グーテンベルクとブリジーの完全な比較:どちらのページビルダーが優れていますか?
公開: 2022-02-04グーテンベルクとブリジーはどちらも、あらゆる種類のWebサイトを構築するための優れたツールです。 どちらも比較的新しく、使いやすく、たくさんのクールな機能を提供します。
あなたはウェブサイトを構築していて、どれが一番良いか疑問に思っていますか? それぞれに強いケースがあります。
両方について説明します。この記事の終わりまでに、どちらが自分に適しているかがわかります。
それらの主な機能、違い、機能などについて説明します。 同じページにいることを確認するために、いくつかの基本を邪魔にならないようにすることから始めます。
- WordPress Gutenbergとは何ですか?
- Brizyとは何ですか?
- ページビルダーとブロックエディター
- ページビルダーとWebデザインの未来
- グーテンベルクとブリジーの比較
- グーテンベルクvsブリジー–機能
- グーテンベルクvsブリジー–使いやすさ
- グーテンベルクvsブリジー–主な機能
- グーテンベルクvsブリジー–主な違い
- グーテンベルクvsブリジー–ライブ編集体験
- グーテンベルクvsブリジー–レスポンシブ機能
- グーテンベルクvsブリジー–高度な機能
- グーテンベルクvsブリジー–ページ速度への影響
- グーテンベルクvsブリジー–価格
- グーテンベルクでページを作成する方法
- Brizyでページを作成する方法
- グーテンベルクは…に最適です
- Brizyは最適です…
- グーテンベルクvsブリジー–評決
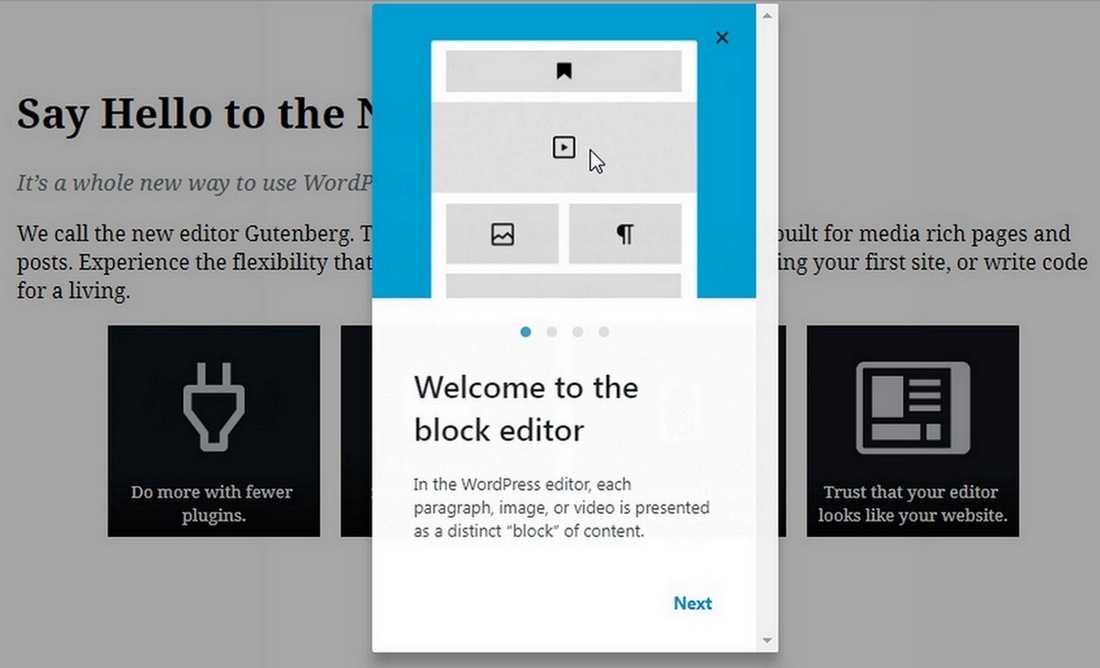
WordPress Gutenbergとは何ですか?

グーテンベルクはWordPressの新しいデフォルトエディタです。 ブロックを使用してWebページを作成できるため、ブロックエディターと呼ばれます。 個々のレンガを組み合わせて家を建てることができるのと同じように、これらのブロックは、ウェブサイトを構築するために組み合わせることができる個々の要素です。
タイトルブロック、コンテンツブロック、画像ブロック、およびあらゆる種類のブロックがあり、サイトにあらゆる種類の重要なコンポーネントを追加できます。
そして、最良の部分は、コーディングの必要がないことです。 ブロックをドラッグアンドドロップしてページに配置するだけです。
グーテンベルクが2018年に導入される前は、WordPressエディターは基本的に、画像やテキストの追加、色の変更などを行うことができるテキストエディターでした。
エディターを使用してサイトの他の部分をデザインしたい場合は、テーマのデザインオプションによって制限されていました。 さらに変更を加えるには、PHP、HTML、またはCSSコードを使用する必要がありました。
グーテンベルクブロックエディタに入ります。
ブロックはグーテンベルクよりずっと前に利用可能でしたが、ブロックベースのWordPressデザインがデフォルトで利用可能になったのは初めての機能です。
2018年のリリース以来開発されており、今日、グーテンベルクはいくつかの点で最高のページビルダーにさえ匹敵することができる多くの機能を提供しています。
これが、今日利用できる最高のページビルダーの1つであるBrizyにつながります。
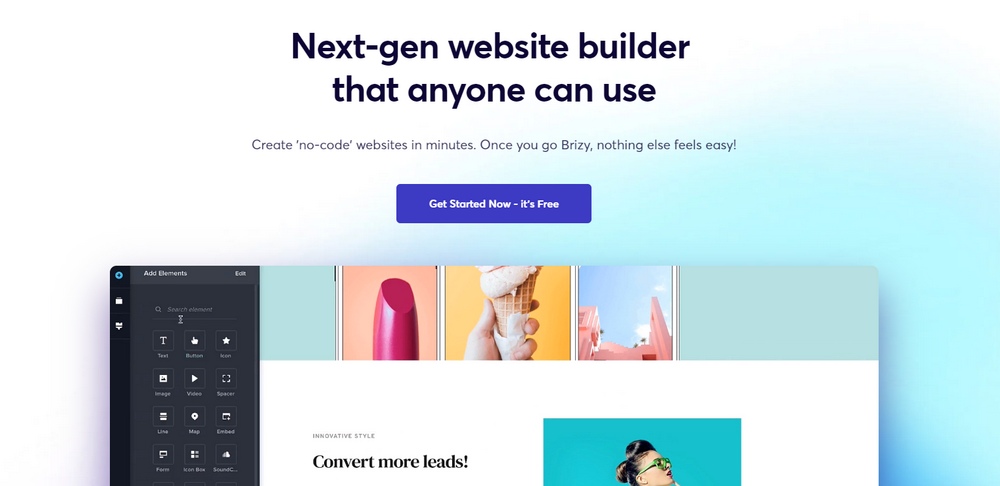
Brizyとは何ですか?

グーテンベルクと同じように、Brizyは2018年にリリースされました。すでに、80,000を超えるアクティブなインストールで大規模なユーザーベースを獲得しています。 これは、DiviやBeaverBuilderなどの古くて人気のあるページビルダーの優れた代替手段と見なされています。
その人気が急速に高まっている理由はいくつかあります。
初心者にとって、Brizyは使いやすさに重点を置いており、特に技術的な知識がほとんどない初心者にとってはそうです。
ドラッグアンドドロップインターフェイスを使用すると、ページに要素をすばやく追加して、数分以内に美しいWebサイトを構築できます。 Brizyは、設計プロセスをすばやく開始できるようにする、事前に作成されたテンプレートも多数提供しています。
他にもたくさんの機能があります。 ただし、それらについて説明する前に、ページビルダーとブロックエディターの違いについて説明しましょう。
ページビルダーとブロックエディター
これまでのところ、BrizyのようなページビルダーとGutenbergブロックエディターは同じように見えるかもしれません。 これらは両方とも、サイトの構築に使用できる要素へのアクセスを提供するツールです。
ただし、Gutenbergブロックエディターとフル機能のWordPressページビルダーにはいくつかの重要な違いがあります。
主なものは次のとおりです。
- デフォルトとサードパーティ:デフォルトのエディターとして、GutenbergはWordPressコアと完全に統合されています。 一方、ページビルダーは、サードパーティの開発者によって作成されたプラグインです。 これにはいくつかの意味がありますが、これについてはこの記事の後半で説明します。
- エディターvsビルダー:WordPressチームは、理由から、Gutenbergをページビルダーではなくブロックエディターと呼んでいます。 これは間違いなく以前のWordPressエディターからのメジャーアップデートですが、Gutenbergの焦点は依然としてテキストです。 言い換えれば、グーテンベルクの主な目的は、WordPressでのコンテンツの編集を容易にすることです。 一方、ページビルダーは一般的に焦点が広く、Webページ全体を構築するために必要なすべてのものが含まれます。
- バックエンドとフロントエンドの編集:Gutenbergはバックエンドの編集のみを提供します。 これにより、ページがどのように表示されるかについてかなり良いアイデアが得られますが、訪問者にページがどのように表示されるかを確認するには、プレビューする必要があります。 逆に、ほとんどのページビルダーはフロントエンドエディターとライブプレビューを提供します。 これにより、行った変更の結果をリアルタイムで確認できます。
ここでグーテンベルクとElementorを比較するか、ビーバービルダーを使用してグーテンベルクを比較してください。
ページビルダーとWebデザインの未来
当時、WordPress Editorは本質的にテキストエディターであり、サイトにさらに変更を加えるにはコーディングの知識が必要でした。
ギャップを埋めるために、開発者はページビルダーを作成しました。 技術的な知識がほとんどないユーザーは、ページレイアウトの調整、カスタムヘッダーとフッターの作成など、高度なデザインアクションを実行できます。
グーテンベルクの導入により、ページビルダーが提供する機能の多くがデフォルトでWordPressに表示されるようになりました。
当然のことながら、ほとんどのWordPress開発者が議論する質問は、Gutenbergエディターがページビルダーに取って代わるか、または置き換えるかどうかです。 今日、ほとんどのページビルダーはまだかなり洗練されているため、答えはノーです。
グーテンベルクエディターは、直感的でユーザーフレンドリーなWebサイト構築方法を提供しますが、それでも主にコンテンツエディターであり、いくつかの制限があります。
ただし、より多くのアップグレードが展開されると、Gutenbergは最終的に一致し、他のすべてのページビルダーを上回ります。
グーテンベルクとブリジーの比較
ブロックエディタとページビルダーの違いを理解したので、GutenbergとBrizyを具体的に比較する方法について説明します。
| グーテンベルク | ブリジー | |
| グーテンベルクvsブリジー–機能 | ||
| グーテンベルクvsブリジー–使いやすさ | ||
| グーテンベルクvsブリジー–ライブ編集体験 | ||
| グーテンベルクvsブリジー–レスポンシブ機能 | ||
| グーテンベルクvsブリジー–高度な機能 | ||
| グーテンベルクvsブリジー–ページ速度への影響 | ||
| グーテンベルクvsブリジー–価格 |
グーテンベルクvsブリジー–機能
グーテンベルクエディターを使用すると、作成したページのすべてのコンテンツを編集できますが、テーマのコアレイアウトの制約に制限されます。 これは、グーテンベルクがテーマの設定やスタイルを上書きできないためです。 代わりに、これらの設定のほとんどを引き受けます。
そのため、グーテンベルクを使用する場合、ページレイアウトはテーマによって異なります。
一方、Brizyは、必要なすべてを備えたフルページビルダーです。 柔軟性が大幅に向上し、テーマのレイアウトや設定から離れて独自のデザインを作成する自由が得られます。

ページにコンテンツを追加したり、コンテンツを編集したり、ヘッダー、フッター、サイドバーを含むページ全体のレイアウトを変更したりできます。
Brizyには、サイトのデザインを完全に制御できる、より多くのスタイリングとデザインのオプションがあります。
グーテンベルクvsブリジー–使いやすさ
GutenbergとBrizyはどちらも、非常に使いやすいドラッグアンドドロップインターフェイスを備えています。 しかし、2つの間にいくつかの違いがあります。

グーテンベルクエディターを使用すると、ブロックをドラッグして、ページ上の任意の場所にドロップできます。 ただし、これらのブロックの高さや幅を調整したり、ある要素を別の要素に追加したり、複雑なレイアウトを作成したりすることはできません。 ほとんどのページビルダーと比較すると、オプションはかなり基本的です。

一方、Brizyのドラッグアンドドロップ機能を使用すると、要素を移動するだけではありません。 高さと幅を調整したり、複雑なレイアウトを作成したり、特定の要素を他の要素内に配置したりできます。 これにより、Webページのデザインをより細かく制御できます。
グーテンベルクvsブリジー–主な機能
TinyMCEエディターからのアップグレードとして、Gutenbergには、WordPressユーザーが長い間期待していた多くの優れた機能があります。
それらのいくつかを次に示します。
- ページデザインにブロックベースのアプローチを使用し、幅広いブロックタイプを提供します。 これらには、段落、見出し、表紙の画像、ビデオなどが含まれます。
- グーテンベルクには、編集したブロックを保存して後で使用できる再利用可能なブロックライブラリがあります。
- バックエンドエディターはWYSIWYGエディターであり、サイトのフロントエンドに表示されるのと同じ形式でコンテンツを表示できます。
- これは、ページのコンテンツ構造の概要をすばやく示す「ドキュメントの概要」機能を提供します。 ドキュメントの概要から、ページ上の見出し、段落、ブロックの数と階層とともに、全体的な単語数を確認できます。 また、これを使用して、個々のブロックに簡単に移動して編集することもできます。
- この機能をサポートするテーマを使用すると、グーテンベルクは全幅の配置を可能にします。 これにより、コンテンツをページの全幅に拡大することで、見事なデザインを作成できます。
- ブロックエディタはアンカーサポートを提供します。これは、ブロックをページ上の他の領域にリンクできる機能です。
- Gutenbergはオープンソースプロジェクトであり、世界中の最高のWordPress開発者によって絶えずアップグレードされています。 これは、それが時間とともに良くなることができるだけであることを意味します!
ブロックプラグインを使用して、グーテンベルクをさらに拡張できます。
一方、Brizyはすぐに最も人気のあるページビルダーの1つになり、DiviやBeaverPageBuilderなどの古いページビルダーと簡単に競合します。 これは、革新的な機能の印象的なコレクションによるものです。
- Brizyには、サイトを構築するために選択できる500を超えるコンテンツブロックがあります。
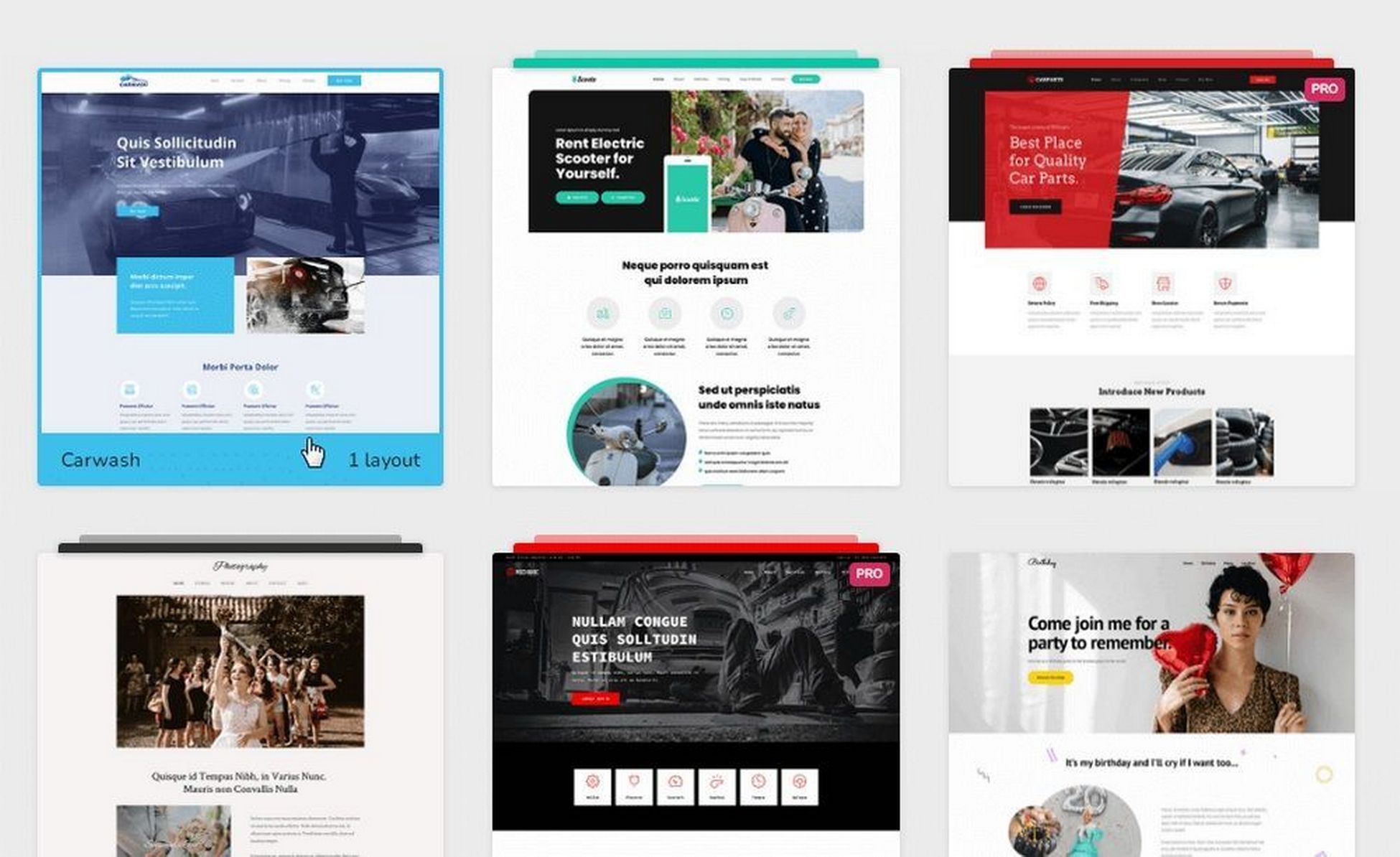
- さらに、さまざまなカテゴリをカバーする60を超える事前に設計されたWebサイトテンプレートがあります。 これらには、ブログ、企業、個人、および1ページのWebサイトが含まれます。
- Brizyは、4000を超えるベクターアイコンのライブラリを提供しており、Webサイト全体にスタイルと独自性を追加するために使用できます。
- ビルダーには、コンバージョンを増やすために使用できる40を超える魅力的なポップアップがあります。
- それはあなたにいくつかの高度なマーケティングツールへのアクセスを提供し、人気のあるサードパーティのマーケティングツールの範囲と互換性があります。
- Brizyは、WordPressページビルダープラグインとクラウドベースのウェブサイトビルダープラットフォームの両方を提供します。
グーテンベルクvsブリジー–主な違い
ドラッグアンドドロップインターフェイスの違い、および提供される柔軟性のレベルに加えて、覚えておくべき他のいくつかの重要な違いがあります。

GutenbergはWordPressコアの一部であるため、市場に出回っているすべてのWordPressプラグインと互換性があります。 これは、エディターが邪魔になることを心配することなく、基本的に任意のプラグインを自由に使用できることを意味します。
一方、Brizyは適切にコーディングされたプラグインのサポートを提供しますが、それでもサードパーティのプラグインであり、他のプラグインと組み合わせるとある程度のリスクが伴います。
Gutenbergは、サイトをすばやく構築できるように事前に設計されたテンプレートも提供していません。 そうは言っても、これらの機能を提供するサードパーティのプラグインはかなりたくさんあります。 一方、Brizyには60以上の選択肢があります。
これにより、Brizyは、WordPressを初めて使用する人や、カスタムWebサイトの作成に投資する時間がない人にとってより良い選択になる可能性があります。
グーテンベルクvsブリジー–ライブ編集体験

すでに述べたように、グーテンベルクはバックエンド編集のみを提供しているため、サイトのフロントエンドをプレビューして、訪問者にどのように表示されるかを正確に確認する必要があります。

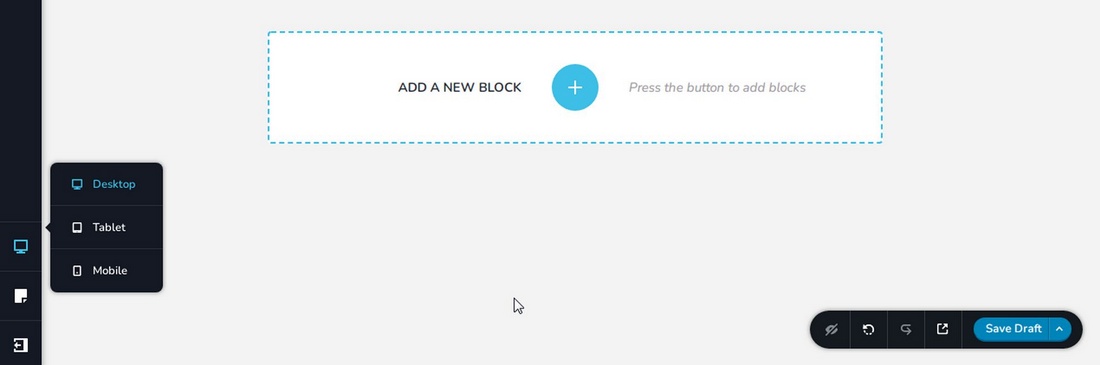
他のほとんどの最新のページビルダーと同様に、Brizyはより直感的なエクスペリエンスを提供します。 フロントエンドエディタを使用すると、デスクトップ用またはモバイル用、あるいはその他の画面サイズで構築しているかどうかにかかわらず、Webサイトが訪問者にどのように表示されるかをリアルタイムで正確に確認できます。 グーテンベルクの場合と同様に、プレビューアイコンをクリックするだけで、Webページをプレビューすることもできます。
グーテンベルクvsブリジー–レスポンシブ機能
グーテンベルク自体は、サイトの応答性を高める機能を提供していません。 ただし、テーマの設定に大きく依存しているため、最もレスポンシブなWordPressテーマのいずれかと簡単に組み合わせることができます。

逆に、Brizyには、応答性の高いサイトを設計できるいくつかの機能があります。 これには、モバイルデバイスでデザインがどのように表示されるかを確認するオプションや、モバイルデバイスで特定の要素を非表示にする機能が含まれます。
ただし、最良の結果を得るには、適切にレスポンシブなテーマを使用することをお勧めします。
グーテンベルクvsブリジー–高度な機能
グーテンベルクは、それ自体では、多くの高度な機能を提供していません。 ただし、基本的にすべてのWordPressプラグインで使用できるため、その機能を拡張するために利用できるツールは数千あります。
実際、多くの開発者は、グーテンベルクのデフォルトのブロックコレクションに追加できるサードパーティのブロックを作成しています。
たとえば、グーテンベルクのアルティメットアドオンを使用すると、情報ボックス、高度な見出し、価格表、ソーシャルシェア、星評価などのブロックにアクセスできます。

Brizyは、いくつかの高度な機能を無料で提供しています。 これらには、組み込みのビジュアルコンタクトフォーム、任意のブロックをスライダーに変換するオプション、およびグローバルブロックが含まれます。 他のサードパーティのページビルダーと比較しても、これらの機能は印象的です。
プレミアムバージョンでは、WooCommerceビルダー、スティッキーヘッダー機能、ホワイトラベルオプション、A/B分割テストなどのさらに多くの機能にアクセスできます。 また、機能をさらに強化するために使用できるさまざまなプラグインもサポートしています。
グーテンベルクvsブリジー–ページ速度への影響
速度の点では、サードパーティのページビルダーと比較した場合、グーテンベルクは常に明確な勝者です。 これは、WordPressコアの不可欠な部分になっているためです。 あなたがそれを使うとき、あなたはあなたのサイトを遅くするかもしれない追加のソフトウェアをインストールしていません。
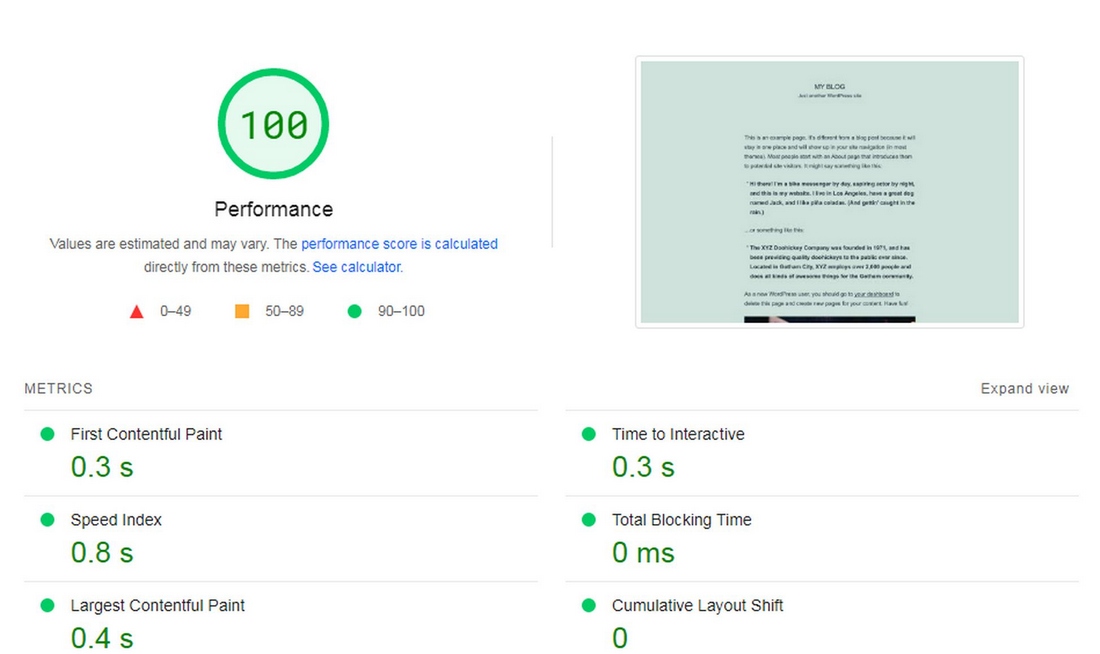
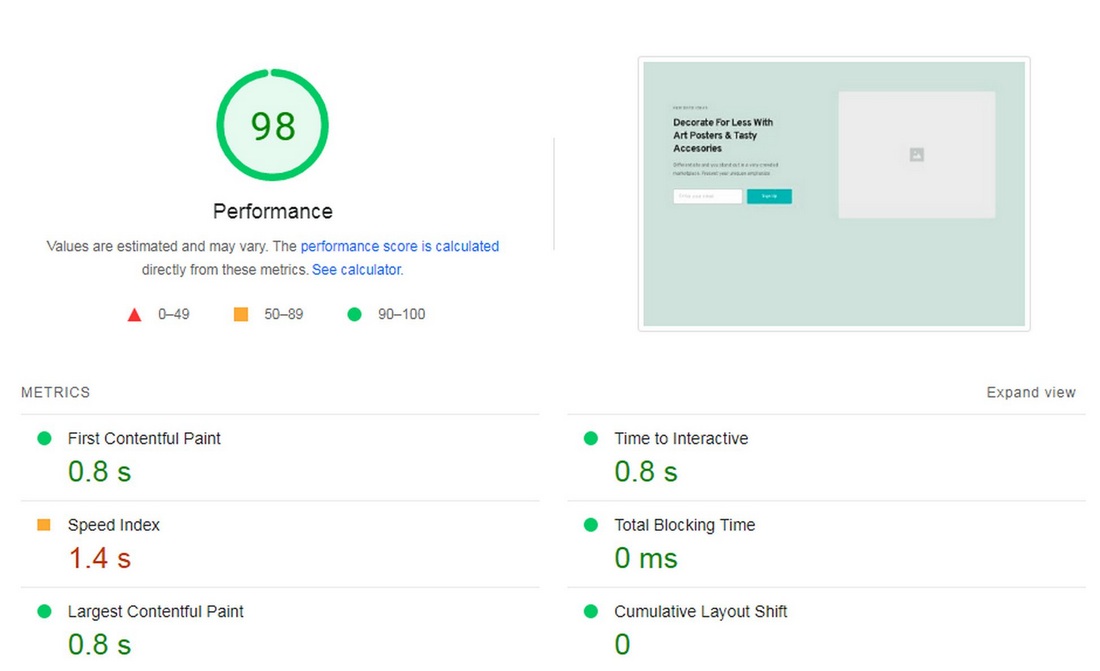
これを証明するために、デフォルトのWordPressインストール(Gutenbergを使用)とBrizyを使用した別のインストールでPagespeedInsightsテストを実行しました。 同じウェブページを少しのコンテンツと画像でテストしたところ、Brizyを使用したバージョンはまともな98を獲得しましたが、Gutenbergを使用したバージョンは完全に100を獲得しました。

グーテンベルクのページは、ファーストコンテンツフルペイント、スピードインデックス、最大コンテンツフルペイント、インタラクティブまでの時間など、他のすべての関連指標でもブライジーページを上回りました。 これらの指標は、現在ランキング要素となっているGoogleのコアウェブバイタルの重要な部分です。

これらの違いはそれほど多くないように思われるかもしれません。公平を期すために、このテストでは両方のツールが非常にうまく機能しましたが、大量の画像やその他のコンテンツを追加し始めると、どんなにわずかであっても、あらゆる利点が得られるようになります。 。
グーテンベルクvsブリジー–価格
WordPressのデフォルトのエディターとして、グーテンベルクは完全に無料で使用できます。 一方、Brizyには無料版と有料版があります。 グーテンベルクや他のほとんどのページビルダーと比較して、無料版は印象的な機能のコレクションを提供します。
有料オプションは年間34ドルからで、一般的にかなり手頃な価格です。 各プランは、次のように年間プランまたは生涯プランのいずれかで利用できます。
- パーソナルプランの費用は年間34ドル、生涯プランの場合は104ドルです。
- フリーランサープランの費用は年間69ドル、生涯プランの費用は209ドルです。
- エージェンシープランの費用は年間139ドル、生涯プランは279ドルです。
グーテンベルクでページを作成する方法
ブロックエディタの使用を開始するためにソフトウェアをインストールする必要はありません。 WordPress5.0で導入されました。 したがって、最新バージョンのWordPressを使用している場合は、すでにGutenbergエディターがあります。
そうでない場合は、WordPressとすべてのプラグインを最新バージョンに更新する必要があります。
ほとんどのWordPressアップデートには、最新バージョンのGutenbergビルダーが付属していません。 エディターの最新バージョンは通常ベータリリースです。つまり、WordPressコアに組み込まれる前にまだテスト中です。
使用したい場合は、WordPressプラグインディレクトリからプラグインとしてダウンロードできます。 プラグインはライブWebサイトに問題を引き起こす可能性のあるベータ機能を提供するため、経験豊富なユーザーでない場合は、おそらくこのアプローチに従うべきではありません。
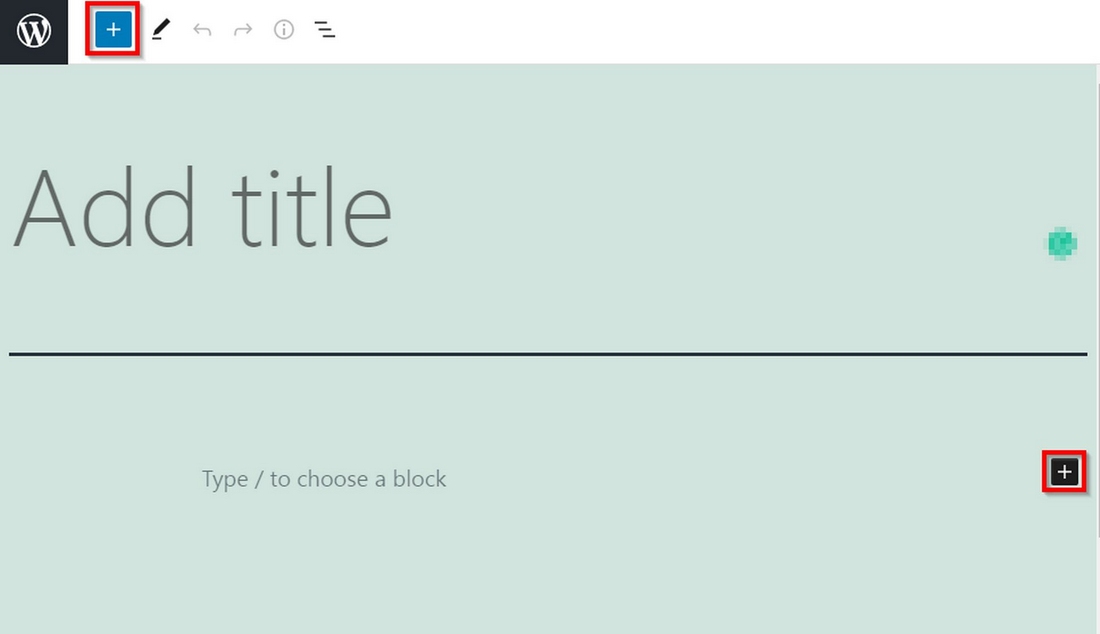
グーテンベルクを使用するには、新しい投稿またはページを作成するか、既存のものを開きます。 ページの左上隅に、プラス記号の付いた青いボックスが表示されます。 これをクリックすると、すべてのブロックが表示されるブロックパネルが開きます。

ページに新しいブロックを追加するには、ブロックをクリックし、空白の領域にドラッグして放します。 別のオプションは、ページの特定の領域にカーソルを合わせると、プラス記号が表示されます。
それをクリックすると、人気のあるブロックのリストが開きます。 そこから1つを選択するか、[すべて参照]をクリックしてすべてのブロックオプションを表示できます。
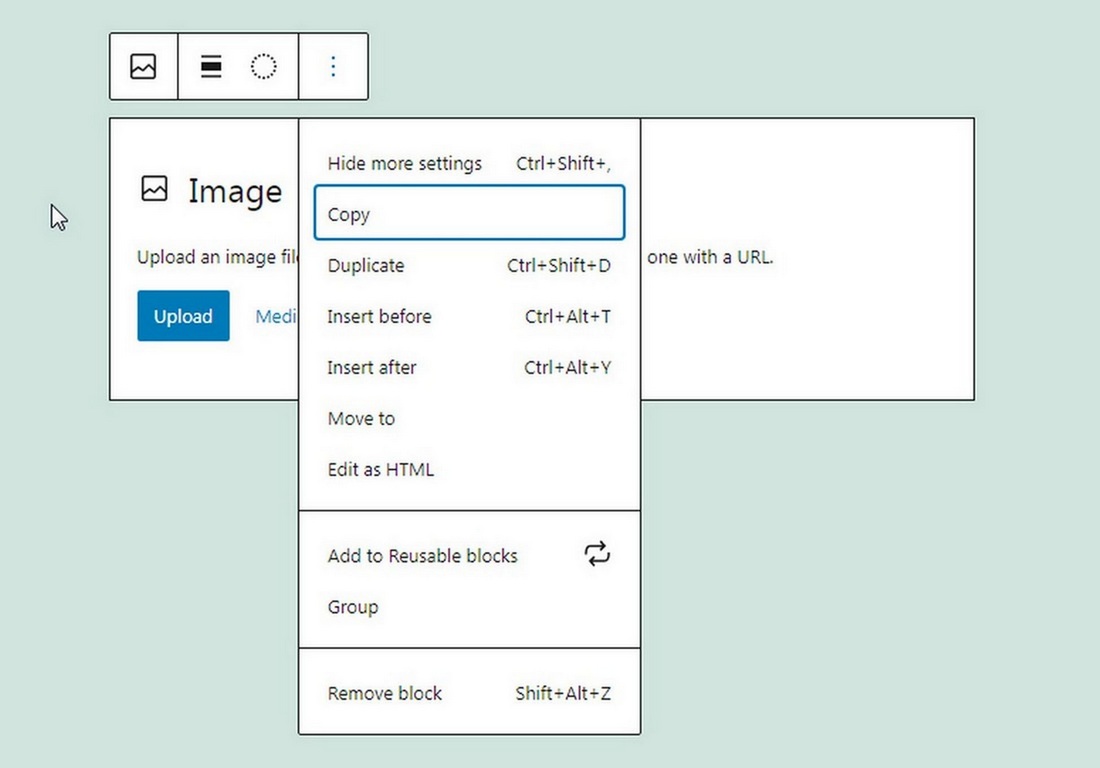
ブロックを追加したら、それをカスタマイズすることをお勧めします。 ブロックにカーソルを合わせると、いくつかの基本的なカスタマイズオプションを含む小さなメニューバーが表示されます。
`より高度なオプションについては、ページの右側にあるサイドバーを確認してください。 このサイドバーは動的です。 ブロックを選択すると、その特定のブロックに関連するすべての編集オプションが自動的に表示されます。
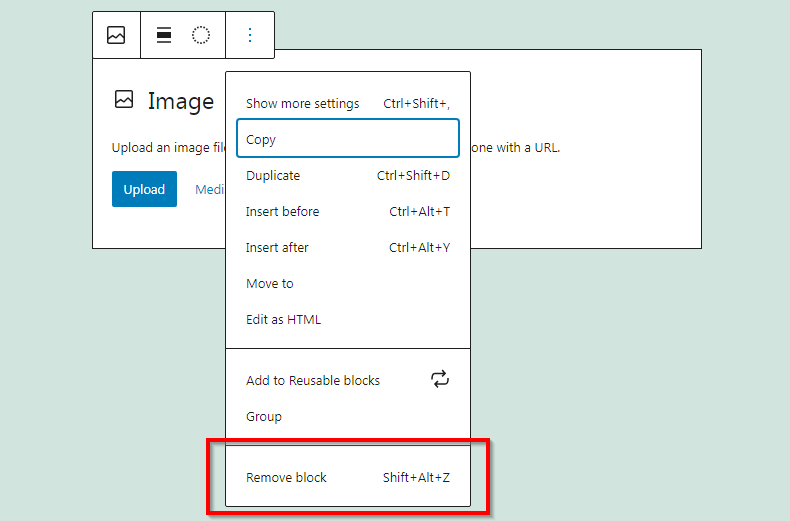
ブロックを削除する場合は、その上にマウスを置きます。 表示されるメニューバーの右側に3つのドットが表示されます。 それをクリックして、[ブロックの削除]を選択します

ブロックを移動するには、その上にマウスを置き、メニューバーに表示される上矢印または下矢印を使用してブロックをそれらの方向に移動します。
もう1つのオプションは、上矢印と下矢印の横にある6つのドットを選択することです。 これにより、ドラッグアンドドロップ機能がアクティブになり、選択したブロックを移動できるようになります。
この広範なガイドで、グーテンベルクを使用したサイトの構築について詳しく学んでください。
Brizyでページを作成する方法
Brizyでページを作成するのは簡単ですが、Gutenbergを使用するよりも少し簡単ではありません。 最初のステップは、BrizyPageBuilderプラグインをインストールすることです。 それが完了したら、新しいページを作成するか、既存のページを投稿または開きます。
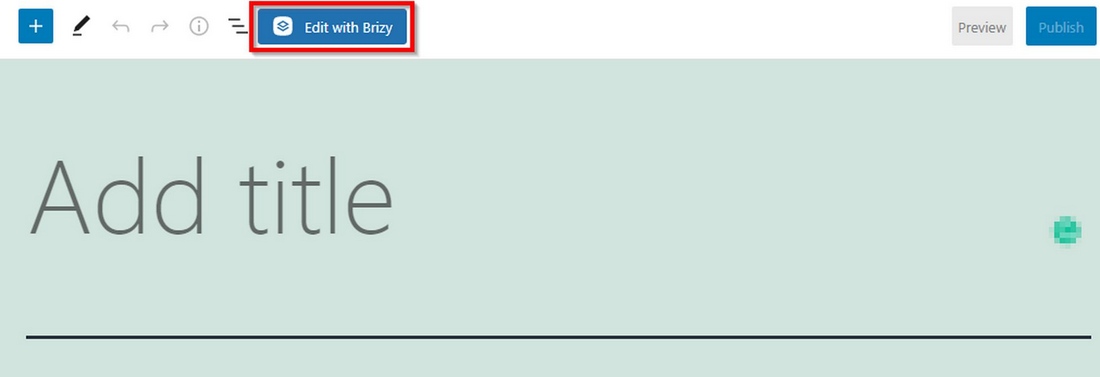
「 Brizyで編集」というラベルの付いたボタンが表示されます。 これをクリックして、結果のインターフェイスでページのデザインを開始します。

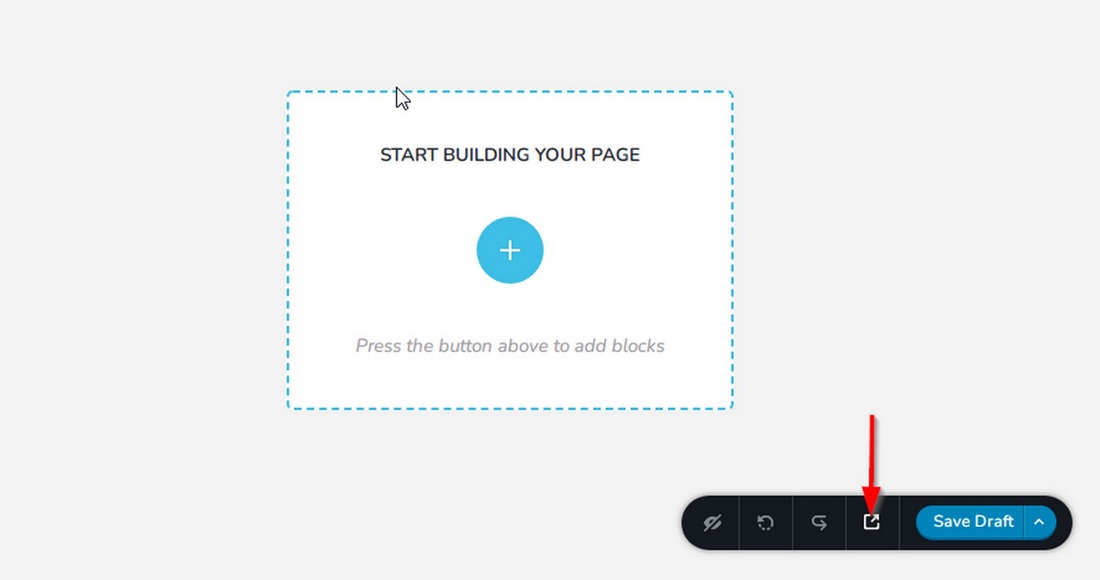
一度入力すると、ページを最初からデザインすることも、事前にデザインされたテンプレートを使用することもできます。

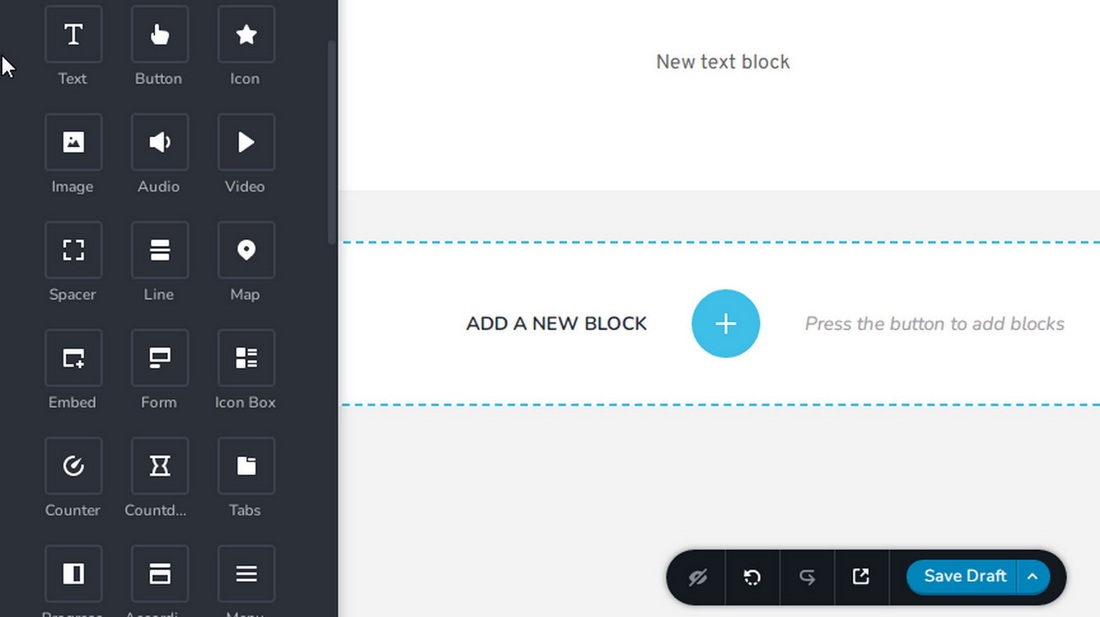
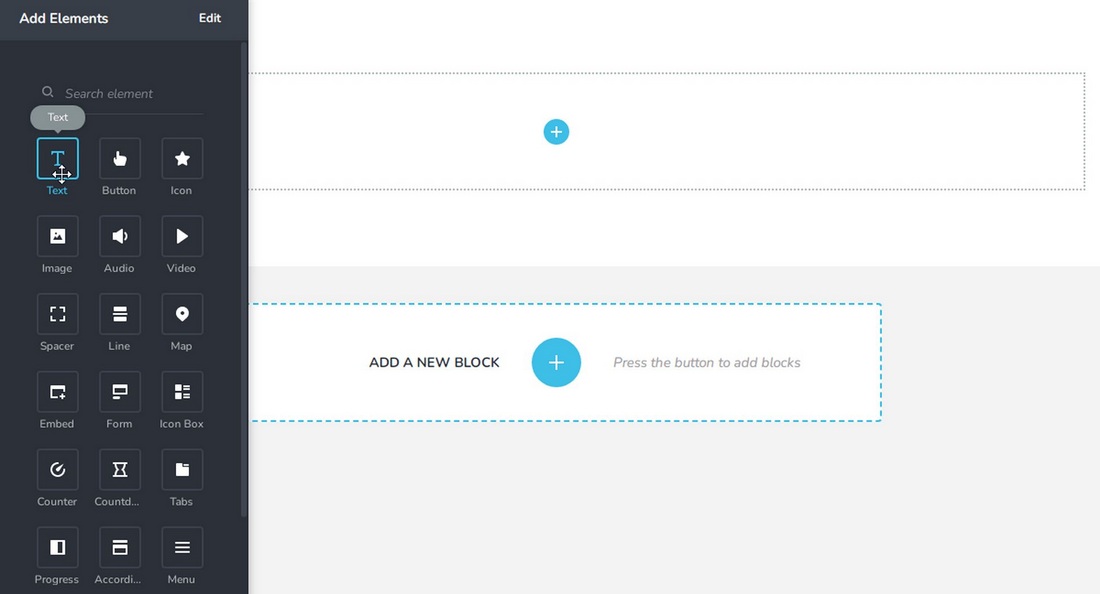
ページに要素を追加するには、ページの左側にあるツールバーのプラスアイコンを選択します。 これにより、さまざまな要素を含むライブラリが開きます。

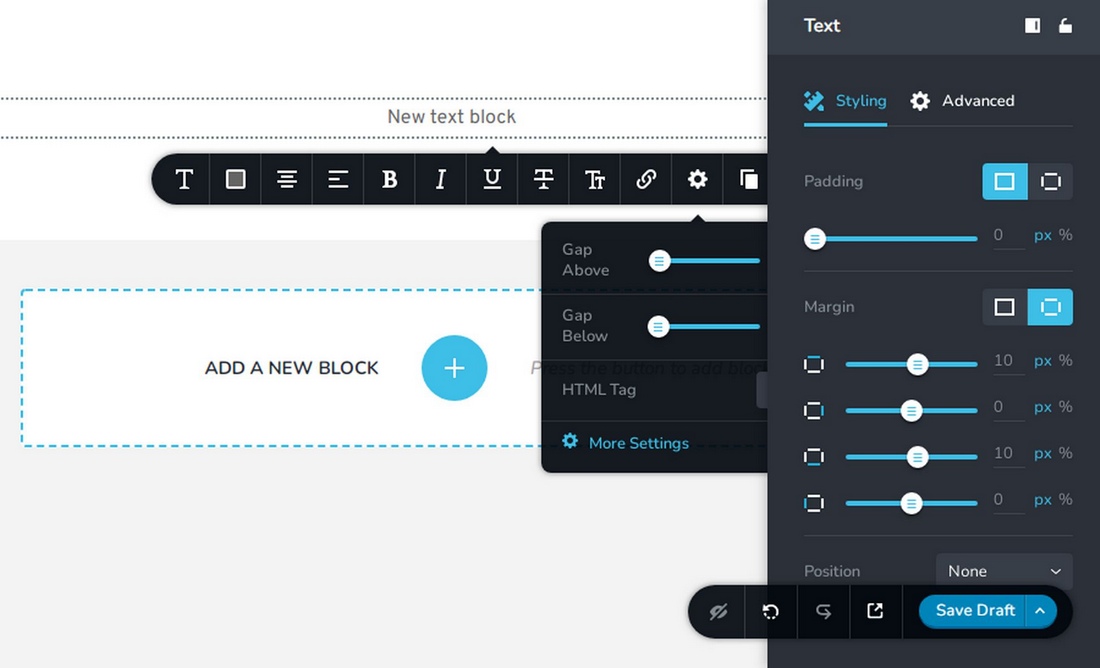
ページに要素を追加したら、それをクリックするだけでカスタマイズオプションを表示できます。
要素の移動も非常に簡単です。 クリックしてドラッグし、必要なブロックにドロップするだけです。
グーテンベルクは…に最適です
グーテンベルクは、Webデザイナーに最新のコンテンツ編集体験を提供することに重点を置いています。 これにより、Webデザイナーは優れたコンテンツを簡単に作成できます。 そのため、ブロガー、ライター、写真家など、コンテンツに重点を置いた個人に特に最適です。
Brizyは最適です…
ブロックエディタはコンテンツに重点を置いていますが、Brizyは、コンバージョンを促進するために適切に設計された完全に機能するWebサイトの構築を支援することに重点を置いています。 これは、あらゆる種類のビジネスに最適です。
Brizyを使用すると、プロのランディングページを作成したり、ポップアップを使用したり、MailChimpやConvertKitなどのマーケティングツールをサイトに追加したりするのは簡単です。
グーテンベルクvsブリジー–評決
この時点で、「最良」という用語は相対的なものであると述べなければなりません。 グーテンベルクとブリジーはどちらも、ウェブサイトを構築するための簡単で直感的で手頃な方法です。
それぞれに長所と短所があり、特定の状況により適しています。 スピードとコンテンツを優先する場合は、グーテンベルクが最適です。 しかし、より創造的な自由が必要な場合、またはビジネスサイトの構築を検討している場合は、Brizyの方が適している可能性があります。
どちらのツールもほとんどの種類のWebページを作成できるため、Gutenbergを使用する場合は、Webサイトの設計により多くのリソースを費やすか、Brizyを使用する場合はWebサイトのパフォーマンスの最適化により多くのリソースを費やすかを選択できます。
考慮すべき他の素晴らしいWordPressページビルダーがあります。 どちらを使用するかを検討するときは、WordPressページビルダーまたはブロックエディターを最大限に活用するための最良の方法は、Astraのような強力で軽量でレスポンシブなテーマと組み合わせることです。
BrizyまたはGutenbergを使用してWebサイトを構築しましたか? あなたの経験は何でしたか、そしてあなたはどちらをお勧めしますか? 以下のコメントでそれについて聞いてみたいです!
