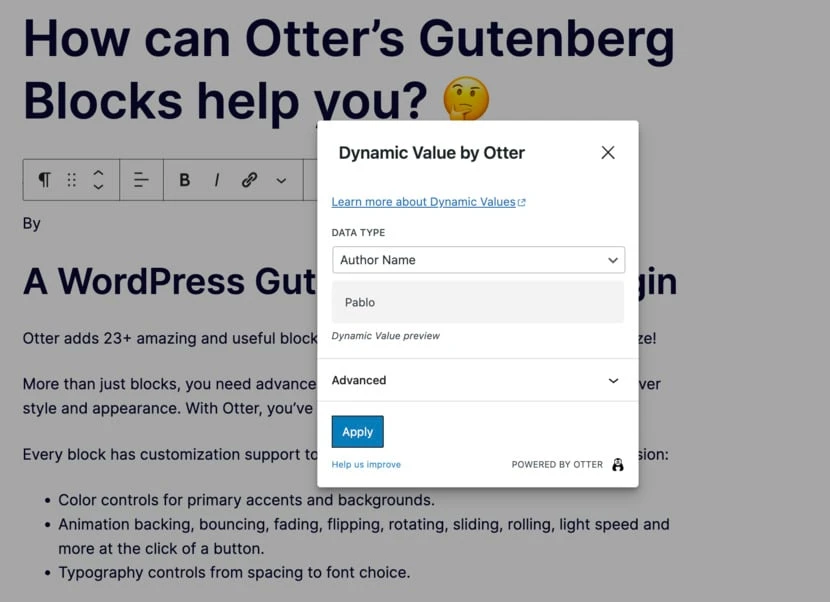
動的値のプレビューにデフォルトで名前が表示されていることがわかります。 「適用」をクリックして変更を保存します。

ページを開くと、指定された領域に作成者の名前が表示されます。

Gutenberg にカスタム フィールド データを動的に挿入する方法
Otter でダイナミック リンクを追加する方法はすでにご存知でしょう。 次のステップでは、高度なカスタム フィールドまたは ACF を使用して他の動的な値を追加する方法を学習します。
カスタムフィールド情報を挿入する機能にアクセスするには、 Otter Proにアップグレードする必要があることに注意してください。
カスタムフィールドグループを作成する
 高度なカスタムフィールド (ACF)
高度なカスタムフィールド (ACF)現在のバージョン: 6.2.1
最終更新日: 2023 年 9 月 7 日
アドバンストカスタムフィールド.6.2.1.zip
始める前に、まだカスタム フィールドを設定する必要があります (まだ設定していない場合)。
まず、無料の Advanced Custom Fields プラグインを必ずインストールしてください。 WordPress プラグイン ライブラリで見つけることができます。
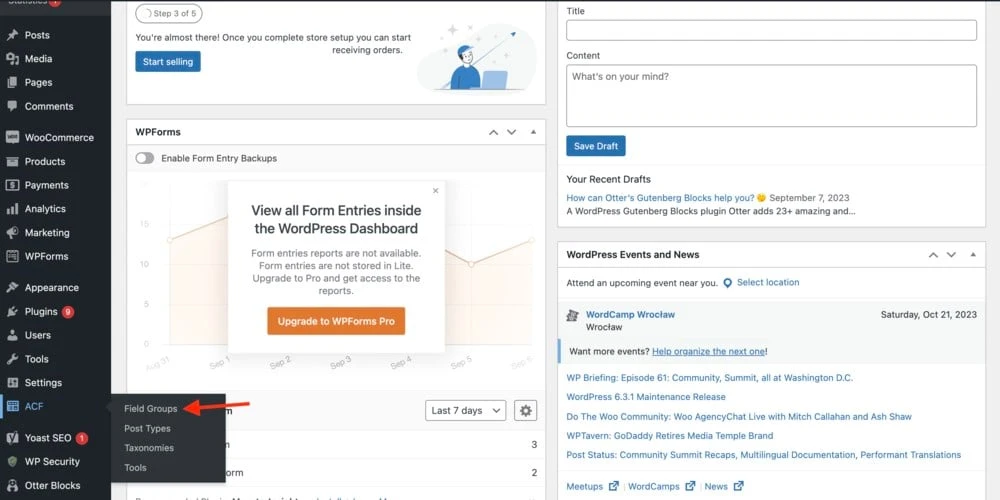
プラグインをアクティブ化したら、WordPress ダッシュボードに移動し、画面の左側にある ACF フィールドを見つけて、 [フィールド グループ]をクリックします。

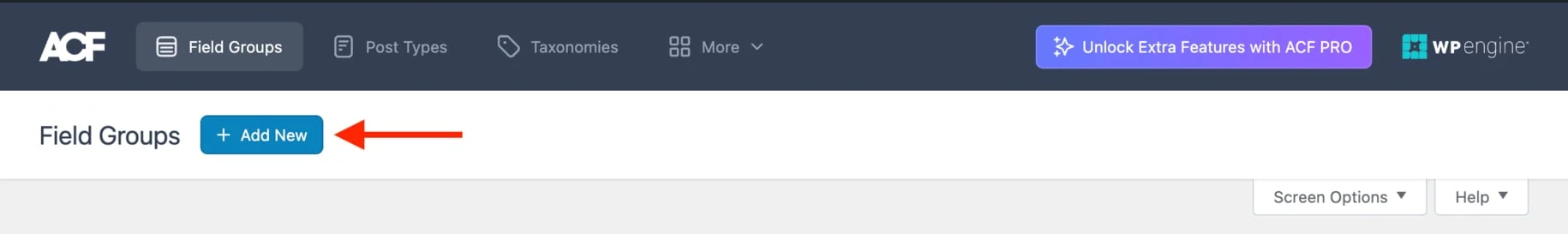
画面上部の「新規追加」をクリックします。

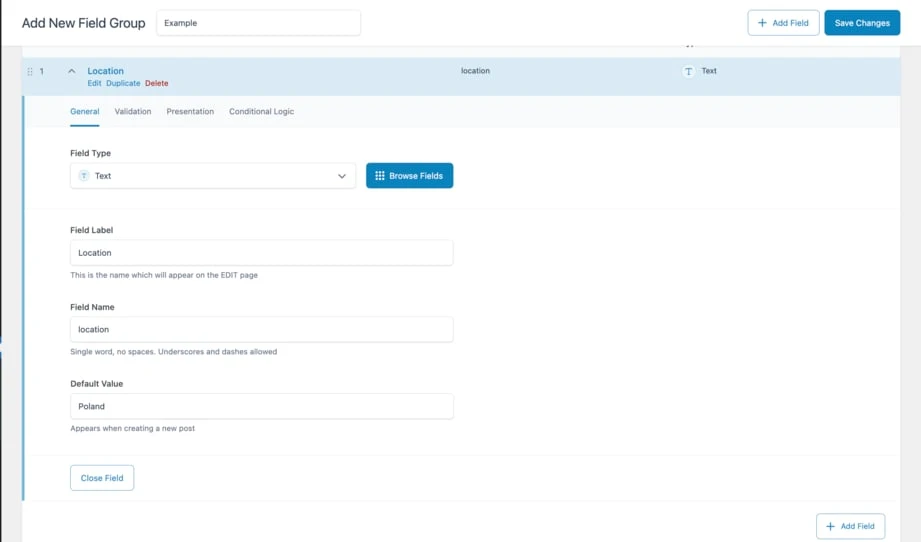
新しいフィールドグループを追加するために使用するツールであるフィールド グループにリダイレクトされます。 [新しいフィールド グループの追加]の横にあるテキスト ボックスに名前を追加します。 この例では、「Example」という名前を使用します。


次に、フィールド タイプとして「テキスト」を選択し、フィールド ラベル(例: 「場所」) を書き込みます。 フィールド名は、前のラベルからデータを取得して自動的に入力されます。 最後に、「ポーランド」などのデフォルト値を追加し、 「フィールドを閉じる」をクリックします。
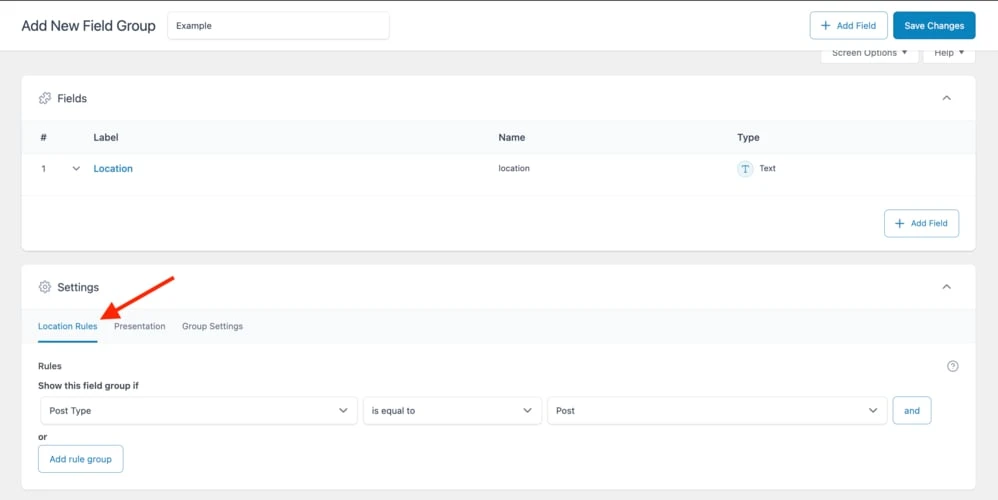
必要に応じて、新しく作成したカスタム フィールドにルールを追加することができます。 設定タブで設定できます。 その後、 「変更を保存」をクリックします。

詳細については、高度なカスタム フィールドの完全なチュートリアルをご覧ください。
カスタムフィールド情報を動的に挿入する
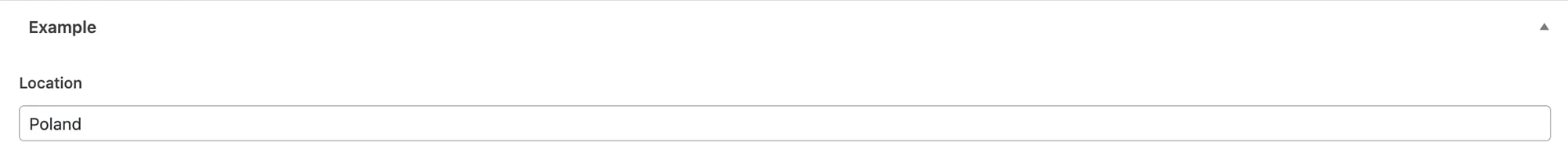
次に、動的コンテンツを追加する投稿に移動し、ページの一番下までスクロールします。 前に設定したデフォルト値を持つ新しいカスタム フィールドが表示されます。 この場合は「ポーランド」です。

上にスクロールして、カスタム フィールド データを接続するテキストを書き込みます。

次に、 「%」と入力し、 「高度なカスタムフィールド」をクリックします。
![ドロップダウン メニューから [高度なカスタム フィールド] オプションを選択して、Gutenberg 動的コンテンツをページに追加します。](/uploads/article/51679/kwBp4oobBf2oxrwP.jpeg)
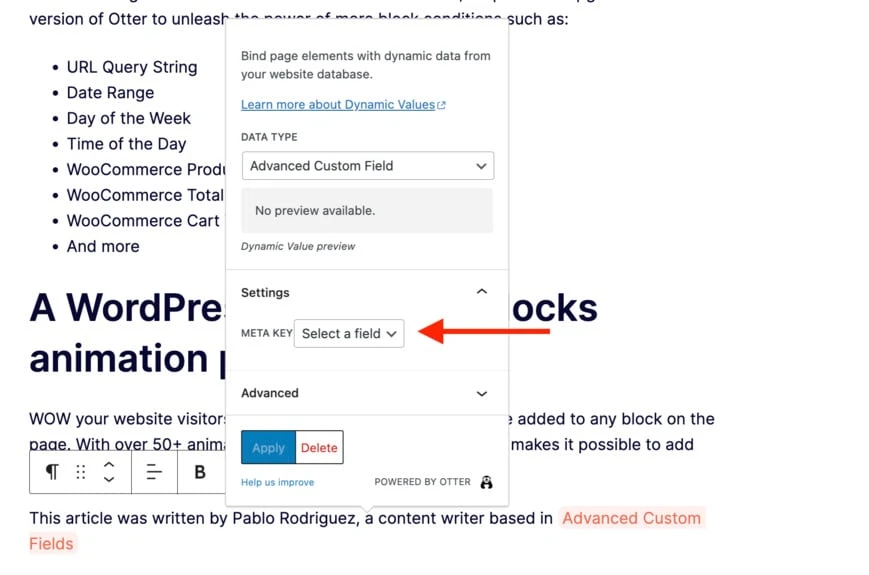
ポップアップ ウィンドウの [設定] タブに移動し、 [フィールドの選択]をクリックします。

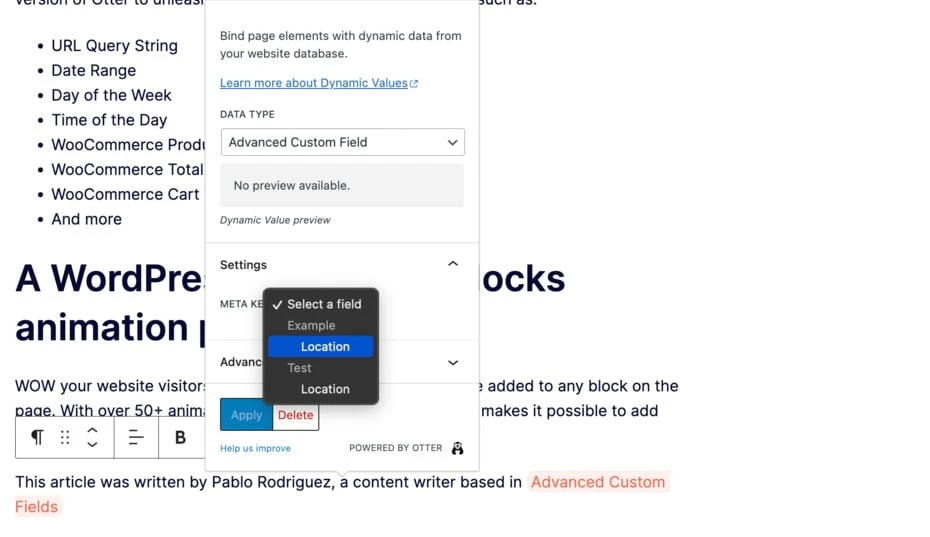
「場所」をクリックします。 ご覧のとおり、同じ名前のカスタム フィールドが 2 つあるため、 Example の下にあるフィールド (作成した新しいフィールド グループの名前) を選択しています。 次に、 「適用」をクリックして変更を保存します。

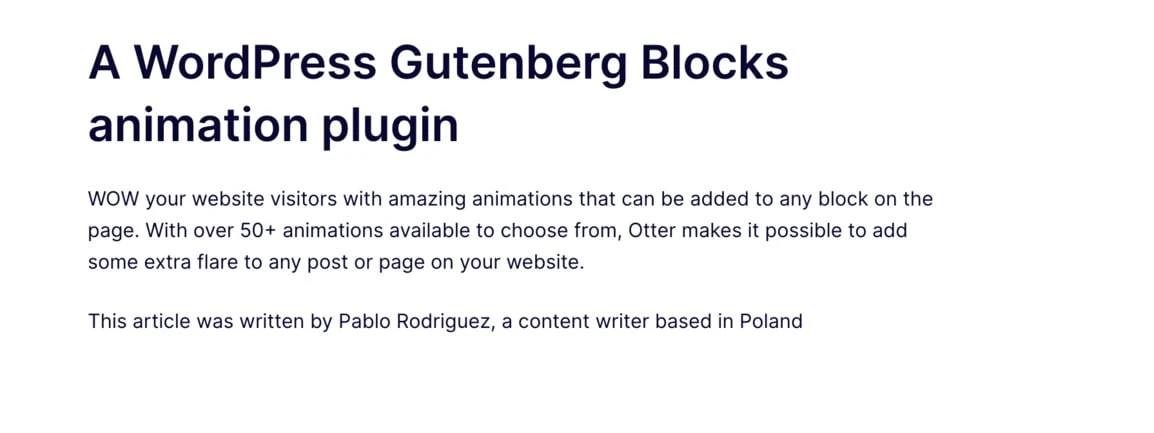
次に、サイトにアクセスして、動的な値が正しく追加されたかどうかを確認します。

Gutenberg に動的な画像を挿入する方法
Otter Blocks を使用して動的画像を WordPress サイトに追加するのは簡単です。
この Gutenberg のダイナミック コンテンツ機能を使用して、紹介セクションや製品レビューに画像を追加したり、ブログ投稿に著者の画像を追加したりできます。
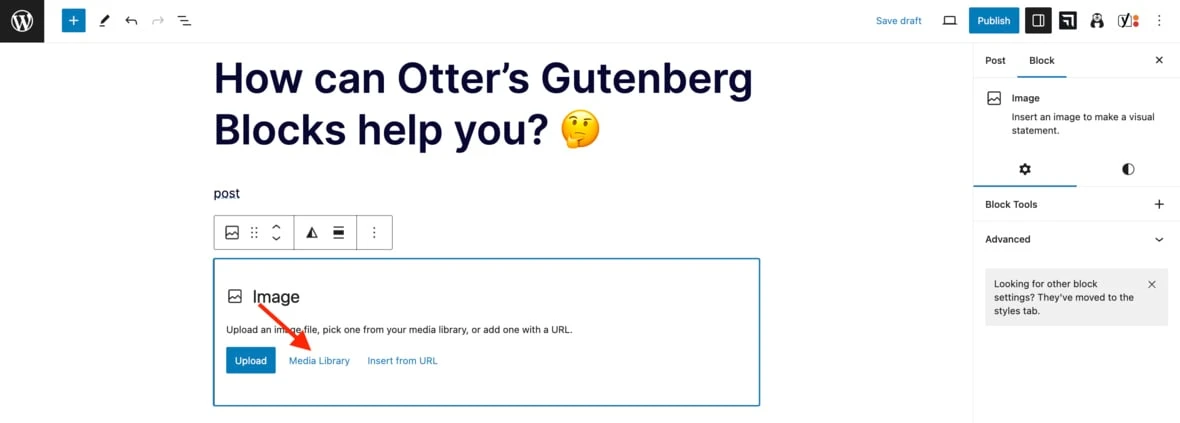
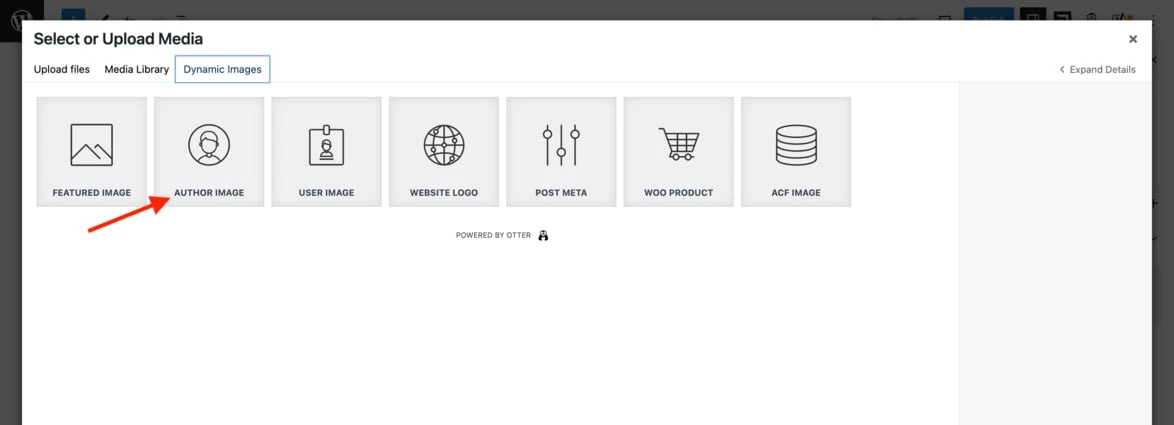
まず、画像ブロックを開いて[メディア ライブラリ]をクリックします。

[ダイナミック イメージ]タブに移動し、 [イメージを作成して選択]をクリックします。

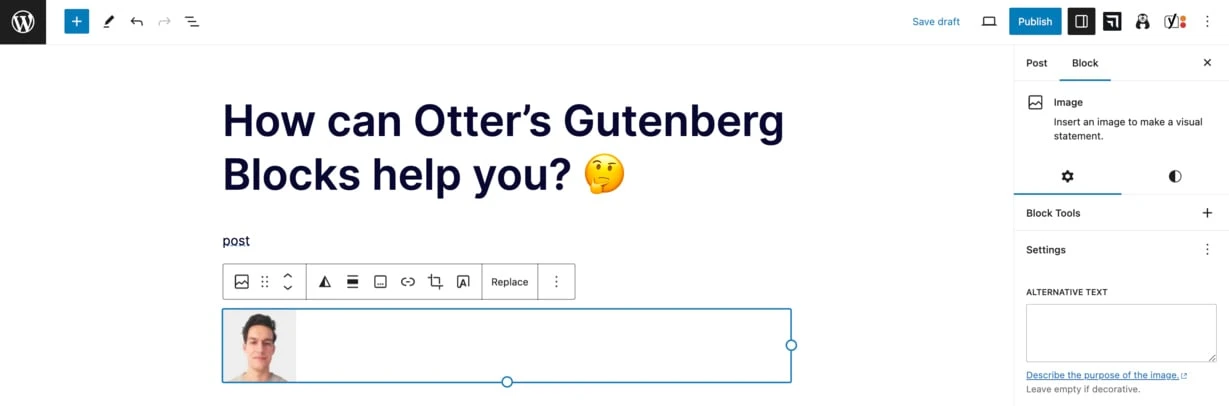
画像が画像ブロックに表示されます。

変更を保存し、画像がサイトに表示されることを確認します。

今すぐ Gutenberg ダイナミック コンテンツを始めましょう
ここまで読んだあなたは、自分を Gutenberg ダイナミック コンテンツの専門家だと考えることができます。 ありがとう!
ここまでの内容を簡単に要約します。
- Gutenberg の動的コンテンツとは何か。 Gutenberg の動的コンテンツとは何か、またそれを使用する実際の例をいくつか学びました。
- WordPress に動的コンテンツを追加する方法。 Otter Blocks プラグインを使用して、ダイナミック リンク、値、画像を WordPress サイトに追加する方法を学びました。 Otter のユーザーフレンドリーなインターフェイスを使用すると、Gutenberg で動的コンテンツを実装するためにコーディングの専門家である必要はありません。
WordPress ネイティブ ブロック エディターについて詳しく知りたい場合は、Gutenberg ブロックとその使用方法に関するガイドをご覧ください。
Gutenberg で動的コンテンツを追加する方法についてまだご質問がありますか? 以下のコメントセクションでお知らせください。
